如何製作 WordPress 網站:初學者逐步指南
已發表: 2018-10-15儘管乍一看似乎並非如此,但了解如何從頭開始製作網站是當今小型企業主的必備技能。 原因如下:
- 透過消除 Web 開發人員和設計人員的成本,您可以節省大量成本。
- 無需程式設計師即可快速適應您網站的市場趨勢。
- 依靠您的 DIY 技能在競爭中脫穎而出,避免冗長的開發人員諮詢。
另外,我們的 DIY 方法(無需編碼)可讓您每年花費約 33 美元建立一個 WordPress 網站,真正節省預算!
以下指南將指導您完成工作的所有步驟。
如何逐步建立 WordPress 網站
如何製作 WordPress 網站 – 鳥瞰圖
我們在這裡介紹的過程只有八個步驟。 這就是您最終獲得一個具有專業外觀的 WordPress 網站所需的全部內容。
我們將踏上這趟旅程,首先選擇我們的平台,選擇完美的網域並選擇可靠的託管服務。 然後,我們將深入設定 WordPress,使用主題和外掛程式自訂您的網站。 最後,我們將討論如何開始加入引人入勝的內容作為總結。 到最後,您將準備好啟動您自己的網站!
目錄:
- 第 1 步:為什麼選擇 WordPress 作為您的網站平台
- 步驟 2:如何為您的網站選擇名稱、購買網域和託管
- 第三步:安裝WordPress並熟悉介面
- 第 4 步:為您的網站選擇主題/設計
- 第 5 步:取得外掛程式來擴充網站的功能
- 步驟6:建立基本頁面
- 第 7 步:考慮開設博客
- 第 8 步:調整網站導航
- 獎勵:有關建立 WordPress 網站的常見問題解答
更願意閱讀電子書? 在此下載完整指南:「如何使用 WordPress 建立網站」PDF
第 1 步:選擇 WordPress 作為您的網站平台
說實話,在建立新網站時可以使用許多網站平台——它們通常被稱為內容管理系統(CMS)。
CMS 的理念是為您提供一些易於使用的工具,以便您無需任何編碼知識即可編輯網站內容。 在大多數情況下,從使用者的角度來看,這些 CMS 看起來很像 Facebook 或 Google Docs 中熟悉的介面。 您基本上會建立新的頁面或文檔,然後將它們發佈在網路上。
但技術細節就夠了! 正如我所說,市面上有許多 CMS——事實上,維基百科列出了 100 多個。 不過幸運的是,選擇最好的一個很簡單。 山頂上只有一位國王——那就是 WordPress 。
超過 43.1% 的網站使用 WordPress(數據顯示)。 再說一遍,這就是所有網站! 或者,換句話說,您造訪的大約每三個網站都是基於 WordPress 建立的。
親提示。 以下是建立新 WordPress 網站的最快實用方法:

如果您要在 WordPress 上建立實際的即時網站(一個旨在代表您的業務或專案的網站),那麼開始您的進步的最快方法將是註冊 Bluehost 並在註冊過程中勾選一個方塊,其中是他們真正為您安裝了WordPress。 這樣您甚至不必親自動手,而是可以立即開始處理您的內容或設計。 另外,您還可以免費獲得一年的網域。 所有這一切只需 2.75 美元/月。
使用 Bluehost 建立 WordPress 網站
這與前一秒透過 Bluehost 提出的安排非常相似。 這裡的主要區別是 DreamHost 的工具對初學者更友好,讓您可以透過拖放介面製作 WordPress 網站。
查看 DreamHost 網站建立器
另一個類似的解決方案 - 同樣是 Hostinger 為您安裝 WordPress 並完成所有初始設定。 此外,Hostinger 的優惠允許在一個帳戶上以 2.99 美元/月的單一低價設置最多 100 個網站。
在 Hostinger 上設定您的 WordPress 網站這就是為什麼使用 WordPress 建立網站是正確的舉措
- 它是開源的
- 免費
- 這是網站建立和線上商店的終極 DIY 解決方案
- 它的用途非常廣泛——可以運行任何類型的網站
- 它快速、優化且安全
- SEO 就緒
- 它使社交媒體上的推廣變得更容易
現在,有一個重要的區別:我們在這裡討論的「WordPress」是「WordPress,軟體」。 如果您訪問 WordPress.org,您可以找到它。

WordPress 還有另一種風格——“WordPress,商業服務”,如果您訪問 WordPress.com,您可以找到它。 我們在這裡描述兩者之間的差異。 不過,現在我們只需要記住,我們想要的是WordPress.org ,因為它是該平台的一個更通用且更便宜的版本。 這一切都將在接下來的步驟中變得清晰。
動作註釋。 此時,您不需要執行任何可操作的任務。 步驟 1 只是讓您熟悉在後續步驟中將用於建立 WordPress 網站的工具。
第 2 步:為您的網站選擇名稱、購買網域和託管
在學習如何製作網站時,選擇名稱可能是整個過程中最有趣的方面。
畢竟,你在這裡擁有完全的自由。 您可以為您的網站選擇任何您想要的名稱。
然而! 您仍然需要了解一些事情,以便為自己日後的成功做好準備。
首先,網路上有近 20 億(!)網站(在撰寫本文時) [1] 。 這意味著,保持原創性可能非常具有挑戰性。
圍繞您的組織名稱(最明顯的方法)或與您所在的利基市場相關的短語建立您的網站名稱(以及您的網域)是一個非常好的主意,但添加一些單字以獲得更好的效果品牌性。
簡而言之,一個好的網域應該是:
- 品牌化-聽起來獨特,與市場上其他產品不同
- 容易記憶
- 簡短——這些也更容易記住
- 易於輸入且難以混淆 - 您不希望人們想知道如何拼寫您的網站名稱
- 包括與利基相關的關鍵字——例如,如果你做任何與披薩有關的事情,那麼在網站名稱中的某個地方有「披薩」會很酷; 它在非披薩行業也同樣有效。
您可以使用以下快速工具來尋找您感興趣的網域是否可用:
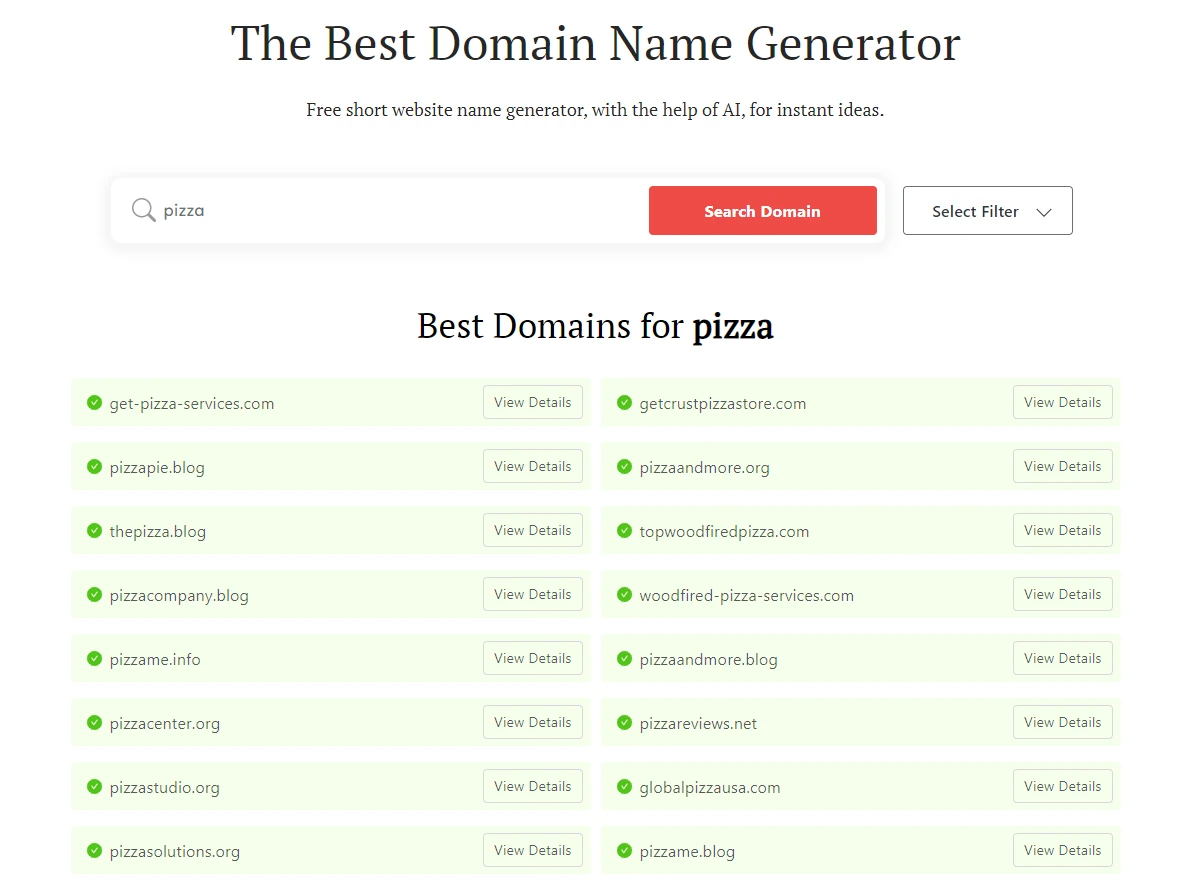
如果您不知道想要獲得哪個域名,請直接訪問我們的號碼。 1 個產生器 – DomainWheel,看看它如何幫助您。
首先輸入一個可以很好地定義您網站的種子關鍵字。

DomainWheel 將會傳回一些建議。 您可以從那裡縮小範圍,找到您的完美域名。
一旦您知道想要哪個域名,下一步就是註冊它並一次購買託管套餐。 接下來讓我們來解決這個問題:
a) 購買網域名稱和託管
筆記。 雖然購買託管套餐之類的事情一開始聽起來可能令人生畏,但實際上沒有什麼可擔心的。 我們在此介紹的過程經過簡化,不需要您執行任何繁重的技術工作。
有數十家甚至數百家不同的公司可以為您註冊新網域。 然後,還有大量公司可以向您出售託管套餐…
但我們不要讓自己的事情變得複雜,而是從一家公司獲得一切——而且是一次性的。
我們將使用 Bluehost。 原因如下:
- Bluehost 是一家信譽良好的網站主機,針對 WordPress 進行了最佳化,可確保您的網站正常運作
- 它是 WordPress.org 官方網站推薦的少數公司之一
- 很便宜(每月 2.75 美元起)
- 它易於使用且適合初學者
- 您免費獲得一個域名
現在將要發生以下情況:
- 我們將前往 Bluehost 並為我們的網站選擇託管計劃。
- 我們也會向 Bluehost 註冊一個自訂網域(即免費網域)。
- 我們將告訴 Bluehost 在我們的新託管設定上安裝和設定 WordPress 的乾淨版本。
- 我們將擁有 100% 正常運作的 WordPress 網站!
讓我們開始吧——這是製作網站的方法:
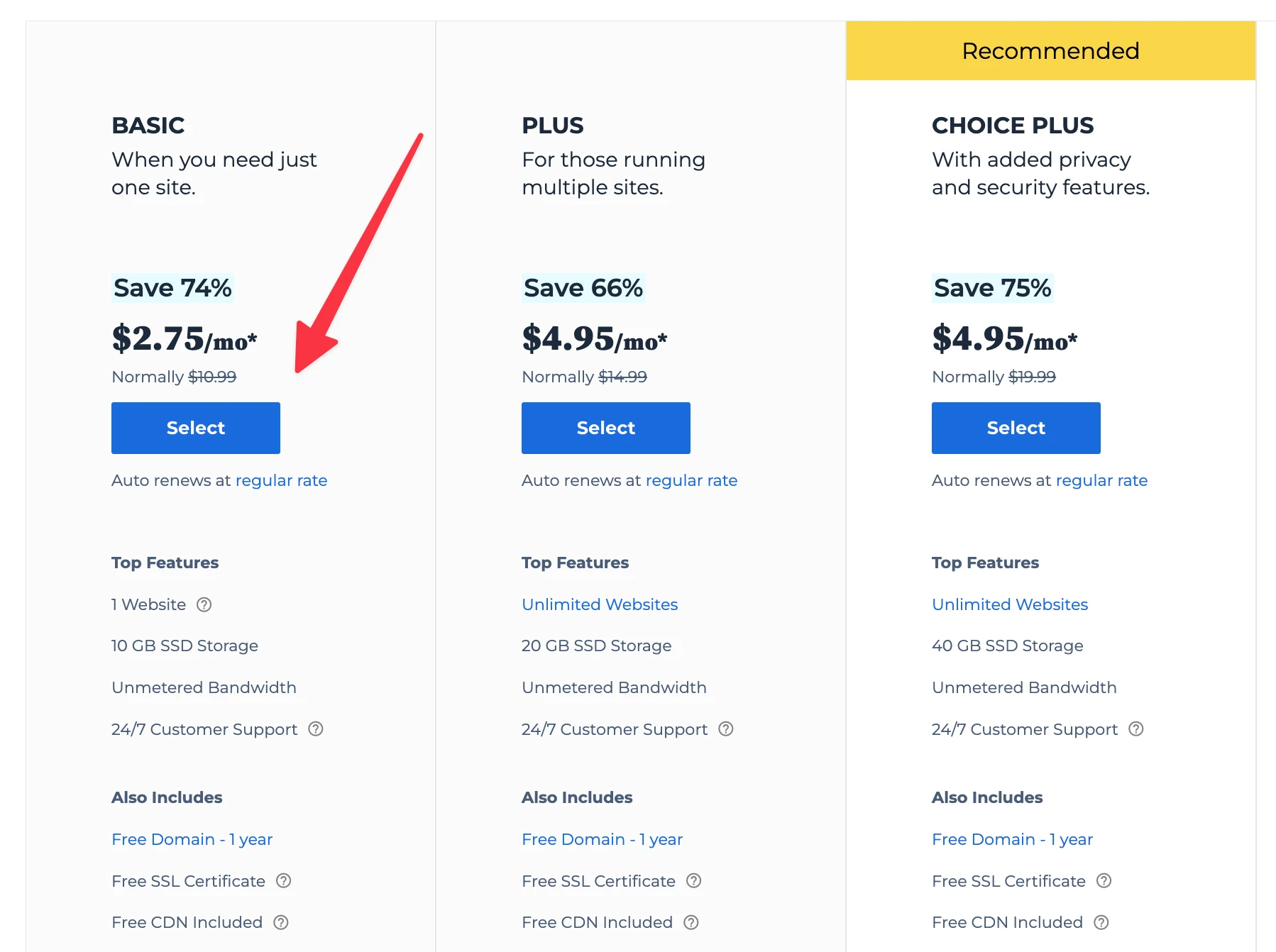
首先,點這裡進入Bluehost。 進入頁面後,點擊“選擇計劃”按鈕。
在大多數情況下,如果您要啟動新網站,最便宜的計劃(稱為「基本」)就足夠了。 每月僅需 2.75 美元:

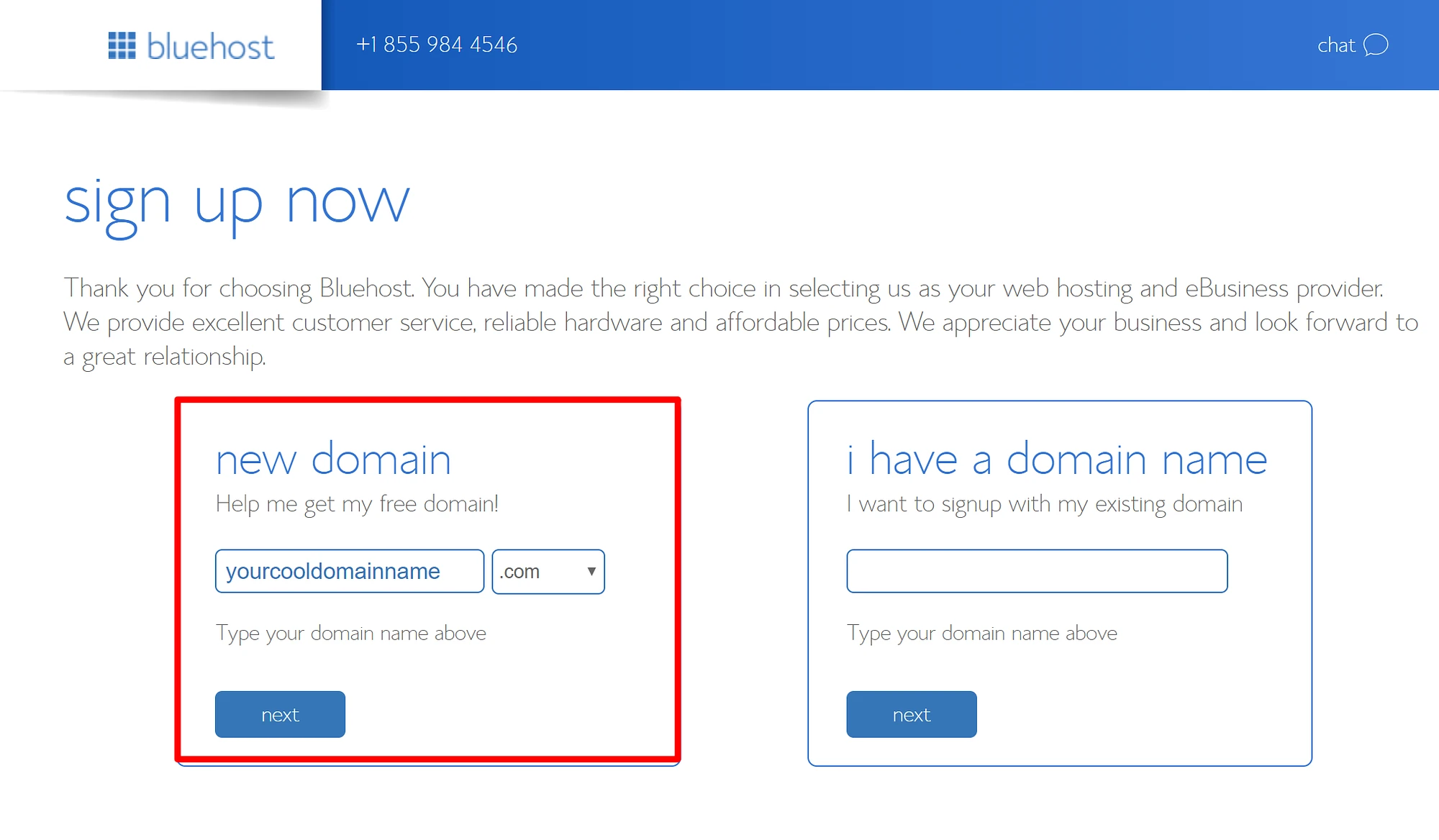
在下一步中,輸入您決定為網站取得的網域:

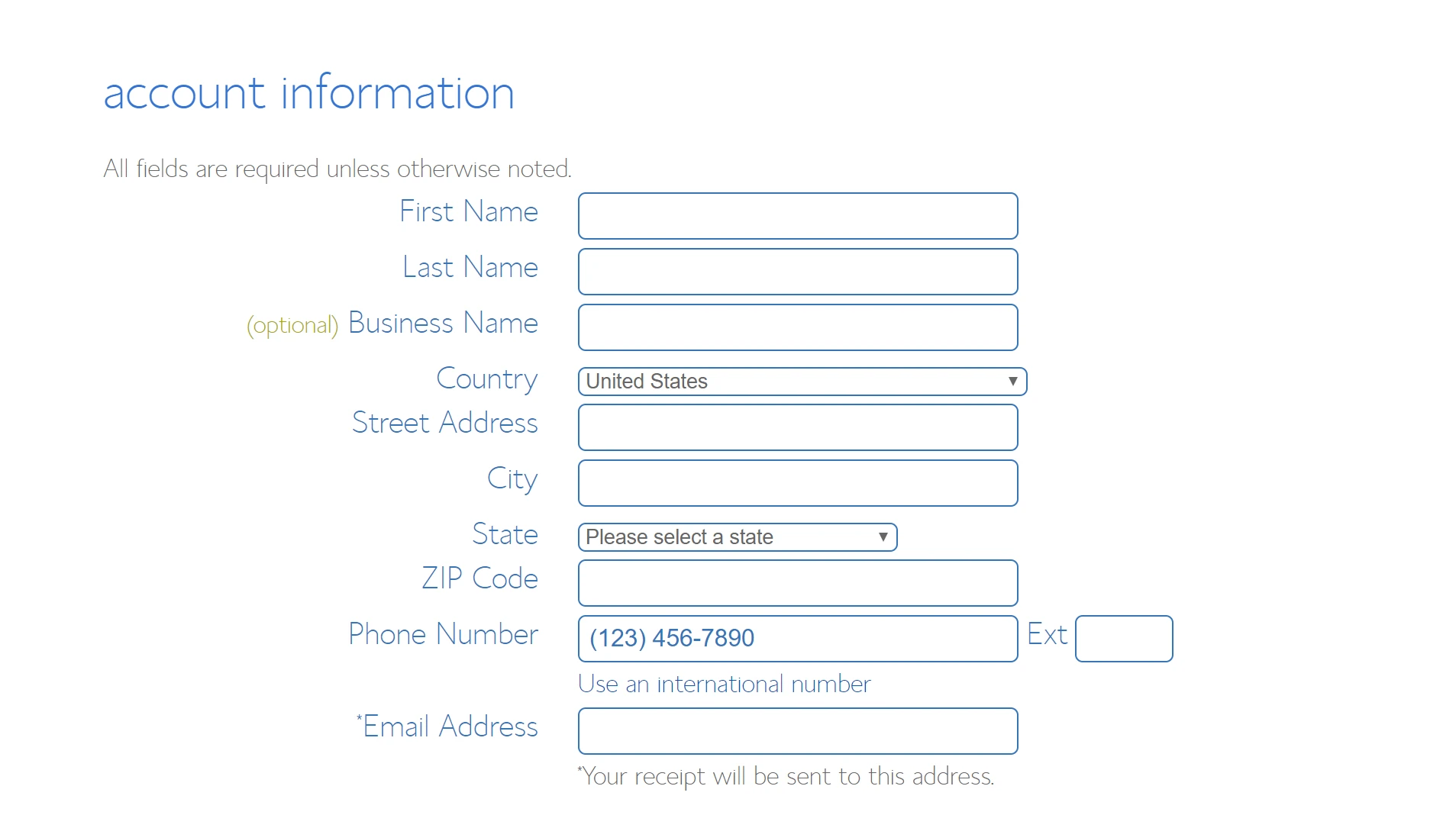
接下來,提供您的個人資料:

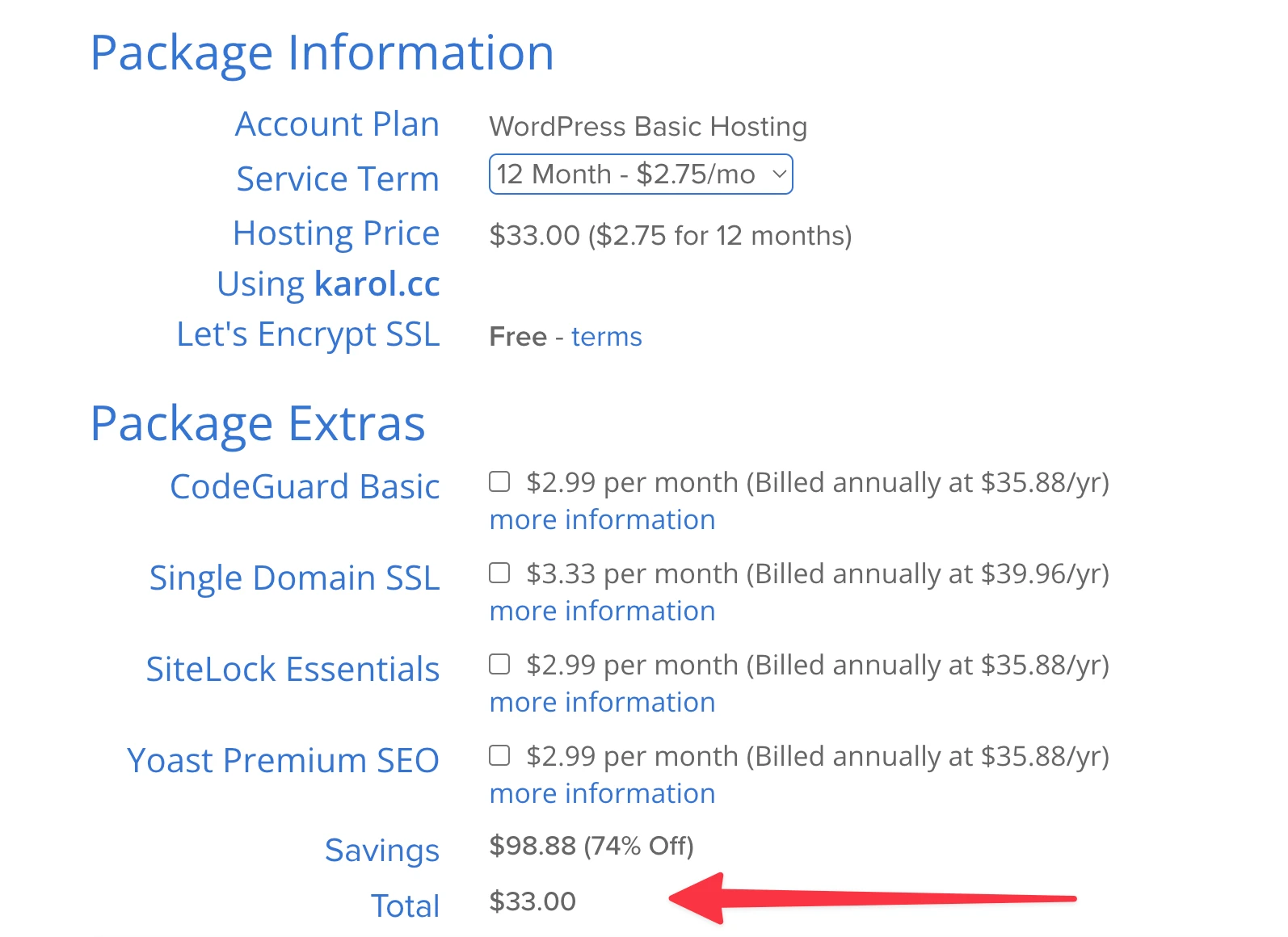
在繼續之前,最好檢查並確認您選擇的託管設定的參數。 這可以在標記為包資訊的部分中找到:

筆記; 如果您購買託管套餐至少 12 個月,您將獲得最低價格。
在此階段,您可以點擊「提交」並完成購買。
第三步:安裝WordPress並熟悉介面
安裝 WordPress 是最簡單的事情之一 - 前提是您已經註冊了正確的網站託管服務商! 頂級託管公司實際上會為您處理安裝過程,或者會給您一個方便的一鍵安裝選項,這實際上需要一分鐘的時間才能完成。
下面我們將向您展示的流程是基於 Bluehost 的介面。 它是我們最推薦的 WordPress 主機,也是讓 WordPress 安裝變得超簡單的主機。 但是,如果您選擇使用其他主機,請參閱我們的其他指南,其中詳細介紹如何在其他平台上安裝 WordPress 的所有可能情況。
現在,談談有趣的事情。 因此,安裝 WordPress 的最大好處是您不必親自安裝。 我的意思是,當你可以讓其他人免費為你做這件事時,你為什麼要這麼做呢! 就是這樣:
一旦您完成 Bluehost 的註冊流程,您應該會收到 Bluehost 工作人員的電子郵件,其中包含有關如何登入您的客戶個人資料並開始在您的網站上工作的一些詳細資訊。
登入後,Bluehost 會向您顯示一個易於使用的嚮導,引導您完成在託管設定上安裝 WordPress 的過程。
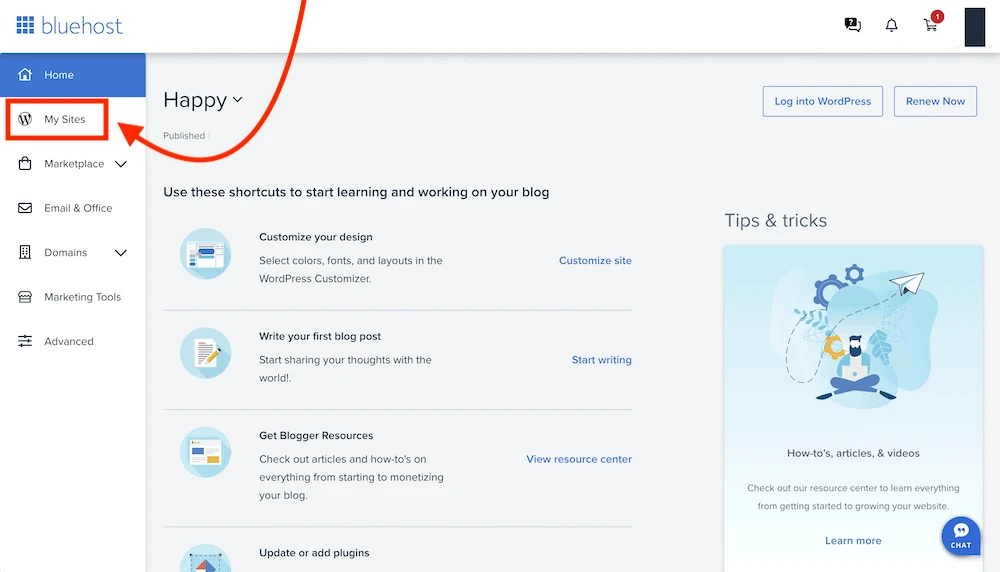
首先,進入我的網站:

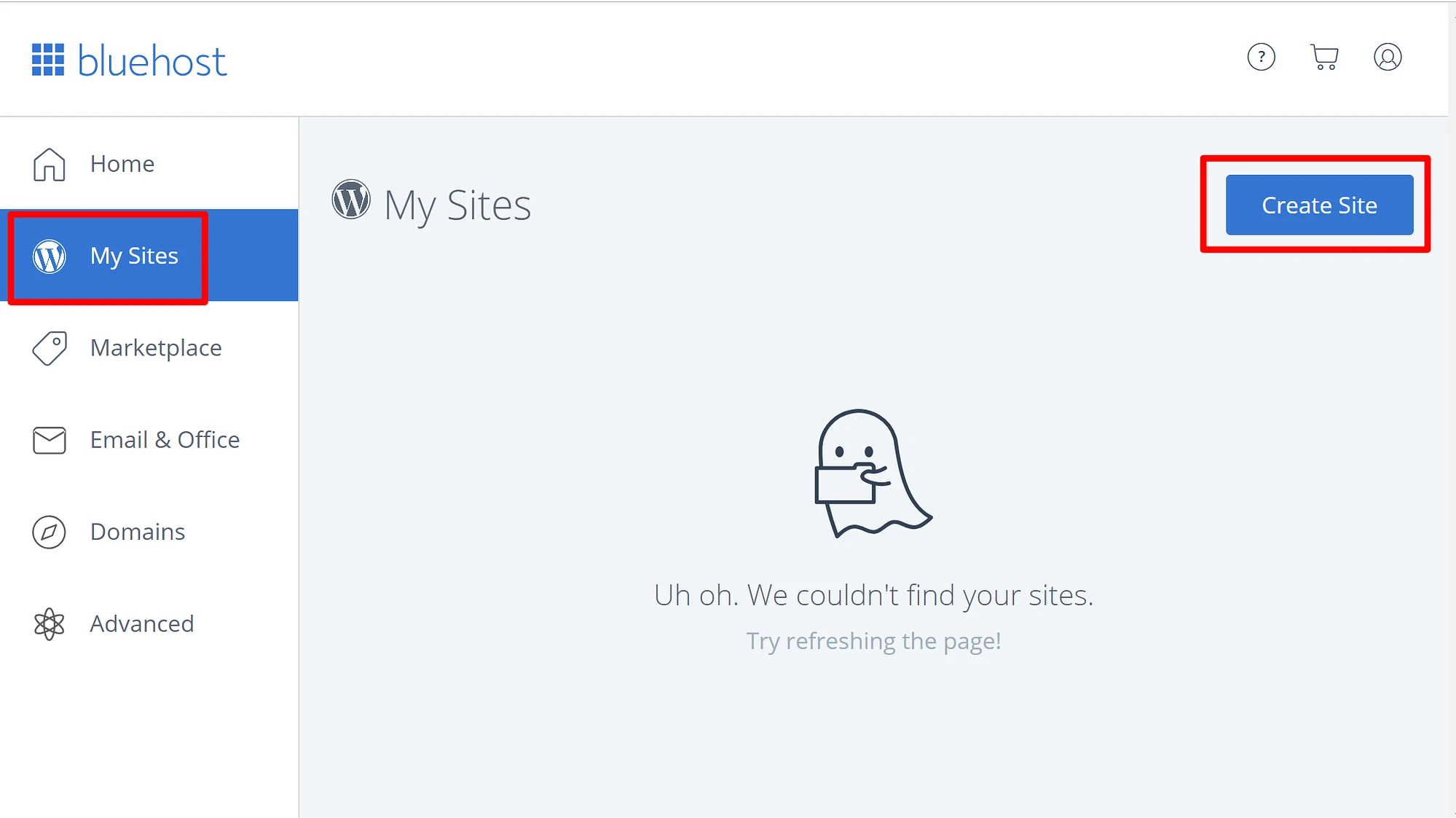
從那裡,只需按一下「新增網站」 ,然後按一下「建立新網站」 :

Bluehost 為您安裝 WordPress 所需的只是新網站的名稱以及您在管理 WordPress 時要使用的使用者名稱/密碼。 完成精靈後,您的網站就已安裝並準備就緒!
登入主儀表板
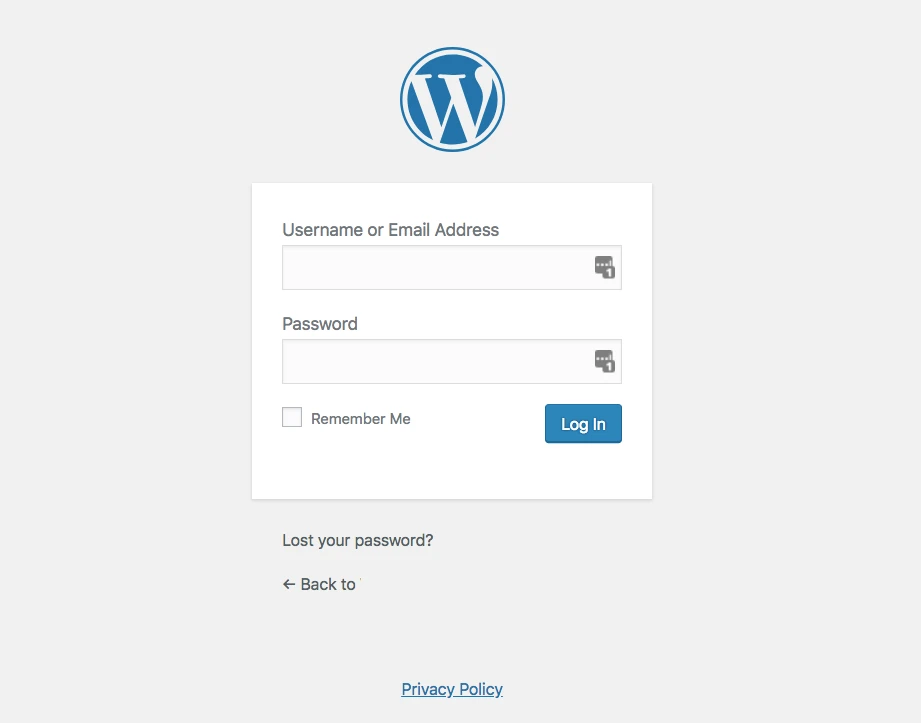
如果您前往www.YOURDOMAIN.com/wp-admin/ ,現在可以登入 WordPress 使用者面板
您將看到以下內容:

使用您在上一個步驟中在 Bluehost 上設定的存取憑證(上面的「WordPress 安裝螢幕截圖」)。
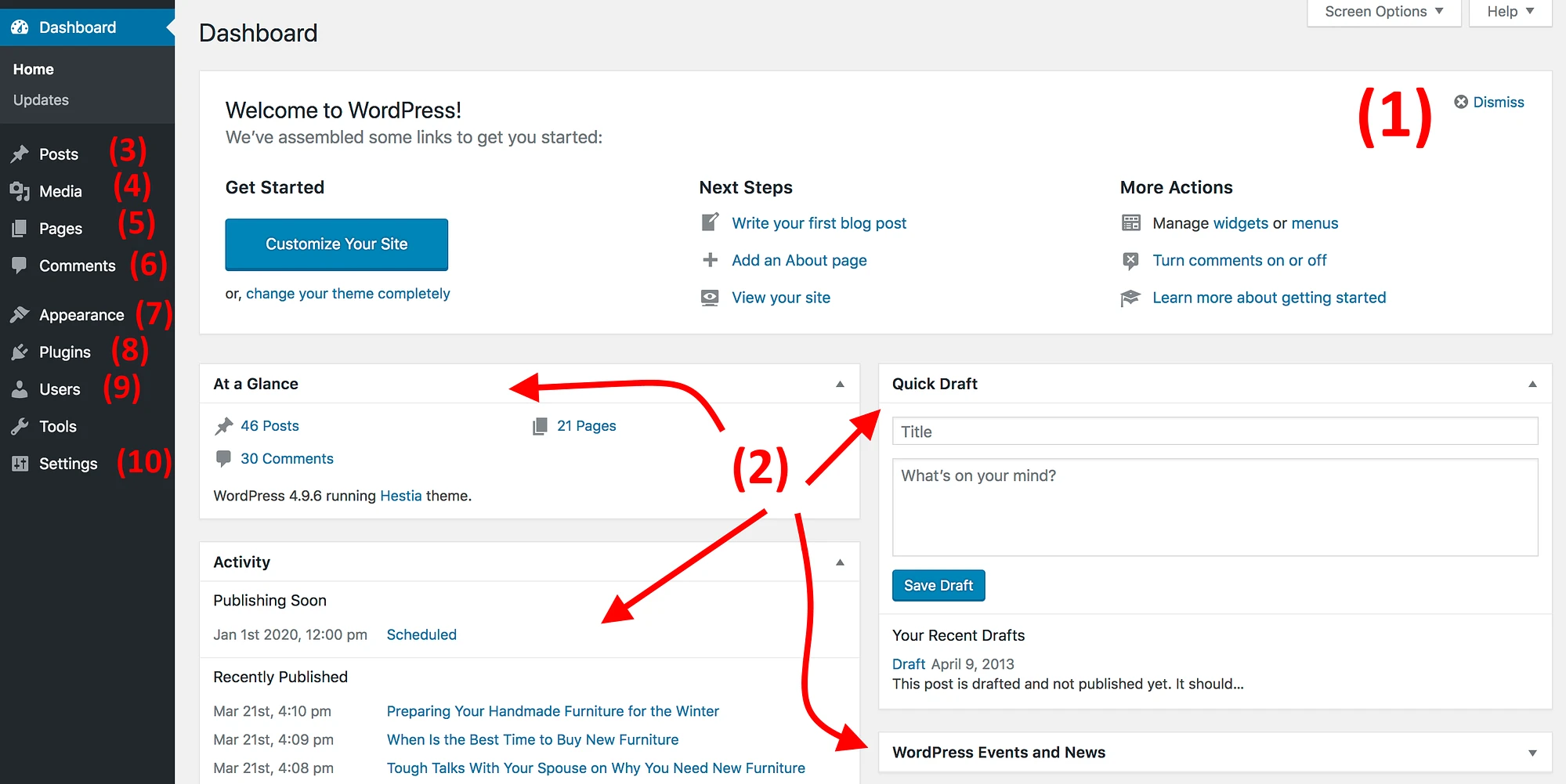
成功登入後,您將看到 WordPress 主介面的所有榮耀:

- (1)歡迎訊息 – 管理面板中一些最重要的區域列為快速快捷方式連結 – 這些通常是您如何建立網站的快捷方式。
- (2)您網站的現況及其進展。
- (3)貼文 – 前往此處建立部落格貼文。
- (4)媒體 – 在此上傳/管理圖像和其他媒體檔案。
- (5)頁面 – 在此建立子頁面。
- (6)評論-您可以在此處管理評論。
- (7)外觀 – 在此變更網站的設計和/或自訂某些內容在目前設計上的顯示方式。
- (8)外掛程式 – 在此安裝新外掛程式。
- (9)使用者 – 管理可以存取網站管理面板的使用者帳戶。
- (10)設定-主要設定。
在此階段,最好注意一些基本的 WordPress 入門設置,這將進一步改善您的體驗。 他們來了:
a) 設定您的網站標題和標語
前往「設定」→「一般」 ,然後將「網站標題」和「標語」欄位設定為您想要的內容。
您的網站標題和標語可能會出現在整個網站的不同位置。 一些 WordPress 主題會在主頁和 SEO 描述中顯示這些主題 - Google 在結果頁面上列出您的網站時會使用這些主題。
標語是可選的 - 如果您的網站沒有標語,則可以將其留空。 然而,它始終是網頁設計過程的一部分,因此很高興為您提供合適的設計。
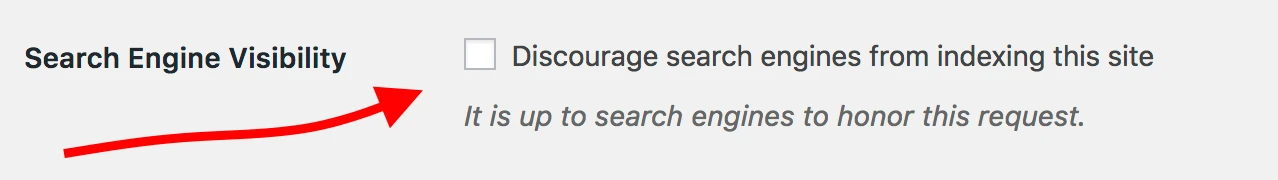
b) 公開您的網站
我猜您希望 Google 能夠找到您的網站並為其建立索引。 為了確保這種情況,請前往「設定」→「閱讀」 ,並確保未選取標有「封鎖搜尋引擎…」的方塊。

c) 設定您的時區
正確設定時區將使發布新頁面和貼文更加可預測。
通常,您希望將時區設定為您所在的位置或目標受眾所在的位置。 哪個更有意義。
您可以在「設定」→「一般」中設定時區。
️️️這些是您的 ABC – 為了從網路可見性的角度正確設定您的網站,必須執行此操作。
下面的附加 DEF 是更多可選的,但處理它們仍然是一個好主意:
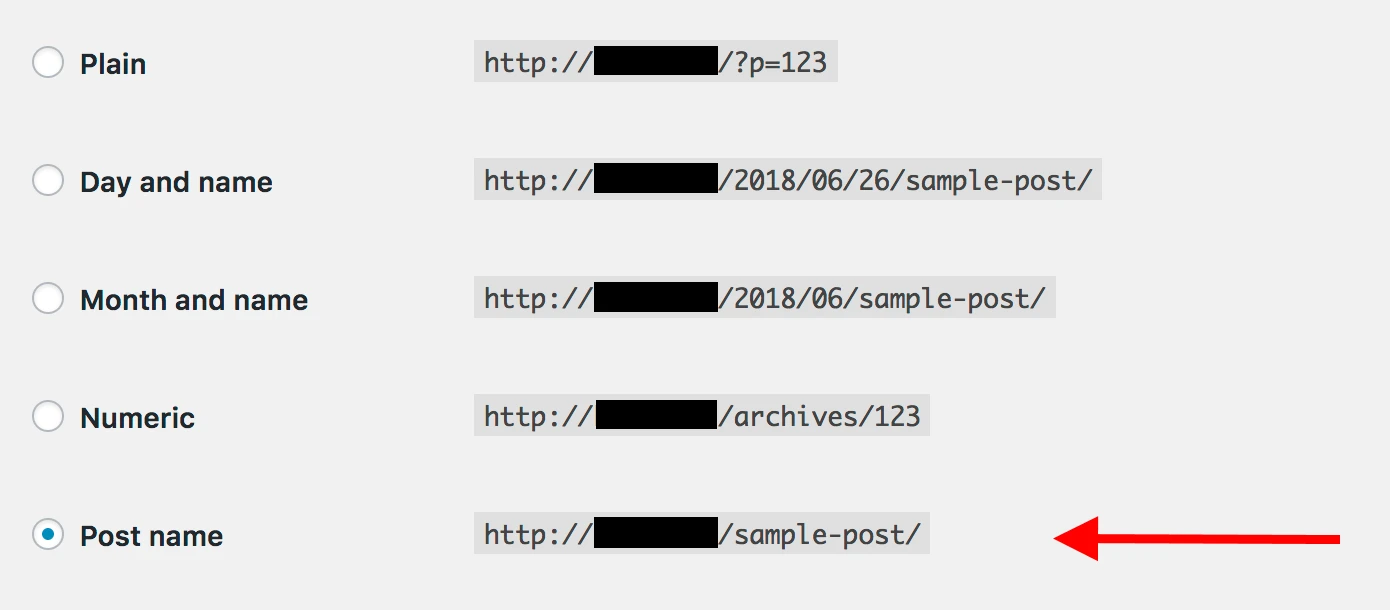
d) 設定永久鏈接
永久連結定義了各個網頁地址(也稱為 URL)在您的網站中的結構方式。
最優化的結構是在 URL 中包含頁面標題。 例如,您的「關於」頁面(稍後會詳細介紹該頁面)應該在像YOURSITE.com/about這樣簡單的內容下可用。 正確設定永久連結將使您能夠實現這一目標。
要設定永久鏈接,請從 WP 儀表板的主側邊欄前往「設定」→「永久連結」 。
到達那裡後,選擇此設定:

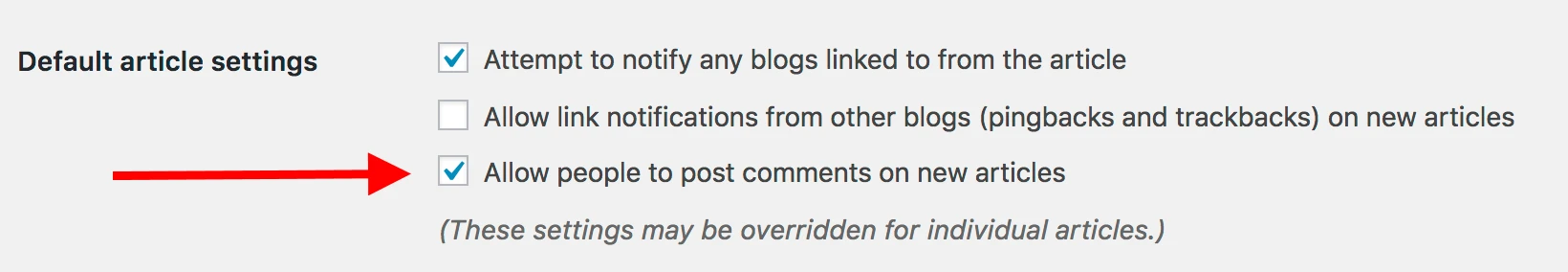
e) 允許或停用評論
您是否願意接受網站上的評論取決於您。
一方面,讓讀者在您的文章/頁面下留下他們的意見和問題對於圍繞網站建立社群非常有用。 但是,另一方面,您還要忙於處理垃圾郵件並確保沒有惡意攻擊。 有時最好將聯絡頁面作為主要溝通管道。
無論您最終允許還是停用評論,都可以在「設定」→「討論」中完成。

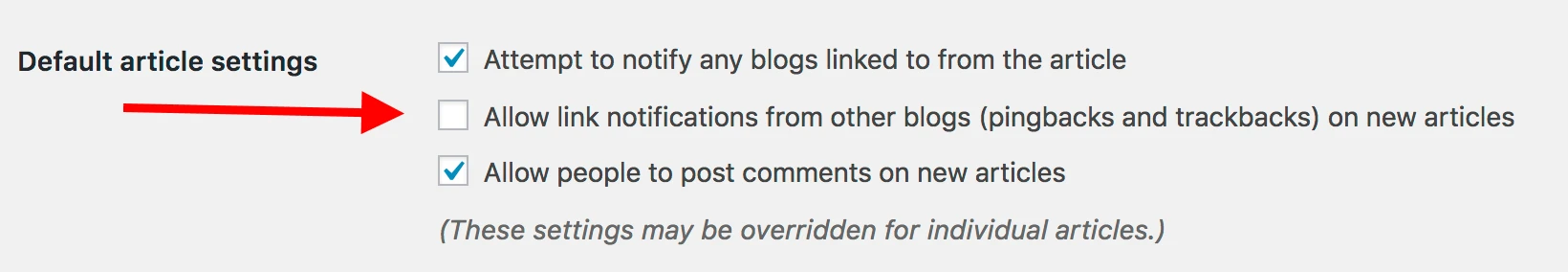
f) 停用 pingback 和 trackback
我不知道為什麼這個設定仍然存在於 WordPress 中。 這主要是 pingbacks 和 trackbacks 流行時的遺留物。
不過,如果您想學習如何在當今時代製作網站,您只需在「設定」→「討論」中取消選擇以下設定即可停用它們。

完成基本設定後,我們就可以開始有趣的事情了:
第 4 步:為您的網站選擇主題/設計
WordPress 的優點在於它可以使用可互換的設計 - 稱為主題。
這意味著,您只需單擊一下即可更改 WordPress 網站的外觀。
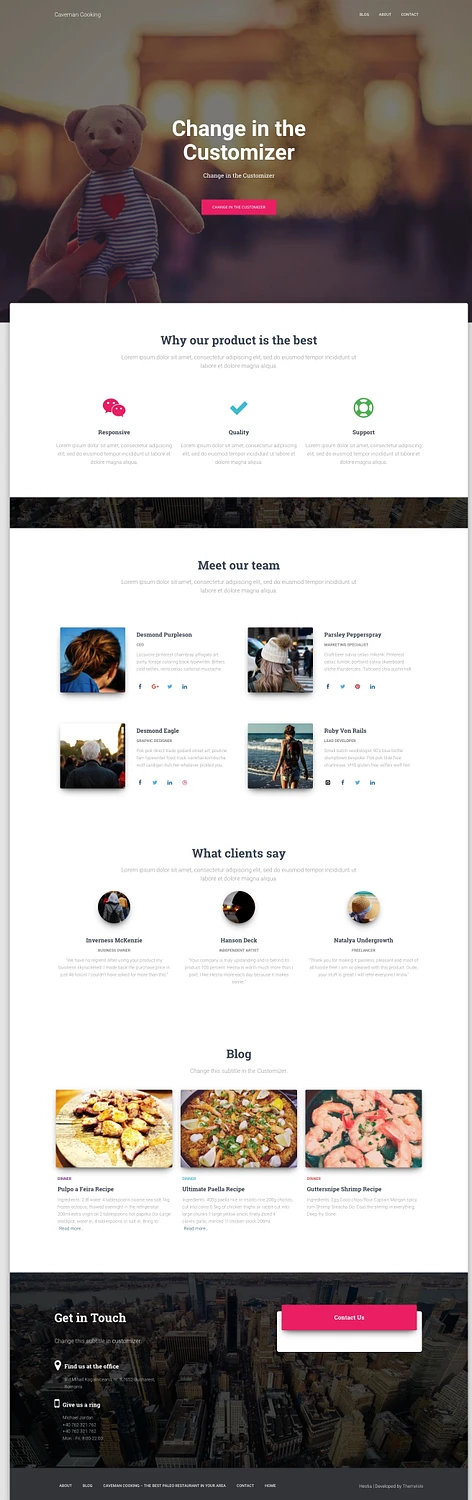
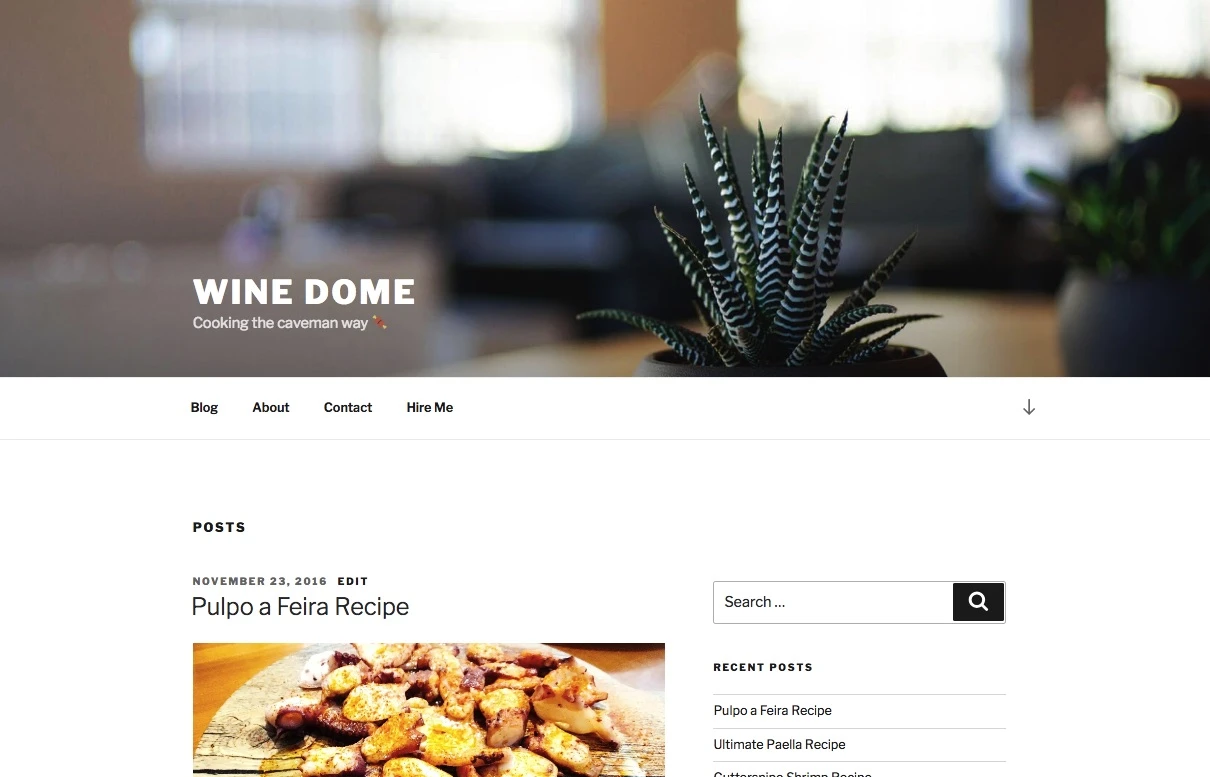
例如,安裝後 WordPress 網站的預設外觀如下:

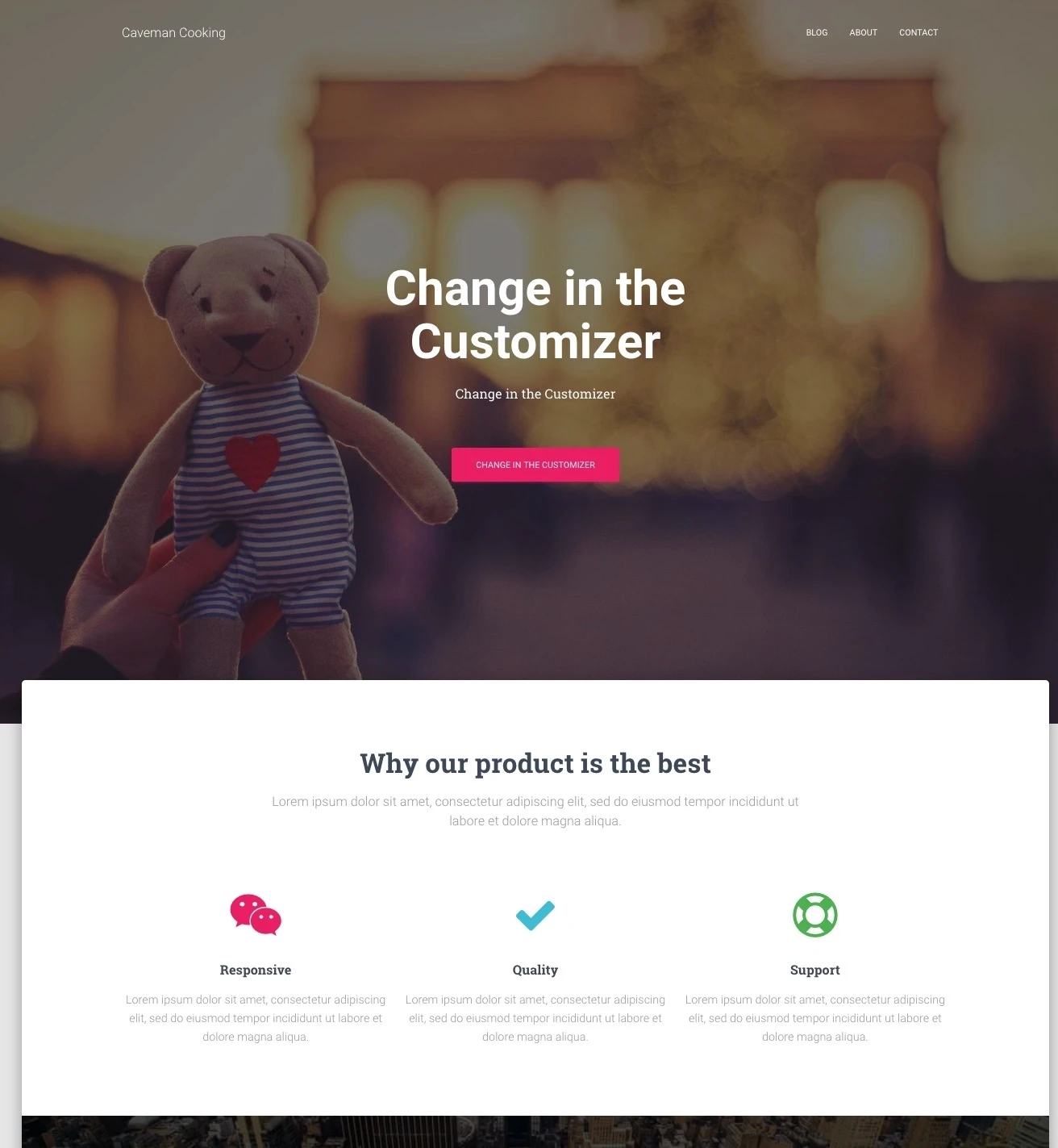
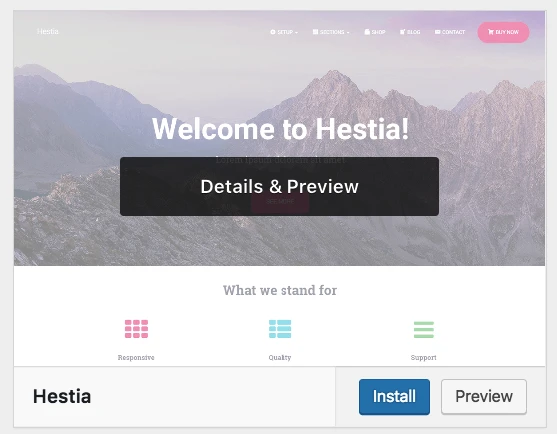
例如,只需點擊幾下,並使用名為 Hestia 的熱門免費主題,我們就可以讓它看起來像這樣:

就是這樣:
a) 選擇你喜歡的主題
正如我所提到的,WordPress 主題是開箱即用的設計包,它定義了您網站的外觀。 您可以快速安裝它們,然後根據需要在將來進行更改。
您的網站設計應根據您網站的目的進行選擇- 銷售高品質的產品,標記您作為部落客的線上形象,將您的業務轉移到網路上,建立一個簡單的網站,電子商務商店或電子商務網站,或用於電子郵件行銷。
這裡的關鍵細節是主題不會改變網站的內容,而只會改變簡報。
那裡有大量的 WordPress 主題。 只要查看 WordPress.org 的官方目錄,就會發現那裡有數百個主題。
但這只是冰山一角。 第三方網站上有更多免費主題,還有由獨立主題商店(如 ThemeIsle 或 aThemes)甚至主題市場(如 ThemeForest)分發的付費主題。
儘管有無數的付費主題,但對於大多數用戶來說,免費主題是一個不錯的選擇。 一些最好的免費主題令人驚訝的是它們帶來了許多令人印象深刻的功能而不要求任何回報。
那麼,如何選擇適合自己的主題呢? 如果您想更深入地了解這一點,這裡有一些提示。 不過,一般來說,您不需要在這方面花費太多時間,而是走一條簡單的路線。
我們可以這樣做,因為您今天選擇的主題不一定是您的最終決定。 您隨時可以稍後返回並在幾分鐘內更改它。
因此,我們將謹慎行事,使用當今市場上最受歡迎的免費主題之一來演示 WordPress 主題的工作原理。 這個主題就是前面提到的赫斯提亞。
筆記。 雖然我們將在下一節中使用 Hestia 作為範例,但它並不是您可以使用的唯一免費主題。 以下是適用於多種用途的主題綜述集合,從商業網站到部落格、旅遊、美食、個人網站等。 您可以使用這些主題中的任何一個。 程序是一樣的。
b) 安裝你的主題
如果您選擇的主題可在 WordPress.org 的官方目錄中找到,那麼安裝它時您唯一需要的就是主題的名稱。 是的。 就是這樣。
以下是主題安裝的完成方式:
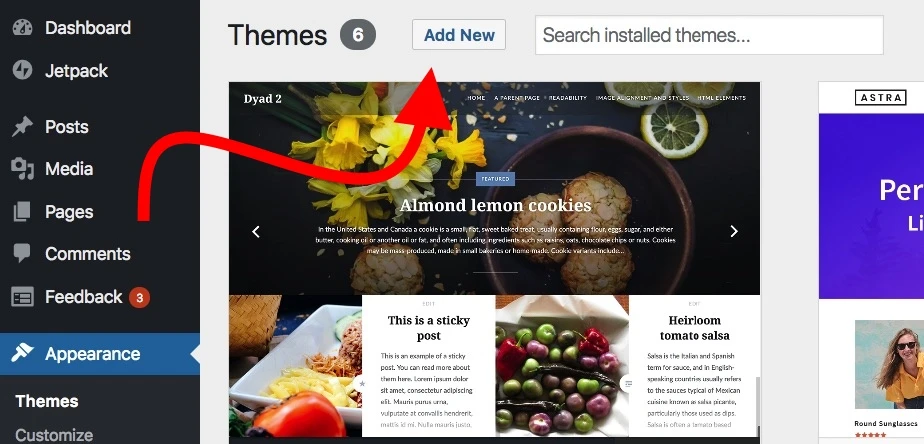
從 WordPress 儀表板前往“外觀”→“主題”,然後按一下“新增內容”。

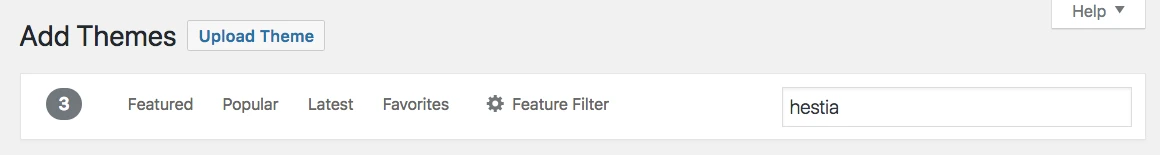
從那裡輸入您要安裝的主題的名稱,如下所示:

您將看到它顯示在搜尋欄位下方的清單中。 只需點擊所需主題下的“安裝”按鈕即可:

一秒鐘後,主題將被安裝。 要在您的網站上完全啟用它,請點擊將出現在「安裝」按鈕位置的「啟動」按鈕。
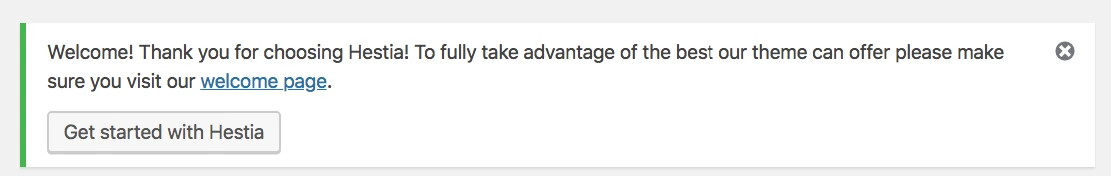
Hestia 是為新用戶提供出色入門體驗的主題之一。 若要查看主題為您提供的內容,請按一下歡迎提示中的按鈕。

