2024 年如何使用 WordPress 製作小型企業網站
已發表: 2024-05-30為您的企業建立一個全新的網站是創建數位足跡的重要一步。 現代網站的角色不僅僅是顯示訊息 - 它們將人們吸引到您的銷售管道中,推動銷售,並且可以成為持續行銷的有效資產。 幸運的是,WordPress 提供了靈活性、可擴展性以及為商業網站量身定制的豐富工具。 本指南將引導您了解如何使用 WordPress 建立實用且有效的小型企業網站。
長話短說
- 為什麼選擇 WordPress? 它為用戶提供靈活性、客製化和可擴展性。
- 我們有 7 個簡單的步驟,只需使用一些工具即可建立您的小型企業網站。
- 人工智慧如何使網站建立變得簡單且快速。 我們使用 Divi AI 在 30 分鐘內建立了一個 SMB 網站 - 包括範例提示!
- 1為什麼要使用 WordPress 建立小型企業網站?
- 2如何使用 WordPress 製作小型企業網站
- 2.1步驟 1:選擇 WordPress 託管提供者 + 網域註冊商
- 2.2第 2 步:選擇可自訂的 WordPress 主題
- 2.3步驟 3:使用 Divi AI 建立主頁、頁首和頁尾
- 2.4第 4 步:使用 WordPress 外掛程式和 Divi Marketplace 產品改進您的網站
- 2.5步驟5:連接其他工具
- 3 Divi AI 是適用於 WordPress 的終極人工智慧網站建立器
為什麼應該使用 WordPress 建立小型企業網站?
WordPress 是世界上最受歡迎的內容管理系統 (CMS)。 由於其廣泛的影響力和作為小型企業優秀平台的聲譽,它通常是小型企業網站的首要考慮因素之一。 以下是選擇 WordPress 而不是 Wix 或 Shopify 等一體化解決方案的一些最重要原因:
- 成本效益: WordPress 是免費的,它的許多外掛和主題也是免費的或非常實惠,適合預算緊張的企業使用。 使用 WordPress,您可以在預算內建立自訂網站,而其他平台的情況並非總是如此。
- 易於使用:憑藉眾多主題和插件,小型企業主可以在不知道如何編碼的情況下創建一個功能性網站。 這包括高級功能,例如建立會員網站、接受付費客戶預訂、線上銷售產品、託管私人論壇等等。
- 可擴展性:隨著您的業務成長,您的 WordPress 網站可以輕鬆地隨之成長,容納更多頁面、更複雜的技術和增加的流量,而無需更改平台。 我們經常看到企業一拍即合,卻發現他們發展業務所需的功能將花費他們每月 150 美元以上(Wix 和 Shopify 迅速擴大業務成本,以換取您剛剛透過 WordPress 獲得的功能)。
如果您想查看這些比較,我們建立了 WordPress 與 Shopify 以及 WordPress 與 Wix 之間的比較。
如何使用 WordPress 製作小型企業網站
如今,創建一個網站並不那麼困難。 但如果您從未這樣做過,獲得幫助是件好事。 下面,我們將介紹所有基本步驟。 我們會不時參考其他指南來完成特定任務,以便使本指南能夠為您提供可操作性和快速性。
首先,您必須為新的小型企業網站準備好託管和網域。
步驟 1: 選擇 WordPress 託管提供者 + 網域註冊商
對於大多數小型企業來說,選擇合適的託管提供者至關重要。 Siteground 因其卓越的客戶服務、強大的安全功能和 WordPress 優化的託管功能而受到推薦。 開始方法如下:
- 選擇託管方案:選擇適合您的企業規模和預期流量的方案。 Siteground 提供針對不同需求的各種方案。 它最便宜的計劃足以創建一個新的商業網站。 您可以隨時增加資源,以便將來創建更大、更快的網站。
- 註冊網域:為方便起見,選擇一個代表您企業的網域並透過 Siteground 進行註冊。 或者,您可以在 Namecheap 上以更便宜的價格購買域名(但它會增加一些設定過程的步驟)。 您的新網域也可用於設定您的企業電子郵件地址。
有關設定託管和網域的詳細說明,請參閱我們的完整託管和網域設定指南。
第 2 步:選擇一個可自訂的 WordPress 主題
選擇正確的主題至關重要,因為它提供了 WordPress 網站的設計和基本功能。 考慮一些可以讓您創建視覺上吸引人且功能齊全的網站的東西。
我們致力於打造最好的 WordPress 主題。 我們沒有讓使用者同時選擇主題和頁面建立器,而是簡化了使用 WordPress 的傳統意義。 借助 Divi,使用者可以將 WordPress 最具可自訂性的頁面建立器直接內建到主題中。 在其基礎上,Divi 為您提供完整的視覺化網站建立體驗。 每個頁面、每個部落格文章、自訂文章類型以及每個頁首/頁腳都可以使用 Divi 的廣泛模組集合(網頁的構建塊)來構建。

只是 Divi 中包含的數百個佈局和主題生成器包之一
當您使用 Divi 時,您會發現它是一個完整的網頁設計系統,而且易於使用。 一旦我們安裝了它,我們將向您展示如何使用 Divi AI 來自動化該設計系統,從而為您帶來優勢。
立即取得 Divi + Divi AI
如何安裝迪維
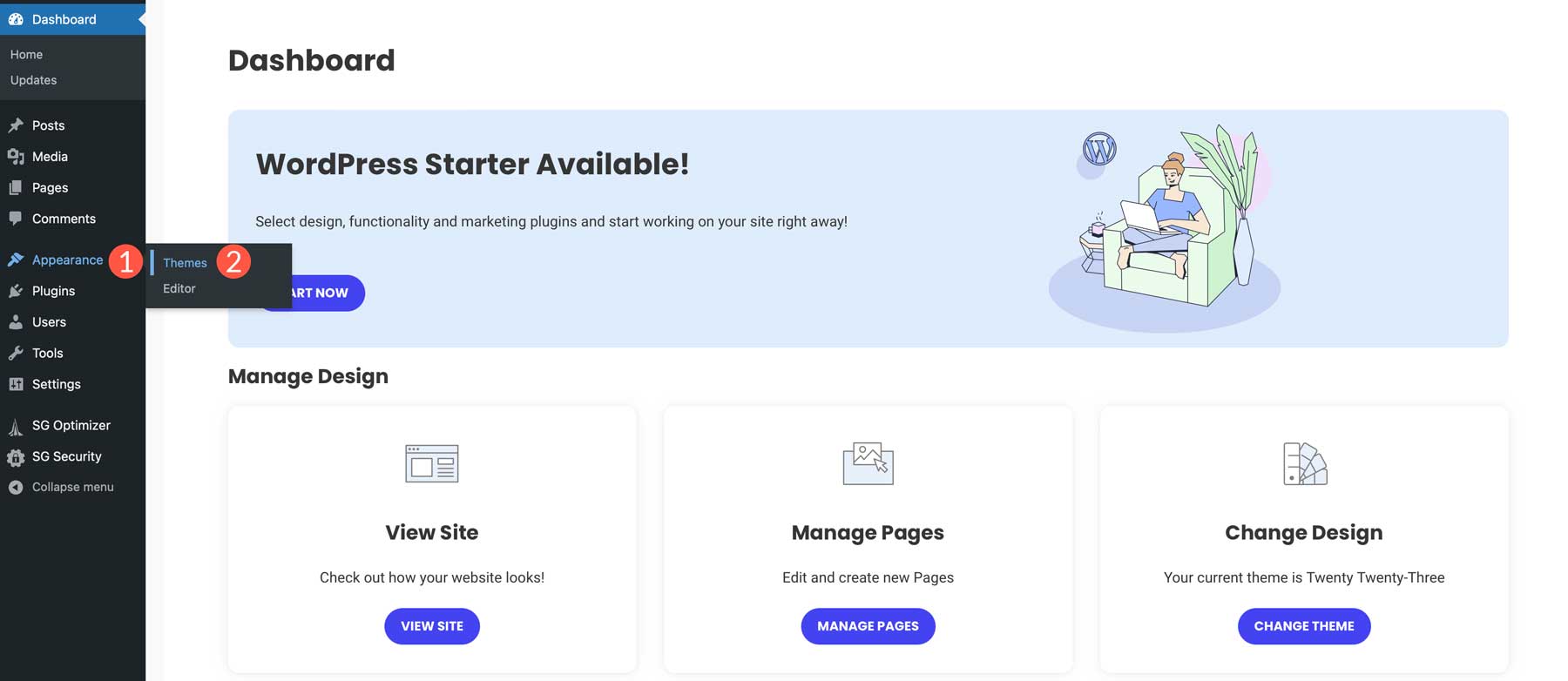
若要安裝 Divi 主題,請前往管理側邊欄中的外觀 > 主題。

