如何在 WordPress 中製作價目表(無需代碼)
已發表: 2023-01-19您是否正在尋找有關如何在 WordPress 中製作價目表的簡單教程?
在您的 WordPress 網站上顯示清晰簡潔的價格將有助於訪問者研究您的價格並輕鬆做出購買決定。
有許多方法可以在您的 WordPress 網站上顯示商品和服務的價格。 您可以使用自定義代碼、WordPress 插件或高級 WordPress 主題。
但在本文中,我們將向您展示如何在不接觸任何代碼的情況下在 WordPress 中製作價目表。
為什麼您的網站應該有價目表?
大多數購物者甚至在製定預算之前都會研究價格。 因此,顯示您的兼職價目表、餐廳菜單成本或沙龍費率將有助於潛在客戶在決定最佳解決方案之前比較成本。
此外,列出您的小型企業價格對於客戶體驗非常有用。
如果用戶需要點擊無數頁面才能找到定價信息,他們很可能會放棄並離開。 但是,如果您的定價很容易找到,購物者可以快速做出購買決定,避免浪費他們的時間,同時降低您的網站跳出率。
最後,如果您擔心競爭對手知道您的定價細節,則無需擔心。 他們很可能已經知道您的費率。 此外,如果您的產品或服務質量上乘並滿足目標受眾的需求,您仍然會吸引合適的客戶。
考慮到這一點,您究竟如何在 WordPress 中製作價目表? 我們接下來會講到。
如何在 WordPress 中製作價目表
在我們開始之前,讓我們澄清一下價目表和定價表之間的區別。
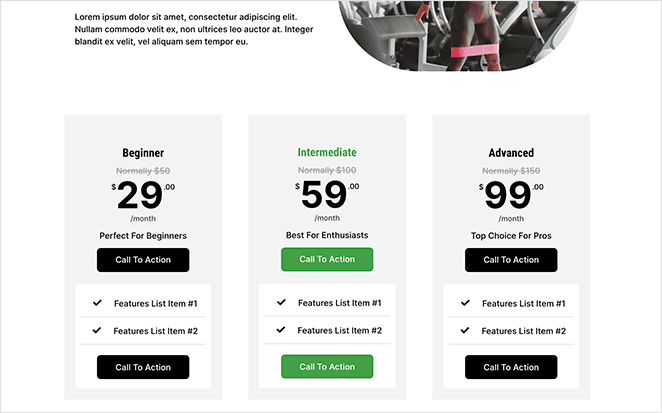
定價表是 SaaS 公司和類似企業展示不同定價計劃的一種流行方式。 您可能熟悉它們的外觀:

通常,定價表包含多個具有不同定價層的列,因此客戶可以選擇最適合他們預算的列。 許多定價表都有號召性用語按鈕,供購物者“立即購買”,使其成為提高轉化率的有效方式。
您可以為此使用 Easy Pricing Tables 等 WordPress 定價表插件,其表格構建器可讓您輕鬆添加表格樣式和自定義項。
這是有關如何在 WordPress 中創建定價表的有用指南。
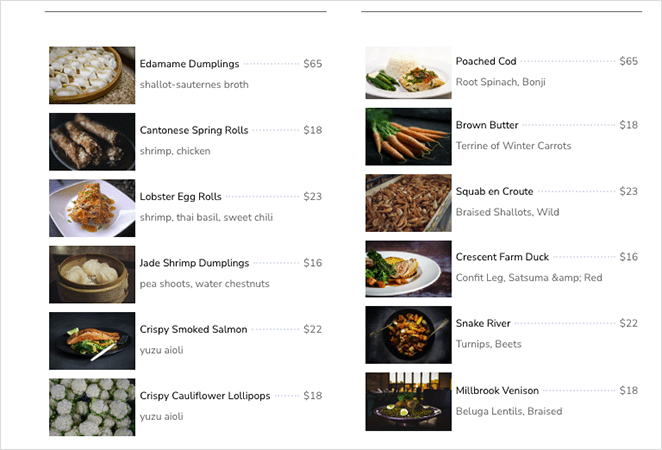
相比之下,價目表更像是一個清晰的定價選項列表。 它們是自由職業者、咖啡館菜單、沙龍和其他專業服務的絕佳解決方案。
價目表在您的網站上佔用的空間更少,您可以將它們放在任何您喜歡的地方。 您可以將價目表添加到您的主頁、關於或服務頁面,甚至是關於您的商品的博客文章,而不是將它們限制在定價頁面。