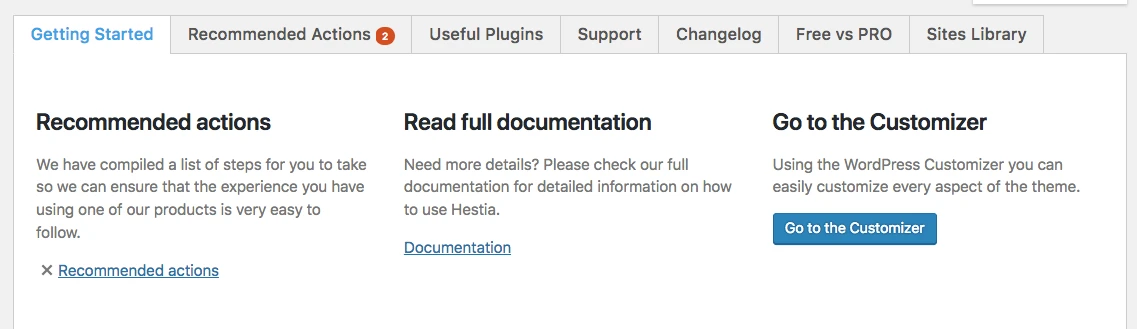
您將看到 Hestia 主面板,從中您可以了解主題並透過一些附加功能和整合來擴展其開箱即用的功能。 我們現在就這樣做吧。
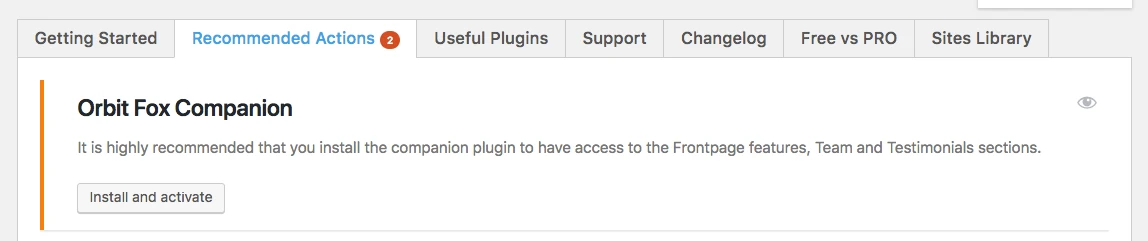
首先,按一下「建議操作」連結以查看可用的內容。

在提出的選項中,我們現在只選擇「Orbit Fox Companion」。 只需點擊“安裝並啟動”按鈕即可。

筆記。 Orbit Fox Companion 是一個插件。 我們將在本指南的後面部分更深入地討論如何製作網站。
Orbit Fox 是 Hestia 的一個很好的補充,因為它提供了一些很酷的功能來升級您網站的外觀。 例如,您可以獲得一些有用的主頁新模組、在建立子頁面(例如「關於」或「聯絡」)時很有幫助的範本目錄以及自訂選單圖示。
在此階段,您的新主題在您的網站上處於活動狀態。 您只需造訪YOURDOMAIN.com即可查看其實際效果。
不過,您所看到的與該主題的潛力相去甚遠。 現在,我們將負責調整設計、選單和其他元素,使網站看起來完全像您想要的那樣。 就是這樣:
c) 自訂主題
雖然主題的開箱即用外觀可能已經相當不錯,但您仍然應該進行一些基本的自訂,以使其完全滿足您的需求。 一開始,它似乎涉及一個學習曲線,但它確實很直觀,尤其是隨著時間的推移。
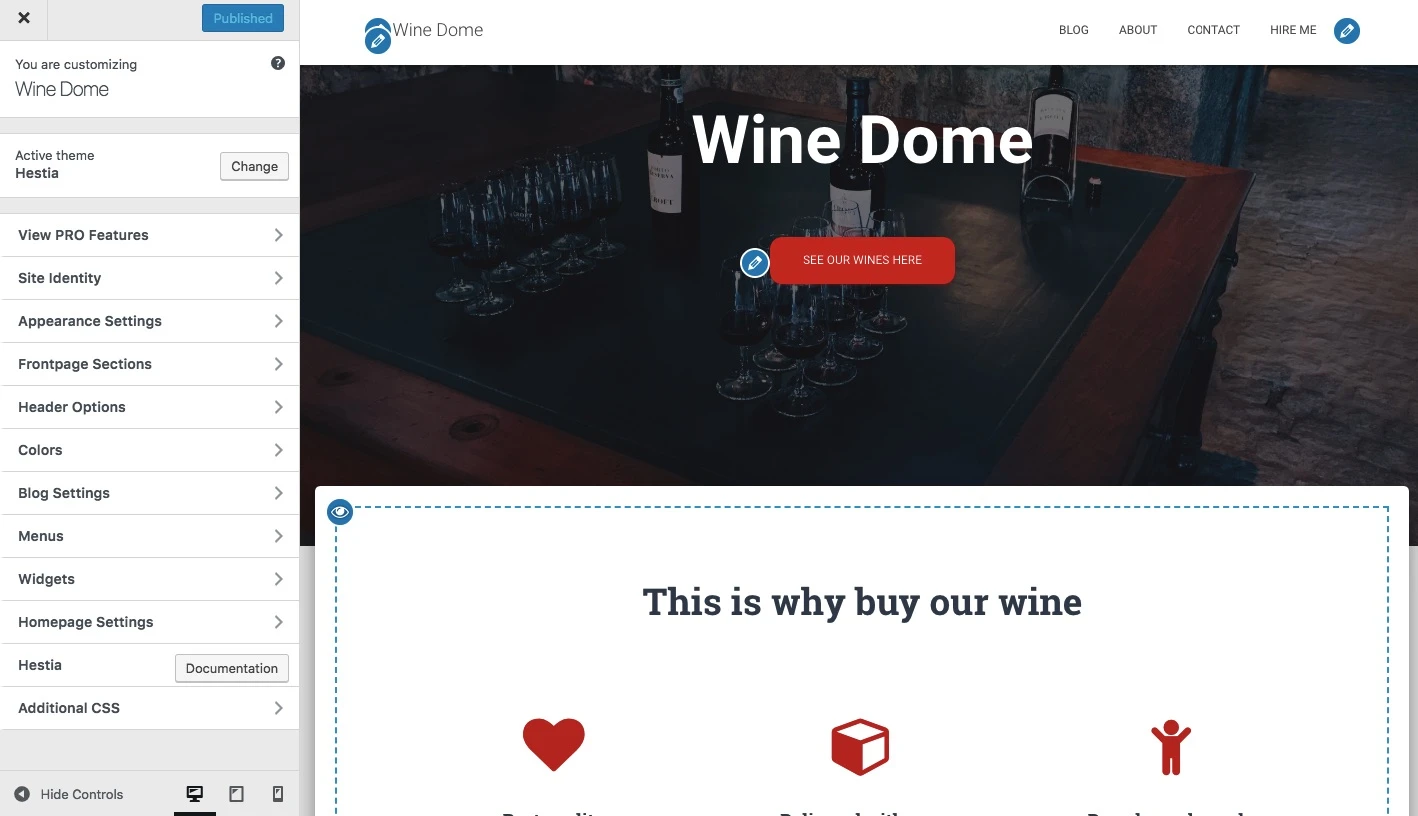
首先,前往外觀 → 自訂。 您將看到 WordPress 定制器主介面。

從那裡,您可以微調很多東西。 我們將從主頁開始,因為它最具代表性。
設定您的主頁。
請執行下列操作:
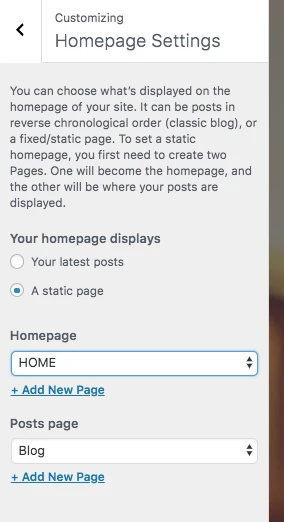
- 在側邊欄中,前往“主頁設定”。
- 在主頁顯示設定下選擇“靜態頁面”選項。
- 點擊“新增”,建立一個新頁面作為您的主頁。
- 輸入頁面的名稱 - “HOME”似乎是個好主意 - 然後點擊“新增”。

這將用完全自訂的主頁替換網站最新文章的預設清單。 預設情況下,您會在新的用戶友好主頁上看到一些很酷的元素。 這些在筆記型電腦、智慧型手機和其他行動裝置上看起來都很不錯。
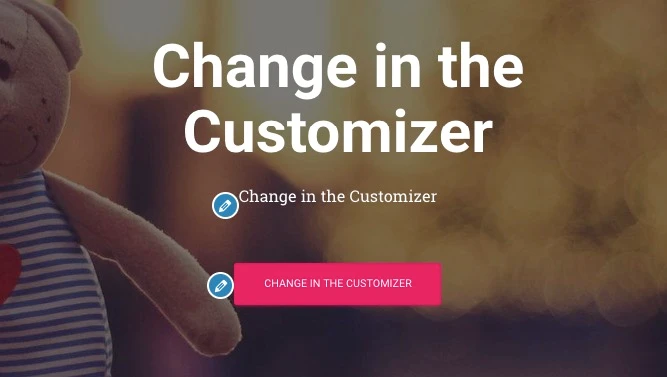
首先,讓我們更改頁面上的主標題。 最好將您的公司名稱或任何其他內容作為整個網站的標題。

要進行更改,請點擊標題旁邊的鉛筆圖示。

當您這樣做時,左側將出現一個自訂面板。

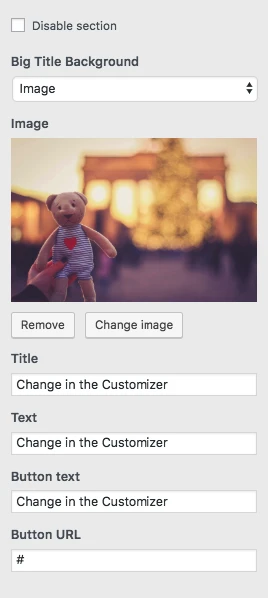
透過它,您可以:
- 更改背景圖像 - 使其與您的業務相關
- 更改標題
- 更改標題下的文字 - 如果您願意,可以將其完全刪除
- 更改按鈕文字 - 通常會指向您的產品或最重要的頁面(稍後會詳細介紹)
在其之下,您可以調整任何其他可用的主頁區塊。 它的工作原理與流行的網站建立器(如 Wix、Squarespace 或 Weebly)提供的機制類似。 預設情況下,您可以獲得所有這些(透過從定制器側邊欄轉到“首頁部分”來查看此列表):

- 「功能」部分是解釋您的公司必須提供什麼或網站的目的是什麼的好地方 - 「目的」可能是首要的。 當您學習如何製作網站時要記住的一件事。

- 「關於」部分是談論您的故事的好地方。
- 如果您的企業中有更多人工作並且您想突出顯示他們,則可以使用「團隊」部分。

- 功能區是您可以提及主要號召性用語的另一個地方。
- 當您想要展示以前的客戶對您的業務的評價時, 「推薦」部分非常棒。

- 在「聯絡」部分,您可以顯示您的聯絡訊息,並讓人們知道如何最好地聯絡您。
還有一些更多的部分可用。 最好瀏覽這些內容並選擇對您的業務和特定情況有意義的內容。
調整完主頁後,不要忘記點擊頂部的主「發布」按鈕。

調整排版。
接下來要做的就是處理網站的排版——整個網站使用的字體。
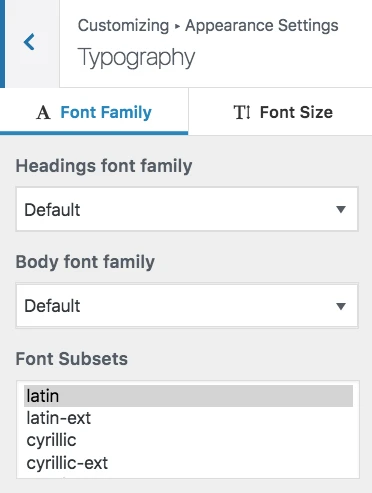
您可以透過 WordPress 定制器側邊欄前往「外觀設定」→「版式」來完成此操作。 在那裡,您將能夠選擇字體並立即在您的網站上看到它。

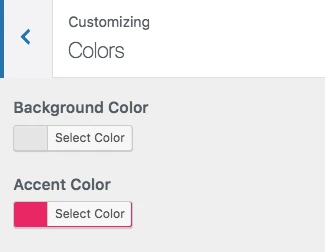
顏色。
開箱即用,您的新主題將使用幾種原色來定義其預設配色方案。 您可以在 WordPress 定制器中變更該設定。 只需點擊主側欄中的顏色即可。

