2024 年如何製作響應式網站(無需編碼)
已發表: 2024-11-09您的網站在行動裝置上表現不佳嗎?糟糕的佈局或緩慢的載入時間可能會導致用戶在與您的內容互動之前就離開您的網站。在當今行動優先的世界中,響應式網站不再只是一種選擇,而是一種必需品。
無論您是重新開始還是改進現有網站,響應式網站對於接觸更廣泛的受眾並提高所有裝置的參與度至關重要。響應式網站不僅看起來很專業,而且可以在各種尺寸的螢幕上無縫運作。
使用 Divi,您無需任何編碼即可輕鬆建立響應式網站。本指南提供了使用 Divi 建立響應式網站的逐步方法,以便您可以增強使用者體驗、適應所有裝置並提高參與度。
立即開始使用 Divi 進行構建
- 1什麼是響應式設計?以及為什麼它很重要
- 1.1響應式設計的常見挑戰
- 2為什麼使用 Divi 建立您的響應式網站
- 2.1專為 WordPress 打造
- 2.2無需編碼
- 2.3預製響應式模板
- 2.4強大的響應式設計工具
- 3逐步指南:如何使用 Divi 建立響應式網站
- 3.1 1. 取得網域名稱和 WordPress 託管
- 3.2 2.安裝並啟動Divi主題
- 3.3 3. 使用 Divi Quick Sites 產生您的響應式網站(幾分鐘內)
- 3.4 4. 使用 Divi 的響應式預覽檢查您的設計
- 3.5 5:為每個設備客製化您的內容和設計
- 3.6 6:(可選):實現自訂 CSS 以實現高階響應能力
- 3.7 7. 測試您的響應式站點
- 4使用 Divi 簡化響應式網頁設計
什麼是響應式設計?以及為什麼它很重要
響應式設計是一種網頁設計方法,可自動調整網站的佈局、圖像和內容以適應不同的螢幕尺寸和裝置。無論是在桌上型電腦、平板電腦或智慧型手機上查看,響應式網站都能確保用戶無需縮放、滾動或調整大小即可享受最佳體驗。
隨著行動流量在網路中佔據主導地位,響應式設計在 2024 年至關重要。響應式網站可以幫助您接觸更廣泛的受眾,同時在所有裝置上提供無縫的使用者體驗。谷歌還在搜尋結果中優先考慮適合行動裝置的網站,因此採用響應式設計可以提高您的可見度並防止您失去寶貴的流量。
響應式設計的常見挑戰
- 跨裝置的佈局不一致:在不同的螢幕尺寸上保持具有視覺吸引力的設計可能具有挑戰性。
- 裝置斷點的手動編碼:傳統的響應式設計通常需要手動編碼媒體查詢,這可能既耗時又複雜,尤其是對於那些沒有編碼技能的人來說。
- 效能問題:未最佳化的影像和媒體可能會減慢載入時間,尤其是在行動裝置上,使用戶感到沮喪並增加跳出率。
- 跨裝置測試:確保網站在所有裝置上看起來都很棒需要持續測試和調整,如果沒有合適的工具,這可能會很困難。
有了 Divi,您可以輕鬆應對這些挑戰。 Divi 提供預製佈局、響應式編輯和即時預覽,因此您無需編碼或大量測試即可設計美觀、適合行動裝置的網站。
使用 Divi 建立您的響應式網站
為什麼要使用 Divi 建立您的響應式網站

Divi 是可用於建立響應式網站的最強大的工具之一。以下是 Divi 成為網頁設計師首選的原因:
專為 WordPress 打造
WordPress 是最受歡迎的網站建立平台之一,這是有充分理由的。在創建響應式網站時,WordPress 是一個理想的選擇,因為它的靈活性、易用性以及專為響應式設計設計的龐大主題和外掛生態系統。 
然而,要真正釋放WordPress 響應式設計的全部潛力,您需要正確的主題和工具,這就是Divi 的用武之地。您的網站提升到一個新的水平輕鬆靈活地創建令人驚嘆的、適合行動裝置的網站。
無需編碼
Divi 的拖放建構器可讓您無需任何編碼即可設計專業的響應式網站。只需將元素拖曳到頁面上並以視覺方式對其進行自訂,即可讓初學者和經驗豐富的設計師輕鬆創建適合行動裝置的網站。
開始使用 Divi
預製響應模板

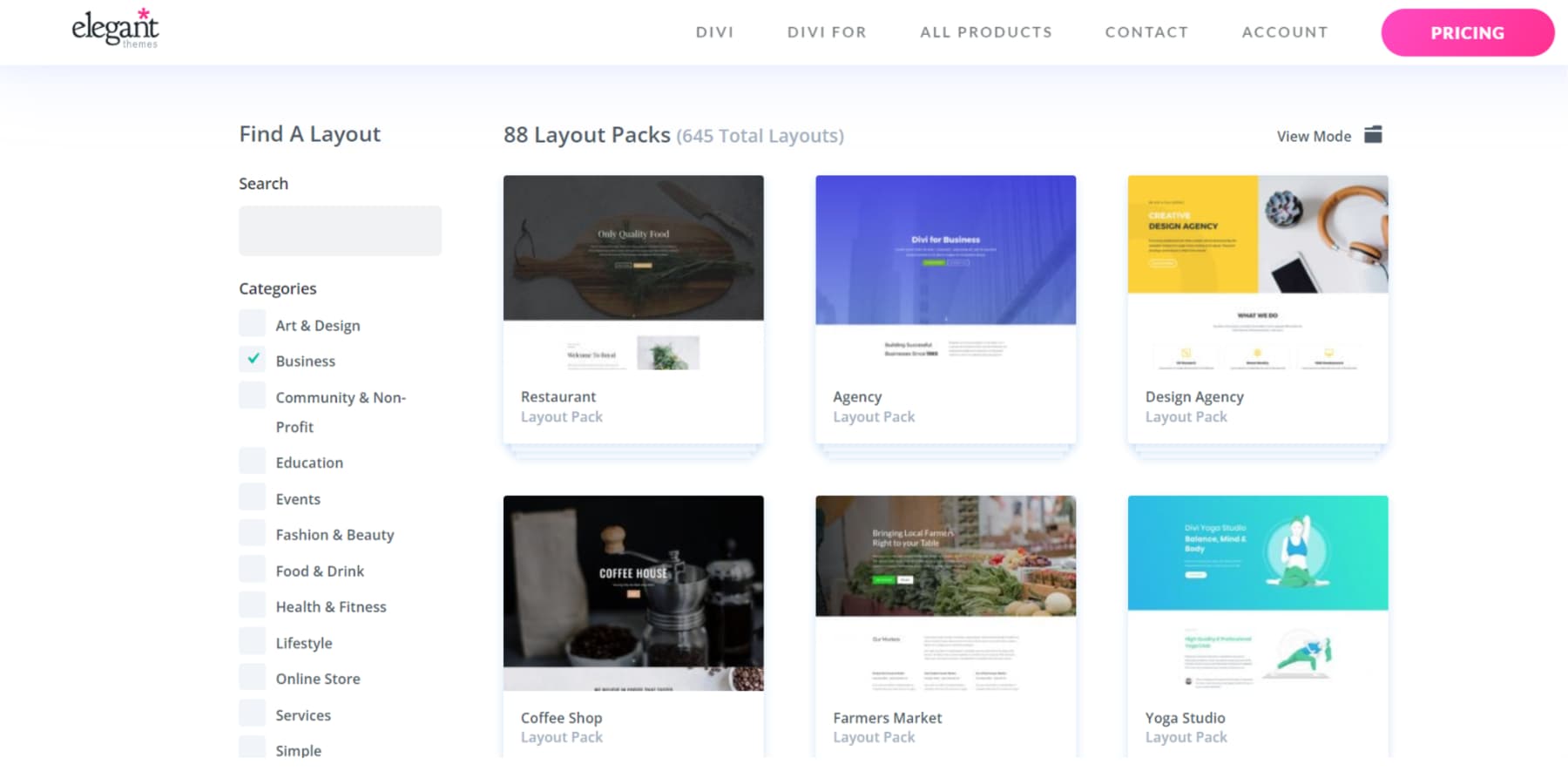
Divi 提供數千種預製佈局和響應式模板,讓您可以使用已針對行動裝置最佳化的設計開始建立網站。這些模板可幫助您節省時間和精力,無需從頭開始建立佈局。
強大的響應式設計工具
這就是 Divi 作為 2024 年響應式設計一體化解決方案脫穎而出的原因:
- 響應式編輯:直接在 Divi Builder 中自訂網站在不同裝置(桌上型電腦、平板電腦、行動裝置)上的外觀。客製化版面、圖像和內容,在所有螢幕上提供無縫的使用者體驗。
- 響應式預覽:無需離開建構器即可在各種螢幕尺寸上預覽網站的設計。進行即時調整,確保您的網站在任何地方都看起來很棒。
- 自訂 CSS 輸入:使用媒體查詢為特定斷點新增自訂 CSS。這允許在不同設備上對您的設計進行高級控制和精確細化。
- 全域元素和樣式:在整個網站上套用全域設定以保持一致性,同時為不同裝置自訂特定元素以保持連貫且靈活的設計。
- 流體網格和列結構:使用 Divi 的流體網格系統建立可自動調整以適應不同螢幕尺寸的佈局,確保您的內容保持視覺吸引力和結構良好。
- 可調整字體和版式:為各種裝置自訂字體和版式設置,以保持所有螢幕尺寸的可讀性和視覺層次結構。
- 內建媒體查詢: Divi 包含可使用媒體查詢微調的預設斷點。此功能可精確控制您的網站如何適應各種螢幕尺寸。
總體而言,Divi 可以輕鬆確保您的網站美觀並在所有裝置上無縫運作。
開始使用 Divi
逐步指南:如何使用 Divi 建立響應式網站
1. 取得網域名稱和 WordPress 託管
每個網站都需要一個網域和一個主機供應商,然後才能建立響應式網站。如果您已經有,則可以跳過此步驟。
領域
您的網域是您網站的網址(例如,elegantthemes.com),因此選擇能夠代表您的品牌並且易於人們記住的網域名稱非常重要。理想情況下,您的網域應該讓您清楚了解您的電子商務業務的內容。
一旦您決定了域名,請尋找信譽良好的域名註冊商來保護它。 Namecheap 是一個受歡迎的選擇,或者您也可以透過 SiteGround 等託管提供者利用折扣域名。
訪問 NameCheap
如果您已經擁有域名,則可以透過更新名稱伺服器將其連結到您的託管提供者。
WordPress 託管

