如何製作谷歌地圖自動完成地址表
已發表: 2021-09-28您想學習如何製作 Google 地圖自動完成地址表單嗎?
向您的網站表單添加自動完成地址字段可改善用戶體驗、節省時間並通過使用 Google 地圖的強大功能驗證提交的地址。
因此,在本教程中,我們將引導您完成有關如何製作 Google 地圖自動完成地址表單的分步指南 - 無需處理任何自定義 HTML 代碼!
立即創建您的自動完成地址表格
如果您想繼續前進,這裡有一個目錄:
- 安裝 WPForms 插件
- 啟用地理位置插件
- 配置地理位置設置
- 創建 Google 地圖自動完成地址表單
- 將地址字段添加到您的表單
- 啟用地址自動完成功能
- 將您的 Google 地圖自動完成地址表單添加到您的 WordPress 網站
如何製作 Google 地圖自動完成地址表?
想知道如何使用 Google 地圖地址自動完成功能? 地址自動完成是 Google 地圖中的一項強大功能。 您可以在 WordPress 聯繫表單中添加自動完成功能,以使其更易於填寫。

將 Google 地圖地址自動完成功能嵌入到聯繫表單中需要先驗編碼知識。 但是如果你使用像 WPForms 這樣的表單構建器插件,你可以通過幾個步驟來完成這個過程,而無需編碼。
WPForms Pro 包括一個強大的地理定位插件,它帶有預建的地址自動完成功能。 此功能會在用戶填寫和輸入地址時自動定位並自動建議他們的位置。
此外,使用 Geolocation 插件,您可以將地圖添加到您的 WordPress 聯繫表單,並允許您的用戶通過調整地圖上的圖釘來添加位置。
讓我們看看如何使用 WPForms 和 Geolocation 插件創建 Google 地圖自動完成地址表單。
第 1 步:安裝 WPForms 插件
您需要做的第一件事是安裝 WPForms 插件。 安裝 WPForms 後,單擊激活按鈕。
如果您是 WordPress 新手或在插件安裝過程中遇到任何困難,您可以查看有關如何安裝 WordPress 插件的分步指南。
第 2 步:啟用地理定位插件
安裝 WPForms 後,您將能夠打開Geolocation 插件。
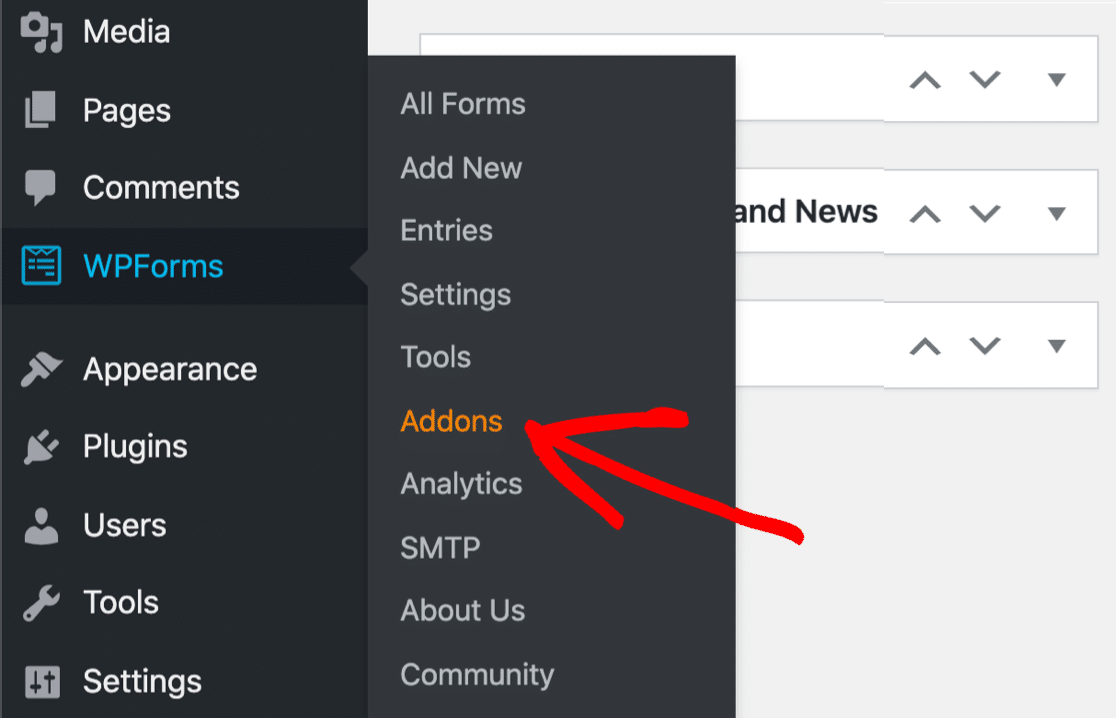
現在要激活插件,請轉到您的 WordPress 儀表板並單擊WPForms » 插件。

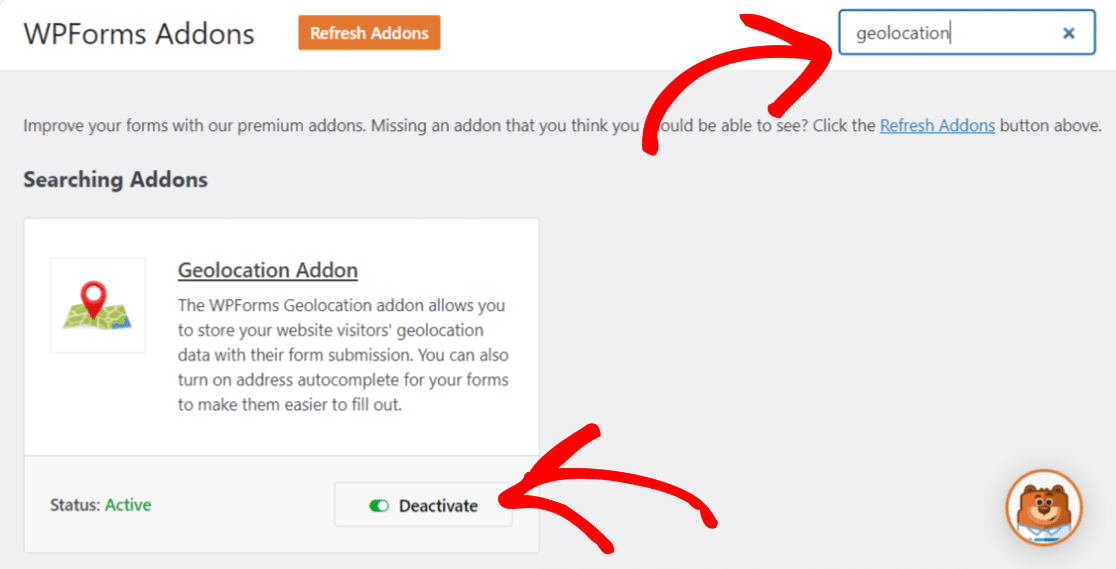
在搜索欄中,輸入Geolocation並按下它以激活。

步驟 3:配置地理位置設置
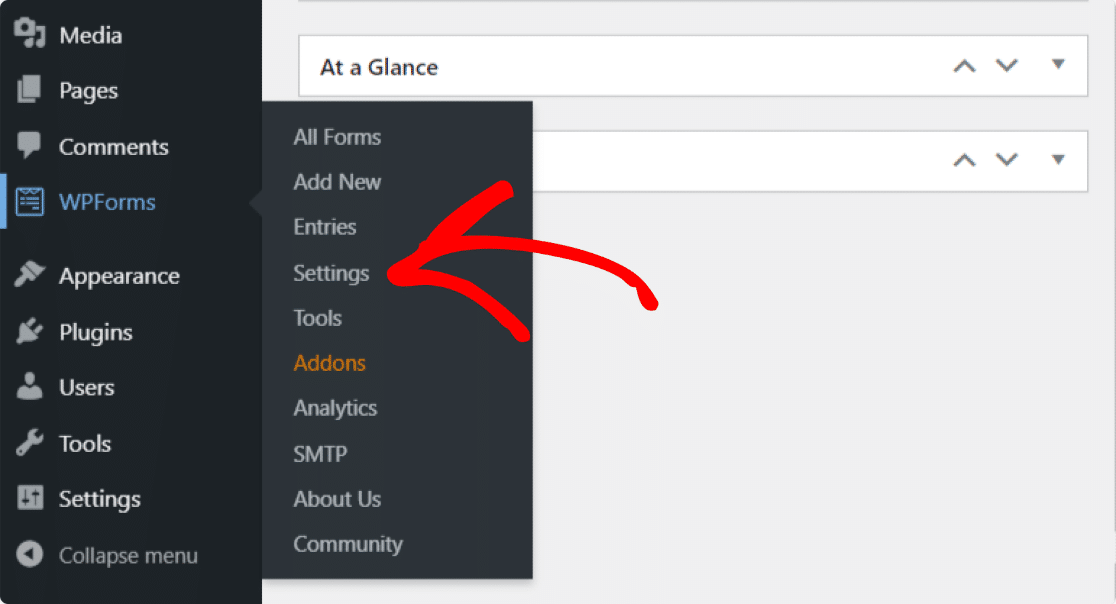
啟用 Geolocation 插件後,您需要配置其設置。 為此,請單擊WPForms » 設置。

