如何製作您夢想中的婚禮網站(5 個簡單步驟)
已發表: 2024-10-10您的婚禮是一生一次的盛事,因此您自然會希望將這些珍貴的回憶保存為紀念品。但最好的方法是什麼?一個婚禮網站。
如果您不確定如何建立婚禮網站,這篇文章適合您。它列出了使用 Divi 和 WordPress 的逐步流程——這是一個強大的組合,也是創建功能齊全的婚禮網站所需的唯一兩個工具。
- 1擁有婚禮網站的好處
- 2創建婚禮網站需要什麼
- 3如何透過 5 個步驟創建婚禮網站
- 3.1 1. 取得網域名稱和 WordPress 託管
- 3.2 2.安裝WordPress主題
- 3.3 3. 建立您的婚禮網站
- 3.4 4. 客製化您的婚禮網站
- 3.5 5. 修改婚禮網站的回覆表格
- 增強婚禮網站功能的4 個工具(選購)
- 創建婚禮網站的5 個常見問題解答
擁有婚禮網站的好處
您的婚禮不僅對您很重要。對於您的家人和朋友來說,這也是一個有價值的活動。透過擁有一個婚禮網站,您可以透過以下方式讓您所愛的人變得更輕鬆:
- 集中資訊中心:您的網站可以在一個地方提供所有必要的詳細信息,例如活動日期、場地位置、服裝要求以及旅行和住宿住宿,以確保提前通知您身邊的每個人。
- RSVP 管理:透過婚禮網站管理 RSVP 可以簡化您和您的賓客的流程。他們可以快速確認他們的出席情況,您可以在一個地方追蹤回應、飲食限制和賓客名單。
- 登記和禮品資訊:您的網站可以包含禮品登記鏈接,以便您的客人可以輕鬆找到和購買禮品。您也可以為金錢禮物或蜜月基金捐款提供全面付款選項。
- 永遠的記憶中心:您將在婚禮網站上分享您的故事、照片和有趣的軼事,這將成為您所愛的人隨時刷新記憶的首選資源。
創建婚禮網站需要什麼
您必須從堅實的基礎開始創建有效的婚禮網站。以下是您唯一需要的必要工具:
- SiteGround:可靠且安全的網站託管,為您的婚禮網站提供生存空間。您將把所有網站資料儲存在 SiteGround 託管中。
- WordPress:一款一體化內容管理系統,您可以在其中編寫您的婚禮故事。 WordPress 安全、值得信賴且免費使用。
- Divi:一個強大的 WordPress 主題,有漂亮的婚禮模板,無需太多努力即可為您提供一個完整的婚禮網站。
如何透過 5 步驟建立婚禮網站
創建網站可能聽起來技術性很強,在某些情況下確實如此。但只要使用正確的工具,這一切就變得非常簡單。下面我們向您展示的過程是在不到一個小時的時間內創建安全且令人驚嘆的婚禮網站的最簡單方法。
1. 取得網域名稱和 WordPress 託管
您的婚禮網站需要一個數位家庭。為此,您必須選擇網域名稱、內容管理系統和網站寄存。
選擇內容管理系統

WordPress 是最受歡迎、最安全、最適合初學者的內容管理系統,為近 40% 的網站提供支援。您一定會喜歡使用 WordPress,因為它有兩大優點:
- 用於管理您的網站內容的集中式儀表板。
- 一個外掛程式和主題庫,用於為您的網站添加功能。
最好的部分? WordPress 是免費使用的。我們還建議使用 WordPress,因為它提供了擴展靈活性 - 如果您想進一步擴展您的網站,它還具有電子商務和部落格功能。
選擇域名
如何為您的婚禮網站選擇完美的網域?除非您已經集思廣益,否則最好的主意是使用您夫婦的名字。
例如,如果約翰要與塞拉結婚,那麼名字的組合就是這對夫婦的婚禮網站的完美網域。您可以透過 NameCheap 以實惠的價格註冊該網域。
如果您想避免技術設定並省錢,請透過 SiteGround 取得您的網域。
取得 WordPress 託管

您將為您的婚禮網站提供一個與網站託管共存的數位空間。 SiteGround 是一個安全、值得信賴且可靠的託管服務,非常適合婚禮網站。原因如下:
- 您可以透過 SiteGround 獲得免費的網站域名(第一年)。這也意味著在一個儀表板中進行集中管理,而無需擔心技術設置,例如設置 DNS 記錄。
- SiteGround 提供 WordPress 優化的網站託管,這意味著在一個儀表板中具有出色的效能和輕鬆的內容管理。
- 使用 SiteGround,您可以在幾秒鐘內自動安裝 WordPress,因此無需手動下載和安裝。
因此,無需單獨註冊您的網域和 WordPress — 它們與 SiteGround 位於一處。
取得站點地面
2.安裝WordPress主題
確保您的 WordPress 主題可自訂、易於使用,並且具有創建令人驚嘆的婚禮網站(例如 Divi)所需的功能。
Divi 是一個適合初學者的 WordPress 主題,具有令人驚嘆的婚禮網站模板和強大的工具、 Divi Quick Sites和Divi AI,可幫助您在一小時內創建一個功能齊全的現代化網站。由於以下原因,它非常適合婚禮網站:
- 全網站婚禮模板:您將獲得專業設計的完整婚禮網站模板,包括主頁、關於、聯絡資訊和回覆頁面。您所需要做的就是調整內容並使其成為您的。另外,請查看我們的其他免費婚禮訂婚佈局包。
- 內建聯絡表單: Divi 有一個內建聯絡表單模組來建立聯絡人和 RSVP 頁面。您不需要額外的插件來添加此功能。
- 內建倒數計時器:想要顯示倒數計時器來建立對您婚禮日期的期望嗎? Divi 包含一個內建的倒數計時器。
- 地圖整合:透過 Divi 的地圖整合添加您的場地位置,以便客人輕鬆找到場地地址。
- 畫廊佈局: Divi 包括令人驚嘆的網格、滑塊和磚石畫廊佈局,以吸引人的方式展示您的照片。
- 內建條件選項: Divi 允許您在內容元素和整個頁面上設定條件,以僅向少數人顯示它們。例如,如果您想僅向已回覆的人顯示活動日期和地點,您可以在該頁面上設定條件。
基本上,您建立婚禮網站所需的一切都在 Divi 中。您是否因為覺得自己不是一個善於說故事的人而擔心您的網站內容?讓您的寫作助理 Divi AI 幫助您在幾秒鐘內產生引人入勝的網站文案。只要告訴 Divi AI 你想要它寫什麼(斷句也可以),然後看著它完美地講述你的故事。
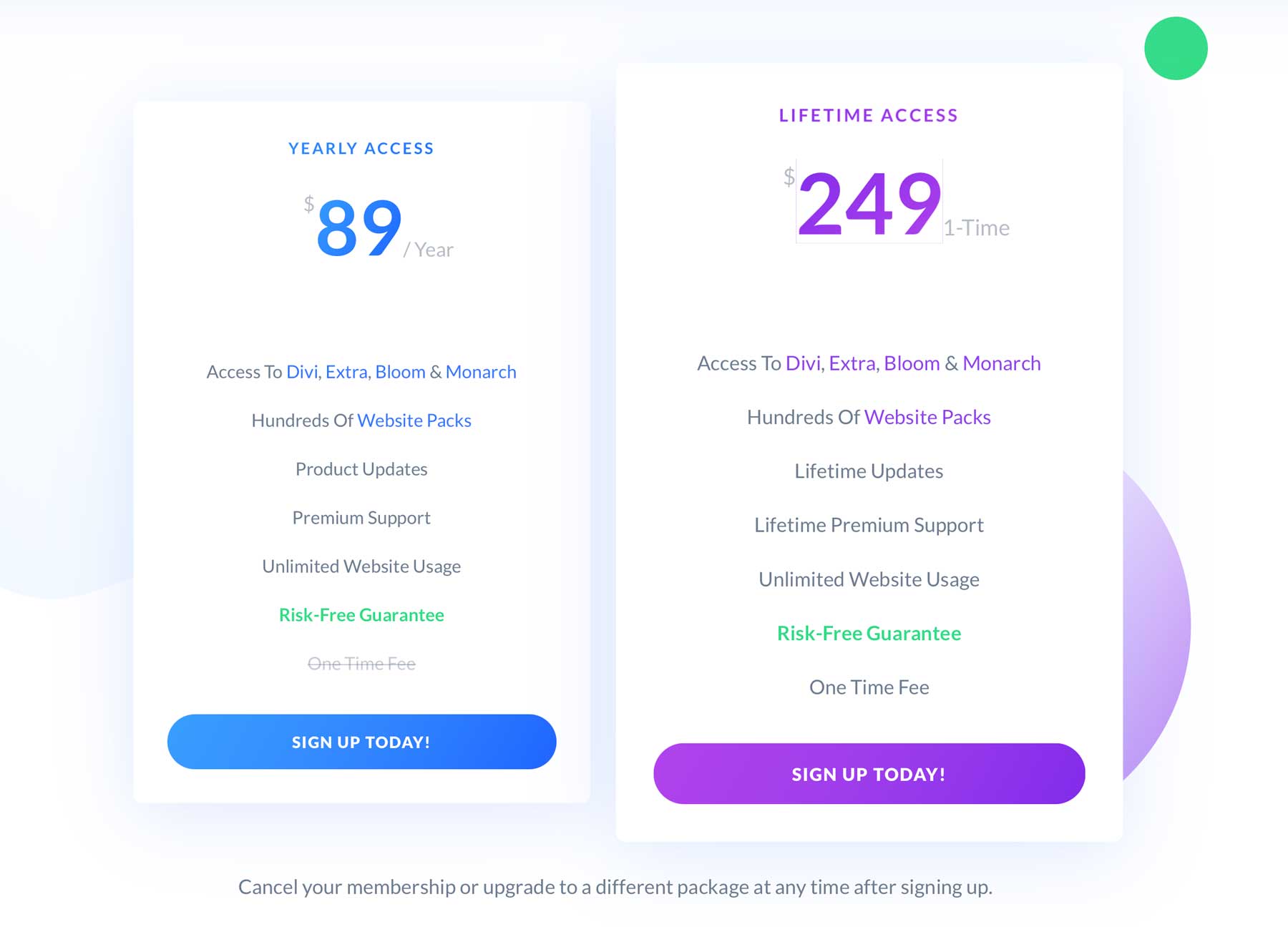
Divi 定價(按年和終身)
您的 Divi 會員資格費用為89 美元/年,其中包括Divi主題、 Bloom和Monarch高級外掛程式、 Extra主題以及 Elegant Themes 的高級支援。如果您想終身使用 Divi,只需一次性支付250 美元即可獲得。

好消息——今天註冊 Divi 並獲得10% 的折扣,您可以節省更多。
獲取迪維
在 WordPress 儀表板上安裝 Divi 非常簡單。首先,購買 Divi,下載其 zip 資料夾,將其上傳到 WordPress,安裝並啟動 Divi 許可證。不用擔心。以下是完全啟動 Divi 的分步演練:
3. 建立你的婚禮網站
在 WordPress 儀表板上安裝並啟動 Divi 後,您可以使用Divi 快速網站和入門網站在不到五分鐘的時間內建立一個完整的婚禮網站。
Divi Quick Sites 在五分鐘內設計出令人驚嘆的網站,其中包含所有滿足您需求的必要頁面。您的網站將包括預先設計的主頁、關於、服務、聯絡方式、圖庫、主題產生器模板、全域樣式和帶有品牌的預設。基本上,一切都是預先完成的,因此您只需調整內容並添加圖像即可。
獲取迪維
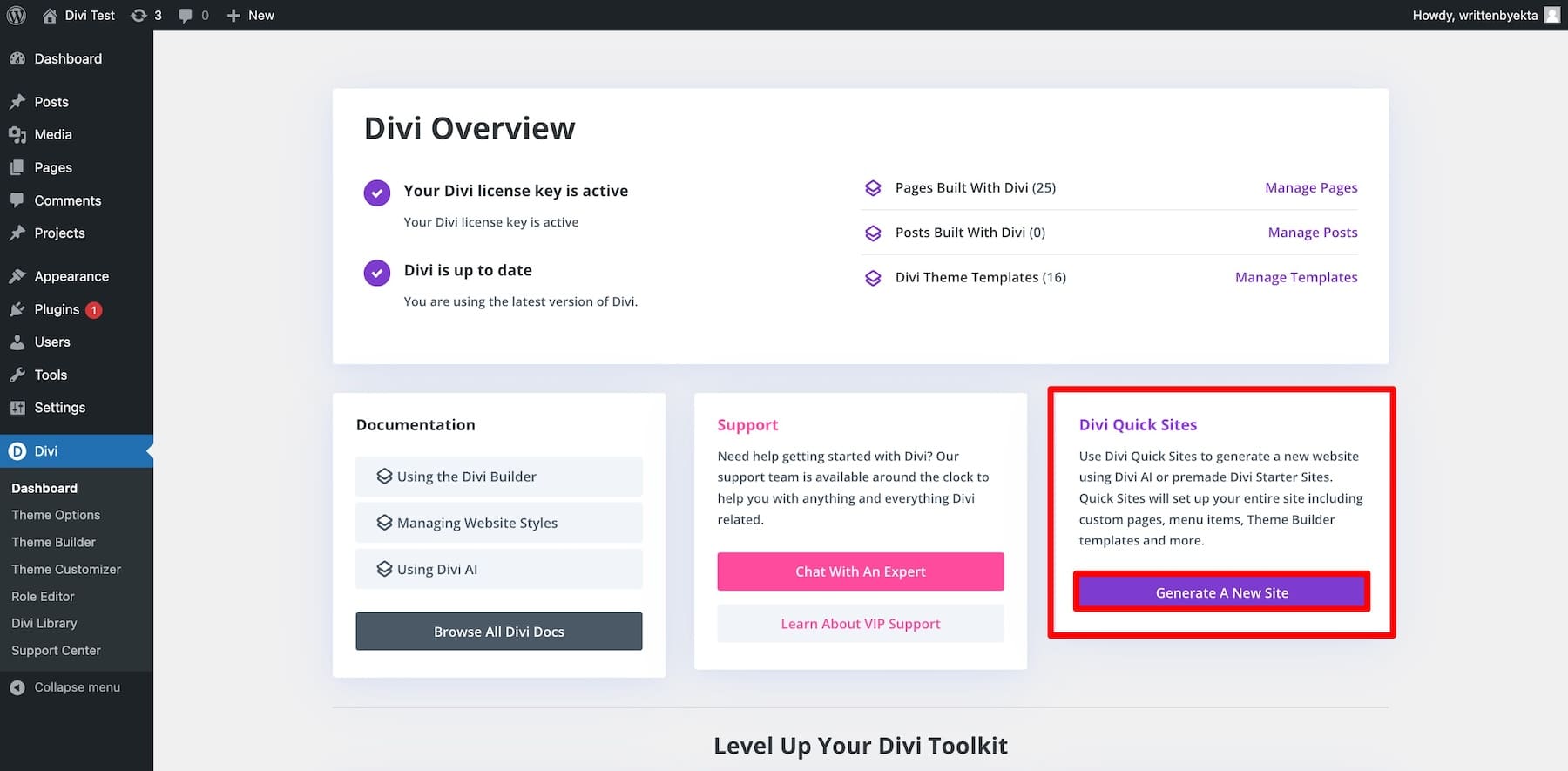
讓我們使用 Divi Quick Sites 產生您的婚禮網站。從 Divi 儀表板中,選擇 Divi Quick Sites,然後按一下產生新網站。

