如何使鏈接可點擊
已發表: 2023-05-15在線鏈接為簡單的在線交互奠定了基礎,無論是將用戶發送到網頁、可下載的文檔還是其他應用程序。
很棒的是,您可以在許多應用程序中創建可點擊的鏈接,包括內容管理系統、網站構建器、文字處理器和電子郵件客戶端。
本指南說明了您需要了解的有關如何使鏈接可點擊的所有信息,同時還解釋了鏈接背後的基礎知識以及您在創建鏈接時可能遇到的術語
超鏈接基礎
一段內容(如文本或圖像)有多種術語,它們提供可點擊性,或將光標放在內容上並導航到其他地方的交互式選項。
其中一些條款包括:
- 關聯
- 超級鏈接
- 可點擊鏈接
從技術上講,所有這些都有自己的定義,但現在它們可以互換使用。
用戶與在線內容交互的能力依賴於這些超鏈接,用戶可以在其中滾動一段文本、圖像或按鈕並單擊它,從而將它們發送到另一部分內容(如外部網頁)或執行操作(例如從智能手機撥打電話號碼)。
超鏈接的簡單 HTML 編碼版本如下所示:
<a href="https://example.com/">the hyperlink text</a>但是當考慮到諸如 targets 和 nofollow 元素之類的可選項目時,它會變得更加複雜:
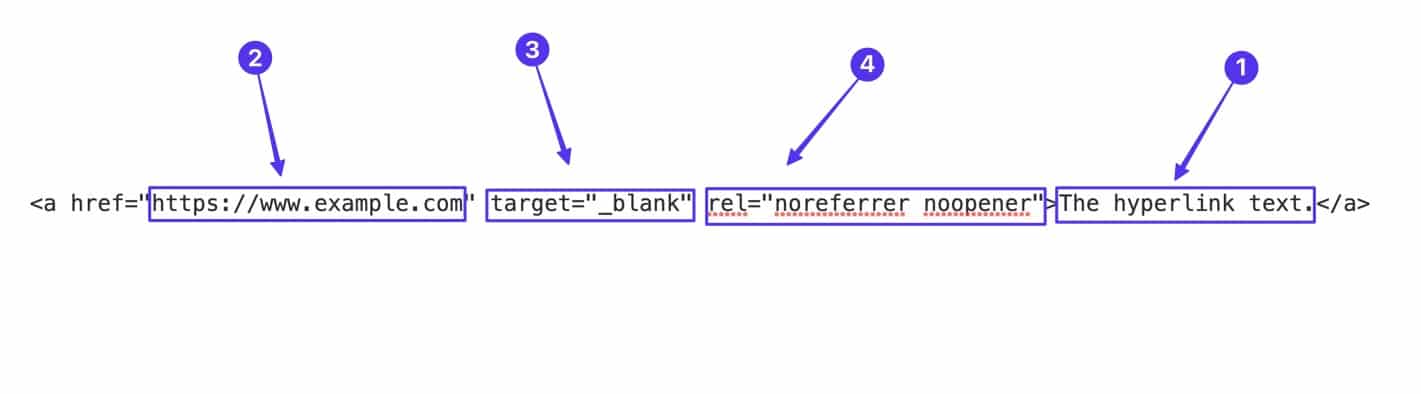
< a href = "https://example.com/" target = "_blank" rel = "noreferrer noopener" >the hyperlink text</ a >以下是構成超鏈接的元素:
- 內容
- 網址或永久鏈接
- 目標
- Nofollow、noreferrer 和 noopener

繼續閱讀以了解每個元素及其工作原理。
內容
您可以創建包含兩種類型內容的可點擊鏈接:
- 文本
- 圖形
這意味著只要您使用的應用程序支持超鏈接,您就可以在您的內容中找到任何一行書面文本或圖像,並將其轉換為可點擊的鏈接。
超鏈接文本
製作可點擊鏈接時,文本是內容選項之一。
如果您使用的是 WordPress 之類的編輯器,則可以在編輯器屏幕中突出顯示您想要的任何文本,然後選擇“鏈接”按鈕。

這會在前端呈現一個鏈接,通常帶有帶下劃線的彩色文本。

當用戶將鼠標懸停在文本超鏈接上時,文本超鏈接有時會發生變化,通常會更改顏色或隱藏下劃線以表明它是可點擊的鏈接。
此外,將鼠標移到文本鏈接上時,瀏覽器通常會顯示鏈接 URL 的預覽,供您查看它的指向。

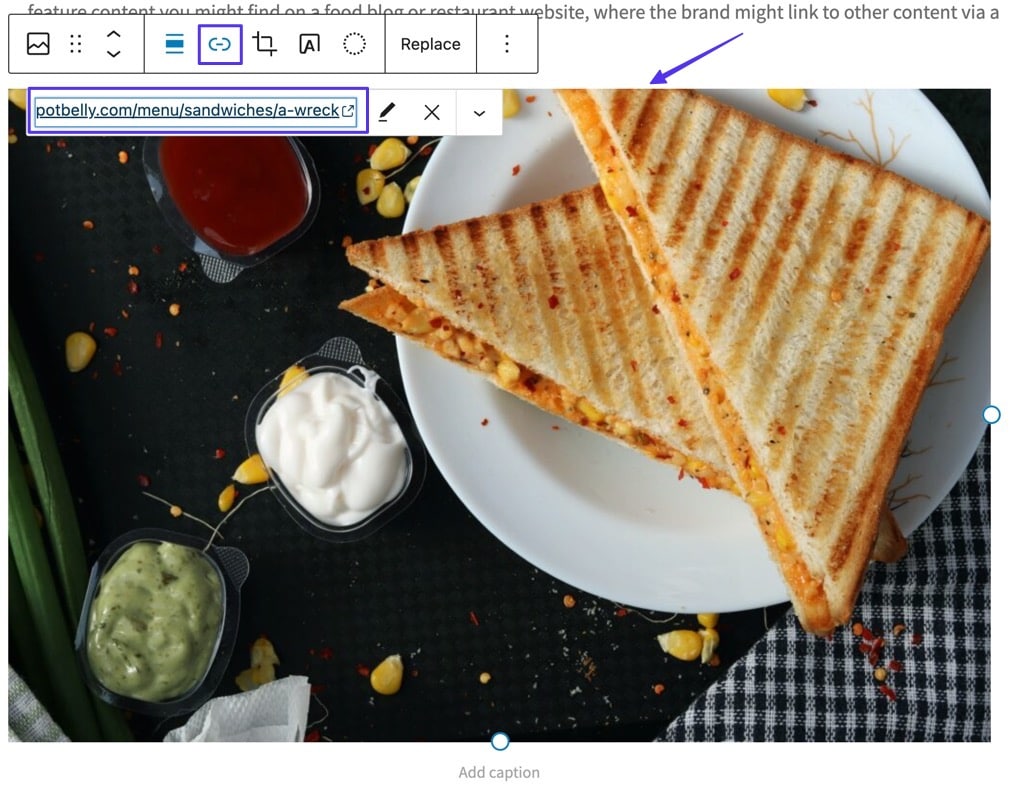
超鏈接圖像
許多程序(包括 WordPress)允許您使用在線媒體(如圖像)生成超鏈接。
這通過在後端選擇一個圖像(而不是文本)並通過鏈接功能添加所需的 URL 來實現。

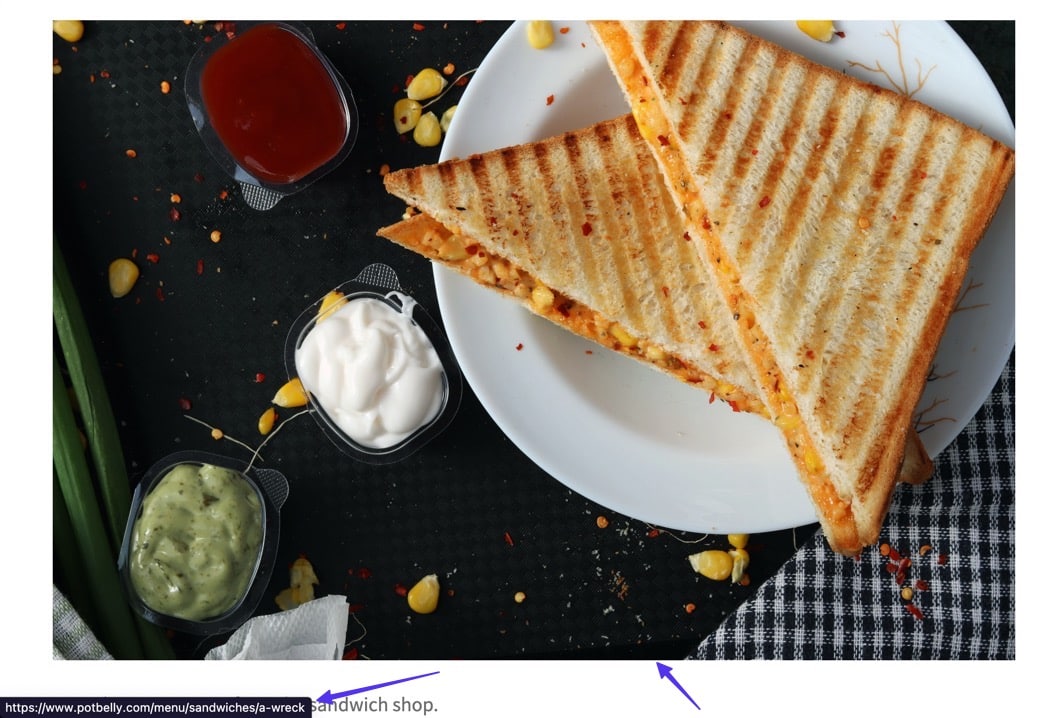
發布後,將鼠標懸停在圖像上時,標準光標箭頭會變成手形光標,訪問者將看到瀏覽器顯示鏈接 URL 的預覽。

無論是圖片鏈接還是文本鏈接,點擊它都會激活一個動作,比如將用戶發送到不同的 URL。

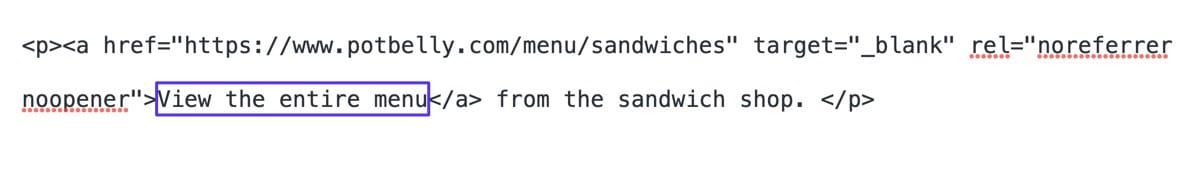
編碼看起來如何
超鏈接中的文本或圖像內容在以下示例中由“鏈接文本”表示:
< a href = "https://example.com/" target = "_blank" rel = "noreferrer noopener" >The Link Text</ a >但是,學習如何製作可點擊鏈接意味著您將用自己的內容替換該文本。
對於文本鏈接,可點擊的文本位於</a>右括號之前。

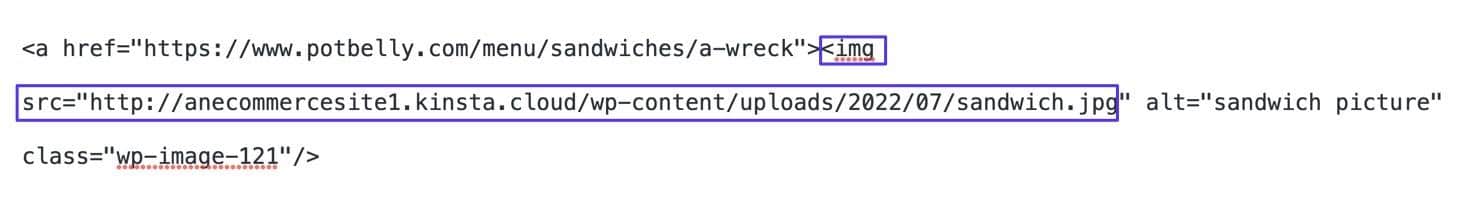
圖片鏈接有點不同,因為它們必須包含圖片的 URL(最好上傳到您的網站媒體數據庫)。
該媒體 URL 位於img src=“”部分的引號之間。

還有其他元素可以添加圖像鏈接,例如:
- alt 標籤 ( alt=“” ):為搜索引擎爬蟲和視障用戶描述圖像的文本。
- 類 ( class=“” ):在代碼或網站文件中的其他地方使用圖像的編碼名稱。
網址
作為超鏈接的一部分,URL 用作目標或當有人單擊鏈接時發生的操作。

