如何在 WordPress 中製作單頁網站(簡單的方法)
已發表: 2022-06-22好奇為什麼以及如何在 WordPress 中製作單頁網站?
一頁網站可以比更複雜的網站具有更高的轉化率。 而且它們很容易構建。 對於許多小型企業來說,一個設計良好的單頁網站就綽綽有餘了。
在本教程中,您將學習如何在 WordPress 中創建自己的網站。
何時建立單頁網站
一頁網站與多頁網站一樣有用。 將單頁網站組合在一起通常比更複雜的網站更快,並且有限的空間迫使您優先考慮最重要的內容。
小型企業通常可以使用單頁網站,就像虛擬名片一樣。 您可以將一頁網站分成多個部分,而不是擁有多個頁面。 然後,您可以使用錨鏈接來幫助用戶導航到他們想要的部分。
當您的網站的其餘部分仍在構建中時,一頁網站也很棒。 您使用電子郵件選擇表單作為即將推出的頁面來收集您的完整網站啟動的電子郵件地址。
銷售頁面通常是一頁網站。 這有助於跟踪轉化率,因為您將所有流量都吸引到一個著陸頁。 沒有外部鏈接來分散客戶的注意力也可以提高轉化率。
最後,單頁網站通常對一次性活動(例如會議和研討會)很有用。 大多數訪問者出於一個特定目的訪問該站點,並且不需要指向一堆其他頁面的鏈接。 此外,您可以在活動結束後關閉單頁網站,而不會影響更大網站的其他部分。
一頁網站的重要部分
如果您正在構建一個關於您的業務的單頁網站,您希望該網站能夠回答盡可能多的客戶問題。 如果不確定,許多客戶不會費心去問問題。 他們只會去別的地方。
您可以將單頁網站視為您的業務的虛擬介紹。 想像一下,您是第一次見到一位潛在客戶。 您的單頁網站的各個部分應與有關您的業務的對話流程相匹配。
為您的企業創建單頁網站時,請確保包含以下部分:
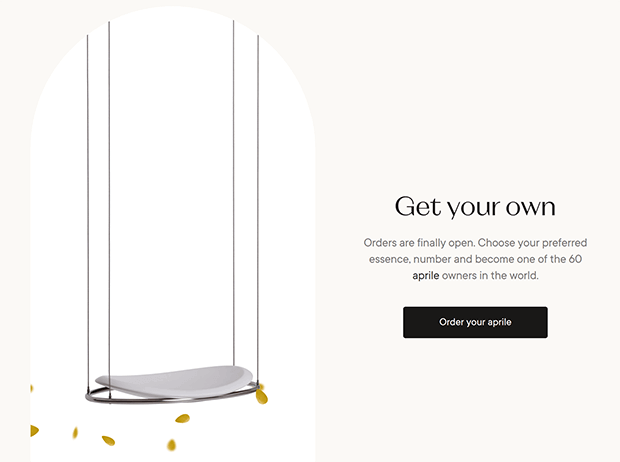
標題

標題部分是人們首先看到的。 這就像當你遇到某人時,你臉上帶著微笑與他們握手。
您的標題應在此處包含您的公司名稱以及您所做工作的快速概述。
關於

在較大的網站上,“關於”頁面是訪問量最大的頁面之一。 因此,在您的單頁網站上包含類似的“關於”部分非常重要。
這就像與某人見面時的電梯演講:您分享一些關於您是誰以及您所做的事情。
但請記住,關於部分不應該只是關於您。 您需要表明您真正了解客戶的需求並解釋您的業務如何幫助讀者。
服務/產品

第一次見到某人時,你不會立即跳入推銷。 你會熱情地打招呼,表明你對他們感興趣,而不僅僅是他們的錢。
因此,在您的一頁網站上,在您介紹自己和您的業務之後,您就可以談論您的報價。
對於服務提供商,請說明您可以為訪客做些什麼。 專注於您的服務將帶來的好處,或者與您合作後他們的生活將有何不同。 您還不需要了解有關安排或付款的所有詳細信息。 留著以後用!
對於電子商務或數字產品銷售,不要只是告訴而是展示您銷售的產品。 同樣,請務必談論每個功能如何幫助讀者。
社會證明