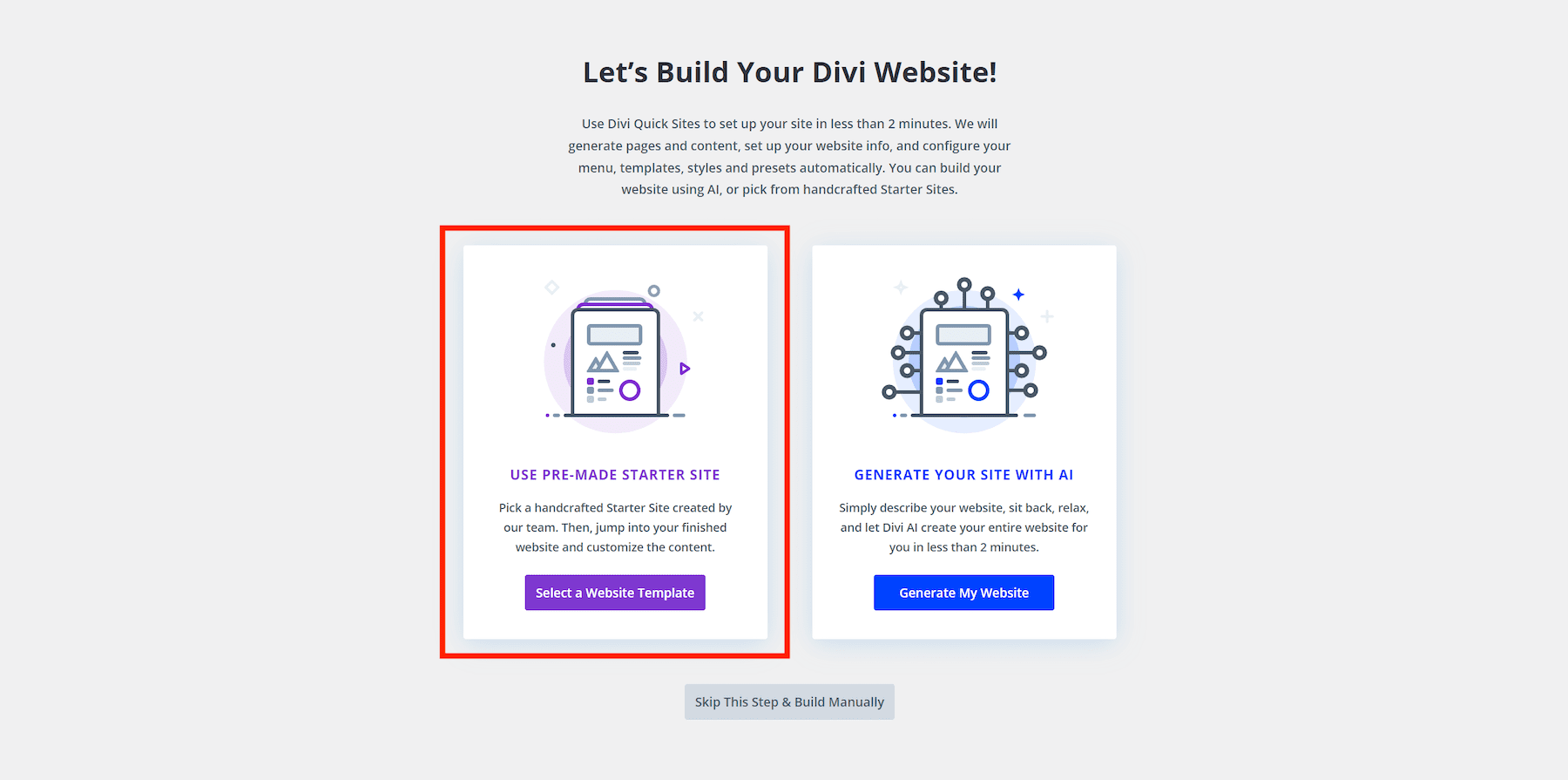
系統會要求您在兩個選項之間進行選擇:
- 使用預製的入門網站:您選擇預先設計的婚禮入門網站,其中包括從頁面到品牌的所有內容,因此您的網站只需進行一些調整即可啟動。
- 使用 Divi AI 產生:您指示 Divi AI 根據您的需求產生網站。它會產生一個包含相關頁面和功能的婚禮網站。
使用入門網站建立餐廳網站
我們將選擇「入門網站」方法來產生您的婚禮網站,因為它會給您一個由 Divi 專家設計的婚禮網站,他們更了解品牌方面的事情。您的網站將立即可供使用,但您可以隨時根據自己的喜好進行調整。
選擇使用預製起始站點,然後按一下選擇網站範本。

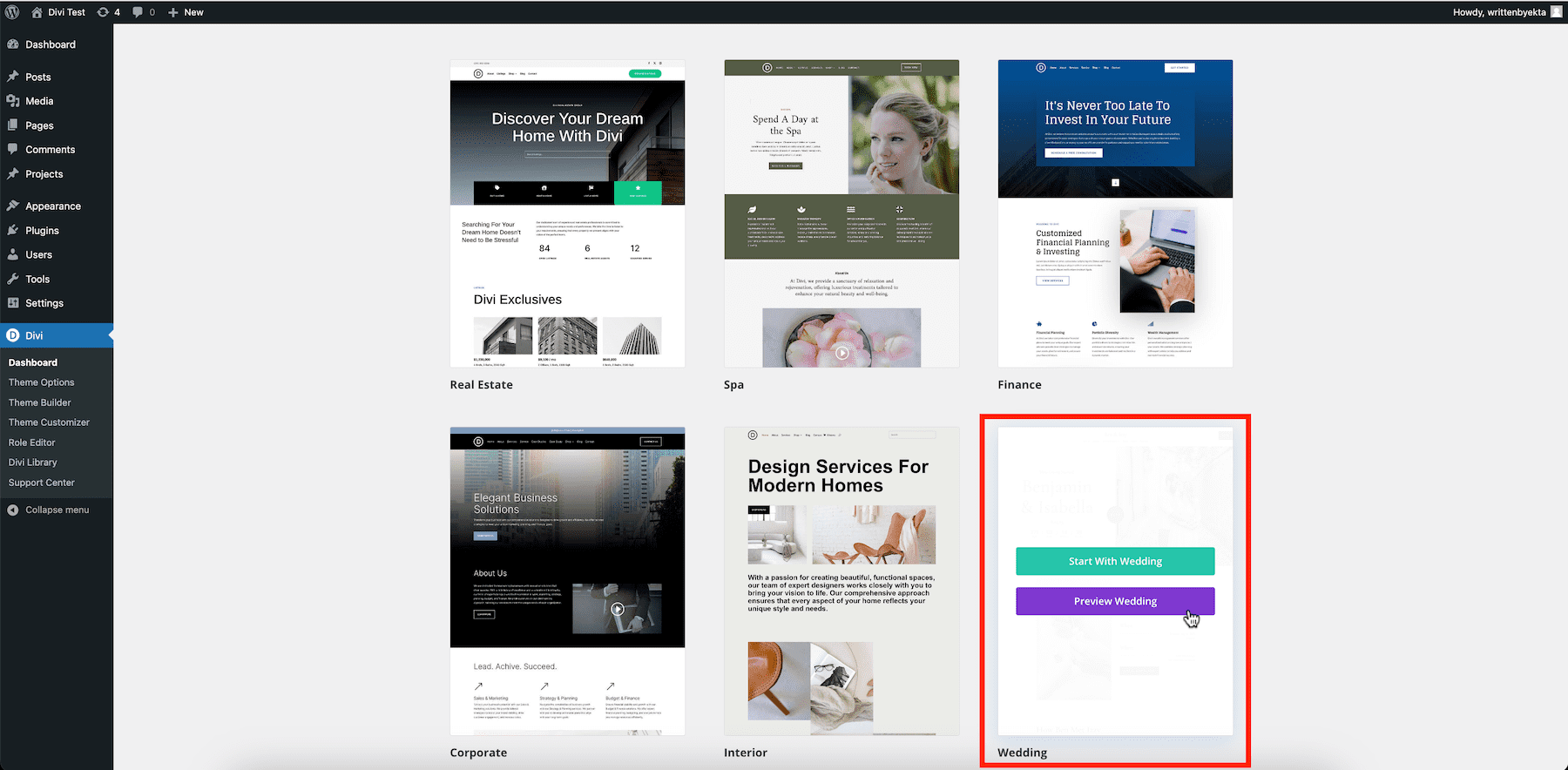
您將在下一個視窗中選擇婚禮起始站點來為您的站點建模。 Divi Quick Sites 將複製該網站的風格。如果您想查看網站的外觀,請預覽每個頁面。要預覽,請將滑鼠懸停在婚禮啟動網站上,然後按一下預覽婚禮。

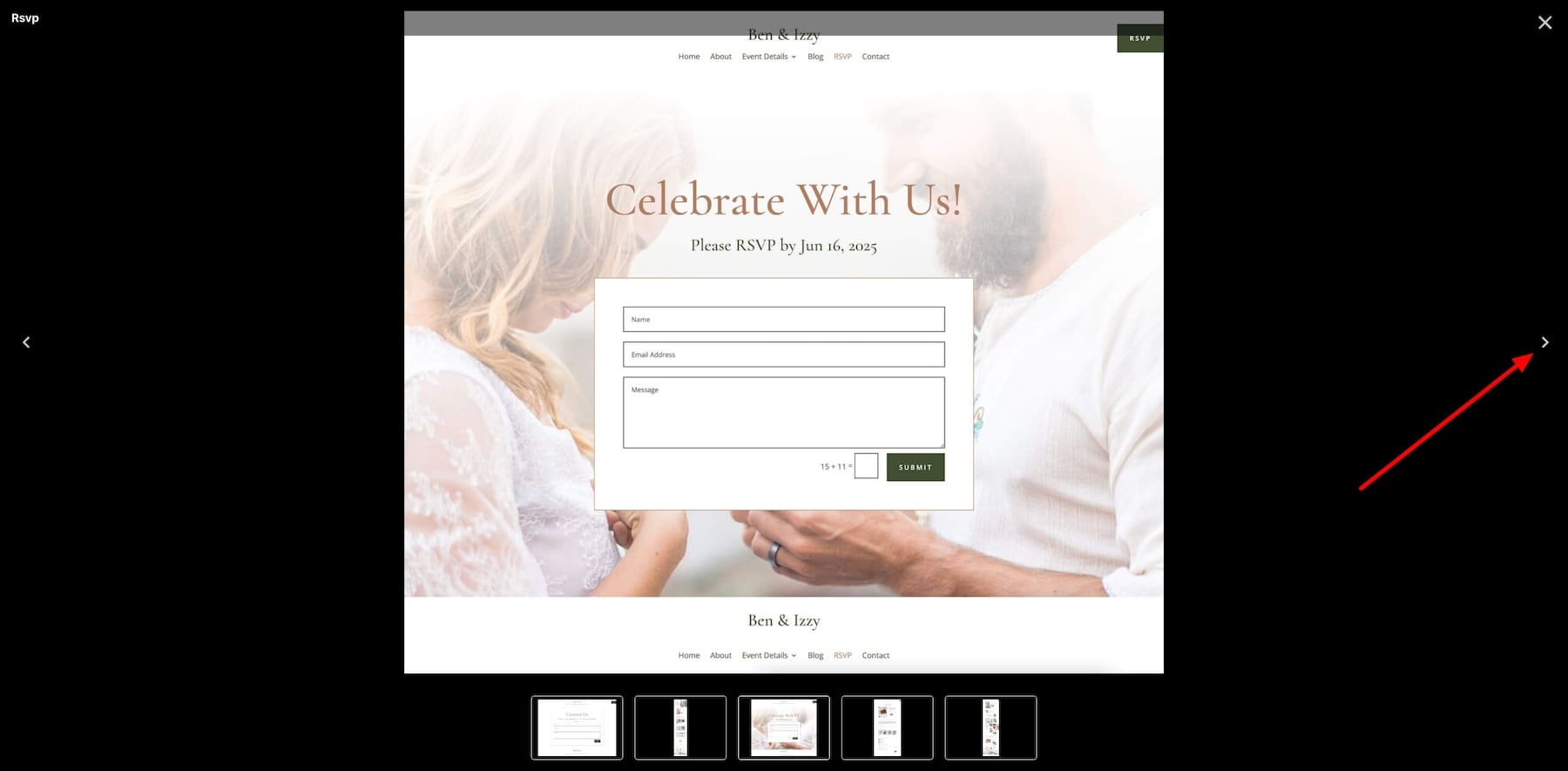
使用滑桿按鈕查看您的網站將擁有的不同頁面。婚禮啟動網站包括主頁、關於、聯絡、RSVP、部落格和商店頁面。

