如何通過 2 個簡單的步驟使用 WordPress 製作商業網站
已發表: 2022-11-10 擁有適合您業務的專業網站可以幫助您在競爭中脫穎而出。 它為您提供了一個平台,以令人興奮的細節和圖形推銷您的商品和服務,並最終獲得新客戶。
擁有適合您業務的專業網站可以幫助您在競爭中脫穎而出。 它為您提供了一個平台,以令人興奮的細節和圖形推銷您的商品和服務,並最終獲得新客戶。
過去,您必須精通技術,或者您需要聘請開發人員才能擁有網站。 但是,使用無代碼網站構建器和內容管理系統,您現在可以創建專業的商業網站。
在這份綜合指南中,我們將向您展示如何使用 WordPress 製作商業網站。 我們從頭到尾解釋了每一步,這樣當您讀完本指南的結尾時,您將擁有一個準備啟動的商業網站!
內容:
- 為什麼你應該使用 WordPress
- 分兩步創建您的企業網站
- 接下來是什麼?
為什麼將 WordPress 用於您的商業網站?
有許多用於構建商業網站的工具和內容管理系統。 但是,超過 42% 的網站使用 WordPress 是有原因的。 本節探討使用 WordPress 創建網站的一些優勢。
它是免費和開源的
您可以免費下載並在您的服務器上安裝 WordPress。 與其他需要訂閱才能訪問其服務的工具(例如 Wix 網站構建器)不同,WordPress 是免費和開源的。
您所需要的只是您的域名和安裝軟件的託管服務提供商。
可定制且對初學者友好
WordPress 非常適合在線初學者,因為您無需編寫代碼即可創建您的商業網站。 默認的 WordPress 定制器和完整的站點編輯功能使設計令人驚嘆的網頁變得容易。
在 Elementor 等頁面構建器插件的幫助下,您可以訪問現成的模板。 它們還帶有強大的拖放構建器,可以更快地設計您的網站。
搜索引擎優化(SEO 就緒)
默認情況下,WordPress 是 SEO 優化的,並且您的主題已經配置為移動響應。 當您在您的網站上使用 SEO 插件時,它會提供提示和更改以在您的網站上實施以在搜索引擎上排名。
強大的社區和開發人員的支持
之前,我們提到過 WordPress 的市場份額超過 42%。 這意味著該軟件背後有一個很棒的社區。 每當您遇到任何 WordPress 錯誤時,都有資源可以幫助您解決它。
此外,一些品牌,如 Fixrunner,為網站所有者提供專業的 WordPress 支持。 這意味著如果沒有解決方案,您的網站上幾乎沒有問題。
分兩步創建您的企業網站
在本節中,我們將通過兩個簡單的步驟使用 WordPress 構建一個功能齊全的商業網站。
如果您更喜歡本教程的書面版本,請繼續閱讀。
- 第 1 步:選擇您的站點域和主機
- 第 2 步。安裝您的網站並進行設置
- 安裝 WordPress
- 設置 SSL 證書
- 安裝 WordPress 主題
- 自定義您的主題
- 設置您的網站頁面
- 添加在線商店
- 添加有用的插件
- 安全
- 備份
- 圖像優化
- 一鍵式可訪問性
- Cookie 同意
- Yoast 搜索引擎優化
- 緩存插件
- 重要的 WordPress 設置
- 設置永久鏈接
- 添加其他員工
步驟 1. 選擇您的企業網站域名和託管
要安裝 WordPress,您需要域名和託管服務。
域名是您的站點身份。 它是用戶在瀏覽器上鍵入以訪問您的網站的地址(例如,mysite.com)。 可以將其想像為您為客戶提供的辦公地址,以便您找到實體店。
另一方面,託管是存儲所有網站文件和配置的 Web 服務器。 使用相同的辦公室類比,您的託管服務器就像您辦公室中的一個櫃子,您可以在其中存儲有關您的業務的重要信息。
選擇域名時,您需要確保它與您的公司名稱和您提供的服務一致。
例如,如果您經營一個美食博客,“tastyrecipes.com”可能是一個不錯的域名選擇。 考慮到在線網站數以百萬計,找到正確的名稱並不像您想像的那麼容易。
很有可能,另一家公司已經註冊了您將提出的前幾條建議。 可能需要一些試驗和錯誤才能找到最合適的。
確認域可用性
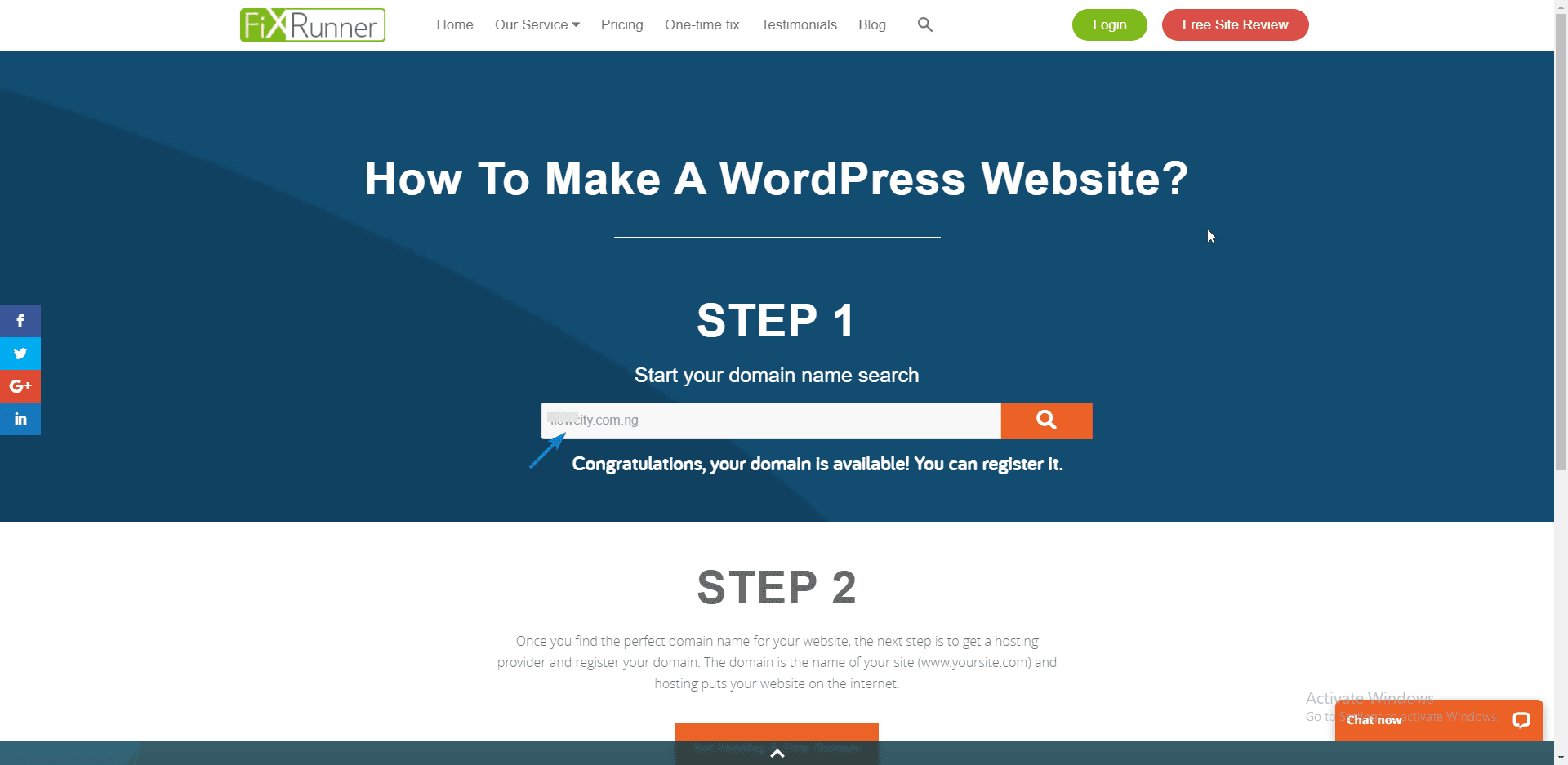
選擇域名後,您需要確認該名稱是否可用。 我們有一個免費的域檢查工具,您可以將其用於此目的。

您可以通過在搜索框中輸入域名來搜索該域名的可用性。 如果該名稱可用,您可以從域名註冊商處購買。 否則,您可能需要檢查其他名稱的可用性。
購買域名和託管
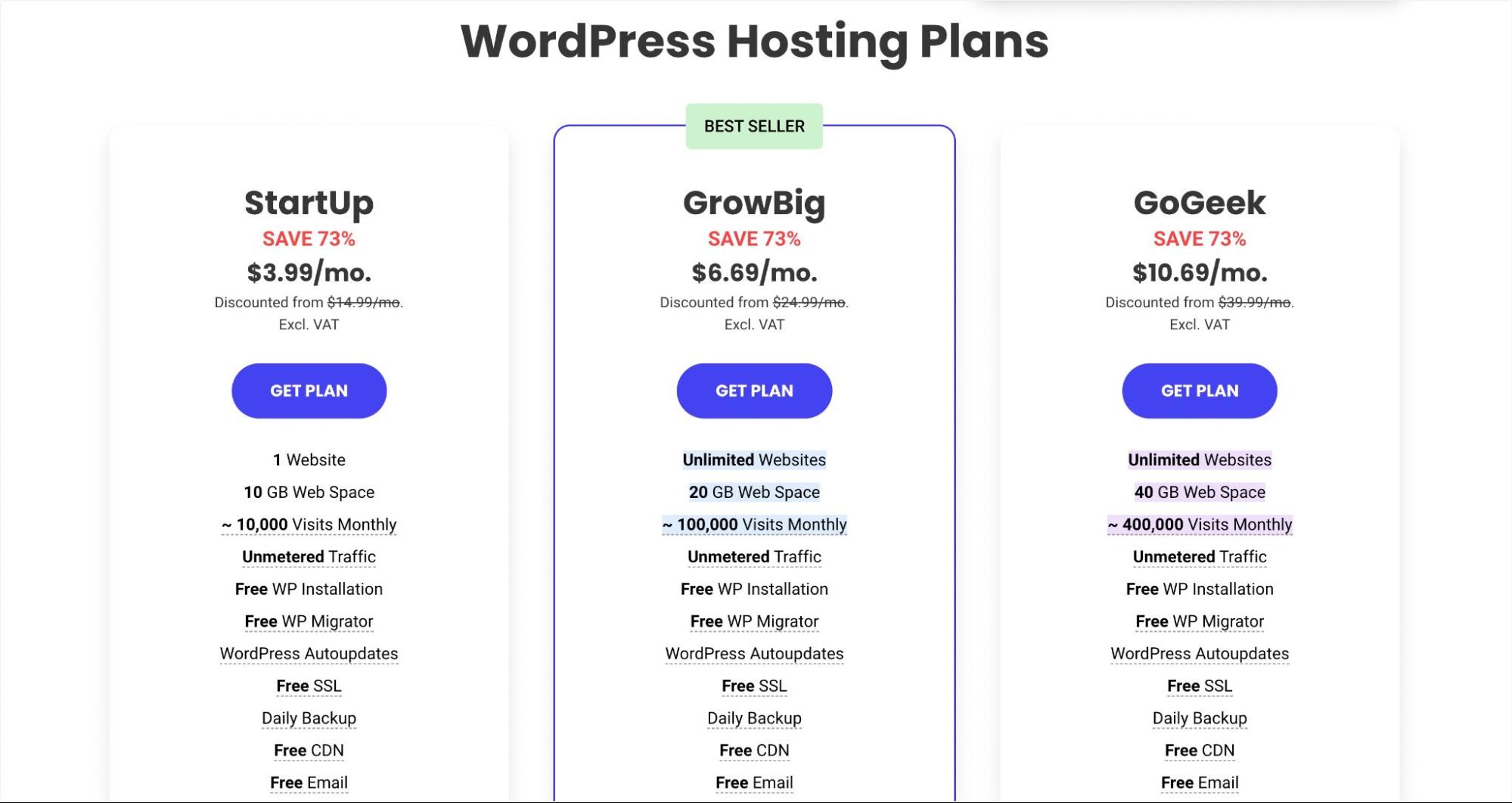
在選擇網絡主機之前,請確保主機提供 24/7 客戶支持。 您的主機提供的帶寬也應該足以滿足您不斷增長的商業網站的需求。
此外,您應該選擇一家為客戶提供免費 SSL 的託管公司。 SSL 證書有助於在您和您的客戶之間建立信任。 這也是一個重要的SEO排名因素。
同時,您可以查看我們對 WordPress 網站推薦託管的評論。 我們建議為您的域名註冊和託管使用相同的提供商。 這使得傳播您的 DNS 設置變得容易。
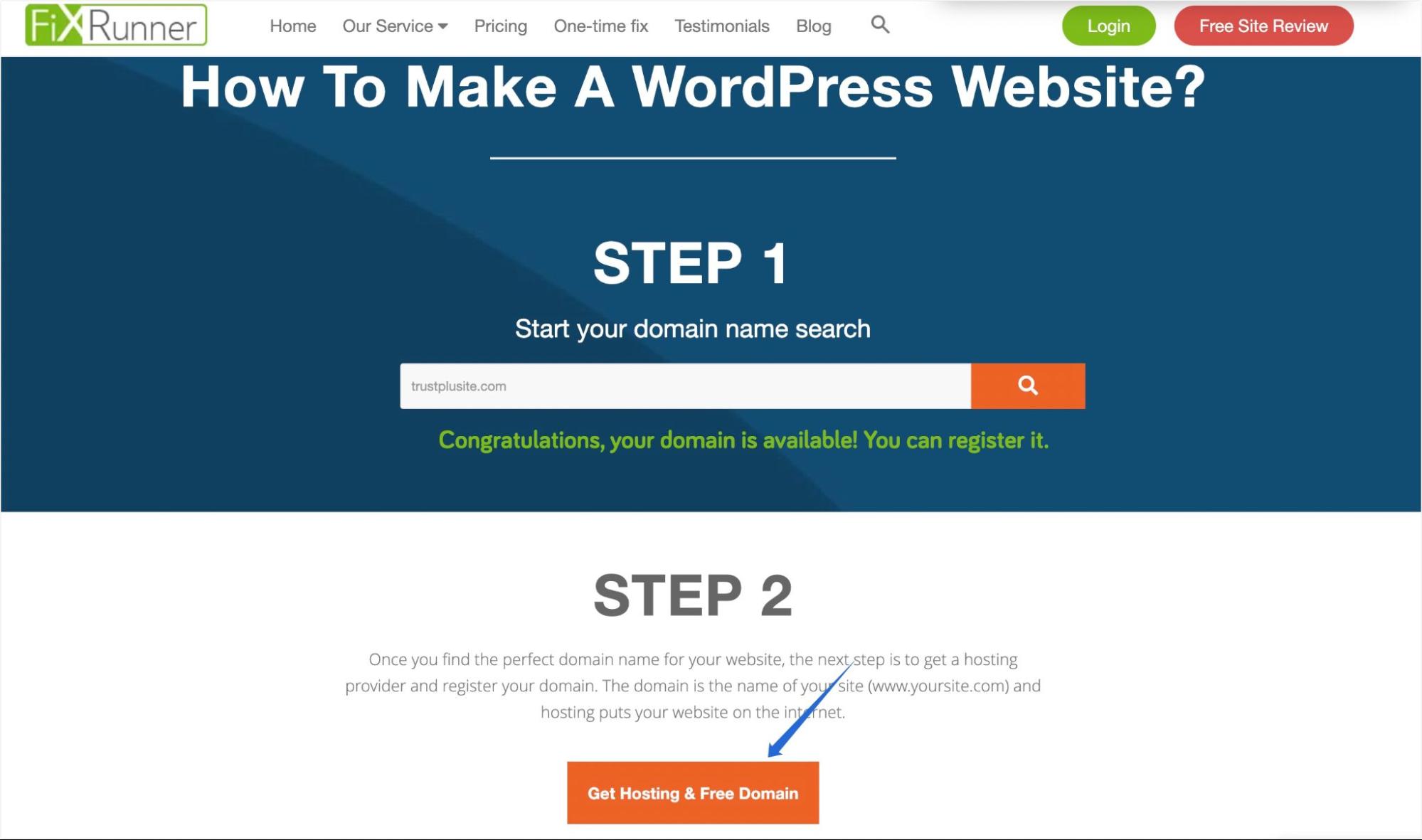
要購買您的主機和域,請單擊域檢查器頁面上的獲取主機和免費域按鈕。

之後,選擇您要購買的套餐並選擇Get Plan 。

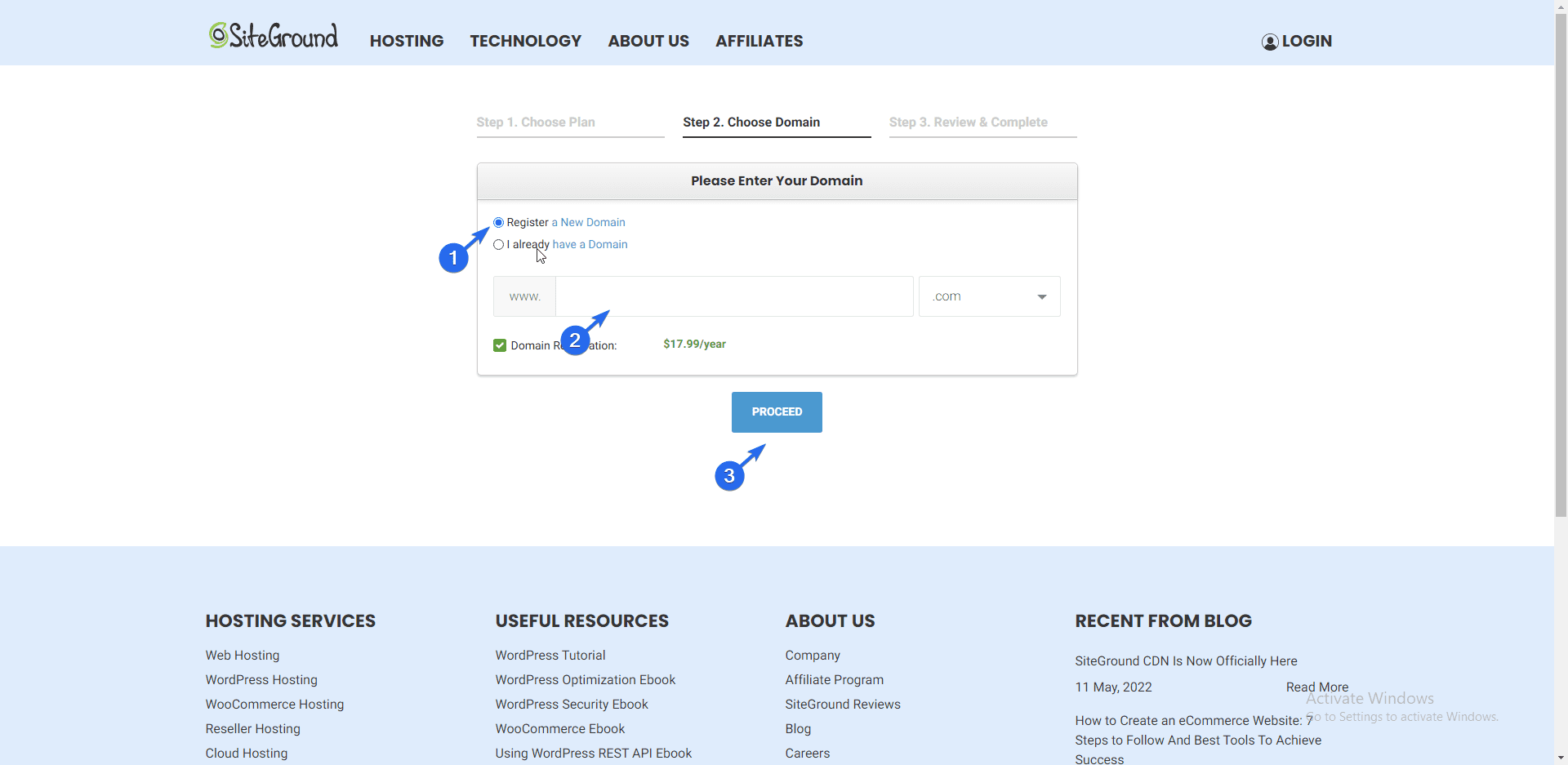
在下一頁上,選擇註冊新域的選項。 然後輸入您要註冊的域名並點擊繼續。

旁注:如果您已經擁有另一個註冊商的域名,您可以選擇“我已經有一個域”選項,然後按照提示添加您的域。
最後,您需要輸入您的聯繫方式並繼續為您選擇的網絡託管計劃付款。
第 2 步。安裝您的企業網站並進行設置
購買域名和託管後,您需要在託管服務器上安裝 WordPress。 有兩種方法可以實現這一目標;
- 使用一鍵安裝
- 手動安裝 WordPress
使用一鍵安裝
大多數現代 WordPress 主機在其主機儀表板上都包含 WordPress 的一鍵式安裝按鈕。 顯示方式可能因您的託管服務提供商而異。 但是,功能保持不變。
要安裝 WordPress,請登錄到您的主機帳戶的控制面板。 如果您不知道如何訪問此面板,您可以詢問您的託管服務提供商。 這就是為什麼擁有 24/7 實時聊天支持的主持人必不可少的原因。
在本指南中,我們將使用 SiteGround 一鍵安裝程序。
在 SiteGround 主機上安裝 WordPress
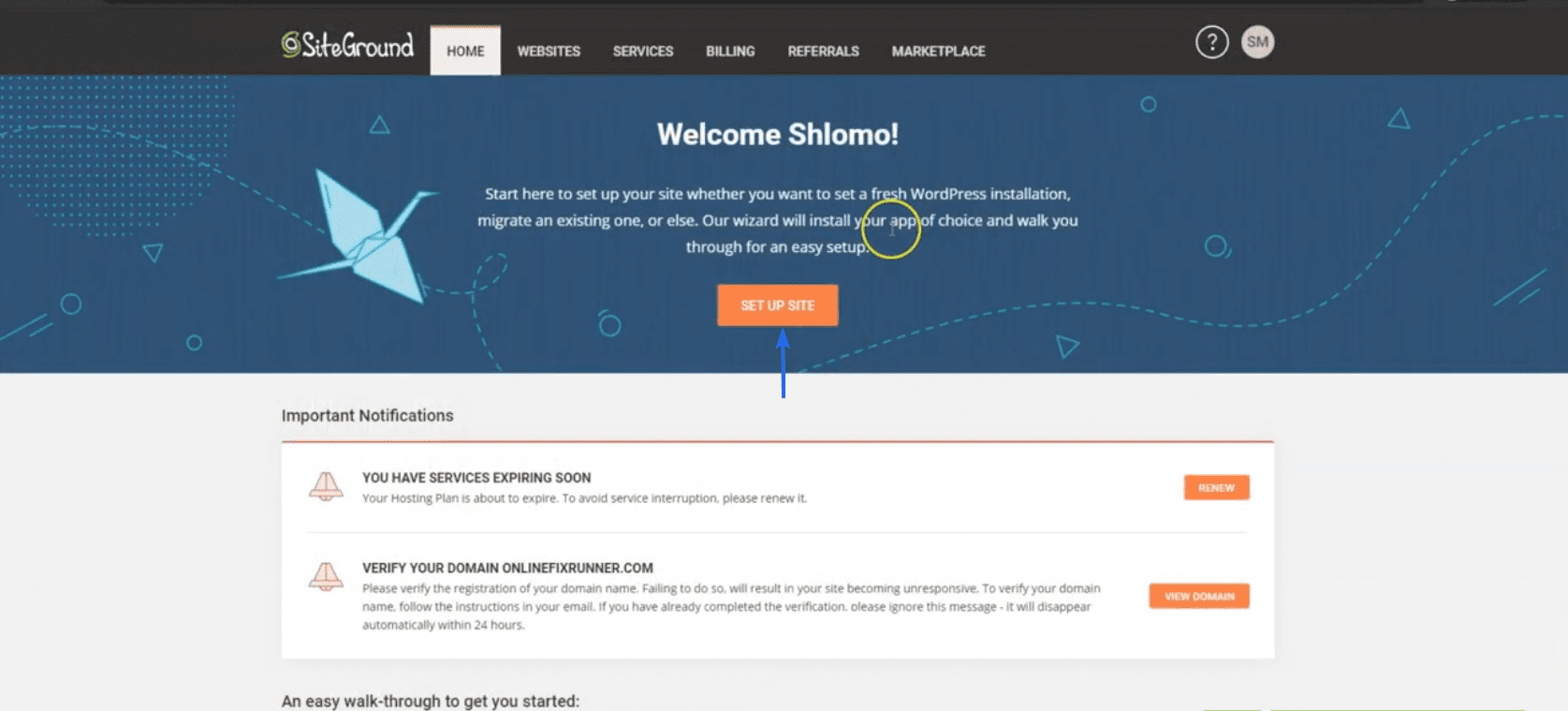
首先,登錄到您的 SiteGround 儀表板。 之後,單擊設置站點按鈕開始安裝。

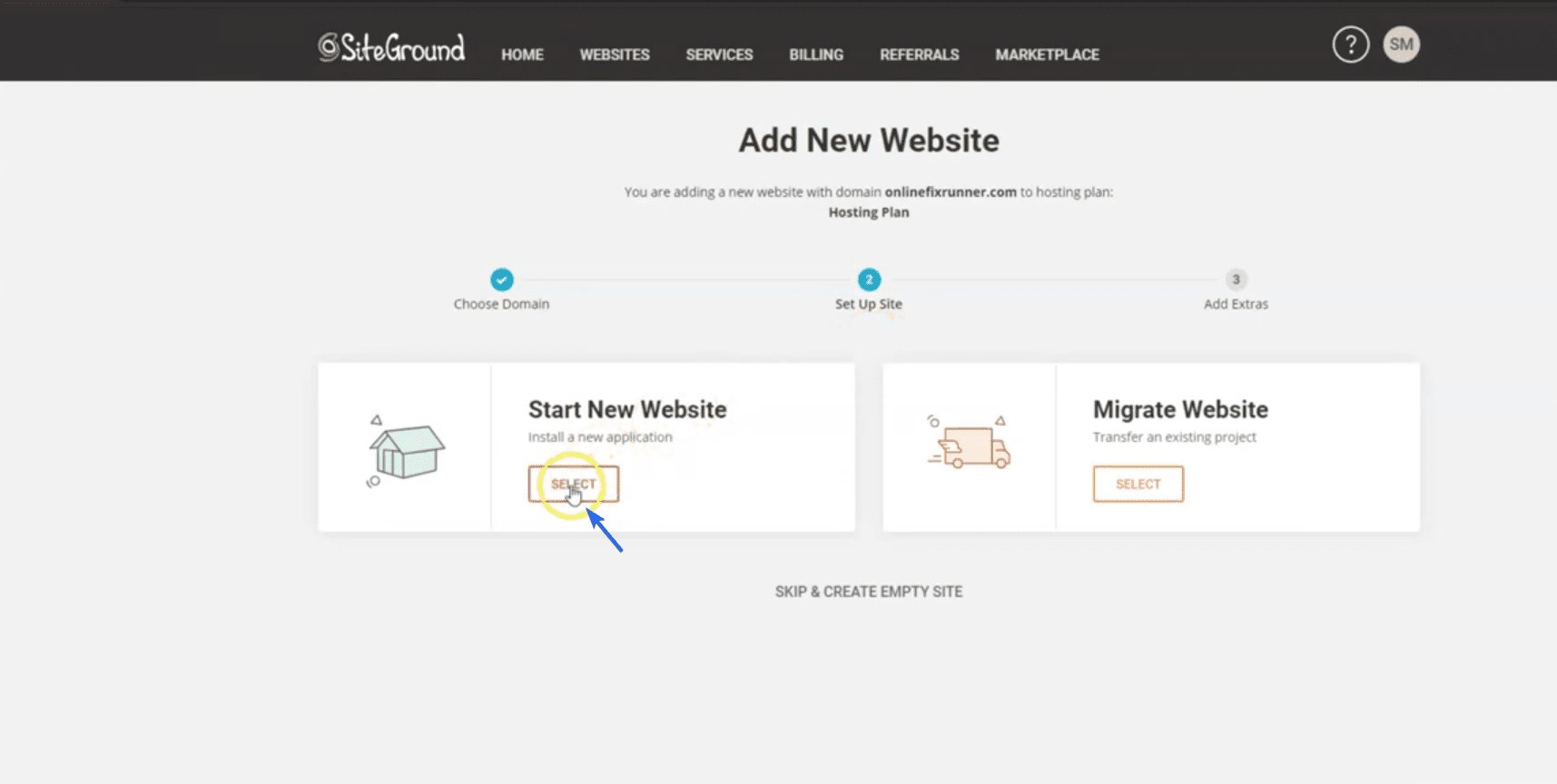
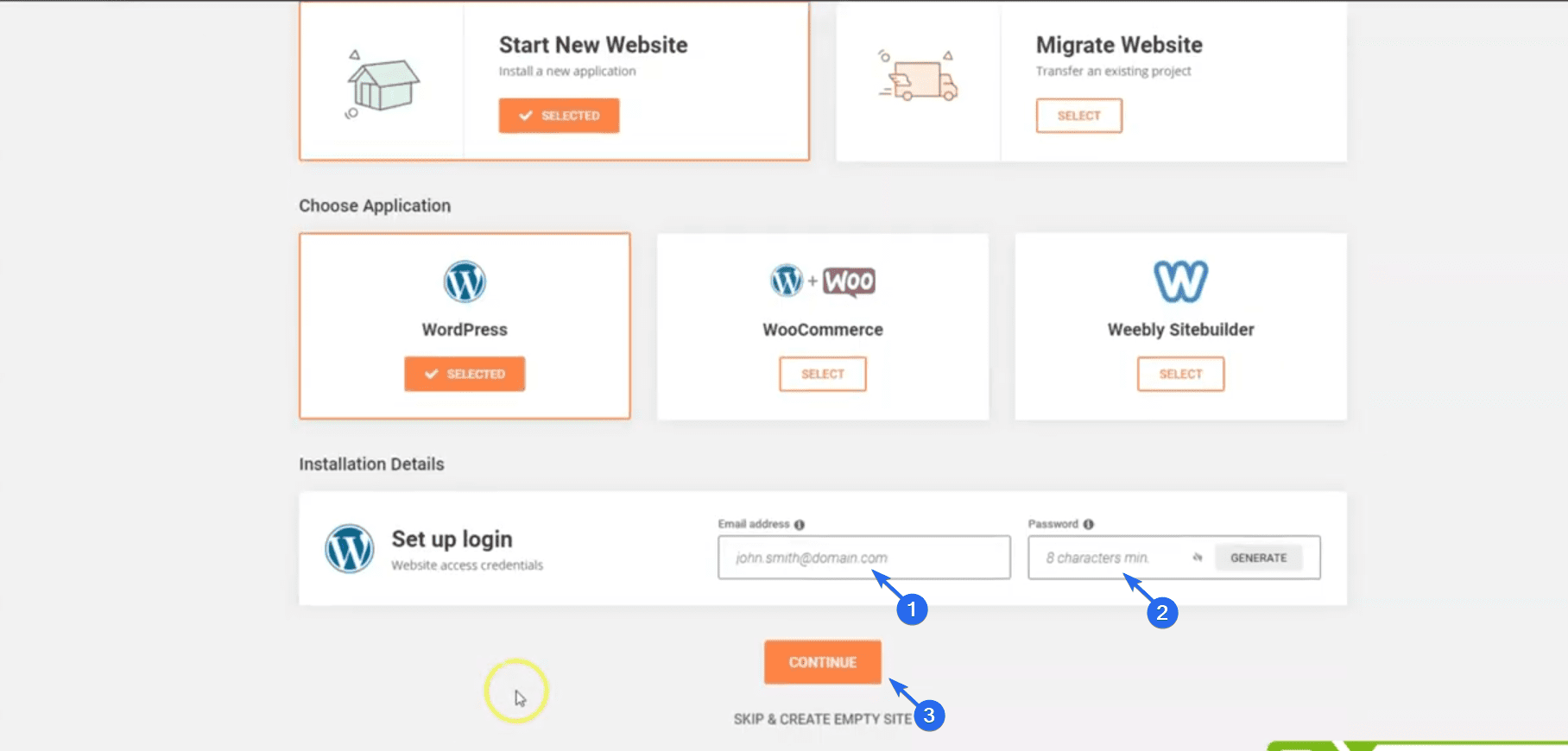
在下一頁上,單擊“開始新網站”下方的選擇按鈕。

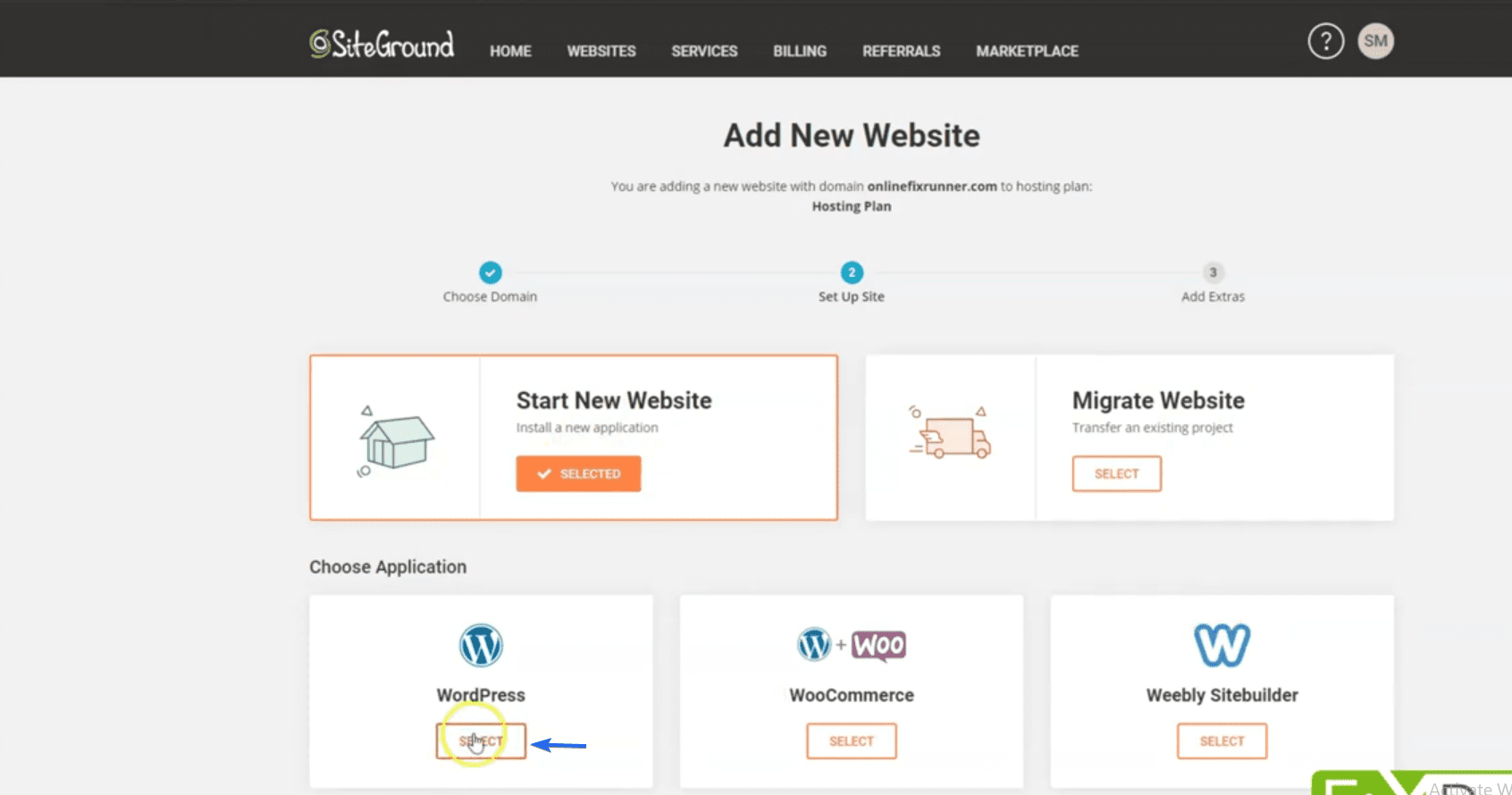
接下來,在“選擇應用程序”下選擇 WordPress 作為您的網站構建器。

在“安裝詳細信息”下,輸入您的電子郵件地址並選擇新網站的密碼。 這些是您將用於登錄網站管理面板的詳細信息。

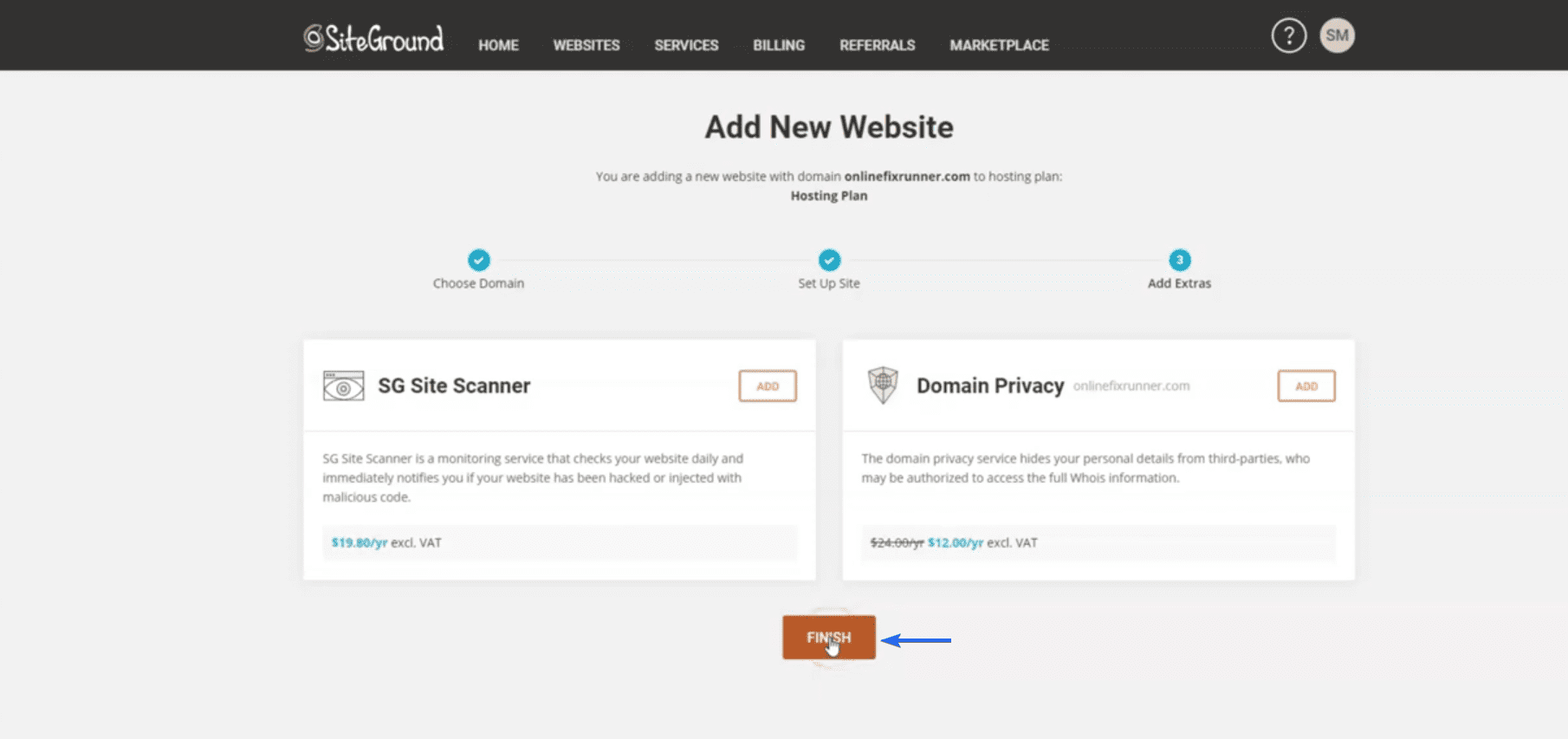
完成後,單擊繼續。 在下一頁上,SiteGround 將建議添加到您網站的功能。 您現在可以跳過它們,然後單擊“完成”按鈕。

現在,等待 SiteGround 安裝程序完成設置。

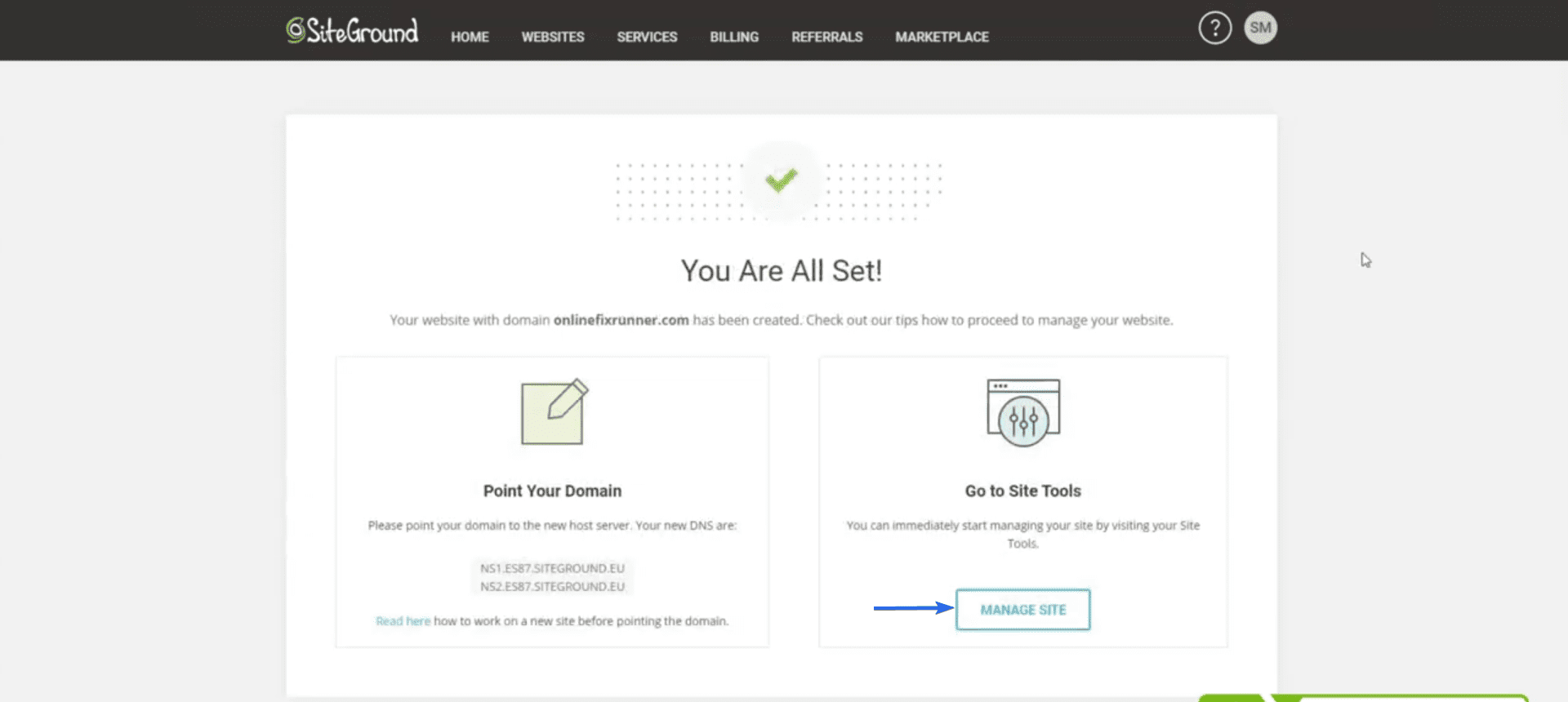
安裝後,單擊管理站點以訪問您網站的設置頁面。

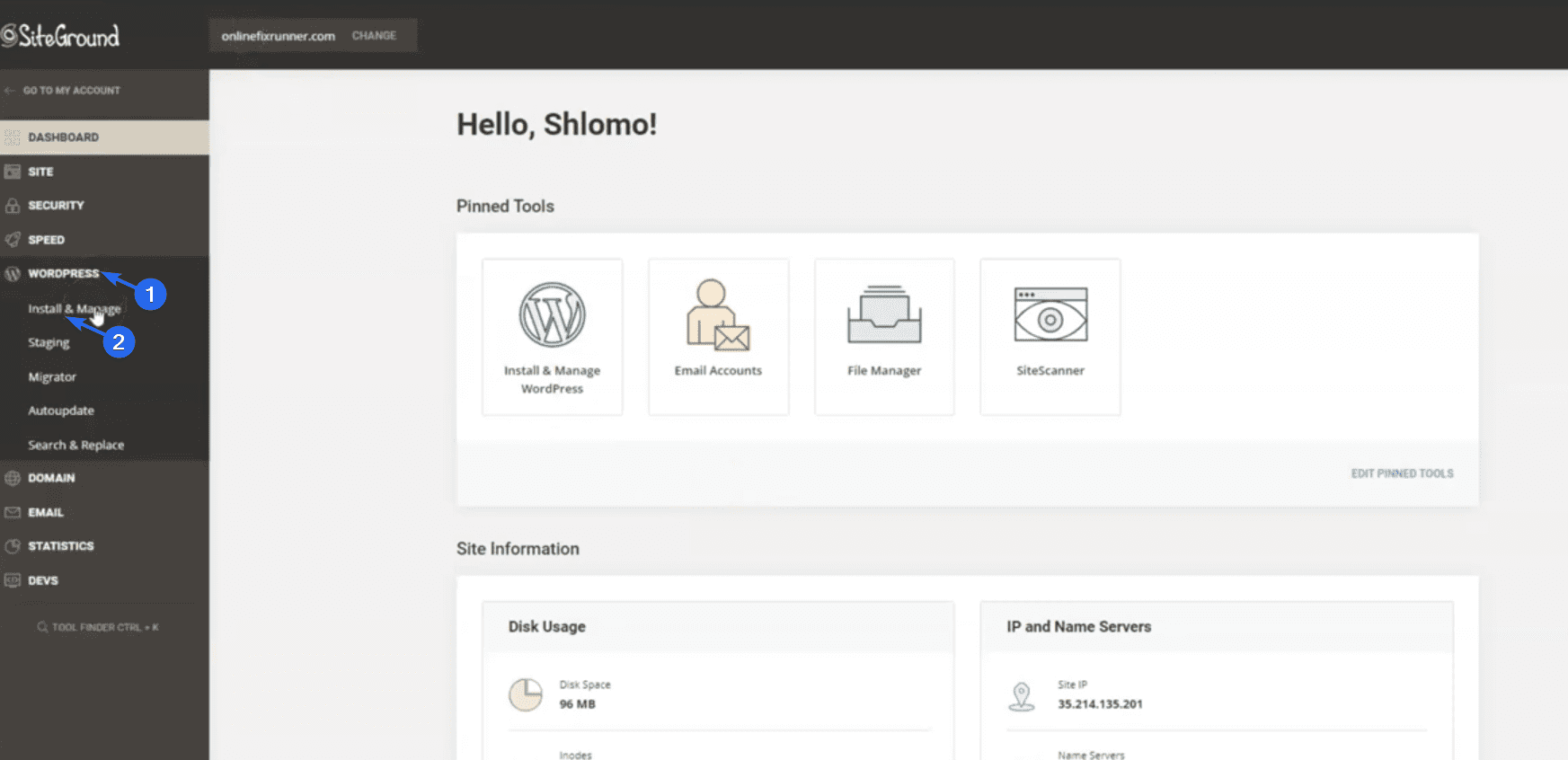
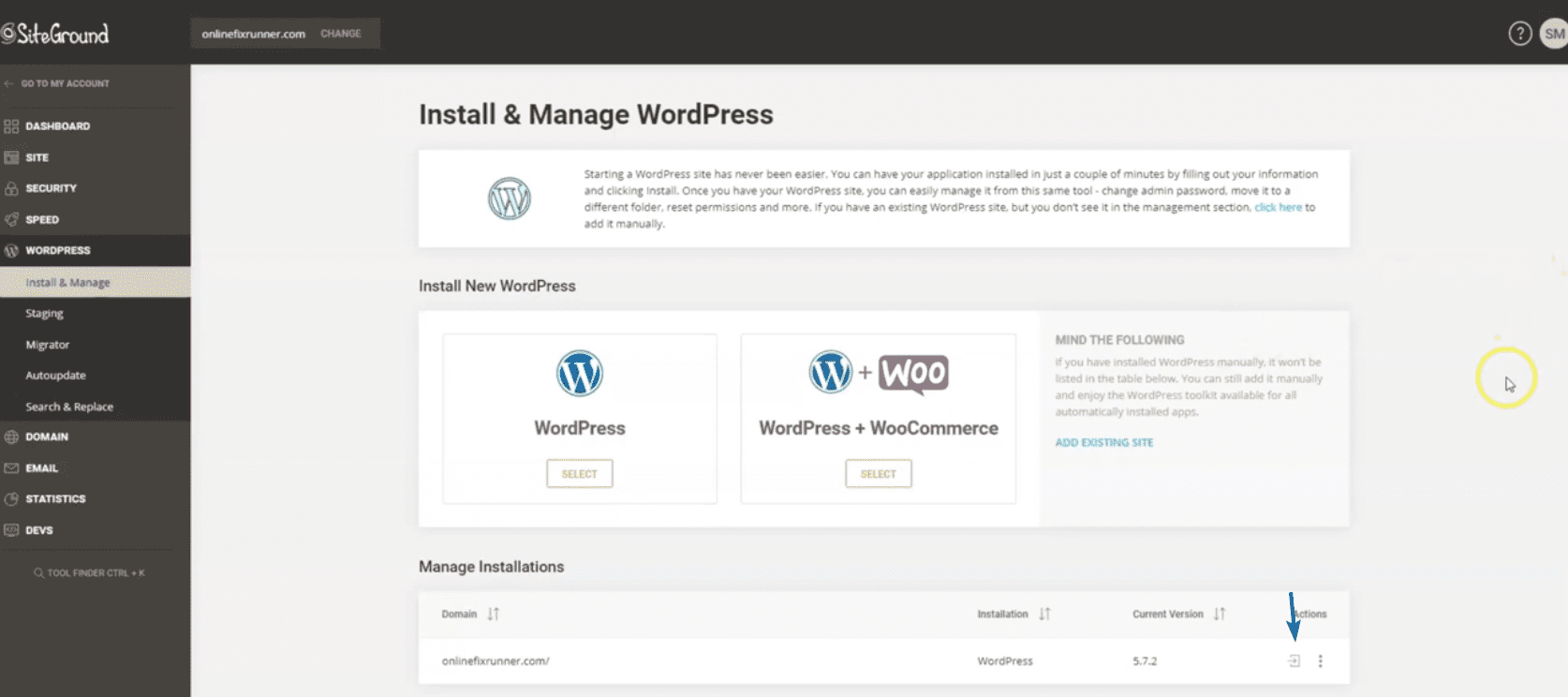
在 SiteGround 儀表板上,轉到WordPress >> 安裝和管理以打開網站的管理面板。