當您在社交場合遇到某人時,他們可能會問您是否有共同的朋友或同事,或者您如何認識聚會的主人。
客戶也不例外。 他們想知道您的產品或服務是否會對他們有所幫助,而判斷這一點的一種方法是通過社會證明。 社會證明可以包括產品評論、案例研究、推薦、行業獎項、媒體特寫或名人和影響者的認可。
購買通常是一個情緒驅動的過程。 為了獲得更多銷售,您可以訴諸強大的情感,例如信任和歸屬感。
潛在客戶可能會看到您的作品出現在著名雜誌上。 該雜誌的一些信譽和聲望將轉移到您的業務中,並說服該客戶僱用您而不是其他人。
同樣,訪問者可能會決定他們想要他們在客戶評論中讀到的同樣出色的結果。 為了獲得相同的結果,他們會模仿撰寫評論的人併購買您的產品。
在任何網站上利用社交證明的最佳工具之一是 TrustPulse。

TrustPulse 是市場上最好的社交證明軟件。 使用 TrustPulse,您可以快速輕鬆地顯示社交證明通知。 即使在您的單頁網站上,您也可以顯示訪問者何時:
- 註冊您的時事通訊
- 註冊網絡研討會
- 在 Google 我的商家或 Yelp 等第三方網站上為您的公司留下評論
- 從您的在線商店購買產品
- 點擊進入登陸頁面或產品頁面
- 和更多…
換句話說,您將展示其他人的積極行為,以激勵您的訪問者採取類似的行動。 另外,它不需要任何編碼技能即可開始。
最好的部分是,與最接近的競爭對手相比,您可以以一小部分成本使用 TrustPulse。 其他社交證明軟件的費用可能高達每月 20 至 30 美元,而 TrustPulse 的付費計劃起價為每月 5 美元。
這使其成為各種規模企業的完美工具:從 8 位數的公司到尋找更多讀者的獨立博主。
有關 TrustPulse 如何在定價和功能方面與競爭對手競爭的更多信息,請查看這篇有用的帖子:FOMO vs. UseProof vs. TrustPulse:哪個最適合社交證明?
準備好開始在您的受眾中建立信譽並立即提高銷售額了嗎?
立即開始使用 TrustPulse 無風險!
呼籲採取行動

請記住,您不希望為流量而流量。 您希望訪問者在離開您的單頁網站之前做一些事情。 因此,請確保包括號召性用語。
這就像在對話結束時將您的聯繫信息交給某人,並邀請他們將來再次聯繫。
如果您希望訪問者購買您的產品或預訂您的服務,請確保包含一個購買或安排按鈕。
或者,您可能希望他們在社交媒體上關注您或分享您的帖子。 您可以使用 Smash Balloon 在您的單頁網站上顯示可共享的社交媒體內容。
您還可以包含電子郵件選擇表單來註冊您的電子郵件營銷列表。 OptinMonster 是我們最喜歡的工具,用於將內聯、彈出、滑塊和浮動欄選項添加到您的單頁網站。
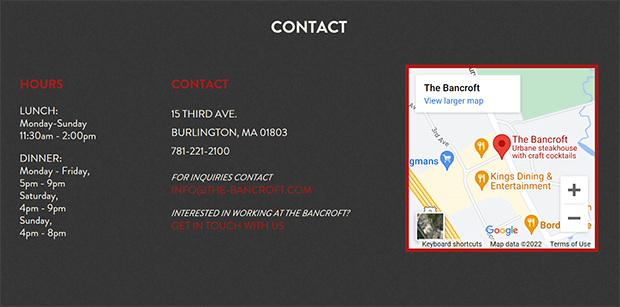
聯繫信息

