2024 年如何使用 WordPress 製作新頁面(簡單指南)
已發表: 2024-08-02WordPress 可讓您以多種方式新增頁面。 我們將介紹幾種不同的方法,其中兩種可以為您節省大量時間。 我們還將向您展示如何使用區塊編輯器和 Divi 製作新頁面。 這兩種視覺化建構器都比傳統的 WordPress 更容易建立新頁面。
長話短說
- 有一個簡單的方法可以透過儀表板新增頁面。 然後,使用區塊編輯器調整頁面設定並使用預先建置的模式建立頁面。
- 但如果您不想從頭開始構建,您可以使用 Divi 在兩分鐘內建立多個頁面和網站模板(整個網站)。 您也可以使用預製的 Divi 佈局來建立新頁面。
在 WordPress 中建立新頁面很容易,也是您應該學習做的第一件事之一。 在這篇文章中。 將向您展示如何做到這一點,包括快速設計新頁面並準備發布的一些最佳方法。
- 1如何在 WordPress 中新增頁面
- 2如何使用預製設計元素建立頁面
- 2.1使用預製模式建立 WordPress 頁面
- 2.2使用 Divi 自動產生頁面、範本或整個網站
- 2.3使用 Divi 的預製佈局建立 WordPress 頁面
- 3使用 Divi AI 建立頁面佈局
- 4嘗試 Divi Quick Sites 即時建立頁面
如何在 WordPress 中新增頁面
在 WordPress 中新增頁面只需點擊幾下。 您可以立即建立一個新頁面並為其指定標題和 URL slug。 需要更長的時間的是手動建立頁面。 在本文後面,我們將向您展示一些在頁面設計上取得領先的方法。
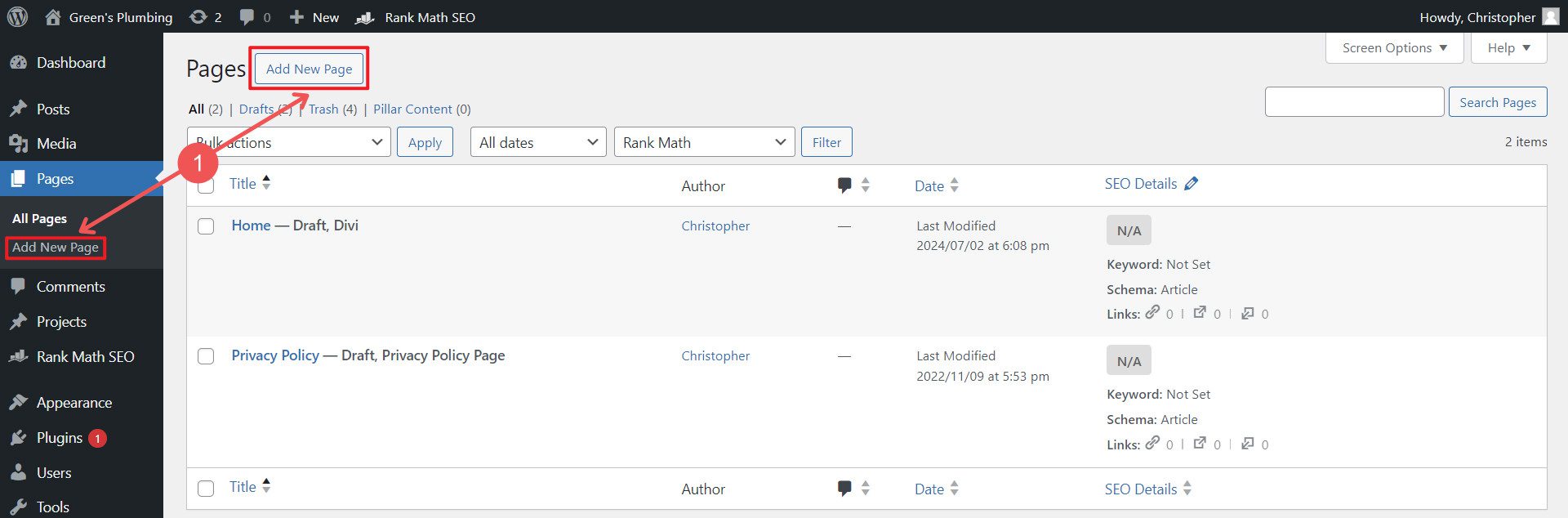
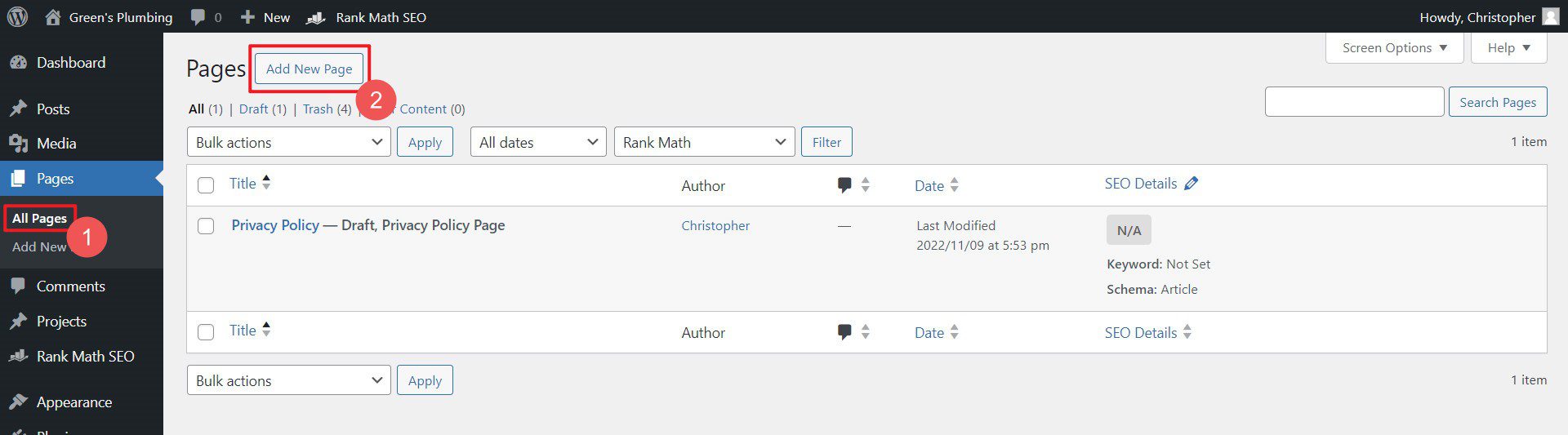
首先,將滑鼠懸停在側邊欄中 WordPress 儀表板的「頁面」上,然後選擇「新增頁面」。 您也可以在點擊“頁面”和頂部附近的“新增頁面”按鈕後執行此操作。

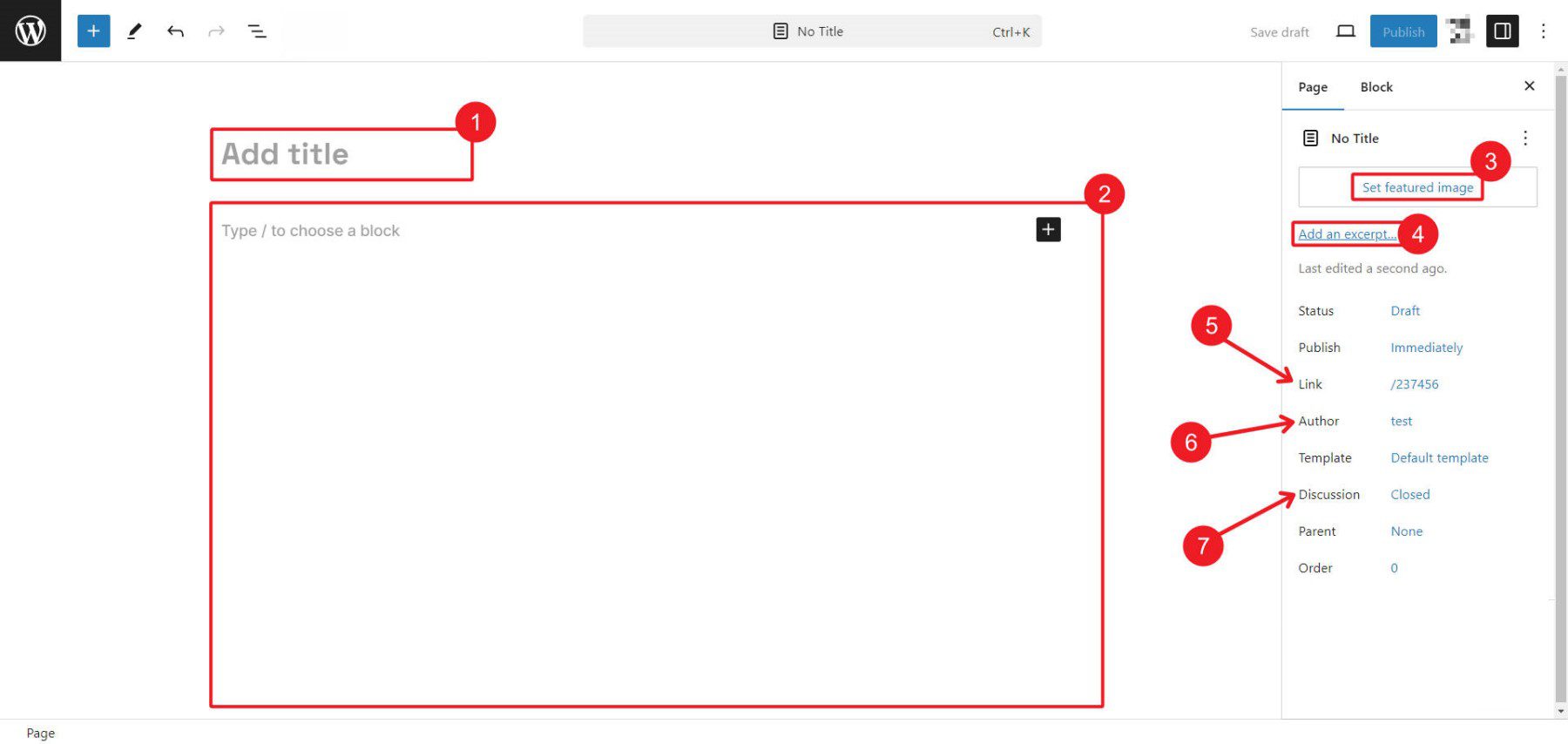
WordPress 區塊編輯器將會開啟並顯示空白頁面。 一旦了解了基礎知識,使用塊編輯器就很容易了。 在開始新增內容區塊來建立頁面內容之前,請花一些時間設定頁面設定。 查看幾項內容,包括添加標題、更改 URL slug、選擇作者以及設定特色圖像、評論部分、頁面摘錄和其他屬性的首選項。

