如何免費使用 WordPress 插件製作產品比較表?
已發表: 2022-05-04目錄
產品比較表有助於可視化和結構化有關兩個或多個服務/產品的信息。 它們為資源可用性做出了巨大貢獻,並幫助客戶更快地做出購買決策。 到目前為止,WordPress 比較表插件是在最快的時間內構建表格的最有效方法。 它們的功能還可以用於比較定價計劃、會員資格、時間表、比賽分數等。
為什麼使用產品比較表?
- 主要功能或優缺點的視覺比較(對在線商店、服務網站等很重要)
- 快速顯示每個選項的不同之處(功能、定價、一個會員中的服務數量)
- 敦促選擇更昂貴的選項(通過將它們標記為“最優惠”或“最受歡迎”)
免費製作產品及價格比較表
如果您在 Elementor 或 Gutenberg 工作並蒐索免費的產品比較表 WordPress 插件,請進一步閱讀。
Elementor 的免費 WordPress 比較表插件
Stratum for Elementor是添加我們可以在 MotoPress 上提供的產品比較表的最佳解決方案。
最初,Stratum 是 Elementor 的 24 多個高級小部件的免費增值庫: 
地層亮點:
- 24+ 多用途 Elementor 小部件
- 通用的個人博客和大型企業資源
- Stratum PRO 中的擴展功能
- 先進的設計工具鏈