但並非所有 URL 都具有網頁 URL。 您可能會發現某些超鏈接具有“點擊通話”功能,允許用戶通過單擊直接從智能手機撥打電話號碼。

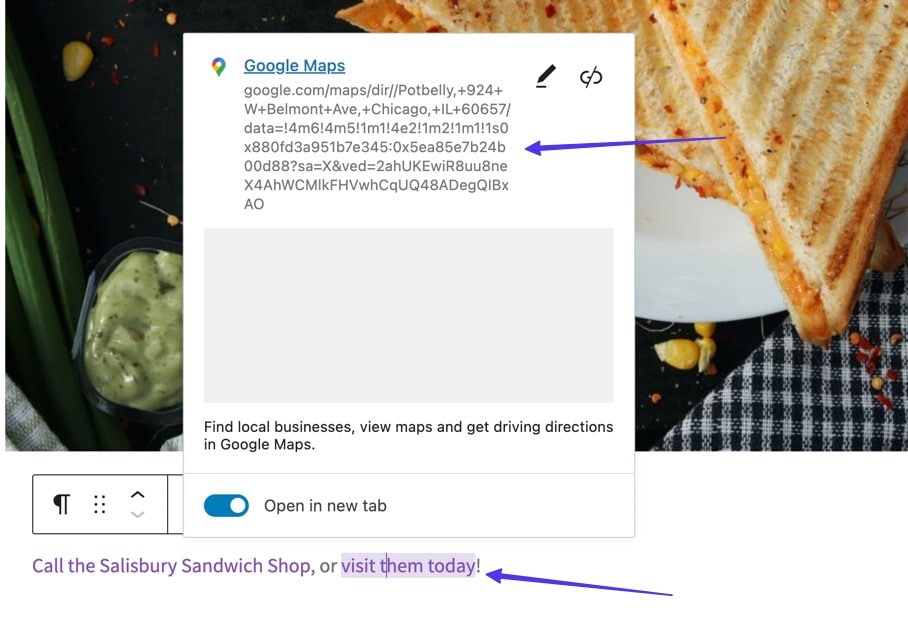
另一種選擇是顯示地圖,打開用戶手機上的地圖應用程序。

編碼看起來如何
可點擊鏈接中的 URL 位於超鏈接<a href=“”部分的引號之間。
例如,以下超鏈接代碼的https://www.example.com部分是 URL:
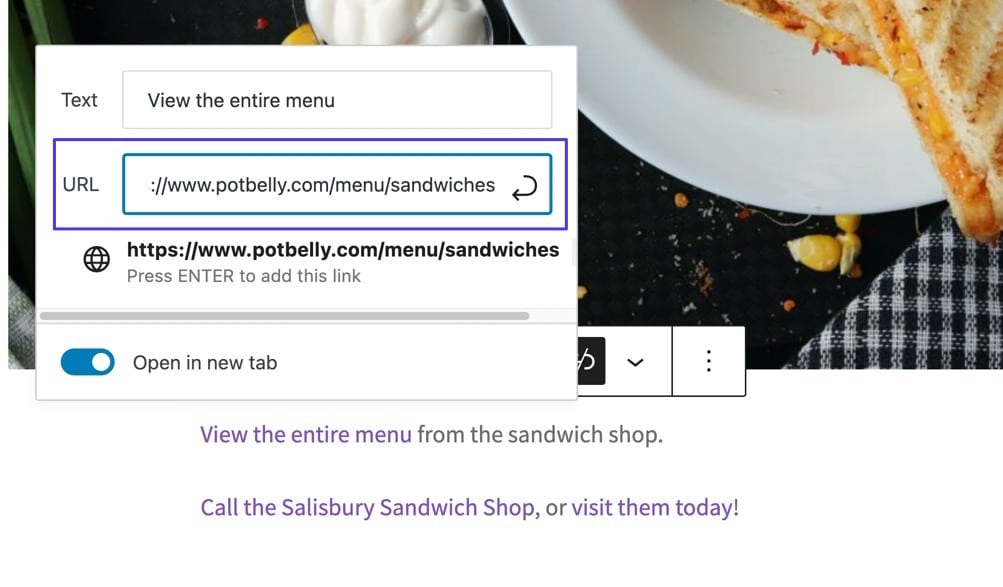
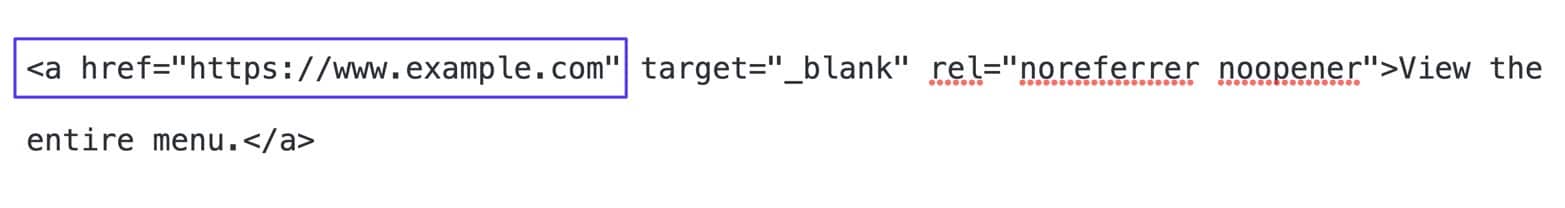
< a href = "https://www.example.com" target = "_blank" rel = "noreferrer noopener" >View the entire menu.</ a > 
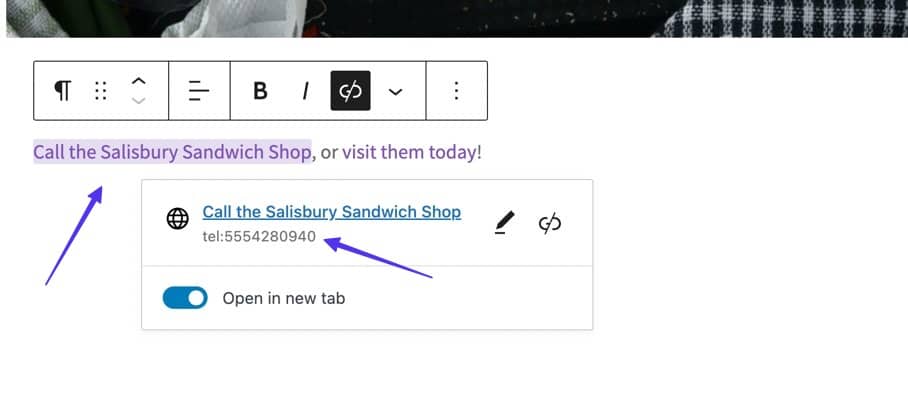
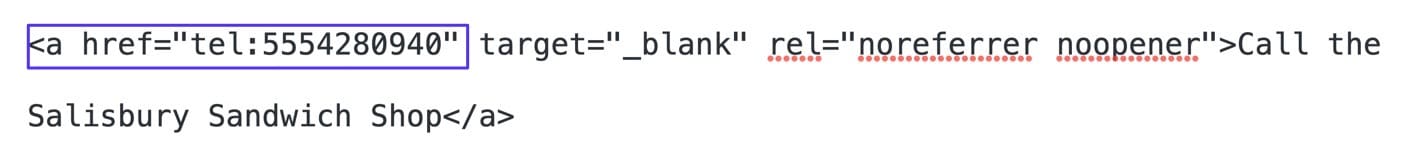
一些 URL 指向可下載的文檔,而另一些則需要特殊編碼。 例如,“點擊通話”鏈接要求您在href=“”引號內放置tel:和電話號碼。

目標窗口
目標窗口是超鏈接的可選部分。 它指定內容是在同一瀏覽器選項卡中打開還是在新的瀏覽器選項卡中打開。
在 WordPress 和許多其他應用程序上,您可以使用可視化編輯器添加目標窗口,而無需觸及任何代碼。
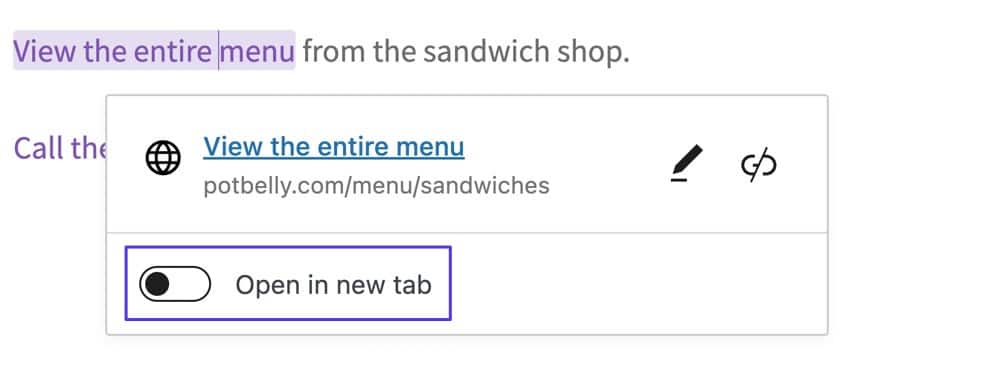
如果您希望鏈接在用戶當前查看的同一選項卡中打開,只需關閉“在新選項卡中打開”開關即可。

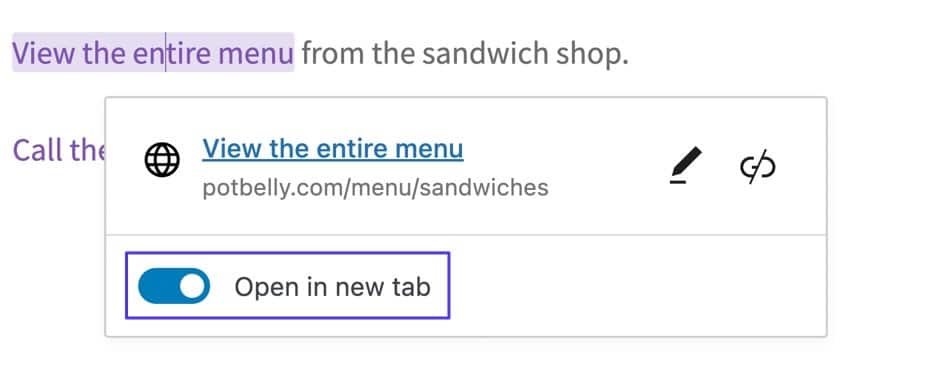
或者,您可以激活“在新選項卡中打開”開關,它會自動將_blank屬性添加到超鏈接編碼中,並在單擊時在新選項卡中打開 URL。

編碼看起來如何
這些選項通過在超鏈接中添加和編輯target=“”元素來觸發。
雖然 target 屬性有幾個值,比如_blank 、 _parent 、 _self和_top ,但我們通常只使用_blank值。
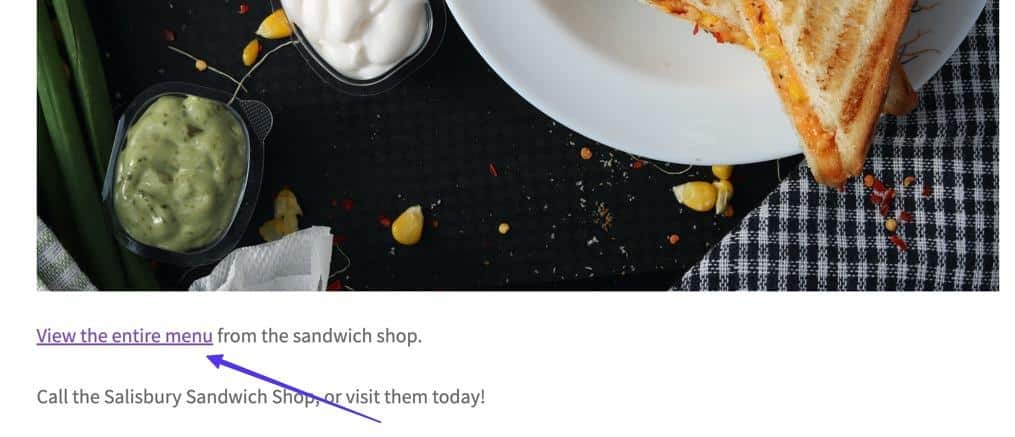
沒有_blank目標的超鏈接如下所示:

您會注意到它與常規超鏈接沒有什麼不同。 這是因為默認情況下,超鏈接不會在新選項卡中打開。 因此,您不必對鏈接執行任何操作,除非您希望它在單獨的瀏覽器選項卡中打開。
帶有 _blank 目標的超鏈接會觸發 URL 在單獨的選項卡中打開,看起來像這樣:
< a href = "https://www.example.com" target = "_blank" >View the entire menu.</ a > 
nofollow、noreferrer 和 noopener
您還可以向可點擊的鏈接添加其他元素,其中大部分增加安全性或隱藏搜索引擎:
- nofollow:阻止“SEO 鏈接汁”進入鏈接網站的屬性。 這有助於保護您的網站並可以隱藏搜索引擎的鏈接。
- noopener:這是一個 HTML 屬性,會自動添加到標記為“在新選項卡中打開”的 WordPress 鏈接中。 它與noreferrer配對,以在新選項卡中打開鏈接時最大限度地減少某些安全問題。
- noreferrer:通常與noopener配對, noreferrer屬性會阻止所有推薦信息被傳遞到目標站點,從而增加額外的安全性並可能阻止來自跟踪站點和聯屬盈利站點的數據。
您無法通過查看實時站點上的鏈接來識別這些鏈接屬性中的任何一個。 相反,您必須利用 HTML 代碼。
編碼看起來如何
所有這些鏈接屬性都位於可點擊鏈接的rel=“”部分的引號之間。
可以將所有這些都包含在一個鏈接中。

或者,您可能會看到某些超鏈接僅包含noreferrer noopener屬性,或沒有其他兩個的nofollow 。 這完全取決於鏈接創建者想要實現的目標。
您可能希望使鏈接可點擊的原因
在學習如何使鏈接可點擊時,了解超鏈接背後的所有原因很重要。 這樣,您就會了解這些功能並可以在將來利用它們。
以下是您可能希望使鏈接可點擊的主要原因:
- 指向 URL 的一般內部/外部超鏈接:您可以創建遠離您網站的文本鏈接(例如引用來源或加強與第三方研究的爭論),或指向您網站上的其他頁面(對於將讀者發送到相關內容並將它們在您的網站上保留更長的時間)。
- 鏈接圖像:您可以將指向 URL、媒體文件或附件頁面的超鏈接添加到 WordPress 和許多其他網站構建器上的任何圖像。
- 鏈接按鈕: CSS 按鈕提供了添加超鏈接的選項,與純文本相比,為您的可點擊鏈接添加了更具吸引力的視覺體驗。
- 電話號碼:通常稱為“點擊通話”功能,指向電話號碼的超鏈接可打開具有通話功能的應用程序,例如設備上的實際電話應用程序或 Skype。
- 地址:超鏈接到 Google 或 Apple 地圖上的特定坐標意味著單擊該鏈接的用戶將將該信息自動放入他們的 GPS/地圖應用程序中以進行導航。
- 電子郵件地址:這類似於“點擊通話”鏈接,但帶有電子郵件地址。 它會觸發手機或計算機上的電子郵件應用程序,以及在“收件人”字段中添加特定電子郵件地址的新電子郵件組合。
- 創建錨鏈接:您可以使用錨鏈接鏈接到同一頁面上的內容; 這些在長博客文章的開頭創建目錄非常受歡迎。 它們有時被稱為“書籤超鏈接”。
- 提供可下載文件: WordPress 和其他網站建設者提供上傳 SVG 文件、PDF、HTML 文件等的工具; 您甚至可以批量上傳項目。 之後,可以在帖子/頁面中創建超鏈接,供用戶將文件直接下載到他們的設備。
現在我們已經介紹了超鏈接的類型以及您可能想要生成超鏈接的原因,請繼續閱讀以了解如何實現它。
如何使鏈接可點擊
您選擇創建鏈接的方法取決於您的經驗。 您可以選擇更簡單的視覺方法或考慮使用 HTML 代碼。
如何使鏈接可點擊有四種主要方法:
- 使用 WordPress 經典編輯器
- 使用 WordPress 塊編輯器 (Gutenberg)
- 使用 HTML
- 使用任何圖形用戶界面 (GUI)
請記住,所有這些方法都適用於 WordPress 帖子和頁面。 這些指南(尤其是方法 4)對其他應用程序/網站構建器也有幫助,但某些術語/功能可能會有所不同。
方法 1:使用 WordPress 經典編輯器
如果您使用的是 WordPress 經典編輯器,那麼在帖子或頁面上創建可點擊鏈接的最簡單方法是通過可視化編輯器選項卡。
為此,請轉到 WordPress 儀表板的“帖子”或“頁面”部分,然後使用“視覺”選項卡選擇您要編輯的單個頁面或帖子。
第 1 步:突出顯示您想要使其可點擊的文本
對於文本鏈接,最好已經將文本輸入到可視化編輯器中。 此後,使用光標突出顯示文本字符串。

如果您要將圖像變成可點擊的鏈接:
選擇圖像,以便您可以看到編輯器工具欄和圖像周圍的輪廓。

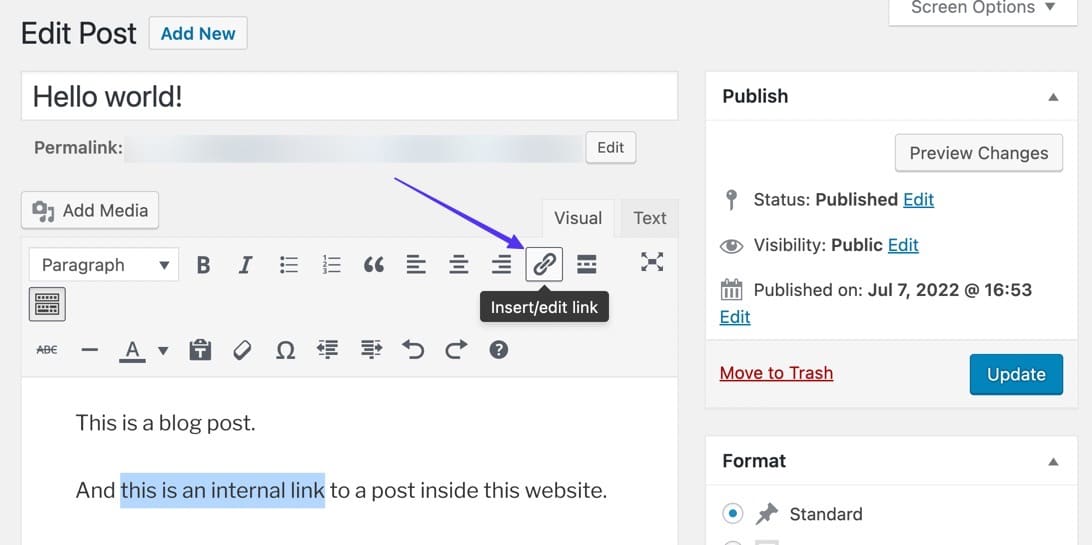
第 2 步:單擊插入/編輯鏈接按鈕
在文本仍然突出顯示的情況下,滾動到可視化編輯器工具欄中的插入/編輯鏈接按鈕。 該按鈕的圖標看起來像一個鏈環。

