如何在 10 分鐘或更短的時間內從頭開始製作網站!
已發表: 2022-04-26想要建立您的第一個網站,但沒有時間學習如何製作?
在本文中,我將向您展示如何在 10 分鐘內創建自己的網站。 一個肯定會給人留下深刻印象的網站。
我正在為您提供簡單易懂的提示,以便您可以創建一個網站來提供您需要的一切。
我涵蓋了整個過程,從選擇網絡主機到更改聯繫表中的設置。
如果我們告訴您整個過程將只運行大約 10 分鐘,或多或少,您會相信我們嗎?
設想。 在短短 10 分鐘內,您將建立自己的 WordPress 網站,讓您的觀眾讚歎不已!
如何製作網站 - 簡單的 8 步流程
我將在以下步驟中分享基礎知識:
- 第 1 步 – 從 SiteGround 的朋友那裡獲得託管服務
- 第 2 步 – 安裝和設置 WordPress
- 第 3 步 – 添加 SSL 證書
- 第 4 步 - 登錄您的 WordPress 網站
- 第 5 步 – 安裝 WordPress 主題
- 第 6 步 – 選擇要導入的起始站點
- 第 7 步 - 使用定制器和 Elementor
- 第 8 步 – 為聯繫表設置電子郵件
我在本文中的目標是讓您設計您的網站,讓您可以控制各個方面。
好的,讓我們開始吧!
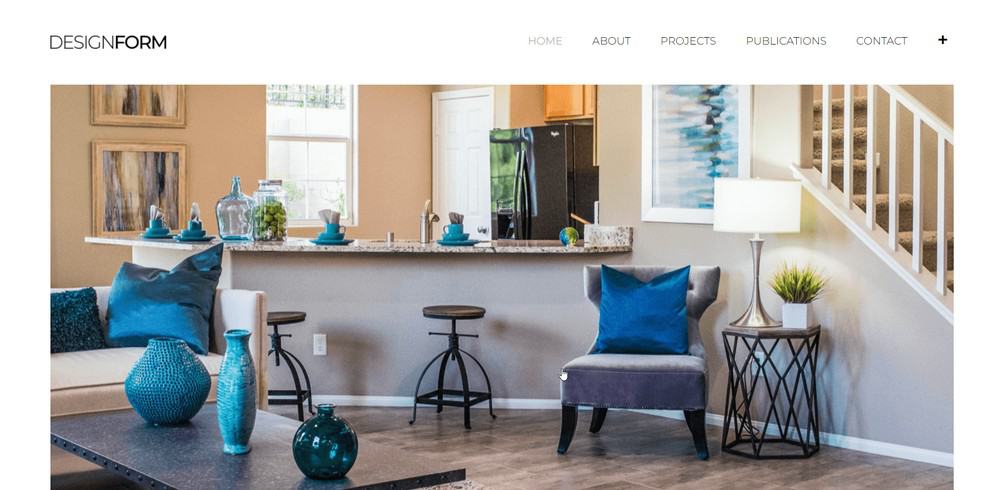
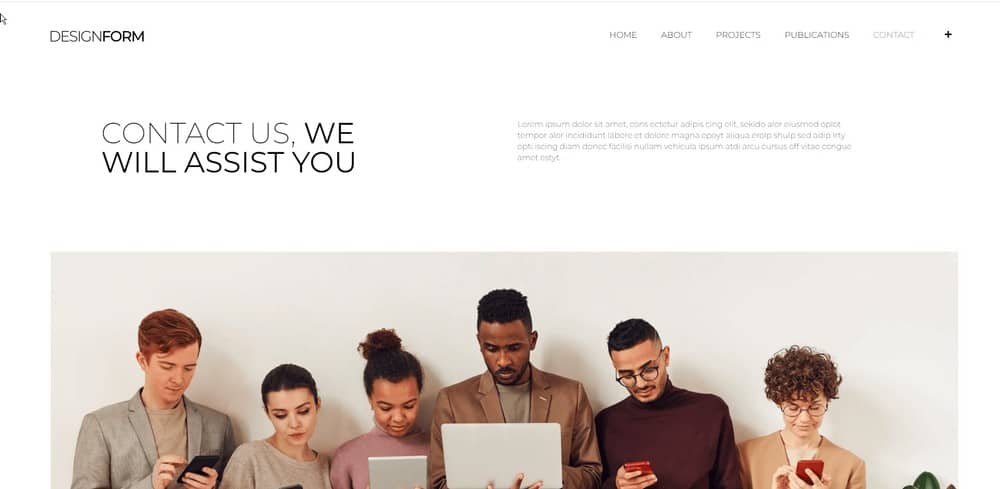
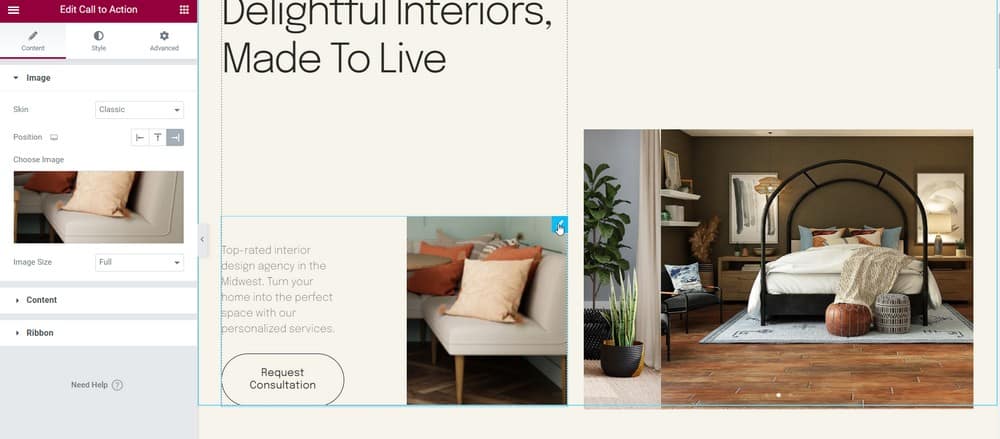
首先,看看這個網站。 完成得令人印象深刻,你不覺得嗎?
查看頁面的整體外觀。 美學非常適合任何類型的商業或專業網站。