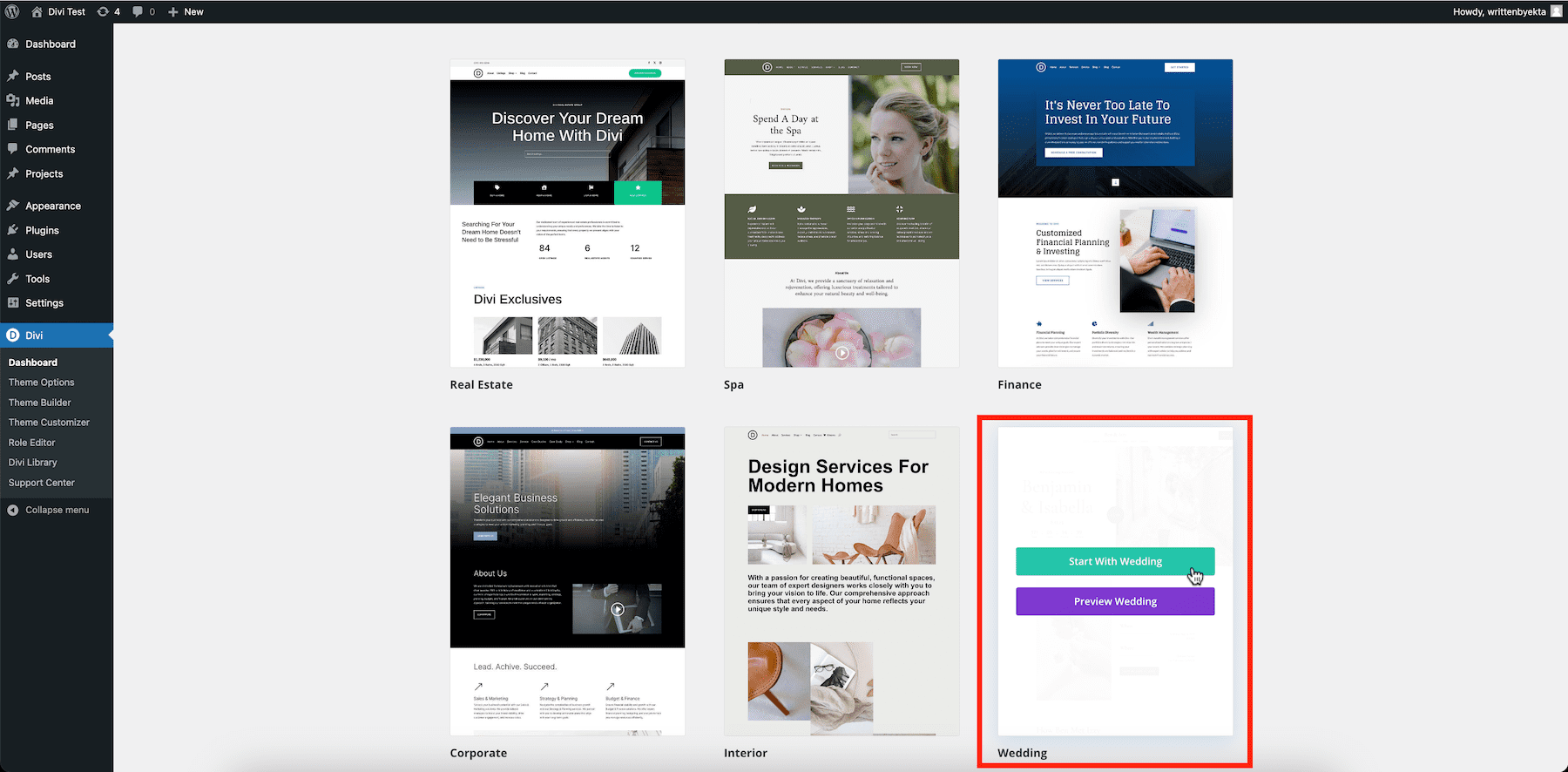
要開始使用婚禮啟動網站進行構建,請再次將滑鼠懸停在婚禮上,然後按一下從婚禮開始。

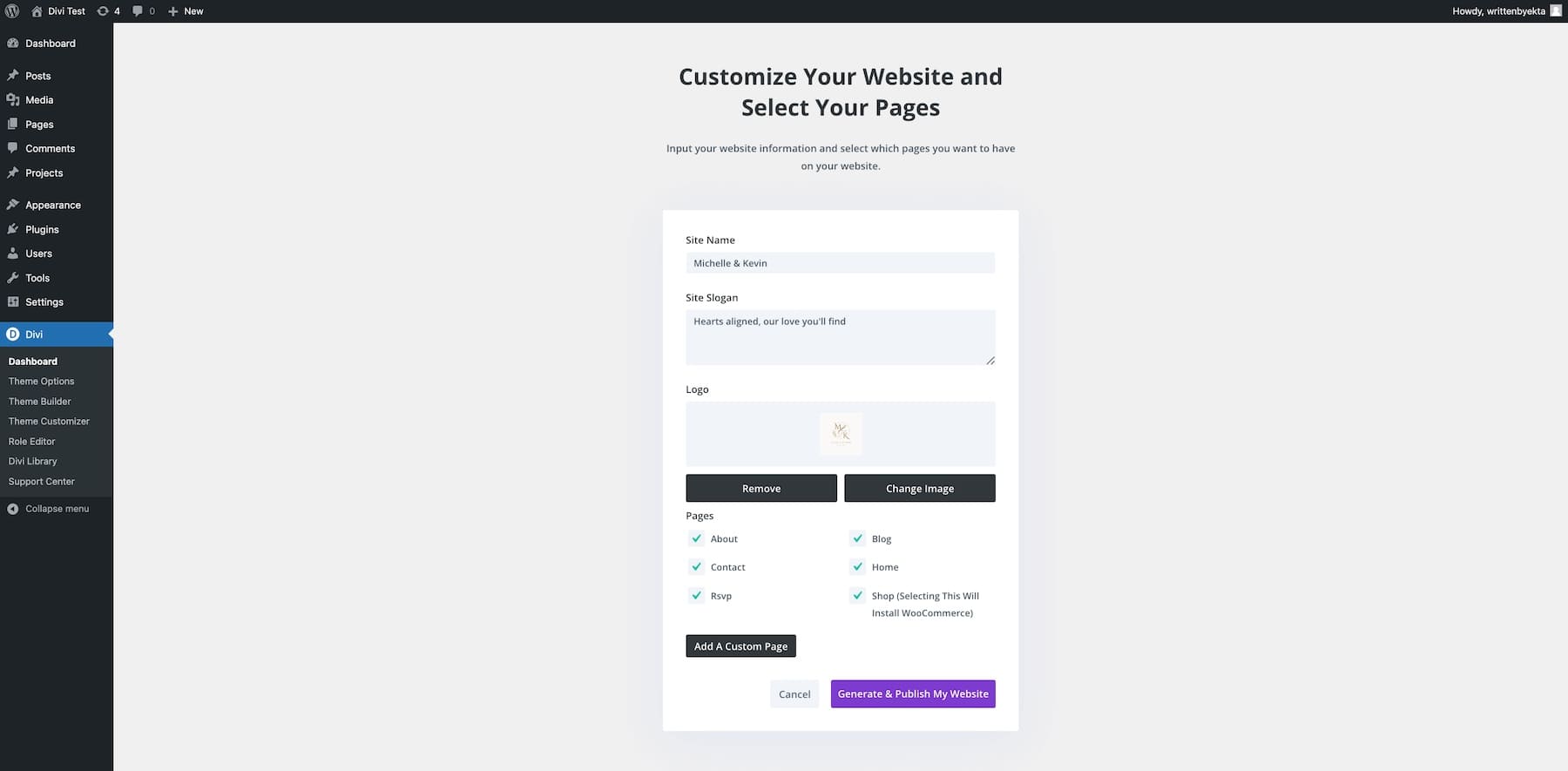
Divi Quick Sites 會要求您輸入必要的詳細信息,以建立適合您需求的婚禮網站。
- 輸入您的網站名稱(您的網域名稱)和網站口號。
- 上傳您的網站徽標,以允許 Divi Quick Sites 將其新增至網站範圍內的預設標題。 (使用 Adobe Express 免費設計一個。)
- 選擇您想要包含在網站中的頁面。由於您不打算開設線上商店,因此請取消選取「商店」。
- 選擇新增自訂頁面按鈕以新增另一個頁面。

完成此操作後,按一下「產生並發布我的網站」。您的網站將在 2-3 分鐘內產生。
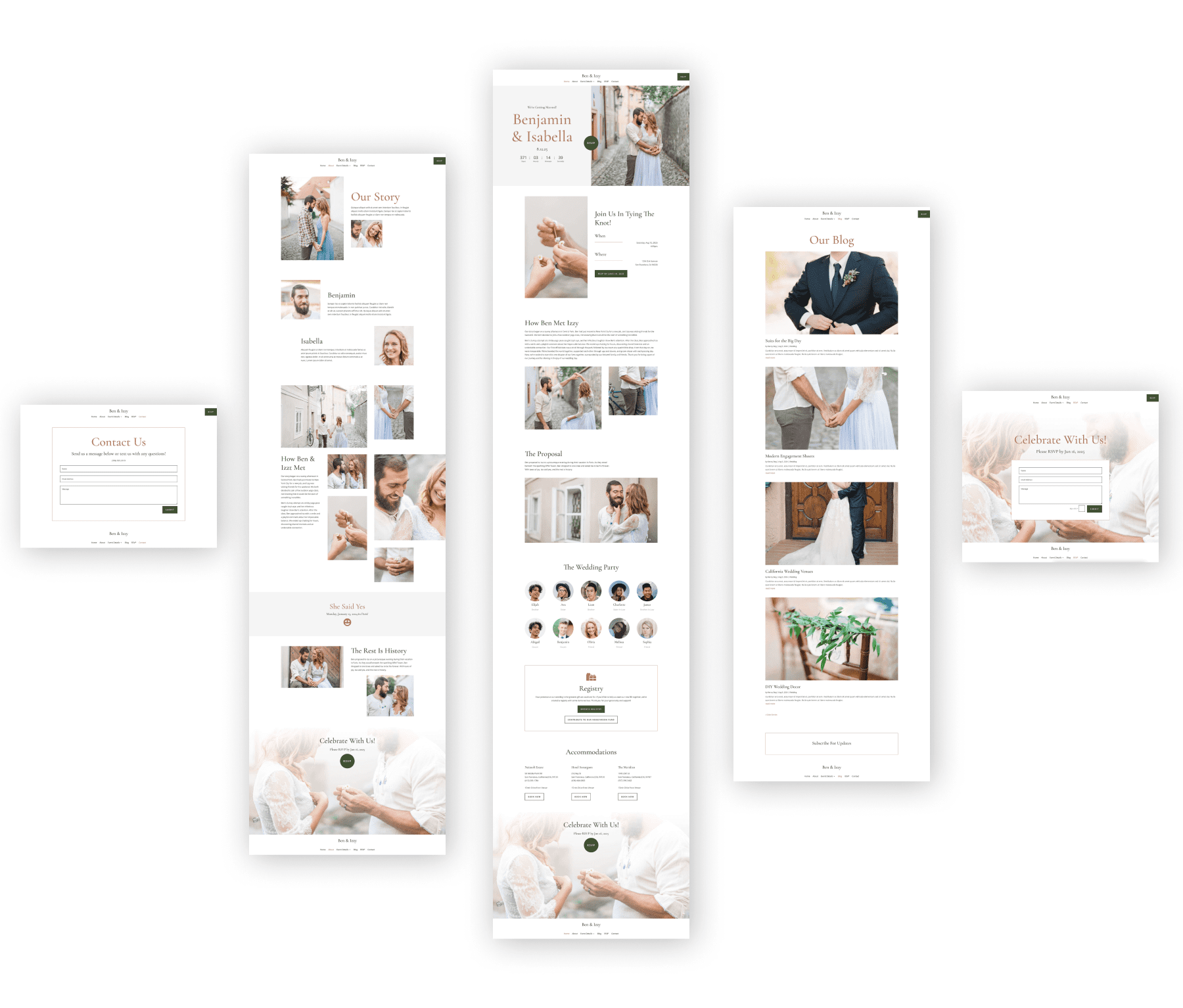
您的網站已準備就緒!您的婚禮網站將如下所示:

就是這樣——我們的婚禮場地已經準備好了。您所需要做的就是添加內容和圖像,這可以使用 Divi Builder 快速輕鬆地完成。
使用 Divi AI 在幾分鐘內建立婚禮網站
如果您不想使用入門網站,但想要建立一個完全不同的網站,請選擇「使用 AI 產生您的網站」選項。
就像您為婚禮起始網站添加說明一樣,填寫您的網站詳細信息,讓 Divi AI 了解您希望網站的外觀。完成後,點擊“生成並發布我的網站” ,然後觀看 Divi AI 在不到兩分鐘的時間內設計您的網站。
獲取迪維AI
4.客製化您的婚禮網站
您的婚禮場地需要個性化。這包括調整網站內容、添加圖像、品牌顏色和字體以及修改頁面和元素樣式。