以下是一些可協助您設定 WordPress 頁面設定的資源。
- 如何設定特色圖像
- 如何在 Divi 中使用摘錄
- 如何開啟或關閉評論
編輯完頁面的元字段和設定後,將其儲存為草稿。
現在,您已準備好開始設計頁面。
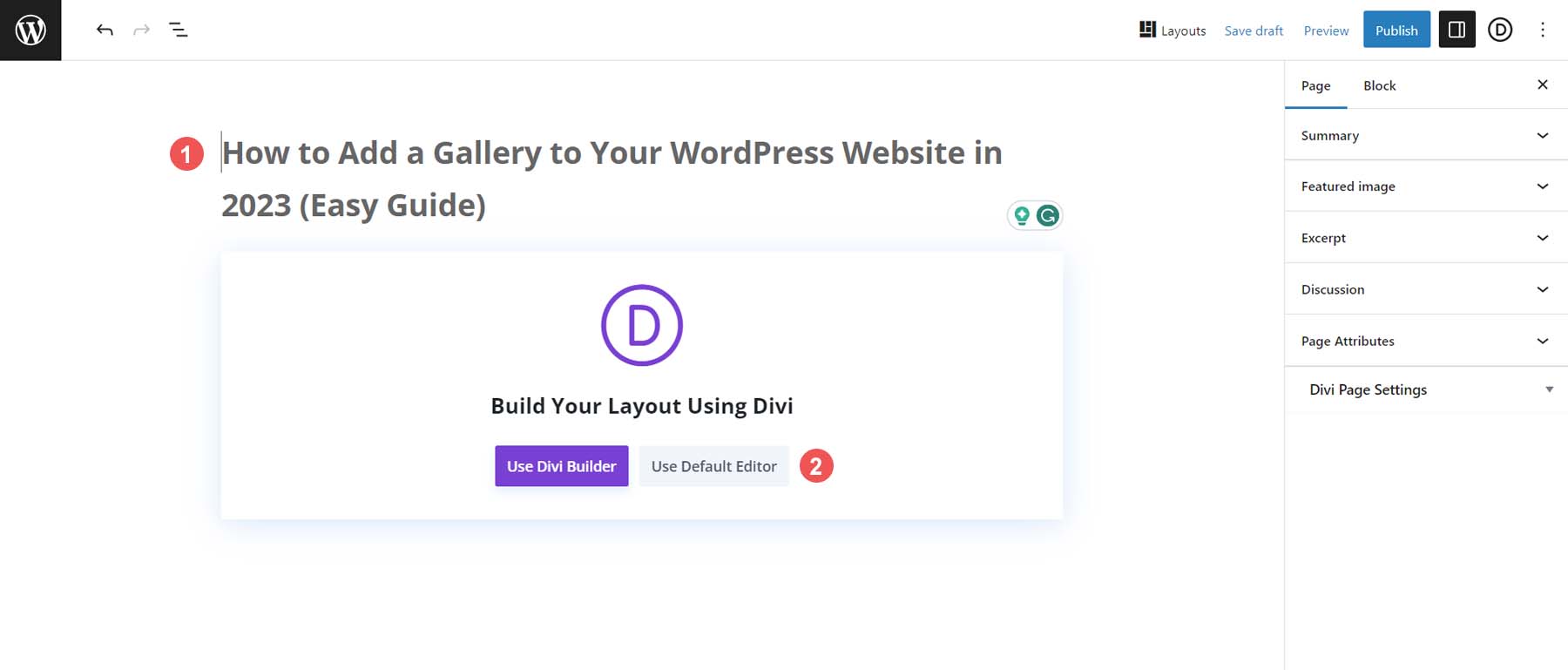
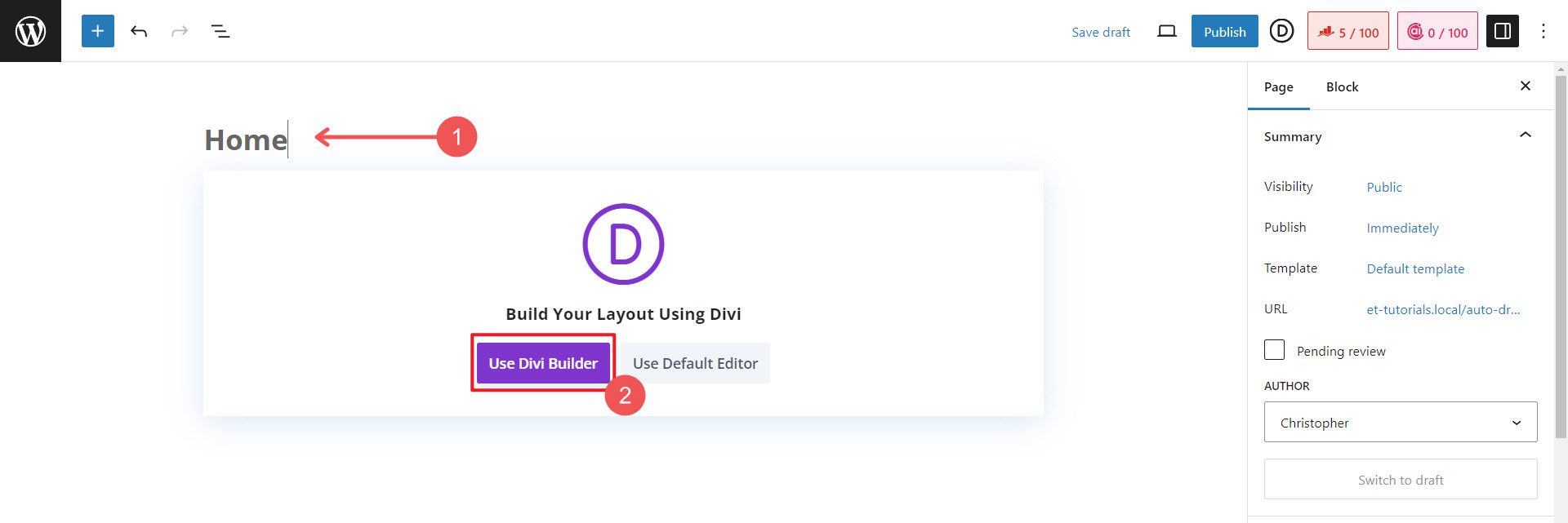
如果您使用 Divi,系統會詢問您是否要使用 Divi 的視覺化建構器或預設編輯器建立頁面(如果您不使用 Divi,則僅顯示區塊編輯器)。

