如何製作網站橫幅(3 種簡單方法)
已發表: 2023-07-07您是否正在尋找一種簡單的方法來為您的 WordPress 網站製作橫幅?
橫幅可以突出顯示您的網站提供的產品、服務或新聞更新。 它可以提高用戶參與度、提高點擊率並鼓勵訪問者採取行動。
在本文中,我們將向您展示如何輕鬆地為您的 WordPress 網站製作橫幅。

什麼是網站橫幅?
橫幅是一種圖形顯示,延伸到 WordPress 網站的頂部、底部或側面。 它通常包括品牌名稱和徽標以及其他視覺元素,以宣傳特定的產品、服務或活動。
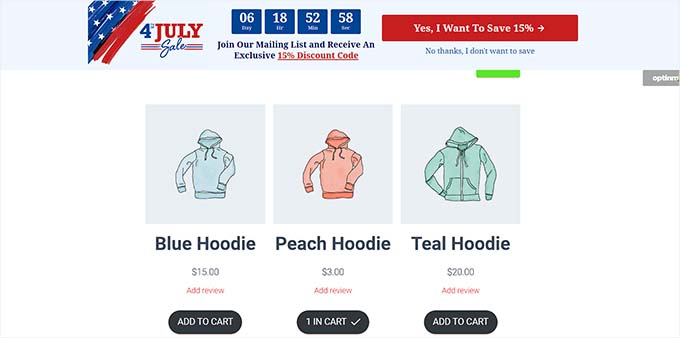
例如,如果一家在線商店剛剛宣布促銷,那麼它可以在頁面頂部顯示橫幅,向新訪問者介紹促銷活動並鼓勵他們購買。

精心設計的橫幅可以給人留下深刻的印象,並邀請訪問者探索網站的其餘部分。 此外,橫幅還可以用於推廣聯屬產品、提高品牌知名度、通過鼓勵訪問者註冊您的時事通訊來建立電子郵件列表,以及增加網站其他頁面的流量。
您還可以使用橫幅來宣傳您的社交媒體帳戶,並鼓勵訪問者關注或喜歡您的頁面。
最佳網站橫幅尺寸是多少?
理想的網站橫幅尺寸取決於 WordPress 博客的佈局和具體營銷目標。
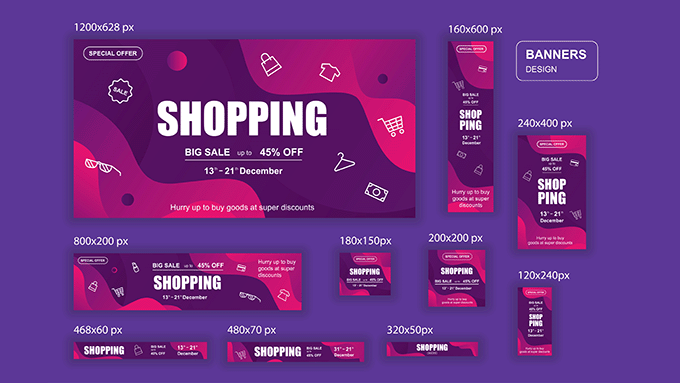
例如,如果您想在屏幕頂部顯示矩形細橫幅,則可以使用大型排行榜尺寸,即 970 x 90。
其他一些流行和最常用的橫幅尺寸包括:
- 中橫幅:300 x 250
- 排行榜:728 x 90
- 寬摩天大樓:160 x 600
- 半頁:300 x 600
- 大型排行榜:970 x 90
- 廣告牌:970 x 250
- 大矩形:326 x 280
- 垂直橫幅:120 x 240
- 完整橫幅:468 x 60
- 半橫幅:234 x 60

如果您想在側邊欄中顯示活動橫幅,則可以使用寬摩天大樓或半頁橫幅尺寸。 同樣,您還可以使用“中”橫幅尺寸在頁面上顯示方形橫幅。
如果您希望顯示廣告橫幅,那麼您可能需要查看我們的初學者指南,了解 WordPress 的最佳 Google AdSense 橫幅尺寸和格式。
話雖如此,讓我們看看如何輕鬆地在 WordPress 網站上製作橫幅。 在本教程中,我們將介紹三種製作橫幅的方法,您可以使用下面的鏈接跳轉到您選擇的方法:
- 方法一:使用OptinMonster製作網站橫幅(推薦)
- 方法 2:使用 Canva 製作網站橫幅(免費)
- 方法 3:使用 Thrive Leads 製作網站橫幅
方法一:使用OptinMonster製作網站橫幅(推薦)
OptinMonster 是市場上最好的 WordPress 橫幅插件,可讓您輕鬆為您的網站創建浮動欄和彈出橫幅。
它是最好的轉化優化和潛在客戶生成工具,可幫助您將網站訪問者轉變為訂閱者和客戶。
此外,許多 OptinMonster 的橫幅模板都有 optin 字段,可讓您收集網站訪問者的姓名、電子郵件地址和電話號碼。
第 1 步:在您的網站上安裝 OptinMonster
首先,您需要註冊一個 OptinMonster 帳戶。 為此,只需訪問 OptinMonster 網站並單擊“立即獲取 OptinMonster”按鈕即可設置帳戶。

之後,您必須在 WordPress 網站上安裝並激活免費的 OptinMonster 插件。 有關詳細說明,您可能需要查看我們有關如何安裝 WordPress 插件的初學者指南。
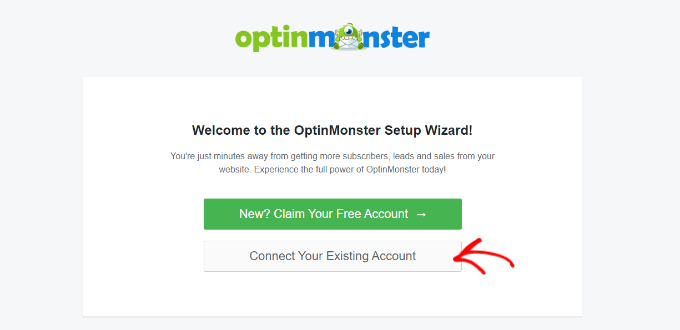
激活後,OptinMonster 設置嚮導將在您的 WordPress 管理面板中打開。
從這裡,您必須單擊“連接您的現有帳戶”按鈕將您的 WordPress 網站連接到您的 OptinMonster 帳戶。