有幾種方法可以將價目表添加到您的 WordPress 網站。 您可以聘請開發人員從頭開始構建一個,使用具有內置功能的價目表插件,或嘗試使用 WordPress 頁面構建器。
對於本指南,我們將使用拖放式構建器,因為這是讓您的價目表看起來像您想要的方式的最簡單方法,而 SeedProd 是市場上最好的解決方案。

SeedProd 是最適合初學者的 WordPress 拖放式頁面構建器插件。 通過其直觀的拖放界面(無需編碼),它可以輕鬆創建自定義 WordPress 頁面設計和佈局。
借助其基於塊的交互式構建器和預製模板,您可以在幾分鐘內將時尚的價目表添加到您的網站。
SeedProd 還包括以下功能:
- WordPress 主題生成器
- WooCommerce 支持您的在線商店
- 電子商務網站模板
- 即將推出和維護模式
- 訂戶管理儀表板
- 廣泛的定制選項
- 電子郵件營銷整合
- SEO插件支持
- 以及更多。
按照下面的簡單步驟學習如何使用 SeedProd 在 WordPress 中製作價目表。
- 步驟 1. 安裝並激活 SeedProd
- 第 2 步。選擇主題或登陸頁面構建器
- 步驟 3. 選擇自定義模板
- 第 4 步。自定義您的價目表頁面
- 第 5 步。發布您的價目表頁面
步驟 1. 安裝並激活 SeedProd
第一步是訪問 SeedProd 網站並下載插件。 您可以從多個定價計劃中進行選擇以適合您的預算,但我們在本教程中使用的是SeedProd Pro版本。
接下來,在您的 WordPress 網站上安裝並激活插件 zip 文件。 如果這是您第一次這樣做,您可以按照這篇文章了解如何安裝 WordPress 插件。
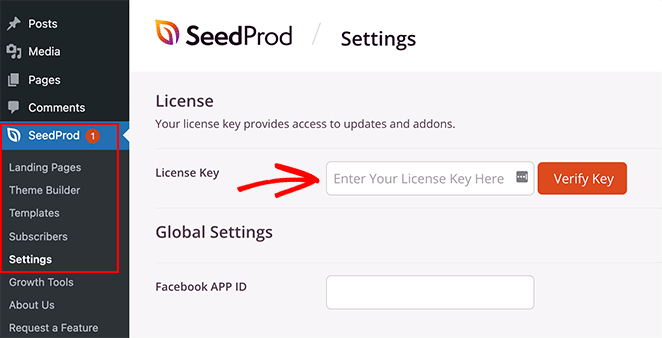
激活插件後,轉到SeedProd » 設置頁面並粘貼您的許可證密鑰。 您可以在您的 SeedProd 帳戶的“下載”部分下找到您的許可證密鑰。