一些遊客可能還沒有準備好購買或預訂。 其他人可能在購買前有疑問。
您的一頁網站應該有您的聯繫信息,以便潛在客戶可以聯繫到您。
可填寫的聯繫表格使訪問者可以輕鬆提出問題,並使您的電子郵件地址對垃圾郵件發送者隱藏。 WPForms 是最簡單的 WordPress 表單構建器,隨著業務的發展,您可以使用它來創建付款表單、調查和其他表單。
如何在 WordPress 中構建您的單頁網站
我們知道您渴望學習如何在 WordPress 中製作單頁網站。
但在開始之前,讓我們確保您擁有所需的一切。
當您準備好所有部分時,建立一個單頁網站會容易得多,就像當所有成分都已經測量和準備好時做飯更容易一樣。
要構建您的單頁網站,您將需要:
- 品牌:提前決定你將使用什麼顏色和字體。 如果您有徽標,也請準備好您的徽標。
- 複製:在您的單頁網站的每個部分中寫下您要說的內容。
- 圖片:將您要使用的任何產品或品牌圖片保存到指定文件夾中。
- 電子郵件列表:如果您打算使用電子郵件選擇表單,請確保在 Mailchimp 或 ConvertKit 等電子郵件服務提供商處註冊一個帳戶。
現在我們將向您展示如何通過 6 個步驟構建一個單頁 WordPress 網站。
第 1 步:獲取虛擬主機
首先,您需要註冊虛擬主機和域名。
如果您的網站是一座房子,那麼網絡託管就像您在其上建造“房子”的虛擬土地。 域名就像是告訴人們如何找到您的單頁網站的郵寄地址。
要在一個地方獲得網絡託管和免費域名,我們推薦 Bluehost。
要獲得域名的想法,請嘗試使用最好的域名生成器 Nameboy。
第 2 步:安裝頁面構建器
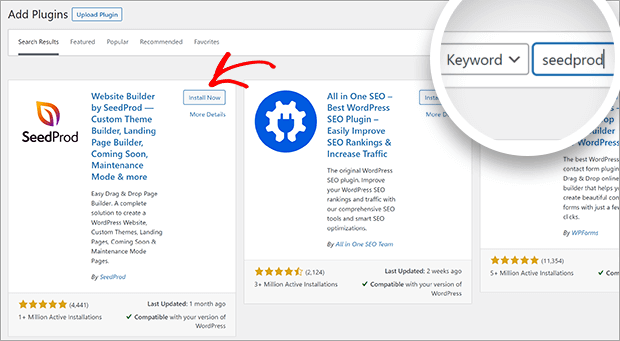
下一步是安裝頁面構建器插件,例如 SeedProd。
最簡單的方法是使用插件搜索來安裝 SeedProd 的免費版本。
搜索 SeedProd。 然後單擊安裝。 最後,單擊激活。

您可以升級到 SeedProd Pro 以構建主題、收集電子郵件和訪問其他增長工具。
第 3 步:創建新頁面
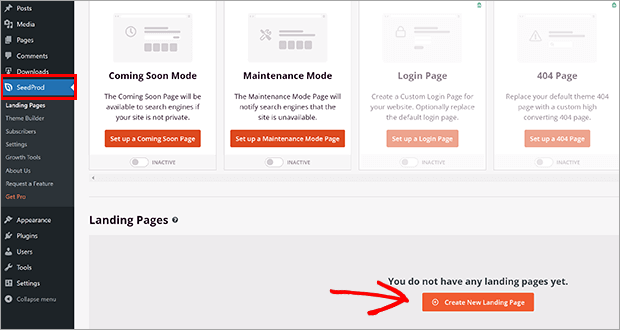
現在,您的 WordPress 管理區域中有一個新選項,標籤為 SeedProd。 一頁網站在 SeedProd 中稱為登陸頁面。
首先,點擊SeedProd » Landing Pages 。 然後,單擊按鈕創建一個新的登陸頁面。