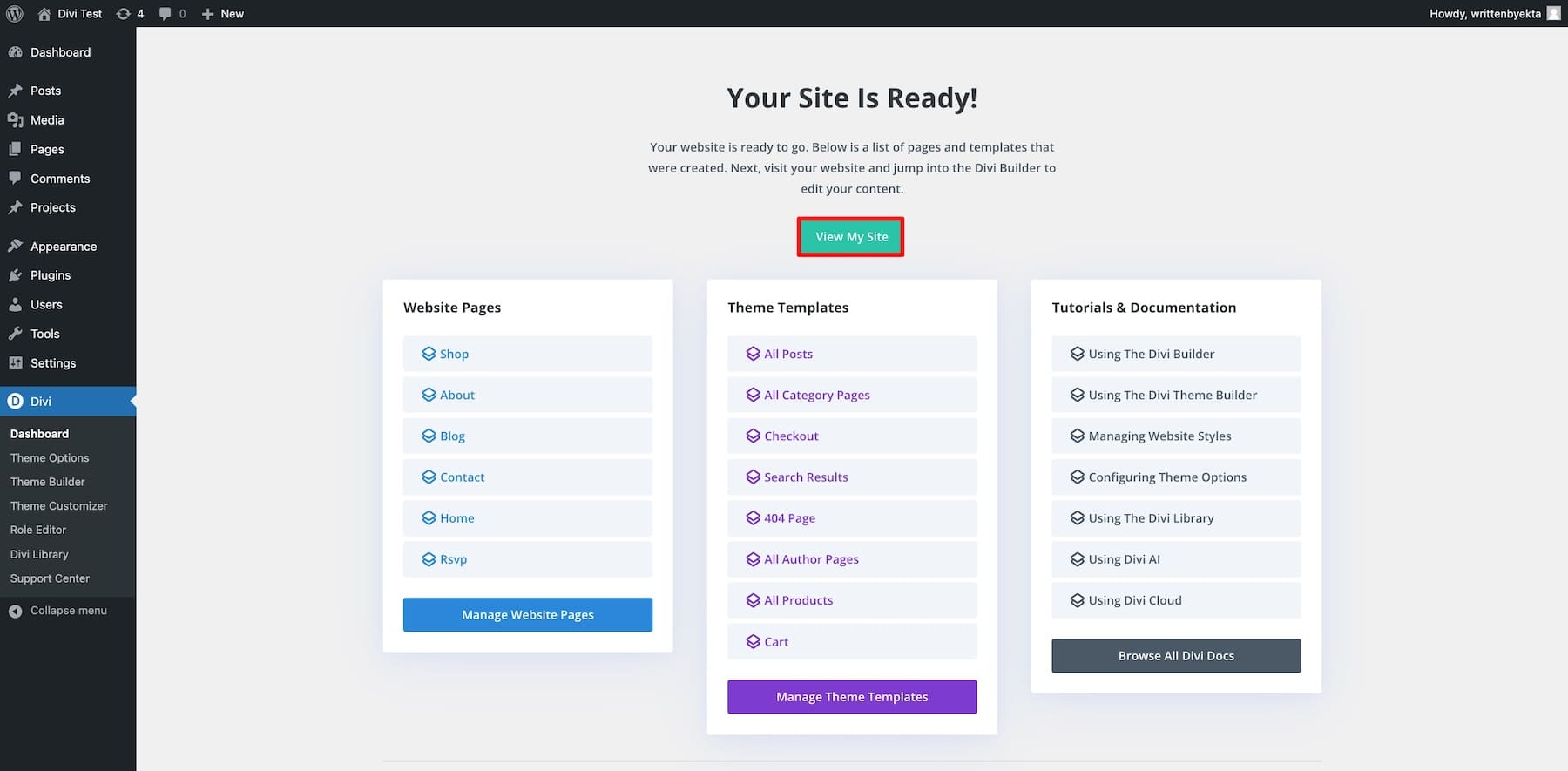
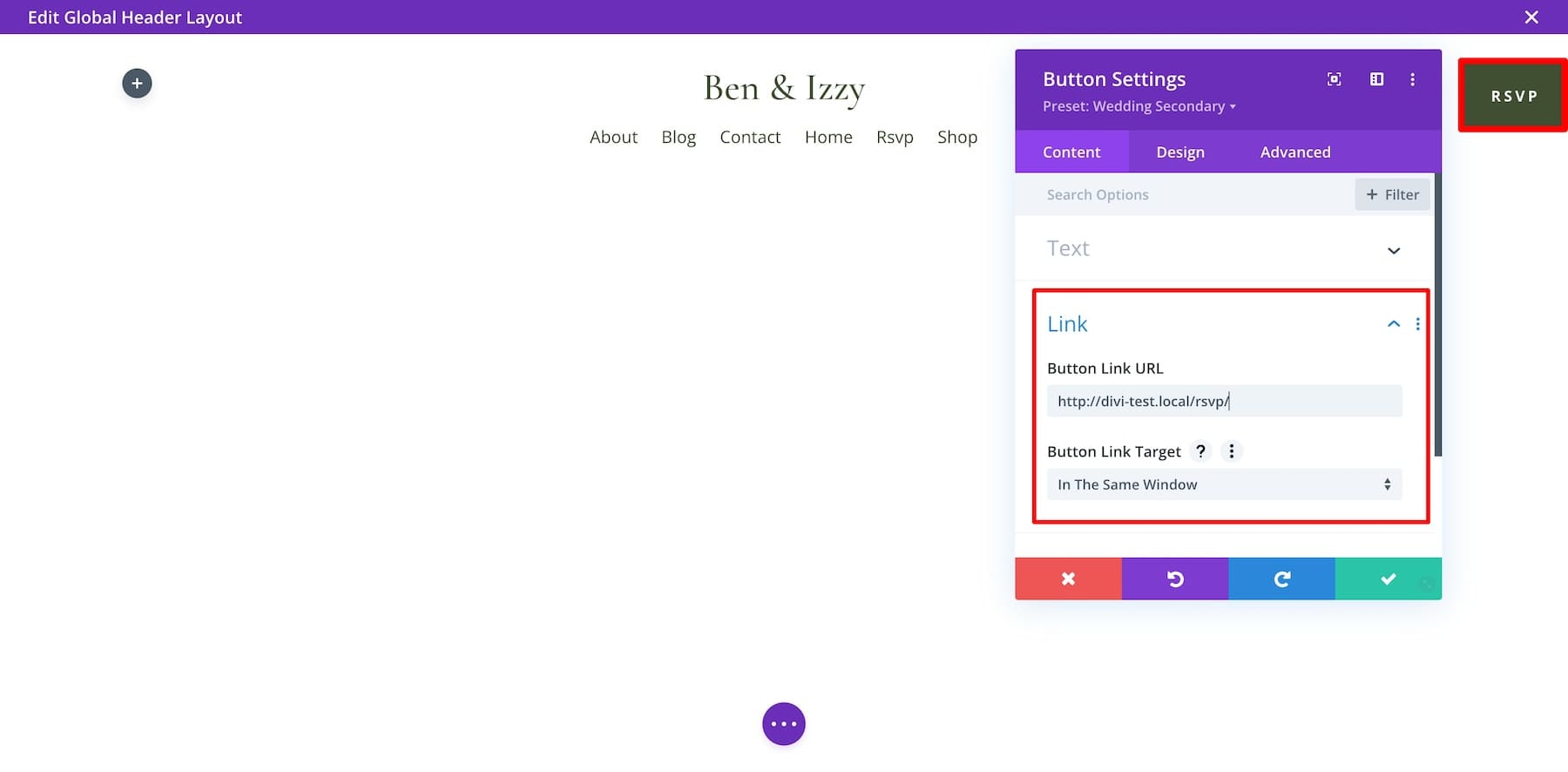
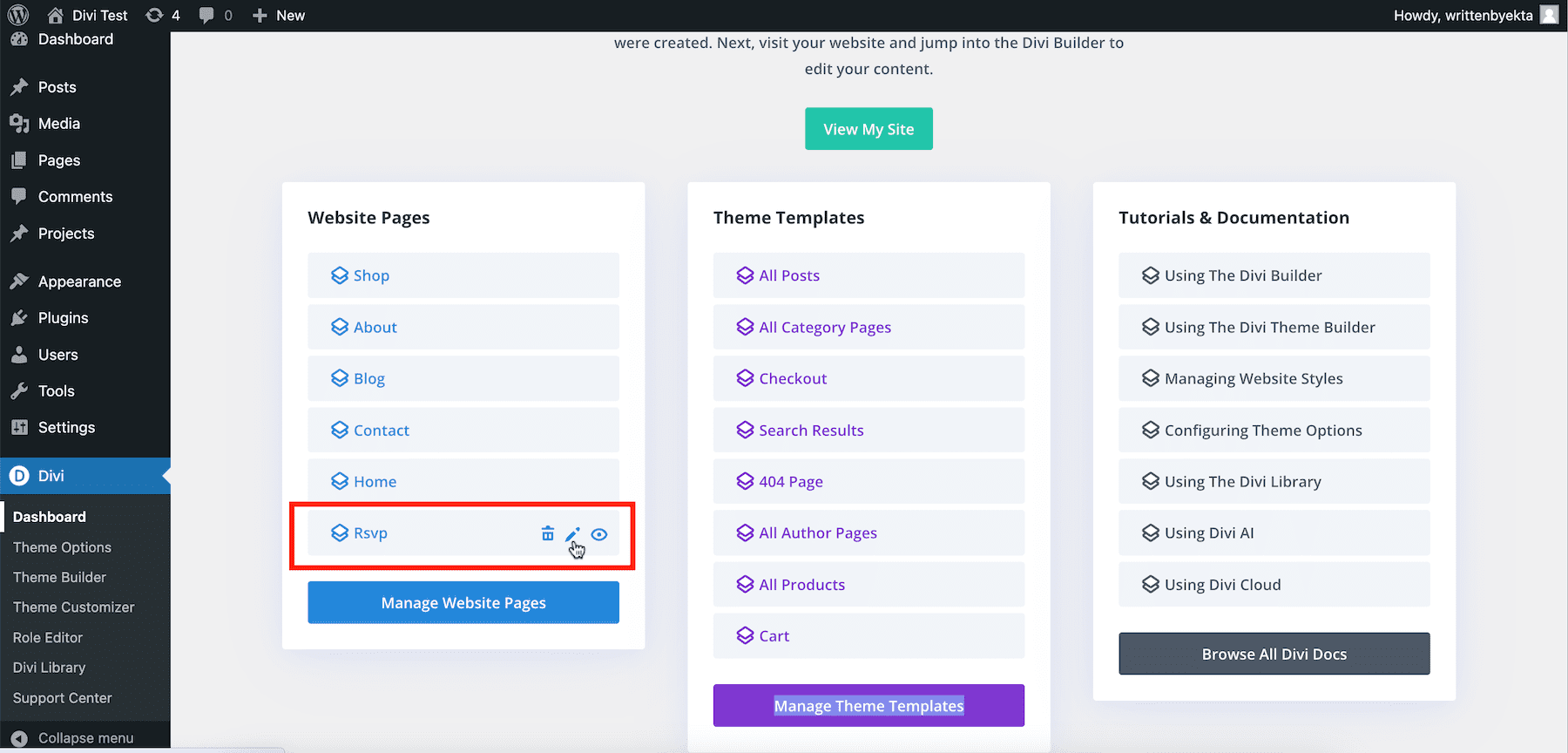
這是「您的網站已準備就緒」頁面,您可以在其中造訪 Divi 快速網站產生的所有頁面和範本。要查看您的站點,請按一下「查看我的站點」。

編輯婚禮網站頁面
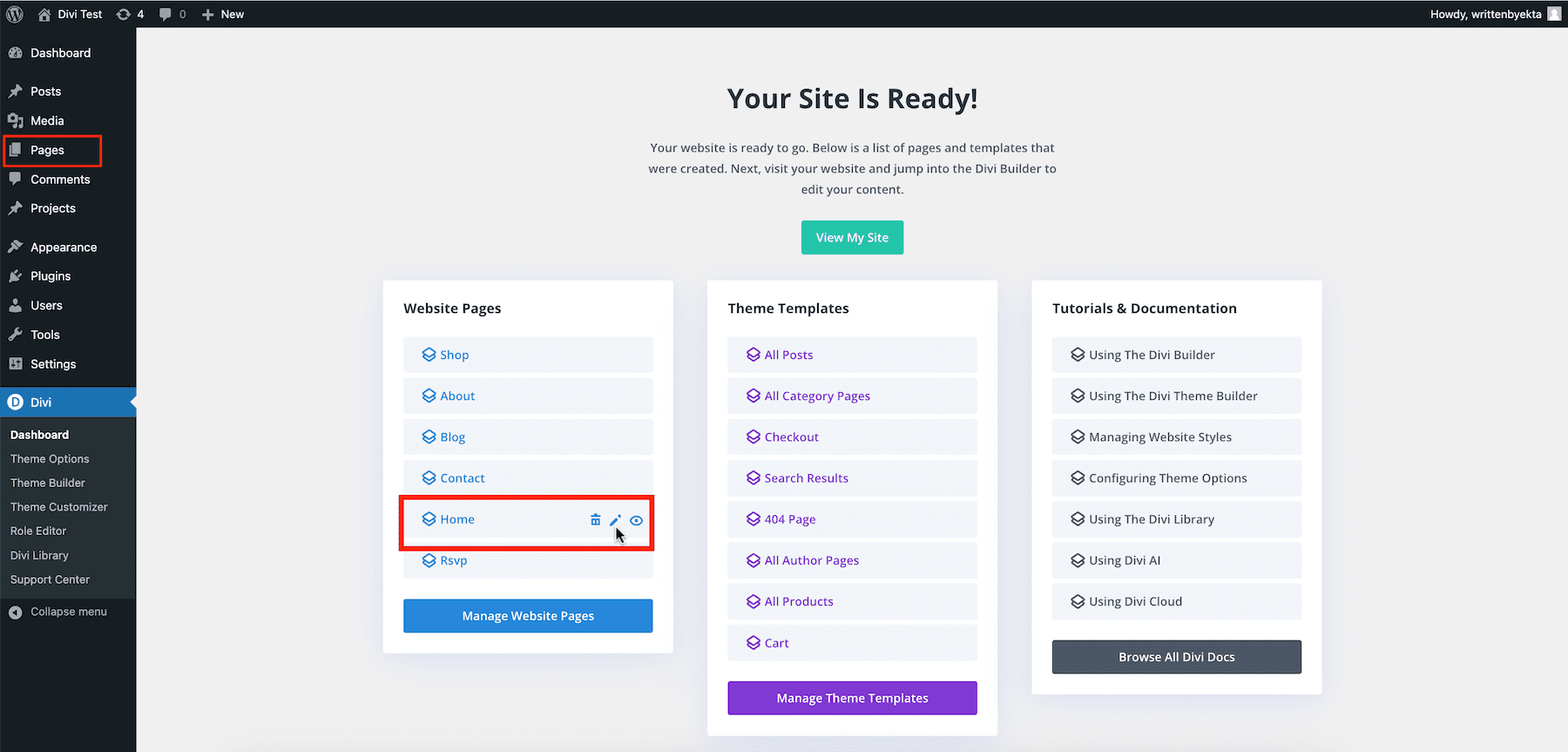
讓我們從編輯各個頁面開始。要編輯主頁,請將滑鼠懸停在主頁上並點擊鉛筆圖示。您也可以從 WordPress 側邊欄前往頁面 > 主頁。

您現在正在使用 Divi Builder 編輯婚禮網站的主頁,Divi Builder 是一種拖放式視覺化頁面編輯器,使設計和編輯網頁就像行動遊標一樣簡單。若要編輯任何元素,請將滑鼠懸停在其上並點擊齒輪(設定)圖示。這將打開編輯窗口,您可以在其中找到“內容”、“設計”和“高級”選項卡中的所有設定。