現在繼續並單擊“驗證密鑰”按鈕。
第 2 步。選擇主題或登陸頁面構建器
有多種方法可以使用 SeedProd 的頁面構建器插件自定義您的 WordPress 站點。
您可以通過構建自定義 WordPress 主題將現有網站設計替換為新網站設計。 或者,您可以保留當前的設計並使用登陸頁面生成器創建一個獨立的登陸頁面。
無論您選擇哪種解決方案,您仍然可以使用 SeedProd 的價目表塊在您的網站上顯示自定義價目表,因為它使用相同的頁面構建器界面。
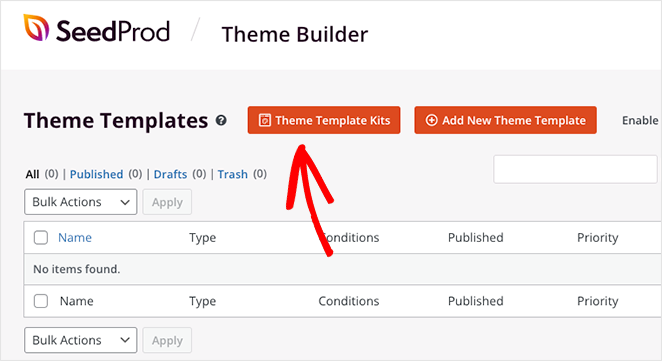
對於本指南,我們將選擇 Theme Builder 選項,因此導航至SeedProd » Theme Builder並單擊Theme Template Kits按鈕。

步驟 3. 選擇自定義模板
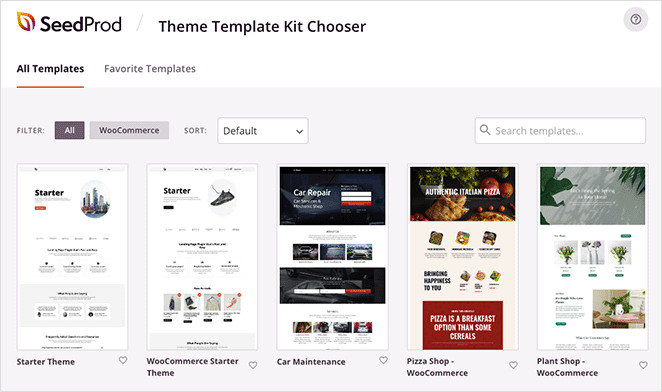
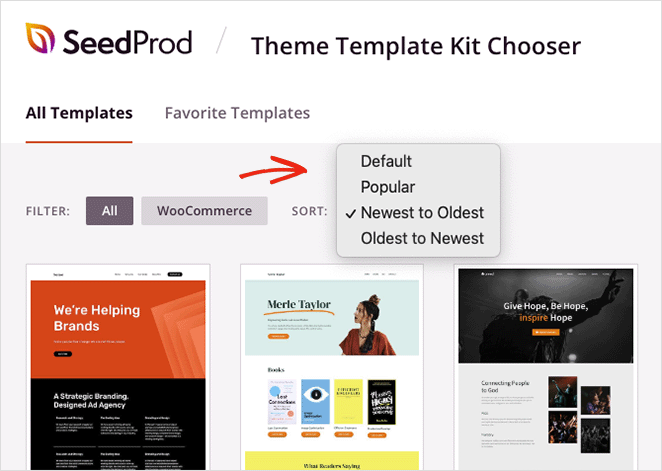
在下一個屏幕上,您將看到 SeedProd 的預製網站模板庫。 它們包括創建完整網站所需的所有功能和頁面,以及可以輕鬆自定義的專業設計。