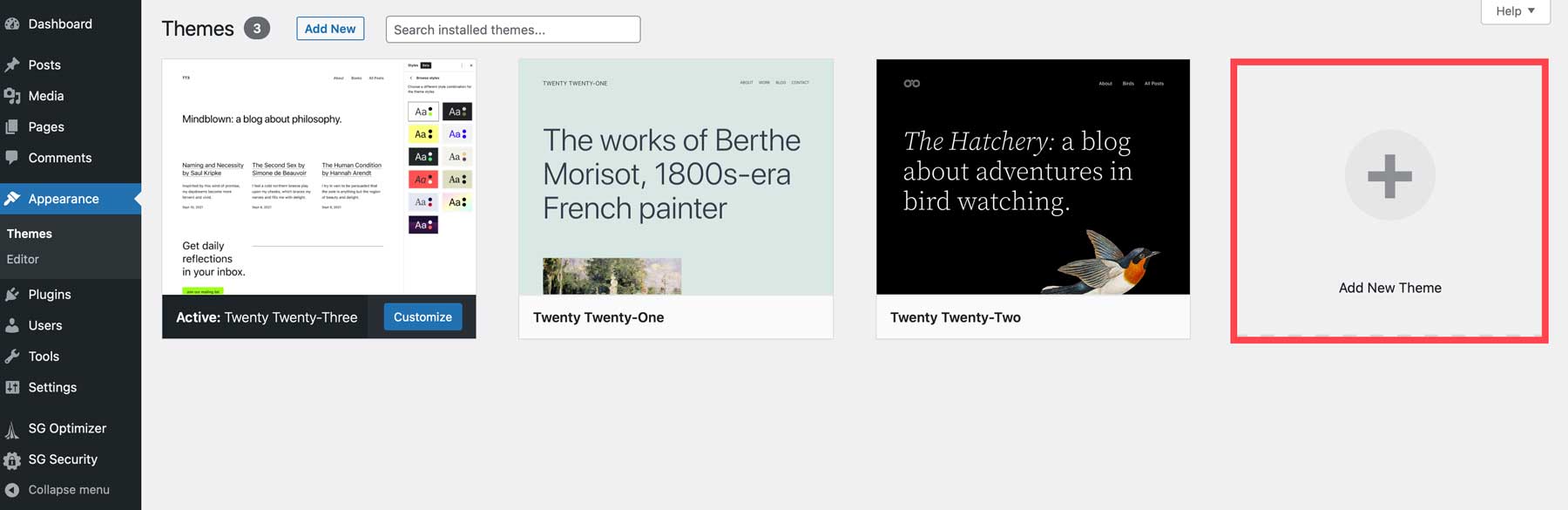
選擇「新增主題」以查看上傳 Divi 的選項。

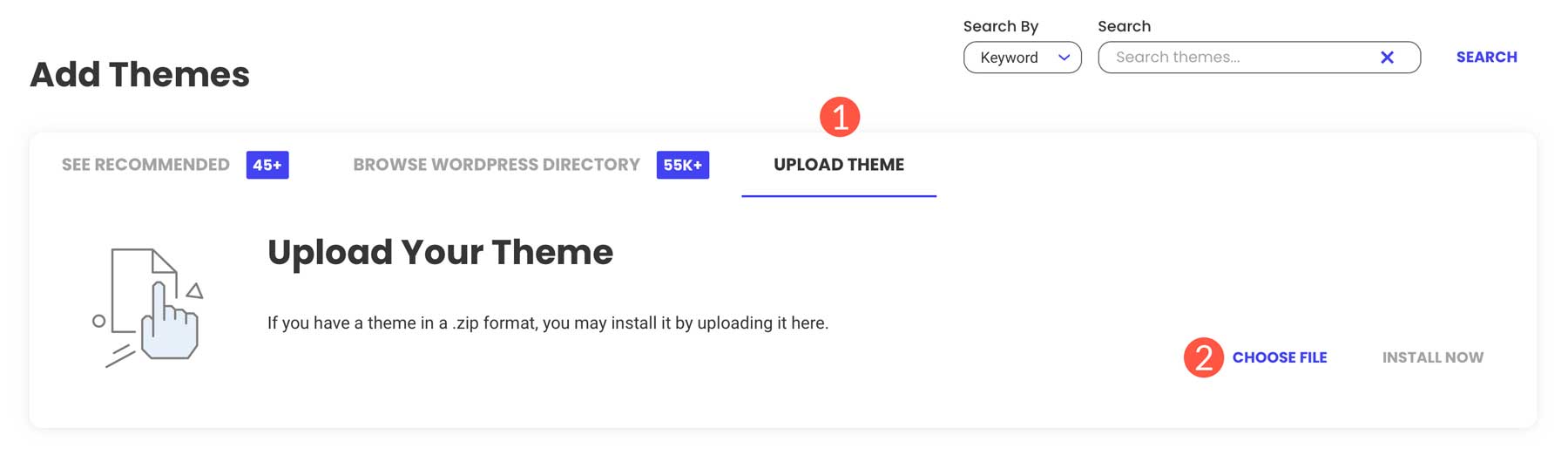
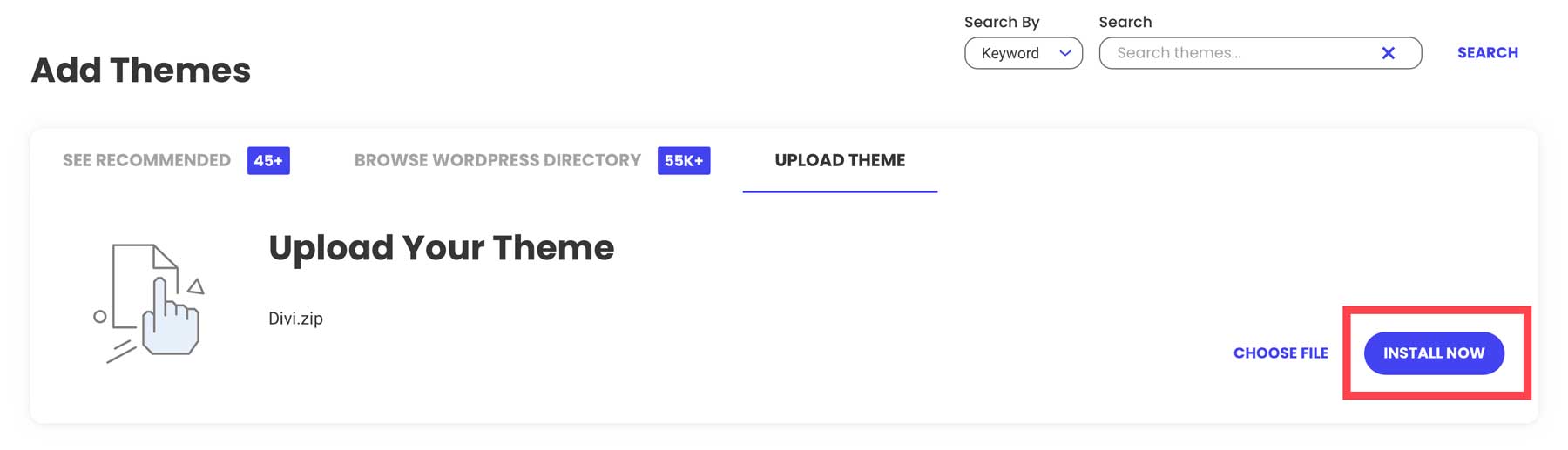
此時,您應該繼續安裝 Divi。 按一下選項卡標題「上傳主題」 ,然後按一下「選擇檔案」 。 選擇 Divi.zip 檔案上傳到 WordPress。 這將加載該文件並準備安裝。