歡迎您使用 SeedProd 中提供的任何模板。 因為每一個頁面的網站都是不同的,我們將使用空白模板。 別擔心,我們將向您展示如何從頭到尾自定義它!
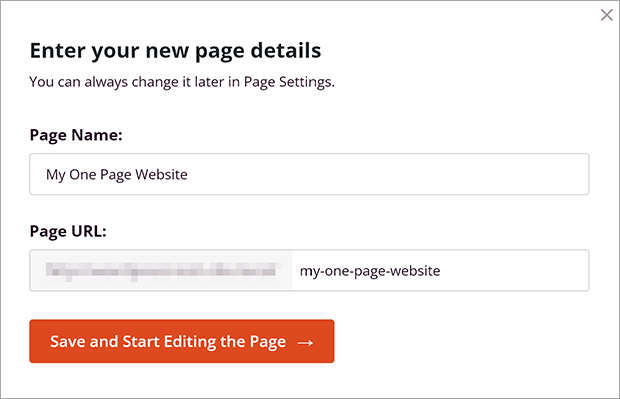
您將看到一個彈出窗口,詢問您的新頁面詳細信息。 填寫您的頁面名稱。 不用擔心,如果需要,您可以稍後更改!

單擊保存並開始編輯頁面。
第 4 步:自定義您的單頁網站
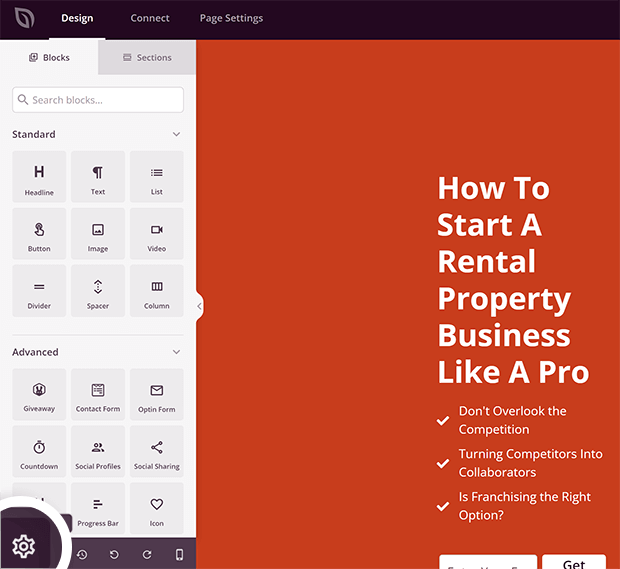
您現在位於 SeedProd Builder 中。 是時候開始建造了!
全局設置
首先,讓我們自定義全局設置。 這允許您為整個頁面設置字體和顏色。 您希望您的品牌在整個一頁網站中看起來一致。 這就是為什麼提前選擇品牌顏色和字體很重要的原因。