您的網站需要一個可靠的線上主頁,這就是託管發揮作用的地方。由於我們將使用 WordPress,因此選擇一流的 WordPress 託管提供者至關重要。可靠的主機將簡化網站管理,同時確保出色的速度和安全效能。
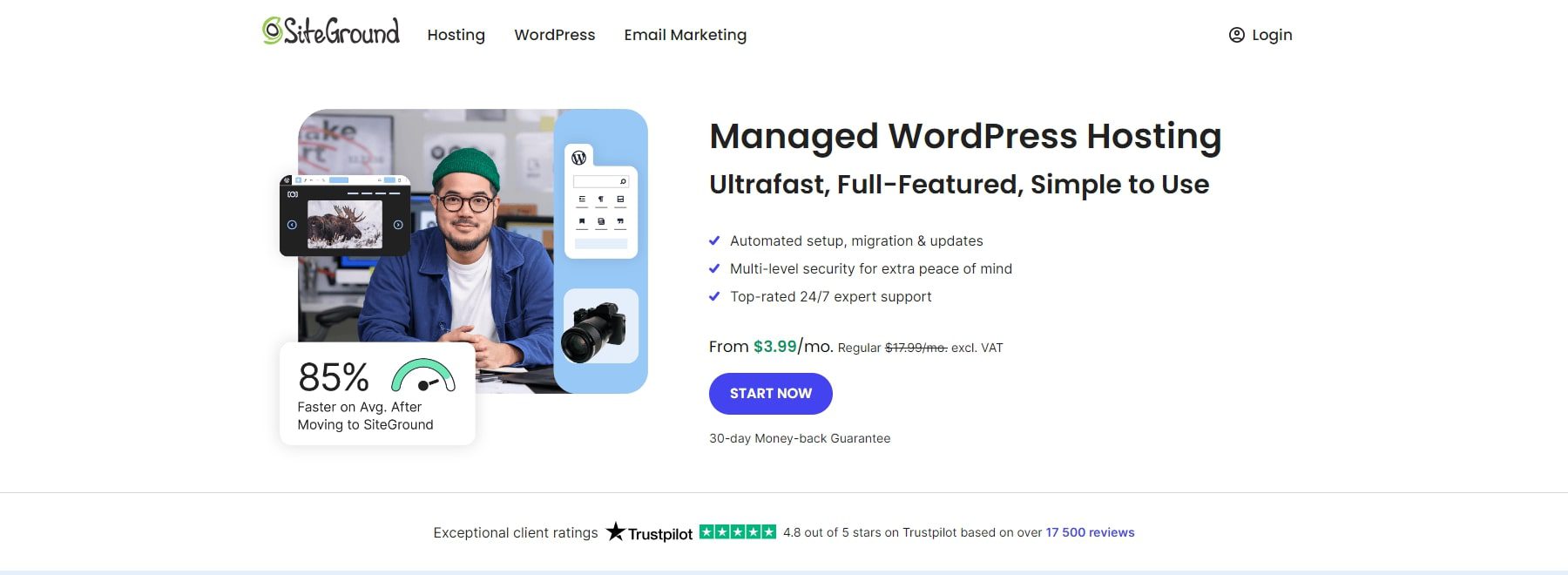
SiteGround 提供 WordPress 託管計劃,起價為每月 3.99 美元,使其成為經濟高效的選擇。使用 SiteGround 設定 WordPress 託管非常簡單。
開始使用 Siteground
請觀看下面的視頻,了解如何設定您的網域和託管。
2.安裝並啟動Divi主題
Divi 可從 Elegant Themes 購買,可選擇每年89 美元的許可證或一次性終身許可證249 美元。購買後,您可以按照以下簡單步驟下載主題並將其安裝在您的 WordPress 網站上:
- 前往 WordPress 儀表板中的外觀 > 主題。
- 按一下“新增主題”,然後按一下“上傳主題”。
- 選擇您下載的 Divi .zip 檔案並點擊立即安裝。
- 安裝完成後,按一下「啟動」以使 Divi 成為您的活動主題。
觀看下面的視頻,了解詳細的演練和其他資訊。
設定完成後,您就可以開始建立網站了。如果您想在開始之前熟悉流程,請查看我們有關使用 Divi Builder 的教學。
開始使用 Divi
3. 使用 Divi Quick Sites 產生響應式網站(只需幾分鐘)
在 WordPress 上安裝 Divi 主題後,您就可以輕鬆開始建立響應式網站。使用 Divi Quick Sites,您的網站可以自動創建,因此您無需從頭開始。
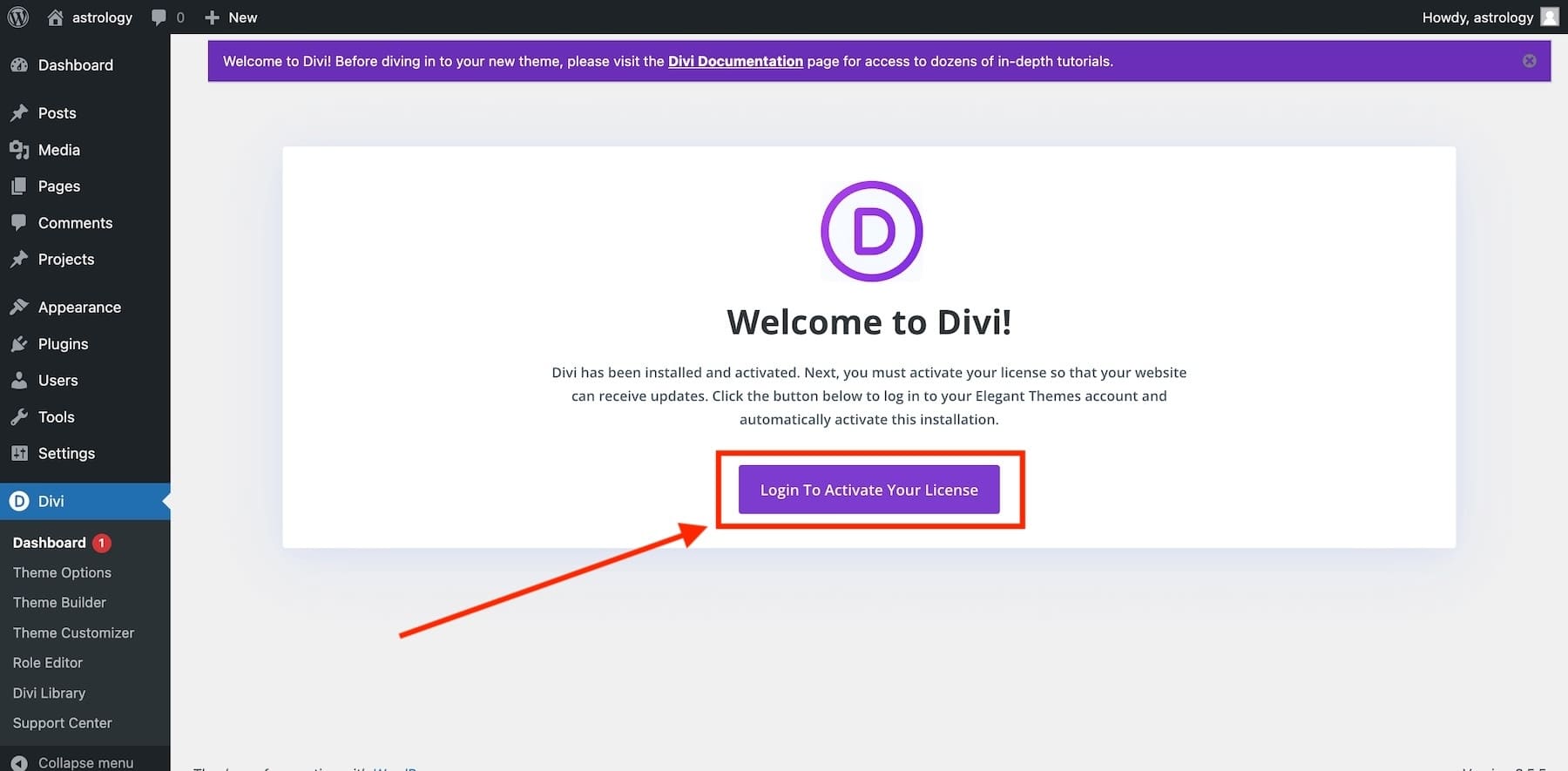
啟動入職嚮導
在 WordPress 中啟動 Divi 主題後,Divi 的入門精靈將引導您完成設定。只需點擊按鈕即可登入並啟動您的 Divi 許可證。

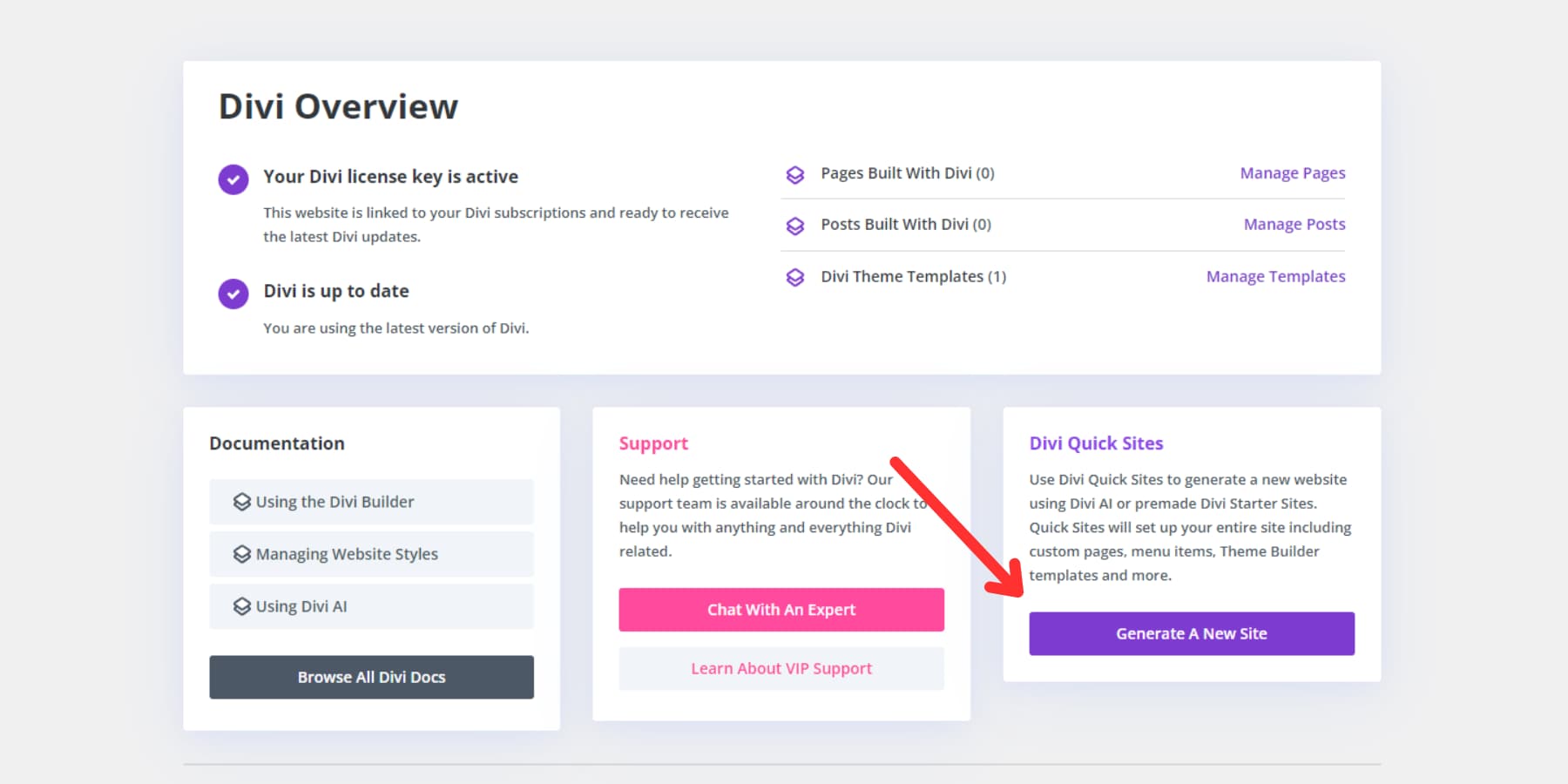
登入後,您將進入 Divi 主儀表板。從這裡,您可以管理您的網站、存取有用的文件、尋求支援以及使用 Divi Quick Sites 建立新網站。首先,只需點擊儀表板上的「產生新網站」即可。