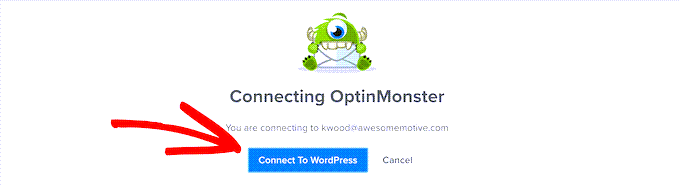
這將在您的計算機屏幕上打開一個新窗口。
從這裡,您必須單擊“連接到 WordPress”按鈕才能繼續。

第 2 步:創建並自定義您的橫幅
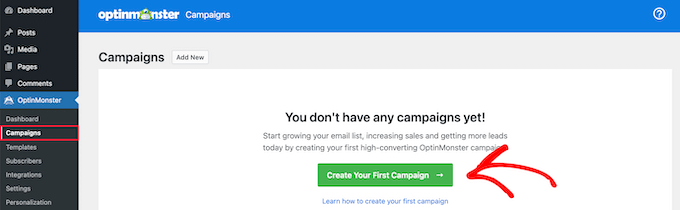
現在您已將 WordPress 帳戶與 OptinMonster 連接起來,從 WordPress 管理側邊欄前往OptinMonster » 營銷活動頁面。
從這裡,您需要單擊“創建您的第一個營銷活動”按鈕開始創建您的網站橫幅設計。

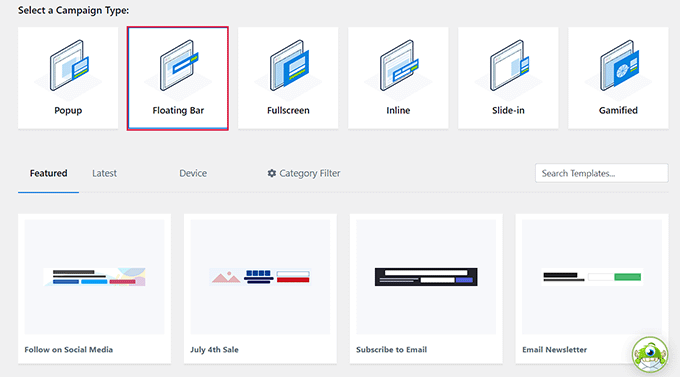
這將引導您進入“模板”頁面,您可以在其中開始選擇廣告活動類型。
例如,如果您想將橫幅顯示為屏幕頂部的欄,那麼您可以選擇“浮動欄”廣告系列。 同樣,您可以選擇“彈出”廣告活動類型,將橫幅顯示為彈出窗口。
之後,您還需要為您選擇的營銷活動選擇一個模板。

在本教程中,我們將為“浮動欄”營銷活動類型選擇一個模板。
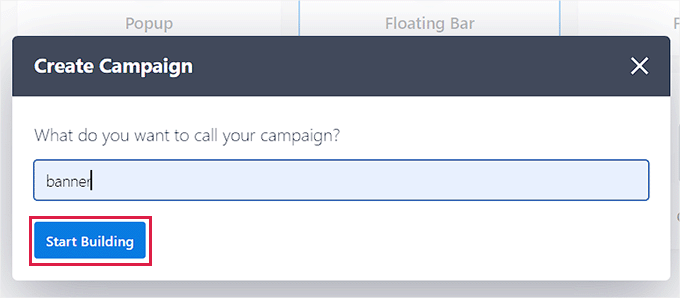
接下來,系統會要求您為正在創建的活動命名。
只需輸入您選擇的名稱,然後單擊“開始構建”按鈕即可繼續。

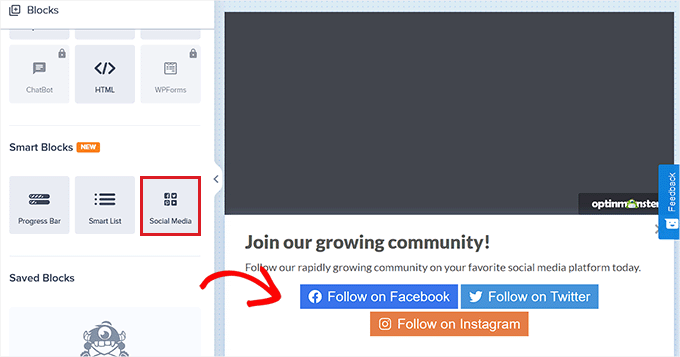
這將在屏幕上啟動 OptinMonster 拖放界面,您可以在其中開始自定義橫幅。 從這裡,您可以將您選擇的字段從左側邊欄拖放到橫幅上。
例如,如果您想將社交媒體圖標添加到橫幅中以增加關注者,那麼您可以從左側邊欄拖放社交媒體塊。

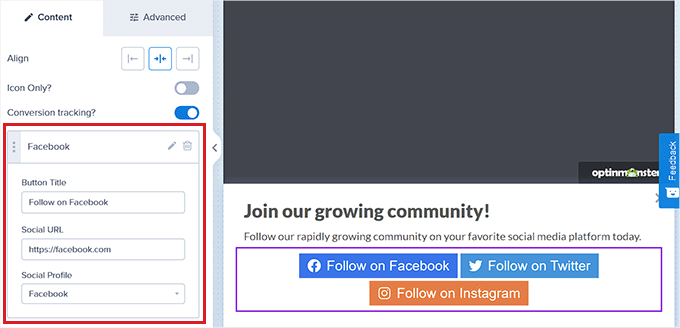
之後,只需單擊該塊即可在左欄中打開其設置。
從這裡,您可以更改按鈕標題,添加社交媒體 URL,甚至從下拉菜單中更改您的社交媒體平台。
您還可以添加其他塊來在網站橫幅設計中顯示視頻、圖像、文本或 CTA。

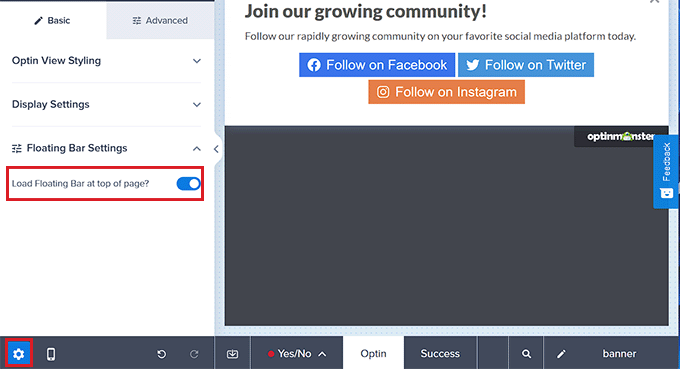
之後,您需要選擇橫幅的位置。
默認情況下,一旦您開始滾動,OptinMonster 浮動欄就會顯示在網站屏幕的底部。
但是,您可以通過單擊左側邊欄底部的“設置”圖標輕鬆更改此設置。
這將打開左欄中的設置,您必須在其中展開“浮動欄設置”選項卡。 從這裡,只需切換“加載頁面頂部的浮動欄?” 切換以在頂部顯示橫幅。