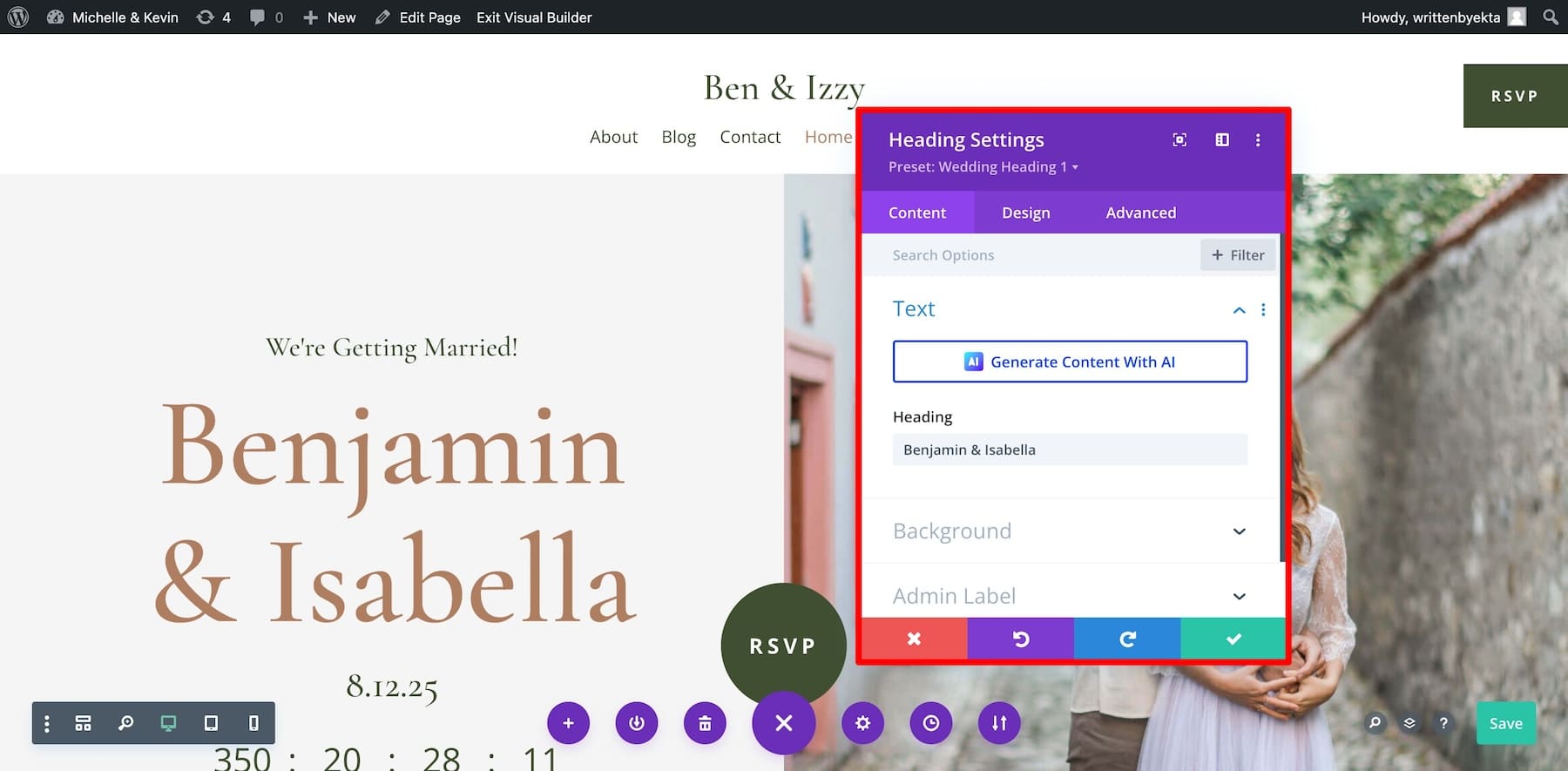
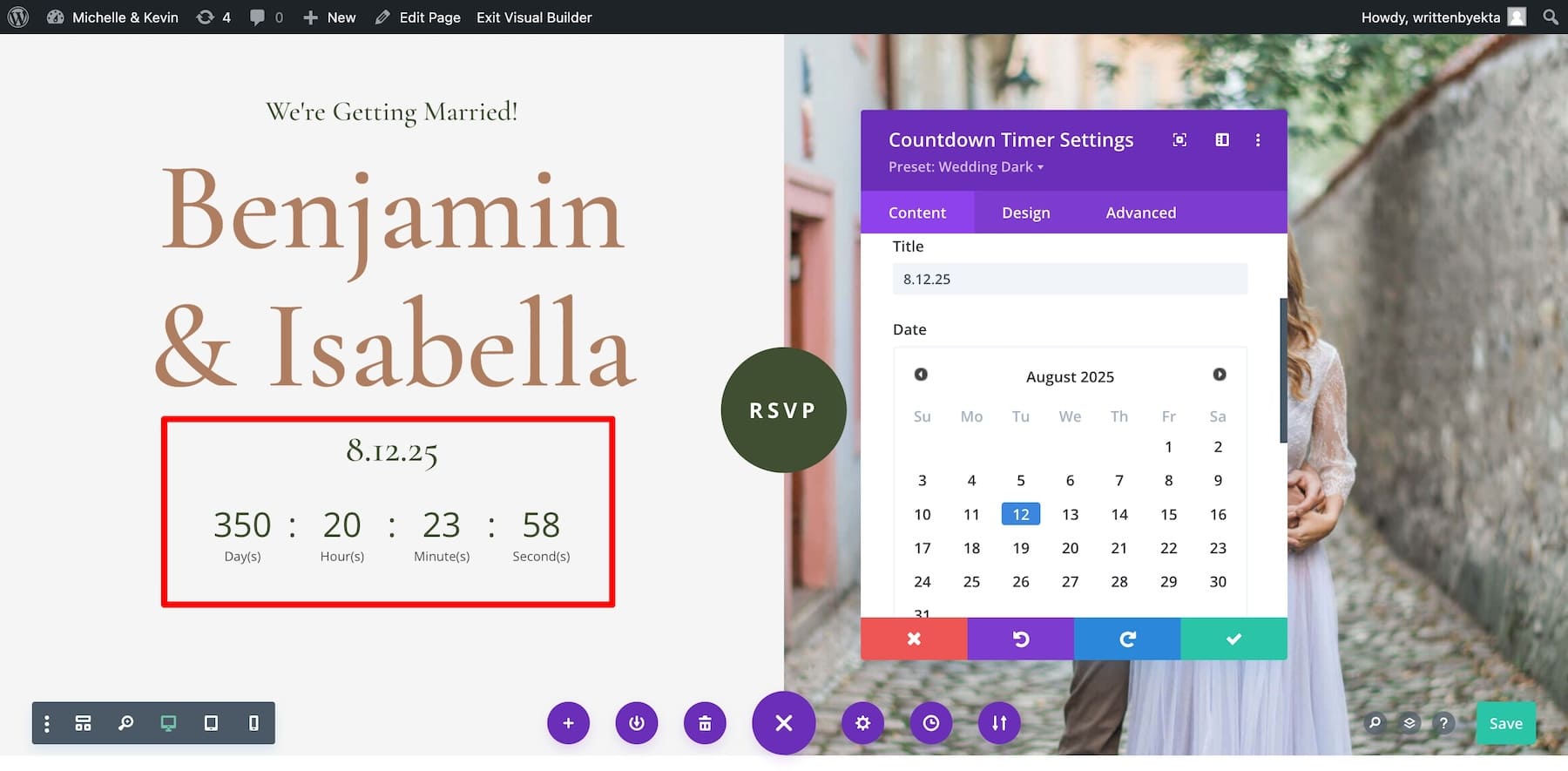
您的主頁包含內建倒數計時器,因此您無需安裝其他外掛程式。只需修改其設置,您的頁面就會調整。若要進行編輯,請將滑鼠懸停在倒數計時器上,然後按一下設定。

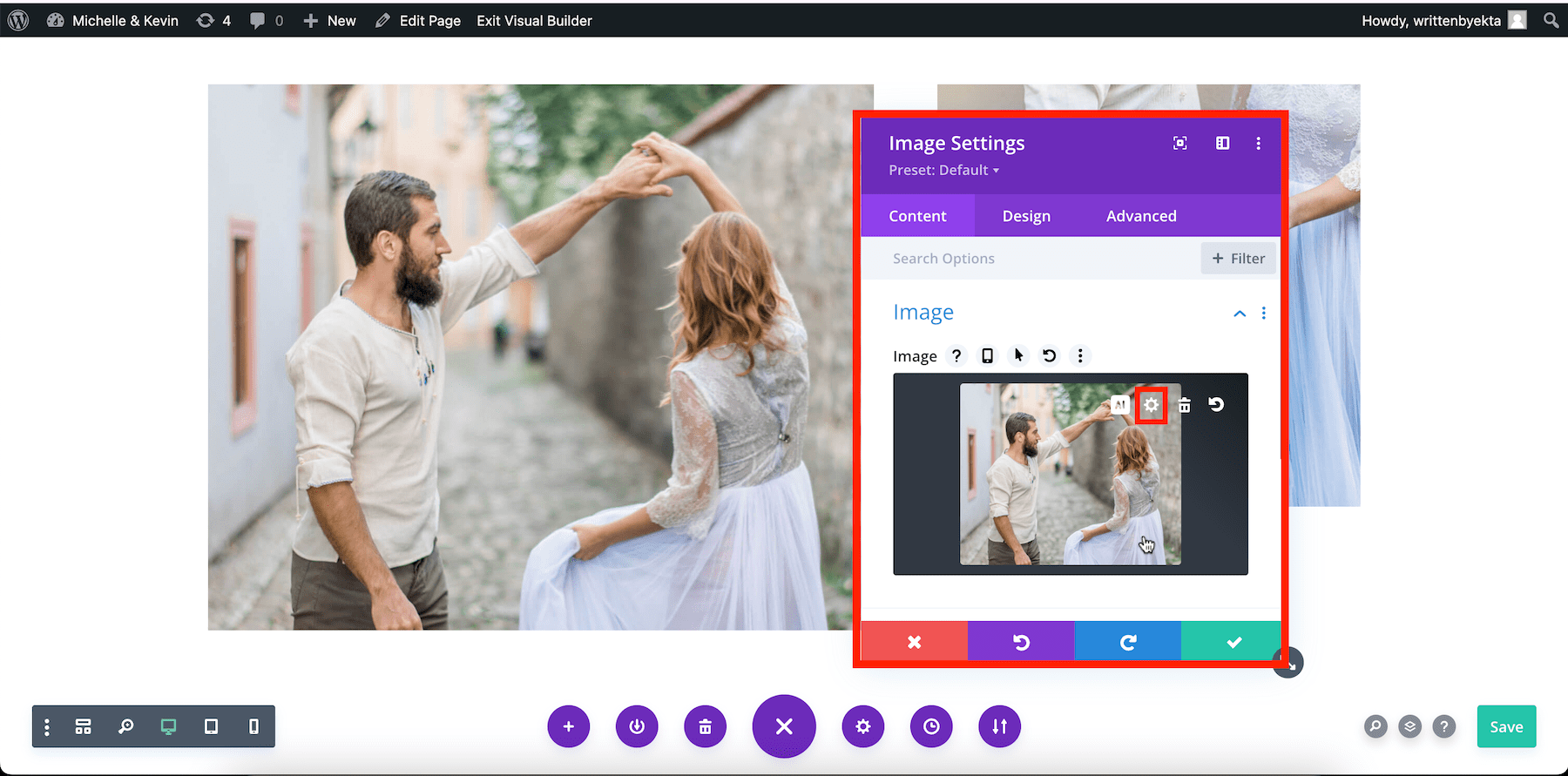
為其指定標題,選擇婚禮日期和時間,然後按一下綠色複選按鈕進行儲存。接下來,上傳您的圖像。要編輯圖像模組,請將滑鼠懸停在其上並點擊設定。

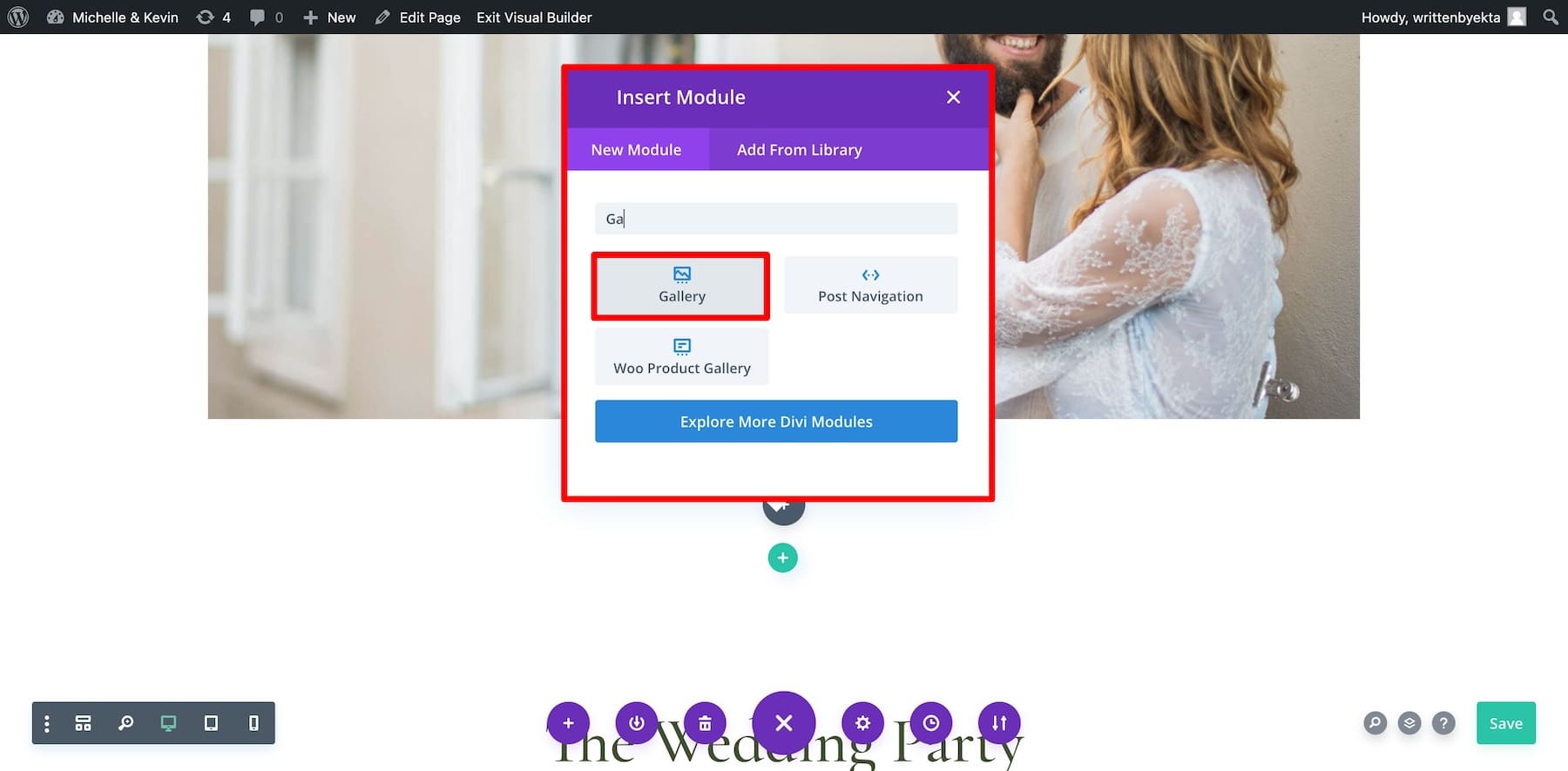
點擊圖像內的小設定圖示。它將打開您的 WordPress 庫,您可以在其中上傳自己的照片。對所有網站影像執行相同的操作。如果您想顯示更多內容,請新增圖庫內容模組以在滑桿和網格佈局中顯示圖像。

