如何使用 WordPress 製作目錄網站 (2024)
已發表: 2024-06-25在當今的數位社會中,人們搜尋並期望快速找到他們正在尋找的東西。 這就是線上目錄可以派上用場的地方。 目錄網站就像現代的黃頁,結合了企業、組織、房地產或類似的清單。
建立目錄網站最通用的方法之一是使用 WordPress,這是一種多功能內容管理系統 (CMS),可讓您無需編碼即可建立漂亮的網站。 在這篇文章中,我們將教您如何使用 WordPress 製作目錄網站。 我們將逐步完成流程,概述您成功所需的條件。
讓我們深入了解一下。
- 1使用 WordPress 製作目錄網站需要什麼
- 2如何使用 WordPress 製作目錄網站
- 2.1第一步:購買域名
- 2.2第 2 步:購買 WordPress 託管計劃
- 2.3第 3 步:購買高級 WordPress 主題
- 2.4步驟 4:安裝與設定 WordPress 目錄插件
- 2.5第 5 步:使用 Divi 設計您的清單頁面
- 2.6第 6 步:設定目錄頁面樣式
- 2.7第 7 步:使用附加外掛程式增強您的目錄網站
- 2.8使用 Divi 市場中的產品擴展 Divi
- 3使用 WordPress 和 Divi 製作目錄網站是輕而易舉的事
- 4常見問題
使用 WordPress 製作目錄網站需要什麼
在使用 WordPress 製作目錄網站之前,讓我們先收集您需要的基本部分。
- 網域:這是您網站在網路上的唯一位址,例如yourwebsitename.com 。 這是訪客的第一印象,因此請選擇一個令人難忘並反映目錄重點的名稱。
- 虛擬主機:將虛擬主機視為您的網站所在的土地。 它儲存您網站的文件並使訪客可以在線訪問它們。 有許多可靠的網站寄存供應商可用,包括我們的首選 SiteGround。
- WordPress:這個免費的開源平台是您網站的基礎。 它用戶友好,讓您無需編寫程式碼即可管理內容、頁面和設定。
- Divi 主題:雖然不是強制性的,但 Divi 主題是自訂目錄網站的強大工具。 它提供了拖放介面和精美的設計選項,使創建具有視覺吸引力和用戶友好的體驗變得容易。
- 目錄插件:這是目錄網站的秘密武器! 目錄插件新增了管理清單、類別和使用者提交所需的功能。 GeoDirectory 和 Business Directory 外掛程式等選項非常出色。
如何使用 WordPress 製作目錄網站
現在您已經更清楚自己需要什麼了,我們可以開始正題了。 從購買網域到使用 Divi 設計頁面,我們將引導您完成每個步驟,這樣您一定會知道如何使用 WordPress 製作目錄網站。
第 1 步:購買域名
在執行其他操作之前,您必須為您的目錄網站購買網域名稱。 網域名稱充當您的目錄網站在互聯網上的地址。 它通常看起來像yourwebsitename.com 。 這是訪客的第一印象,因此選擇正確的網域名稱非常重要。 在某些方面,它與為您的企業命名一樣重要。 它應該易於用戶記住、輸入並反映您的業務重點。 請記住,強大的網域可以幫助您將目錄建立為可信任資源,因此請注意此步驟。

您可以在許多不同的網域註冊商購買網域。 Namecheap 是一個受歡迎的選擇,因其用戶友好且價格優惠而享有盛譽。 通常,您第一年每年僅需 5.98 美元即可獲得.com網域。 Namecheap 是唯一提供免費隱私權保護的註冊商之一。 這表示您的私人資訊(例如您的註冊姓名和地址)將自動保密,以免在網路上被窺探。
取得名稱便宜
步驟 2:購買 WordPress 託管計劃
購買網域後,使用 WordPress 製作目錄網站的下一步是購買託管計劃。 有很多選擇,包括共享、VPS 和專用託管提供者。 也就是說,對於大多數人來說,最好的選擇是針對 WordPress 進行最佳化的託管提供者。 優化的託管意味著您的網站將擁有高效能的主機計劃,以及專為 WordPress 網站量身定制的設定。 這些類型的主機通常也會為您安裝 WordPress,並在開始使用 WordPress 時進行猜測。

我們最喜歡的最佳化 WordPress 託管選項是 SiteGround。 他們以其出色的客戶支援、可靠的服務和 WordPress 特定的功能而聞名,這些功能使您的目錄網站的設定變得輕而易舉。 透過一鍵安裝,您可以在幾分鐘內啟動並運行您的 WordPress 網站,而無需費力。 SiteGround 還提供免費更新、網站備份和遷移、SSL 憑證、免費 CDN 等。 套餐起價為每月 2.99 美元,非常實惠,並且可以隨著您的目錄網站的發展輕鬆升級。
取得站點地面
第 3 步:購買高級 WordPress 主題
雖然從技術上講您可以使用免費的 WordPress 主題建立目錄網站,但考慮使用高級 WordPress 主題有一些優勢。 高級主題通常提供高級支持,這對於 WordPress 新用戶至關重要。 他們還提供定期更新,因此您不必擔心安全漏洞。 此外,進階主題通常提供更多功能,包括拖放頁面建立器、完整的網站編輯功能和全域樣式選項。 Genesis Pro 和 OptimizePress 等主題是不錯的選擇,但它們無法與另一個流行的選擇 Divi 相提並論。

Divi 擁有龐大的預製佈局和設計元素庫,專為不同類型的網站(包括目錄)而設計。 透過拖放頁面產生器 Visual Builder,您可以輕鬆建立美觀、實用的網站。 使用 Divi,您可以自訂一切,從目錄頁面的整體佈局到清單表單的具體細節。 透過 Divi 的主題產生器,您可以建立頁首、頁尾、存檔頁面等。 無論您想創建什麼,Divi 都可以讓您完全控制網站的外觀和風格。 每年只需 89 美元,Divi 就可以在無限的網站上使用。
獲取迪維
步驟 4:安裝並設定 WordPress 目錄插件
購買網域名稱、網站寄存方案和進階主題後,下一步是安裝 WordPress 目錄外掛程式。 使用目錄插件,您可以輕鬆新增、編輯和刪除企業或使用者提交的清單。 您還可以建立清單並對其進行分類,以獲得更好的組織和使用者體驗。 最終目標是讓用戶輕鬆搜尋並找到他們需要的東西。 一些流行的目錄外掛程式(包括 GeoDirectory)非常適合希望建立基於位置的目錄網站的人。 但是,我們強烈推薦 Business Directory 插件,因為它易於使用、功能強大且價值巨大。

企業目錄可讓您輕鬆建立和管理網站清單。 它有利於 SEO,支援與 Google 地圖集成,並允許您創建免費和付費訂閱選項以產生收入。 該插件的免費和付費版本每個計劃都有不同的可用功能。 對於如何使用 WordPress 製作目錄網站的本節,我們將安裝免費版本並逐步設定外掛程式、自訂清單表單和建立業務類別。
取得企業名錄
安裝業務目錄插件
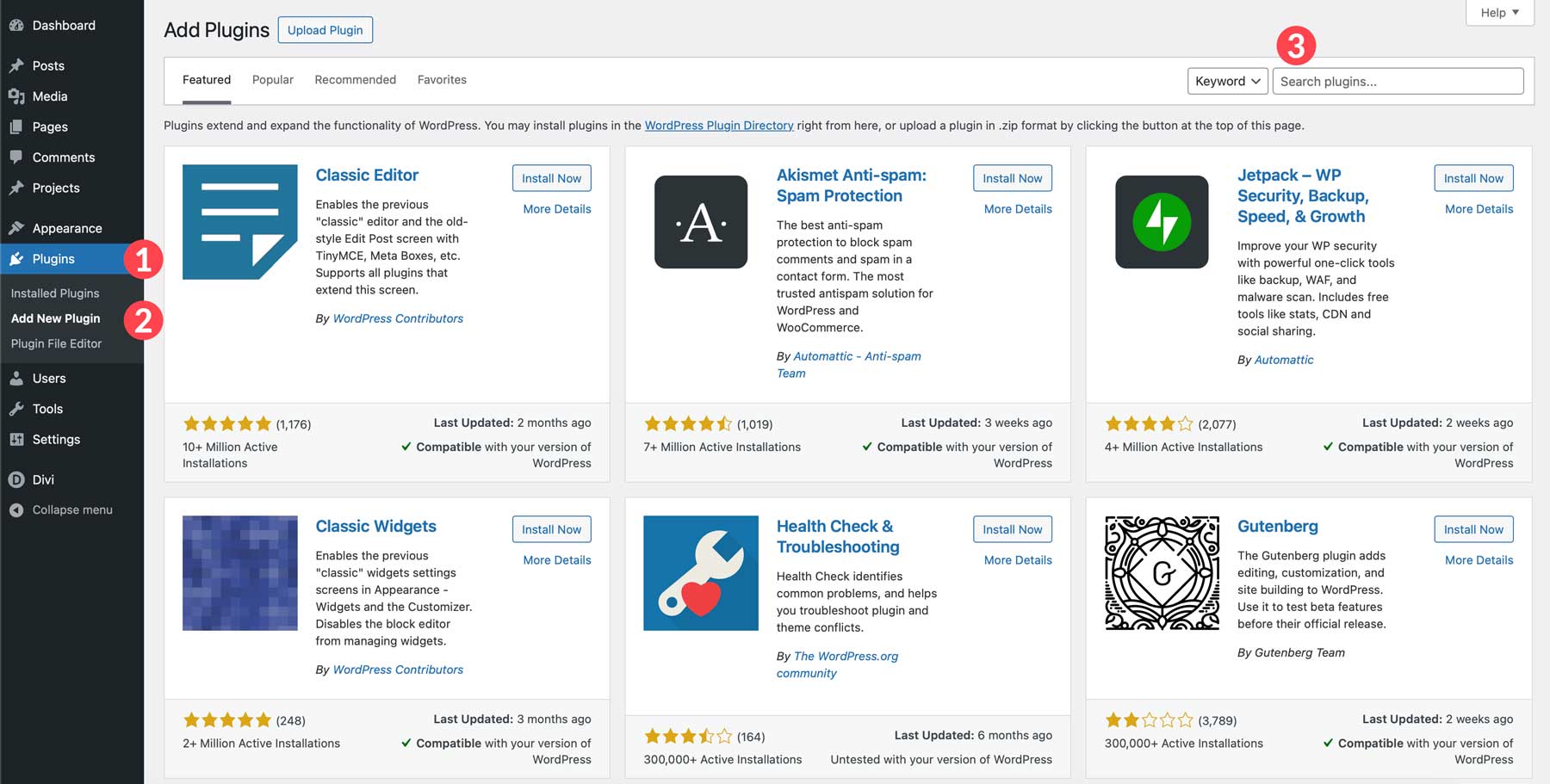
準備好所有其他必要的部分後,我們就可以開始建立目錄網站的結構了。 登入 WordPress 網站後,導覽至外掛 > 新增外掛程式。 在搜尋插件字段中搜尋Business Directory 。

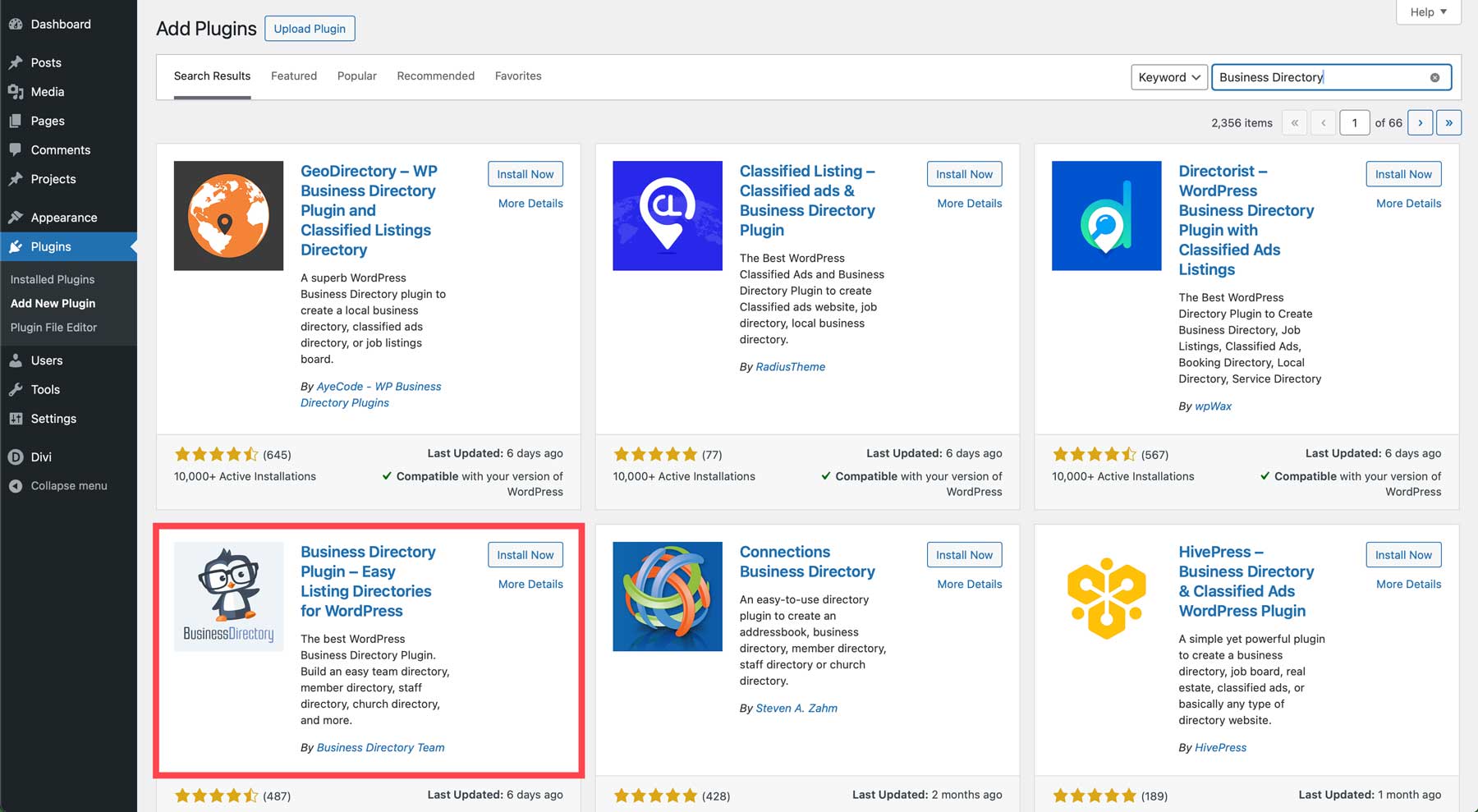
在搜尋結果中找到該插件,然後按一下「立即安裝」按鈕。

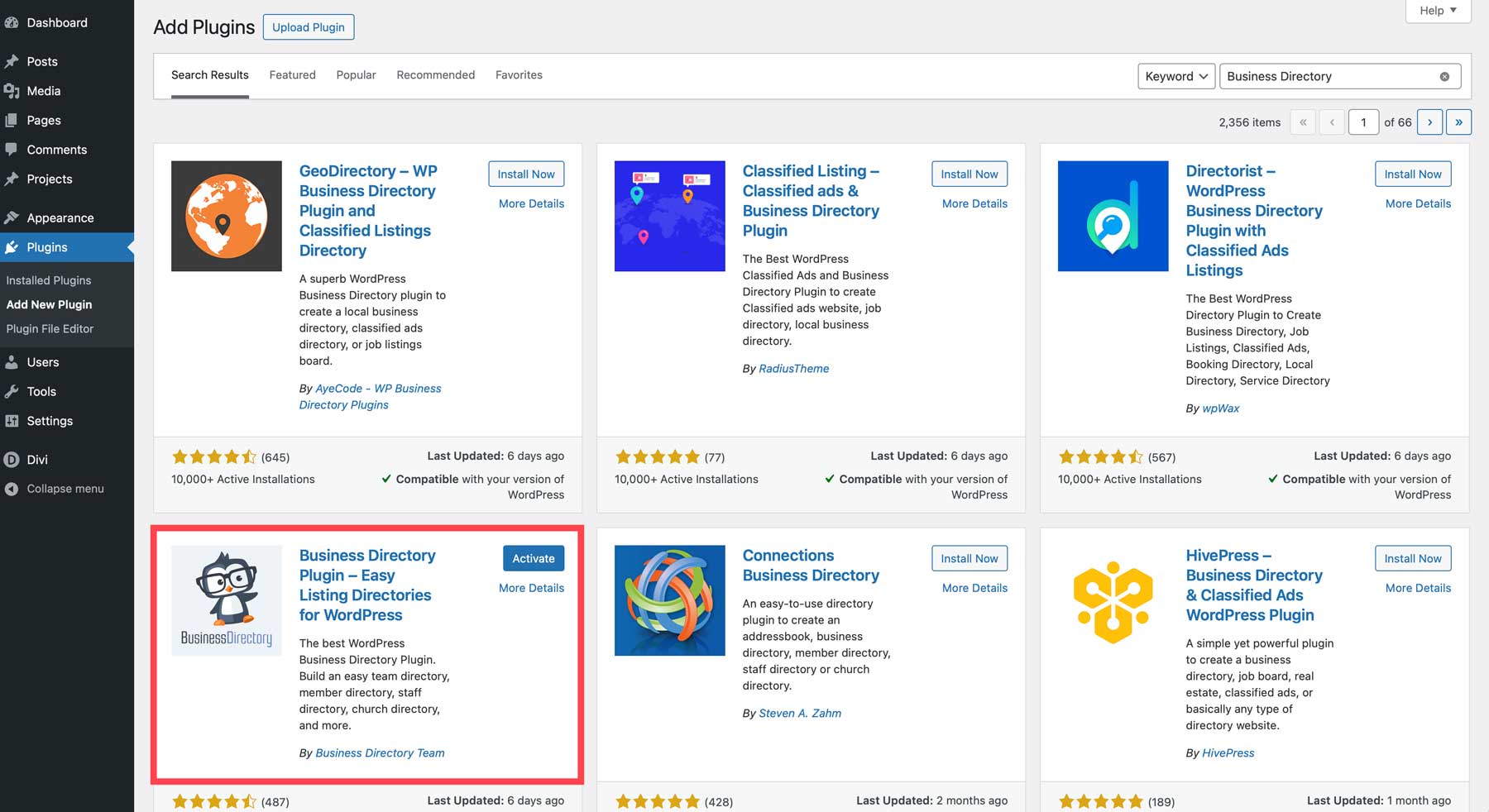
最後,點擊啟動按鈕安裝插件。

設定目錄頁面
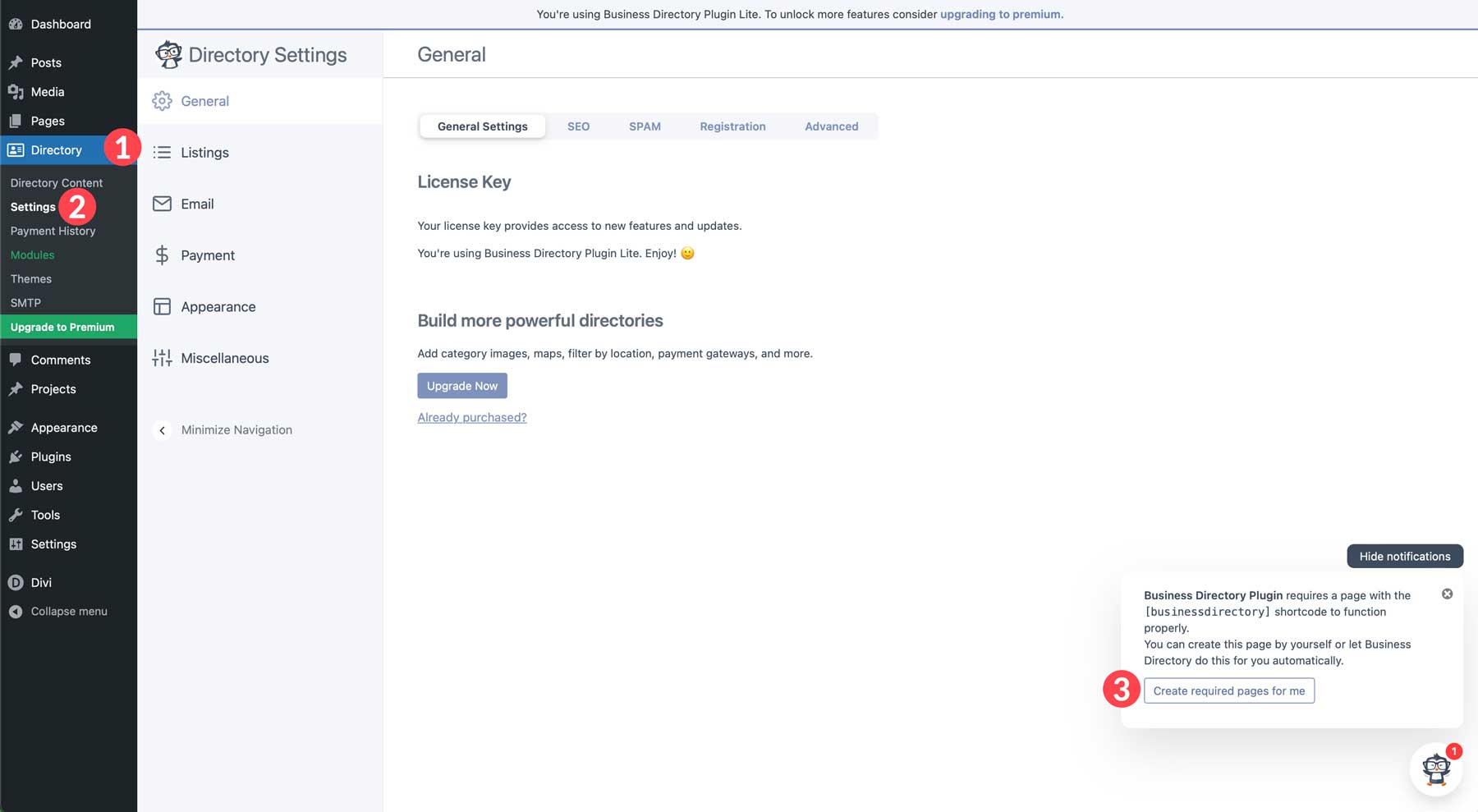
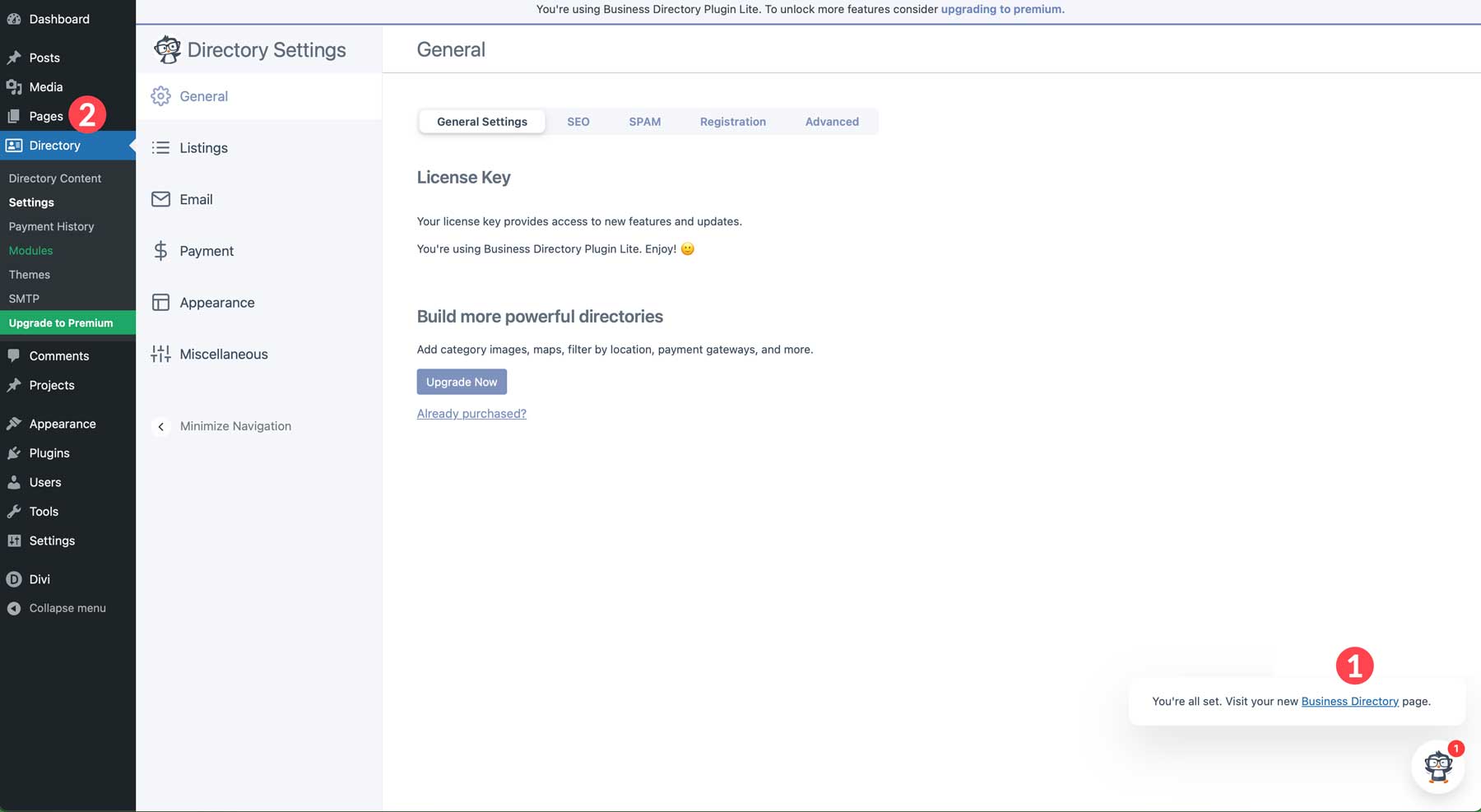
安裝插件後,導覽至Directory > Settings 。 此插件部分可讓您控制開始所需的所有設置,包括電子郵件、設定付款和建立目錄頁面。 在「常規」頁面上,您會注意到螢幕右下角有一個小彈出框。 它解釋說該插件需要一個短代碼來顯示列表。 您可以複製短代碼或允許外掛程式建立必要的頁面。 點擊為我建立所需頁面按鈕繼續。

建立後,您可以透過點擊右下角的連結來存取該頁面,或透過導航到頁面來查看該頁面。

但是,在繼續之前,我們建議您熟悉該插件的設定。 以下是業務目錄外掛程式設定中每個標籤的簡要概述,以便您了解需要在哪裡進行特定變更。
- 一般:升級到插件的專業版,刪除類別slug以改進SEO,安裝reCAPTCHA,配置註冊設定並控制用戶提交控件
- 清單:設定每頁顯示的清單數量、設定預設清單狀態、設定訊息、設定搜尋設定以及設定類別行為、按鈕設定和排序
- 電子郵件:選擇是否在前端顯示電子郵件地址、啟用電子郵件通知以及配置電子郵件表單字段
- 付款:啟用測試模式、設定付款網關、設定自訂感謝訊息或啟用 Authorize.net
- 外觀:配置按鈕樣式、主色和影像設定等基本設定。 專業版提供了更多進階選項,例如目錄佈局樣式
- 其他:啟用資料收集或從您的網站徹底卸載插件
自訂清單表格
現在插件已安裝並建立了目錄頁面,下一步是自訂清單表單。 大多數目錄插件,包括業務目錄插件,都允許您輕鬆自訂清單表單。 您可以建立字段,按特定順序重新排列它們,並根據您正在建立的目錄網站的類型選擇不同的字段類型。 在本指南中,我們將建立一個表單,讓人們為他們最喜歡的當地餐廳建立清單。
建立清單表單時,請平衡擷取必要的詳細資訊並保持表單簡潔,以避免讓使用者感到不知所措。 盡量使用清晰的標籤,加入相關的工具提示來引導用戶,並明確指出哪些欄位是必填的,以避免混淆。
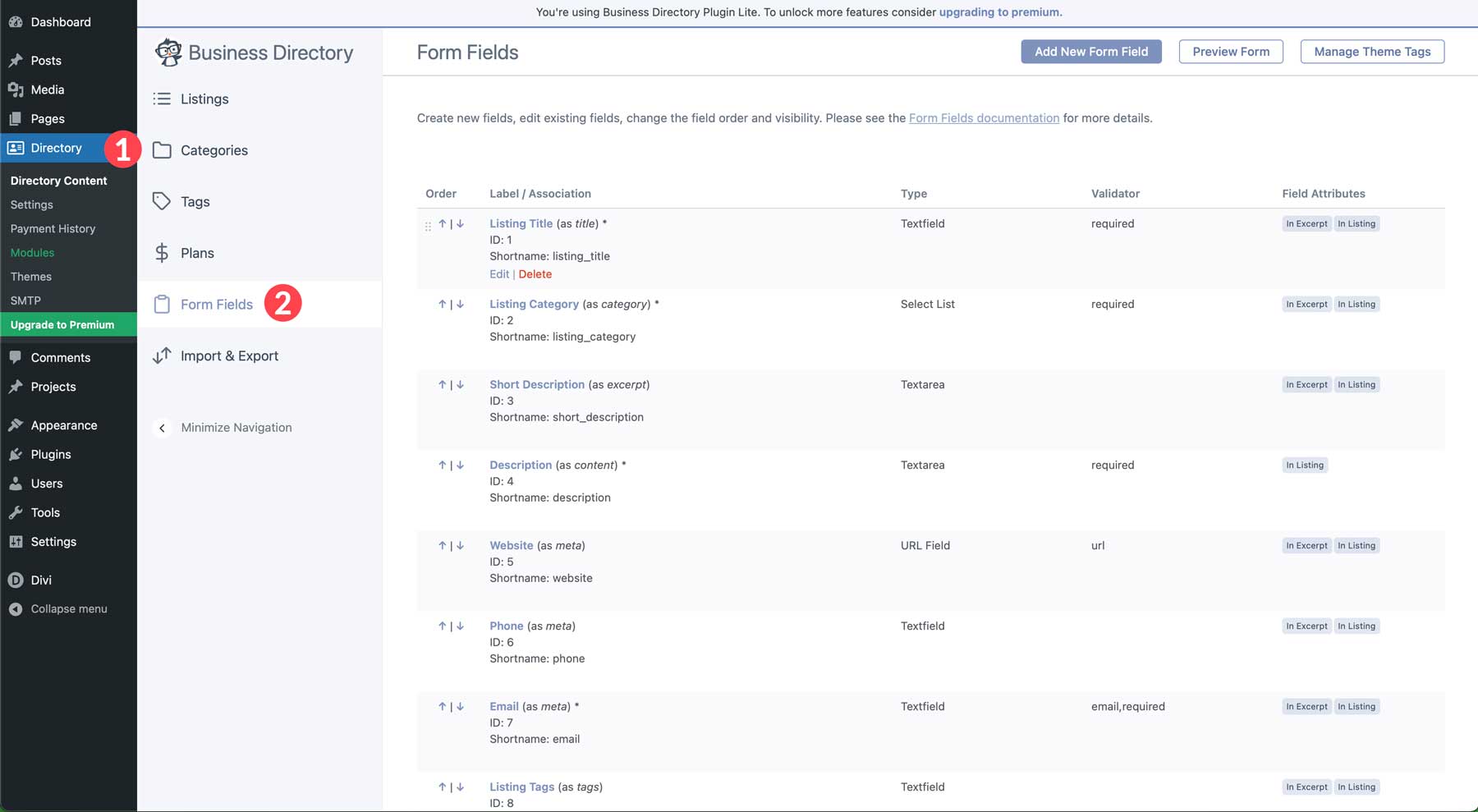
若要建立新表單,請導覽至目錄 > 目錄內容。 接下來,選擇表單欄位標籤。