造訪 Divi 快速網站
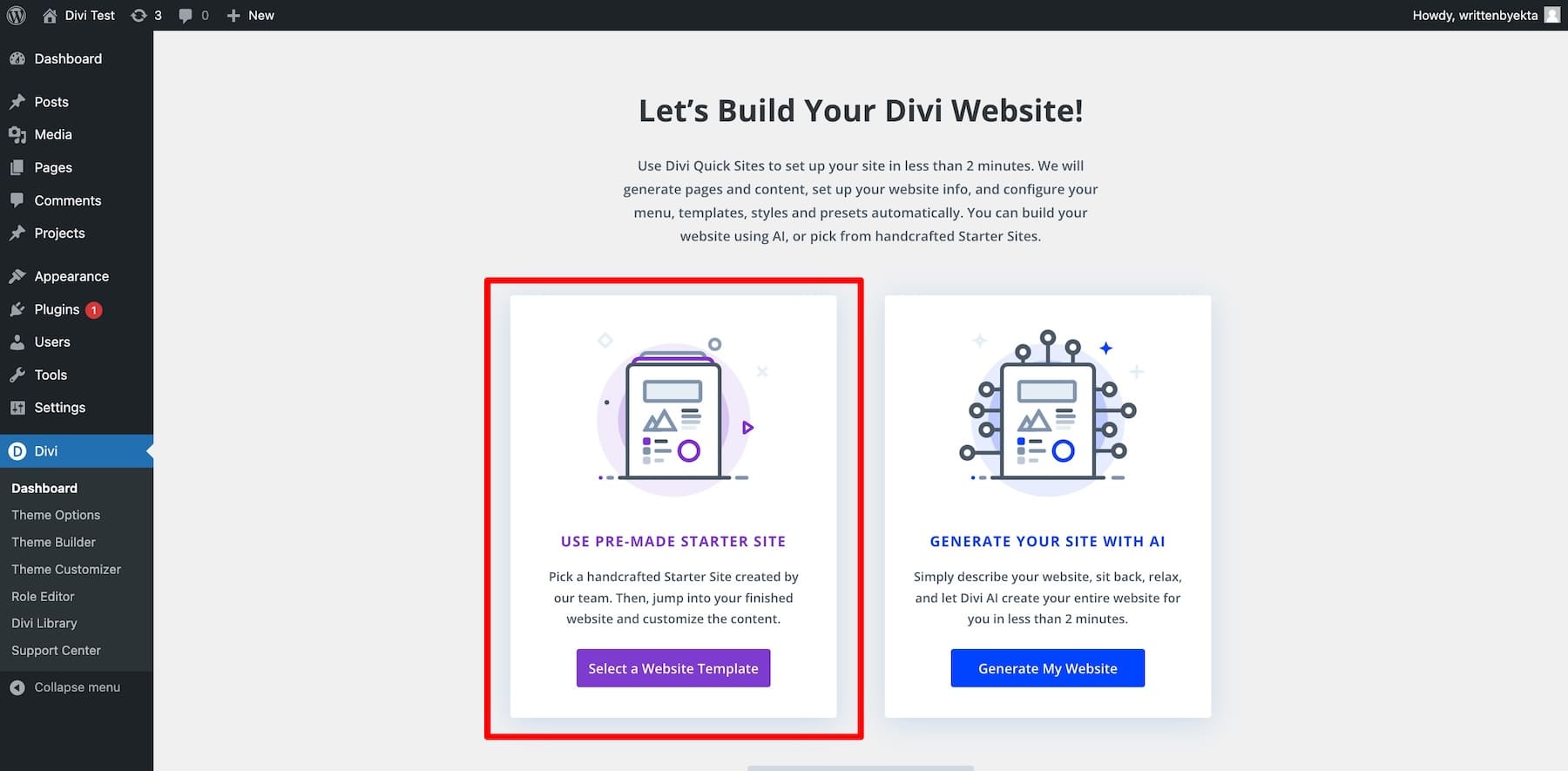
使用入門網站(或使用 AI)建立響應式網站
接下來,您可以使用預先設計的入門網站或 Divi 的 AI 網站建立器來建立響應式網站。 Divi 提供了精美的入門範本 - 只需點擊「選擇網站範本」即可開始。

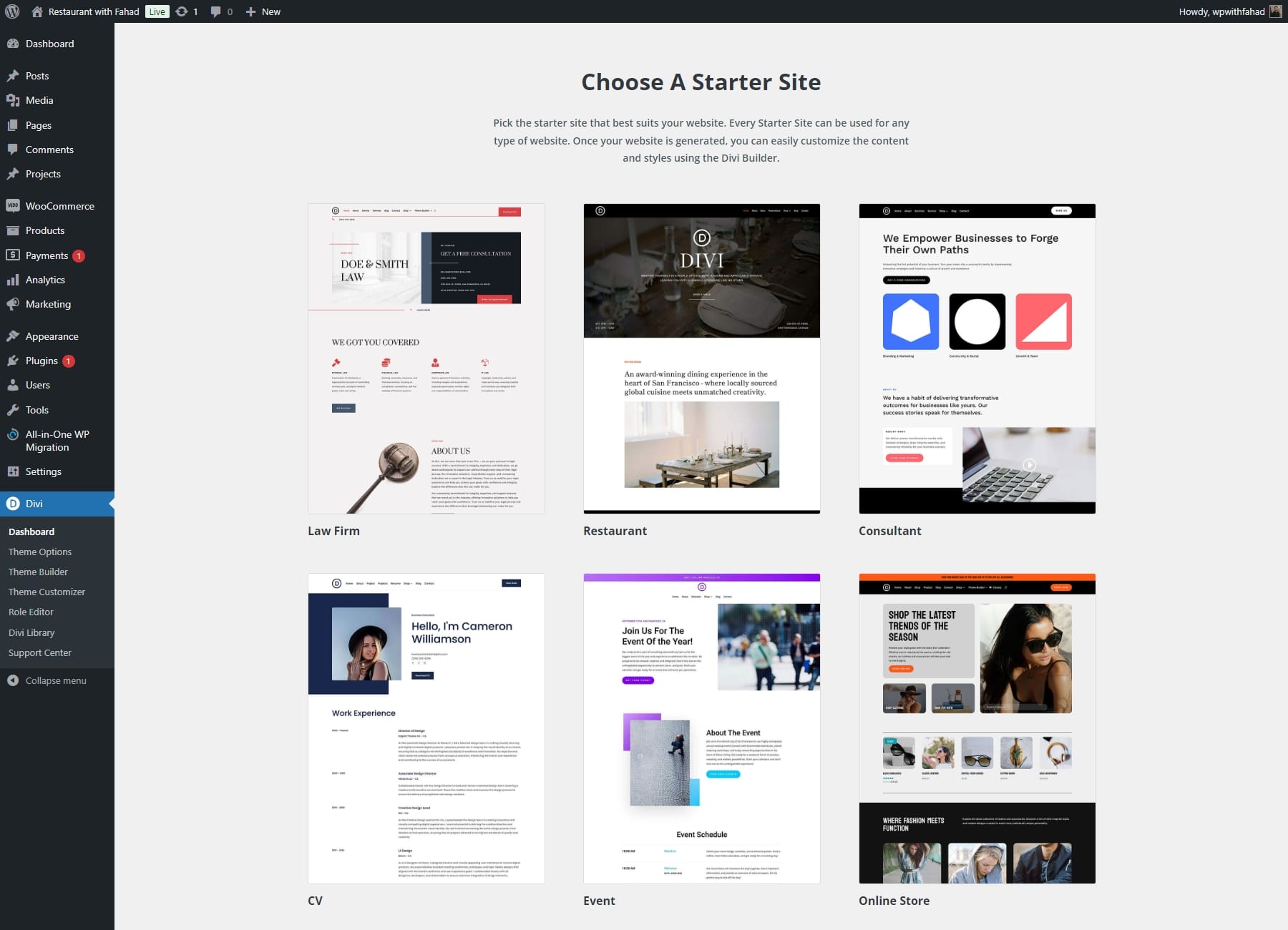
您會在螢幕上找到各種響應式入門網站範本。選擇一款適合您需求的產品。如果模板的顏色、字體或圖像與您的品牌不匹配,請不要擔心 - 您可以稍後輕鬆自訂這些內容。


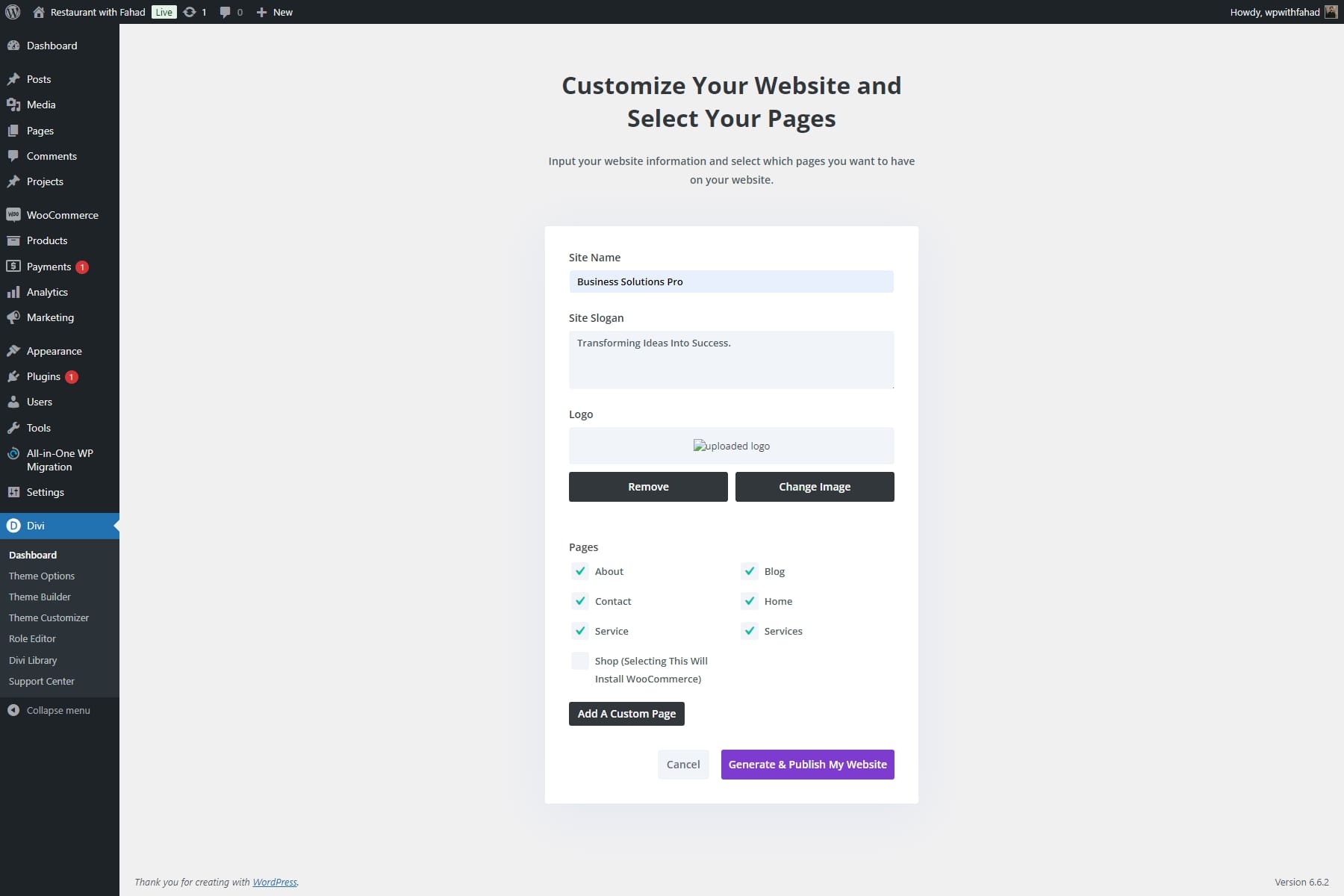
Divi Quick Sites 透過收集網站名稱、口號和標誌等基本詳細資訊來指導您設定網站。
- 輸入您的網站名稱和口號,然後上傳您的商標。
- 如果您有徽標,請將其上傳以自動新增至您的網站。
- 從入門網站中選擇您想要的頁面,或根據需要建立自訂頁面。
- 一切設定完畢後,點擊“生成並發布我的網站”即可完成該過程。

注意:選擇「服務」頁面將安裝預製模板,用於展示您的諮詢產品(服務說明、定價等)。在這種情況下,可以省略商店頁面,因為我們的重點是客戶諮詢而不是線上商店。
輸入網站詳細資訊後,Divi Quick Sites 將在兩分鐘內建立您的網站。根據您的輸入,它將自動產生所有必要的元素,包括頁面、範本、樣式和導覽列。