第 3 步:為橫幅添加觸發器
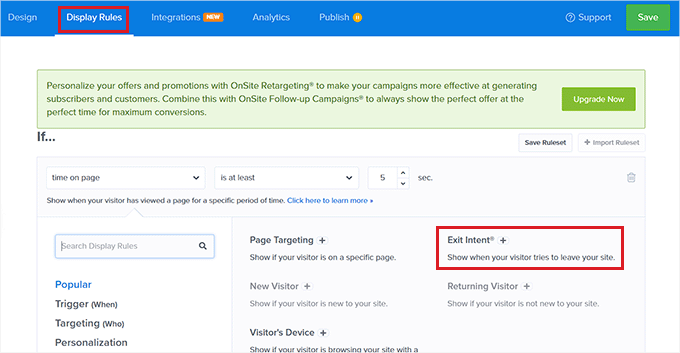
設計好橫幅後,切換到頂部的“顯示規則”選項卡。 從這裡,您可以添加橫幅顯示規則。
請記住,如果您想為橫幅添加特定的顯示觸發器,則只需切換到此選項卡。 否則,您可以跳到下一步。
例如,如果您想在用戶即將離開您的網站時顯示橫幅,那麼您需要選擇“退出意圖”選項。

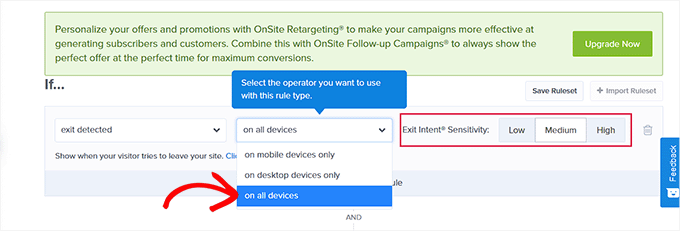
完成此操作後,只需從中間的下拉菜單中選擇“在所有設備上”選項即可。 如果您只想將此顯示規則用於移動設備,那麼您也可以選擇該選項。
之後,根據您的喜好選擇退出意圖敏感度,然後單擊“下一步”按鈕。

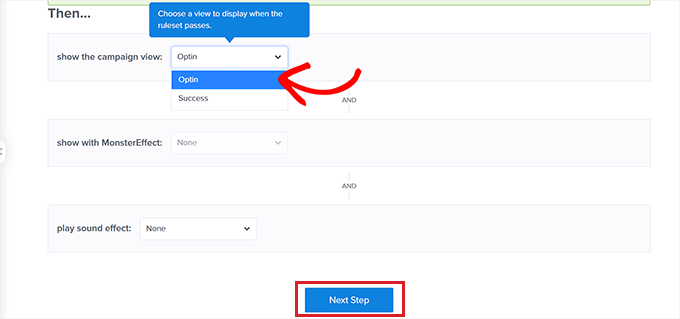
這將帶您進入一個新屏幕。 在這裡,您需要確保為“顯示廣告系列視圖”下拉菜單選擇“選擇”選項。
完成此操作後,只需單擊“下一步”按鈕即可。

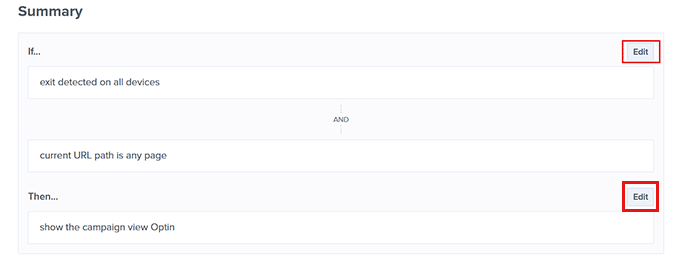
您的橫幅顯示規則現在將顯示在屏幕上。
如果您想在此處更改某些內容,則可以單擊“編輯”按鈕來修復它。

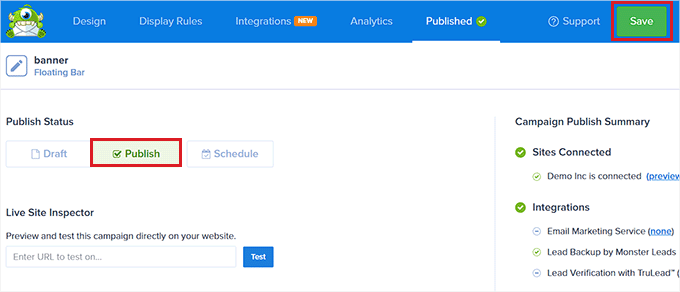
第 4 步:發布您的橫幅
您現在可以切換到頂部的“發布”選項卡,然後單擊屏幕右上角的“保存”按鈕。
之後,只需單擊“發布”按鈕即可在您的網站上顯示橫幅。

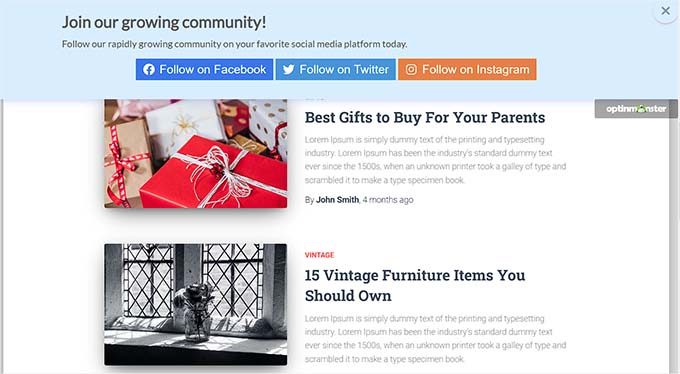
現在訪問您的網站即可看到屏幕頂部的橫幅。
這就是我們的演示網站上的樣子。

方法 2:使用 Canva 製作網站橫幅(免費)
如果您想免費製作網站橫幅,那麼此方法適合您。
Canva 是一種流行的基於網絡的工具,可讓您創建各種圖形,包括橫幅、徽標、海報、書籍封面等。 它還提供免費版本,您可以使用它來創建網站橫幅設計。
第 1 步:創建 Canva 帳戶
首先,您需要訪問 Canva 網站並單擊“註冊”按鈕創建一個帳戶。
如果您已有 Canva 帳戶,則只需登錄即可。