選擇立即安裝將 Divi 主題檔案新增至您的網站。

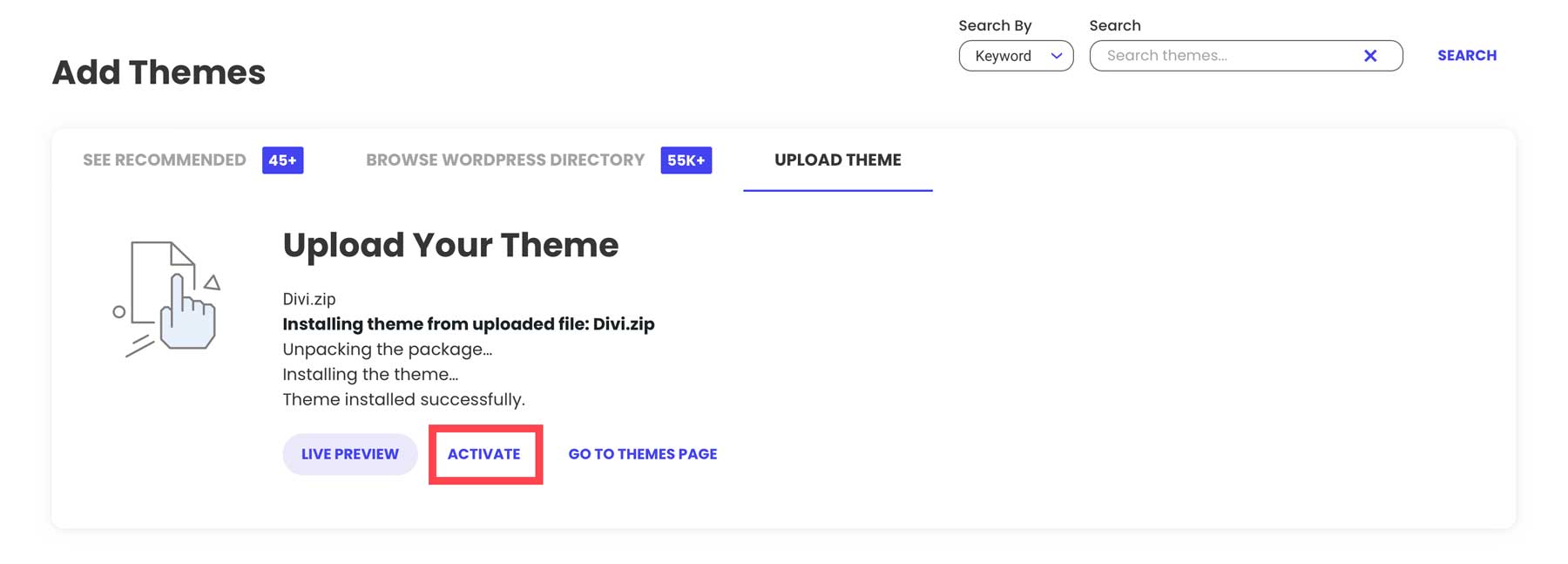
您剩下要做的就是啟動Divi,使其成為您網站上的活動主題。

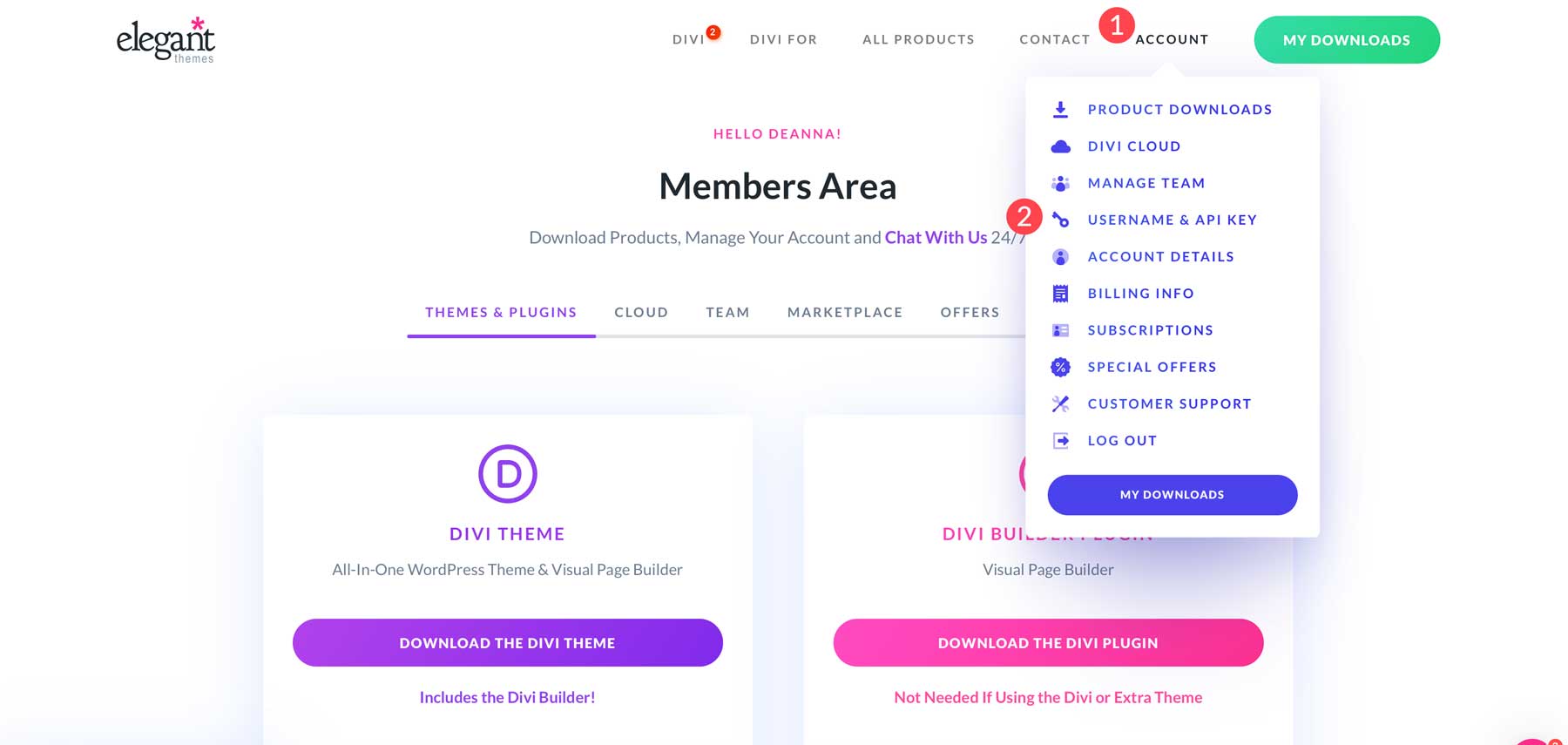
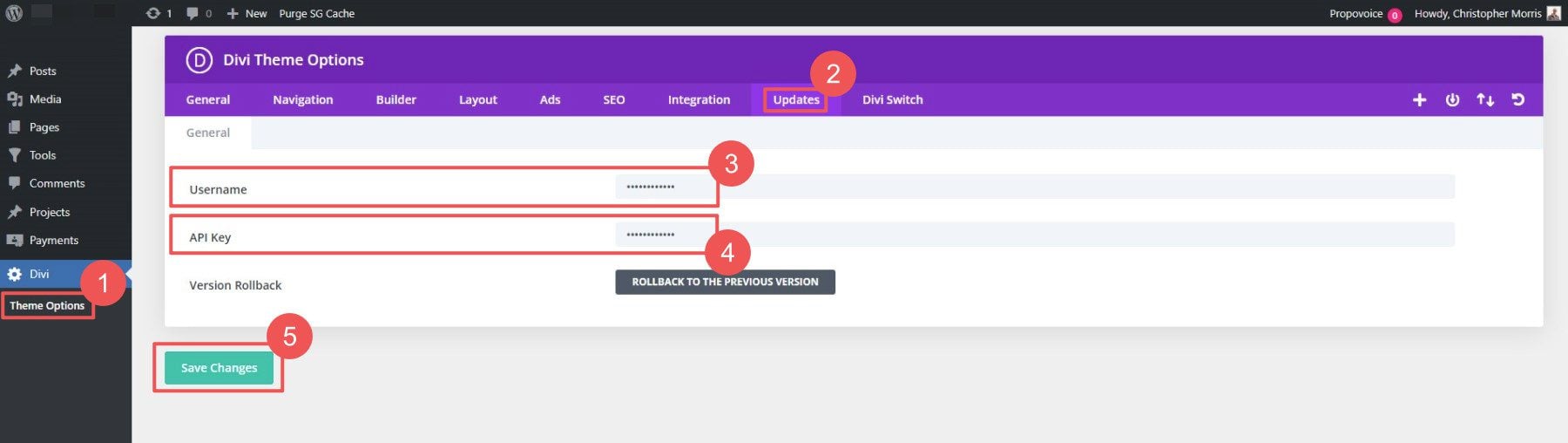
Divi 上線後,在您的 Elegant Themes 會員帳戶中建立 API 金鑰。 除了您剛剛上傳的主題檔案之外,此 API 金鑰還可將您的網站與 Divi 服務連接起來。 此 API 可讓您更新主題、存取預製佈局、嘗試 Divi Cloud 和 Divi AI 等令人興奮的功能,並在需要時讓客戶支援為您提供協助。 登入您的 Elegant Themes 帳戶,按一下「帳戶」選項卡,然後從下拉式選單中選擇「使用者名稱」和「API 金鑰」 。