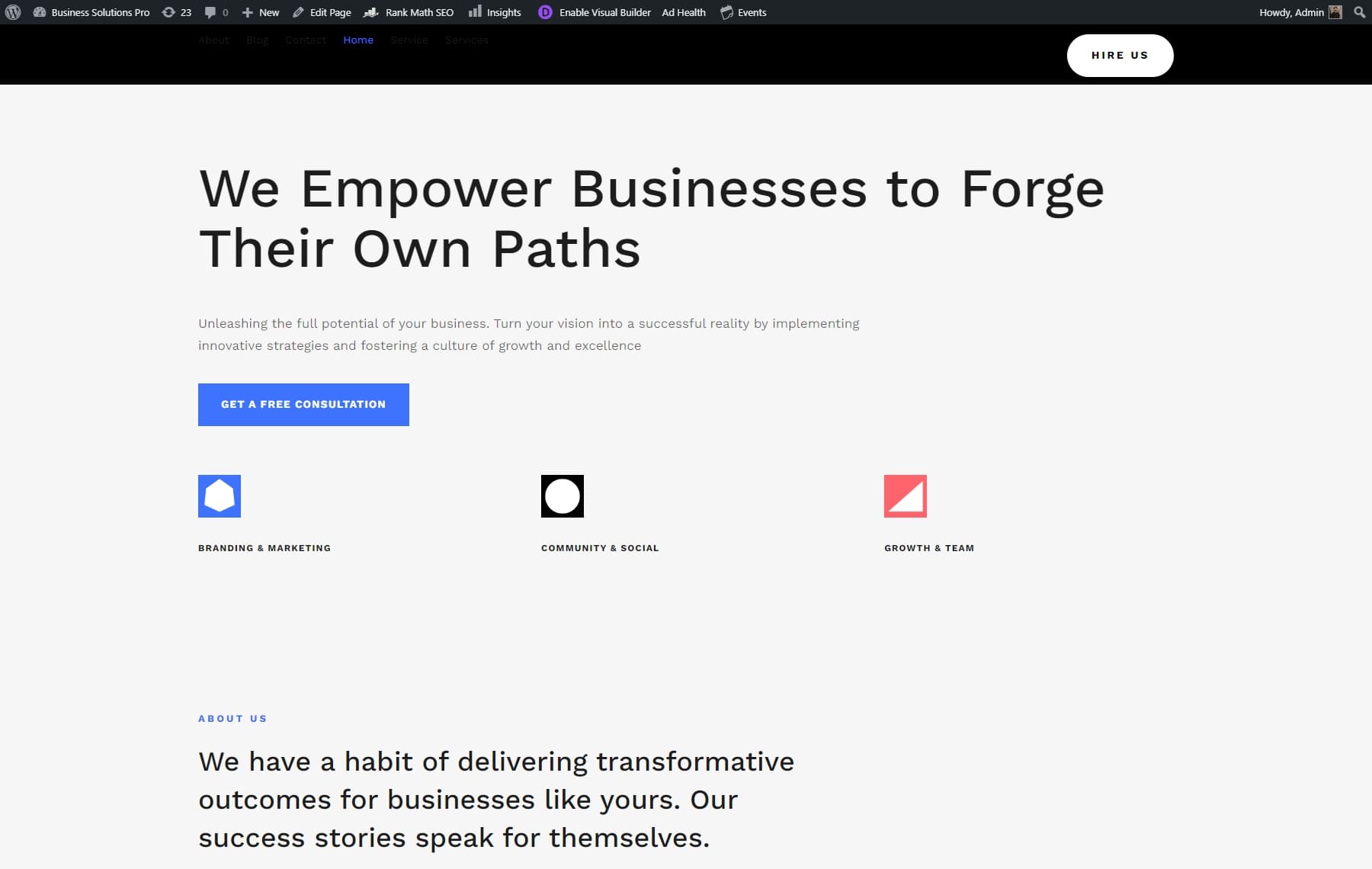
網站完成後,您將被引導至確認頁面,顯示“您的網站已準備就緒!”您還可以找到創建的網站頁面和主題模板的列表,以及教程和文件的鏈接,以幫助您開始在新建立的網站上工作。

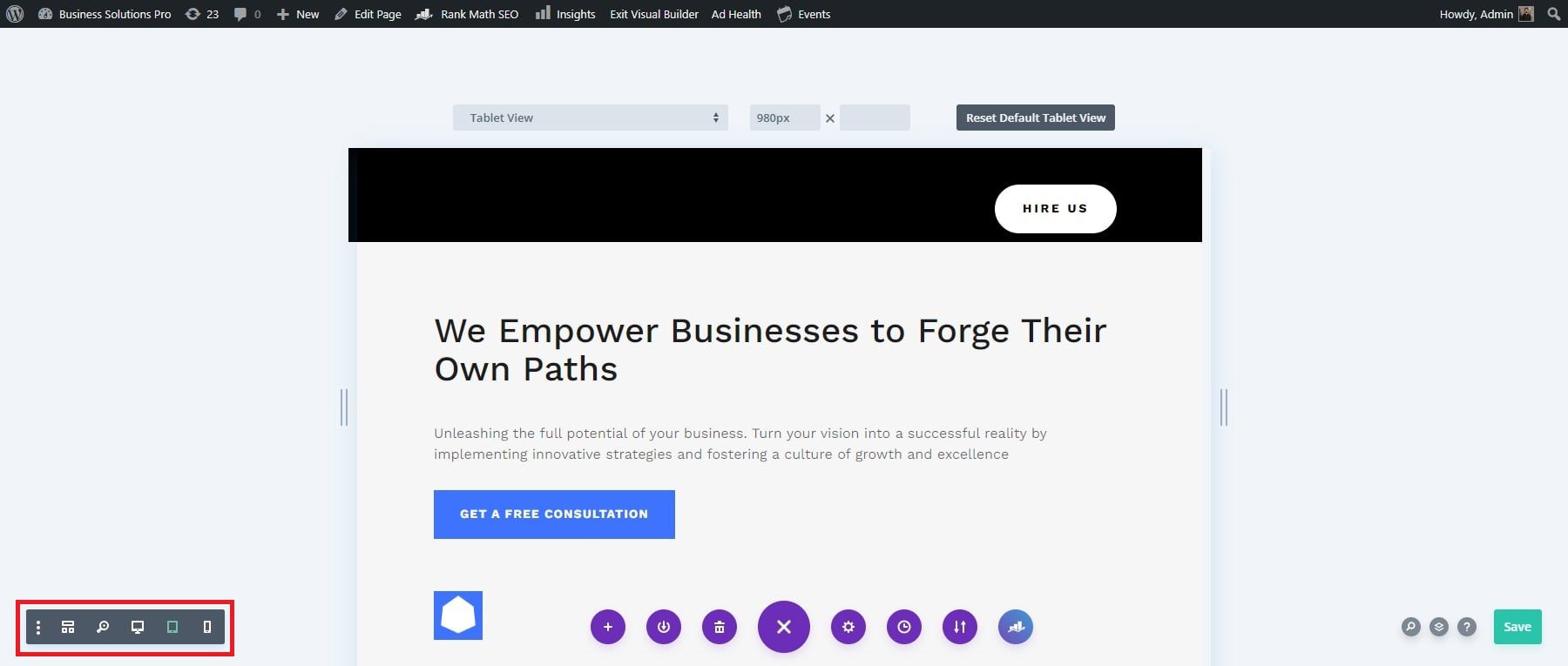
儘管 Divi Quick Sites 具有響應能力,但您可能仍需要進行一些個人調整以完美適應您的願景。 Divi 的視覺建構器可讓您在桌面、平板電腦和行動視圖之間即時切換,以準確查看您的網站在每個裝置上的外觀。您還可以更改預覽尺寸以滿足您的喜好。

4. 使用 Divi 的響應式預覽檢查您的設計
現在您已經選擇了響應式模板,是時候針對各種裝置預覽它了。 Divi 內建的響應式編輯工具讓這個過程變得簡單。您可以直接從 Divi Builder 客製化網站在桌上型電腦、平板電腦和行動裝置上的外觀,確保跨所有平台的無縫使用者體驗。
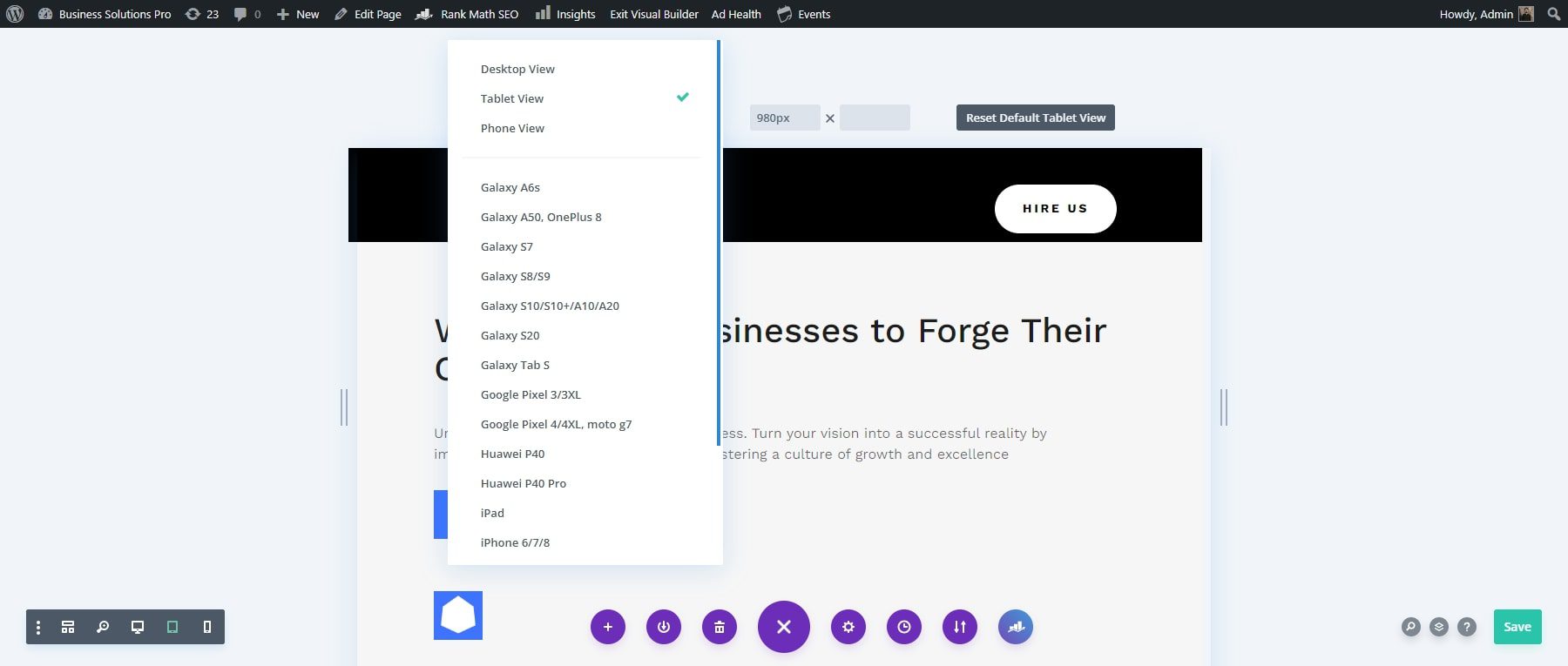
使用視圖預設在熱門裝置上預覽網站
您可以使用流行的裝置預設來查看頁面在不同裝置上的外觀。若要查看這些選項,請按一下初始下拉式功能表。這將為您提供各種 Apple 和 Android 裝置的選擇。