在 WPForms 設置頁面上,從頂部的選項卡中單擊地理位置。

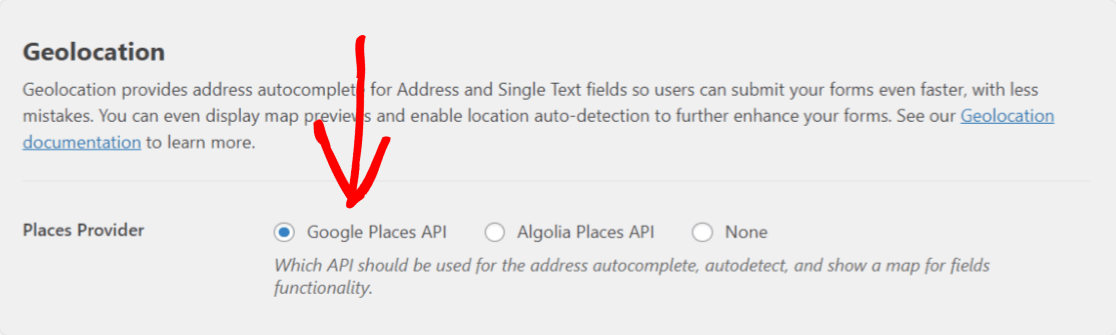
在這裡,您將看到配置 Geolocation 插件的不同選項:
- Places Provider :您可以選擇要接收地理位置信息的提供商。 在這裡,我們將選擇 Google Places API 作為我們的地點提供者。

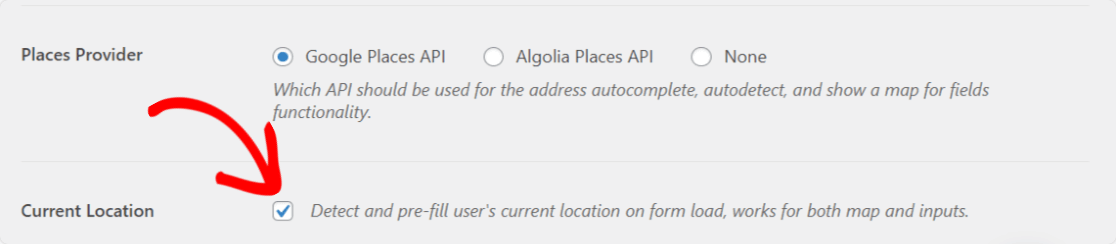
- 當前位置:啟用此選項以允許您的用戶的位置預先填寫到表單中。

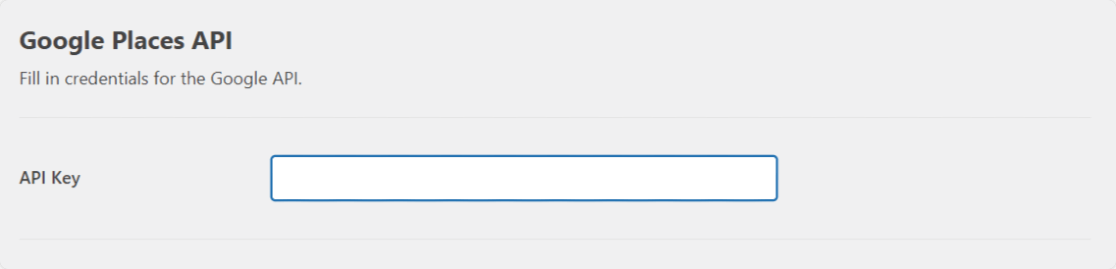
- Google Places API :要啟用自動完成地址功能並在表單中顯示 Google 地圖,您需要生成 API 密鑰並將其與 WPForms 連接。

我們來看看生成API key的完整過程。
從 Google Developer Console 生成 API 密鑰
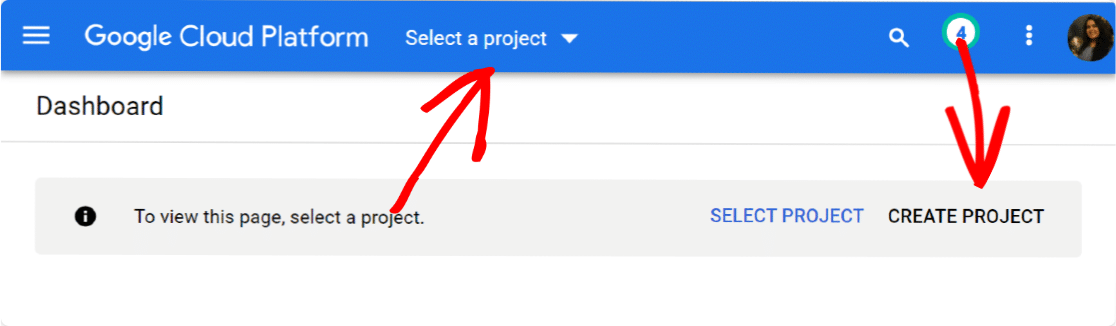
轉到 Google Developer Console,然後從頂部的Select a Project菜單中選擇項目。 如果您之前沒有創建任何項目,請單擊“新建項目”創建一個新項目。