如果您使用 Divi 主題進行構建,請選擇“使用 Divi Builder”
如何使用預製設計元素建立頁面
使用預製的設計元素和頁面佈局可以幫助 WordPress 用戶快速啟動和運行他們的頁面。 您可以使用專業的預先設計的範本、佈局或內容部分來建立頁面,以快速啟動設計流程,同時保留在進行過程中自訂內容的能力。
使用預製模式建立 WordPress 頁面
如果您使用區塊編輯器,則可以存取稱為模式的預製內容區塊(基本上是頁面內容的部分)的集合。 您可以在多個地方找到為您的網站預先建立的模式。 第一個已經在您的 WordPress 網站上- 每次安裝 WordPress 時都會載入核心塊模式。 另一個可以在 WordPress.com 和 WordPress.org 等模式目錄中找到。 最後,一些插件會載入更多模式選項供您使用。
逐步指南
我們將從找到我們喜歡的模式開始。 您可以瀏覽網站上已有的核心塊模式,或在其他地方尋找更獨特(且較少使用)的模式。 如果您使用的是區塊主題,您可能可以存取主題中載入的更多模式。
第 1 步:尋找模式
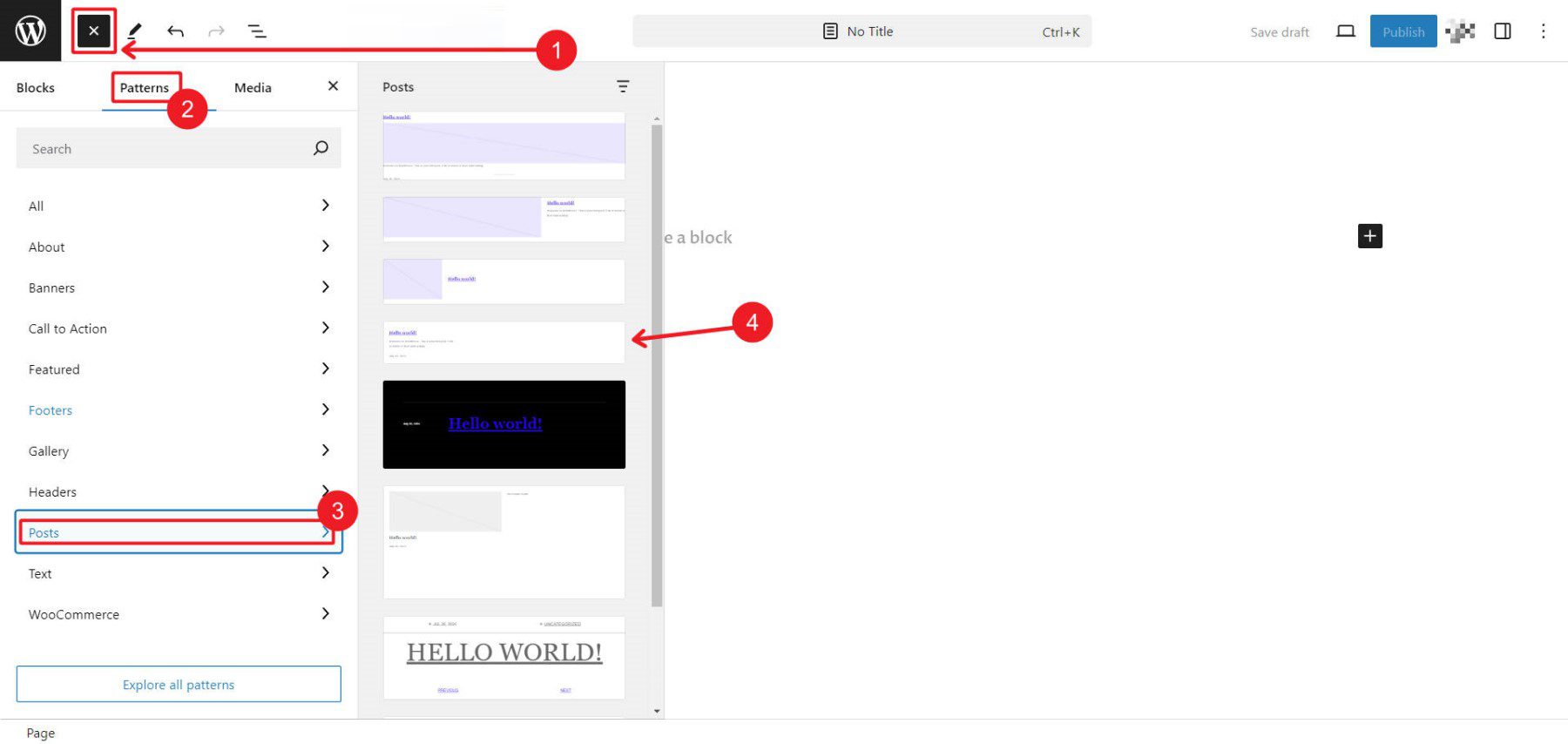
若要尋找預設模式或為區塊主題建立的模式,請導覽至您的頁面,按一下「區塊插入器」 ,將標籤從「區塊」切換到「模式」 ,找到要插入的模式類別,然後檢視可用模式。 找到後,單擊它即可將其添加到頁面中。

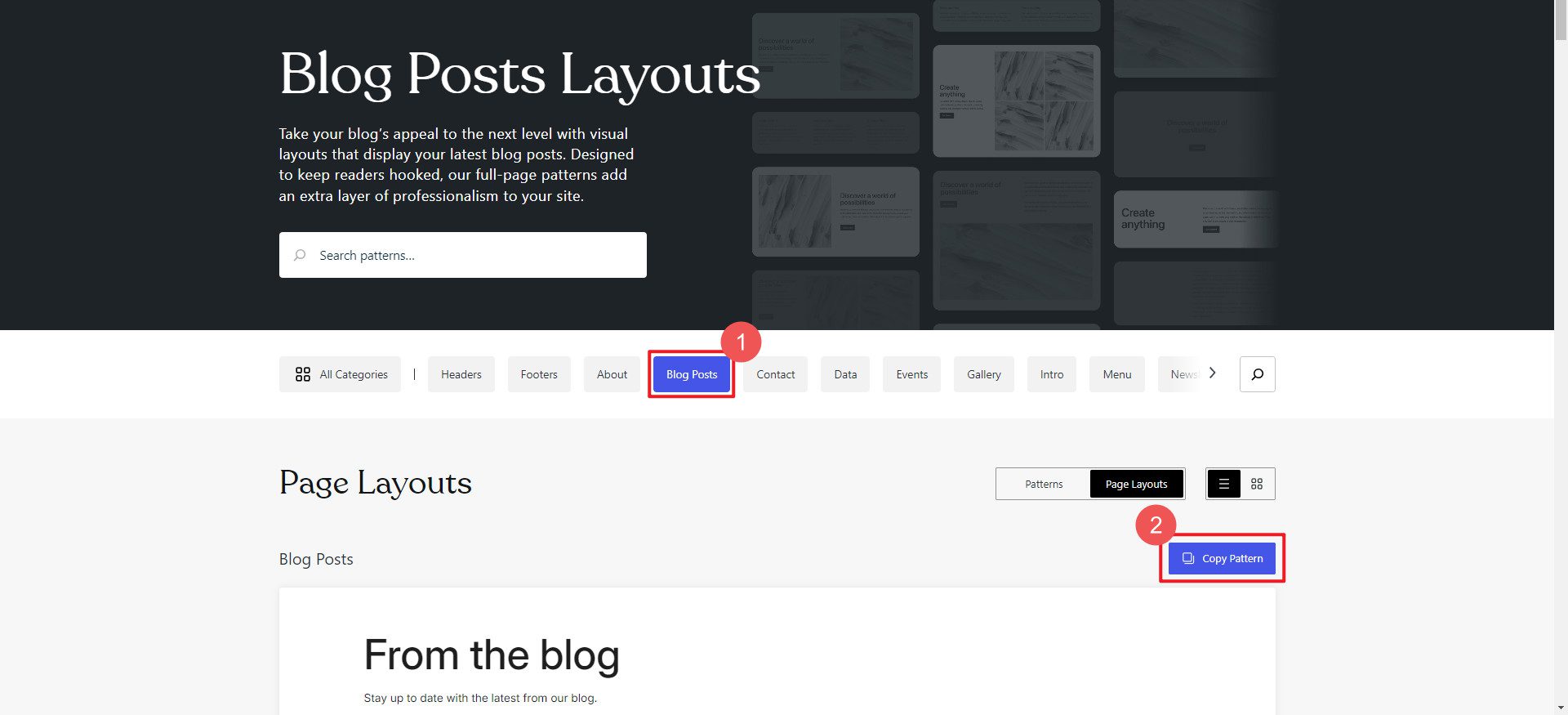
如果預設模式不夠,您可以搜尋一些公開共享模式的儲存庫。 我們將在 WordPress.com 上尋找可用的東西。 透過模式類別或搜尋關鍵字來搜尋模式。 當您找到您喜歡的圖案時,請點擊它並找到“複製圖案”按鈕。

第 2 步:將模式新增至範本或頁面
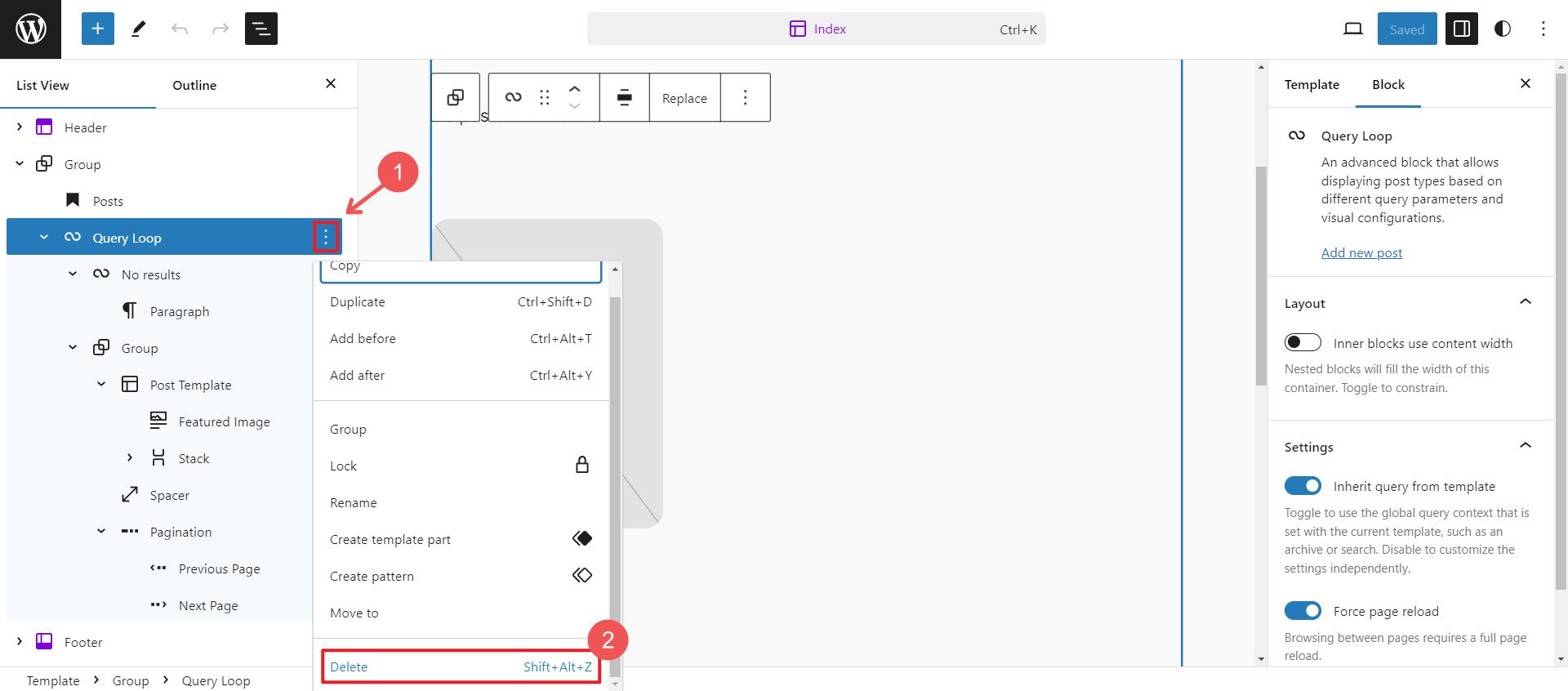
找到您想要使用該模式的頁面或範本。 在此範例中,我們要從範本中刪除「貼文」部分,並將其替換為我們更喜歡的模式。