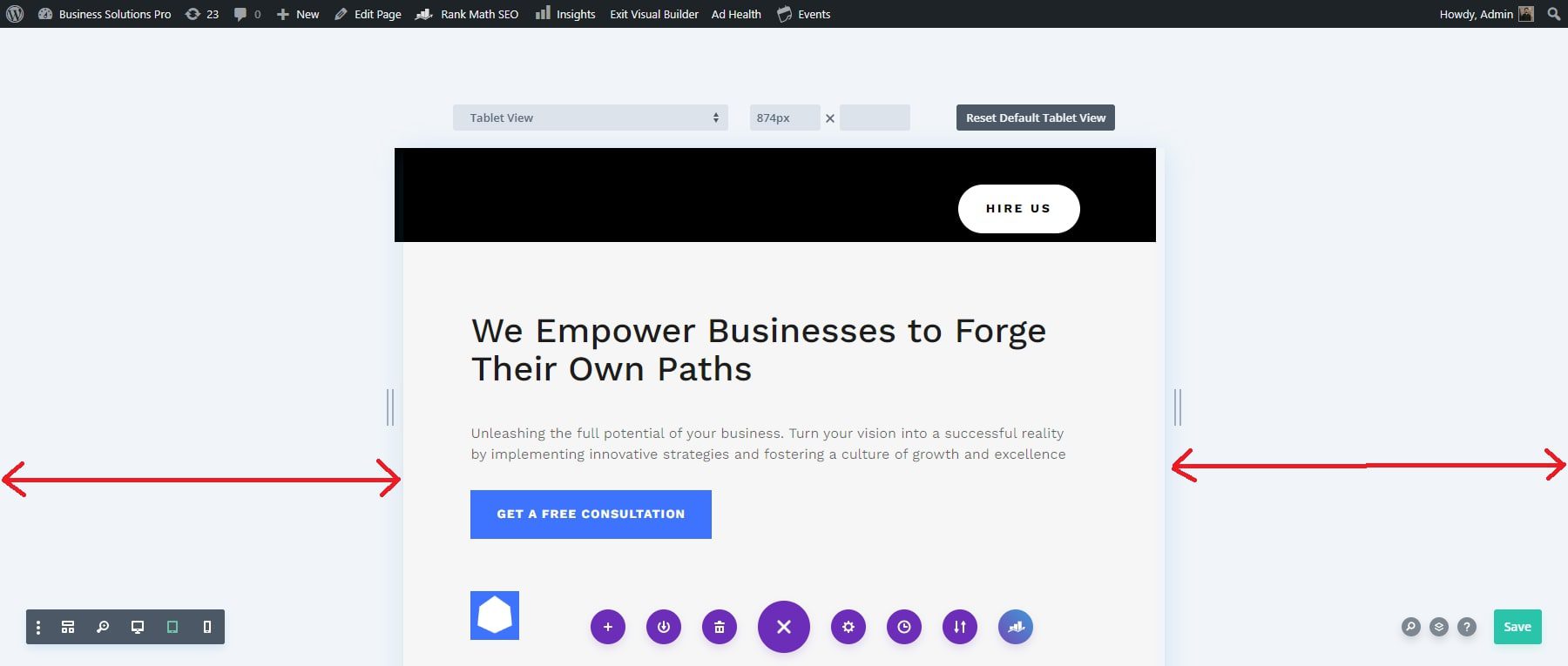
使用可自訂的視圖模式預覽站點
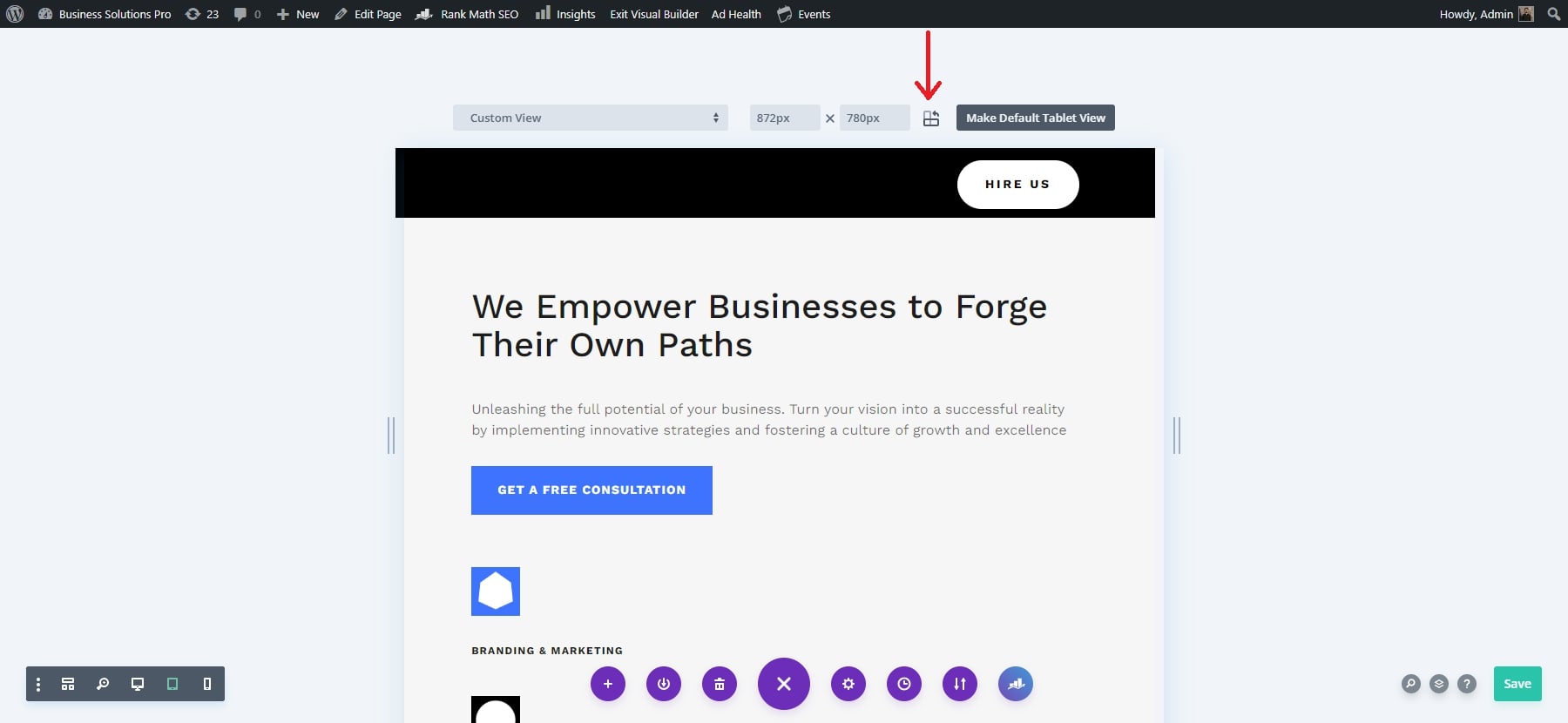
除了預設和裝置預覽選項之外,您還可以為預覽設定自訂寬度。 Divi 還提供點擊並拖曳調整大小功能,可輕鬆調整。若要調整大小,請按一下並從預覽區域的左側拖曳。當您拖曳時,尺寸欄位中的寬度將自動更新。

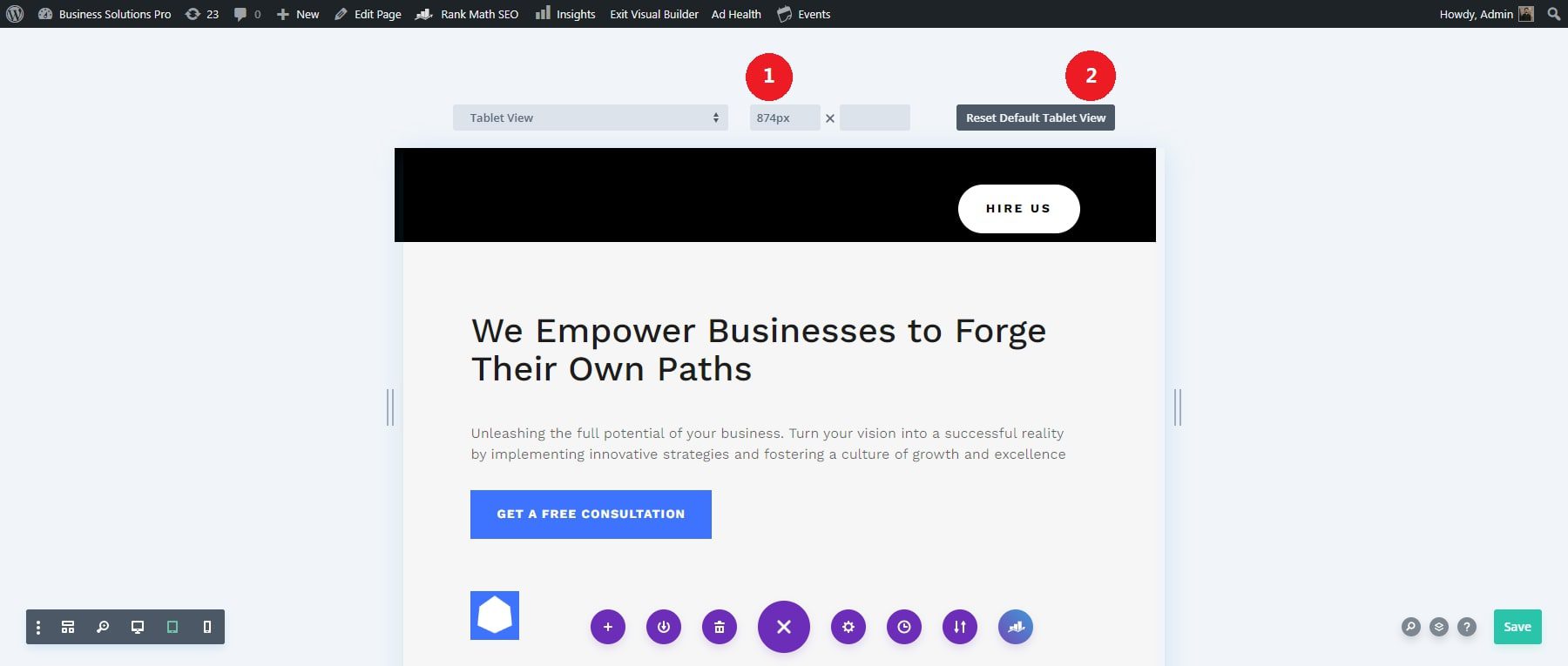
您可以透過手動輸入特定的寬度和高度尺寸來自訂響應式預覽。只需點擊尺寸欄位並輸入您想要的寬度和高度。
根據您的喜好設定尺寸後,點擊「設為預設手機視圖」按鈕將其儲存為預設預覽寬度。若要設定平板電腦預覽的尺寸,請執行相同的過程,按一下「設為預設平板電腦視圖」按鈕,並同時查看變更。

