如何使用 AI 製作 WordPress 網站
已發表: 2024-12-09
您想用 AI 建立您的 WordPress 網站嗎?
即使您使用簡單的拖放網站建立器,建立網站也可能非常耗時並且需要經驗。您需要設計不同的部分、佈局、頁面和網站元素。除了網站的外觀之外,您還必須為您的受眾開發和自訂功能。
AI WordPress網站開發可以讓您在幾分鐘內創建一個完整的網站,這在過去幾乎是不可能的。因此,您無需網站建立者或開發人員的幫助,就可以以低廉的價格擁有一個專業且獨特的網站。
在 ItIsWP,我們一直在試驗和測試不同的人工智慧網站建立工具,看看哪種工具最有效。我們測試了獨立的人工智慧網站建立工具、具有人工智慧功能的網站建立器以及提供人工智慧建置功能的託管服務。
我們專注於易用性、成本、客製化和集成,以確保我們找到最適合您的人工智慧網站建立工具。
在本文中,我們將詳細介紹使用 AI 建立 WordPress 網站的3 種簡單方法。我們將逐步引導您完成每種方法,以確保您可以輕鬆地自行操作。
使用 AI 建立 WordPress 網站的優勢
人工智慧在許多行業中快速採用的主要原因是準確性、速度、成本和易用性。這與使用人工智慧進行網站建設沒有什麼不同。大多數人工智慧網站建立器只需要您描述您想要建立的網站,它會為您完成剩下的工作。許多只需幾分鐘即可用自訂主題、頁面、圖像和內容填充您的網站。
最重要的是,人工智慧網站建設更便宜,因為您不需要雇用開發人員或獲得昂貴的網站建立者。這可以減少您的維護和網站建立成本,使您可以將這筆錢用於其他業務領域。
以下是使用 AI WordPress 網站建立的其他原因。
- 預先設計的模板和人工智慧建議使設定變得快速、簡單,即使對於初學者也是如此。
- 他們可以分析您的偏好並提供適合您的品牌或利基的個人化設計建議。
- 透過分析訪客行為,人工智慧可以優化您的網站佈局和導航,以提高用戶參與度。
- AI 將 SEO 最佳實踐整合到您的網站結構中,幫助提高搜尋引擎排名,而無需技術知識。
- 人工智慧工具可以產生部落格文章、產品描述,甚至整個登陸頁面,從而節省時間和精力。
現在,儘管使用 AI 創建 WordPress 具有許多優勢,但它可能會限制創造力。它會使您的網站變得通用,從而降低用戶體驗。這就是為什麼我們今天向您展示的方法允許您在人工智慧完成建立過程後進一步自訂您的網站。
話雖如此,我們將使用以下方法在 WordPress 中建立一個 AI 網站。
- SeedProd 打造人工智慧網站
- Divi 打造人工智慧網站
- Bluehost 打造人工智慧網站
注意:我們在使用上述方法建立AI網站時將使用相同的提示以確保一致性。這將確保您可以快速比較創建的每個人工智慧網站的品質。
為了創建這個提示,我們告訴 ChatGPT 我們想要建立的網站類型,它為我們創建了詳細的描述。這樣,我們就可以從頭到尾創建一個完全人工智慧的網站。
請參閱下面我們使用的 ChatGPT 提示:
站點名稱:測試 AI 站點
網站描述:專用於人工智慧網站建立者的綜合審查和測試平台。該網站為最新的人工智慧建站工具提供詳細的評估、功能比較、使用者體驗見解和效能基準,幫助使用者針對其網站創建需求做出明智的決策。
使用 SeedProd 建立完整的 AI 網站