創建帳戶後,您將進入 Canva 帳戶主頁。
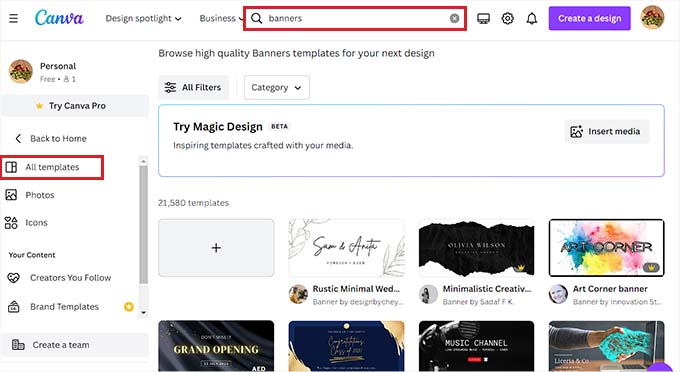
從這裡,您需要從左欄切換到“模板”選項卡,然後使用頂部的搜索框搜索橫幅模板。
這將顯示 Canva 中可用的所有橫幅模板。 但是,其中一些模板可能會被鎖定,因為它們是付費功能。

第 2 步:設計您的網站橫幅
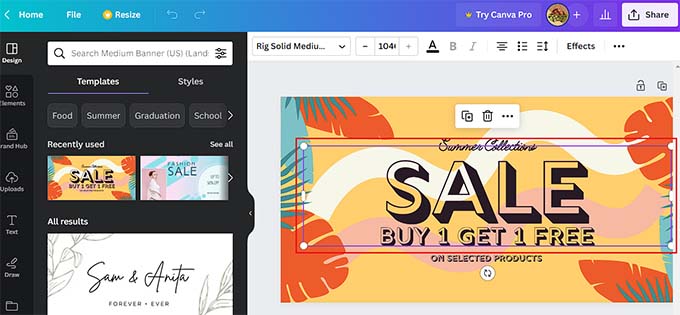
選擇模板後,Canva 的設計界面將在屏幕上啟動。
從這裡,您可以根據自己的喜好自定義橫幅模板。 您可以通過單擊塊並添加您自己的文本來更改模板中的現有內容。

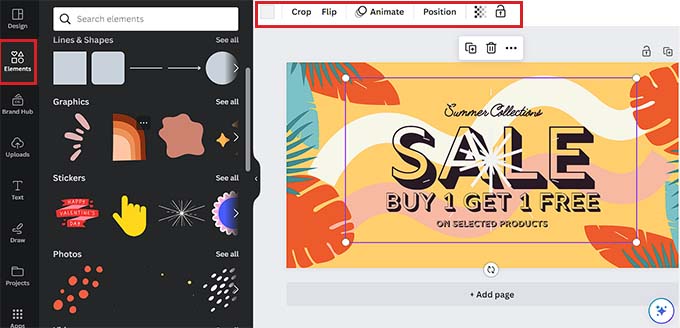
您甚至可以通過切換到左欄中的“元素”選項卡來添加不同的圖形元素,例如貼紙、照片和視頻。
添加元素後,您可以從頂部的菜單進一步更改其動畫、位置和透明度。
您還可以通過切換到左列的“上傳”選項卡來從自己的計算機上傳媒體文件。

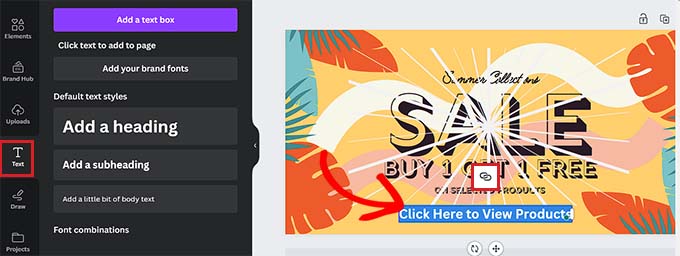
要向橫幅添加一些文本,只需從左側的列切換到“文本框”選項卡即可。
到達那里後,您可以使用默認文本樣式或不同的字體組合向橫幅添加一些內容。
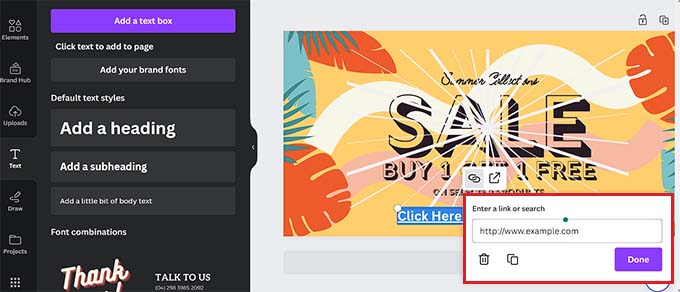
您甚至可以通過使用鼠標選擇文本來添加帶有鏈接的號召性用語。 這將在文本頂部顯示一個鏈接圖標。

只需單擊該圖標並複制並粘貼您要添加的鏈接即可。
之後,單擊“完成”按鈕進行保存。

第 3 步:獲取橫幅的嵌入代碼

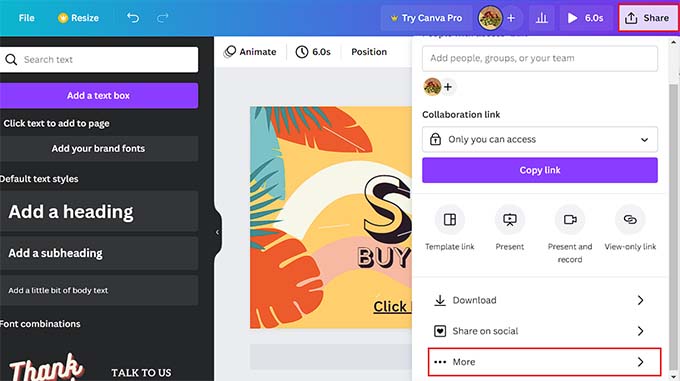
對橫幅自定義感到滿意後,只需單擊屏幕右上角的“共享”按鈕即可。
這將打開一個提示菜單,您必須在其中選擇底部的“更多”選項。