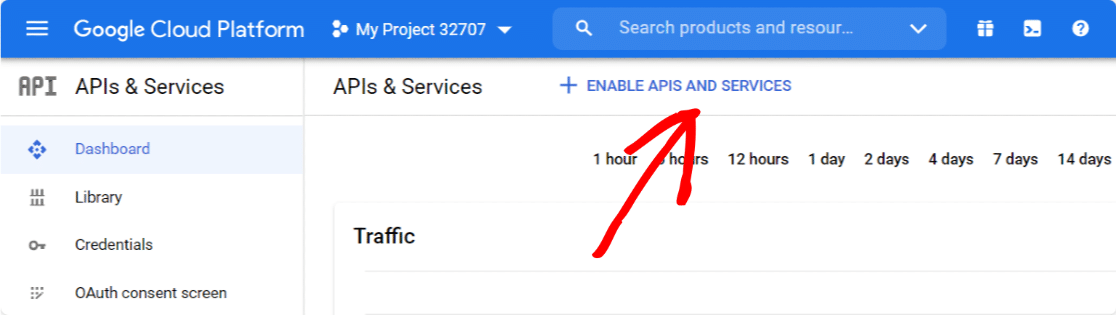
成功創建新項目後,單擊啟用 API 和服務。

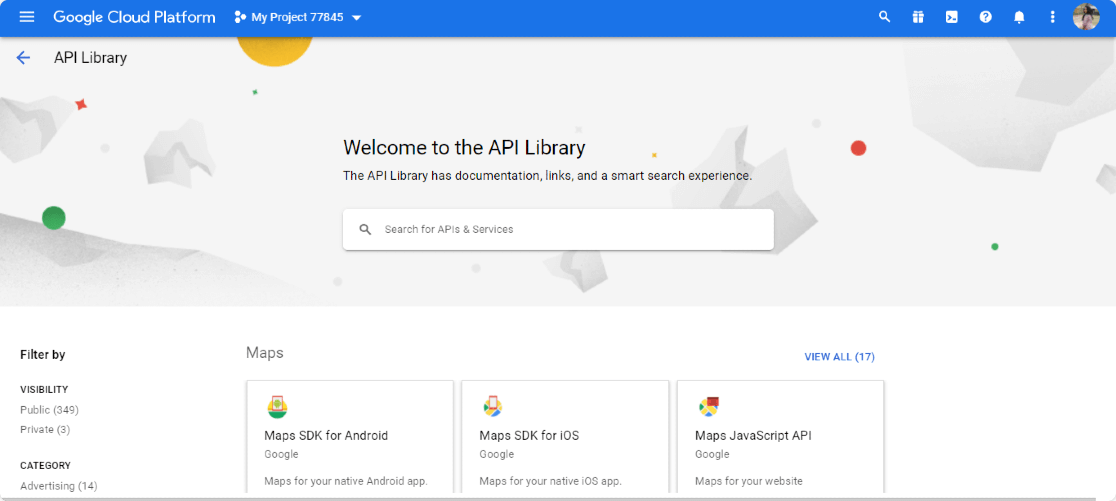
這將打開一個Google API 庫。

從這裡開始,您需要啟用三個 3 API:
- 地理編碼 API
- 地圖 JavaScript API
- 地點 API
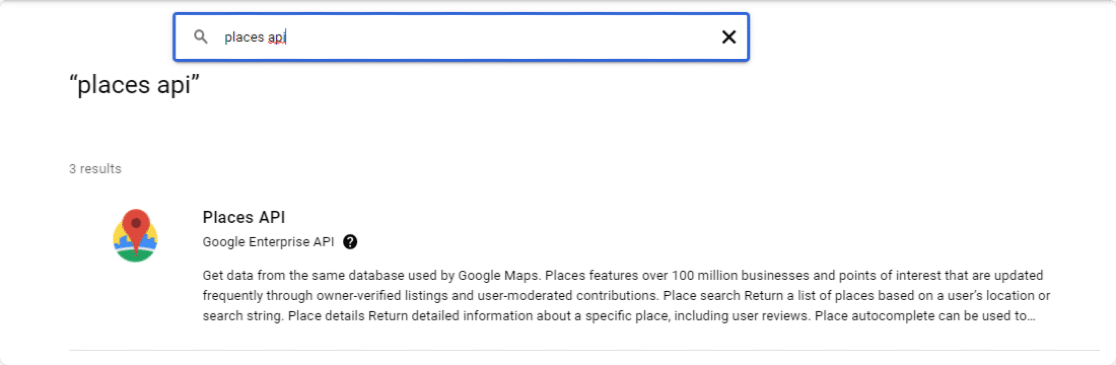
這個 API 庫提供了一個簡單的搜索選項; 在搜索框中鍵入 API 的名稱,轉到您的 API 並單擊啟用按鈕。

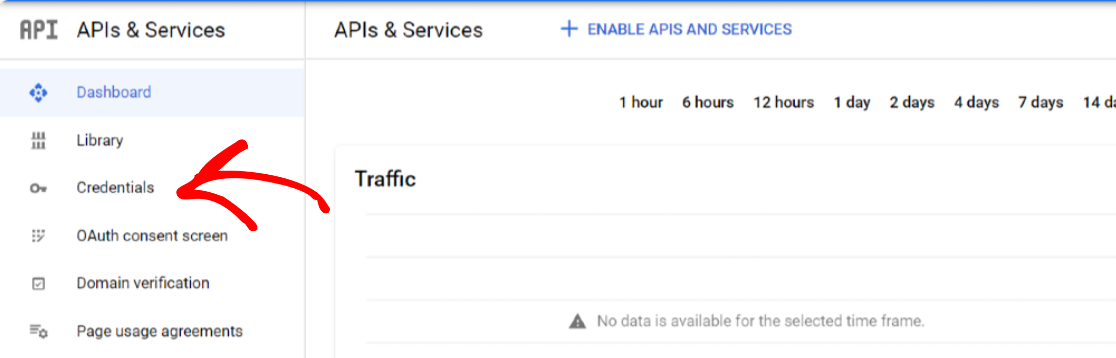
啟用所有 API 後,返回 Google Console 儀表板並導航Credentials選項卡。

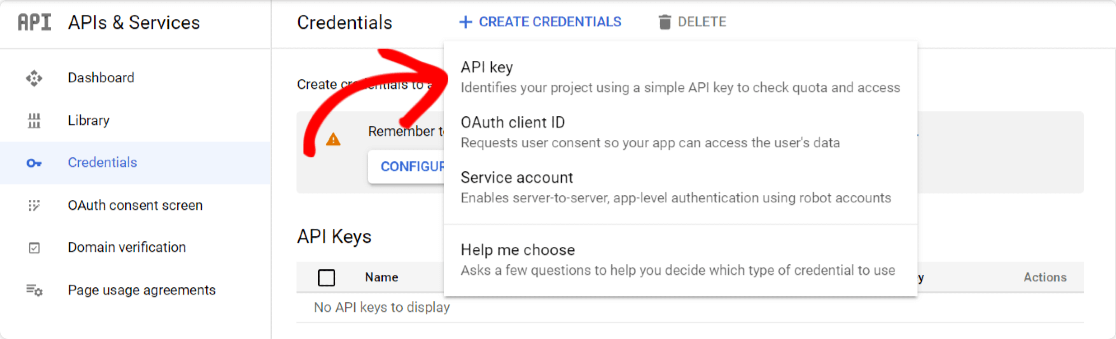
單擊頂部的Create Credentials按鈕並選擇API 密鑰選項。

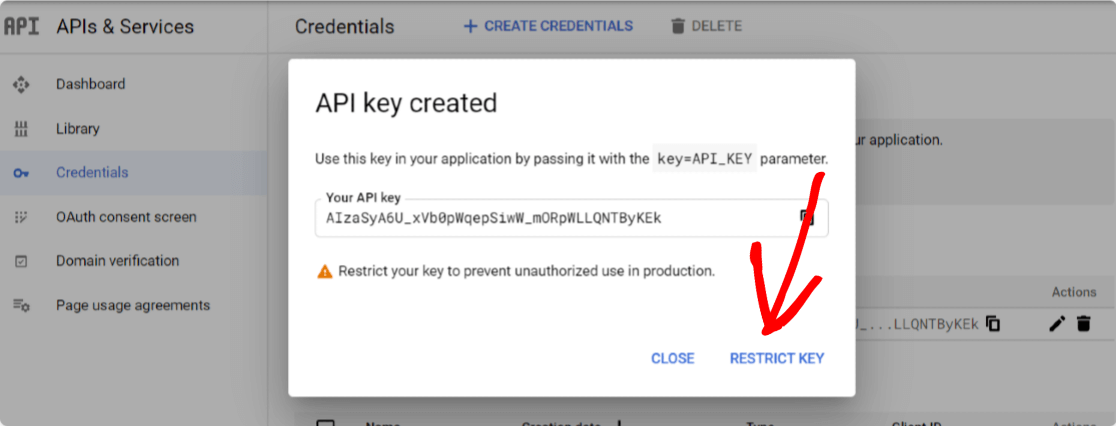
將打開帶有 API 密鑰的彈出窗口。 單擊彈出窗口右下角的RESTRICT KEY選項。

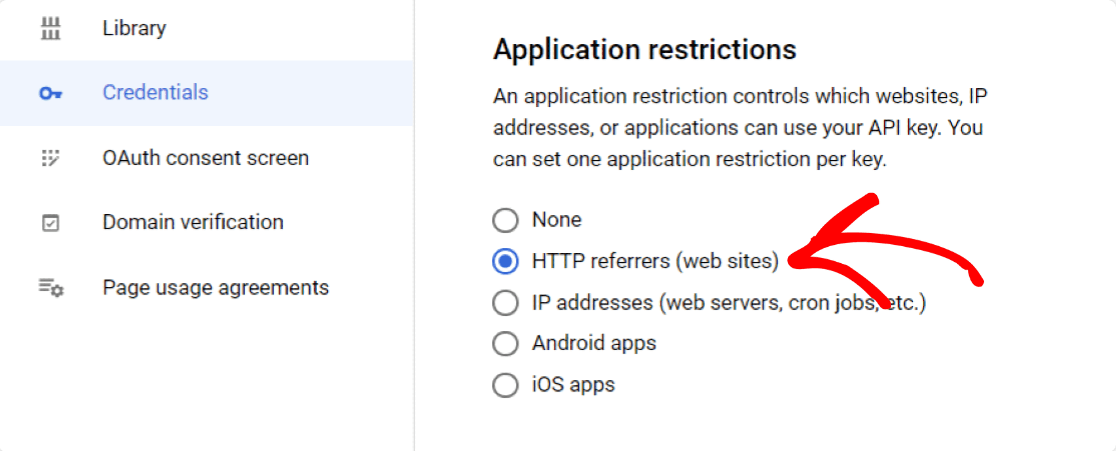
將打開一個新頁面,您必須在其中配置以下設置:
- 應用程序限制:從這裡,您可以選擇可以使用 API 密鑰的網站、IP 地址或應用程序。 在這裡,您需要選擇 HTTP Referrers 選項以允許您的密鑰在您的網站中使用。