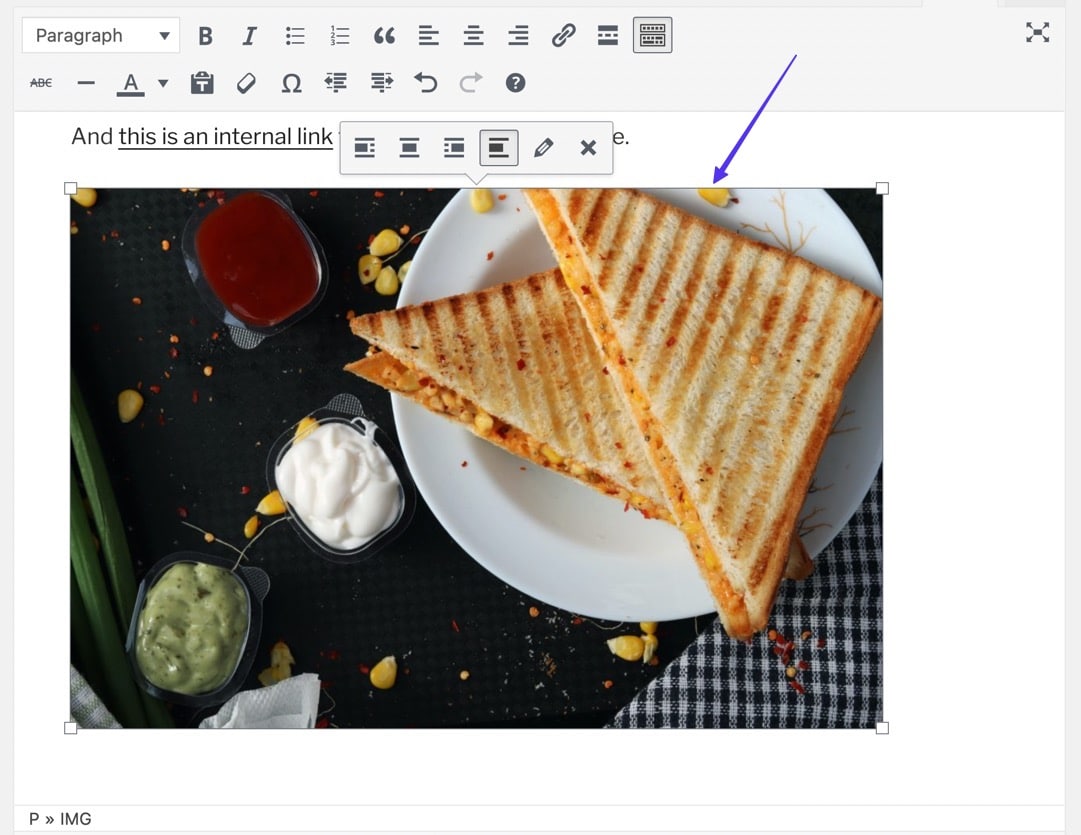
如果您要將圖像變成可點擊的鏈接:
在圖像仍處於選中狀態的情況下,單擊插入/編輯鏈接按鈕(看起來像鏈環的那個)。

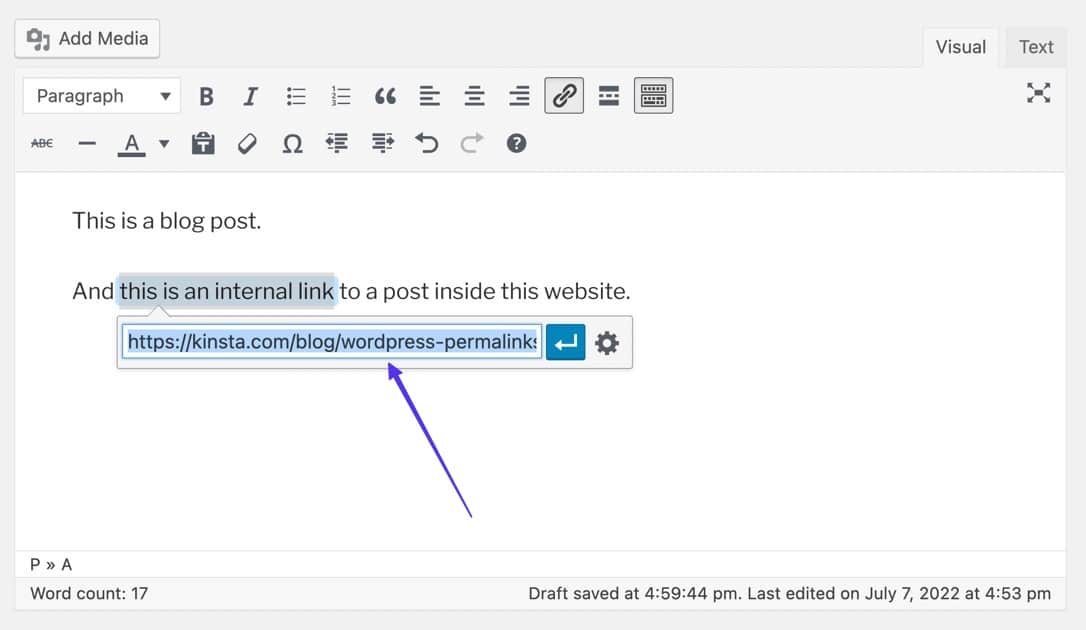
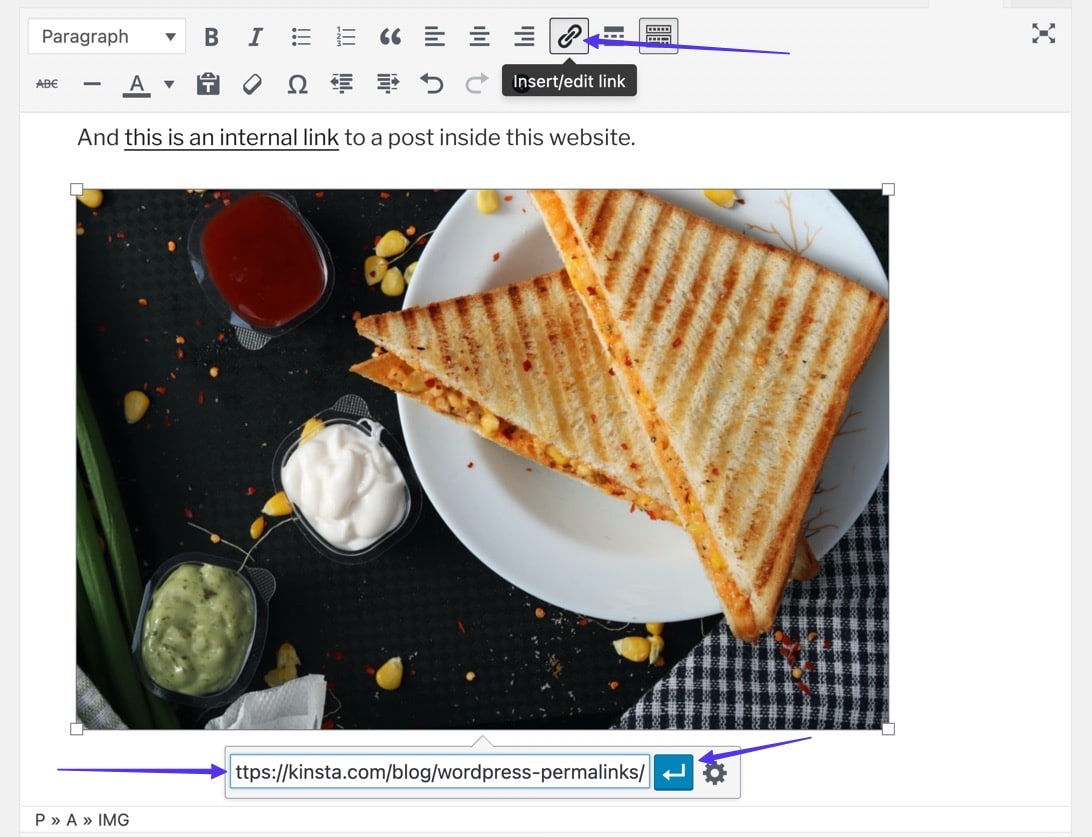
第 3 步:粘貼 URL
這會顯示一個空的 URL 字段。 將所需的鏈接 URL 複製(Command + C 或 Ctrl + C)到設備的剪貼板。 此鏈接可以是您在 Internet 其他地方找到的外部 URL,也可以是您自己網站的 URL。
複製後,將其粘貼(Command + V 或 Ctrl + V)到字段中。

如果您要將圖像變成可點擊的鏈接:
將所需的 URL 粘貼到顯示的字段中,然後單擊應用按鈕以激活鏈接。

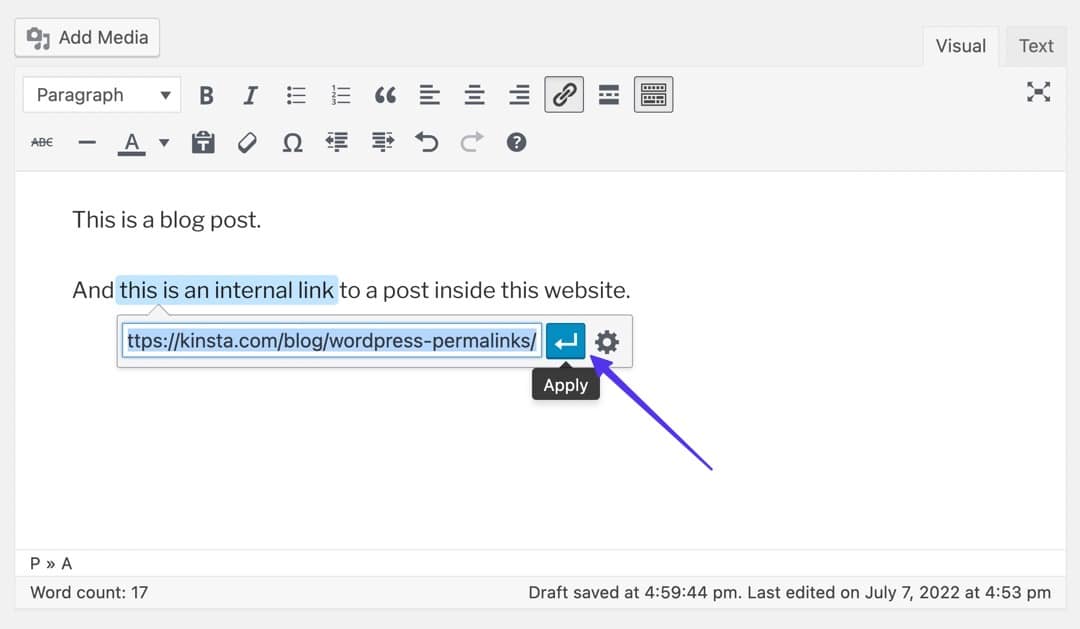
第 4 步:應用鏈接
單擊“應用”按鈕激活鏈接並使文本可單擊。

您現在應該會看到文本的超鏈接部分帶有下劃線,而且顏色可能不同。

如果您在編輯器中單擊超鏈接,它會顯示一個用於測試的實時鏈接,以及編輯工具,以備您想要更改超鏈接時使用。

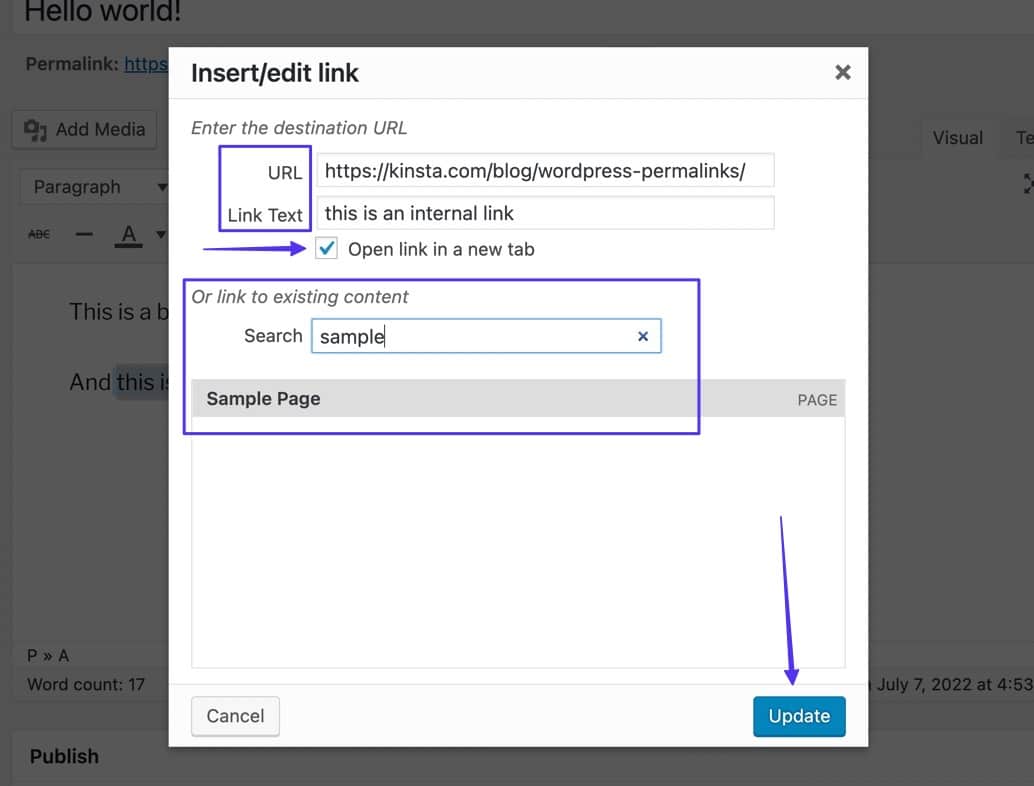
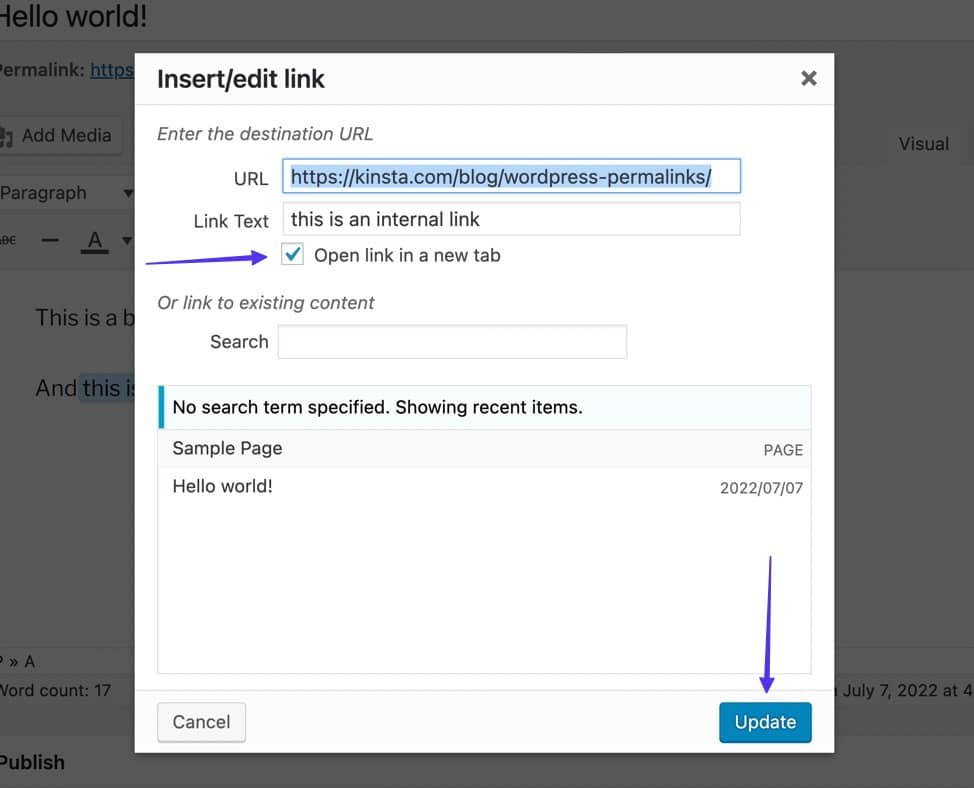
在這裡,您可以:
- 調整網址
- 更改鏈接文本
- 在新標籤頁中打開鏈接
- 搜索並鏈接到您網站上的現有內容