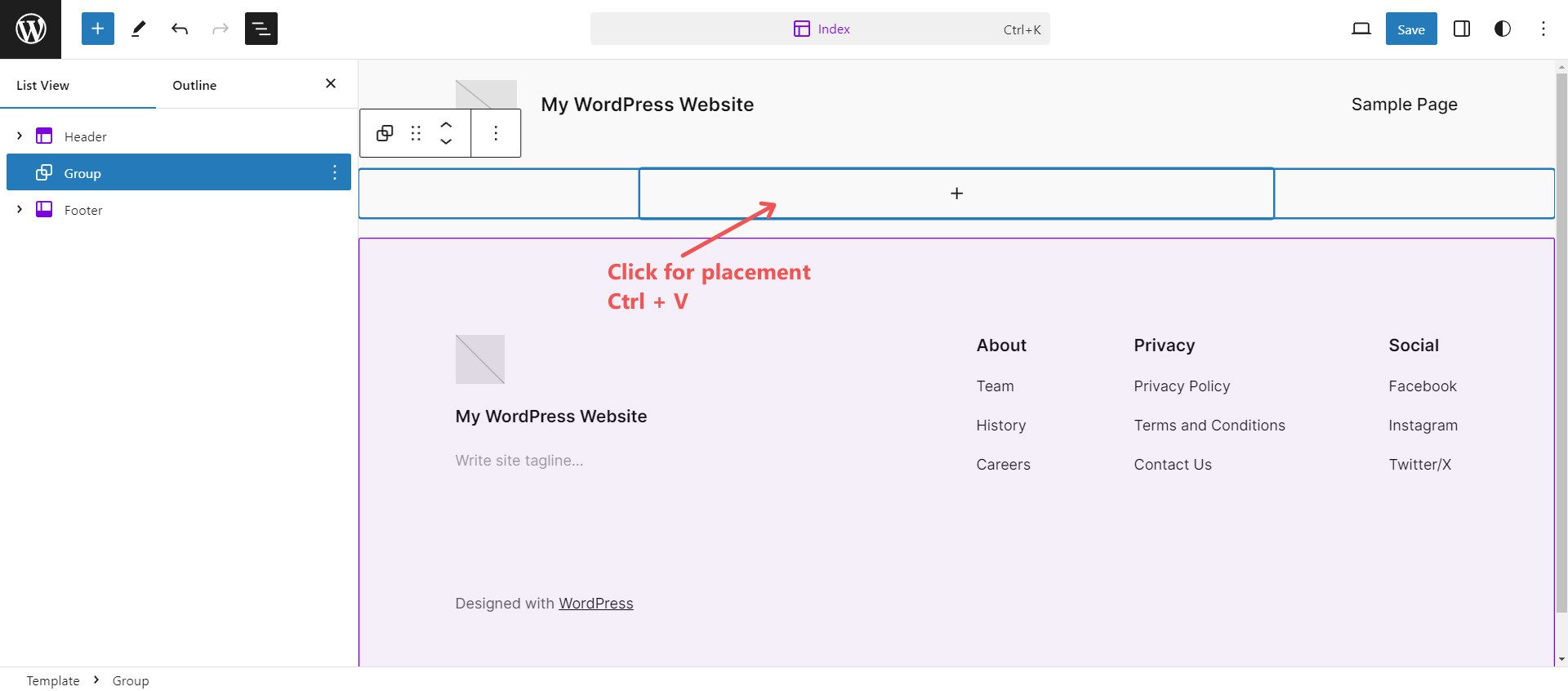
接下來,我們需要將預製圖案貼到複製的圖案中。 在編輯器中要插入圖案的位置,然後按 Ctrl + V 貼上圖案。

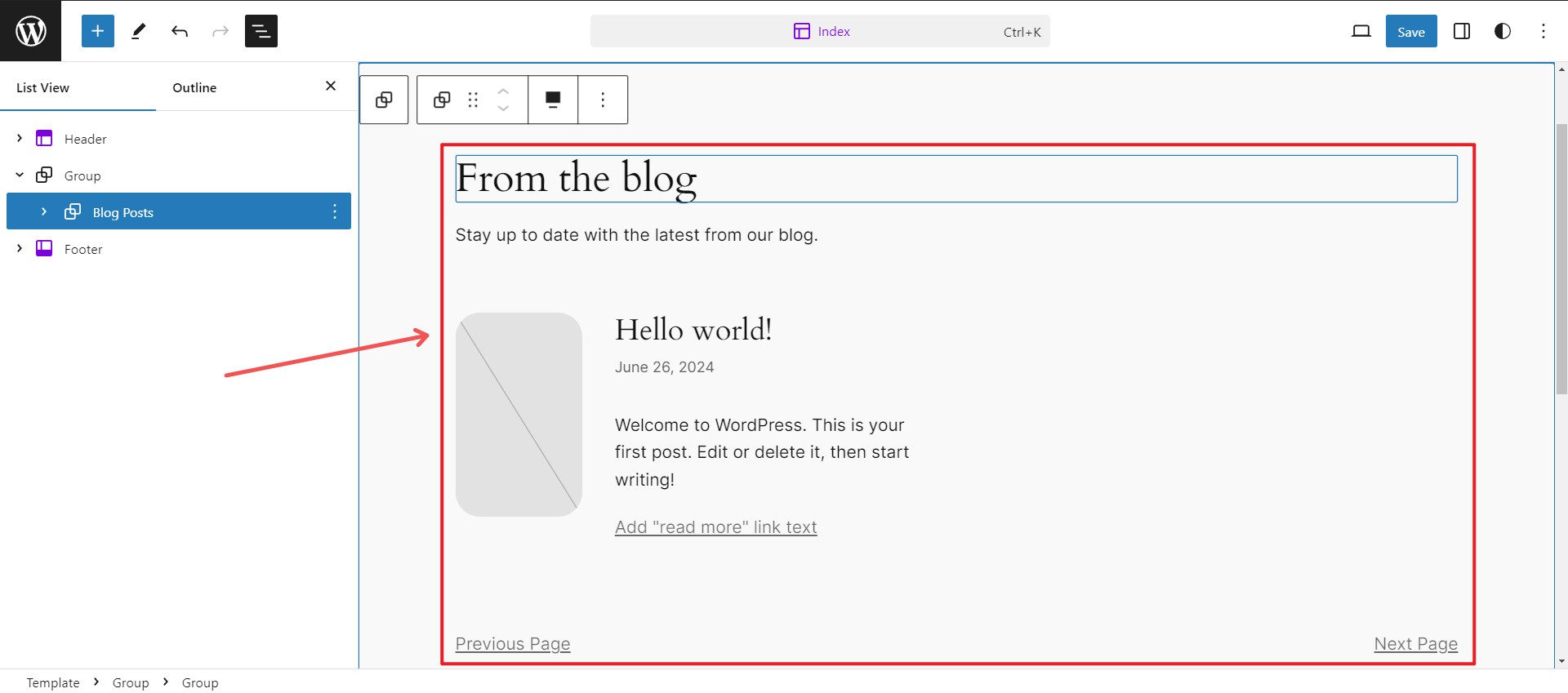
您應該看到圖案立即應用到頁面,並且現在可以使用圖案中找到的所有正常塊設定對其進行編輯。

找到您喜歡的模式比您想像的要困難一些。 我們將看看 Divi,它提供數百個免費模板包和更一致的佈局查找體驗。 此外,如果您渴望更多選擇,市場上還提供大量第三方佈局包。
使用 Divi 自動產生頁面、範本或整個網站
在向您展示如何使用 Divi 將各個頁面模板加載到頁面上之前,我們想向您展示 Divi Quick Sites 如何在 2 分鐘內建立您網站的所有頁面和主題建立器模板。 這是創建整個網站的最快方法,因為它同時建立多個頁面。 如果您使用 Divi AI,它甚至會為您編寫頁面內容,因此您擁有可靠的文字初稿以及每個頁面的完全客製化設計。