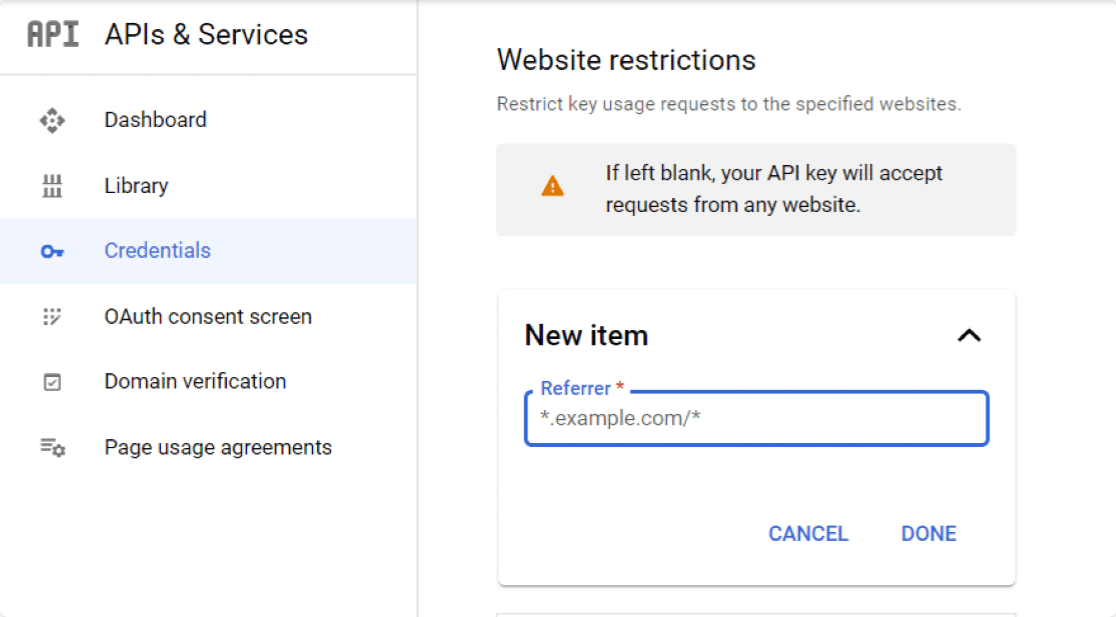
- 網站限制:選擇 HTTP 引薦來源後,將顯示一個新選項,網站限制。 這裡需要添加你的網站域名,限制API Key只能被指定的網站使用。

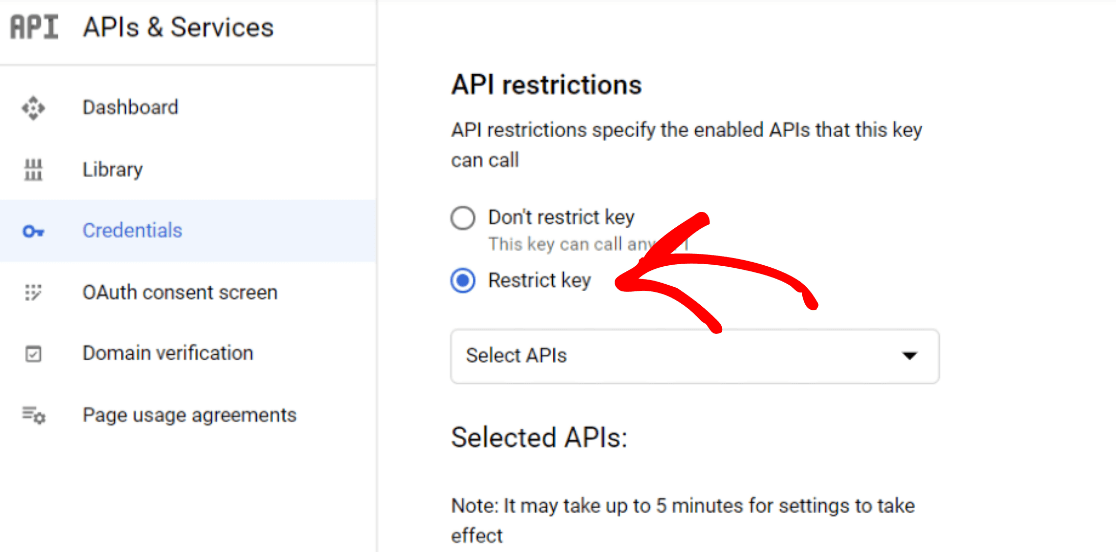
- API 限制:通過應用程序和網站限制您的密鑰後,您需要通過 API 限制您的密鑰。 為此,請單擊限制密鑰選項。

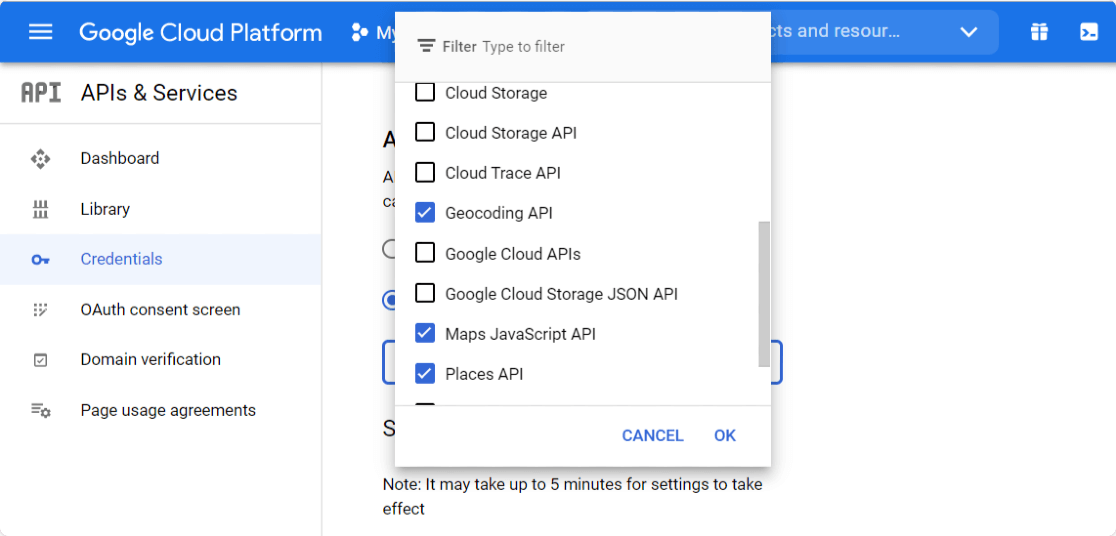
這將打開一個帶有多個 API 選項的下拉菜單。 從下拉列表中選擇以下 API:
- 地點 API
- 地圖 JavaScript API
- 地理編碼接入點

完成選擇 API 後,單擊“保存”按鈕以保存您的設置。
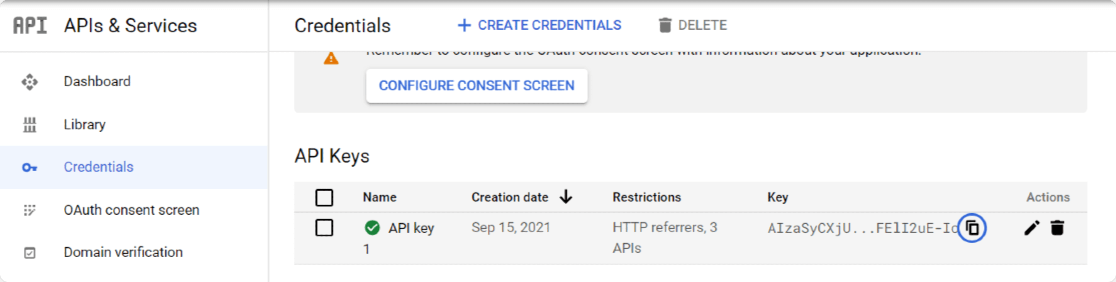
單擊保存按鈕會將您重定向回憑據頁面。 從頁面複製您的密鑰,然後返回您的 WPForms 設置。