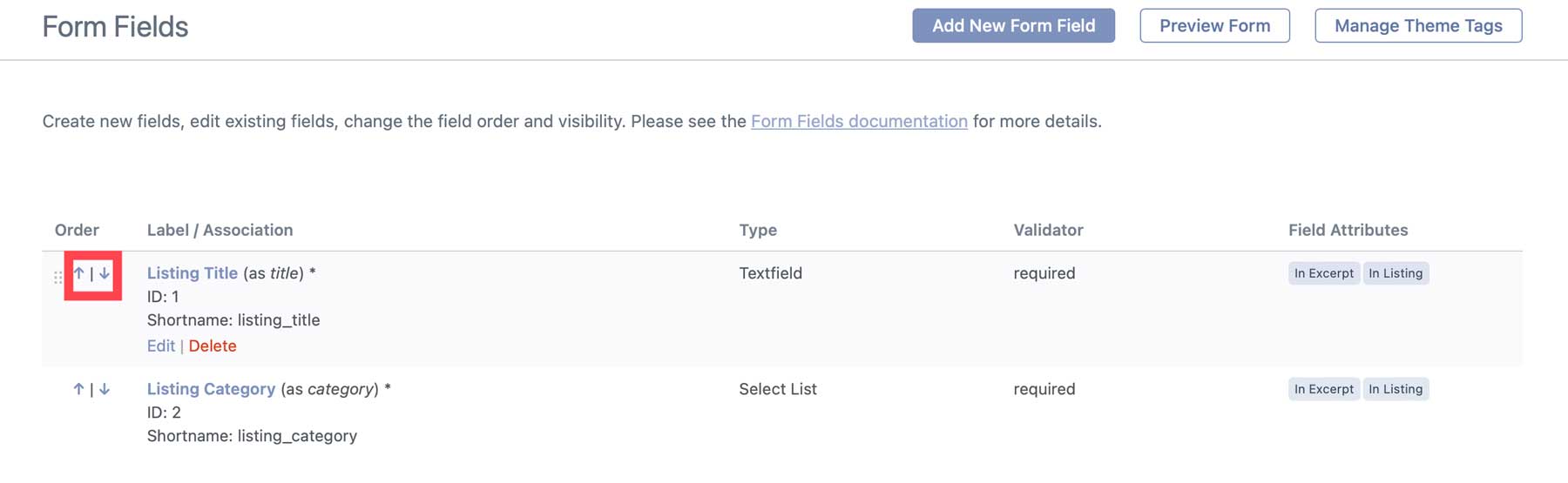
當您登陸該頁面時,您將看到已經產生的各種欄位。 這些是與業務目錄關聯的預設欄位。 您可以透過點擊每個欄位名稱旁邊的向上和向下箭頭來新增、編輯、刪除或重新排列欄位順序。

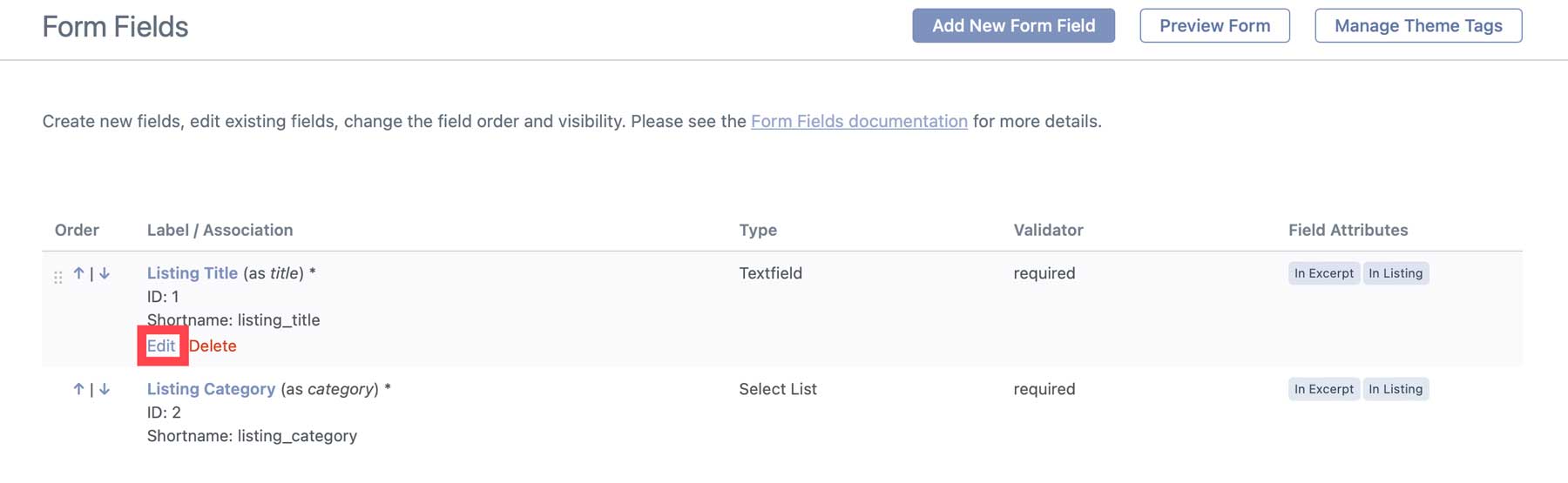
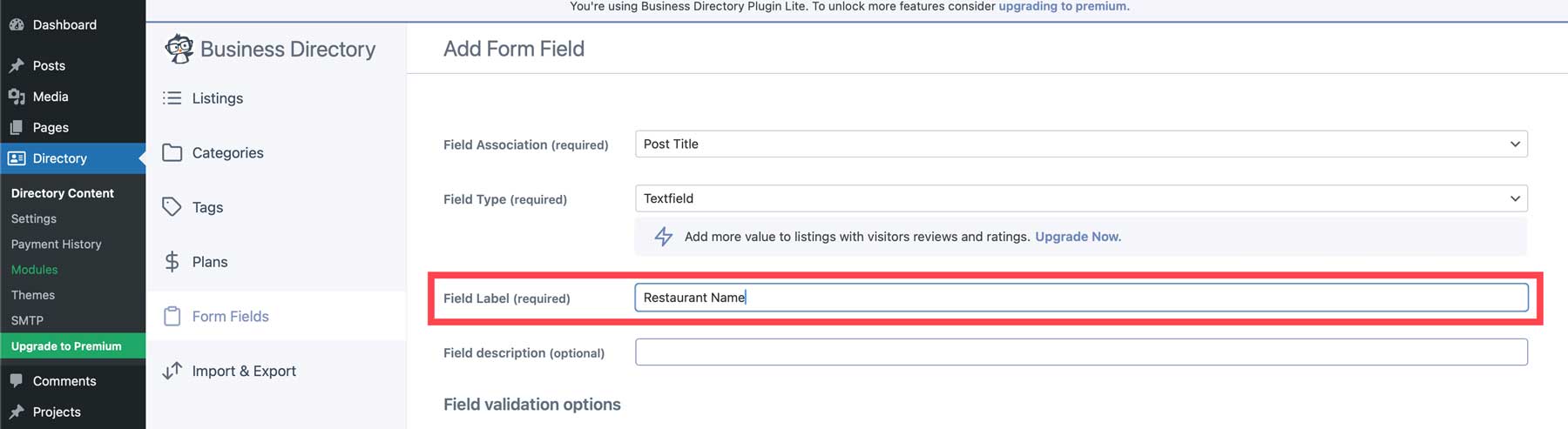
按一下欄位名稱下方的編輯連結可編輯欄位。

為了進行演示,我們將編輯清單標題欄位。 由於我們正在建立一個餐廳目錄網站,因此將該欄位重新命名為「餐廳名稱」更有意義。 頁面開啟後,您可以查看各種選項,包括欄位類型、顯示選項、選用欄位說明和欄位標籤。 這就是我們需要改變的。 將標籤重新命名為Restaurant Name 。

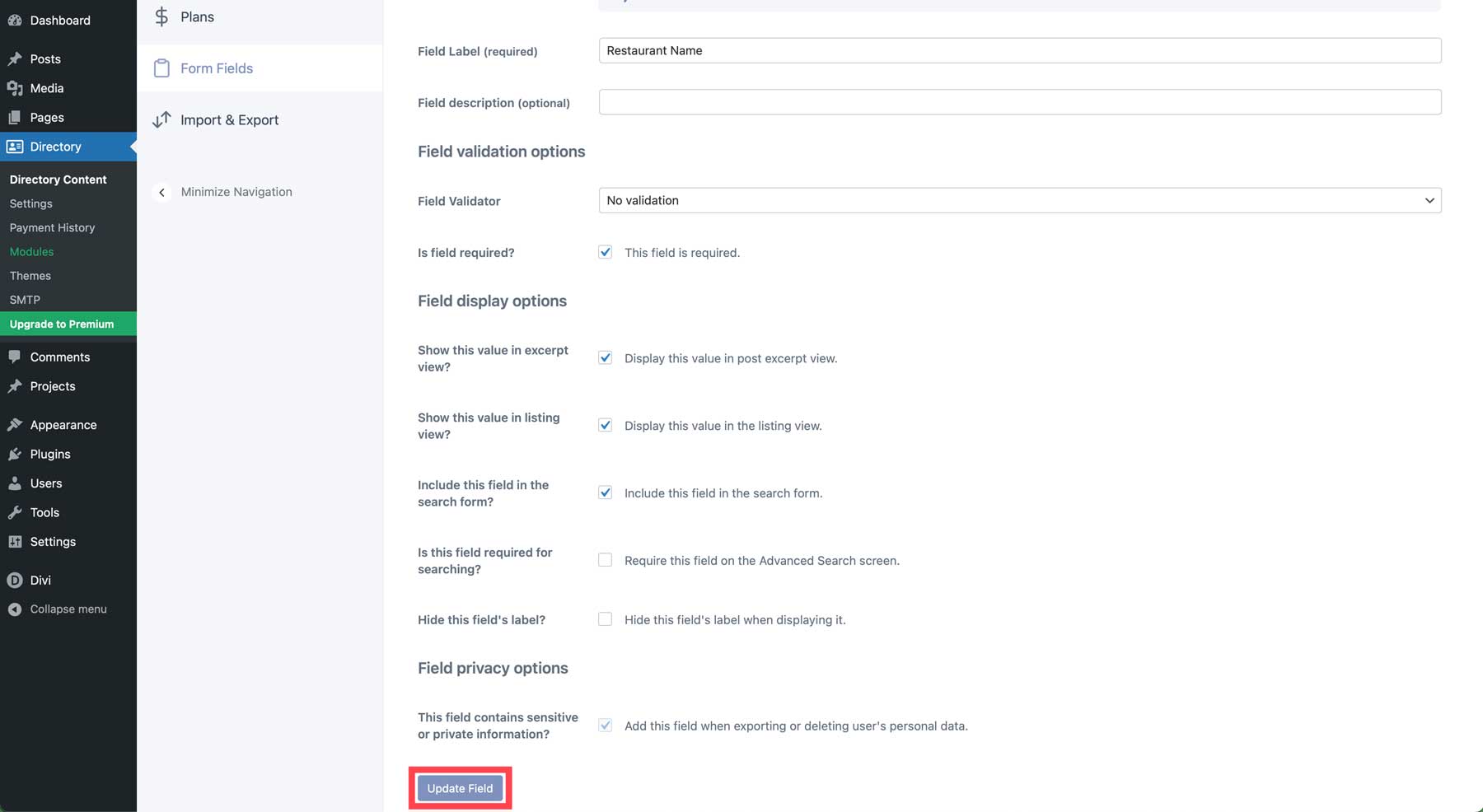
點擊更新欄位按鈕以儲存變更。

重複上述步驟編輯或新增更多欄位以建立清單表單。
建立您的業務類別
在開始將清單載入到目錄網站之前,採取必要的步驟使內容井井有條是一個好主意。 想像走進圖書館,看到大量的書籍從地板到天花板,沒有特定的順序。 那將是壓倒性的,不是嗎? 將類別視為圖書館中的部分,使內容井井有條並幫助使用者找到他們正在尋找的內容。
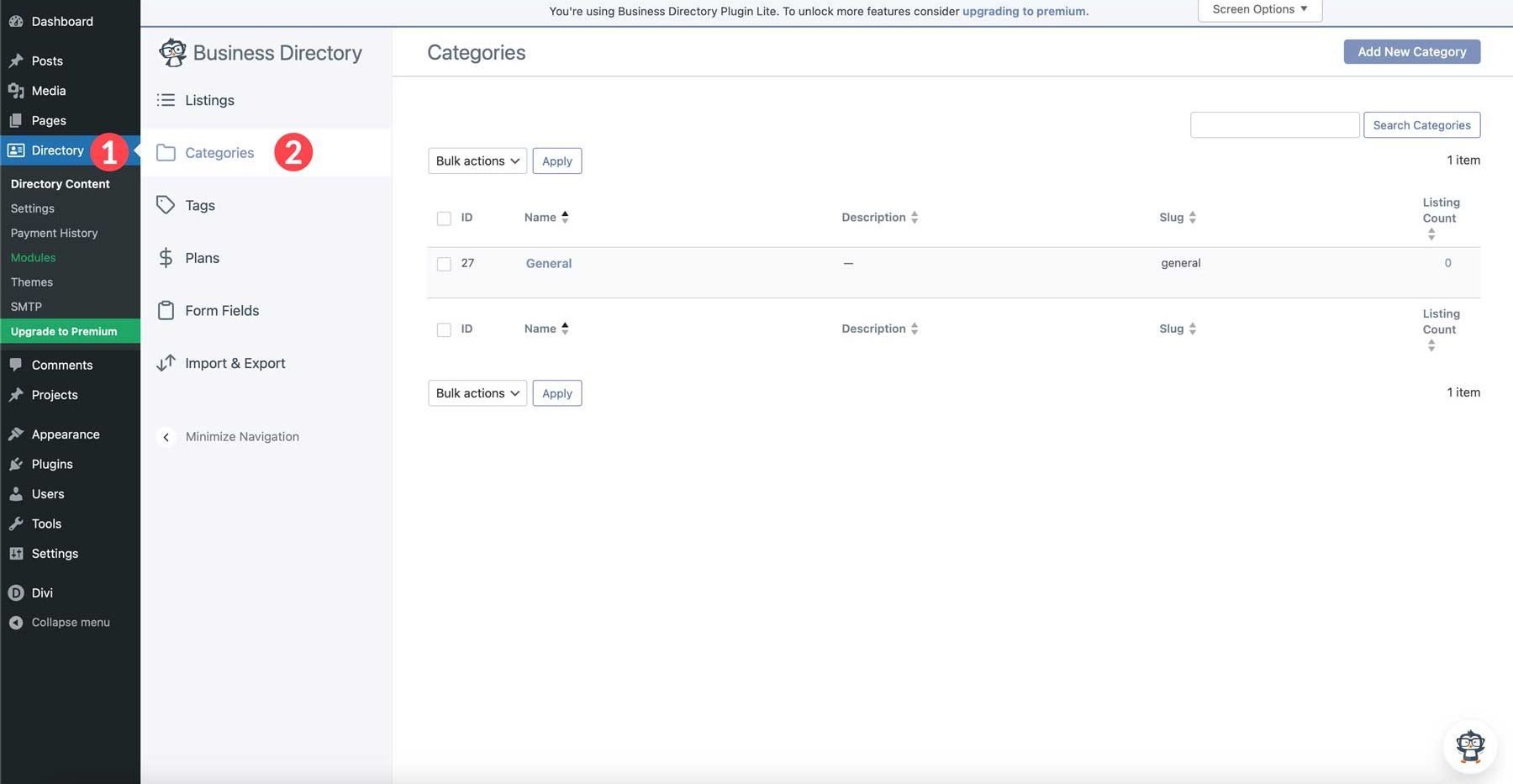
使用 Business Directory 外掛程式建立和管理類別輕而易舉。 導覽至目錄 > 目錄內容 > 類別。

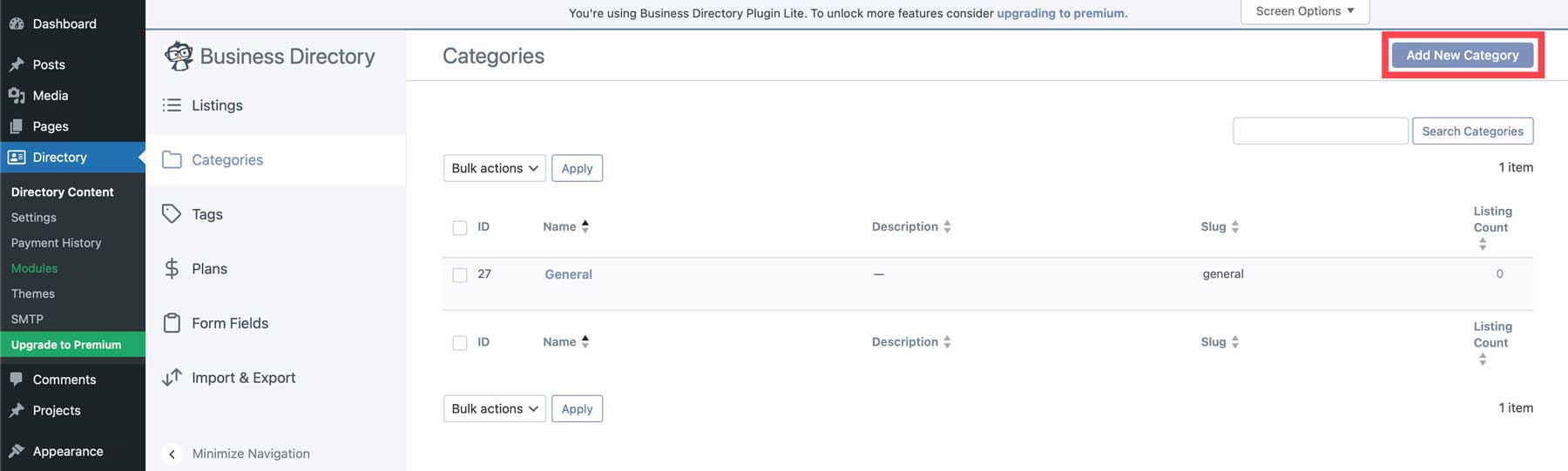
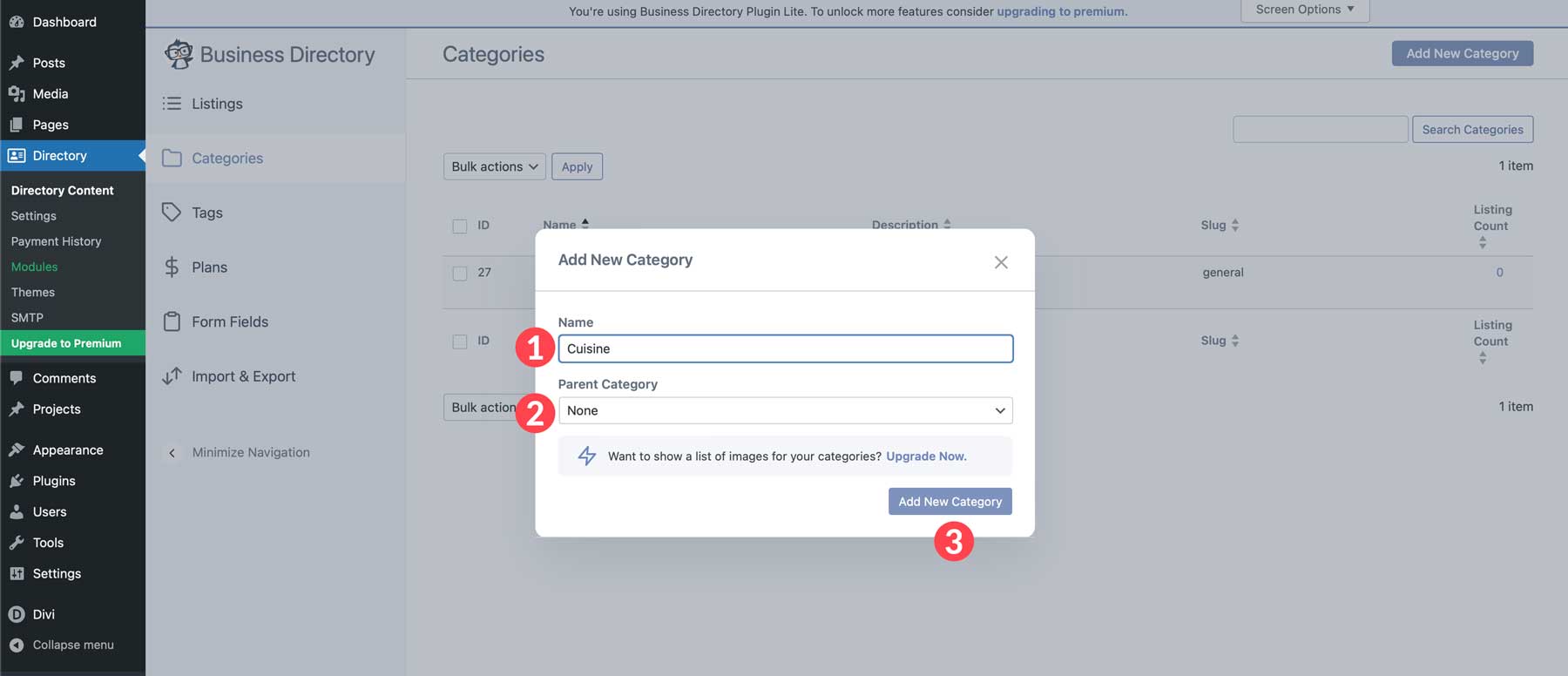
若要建立新類別,請按一下新增類別按鈕。

當出現彈出框時,為類別命名,指定一個可選的父類別,然後按一下「新增類別」按鈕。

重複這些步驟為您的目錄網站新增任何剩餘類別。 選項包括價格範圍、位置、氛圍以及屋頂酒吧、現場音樂或活動室等設施。 一旦您的類別結構就位,我們就可以建立第一個目錄清單。
建立目錄列表
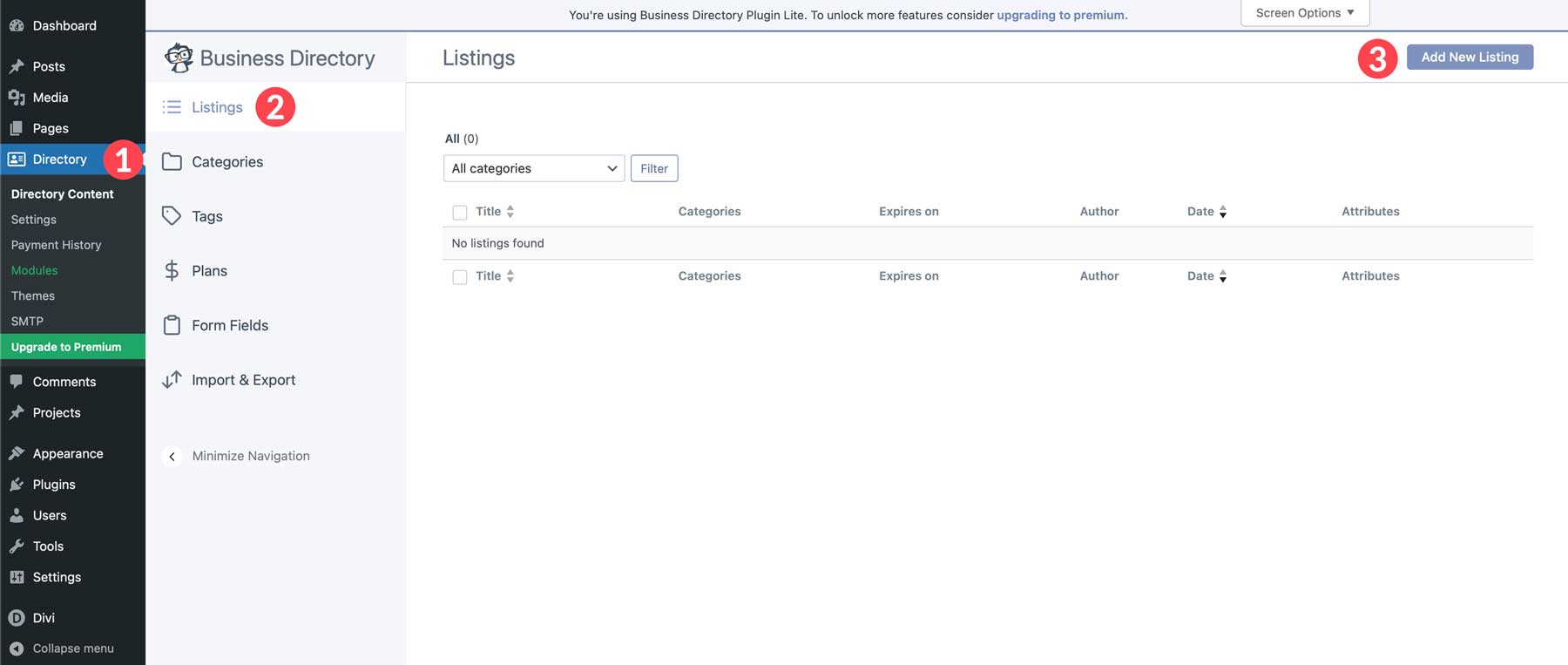
類別就位後,您現在可以建立您的第一個清單。 導覽至目錄 > 目錄內容 > 清單。 接下來,點擊“新增清單”按鈕。