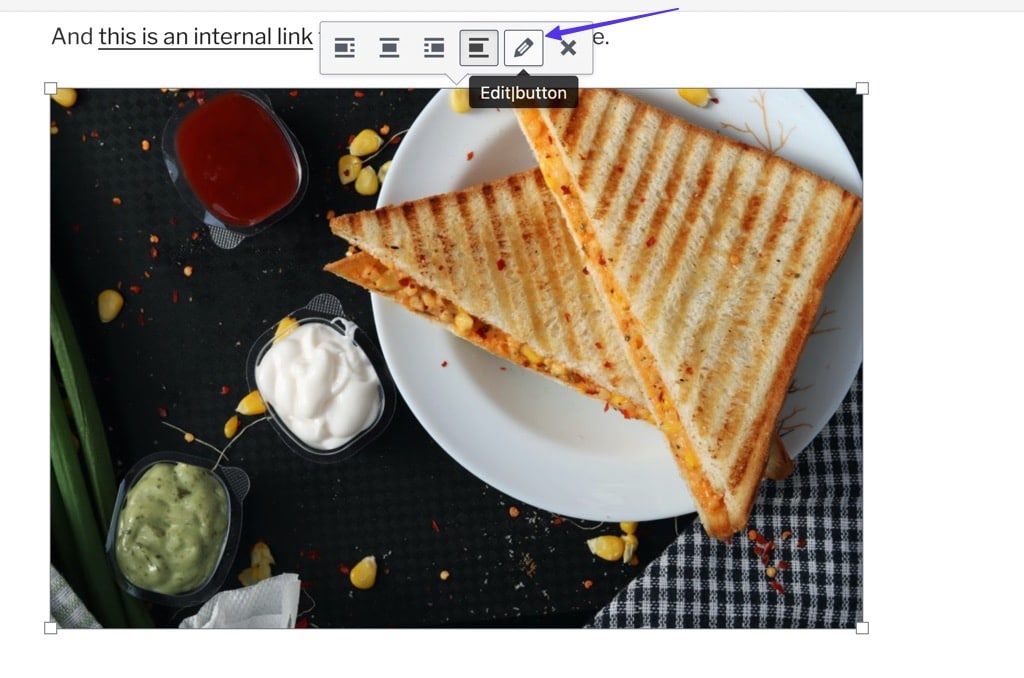
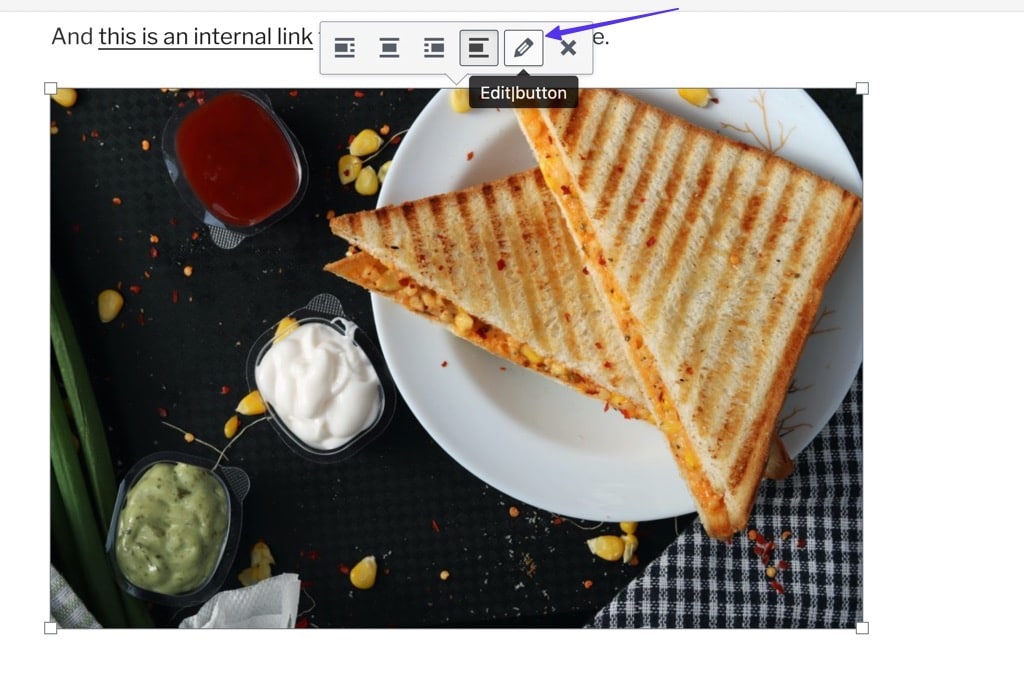
如果您要將圖像變成可點擊的鏈接:
Classic WordPress 編輯器提供了一種使圖像可點擊的輔助方法。 這是通過選擇圖像,然後在彈出工具欄中選擇編輯按鈕(看起來像鉛筆)。

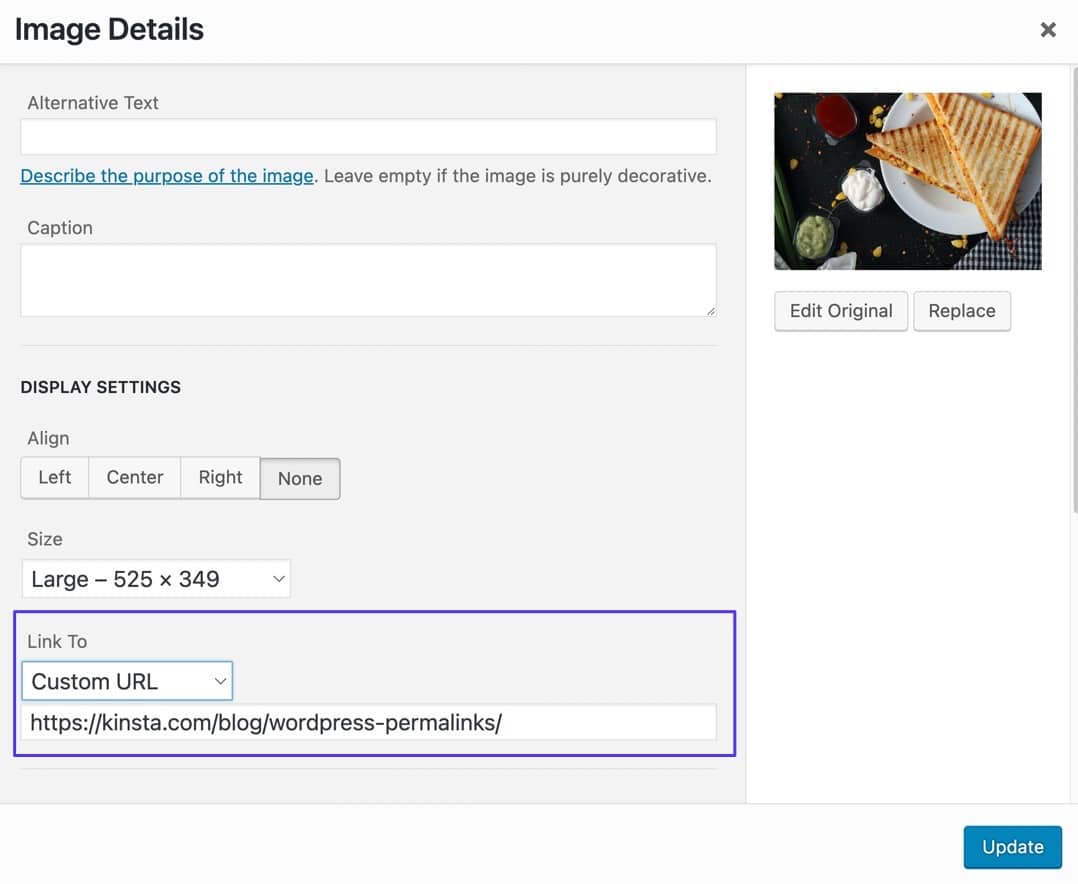
滾動到鏈接到字段,它允許您鏈接到自定義 URL 。 只需將所需的 URL 粘貼到其下方的字段中,然後單擊更新。

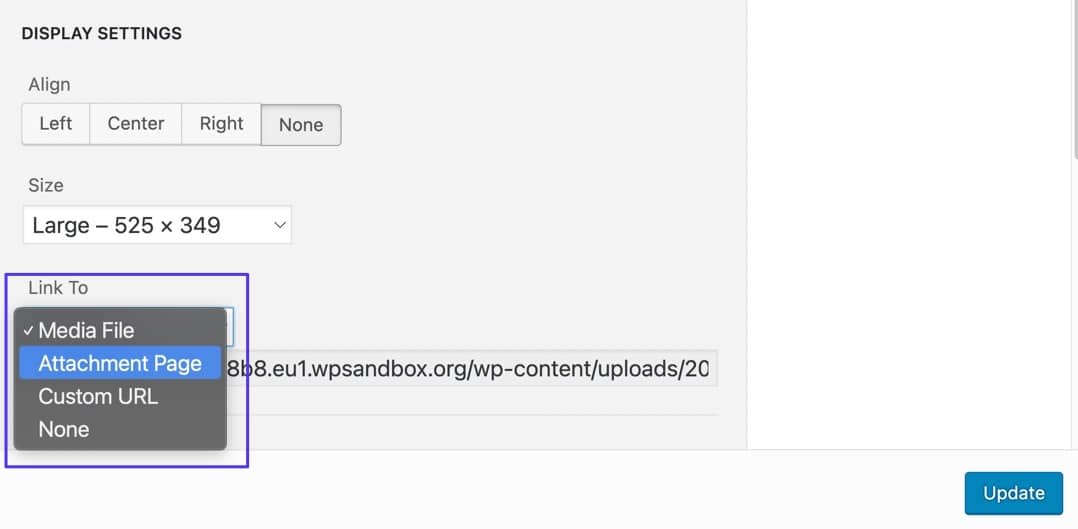
您還可以選擇“鏈接到”下拉菜單以建立超鏈接至:
- 媒體文件
- 附件頁
- 自定義網址
- 沒有任何

方法 2:使用 WordPress 塊編輯器 (Gutenberg)
超鏈接在 WordPress 塊編輯器中的帖子和頁面中的工作方式相同。
首先,轉到 WordPress 儀表板的“帖子”或“頁面”部分。 選擇您要編輯的單個帖子或頁面,然後進入以下步驟。
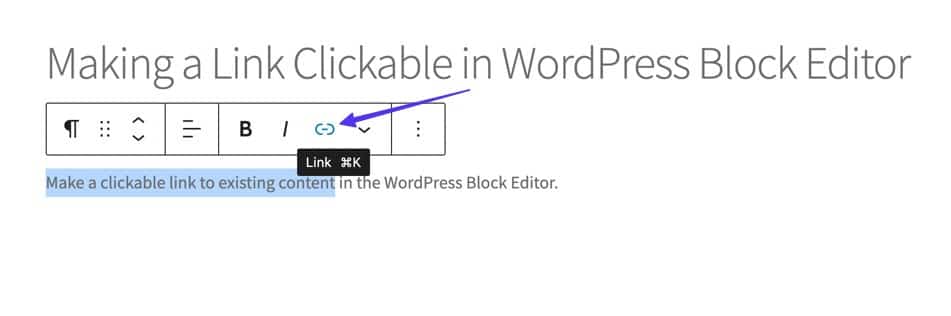
第 1 步:突出顯示一些文本
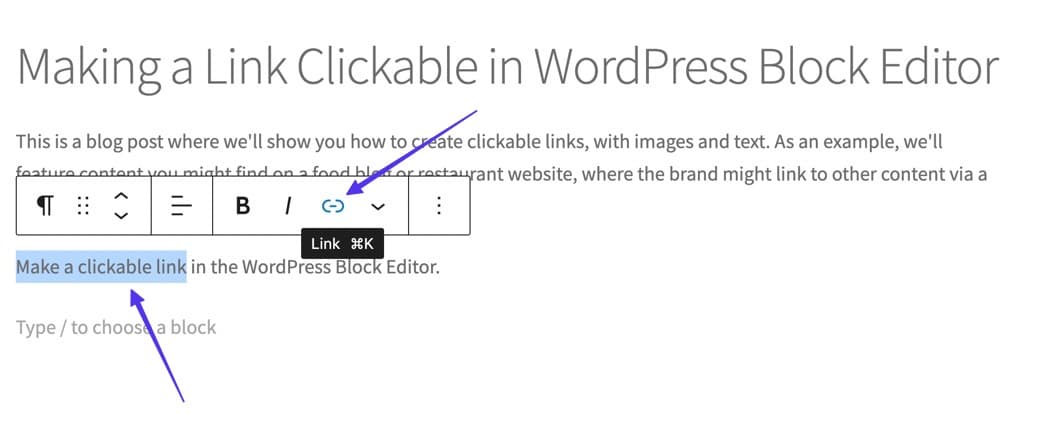
在編輯器中輸入一些文本。 使用光標突出顯示要使其可點擊的文本部分。 在彈出工具欄中,單擊“鏈接”按鈕。

如果您要將圖像變成可點擊的鏈接:

要使圖像在 WordPress 塊編輯器中可點擊,首先要將圖像實際添加到編輯器中。
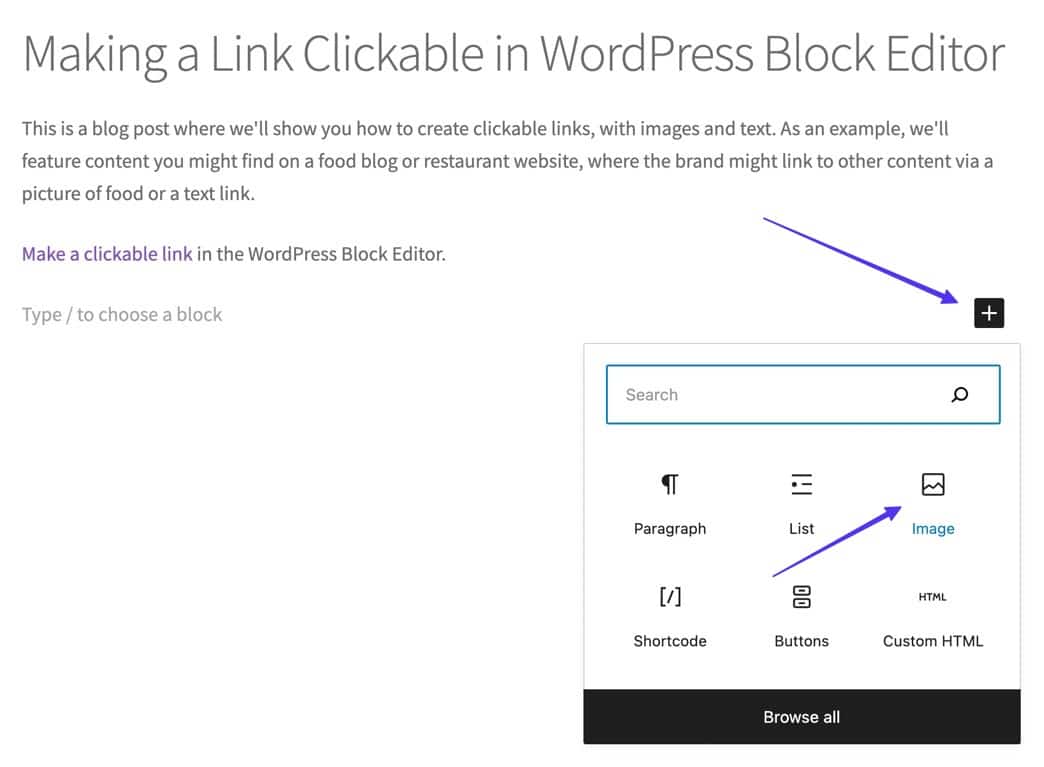
為此,請單擊“添加塊”按鈕,然後選擇“圖像”塊。 上傳您想要鏈接的任何圖像。

- 添加圖像塊
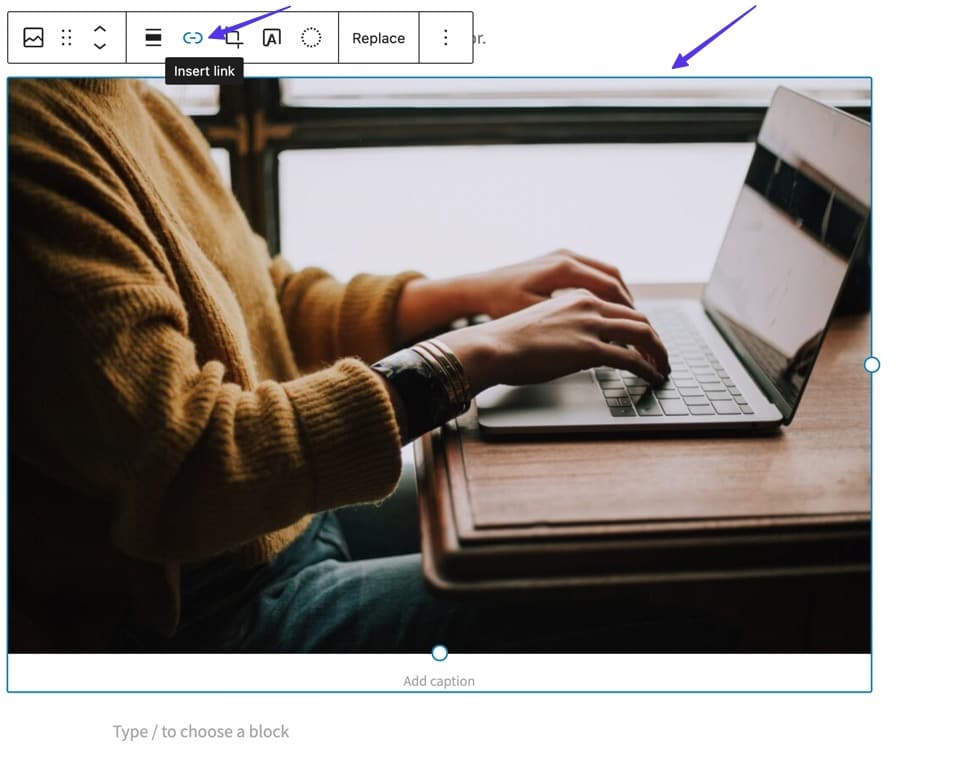
單擊圖像使其突出顯示/選中,然後在工具欄彈出窗口中選擇“插入鏈接”按鈕。