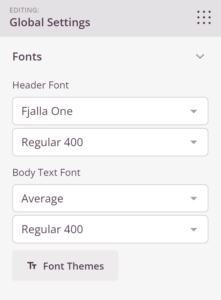
要訪問全局設置,請單擊左下角菜單上的齒輪圖標。

從下拉菜單中選擇標題字體和正文字體。 或者您可以單擊字體主題從一些推薦的配對中進行選擇。

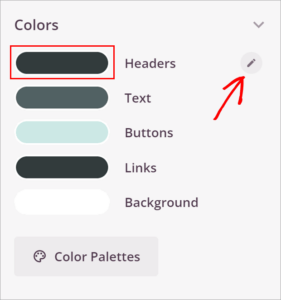
接下來,讓我們選擇您的全局顏色。

要調整顏色,請直接單擊顏色預覽或單擊鼠標懸停在每個設置上時出現的鉛筆圖標。
為您的標題、文本、按鈕、鏈接和背景選擇顏色。 您可以稍後在單個元素中修改這些顏色,但這是一個很好的起點。
就像字體一樣,您可以通過單擊調色板來查看預製的顏色組合。
添加一個部分
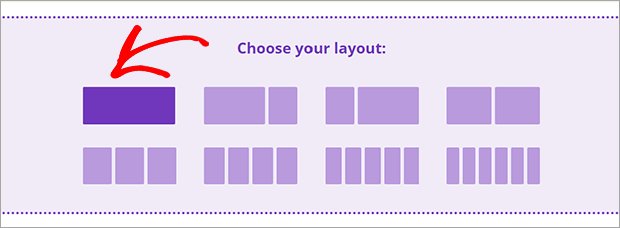
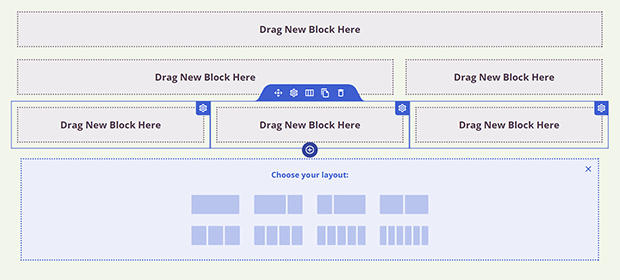
現在是時候選擇你的佈局了。 您可以在構建器屏幕的右側看到佈局選項。 為了讓您的單頁網站在所有設備上都簡單易用,我們建議使用 1 列佈局。

這將創建一個新部分和一個新行。 當您將鼠標懸停在部分上時,它們將以紫色顯示。 行用藍色勾勒出來。 您可以在單個部分中添加多行。 每行也可以有不同數量的列。 同樣,我們建議使用 1 或 2 列佈局,以使您的網站易於使用,尤其是在移動設備上。

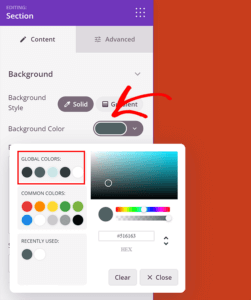
要更改部分背景顏色,請單擊以紫色勾勒的部分。
通過單擊背景顏色的顏色預覽來調整顏色。 我們建議從您之前設置的全局顏色中進行選擇。

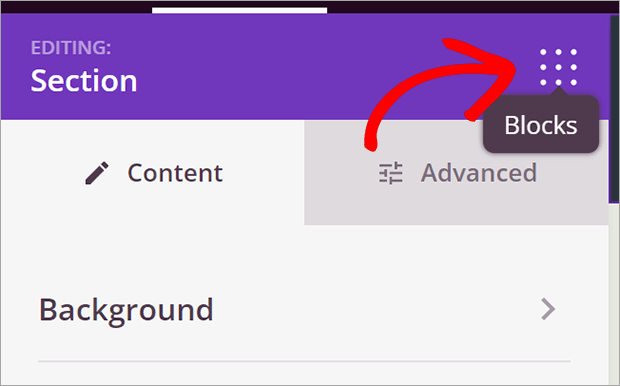
添加塊
您的單頁網站的各個元素在 SeedProd 構建器中稱為塊。 單擊編輯面板右上角的點圖標以訪問您的塊。 
從不同的塊中選擇來構建您的每個部分。 以下是我們的建議:
- 關於部分塊:標題、文本、視頻、圖像
- 服務/產品部分塊:標題、文本、圖像、圖像輪播、定價表
- 社交證明部分塊:推薦、Facebook 評論、 Twitter 嵌入時間線
- 號召性用語部分塊: Optin Form , Button
- 聯繫部分塊:聯繫表格,文本
第 5 步:添加導航
當您有一個單頁網站時,該頁面可能會變得很長。 有一種簡單的方法可以導航到不同的部分,這一點很重要。 SeedProd 使用錨點和導航菜單塊使這變得簡單。
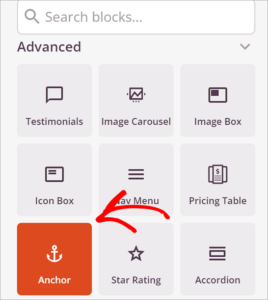
首先,讓我們添加錨點。 錨點是不可見的塊,您可以使用它來識別一頁網站的部分。 在高級塊下找到錨塊。