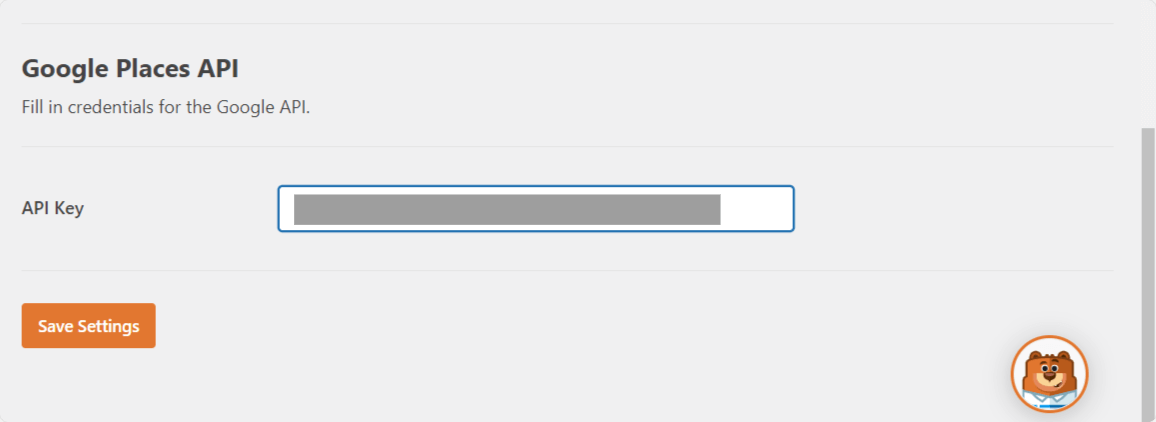
在您的 WPForms 設置中,將其粘貼到 Google Places API 下的 API Key 字段中,然後單擊Save Settings按鈕。

偉大的! 現在讓我們繼續為您的表單添加自動完成地址功能。
第 4 步:創建 Google 地圖自動完成地址表單
現在我們已經完成了 API 設置,是時候創建一個 Google 地圖自動完成地址表單了。
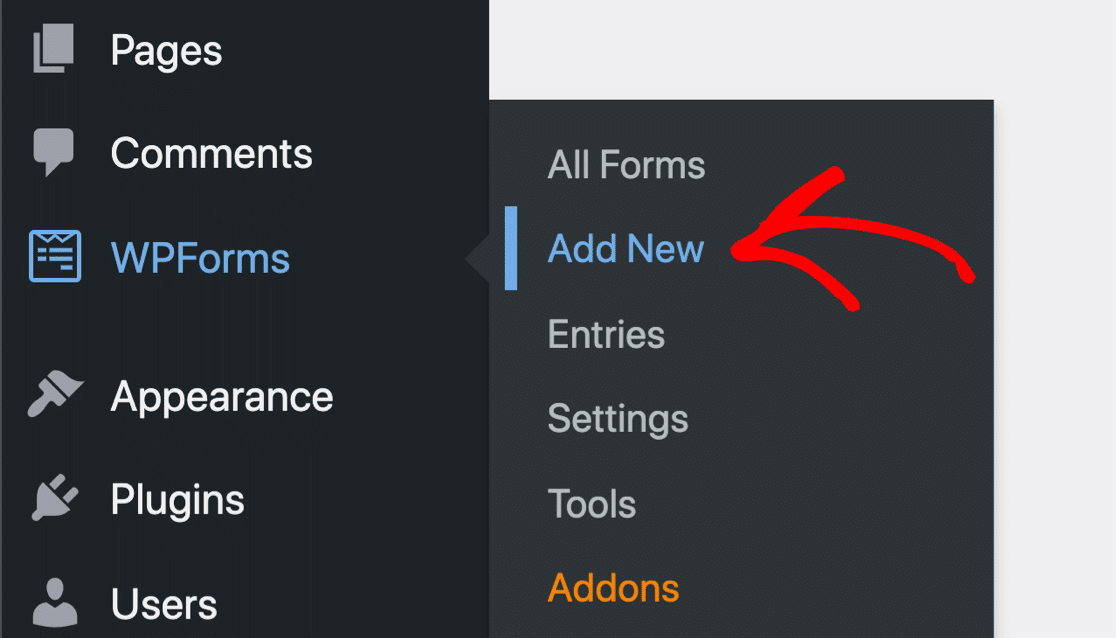
為此,首先,我們需要使用 WPForms 創建一個新表單。 轉到WPForms » Add New創建一個新表單。

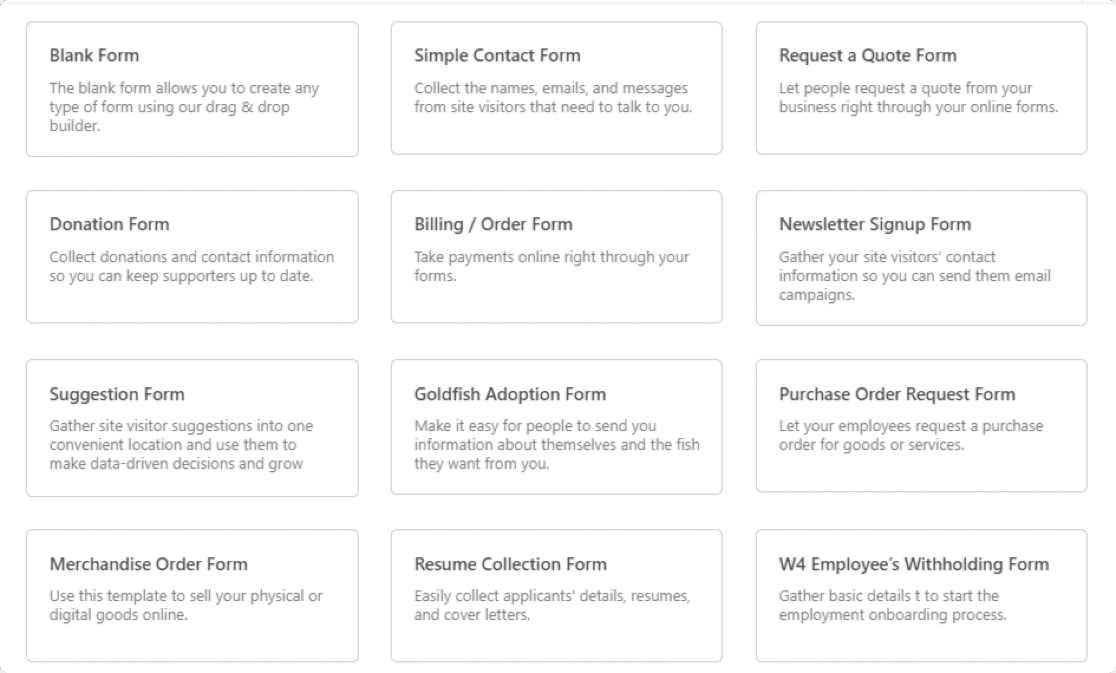
在設置屏幕上,向表單添加名稱並選擇要使用的模板。 WPForms 包括一個巨大的預建模板庫,其中包含300 多個漂亮的表單模板。