接下來,讓我們編輯您的網站內容。您無需擔心講故事的問題——讓 Divi AI 為您處理。您所需要做的就是告訴 Divi AI 您的故事並給它指示,它會在幾秒鐘內生成您的網站內容。不僅如此,你甚至可以要求Divi AI對生成的文字進行細化,例如添加關鍵字、縮短文字等。
獲取迪維AI
對每個頁面都遵循相同的過程。透過查看每個元素的設定選項來更新連結、按鈕和其他元素。在 Divi 上觀看此視頻,以了解如何使用 Divi Builder 編輯頁面。
為您的婚禮網站添加品牌字體和顏色
接下來,更新 Divi 上的全域字體和顏色以添加您的品牌顏色或字體。如果您絕對願意,請執行此操作,因為此步驟是可選的,因為婚禮啟動網站已包含專業選擇的組合。
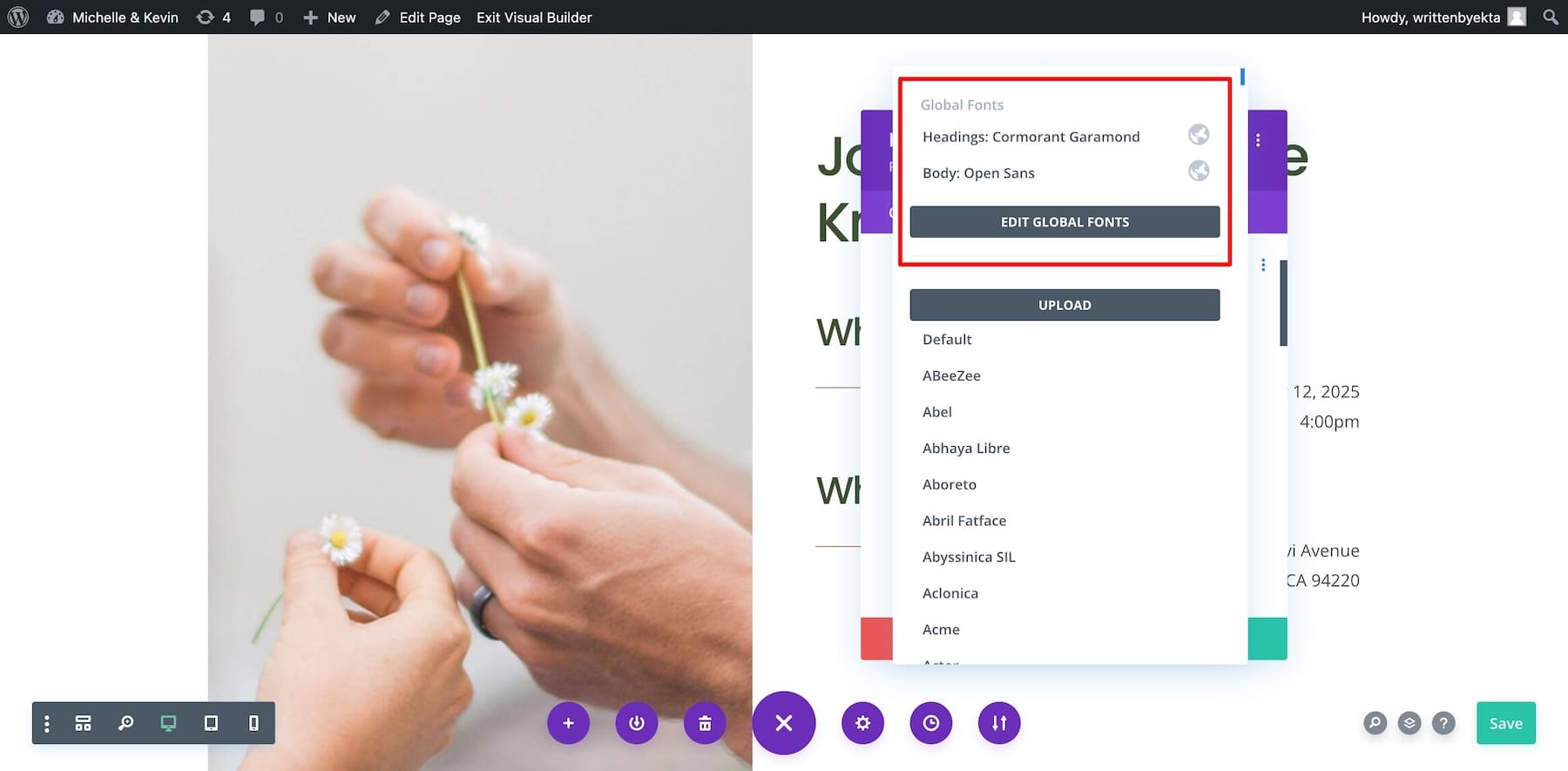
若要編輯全域字體,請按一下任何文字元素的設定。切換到「設計」 ,向下捲動到「文字」 ,然後按一下「字體」 。您可以選擇 Divi 字體或上傳您自己的字體。

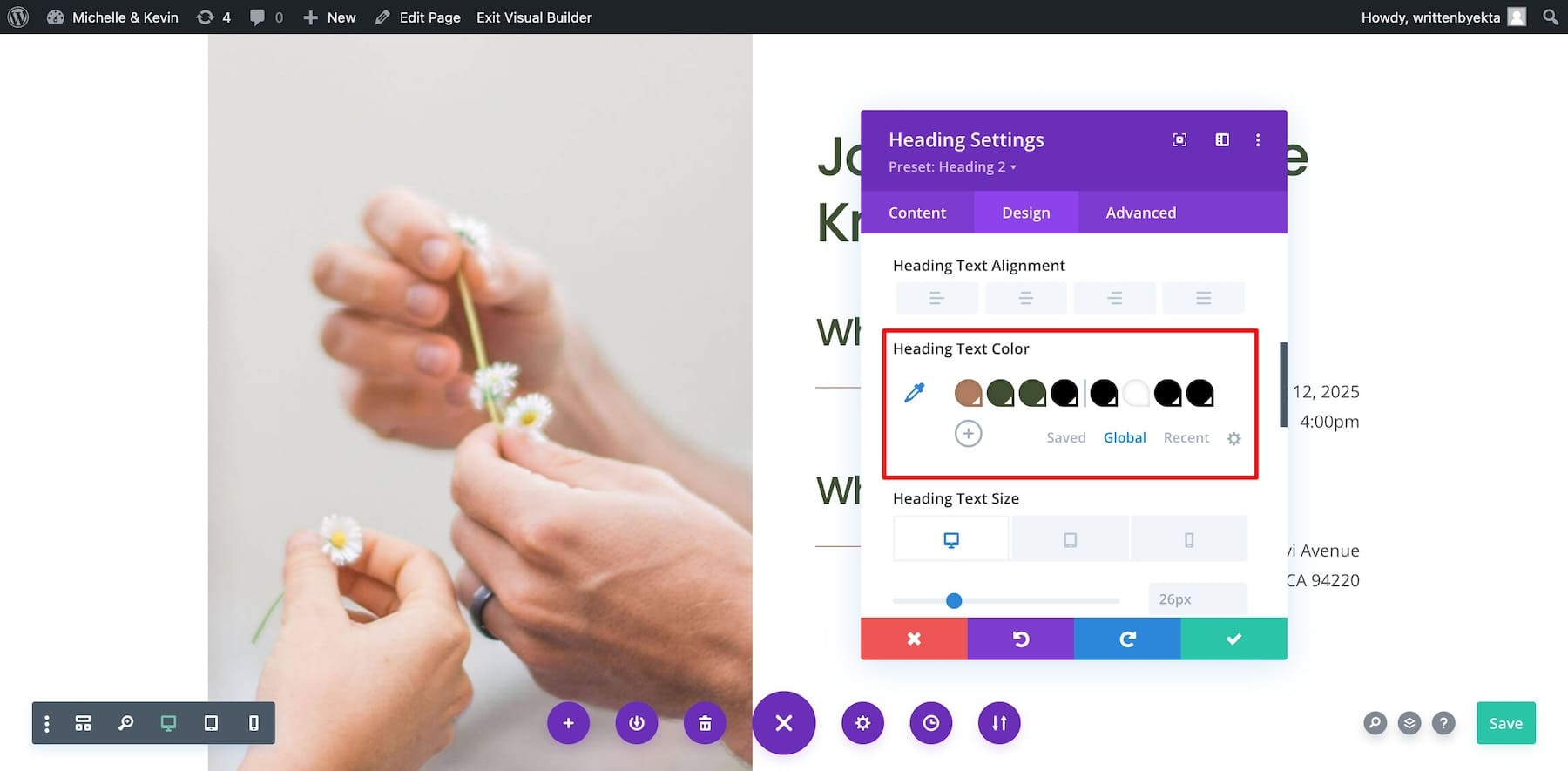
若要編輯全域顏色,請向下捲動至標題文字顏色,然後從「已儲存」切換到「全域」 。

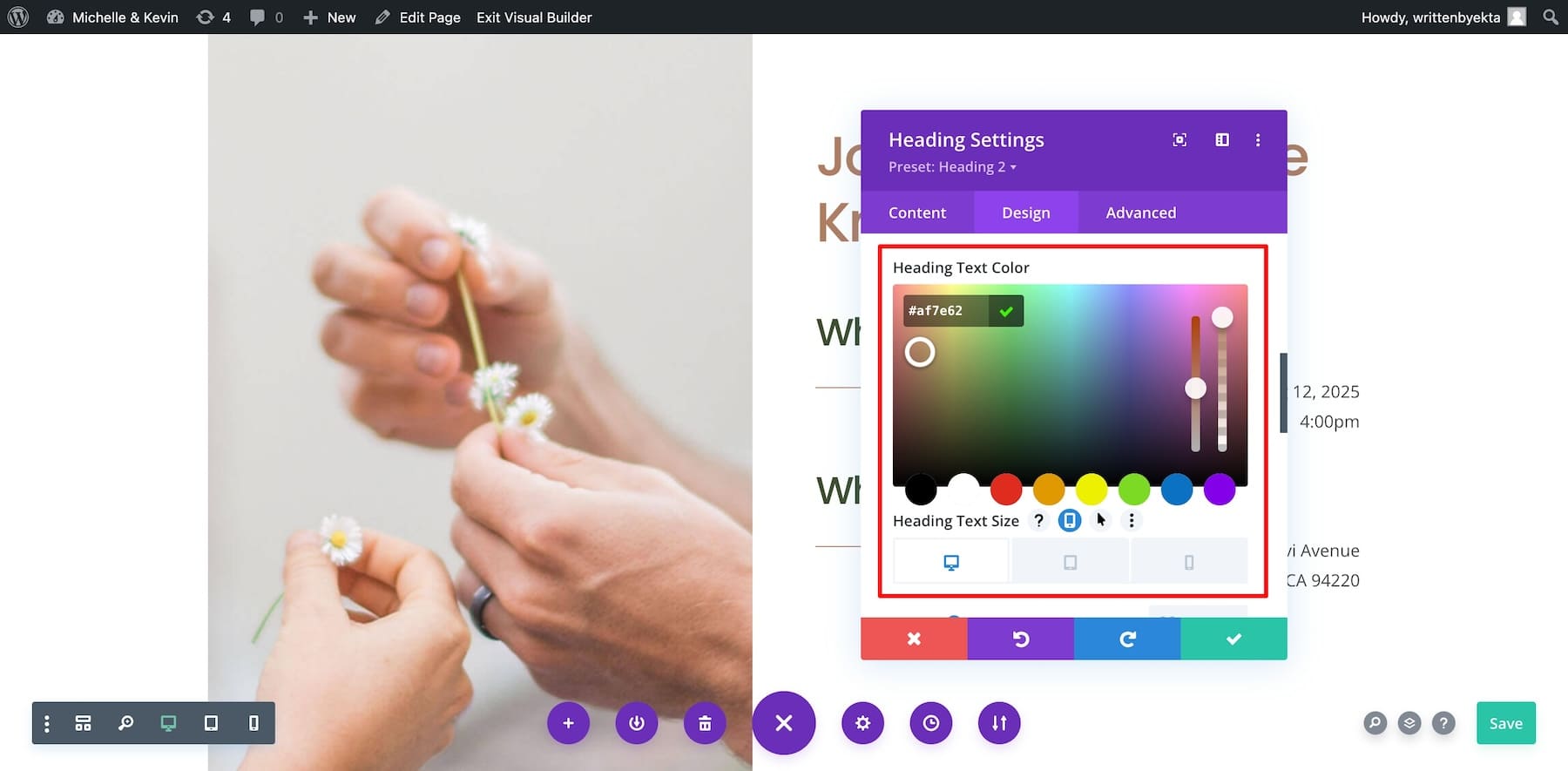
按一下每種顏色的小下拉箭頭,然後從顏色面板中進行選擇。您也可以編寫十六進位程式碼以獲得準確的顏色。