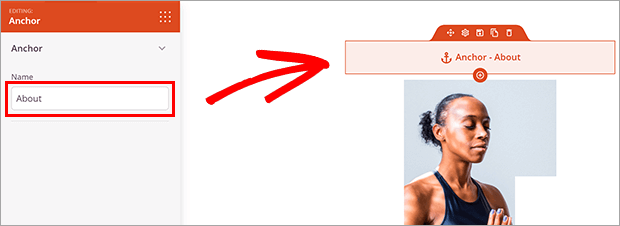
將其拖到您要命名的部分。 你把它放在哪裡並不重要,因為訪客不會看到它。 只要確保它靠近您要標記的部分的頂部即可。
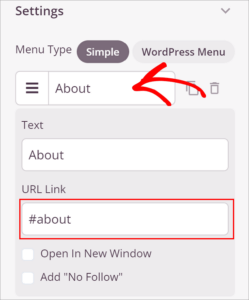
單擊實時構建器中的錨塊,然後在指示的字段中輸入部分名稱。

為您希望能夠鏈接的每個部分添加一個錨塊。
接下來,讓我們添加導航菜單。 我們建議將其放在您的單頁網站的頂部,以便訪問者可以立即跳轉到他們想要閱讀的部分。 但是你可以把它放在你的一頁網站上的任何地方。
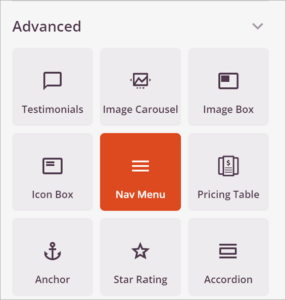
選擇高級塊下的導航菜單塊。

將其拖到要放置導航菜單的部分。
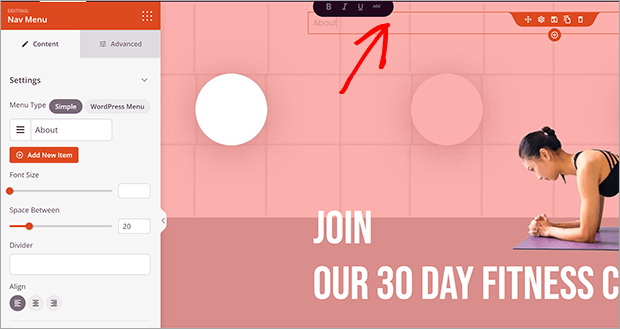
在實時構建器中,單擊導航菜單塊以拉出菜單設置。

您將看到 SeedProd 自動生成的示例鏈接。 刪除它並為您要鏈接到的第一部分放置錨名稱。 在錨名稱前添加井號標籤或井號#。 它應該如下所示:

對您之前製作的所有錨點重複此過程。
單擊高級選項卡以自定義導航菜單的外觀。 您可能希望導航菜單是水平的或垂直的,具體取決於您的一頁網站設計。 玩它,直到你得到你喜歡的東西!
第 6 步:添加號召性用語 (CTA)
您的單頁網站最重要的部分可以說是您的號召性用語 (CTA)。 使用 SeedProd,可以輕鬆添加各種 CTA。 我們將介紹兩個最常見的:選擇表格和聯繫表格。
選擇表格
SeedProd 可以在您的單頁網站上為您收集電子郵件地址。 對於即將推出的頁面來說,這是一個特別好的策略。
您可以使用 SeedProd 的內置訂閱者功能或其眾多電子郵件營銷集成之一。
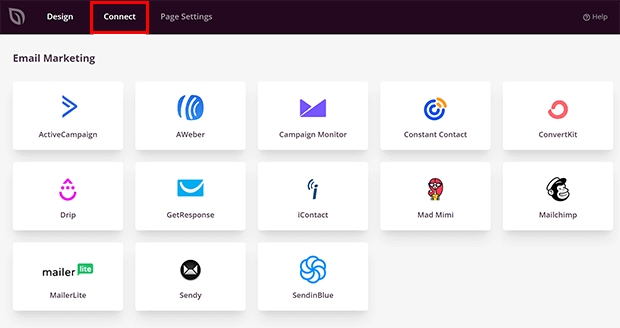
單擊構建器頂部的連接選項卡。