SeedProd 是最容易使用的 WordPress 登陸頁面、網站和主題建構器。
它配備了 300 多個模板,您可以使用拖放建構器快速自訂這些模板,將您的願景變為現實。您將獲得即將推出的內建、維護和 404 頁面,您可以一鍵設定。
除此之外,您還可以儲存自訂頁面部分並在 SeedProd 屬性中使用智慧部分以確保一致性。
在這裡查看最新的 SeedProd 評論。
但是,儘管使用 SeedProd 建立頁面甚至整個網站很簡單,但他們最近引入了人工智慧功能,使這些過程更加方便。
讓我們向您展示如何操作。
第 1 步:安裝 SeedProd
SeedProd 提供了該外掛程式的免費版本,可協助您建立簡單但詳細的登入頁面、維護頁面、即將推出的頁面等。

但要使用AI建站功能,您需要專業版。這是因為我們需要使用僅在專業版中可用的匯入/匯出功能。
要獲得專業計劃,請前往 SeedProd 官方網站併購買計劃。
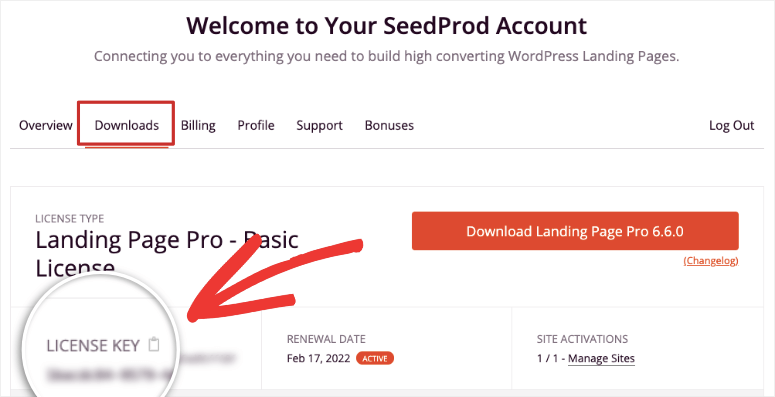
然後,登入您的 SeedProd 帳戶並導航至「下載」 。在這裡,將插件 ZIP 檔案儲存到您的電腦。在此頁面上,也複製許可證密鑰;您稍後將需要它來啟動專業版。

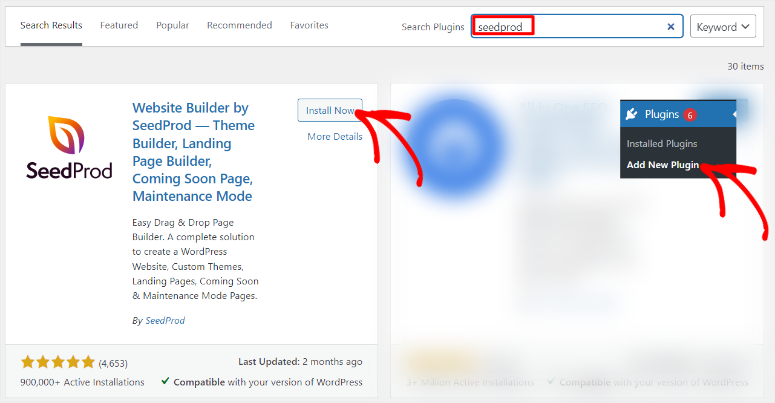
之後,請前往 WordPress 儀表板並導航至外掛程式 » 新增外掛程式 » 上傳外掛程式。然後,像安裝任何其他插件一樣安裝並啟動 SeedProd。
如果您遇到任何問題,請查看這篇有關如何安裝插件的文章。
完成後,您應該會看到一個標有“SeedProd”的新選單選項,表示安裝成功。
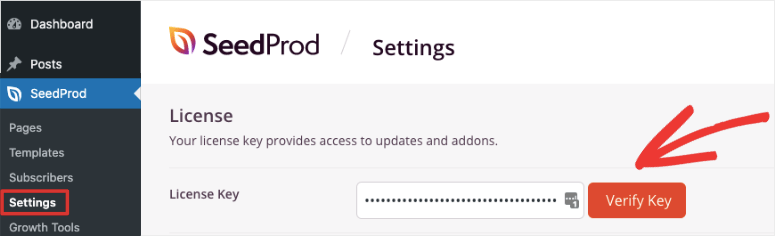
然後,導覽至SeedProd » 設定並找到「許可證金鑰」文字列。貼上您之前複製的程式碼並點擊「驗證金鑰」 。