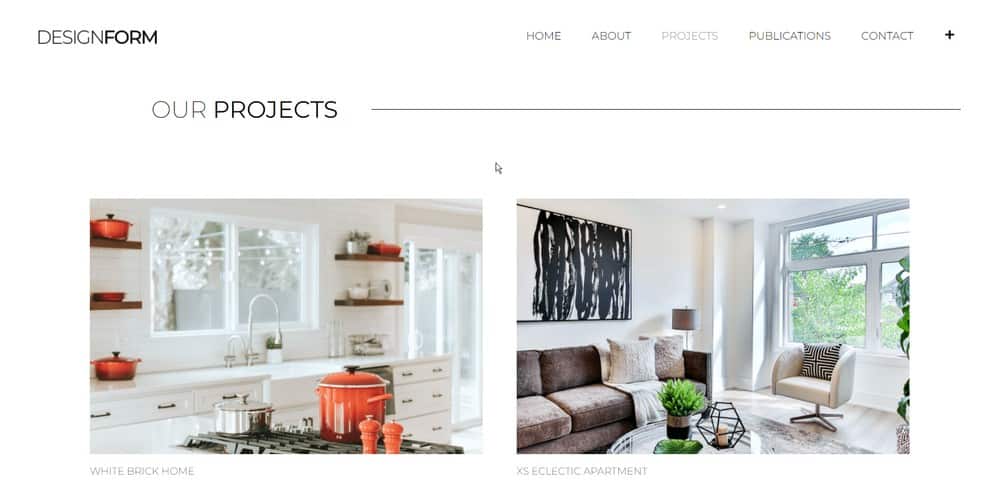
這是投資組合頁面,是可選的。 在這裡,您可以顯示過去完成的商業或專業項目的圖像或任何內容。

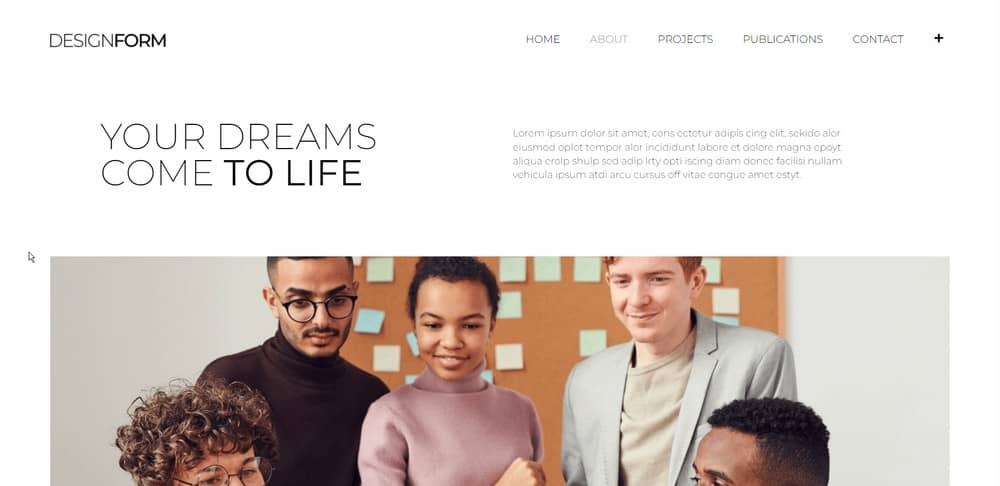
這是關於頁面。 注意大的“英雄”形象。
如果你能把你的團隊的照片放在那裡,那就太酷了。 也許是在人們背後拍攝辦公室或公司標誌?

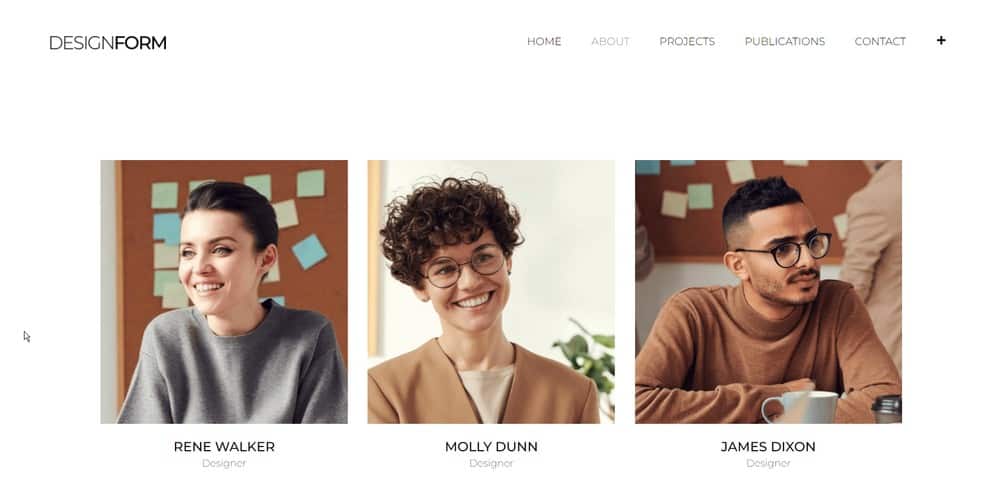
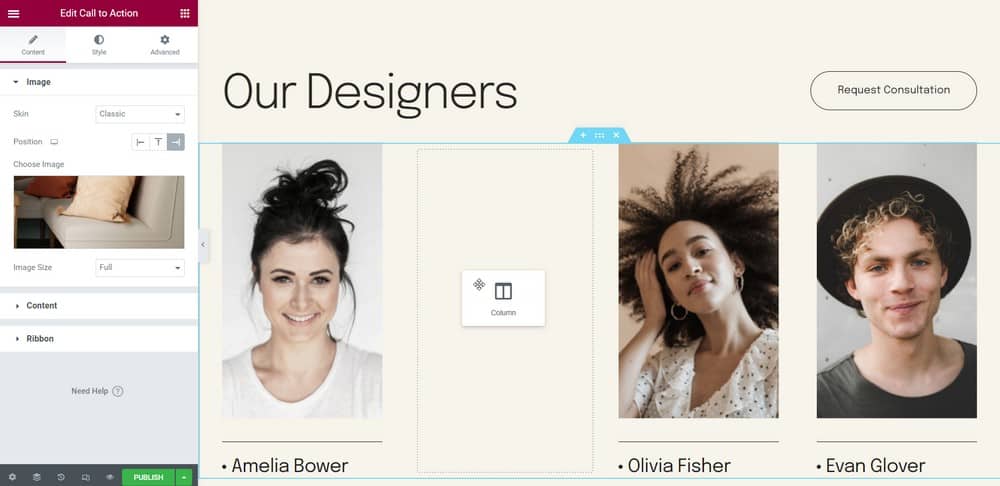
仍然在“關於”頁面上,這裡是我們通常將人員放入您團隊的地方。 它談論公司的個人成員。