同樣,調整所有顏色。您可以透過點擊最後一個全域顏色旁邊的加號圖示來新增更多顏色。
修改已儲存的元素設定
當您使用 Divi Quick Sites 產生品牌網站時,每個元素(文字、圖像或其他)都有預先定義的樣式。這種預先定義的樣式稱為全域預設。
修改元素的全域預設意味著變更會反映在使用該元素的所有位置。簡而言之,您不必手動編輯每個頁面上的特定元素 - 只需編輯一個元素,Divi Builder 將處理其餘的內容。
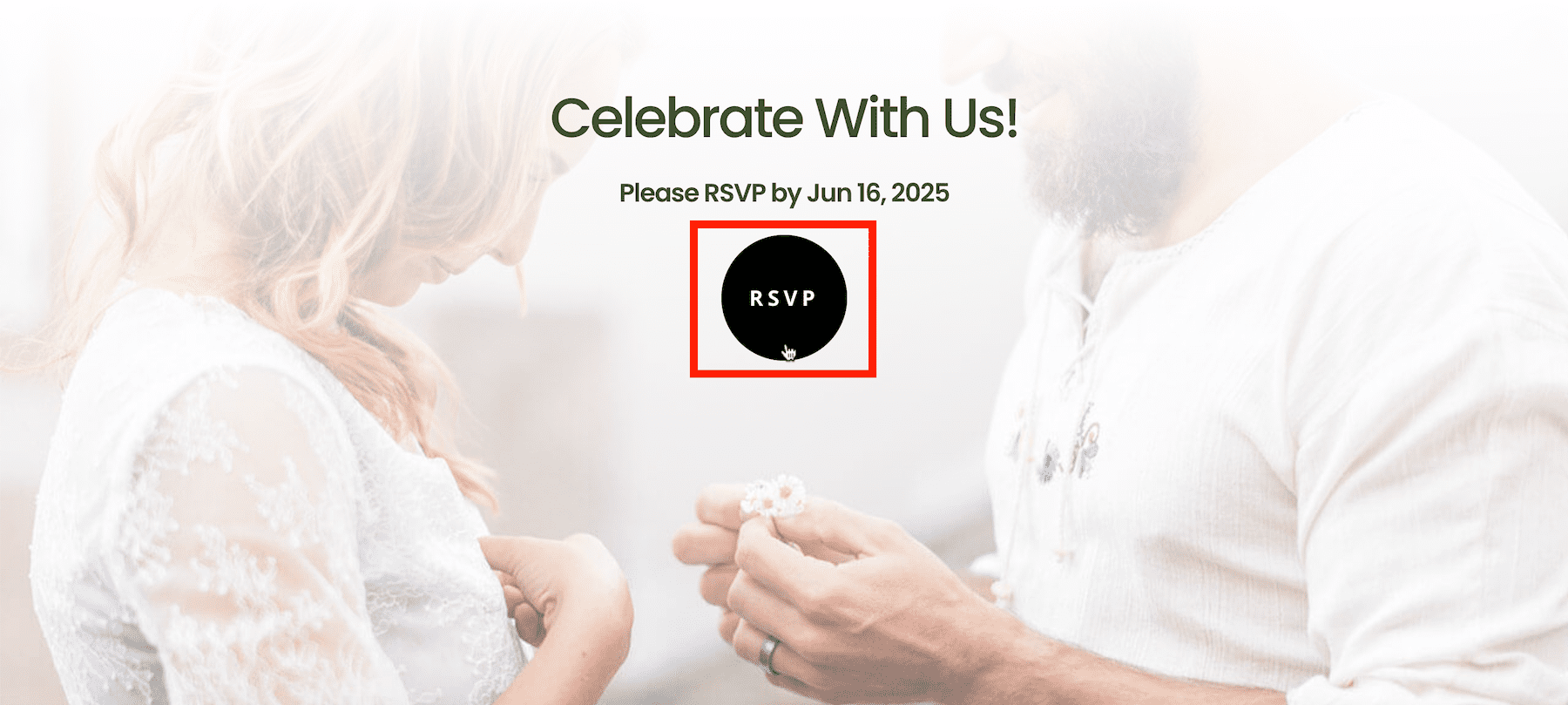
例如,RSVP 按鈕在整個站點中都是通用的。當你將滑鼠懸停在上面時,它會變成黑色。因此,如果您修改 RSVP 按鈕一次,其他實例也會更新。

編輯預設就像修改任何其他元素一樣。首先,選擇元素的預設,然後進行變更。以下是編輯元素預設的方法:
編輯頁面佈局
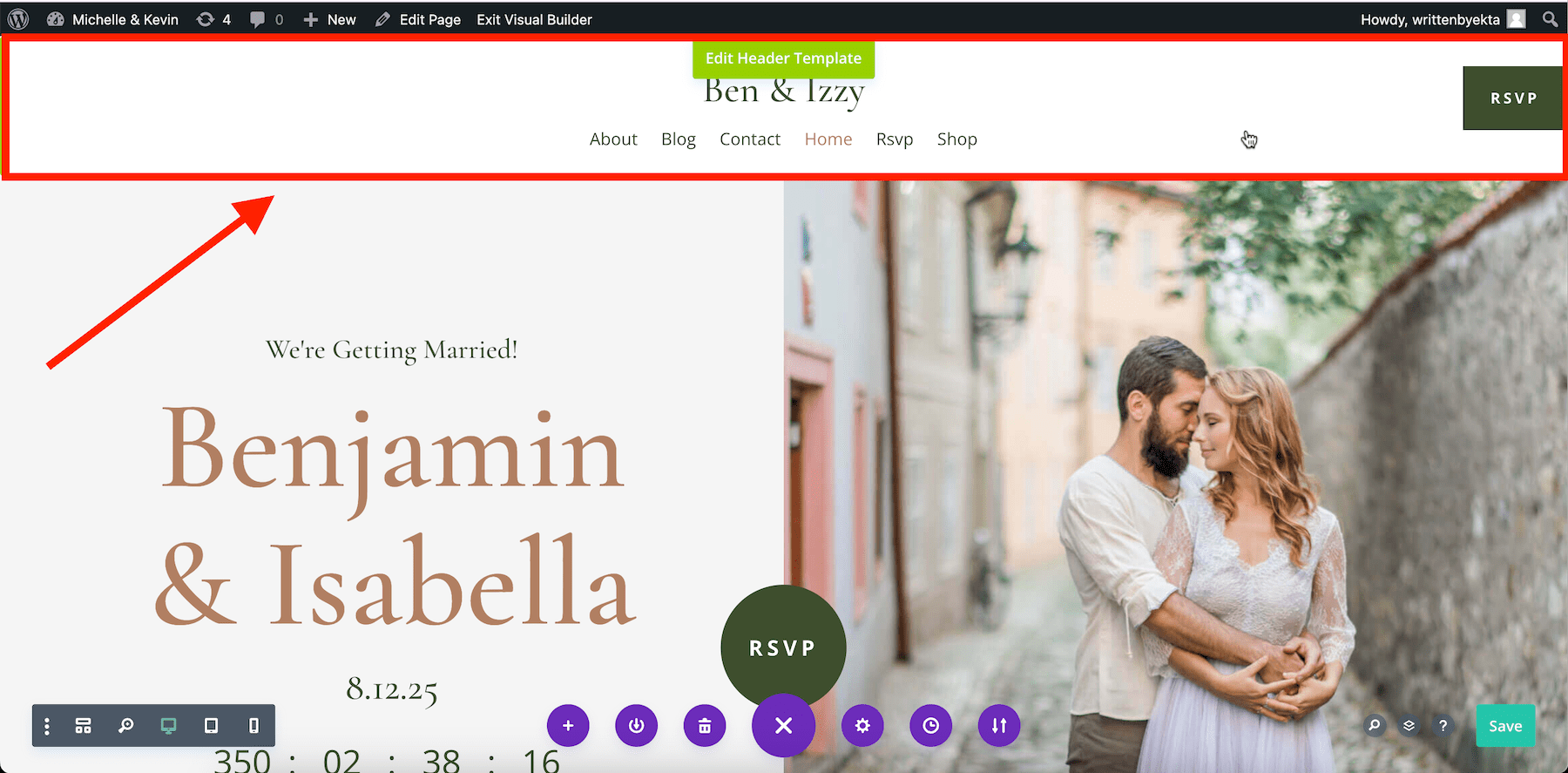
同樣,婚禮網站的每個頁面(無論是單一部落格文章佈局、部落格頁面、預設網站佈局等)都有一個預先定義的樣式,稱為主題生成器模板。例如,目前標題是每個頁面上的預設標題。

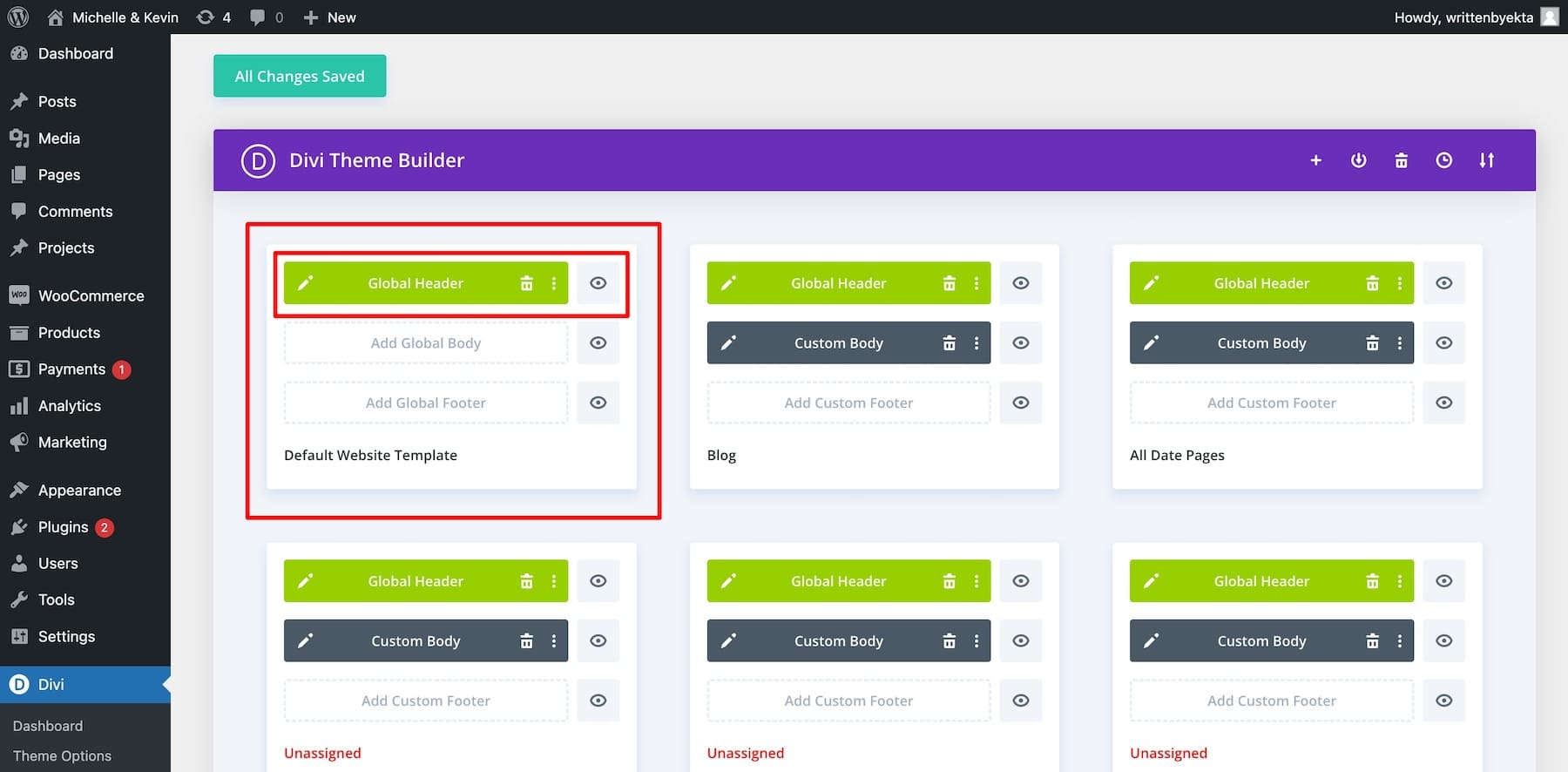
假設我想將 RSVP 頁面連結新增到 RSVP 按鈕。要編輯標題模板,我可以點擊“編輯標題模板”或修改預設的主題生成器模板。

點擊全域標題上的鉛筆圖示將進入 Divi Builder,在那裡我可以像修改任何其他元素一樣修改它。齒輪圖示將開啟設置,我可以將 RSVP 頁面連結新增至連結部分。

與全域預設一樣,主題產生器範本是網站範圍內的,因此不需要手動更新每個頁面。 Divi Builder 透過更新全域元素可以輕鬆自訂整個網站,從而節省大量時間。
一旦您檢查了網站的每個元素並確定其正確傳達了您的婚禮故事,請進行最後檢查並啟動它。以下是有關修改 Starter Site 產生的網站的更深入的教學。
5.修改婚禮網站的回覆表格
您的回覆頁面應該處於活動狀態,以收集名單上已確認的客人並提前統計人數。 Divi 主題附帶Divi 聯絡表單模組,這足以讓您的 RSVP 頁面發揮作用,但您也可以查看高級 RSVP 預訂插件,例如 WPForms 或 Divi 活動日曆。
在此步驟中,我們將設定 Divi 聯絡表單以啟動您的 RSVP 頁面。在「您的網站已準備就緒」頁面中,按一下「RSVP」頁面上的鉛筆圖示。

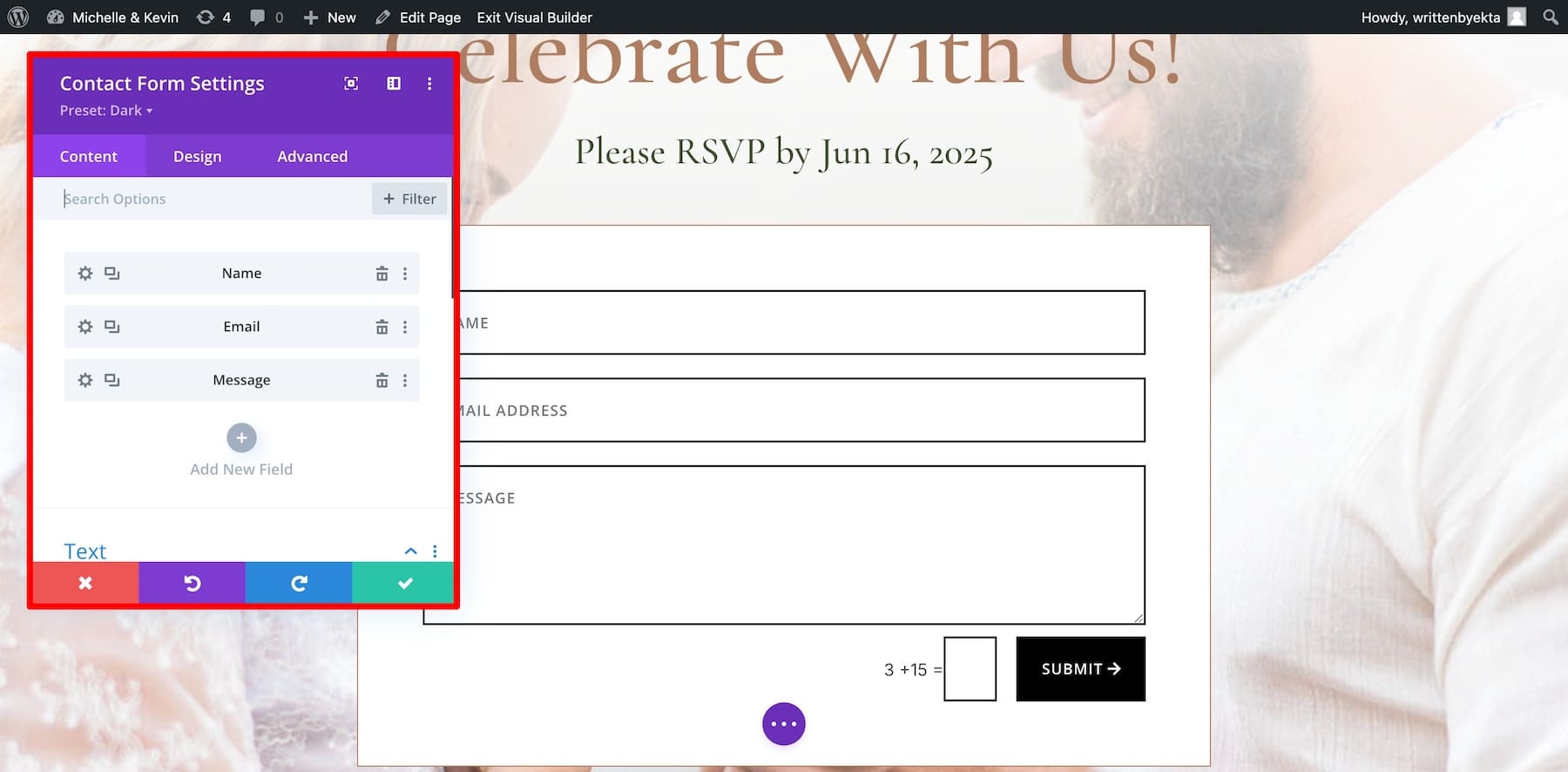
該頁面已包含 Divi 聯絡表單,因此您只需設定表單設定即可。將滑鼠懸停在其上並點擊設定。