這非常簡單 - Quick Sites 使用入門網站或 AI 為您建立整個網站。
逐步指南
以下是如何選擇起始站點並立即獲得所需的一切。
第 1 步:開啟 Divi 快速站點
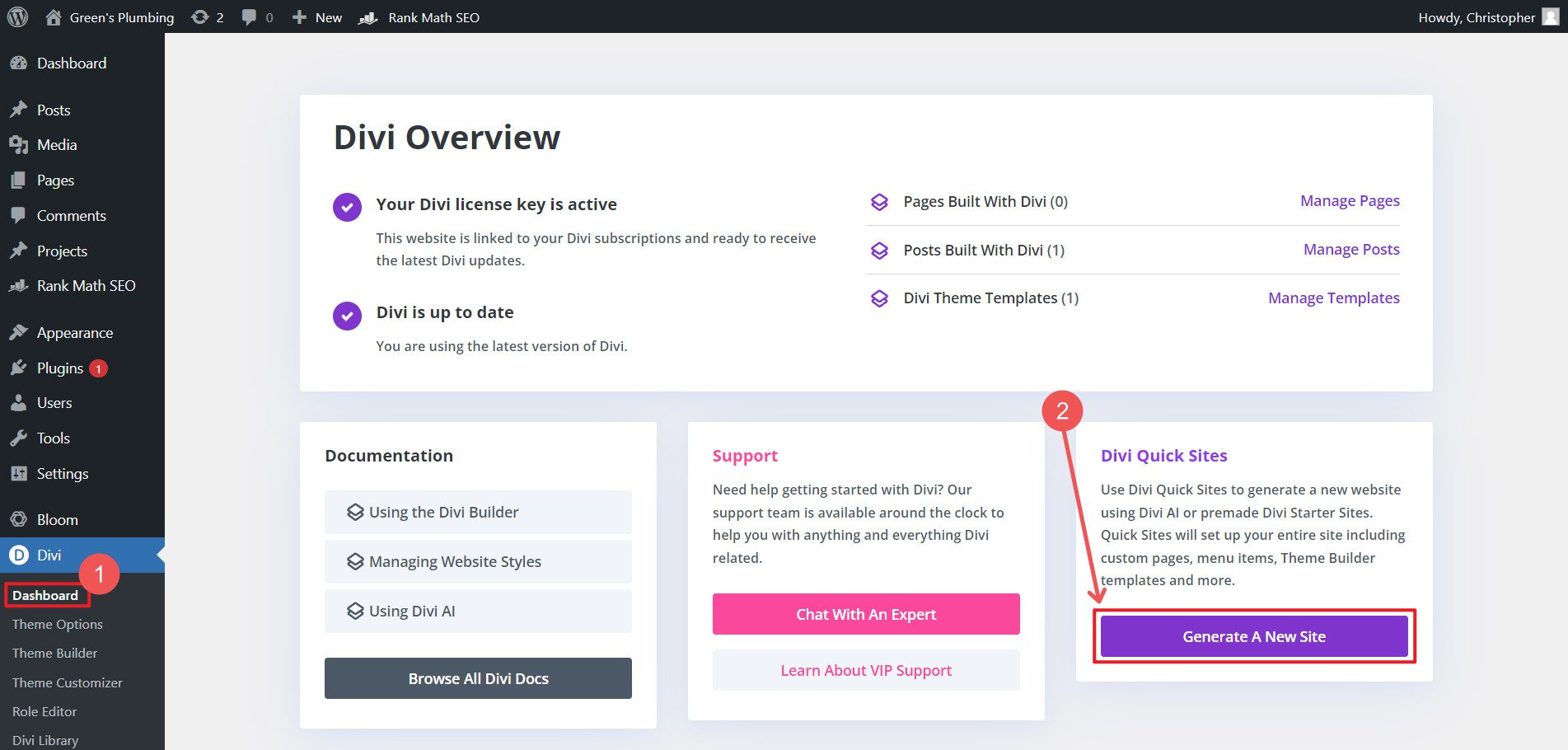
在管理儀表板中,將滑鼠懸停在 Divi 上並點擊「儀表板」。 點擊 Divi Quick Sites 下的“生成新網站”。

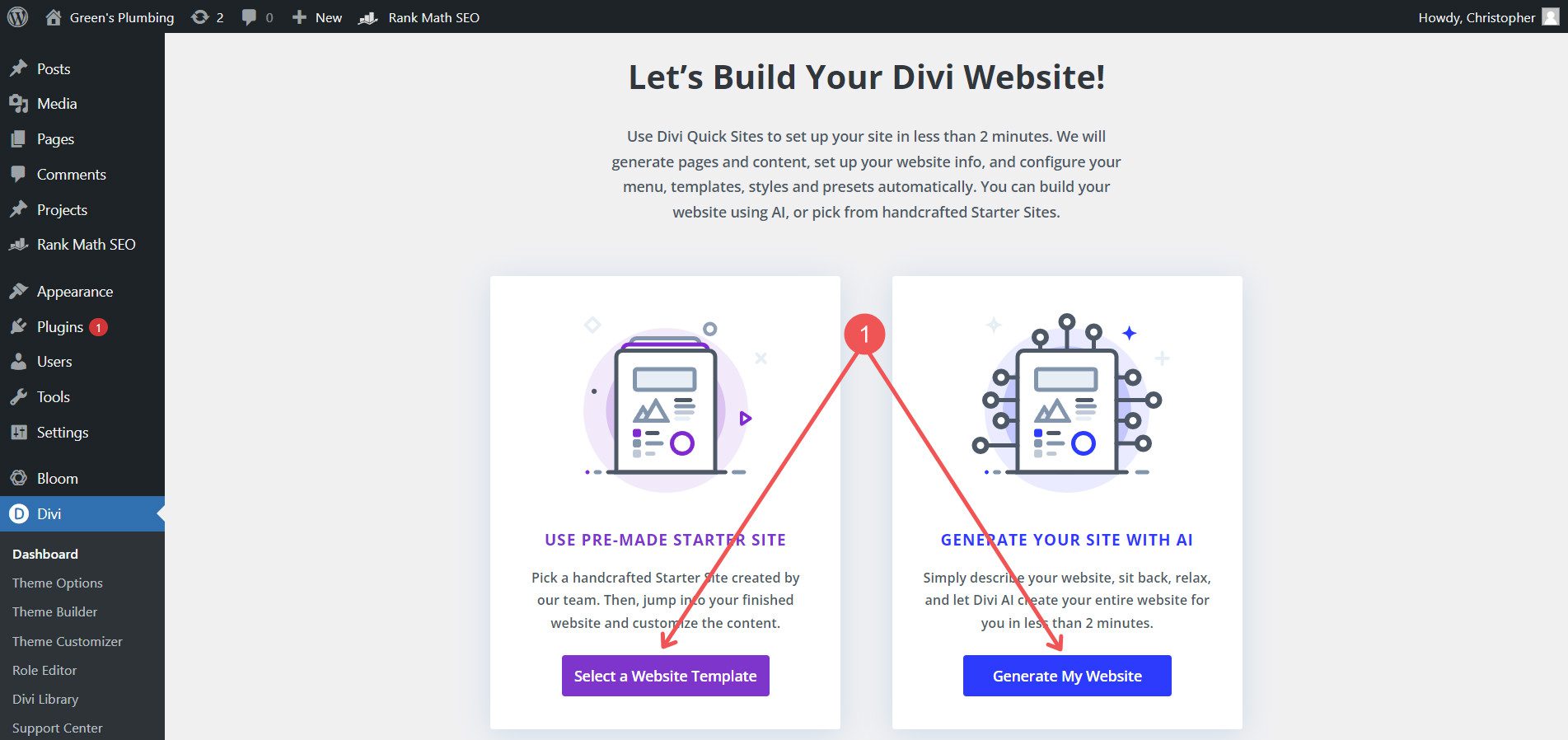
您將有兩種選擇:1) 使用預製起始站點或 2) 使用 AI 產生您的網站。 入門網站是完全預先設計的網站。 這包括預先設計的頁面和主題產生器模板。 您可以排除某些您知道不需要的頁面,或讓它為您想要的其他頁面建立佔位符。 主題產生器範本涵蓋您的部落格存檔頁面、頁首、頁尾和 404 頁面。