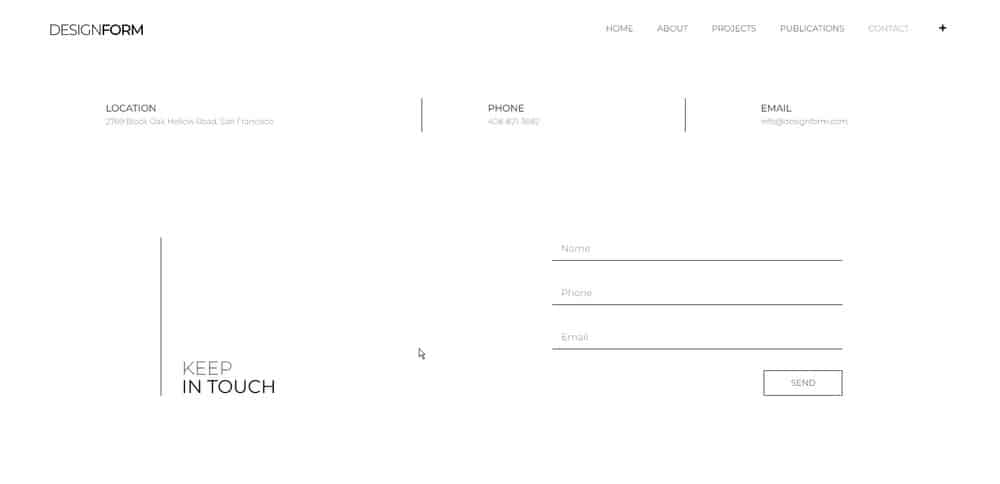
然後是聯繫頁面。 這是您的聽眾了解您的聯繫信息的地方。
您需要在此處輸入您的地址、聯繫電話和電子郵件,也許還需要輸入您的社交媒體鏈接。
您可能還想在您的聯繫頁面上添加地圖和行車路線。 這完全取決於你。

不過,如果您的客戶想要與您取得聯繫,請在“聯繫方式”頁面中填寫表格。

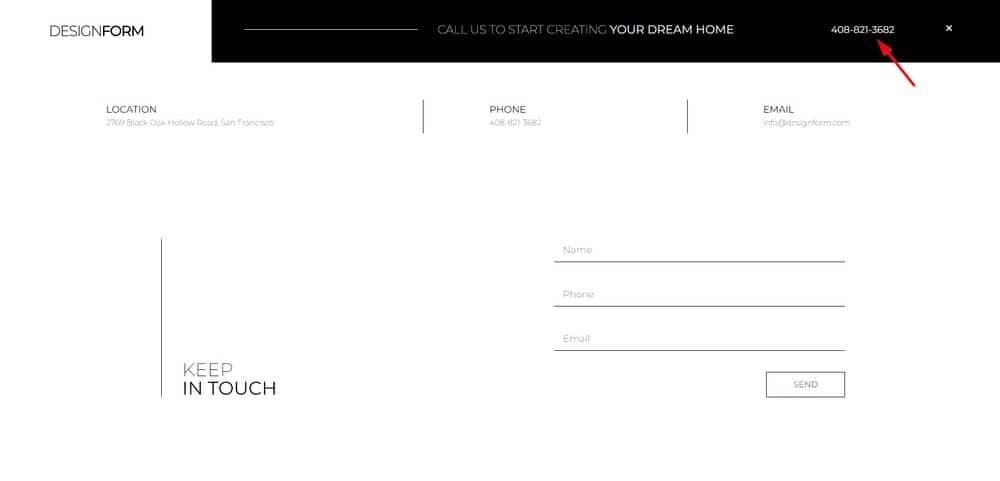
在此處屏幕右上角顯示的導航區域中,您可能還想顯示您的電話號碼。
這使人們在訪問您的網站時可以輕鬆看到並希望看到它。

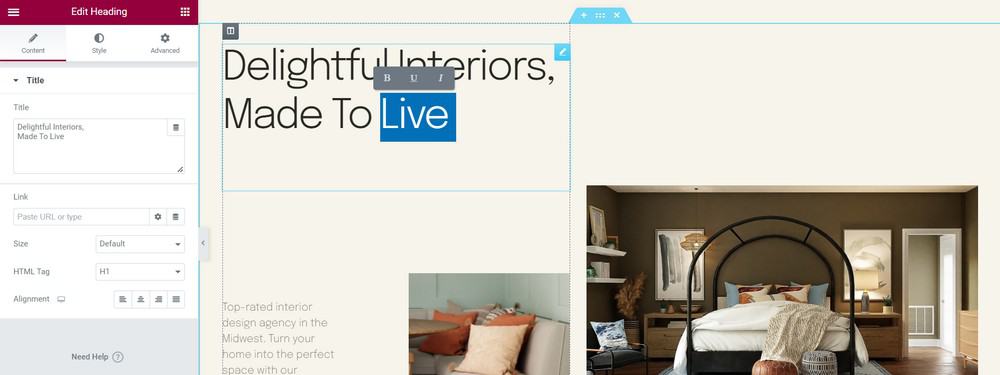
現在這是個好消息。 所有這些都可以在比您想像的更短的時間內輕鬆完成和編輯。
您只需轉到編輯器,突出顯示要更改的文本,就完成了!

你的圖像也是如此。 只需單擊圖像即可更改它。

您還可以重新排列項目。 只需將其拖放到您想要的位置即可。

現在讓我們繼續我們的教程。
如果您想建立您的第一個網站,您將需要一個託管帳戶。
第 1 步 - 獲得正確的主機
您的網站需要的第一件事是託管帳戶。 託管有點像您在互聯網上租用的空間。
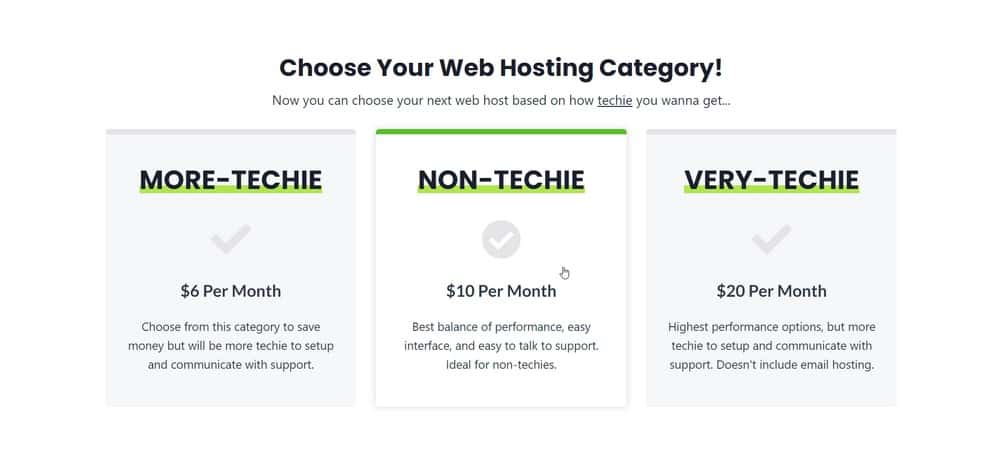
轉到 WPcrafter 並選擇一個網絡託管公司。 我們將使用此列表中的非技術人員選項。