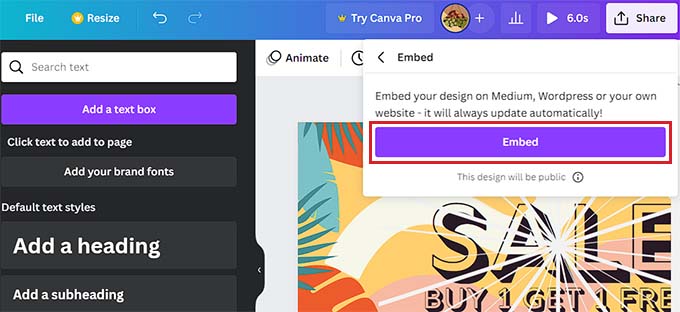
這將帶您進入“所有選項”菜單,您必須在其中選擇“嵌入”選項。
執行此操作後,屏幕上將打開一個新提示。 從這裡,只需單擊“嵌入”按鈕即可。

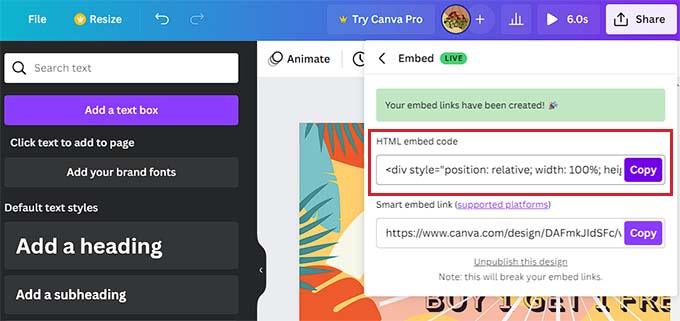
Canva 現在將為您創建 HTML 嵌入代碼。
一旦它顯示在屏幕上,請單擊“HTML 嵌入代碼”選項下的“複製”按鈕。

步驟 4:在 WordPress 中添加 HTML 嵌入代碼
現在,您可以根據自己的喜好在 WordPress 頁面、帖子或側邊欄上顯示橫幅。 在本教程中,我們將在 WordPress 頁面上顯示我們的橫幅。
首先,您需要打開要添加橫幅的頁面或帖子。
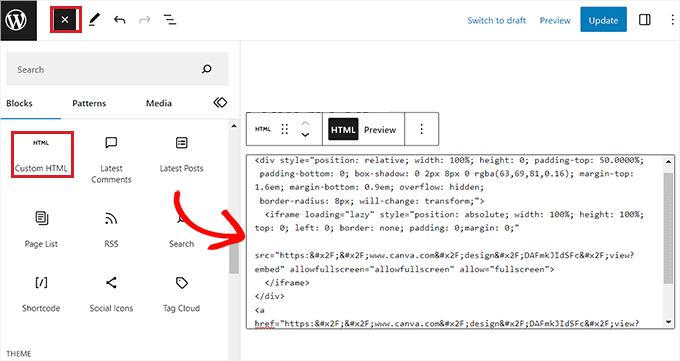
到達那里後,單擊屏幕左上角的“+”按鈕以查找自定義 HTML 塊並將其添加到頁面。
完成此操作後,只需將復制的嵌入代碼粘貼到塊中即可。

最後,單擊“更新”或“發布”按鈕保存更改。
現在訪問您的網站以查看正在運行的 WordPress 橫幅。

方法 3:使用 Thrive Leads 製作網站橫幅
您還可以使用 Thrive Leads 創建網站橫幅。 它是一個流行的 WordPress 彈出插件,被超過 114,000 個網站使用。
借助 Thrive Leads,您可以設計橫幅,幫助您捕獲 WordPress 網站上的潛在客戶並擴大您的電子郵件列表。
第 1 步:在您的 WordPress 網站上安裝 Thrive Leads
首先,您需要訪問 Thrive Themes 網站並註冊一個帳戶。 完成此操作後,請轉到您的會員儀表板。
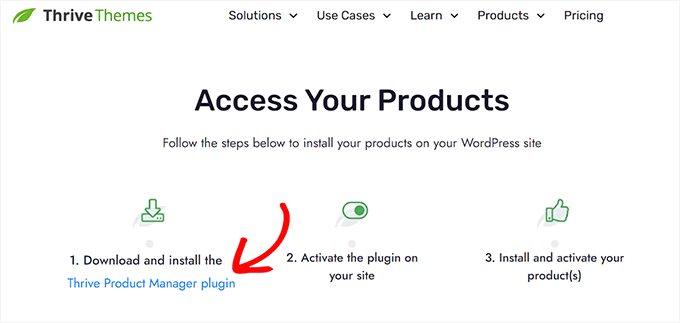
從這裡,繼續並單擊“下載並安裝 Thrive Product Manager 插件”鏈接。

接下來,您需要訪問 WordPress 網站來安裝並激活 Thrive Product Manager 插件。 有關詳細說明,您可能需要查看我們有關如何安裝 WordPress 插件的分步指南。
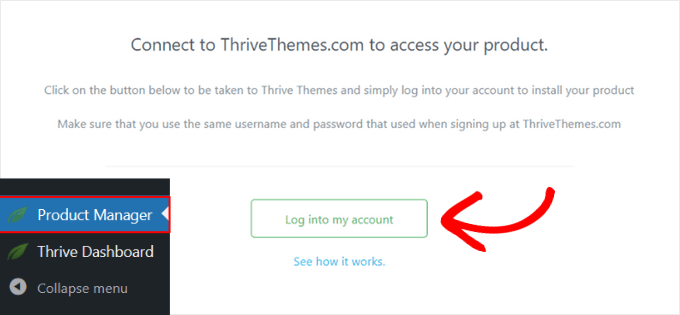
激活後,從 WordPress 管理儀表板轉到“產品經理”選項卡,然後單擊“登錄我的帳戶”按鈕。

輸入登錄憑據後,您將能夠看到 Thrive 產品經理儀表板。
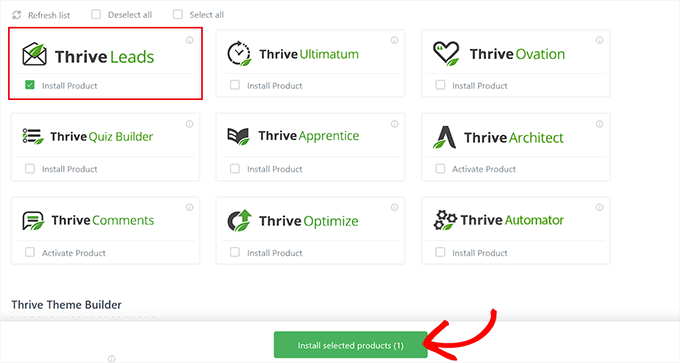
從這裡,您可以選擇要在站點上安裝和使用的產品。 只需選擇“Thrive Leads”插件並單擊“安裝所選產品”按鈕即可。