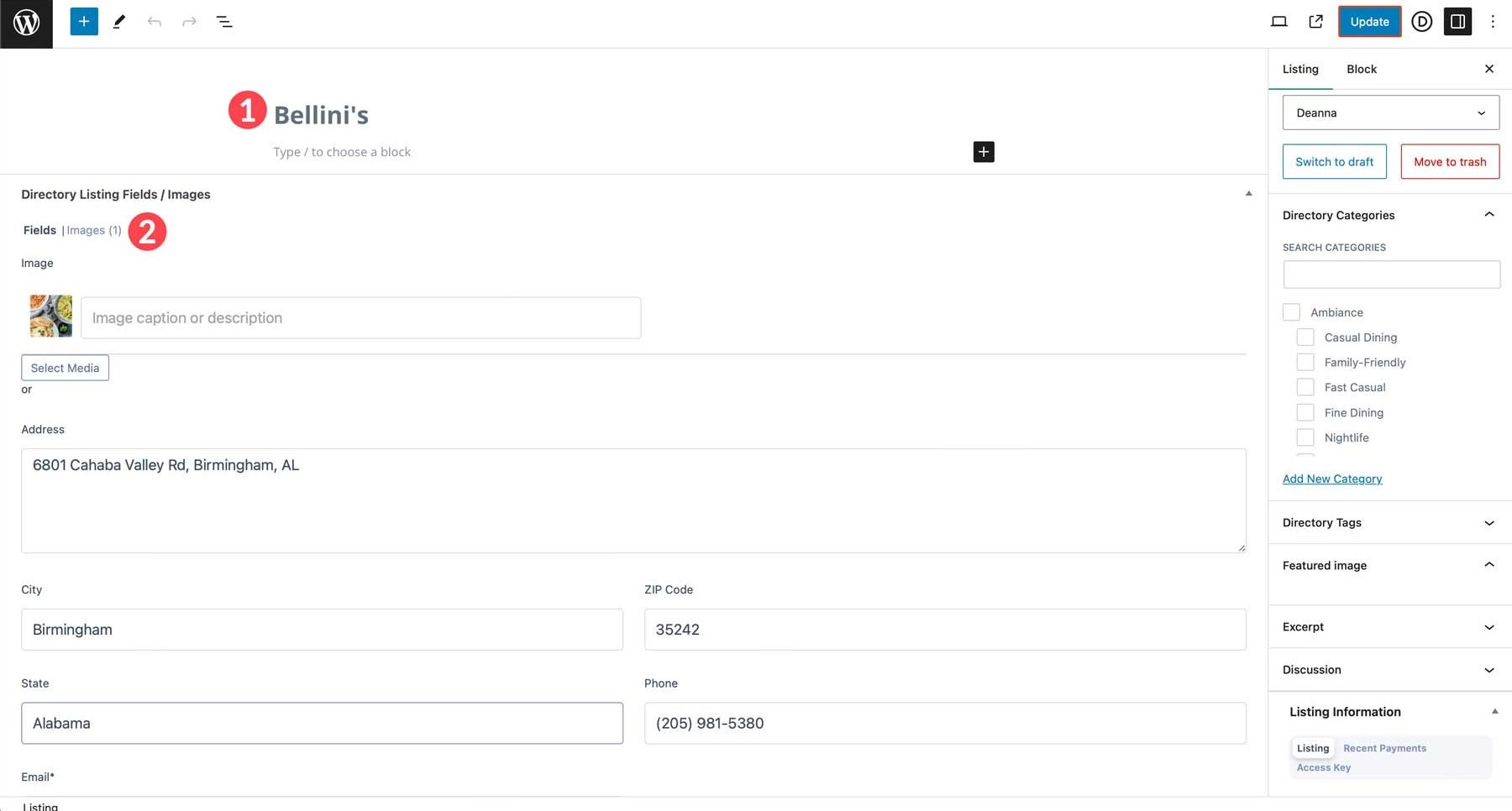
當頁面刷新時,您會注意到表單欄位全部出現在清單自訂貼文類型中。 首先為您的清單新增名稱並填寫表單欄位。

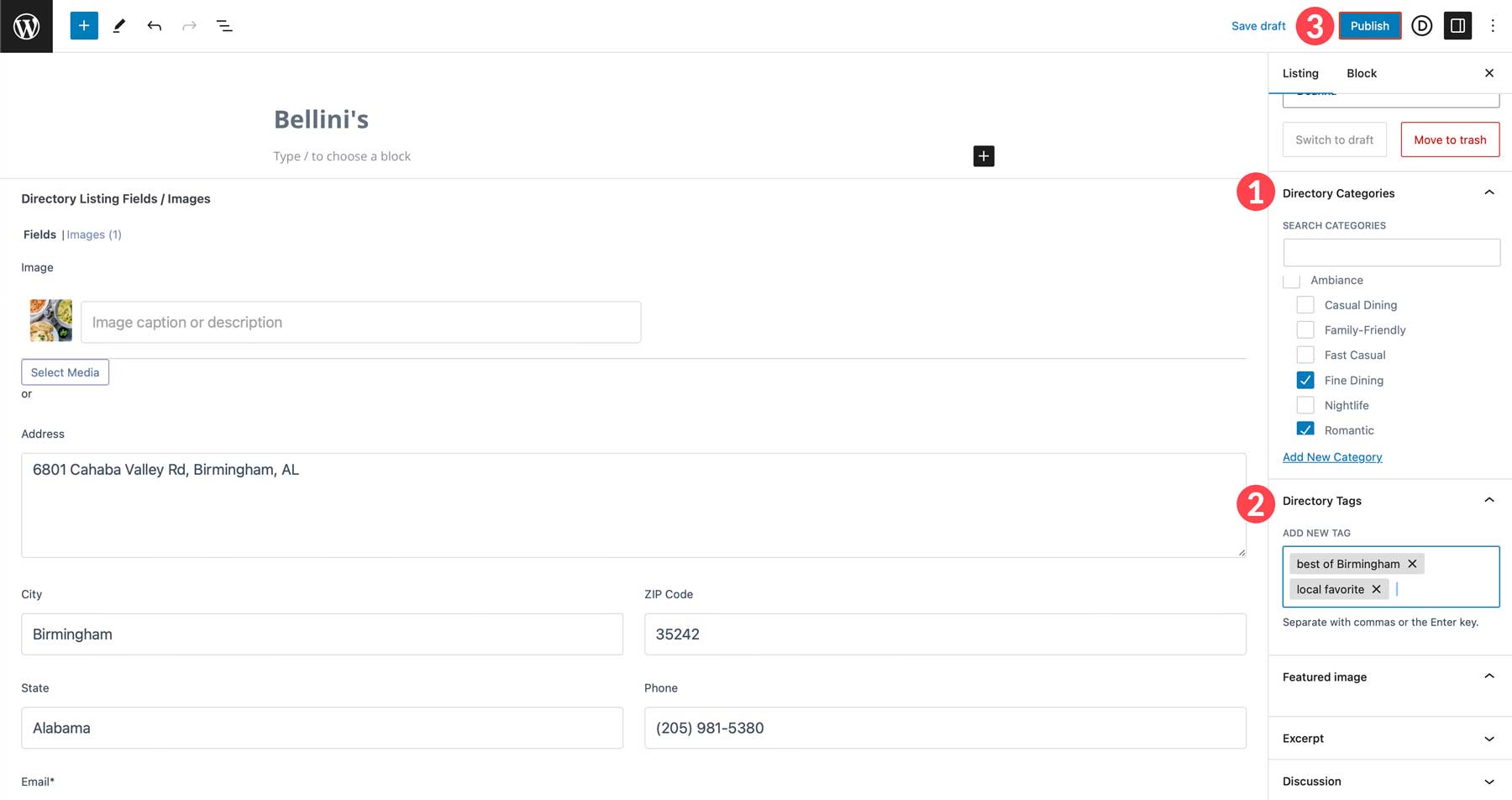
接下來,選擇您希望清單顯示的一個或多個類別,新增任何相關標籤,然後按一下「發布」按鈕。

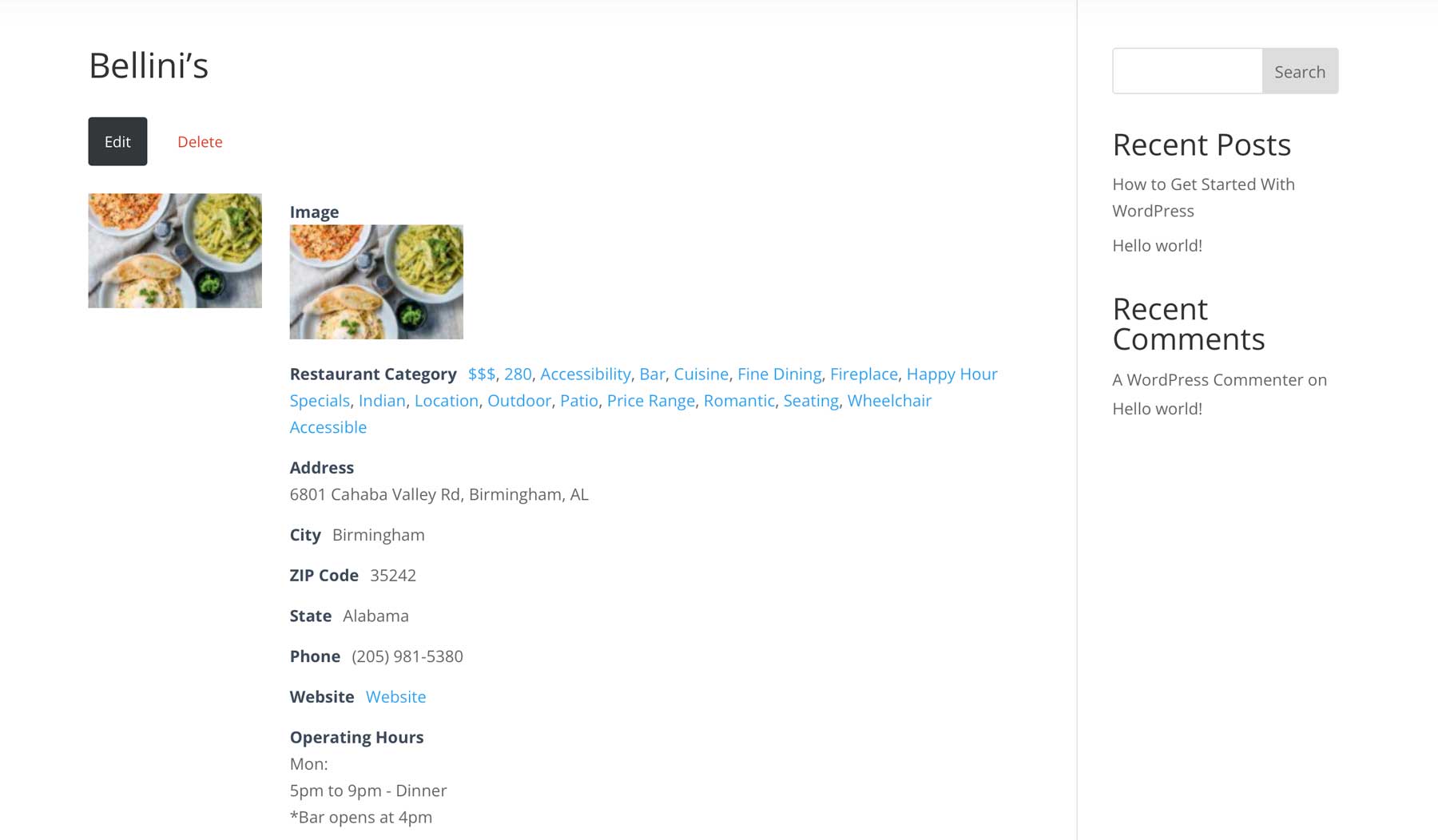
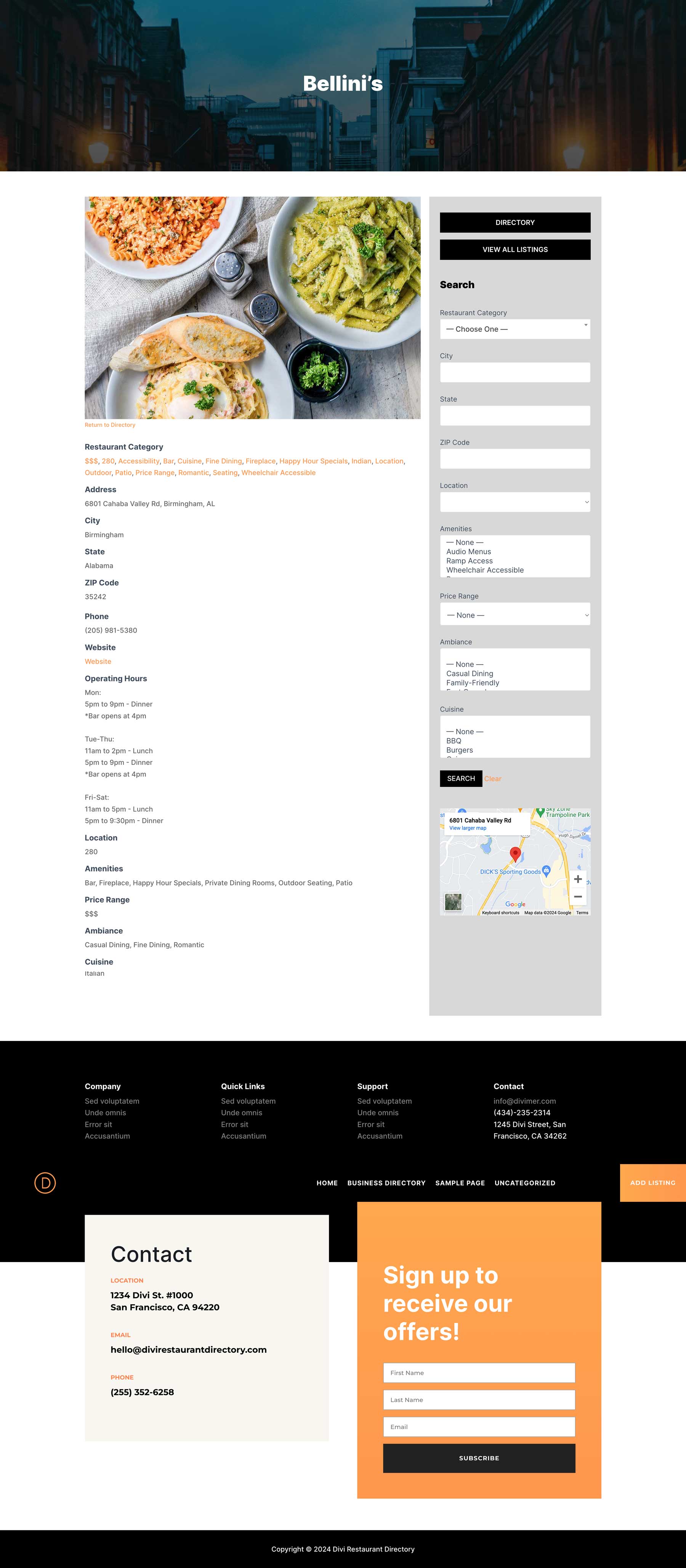
當您查看目錄清單時,您會發現我們還有很多工作要做。 雖然資訊已經存在,但它可能更引人注目。

在如何使用 WordPress 製作目錄網站的下一部分中,我們將向您展示如何更改它。
第 5 步:使用 Divi 設計您的清單頁面
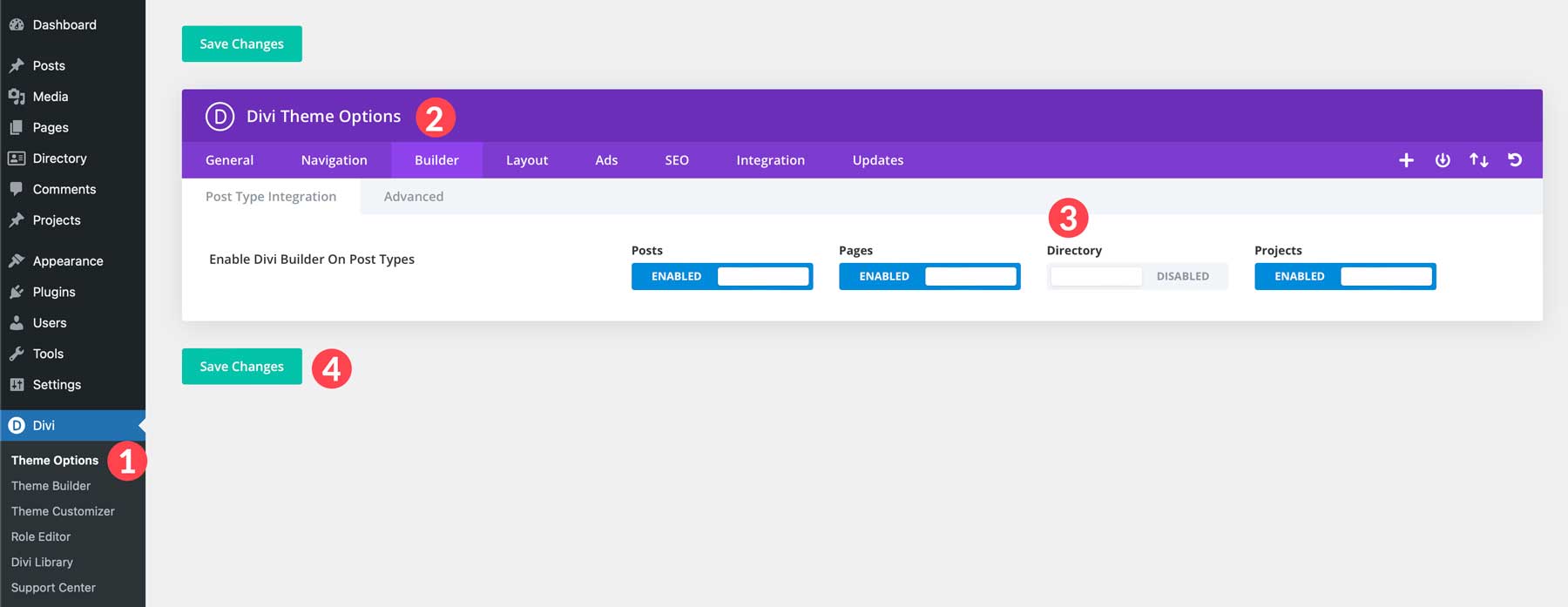
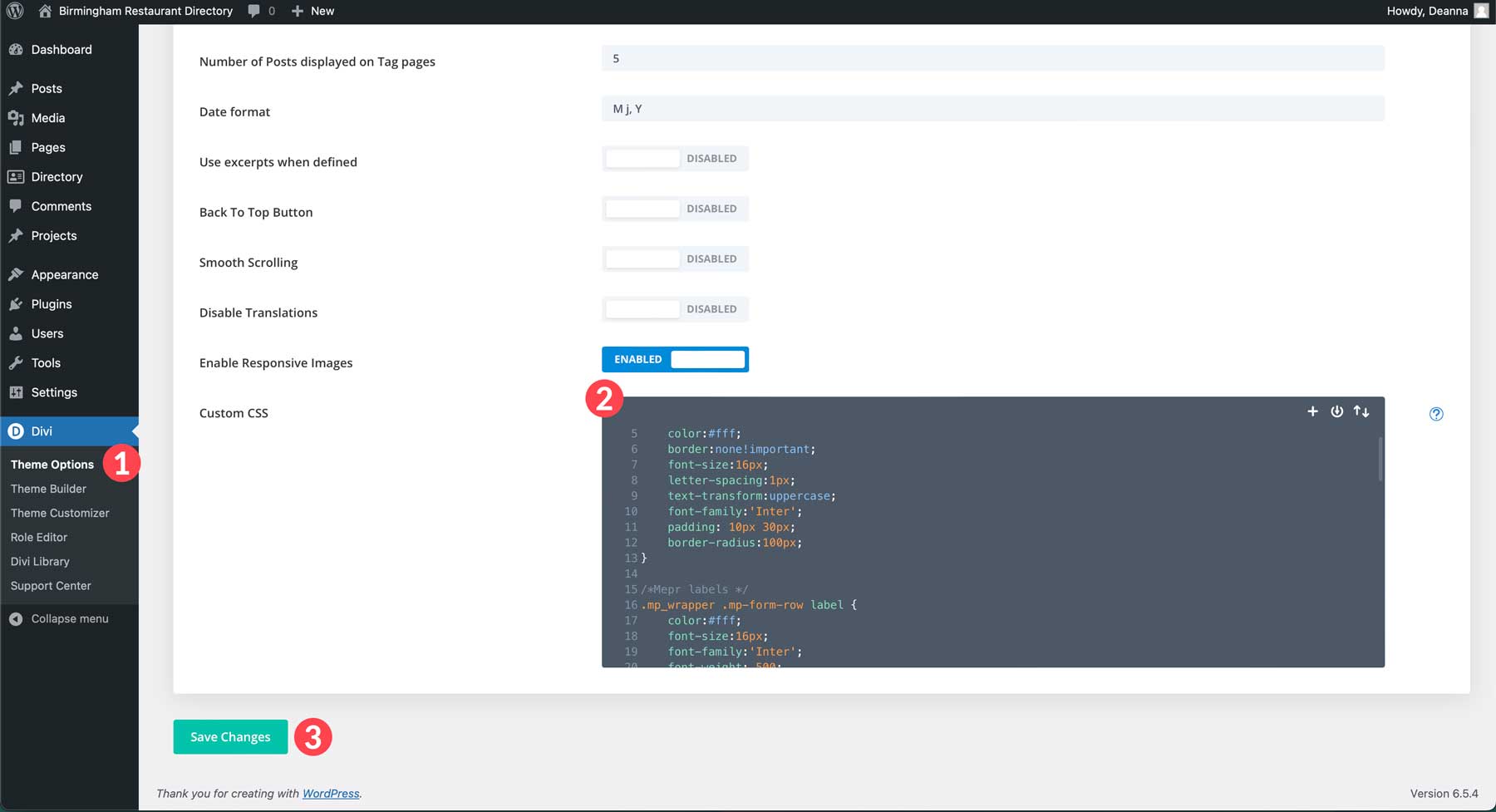
我們已經介紹了目錄網站的核心功能,但現在我們來談談如何使其視覺上令人驚嘆且用戶友好。 這就是 Divi 的用武之地。 事實上,您也可以在自訂貼文類型(例如清單頁面)上使用前端、無程式碼 Visual Builder。 我們需要先啟用該功能,然後才能使用 Divi Builder 建立清單頁面。 為此,請導覽至Divi > 主題選項 > 生成器。 接下來,啟用目錄切換。 點擊“儲存變更”按鈕儲存您的變更。

使用主題生成器建立清單模板
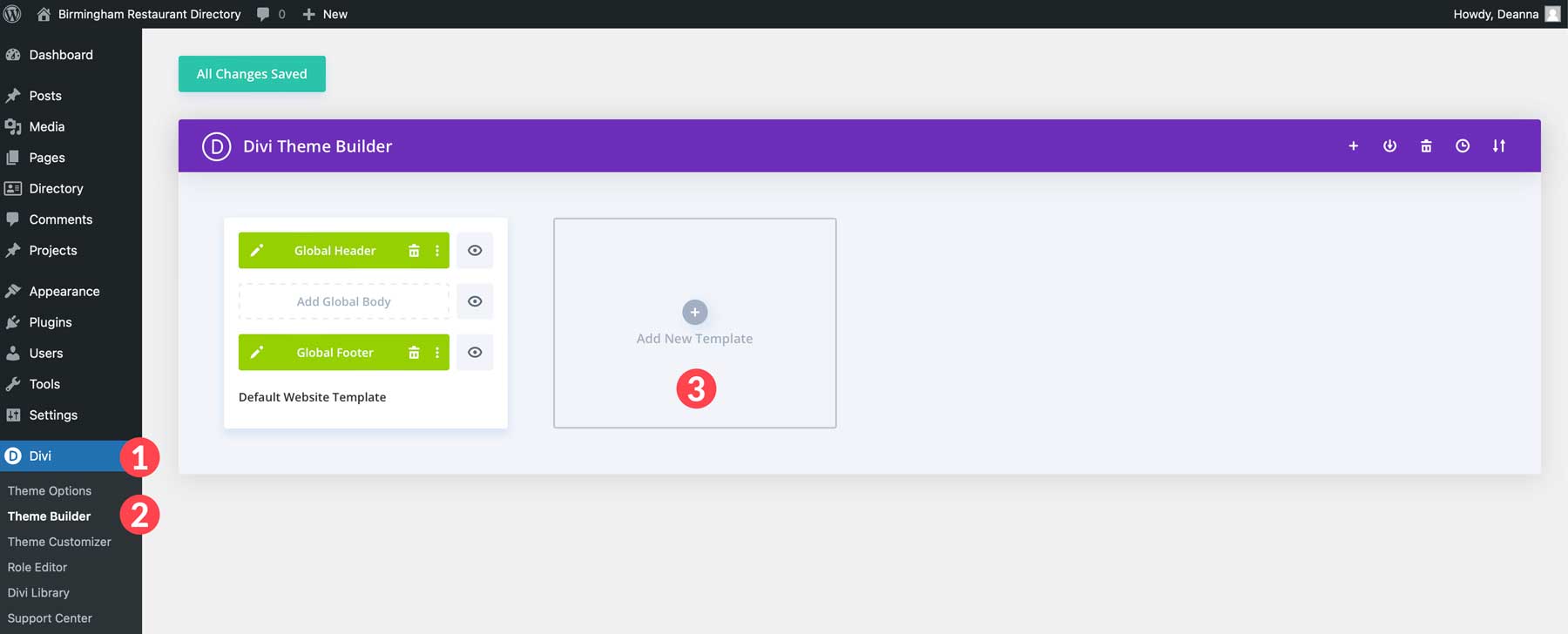
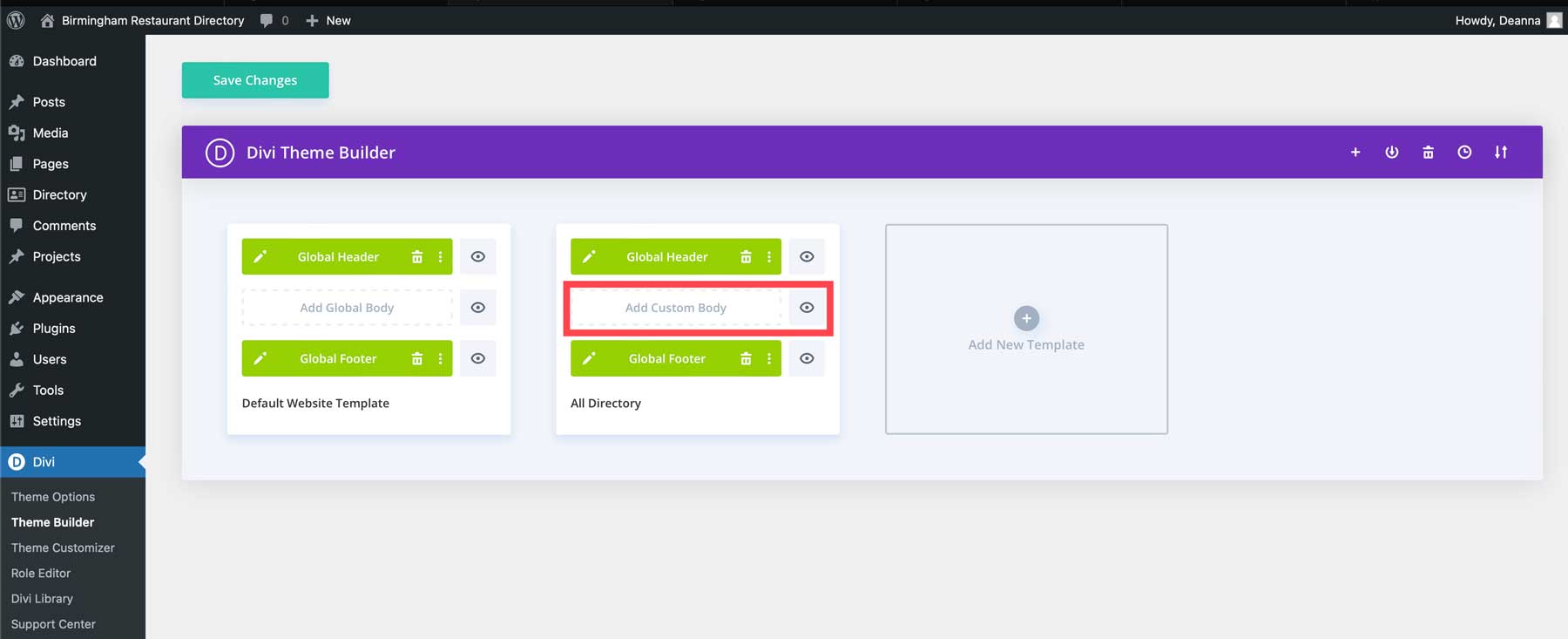
下一步是為我們的清單建立模板。 最簡單的方法是使用 Divi 的主題產生器。 首先導覽至Divi > 主題產生器。 接下來,點擊新增模板按鈕。