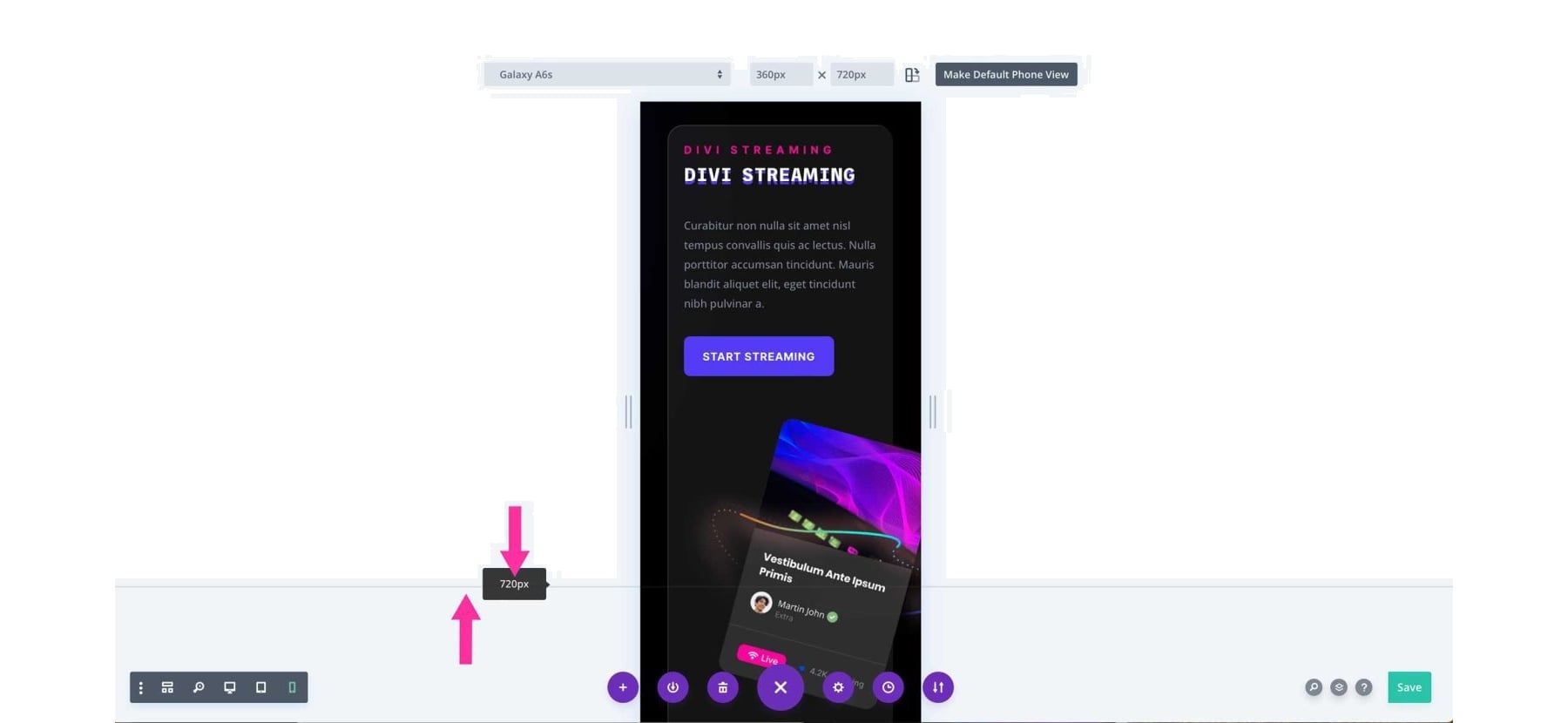
檢查你的首屏設計
Divi 的響應式預覽系統包括一個「首屏」指示器,可幫助您了解頁面的頂部部分在不捲動的情況下如何向訪客顯示。此功能對於將關鍵內容放置在設計的頂部特別有用。指示器根據您選擇的設備預設進行調整。

輕鬆切換縱向和橫向視圖模式
Divi 的響應式預覽系統可讓您以縱向和橫向方式查看您的設計。若要使用此功能,請按一下維度欄位旁的圖示。這將切換頁面方向,根據裝置是垂直還是水平顯示您的設計的外觀。活動方向以較深的顏色突出顯示。

5:為每個設備客製化您的內容和設計
您的 Divi 網站已經具有響應能力,因此不需要進行廣泛的客製化。然而,重要的是要針對每個裝置(桌上型電腦、平板電腦、手機)調整您的內容和設計,以確保它們符合您的喜好。我會先專注於文字和圖像。這將提升您網站在所有裝置上的外觀和效能。
優化文字以提高跨裝置的可讀性
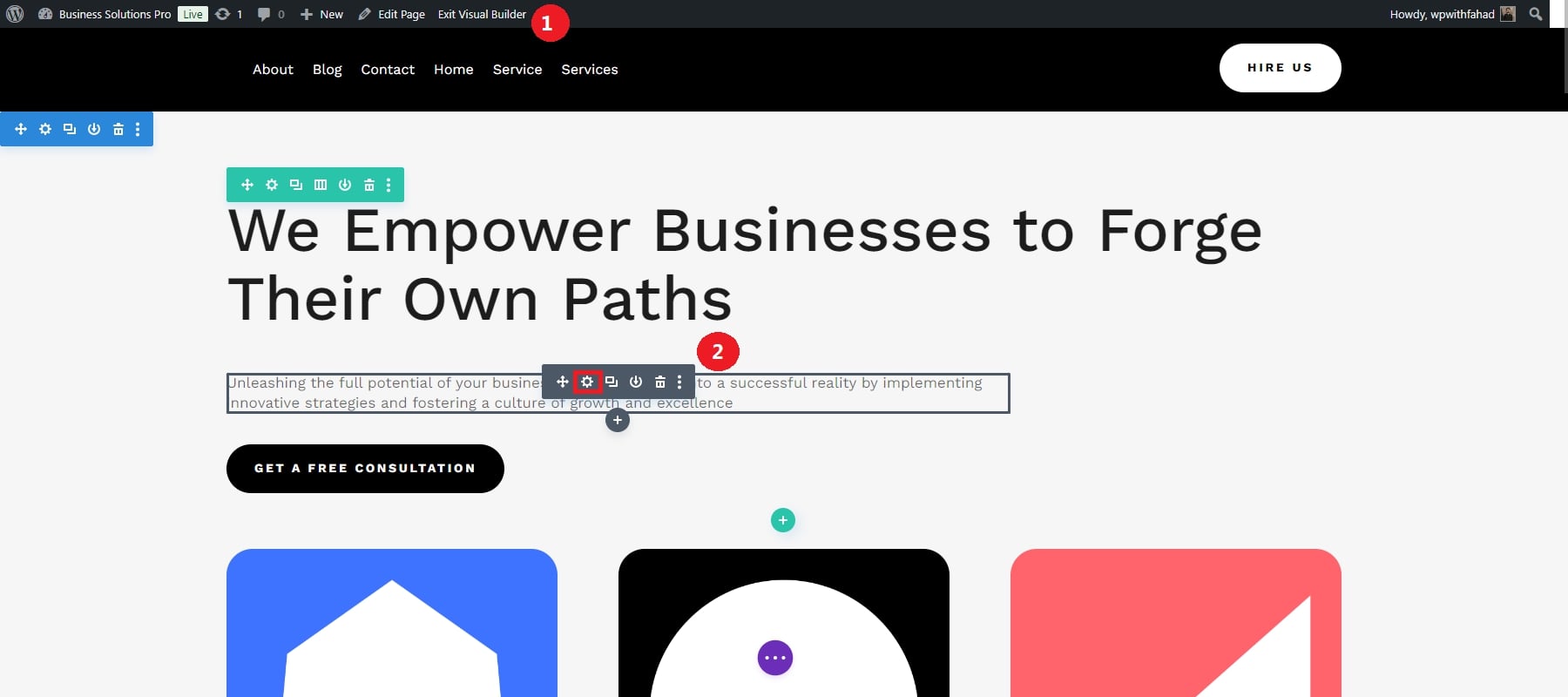
文字可讀性對於使用者體驗至關重要。 Divi 提供響應式排版設置,可讓您單獨調整桌面、平板電腦和行動裝置的字體大小、行高和字母間距。要最佳化文本,請先啟用 Visual Builder 並點擊任意文本模組。

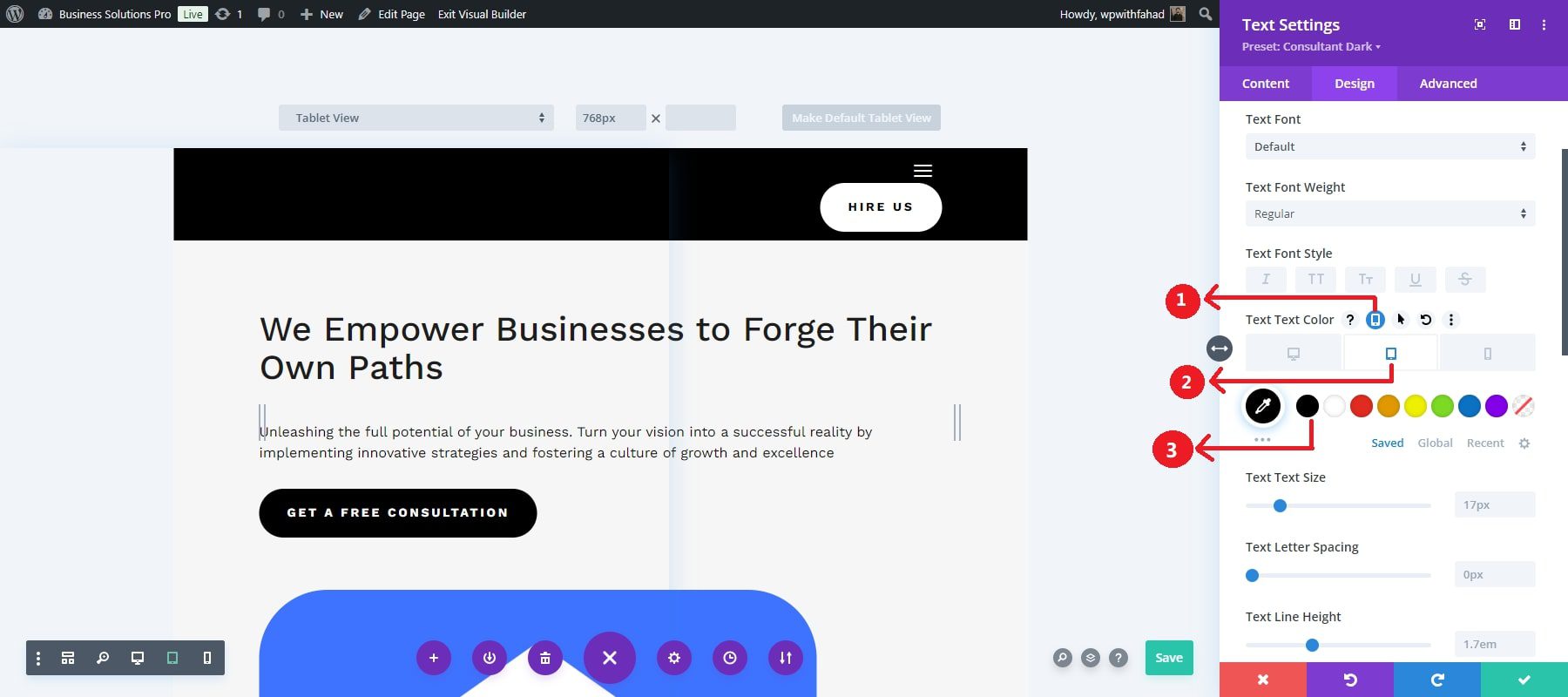
使用響應式選項調整不同視圖的不同文字屬性,例如文字顏色、文字大小、字母間距和行高。我們可以從為不同視圖指派文字顏色開始,然後繼續處理其他屬性。透過點擊回應選項,您將可以為不同版本設定顏色。以下是為平板電腦版本設定文字顏色的範例。