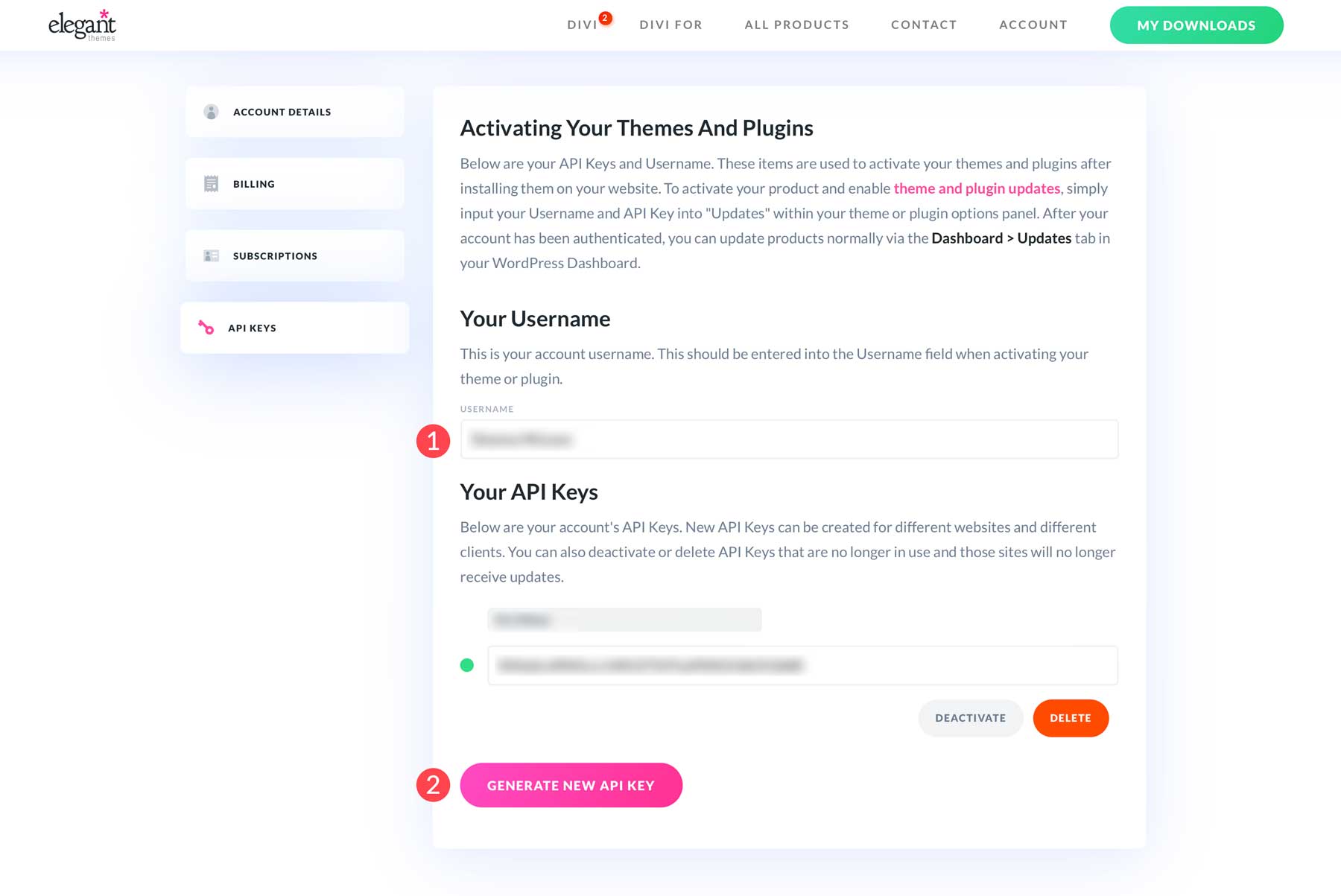
產生新的 API 金鑰並為其命名。 您在網站上需要此 API 金鑰和您的會員使用者名稱。

將您的 Elegant Themes 使用者名稱和 API 金鑰貼到Theme Options的更新標籤中。 點擊“儲存”,然後您就可以存取 Divi 將來為您帶來的所有功能和安全性更新。

如果你還沒有獲得 Divi,你真的必須嘗試使用 Divi AI 來嘗試 Divi。 您購買的產品享有 30 天無風險保證。
步驟 3: 使用 Divi AI 建立主頁、頁首和頁尾
一個結構良好的網站對於與客戶溝通和專業地展示您的業務至關重要。 現在您的主題已安裝並激活,讓我們建立一些商業頁面。 對於我們的網站,我們可以建立主頁、關於頁面、服務頁面、部落格頁面、聯絡頁面(帶有聯絡表單)和常見問題解答頁面。 這是新的小型企業網站的常見設定。
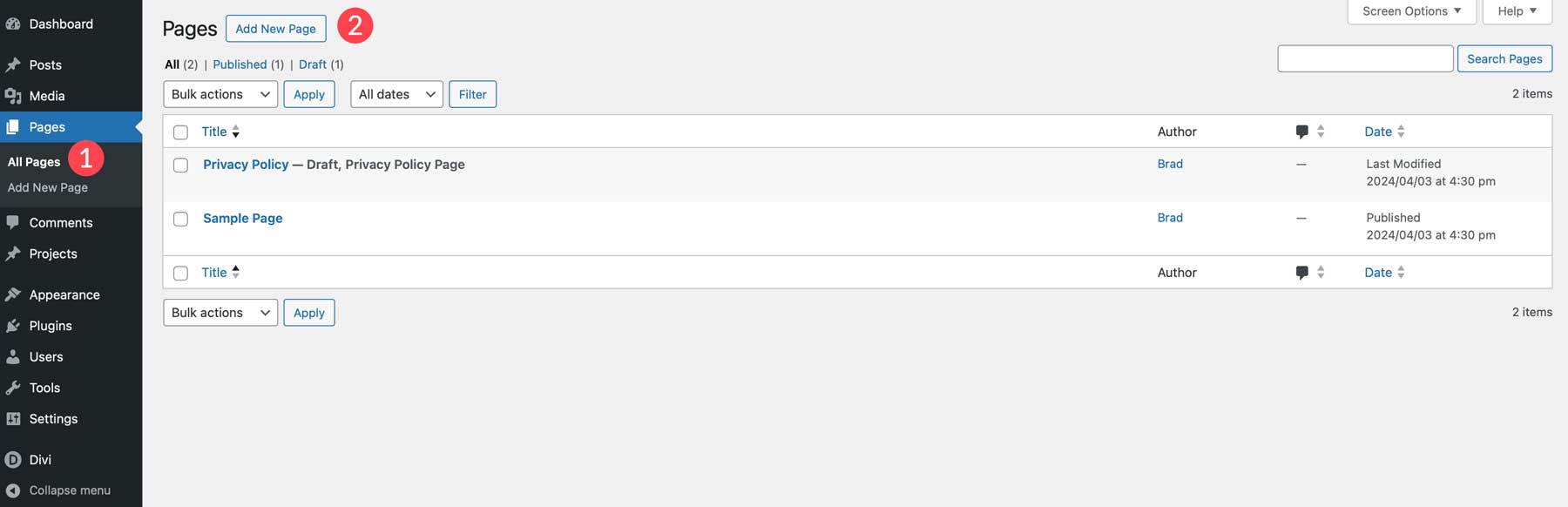
在 WordPress 中建立頁面非常簡單。 在 WordPress 儀表板中,導覽至「所有頁面」並點擊「新增頁面」 。

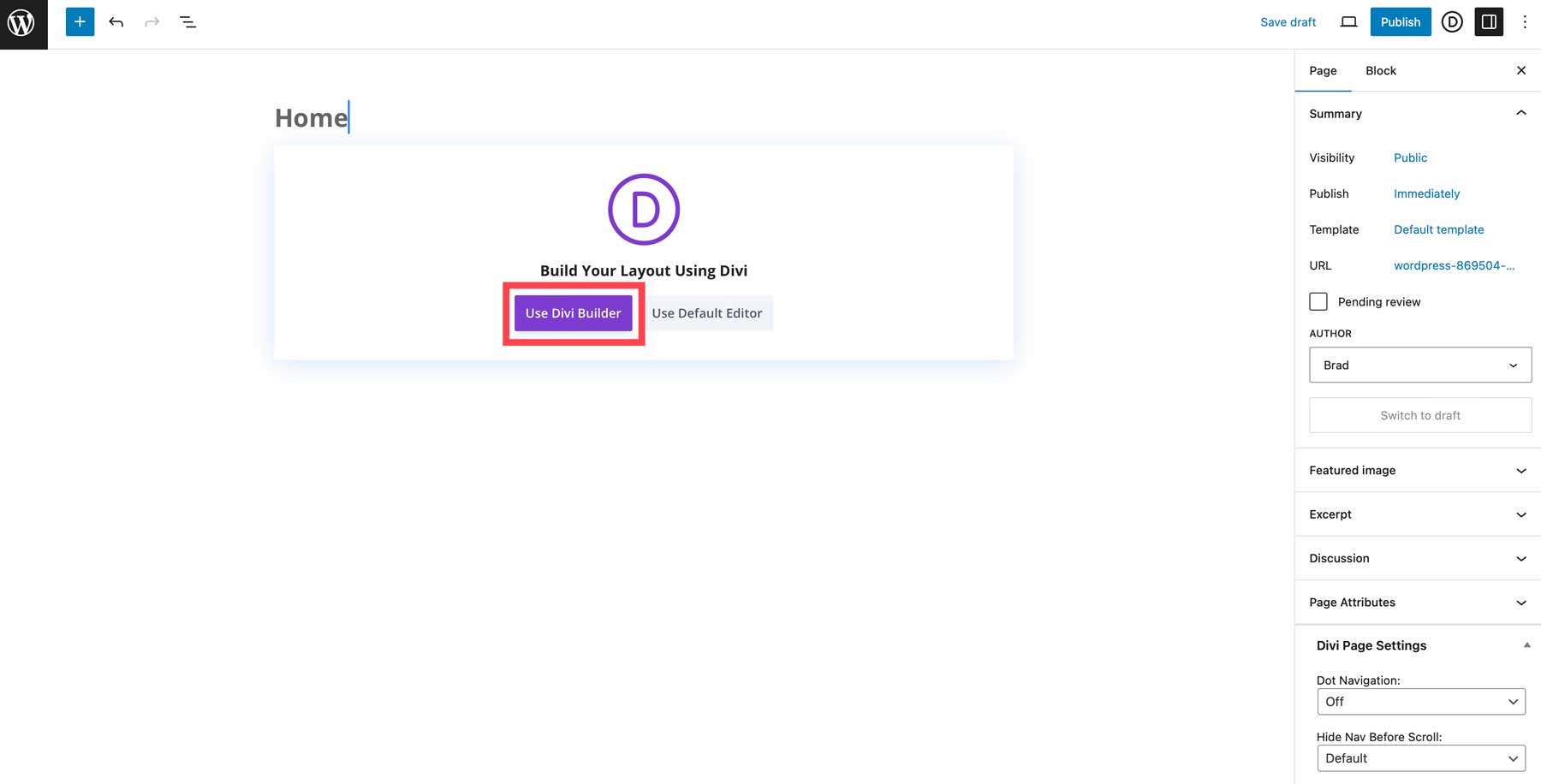
為頁面命名(例如主頁)並儲存後,按一下「使用 Divi Builder」按鈕啟動Visual Builder。