接下來,按一下「建立新範本」 。

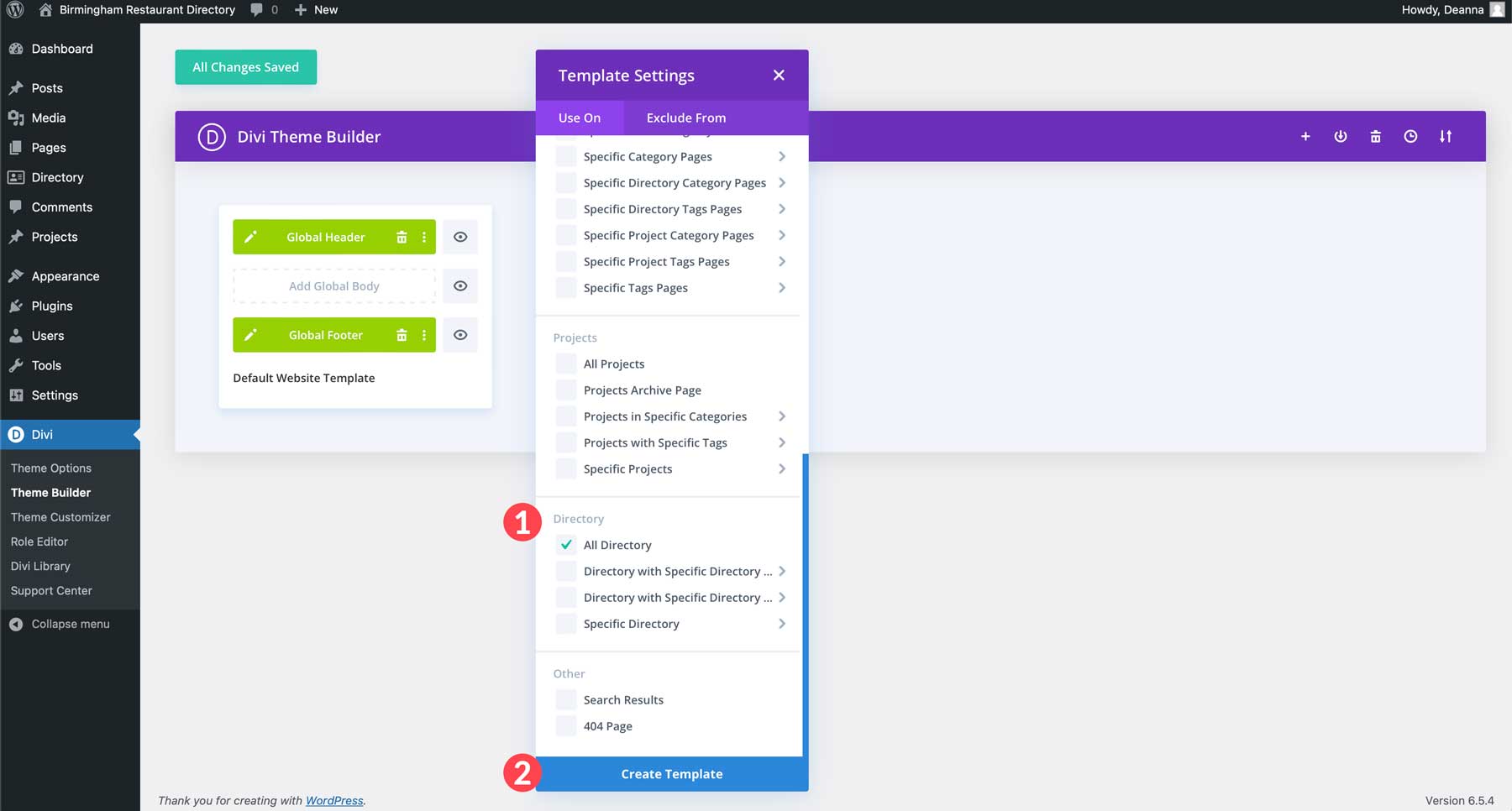
出現彈出視窗時,向下捲動並選擇目錄 > 所有目錄。 這將為每個建立的清單分配一個新模板,使它們具有統一的外觀。 接下來,按一下「建立範本」 。

接下來,按一下「新增自訂主體」按鈕。

使用 Divi 設計您的頁面模板
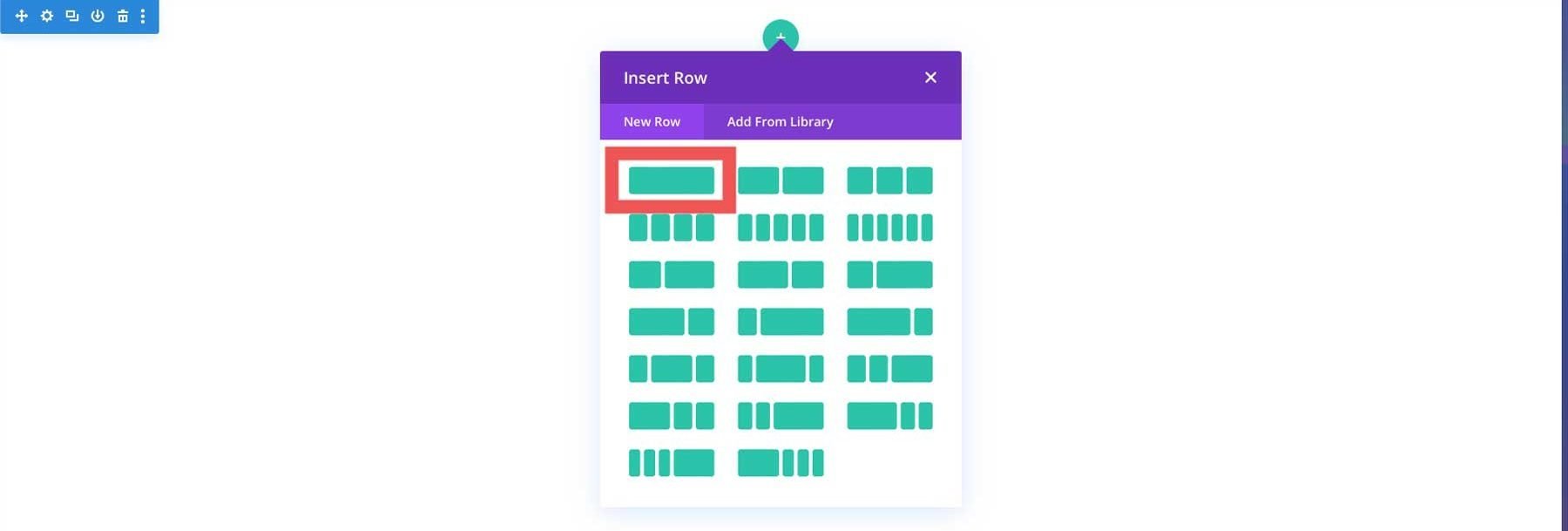
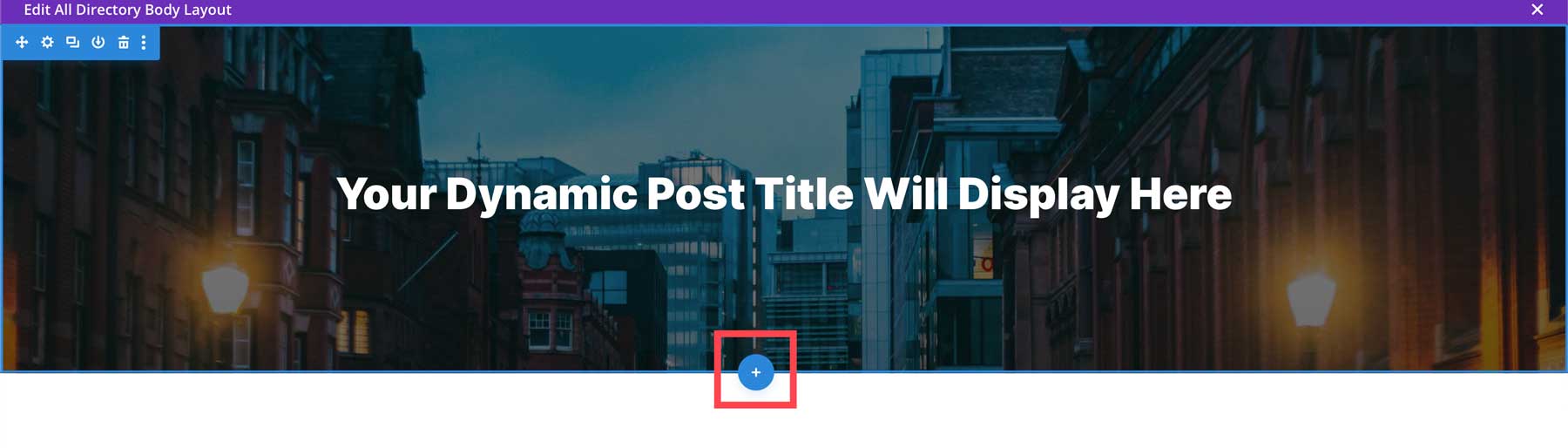
我們現在可以採取措施使用 Divi 設計我們的清單範本。 您可以從主題產生器套件(我們的預製佈局之一)開始,或自行建立頁面。 我們將從頭開始設計頁面,以示範使用 Divi Builder 是多麼容易。 當您第一次啟動 Visual Builder 時,您會注意到頁面頂部有一個綠色的 + 圖示。 這是 Divi 提示您新增一行。 行有多種佈局,可讓您為所需的內容設計任何格式。 對於此佈局,我們將從單列行開始。 點擊綠色 + 圖示並選擇第一個選項,單列行。

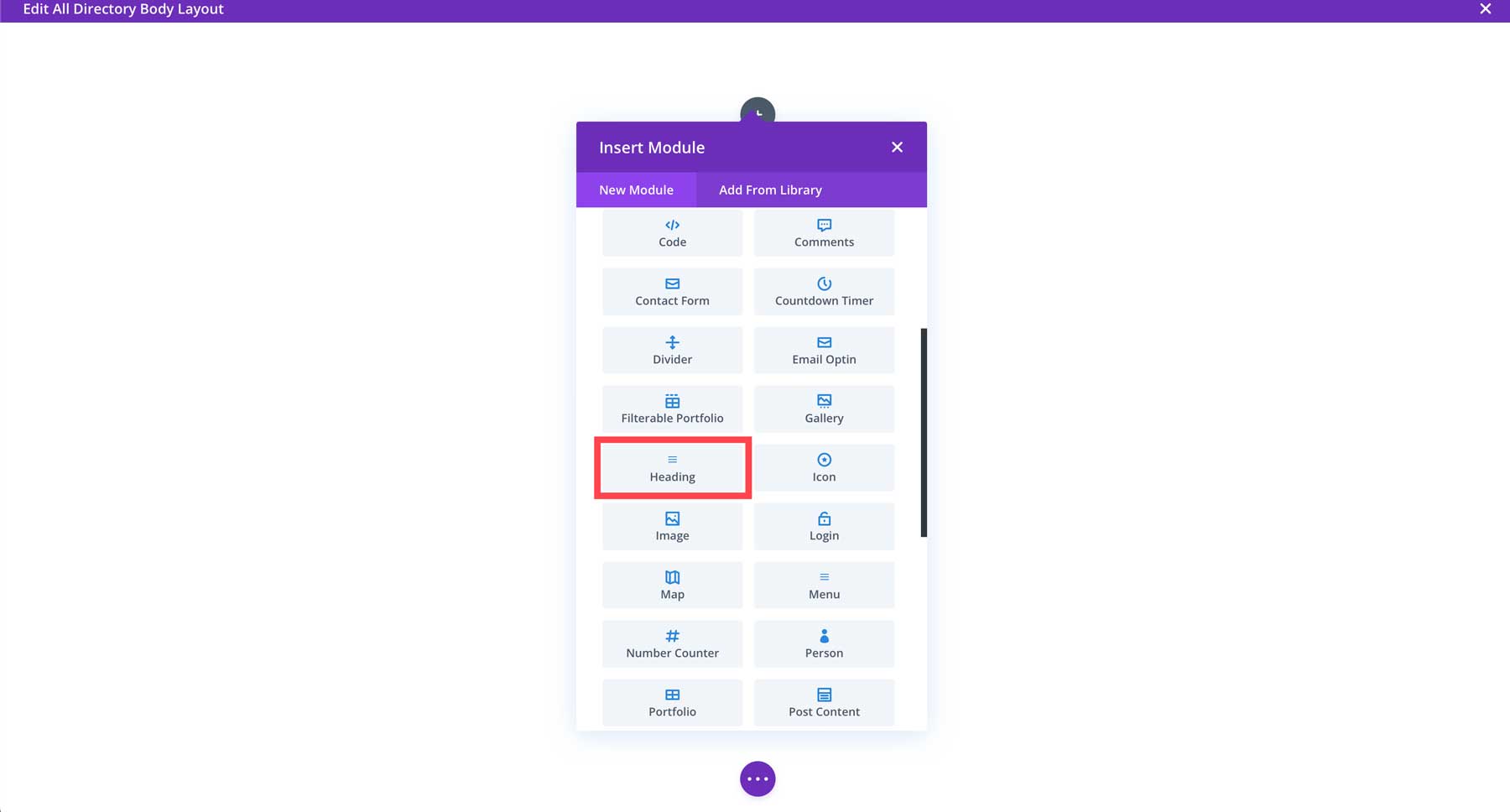
搜尋並點擊標題模組將其新增至模板。

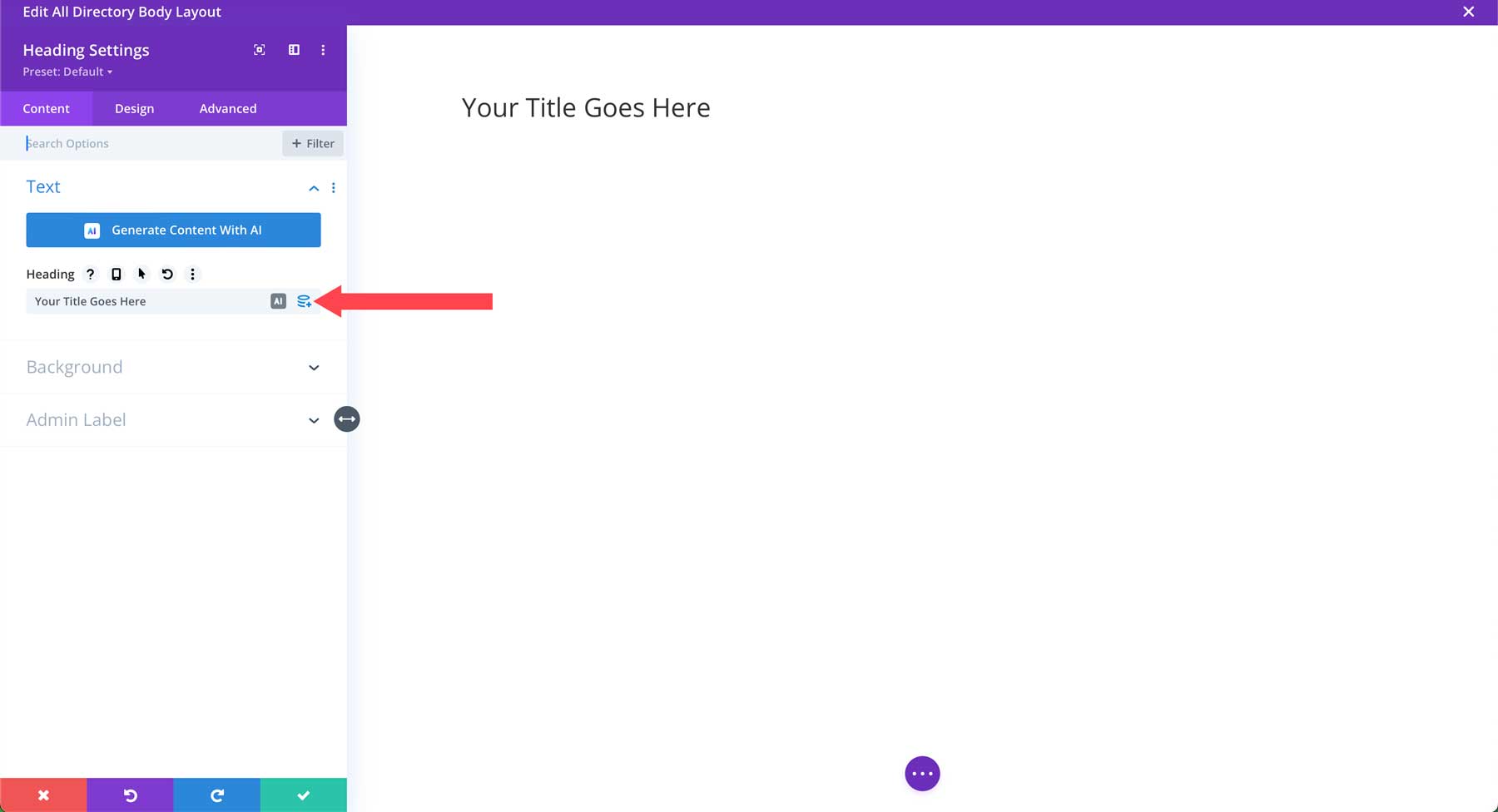
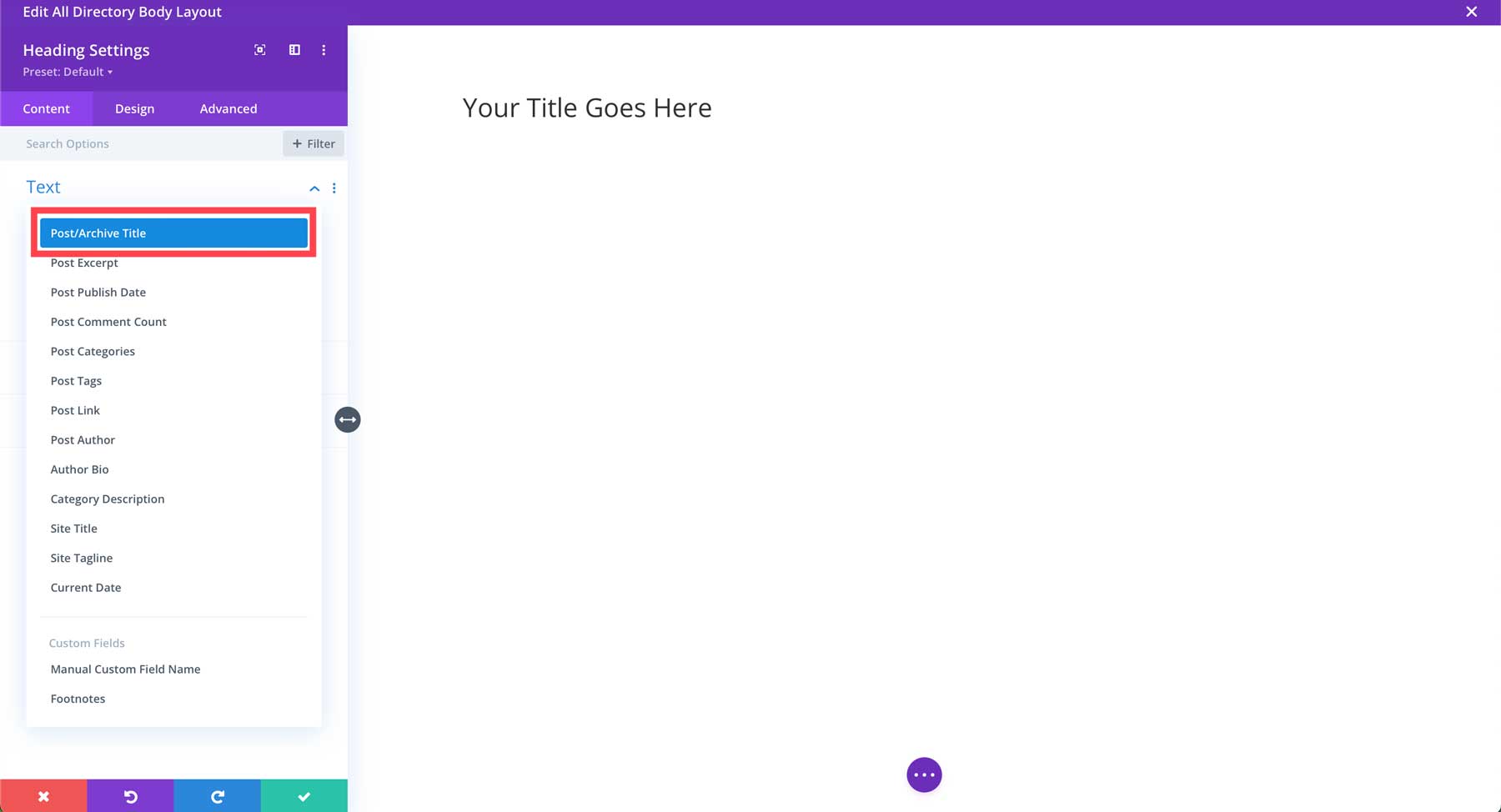
當模組設定出現時,將滑鼠懸停在標題欄位上以顯示動態內容圖示。 點擊它會彈出動態內容選項對話框。

出現選項時選擇貼文/存檔標題。 這將允許 Divi 動態地將每個清單的標題拉入我們的模板中。 這樣,我們就不必單獨編輯清單來更改設計。

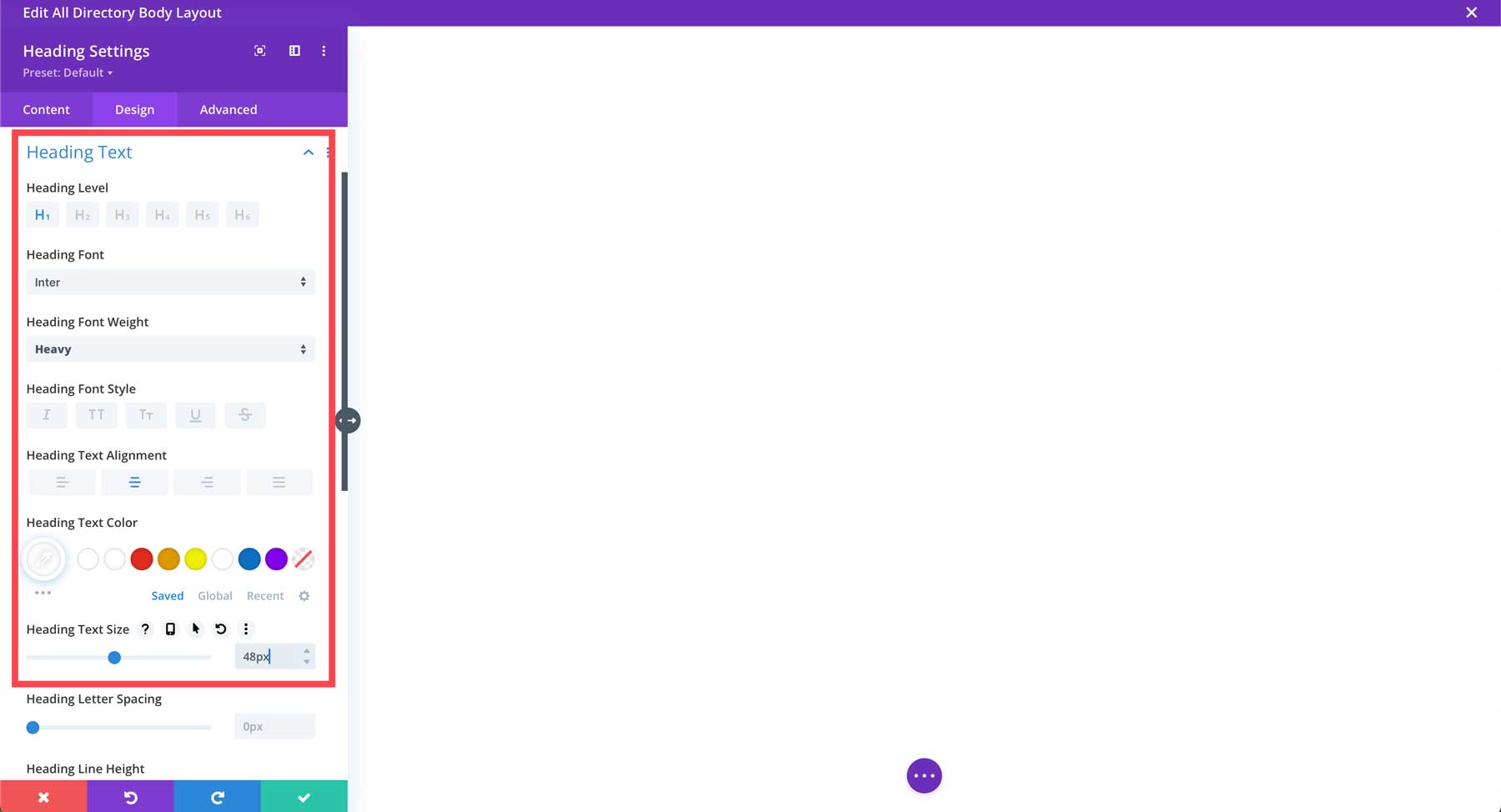
接下來,按一下設計標籤。 在標題文字下,選擇H1作為標題級別, Inter作為標題字體, heavy作為標題字體粗細,將文字與中心對齊,選擇白色作為標題文字顏色,選擇48px作為標題文字大小。

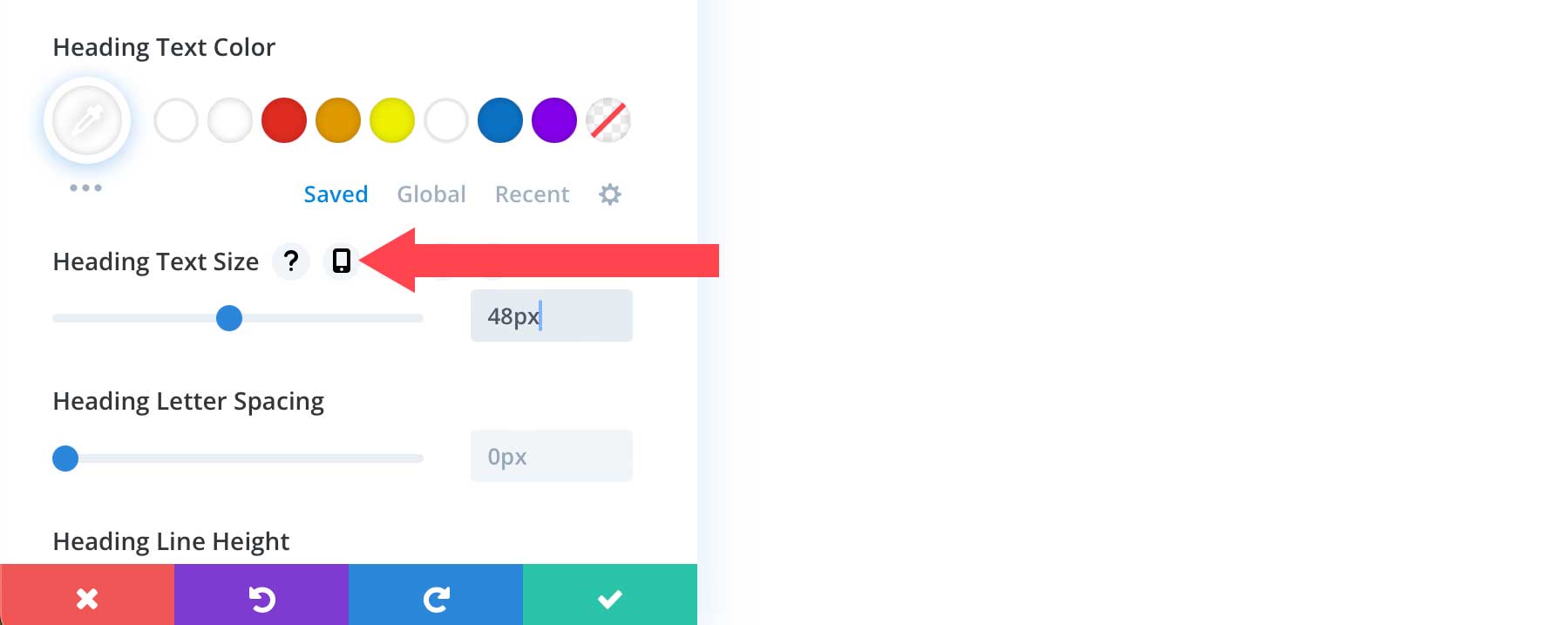
向下捲動以將滑鼠懸停在顯示響應式設定的選項上來調整響應式標題文字大小。

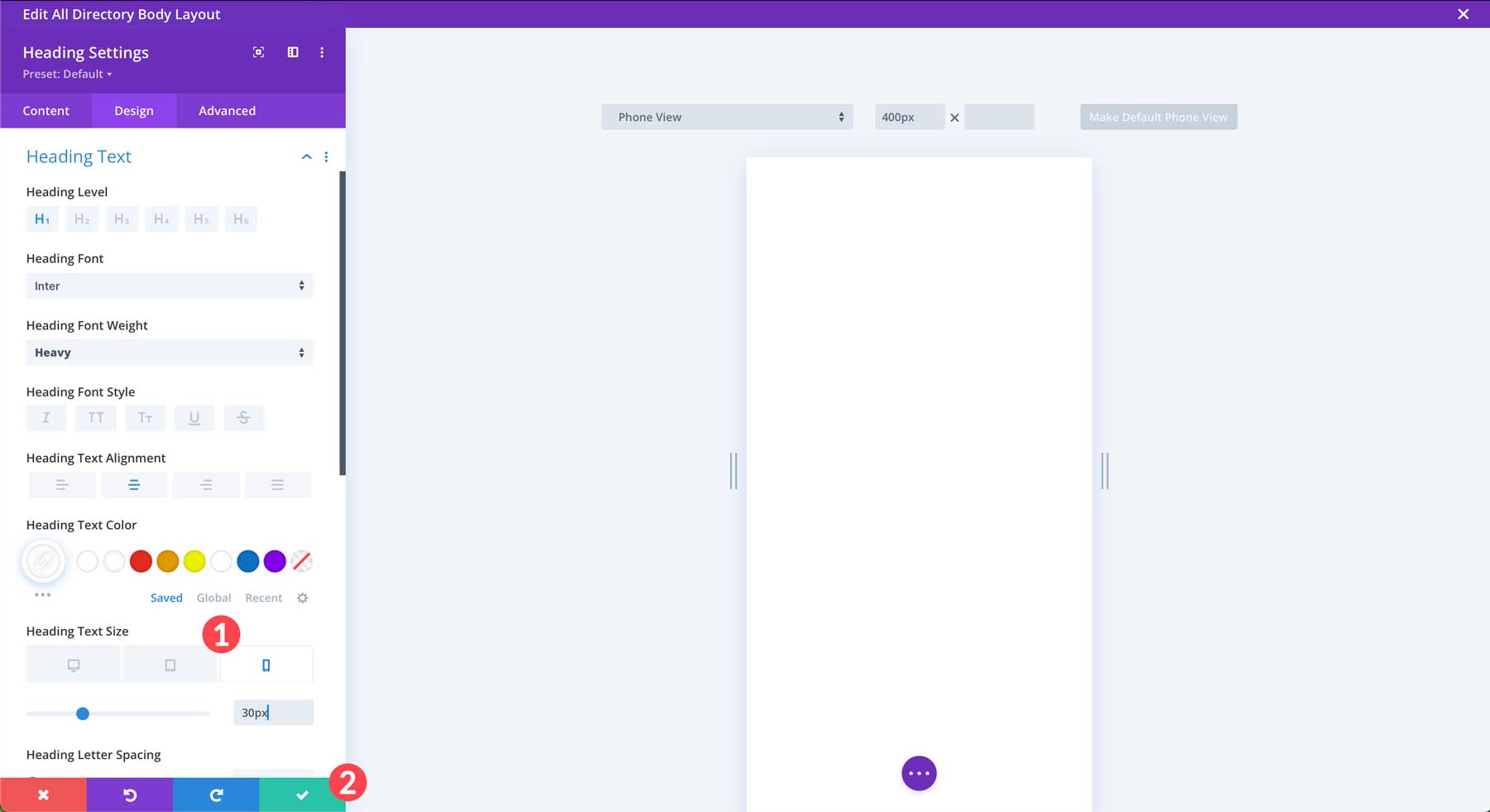
將平板電腦字體大小調整為40px ,行動裝置字體大小調整為30px 。 點選綠色複選按鈕儲存模組的設定。