現在滾動到“管理安裝”部分。 您需要單擊域名旁邊的齒輪圖標才能訪問您的站點儀表板。

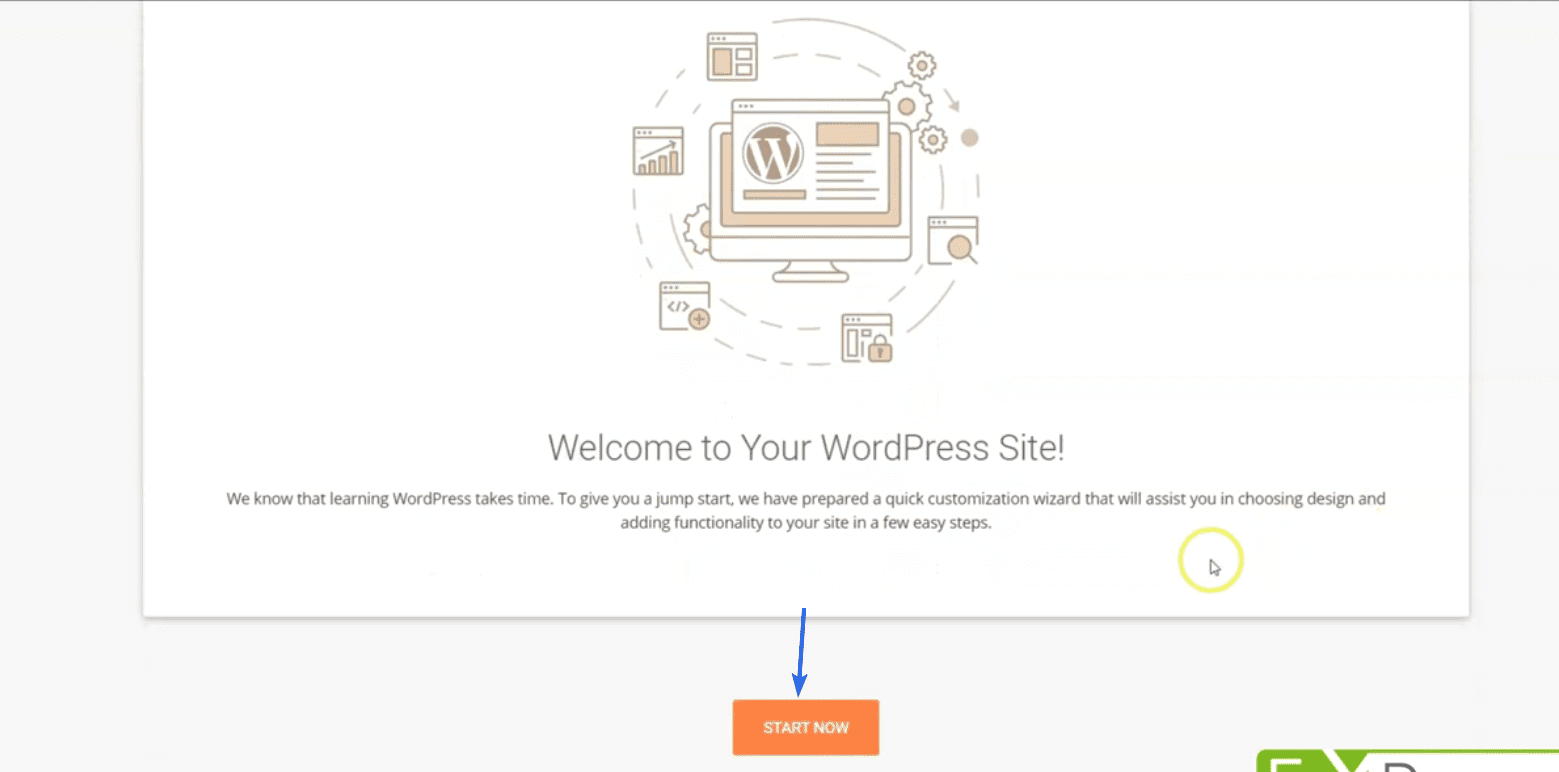
在下一頁上,單擊立即開始。

WordPress 會要求您為您的網站選擇一個主題。 您現在可以跳過此步驟。 我們將在下一節向您展示如何安裝主題。
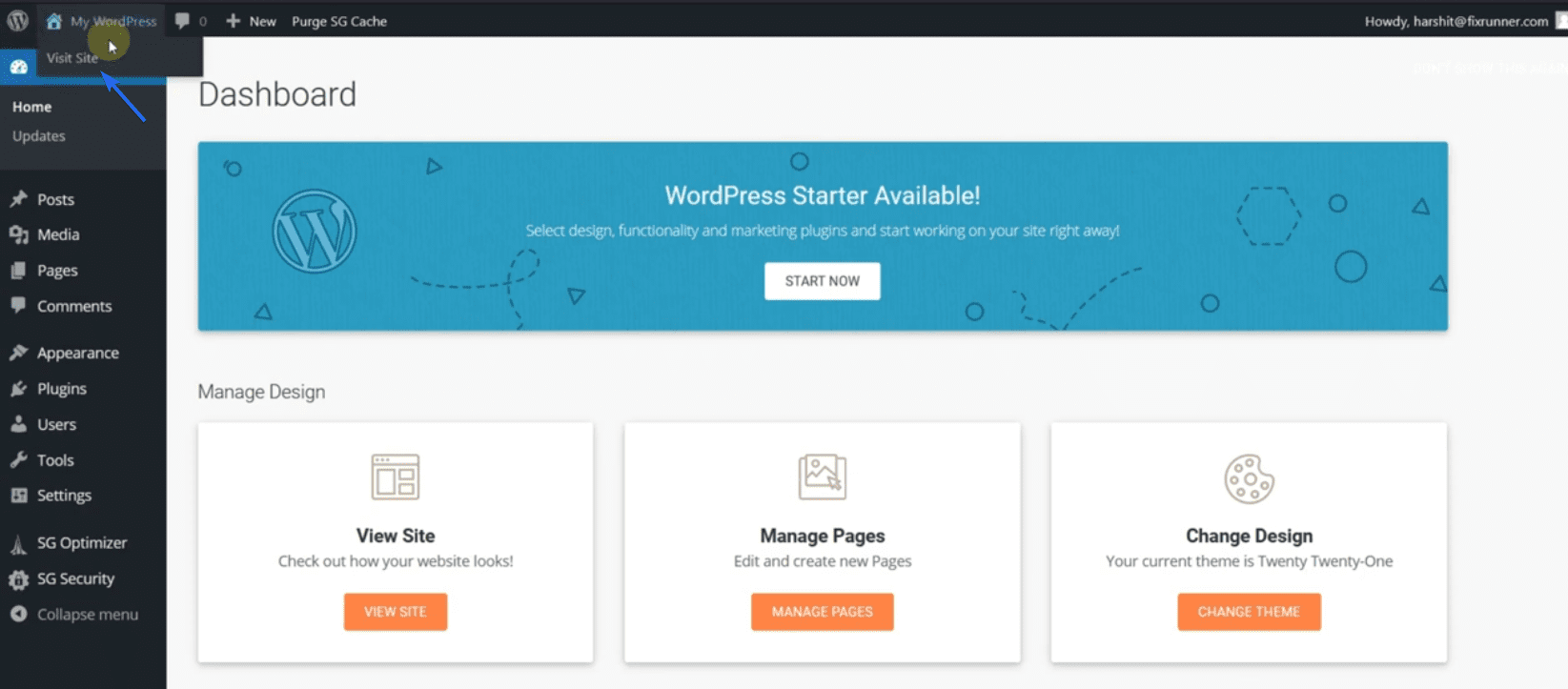
返回,您將被重定向到 WordPress 管理儀表板。 要查看您的網站,請將鼠標懸停在您的網站名稱上,然後單擊訪問網站,如下所示。

手動安裝 WordPress
萬一您的主機不提供一鍵安裝,您可以手動安裝 WordPress。
此方法需要下載 WordPress 軟件,然後將文件上傳到您的服務器。 我們有一個指南詳細解釋了這些步驟。 您可以在此處查看以了解如何手動安裝 WordPress。
要在安裝後訪問管理儀表板,請將“/wp-admin”添加到域名中。 例如,如果您的站點位於“onlinefixrunner.com”,那麼您站點的管理面板將是“onlinefixrunner.com/wp-admin”。
設置 SSL 證書
SSL(安全套接層)證書是您在企業網站上需要的一項基本功能。 它可以保護您的網站流量,因此攻擊者無法訪問您網站的數據。

你能看到上圖中的掛鎖圖標嗎? 這就是如何知道你的證書是有效的。 如果您的網站不安全,訪問者可能會發現很難信任您的品牌。
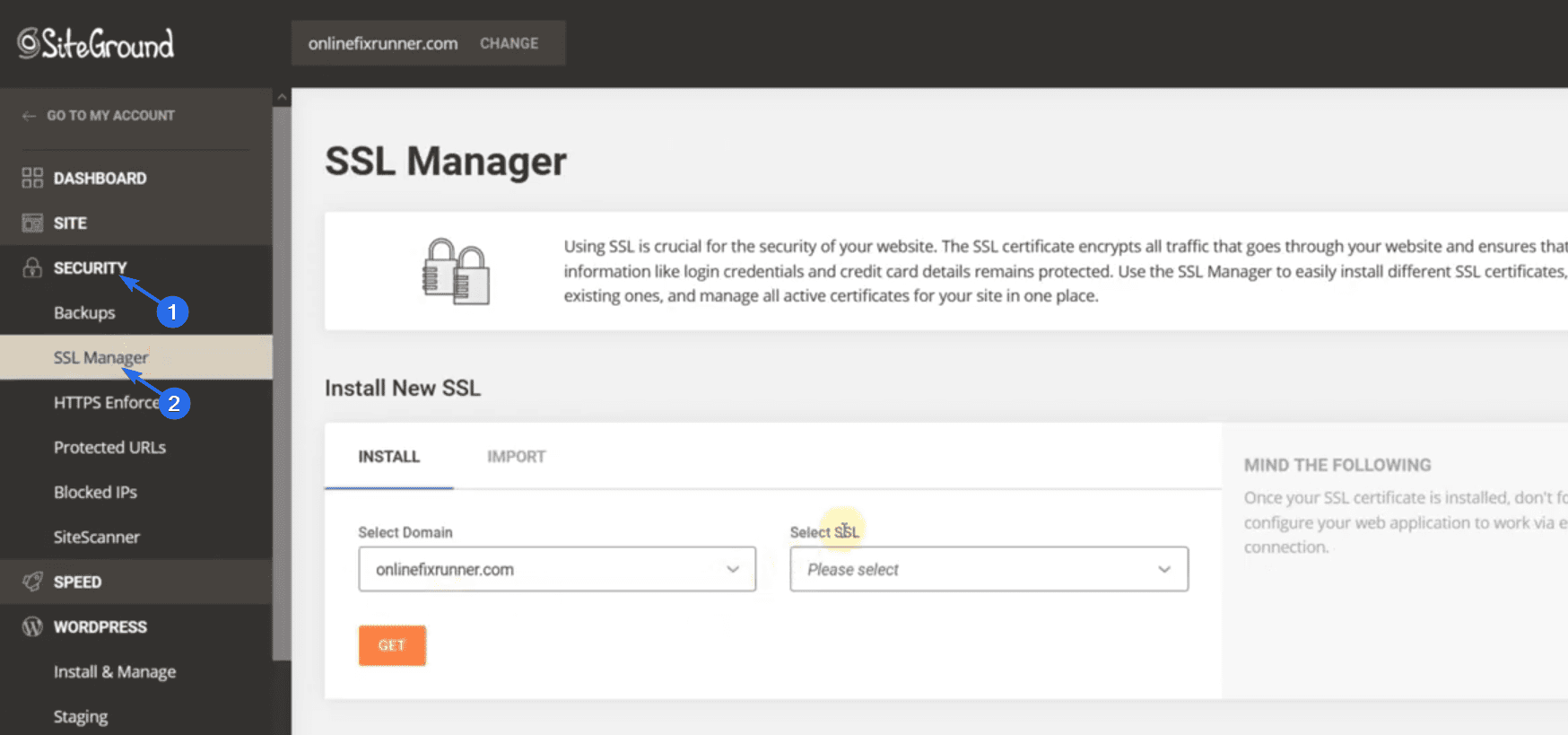
因此,要在您的企業網站上安裝 SSL,請登錄您的 SiteGround 帳戶,然後轉到Security >> SSL Manager 。

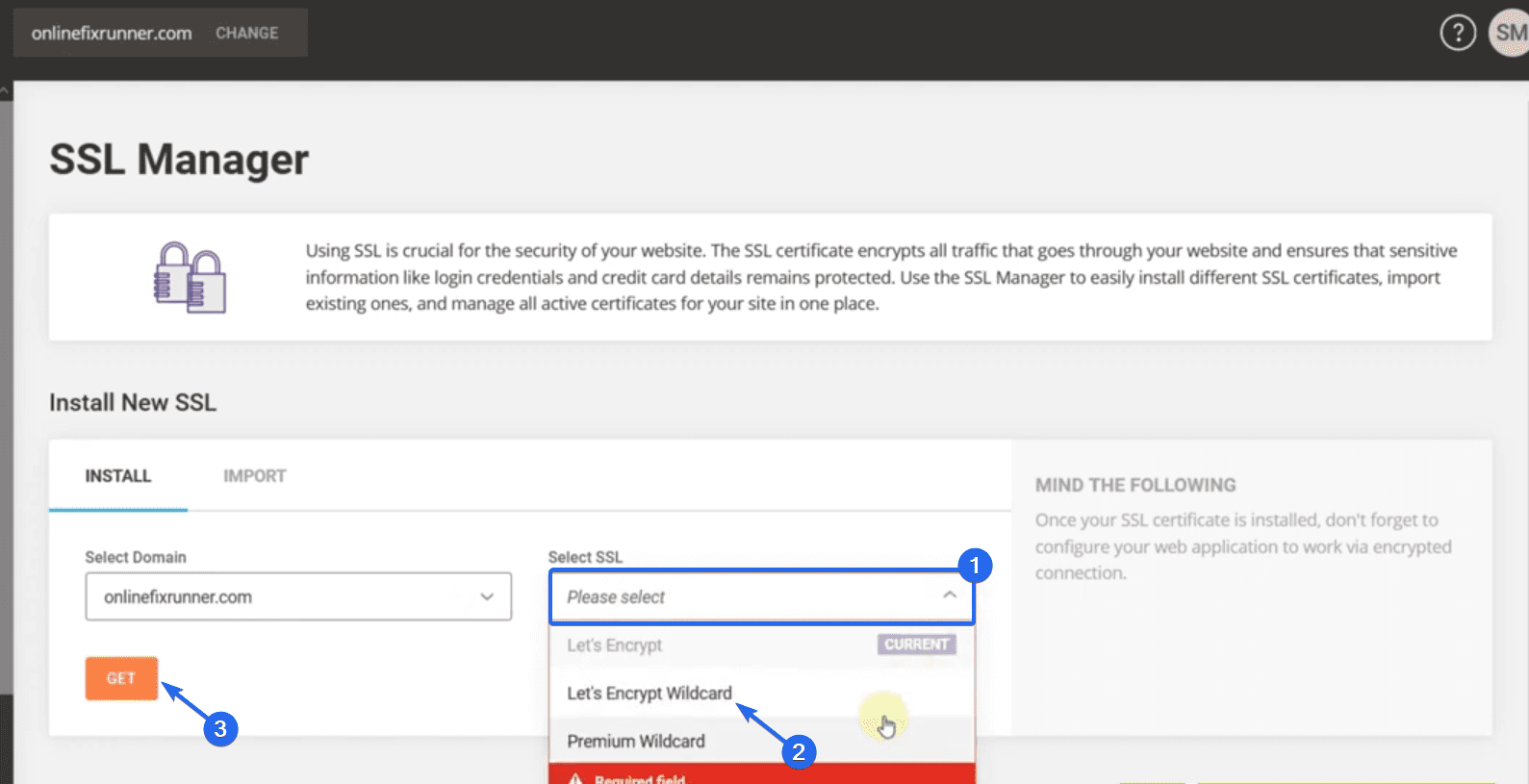
SiteGround 為初學者計劃的用戶提供免費的 SSL 證書。 要安裝此證書,請單擊Select SSL下拉菜單並選擇Let's Encrypt Wildcard選項。

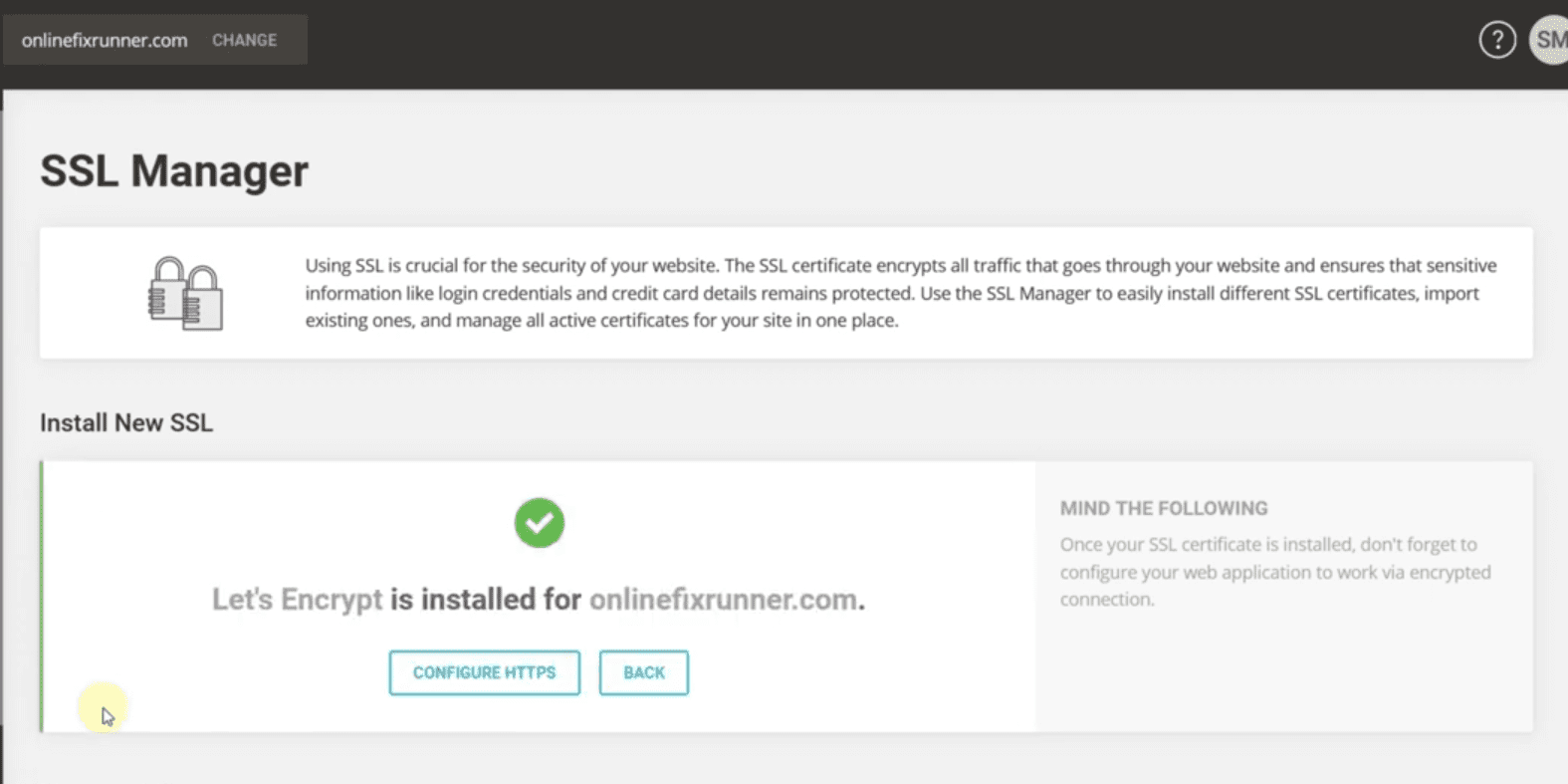
之後,單擊“獲取”按鈕。 您將收到您的證書已安裝的通知。

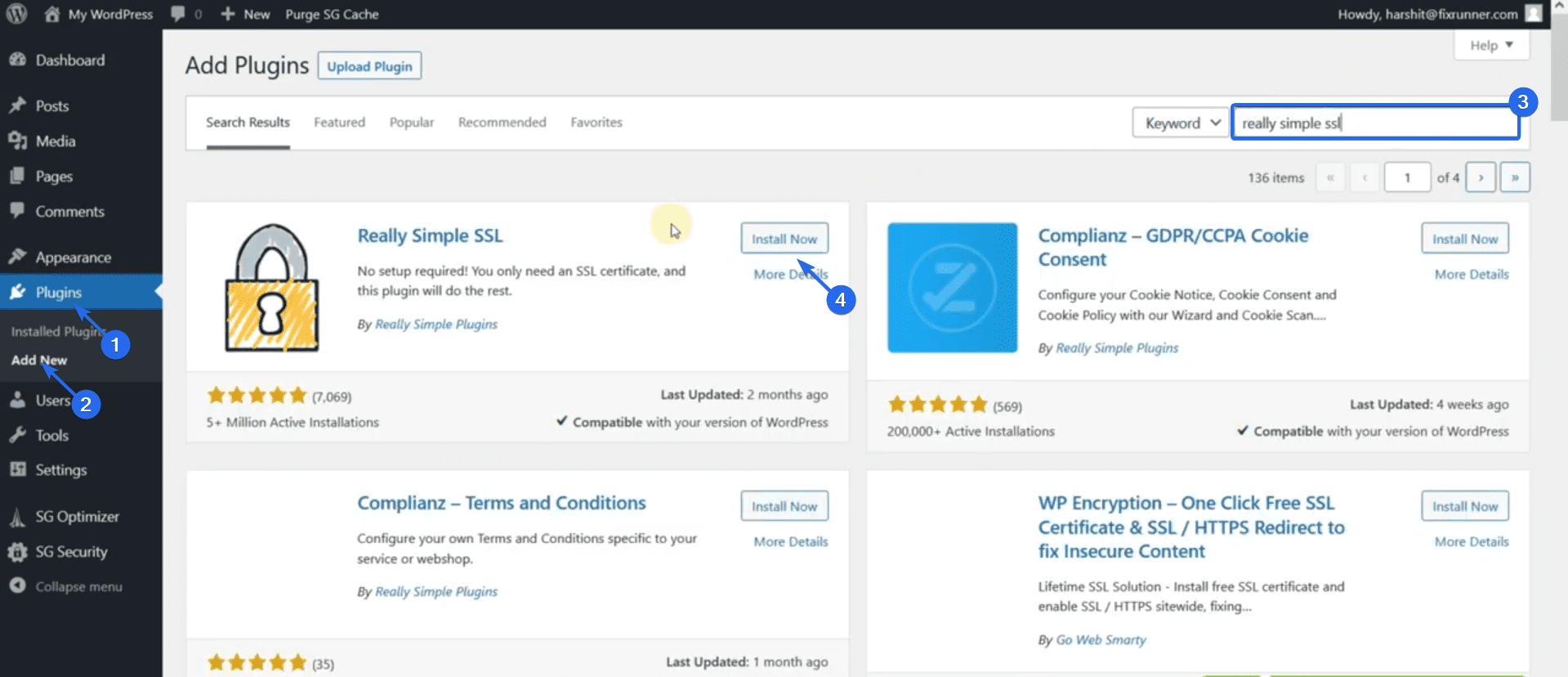
為確保一切正常,我們可以使用插件強制 WordPress 使用安全的 HTTPS 連接。 為此,請登錄您的管理儀表板,然後轉到Plugins >> Add New 。

在搜索框中,輸入“Really Simple SSL”。 然後單擊插件名稱旁邊的立即安裝。 安裝完成後,按鈕變為“激活”。 單擊此按鈕以激活插件。
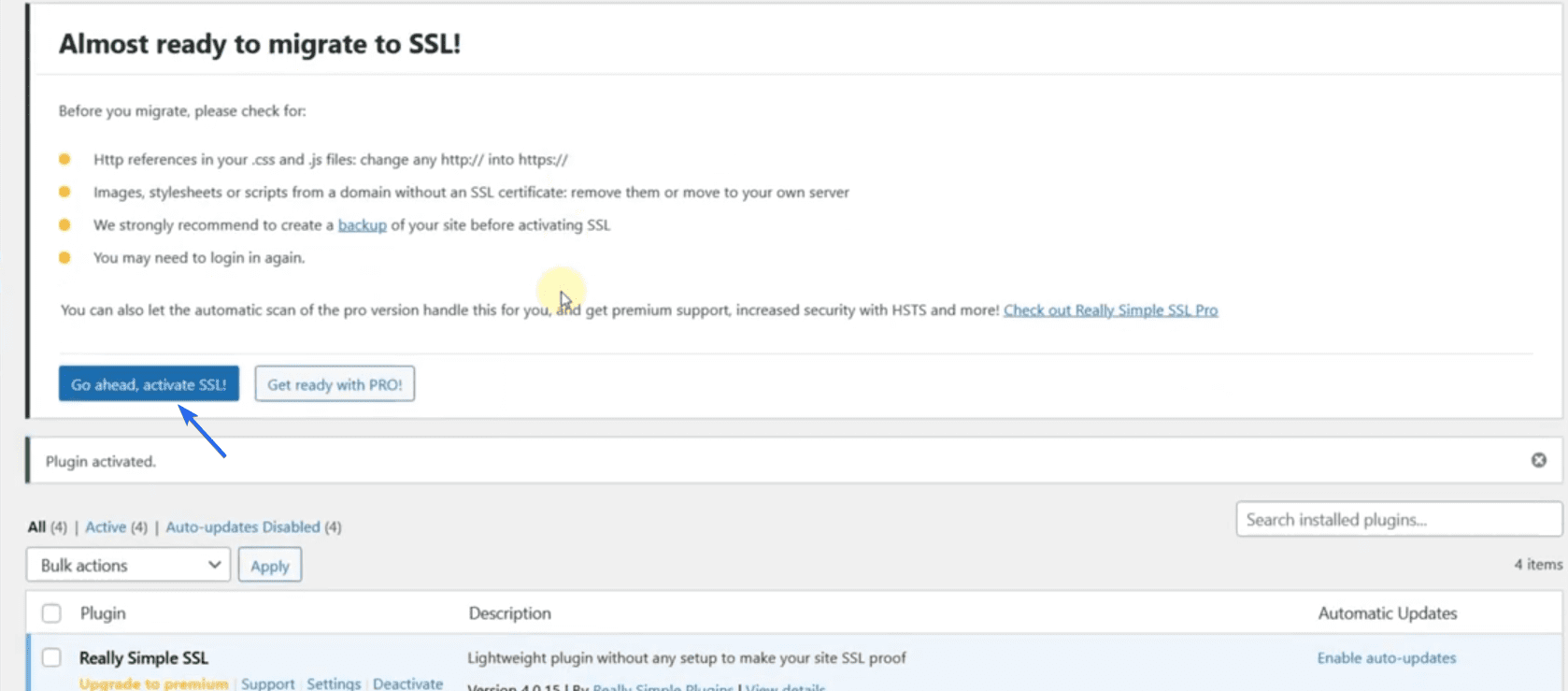
您將被重定向到插件頁面。 要配置此插件,請單擊繼續,激活 SSL!

現在刷新您的網站以確認它是否正常工作。 您應該會在您的網站上看到安全掛鎖圖標。
旁注:如果您的虛擬主機不提供 SSL 證書,您可能需要購買它。 或者,您可以使用 Cloudflare 等第三方提供商為您的網站獲取免費 SSL。 我們有關於如何在 Cloudflare 上設置免費 SSL的詳細指南。
安裝 WordPress 主題
WordPress 主題可幫助您以最小的努力設計您的網站。 安裝新主題可以改變您網站的整個設計和佈局。
WordPress 在主題目錄中有超過 9000 個免費主題供您選擇。 您一定會從此目錄中找到適合您網站需求的主題。
但是,如果您對免費主題的設計不滿意,您可以獲得具有現代設計的高級主題。
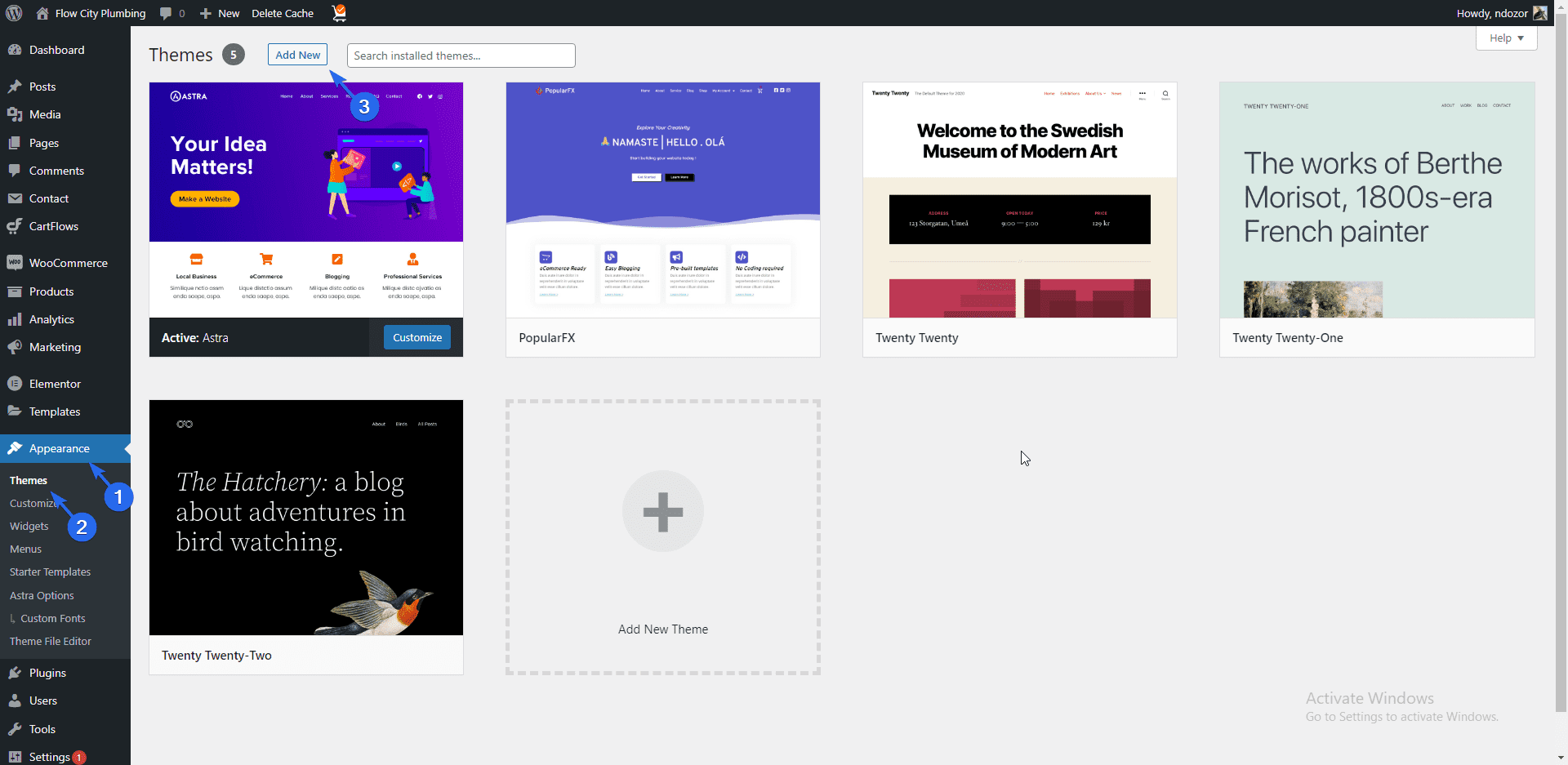
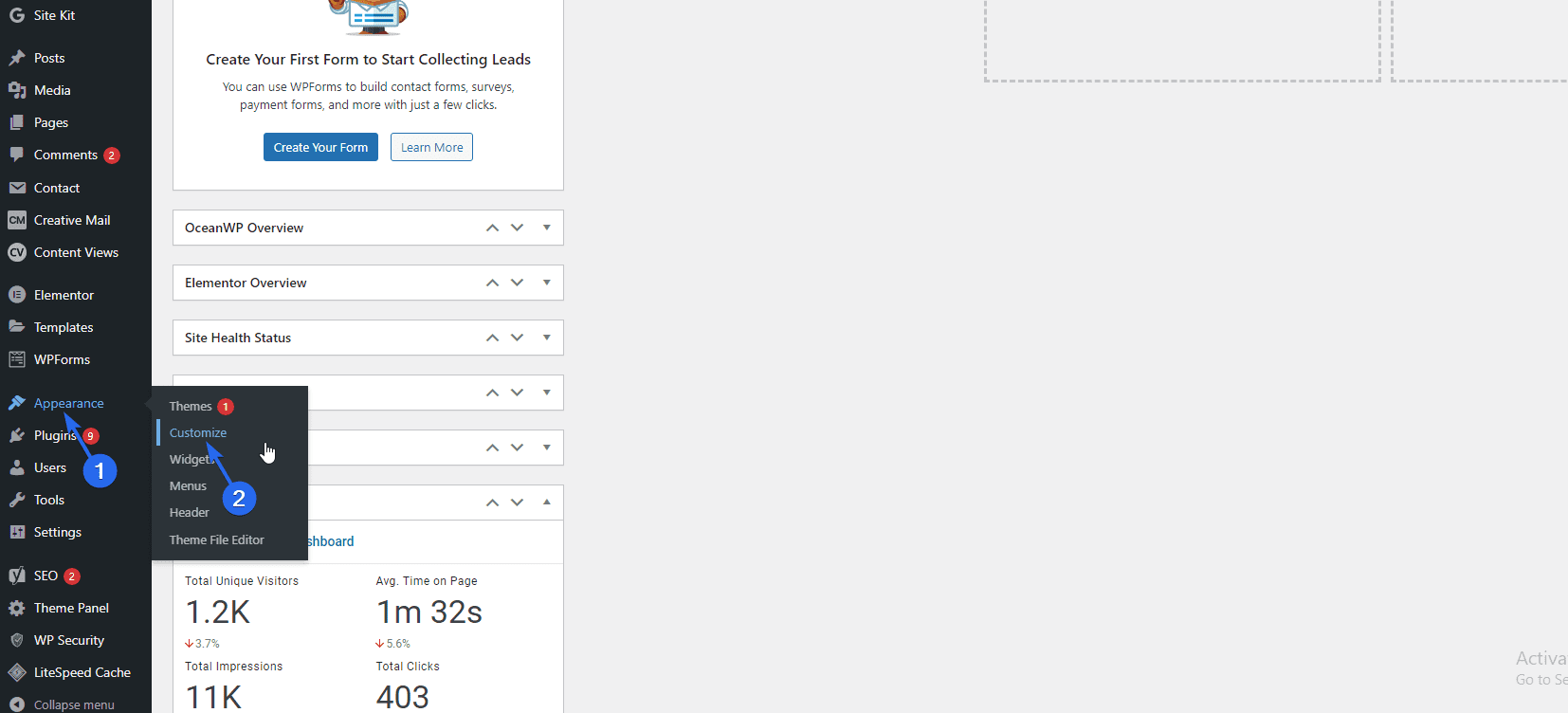
要在您的網站上安裝新主題,請登錄您的管理儀表板並轉到外觀>>主題。

您將在此處看到新 WordPress 安裝的所有默認主題。 單擊添加新按鈕以安裝新主題。
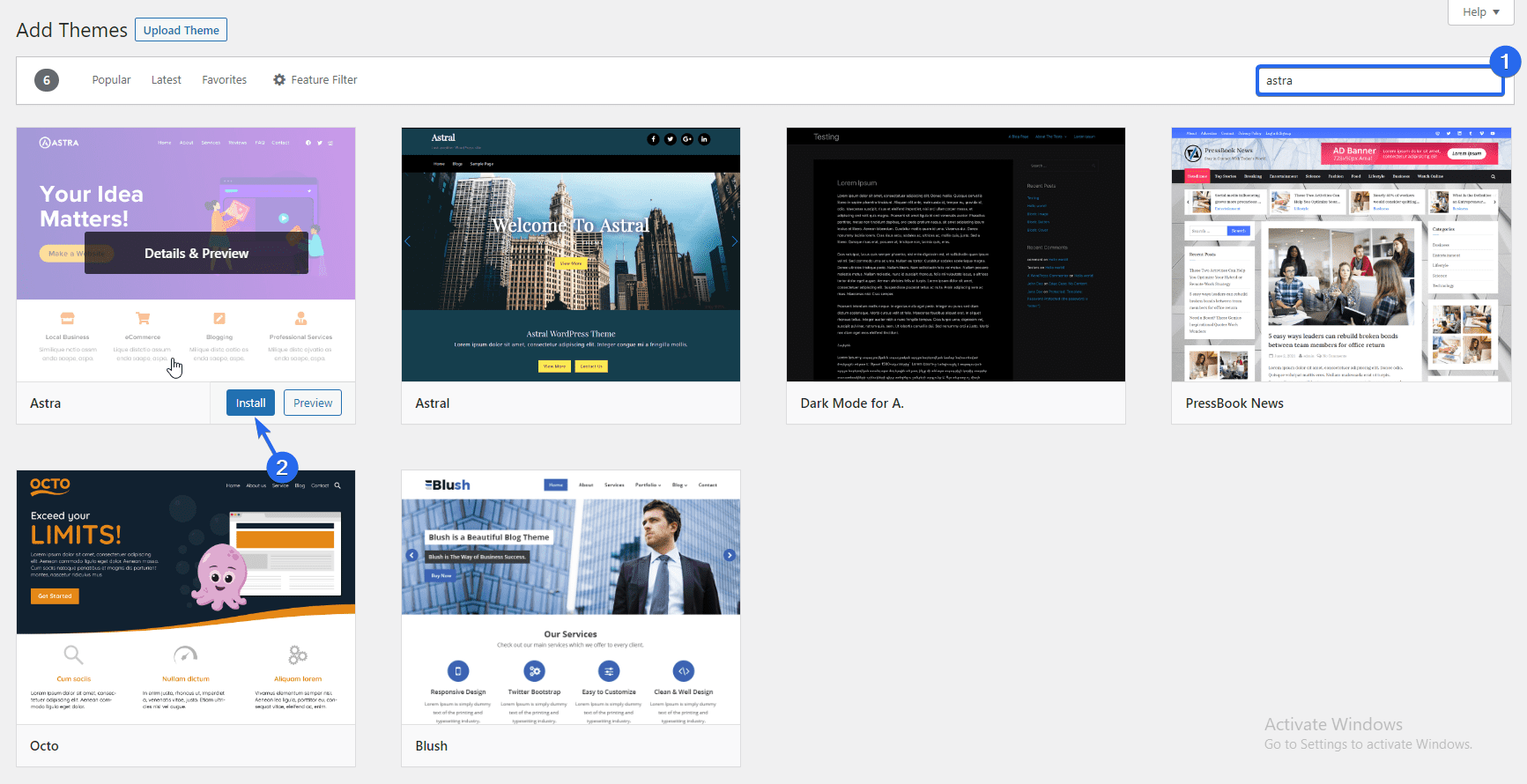
在主題目錄中,您可以使用搜索框搜索特定主題。 在本指南中,我們將安裝“Astra”主題。 由於 Astra 是一個多用途且可定制的主題,非常適合商業網站,我們鼓勵您也使用它。
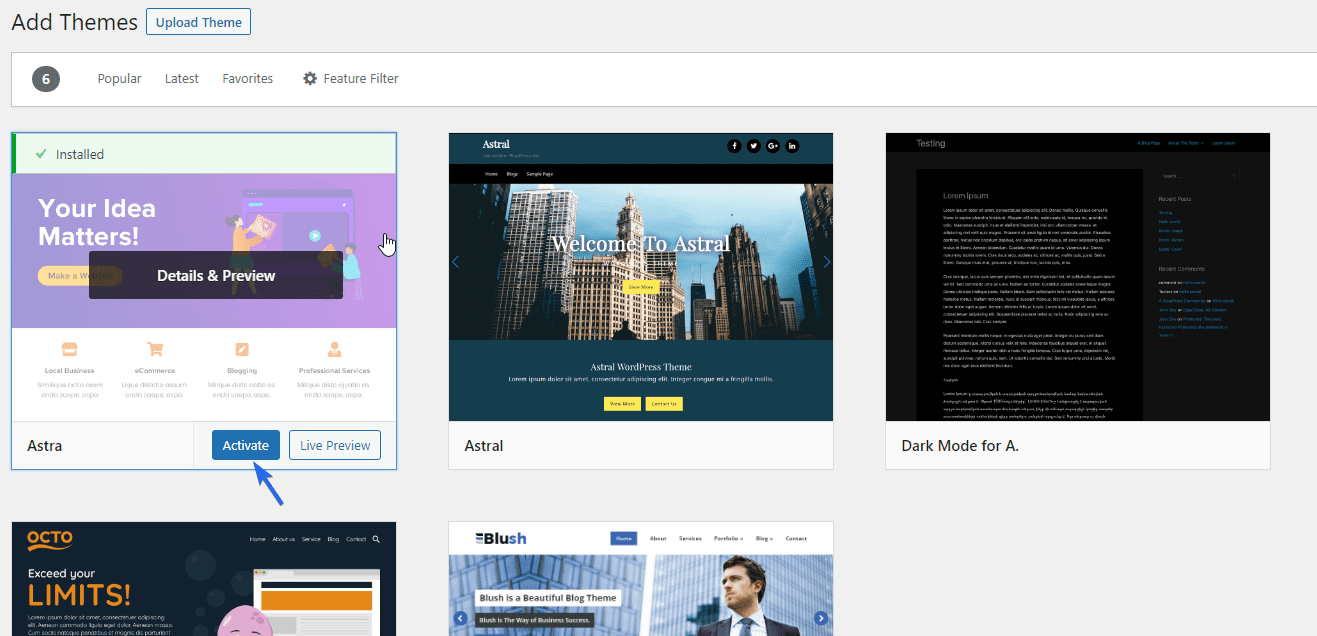
當您搜索 Astra 主題時,將鼠標懸停在主題上並單擊安裝按鈕。

安裝主題後,按鈕變為“激活”,單擊此按鈕將其設置為默認主題。

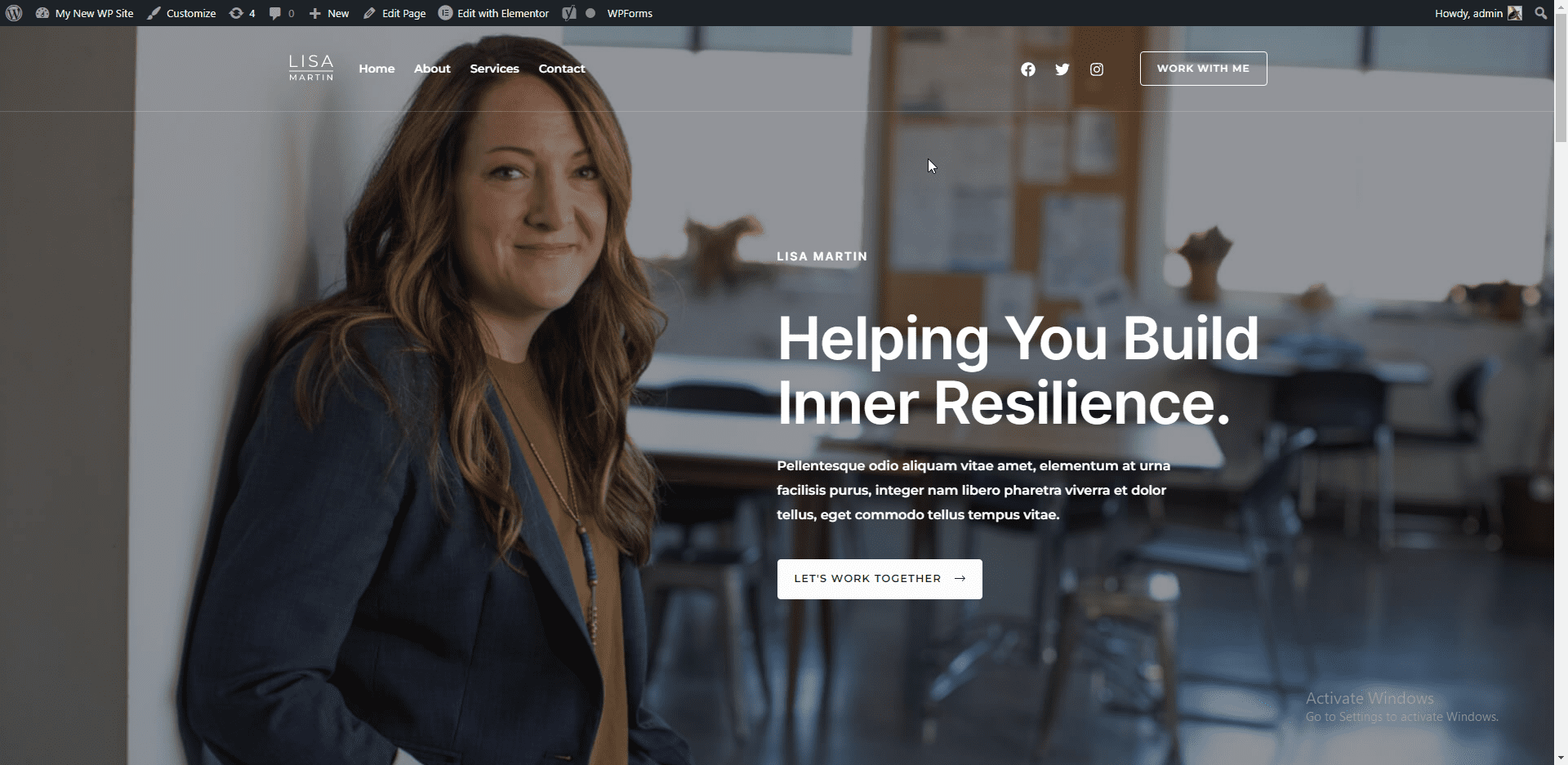
當您預覽您的網站時,您會注意到整個外觀和感覺已經更新。
安裝 WP Astra 入門模板
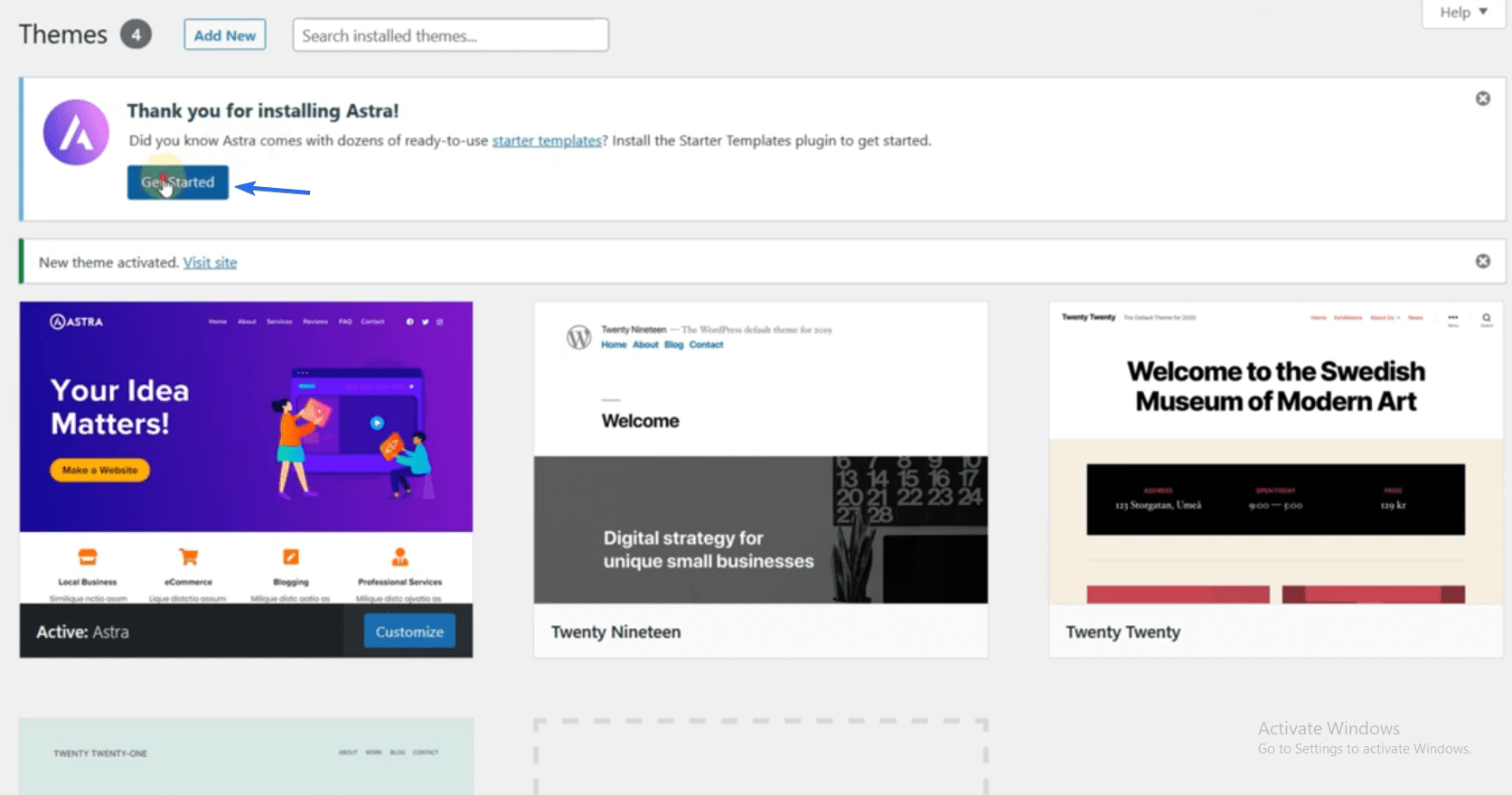
Astra 主題附帶了許多可以導入到您的企業網站的入門模板。 這些模板是完全可定制的。 因此,要使用此功能,請單擊安裝主題後出現的開始按鈕。 這將在您的站點上安裝 Starter Template 插件。

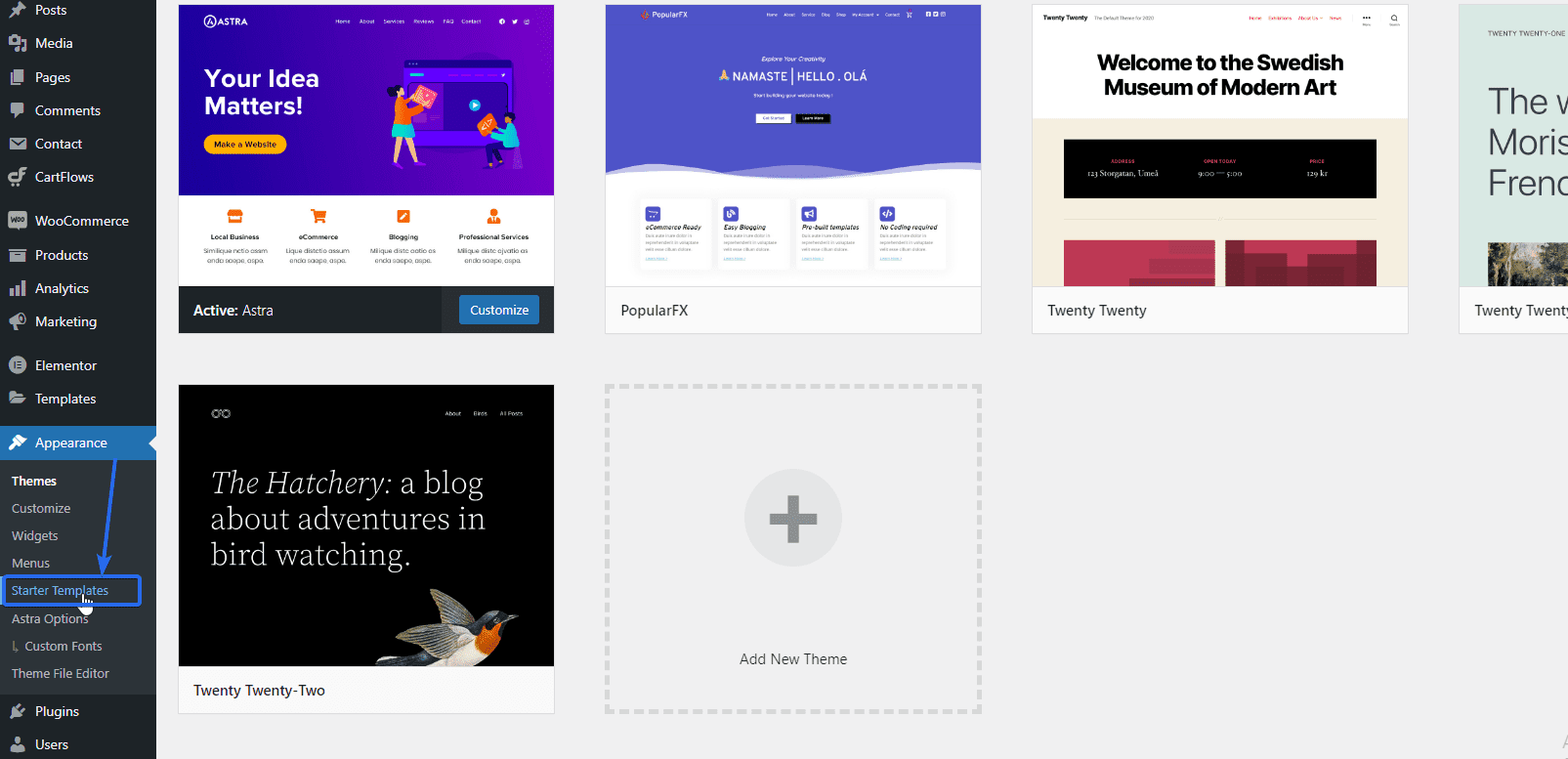
該過程完成後,安裝程序將帶您進入入門模板頁面。 或者,轉到外觀 >> 入門模板以進入模板頁面。

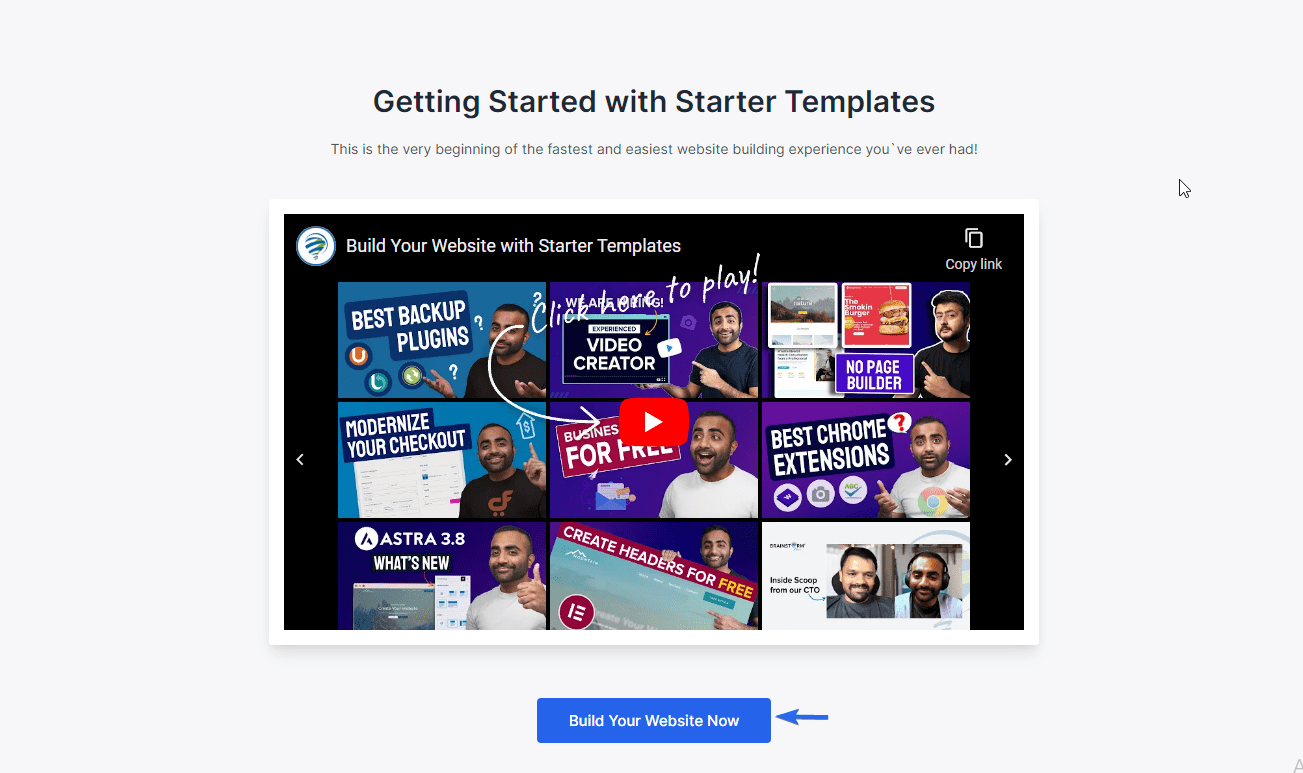
之後,單擊立即構建您的網站以訪問模板。

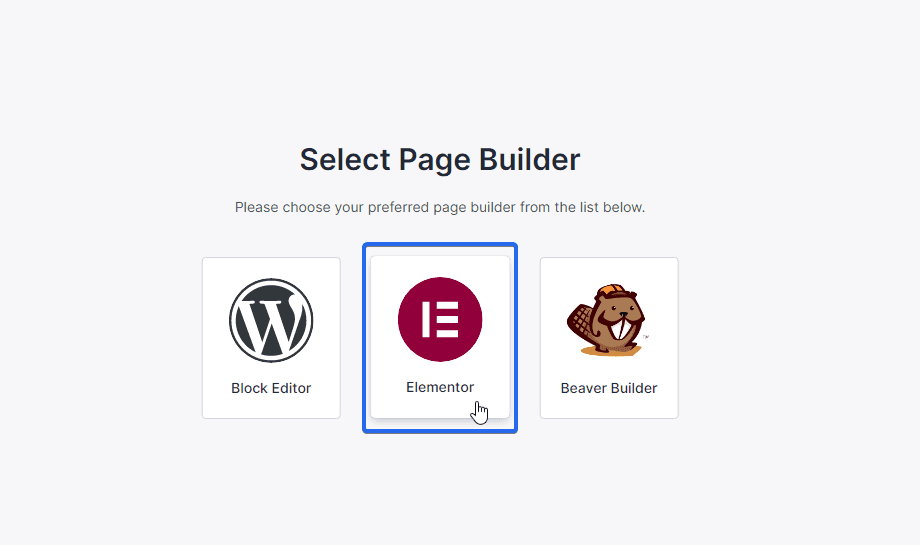
您需要選擇一個頁面構建器才能繼續。 Elementor 是最容易使用的頁面構建器之一。 所以選擇Elementor選項。