- Elementor 模板庫集成
- 小部件繼承當前主題的視覺樣式
- 與其他插件完全兼容
地層演示。
該插件的免費版本允許訪問此列表中的大多數元素,包括價格表小部件。 此元素與 Elementor PRO 的價格表小部件相同。 但與付費版本不同的是,Stratum 允許用戶免費構建漂亮的價格表。
Stratum 價格表的關鍵要素:
- 多個文本部分(字幕和無限列表項
- 高度可定制的 CTA 按鈕(帶有 URL)
- 常規和懸停樣式設置
另請參閱:Stratum 小部件:Elementor 定價表小部件
現在讓我們學習如何使用 Stratum 在 Elementor 中為定價計劃製作比較表。
但首先,請確保您安裝並激活了 Elementor 和 Stratum 插件。
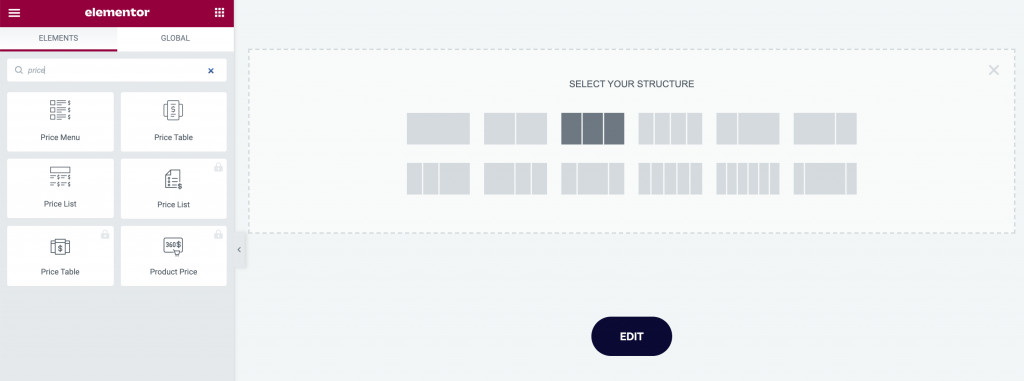
第 1 步:選擇結構
當涉及到價格表時,您通常首先選擇一個多列部分。 列數將取決於比較產品/服務/計劃的數量。
最常見的結構是具有相等列的三列表: 
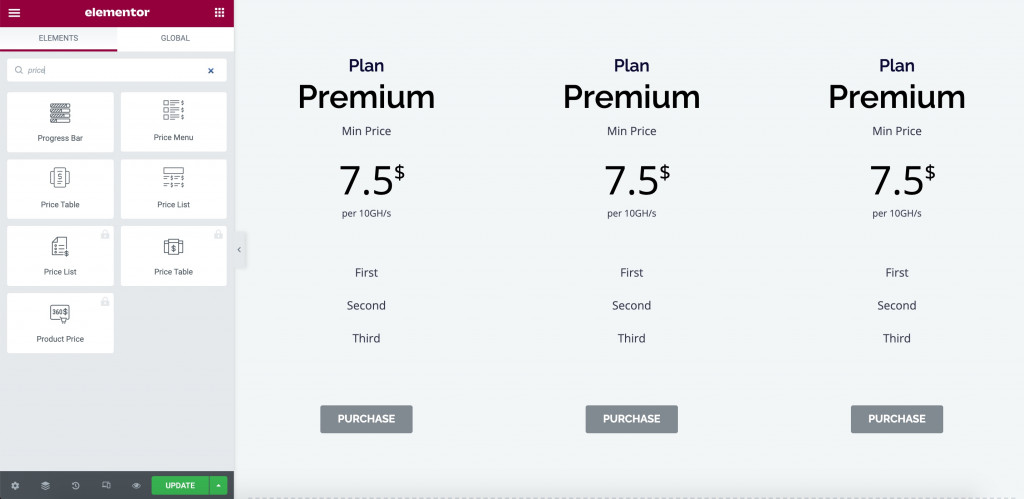
第 2 步:將小部件插入您的頁面
選擇好佈局後,在 Stratum 小部件列表中找到價格表小部件。 現在,您需要將小部件拖到每一列:
該小部件帶有默認內容,以獲得更好的視覺表示: 