新增英雄背景圖像和效果
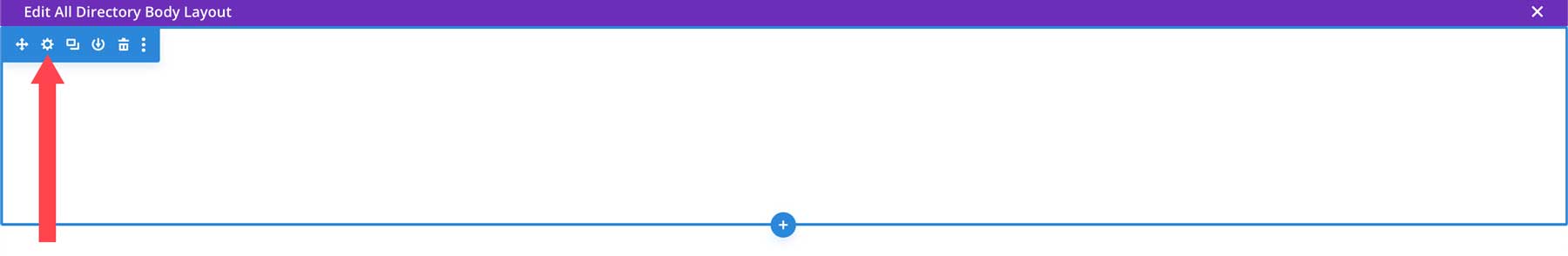
我們要做的下一件事是為我們的英雄部分添加有趣的背景設計。 將滑鼠懸停在頁面的上三分之一處以顯示部分設定。 部分的輪廓為藍色邊框,而行的輪廓為綠色。 點選設定圖示可編輯部分設定。

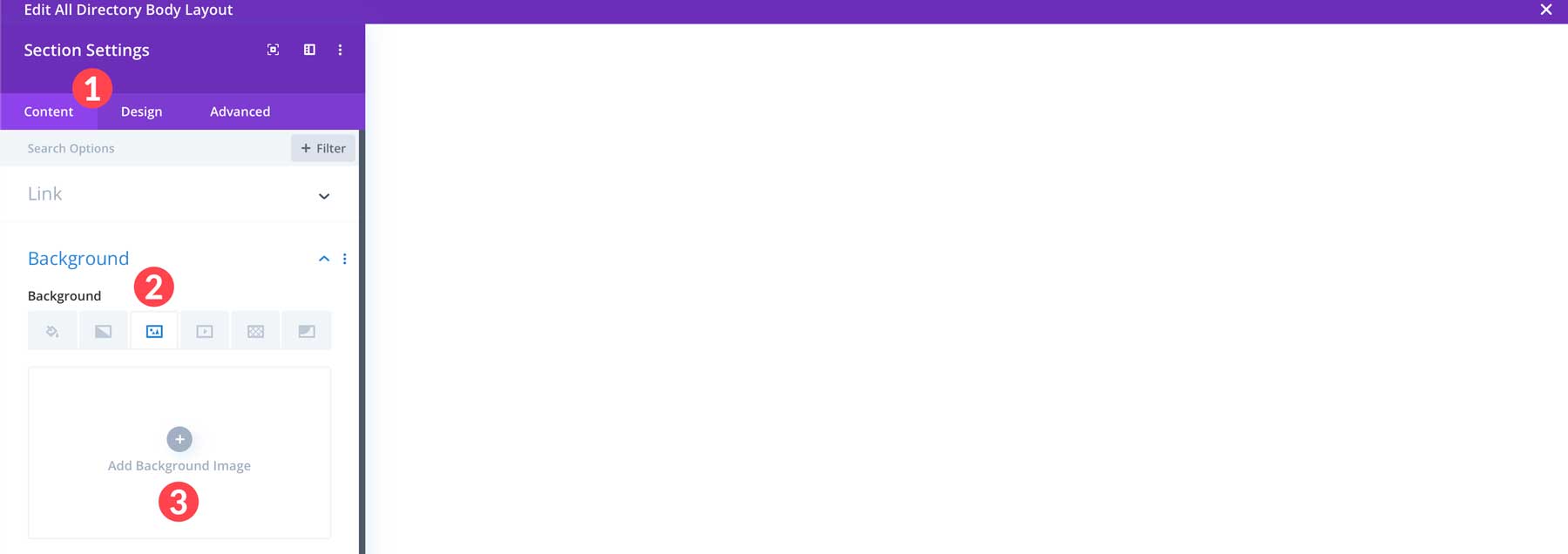
在內容標籤中,按一下「背景」標籤旁邊的下拉式選單。 按一下背景圖像標籤。 點擊新增背景圖像按鈕新增照片。

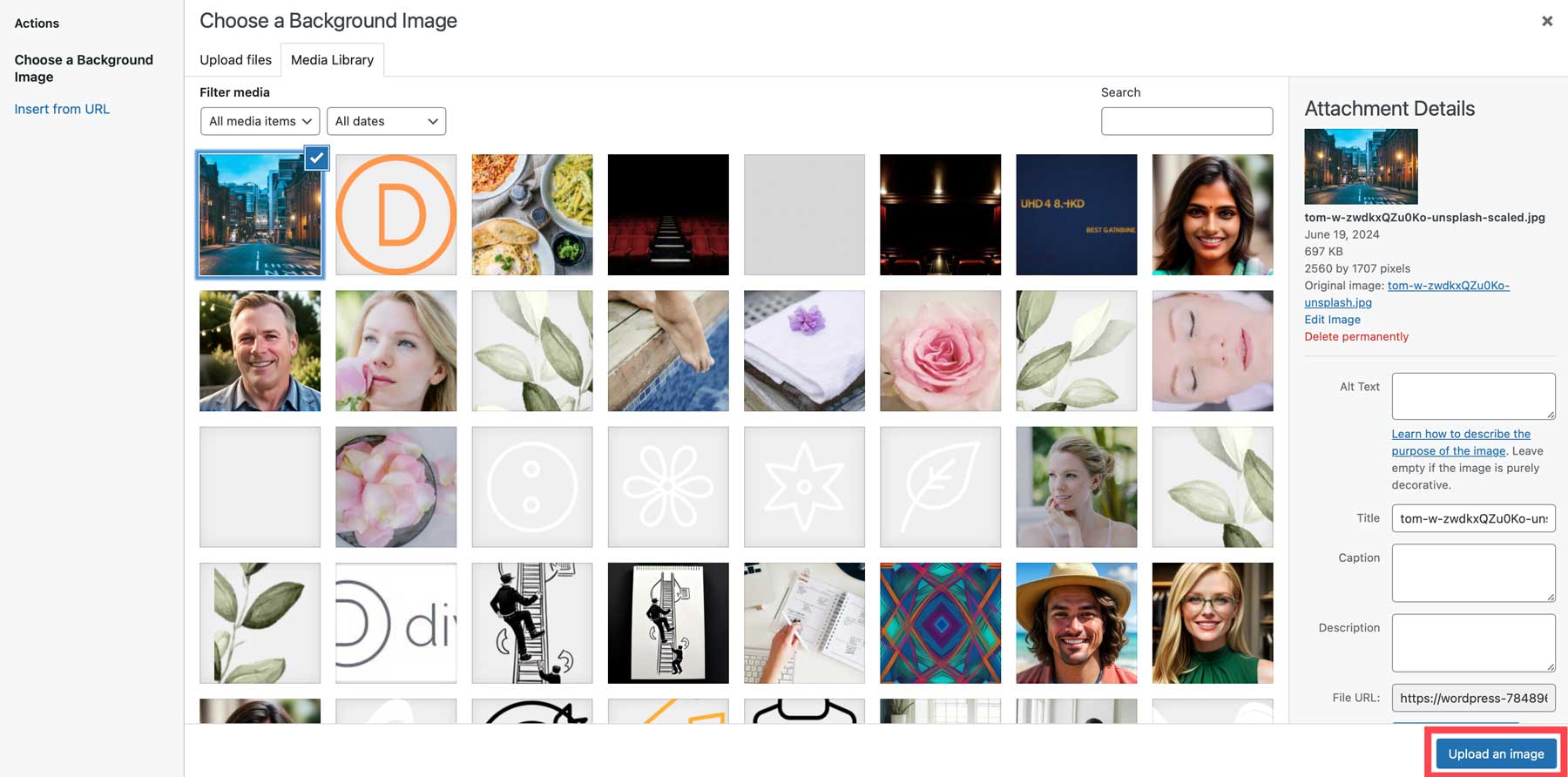
從 WordPress 媒體庫中選擇一張圖像或從您的電腦上傳圖像,然後按一下上傳圖像。 注意:跨越部分寬度的背景影像的寬度應為 1920 像素。

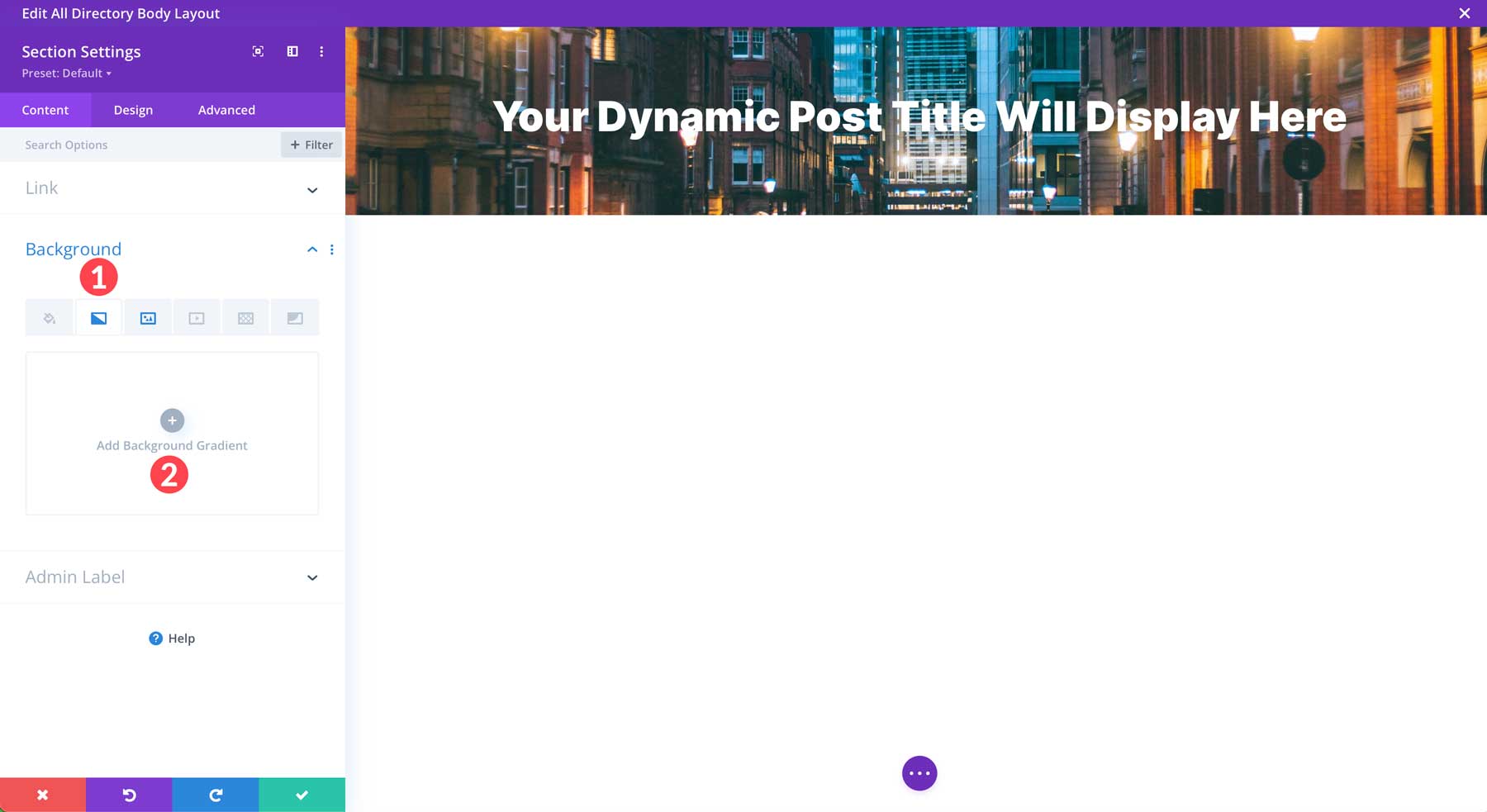
接下來,按一下背景漸層標籤。 點選「新增背景漸層」按鈕新增漸層。

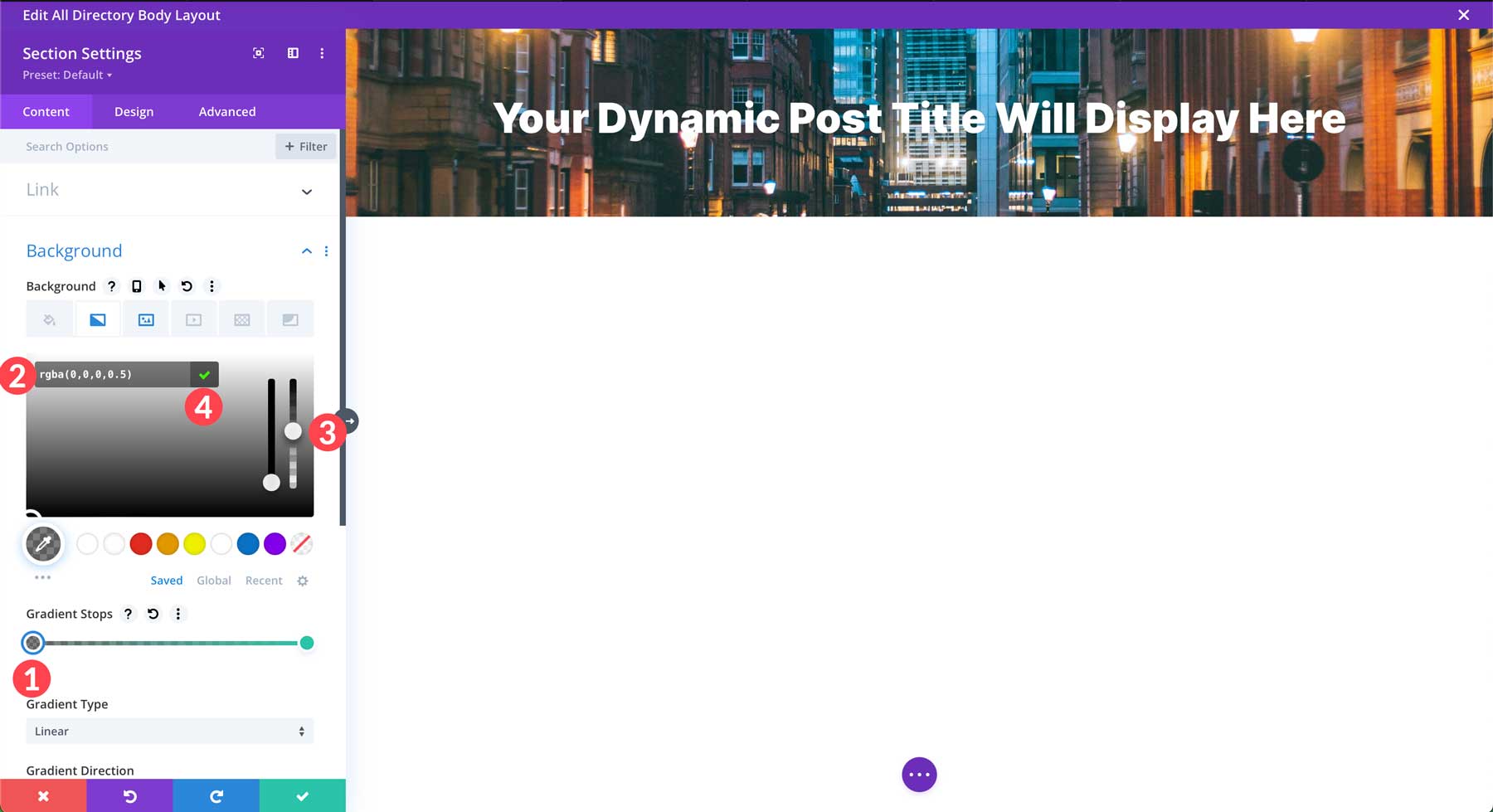
按一下「漸層停止點」下的第一種顏色以取代預設漸層。 在十六進位代碼欄位中,輸入 #000000。 接下來,將透明度滑桿調整為 50%。 最後,點擊綠色複選標記以設定漸層中的第一種顏色。

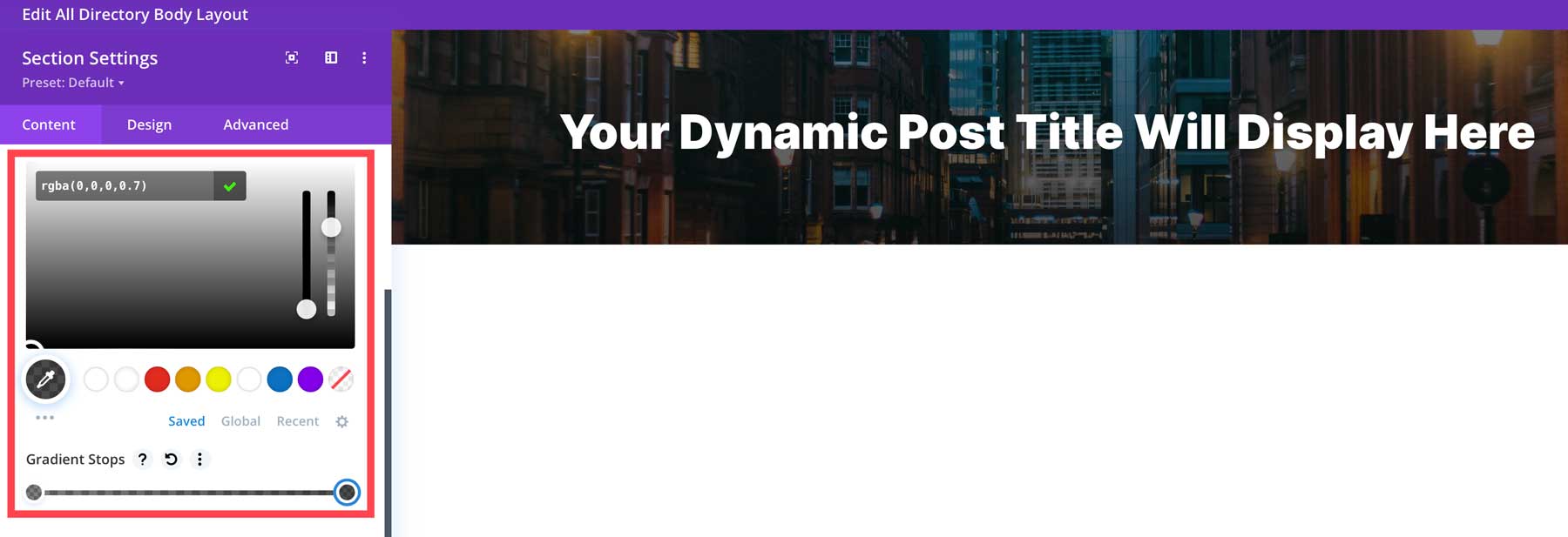
重複這些步驟以編輯第二個漸變停止點。 這次,將透明度等級設為70% 。

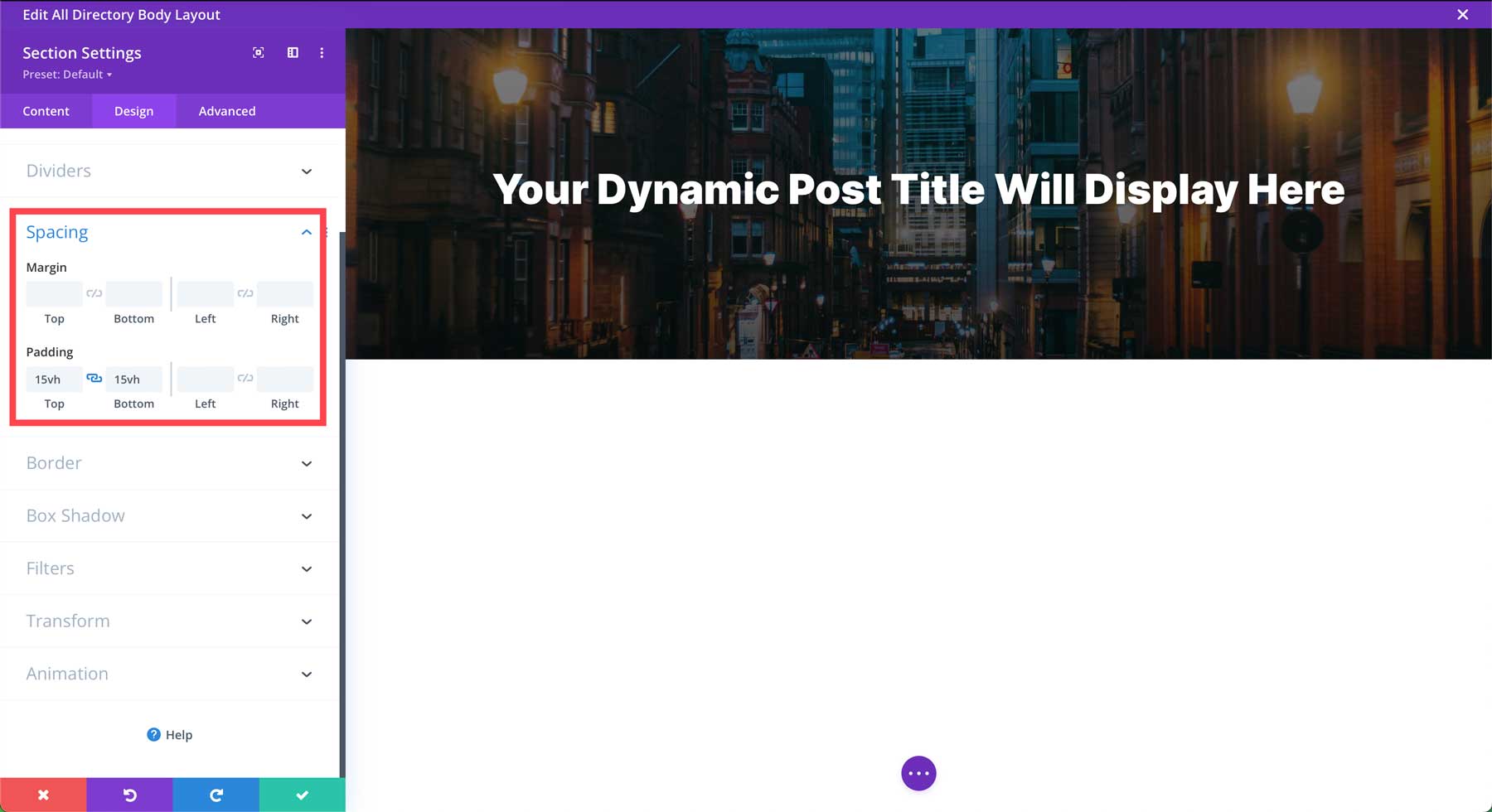
接下來,按一下「設計」標籤並向下捲動至「間距」 。 添加15vh到頂部和底部填充。

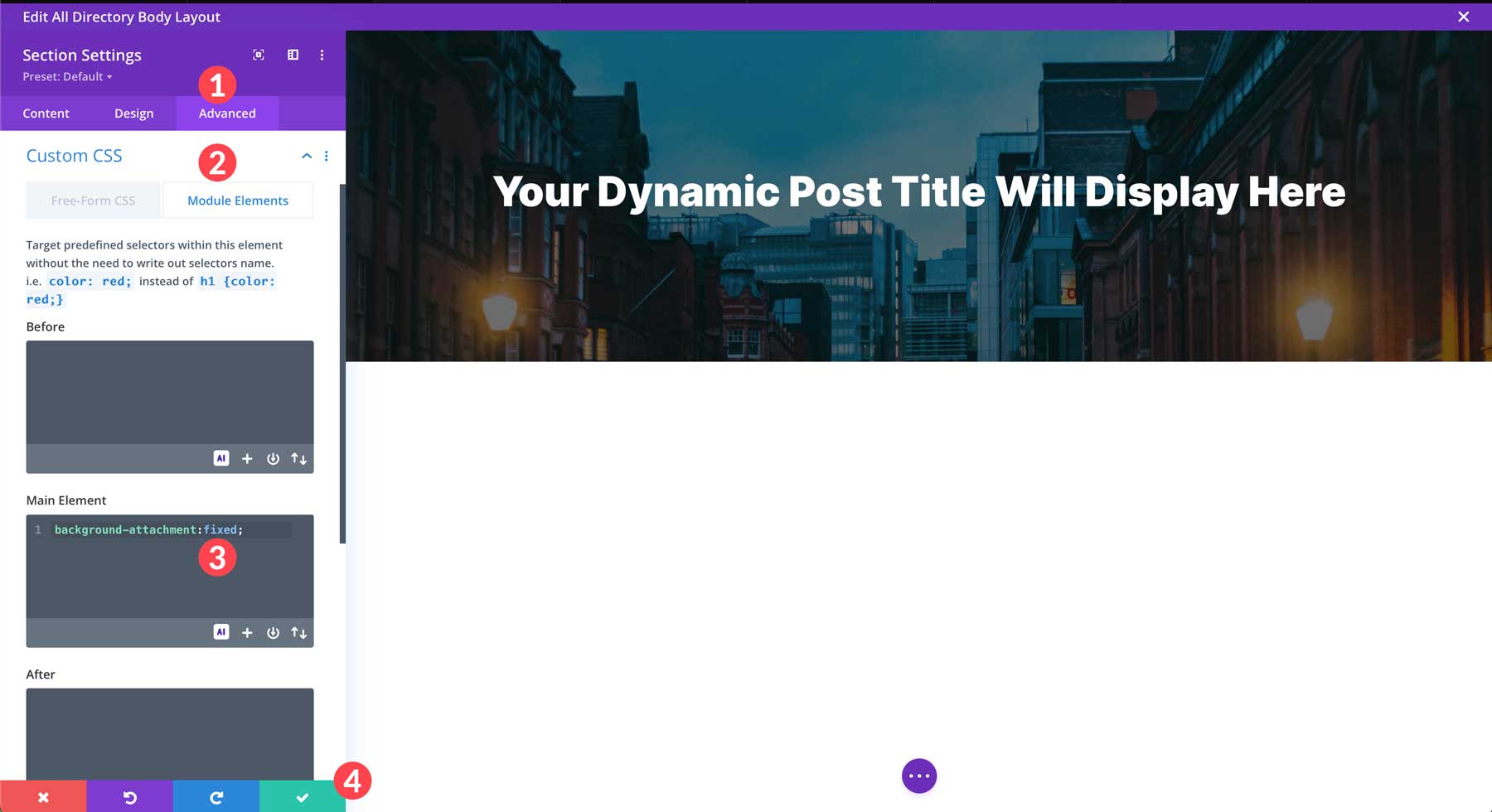
接下來,按一下“進階”標籤。 展開自訂 CSS下拉選單並點擊模組元素標籤。 在主元素下,輸入以下 CSS 規則:
background-attachment:fixed;
最後,點擊綠色複選按鈕儲存模組。