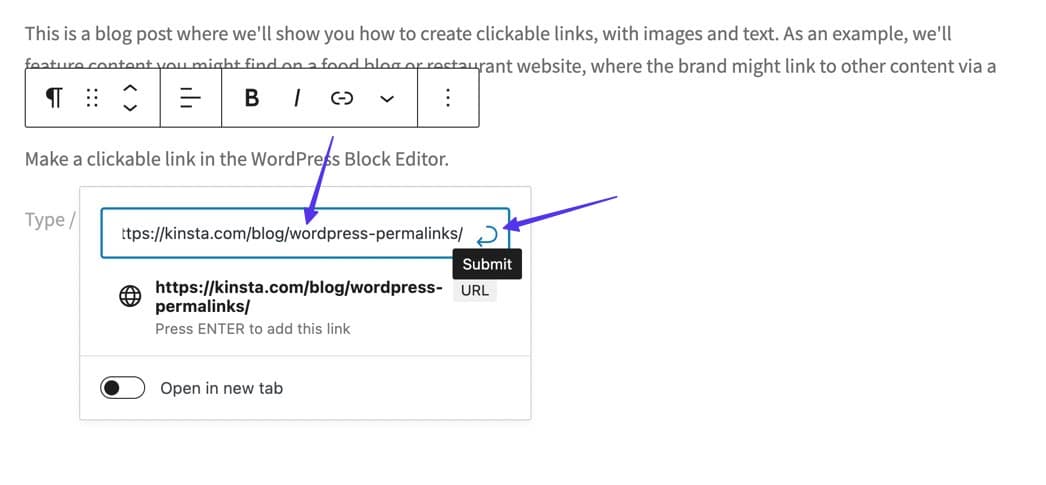
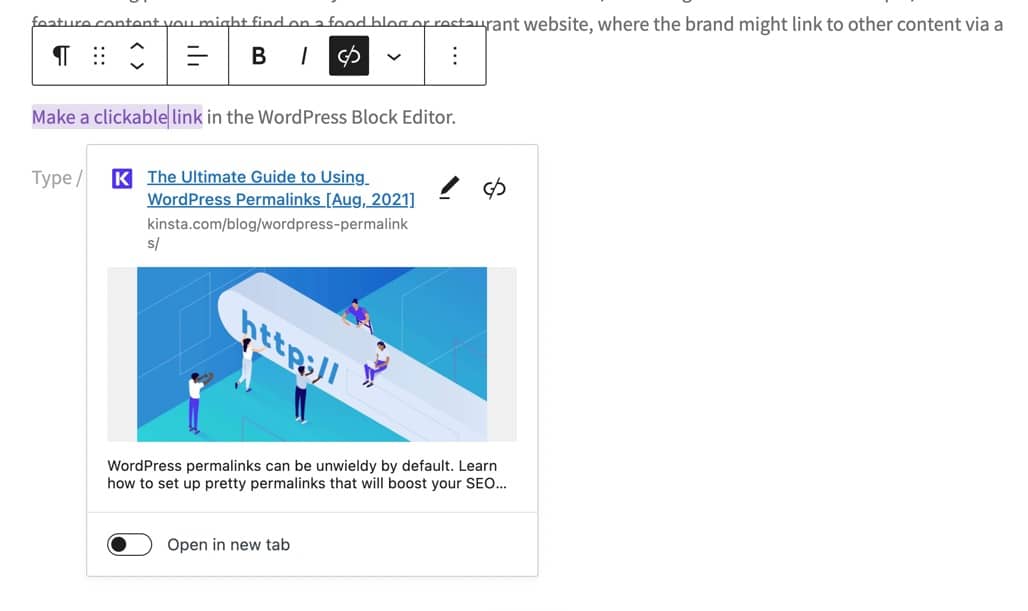
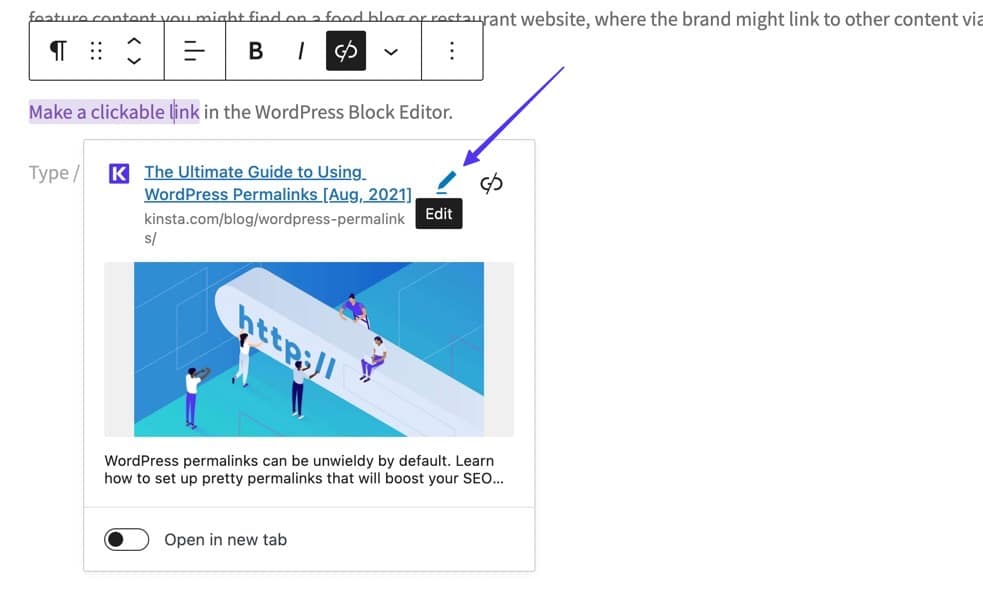
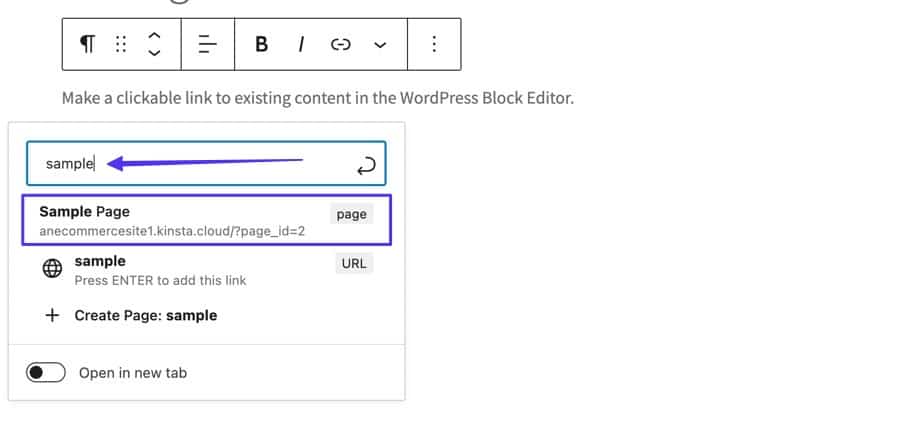
第 2 步:粘貼 URL 並提交鏈接
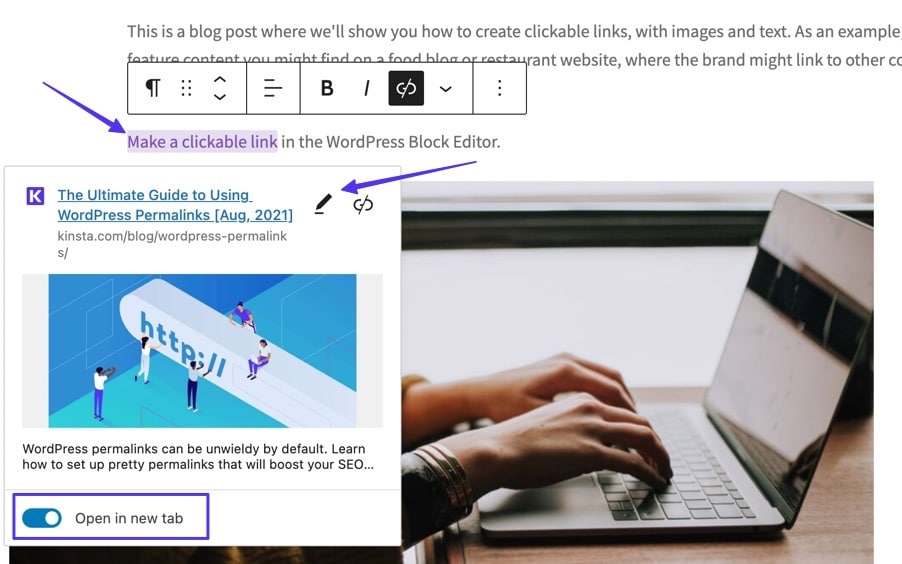
您會看到一個帶有空白字段的彈出窗口。 粘貼您想要鏈接到的任何 URL,然後單擊鍵盤上的Enter ,或單擊提交按鈕以激活可單擊的鏈接。

因此,超鏈接文本以不同顏色顯示,您可以單擊鏈接查看內容預覽並添加更多高級鏈接設置。

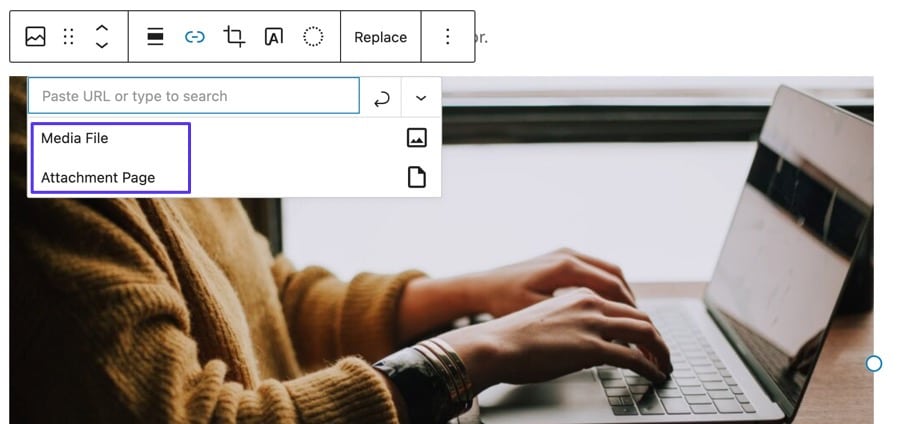
如果您要將圖像變成可點擊的鏈接:
如果您願意,可以選擇超鏈接媒體文件和附件頁面。

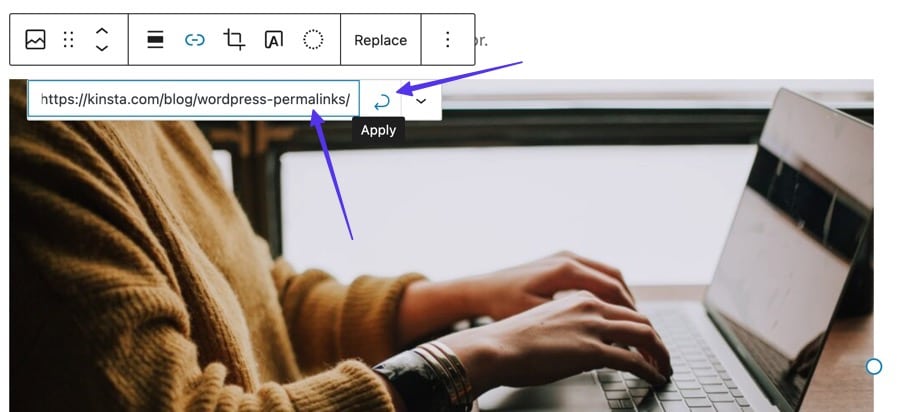
否則,將 URL 粘貼到空鏈接字段。 單擊“應用”按鈕激活鏈接。 發布後,點擊圖片的任何人都會轉到您指定的鏈接。

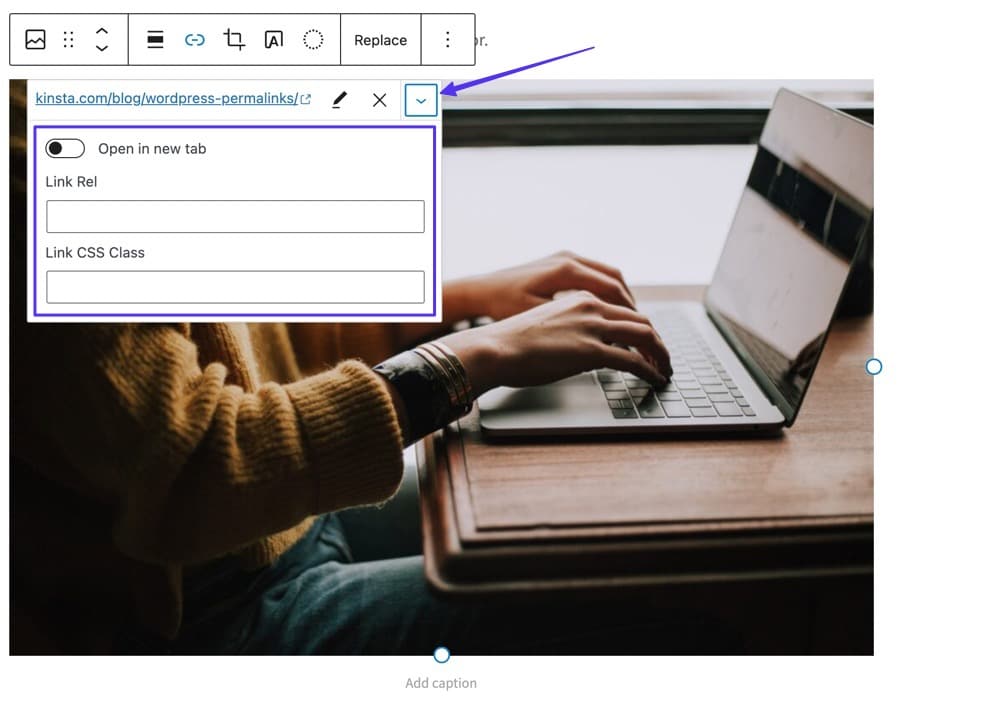
如需更多選項,請單擊向下胡蘿蔔 (v)按鈕以:
- 在新標籤頁中打開鏈接
- 添加鏈接關係
- 添加鏈接 CSS 類

其他選項
我們將在以下部分更深入地介紹高級超鏈接結構,但您應該知道,如果您在新創建的鏈接上單擊光標,則可以使用“編輯”按鈕。

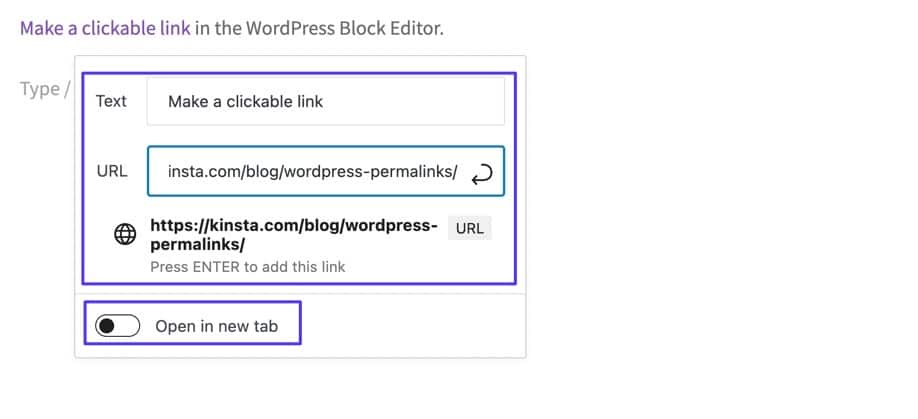
該編輯頁面顯示以下字段:
- 更改鏈接文本
- 修改網址
- 在新標籤頁中打開鏈接