您可以選擇任何模板並在您的網站上使用它。
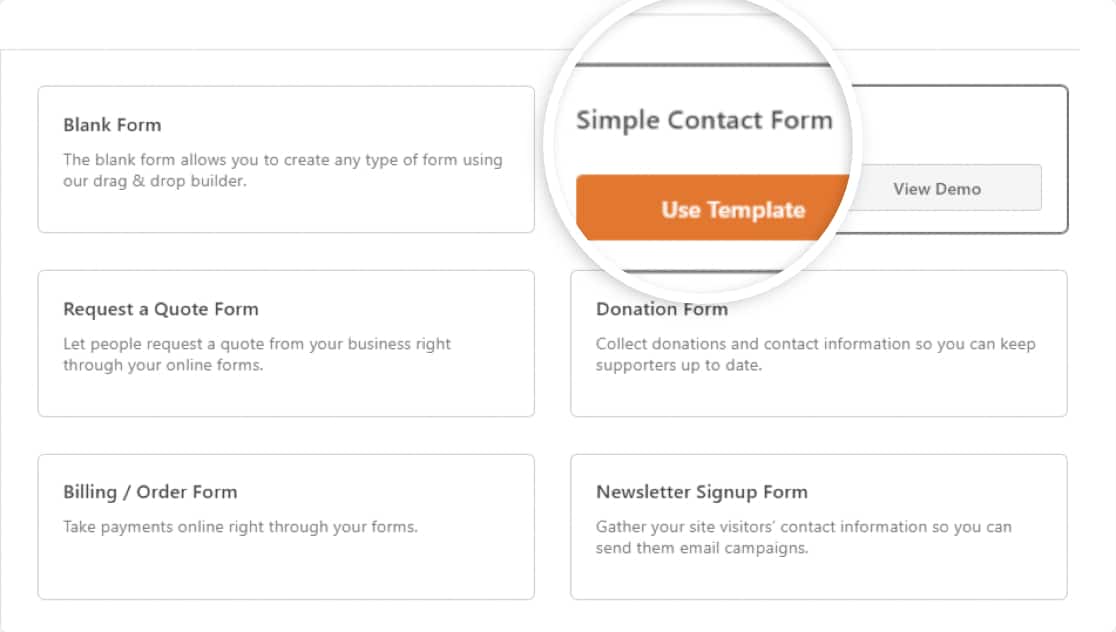
在這裡,我們將選擇一個簡單的聯繫表單模板。 單擊模板以在表單構建器儀表板上實時查看它。

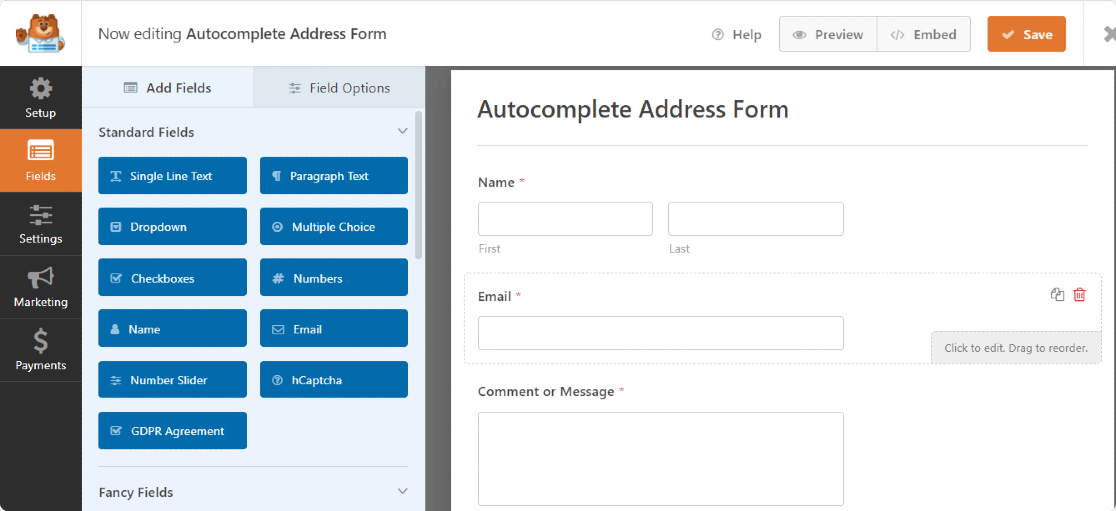
您可以在下方查看 WPForms 表單構建器儀表板。 從此構建器中,您可以向聯繫表單添加其他字段。

步驟 5:向表單添加地址字段
現在我們已經準備好了表單,我們只需要添加地址字段。
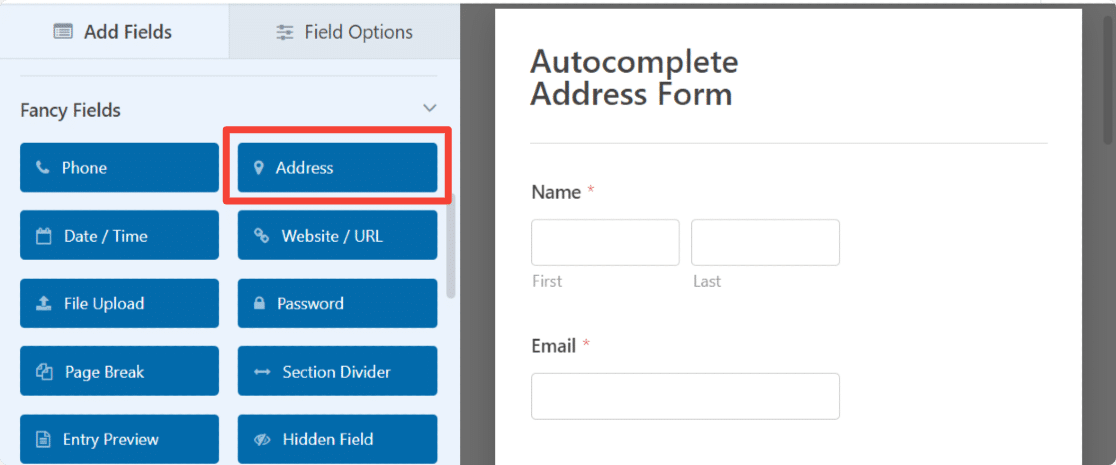
在左側,從Fancy Fields部分,拖動 Address Field 並將其放置到您的表單上。