在模板中新增部分
接下來,我們將向模板添加一個新部分以顯示我們的清單資訊。 將滑鼠懸停在頁面上並點擊藍色 + 圖示以向模板添加新部分。

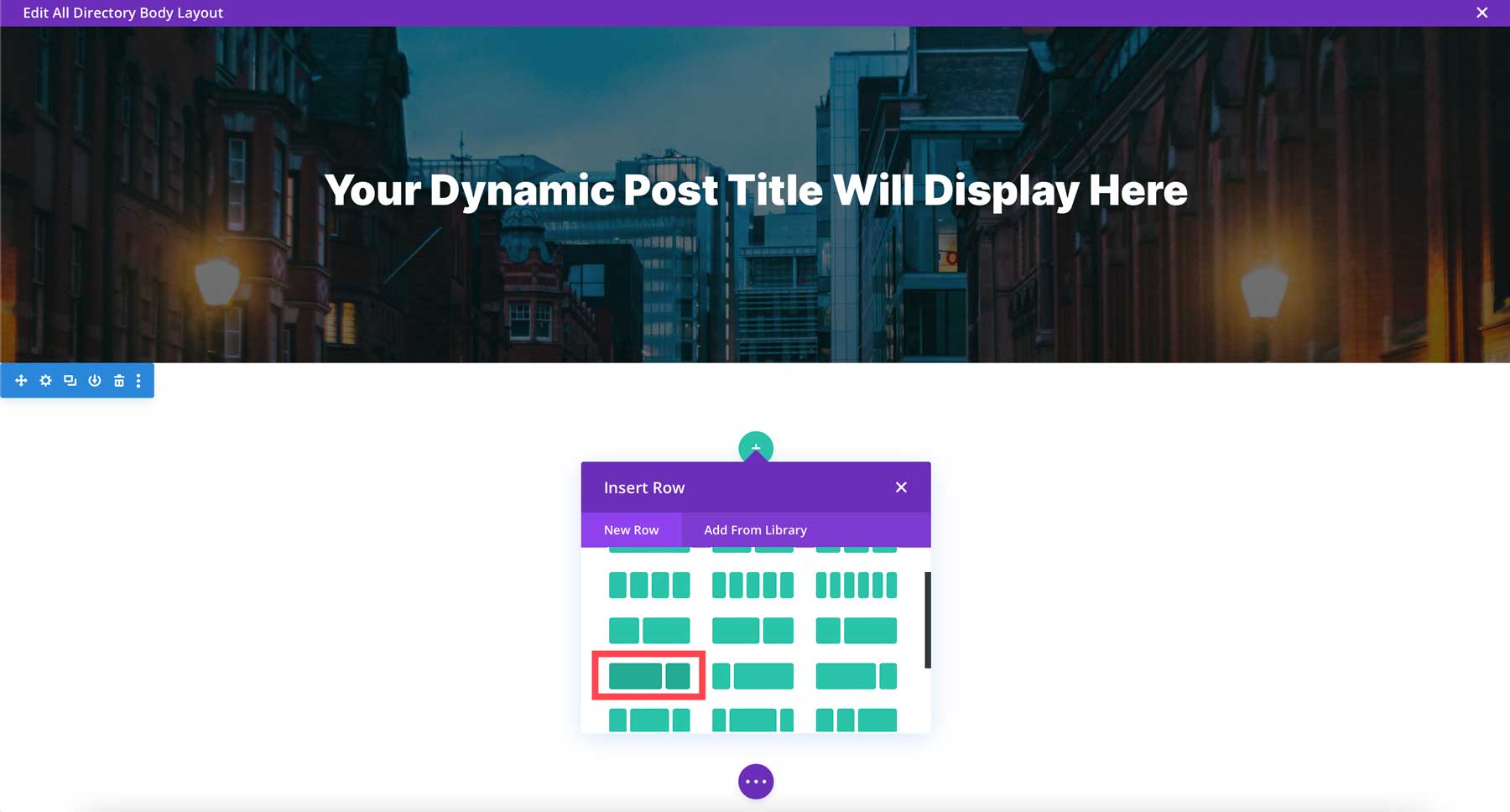
出現彈出視窗時,選擇2/3 + 1/3 列佈局。

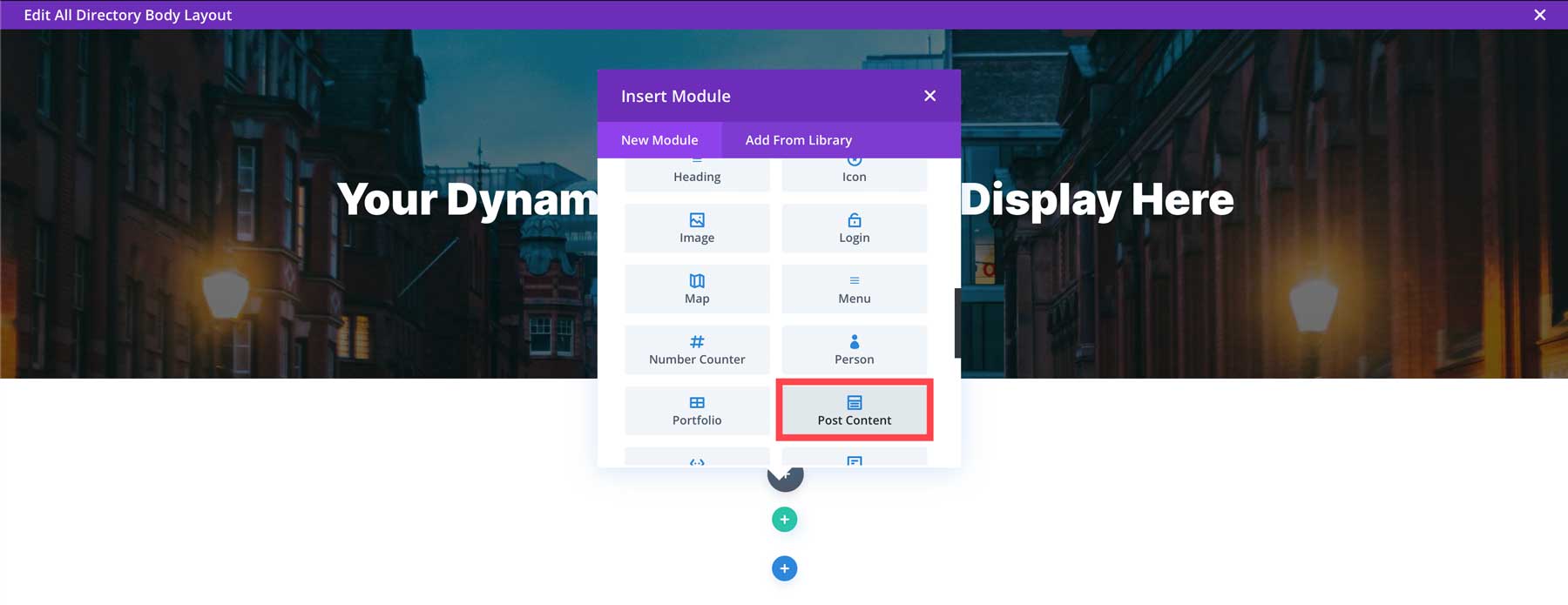
將貼文內容模組放置在第一列。 這將允許表單欄位中的所有內容顯示在每個清單頁面上。

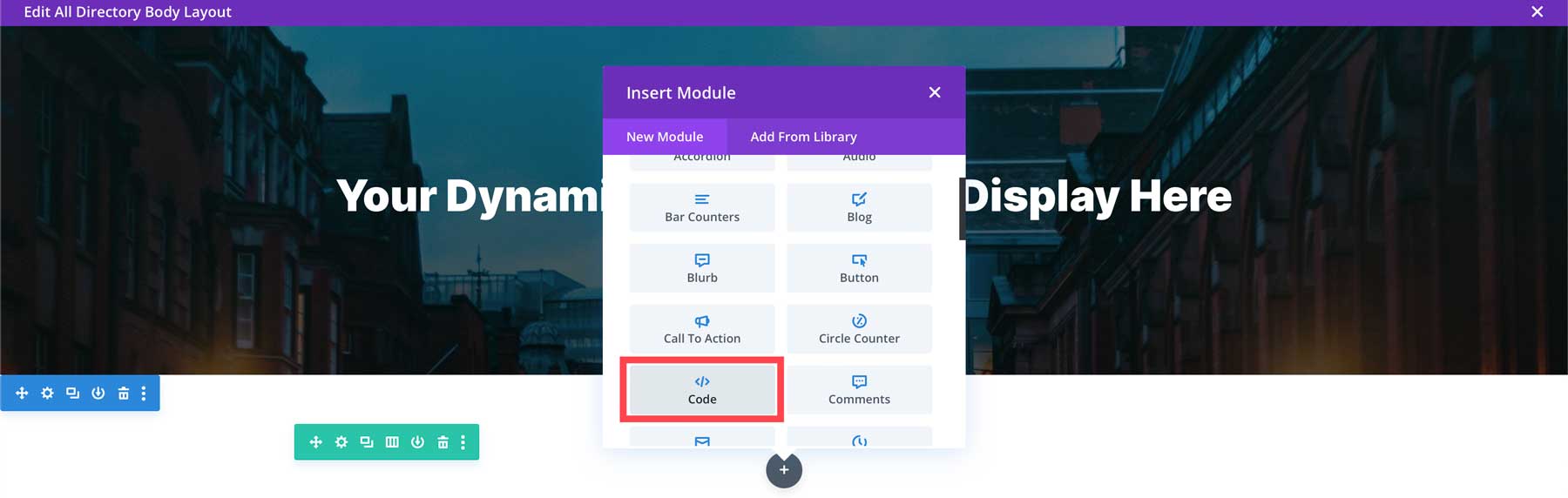
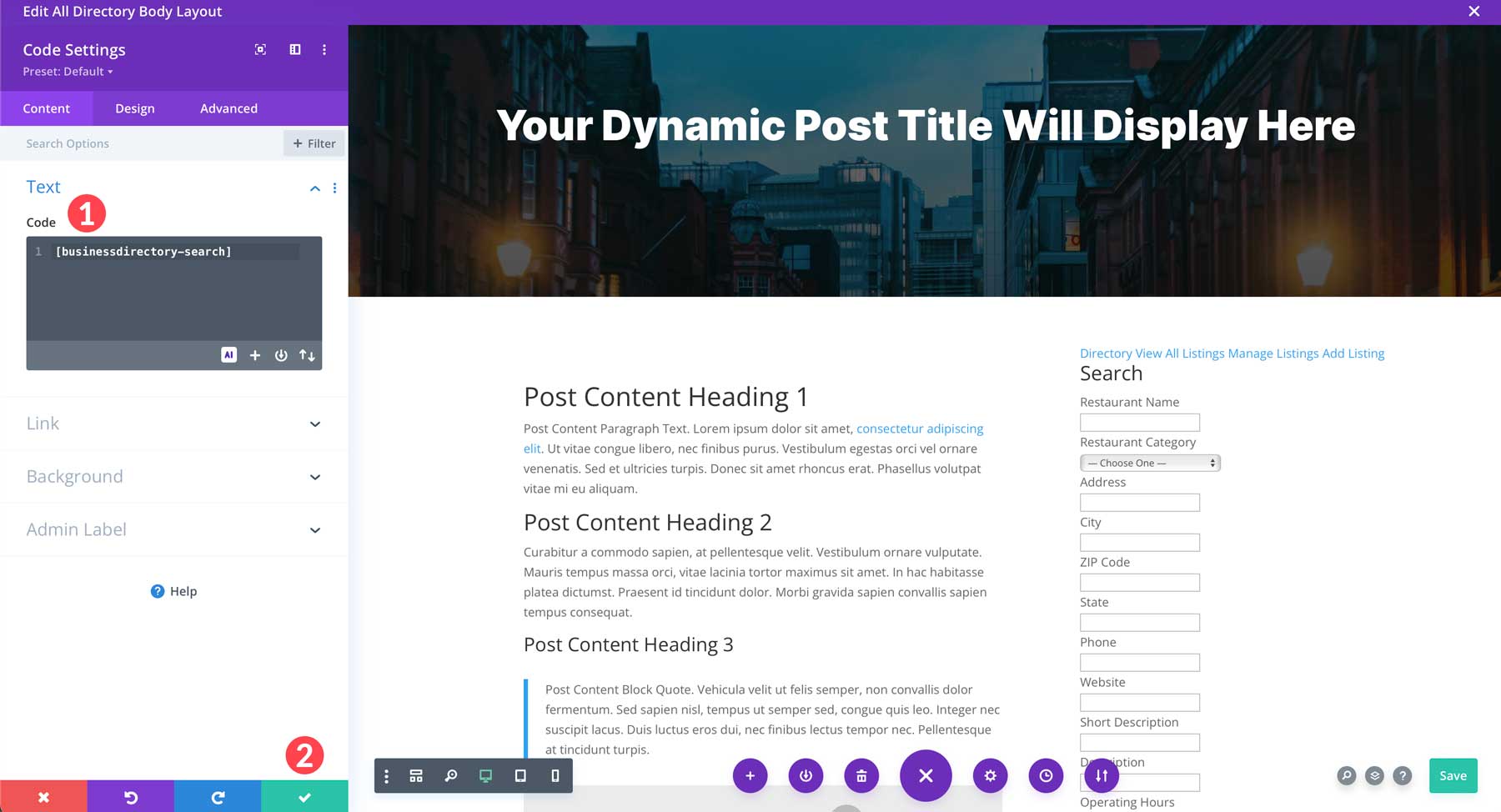
將程式碼模組新增到第二列。


當模組設定開啟時,新增以下短代碼:
[businessdirectory-search]
這會將企業目錄搜尋欄新增至頁面,允許使用者瀏覽清單。 儲存模組以繼續。

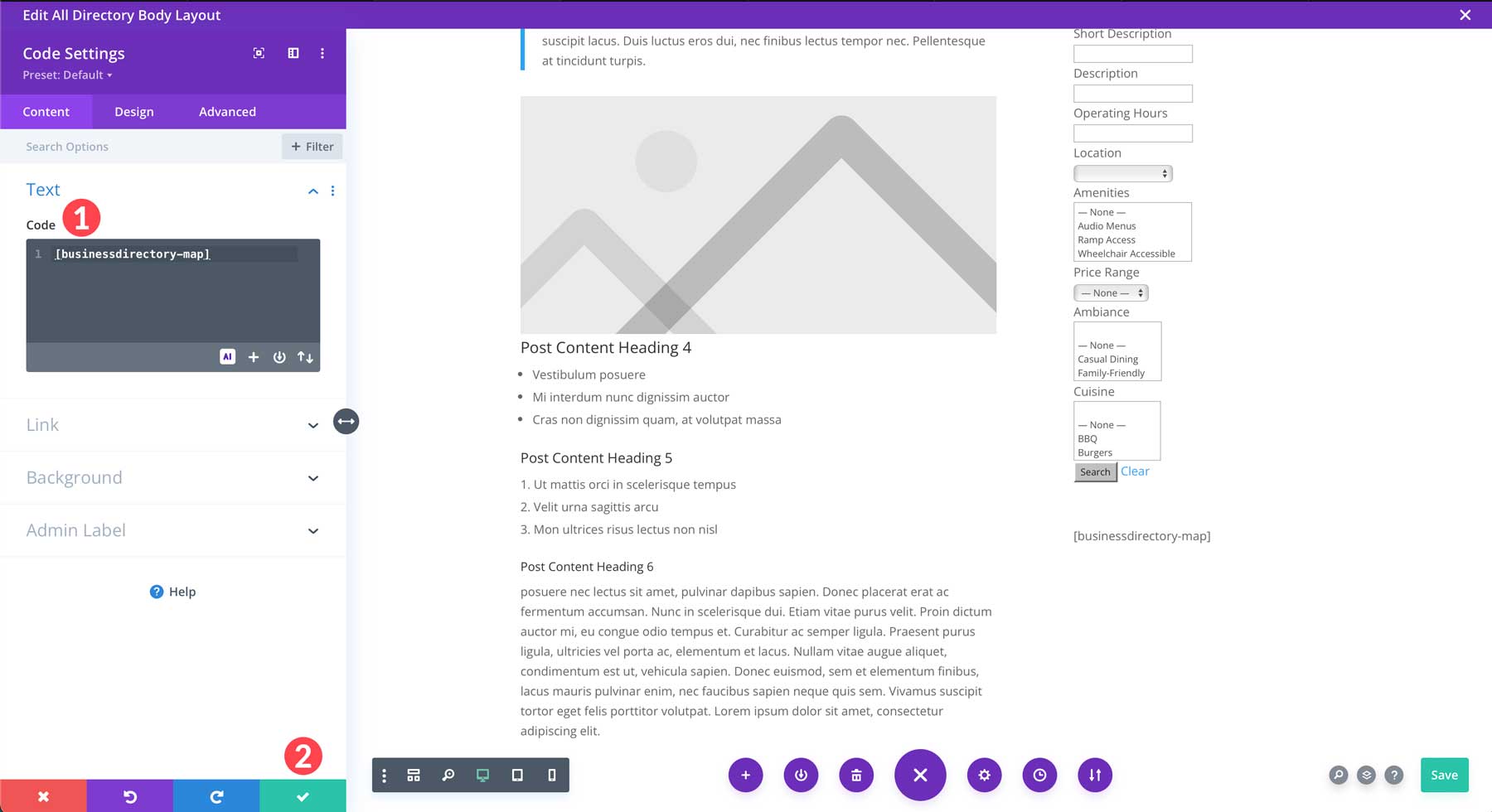
接下來,在第二列中目前模組的下方新增一個新的程式碼模組。 這次,使用以下短代碼來顯示目前清單的地圖:
[businessdirectory-map]

行的樣式
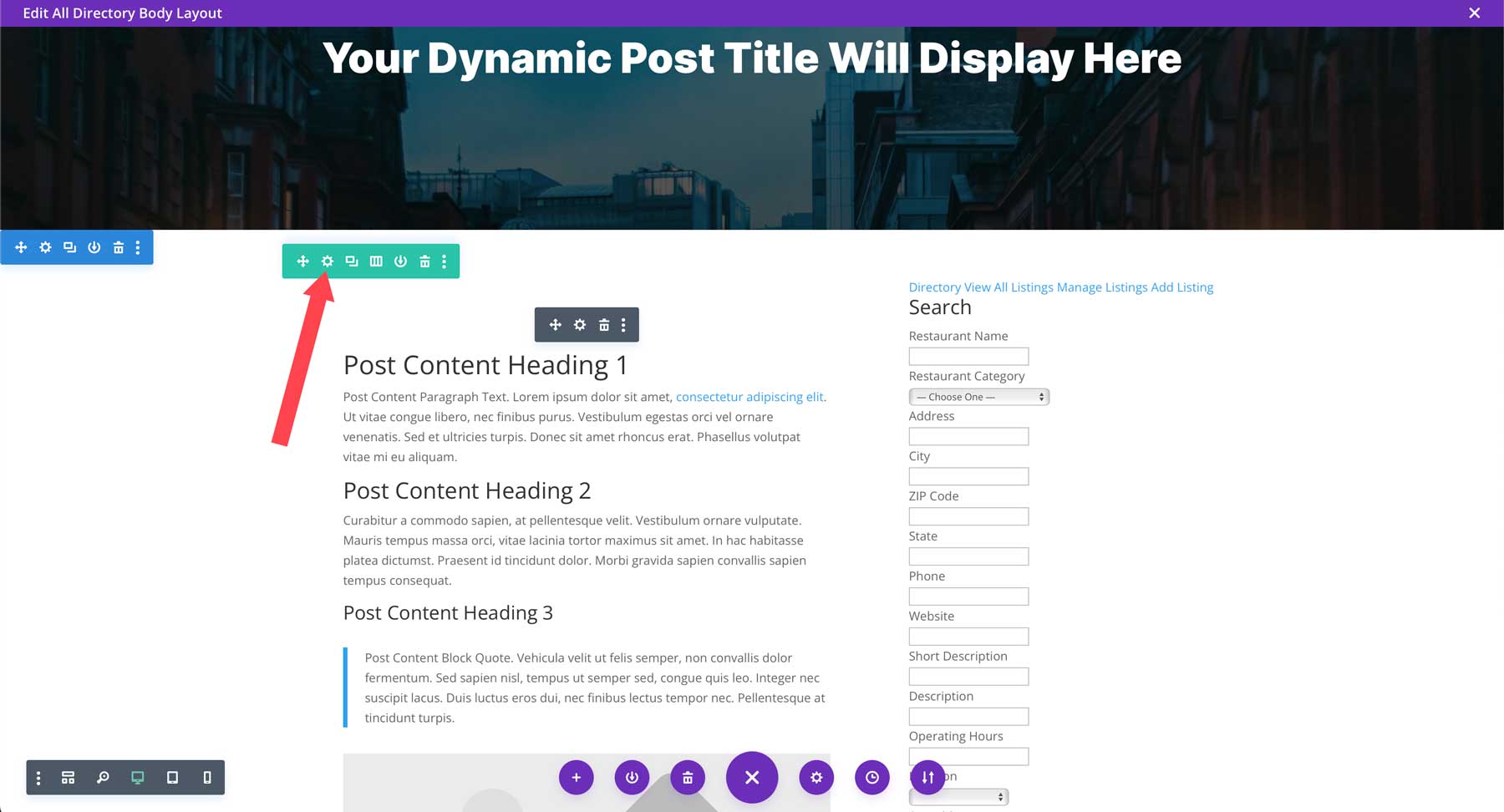
現在內容已放入我們的模板中,我們必須給它一些樣式。 將滑鼠懸停在該行上方以顯示綠色蛀蟲,然後點擊設定圖示。

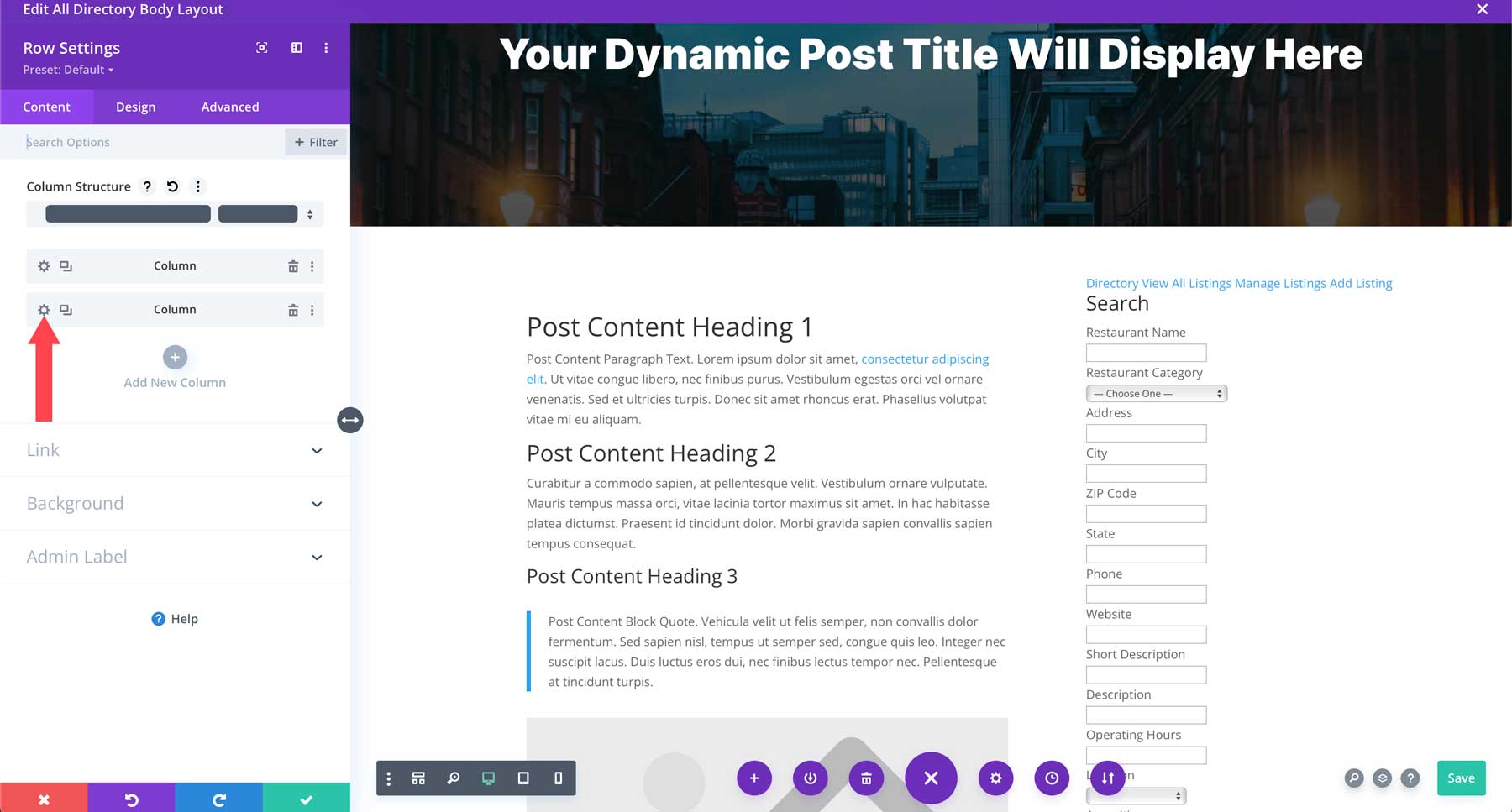
點選設定圖示可編輯第二列。

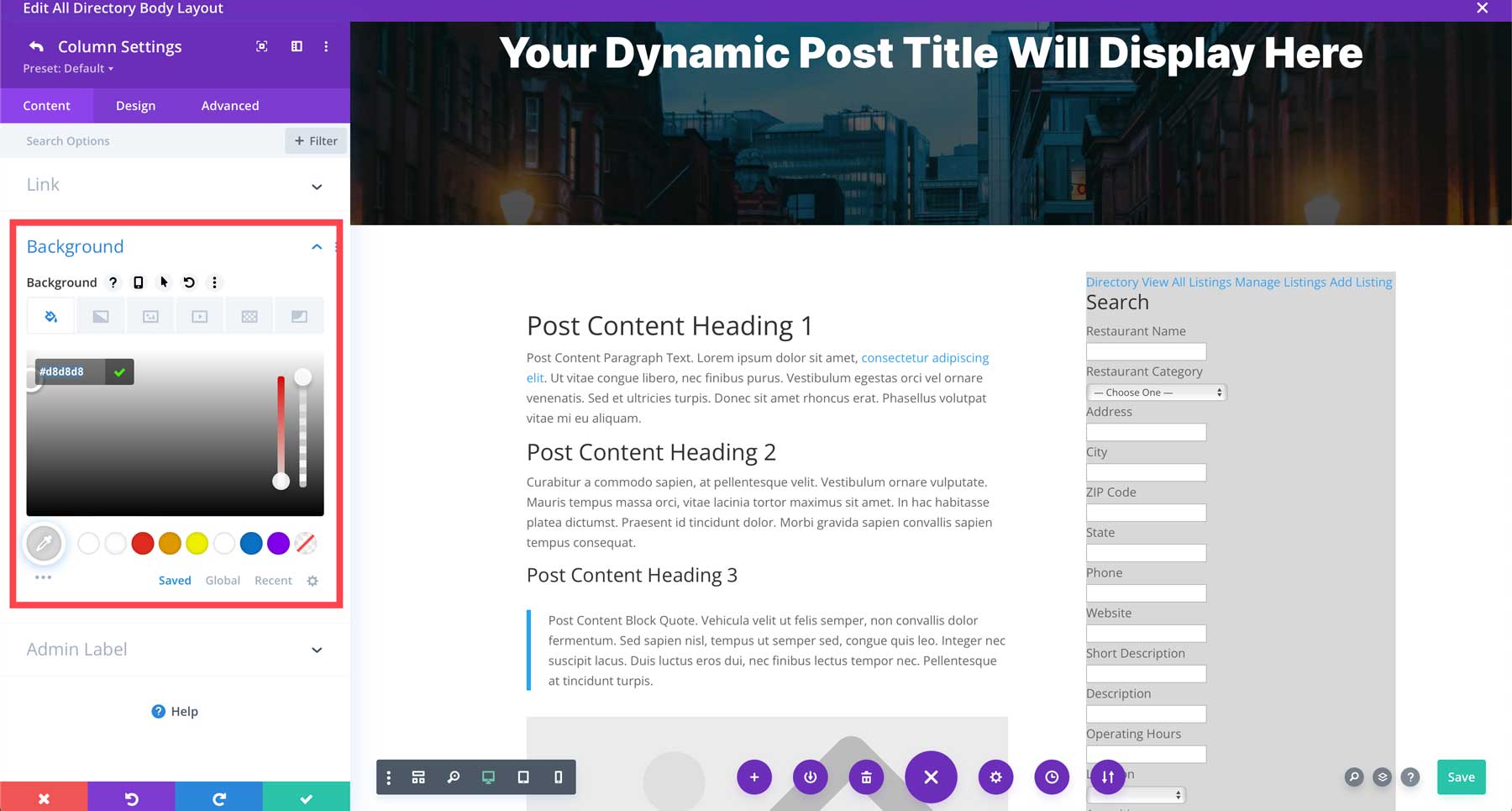
點選可開啟背景設定。 新增#d8d8d8作為背景顏色。

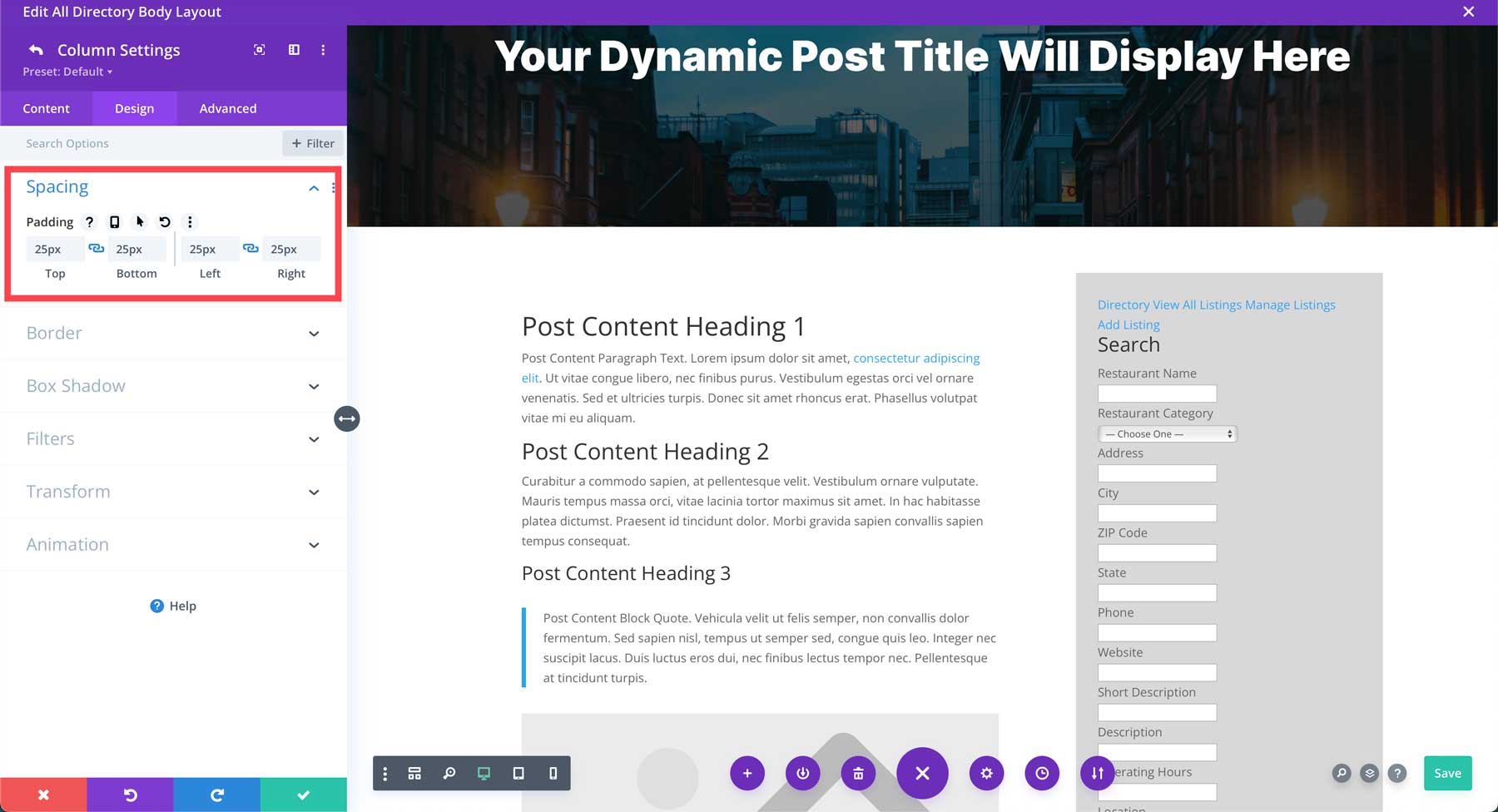
按一下「設計」選項卡,並為該列的所有邊留出25 像素的內邊距。 儲存模組以繼續。