您可以在塊編輯器中製作的其他可點擊鏈接
WordPress 塊編輯器擴展了常用的可用鏈接選項。 事實上,許多內置塊允許某種可點擊的鏈接結構,包括:
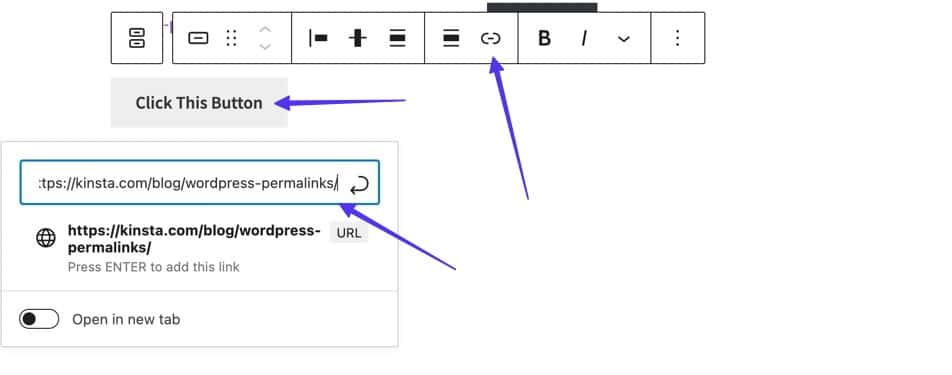
- 按鈕:與簡單的文本鏈接相比,一種時尚的內容鏈接方式。
- 文件:快速上傳文件,並包含一個按鈕供用戶點擊下載。
- 社交圖標:插入帶有可點擊鏈接的社交圖標。
- 導航:使用可點擊鏈接將導航按鈕放置在您網站的任何位置。
- 閱讀更多:可用於縮短您的內容並提供指向更擴展版本的鏈接。
- 登錄/退出:為用戶添加一個快速鏈接以登錄您的網站。
- 下一篇文章:將可點擊的鏈接/按鈕添加到您網站上的下一篇博客文章。
- 上一篇文章:添加一個可點擊的鏈接/按鈕,可以轉到您網站上的上一篇博文。

方法 3:使用 HTML
無論您的編輯器界面如何,都可以使用相同的方式使用 HTML 函數使鏈接可點擊。
您可以使用以下方式編輯 HTML:
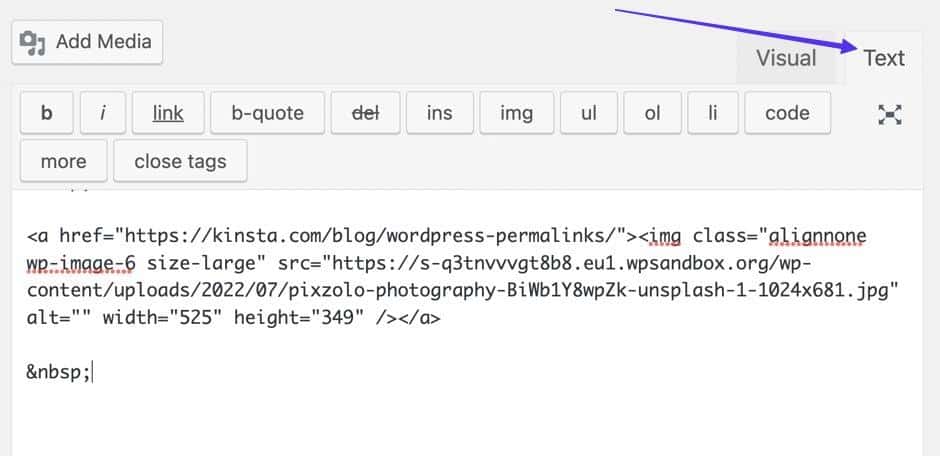
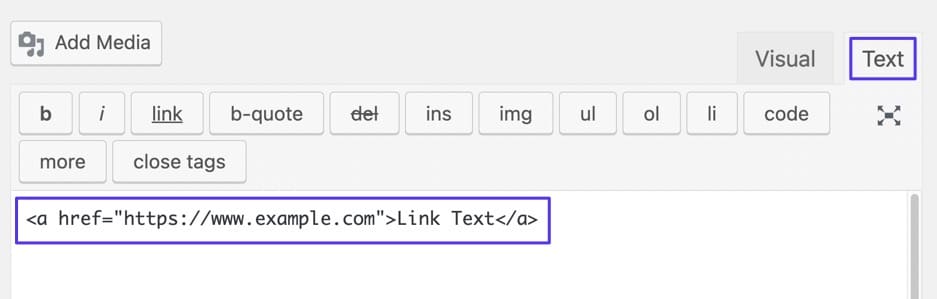
WordPress 經典編輯器中的文本面板

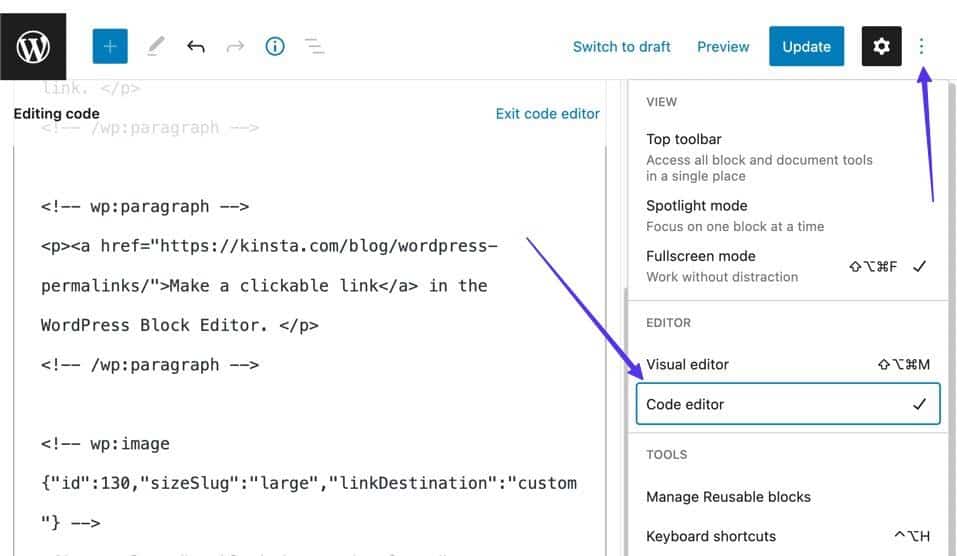
WordPress 塊編輯器中的代碼編輯器

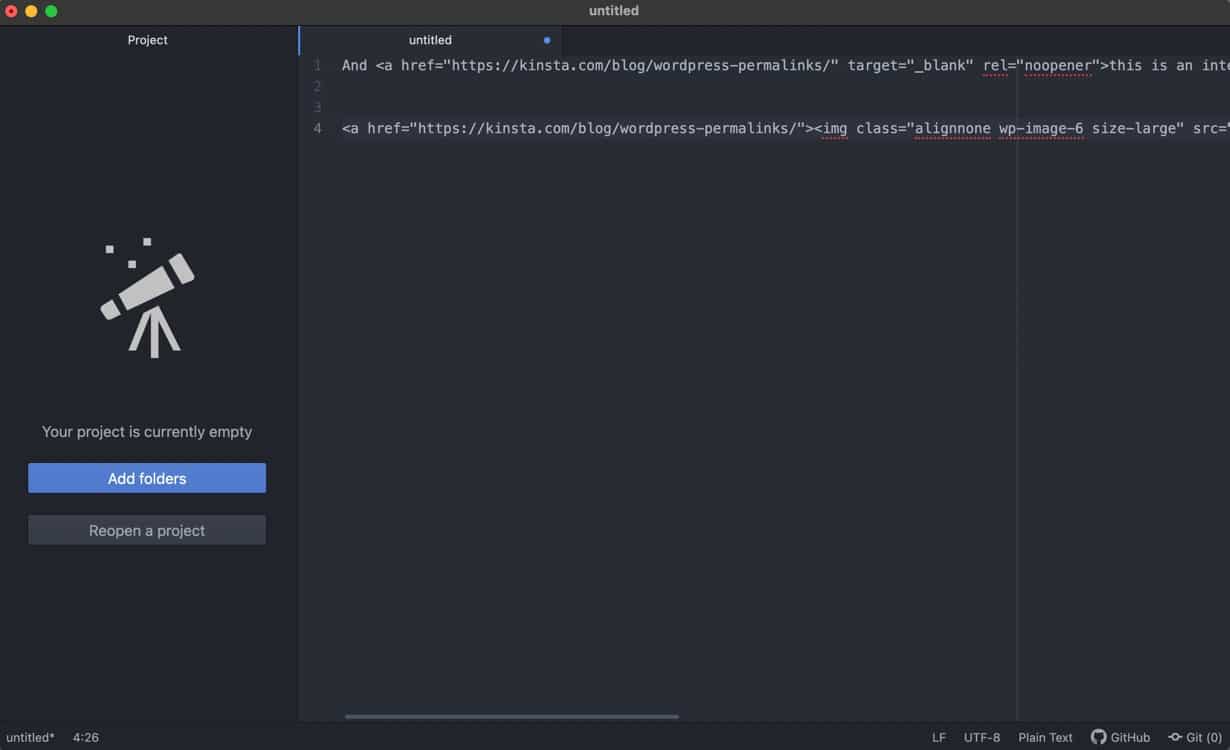
您設備上的 HTML/文本編輯器
Atom、Sublime Text 和 Coda 等文本編輯器提供編寫和編輯 HTML 所需的界面,尤其是可點擊鏈接。 也可以使用降價編輯器。

使用文本編輯器後,您可以:
- 通過 FTP 或 SFTP 上傳您的文件以在 Internet 上發布。 我們建議使用 FileZilla 來實現最無縫的過程。
- 批量上傳 HTML 文件到 WordPress 文件目錄。
- 使用許多其他 FTP 客戶端之一將 HTML 文件上傳到 WordPress。
找到文本編輯器後(並且知道如何將 HTML 上傳到 WordPress),請轉到以下步驟以使用 HTML 創建可點擊的鏈接。
這種格式用於 HTML 中的基本超鏈接:
<a href="https://www.example.com">Link Text</a> 
- 基本的 HTML 鏈接格式
筆記:
- 將“https://www.example.com”替換為您想要的 URL。
- 用所需的鏈接文本替換“鏈接文本”。
準備好鏈接後,您可以發布帖子/頁面,或將 HTML 上傳到您的站點。 也可以通過切換到 WordPress 上的“可視化”選項卡來獲得鏈接的可視化預覽。
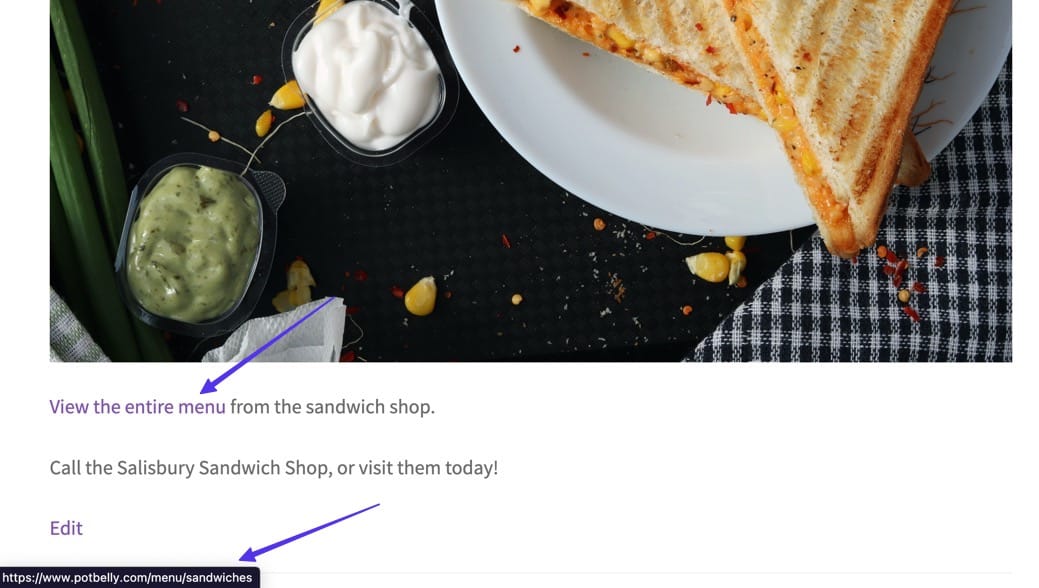
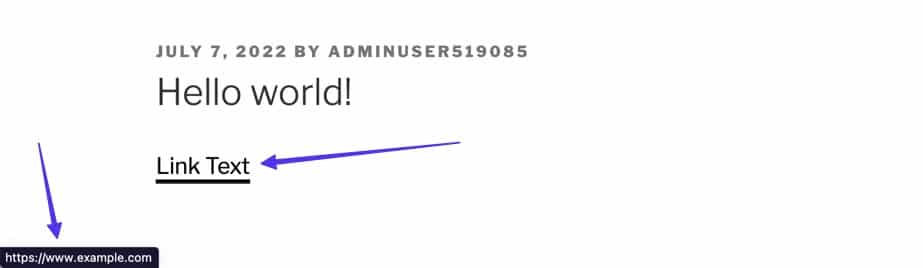
該 HTML 鏈接的已發布版本顯示鏈接帶有下劃線,有時顏色不同。 將鼠標移到該鏈接上會在瀏覽器底部顯示其目標。

方法 4:使用任何圖形用戶界面 (GUI)
雖然我們無法涵蓋所有可以想像到的現有 GUI,但學習如何在 WordPress 或 HTML 之外的其他內容中創建可點擊的鏈接通常看起來與我們剛剛介紹的內容相似。
總的來說,每個 GUI 可能會使用略有不同的按鈕名稱或圖標來創建超鏈接。
你的一般流程應該是這樣的:
- 突出顯示要鏈接的任何文本。
- 單擊編輯器中的鏈接圖標(可能有不同的名稱)。
- 粘貼所需的 URL。
- 單擊“添加鏈接”按鈕(也可能有不同的名稱)。
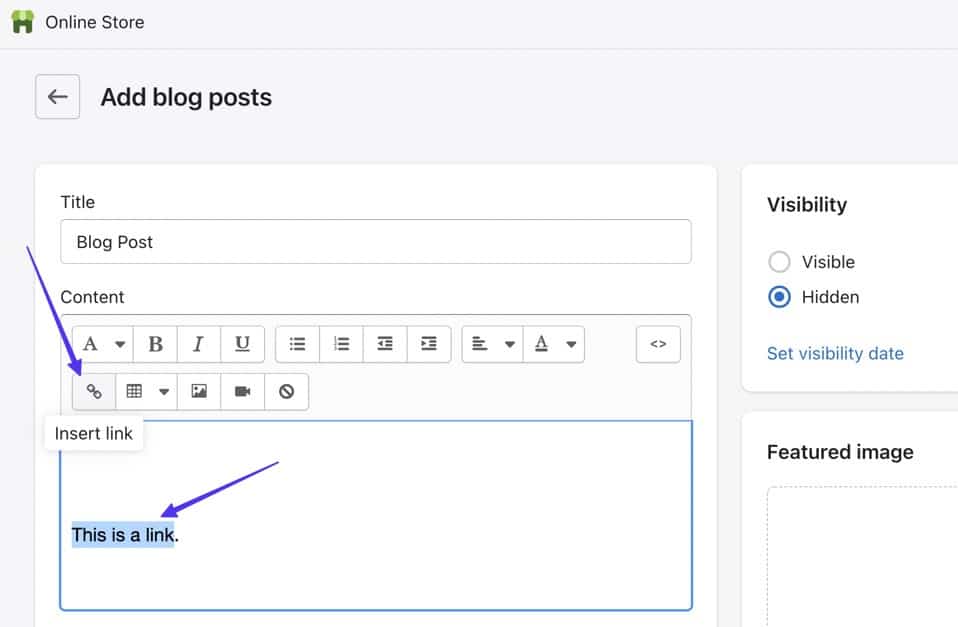
作為一個基本示例,像 Shopify 這樣的在線商店構建器允許您通過突出顯示文本並單擊“插入鏈接”按鈕,使鏈接在任何頁面或帖子中都可單擊。