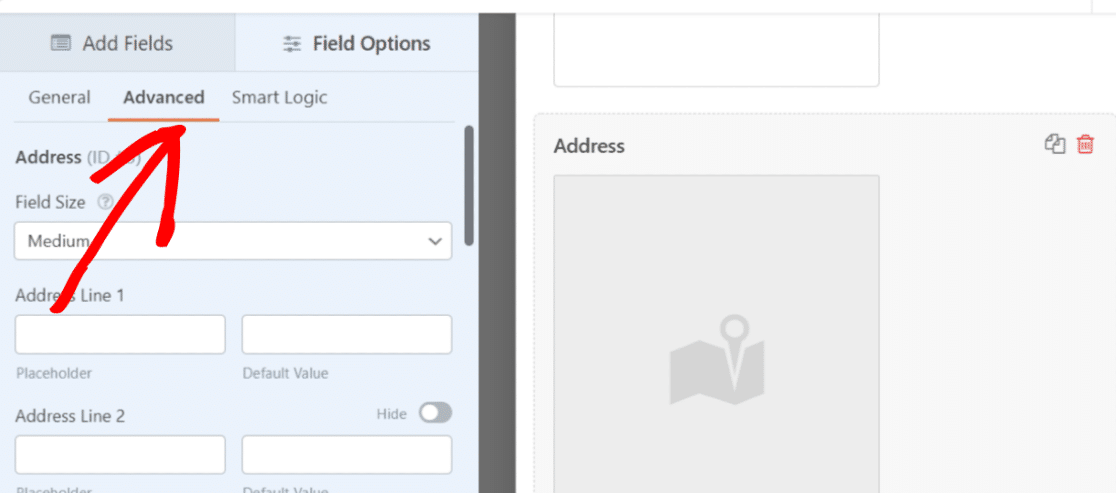
為方便起見,地址字段已包含標籤和子標籤文本。 您可以靈活地:
- 自定義標籤文本
- 為地址字段選擇方案格式
- 自定義字段大小
- 隱藏標籤
- 隱藏子標籤
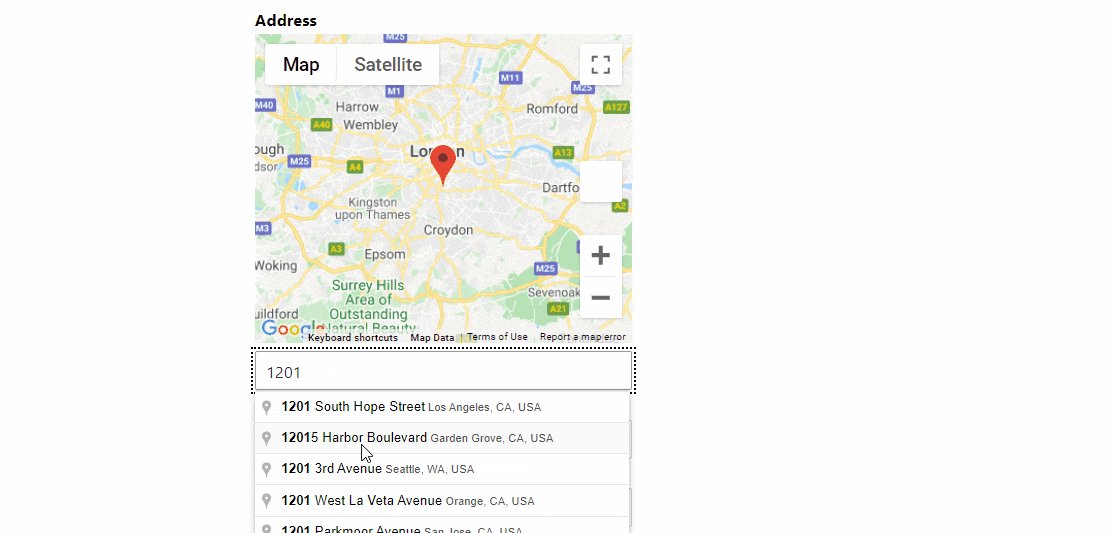
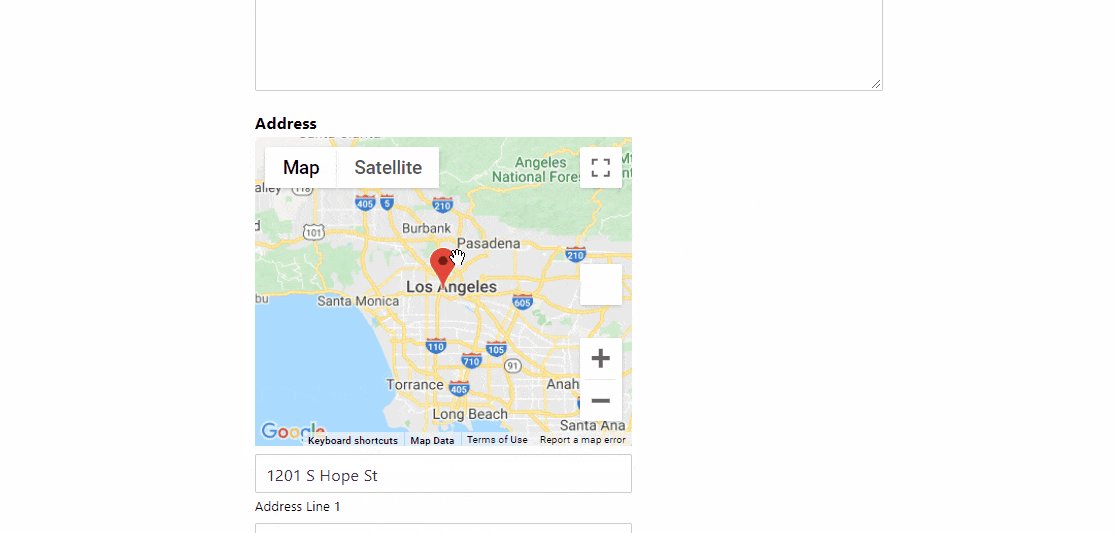
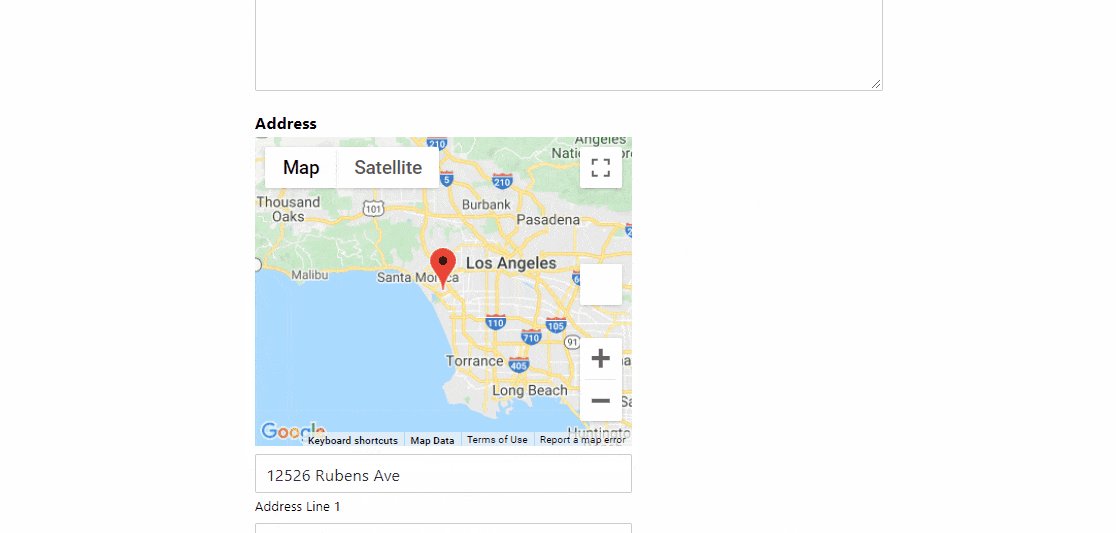
步驟 6:啟用地址自動完成功能
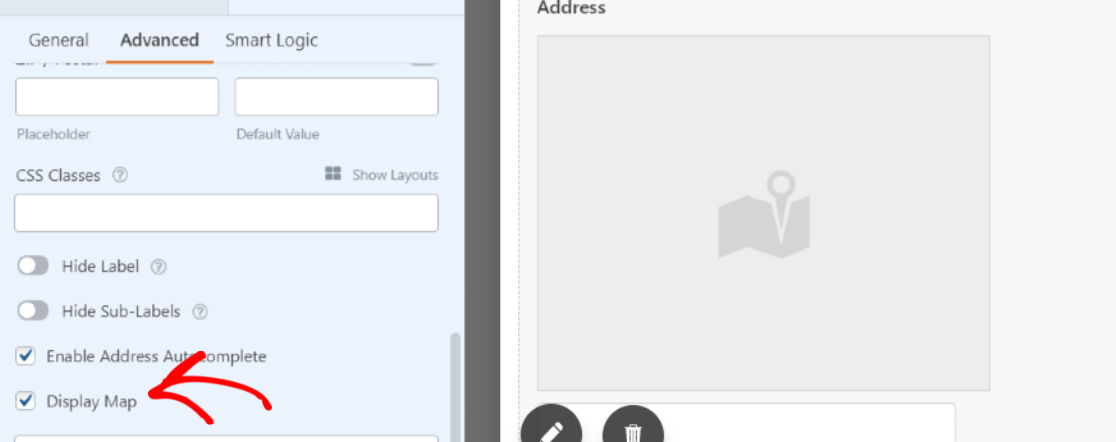
要啟用地址自動完成功能,請轉至地址字段的高級選項卡。