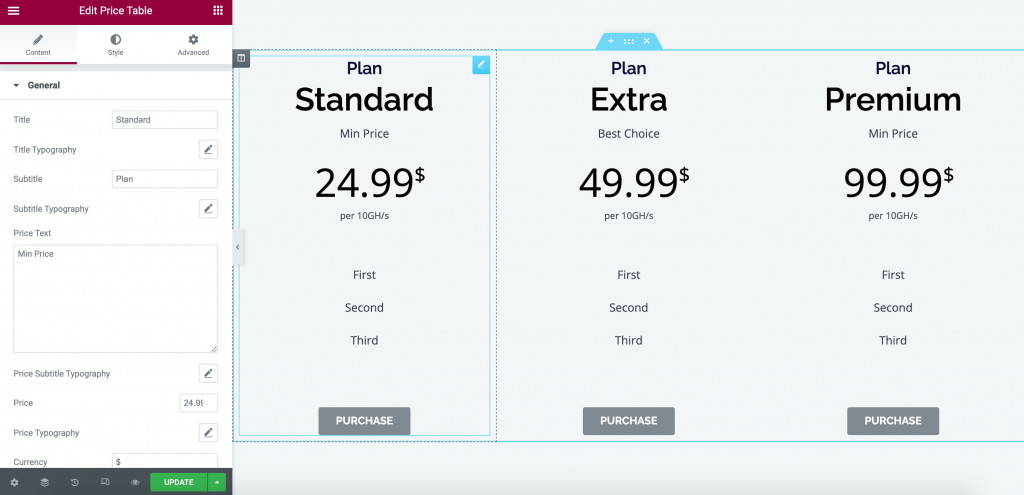
第 3 步:自定義內容
內容設置是這個小部件的核心。 在價格表中,您可以放置:
- 標題和副標題
- 價格文字和價格副標題
- 價格值
- 貨幣和貨幣對齊
- 價格說明
- 列表項(無限制)
- 鏈接到頁面的按鈕
所有文本內容都提供排版(字體、大小、樣式、裝飾等)設置,能夠自定義行高、字母間距和字間距。

列表部分允許您插入無限數量的功能。 如果需要,所有這些都可以用單個項目圖標進行補充。 
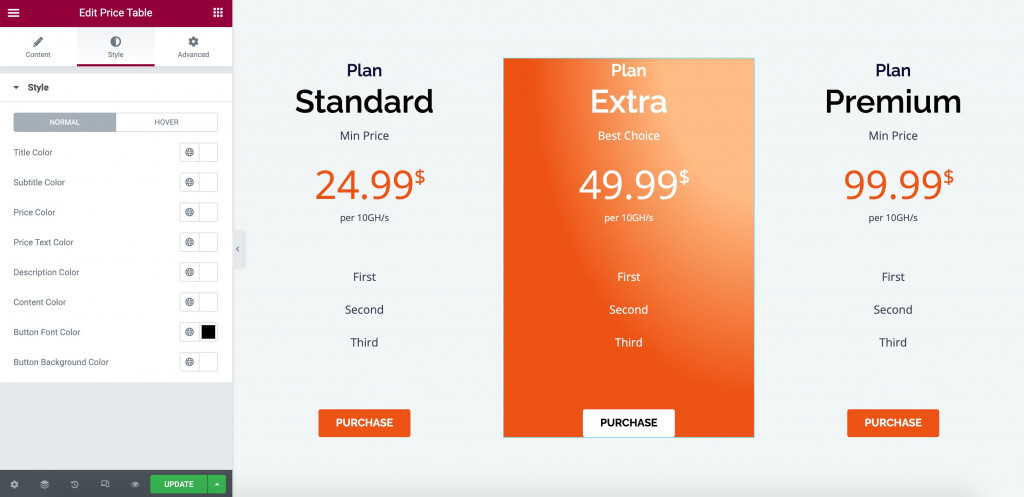
第 4 步:自定義樣式
在樣式設置中,您可以為每個文本部分和按鈕調整單獨的顏色: 
第 5 步:使用高級設置
最後,使用“高級”選項卡設置邊距和填充、應用運動效果、選擇背景、應用邊框等。
順便說一句,您無需單獨編輯每一列,而是將整個小部件的設計複製到下一列。 使這些列在設計上看起來相同將節省您的時間和精力。
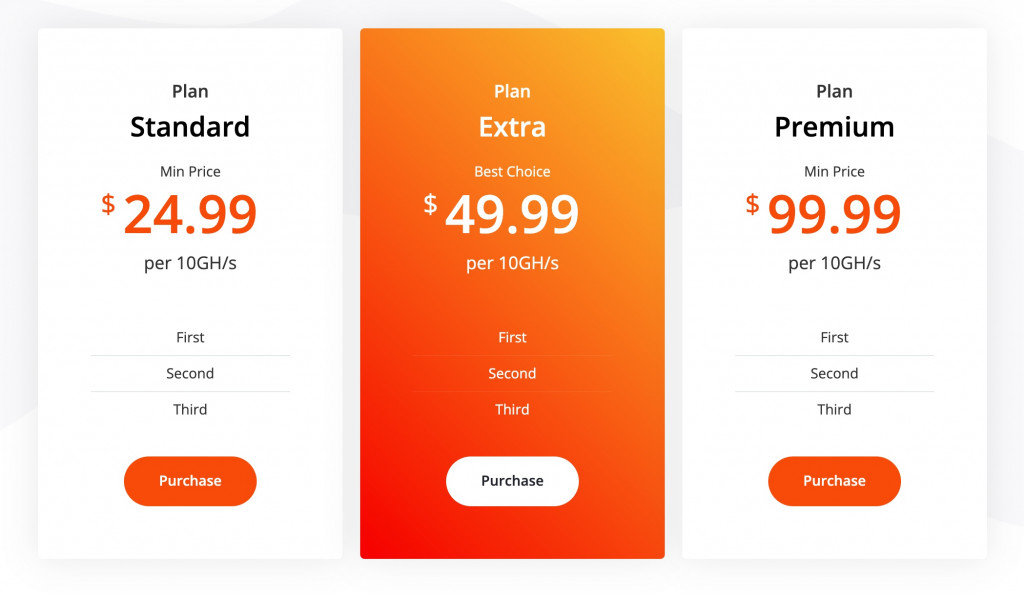
因此,經過一些調整,您的 WordPress 產品比較表可能如下所示: 
PS Stratum PRO 的用戶可以利用高級表格小部件。 下面是 Stratum Table 小部件在網站上的外觀: 