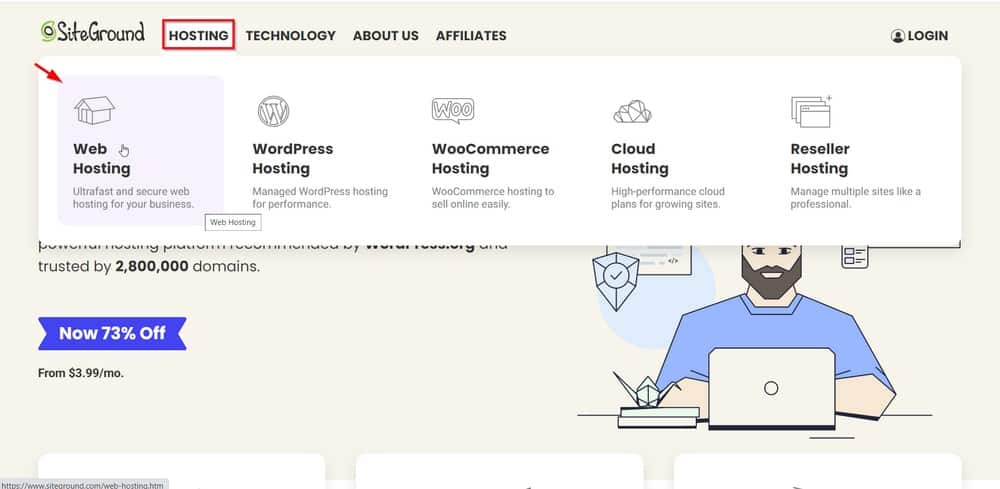
對於本教程,我們將使用 SiteGround Web Hosting。 轉到他們的頁面並選擇虛擬主機。

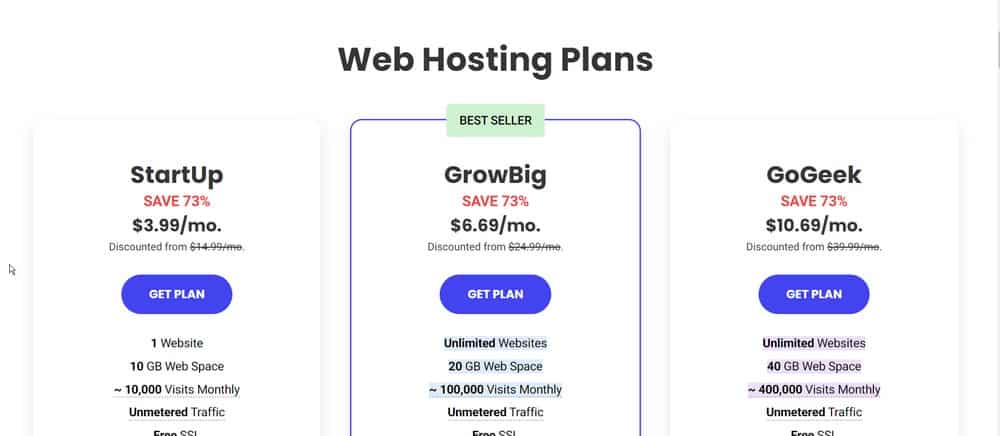
您將有 3 個計劃可供選擇。 我們通常選擇中間的,因為它包括無限的網站。

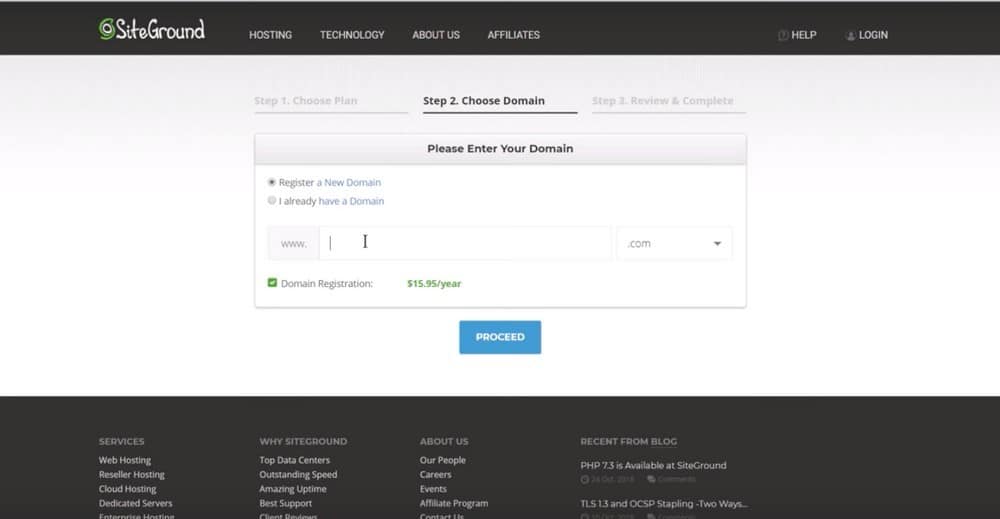
您將被帶到另一個頁面,您需要在其中輸入您的域名。

SiteGround 將檢查您選擇的域名是否可用。
如果它可用,您將看到的下一頁將包含“恭喜”。
現在只需繼續填寫所需的信息。
第 2 步 – 安裝 WordPress
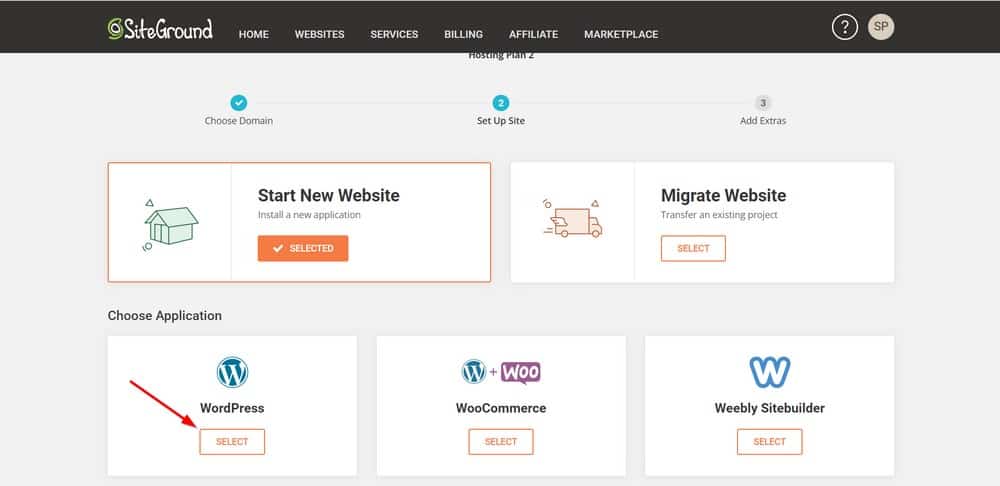
創建您的 SiteGround 託管帳戶後,您將可以選擇設置您的 WordPress 網站。
您可以創建一個新網站或轉移一個舊網站。 或者,如果您目前不想這樣做,您可以跳過該過程。
這是您開始設置 WordPress 網站的地方。 填寫必要的字段。