第 2 步:創建網站橫幅
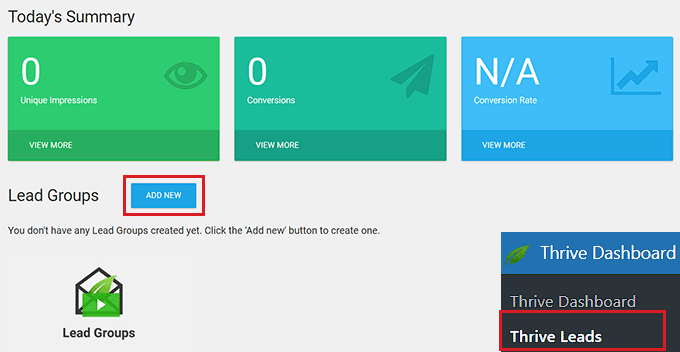
安裝插件後,您需要從 WordPress 管理側邊欄訪問Thrive 儀表板 » Thrive Leads頁面。
到達那里後,只需單擊“領導小組”選項旁邊的“添加新”按鈕即可。

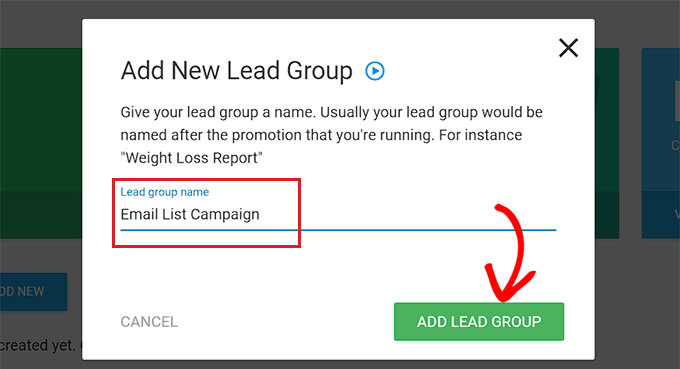
這將在屏幕上顯示“添加新潛在客戶組”彈出窗口,您需要在其中輸入要創建的潛在客戶組的名稱。
確保以有助於您識別的方式命名領導小組。
例如,如果您要創建橫幅來構建電子郵件列表,則可以將您的領導小組命名為“電子郵件列表營銷活動”。

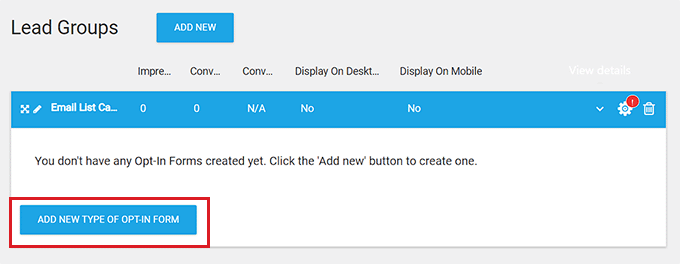
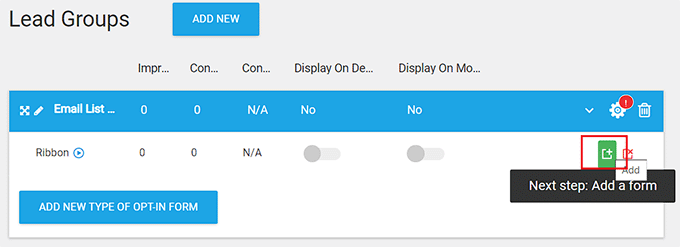
之後,您創建的潛在客戶組將添加到屏幕上。 從這裡,您必須單擊“添加新類型的選擇加入表單”按鈕。
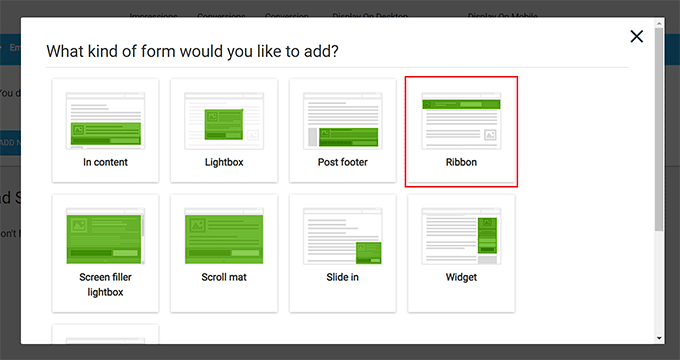
這將打開一個新提示,您必須在其中選擇要創建的橫幅類型。

您可以根據自己的喜好創建滑入式、功能區、小部件、內容、燈箱或滾動墊橫幅。
這些橫幅就像一個表格,因為它們會收集用戶的數據,包括電子郵件地址、電話號碼等。
在本教程中,我們將為我們的網站創建一個功能區橫幅。

選擇網站橫幅設計類型後,提示將自動從屏幕上消失。
現在,要打開潛在客戶組儀表板,您必須單擊潛在客戶組選項卡右上角的“添加”按鈕。

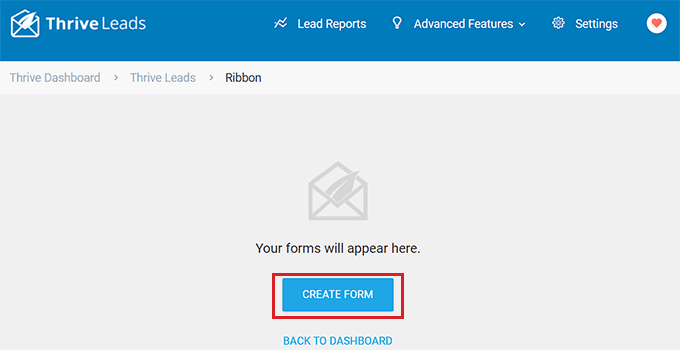
這將帶您進入潛在客戶組儀表板,其中將在您的活動上線後顯示該組的所有表單和潛在客戶報告。
例如,如果您想創建一個橫幅來捕獲電子郵件地址,那麼您通過橫幅收集的所有用戶信息都將顯示在此處。

現在,您只需單擊“創建表單”按鈕即可開始構建橫幅。
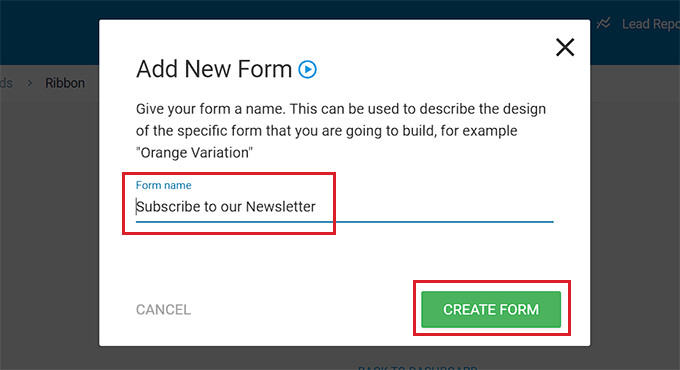
這將打開一個新提示,您必須在其中提供表單名稱並單擊“創建表單”按鈕。