選擇您的電子郵件營銷服務,然後單擊連接。
單擊連接新帳戶。 按照為您的電子郵件營銷服務提供的說明進行操作。 您可能必須登錄您的電子郵件營銷服務才能獲取 API 密鑰。
單擊保存集成詳細信息。
返回“設計”選項卡。
選擇高級塊下的選擇表單塊。
將其拖到您希望顯示選擇表單的部分。
通過單擊Optin Form自定義設置。 它已經連接到您的電子郵件營銷服務,因此您已準備好在您的單頁網站上收集電子郵件!
聯繫表
在高級塊下找到聯繫表格塊。
將其拖到您要放置聯繫表的部分。
系統將詢問您是否要安裝 WPForms。 這是一個自由形式的構建器插件。 所以繼續並單擊安裝 WPForms。

安裝後,單擊編輯面板中的+ 新表單。
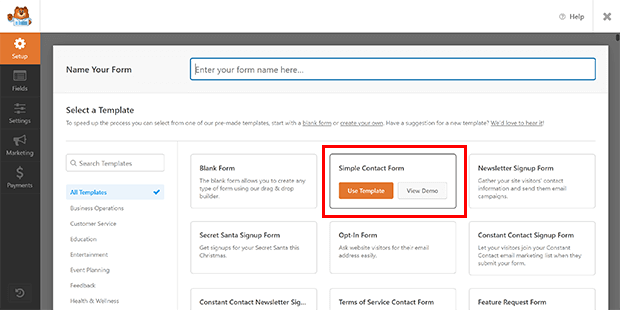
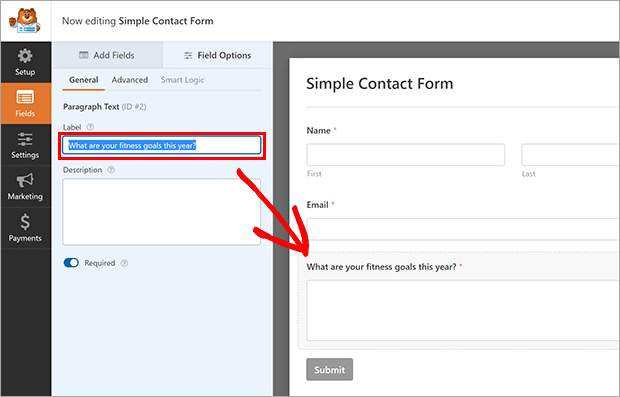
您將在屏幕上看到 WPForms 窗口。 選擇一個模板或創建一個空白表格。 我們推薦使用簡單聯繫表模板。 您可以在下一步中對其進行更多自定義。

單擊一個字段以對其進行自定義,或單擊“添加字段”選項卡以放入更多字段。您可以使用“消息”字段標題來提醒訪問者您可以如何幫助他們。

單擊保存,然後單擊X按鈕退出 WPForms 窗口。
您的聯繫表格現在位於您的一頁網站上!
您需要單頁網站還是多頁?
這個問題的答案實際上取決於您的業務。
一頁網站非常適合只有一個主要銷售渠道的產品或服務的企業。
一頁 WordPress 網站也非常適合只需要讓人們進入實際位置的本地企業。
單頁網站可以幫助訪問者保持專注。 他們只需要閱讀一頁。 此外,您的單頁網站在搜索中的排名可能會更高,因為所有流量都流向了一個登錄頁面
只需一頁,您就可以真正優化 WordPress 網站在移動設備和桌面設備上的速度和性能。
對於電子商務網站、博客或出版物等更複雜的業務,單頁網站是不夠的。
你有它! 現在您知道如何在 WordPress 中製作單頁網站了。
如果您想在構建新網站時添加即將推出的頁面,請在此處查看我們的教程。 您還可以閱讀有關其他拖放構建器的更多信息。
你在等什麼? 開始使用 SeedProd 構建您的單頁網站。
如果您喜歡這篇文章,請在 Facebook 和 Twitter 上關注我們以獲取更多免費文章。