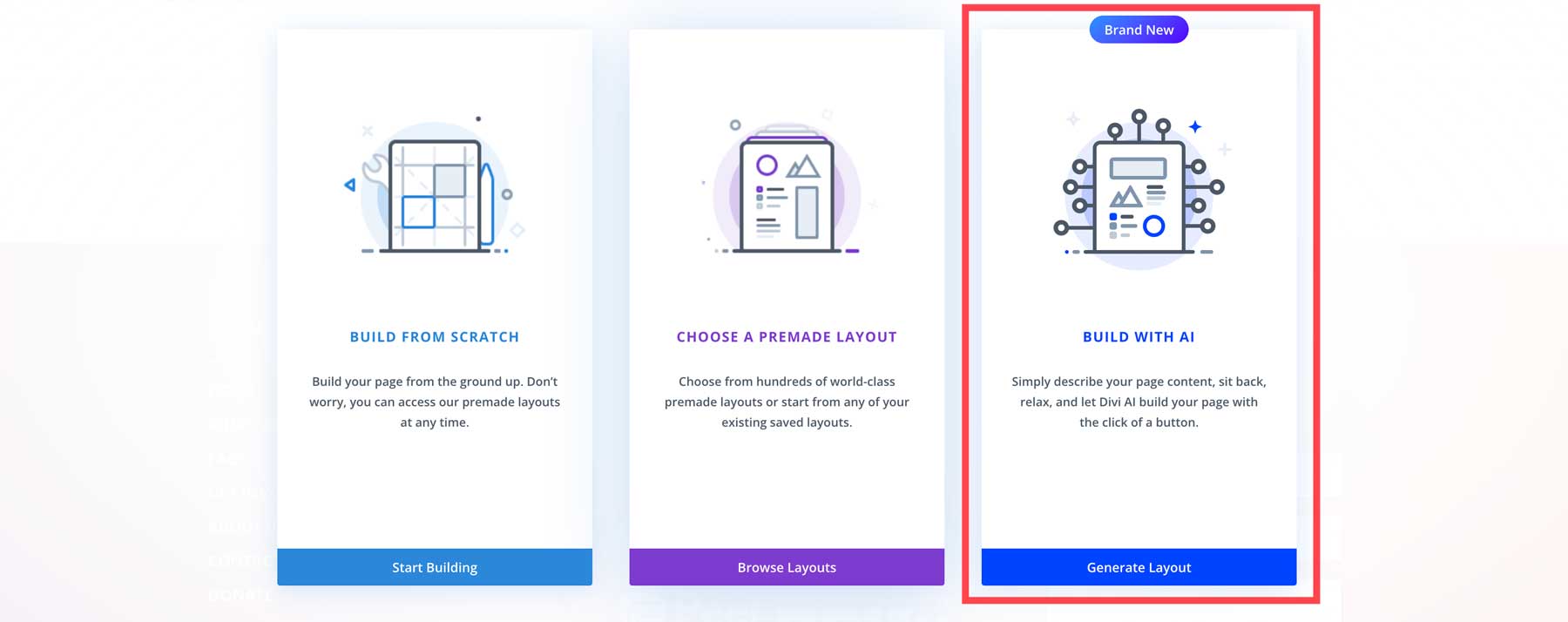
此時您有幾個選擇。 您可以選擇預製佈局,但我想向您展示一些很酷的東西。 點擊「使用 AI 建置」開啟 Divi AI 令人印象深刻的網頁建構器。

讓我們用 Divi AI 建立一個主頁。 但是您應該在小型企業主頁上包含哪些內容?
設計小型企業首頁
您的主頁是您線上業務的前門。 Divi 配備了數百種主頁佈局以適應您的網站。 或者,您可以使用 Divi AI 根據提示產生完整的自訂主頁。 關鍵的主頁元素包括一個英雄部分,其中包含您的主要 CTA(您過去曾與誰合作過)、公司簡介、特色產品或服務以及電子郵件選擇加入表格。
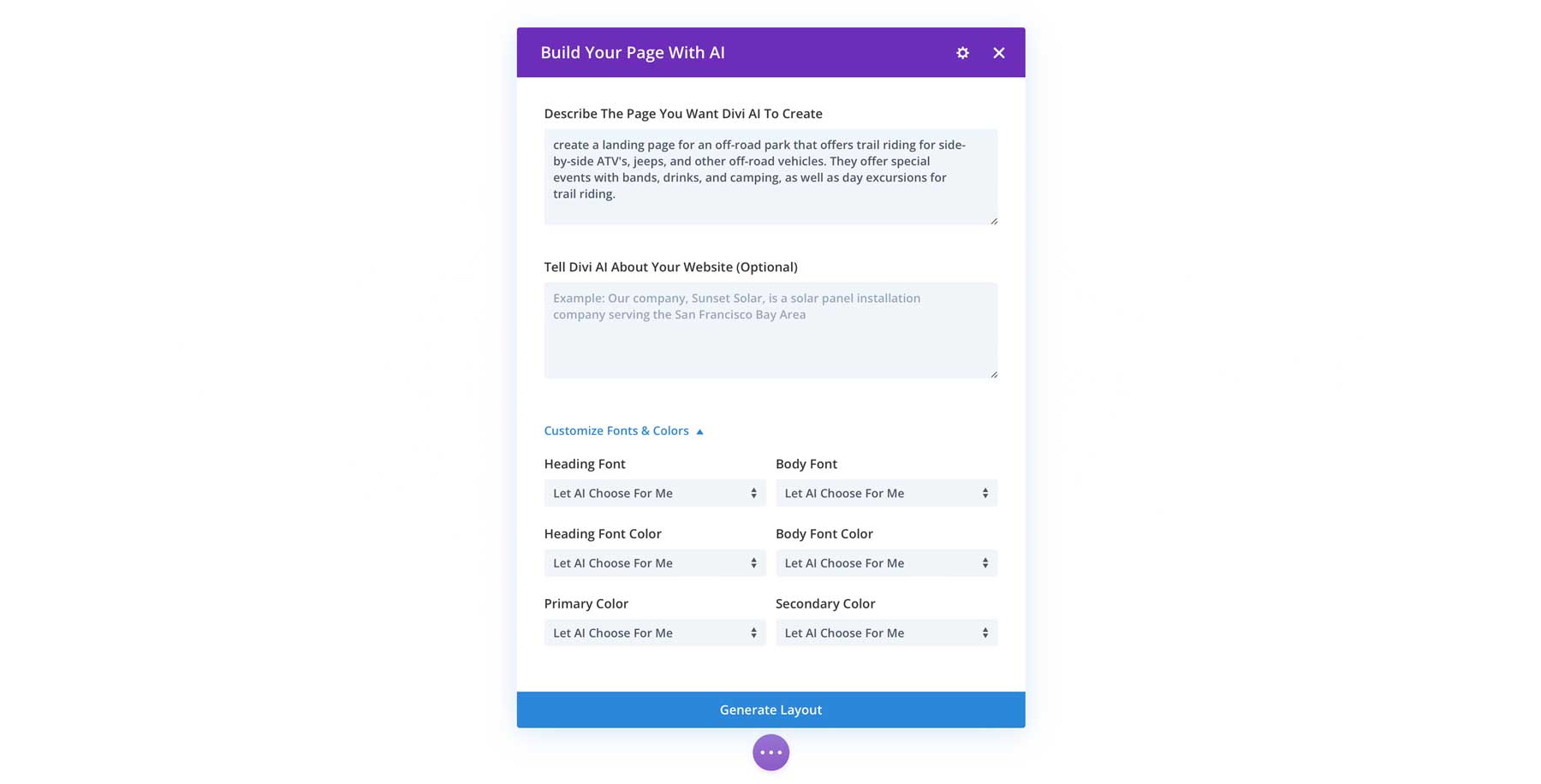
現在,讓我們回顧一下迪維AI。 點擊“生成佈局”應該會打開頁面建立器並調出 AI 提示模式來輸入提示。 以下是如何使用 Divi AI。