就是這樣。您已完全安裝並啟動 SeedProd 的高級版本。
步驟 2:建立 SeedProd AI 帳戶
除了 SeedProd 訂閱外,您還需要一個免費的 SeedProd AI 帳戶。
SeedProd 讓您可以使用 AI 免費建立 2 個網站。因此,即使您還沒有準備好加入 SeedProd,您也可以快速建立帳戶並進行測試。但如前所述,要傳輸您在免費 SeedProd AI 帳戶上建立的主題文件,您需要匯入匯出功能,該功能僅在專業版上可用。
因此,請前往 AI.SeedProd.com 開設免費帳戶。

您只需提供您的電子郵件和姓名即可建立帳戶。就是這樣。您已準備好免費使用 SeedProd AI。

第 3 步:使用 SeedProd AI 建立免費網站
之後,登入儀表板並導航至“Create Site with AI”以開啟提示框。

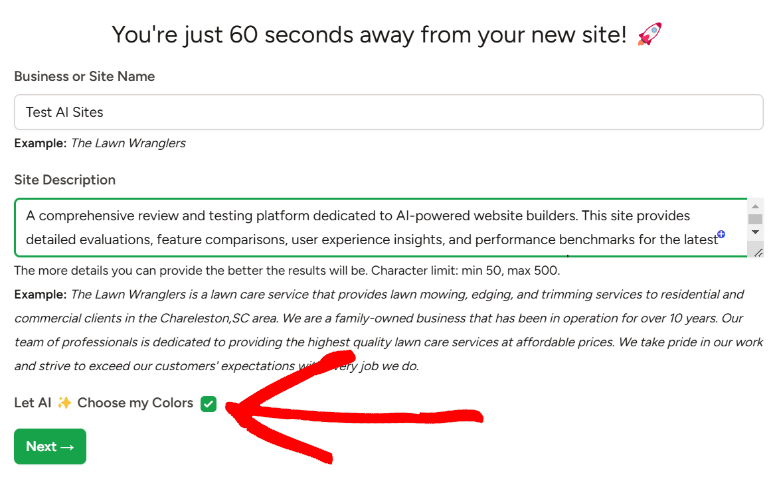
然後,在接下來出現的彈出視窗中,在提供的欄位中輸入您的「公司名稱」或「網站名稱」。
在此下方,新增「網站描述」以提示 AI 為您建立網站。之後,您可以選擇顏色,但我們將選取「選擇我的顏色」 ,以完全自動化使用 AI 建立網站的流程。

請記住,我們將為每種方法使用相同的提示(如上所述)以確保一致性。
之後,點擊「下一步」開始人工智慧生成過程。

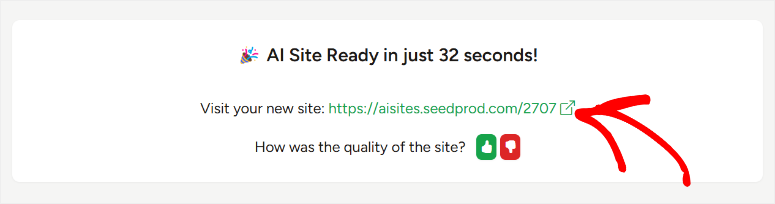
SeedProd 表示,產生 WordPress AI 網站只需不到 60 秒。這是事實,因為生成該網站花了 32 秒。
接下來,點擊建立的網站連結以在新分頁上查看即時網站。