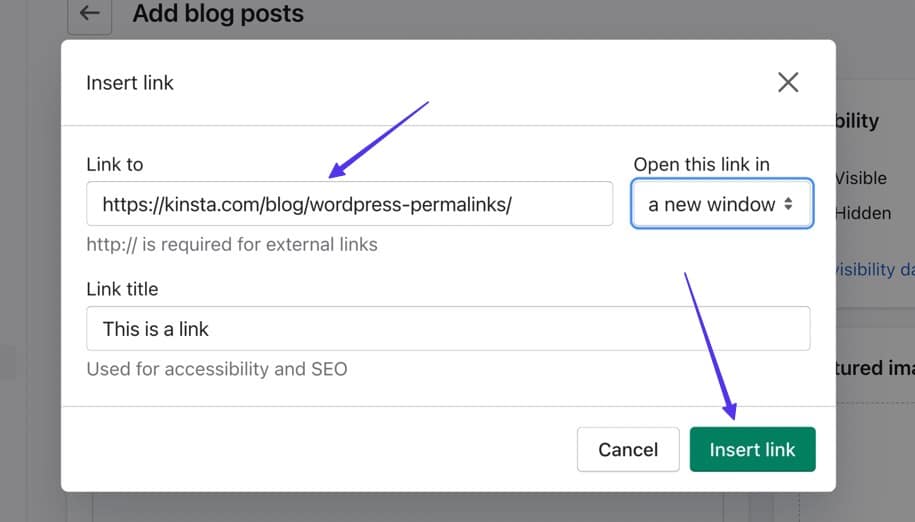
然後,您將粘貼目標 URL 並單擊“插入鏈接”按鈕。

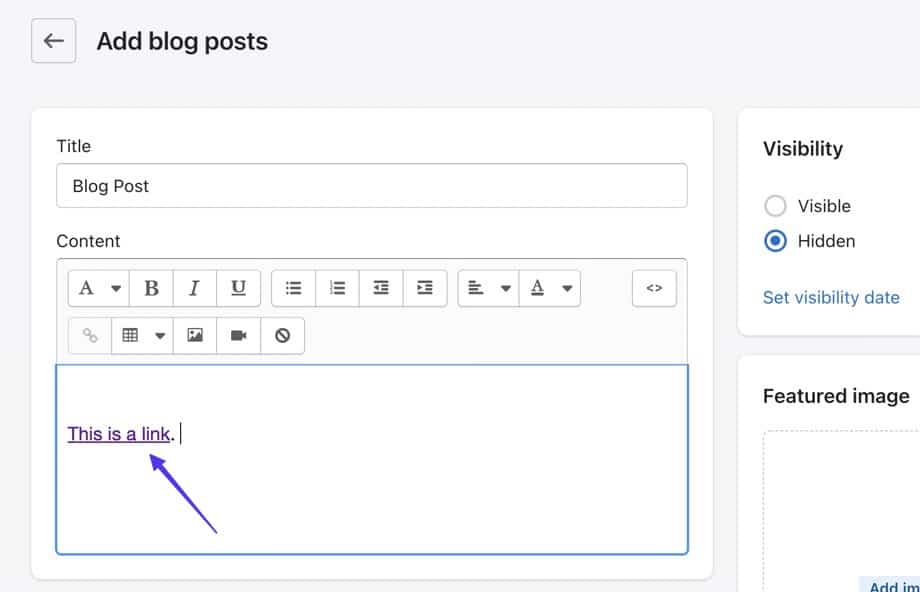
這會產生一個可點擊的鏈接。

如何在新標籤頁中打開鏈接
正如我們之前討論的,WordPress 和其他 GUI 為可點擊鏈接提供了額外的自定義選項,例如強制鏈接在不同的選項卡中打開。
你是怎麼做到的? 讓我們來看看。
使用 WordPress 經典編輯器在新標籤頁中打開鏈接
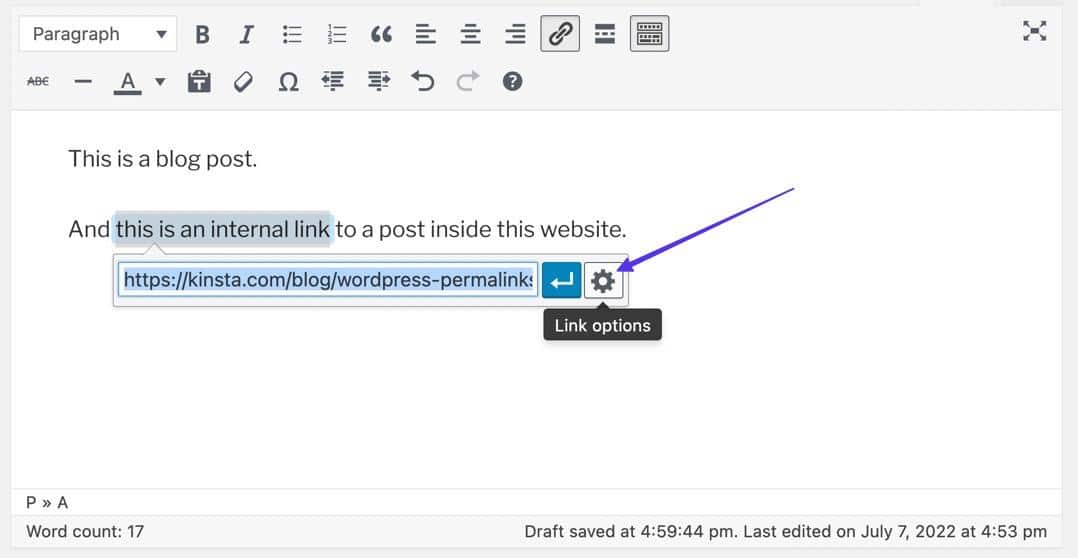
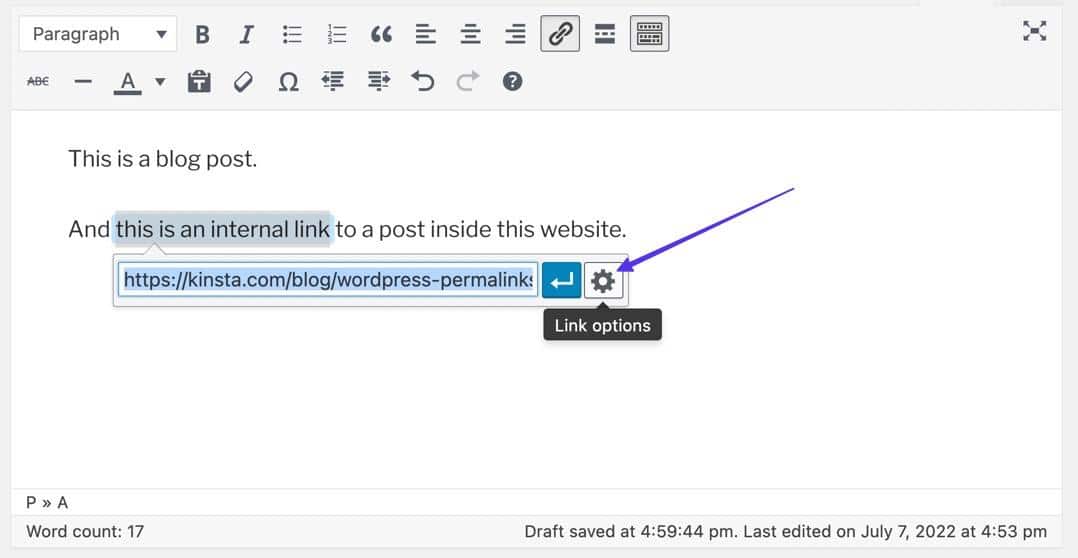
一旦您在 WordPress 經典編輯器中有了可點擊的鏈接,請選擇“鏈接選項”按鈕。


使用 WordPress 塊編輯器在新標籤頁中打開鏈接
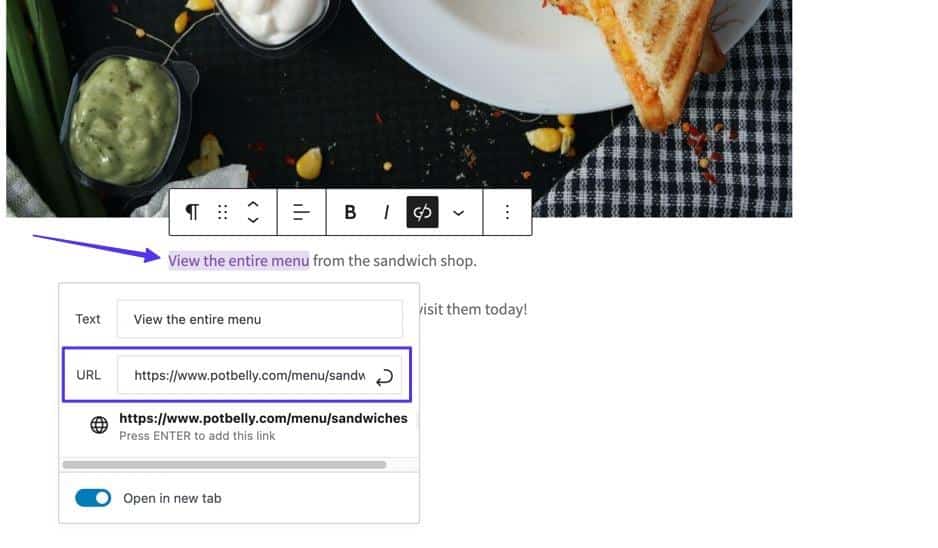
假設您已經在 WordPress 塊編輯器中添加了一個鏈接,單擊該鏈接將打開目標內容的彈出預覽。
“編輯”按鈕提供對更多設置的訪問(包括“在新選項卡中打開”選項),但在彈出窗口的右下方翻轉“在新選項卡中打開”> 開關更容易。

使用 HTML 在新標籤頁中打開鏈接
在 WordPress 文本編輯器、WordPress 代碼編輯器或通用 HTML 編輯器中,您可以使用以下代碼來使您的可點擊鏈接在新選項卡中打開:
<a href="https://www.example.com" target="_blank" rel="noreferrer noopener">Link Text</a>- 將“https://www.example.com”替換為您想要的目標網址
- 將“鏈接文本”替換為您要鏈接的任何文本。
- target="_blank"屬性是實際在新選項卡中打開鏈接的代碼段。 它是該簡單功能真正必需的唯一部分。
- 我們強烈建議添加rel=”noreferrer noopener”屬性和值,以在新選項卡中打開鏈接時阻止常見的安全問題。 但是,完全可以將它們從代碼中刪除,並且仍然可以在新選項卡中打開鏈接。
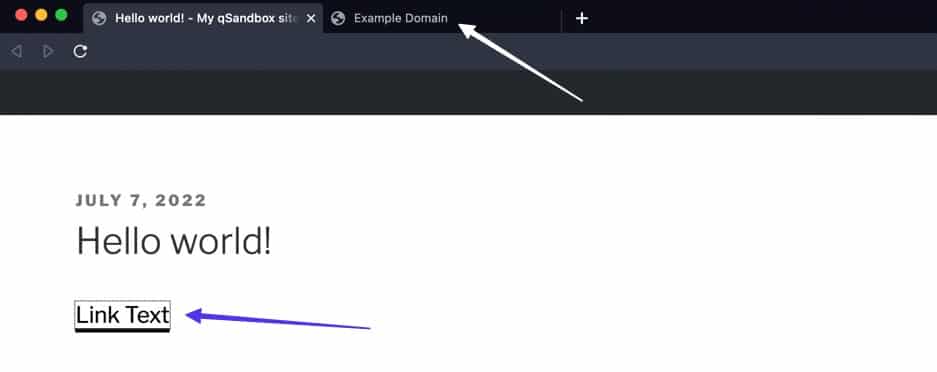
發布後,鏈接看起來完全一樣; 但是,單擊時,目標 URL 在新選項卡中打開。

如何將 Nofollow 添加到超鏈接
nofollow HTML 值告訴搜索引擎忽略可點擊的鏈接,並阻止搜索引擎信用(鏈接汁)傳遞到目標網站。 nofollow的主要目的是減少垃圾郵件鏈接,但內容創建者將其用於付費鏈接、評論、用戶生成的內容、嵌入,或者任何您不希望被視為認可您鏈接到的網站的時間。
WordPress 沒有內置的方法來添加nofollow鏈接,但可以通過進入 HTML 來實現。
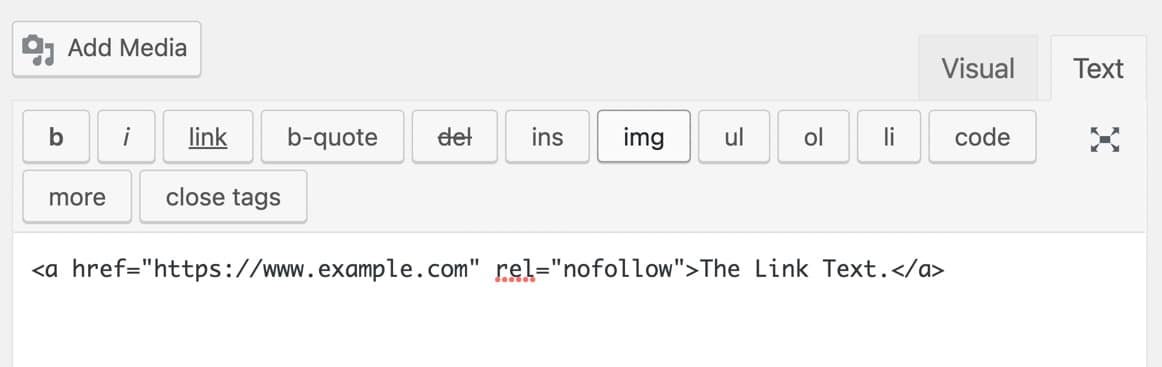
以下代碼反映了具有nofollow值的基本鏈接:
< a href = "https://www.example.com" rel = "nofollow" >The Link Text.</ a > 
你所看到的:
- 將“https://www.example.com”文本替換為您想要的目標 URL。
- 用您想要的任何鏈接文本替換“鏈接文本”部分。
- 在鏈接 HTML 中使用rel=“nofollow”屬性和值。
發佈時或在可視視圖中, nofollow鏈接看起來與標準超鏈接沒有區別; 然而nofollow功能被保存在後端代碼中。

如何鏈接到現有內容
鏈接到現有內容是 WordPress 獨有的功能,您可以在其中直接在 WordPress 編輯器中搜索以前創建的博客文章和頁面。 這消除了在另一個瀏覽器窗口中調出它們的 URL 以將它們複製並粘貼到可點擊鏈接中的需要。
鏈接到 WordPress 經典編輯器中的現有內容
通過突出顯示所需文本並單擊編輯器中的插入/編輯鏈接(chainlink)按鈕來創建鏈接。 這會顯示一個彈出字段,您可以在其中單擊“鏈接選項”(齒輪圖標)按鈕。

- 轉到名為“或鏈接到現有內容”的部分。
- 在搜索欄中輸入關鍵字,然後從結果中選擇一個現有頁面或發布。
- 觀看現有內容的鏈接自動放置到 URL 字段中。
確保在完成後單擊“添加鏈接”按鈕。