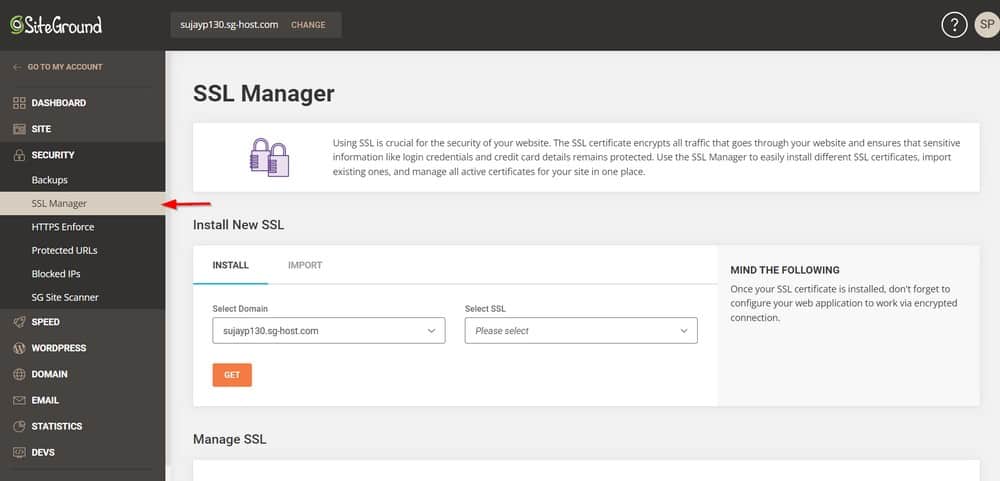
第 3 步 – 安裝 SSL 證書
安全證書已包含在您的 SiteGround 託管帳戶中。
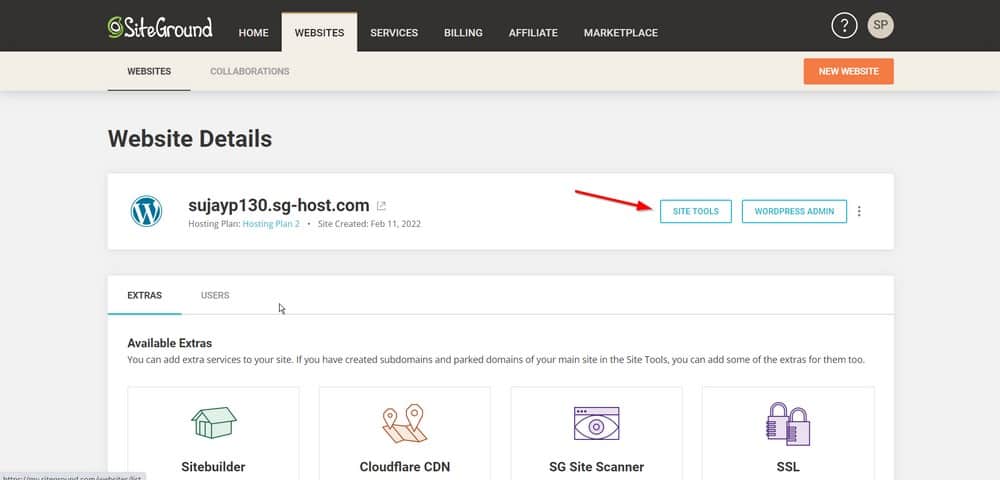
要安裝,只需單擊“網站”,然後單擊“站點工具”。

接下來,轉到安全> SSL 管理器

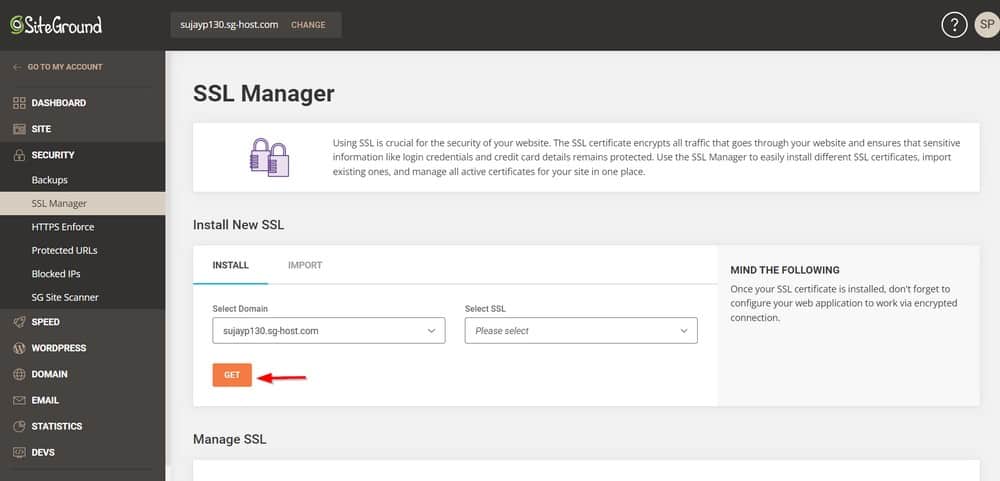
現在選擇您希望安裝 SSL 證書的域,然後單擊Get 。


第 4 步 - 登錄您的 WordPress 網站
現在讓我們回到我的帳戶並單擊“轉到管理面板”。
這將打開您的網站登錄表單。 使用您創建的登錄信息訪問您的 WordPress 網站。

登錄後,您的 WordPress 網站就正式上線了。
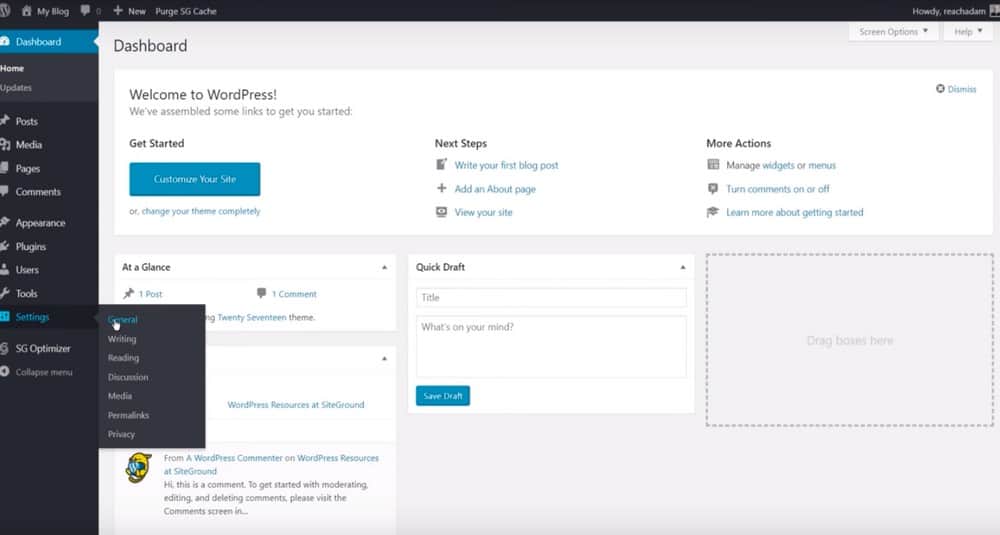
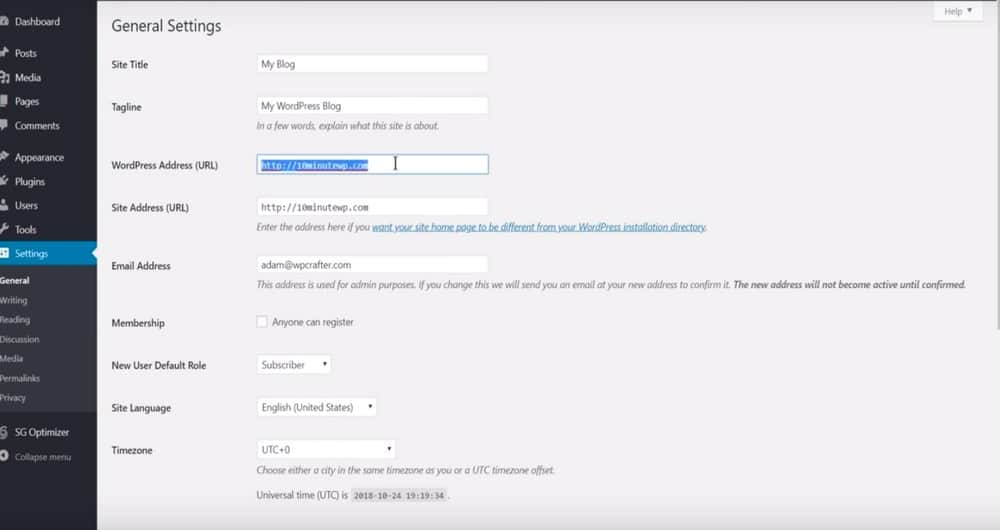
要使用您安裝的安全證書,請轉到Settings > General 。