在下一頁上,您將看到可供選擇的各種模板。 此處提供免費和高級模板。 高級模板需要將您的主題升級到專業計劃。
選擇業務模板
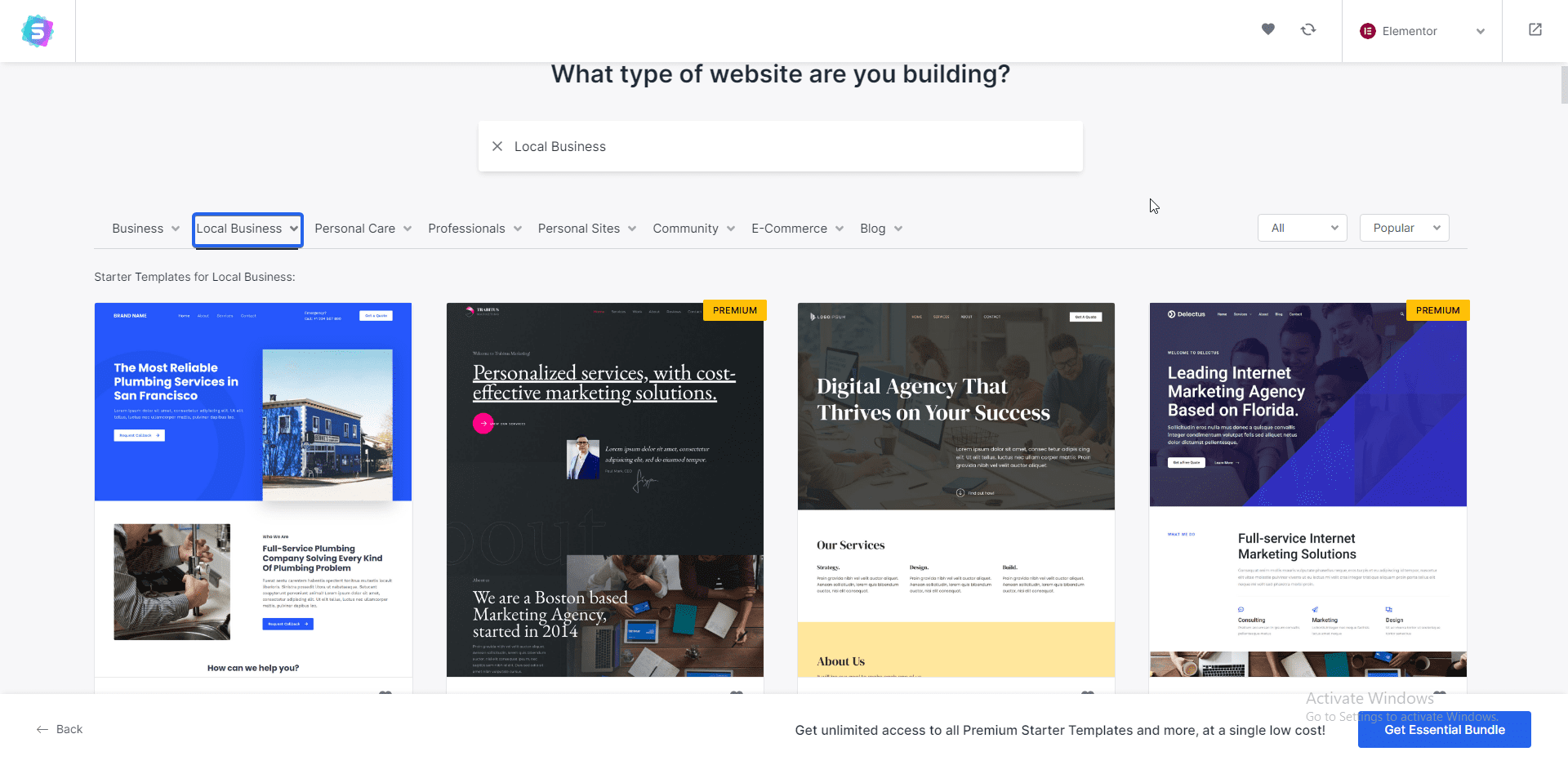
由於我們正在創建一個商業網站,我們可以使用過濾器選項來顯示商業網站模板。

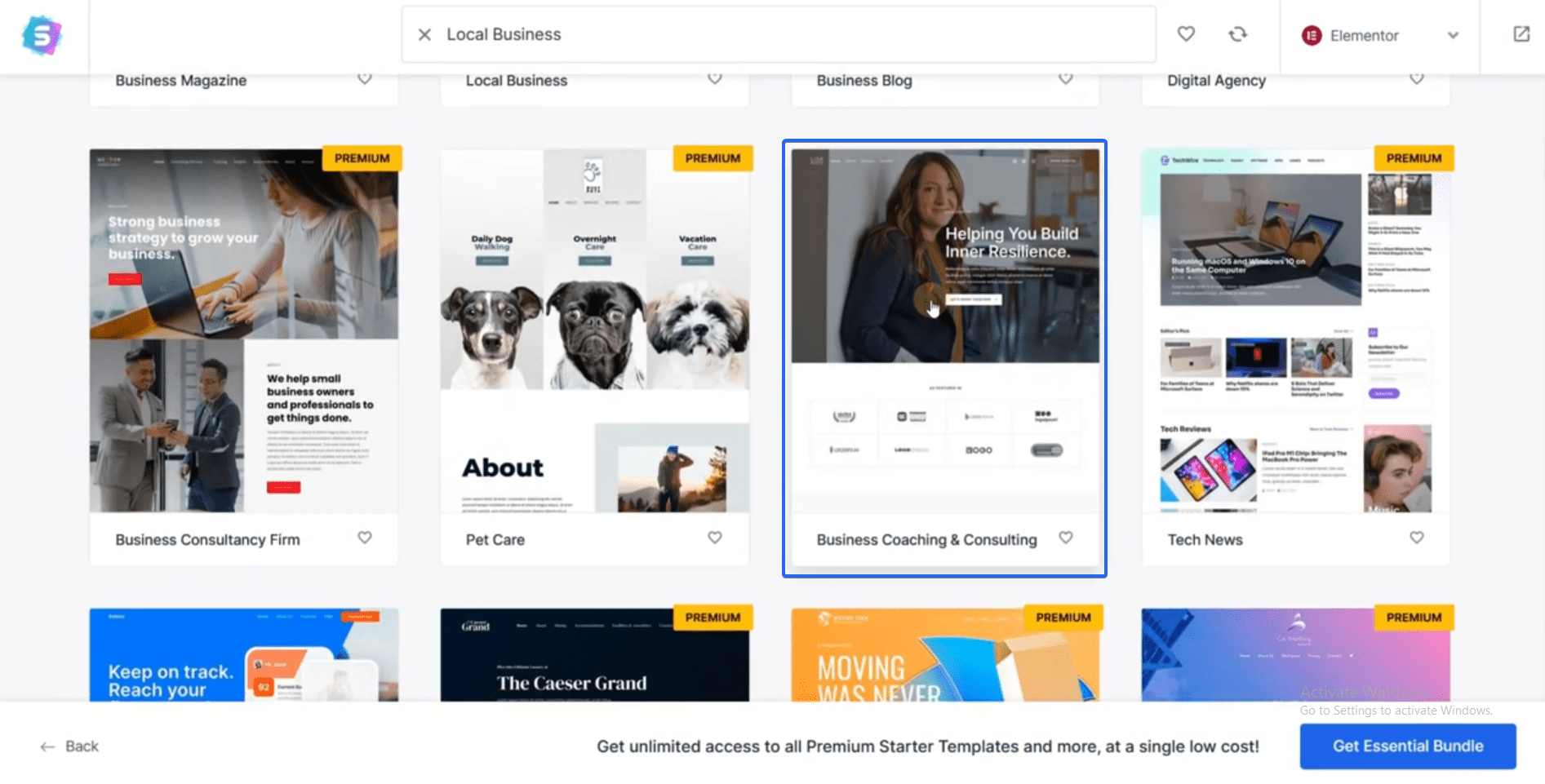
我們為本指南選擇了“業務指導和諮詢”模板。 但是,您可以選擇不同的模板。 只要確保它與您的品牌一致。

選擇模板後,您將看到模板的預覽。

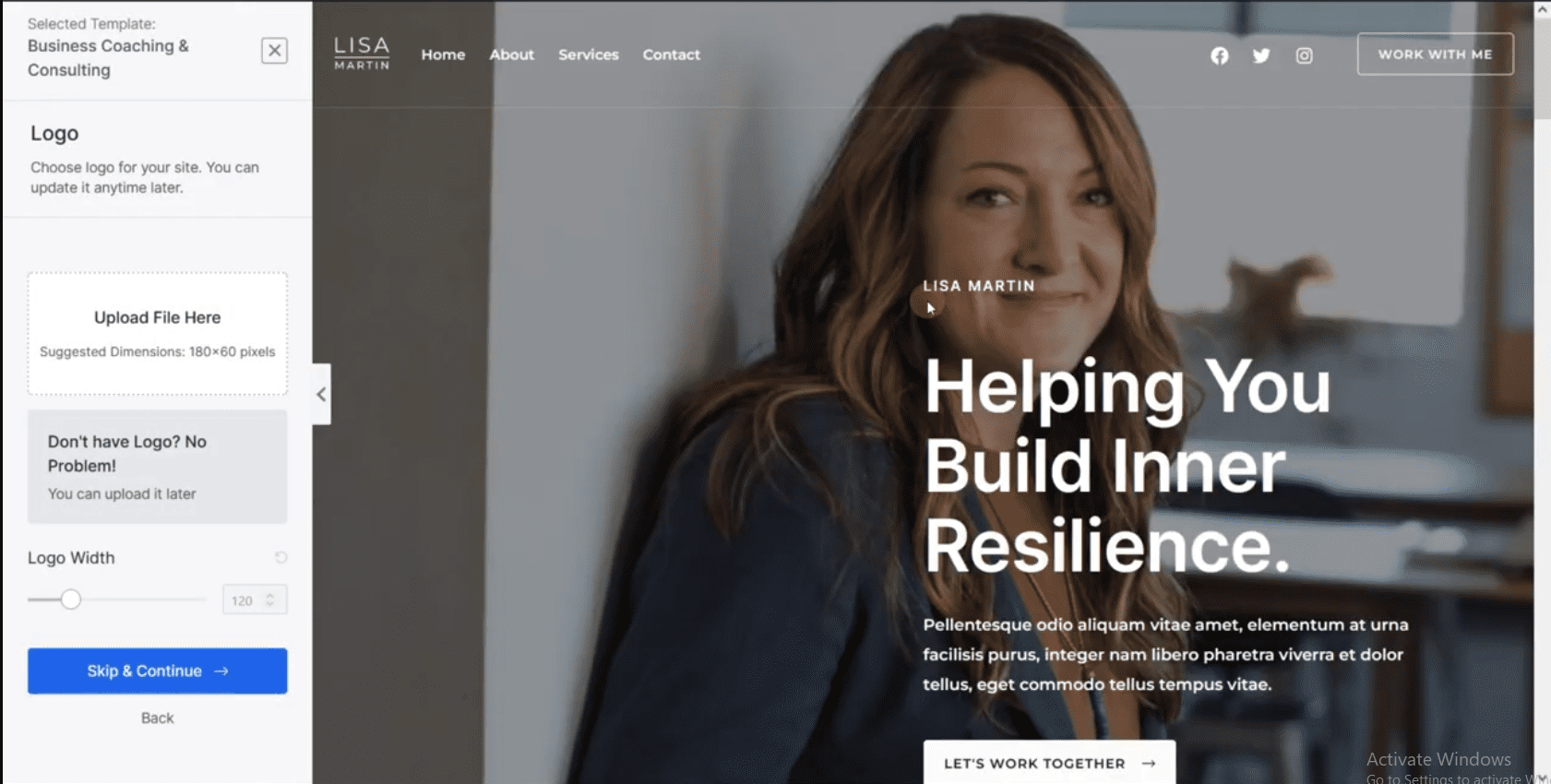
您可以在下載模板之前從此處添加您的徽標。 我們將向您展示如何在自定義此模板時上傳您的徽標。 因此,您現在可以通過單擊Skip & Continue來跳過此步驟。
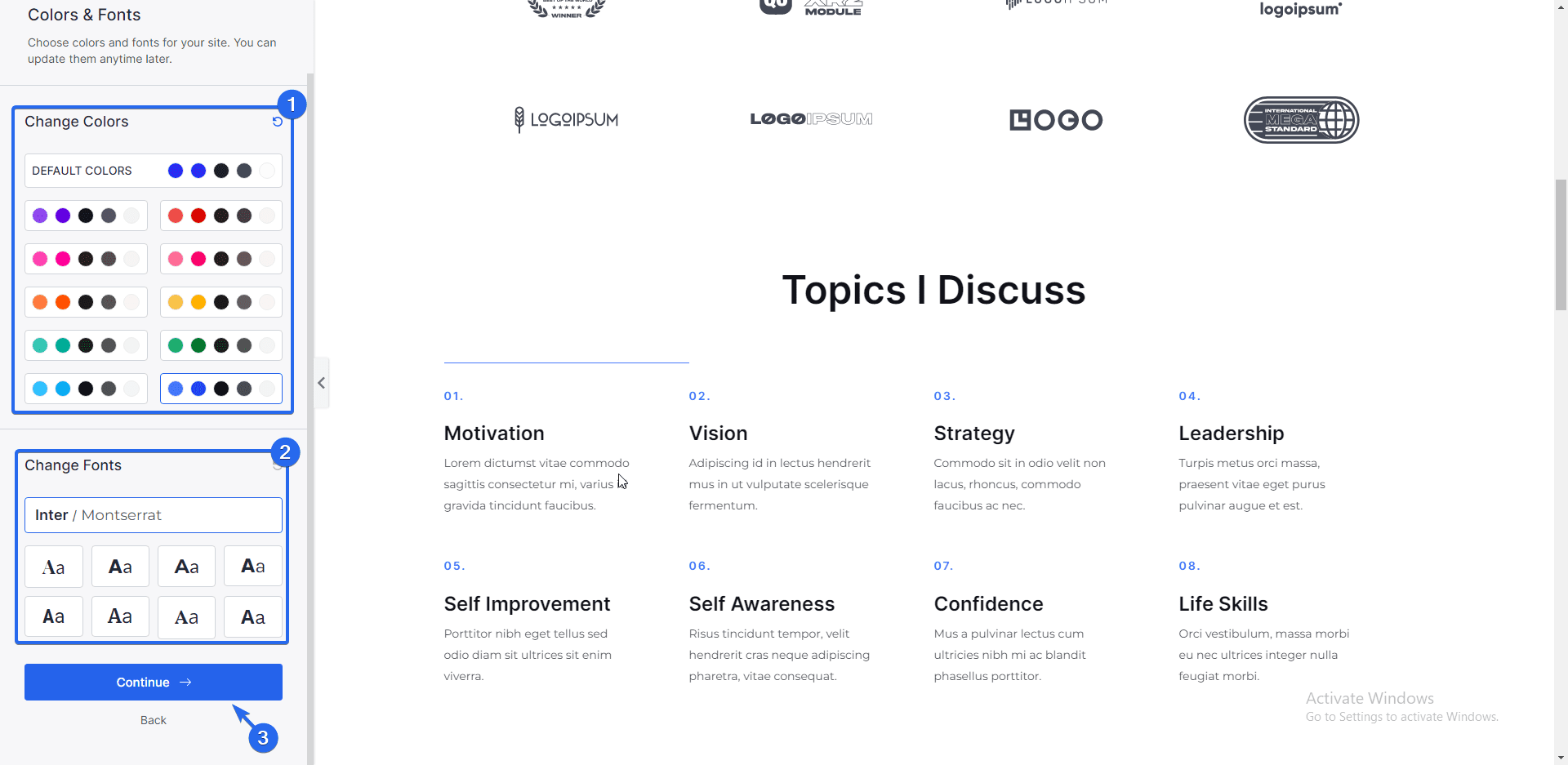
接下來,您可以從“更改顏色”面板更改主題顏色。 選擇與您的品牌顏色一致的顏色。 您還可以從“更改字體”部分更改主題字體。

您所做的任何更改都將反映在主題預覽頁面上。 完成後,單擊繼續按鈕。
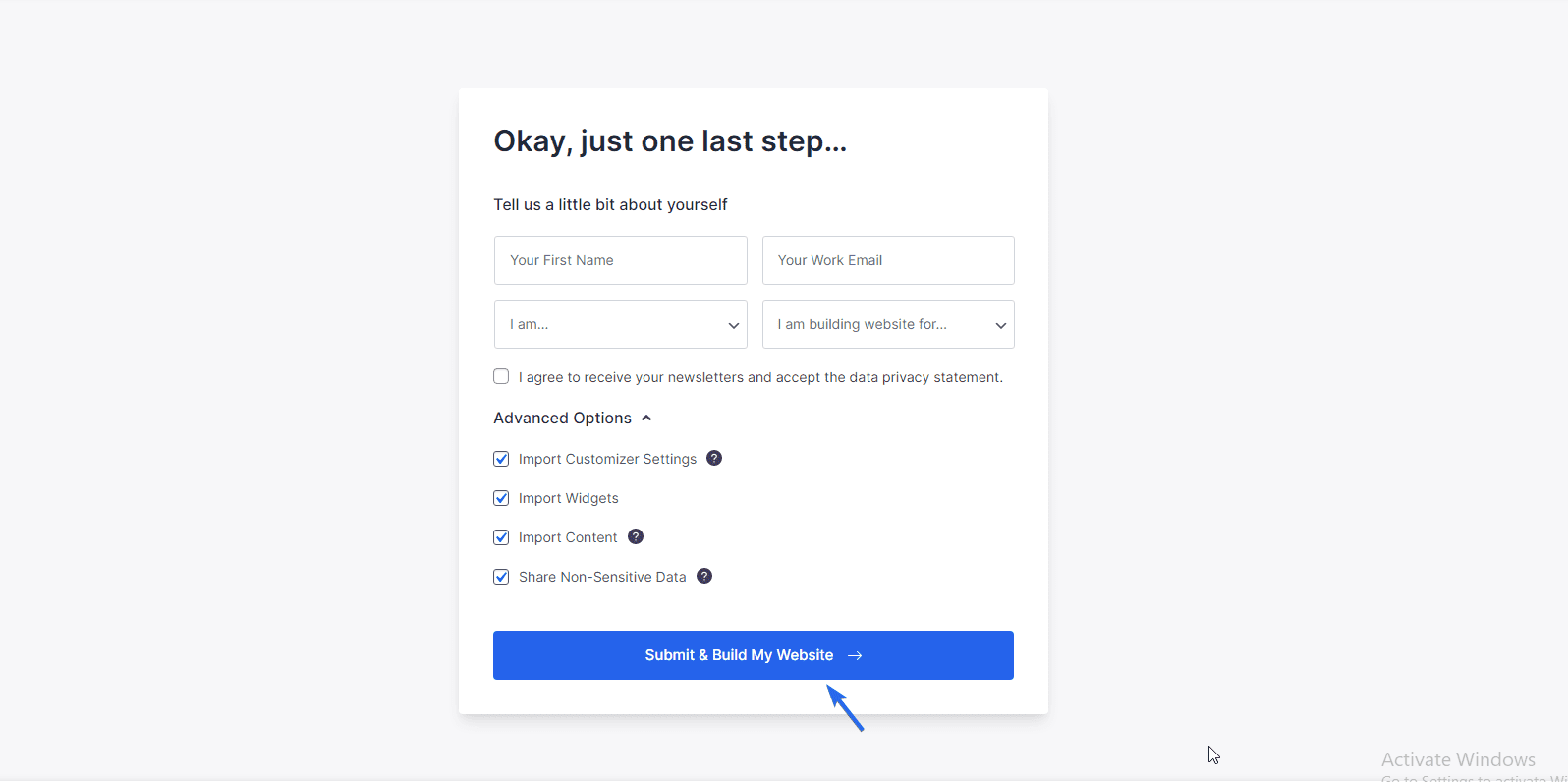
在下一頁上,有一個選項可以輸入有關您網站的基本信息。 您可以跳過此步驟並單擊提交並建立我的網站。

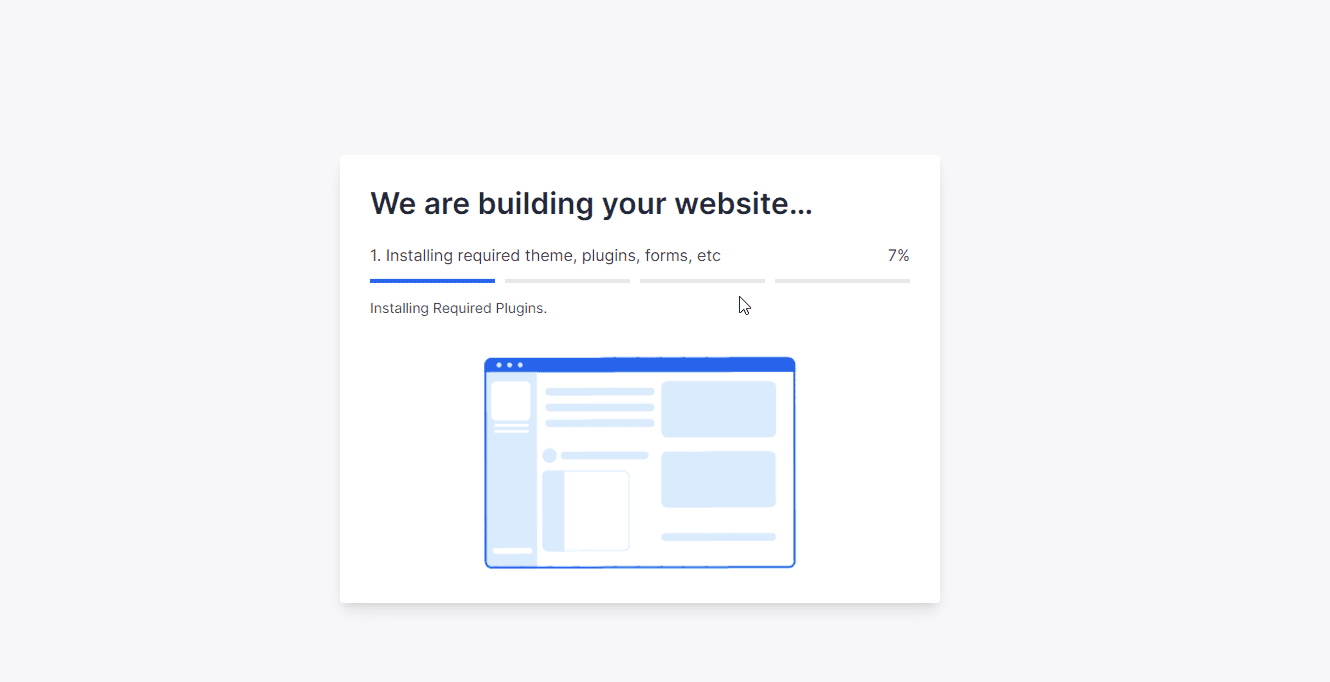
現在您的站點將開始導入模板。 安裝將下載所有必要的文件、插件和圖像。

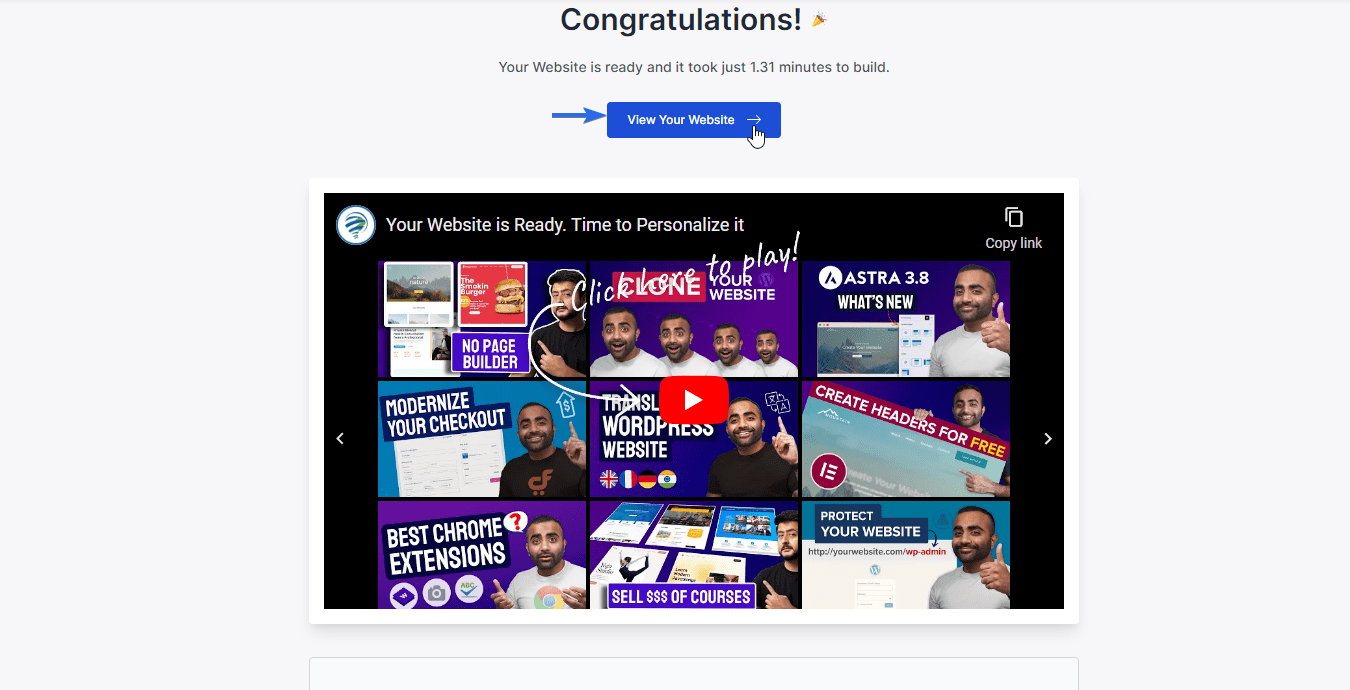
安裝完成後,您的站點佈局將發生變化。 您可以單擊查看您的網站以查看其外觀。

從這裡,您只需更新模板上的詳細信息以反映您的品牌標識。 在下一節中,我們將自定義主題並添加小部件。

自定義您的新主題
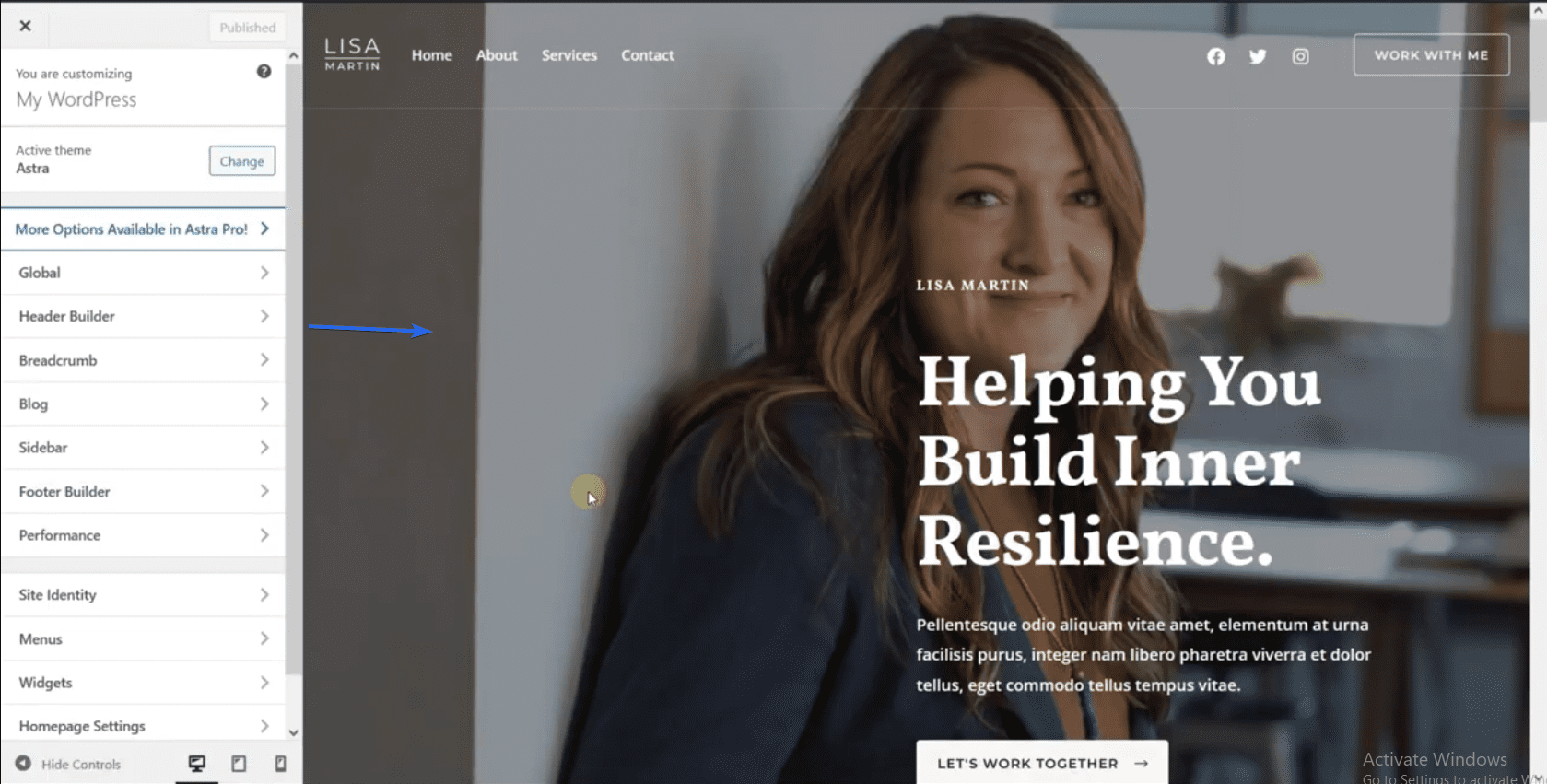
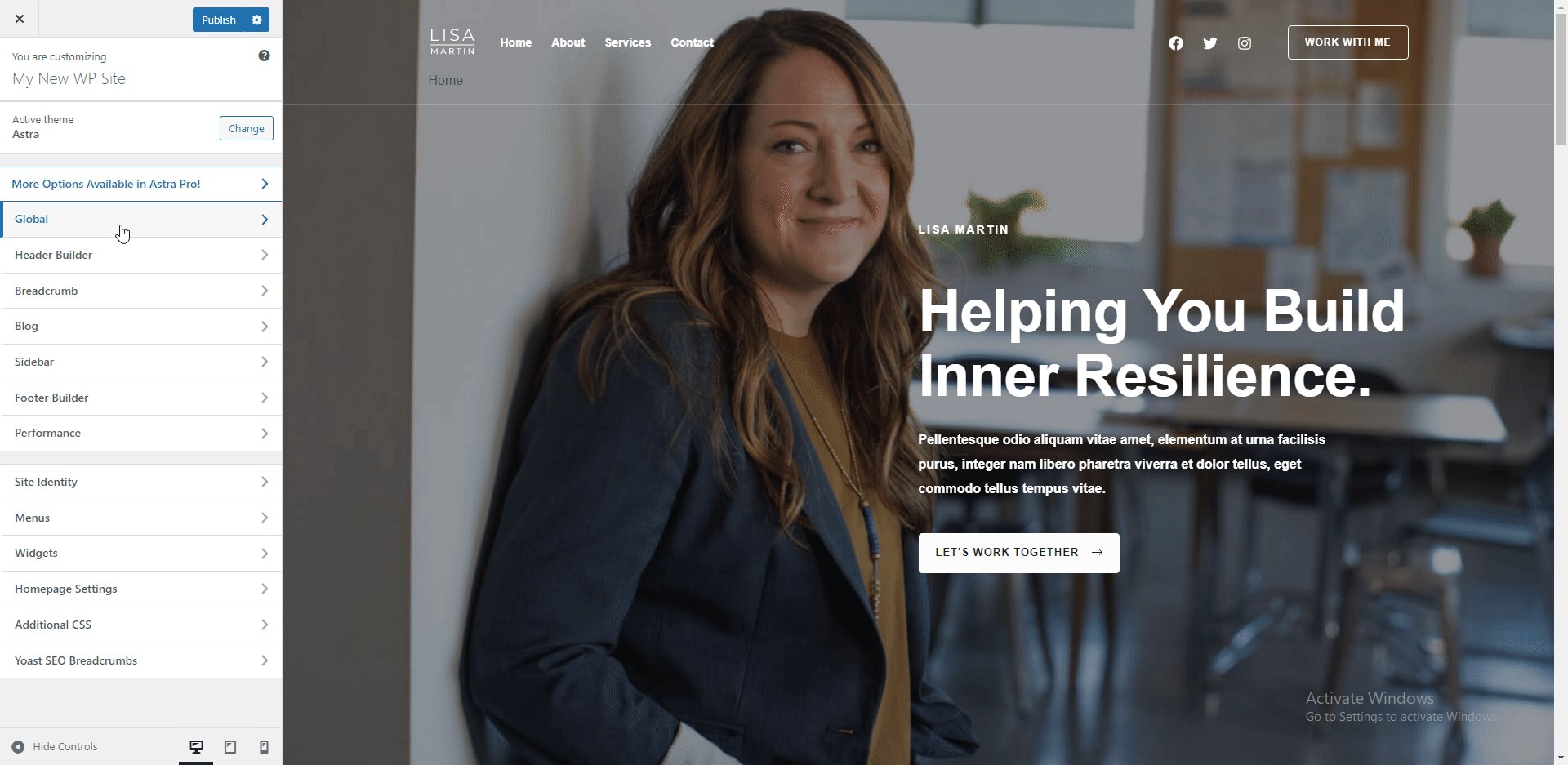
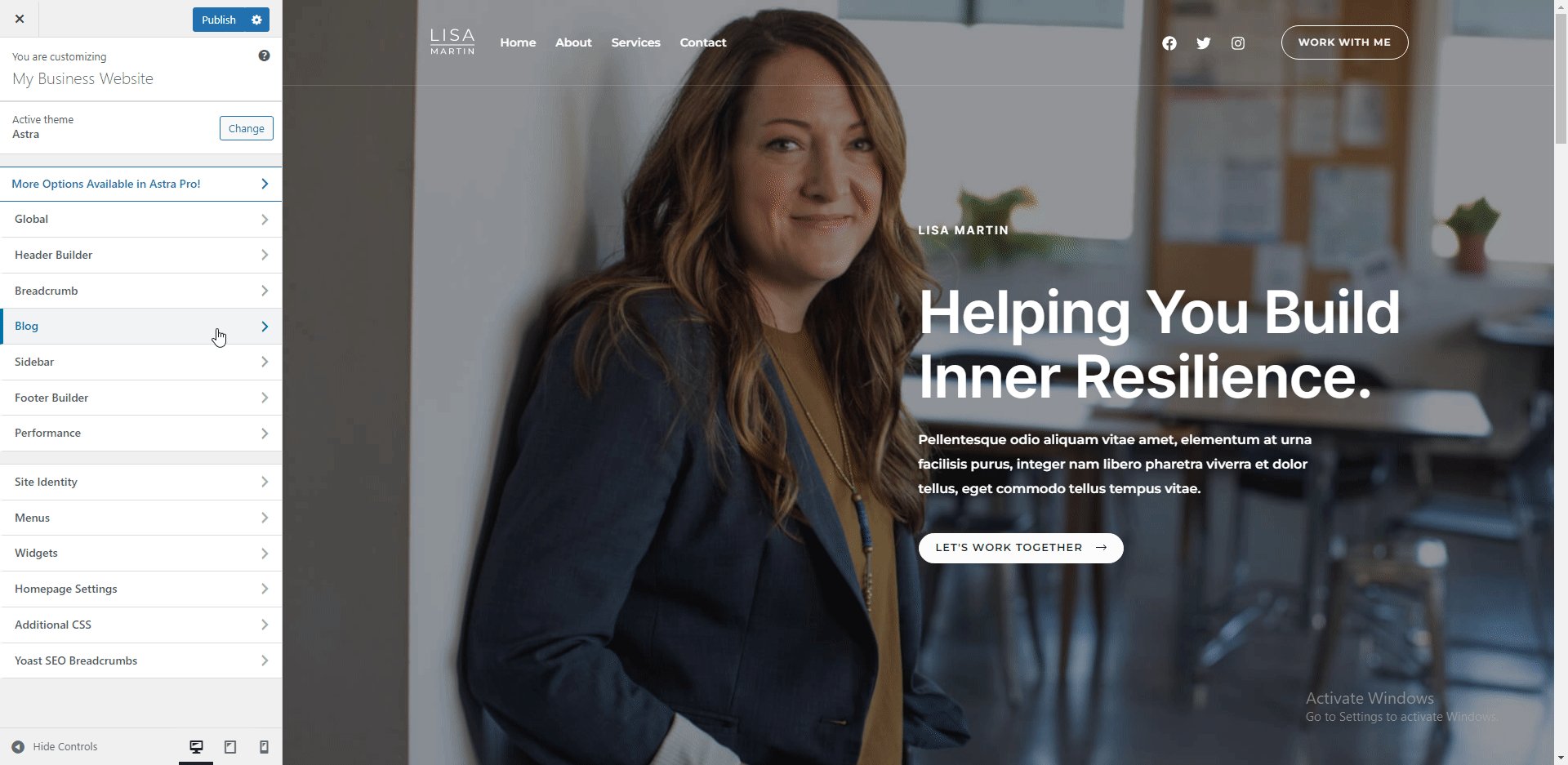
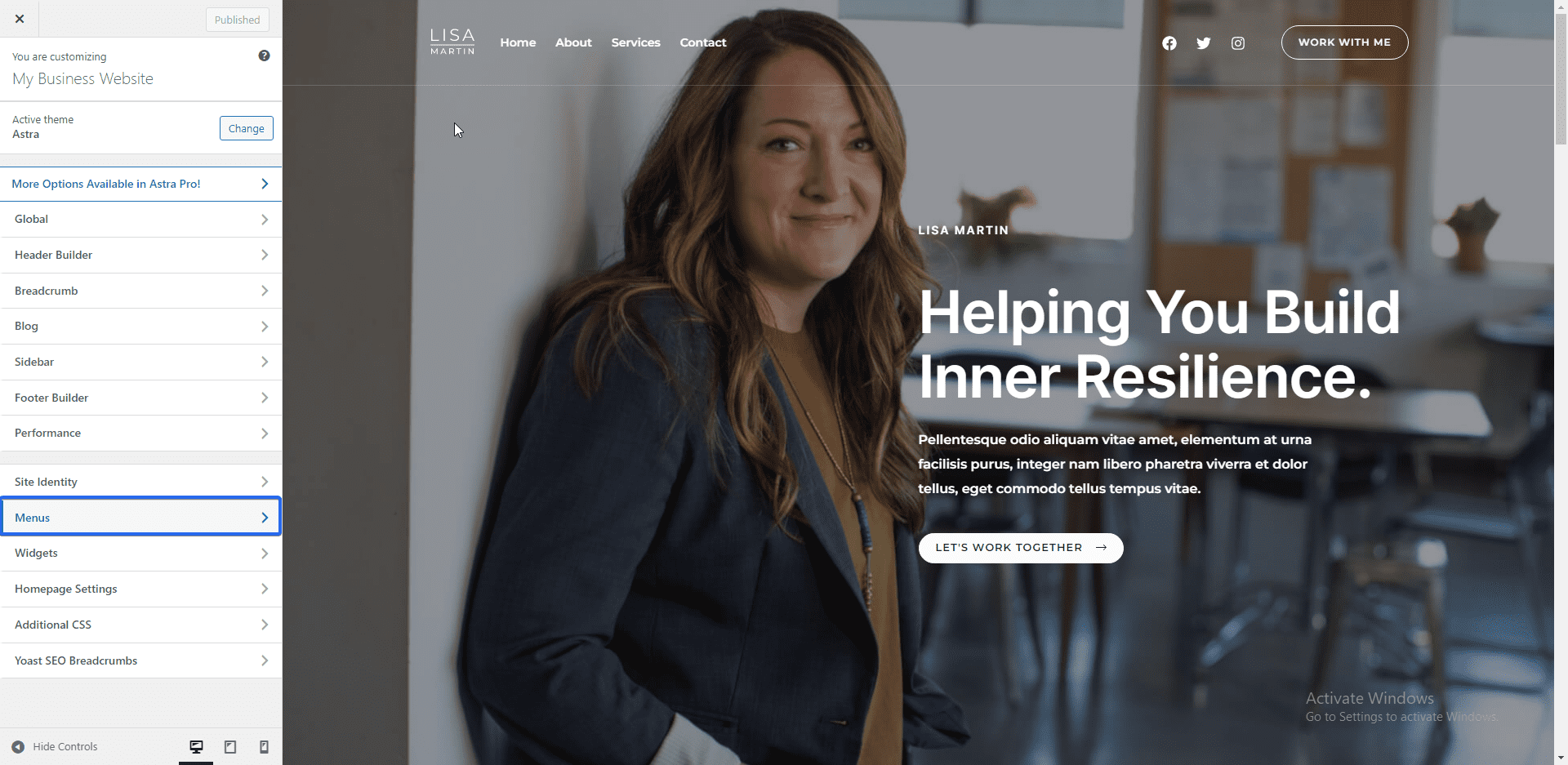
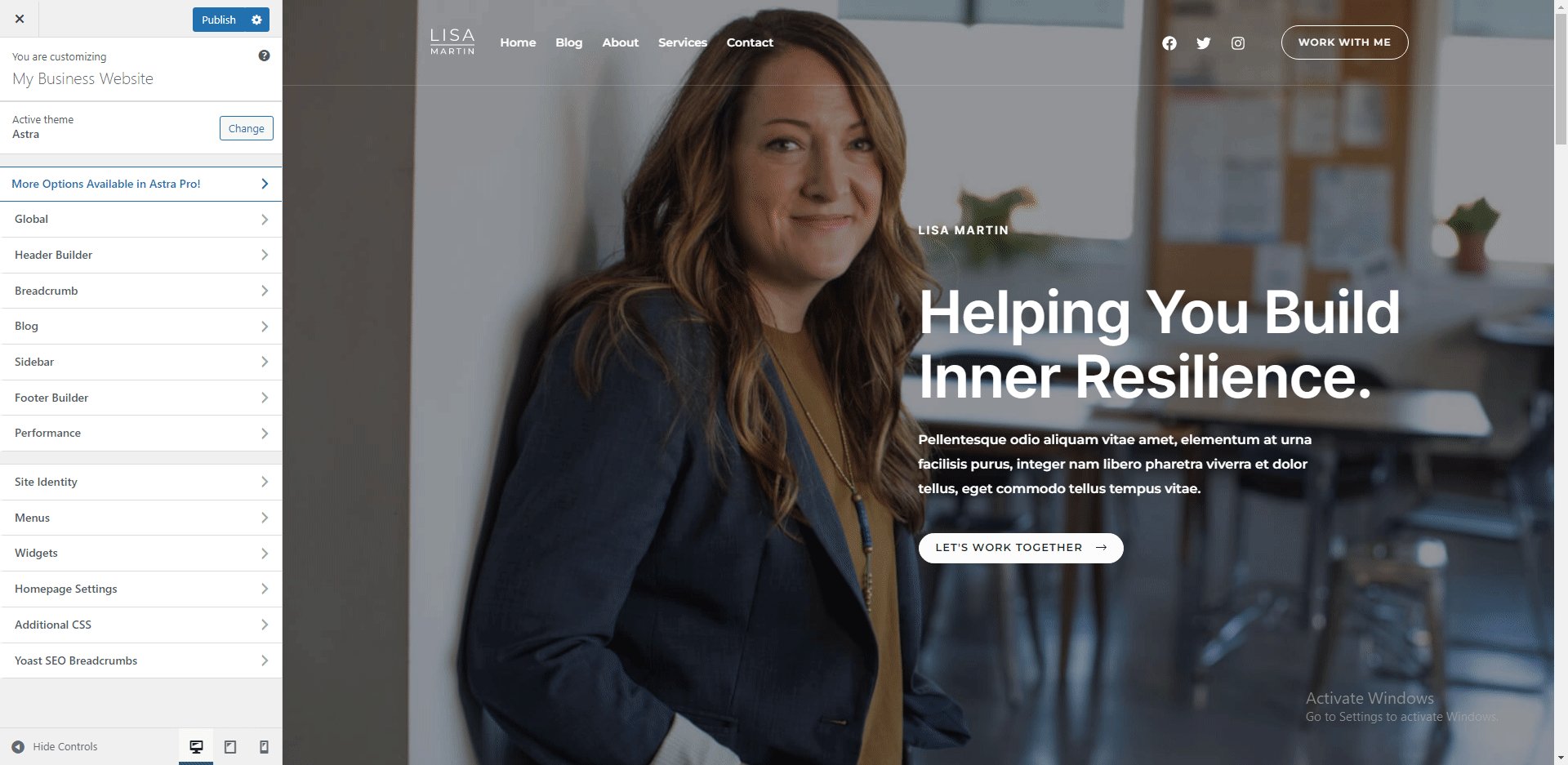
現在讓我們開始自定義主題。 首先,轉到外觀>>自定義。

這是我們將定制整個主題的地方。 您可以在頁面右側的預覽中看到更改。

您在此處所做的更改將在全球範圍內進行。 這意味著您所做的任何更改都將出現在您的整個網站上。

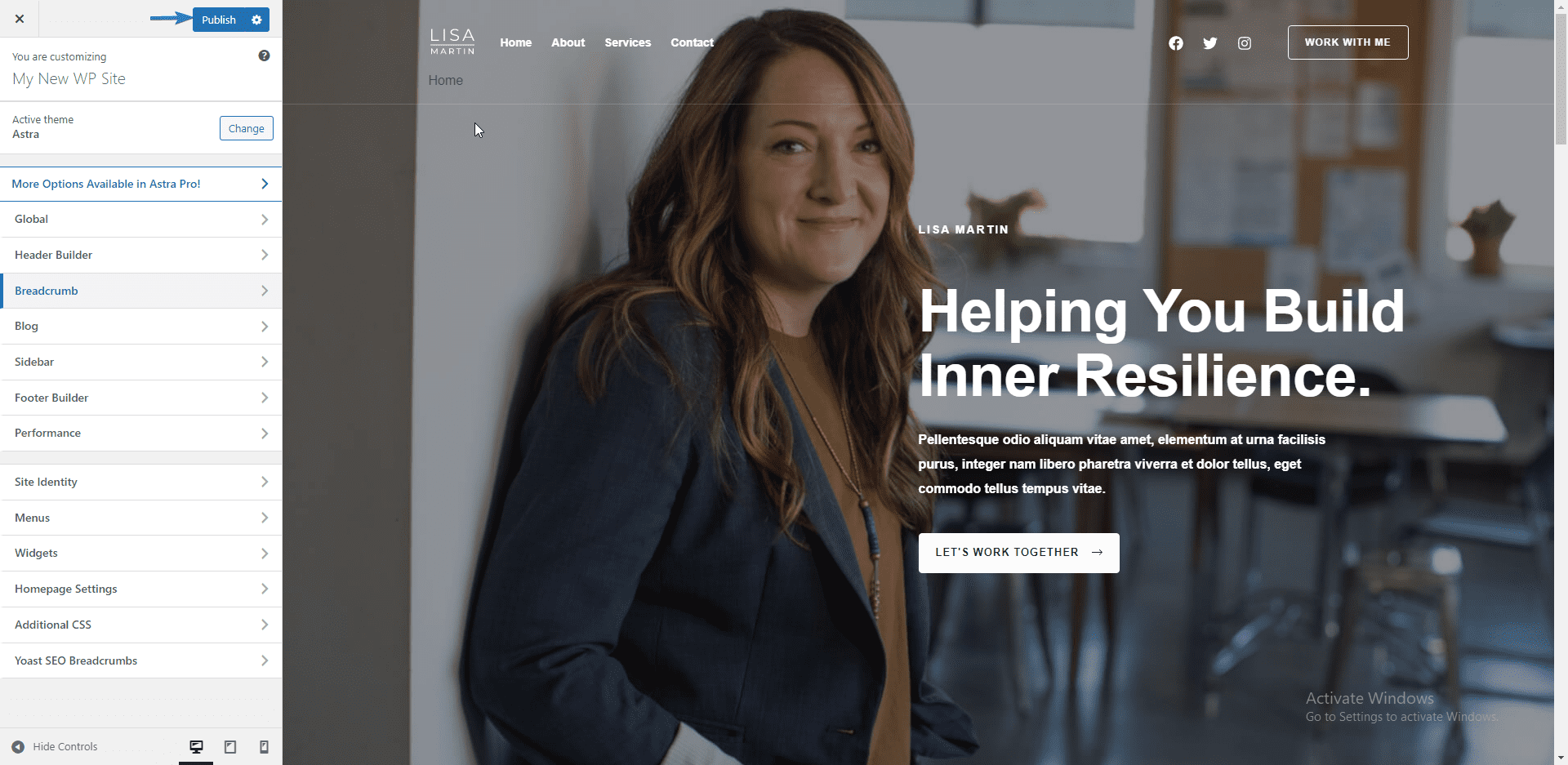
進行任何更改後,您需要單擊“發布”按鈕以使用新更改更新您的站點。 本節將展示如何自定義網站的重要部分。
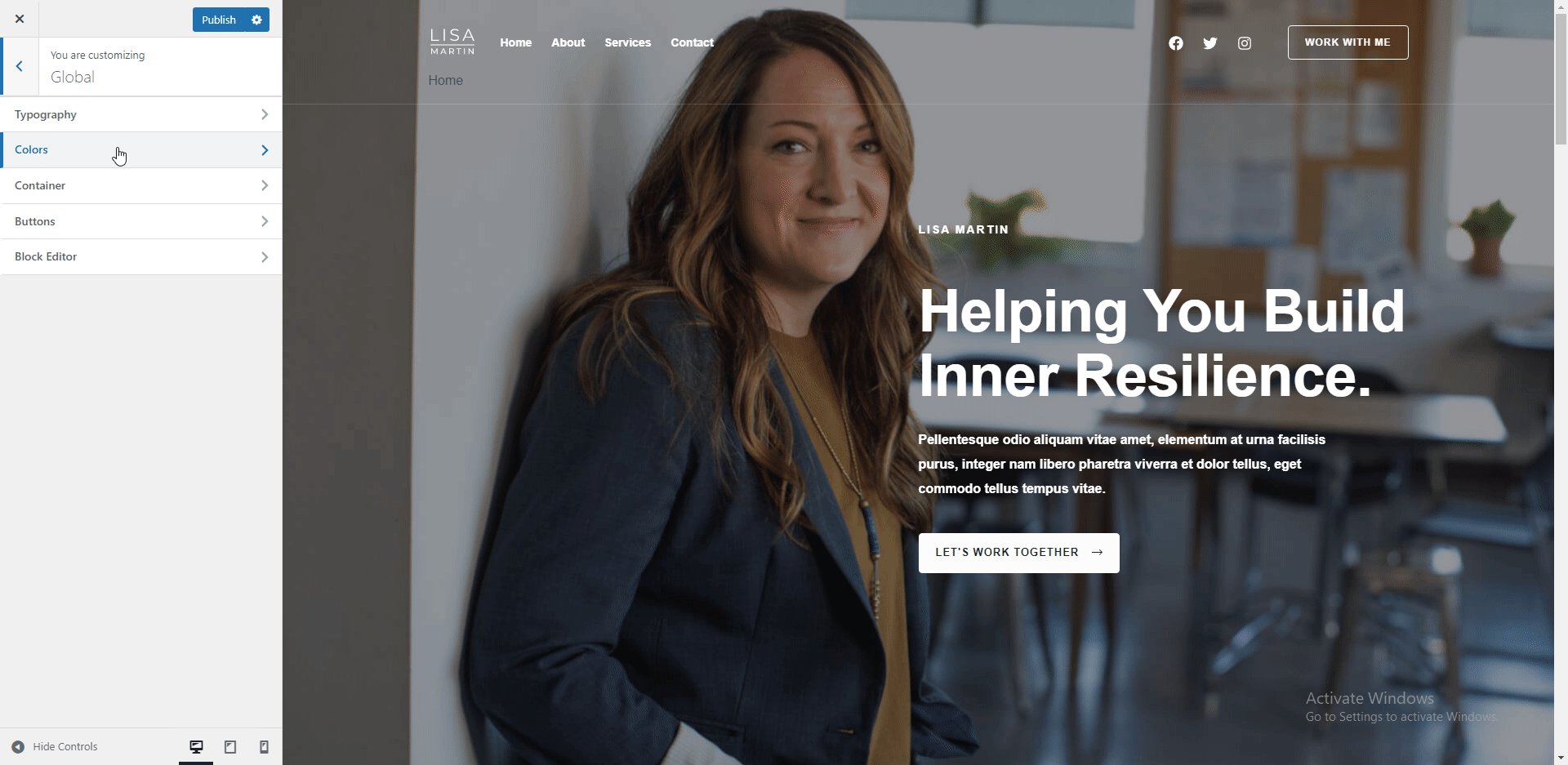
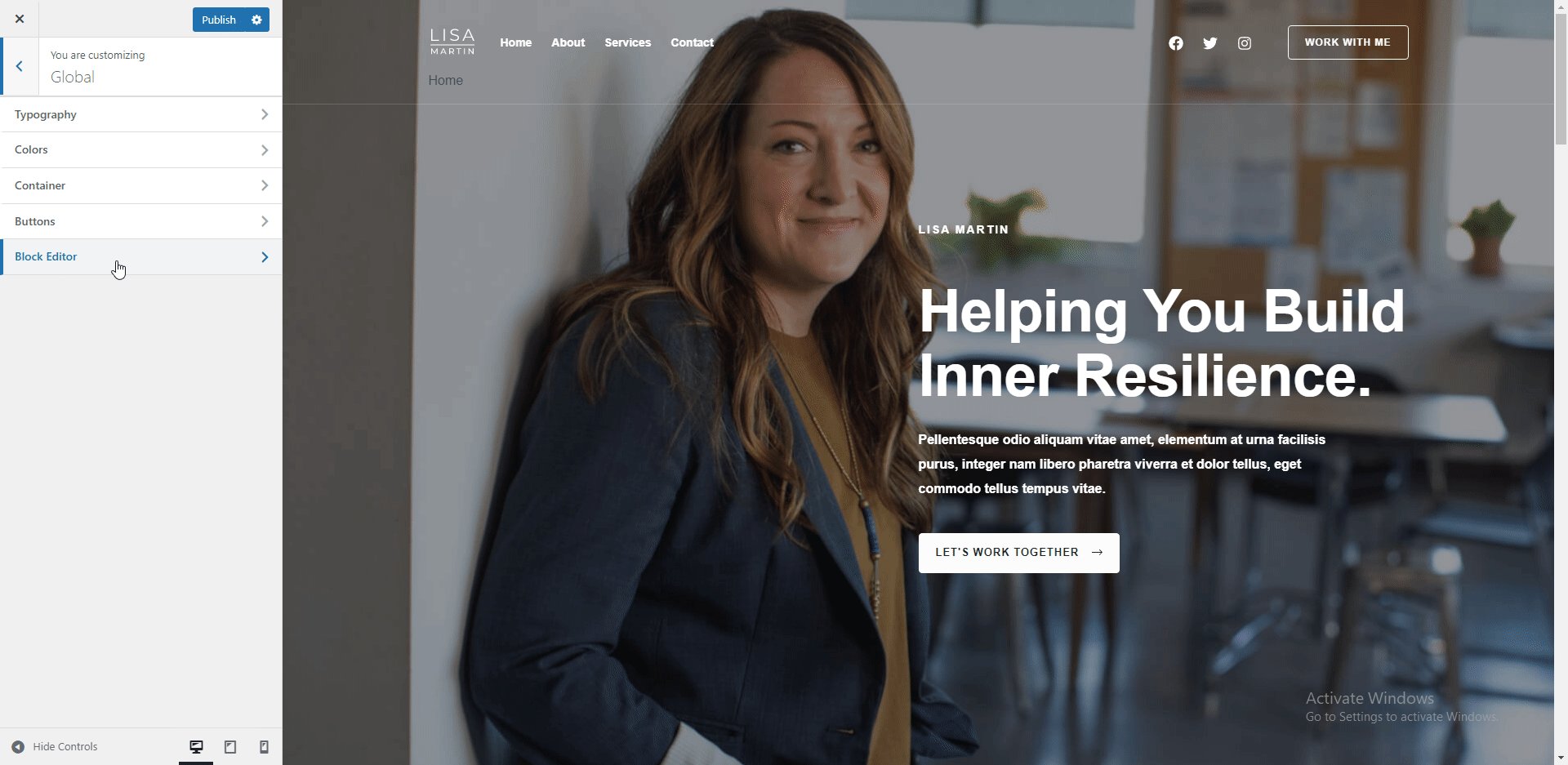
全局站點設置
首先,讓我們進入全局設置。 這裡有五個選項:排版、顏色、容器、按鈕和塊編輯器。