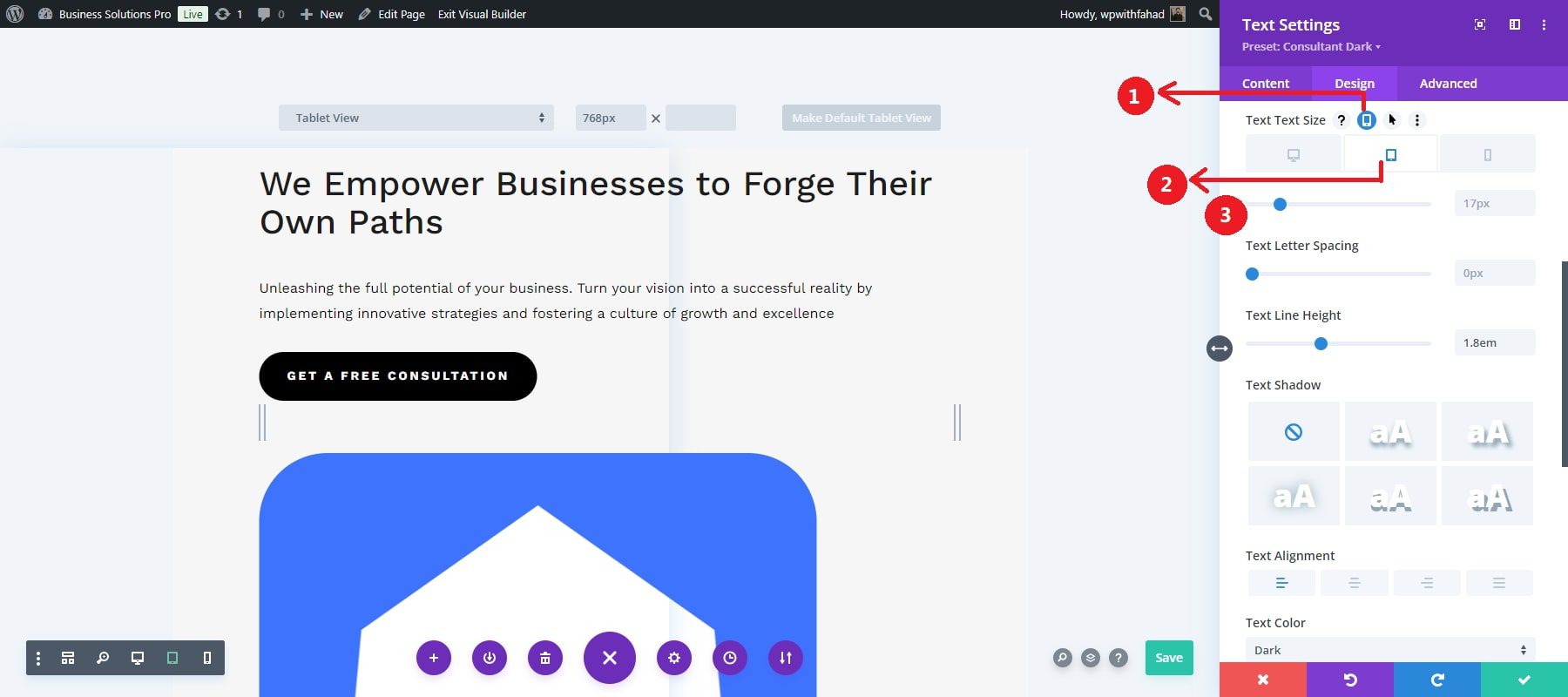
然後,您繼續調整文字大小。在為不同視圖的文字大小指派值之前,您將按一下其回應選項。與文字顏色一樣,以下是為平板電腦視圖設定文字大小值的範例。

分別對字母間距、行高和其他屬性重複此操作。這種程度的控制可確保您的文字在桌面版本中突出顯示,並且可進行調整以更平滑地適應較小的螢幕(例如手機)。
就像文字模組一樣,您也可以透過更改不同版本的網站標題來使網站標題具有回應能力。為了更好地理解它,您可以觀看下面的影片:
調整影像大小
Divi 可讓您調整影像、影片和其他媒體元素以適應各種螢幕尺寸,而不會降低品質或破壞設計。它允許您根據設備類型提供不同的圖像尺寸,確保您的網站在行動裝置上加載速度更快,同時在更大的螢幕上提供高解析度圖像。
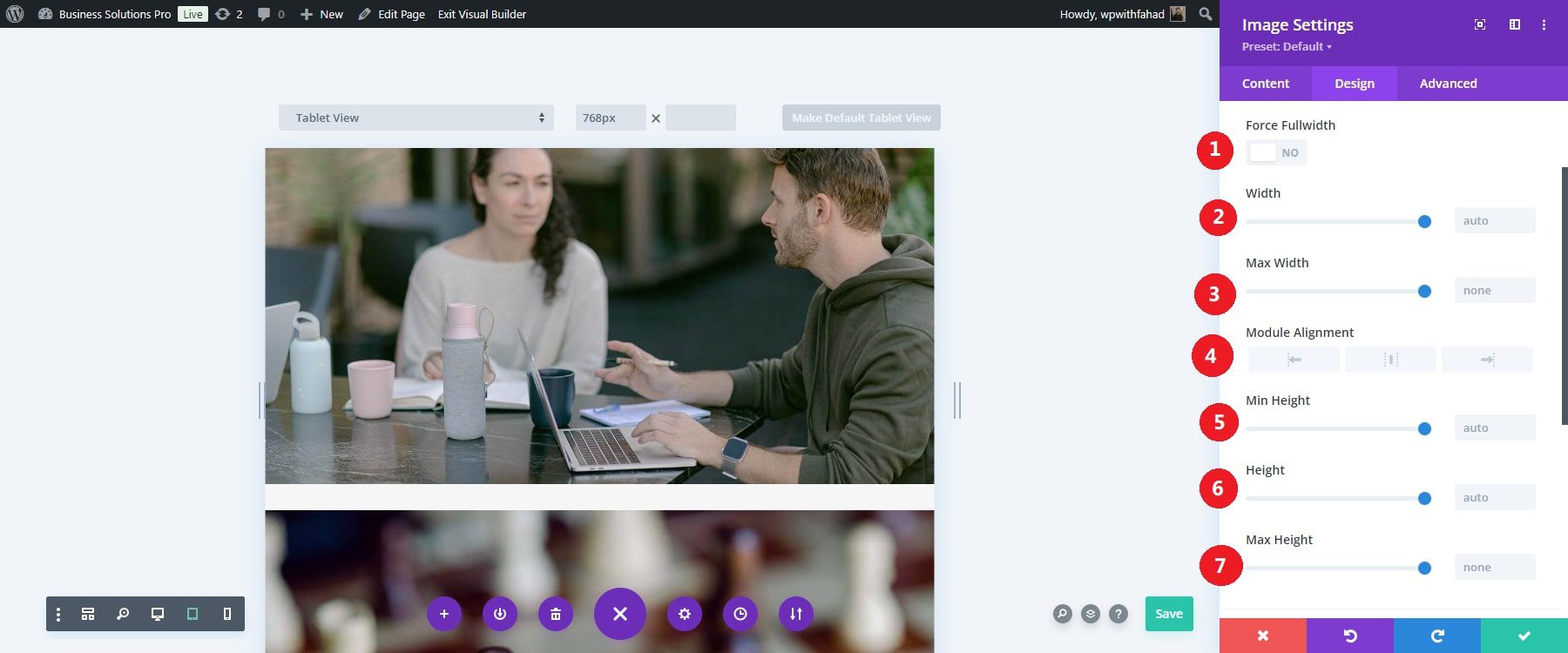
在特定圖像模組的設計標籤中檢查尺寸。預設情況下,您有一個強制全寬集和一個可自訂的高度可供使用。但是,您可以停用全角設定並使用更多屬性,例如圖像寬度和模組對齊。

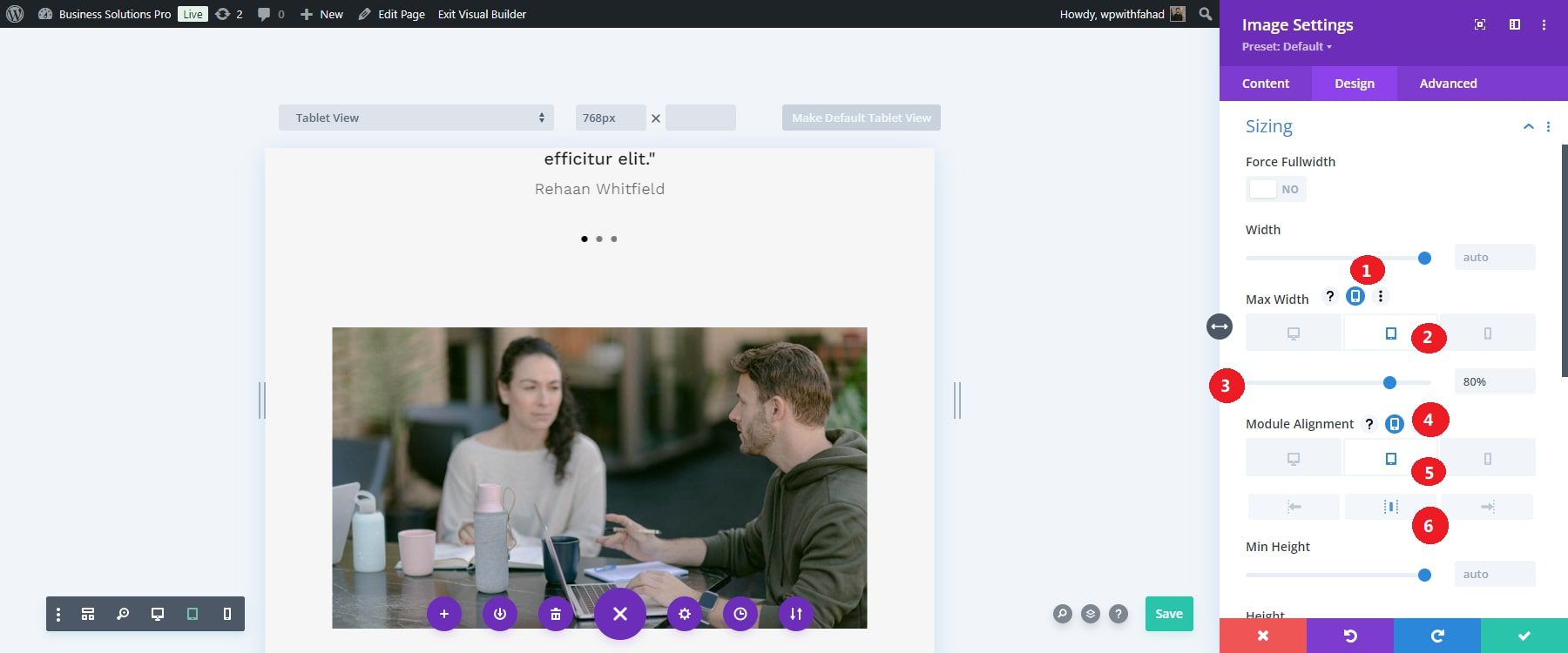
分別關注每個圖像屬性。在我們的例子中,我們將平板電腦版本上的最大寬度設定為 80%。模組對齊設定為中間。較小的寬度和居中的影像將佔用較少的主頁空間,並使影像在較小的裝置上更具吸引力。

提供針對裝置最佳化的影像可以增強視覺體驗並最大限度地縮短載入時間,這對於網路連線速度較慢的行動用戶尤其重要。
開始使用 Divi
不要忘記壓縮圖像文件
雖然動態調整大小有助於提高響應速度,但您還應該壓縮圖像以減小檔案大小而不影響品質。這對於提高網站效能至關重要,尤其是在行動裝置上。