強調色通常是用於按鈕、連結和其他所有旨在從網站設計的其他部分中脫穎而出的顏色。
……
完成上述操作後,您的網站將開始感覺它真正是您的。 您將進行所有必要的調整和定制,以使其適合您的品牌。
筆記。 WordPress 定制器中還有更多設定可供嘗試。 其中大多數旨在提高網站的用戶體驗。 例如,您可以:
- 根據您的網站需求選擇預設佈局 - 無論您希望側邊欄位於左側、右側或無處,
- 您希望如何顯示部落格列表,
- 您是否想要整個網站的主背景圖片,
- 按鈕的形狀等等。
第 5 步:取得外掛程式來擴充網站的功能
外掛程式對於您的 WordPress 網站就像應用程式對於您的 iPhone 一樣。
換句話說,它們透過添加一些急需的功能來擴展網站的標準功能。 本質上,當您正在弄清楚如何自己製作網站時,插件可以讓您在不了解任何編碼的情況下獲得一些出色的功能。
以下是您應該考慮獲取的插件 - 最重要的是,它們都是免費的:
- Yoast SEO – 幫助您進行搜尋引擎優化調整,並使您的網站更容易被搜尋引擎存取。
- Google Analytics for WordPress – 此工具將您的網站與網路上最受歡迎的流量分析解決方案整合在一起。
- Wordfence Security – 提升 WordPress 網站的安全性。
- UpdraftPlus – 自動備份您的網站。
- Optimole – 優化您的影像。
- WPForms – 允許您為網站新增互動式聯絡表單,訪客可以使用該表單直接聯絡您 – 比在網站上以純文字顯示電子郵件要好得多。
- 另請查看有史以來最受歡迎的 WordPress 外掛程式清單。 您可能還會在那裡發現一些有趣的東西。
安裝插件很簡單。 如果我們正在處理的是免費插件,那麼您只需要插件的名稱。
前往 WordPress 儀表板,然後前往外掛程式 → 新增外掛程式。 從那裡,在搜尋欄位中輸入所需插件的名稱,然後按一下「安裝」和「啟動」。
這是安裝 WordPress 外掛的分步教學。
步驟6:建立基本頁面
所有網站都應該有一些頁面,無論其目的或目標為何。
但首先,如何建立一個頁面:
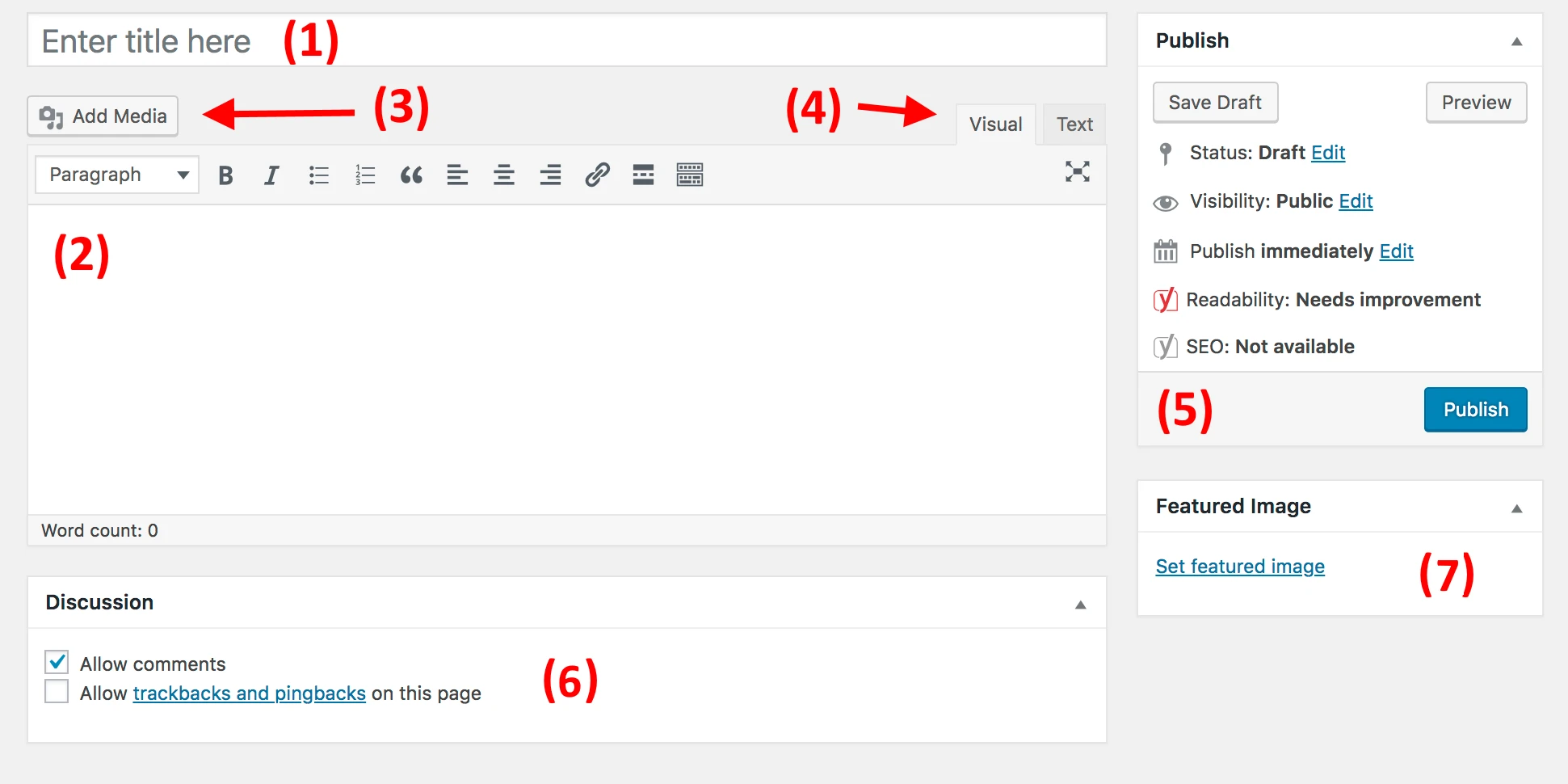
為此,只需前往 WordPress 儀表板,然後選擇頁面 → 新增內容。 你會看到這個畫面:

- (1)頁面標題的位置。
- (2)正文部分-頁面的主要內容。 此介面與 MS Word 非常相似。 您可以獲得所有基本的文字格式設定功能(如粗體、斜體、左/右/中心對齊文字、建立清單等)。
- (3)點選此按鈕可新增圖像。
- (4)在文字編輯器和視覺編輯器之間切換。 只有當您至少對 HTML 程式碼有一定了解時才使用前者。
- (5)發布部分。 這是主要“發布”按鈕所在的位置。
- (6)討論。 決定是否允許發表評論。 您可以不選取“trackbacks 和 pingbacks”設定。
- (7)特色圖片。 大多數 WordPress 主題都會採用該特色圖片並將其顯示在頁面旁的顯眼位置。
編輯完頁面內容後,按一下「發布」。
現在,了解了操作方法後,您應該考慮建立以下頁面:
- 關於——我已經多次提到這一點,因為它確實很重要。 在「關於」頁面上,您可以講述您的網站的故事以及人們應該關注的原因。 這一頁基本上是每個想要學習如何製作網站的人的必備頁面。
- 聯絡方式– 您可以在此處顯示一些聯絡資訊以及精美的聯絡表單,人們可以透過該表單直接與您聯絡(您可以透過上述 WPForms 外掛程式取得此類表單)。
- 隱私權政策– 此頁面已成為當今網路上非常重要的元素。 在此處了解有關 WordPress 中的隱私權政策頁面的更多資訊。
- 作品集-您展示過去作品的地方。
- 商店—如果您想從電子商務網站上銷售任何東西,這是至關重要的。 為了實現這一點,您還需要一個受歡迎的 WooCommerce 外掛程式 - WordPress 的最佳電子商務解決方案。
- 常見問題– 如果您的新網站的範圍需要為潛在用戶提供一些額外資訊。
完成這些操作後,您還可以查看一些值得在您的網站上擁有的有價值頁面的清單。 您可以將其視為必備網站元素的初學者指南。
第 7 步:考慮開設博客
部落格(以及透過內容進行行銷——通常也稱為「內容行銷」)是推廣您的網站以及您可能想透過該網站銷售的任何產品的最有效方法之一。
不只是我這麼說; 原始數據證明部落格是網路行銷的絕佳工具,55% 的行銷人員表示部落格是他們的入站行銷首要任務[2] 。
經營部落格是一個簡單的概念。 您所做的就是定期發布與您網站主題相關的文章。
從技術角度來看,WordPress 從一開始就內建了部落格工具。 事實上,WordPress 最初是一個部落格平台。
要建立新的部落格文章,您所需要做的就是前往「貼文」→「新增內容」 (從您的 WordPress 儀表板)。
創建部落格文章的過程本身與創建新頁面幾乎相同。 編輯面板看起來幾乎相同(下面的螢幕截圖),選項也大多相同。
少數區別之一是您還可以將帖子分配到類別和標籤。
完成部落格文章的處理後,點選「發布」。
為了使您的帖子易於訪問,您應該指定其中一個頁面作為帖子的主要部落格清單。
- 為此,首先,請前往頁面 → 新增頁面並建立空白頁面。 稱之為「部落格」——只是為了讓事情變得清楚。
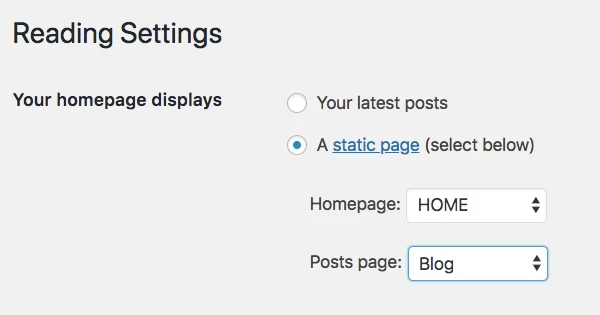
- 接下來,前往“設定”→“閱讀” ,然後選擇新建立的部落格頁面作為“貼文頁面”,如下所示:

在此階段,您可以導航到該新頁面並在那裡查看您最近的所有部落格文章。 如果您要為部落格創建大量內容,請考慮使用 SSL 證書,以便您的讀者在瀏覽部落格時感到安全。
當然,創建部落格的困難部分是定期撰寫部落格文章並使其吸引人們閱讀。 這是關於如何建立令人驚嘆的 WordPress 部落格的分步指南!
第 8 步:調整網站導航
當您的所有關鍵頁面都在線上(也許您的部落格也已啟動)時,現在是調整網站導航並使其整體上更易於訪客使用的好時機。
我們將在這裡重點關注兩個要素:
a) 選單
選單是訪客瀏覽您網站的主要工具,因此在了解如何建立網站時它們至關重要。
根據您的主題,您將有幾個有關選單設定的選項可供選擇。 以下是您通常可以執行的操作(以 Hestia 為例):
首先,前往 WordPress 儀表板中的外觀 → 選單。
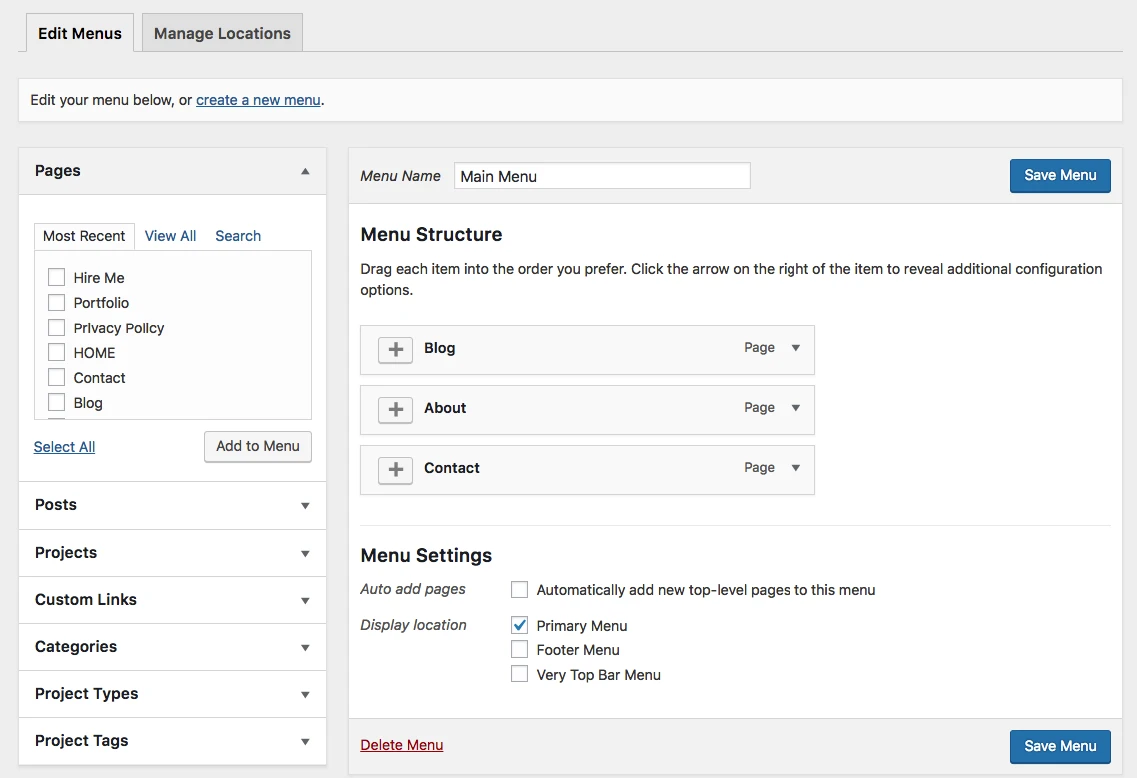
您將看到這個預設面板:

左側是您可以選擇新增至選單的所有頁面。 在右側,您可以看到選單結構本身及其所有設定。
讓我們先選擇幾個關鍵頁面並將它們新增到選單中。 一個好主意是選擇「關於」、「聯絡」以及您認為重要的其他一兩頁,並將它們添加到選單中。
整個面板的優點在於您可以拖放選單項目來重新排序。
完成後,選擇底部的選單位置。 通常,選擇標有“主選單”的位置將導致在網站的頂部顯示選單。 這可能就是您想要的主選單。 點選“儲存選單”儲存設定。
筆記。 您也可以建立其他選單。 只需單擊上面螢幕截圖中可見的“建立新選單”連結即可。 這將向您顯示相同的選單建立面板。 每個選單需要顯示在不同的位置。 因此,對於這個新選單,您可以將其指定為“頁腳選單”。
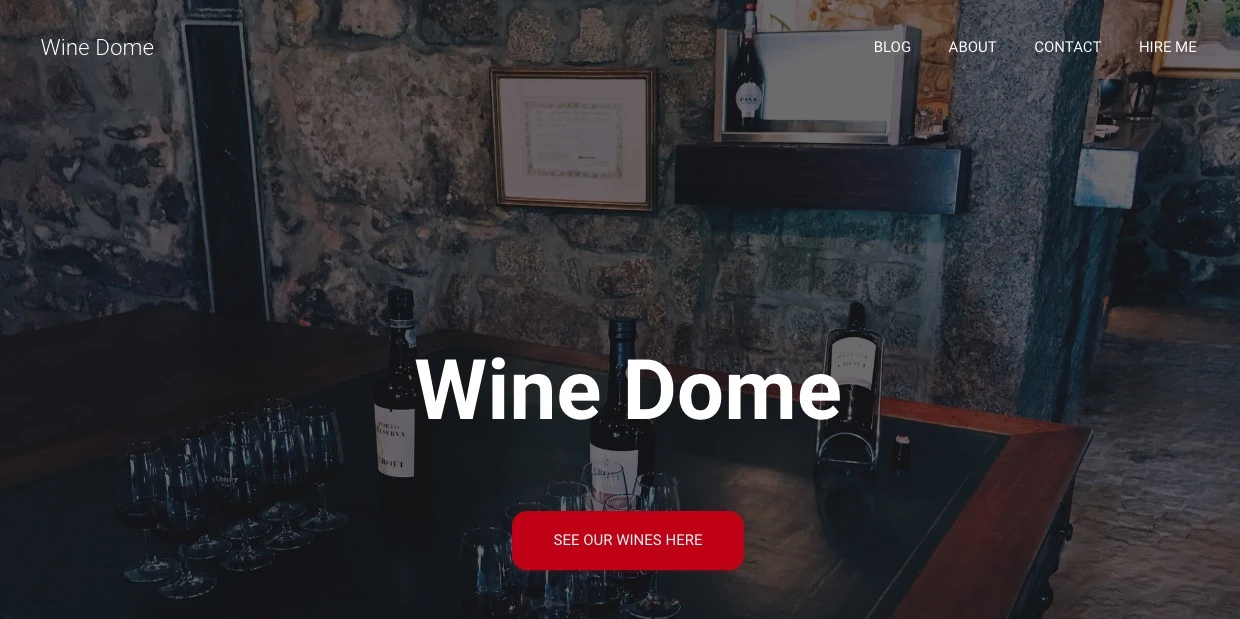
當您現在訪問您的網站時,您會看到菜單。

b) 小部件
小部件是 WordPress 中的一項老式功能。 簡單來說,小部件是一小塊內容,可以顯示在網站周圍的各個位置。
這些區塊通常放置在網站的側邊欄或頁腳中。
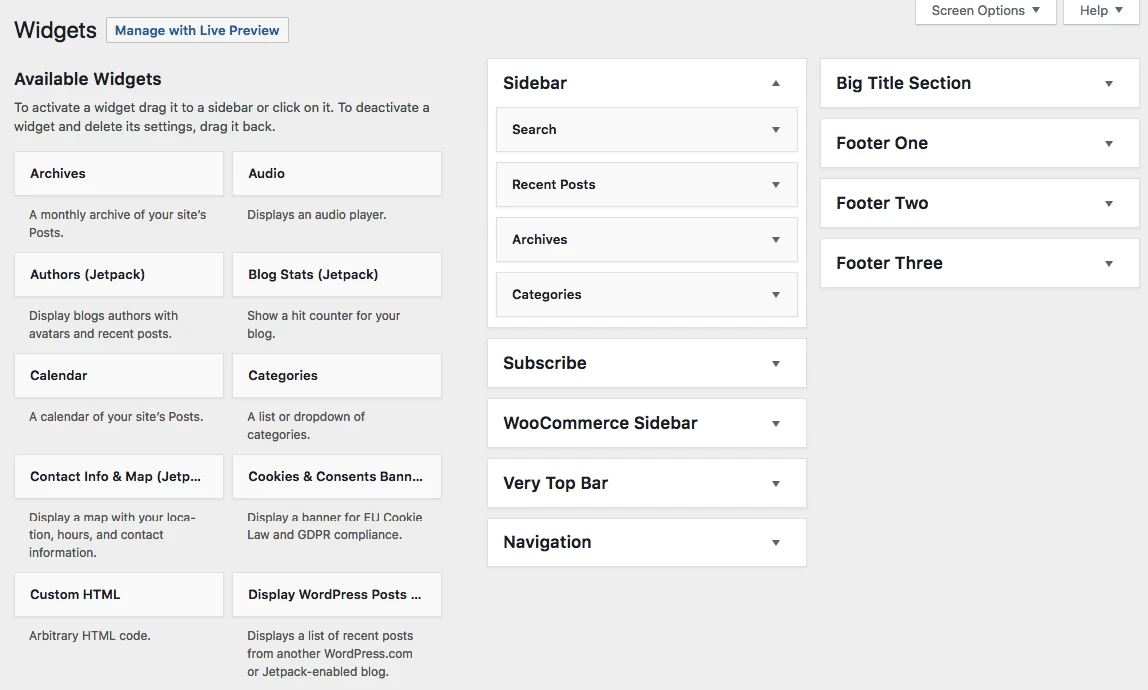
要查看它的外觀並設定您的小部件,請前往 WordPress 儀表板中的外觀 → 小部件。 你會看到這個畫面:

Hestia 主題除了側邊欄或頁腳之外還提供了許多小部件區域,但我們現在暫時不關注這些額外的位置。
要將任何小部件新增至小部件區域,只需從左側抓取它並將其拖放到右側您選擇的小部件區域即可。
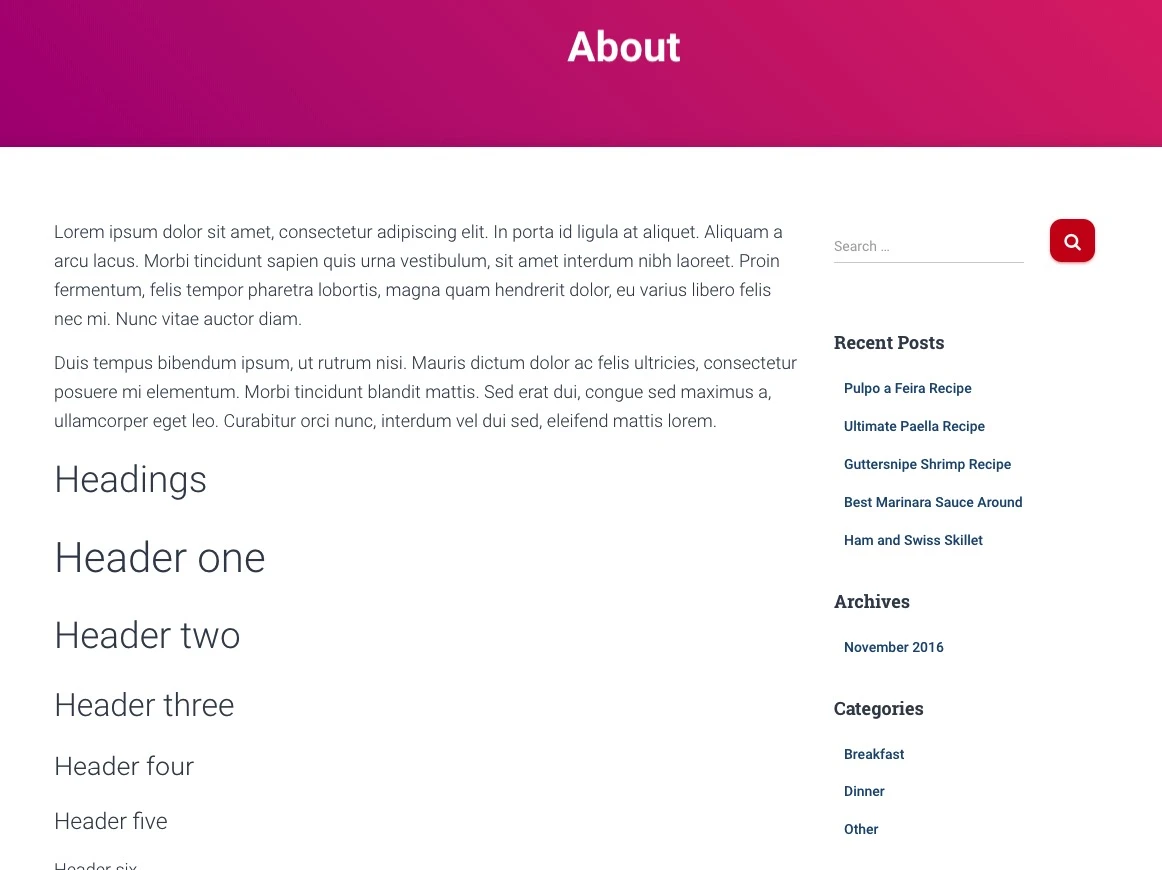
例如,正如您所看到的,在我的網站上,我的側邊欄中有搜尋、最近的帖子、檔案和類別(上面的螢幕截圖)。 例如,當我轉到“關於”頁面時,這些小部件的外觀如下:

完成小部件和導航後,您的網站基本上已經準備好供全世界查看了!
有關如何製作 WordPress 網站的常見問題解答
什麼是 WordPress?
WordPress 是一個免費的開源內容管理系統 (CMS),可讓您輕鬆建立和管理網站。 它是最受歡迎的網站創建平台之一,支援從個人部落格到成熟的商業網站的所有內容。
在 WordPress 上建立網站需要多少錢?
建立 WordPress 網站的成本可能會有所不同,具體取決於您的需求。 WordPress 軟體本身是免費的,但您需要支付網站寄存費用,通常起價約為每月 3 美元。 您也可以選擇購買高級主題或插件,這會增加成本。
我需要知道如何編碼才能使用 WordPress 嗎?
不,您不需要知道如何編碼即可使用 WordPress。 雖然編碼知識對於自訂網站和解決問題很有用,但對於建立基本網站或部落格來說並不是必需的。
如何安裝 WordPress?
大多數網站寄存供應商在其儀表板上提供一鍵式 WordPress 安裝。 Bluehost 就是這樣的公司之一。 他們以向您提供開始在網站上工作所需的一切而聞名。 購買託管方案後,請在託管控制台中尋找 WordPress 圖示。
什麼是 WordPress 主題?在哪裡可以找到主題?
WordPress 主題是定義網站外觀的範本和樣式表的集合。 您可以在 WordPress 主題目錄或第三方網站(例如我們的網站)上找到免費和付費主題。 請隨意瀏覽我們經過市場考驗的 WordPress 主題集。
什麼是 WordPress 外掛?在哪裡可以找到它們?
外掛程式是擴展 WordPress 網站功能的軟體附加元件。 他們可以為您的網站添加新的功能和功能。 您可以在 WordPress 外掛目錄或第三方網站(例如我們的網站)上找到免費和高級外掛程式。 查看我們的外掛程式產品,了解一些真正有用的方法來增強您的 WordPress 網站。
如何讓我的 WordPress 網站適合 SEO?
WordPress 開箱即用,對 SEO 非常友善。 但是,您可以透過使用 Yoast SEO 或 Rank Math 等 SEO 外掛程式來增強其 SEO 功能。 這些外掛程式可引導您優化搜尋引擎的內容。
我可以使用 WordPress 製作電子商務網站嗎?
是的,您可以使用 WordPress 建立電子商務網站。 WooCommerce 是最受歡迎的電子商務插件,它添加了建立線上商店所需的所有基本功能。
結論
就是這樣! 您剛剛學會如何建立網站!
這裡介紹的過程的一個很酷的事情是,您可以自己完成這一切,而不必僱用任何人。
使用 WordPress 作為平台建立網站是最經濟實惠的解決方案。
如果您想了解更多有關網站啟動後如何處理的資訊(例如,如何推廣您的網站、如何透過網站獲利或如何增加網站流量),請閱讀我們部落格上的任何其他指南。
如果您對如何從頭開始建立網站有任何疑問,請在下面的評論中提問!
“如何使用 WordPress 建立網站”PDF
我們將所學到的知識濃縮成一本40 頁的電子書,介紹如何從頭到尾使用 WordPress 建立網站 (PDF) 。 一個下午你就可以消化整件事情。
有關電子書的一些關鍵細節:
- 它是免費的(無需選擇加入,什麼都沒有)
- 它採用互動式 PDF 形式(所有連結都有效,並且目錄可用於快速瀏覽電子書)
- 它針對列印進行了最佳化(沒有不必要的顏色會耗盡印表機墨水)
如何使用 WordPress 建立網站 (PDF)
️️️

免費指導
加速的 4 個基本步驟
您的 WordPress 網站
請按照我們的 4 部分迷你係列中的簡單步驟進行操作
並將載入時間減少 50-80%。
免費進入[2] https://www.hubspot.com/marketing-statistics
* 這篇文章包含附屬鏈接,這意味著如果您點擊其中一個產品鏈接然後購買該產品,我們將收到一小筆佣金。 不過不用擔心,您仍然需要支付標準金額,因此您無需支付額外費用。