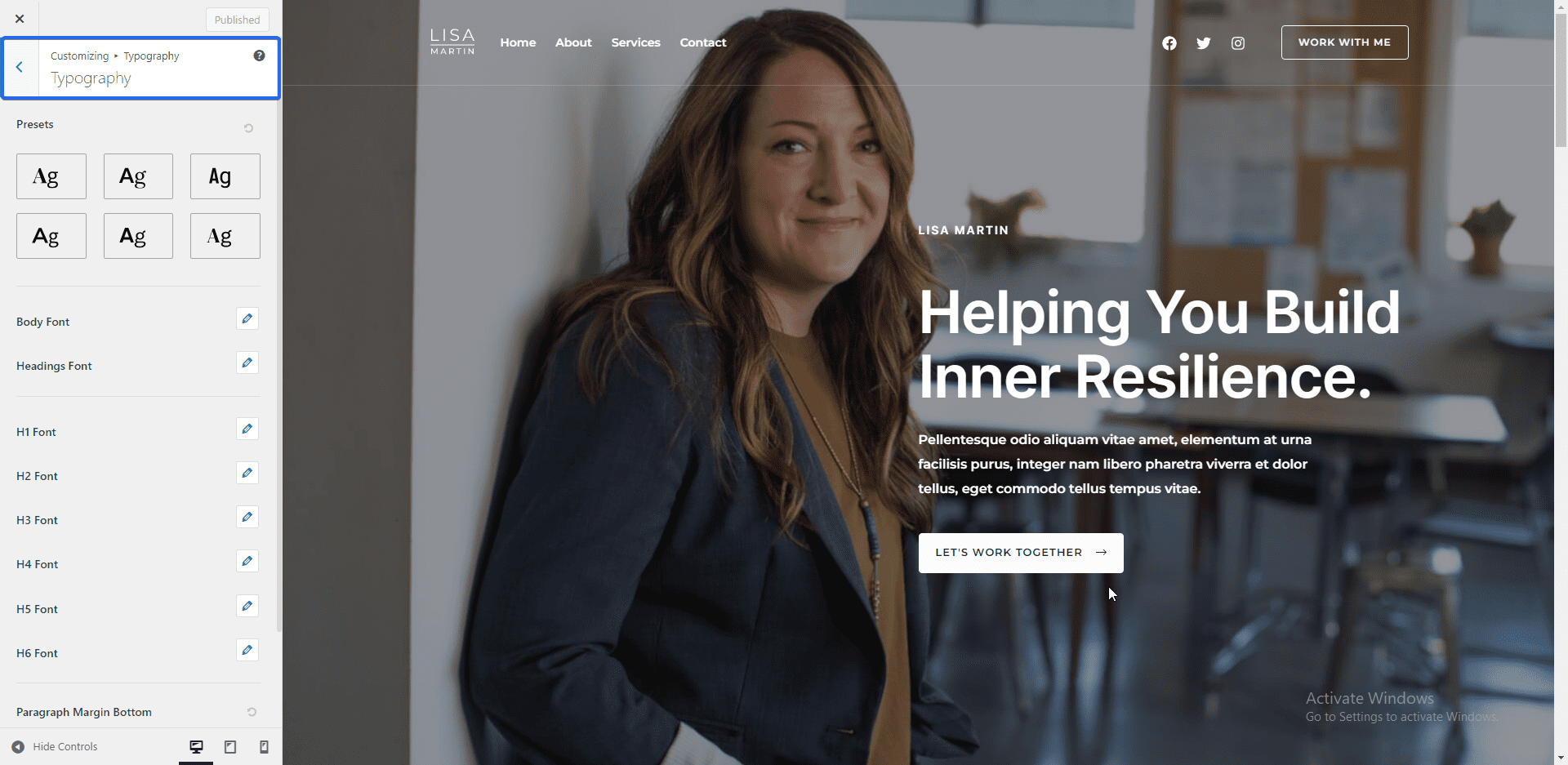
在“排版”菜單上,您可以更改網站上的字體和文本。 您還可以從此處更改預設和標題字體。

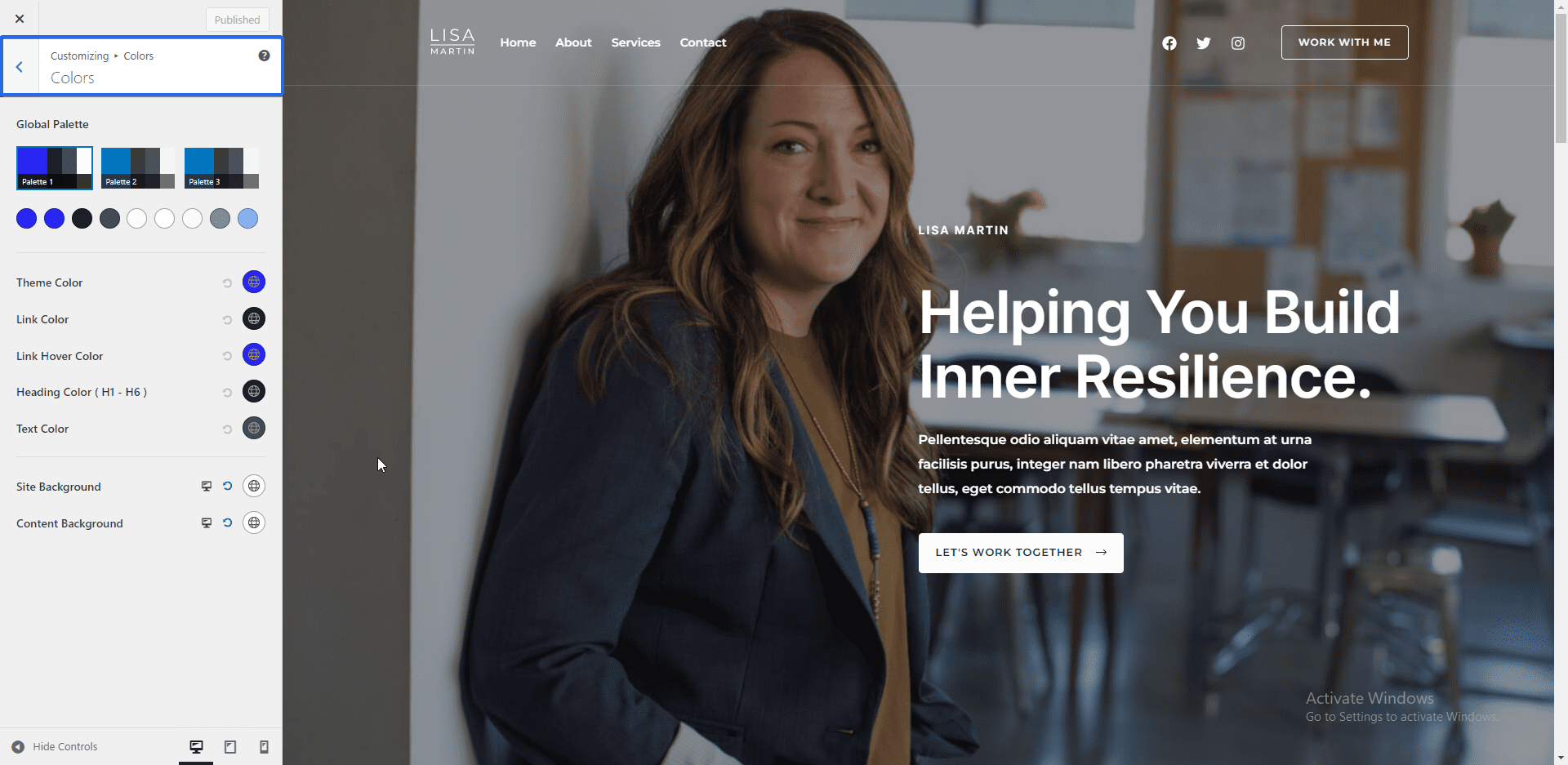
“顏色”設置菜單可讓您更改網站上元素的顏色。 例如,您可以更改鏈接、標題或網站背景的顏色。 您還可以從此面板更改主題顏色。

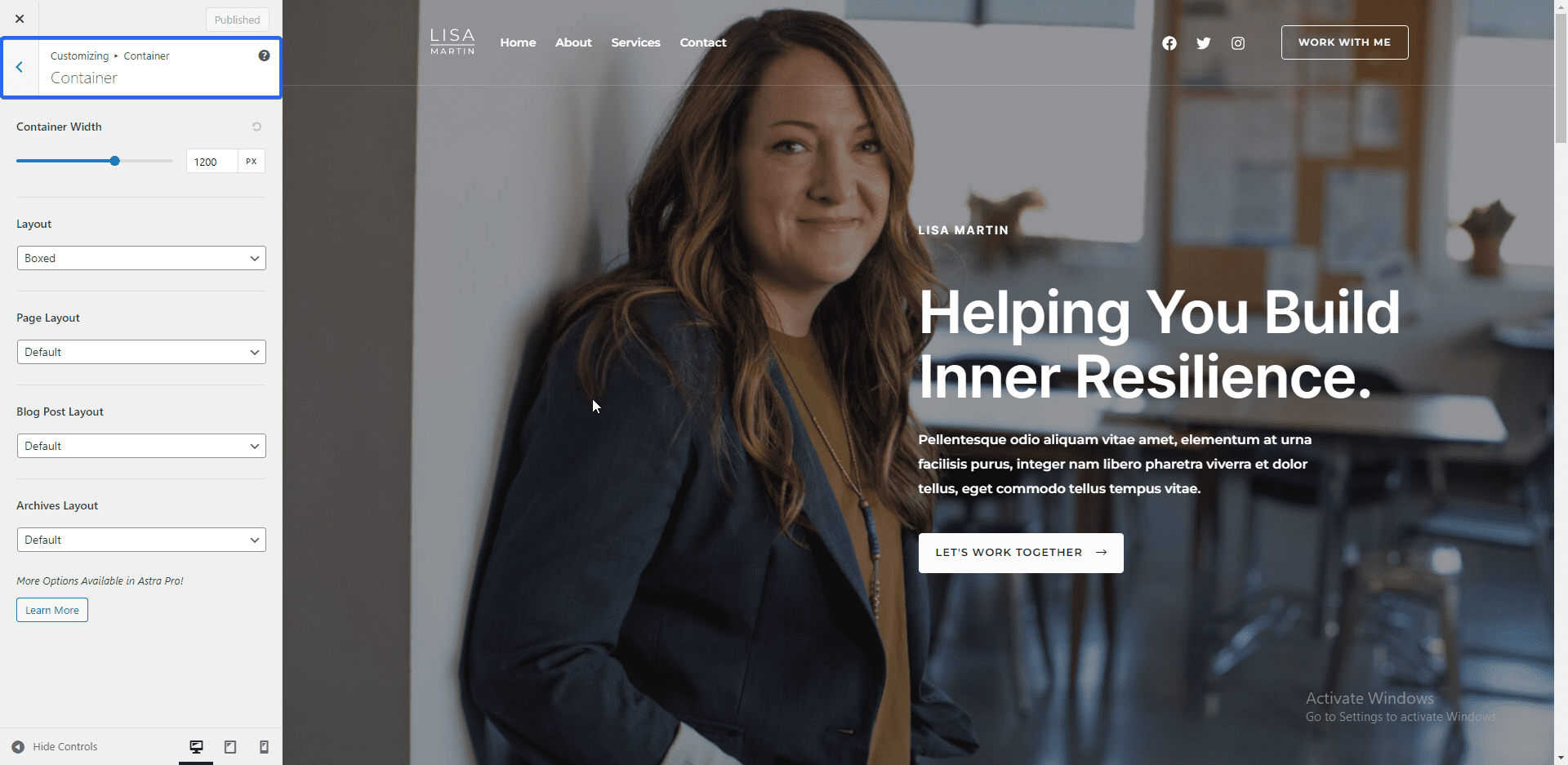
然後我們有“容器”設置。 您可以在此處配置站點的佈局。 但最好將這些設置保留為默認值。

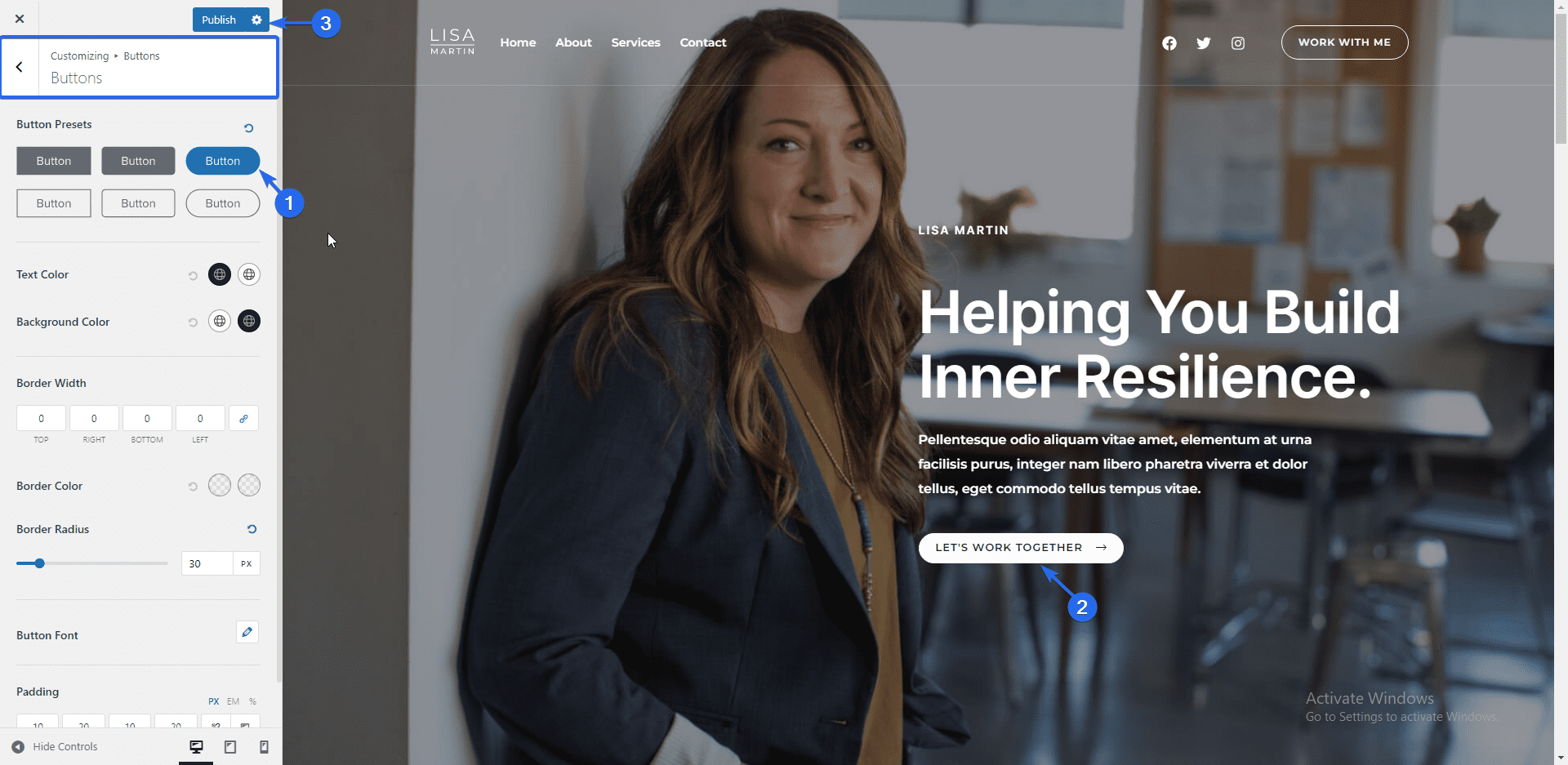
在“按鈕”選項卡上,您可以更改按鈕預設。 您還可以從此處更改主題按鈕的文本和背景顏色。

添加站點徽標
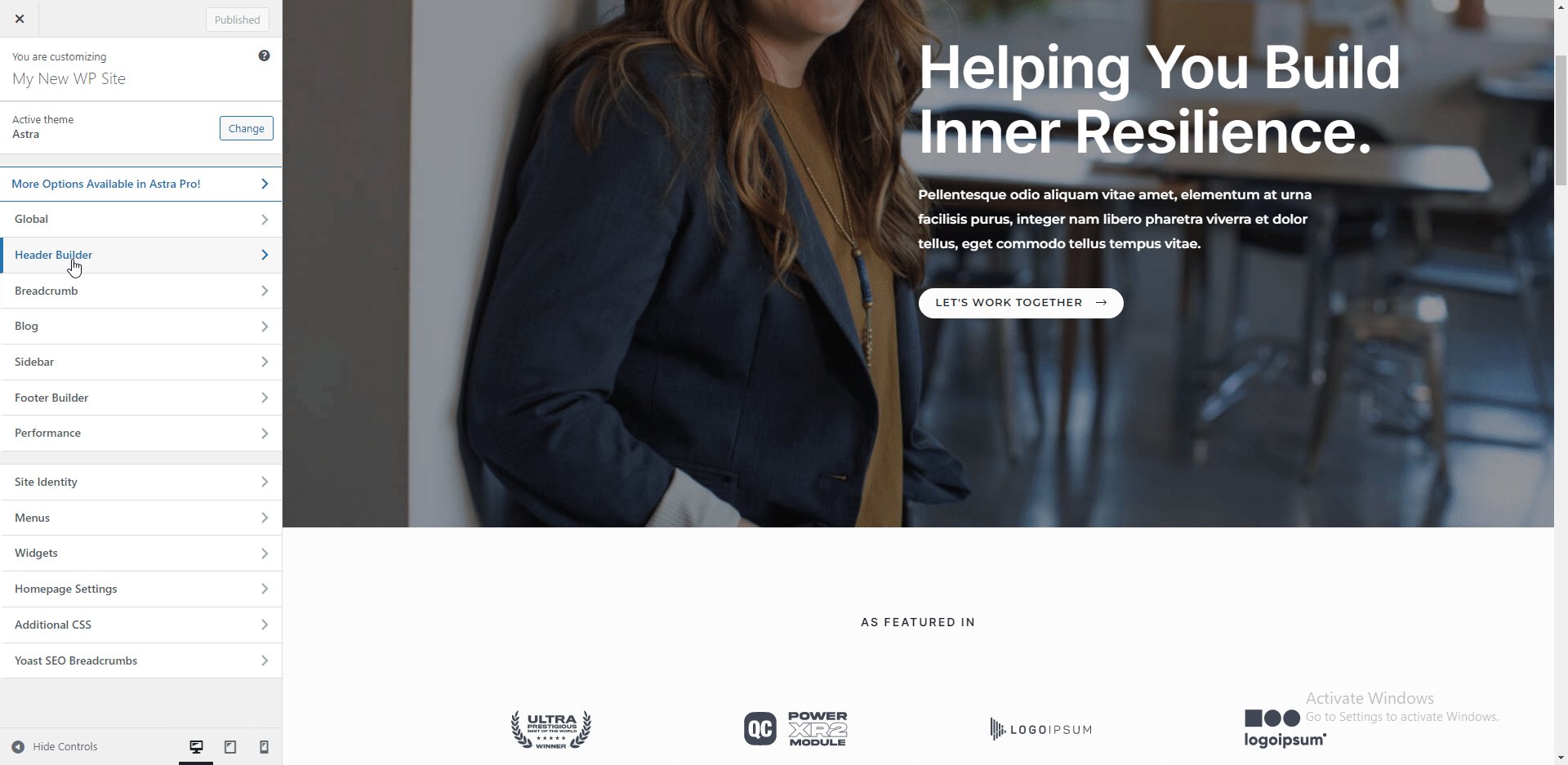
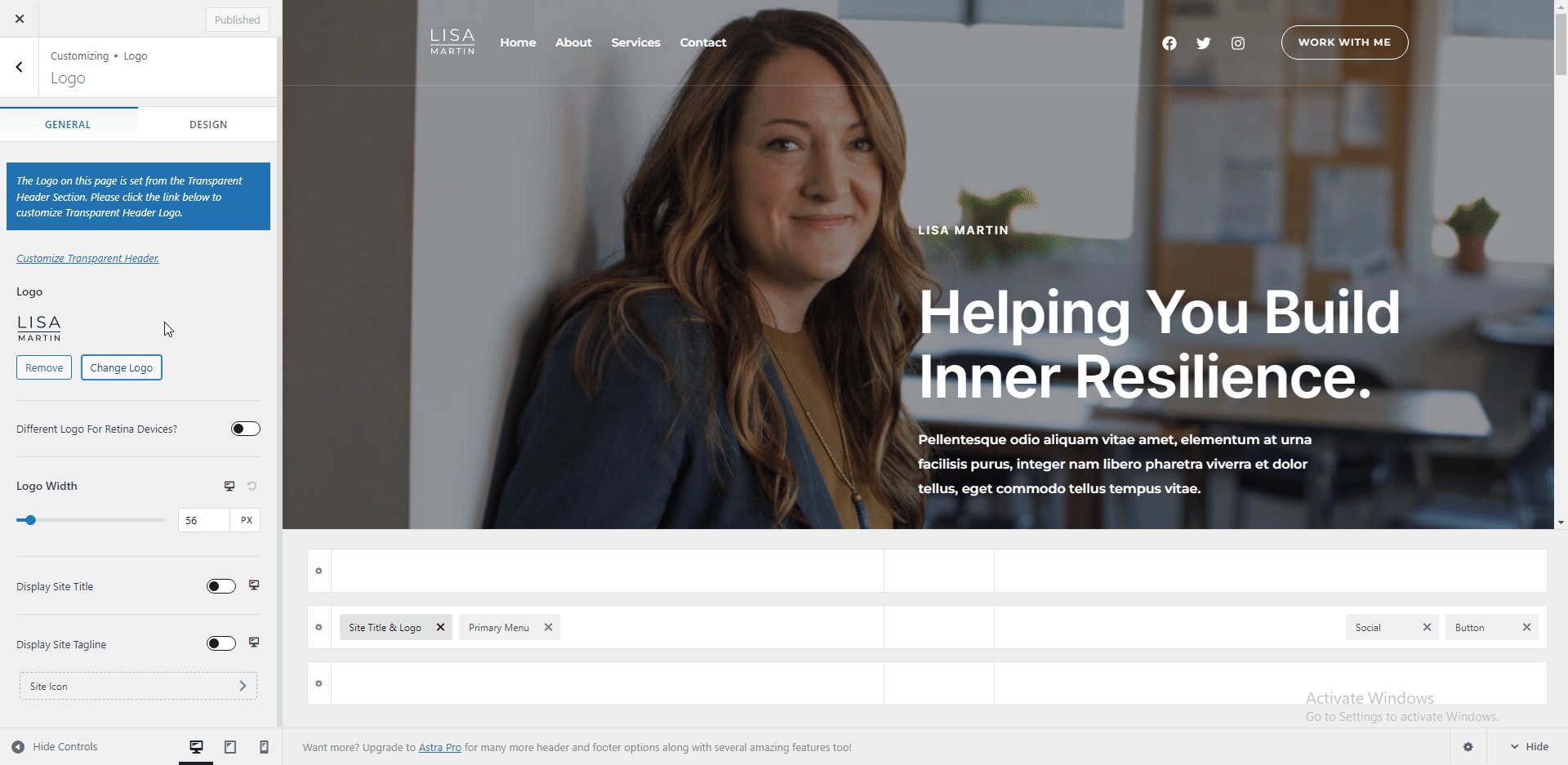
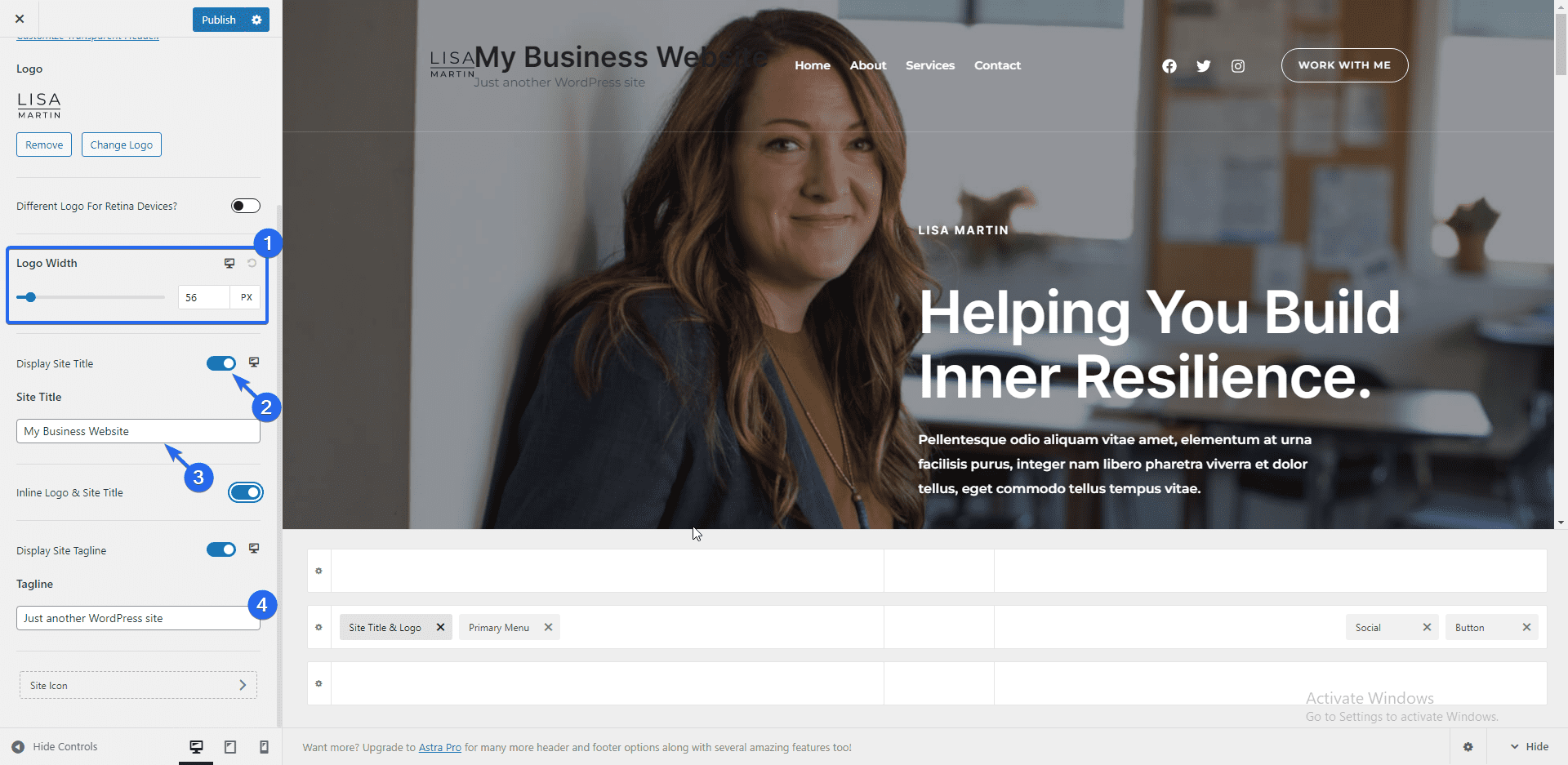
要上傳您的品牌徽標,請單擊Header Builder菜單。 或者,您可以單擊站點標識以訪問此頁面。 接下來,單擊站點標題和徽標。

在這裡,您可以添加您的企業的標誌。 要更改您的站點徽標,請單擊更改徽標按鈕並上傳您的徽標圖像。
您可以調整寬度以增加徽標的大小。 如果您的企業網站沒有徽標,您可以使用網站標題和標語功能來顯示您的企業名稱。

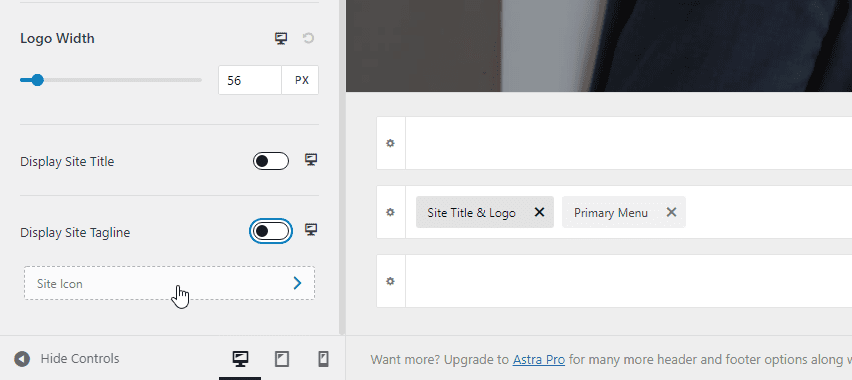
之後,單擊站點圖標按鈕以添加您的網站圖標。

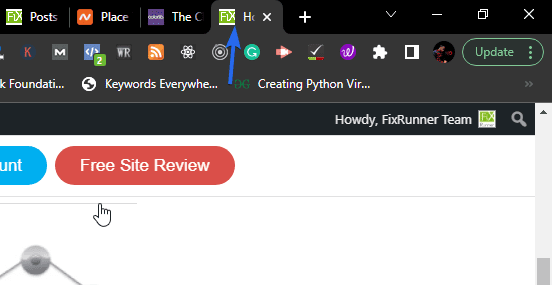
Favicon 是這個小圖標,出現在瀏覽器選項卡上您的網站標題附近。

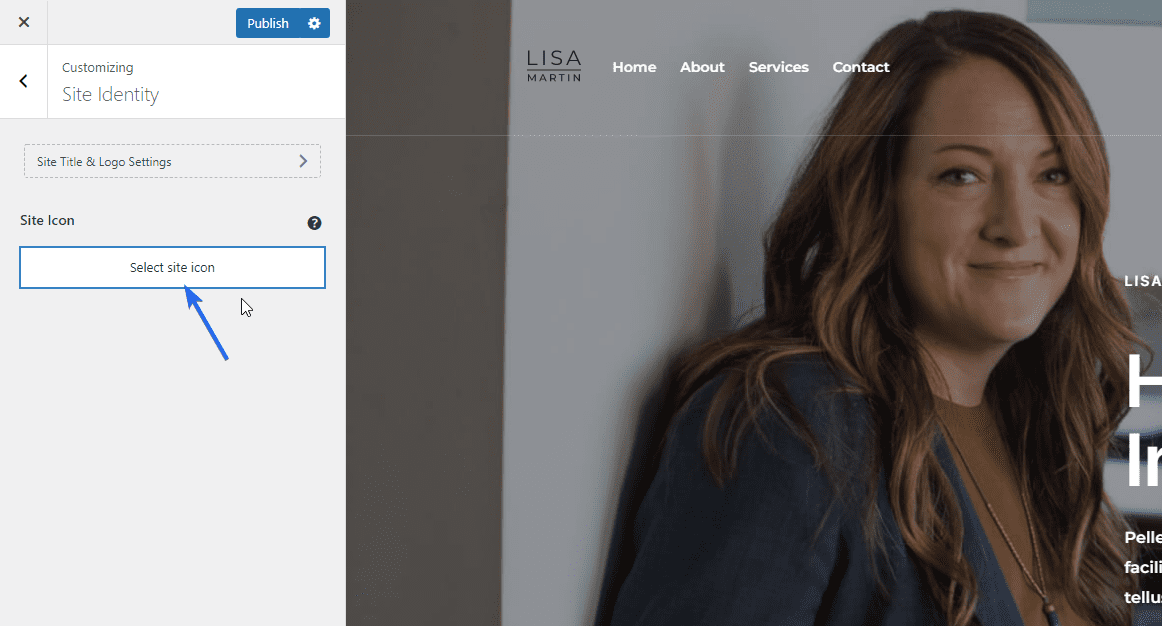
要添加您的網站圖標,請單擊“選擇站點圖標”並按照與徽標相同的方式上傳圖標。 如果您沒有網站圖標圖像,則可以跳過此設置。

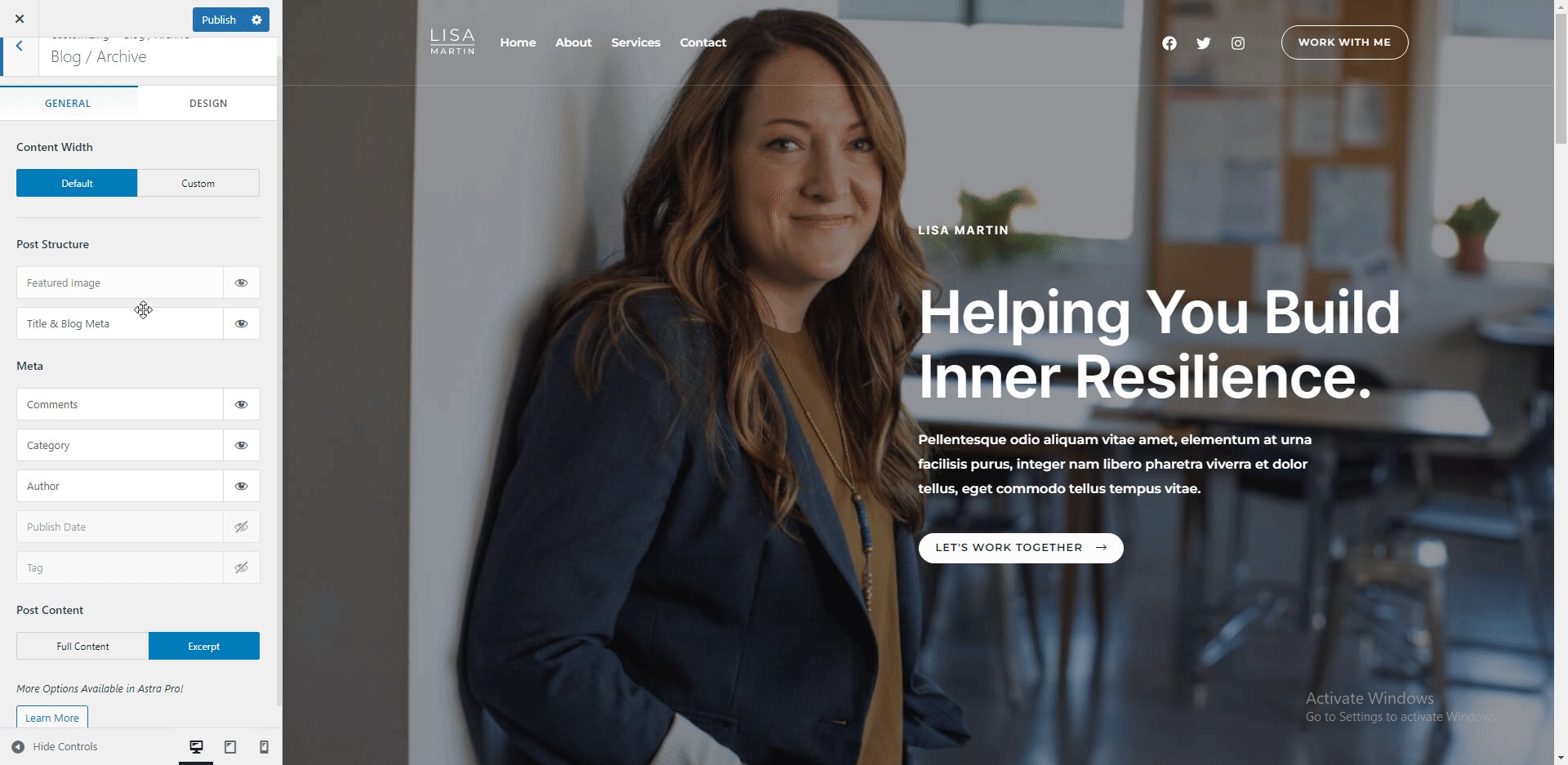
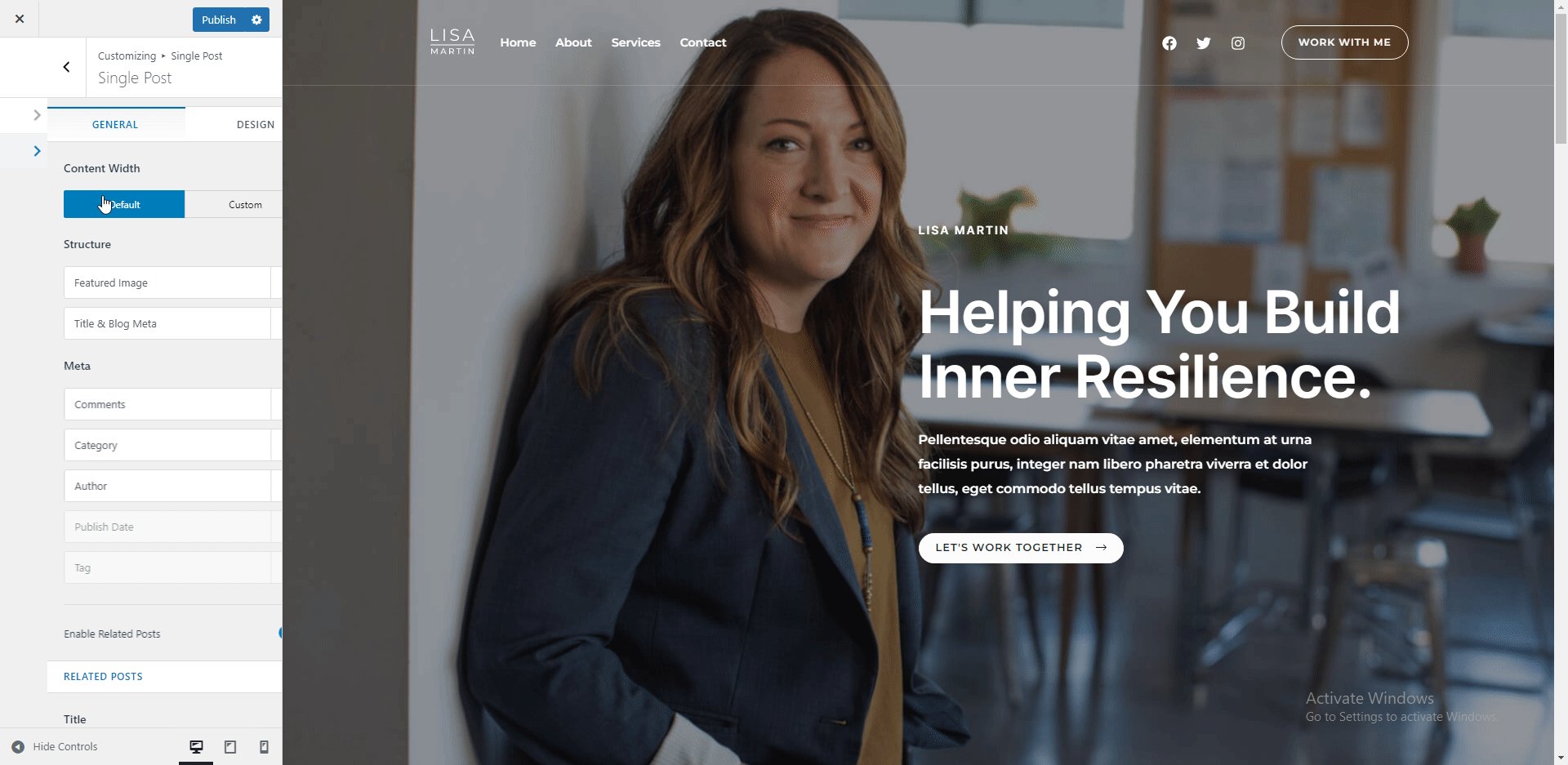
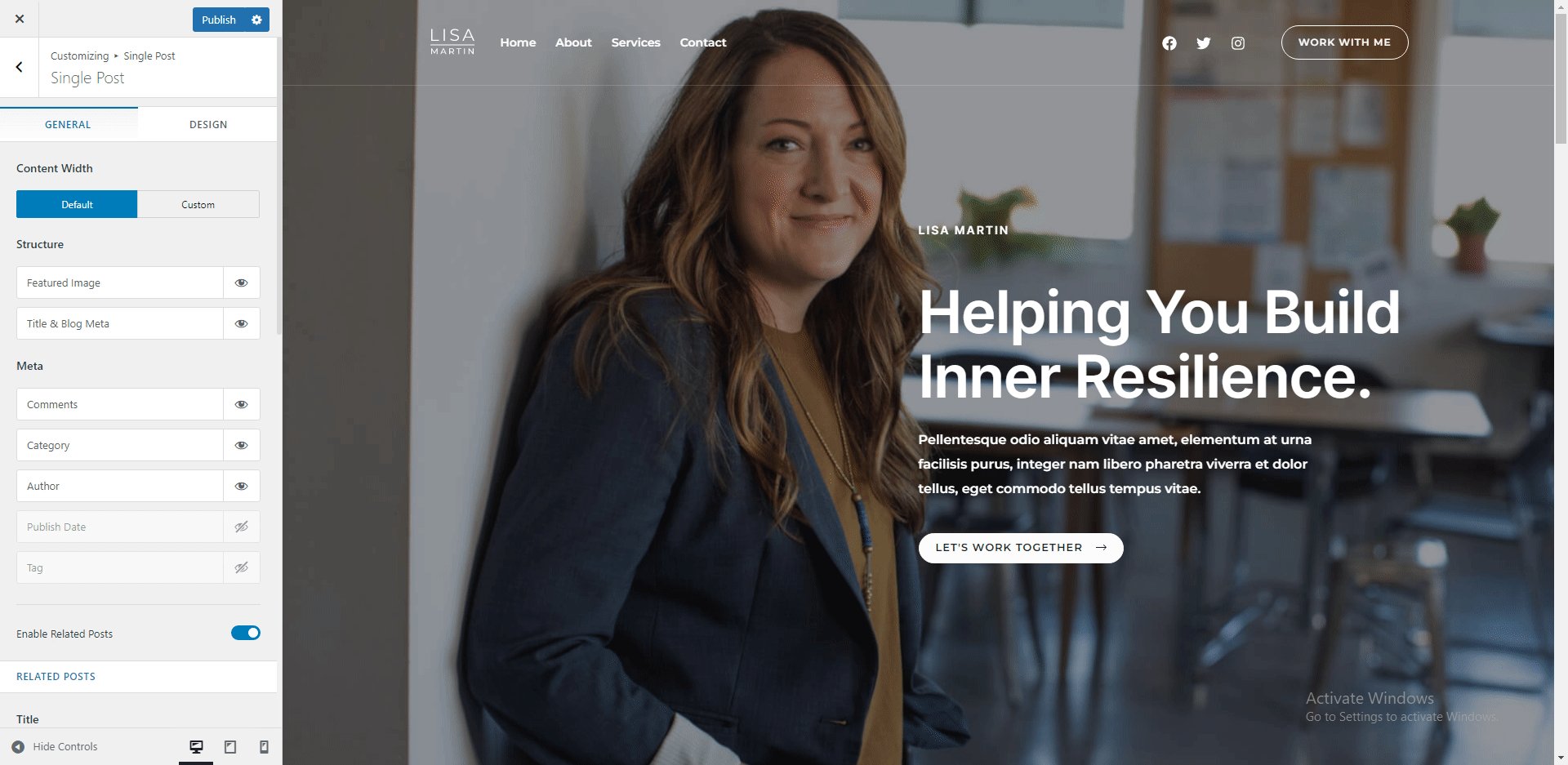
博客設置
如果您打算在您的企業網站上創建博客文章,您可以在“博客”設置選項中配置單個文章的佈局和博客列表頁面。

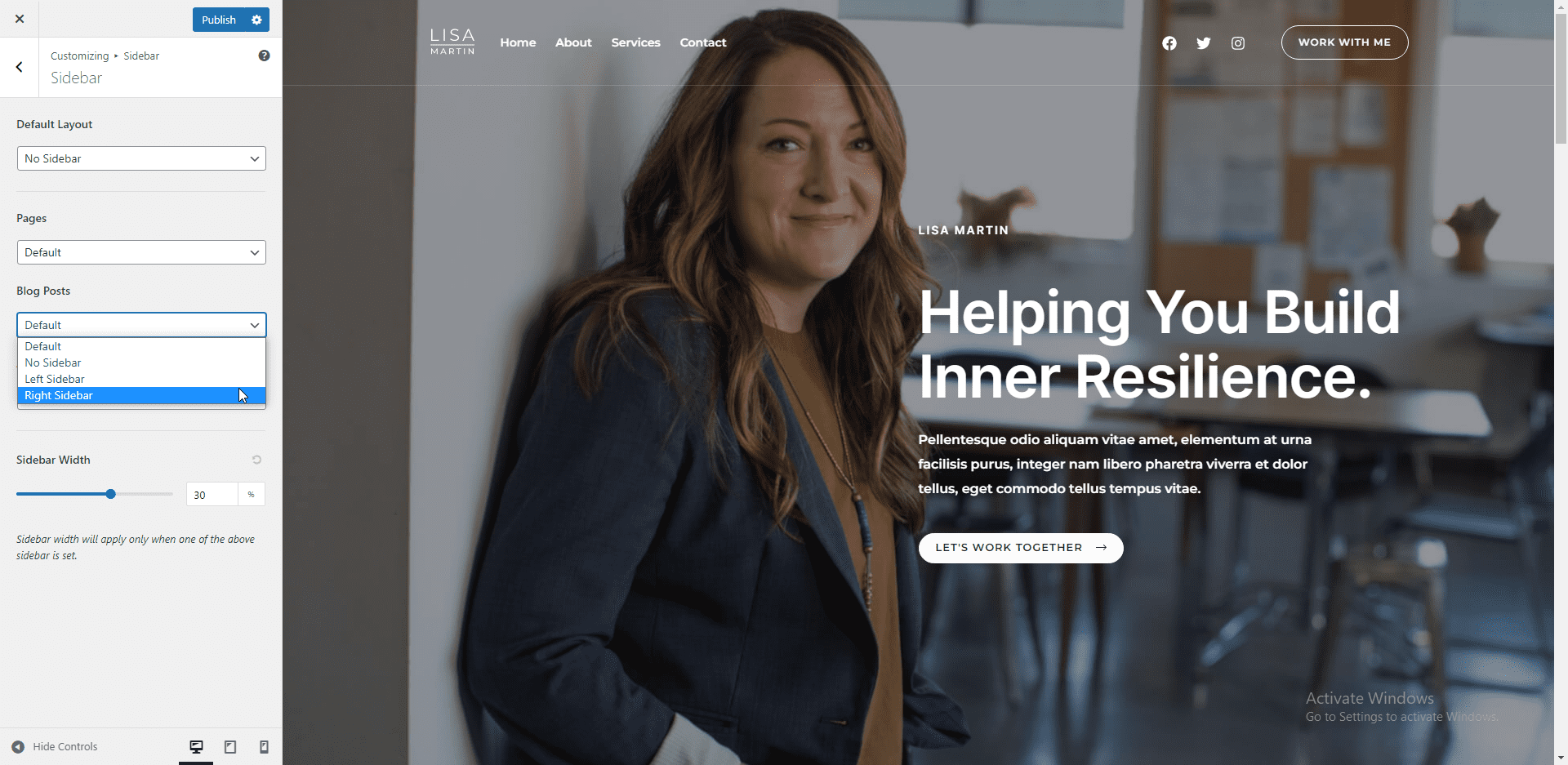
默認情況下,此模板上的側邊欄選項處於禁用狀態。 但您可以從側邊欄菜單啟用它。 在博客頁面上添加側邊欄有助於在您的網站上顯示小部件。