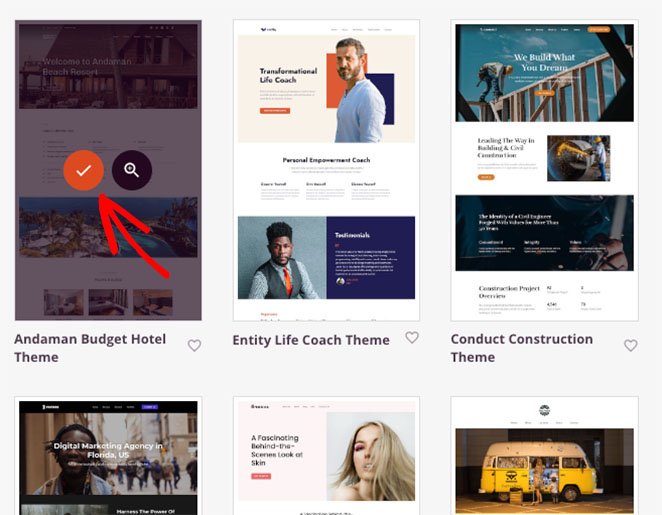
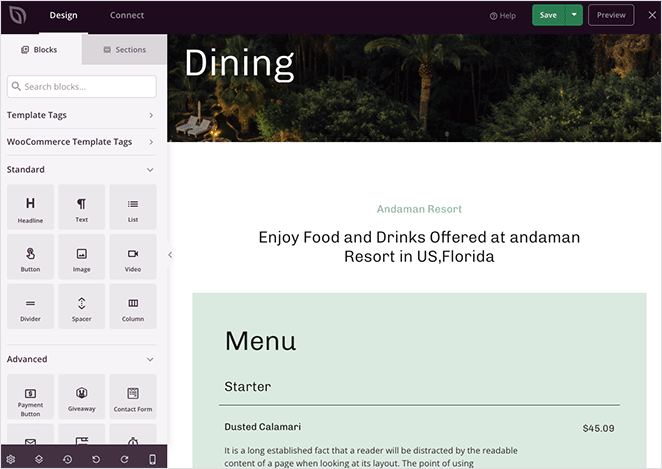
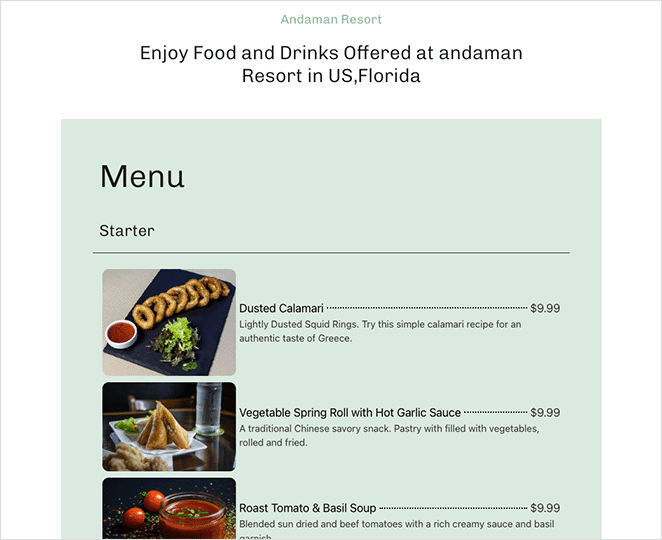
單擊任何模板上的放大鏡圖標以預覽整個主題。 例如,如果您預覽 Andaman Budget Hotel 主題,您會看到 Dining 頁面已經有一個您可以編輯的簡單價目表。

您可以過濾模板庫以僅顯示 WooCommerce 主題,或單擊下拉菜單首先顯示最新、最舊或最受歡迎的主題。

找到喜歡的設計後,單擊複選標記圖標將其導入,這只需幾秒鐘。

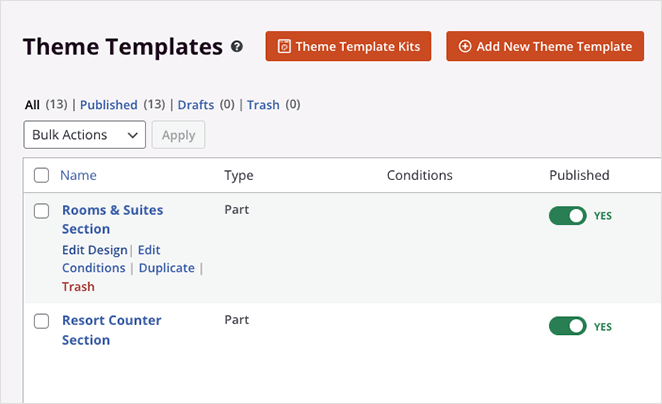
現在您將在 Theme Builder 儀表板中看到主題的各個部分。 您可以通過將鼠標懸停在模板上並單擊“編輯設計”鏈接來編輯任何模板。