在WordPress 地址和站點地址字段中查看您的 URL。 這只是一個輕微的修改。
只需滑動一個 S,它就會顯示 HTTPS。 在 2 個字段中執行此操作: WordPress 地址 (URL)和站點地址 (URL) 。

保存更改,您就很好了。
WordPress 將提示您再次登錄。
但請注意這裡的細微變化。 您的 URL 現在有 HTTPS。 谷歌現在有點需要它。
那是什麼意思?
您網站的所有流量都將被加密。 它還將有助於您網站的 SEO。
第 5 步 – 安裝 WordPress 主題
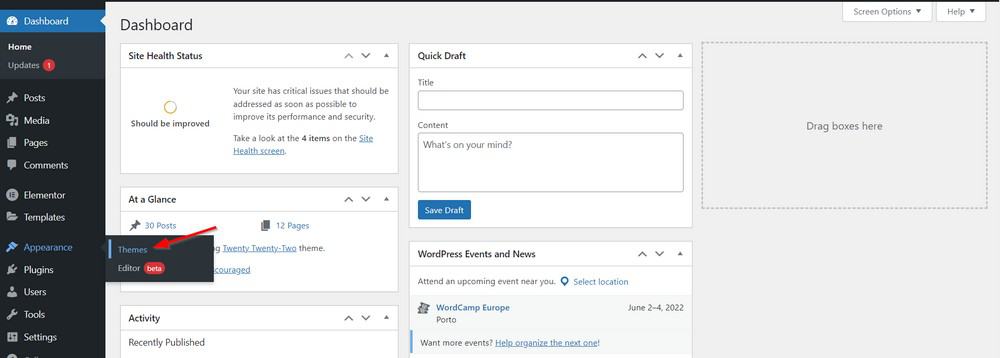
下一步是安裝 WordPress 主題。 讓我們去外觀>主題。

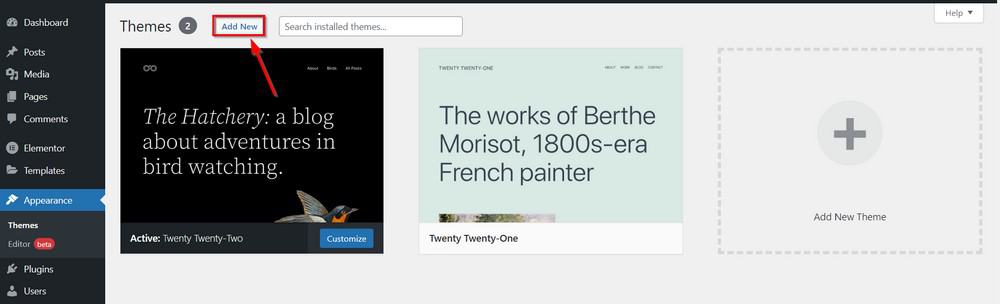
單擊添加新的。

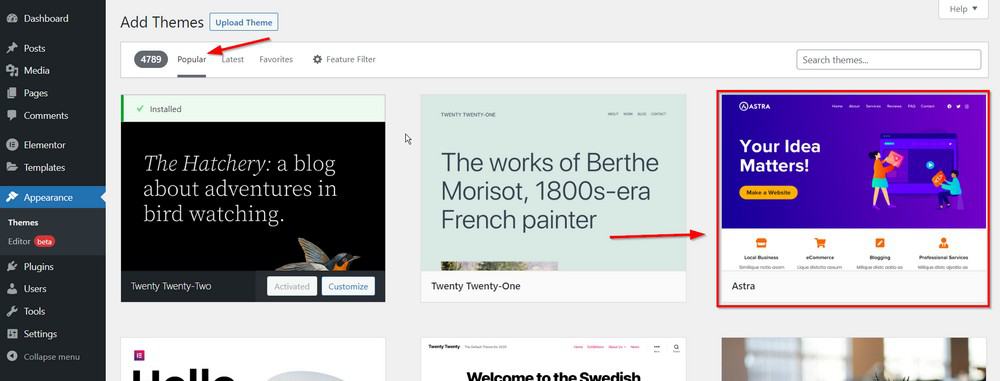
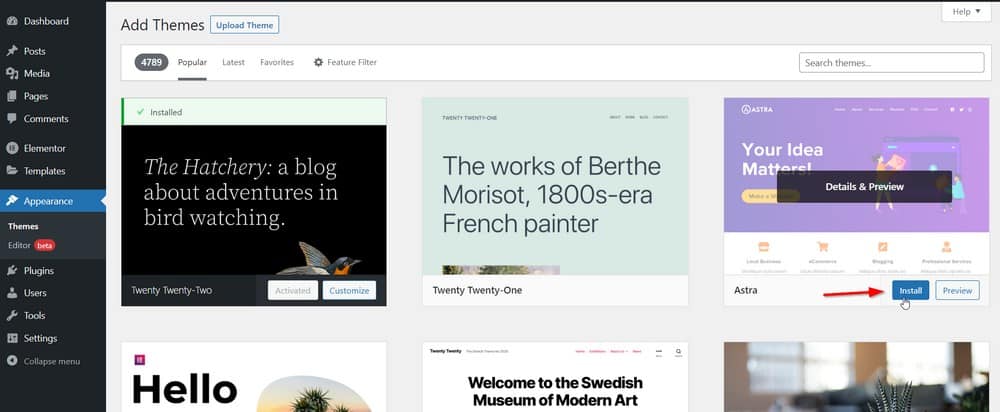
讓我們選擇本教程的流行主題。