頁腳生成器設置
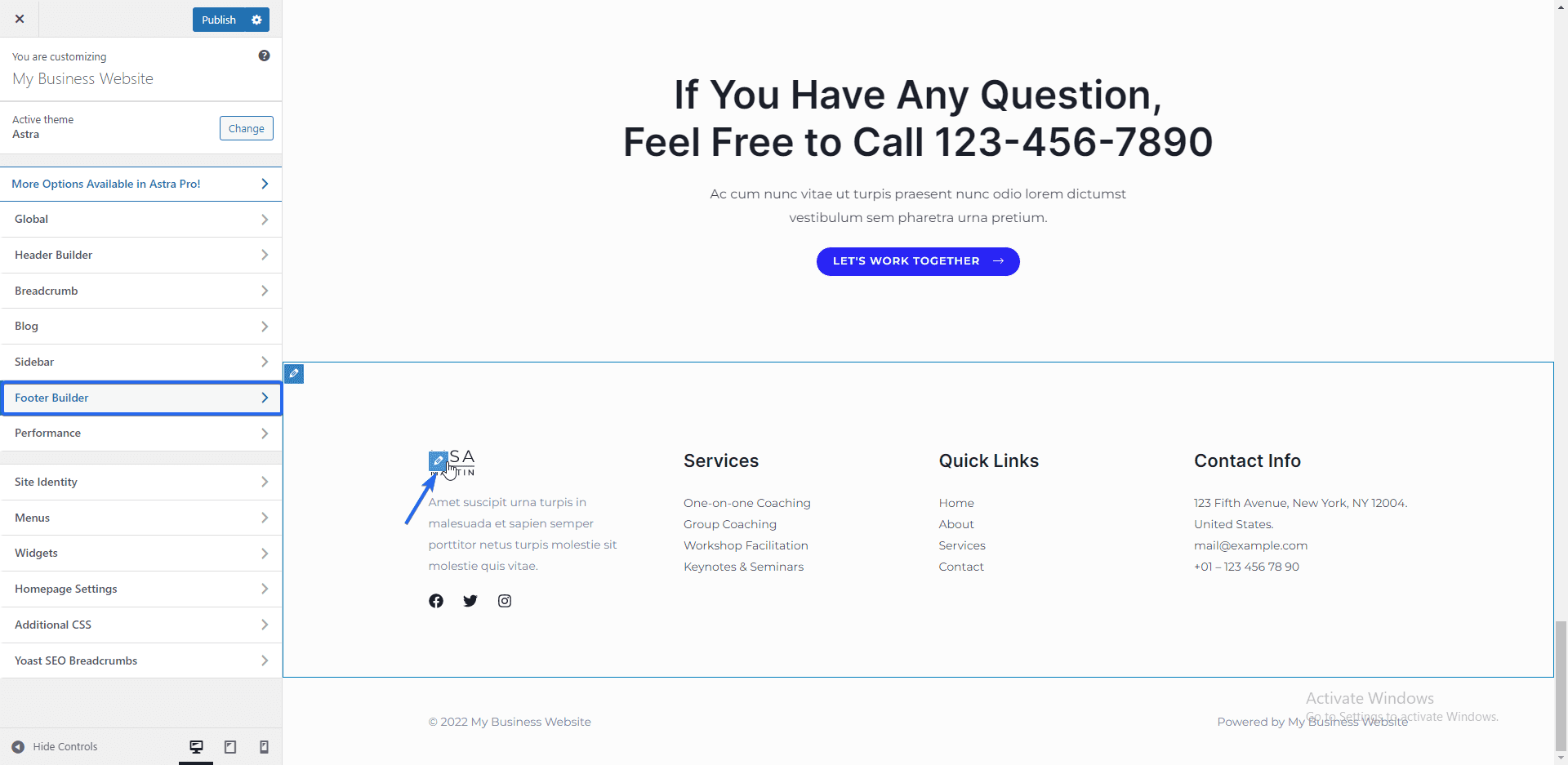
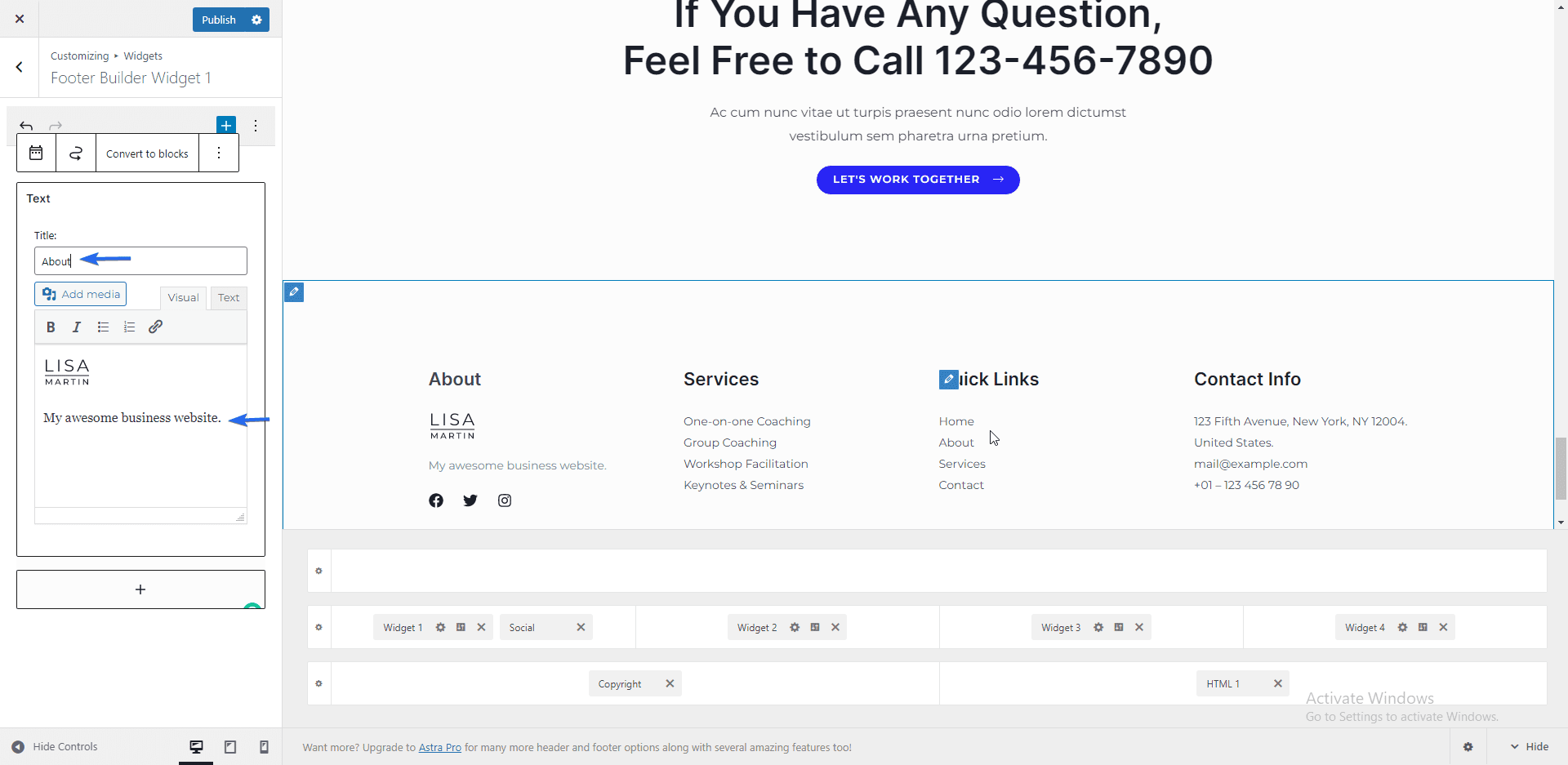
WP Astra 主題中的頁腳構建器允許您在網站頁腳上添加和編輯元素。 要編輯小部件,請將鼠標懸停在小部件上,然後單擊鋼筆圖標打開編輯器。

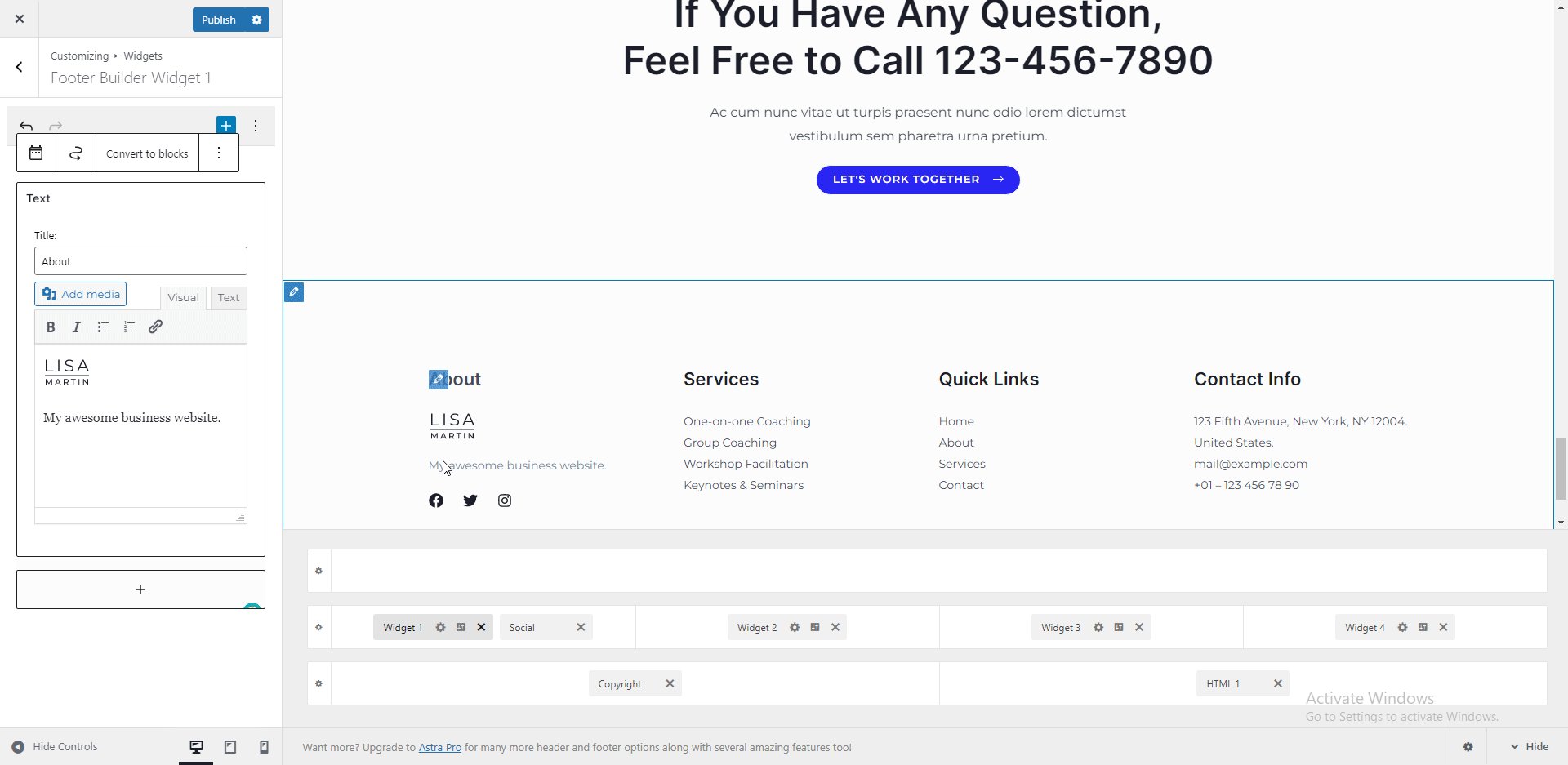
在這裡,您可以編輯小部件的標題和內容。 您所做的任何更改都會自動反映在預覽面板上。

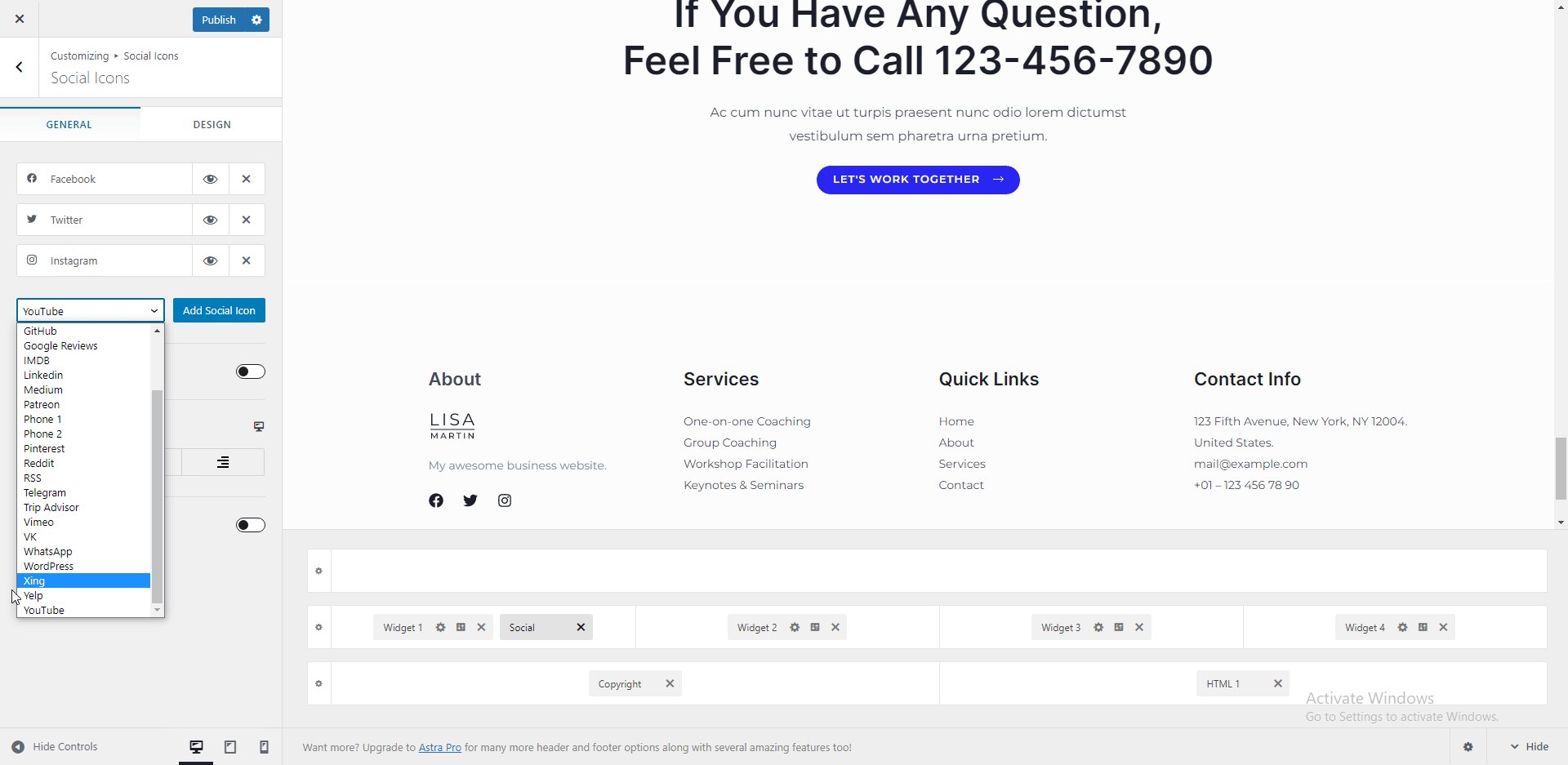
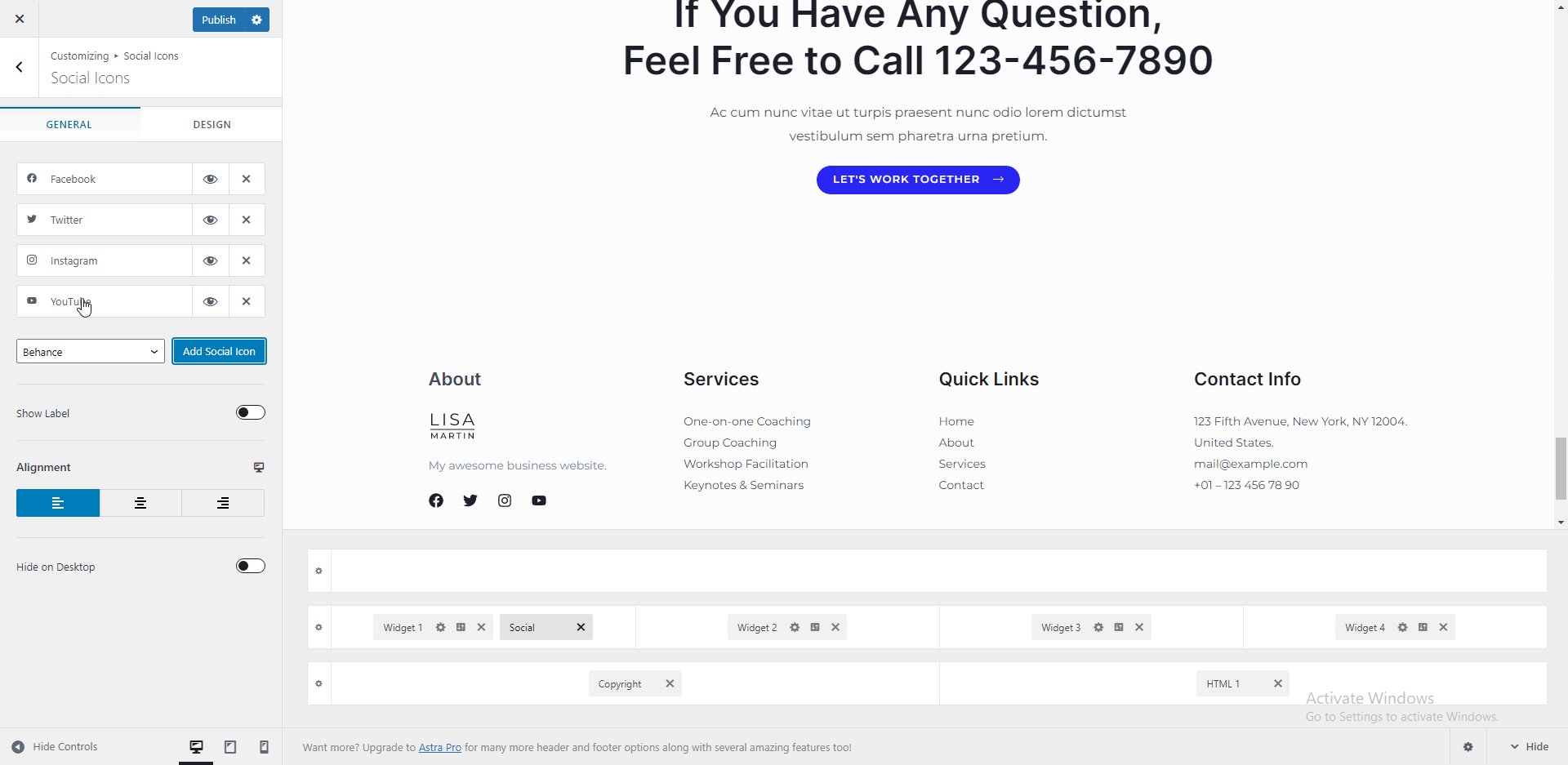
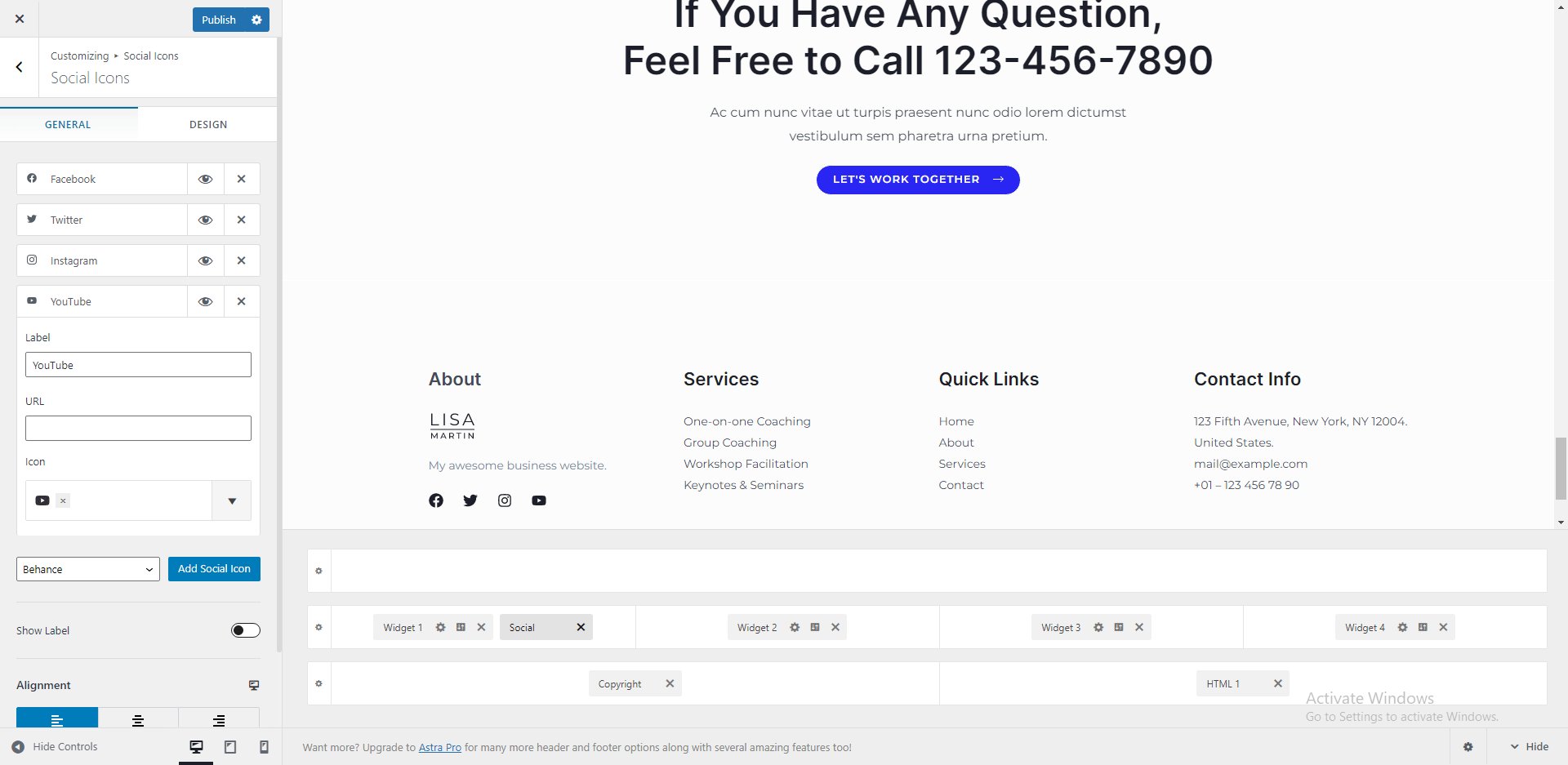
您可以通過單擊社交小部件旁邊的“筆”圖標來添加或刪除社交媒體圖標。

按照相同的過程在您的企業網站的頁腳部分編輯其他小部件。
添加導航菜單
導航菜單通過使您的網站易於導航來改善用戶體驗。 我們使用的模板有一個主導航菜單。 但是,您可以編輯菜單項,甚至可以從“菜單”選項卡創建新菜單項。

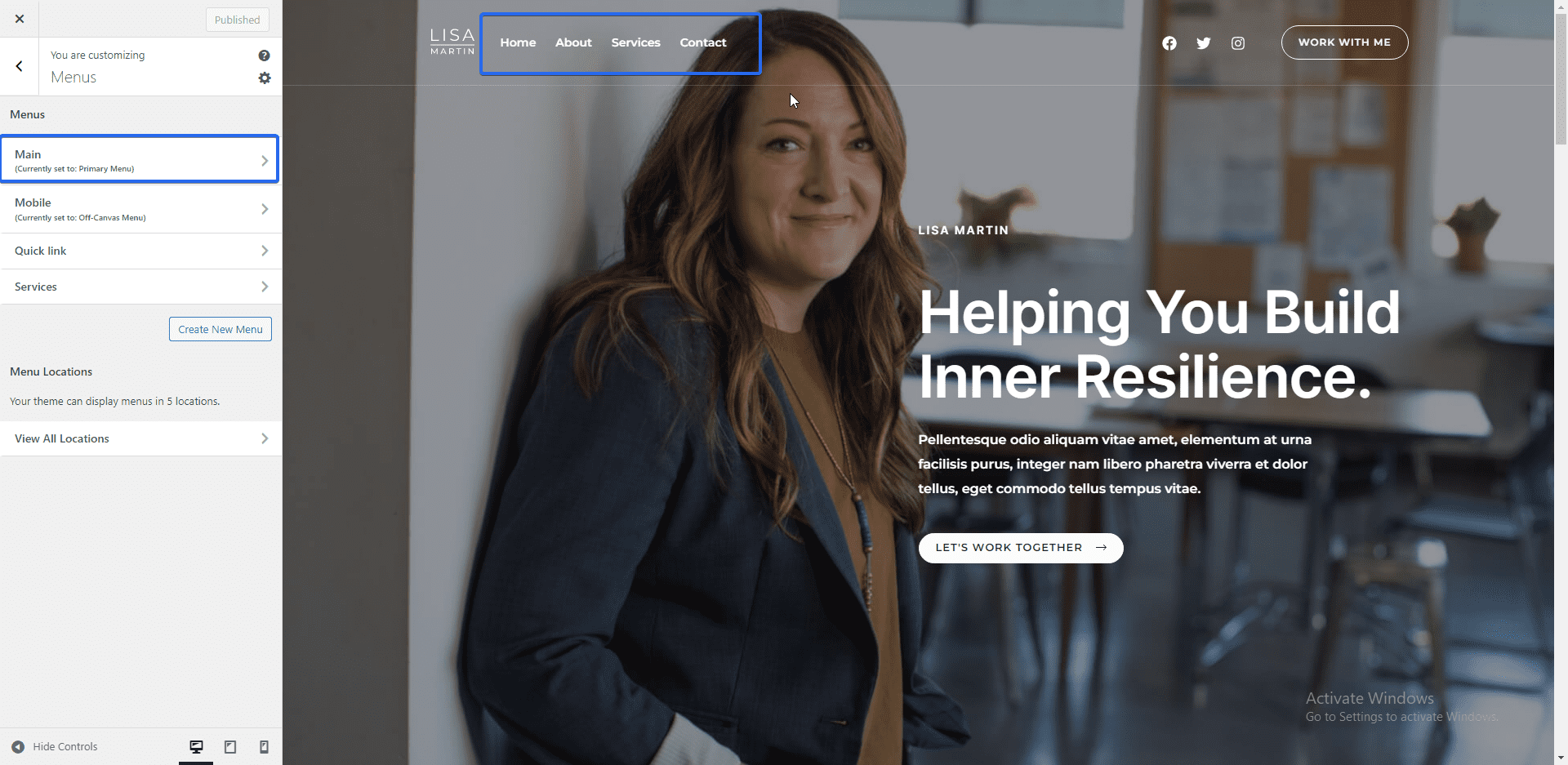
主菜單是頂部欄的主導航菜單。 單擊主菜單以編輯菜單項。

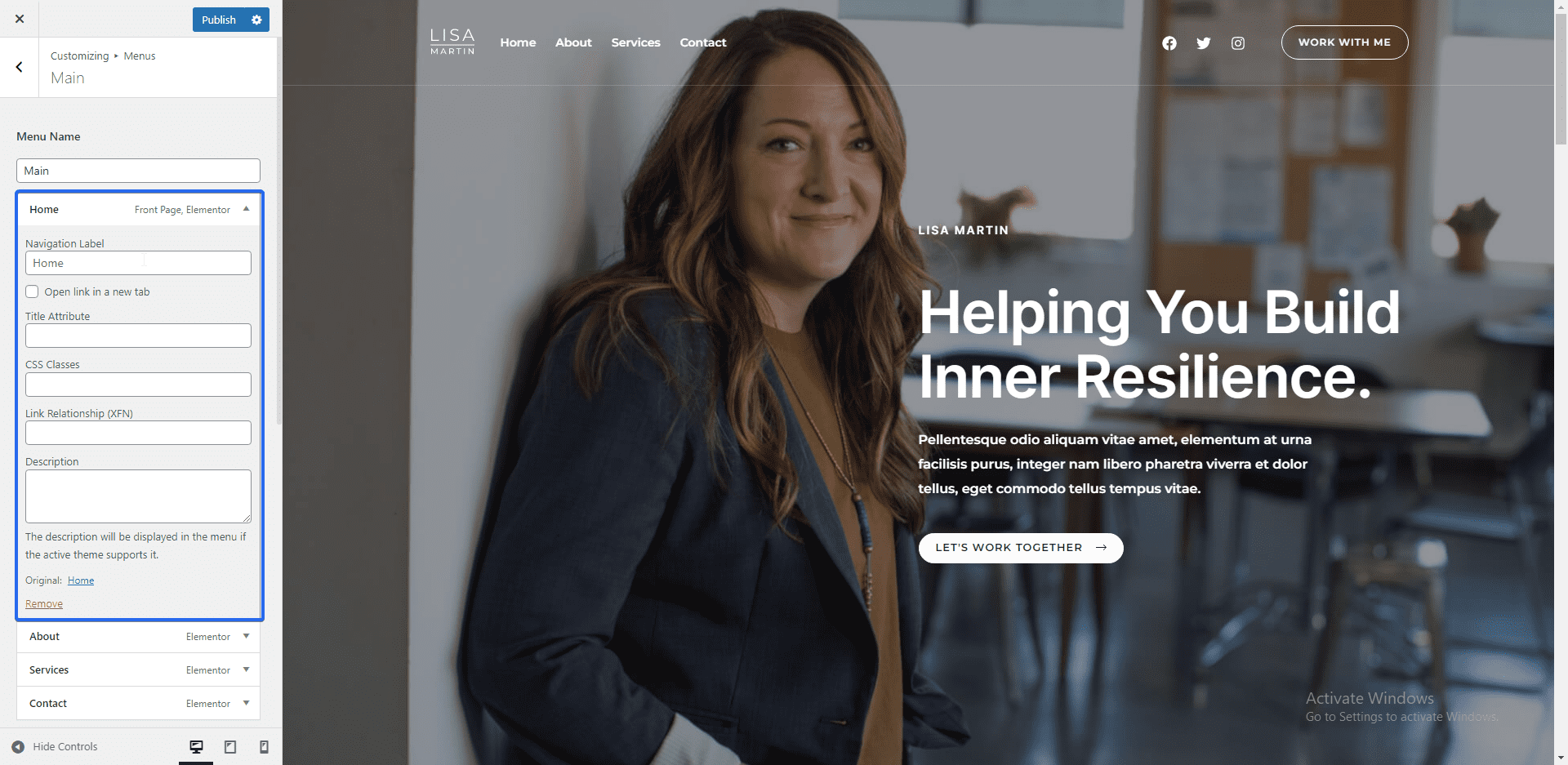
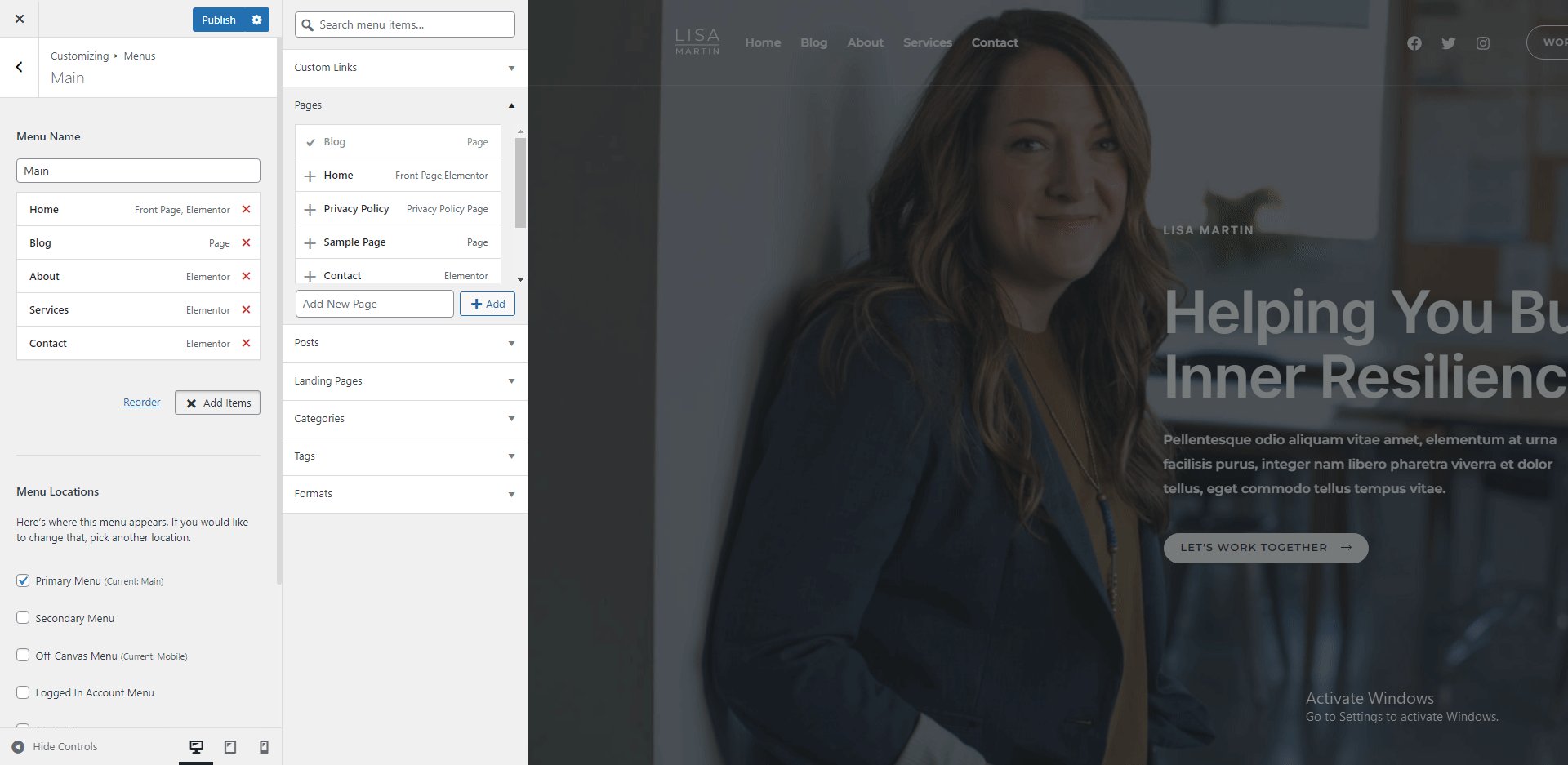
您可以單擊下一頁上的菜單項進行編輯。 拖放菜單項以按任意順序重新排列它們。

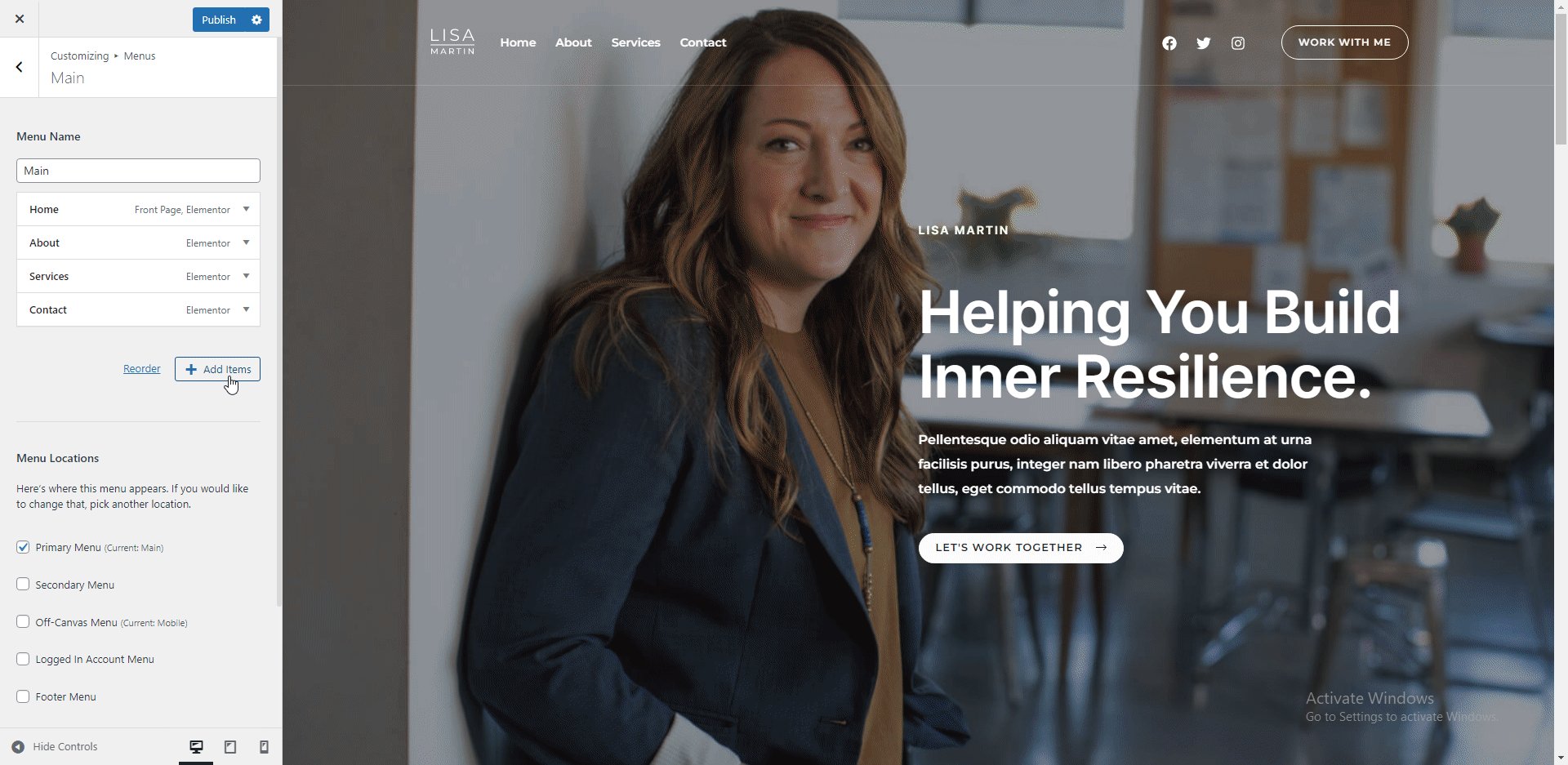
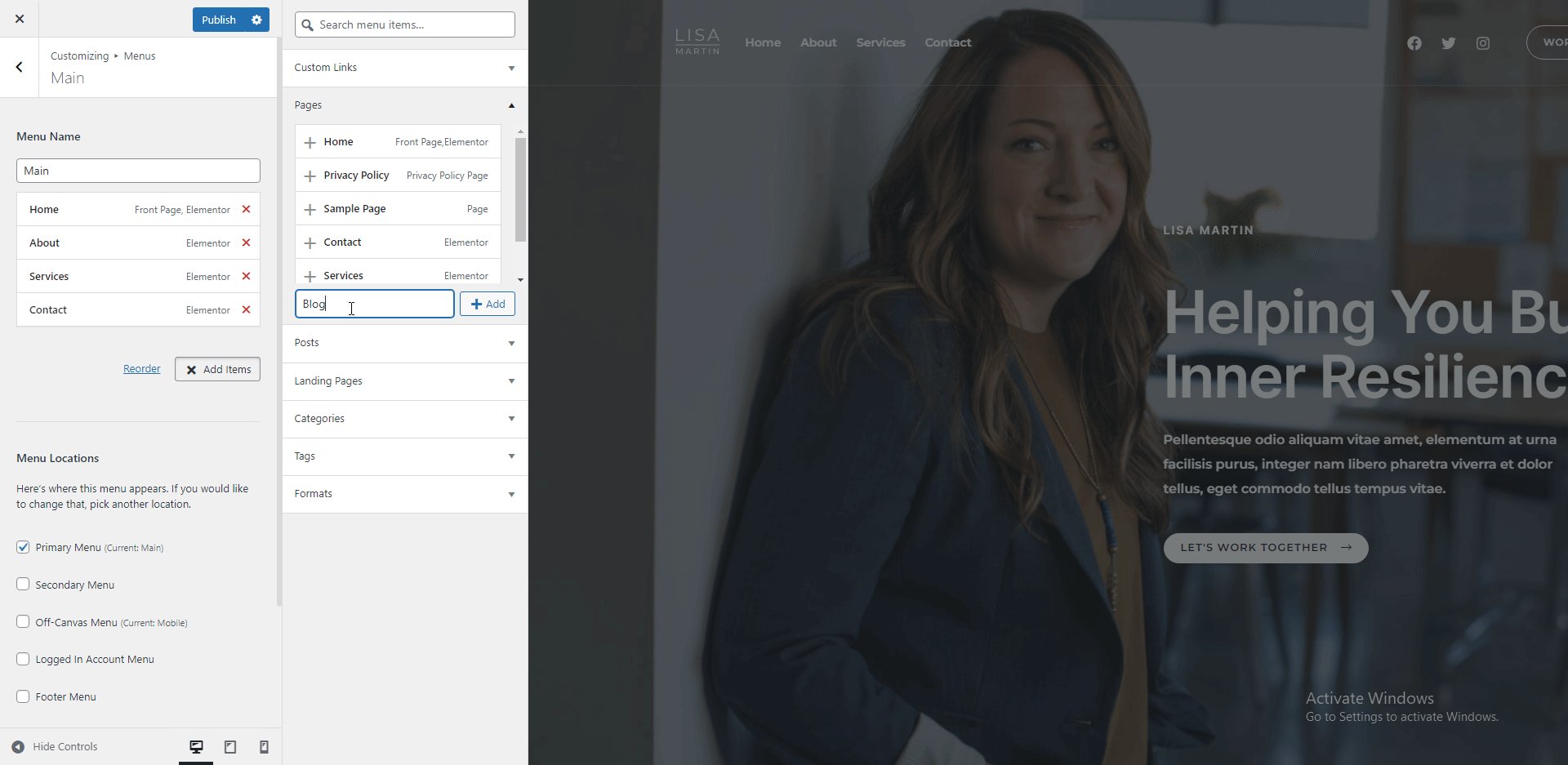
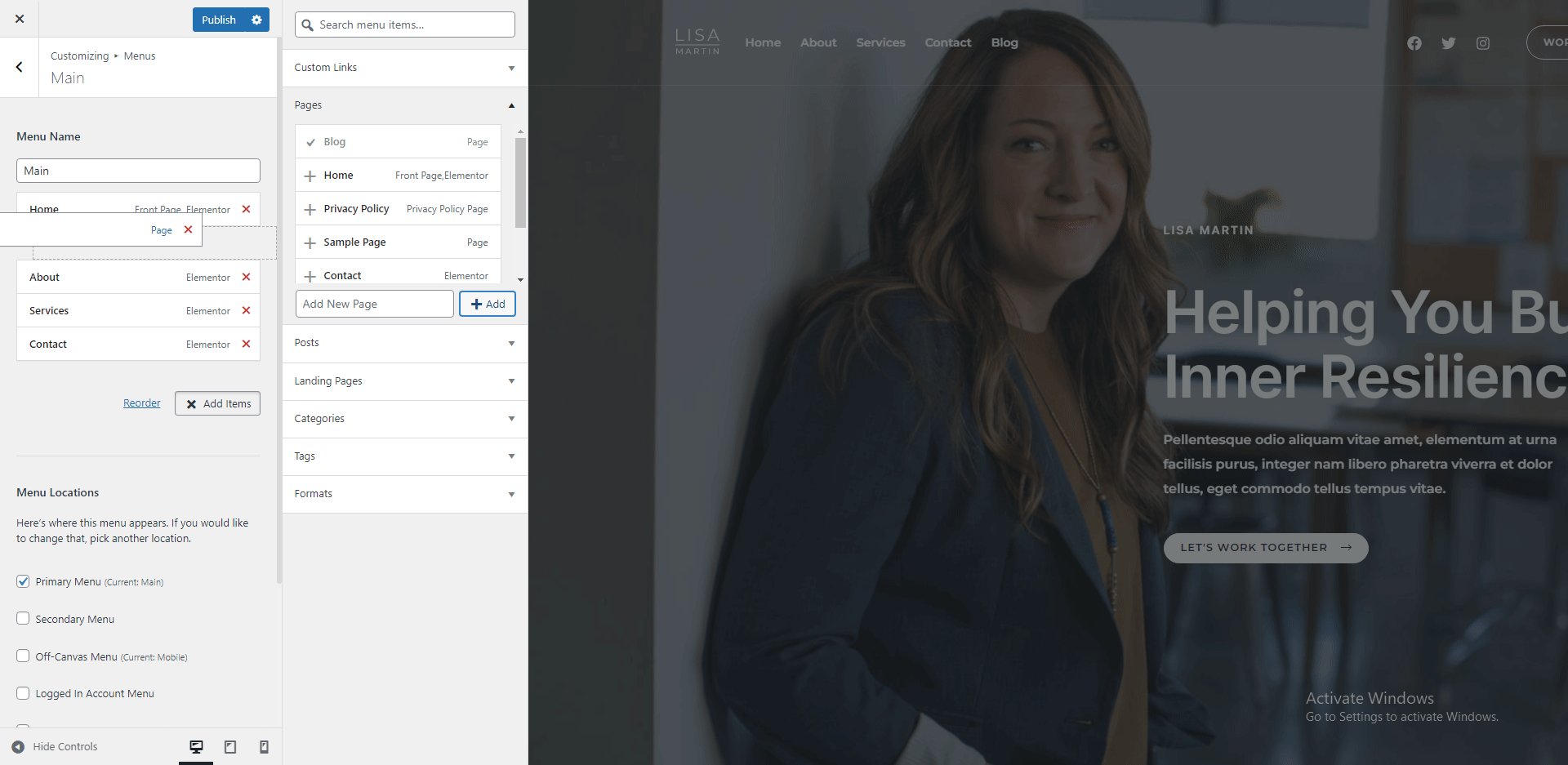
要添加新菜單項,請單擊“添加項”按鈕。 您可以將新頁面或現有頁面添加到菜單中。 此外,您可以將博客文章、類別和登錄頁面添加到您的菜單項。

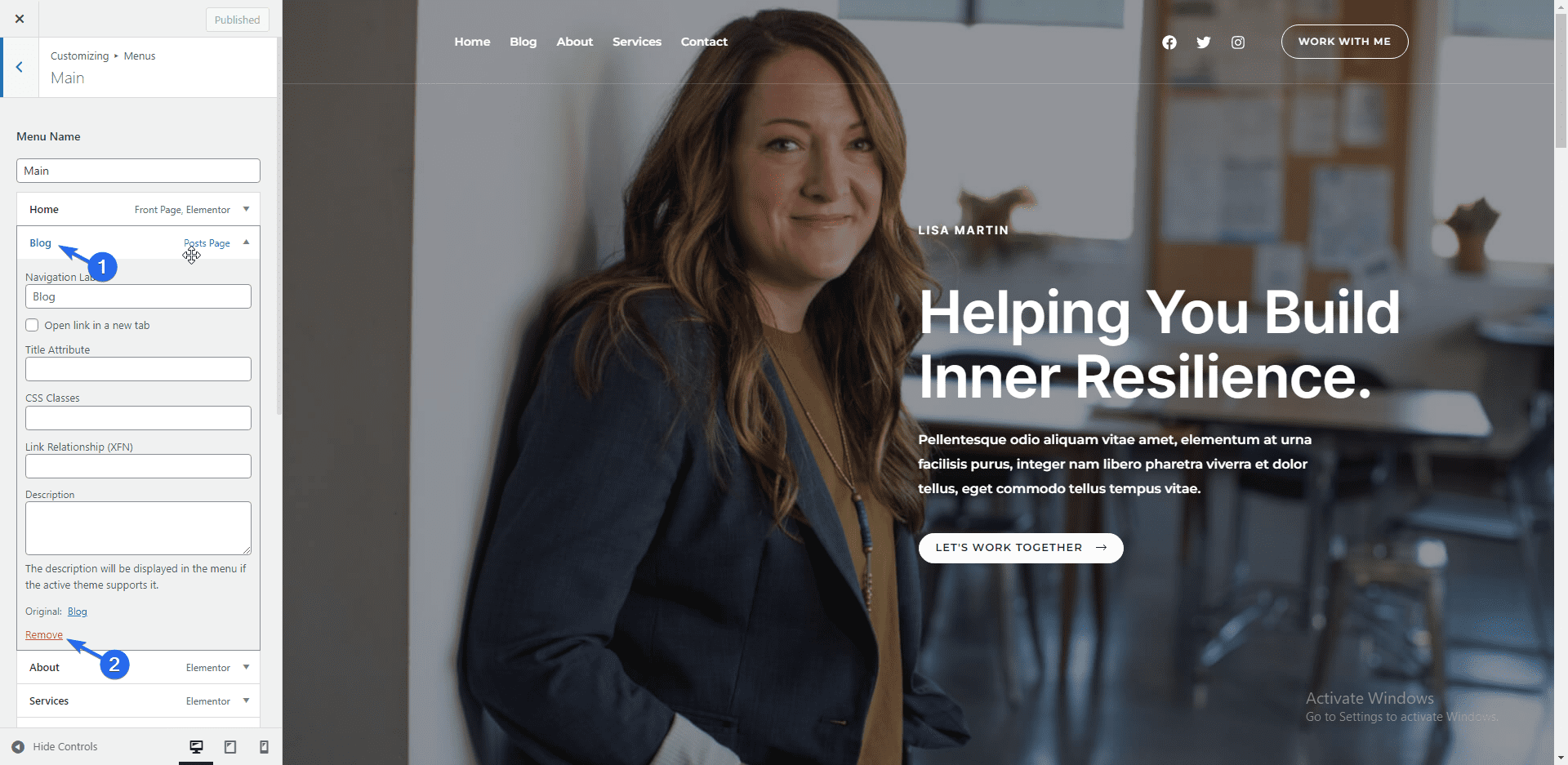
要刪除菜單項,請單擊該項目以展開選項,然後單擊刪除。

旁注:我們有關於如何在 WordPress 中創建導航菜單的詳細指南。 您可以查看它以了解有關 WordPress 菜單的更多信息。
移動響應能力
默認情況下,大多數 WordPress 主題都是移動響應的。 但是,在自定義站點時,您應該檢查內容在較小屏幕上的外觀。
為此,您可以使用定制器菜單底部的圖標來預覽其他屏幕尺寸。

其他可供探索的選項包括將小部件添加到網站的側邊欄和頁腳部分。 自定義您的企業網站後,單擊發布按鈕以更新更改。

設置網站頁面
通常,在構建網站時,您需要包含一些必要的頁面。 部分頁面如下:
- 主頁
- 關於頁面
- 聯繫頁面
- 服務頁面(可選)
- 隱私政策
主頁是用戶在訪問您的網站時將看到的第一頁。 所以你應該花時間設計這個頁面達到標準。
關於頁面描述了您是誰以及創建網站的目的。 換句話說,它為用戶提供了有關您品牌的更多信息。
在聯繫頁面上,您列出了用於聯繫您的團隊的各種選項,包括社交媒體平台。 您還可以在頁面上包含聯繫表格,以便用戶可以通過填寫表格與您取得聯繫。
服務頁面詳細顯示了您的品牌提供的各種服務。 在這裡,您還應該包括您獨特的價值主張——一個令人信服的聲明,以敦促用戶光顧您的品牌。
隱私政策頁麵包含有關您打算在您的網站上收集的用戶信息的詳細信息。 某些地區的法律要求此頁面。
編輯主頁
我們將使用 Elementor 插件來自定義網站上的頁面。 Elementor 是用於設計強大網頁的最佳拖放構建器插件之一。 它比默認的 WordPress 塊和經典編輯器具有更多功能。
如果您導入了入門模板,您應該已經在您的網站上安裝了 Elementor。
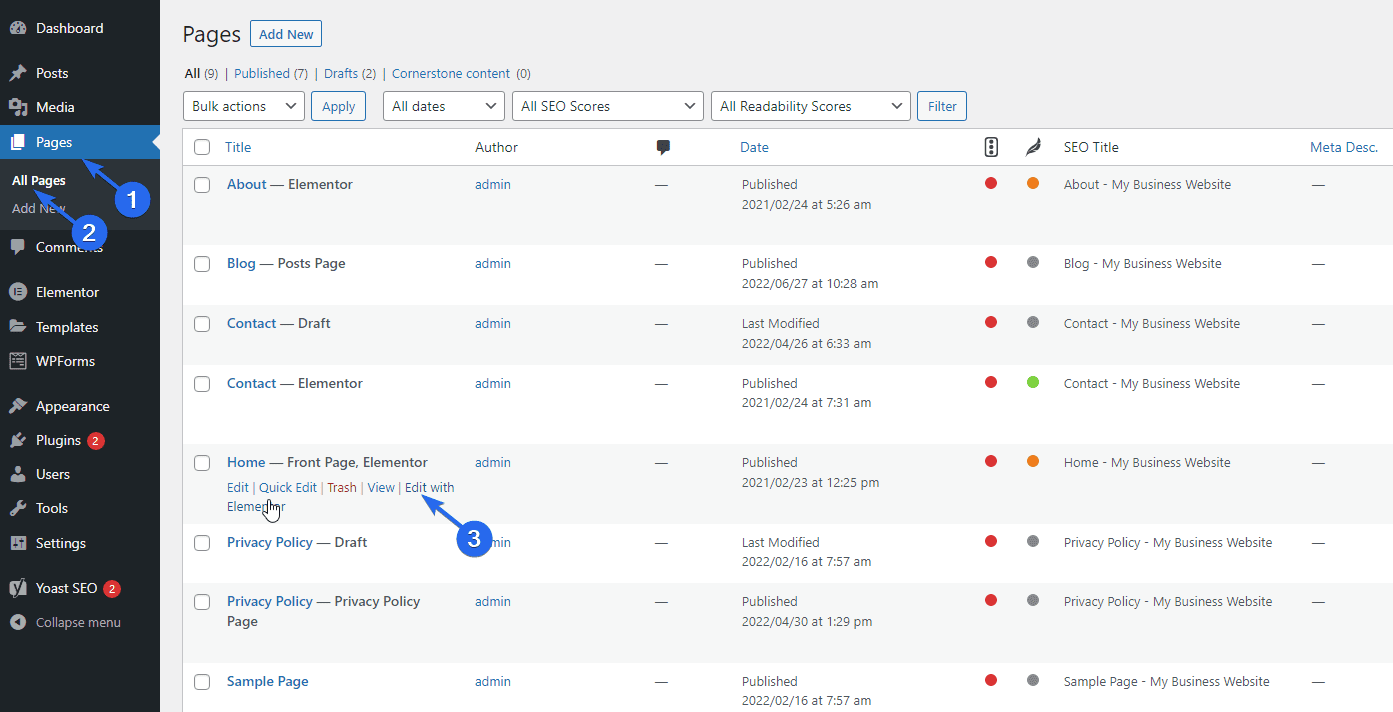
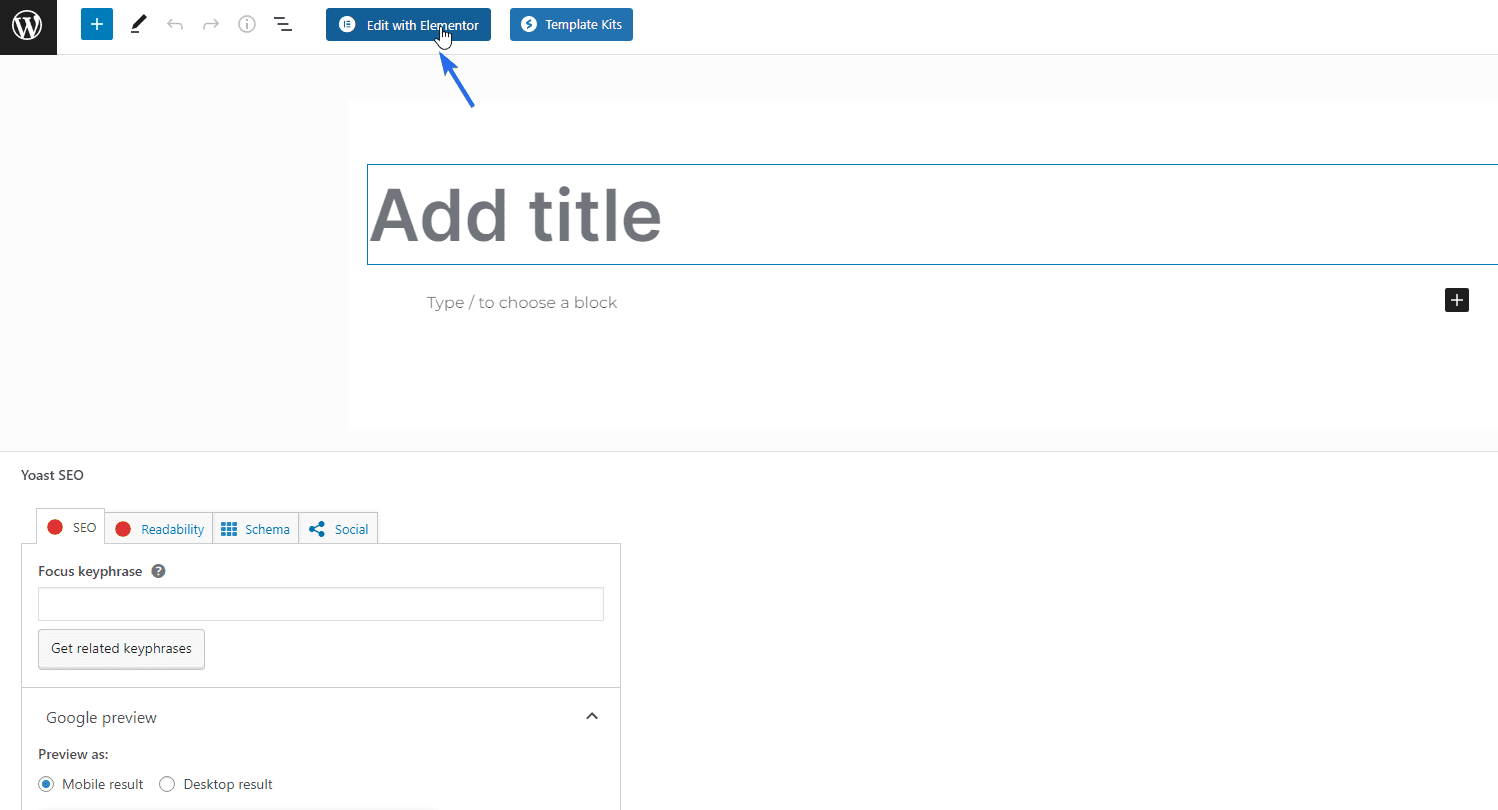
要編輯頁面,請轉到頁面>>所有頁面。 然後將鼠標懸停在您要編輯的頁面上並選擇Edit with Elementor 。