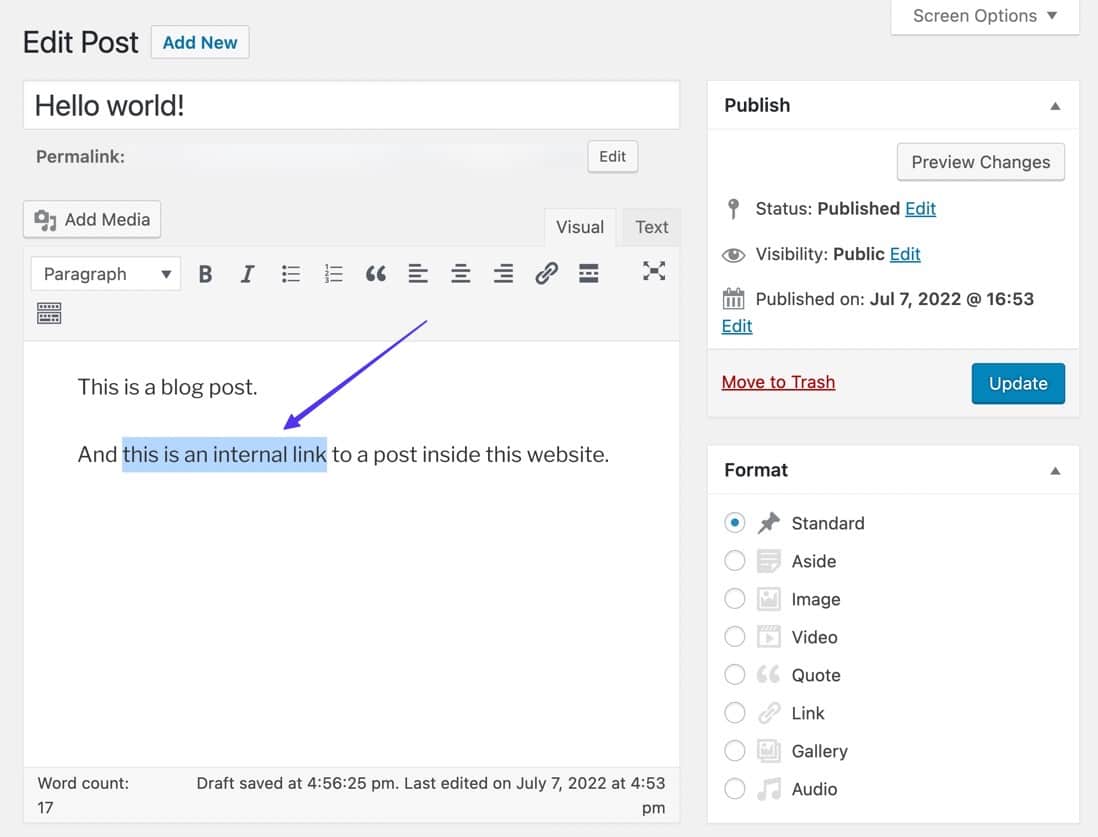
這會在編輯器中生成指向其他內容的直接鏈接(也稱為內部鏈接)。

鏈接到 WordPress 塊編輯器中的現有內容
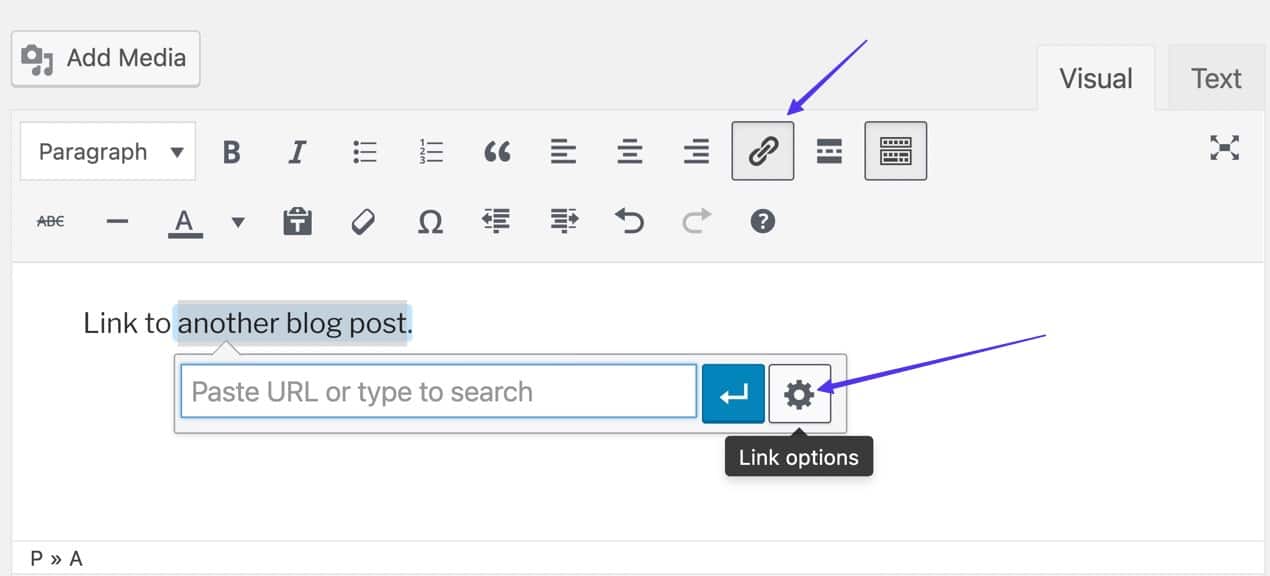
突出顯示要鏈接的任何文本/圖像,然後單擊彈出工具欄中的“鏈接”按鈕。

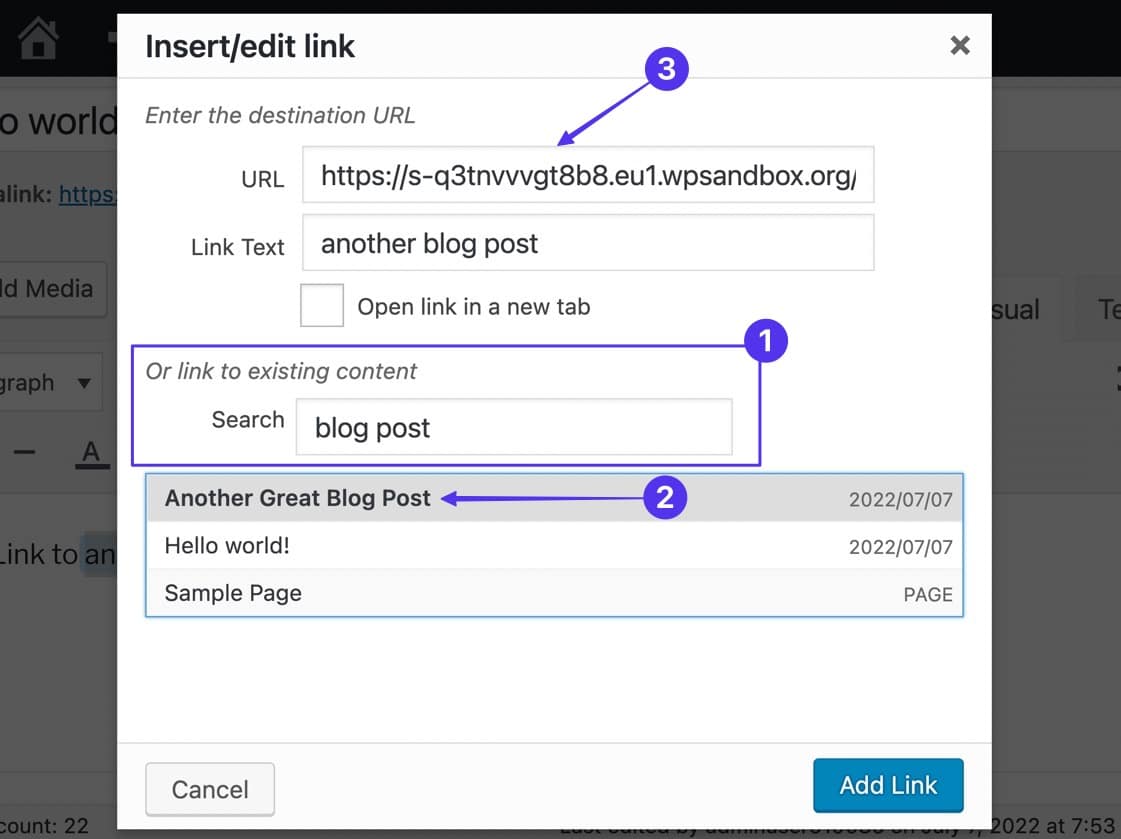
提供的字段有兩個功能:您可以粘貼 URL,或將其用作搜索欄。 因此,輸入與您現有內容相關的任何關鍵字以顯示相關結果。
看到所需的頁面或帖子後,單擊它。

這會自動創建指向 WordPress 塊編輯器中現有內容的鏈接。
如何製作可點擊的電話、短信和電子郵件鏈接
有幾種方法可以通過交換標準 URL 結構並鏈接到不同的內容來向可點擊鏈接添加特殊操作,例如:
- 打開“電話”應用程序的電話號碼。
- 打開短信應用程序的電話號碼。
- 自動打開用戶電子郵件應用程序的電子郵件地址。
如何製作可點擊的電話鏈接
“點擊通話”或電話鏈接會自動將特定電話號碼添加到用戶的電話應用程序中,甚至是支持電話號碼的應用程序,如 Skype。
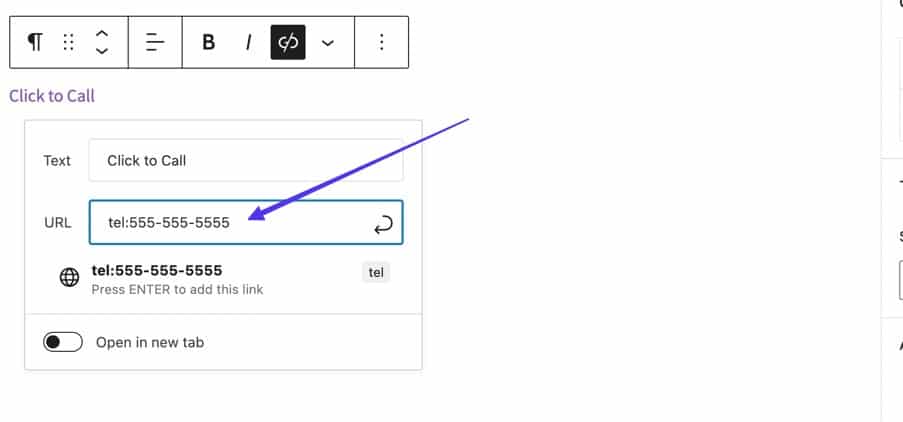
您可以不使用 URL,而是將tel:代碼插入 HTML,然後是電話號碼,如下所示:
< a href = "tel:555-555-5555" >Click To Call</ a >筆記:
- 將電話號碼替換為您希望用戶撥打的號碼。
- 將“點擊通話”文本替換為您希望鏈接文本顯示的任何內容。

在 WordPress Block 和 WordPress Classic 等可視化編輯器中,只需在 URL 字段中輸入tel:555-555-5555 (帶有所需的電話號碼)即可獲得鏈接。 點擊回車,它會自動為你生成手機鏈接。
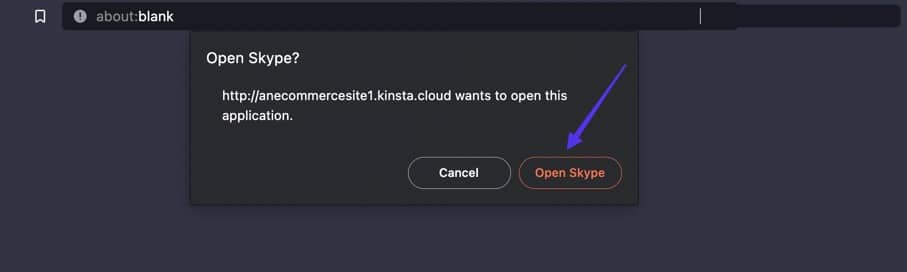
當有人點擊該鏈接時,他們要么直接轉到最相關的應用程序(智能手機上的電話應用程序),要么看到打開 Skype 等應用程序的提示。

如何製作可點擊的 SMS 鏈接
可點擊的 SMS 鏈接功能與電話鏈接非常相似,但它們選擇自動打開消息應用程序而不是調用應用程序。
要添加 SMS 鏈接,請使用sms:555-555-5555而不是 URL。
< a href = "sms:555-555-5555" >Click To Text</ a >筆記:
- 用不同的電話號碼替換“555-555-5555”。
- 將“點擊文本”替換為您想要鏈接的任何文本。
當您將sms:555-555-5555值放在鏈接的 URL 字段中時,Classic 和 Block WordPress 編輯器都支持 SMS 鏈接。
正如承諾的那樣,用戶在單擊這些類型的鏈接時會看到消息傳遞應用程序。

如何製作可點擊的電子郵件鏈接
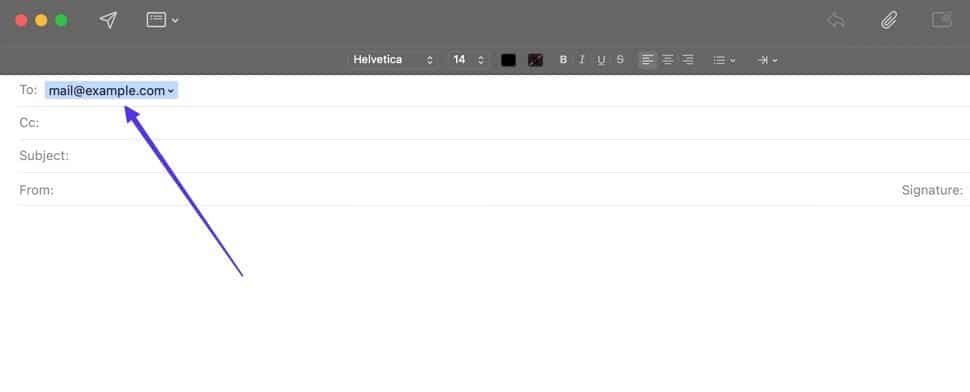
單擊時,電子郵件超鏈接會自動提示用戶的設備打開他們最相關的電子郵件應用程序,以及轉到特定電子郵件地址的撰寫部分。
對於這個,添加mailto:代碼,後跟一個電子郵件地址,您通常會在其中放置一個目標 URL。
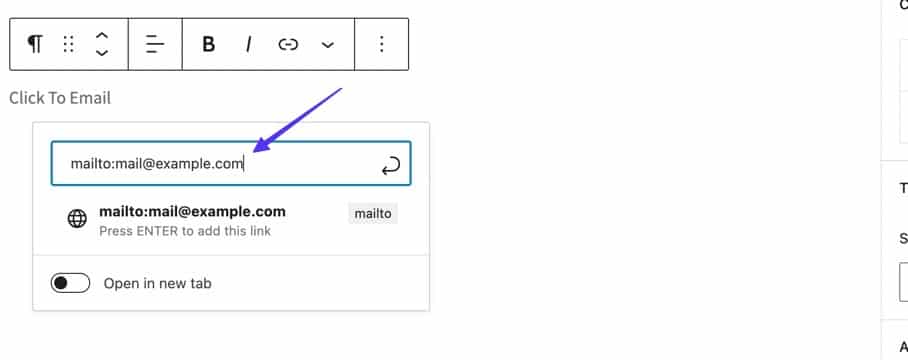
< a href = "mailto:[email protected]" >Click To Email</ a >筆記:
- 將“[email protected]”電子郵件地址替換為您想要的目標電子郵件地址。
- 將“點擊發送電子郵件”文本替換為您希望鏈接文本顯示的任何內容。
如果使用 WordPress Classic 或塊編輯器,只需在建立鏈接時在 URL 字段中鍵入mailto:[email protected]值。

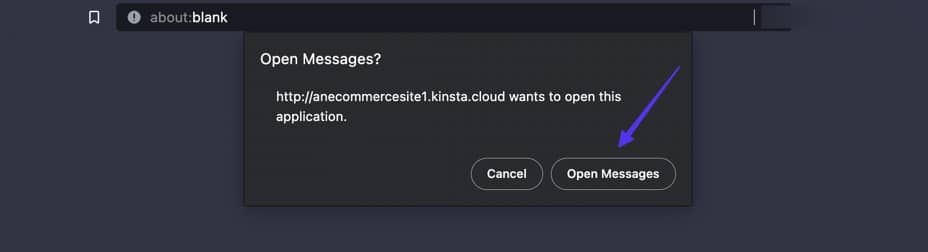
發布鏈接後,點擊它的用戶將被重定向到他們的郵件應用程序,您指定的電子郵件地址包含在“收件人:”字段中。

概括
添加可點擊鏈接(也稱為超鏈接,或簡稱為鏈接)可以提高您網站的交互性,引導人們訪問您的更多內容,並參考互聯網上其他地方的重要信息。 因此,學習如何製作可點擊鏈接是網站設計和內容創建的基礎課程之一。
閱讀本文後,您應該能夠識別可點擊鏈接的外觀並確切知道如何製作鏈接,無論是添加文本鏈接還是圖像鏈接。 很高興知道有多種方法可以使鏈接可點擊,例如通過 WordPress 經典編輯器、塊編輯器、HTML 或任何可用的圖形用戶界面。
當然,我們鼓勵您探索更高級的可點擊鏈接選項,例如電話號碼、電子郵件地址和帶有 nofollow 標籤的鏈接。
如果您對如何使鏈接可點擊仍有任何疑問,請在下面的評論中分享您的問題和疑慮。