第 2 步:選擇起始站點
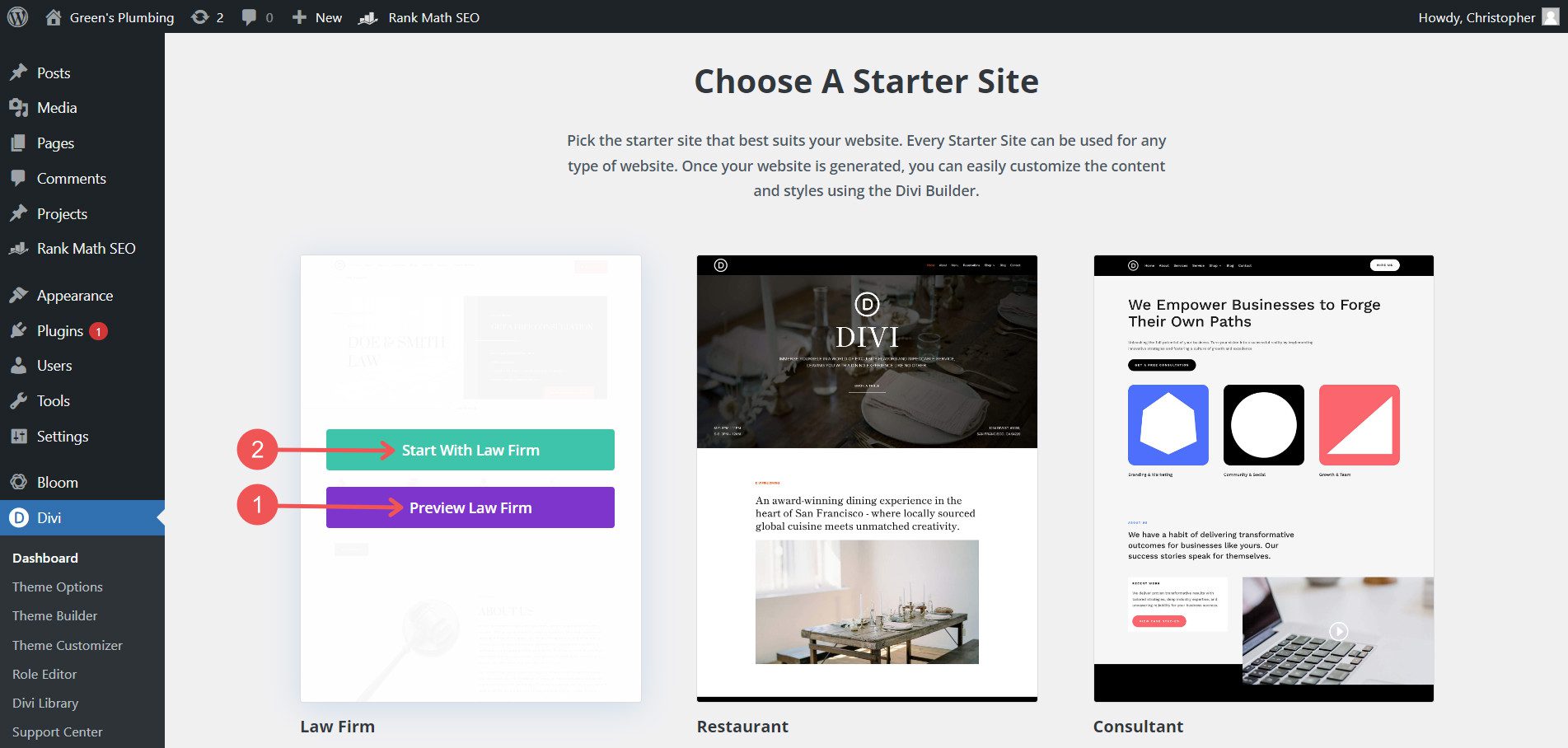
有多個入門網站可供選擇。 您可以預覽其中任何一個,當您找到所需的內容時,請點擊您喜歡的集合上的「開始」。

第三步:新增網站訊息
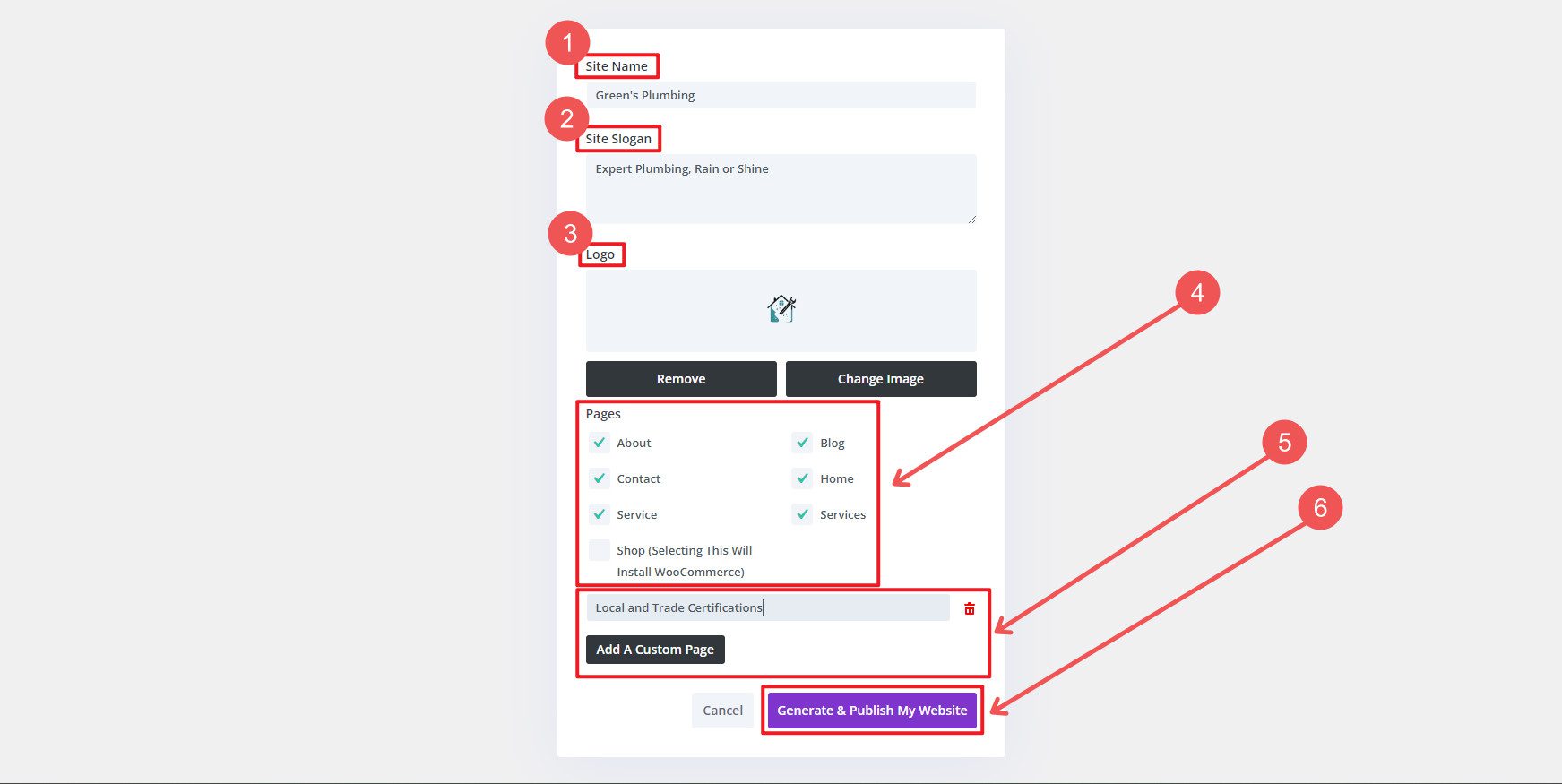
系統會要求您提供 Divi 將在您的整個網站中使用的一些資訊。 為其提供您的網站名稱、網站口號和徽標。 另外,請說明您想要在網站上使用哪些頁面,並包含其他沒有完整建置的頁面(以免您稍後會建立它們)。 如果您選擇需要商店頁面,Divi 將為您載入 WooCommerce。 由於它是一個依賴項,因此您需要自己手動安裝它——這可以節省您的步驟。

只需要一點點。 但最終,您將擁有許多使用預製設計創建的新頁面——這是一個完美的起點。

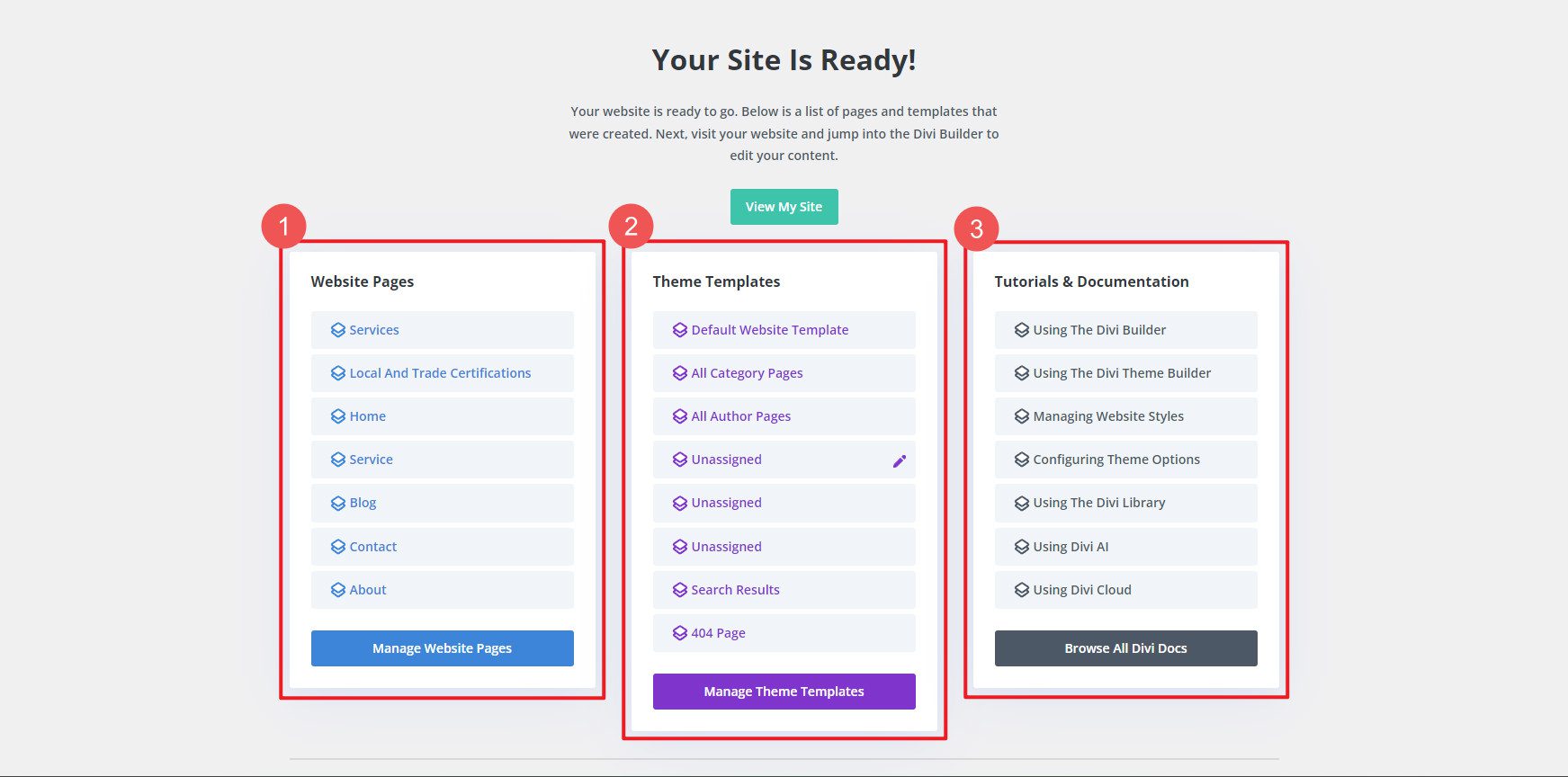
完成後,您將看到一份有關為您完成的工作的報告。 在此範例中,Divi Quick Sites 建立了七 (7) 個頁面和五 (5) 個主題範本。 我原本需要花費幾個小時的時間,而 Divi Quick Site 只需幾分鐘即可完成。