Divi 與 Imagify 等外掛程式集成,在上傳到 WordPress 媒體庫時自動壓縮圖片。或者,您可以使用 TinyPNG 等工具手動壓縮圖像,然後再將其上傳到您的網站。有關更多信息,請查看我們的最佳圖像優化插件列表。
6:(可選):實作自訂 CSS 以實現高階回應能力
雖然 Divi 提供了廣泛的內建工具來使您的網站具有響應能力,但有時您可能希望更好地控制網站在不同裝置上的外觀。這就是自訂 CSS 和媒體查詢發揮作用的地方。 Divi 提供了多個位置來添加自訂 CSS,而無需深入挖掘網站檔案。您可以將自訂 CSS 套用至單一元素或整個網站的全域元素。每個 Divi 模組(如文字、圖像或按鈕模組)都有一個「自訂 CSS」選項卡,您可以在其中新增僅適用於該特定模組的 CSS。
將自訂 CSS 新增至響應式設計斷點
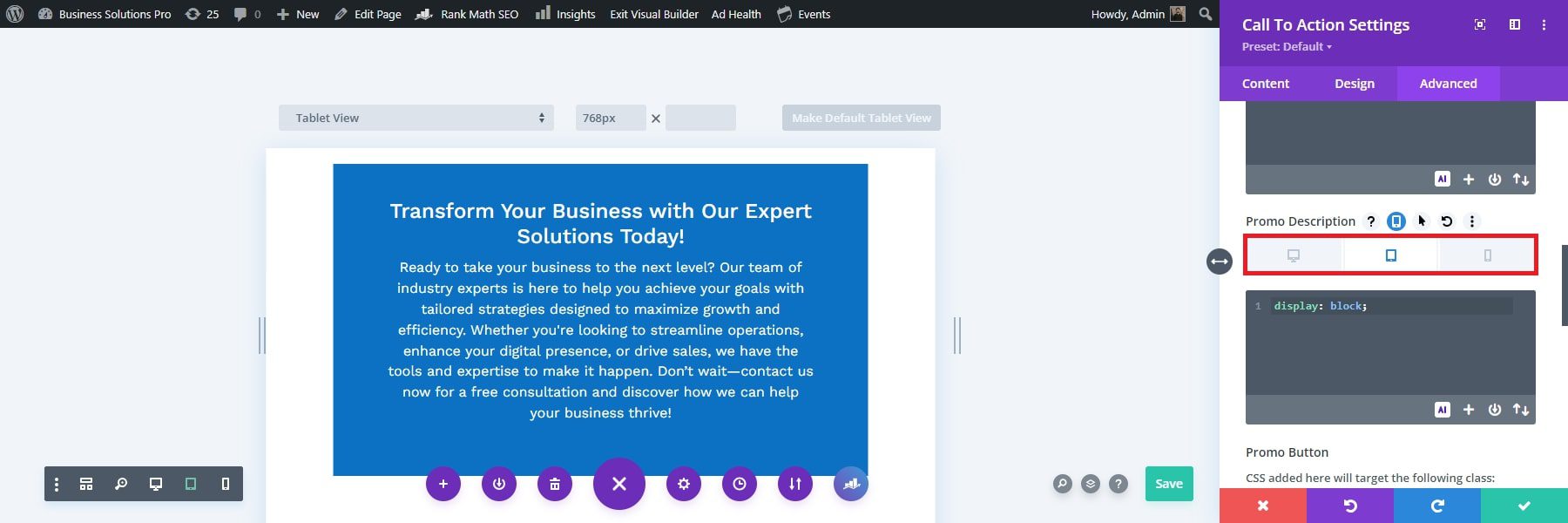
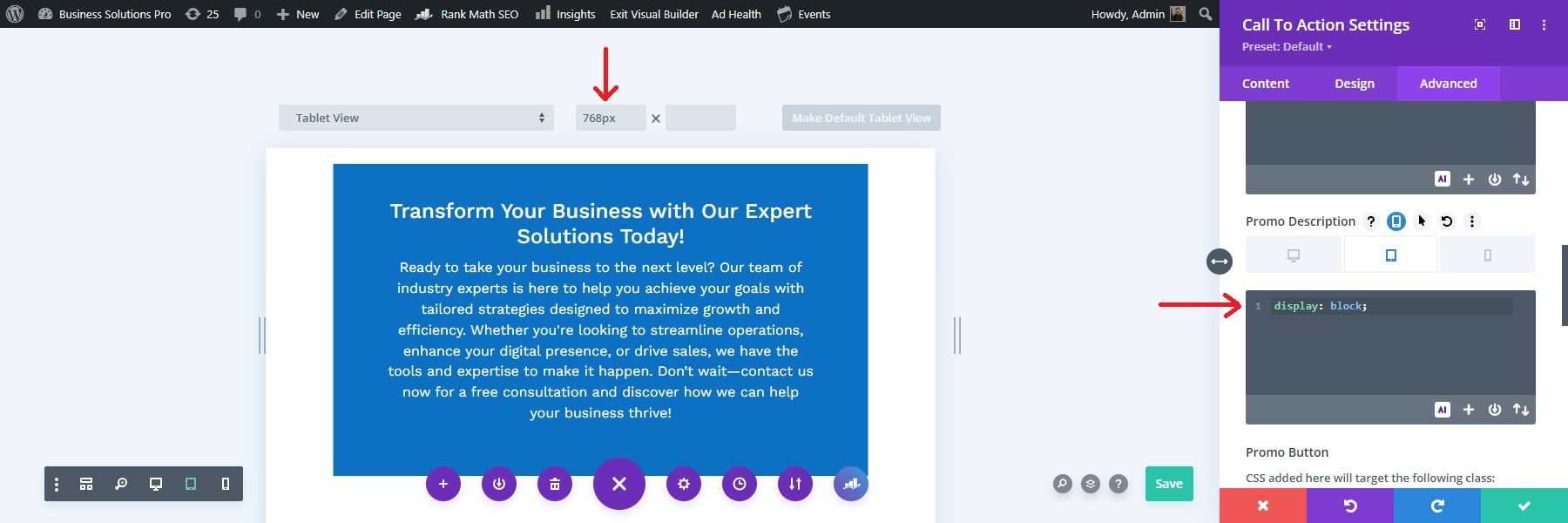
Divi 讓在各種斷點處添加自訂 CSS 變得容易。在我們的範例中,我們將給出可用於號召性用語模組的自訂 CSS 方塊的視覺化範例。移至該元素並選擇平板電腦圖示以查看 CSS 輸入框的三個主要響應式設計斷點。此操作將顯示三個響應式設計視圖的標籤。

使用標籤將樣式套用到每個視圖並調整不同裝置顯示(桌面、平板電腦和手機)的 CSS。
例如,如果您希望促銷描述在平板電腦和手機上跨越模組的整個寬度,但不在桌面上,請選擇促銷描述輸入框下的平板電腦選項卡並添加 display: block;
當您選擇平板電腦標籤時,Divi Builder 視圖模式將切換到平板電腦視圖模式(寬度為 768 像素),以提供設計外觀的即時預覽。

7.測試你的響應式網站
使用 Divi 實施響應式設計後,在不同裝置上預覽和測試您的網站對於確保一切外觀和功能完美至關重要。 Divi 提供內建工具,可讓您跨多種螢幕尺寸查看您的設計,並且還有外部工具(例如 Google Chrome 中的 Inspect Tool),可跨真實裝置和瀏覽器提供更深入的測試。
利用 Divi 的響應式預覽
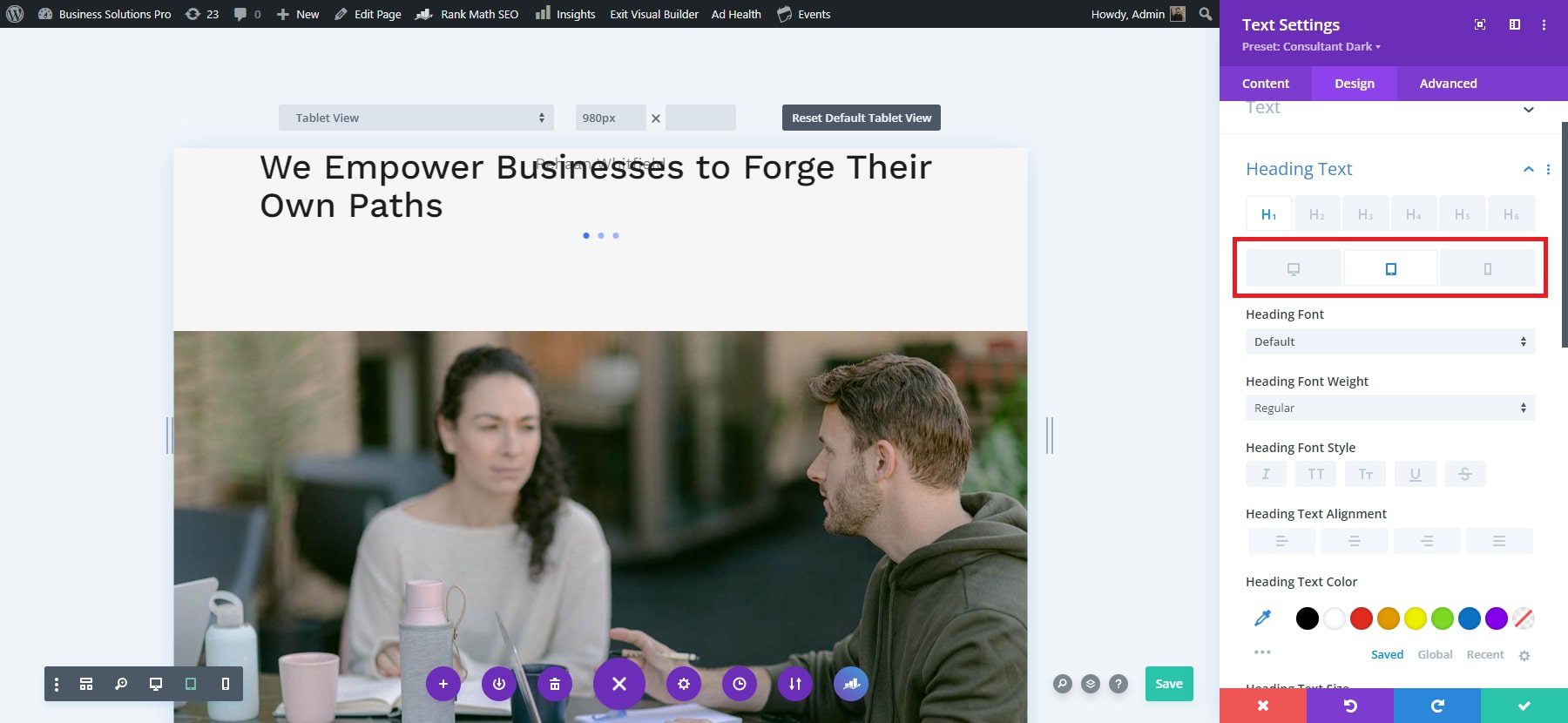
您可以從 Visual Builder 中的任何模組、列、行或部分存取 Divi 響應式預覽系統。例如,要在文字模組中使用它,請按一下該模組,前往“設計”選項卡,然後捲動至標題字體設定。將滑鼠懸停在標題字體選項上可查看響應式視圖選單,然後按一下平板電腦或手機圖示切換到對應的視圖。

使用 Chrome 的 Inspect 工具進行響應式測試
Divi 的響應式預覽模式可讓您深入了解您的設計如何適應,而 Chrome 的檢查工具則可以在各種螢幕尺寸上提供更詳細的網站視圖。以下是訪問它的方法:
- 在 Google Chrome 中開啟您的網站。
- 右鍵單擊頁面上的任意位置並選擇“檢查”,或使用快捷鍵 Ctrl+Shift+I (Windows) 或 Cmd+Option+I (Mac)。
- 按一下「檢查」工具列中的行動裝置圖示可切換到響應式檢視。
- 使用下拉式選單從預先配置的裝置選項中進行選擇,例如 iPhone X、iPad Pro 或 Android 裝置。
若要在更多裝置上進行測試,您可以使用此工具等外部工具來檢查您的網站在不同裝置和瀏覽器上的行為。這些測試將確保您的設計完全響應,無論螢幕尺寸或設備如何。
使用 Divi 簡化響應式網頁設計
在 2024 年建立響應式網站對於確保所有裝置上的無縫使用者體驗至關重要。借助 Divi 等工具,設計一個在桌上型電腦、平板電腦和手機上看起來很棒的網站變得比以往任何時候都更容易。 Divi 透過響應式範本、自訂選項和用於微調網站外觀和功能的內建工具簡化了流程。
透過優先考慮回應能力和可用性,您可以確保您的網站滿足當今多樣化網路受眾的需求。
準備好創建您的第一個響應式網站了嗎?從 Divi 開始,增強您的線上形象。查看我們精選的外掛程式和工具,幫助您建立完全響應式網站,在所有裝置上提供無縫體驗。
開始使用 Divi
| 提及的產品 | 起拍價 | 描述 | |
|---|---|---|---|
| 迪維 | 每年 89 美元 | 主題和頁面產生器 | 訪問 |
| 場地 | 每月 2.99 美元 | 託管提供者和網域註冊商 | 訪問 |
| 名稱廉價 | 每年 6.49 美元 | 網域註冊商 | 訪問 |
| 想像 | 自由的 | 影像優化插件 | 訪問 |