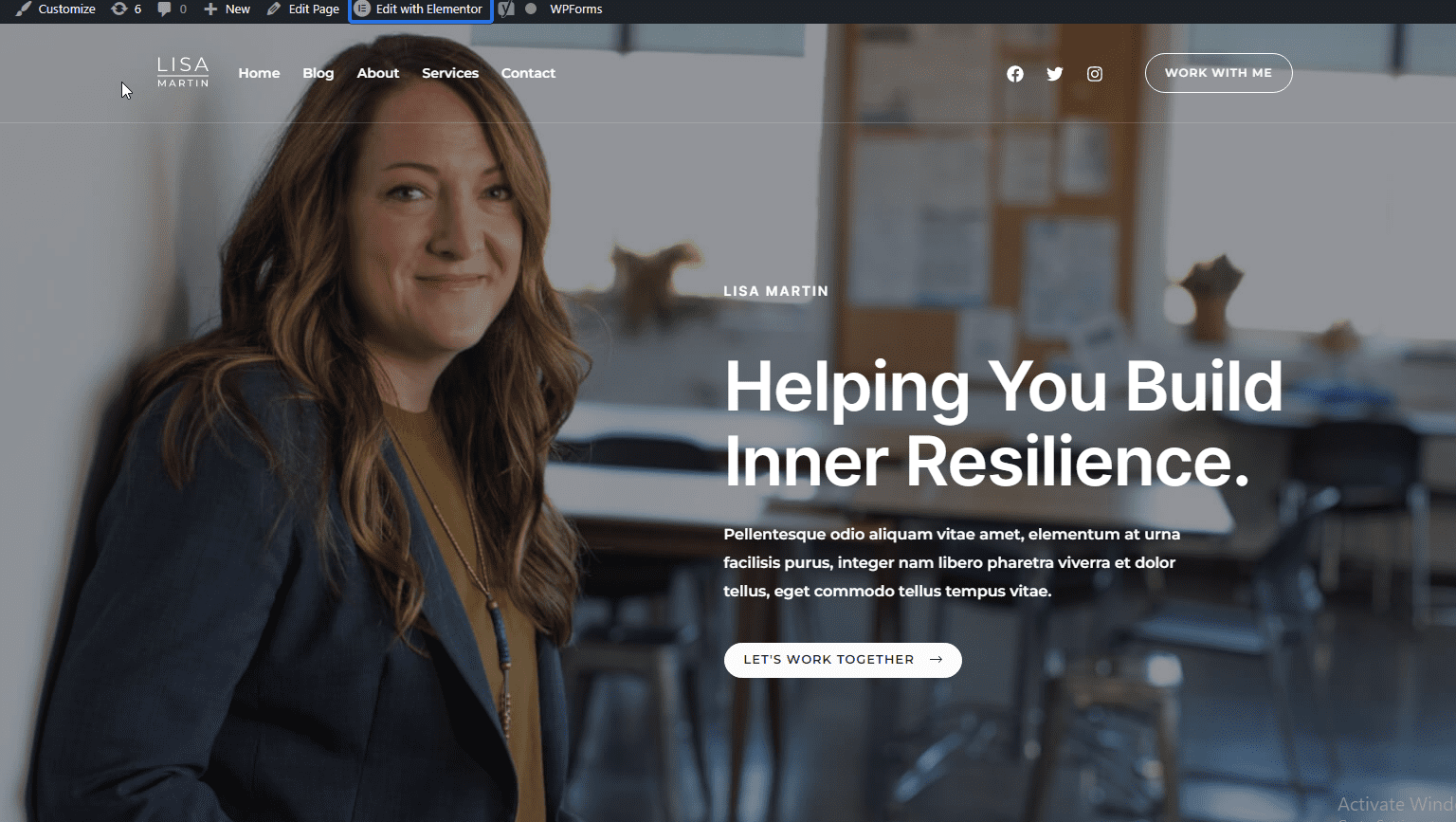
或者,在查看頁面時,您可以通過單擊使用 Elementor 編輯按鈕來訪問 Elementor 構建器。

在 Elementor 構建器上,您可以自定義頁面並編輯起始模板中的虛擬數據。

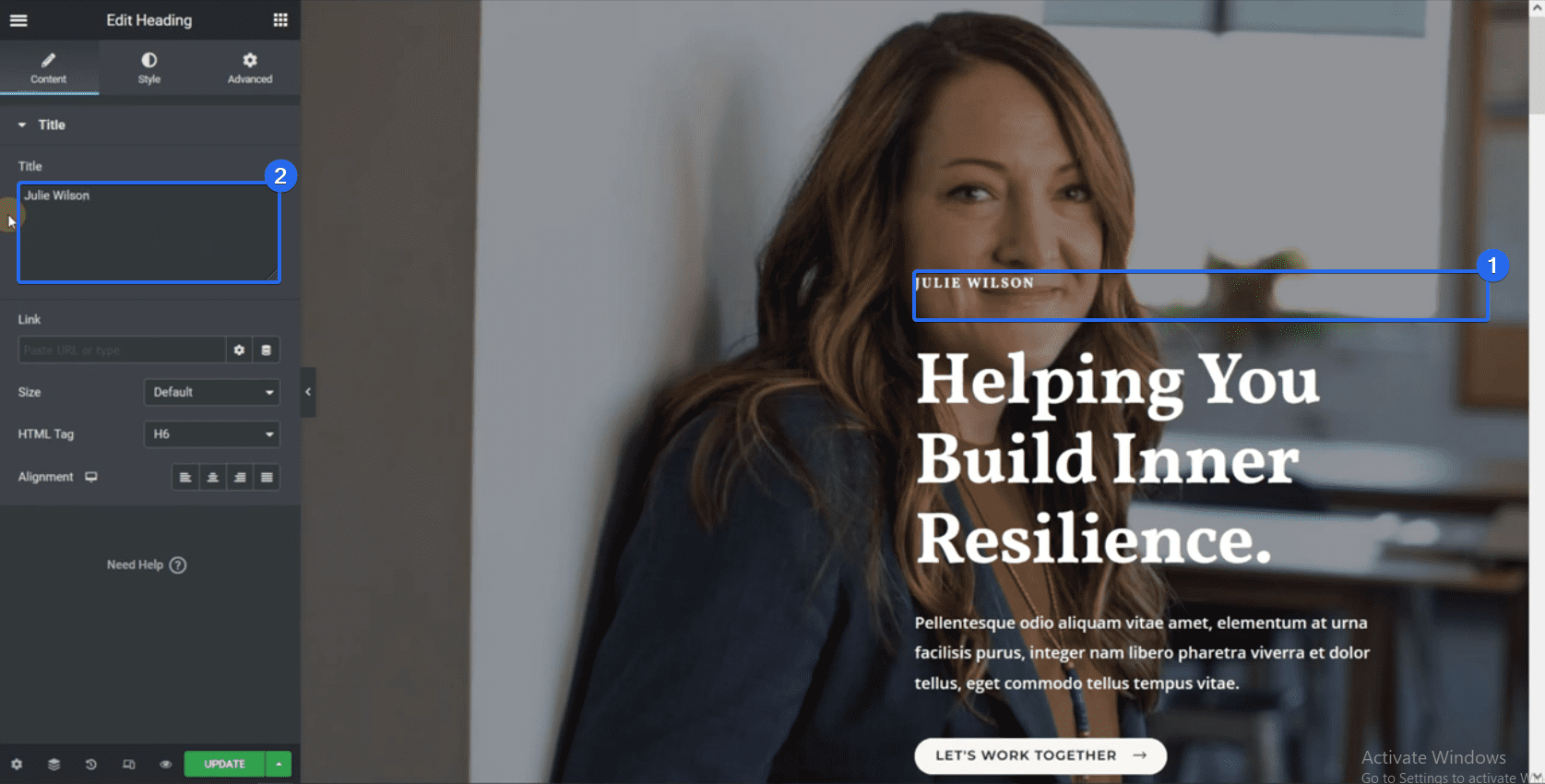
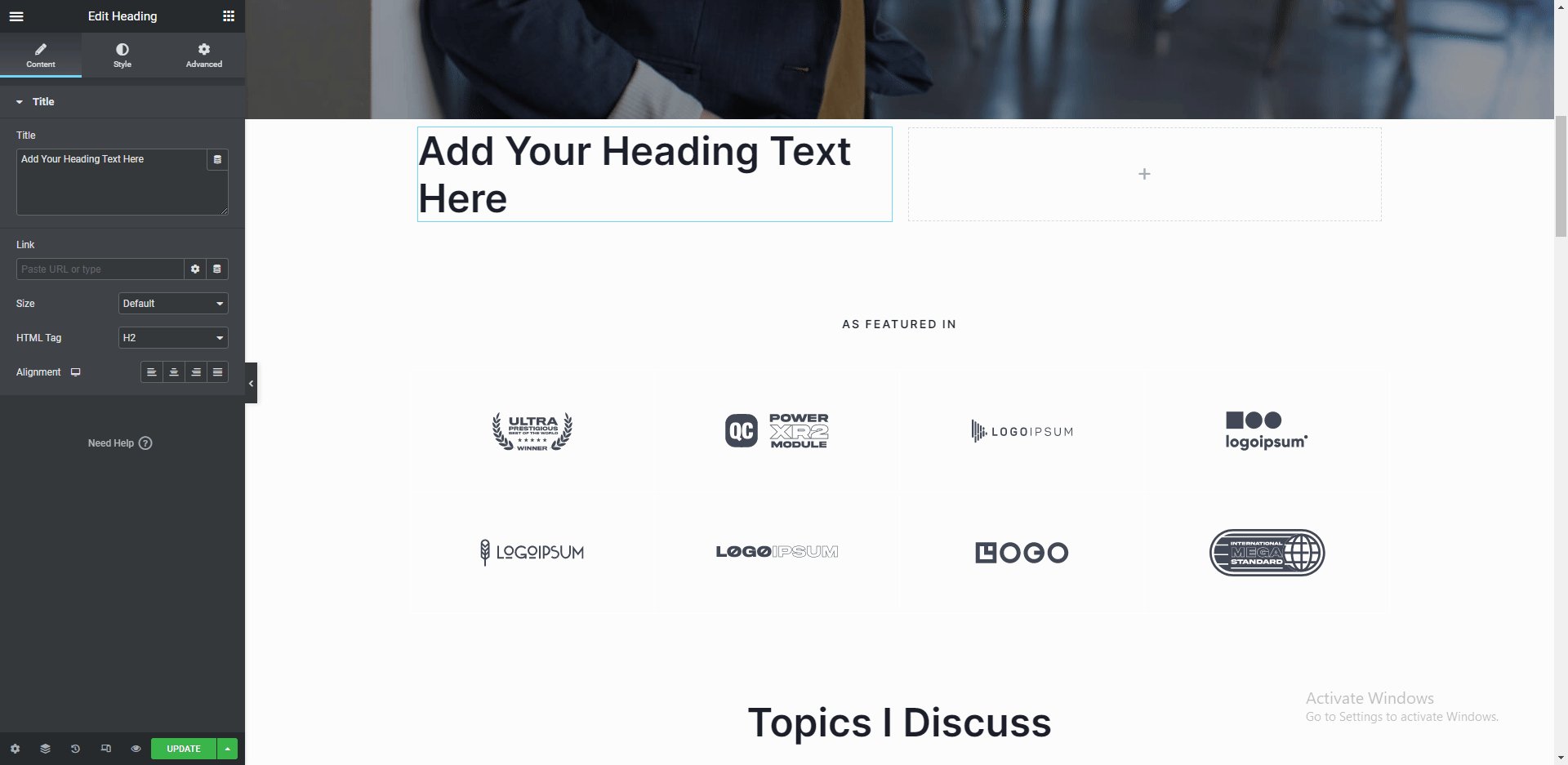
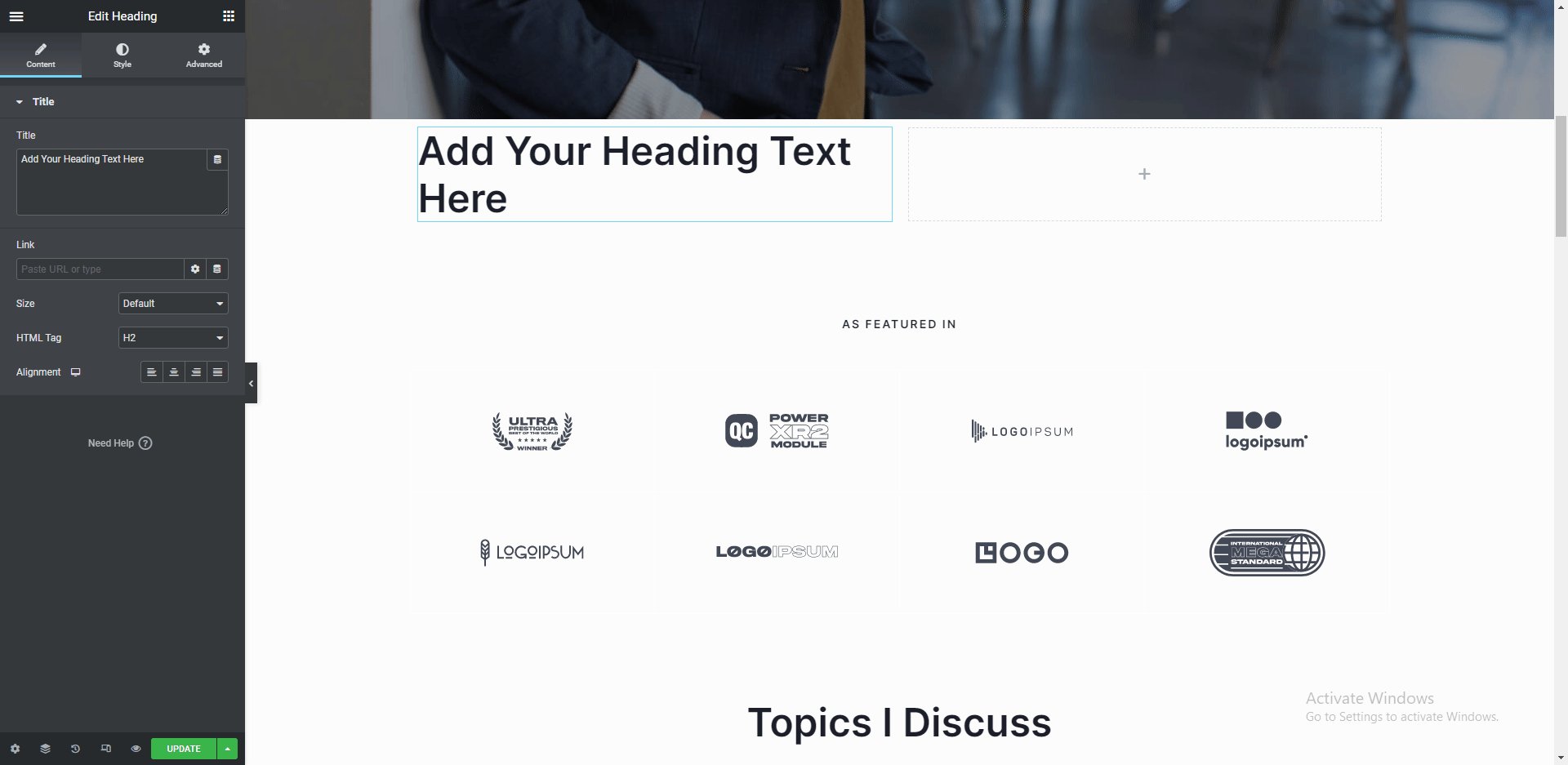
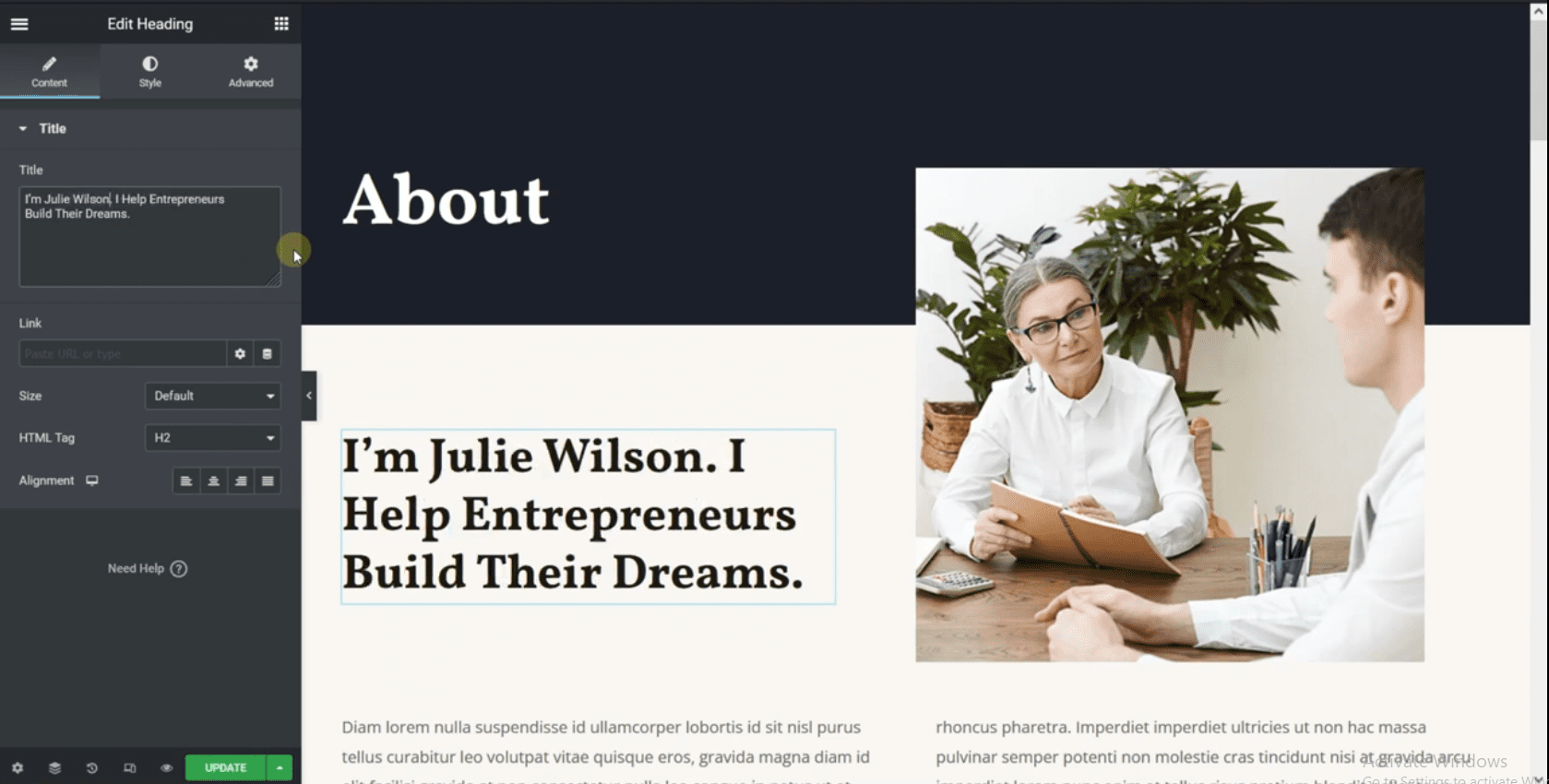
您可以通過單擊來編輯元素。 當你這樣做時,一個文本編輯器將出現在左側邊欄上。 您可以從此編輯器更改塊的內容。

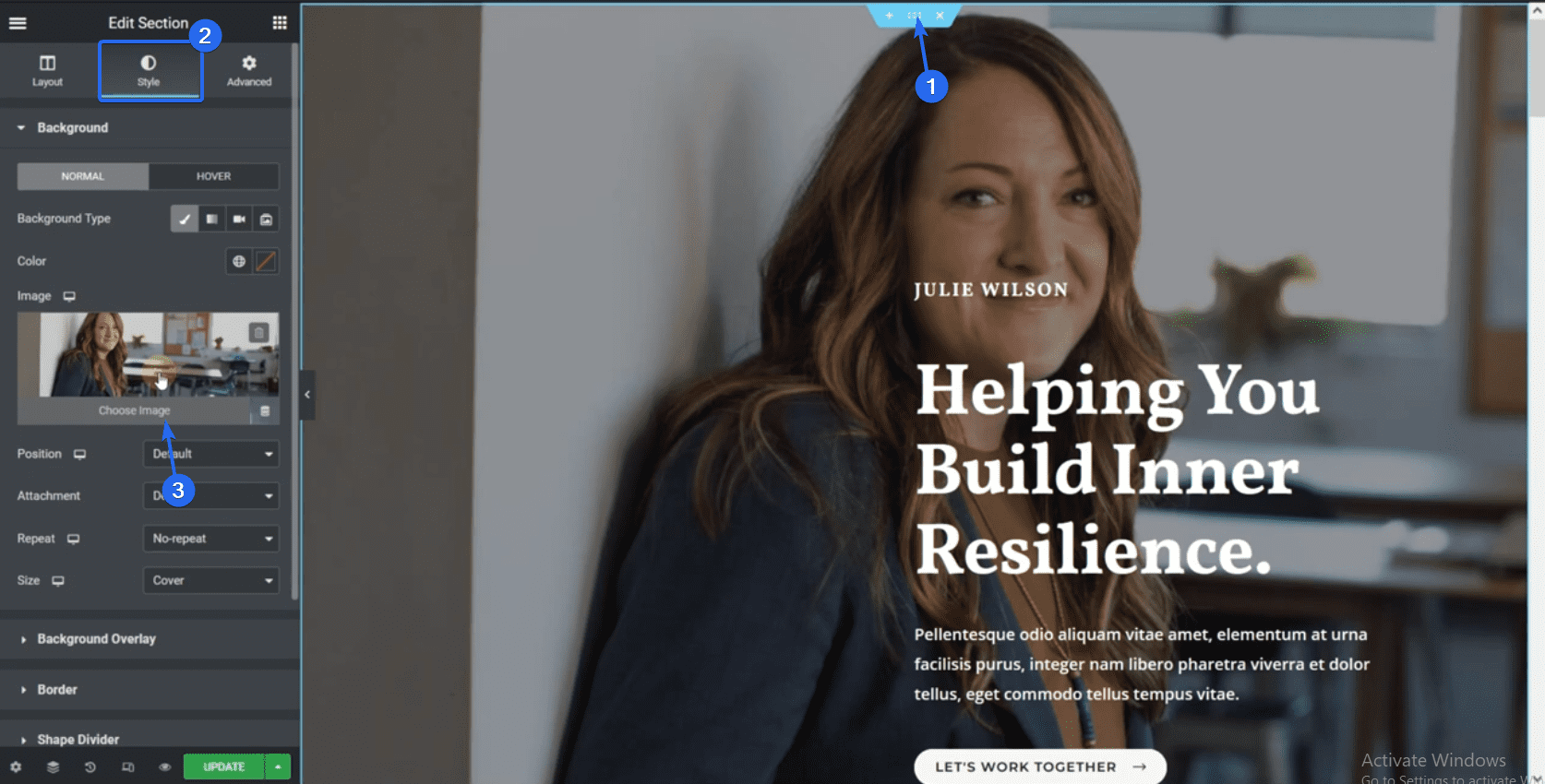
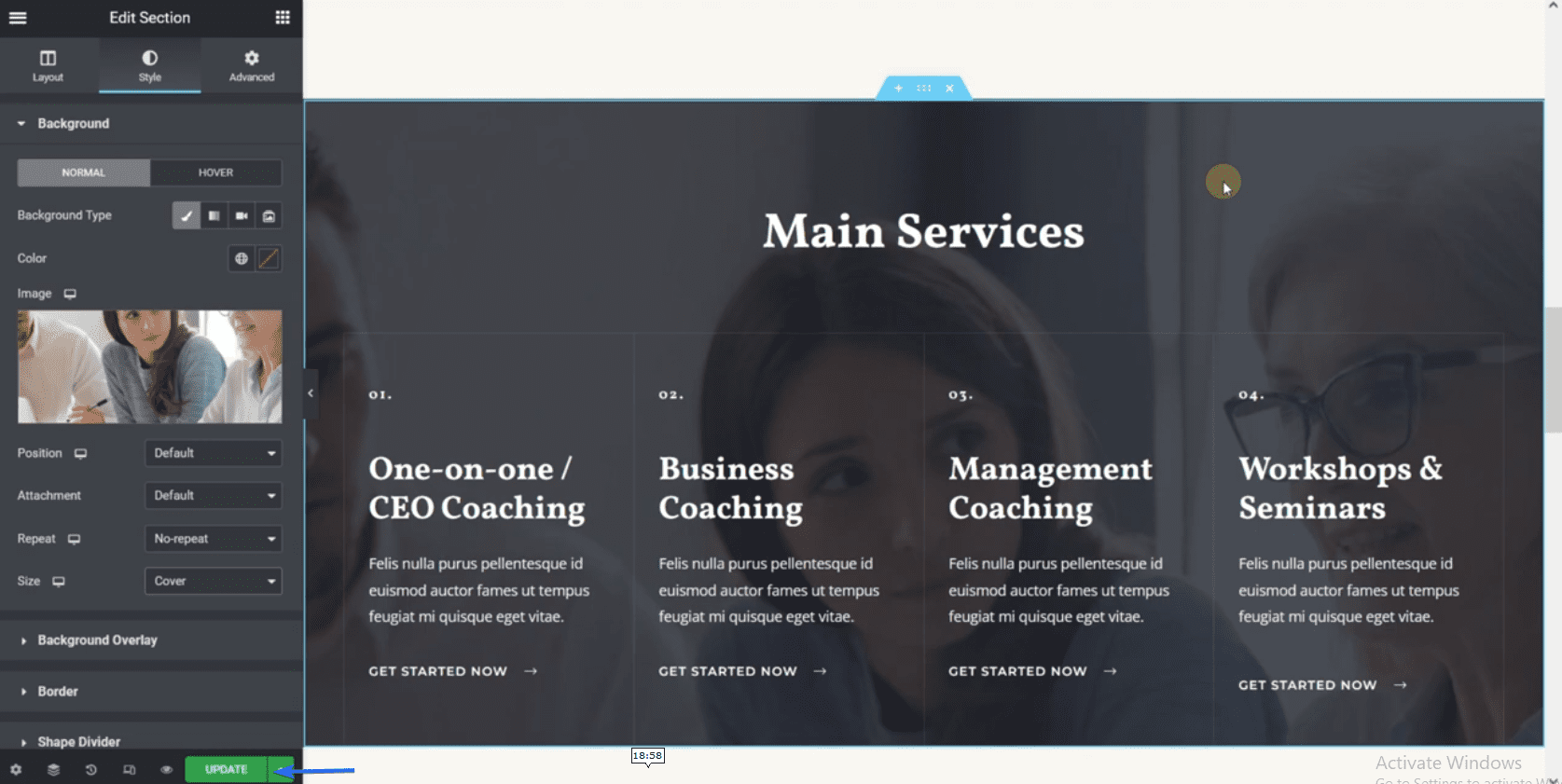
要更改部分的背景圖像,請單擊圖標以選擇整個塊。 接下來,單擊樣式選項卡以打開自定義頁面。

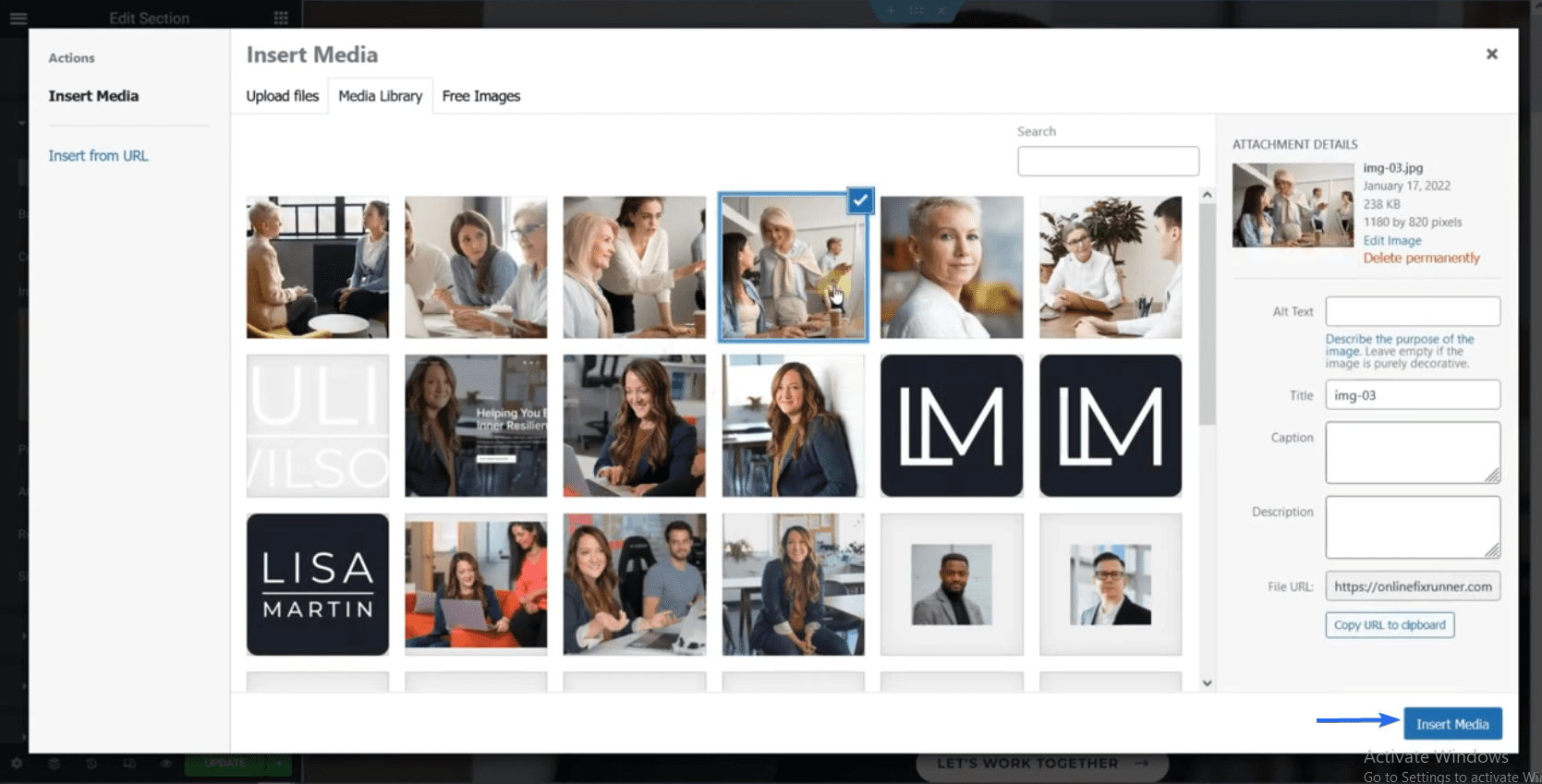
在這裡,您可以從媒體庫中選擇不同的圖像。 您可以將您的商業圖片上傳到您的網站,然後選擇您希望在此處顯示的圖片。
選中後,單擊插入媒體以將圖像用作背景。

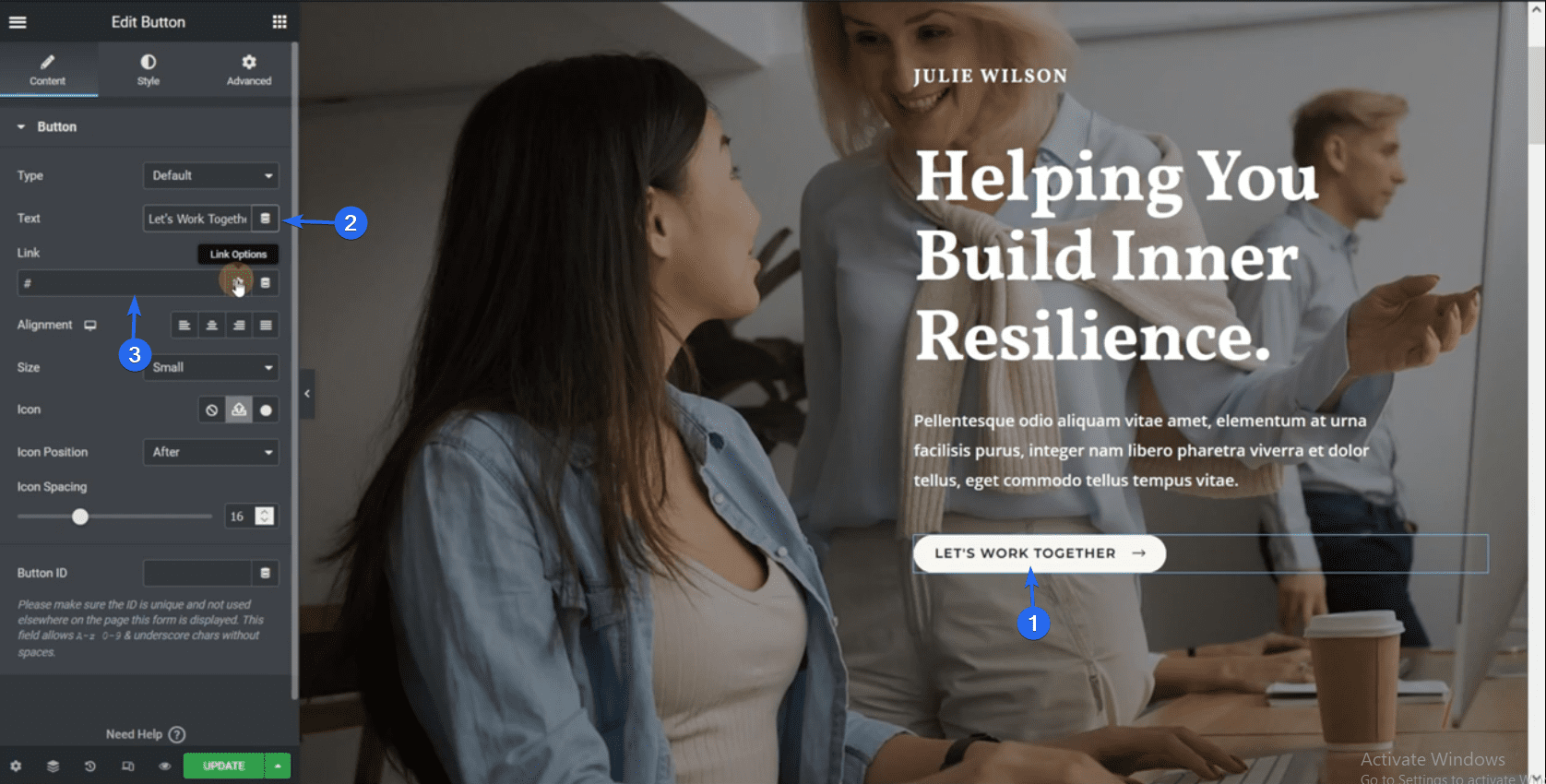
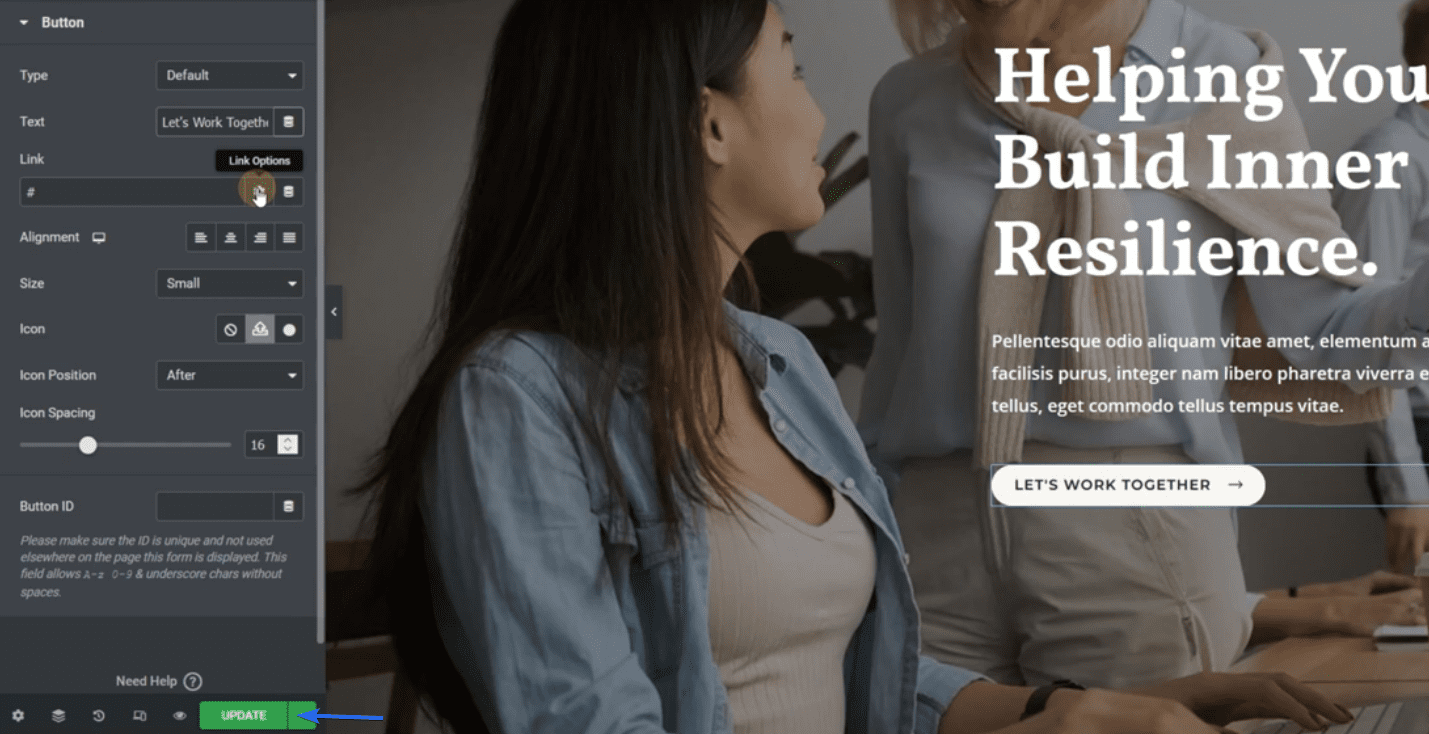
接下來,讓我們向您展示如何編輯按鈕。 單擊按鈕,然後從側邊欄菜單更改文本。 您還可以將按鈕鏈接到其他頁面。 為此,將頁面 URL 添加到“鏈接”框中。

編輯頁面上的其他 Elementor 塊遵循上述相同的步驟。 我們導入的模板在某些元素上使用了虛擬數據和占位符文本。 因此,您需要將虛擬數據替換為您的業務信息。
添加新部分
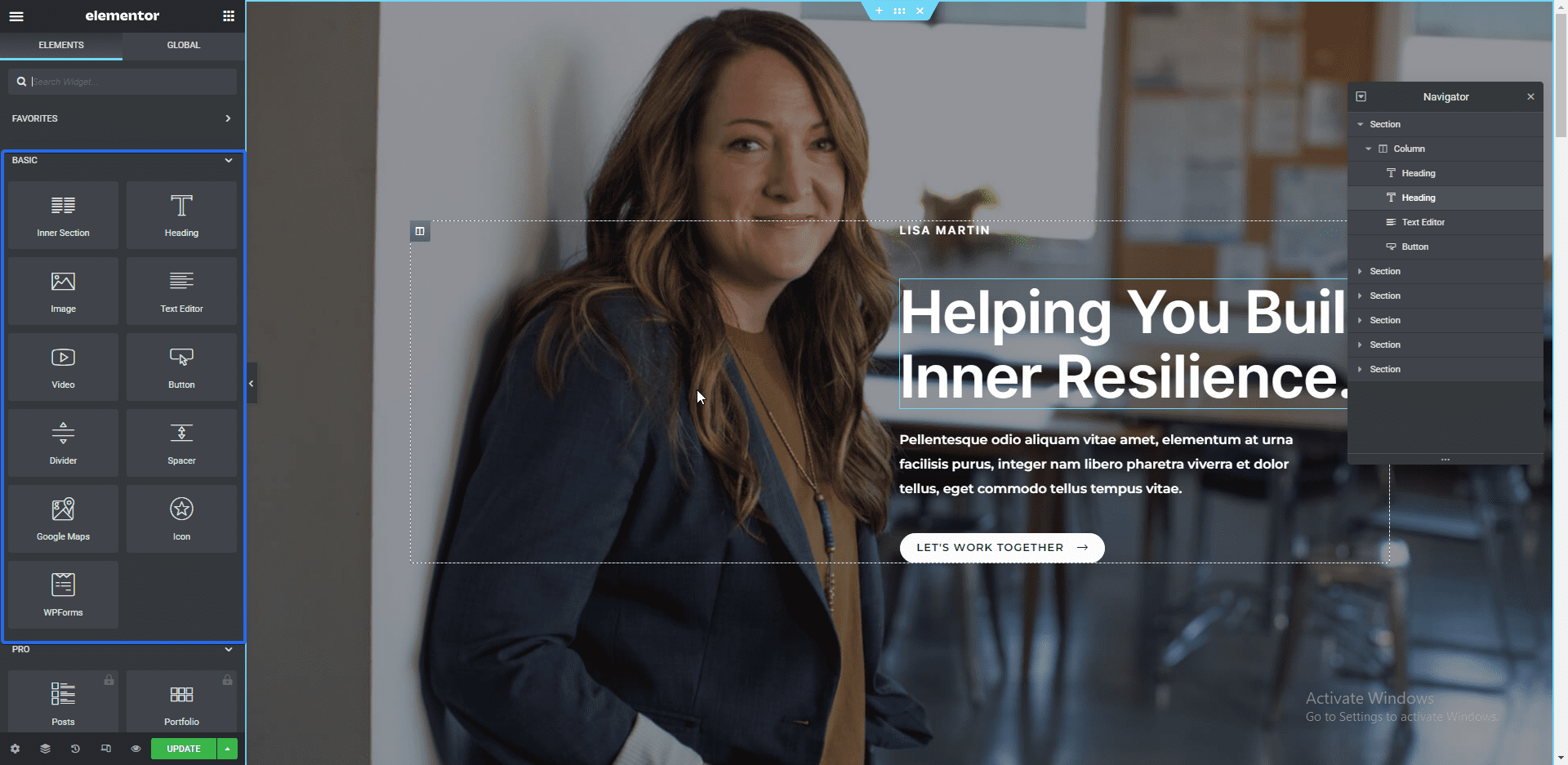
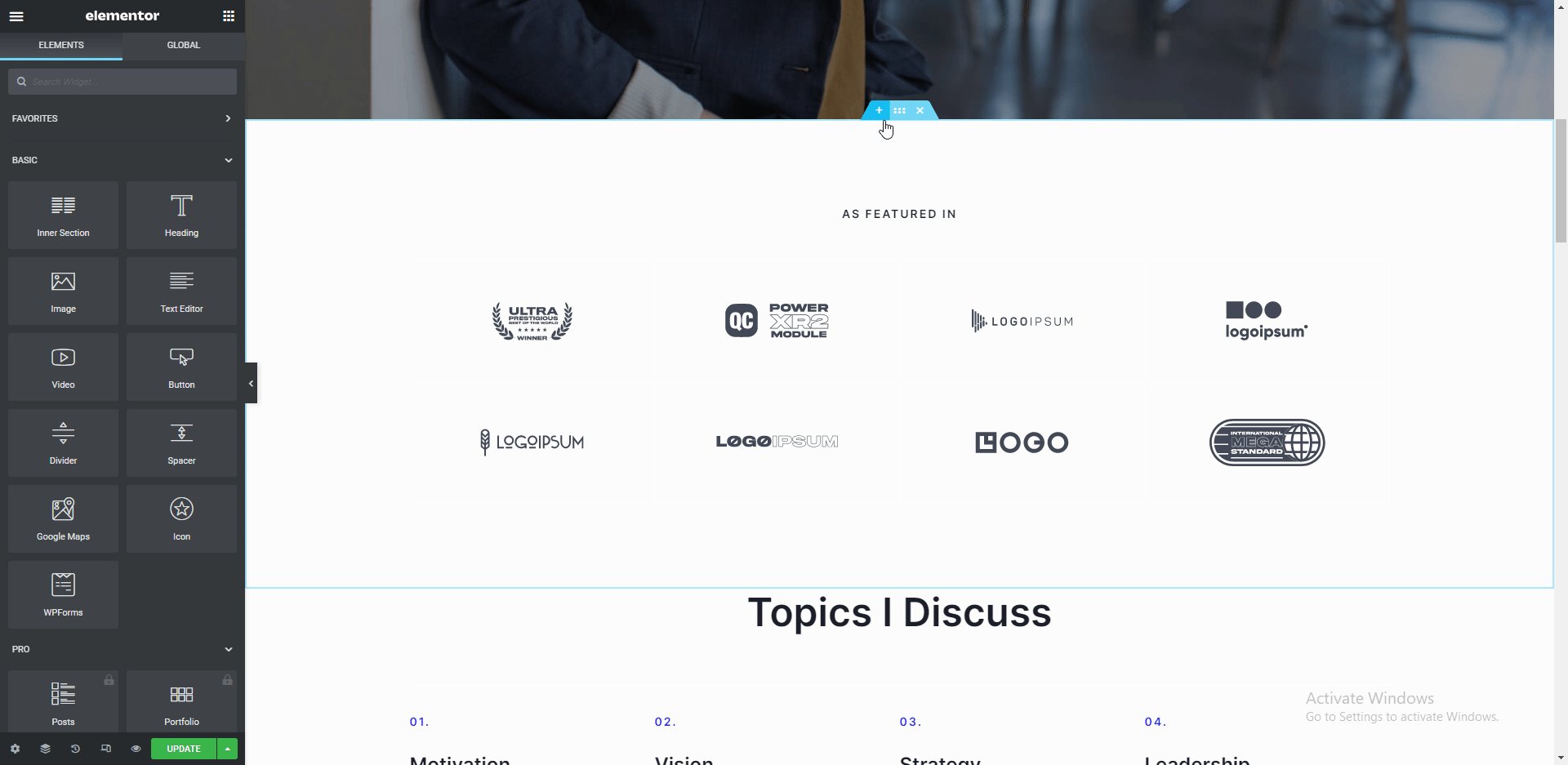
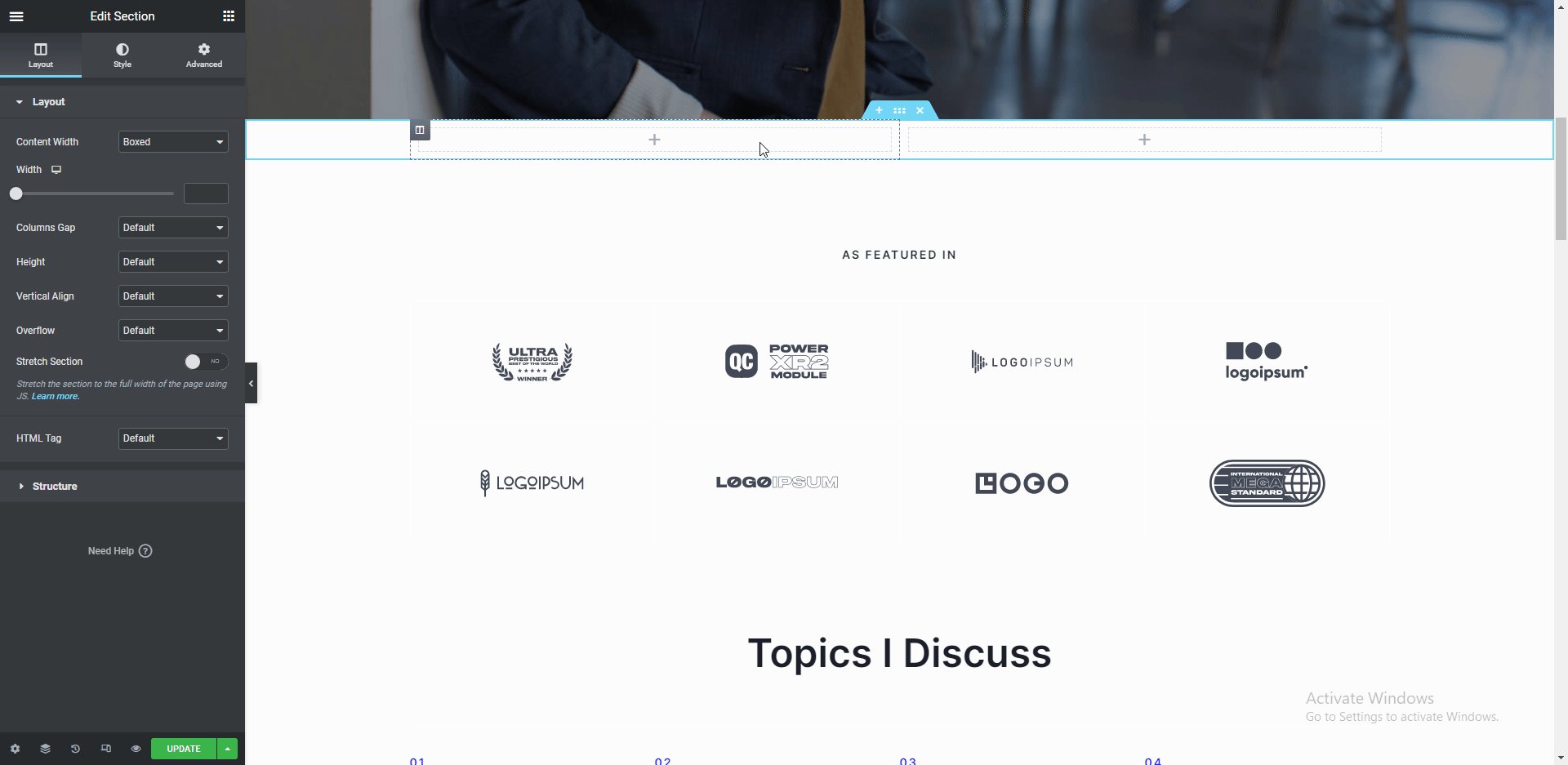
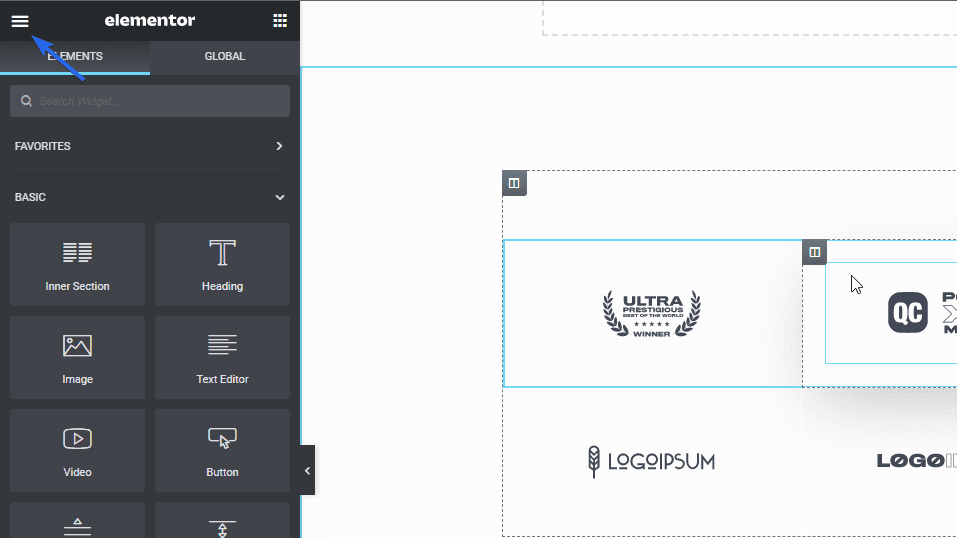
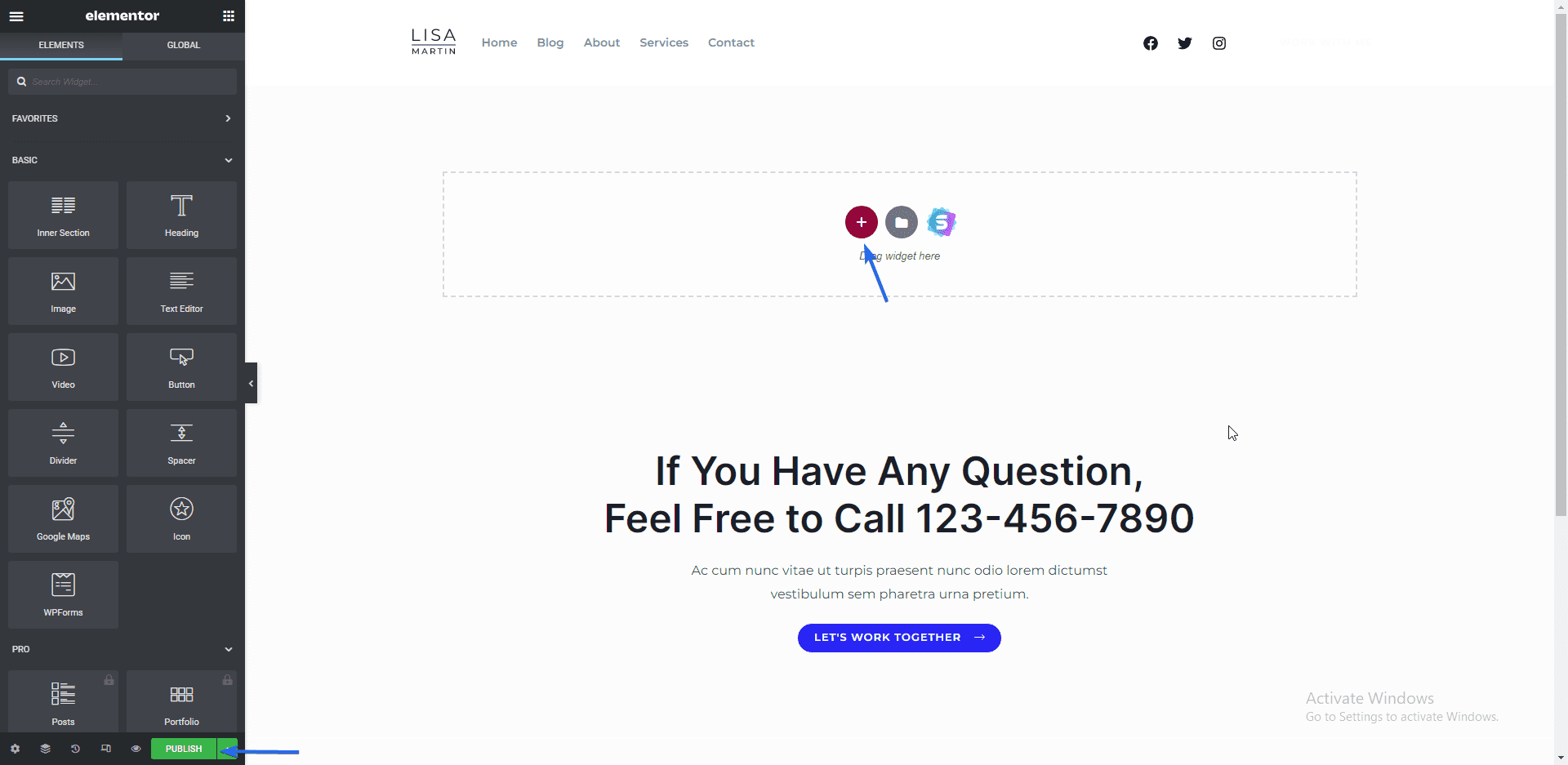
要添加新的 Elementor 部分,請單擊要添加該部分的位置旁邊的加號圖標。 之後,為該部分選擇所需的結構。