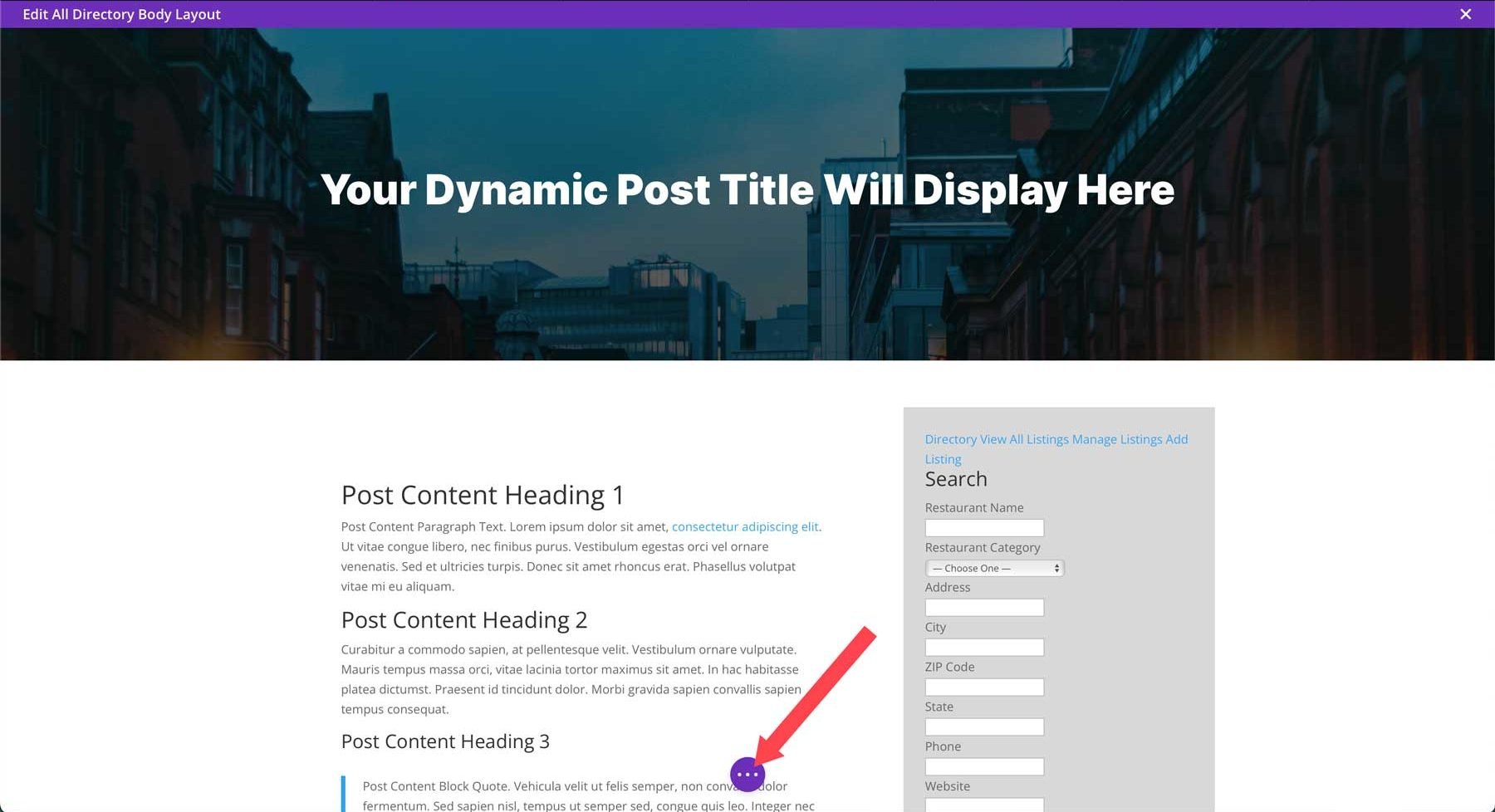
最後,點擊螢幕底部中央的紫色省略號選單以顯示範本設定選單。

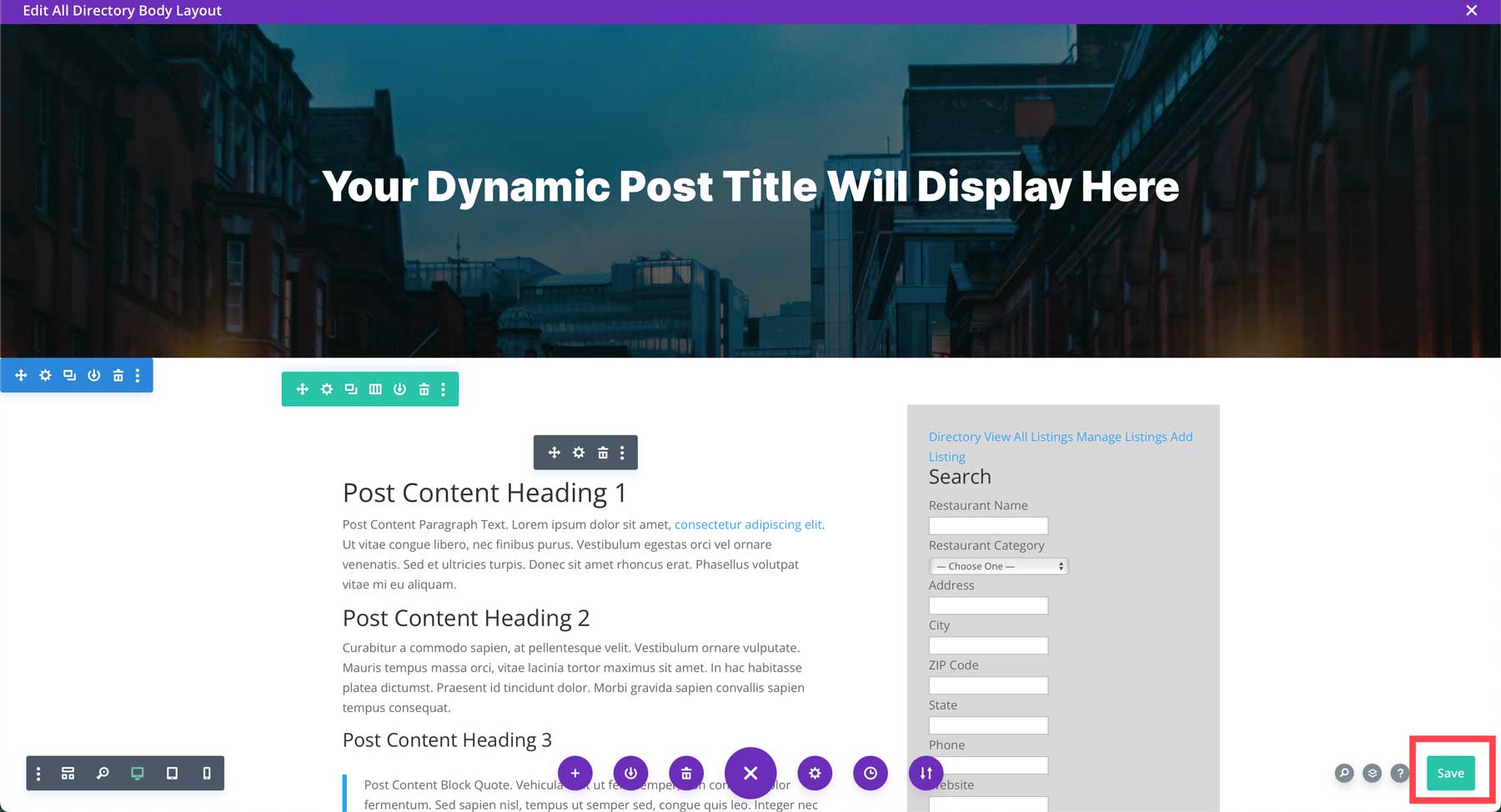
點選綠色儲存按鈕儲存範本。

使用 CSS 設定列表頁面的樣式
我們的模板已經創建,但我們還有一些工作要做。 查看我們創建的列表,您會注意到內容全部存在,但需要一些樣式。 值得慶幸的是,一點 CSS 就能讓世界變得不同。 您可以透過導覽至Divi > 主題選項 > 自訂 CSS將 CSS 新增至 Divi。
使用此 CSS 來設計清單頁面的連結、按鈕和文字的樣式。
/* Business Directory Listing Page Styles */
/*hide contact form */
.wpbdp-listing-contact-form {
display:none!important;
}
/* hide comments */
#comment-wrap {
visibility:hidden!important;
}
/* add listing button */
.wpbdp-main-links-tiny #wpbdp-bar-submit-listing-button {
color:#fff!important;
background-color:#000!important;
border:none!important;
}
/* field labels */
.field-value label, .field-value .field-label {
font-size:18px;
font-weight:bold;
}
/* field content */
.field-value .value {
display: block;
font-size:16px;
color:#666666;
margin-top:5px;
}
/* form fields */
.wpbdp-search-page .wpbdp-form-field {
grid-column: span 2!important;
}
.wpbdp-form-field-association-category .select2 {
width: 100%!important;
}
/* directory buttons */
.wpbdp-main-links-tiny .button, .wpbdp-main-links-tiny .wpbdp-link {
color:#fff!important;
text-transform:uppercase;
font-weight:600!important;
background-color:#000!important;
padding:10px!important;
font-size:16px;
margin: 0 0 4px;
width: 100%;
text-align: center;
}
.wpbdp-search-page h2 {
font-weight:900;
margin:30px 0;
}

CSS 就位後,我們的清單頁面看起來好多了。

第 6 步:設定目錄頁面樣式
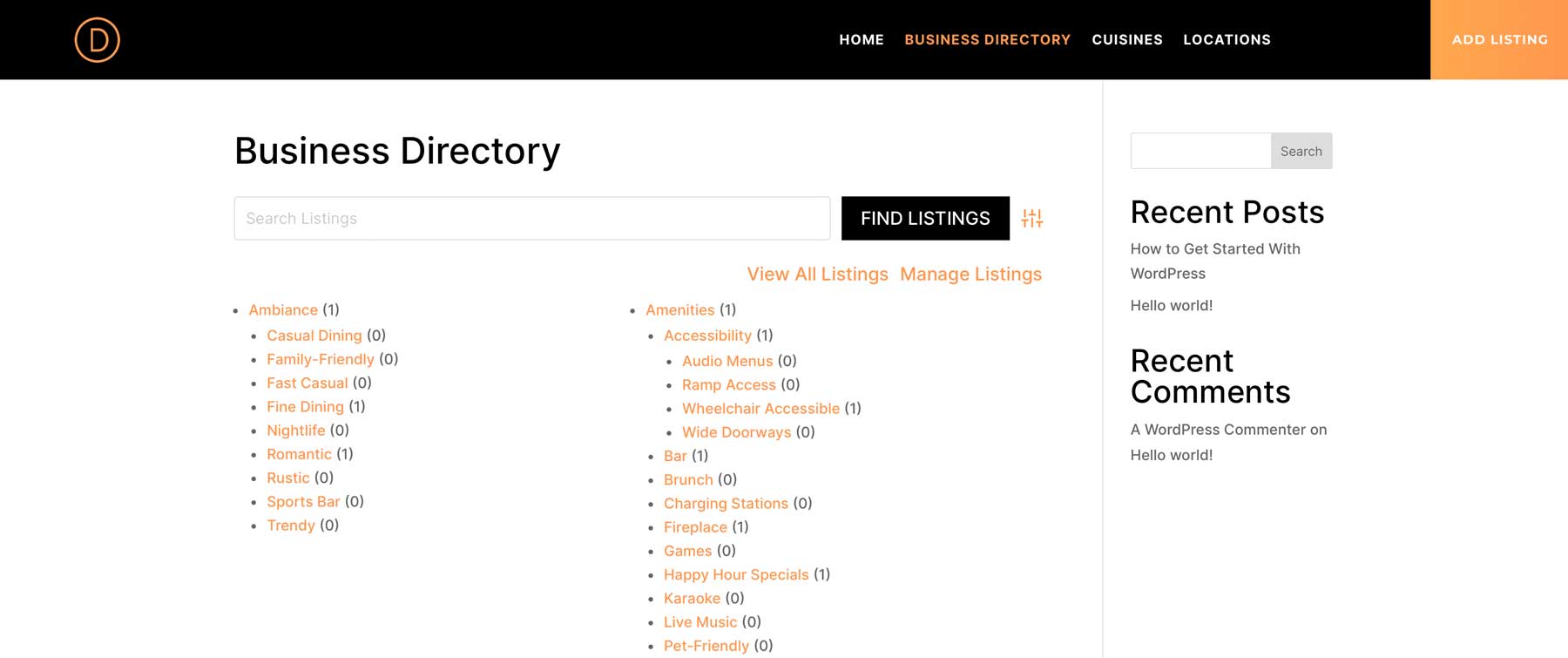
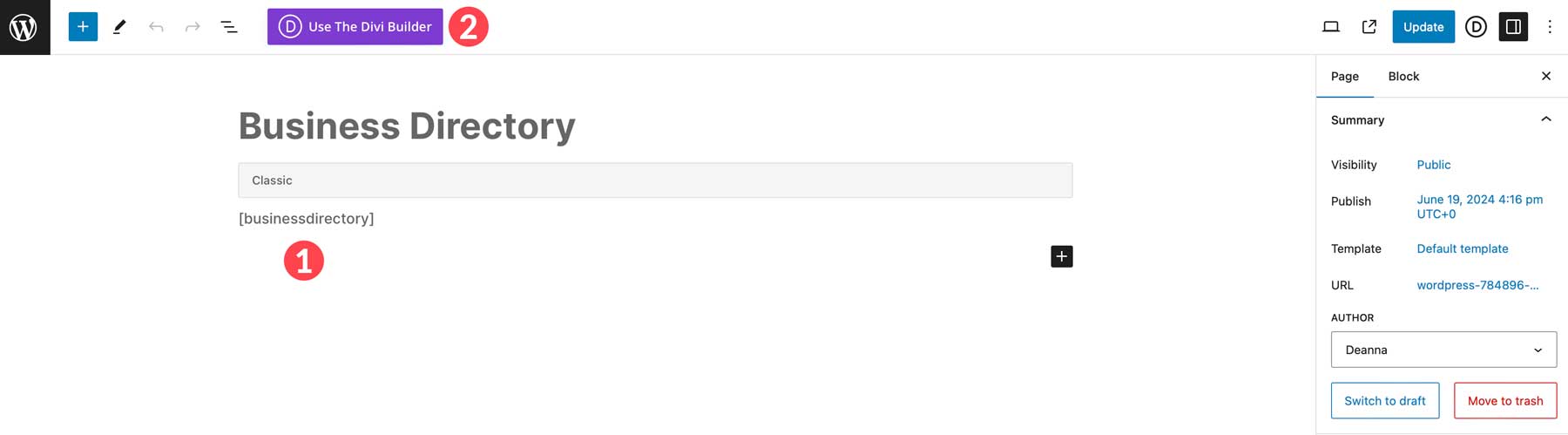
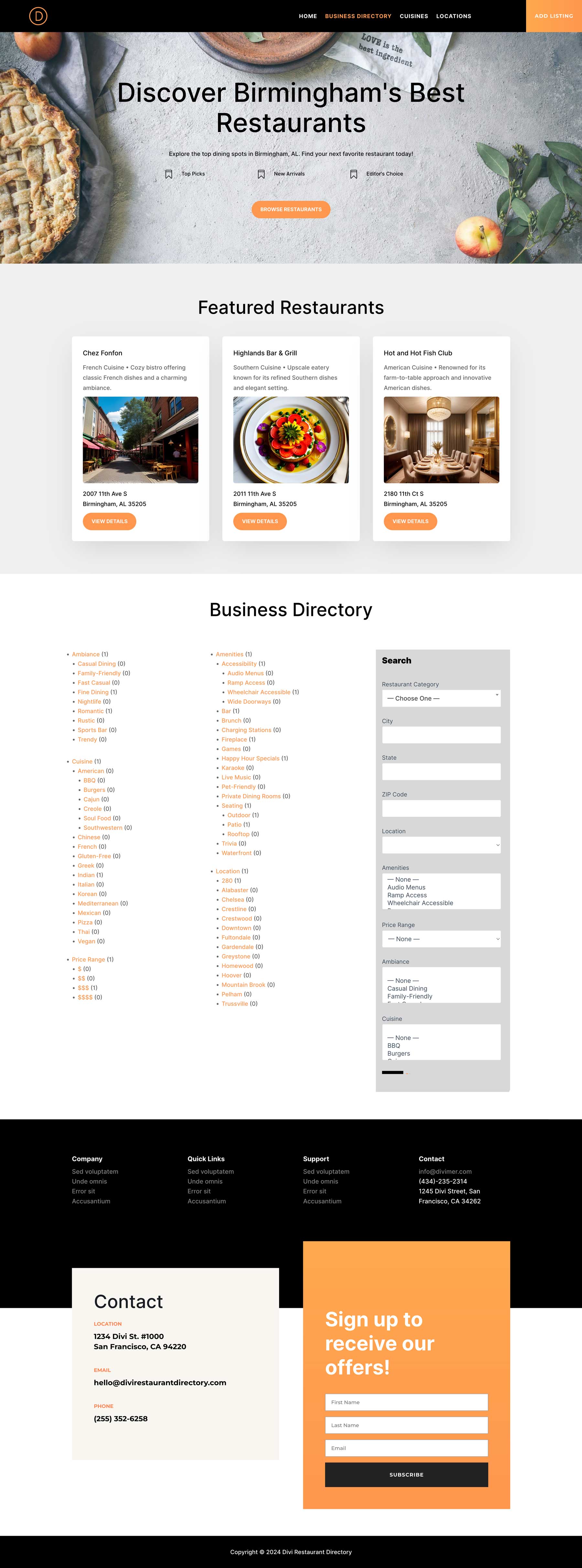
業務目錄插件使用簡碼系統來顯示其內容。 主目錄頁面使用[businessdirectory]短代碼,這意味著只要您在頁面中使用短代碼,您就可以使用 Divi Builder 以任何您想要的方式設計周圍的內容。 預設情況下,目錄頁面將類似於以下內容:

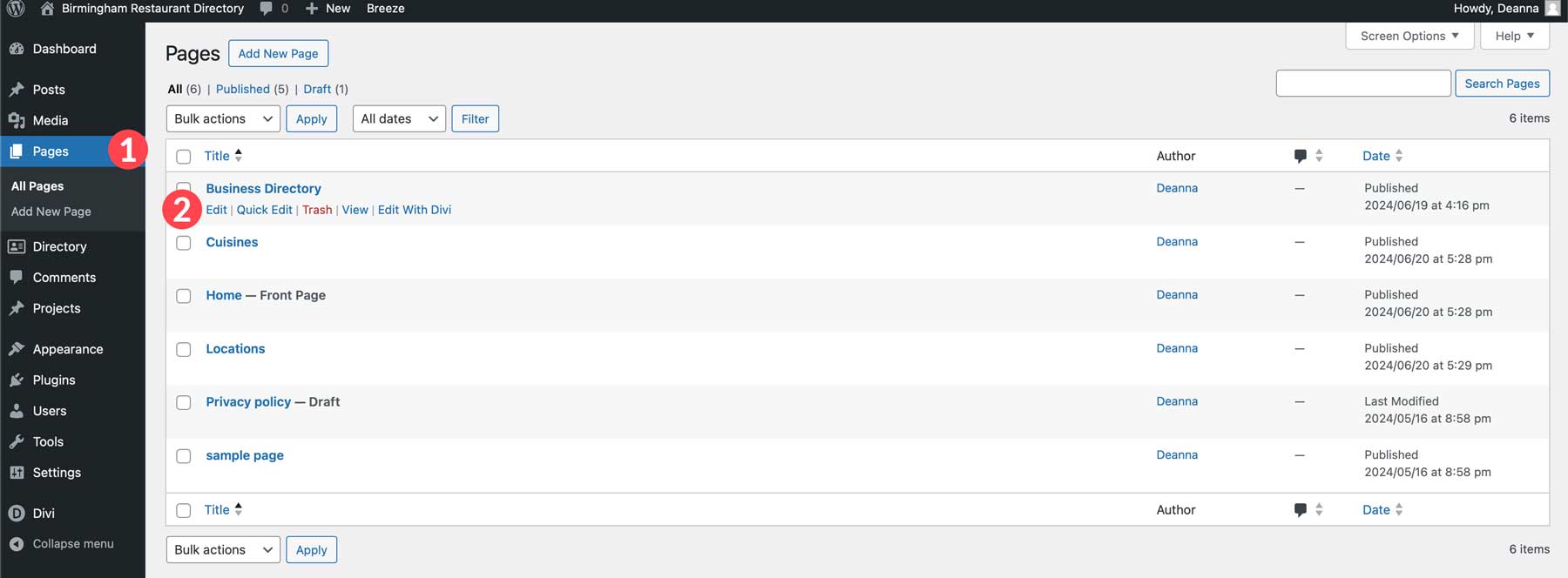
好消息是,使用 Divi 可以透過多種方式設定此頁面的樣式。 我們可以從頭開始建立頁面,使用預製佈局,或使用 Divi AI。 導航至頁面,然後找到企業目錄頁面。 點擊編輯開始。

什麼是迪維AI?