Divi AI首頁提示
我已經創建了一個啟動提示供您使用,以便您開始比賽。 您所需要做的就是將大括號 {} 內的詳細資訊替換為您的小型企業的詳細資訊。 請隨意在可選欄位中包含有關您業務的更多資訊 - 這提供了您業務的 AI 背景,因此圖像和內容可以更加切題。
為我的公司 {business name} 建立主頁。 我們提供以下服務/產品:{產品 1}、{產品 2}、{產品 3}。 我們的主要號召性用語是{立即致電、即時報價、安排您的預約}。 包括英雄部分、過去客戶的標誌部分、關於部分、服務/產品網格和電子郵件行銷選擇加入表格。
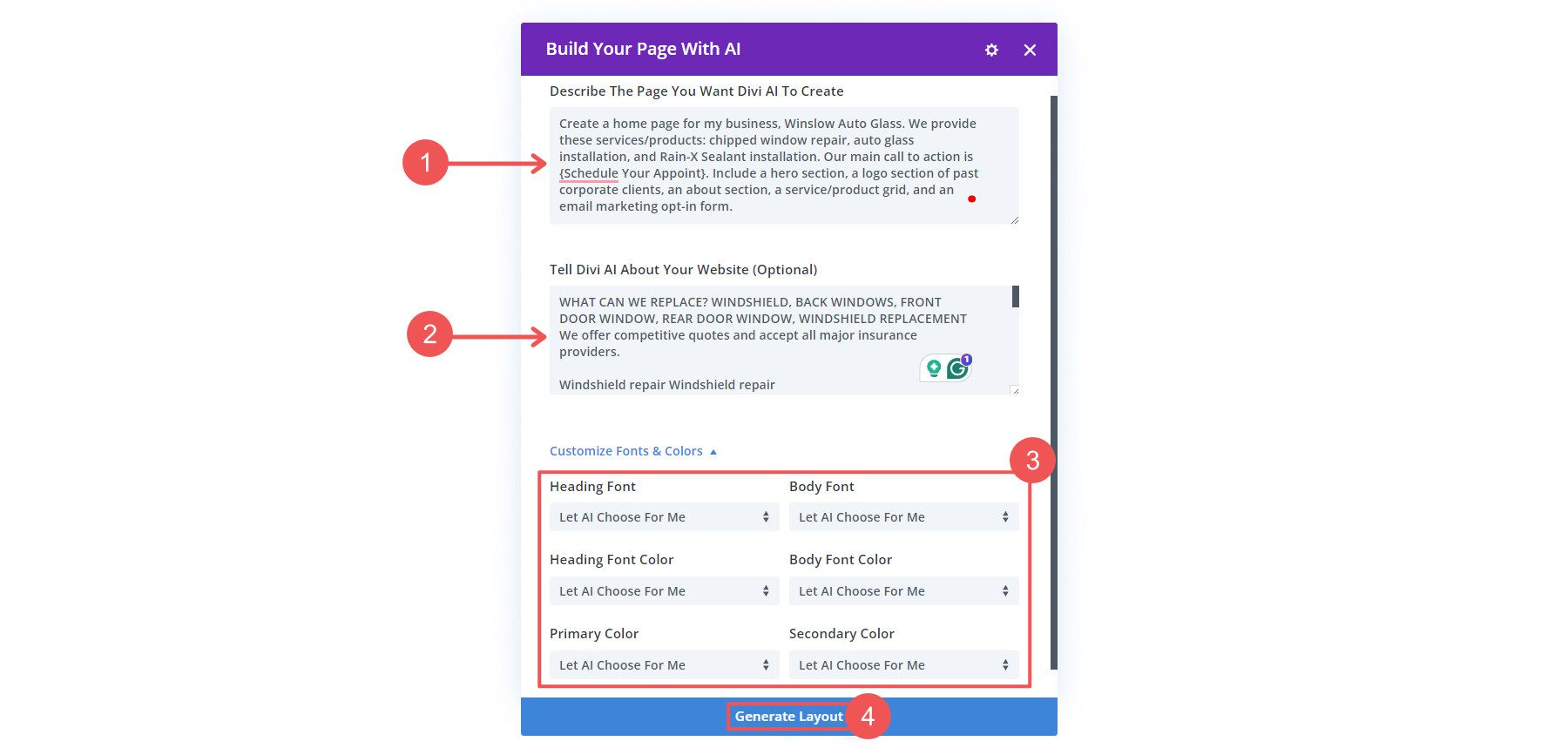
這是操作中的提示。 我添加了有關我的業務的更多信息,但構建頁面的主要提示正是我給您的。 我還委託 Divi AI 選擇字體配對和顏色。 但如果您已經選擇了這些,您就可以做出這些選擇。

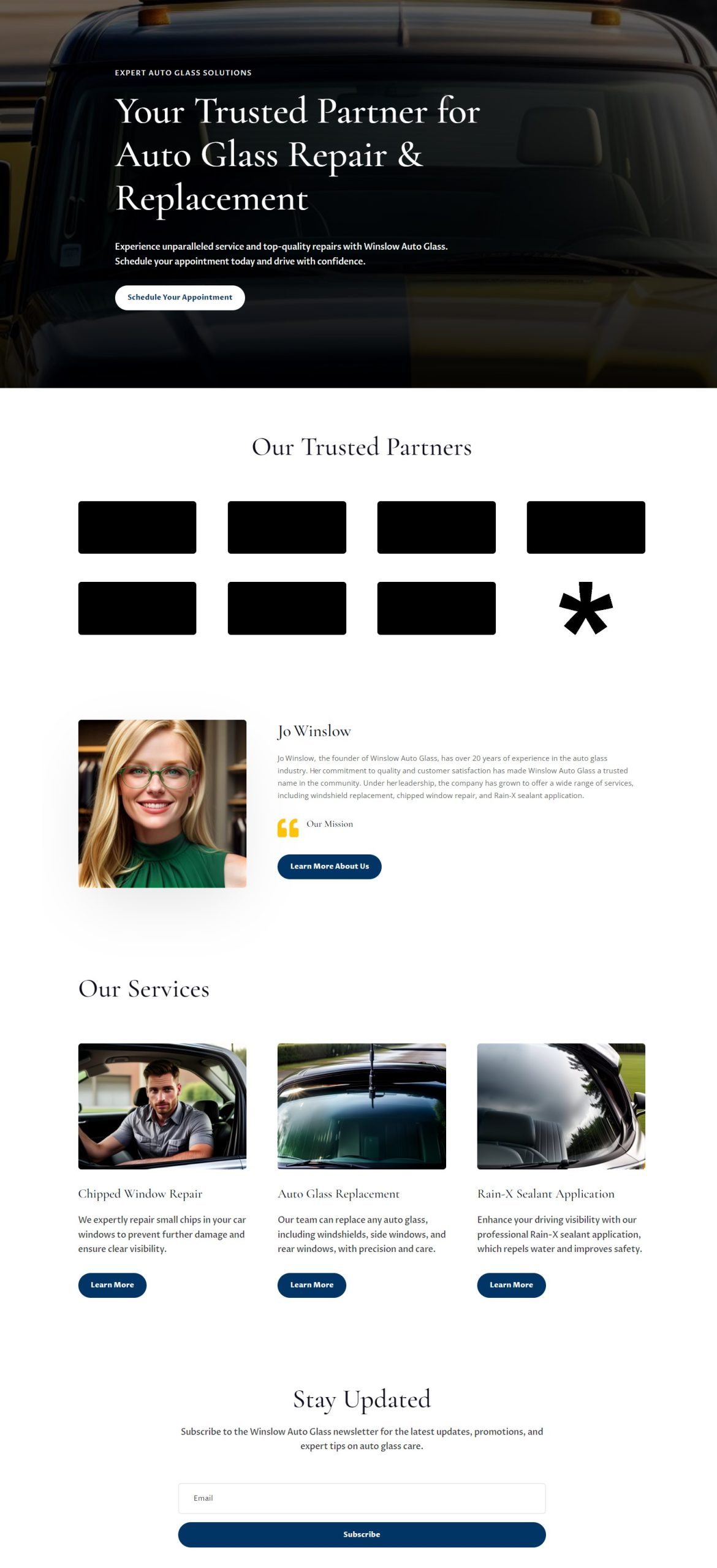
Divi AI 的主頁結果
因為我們告訴 Divi AI 如何創建我們的頁面,所以我們很有可能會喜歡它所提供的內容。 事實上,這就是 Divi AI 根據我們上面使用的簡單提示創建的。

以下是我們對該主頁的喜愛以及 Divi AI 的創建方式:
- Divi AI 花了不到一分鐘的時間就完全按照我們的要求創建了佈局。 這意味著即使我們不喜歡它,我們也可以透過細微調整重新提交提示,然後點擊「發布」。
- Divi AI 撰寫了所有文案。 因此,當它建立頁面時,它正在編寫我們網頁的初稿。 此副本的 70% 以上只需稍加編輯即可使用 — 比 Lorem Ipsum 或從空白開始好得多!
- 它也沒有過度勞累或做不該做的事情。 徽標部分佈局良好,但創建假徽標是沒有意義的,因為無論如何我們只會替換它們。
- 使用人工智慧創建整個網頁使我們能夠使用一個設計系統創建整個頁面。 各個部分的間距、字體和顏色都是一致的。
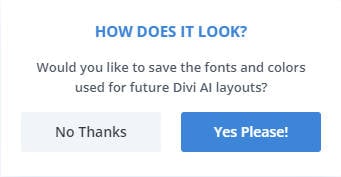
如果您喜歡並希望保留 Divi AI 的設計選擇(顏色和字體),請務必點擊“是,請!” 讓 Divi AI 在您的網站上重複使用這些相同的設定。 當您使用 Divi AI 建立頁面時,它將使用這些相同的設計選擇。 少了一件你必須在每一頁上調整的事情。