有關自定義主題部分的更多詳細信息,請參閱我們的創建自定義 WordPress 主題指南。
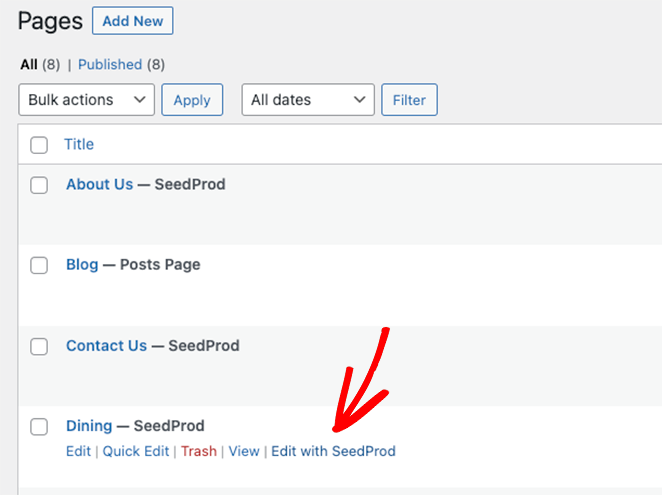
SeedProd 還將根據主題演示創建頁面,供您使用其頁面構建器進行自定義。 只需轉到頁面»所有頁面, 您會在頁面標題旁邊帶有“SeedProd”的列表中看到它們。


我們將自定義“餐飲”頁面,向您展示如何使用 SeedProd 的價目表功能。 因此,將鼠標懸停在頁面上並單擊使用 SeedProd 鏈接編輯。
第 4 步。自定義您的價目表頁面
當您使用 SeedProd 打開任何頁面時,您將看到如下佈局:

頁面構建器在左側有 WordPress 塊和設置,在右側有設計的實時預覽。 這些塊的工作方式類似於 WordPress 塊編輯器 (Gutenberg),您可以在其中將新塊拖放到您的頁面上,然後單擊以實時編輯內容。
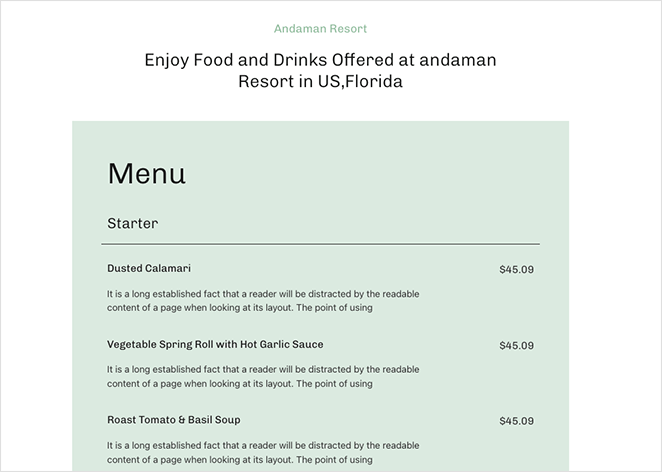
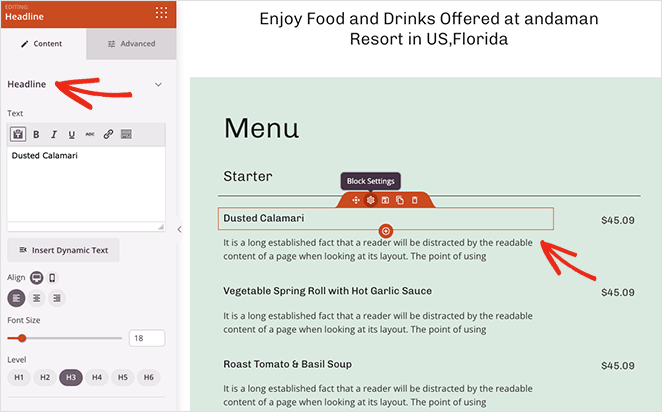
當您查看此設計的菜單時,您會發現它是由標題和文本塊組成的。