在鏈接中閱讀有關此 Advanced Table Elementor 小部件的更多信息。
古騰堡的免費 WordPress 比較表插件
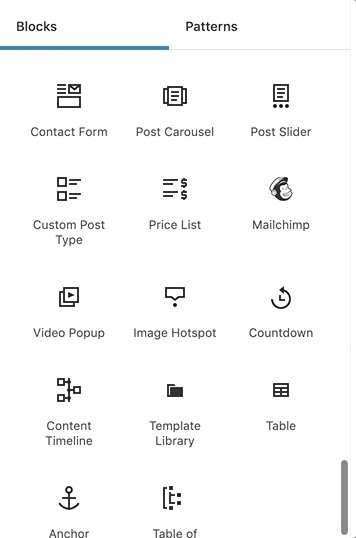
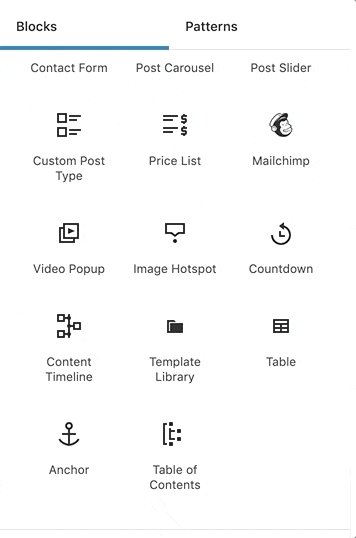
對於 Gutenberg 部分,我們將使用 Getwid——一個包含 40 多個 Gutenberg 多用途塊的免費庫。
與核心 Gutenberg 積木相比,Getwid 元素在功能和風格方面更先進。 有許多具有自定義功能的獨特塊: 
Getwid 亮點:
- 40多個多用途塊
- 35+ 預建模板
- 面向業務的塊
- 每個塊內具有多個設置的內聯編輯
- 與任何 WP 主題完美互動
- 智能配置設置
- 分步視頻教程
查看 Getwid 演示。
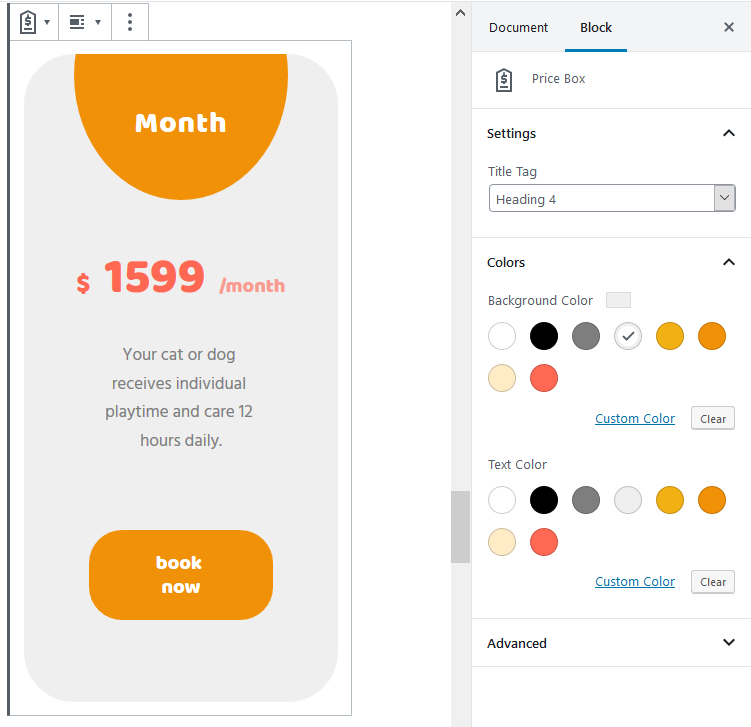
Getwid 價格框塊
作為價格表小部件的替代方案,Getwid 提供了一個幾乎相同的價格框塊,用於顯示定價和比較表。
塊設置包括標題的內容和样式設置等。您可以在實時模式下編輯塊: 
在此處閱讀有關古騰堡價格框的更多信息。
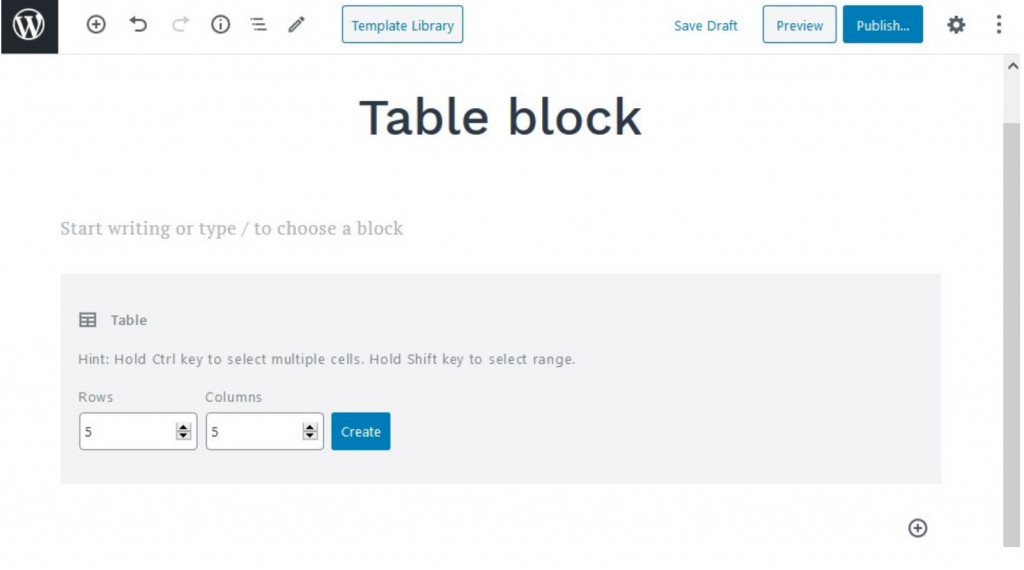
Getwid 高級表格模塊