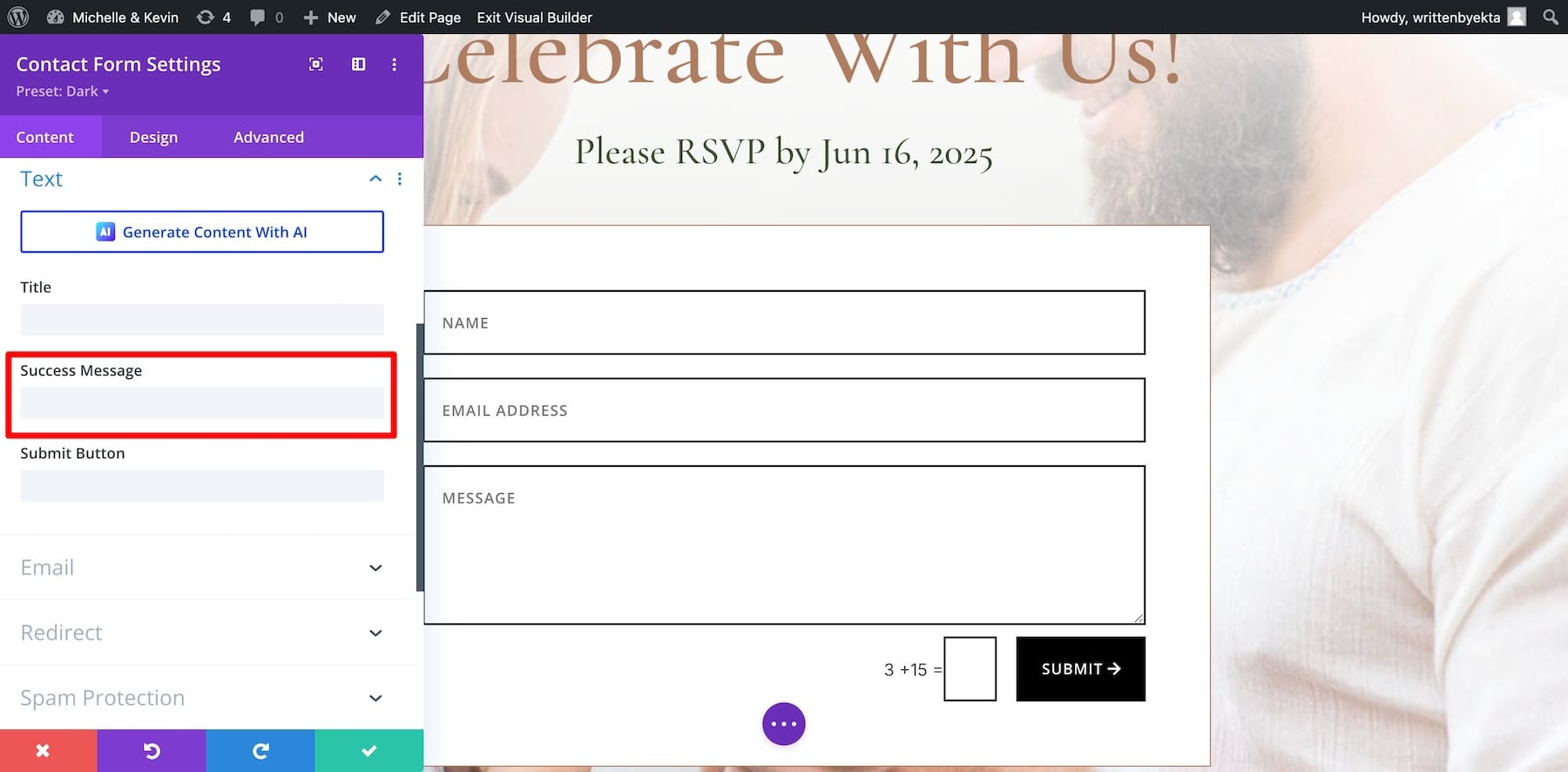
該表單包括「姓名」、「電子郵件」和「訊息」欄位。如果您想新增更多字段,請按一下「新增字段」。向下捲動到文字以編輯成功訊息。寫下衷心的成功訊息—如果您需要幫助,請使用 Divi AI。

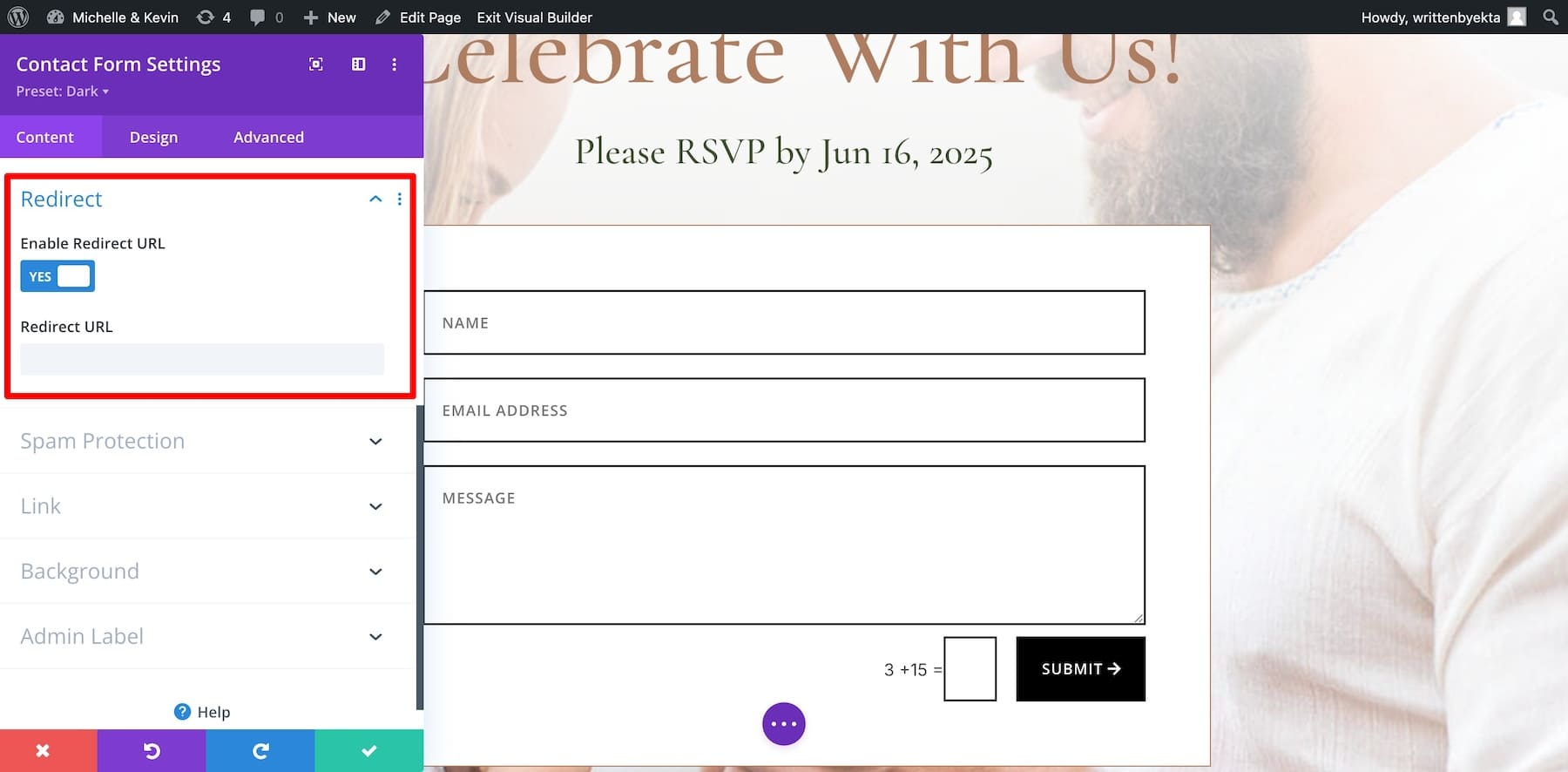
您只能在成功訊息中為已確認的參加者包含活動詳細資訊。這樣,您可以確保正確的人數。如果您不想使用成功訊息,請將其重定向到單獨的感謝頁面,您也可以在其中添加 PayPal 或註冊錶鍊結以收集蜜月捐贈資金。

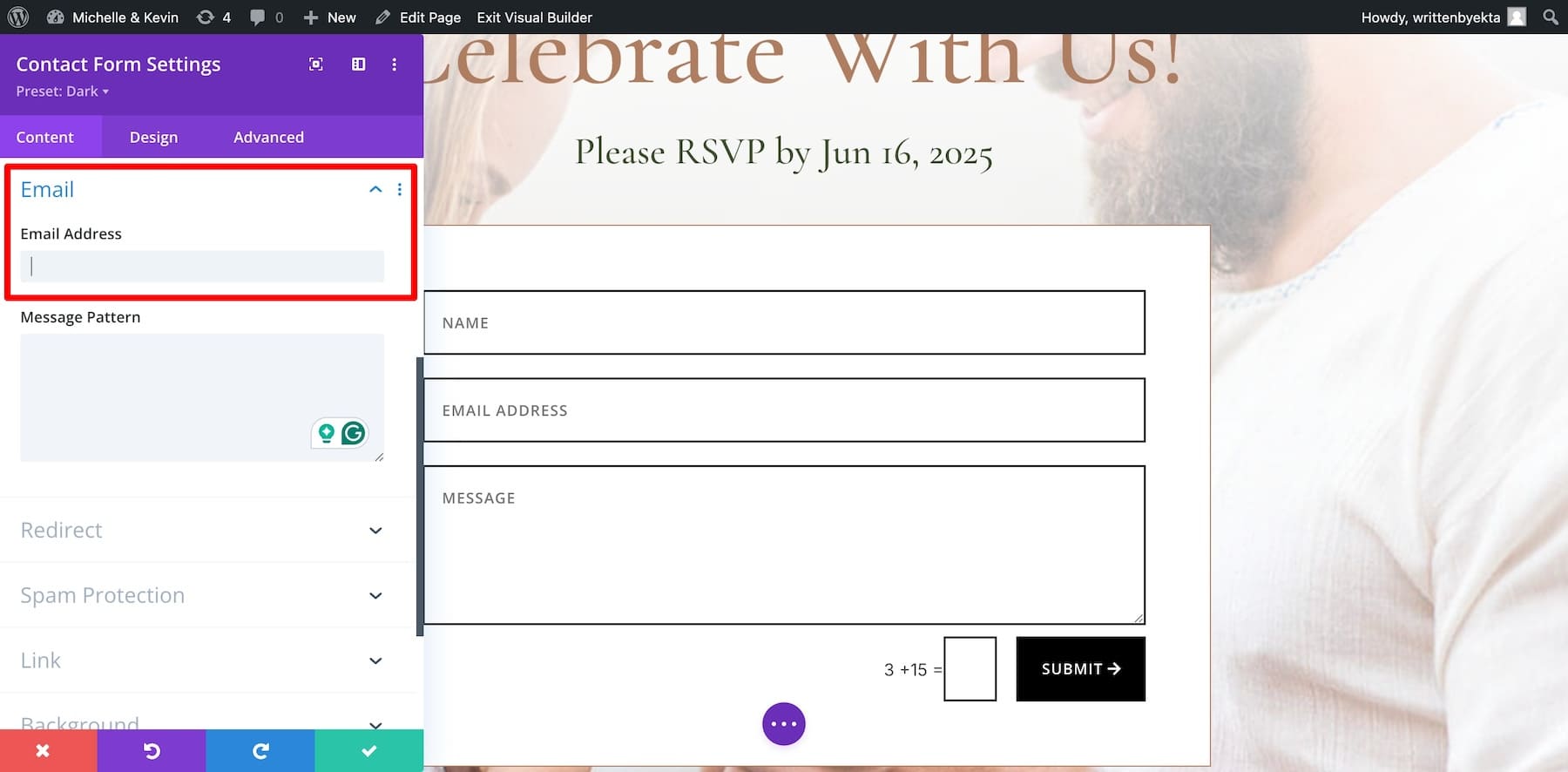
接下來,讓我們設定您將在何處接收已確認的訊息請求。轉到電子郵件部分。預設情況下,Divi 會將確認的訊息傳送到您的 WordPress 管理員電子郵件,但如果您想在其他位址接收這些訊息,請在此輸入您的新電子郵件。

現在,要調整表單的外觀,請前往「設計」標籤。以下是有關自訂 Divi 聯絡表單的更深入教學:
配置好 RSVP 表格後,您的婚禮網站就準備好了。若要查看最終站點,請按一下「您的站點已準備就緒」頁面上的「檢視我的站點」 。
增強婚禮網站功能的工具(選購)
以下是一些有助於增強婚禮網站功能的附加工具。這些工具不是必需的-這些工具只是幫助您充分利用您的網站:
- Divi Marketplace:提供主題和插件,使婚禮網站看起來很棒並且運作流暢,為您提供更多選項來自訂您的網站。
- Monarch:允許您為婚禮網站添加社交媒體按鈕,以便賓客可以輕鬆與其他人分享您的婚禮詳細資訊。您可以透過 Divi 主題免費獲得 Monarch。
- Bloom:協助您在婚禮網站上建立電子郵件註冊表單,以收集回覆並向您的賓客發送更新資訊。您可以透過 Divi 主題免費獲得 Bloom。
- Divi AI:透過為您提供智慧建議來協助編寫和設計您的婚禮網站,讓您更輕鬆地編寫令人難忘的婚禮故事。
- EWWW:壓縮婚禮網站上的圖像,以便頁面加載速度更快,這對於照片庫特別有用。
- Cloudflare:保護您的網站資料(訪客資訊)免受垃圾郵件攻擊。