網站頁首和頁尾
您網站的頁首和頁尾是其中央導航中心。 它們顯示高級訊息,使訪問者可以輕鬆找到他們需要的資訊。
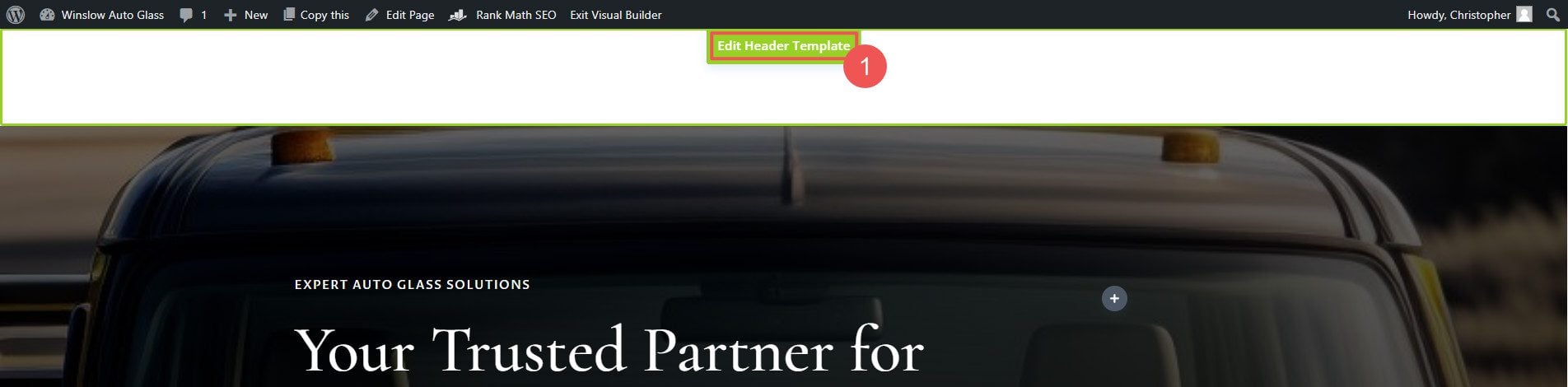
我們將保持我們的網站簡單明了,但請繼續向 Divi AI 詢問任何問題。 我們可以將它們與主頁同時構建,以確保設計的一致性。 只需滾動到頁面頂部並點擊“編輯標題模板”即可。

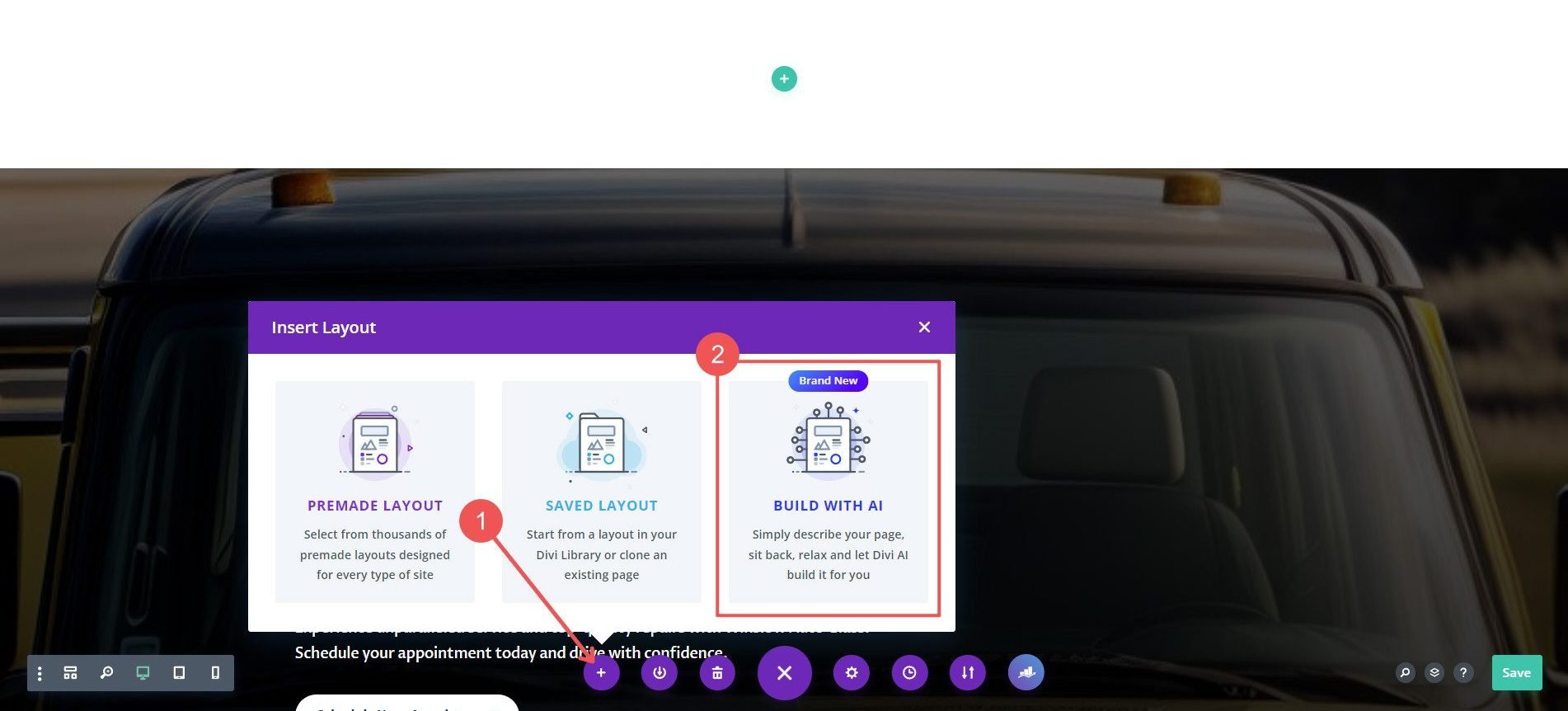
在頁面底部,我們將點擊+圖示以顯示插入佈局選項。 我們將再次選擇Build with AI 。