顯示菜單項及其定價的更簡單方法是使用價目表塊。 它會自動為您的項目、描述、價格和圖像包含空間,並具有許多自定義選項。
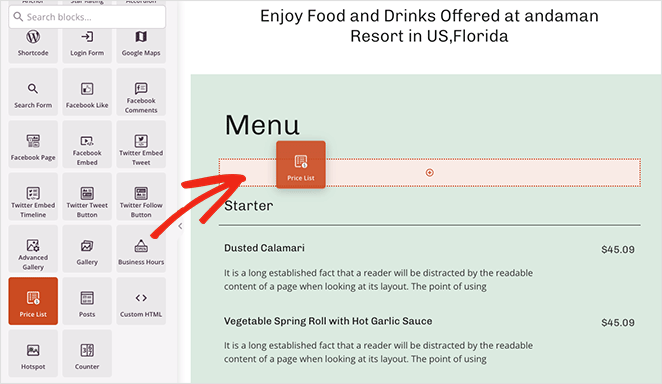
從左側面板,滾動到“高級”部分,找到“價目表”塊,並將其拖放到您的頁面上。

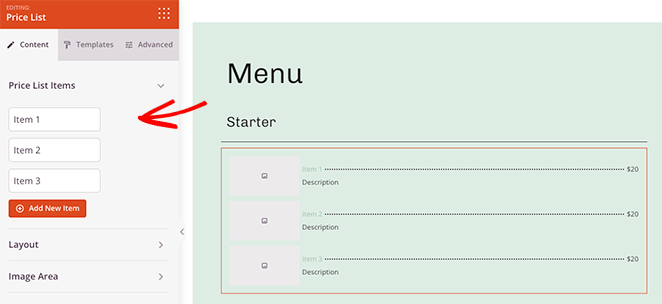
該塊將添加一些填充內容,讓您了解事物的外觀。 因此,讓我們繼續添加一些價目表項目。

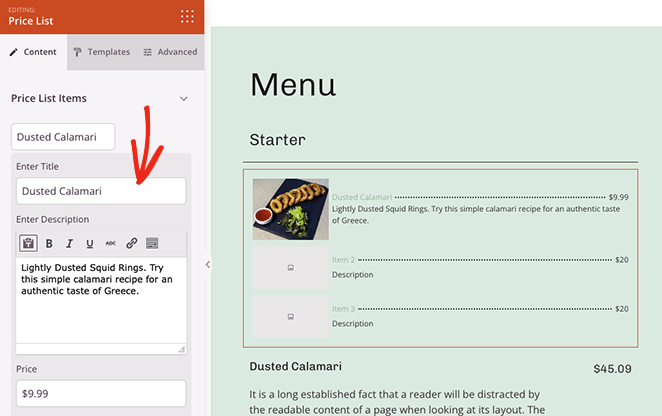
為此,請單擊“項目 1”標題將其展開。 在裡面,您可以添加標題、描述和價格,上傳照片,甚至添加指向單個產品頁面的鏈接。

對價目表上的每個項目重複此步驟。
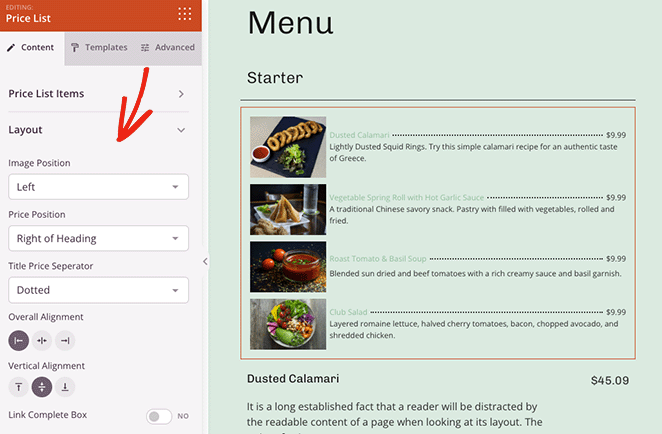
將項目添加到價目表後,您可以展開佈局設置。 在此面板中,您可以更改圖像和價格位置、選擇不同的價格分隔符以及調整整體列表對齊方式。