在各個頁面上使用我們的免費佈局包中的 Divi 佈局的現有方法仍然是一種選擇。 接下來我們將介紹這一點。
使用 Divi 的預製佈局建立 WordPress 頁面
除了 Divi 的 Starter Sites 及其 AI 網站建立器之外,Divi 還提供龐大的預先建置範本庫(稱為佈局),涵蓋眾多產業。 這些佈局為專業外觀的頁面提供了快速起點,而無需從空白畫面進行設計。 以下是如何為您的新頁面使用 Divi 的預製佈局。
逐步指南
要使用預製的 Divi 佈局在 WordPress 中建立新頁面,您只需要一個安裝了 Divi 主題的 WordPress 網站。
第1步:訪問Divi圖書館
在 WordPress 儀表板中,導覽至頁面 >新增頁面。

在這裡,您可以建立一個新頁面,在 Divi Builder 中開啟它,然後選擇從佈局建立頁面。

第 2 步:應用程式模板
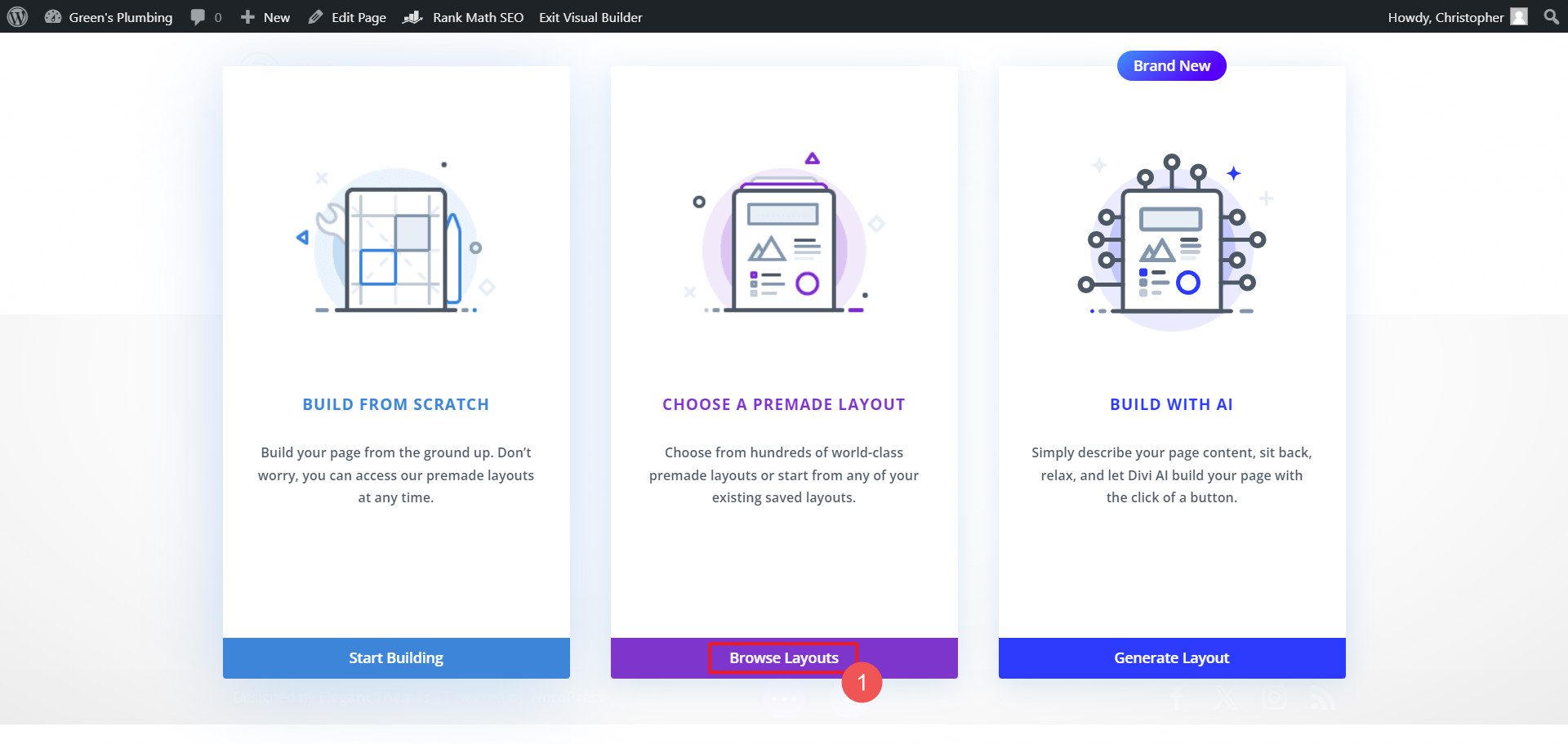
在 Divi Builder 中,按一下選擇預製佈局。