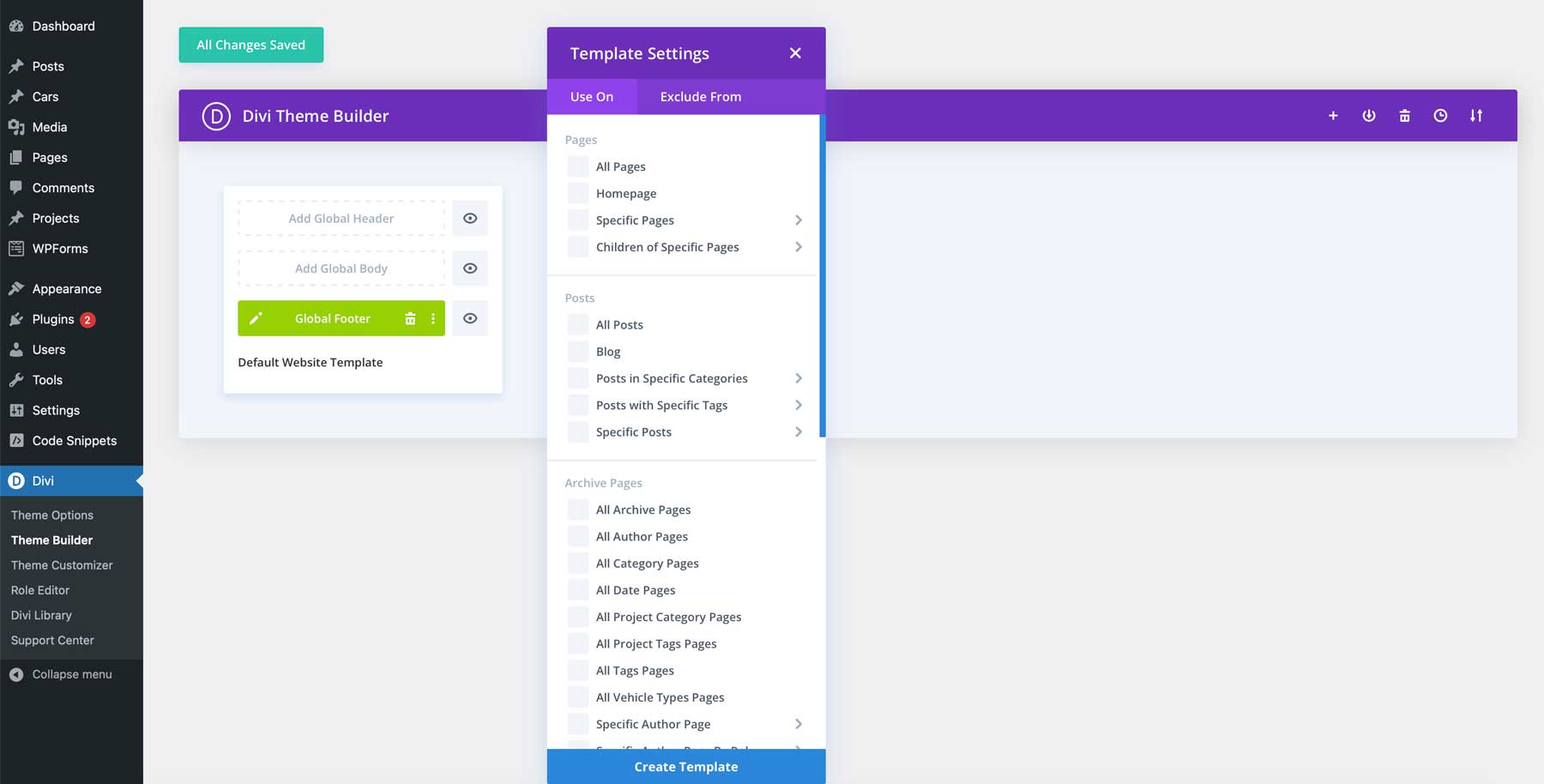
您也可以透過 Divi 主題產生器區域編輯頁首和頁尾。

主題產生器是使用 WordPress 製作自訂網站的最簡單方法
小型企業標題AI生成提示
這是 Divi AI 完成工作的簡單提示。 一如既往,根據需要進行客製化。
創建一個帶有徽標、網站導航和 CTA 按鈕「安排預約」的簡潔標題
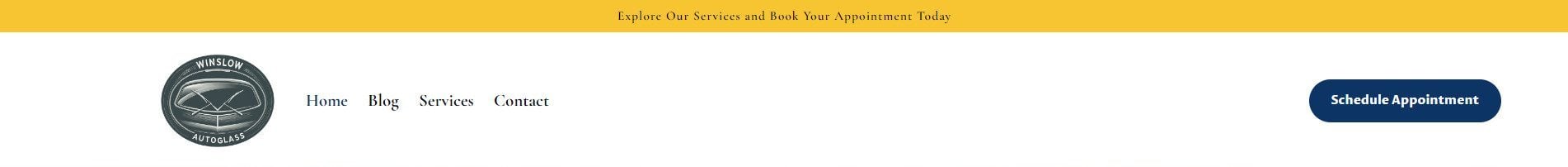
這就是 Divi AI 根據這個提示為我們製作的內容。

我們假冒企業的標誌是使用 Google Gemini 創建的,並上傳到 Divi 的選單模組
小型企業頁尾AI產生提示
網站頁腳通常比頁首包含更多資訊。 對於小型企業頁腳,請包含您的企業商標、NAP(名稱、地址、電話號碼)、基本導覽連結、隱私權政策和服務條款聲明以及版權聲明。 使用此提示並將大括號 {} 中的詳細資訊替換為您自己的詳細資訊。
建立一個乾淨的頁腳,其中包含企業徽標、頁面選單、顯示企業名稱、地址和電話、隱私權政策/服務條款以及版權聲明。 公司名稱是{Winslow Auto Glass}。 地址是{123 Main Street, Brooklyn, NY}。 電話號碼是 {111-111-1111}。
這是它提出的一個例子:

關於、聯絡方式和服務/產品頁面
我們不會用 Divi 創建不同類型頁面的範例來增加您的負擔。 事實上,Divi AI 可以輕鬆創建所有這些類型的頁面以及更多。 當您完成小型企業網站的頁面架構建立後,請包含「關於」、「聯絡」和「服務/產品」頁面。 有些企業很簡單,選擇將所有這些資訊包含在一個頁面上(稱為單頁網站)。 無論如何,您有很大的自由來創建您所設想的內容。
然而,產品和服務頁面/部分對於小型企業網站至關重要。 這些很重要,以便您可以清楚地展示您所做的事情。 對於每項產品或服務,請提供詳細說明、定價資訊、高品質圖像或影片以及您所提供產品的優勢。
如果您提供許多服務,請考慮使用帶有 Divi 主題生成器的自訂帖子類型插件,以幫助以有組織的方式對它們進行分類和顯示。 如果您銷售實體或數位產品,您可能需要設定 WooCommerce。 我們有設定 WooCommerce 線上商店的完整指南。
步驟 4: 使用 WordPress 外掛程式和 Divi Marketplace 產品改進您的網站
建立頁面內容後,您可以為網站添加其他基本功能。 Divi Marketplace 提供的產品可直接使用並擴充 Divi 的本機功能。 以下是我們最喜歡的一些有助於擴展具有強大功能的網站:
- 作品集: Divi 輪播模組是在您的網站上展示多個圖像的絕佳選擇。
- 推廣活動: Divi 活動日曆外掛程式透過 Divi 樣式選項完美地設計了活動日曆資產。 您可以在摘要、日曆檢視、輪播等中顯示圖像。
- 電子商務銷售: Divi 與 WooCommerce 集成,帶來 20 多個 WooCommerce 特定模組。 然而,Divi Plus 還帶來了另外 60 多個模組、4 個擴充功能、80 個預建網站、50 個範本和 250 多個部分區塊,以時尚地建立您的電子商務網站。 有很多東西可以用來創建出色的在線商店。
- 組織大量資料:對於那些擁有大量資訊的網站的人來說,Table Maker for Divi 提供了一種漂亮的方式來組織所有這些資訊。 它允許您建立可以以無限方式設定樣式的自訂響應式資料表。
更多需要考慮的基本插件
您的網站應包含幾個用於搜尋引擎優化 (SEO)、安全性和快取的基本 WordPress 外掛程式。 有數以萬計的插件選擇,有些完全免費,有些則專業級。 以下是您需要仔細考慮的一些最佳和最推薦的插件類別的快速瀏覽。
- SEO:選擇一個好的 SEO 插件,例如 Rank Math 或 Yoast SEO,可以輕鬆配置頁面內外的 SEO,從而給自己在搜尋頁面排名的機會。
- 安全性:保護您的網站免受惡意行為者和惡意軟體的侵害應該是您的首要任務之一。 為了幫助您保持在線狀態,請合併安全插件,例如 Solid Security 或 WP Activity Log。
- 優化和快取:維護一個快速的網站需要添加 WP Rocket 等外掛程式來進行快取和縮小。 您還應該考慮像 WP-Optimize 這樣的資料庫最佳化插件,以消除網站資料庫中不必要的膨脹。 還有其他優質快取插件,例如 W3 Total Cache。
- 備份:您可能認為您的網站安全地位於您的網站主機上,但只需一個錯誤或意外,您的網站就會消失。 Updraft 是一個很棒且簡單的插件,用於維護網站的最新備份。 如果發生災難,您需要確保您的網站有最新版本可供依靠。
步驟5:連接其他工具
如果您使用 WordPress 和 Divi AI 建立了網站,那麼您已經為建立一個可以適應您不斷成長的業務的強大網站奠定了基礎。 在您真正完成網站之前,還需要考慮一些事情。
整合關鍵工具和服務對於最大限度地提高網站效率至關重要。 以下是一些需要考慮的流行整合:
- Google Analytics:設定 Google Analytics 來追蹤訪客行為、流量來源和其他重要指標。 這些數據可以幫助您了解受眾並提高網站的效能。
- Google Search Console:將您的網站連接到 Google Search Console 以監控搜尋效能、索引覆蓋率和搜尋查詢。 這將幫助您識別並解決任何 SEO 問題。
- 電子郵件行銷: Divi 的電子郵件行銷服務整合可讓您與 Mailchimp 或 Constant Contact、ActiveCampaign 或其他流行的電子郵件行銷服務等平台連接。 這些工具可讓您建立和管理電子郵件清單、發送新聞通訊以及自動化行銷活動。
- Google 商家資料:以前稱為“Google 我的商家”,設定您的 Google 商家資料可協助客戶在 Google 搜尋和地圖上找到您的商家。 這對於本地搜尋引擎優化和確保在線準確的商業資訊至關重要。
Divi AI 是 WordPress 的終極人工智慧網站建立器
Divi AI 徹底改變了您建立和管理 WordPress 網站的方式。 小型企業主應該有一種更好、更強大的方式來創建網站。 Divi AI 提供了讓流程積極有效率的工具。 Divi 確實被數十萬網站所有者和機構使用,現在,與 Divi AI 的強大功能相結合,您可以:
- 在幾秒鐘內產生自訂佈局和設計。
- 撰寫和完善網站內容和關鍵文案標題。
- 使用強大的人工智慧生成和編輯平台創建和編輯圖像,以適應您的品牌。
你在等什麼? 利用人工智慧的力量來簡化您的網頁設計流程,並為您的小型企業創建專業、精美的網站。
立即取得 Divi + Divi AI
精選圖片:Darko 1981/shutterstock.com