您甚至可以將完整的價格框鏈接到單獨的定價頁面。 只需單擊切換到是位置。
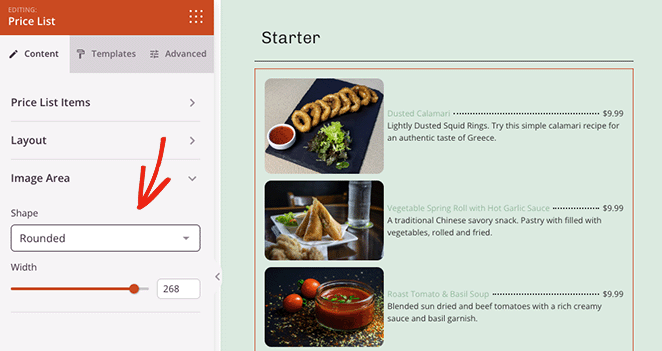
在圖像區域面板中,您可以控制價目表上任何圖像的大小和形狀。 選項包括默認、圓角、圓形和自定義,您可以在其中定義自己的圖像邊框半徑。

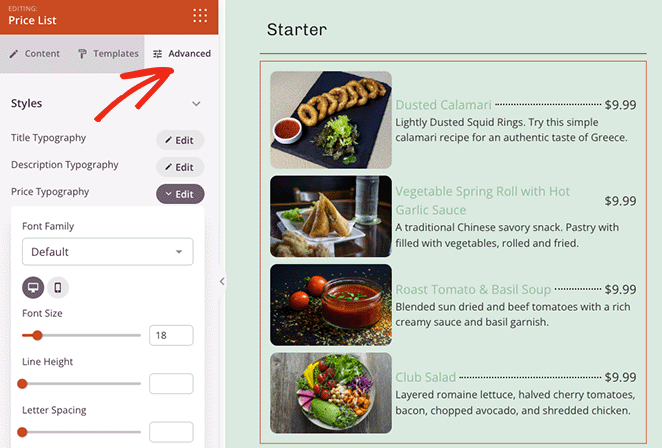
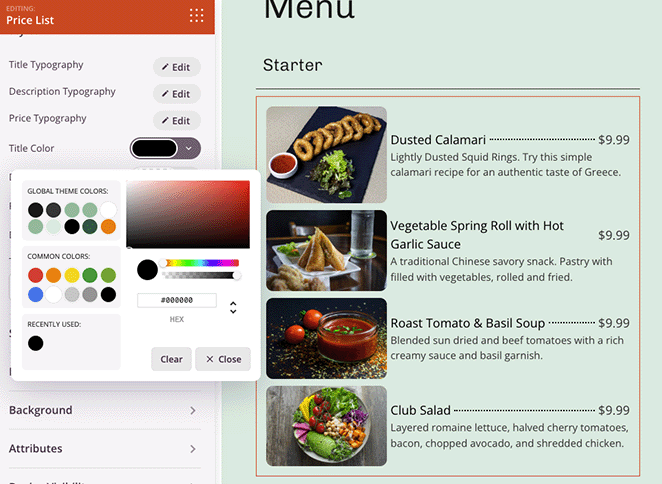
現在單擊“高級”選項卡以查看一些額外的樣式選項。
如您所見,此面板可讓您控制列表中各個項目的排版、字體大小和顏色。