接下來,將指針懸停在Astra上並單擊安裝,然後單擊激活。

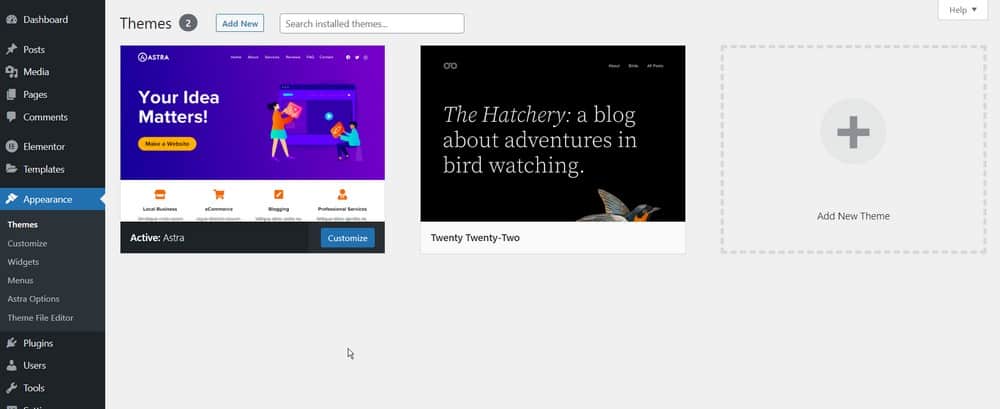
激活主題後,您將在外觀菜單下看到Astra 選項。

第 6 步 - 選擇要導入的起始站點
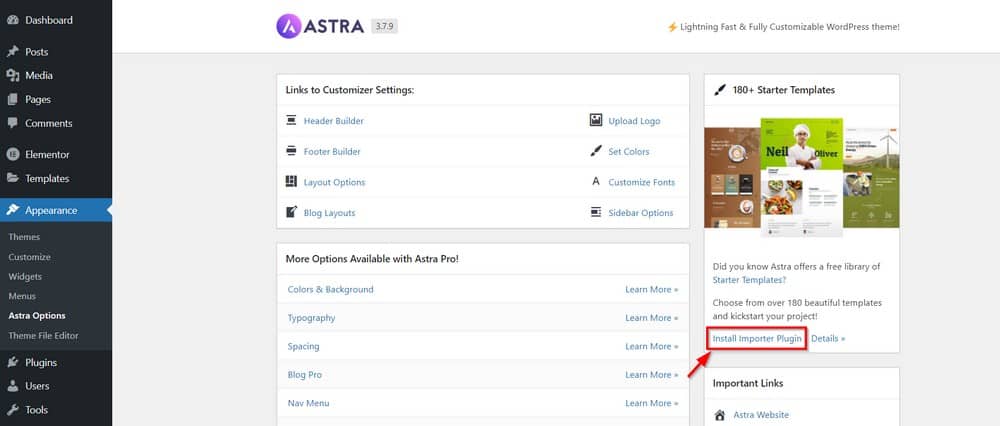
讓我們導入一個起始站點。 通過單擊外觀> Astra 選項轉到 Astra 主題的選項。
繼續並單擊“安裝導入器插件”。 完成後,單擊“下載庫”。

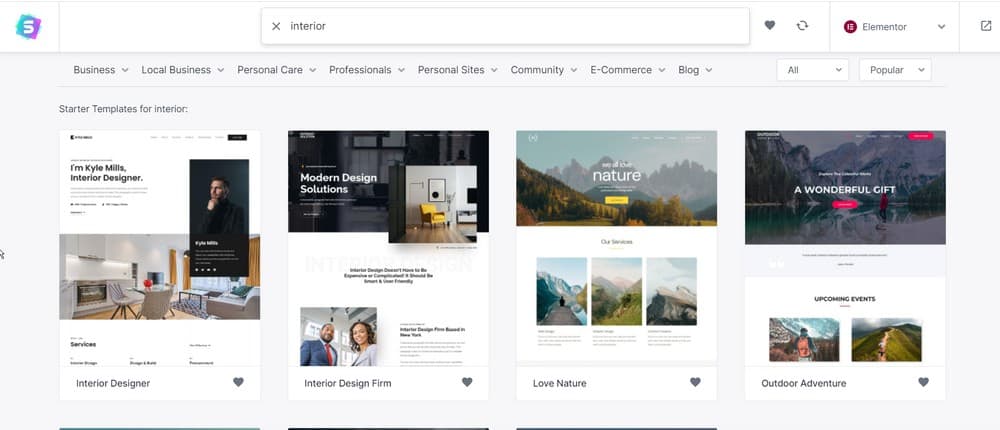
然後你會去一個新的頁面。 點擊元素。 它是您的頁面構建器,可讓您從各種網站設計中進行選擇。
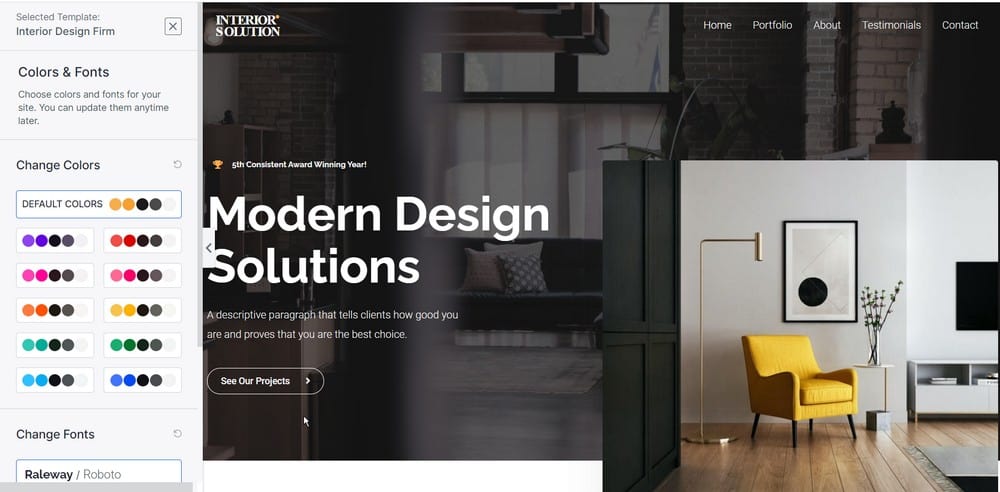
對於本教程,我們選擇了現代設計解決方案。