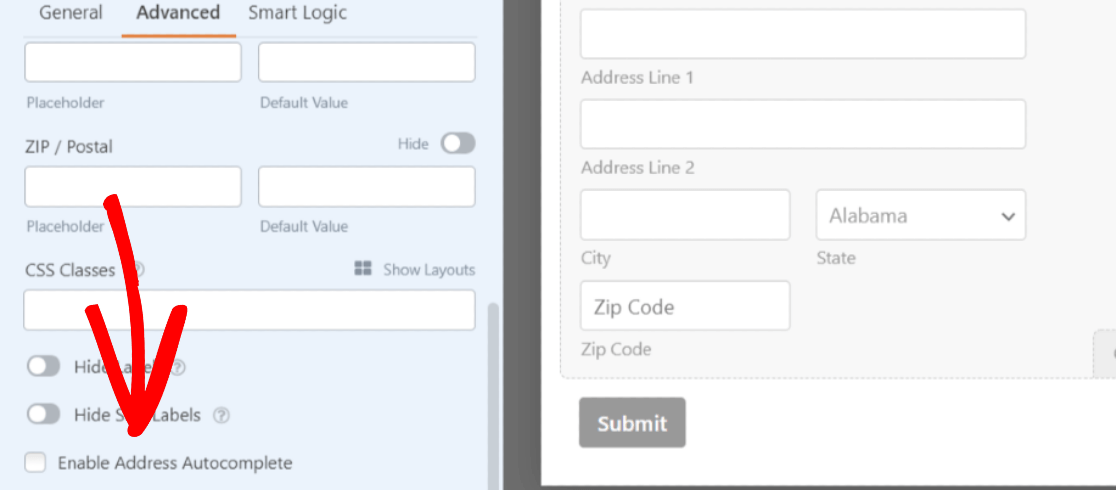
向下滾動,直到看到帶有啟用地址自動完成選項的複選框。

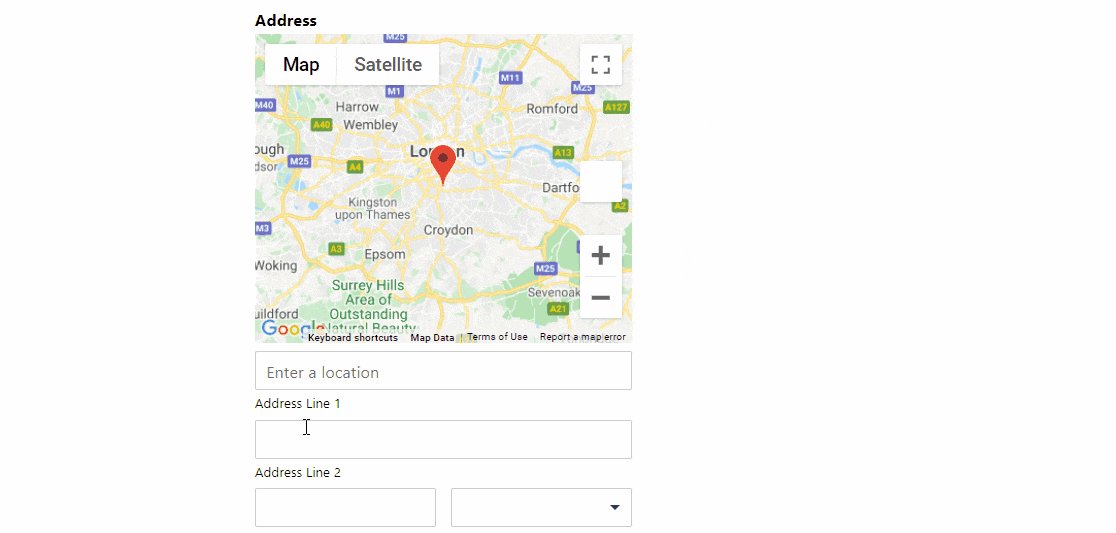
選中該框以在表單中啟用地址自動完成。 允許這將打開另一個功能:顯示地圖。 如果您想與您的聯繫人一起顯示地圖,也請選中此選項。

單擊頂部的“保存”按鈕以解決所有問題。
第 7 步:將您的 Google 地圖自動完成地址表單添加到您的 WordPress 網站
現在您的自動完成地址表單已準備就緒,是時候將其添加到您的網站了。
WPForms 允許您在多個位置添加表單,包括頁面、博客文章,甚至是網站的側邊欄小部件。
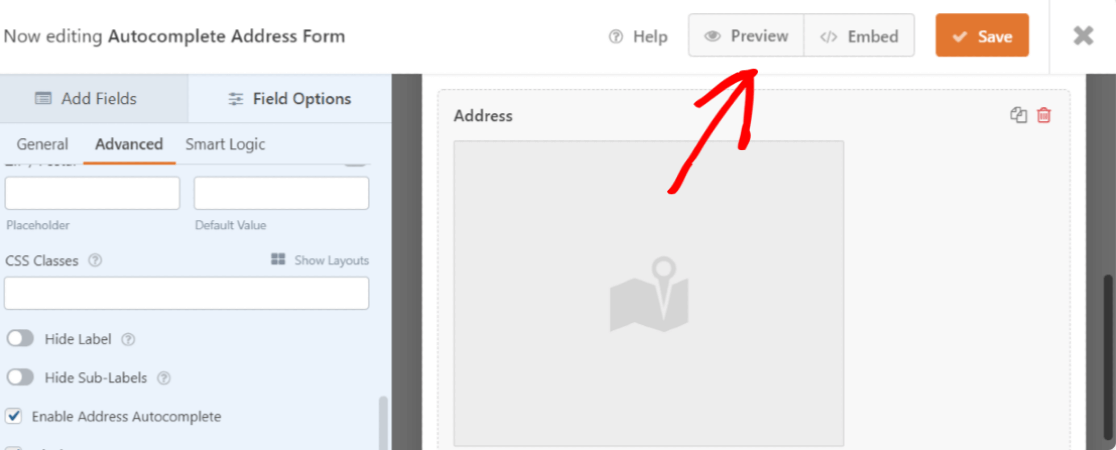
在將表單嵌入頁面之前,如果需要,您可以檢查表單在活動頁面上的外觀。 要預覽您的表單,請單擊頂部的預覽按鈕。

讓我們將您的 Google 地圖自動完成地址表單添加到您的頁面。
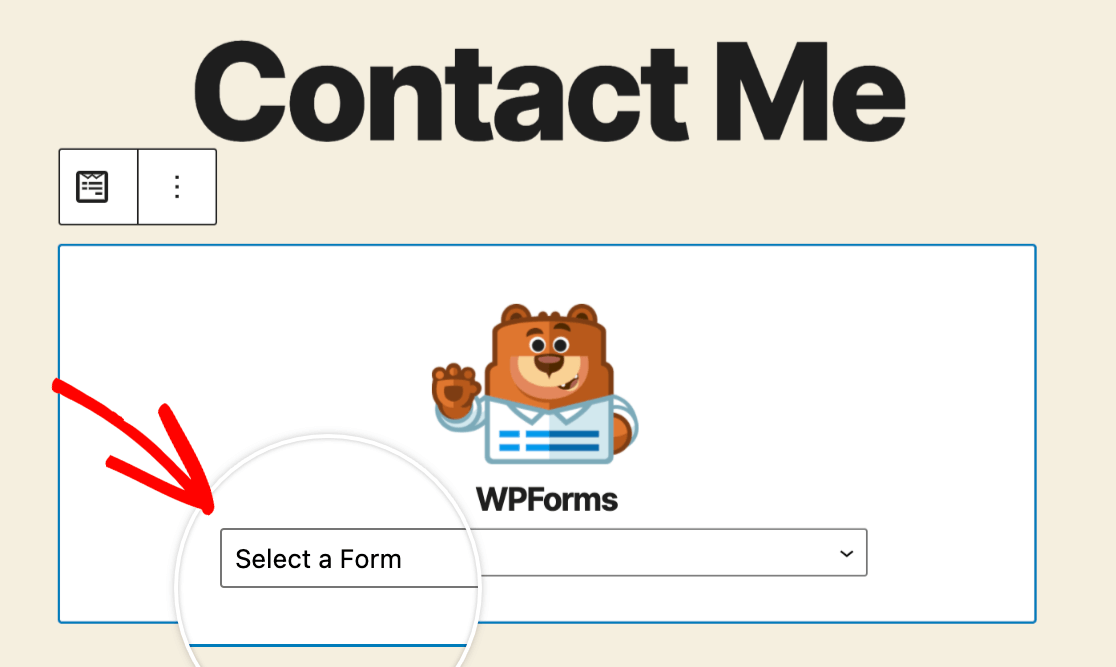
在 WordPress 網站上創建一個新頁面或打開一個現有頁面。 單擊“+”圖標並從塊編輯器中添加WPForms 塊。

選擇您的表單並發布頁面。

好工作! 您已成功創建 Google 地圖自動完成地址表單。
接下來,跟踪您的 WordPress 表單轉換
好了! 使用 WPForms 地理定位插件,您可以輕鬆地在您的網站聯繫表單上啟用自動完成地址功能並增強訪問者的體驗。
立即創建您的自動完成地址表格
創建 Google 地圖自動完成地址表單後,您可能有興趣跟踪為您的網站帶來流量和潛在客戶的來源。 要了解更多信息,請查看我們關於如何在 WordPress 中跟踪潛在客戶來源的詳細教程。
接下來,您可能對檢查消除垃圾用戶註冊的簡單技巧感興趣。
你還在等什麼? 立即開始使用最強大的 WordPress 表單插件。
不要忘記,如果您喜歡這篇文章,請在 Facebook 和 Twitter 上關注我們。