您還可以調整桌面和移動設備上的間距、邊框、背景顏色和可見性。 而且您不需要編寫自定義 CSS 或 HTML。

只需指向並單擊即可添加新樣式。
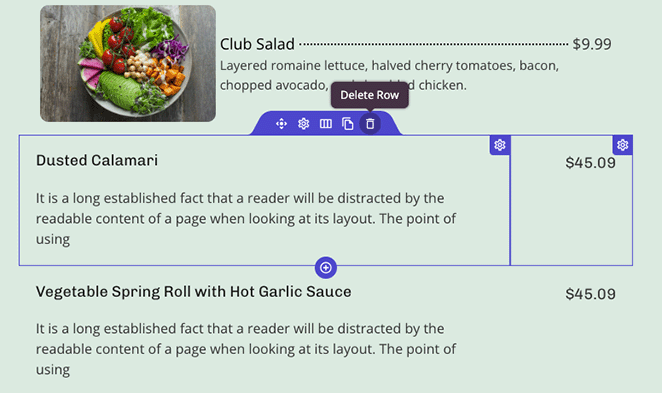
對價目表滿意後,您可以刪除舊的填充內容。 為此,將鼠標懸停在每一列上,直到看到藍色輪廓,然後單擊垃圾桶圖標。

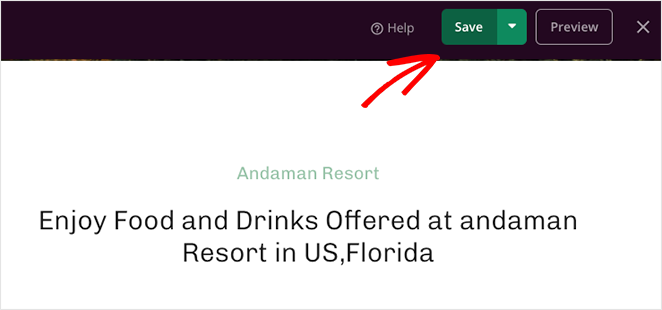
對頁面上不再需要的每個元素執行此操作。 現在繼續並單擊屏幕右上角的“保存”按鈕。

現在您的定價頁面已完成,您可以編輯和自定義其餘的 WordPress 主題。
以下是一些可以幫助您進行自定義的便捷指南:
- 如何將按鈕添加到您的網站標題
- 如何將您的營業時間添加到您的網站
- 如何將自定義社交圖標添加到您的網站
第 5 步。發布您的價目表頁面
完成網站自定義後,您就可以在前端發布更改。
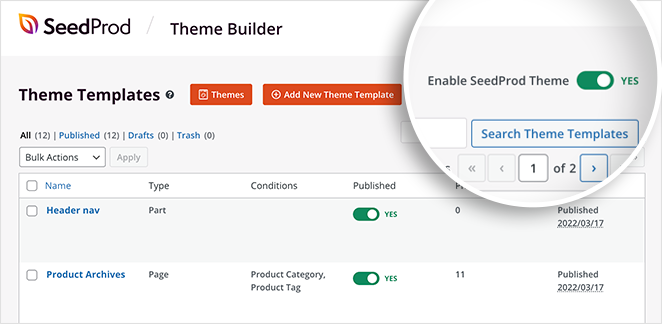
首先,確保您已保存更改,然後單擊 X 圖標退出頁面構建器並導航回到 WordPress 儀表板中的Theme Builder頁面。
從那裡,找到顯示“啟用 SeedProd 主題”的開關並將其轉到是位置。

現在您可以訪問您的實時網站以查看您的自定義項的外觀。 這是我們在本教程中使用新價目表定制的餐飲頁面:

就是這樣!
我們希望本文能幫助您了解如何在 WordPress 中製作價目表。
SeedProd 是用於自定義網站的最佳 WordPress 插件。 您不需要任何額外的短代碼、小部件或附加組件,只需一個簡單易用的頁面構建器即可讓您快速啟動和運行。
準備好製作自定義 WordPress 價目表了嗎?
您可能也喜歡 Elementor vs WPBakery vs SeedProd 的這篇評論,所以看看他們如何比較。
謝謝閱讀。 請在 YouTube、Twitter 和 Facebook 上關注我們,獲取更多有助於您發展業務的內容。