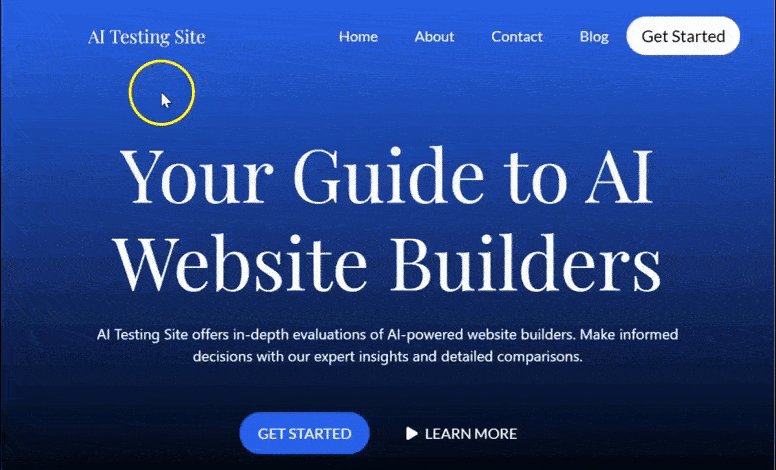
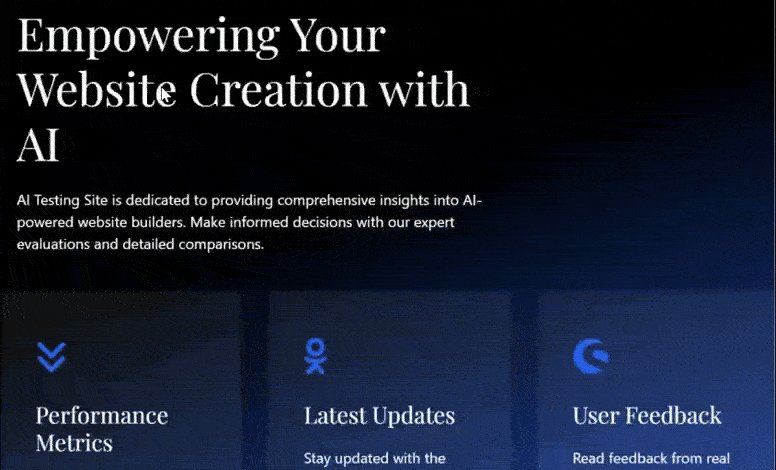
我們不得不說我們對結果印象非常深刻!
首先,我們注意到 SeedProd AI 使用了漂亮的科技藍色作為網站的主色調。這對我們來說是品牌,因為我們打算創建一個技術網站。網站設計也是極簡主義的,這是科技網站中流行的設計。
更深入地說,我們看到它創建了一個帶有「主頁」、「關於」、「聯絡人」、「部落格」和「入門」按鈕的標題。
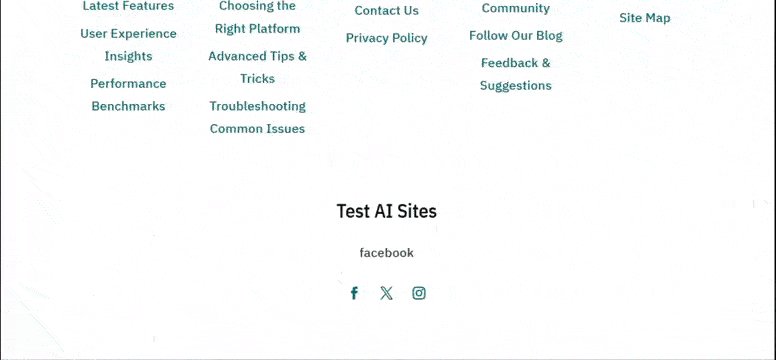