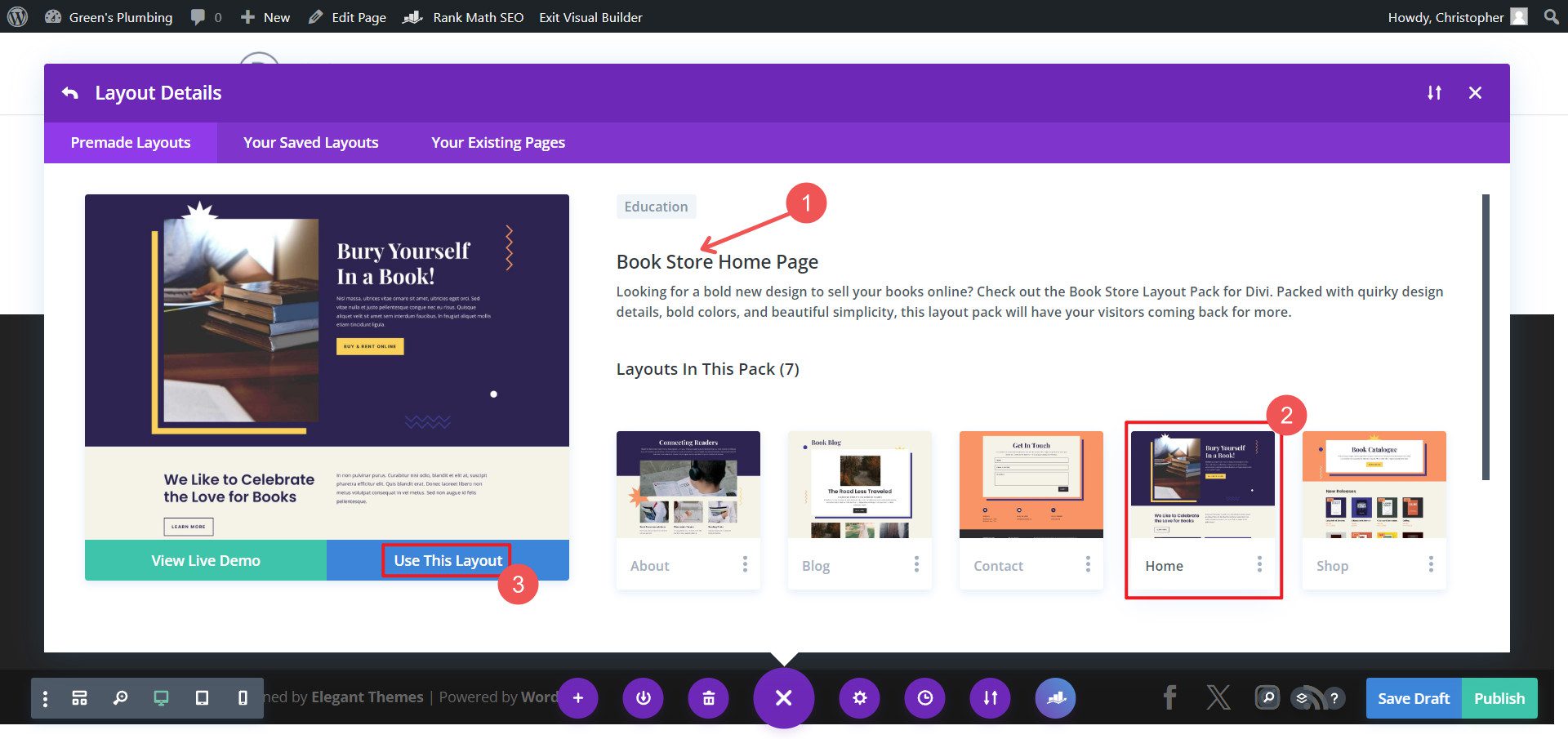
瀏覽佈局庫或搜尋特定的佈局包。 從該套件中選擇一個頁面並使用此佈局。

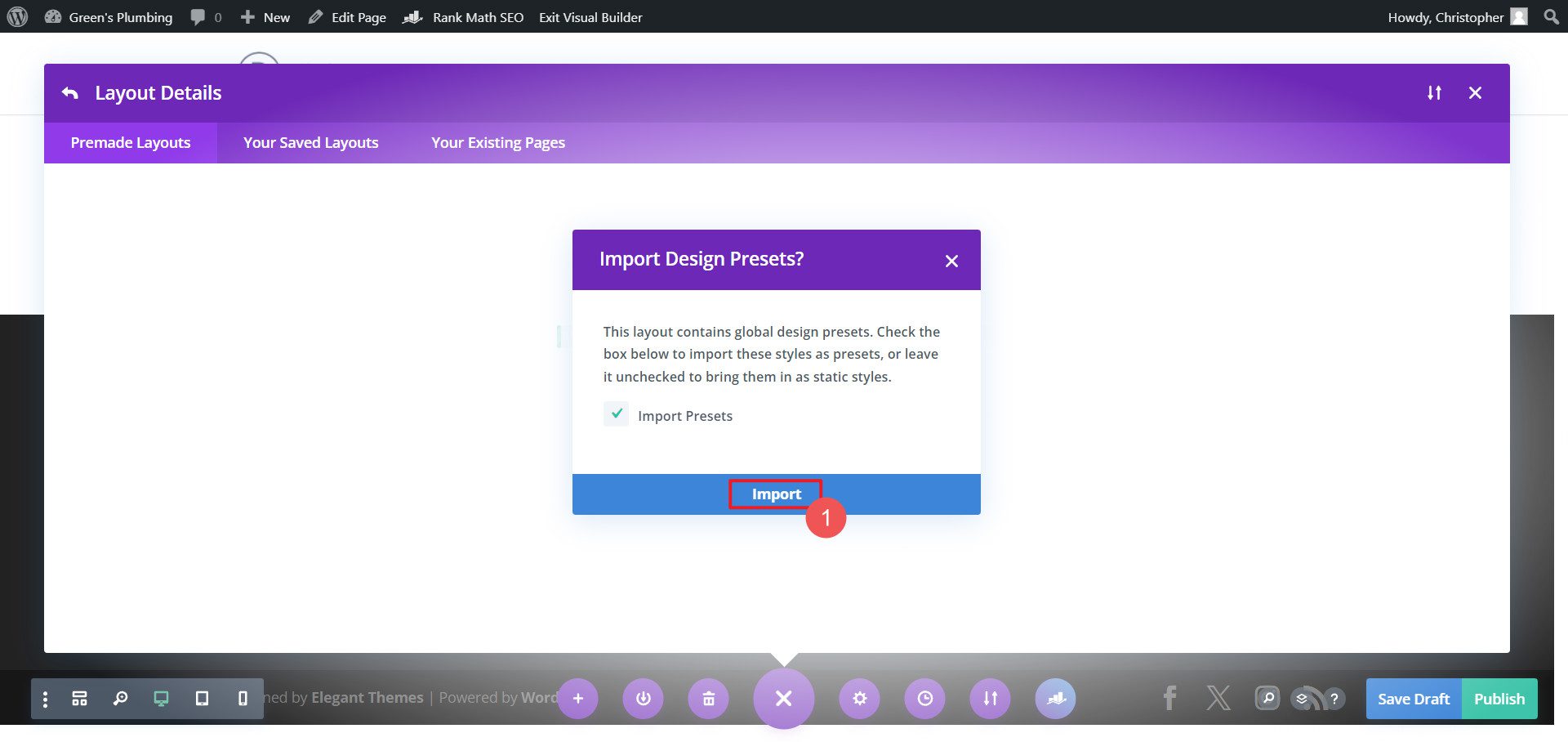
如果您在其他頁面上使用此佈局套件中的其他設計,則可以選擇匯入預設以保持一致的設計。 您也可以編輯這些全域預設以滿足您的需求(這是根據您的需求和品牌客製化範本的好方法)。

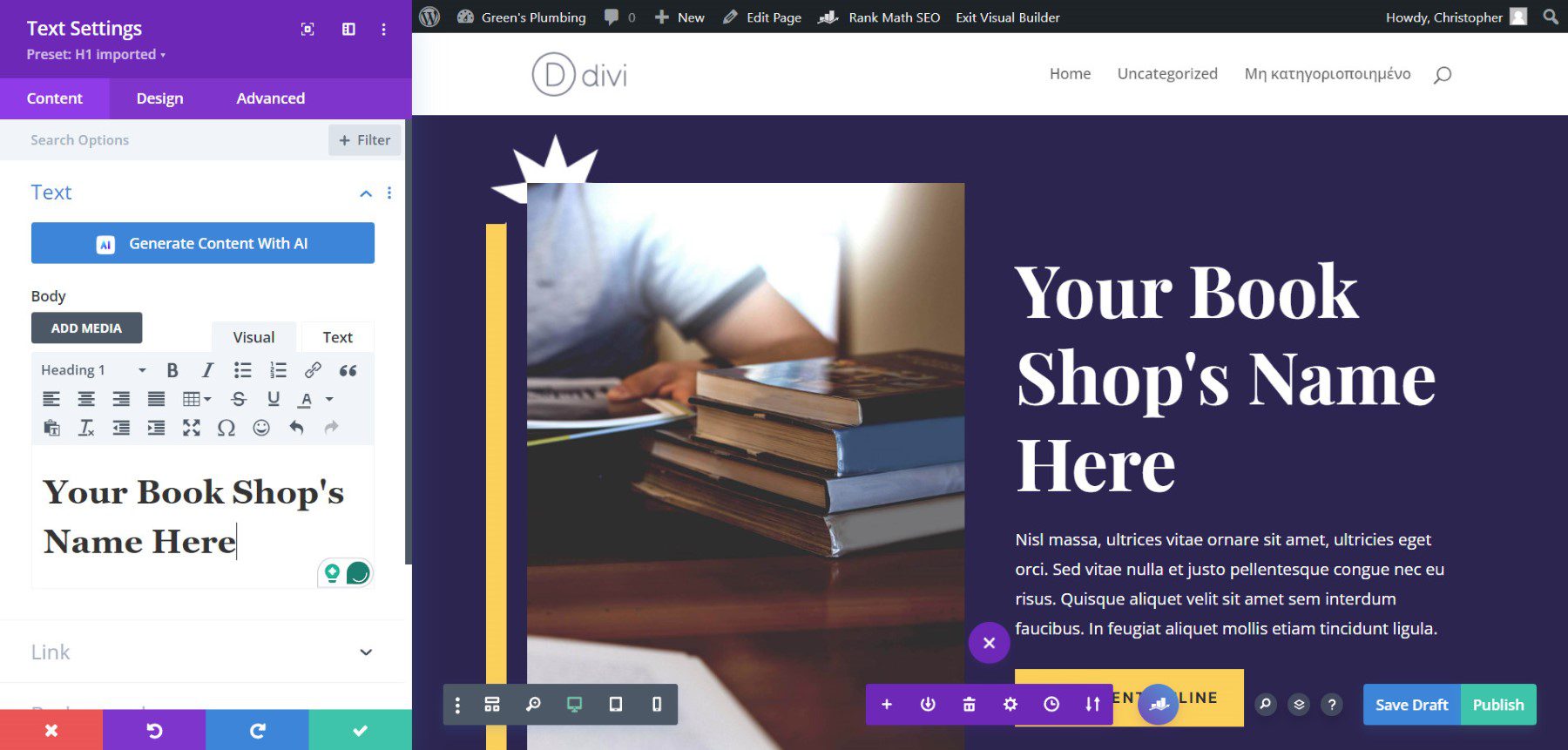
第 4 步:自訂模板
- 點擊任何模組可編輯其內容(文字、圖像等)
- 使用每個模組的設定面板自訂樣式、顏色和字體
- 根據需要新增、刪除或重新排列部分和模組
- 利用 Divi 的響應式控制確保頁面在所有裝置上看起來都不錯

使用 Divi AI 建立頁面佈局
當然,使用 Divi AI 的網站建立器是創建與您的品牌完美匹配的頁面的更簡單方法。 Divi AI 不僅可以使用 AI 產生整個網站,還可以動態產生頁面佈局甚至部分。 每個頁面都包含令人驚嘆的設計、可用的文字內容、品牌圖像(來自 AI 或 Unsplash)以及其他設計元素。 此外,您仍然可以使用 Divi AI 和 Divi Builder 中的無數設計選項對 AI 生成的內容進行自訂。 透過這種自訂,您永遠不必擔心其他人是否使用相同的佈局。
獲取迪維AI
嘗試 Divi Quick Sites 即時建立頁面
剛接觸 WordPress? 您將享受到使用 Divi 製作整個網站是多麼簡單。 Divi Quick Sites 使用 Starter Sites 或自訂 AI 建置(如果您仍擁有 Divi AI 積分或有效的 Divi AI 訂閱)建立您的所有網頁和範本(包括 WooCommerce 網站的網頁和範本)。
每個人都可以免費嘗試 Divi AI,以產生最多 4 個 AI 網站(假設積分尚未用於其他 Divi AI 功能)。 獲得 Divi AI 會員資格,可無限使用部分、文字、圖像、程式碼、佈局,現在還可以產生網站。