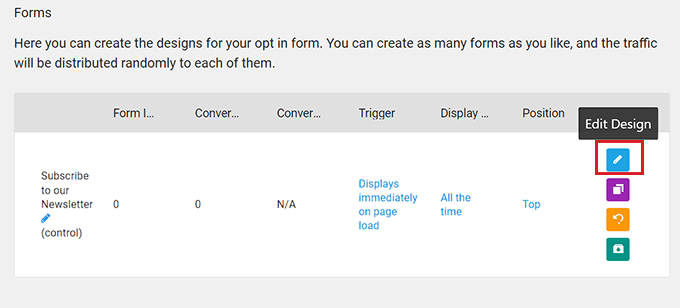
創建表單後,它將顯示在您的潛在客戶組儀表板中。
從這裡,您必須單擊右上角的“編輯設計”按鈕才能開始構建橫幅。

第 3 步:自定義您的網站橫幅
Thrive 可視化編輯器現在將在屏幕上的新選項卡中啟動。
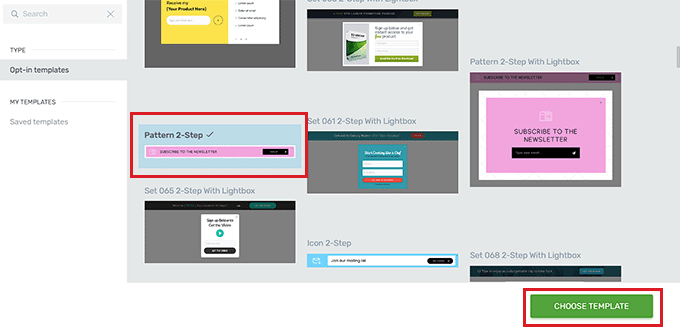
從這裡開始,您可以從“Thrive Leads Library”提示中選擇橫幅模板。
然後,您可以按原樣使用預製模板之一,或者使用可視化編輯器進一步自定義它。 做出選擇後,只需單擊“選擇模板”按鈕即可繼續。

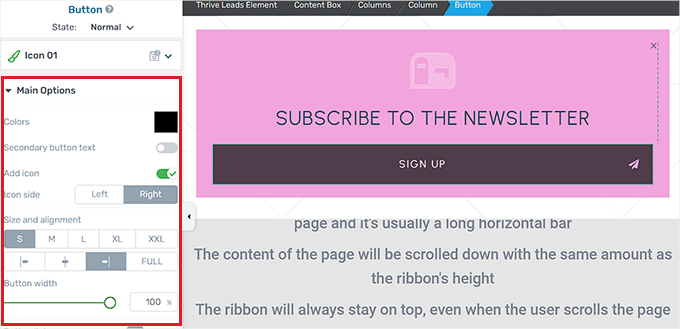
添加功能區橫幅模板後,您可以通過單擊每個元素輕鬆自定義其中的元素。 這將在左側邊欄中打開元素的設置。
例如,如果您想更改模板中的按鈕顏色,那麼您只需單擊它即可在側欄中打開其設置。

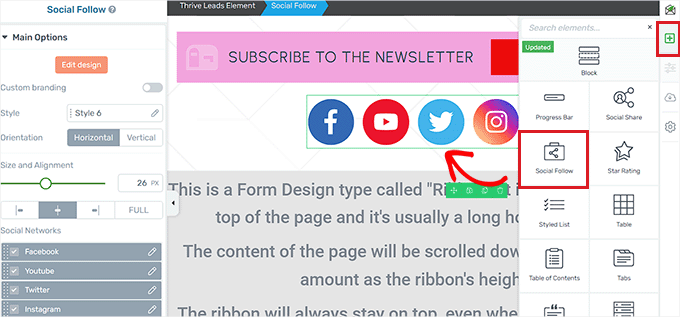
如果您想向橫幅添加全新元素,也可以通過單擊屏幕右上角的“+”圖標來完成。
這將打開右側的“添加元素”側邊欄,您可以在其中將選擇的元素拖放到橫幅上。
例如,如果您想將社交媒體帳戶按鈕添加到橫幅中,則必須從右側邊欄拖放“社交關注”元素。

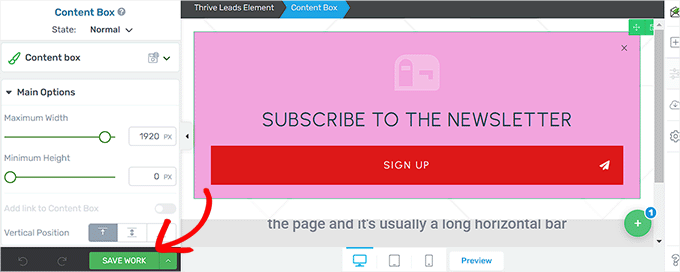
一旦您對橫幅感到滿意,請單擊左下角的“保存工作”按鈕來存儲您的更改。
之後,您需要返回到“潛在客戶組”儀表板。

第 4 步:配置橫幅設置
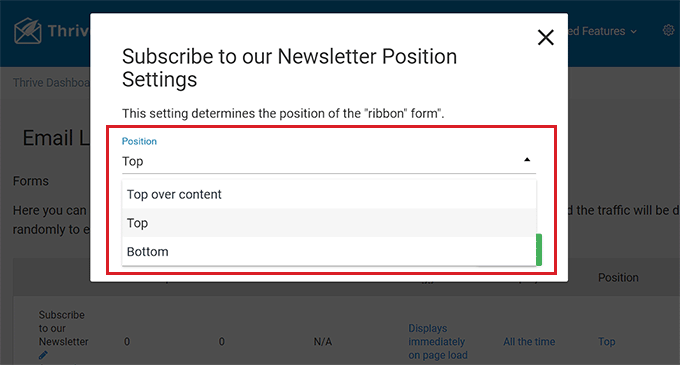
返回儀表板後,您可以通過單擊表單行中的“位置”選項來更改橫幅的位置。
這將打開“位置設置”提示,您可以在其中從下拉菜單中選擇您喜歡的橫幅位置。
之後,單擊“保存”按鈕。