要將元素添加到新部分,請單擊加號圖標,然後選擇要添加的元素。 您還可以拖放元素,如上所示。
有許多元素可供您選擇,例如文本、標題和圖像。 編輯頁面後,單擊更新按鈕以保存更改。

旁注:我們的 YouTube 頻道上有關於如何使用 Elementor 的教程。 按照此鏈接觀看 YouTube 上的視頻。
編輯關於我們頁面
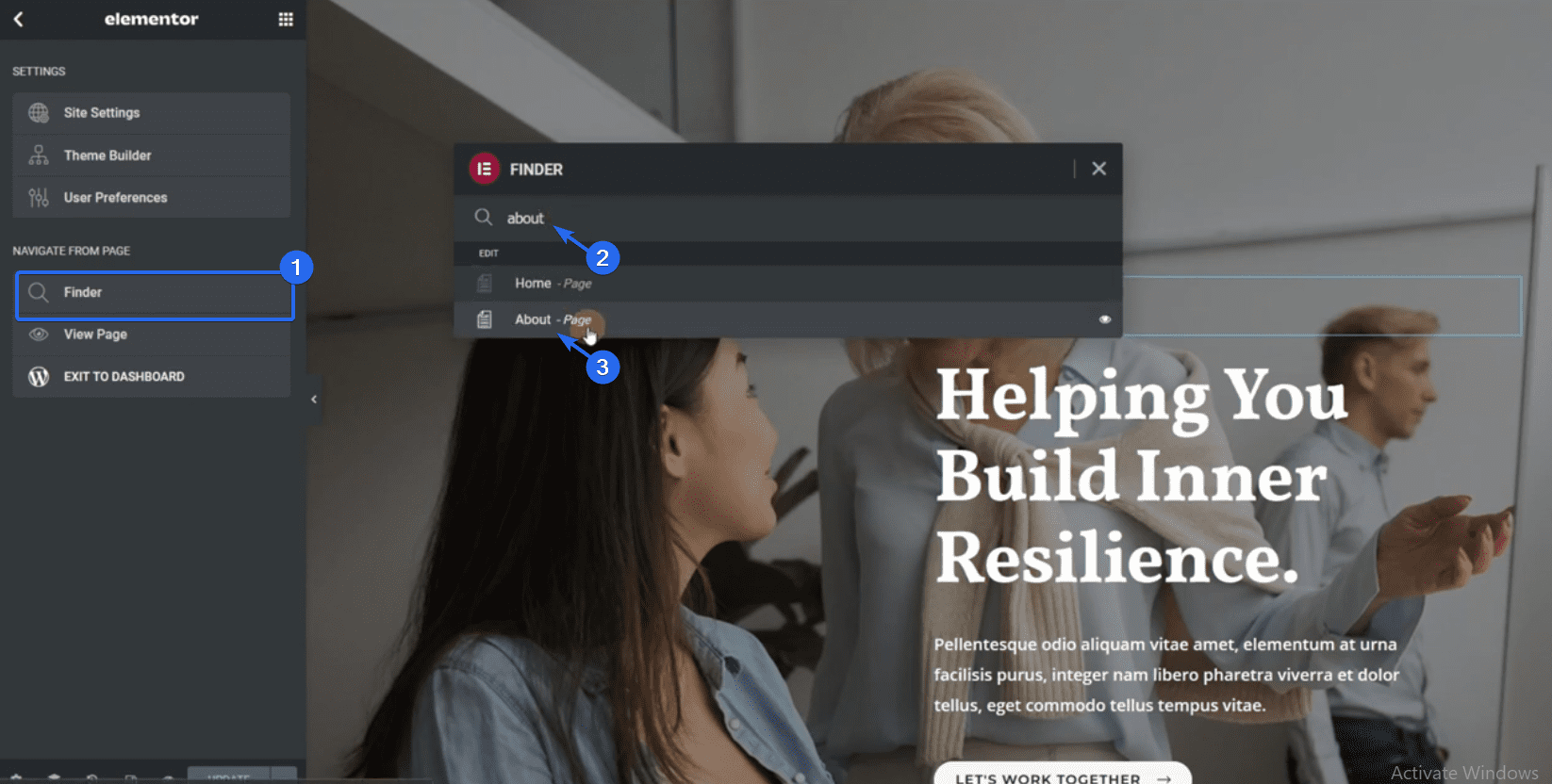
要在 Elementor 構建器中編輯另一個頁面,請單擊 3 條水平線圖標。

接下來,單擊Finder並在搜索框中輸入您要查找的頁面的名稱。

選擇頁面後,Elementor 會將您重定向到該頁面。 按照我們上面解釋的相同過程,您可以在頁面上添加或編輯元素。

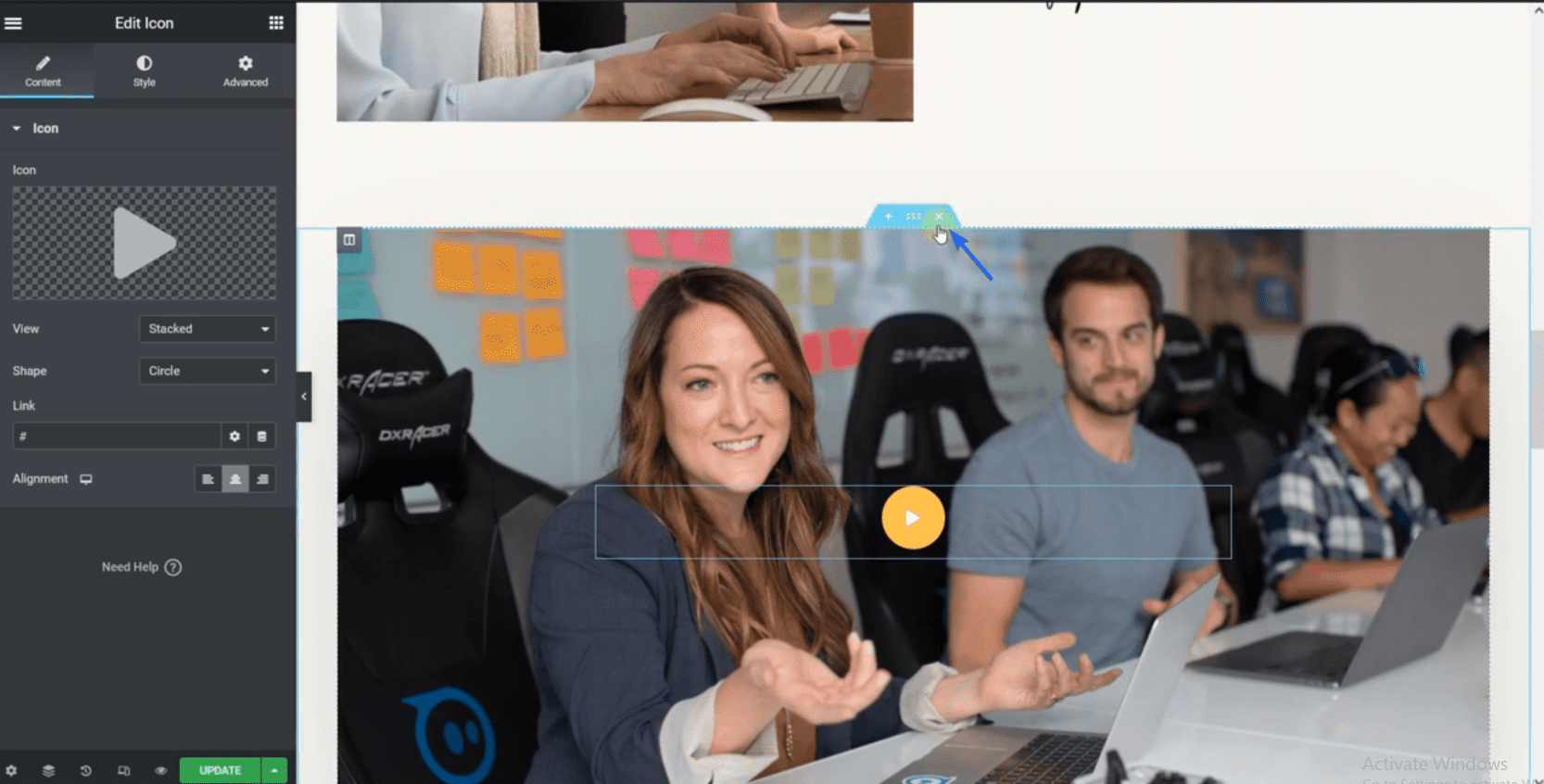
如果要刪除一個部分,請單擊X圖標,這將刪除整個部分。

同樣,在進行更改後單擊更新。
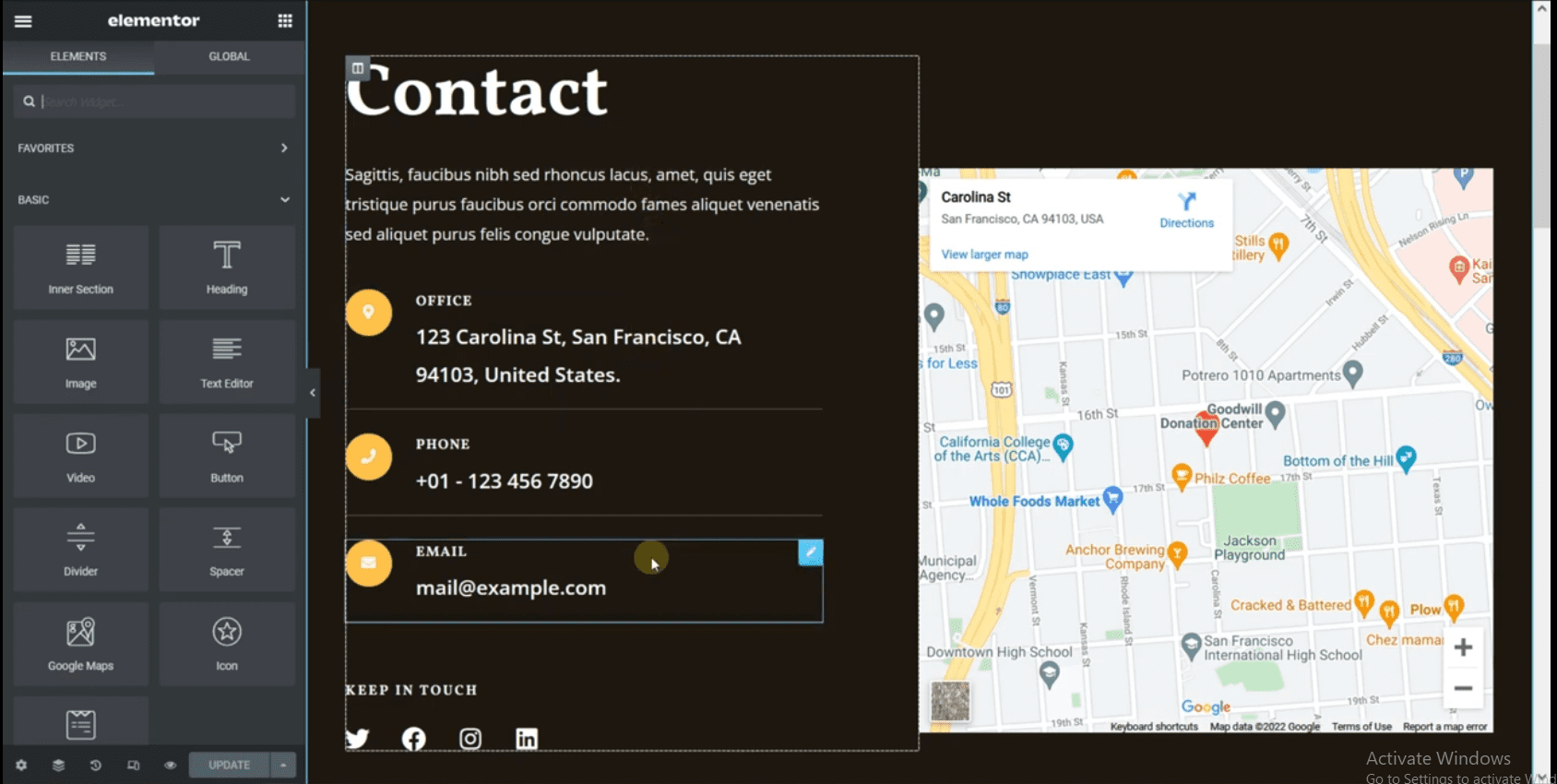
自定義聯繫我們頁面
首先,使用查找器導航到 Elementor 構建器中的此頁面。 您需要在此頁面上添加您的公司地址和聯繫信息。

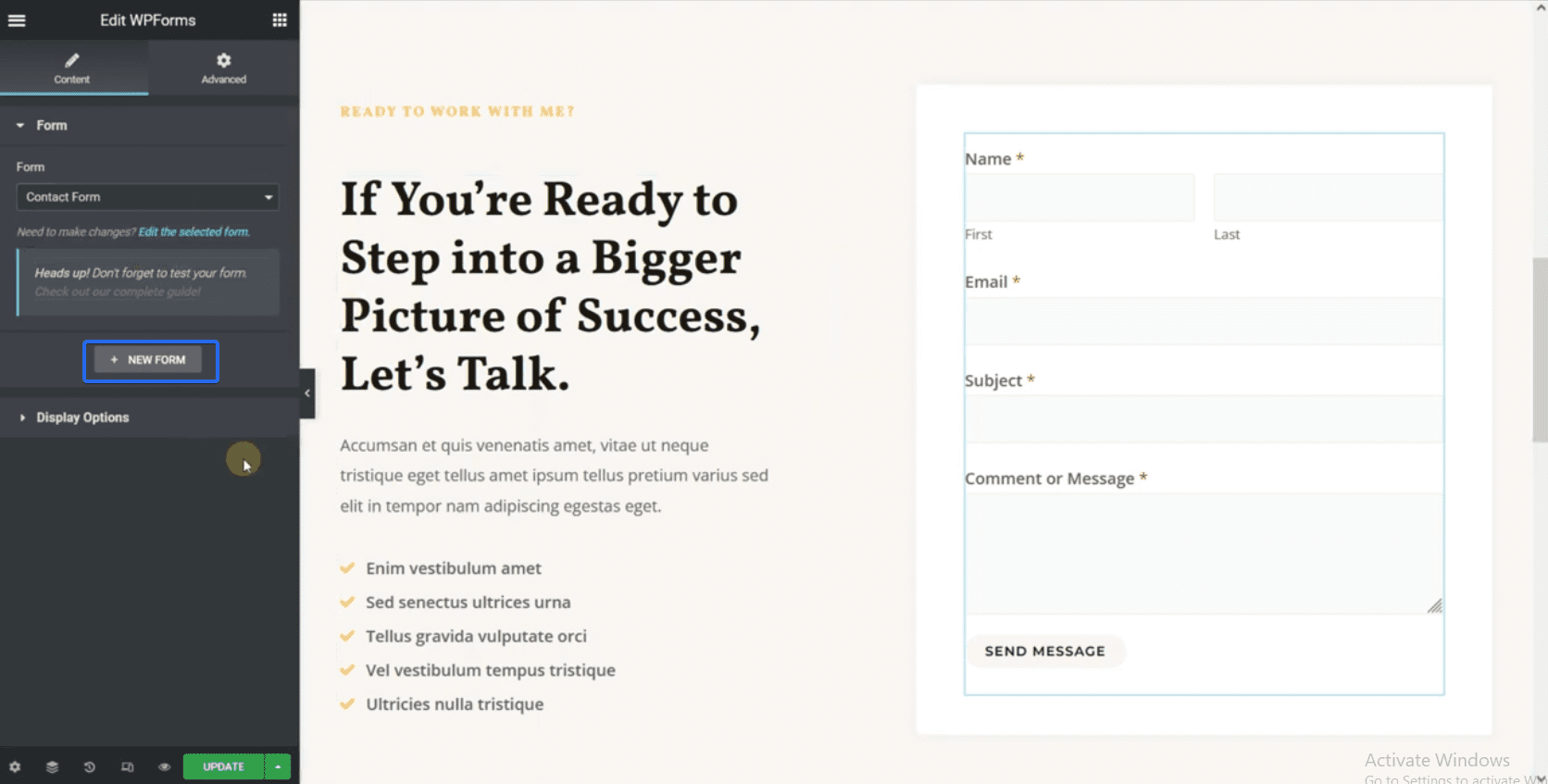
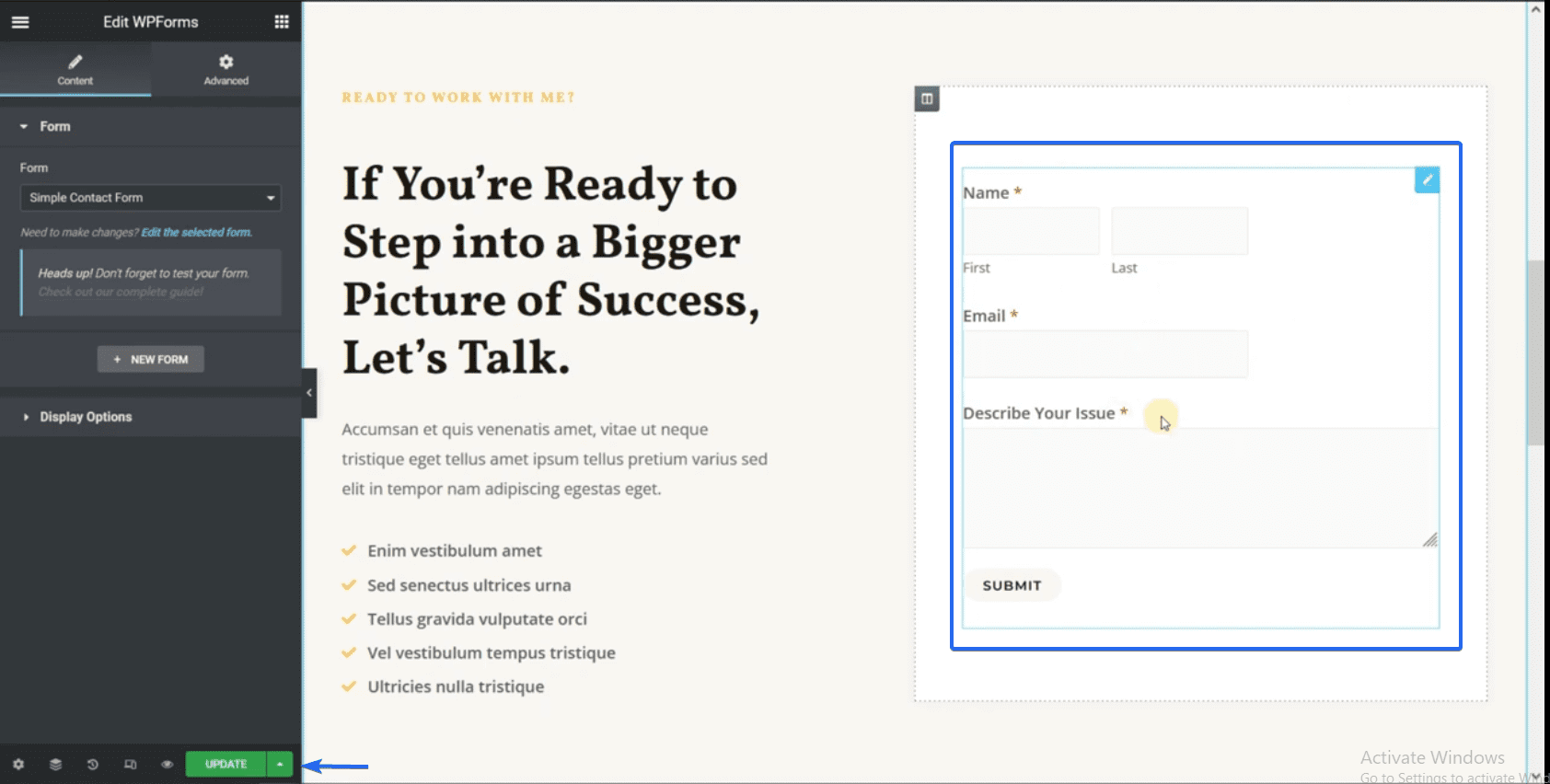
該頁面還有一個聯繫表單小部件。 該表單是使用 WP Forms 插件製作的。 因此,我們無權從 Elementor 構建器編輯表單字段。
但是,您可以通過選擇“新建表單”按鈕來創建新表單。

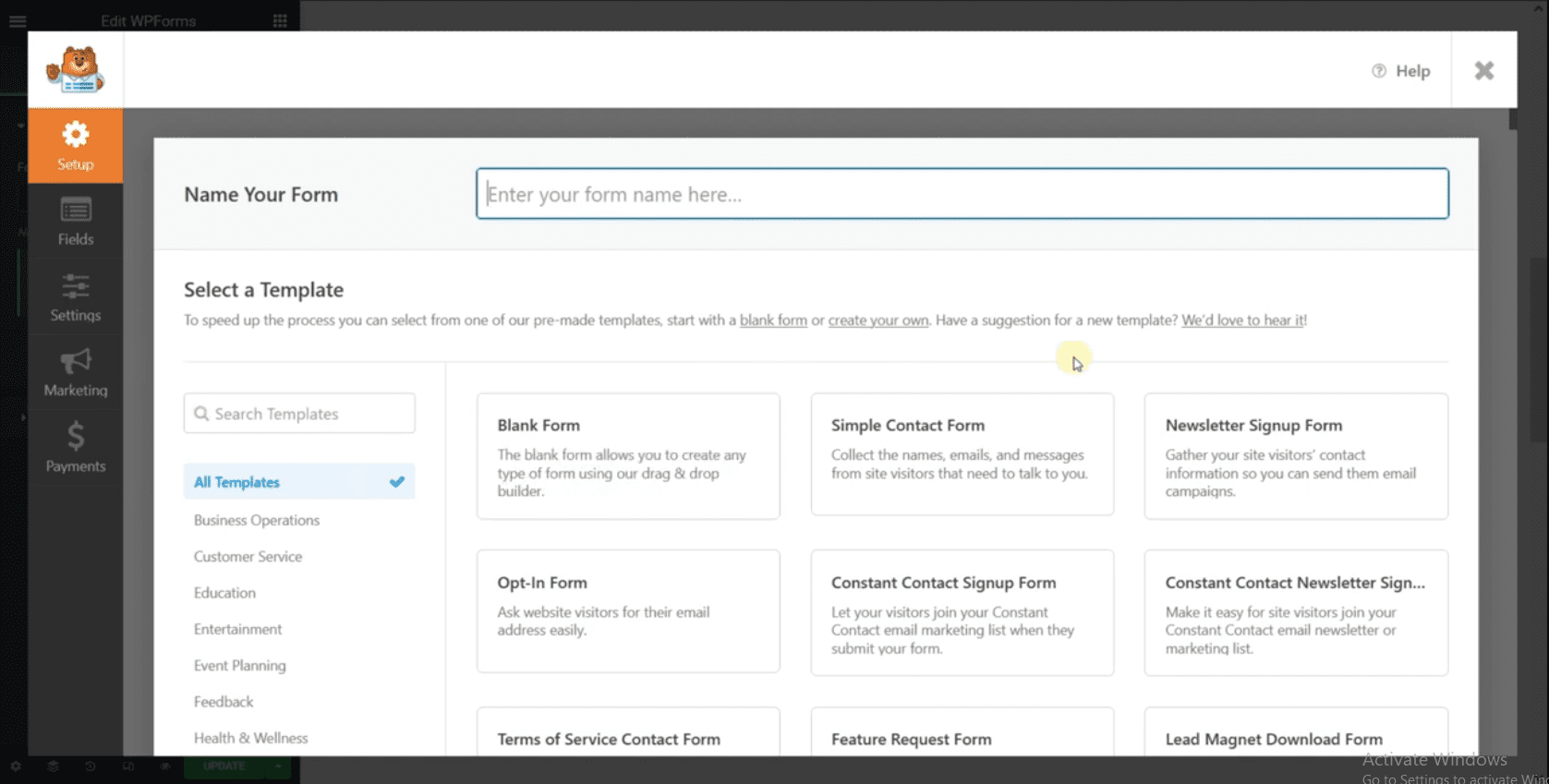
接下來,選擇簡單聯繫表格選項。 這將為您生成一個新的聯繫表。

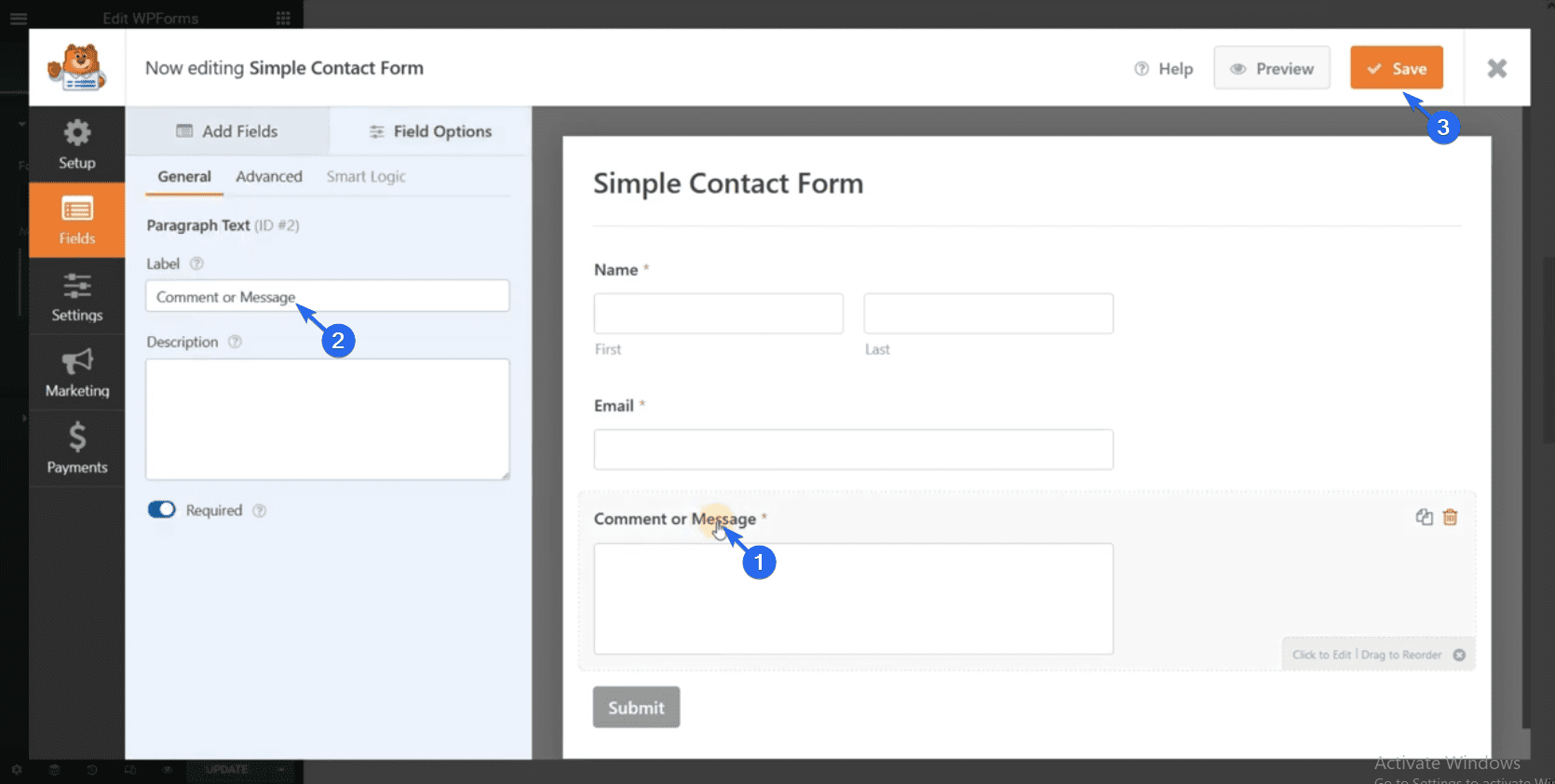
您可以選擇一個字段進行編輯。 配置您的聯繫表格後,單擊“保存”按鈕以創建您的表格。

新表單將自動填充表單字段。 編輯頁面後,單擊更新以保存更改。

編輯服務頁面
您可以使用 Elementor 中的 Finder 功能導航到服務頁面。 在服務頁面上,您需要更新虛擬數據以包含有關您的業務的信息。

您應該包括您在此頁面上呈現的所有服務。 請記住在編輯頁面後保存更改。
現在,當您查看您的網站時,您將看到您所做的所有更改。
在您的企業網站上創建新頁面
要創建新頁面,請轉到頁面 >> 添加新頁面。 在帖子編輯器上,單擊使用 Elementor 編輯按鈕以使用 Elementor 自定義頁面。

從那裡,您可以開始向新頁面添加元素。 自定義頁面後,單擊“發布”按鈕以保存您的更改。

如果您需要在您的商業網站上創建更多頁面,只需按照上述相同的過程進行操作。
生成隱私政策頁面
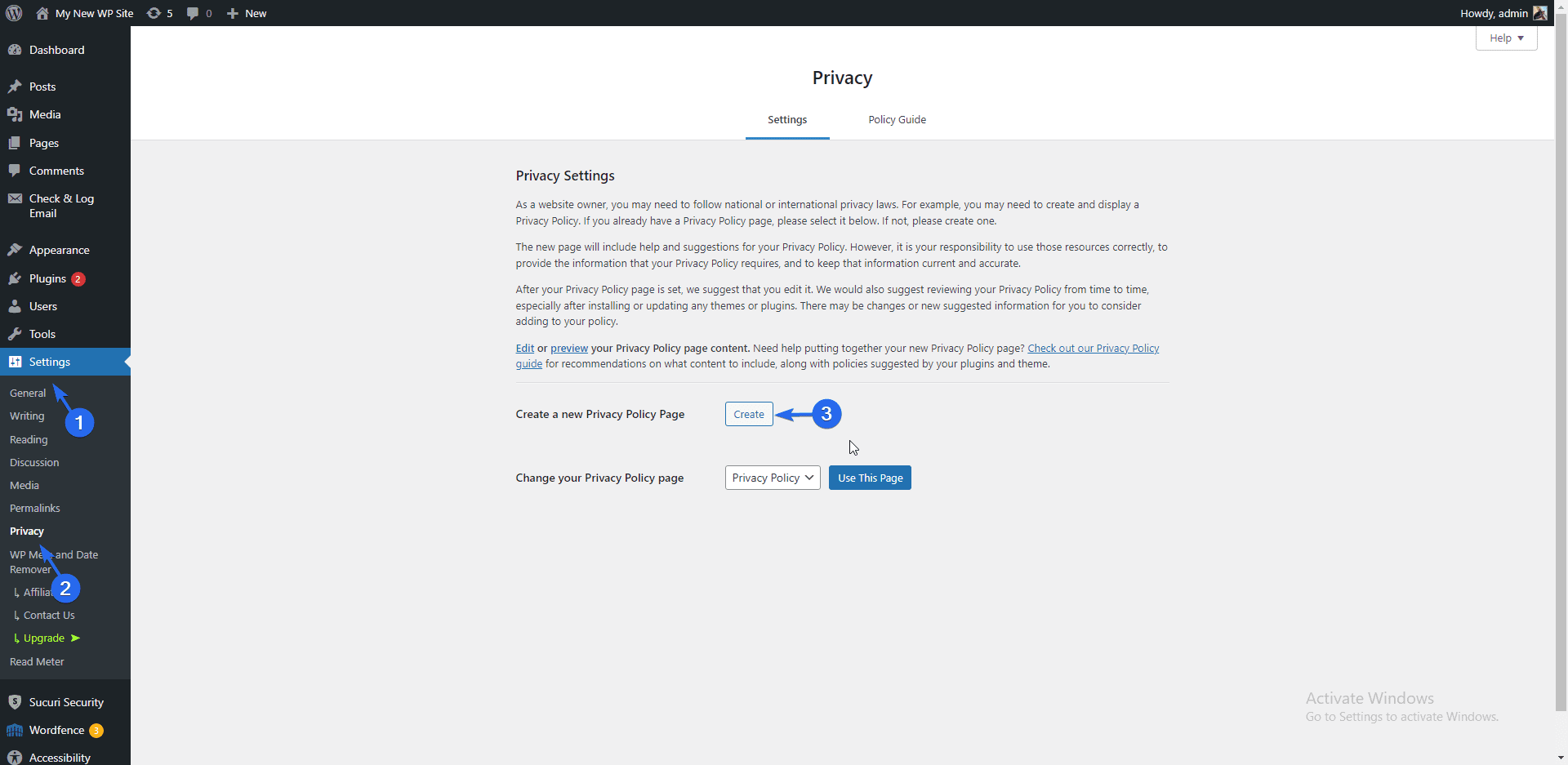
要創建您的隱私政策頁面,請轉到設置>>隱私。 在“設置”選項卡上,您有兩個可用選項。 使用現有頁面或創建新頁面。 我們將在這裡創建一個新頁面。 為此,請單擊“創建”按鈕。

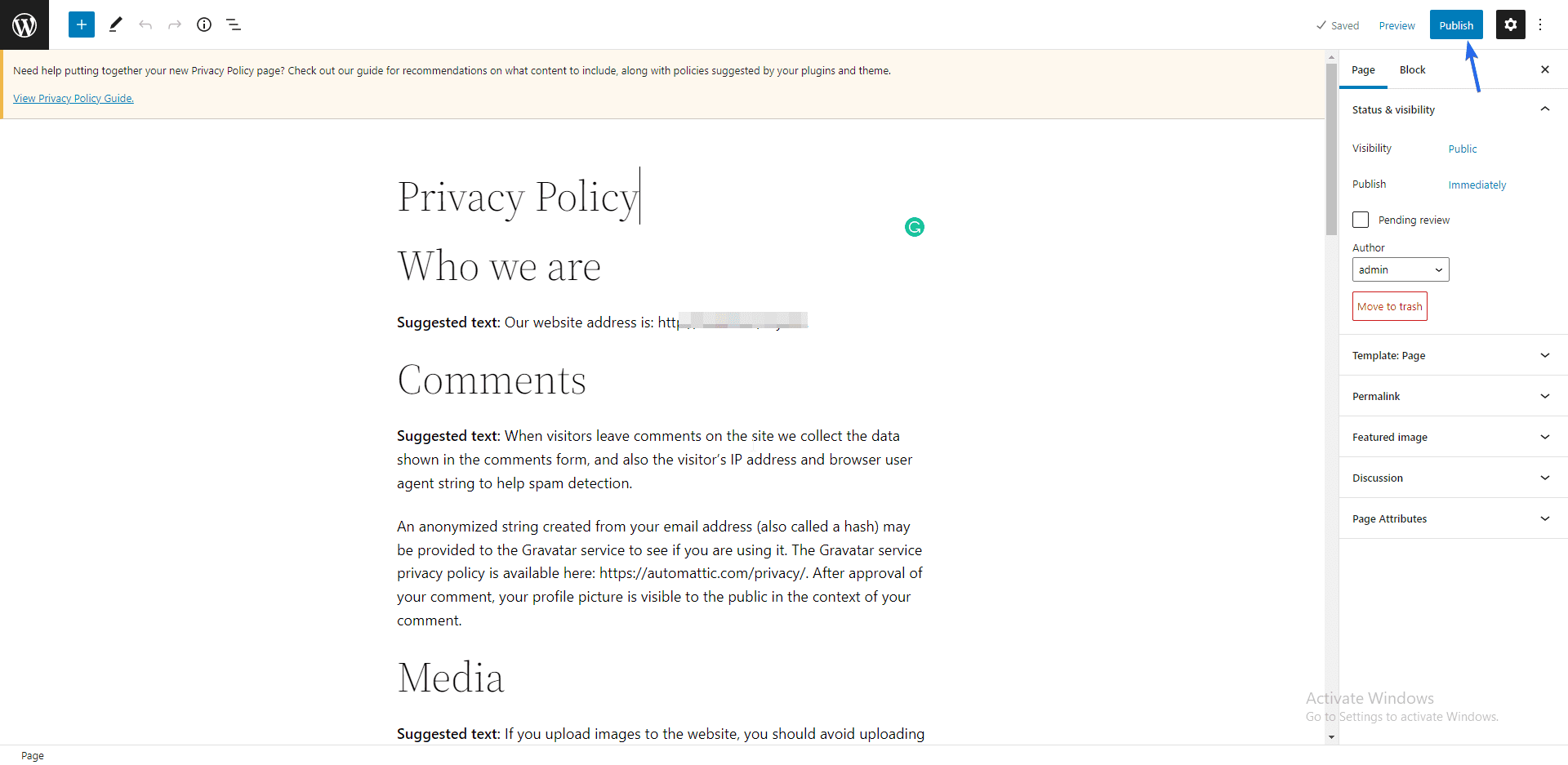
WordPress 將加載包含您網站隱私的模板。 更新頁面上的信息以適合您的品牌。 最後,單擊“發布”按鈕以保存並發布頁面。

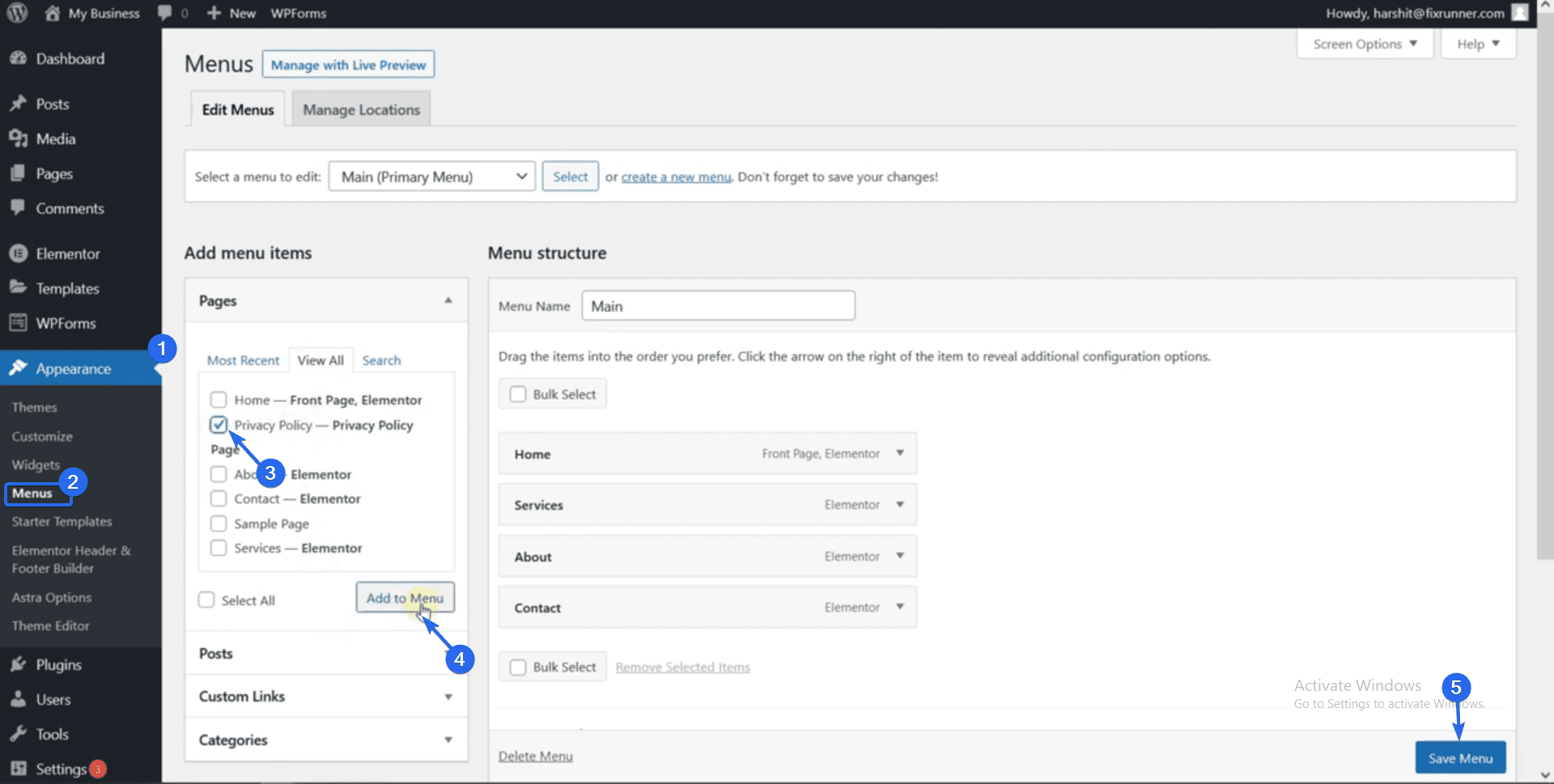
現在您需要將此頁面添加到您的導航菜單中,以便用戶可以訪問它。 為此,請轉到外觀>>菜單。 接下來,選擇您剛剛創建的新頁面,然後單擊Add to Menu 。

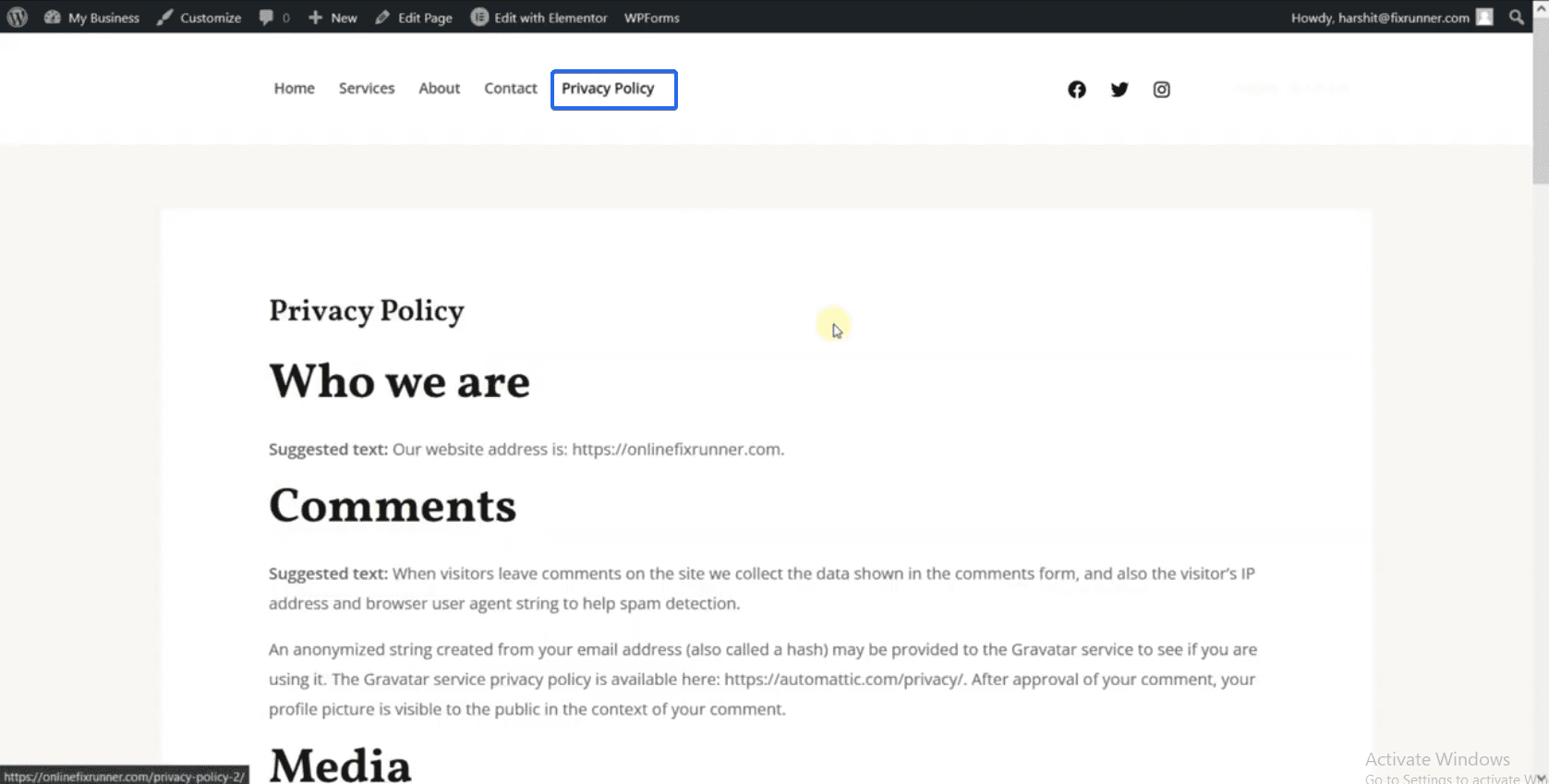
最後,單擊“保存菜單”按鈕更新您的菜單。 當您查看您的網站時,導航菜單將包含指向隱私政策頁面的鏈接。 您可以點擊它訪問該頁面。

很好! 您全新的商業網站已上線。 您可以擴展您的企業網站以支持在線銷售。
添加在線商店(可選)
許多企業在其網站上包含電子商務部分。 如果您想在您的網站上銷售產品,這是必不可少的。
傳統上製作電子商務網站會很乏味,因為您必須為商店構建功能和邏輯。 幸運的是,WordPress 使任何人都可以輕鬆構建電子商務網站,而無需編寫代碼。
要創建在線商店,您需要 WooCommerce 插件。 該插件將您的網站轉換為在線商店。
WooCommerce 帶有處理付款和處理稅收的邏輯。 最好的部分是您可以自動化其中一些流程。
我們有關於如何安裝 WooCommerce 插件的完整指南。 該指南詳細解釋了這些步驟,以便初學者可以跟隨。
安裝有用的插件
在建立您的網站並設置您的在線商店後安裝一些必要的插件將使您能夠輕鬆管理您的商業網站。
在繼續之前,我們建議您查看本指南以了解如何安裝 WordPress 插件。 考慮到這一點,這裡列出了適用於 WordPress 網站的有用插件。
安全插件
作為網站所有者,安全應該是您的首要任務。 這是因為如果您不保護您的網站,您就有被黑客入侵的風險。
在您的網站上使用安全插件會增加額外的保護層,防止黑客和惡意軟件進入。
WordPress 網站有許多安全插件。 您可能會對為您的網站選擇合適的插件感到困惑,因為有許多可用選項。
為避免這種情況,我們審查了WordPress 網站的最佳安全插件。
備份
在您的網站上執行定期備份將為您節省大量數據以防數據丟失。 如果您因錯誤而無法訪問您的網站,您只需恢復您保存的備份即可。
一些網絡主機在他們的計劃中包含備份功能。 此外,您可以使用備份插件來改進該過程。 為此,請查看我們關於在 WordPress 中執行定期備份的指南。
圖像優化
您網站的速度會影響您在搜索引擎上的排名和表現。 因此,提高網站速度的一種方法是壓縮您在網站上上傳的圖像和媒體文件。
優化圖像後,它們在服務器上佔用的大小將顯著減小。 反過來,這將釋放服務器資源並提高您網站的加載速度。
為了幫助您入門,我們提供了有關如何優化網絡圖像的完整指南。 您還可以查看我們關於組織媒體庫文件的指南。
一鍵訪問
該插件為您的網站添加了可訪問性功能,因此用戶可以選擇內容在瀏覽器上的顯示方式。 使用輔助功能插件,用戶可以增加/減小頁面上的字體大小、更改顏色和對比度。
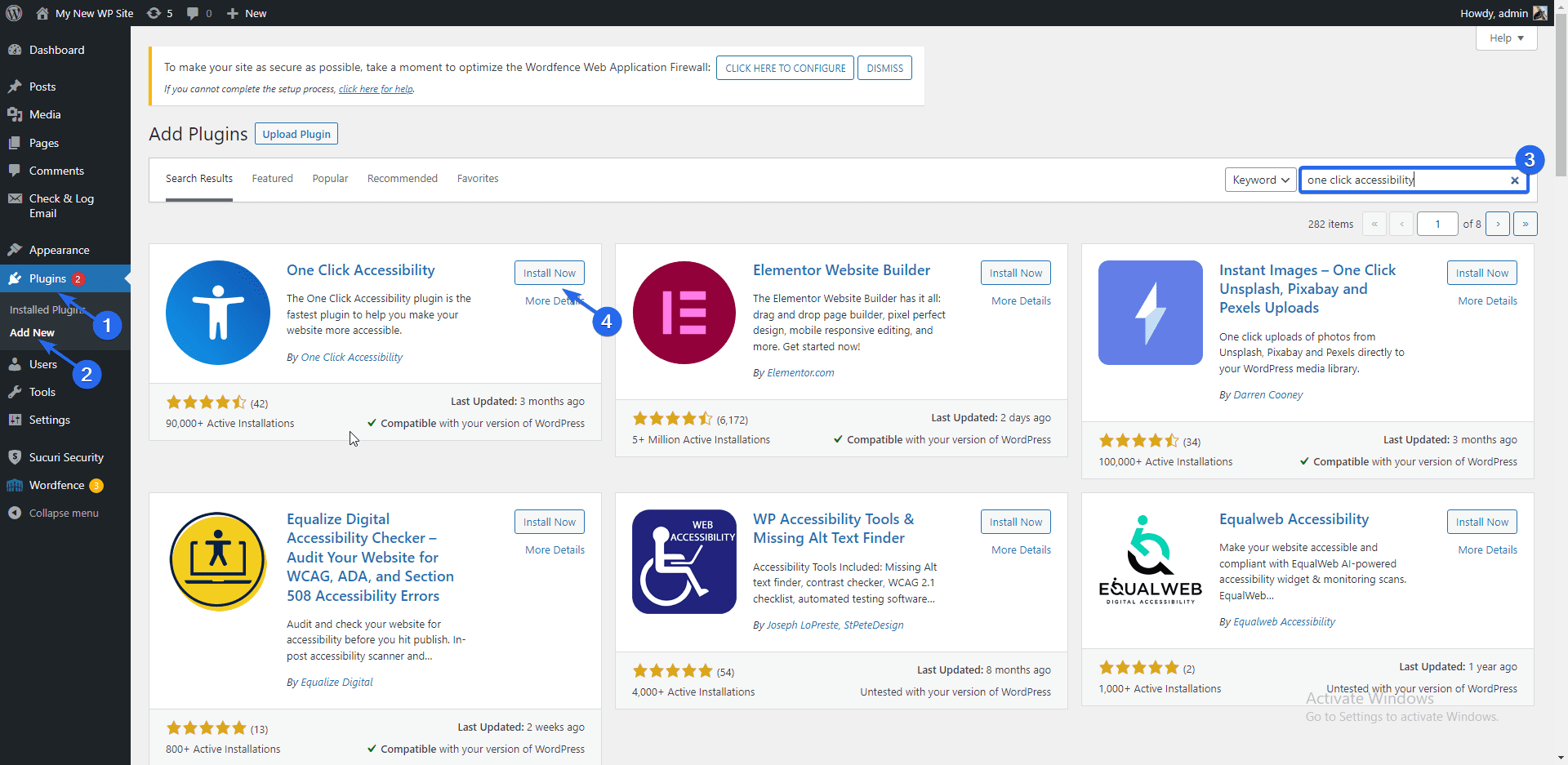
要添加此功能,請登錄您的 WordPress 儀表板,然後轉到Plugins >> Add New 。 在搜索框中,輸入“一鍵訪問”。