使用下一個高級表格塊,Getwid 可以補充整個 WordPress 自定義表格插件。
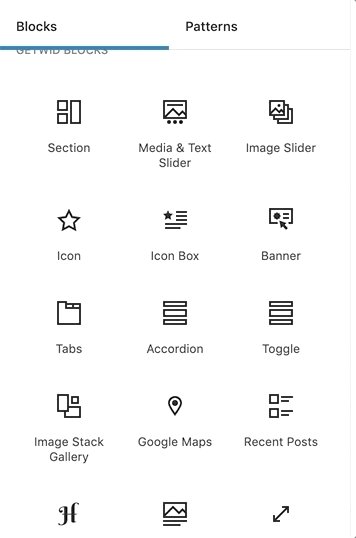
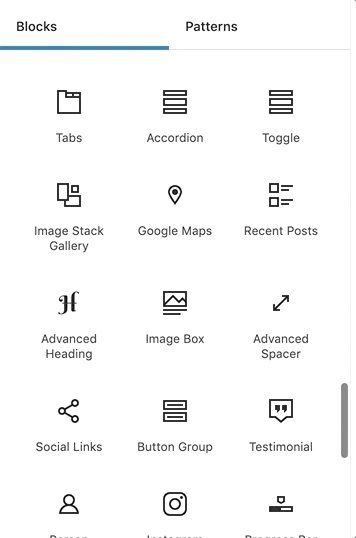
要插入塊,請轉到 Gutenberg 編輯器並單擊“+”。 在 Getwid 塊列表中找到 Advanced Table 並單擊以插入。
選擇所需的行數和列數。
您可以按住Ctrl鍵選擇多個單元格。 按住Shift鍵選擇範圍: 
現在,轉到表格設置並自定義佈局和內容:
- 選擇表格佈局:默認、自動或固定;
- 保留或刪除默認表格邊框;
- 插入表格頁眉和頁腳;
- 設置全局背景和文本顏色(能夠將自定義顏色應用於每個單元格);
- 選擇水平和垂直對齊方式:
- 選擇內容對齊方式;
- 自定義文本和背景顏色;
- 添加和自定義表格邊框(可選);
- 為選定的單元格應用填充。
完全的!
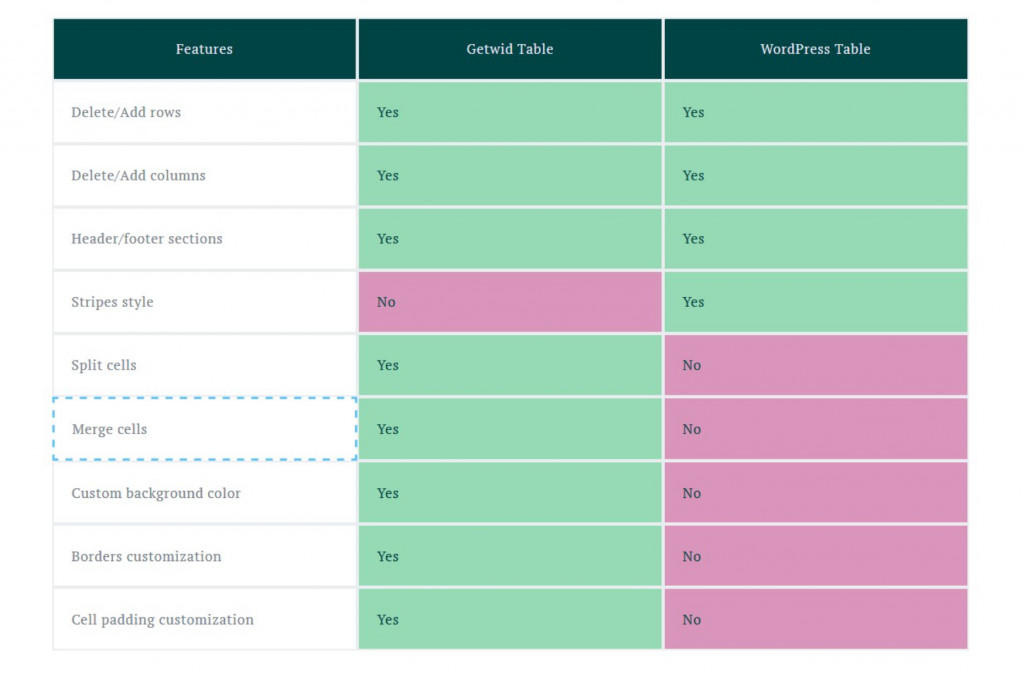
以下是 Getwid 可能複制的眾多產品比較表示例之一: 
WordPress比較表插件的最後一句話
現在您知道如何在 WordPress 中免費創建比較表了。 如您所見,Stratum 和 Getwid 都免費為您提供類似高級的功能。 這些插件具有最簡單的學習曲線和可視化界面,以確保實時定制。