Divi AI 是 Divi 生態系統中相對較新且令人興奮的補充。 它提供人工智慧 (AI) 工具來編寫品牌網站文案、創建令人驚嘆的圖像、製作程式碼片段或產生帶有文字提示的整個網頁。 Divi AI 是節省時間、突破創意障礙並快速增強網站吸引力的好方法。 所有Divi用戶都可以免費試用Divi AI,最多100代。 不過,一旦你這麼做了,你很快就會意識到它是一個你離不開的包羅萬象的人工智慧設計助理。 您訂閱該服務的費用低至每月 16.08 美元(按年計費)。 每個訂閱都具有無限的生成和網站使用權限,因此您可以在您擁有的每個 Divi 網站上使用它。
獲取迪維AI
使用 Divi AI 產生佈局
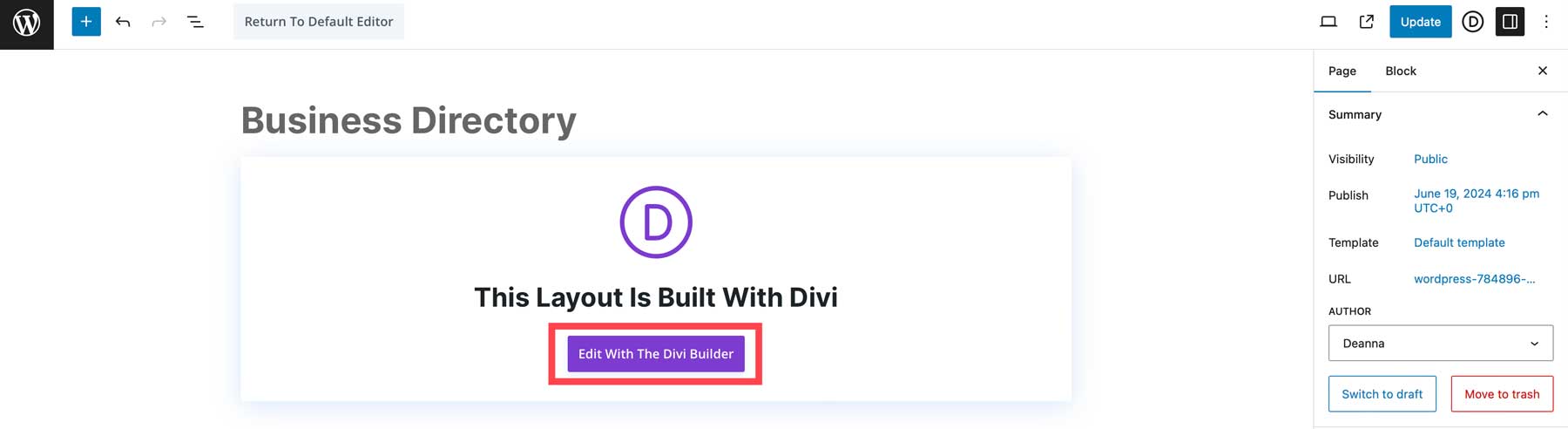
Divi AI 入門很簡單。 從後端編輯業務目錄頁面時,複製頁面上嵌入的短代碼,然後按一下「使用 Divi Builder」按鈕。

接下來,點擊使用 Divi Builder 進行編輯。

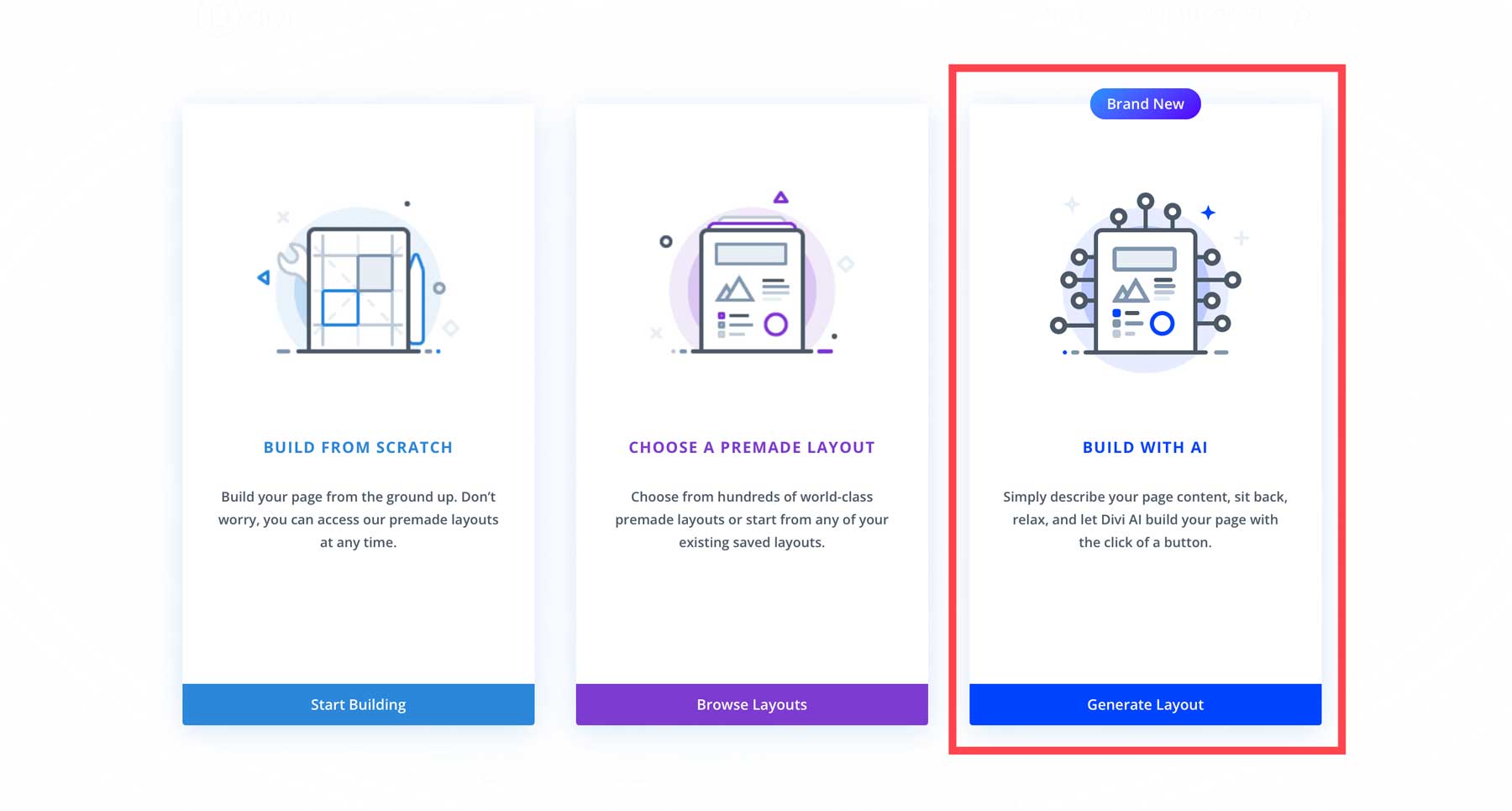
頁面載入時選擇「使用 AI 建置」 。

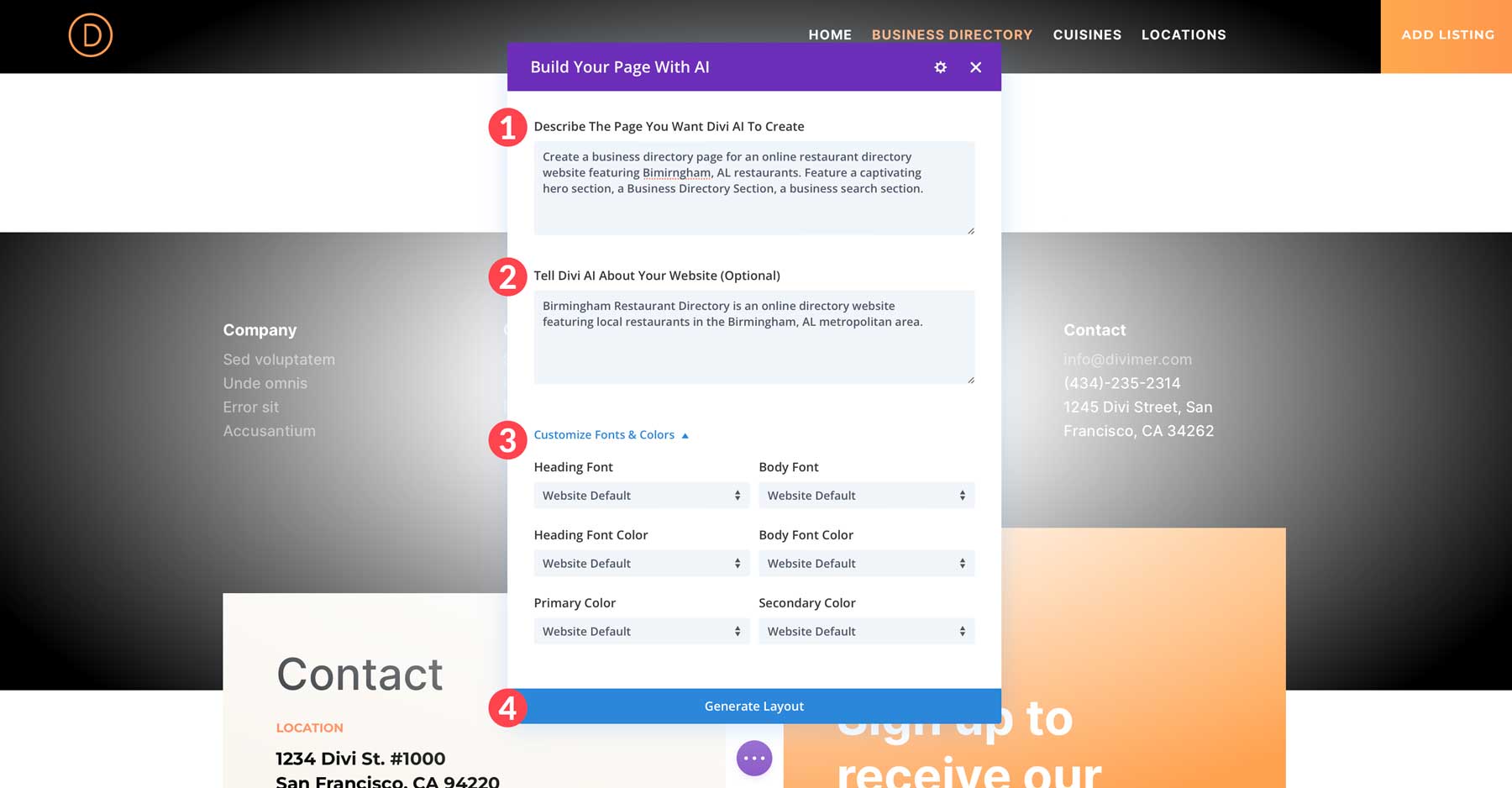
當 AI 對話方塊出現時,您將第一次看到 Divi AI 介面。 只需填寫幾個字段,即可為人工智慧提供有關您要創建的頁面的更多資訊。 輸入提示來描述頁面,告訴 Divi AI 您的網站,並選擇要在頁面上使用的自訂字體和顏色。 幾個選項包括讓 AI 選擇、網站預設字體和顏色、Divi AI 預設和自訂。 如果您配置了 Divi 的主題選項,則可以選擇網站預設值。 對於其他人,請使用下拉式選單做出選擇。 完成後,按一下「生成佈局」按鈕來建立頁面。

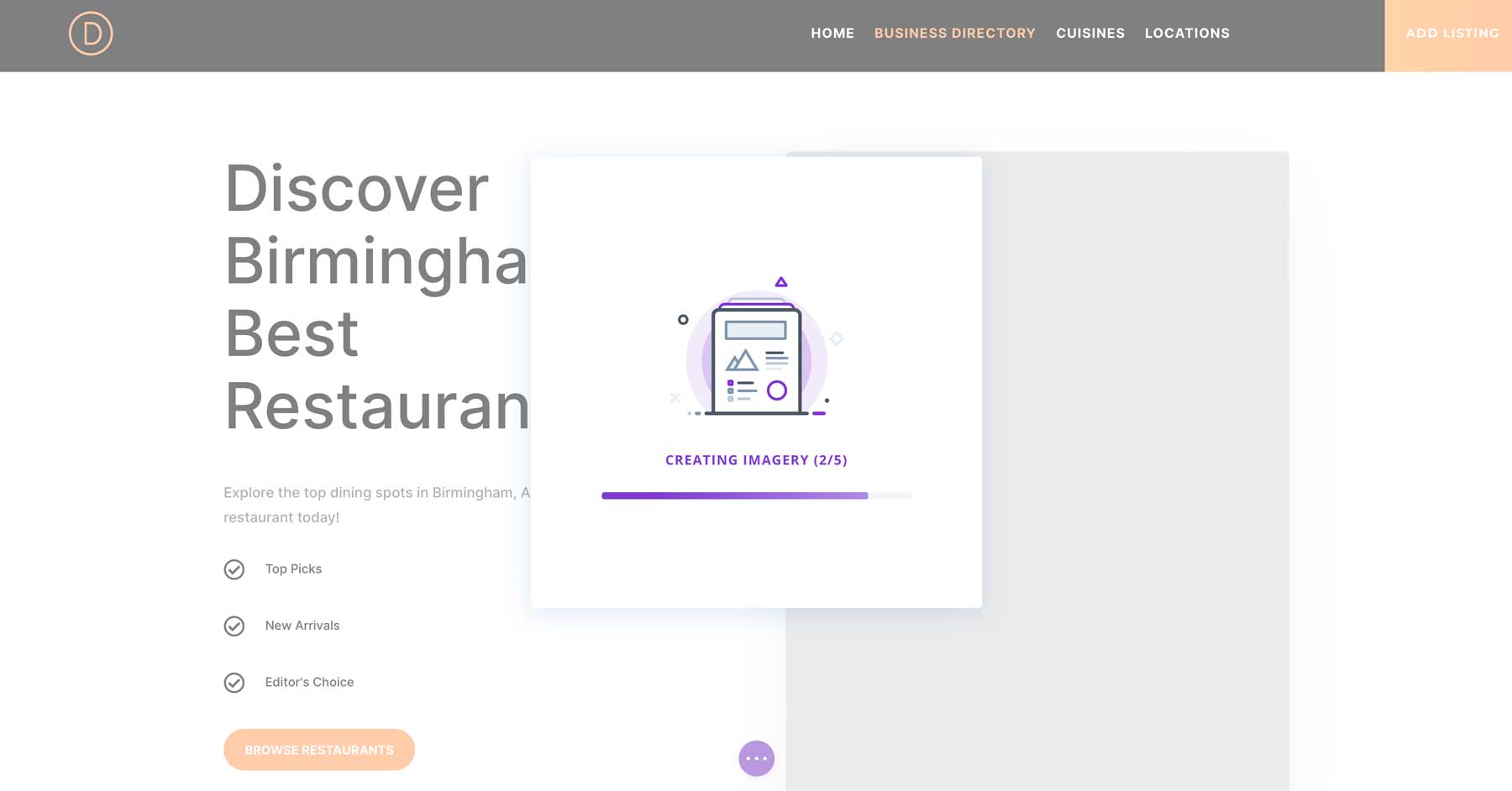
Divi AI 將完成創建線框並添加帶有文字和圖像的 Divi 設計模組的步驟。

使用 Divi Builder 編輯業務目錄頁面
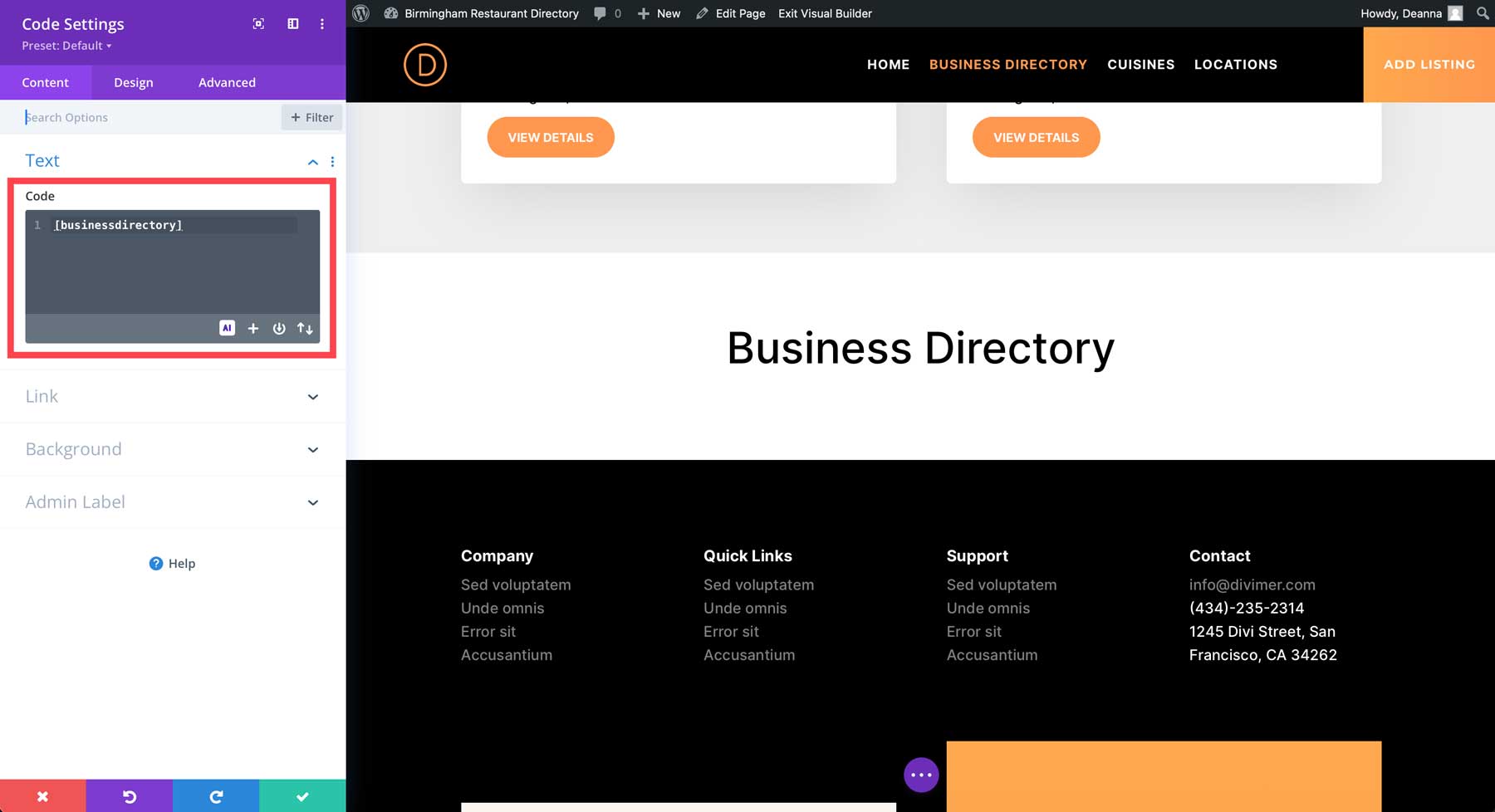
建立佈局後,我們可以使用 Visual Builder 來編輯頁面。 如前所述,業務目錄插件需要短代碼來顯示清單。 當我們使用 Divi AI 建立頁面時,該內容已被刪除,因此我們必須將其新增回頁面。 為我們將新增短代碼的部分建立一個標題,並將其命名為 Business Directory。 接下來,新增一個程式碼模組並將[businessdirectory]短代碼新增至該模組。

這就是顯示目錄所需要做的全部工作。 但是,嘗試不同的模組並考慮為您的目錄添加相關資訊(例如特色列表)是個好主意。 該插件具有多種短代碼,您可以使用它來顯示整個網站的信息,因此可能性是無限的。

Divi AI 可以設計您的整個目錄網站
雖然 Divi AI 還無法單槍匹馬地從頭開始設計整個網站,但它是一個強大的工具,可以顯著簡化您的工作流程。 正如我們之前提到的,Divi AI 可以為您網站上的任何部分產生內容,例如產品描述、部落格文章,甚至是主頁英雄部分的標題。 然而,Divi AI 超越了簡單的人工智慧生成。 它可以分析現有內容並提出改進建議,幫助您在整個目錄網站中保持一致的基調和風格。
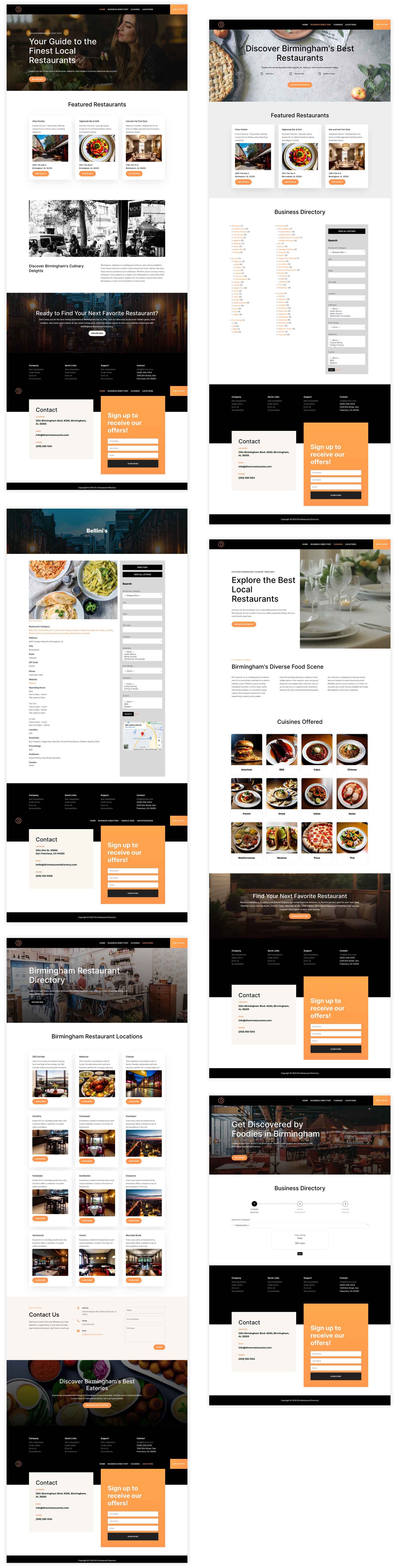
使用 Divi AI,我們在幾分鐘內產生了網站的所有首頁。 這樣,您可以更專注於添加列表,而不是設計網站的外觀。

第 7 步:使用附加外掛程式增強您的目錄網站
我們已經介紹了使用 WordPress 建立功能強大且使用者友好的目錄網站的基本步驟。 但是,您可能想要添加一些附加功能,以使您的網站按照您想要的方式運作。 WordPress 的美妙之處在於其廣泛的外掛程式生態系統,讓您可以添加更多功能。 話雖如此,添加插件時需要平衡。 您想要平衡功能和速度,特別是因為添加太多外掛程式會減慢您的網站速度。
像 SiteGround 這樣的網路主機涵蓋了我們大部分的基礎知識,包括備份、安全性和速度優化外掛程式。 但是,您應該為您的目錄網站考慮一些插件。 以下是一些可能性:
- SEO 外掛程式:使用 Rank Math 等 SEO 外掛程式來幫助您的目錄被發現。 進行關鍵字研究,獲得幫助,製作吸引人的標題,並針對搜尋引擎排名頁面 (SERP) 優化您的目錄網站
- 評論外掛:您可以透過允許訪客留下有關他們最喜歡的企業的評論來鼓勵用戶參與。 評論外掛(例如 Starfish Reviews)是提高網站可信度的完美方式。 另外,這對 SEO 也有好處
- 互動式地圖外掛:透過整合互動式地圖外掛程式(例如互動式地理地圖)幫助使用者視覺化業務位置。
- 搜尋插件:透過整合 SearchWP 等進階搜尋外掛程式來增強目錄的搜尋功能。 這些插件允許用戶根據特定標準(例如價格範圍、便利設施或評級)過濾列表,從而更輕鬆地找到他們想要的東西
- 廣告外掛:如果您打算透過部落格獲利,添加高級廣告等廣告外掛程式是個好主意。 您可以在整個網站上顯示廣告,從而提供增加收入的機會
使用 Divi 市場中的產品擴展 Divi

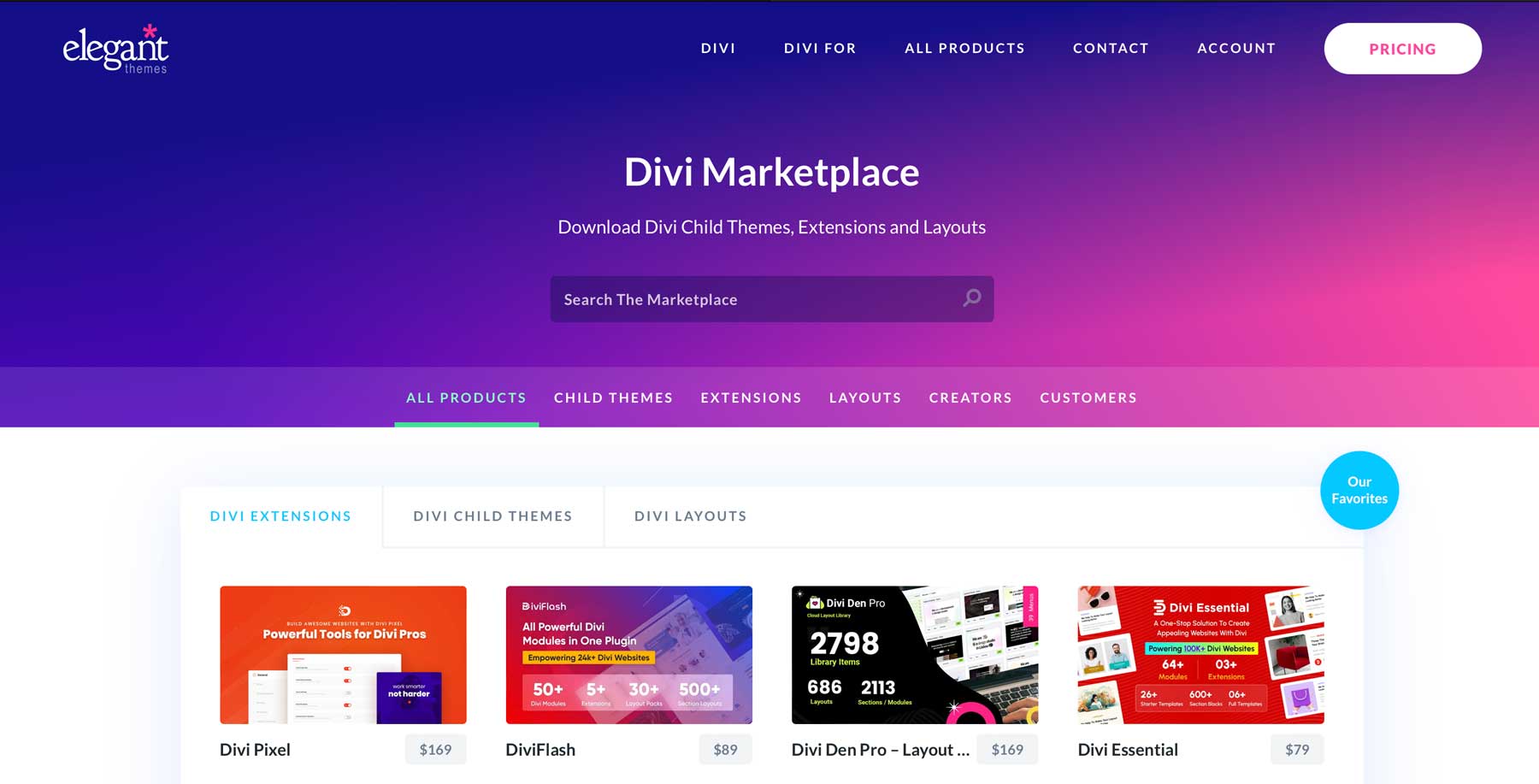
除了 WordPress 儲存庫和第三方產品之外,Divi Marketplace 中還提供數百個 Divi 特定外掛程式、子主題和佈局套件。 市面上的每件產品都是專門為配合 Divi 主題而設計的。 雖然 Divi 已經是一個令人難以置信的框架,但市場上的開發人員帶來了新的功能。 無論您想要目錄網站的多種佈局、展示清單的獨特方式還是漂亮的圖像輪播,Divi Marketplace 都能滿足您的需求。
以下是一些產品範例,您可以使用它們來使您的目錄網站變得更好。
迪維旋轉木馬製造商

Divi Carousel Maker 擴充功能可讓您建立漂亮的影像輪播來展示您的照片。 有超過 120 種設計設定、110 多種輪播佈局,並且能夠將 Divi 模組直接添加到輪播中。 您可以輕鬆地為評論、影片、貼文等創建精美的輪播。 最好的部分? 該擴充功能每年收費 29 美元,可以在無限的 Divi 網站上使用。
取得 Divi 旋轉木馬製作工具
迪維過濾網格

Divi FilterGrid 擴充功能可讓您在可過濾的網格佈局中顯示部落格文章和自訂貼文類型。 雖然這些模組可以像其他 Divi 模組一樣使用 Visual Builder 進行自訂,但有一系列主題外觀可供選擇,以動態提供不同的外觀。 除了以網格佈局顯示內容之外,使用者還可以設定燈箱和彈出選項,以便訪客無需離開頁面即可查看內容。 Divi FilterGrid 的年費為 79 美元,網站使用不受限制。
取得 Divi FilterGrid
Divi 標題包

Divi 標題包可以幫助您克服設計師的障礙,這要歸功於您的 Divi 目錄網站的近 380 個功能標題。 有多種標題樣式,包括標準、WooCommerce 相容、創意、垂直標誌和從右到左 (RTL)。 然而,它的一些更高級的設計需要一些 CSS 知識,所以初學者應該記住這一點。 Divi Headers Pack一次性收費 19 美元,適用於無限個網站。
取得 Divi 標題包
使用 WordPress 和 Divi 製作目錄網站是輕而易舉的事
我們已經探索了建立您自己的目錄網站的令人興奮的世界。 從透過 Namecheap 購買網域到透過 SiteGround 購買優質託管計劃,再到使用 Divi AI 生成完整網頁,我們已經涵蓋了您開始使用時需要了解的所有內容。 有了 WordPress、企業目錄外掛程式和 Divi 作為您的盟友,您可以比以往更輕鬆地實現外觀專業且功能豐富的目錄網站。
有興趣了解有關本文中提到的產品的更多資訊嗎? 請查看下表,找到每一項的連結和定價。
| 提及的產品 | 起始價 | 描述 | 行動 | |
|---|---|---|---|---|
| 1 | 名稱廉價 | $5.98/年 | 網域註冊商 | 得到 |
| 2 | 站點地面 | $2.99/月 | 託管服務提供者 | 得到 |
| 3 | 迪維 | $89/年 | WordPress 主題 | 得到 |
| 4 | 視覺生成器 | 包含在 Divi 中 | 頁面產生器插件 | 得到 |
| 5 | 設計元素 | 包含在 Divi 中 | 頁面產生器插件 | 得到 |
| 6 | 主題生成器 | 包含在 Divi 中 | 全站編輯 | 得到 |
| 7 | 迪維人工智慧 | $16.08/月(按年計費) | 人工智慧網站建置者 | 得到 |
| 8 | 地理目錄 | $139/年 | 目錄插件 | 得到 |
| 9 | 企業名錄 | 免費,99 美元/年 | 目錄插件 | 得到 |
| 10 | 創世紀專業版 | $360/年 | WordPress 主題 | 得到 |
| 11 | 優化印刷機 | $129/年 | 頁面產生器插件 | 得到 |
| 12 | 排名數學 | 免費,6.99 美元/月 | 搜尋引擎優化插件 | 得到 |
| 13 | 海星評論 | $37/月 | 評論插件 | 得到 |
| 14 | 互動式地理地圖 | $39.99/年 | 互動式地圖插件 | 得到 |
| 15 | 搜尋WP | $99/年 | 搜尋插件 | 得到 |
| 16 | 高級廣告 | 59 歐元/年 | 廣告外掛 | 得到 |
| 17 號 | 迪維市場 | 價格有所不同 | Divi 的擴展、子主題和佈局 | 得到 |
| 18 | 迪維旋轉木馬製造商 | $29/年 | 迪維擴展 | 得到 |
| 19 | 迪維過濾網格 | $79/年 | 迪維擴展 | 得到 |
| 20 | Divi 標題包 | $19/一次性費用 | 迪維佈局 | 得到 |
經常問的問題
儘管我們在這篇文章中已盡力做到全面,但您可能仍有一些問題需要回答。 請查看下面的常見問題部分以找到答案。 WordPress 是建立目錄網站的好平台嗎?
我需要任何程式碼知識才能使用 WordPress 建立目錄網站嗎?
目錄網站有哪些必備的 WordPress 外掛?
我可以使用 WordPress 建立免費目錄網站嗎?
使用 WordPress 建立目錄網站時,使用 Divi 這樣的主題有什麼好處?
如何對我的 WordPress 目錄網站中的清單進行分類?
如何確保我的 WordPress 目錄網站在搜尋引擎中排名靠前?
我可以透過我的 WordPress 目錄網站獲利嗎?
如何保證我的 WordPress 目錄網站的安全?
如何備份我的 WordPress 目錄網站?