單擊要導入的模板,然後進行設置。
此設置將允許您定義徽標、品牌顏色和字體,然後帶您進行安裝。

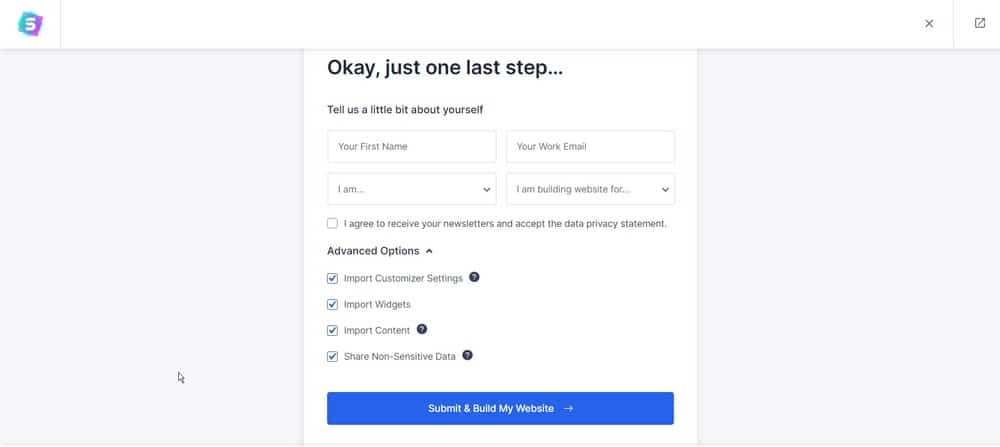
完成後,最後一步是選擇要在此設置中導入的所有元素,然後繼續。
讓我們導入所有內容。

您可以訪問 Astra 網站以獲取有關更改 WordPress 網站外觀的文章和教程的完整信息。
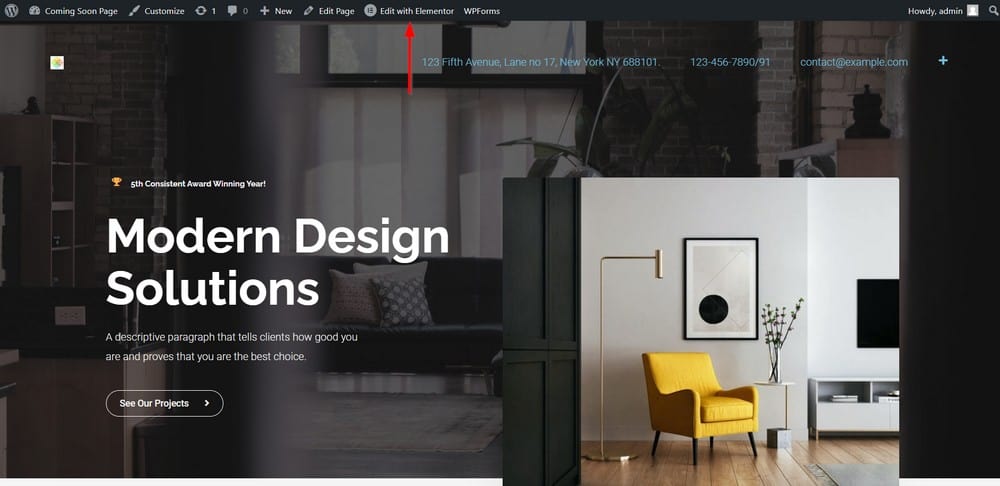
第 7 步 - 使用 Elementor 編輯您的 WordPress 網頁
Elementor 是幫助您創建這些精美設計的頁面構建工具的名稱。

這是有關 Elementor 的完整教程視頻。
第 8 步 - 設置聯繫表
讓我們將您的電子郵件地址設置為所有新的 WPForm 條目將被發送到的位置。
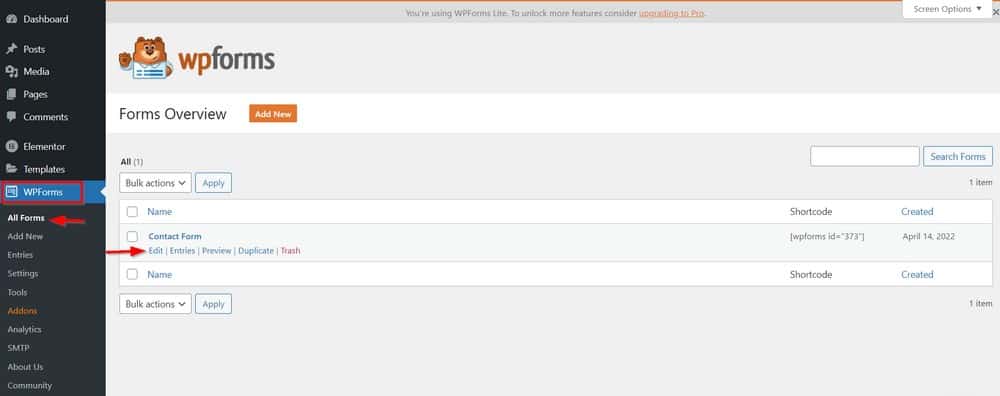
轉到WPForms >所有表格。 現在,對於應發送條目的表單單擊編輯。

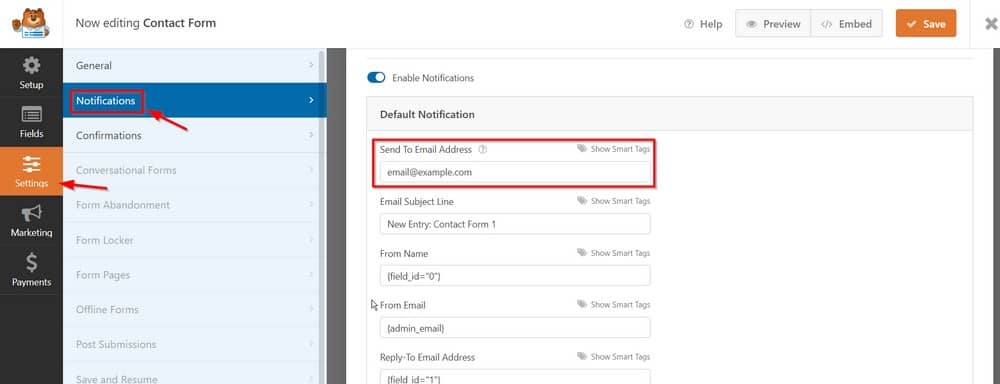
然後,單擊設置>通知。

發送到電子郵件地址是放置您的電子郵件地址的位置。 此頁面還允許您自定義電子郵件的格式、主題行等。
差不多就是這樣。 只需大約 10 分鐘即可完成一個完整的 WordPress 網站。
恭喜您製作了新網站!
最後的想法
現在您已經了解了構建網站的基礎知識,是時候開始您自己的項目了。
請記住,您無需成為編碼專家即可創建美觀且實用的網站。
只需按照此處列出的步驟進行操作,您很快就會很順利!
如果您在此過程中需要任何幫助,請按照我的 YouTube 頻道上的教程進行操作,並查看此博客中的其他帖子。
最後,在您的網站完成後,一定要宣傳它,以便人們可以找到它。 稍加努力,您將擁有一個您可以立即引以為豪的網站!
您建立第一個網站的速度有多快? 在快速創建美觀實用的網站的過程中,您學到了哪些技巧?
我們很樂意在評論部分聽到您的想法!