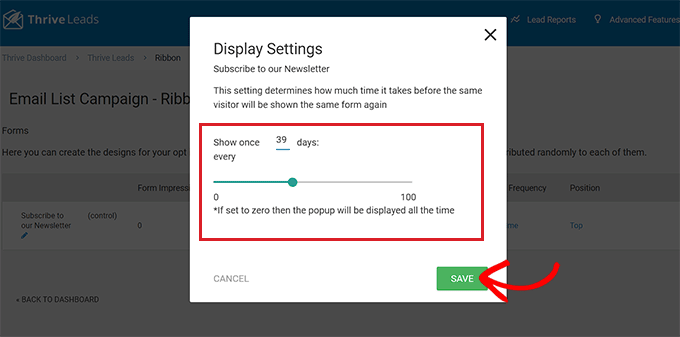
接下來,要配置橫幅的顯示頻率,請單擊表單行中的“顯示頻率”選項。
這將打開“顯示設置”提示,您可以在其中使用滑塊來確定橫幅應在屏幕上顯示的次數。
如果保留數字 0,則橫幅將始終顯示。 做出選擇後,單擊“保存”按鈕來存儲您的設置。

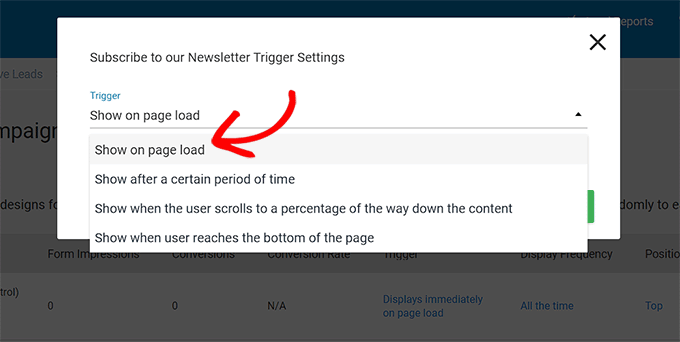
如果您想為橫幅顯示添加特定觸發器,則需要單擊表單行中的“觸發器”選項。
這將顯示“觸發器設置”提示,您可以在其中從下拉菜單中選擇橫幅的觸發器,例如在一段時間後或當用戶到達頁面底部時。
完成後,單擊“保存”按鈕保存您的設置。

第 5 步:發布您的橫幅
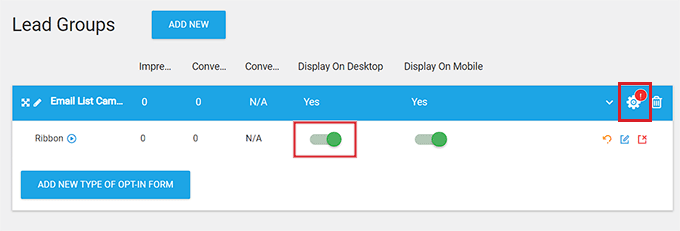
配置橫幅設置後,您需要退出潛在客戶組儀表板並通過單擊頂部的鏈接返回到 Thrive Leads 儀表板。
到達那里後,展開“潛在客戶組”選項卡並將“在桌面上顯示”開關切換為“打開”。 如果您還想在移動設備上顯示橫幅,則可以將“在移動設備上顯示”開關切換為“打開”。

之後,單擊“潛在客戶組”選項卡右上角的齒輪圖標以打開顯示設置。
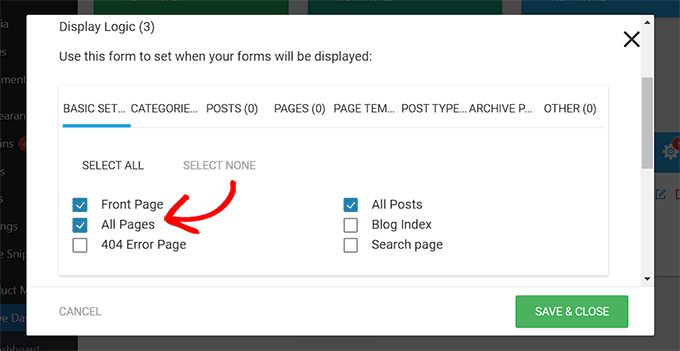
在這裡,您可以選擇要顯示橫幅的網站頁面。 例如,如果您希望橫幅顯示在所有頁面和帖子的頂部,則可以選中這些選項旁邊的框。
最後,單擊“保存並關閉”按鈕保存您的更改。

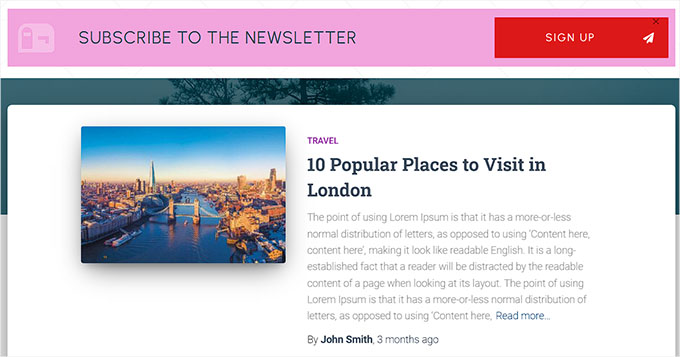
現在,您可以訪問您的網站以查看頁面頂部顯示的橫幅。
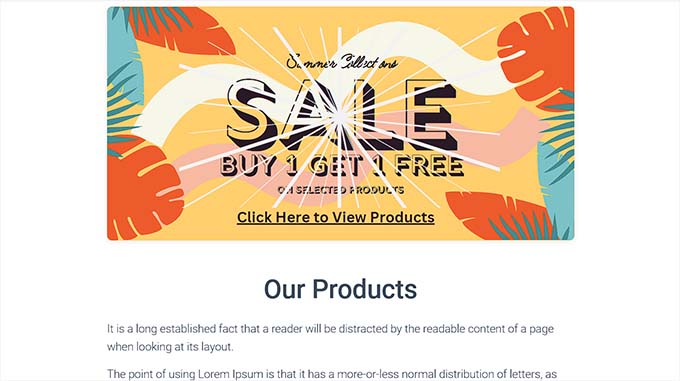
這就是我們的演示網站上的樣子。

我們希望這篇文章能幫助您學習如何輕鬆地為 WordPress 製作網站橫幅。 您可能還想查看我們的初學者指南,了解如何在 WordPress 網站上自定義顏色,以及我們精選的最佳網頁設計軟件。
如果您喜歡這篇文章,請訂閱我們的 WordPress 視頻教程 YouTube 頻道。 您還可以在 Twitter 和 Facebook 上找到我們。