之後,單擊插件名稱旁邊的立即安裝按鈕。 安裝完成後激活插件。
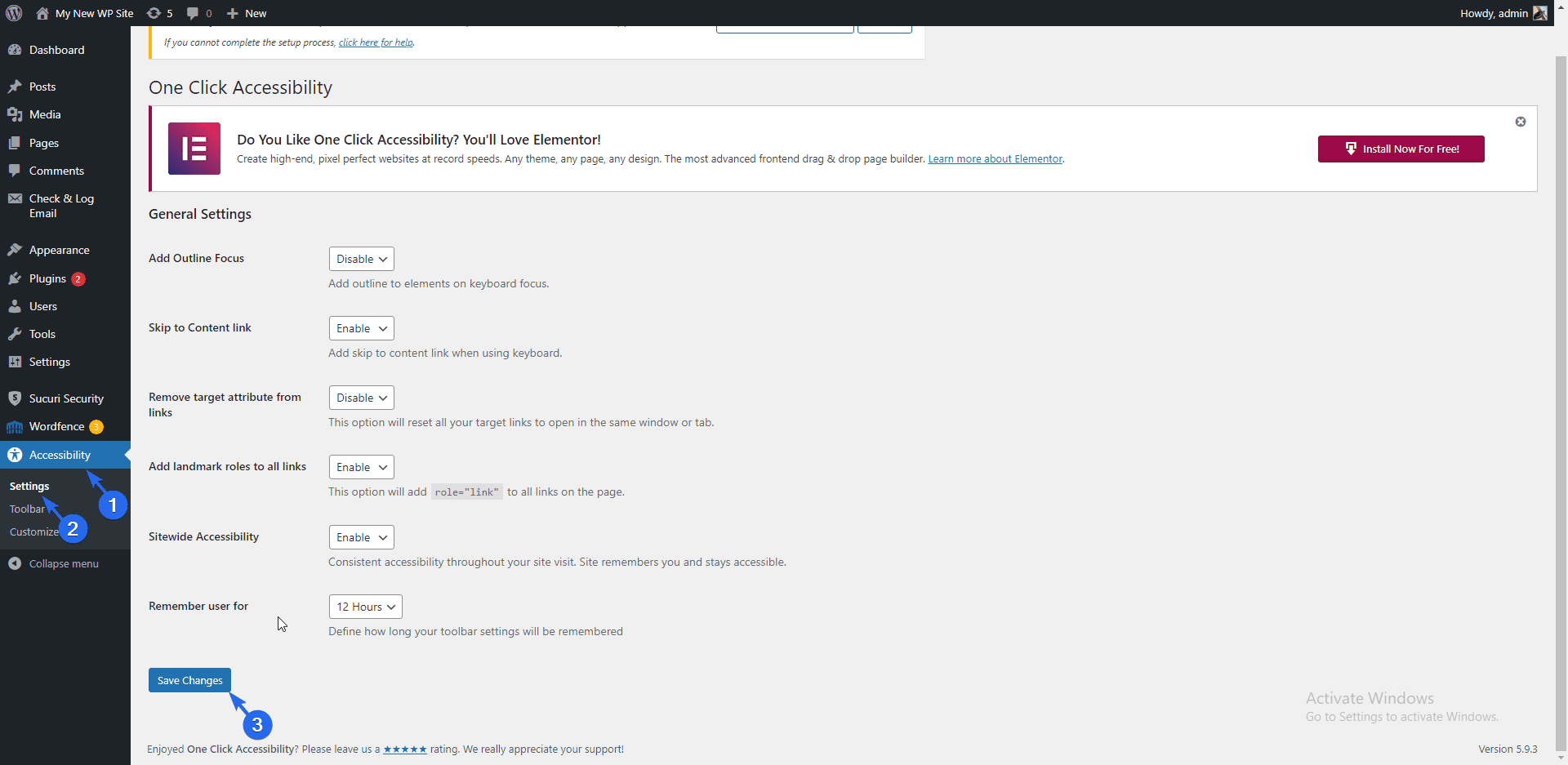
現在轉到輔助功能>>設置以打開插件的設置頁面。 在這裡,您可以選擇要在您的站點上啟用的選項。 確保在做出選擇後單擊“保存更改”按鈕。

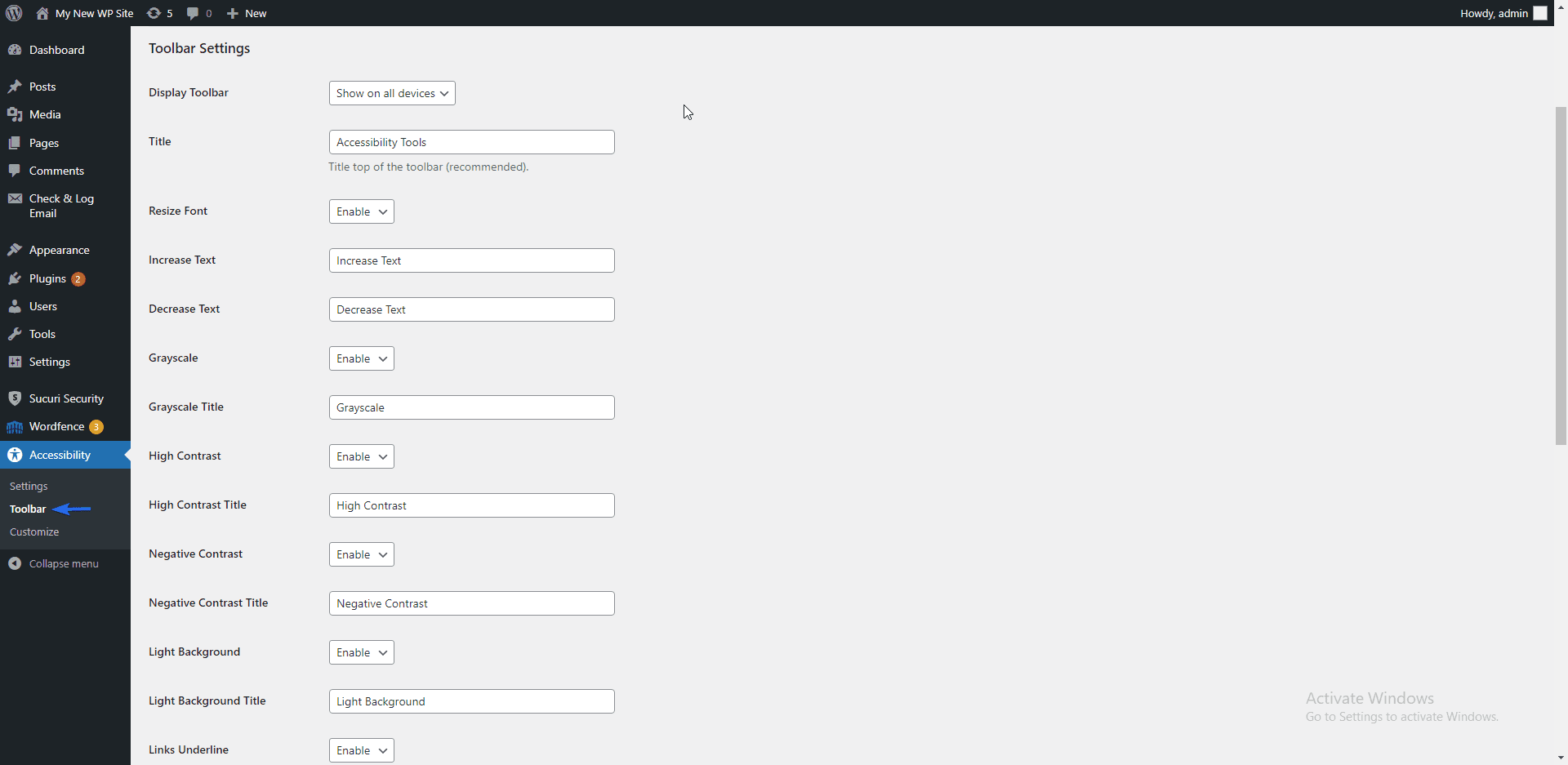
在“工具欄”頁面上,您可以選擇要啟用可訪問性的屏幕尺寸。 我們建議選擇所有屏幕尺寸。 此處提供了其他選項,但插件可以使用默認選項正常運行。

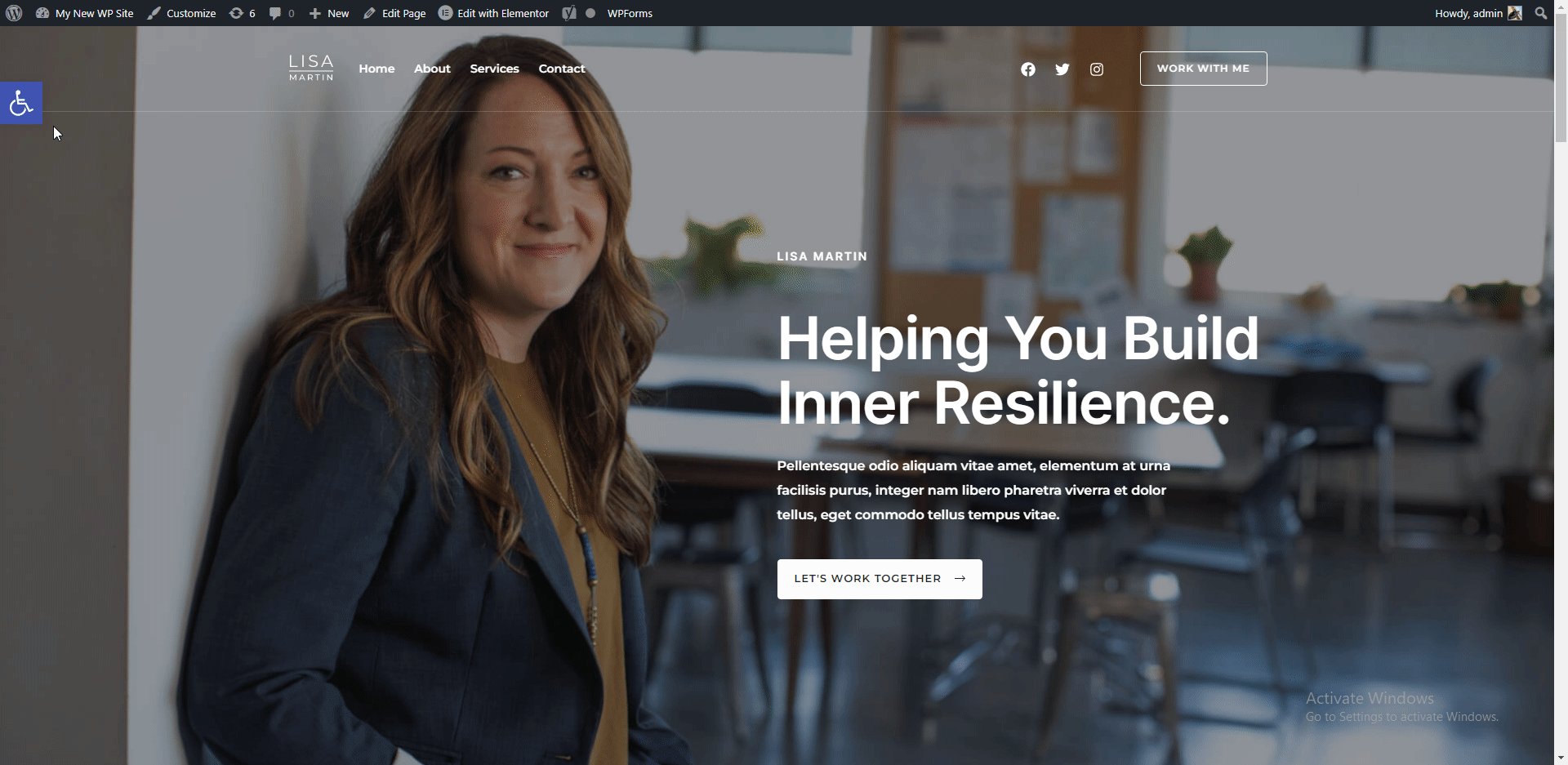
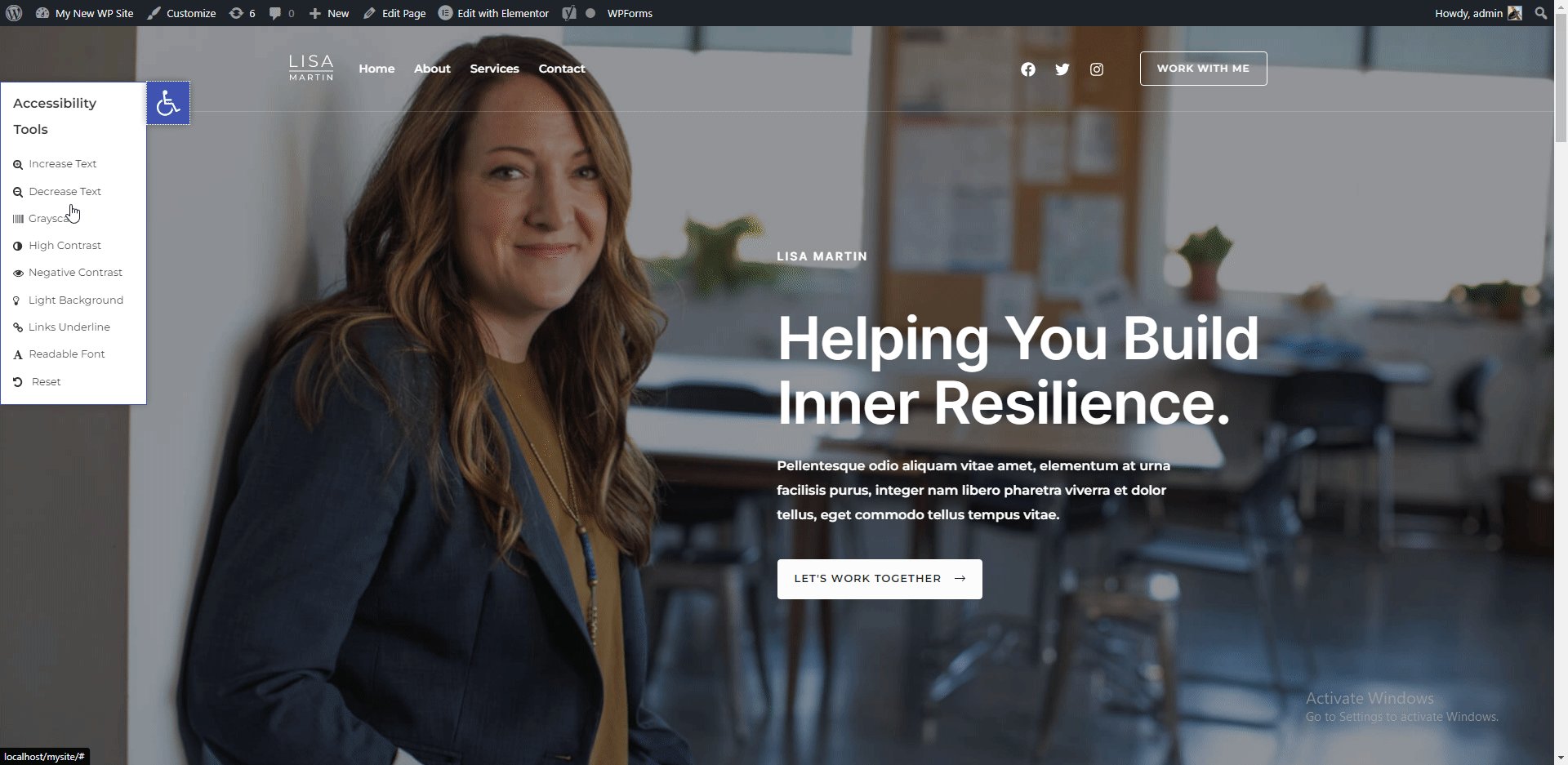
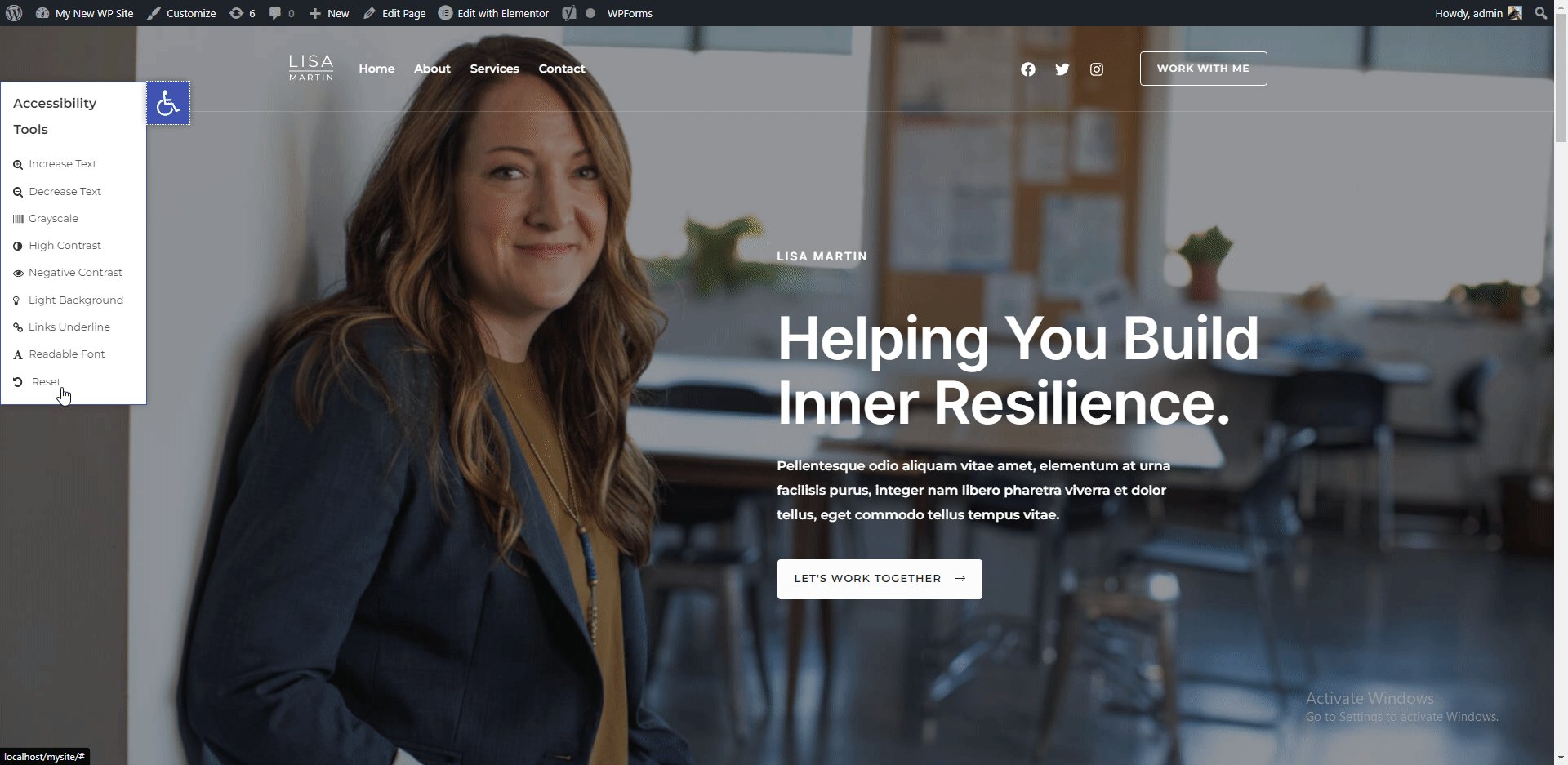
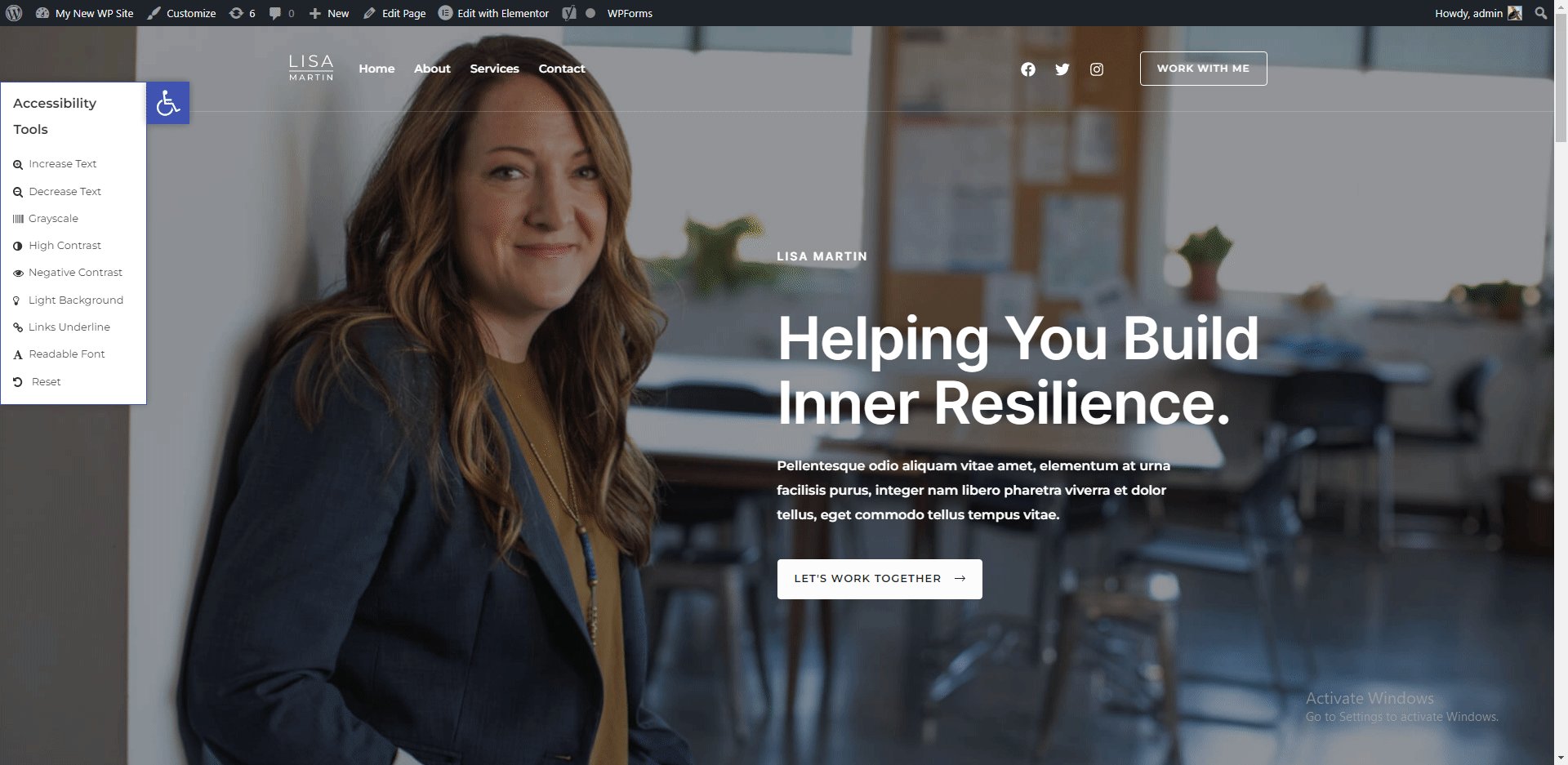
要了解輔助工具的工作原理,請訪問您的網站並觀察頁面左上角的輪椅圖標。

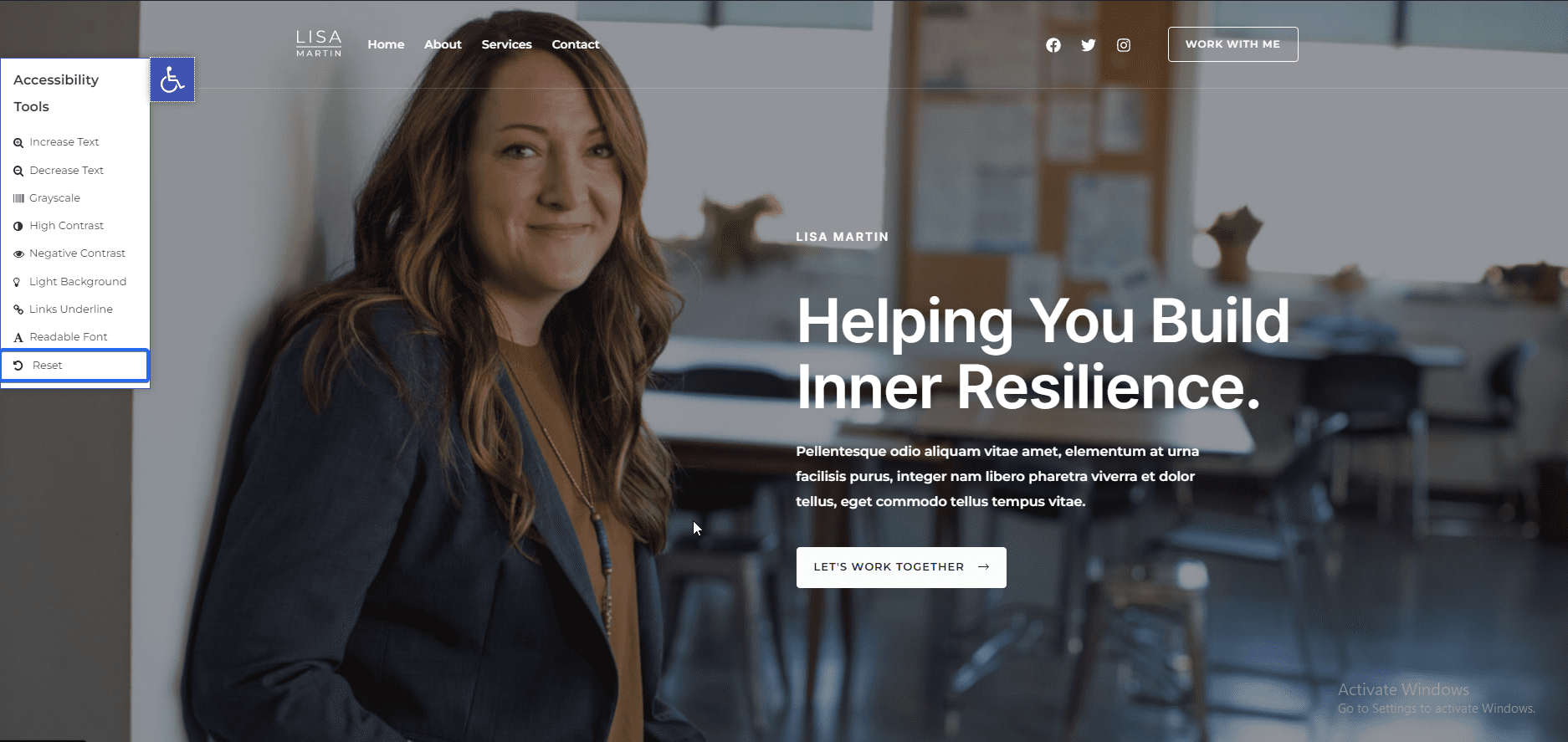
Clicking on the icon opens up a modal with various options, such as increasing or decreasing text size, etc. You can use the Reset link to restore the default design of your page.

Meanwhile, there are other tips you can implement on your site to improve accessibility. For this, we recommend going through our guide on how to improve WordPress accessibility .
Cookie 同意
Cookies are small pieces of code that website owners add to their websites to keep track of user activity while they access their website.
In many regions, you are required by law to ask for user consent before monitoring their browsing activities. We have a guide that explains how to add a cookie consent popup in WordPress .
Yoast 搜索引擎優化
An SEO plugin is essential for any website that wants to rank on search engines. Yoast SEO is one of the best SEO plugins for WordPress sites.
This is because of its intuitive design and user-friendliness. Note that installing an SEO plugin does not automatically drive traffic to your business site.
However, they provide SEO checklists to help you optimize your blog posts for search engines. When done right, it gives you the boost to rank on search result pages.
Meanwhile, we have a detailed guide explaining how to install and use the Yoast SEO plugin . Do check it out to learn more.
Caching Plugin
A caching plugin stores static content of your site on the server. WordPress then displays the stored version of your site to users.
This can save your server resources and speed up your site, especially for big sites that receive multiple requests per second. To set this up, you need a caching plugin.
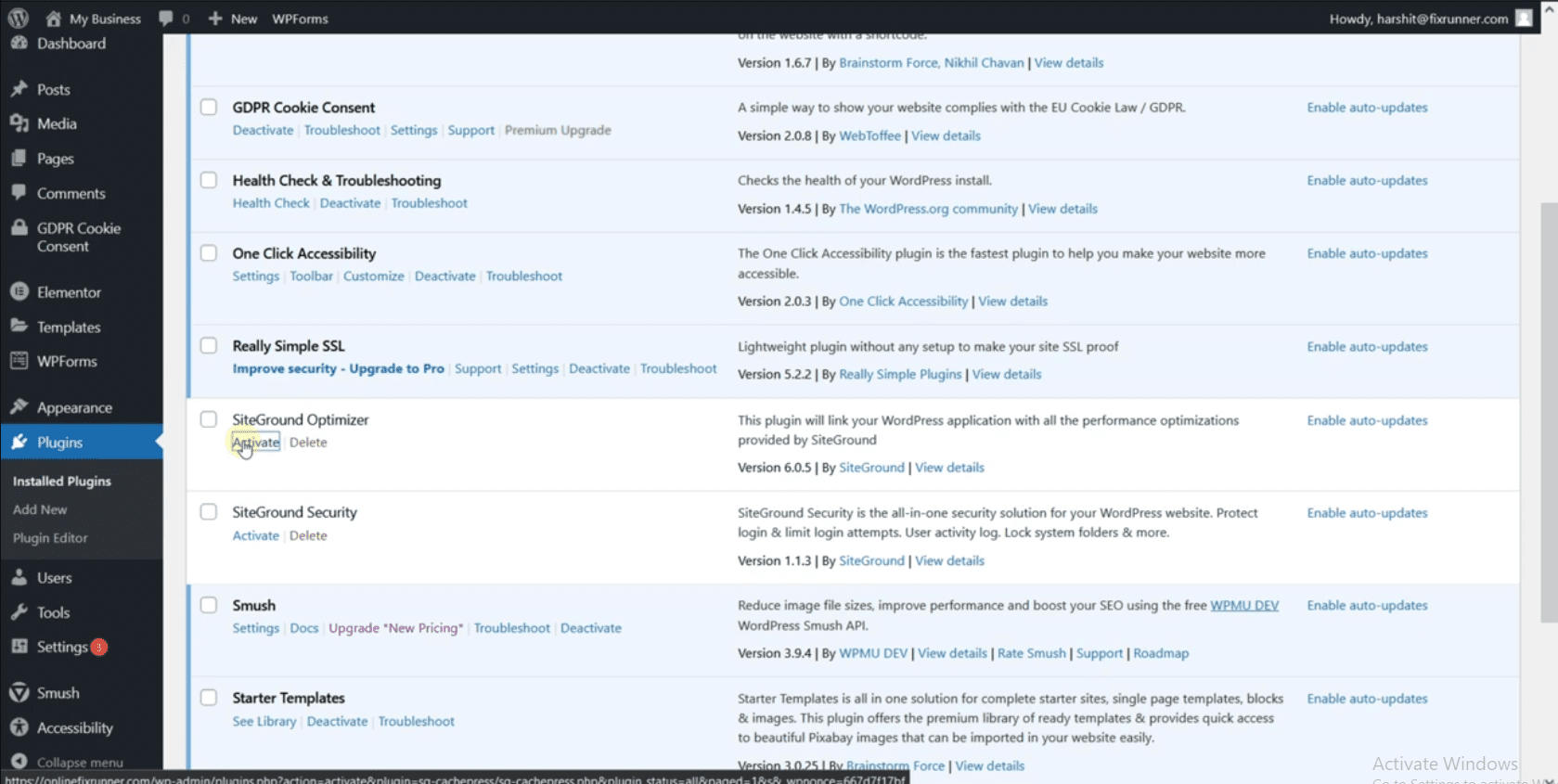
SiteGround has a caching plugin available that you can use for this purpose. To activate this plugin, go to Plugins >> Installed Plugins . Next, locate the SiteGround Optimizer plugin and click on Activate .

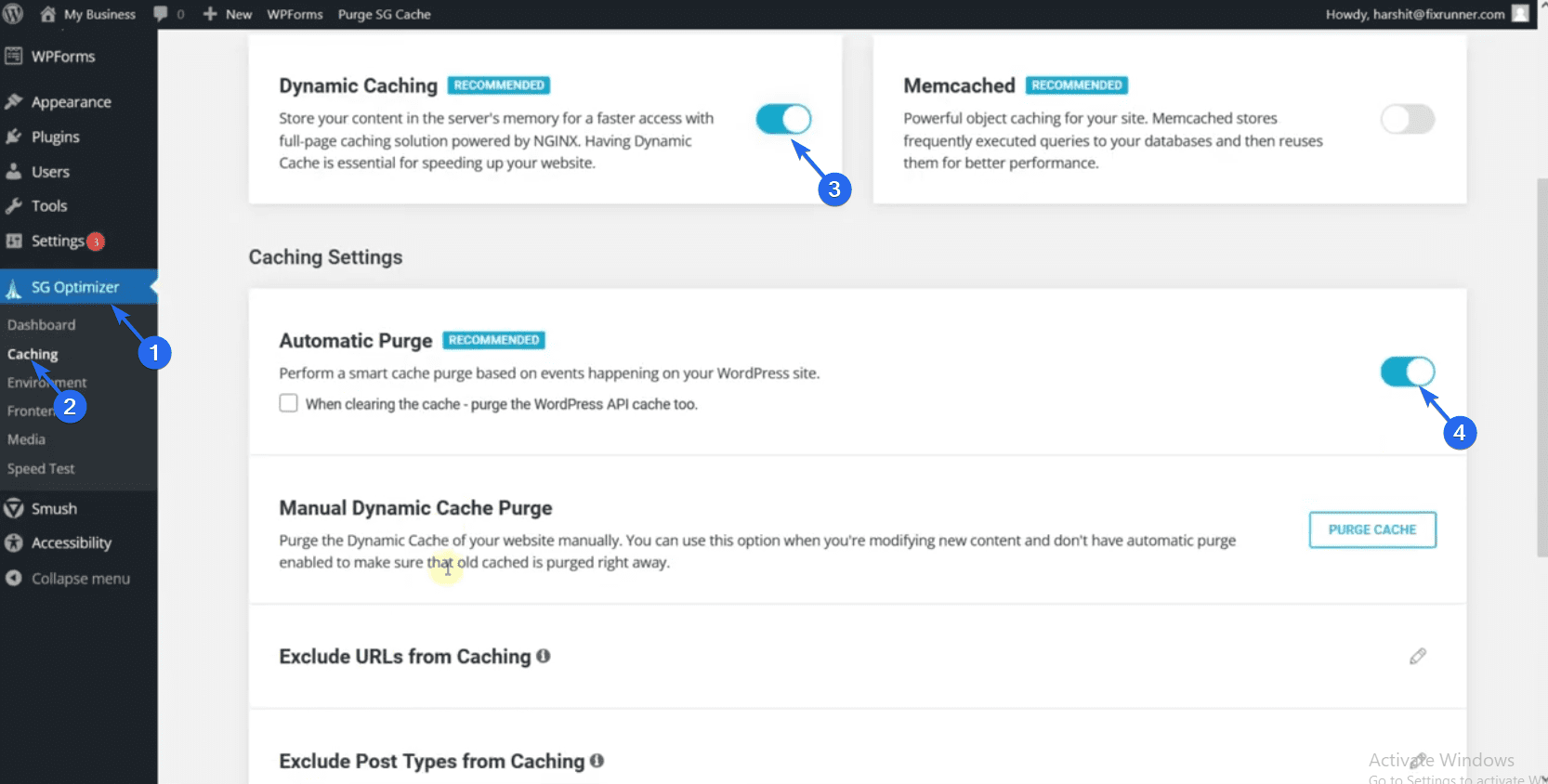
現在去SG Optimizer >> Caching打開插件的設置頁面。 在這裡,您需要為您的企業網站啟用動態緩存。 此外,啟用更新站點時自動清除所有緩存的選項。

重要的 WordPress 設置
設置您的網站後,您需要更新一些必要的設置。 例如,您需要更改站點的永久鏈接結構。 這是因為默認的永久鏈接對 SEO 不友好。
更新固定鏈接
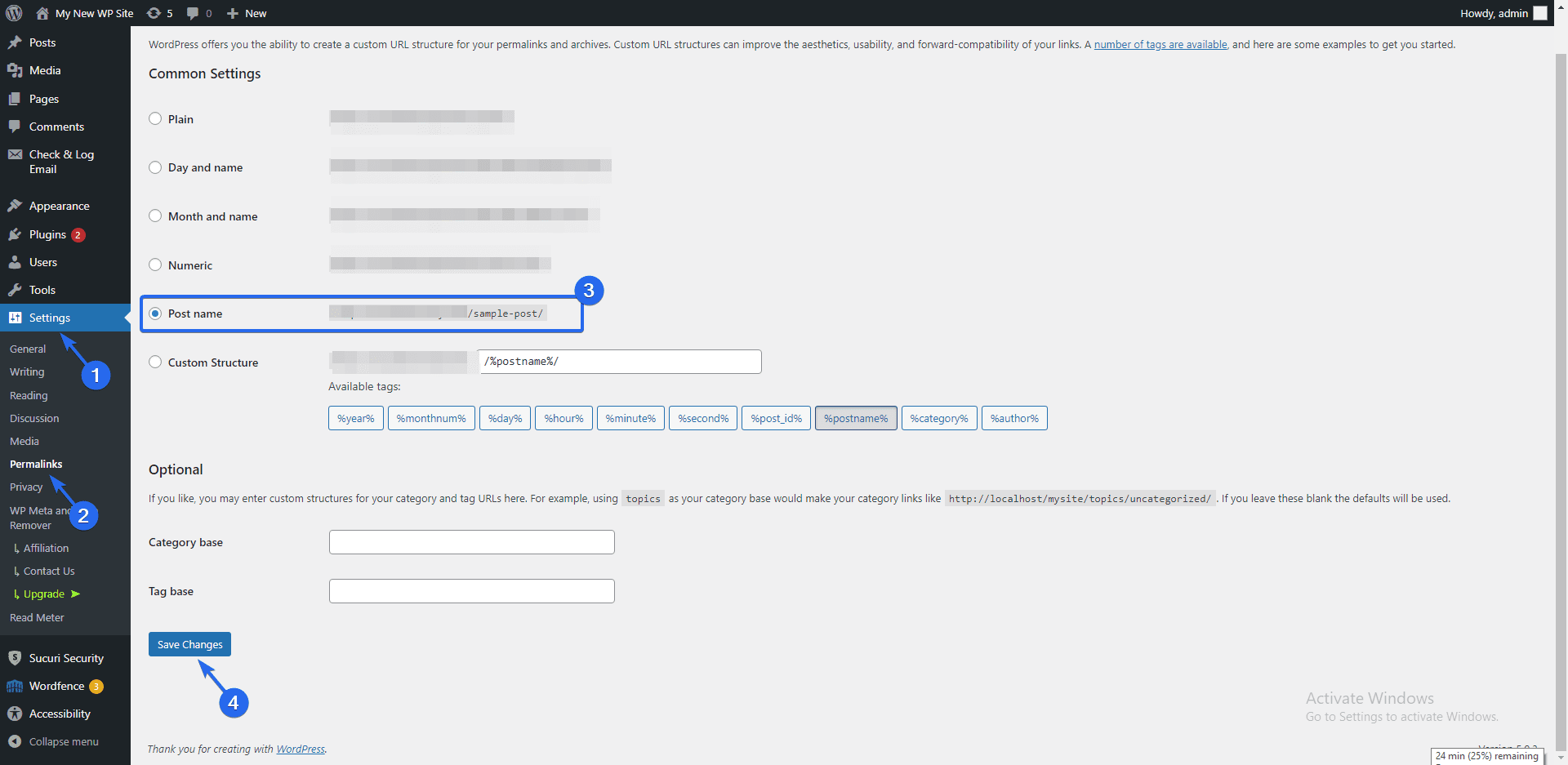
要更新您的永久鏈接結構,請登錄您的 WordPress 儀表板,然後轉到設置>>永久鏈接。

接下來,選擇“帖子名稱”選項,然後單擊“保存更改”按鈕。 這將更新您的永久鏈接以使用對 SEO 友好的可讀鏈接。 我們建議您在首次創建網站時立即執行此操作。
如果您在網站內容很多時進行此更改,則可能會導致鏈接斷開。
添加新用戶
如果您的企業有您希望邀請到網站的其他員工,您可以為團隊中的每個員工創建一個帳戶。
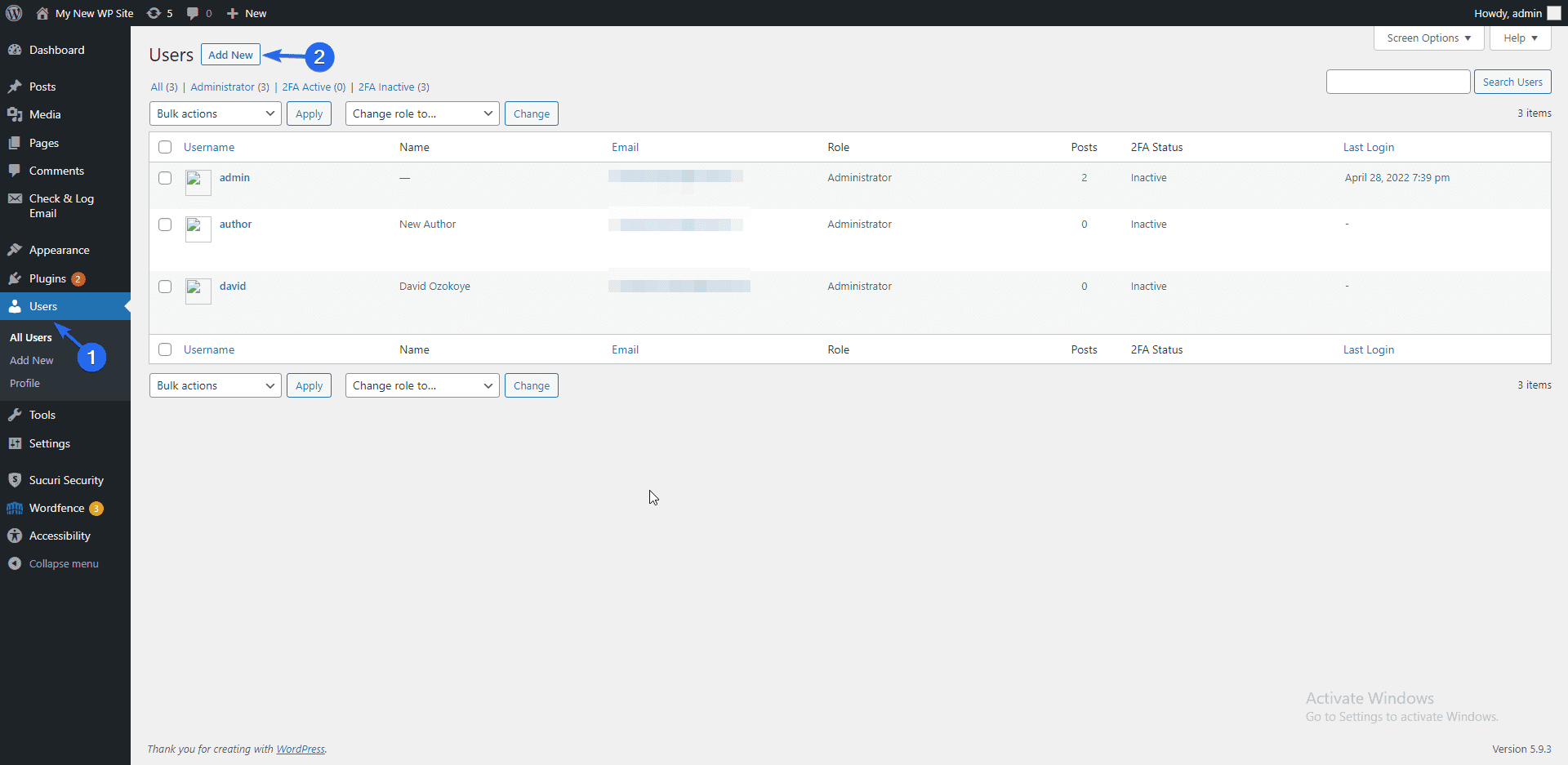
要將新用戶添加到您的企業網站,請轉到“用戶”部分。 在這裡,您將看到您網站上的所有用戶。 單擊添加新按鈕以創建新用戶。

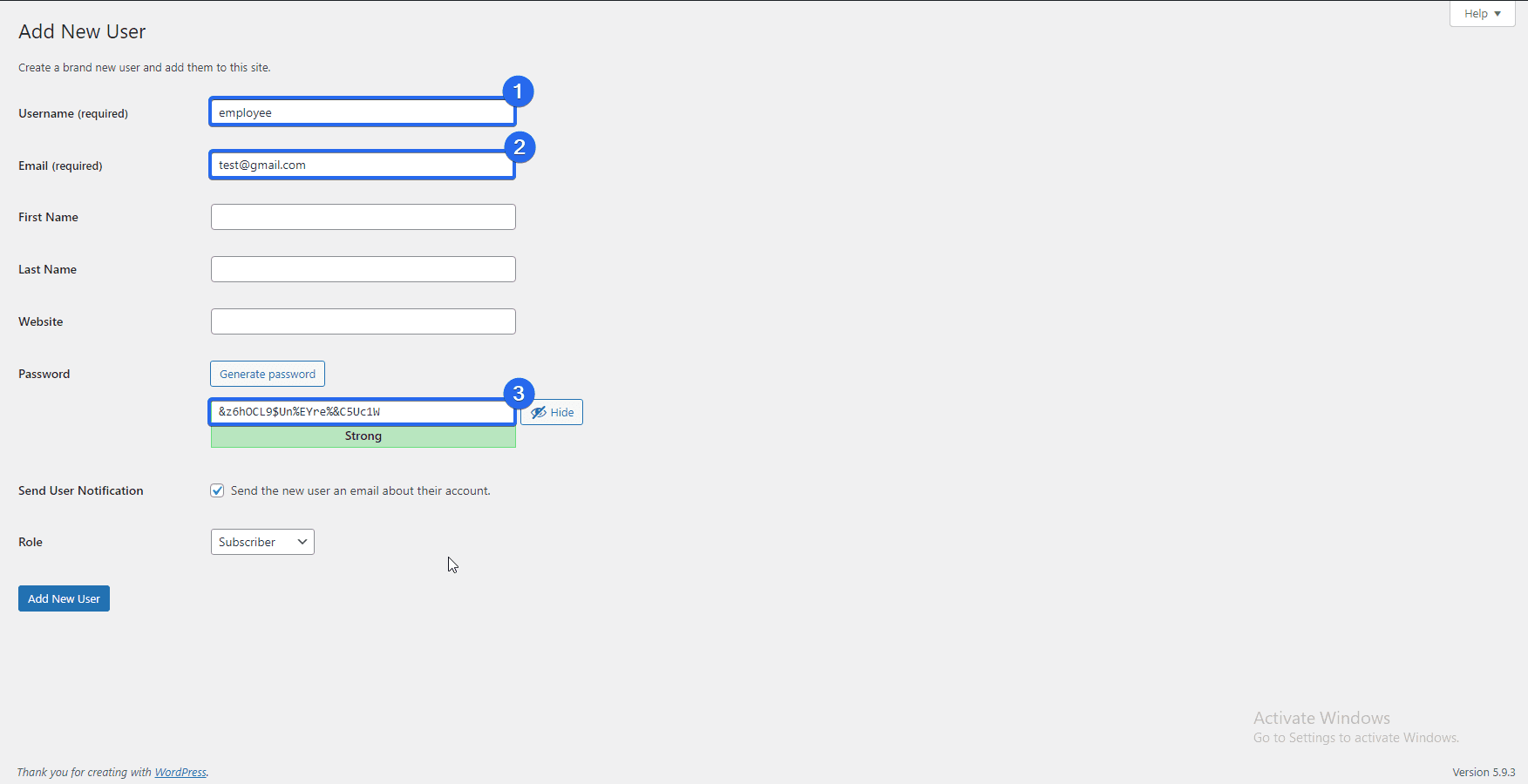
在“添加新用戶”頁面上,輸入用戶的用戶名和電子郵件。 另外,輸入密碼。

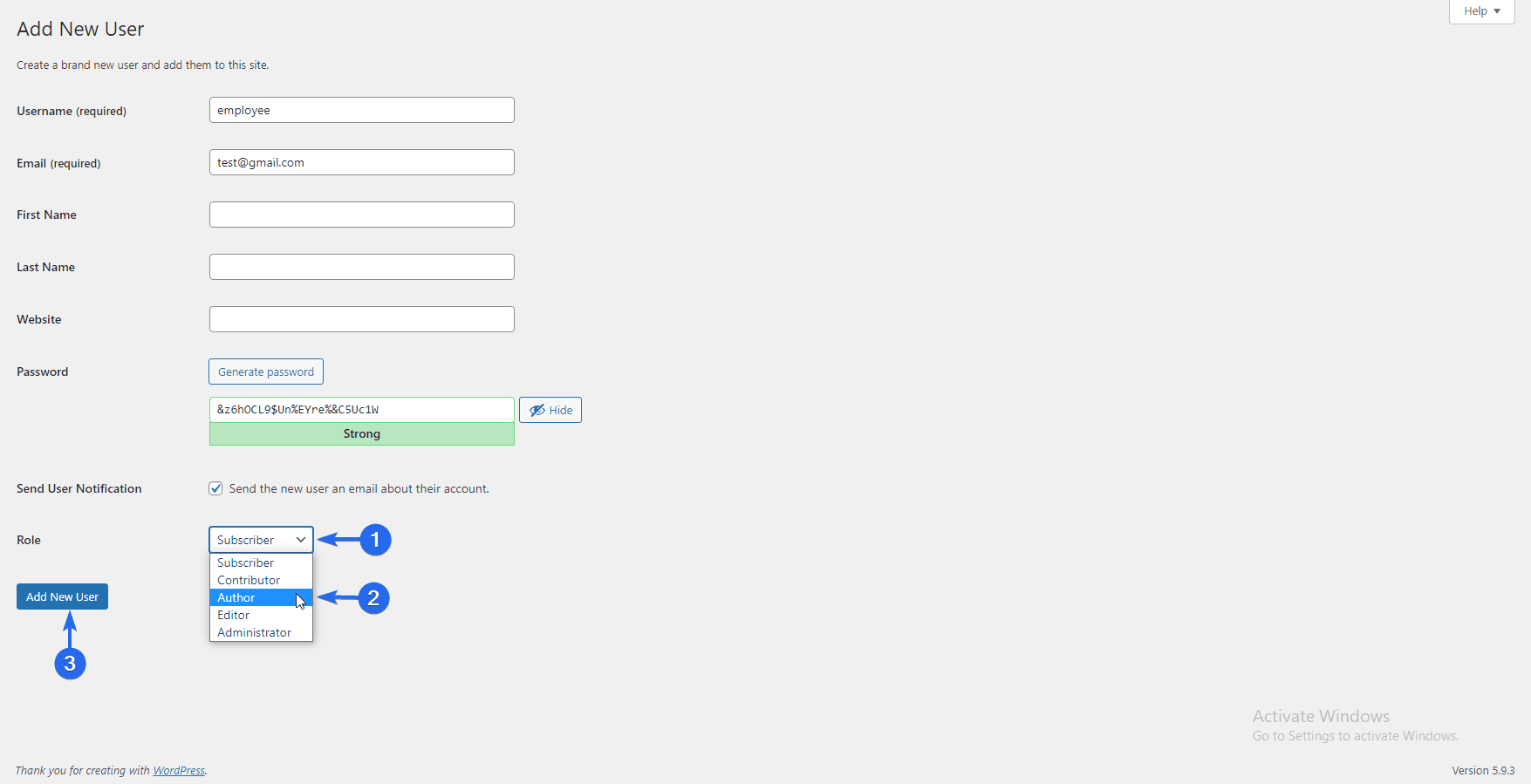
現在單擊“角色”下拉菜單並為您正在創建的用戶選擇一個角色。 默認角色為“訂閱者”,該用戶沒有管理員權限。

您可能希望為用戶分配“作者”角色,以便他們可以在您的網站上創建和編輯帖子和頁面。
進行更改後,單擊“添加新用戶”按鈕。 您還可以查看我們關於 WordPress 用戶註冊的詳細指南,以了解更多信息。
建立您的商業網站後下一步是什麼?
既然您已經學習瞭如何使用 WordPress 構建商業網站,那麼您需要知道如何管理和發展您的商業網站。
如果您是 WordPress 新手,請查看我們的指南以了解如何瀏覽 WordPress 管理儀表板。
此外,我們向您展示了有助於 SEO 和網站安全的插件。 同樣,有關更多性能提示,請查看我們的 WordPress SEO 和速度優化指南。
如果您遇到任何問題,我們有一個關於常見 WordPress 錯誤的綜合教程。 此外,如果您使用的是 WooCommerce 插件,還請查看我們常見的 WooCommerce 問題教程。
最後,我們在 Fixrunner 的團隊隨時可以幫助解決您可能遇到的任何 WordPress 問題。 您可以訂閱我們的維護服務,讓我們的專家在您專注於運營業務的同時負責修復和更新您的網站。