在此之下,SeedProd AI 使用快速、直接的網站描述填充網站,讓使用者確切了解網站的用途。
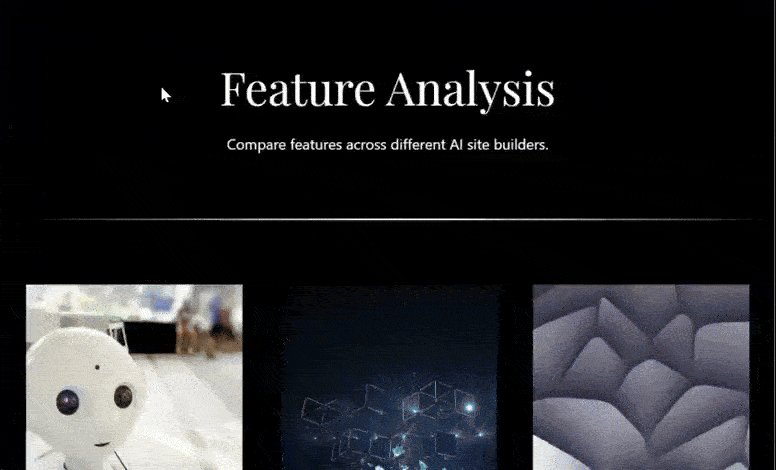
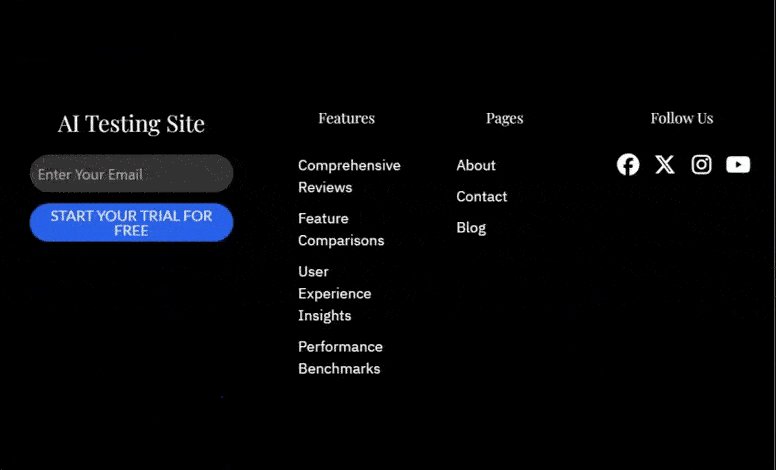
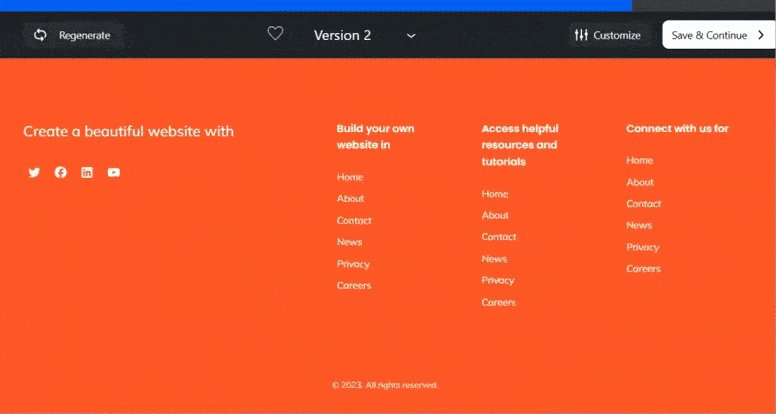
滾動瀏覽網站,我們看到每個部分都設計精美,具有引人注目的人工智慧圖像和內容。然後,在頁面底部,頁腳包含所有人工智慧產生頁面的連結、選擇表單和社群媒體圖示。

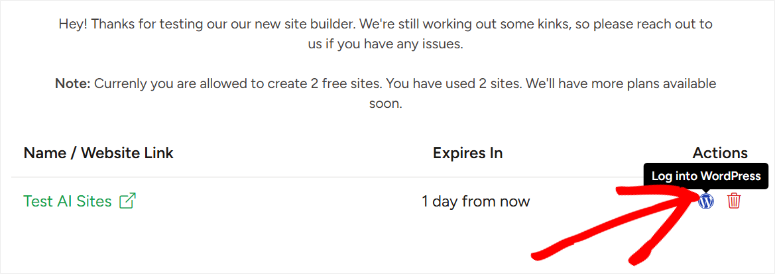
網站準備好後,返回 SeedProd AI 儀表板並點擊新建立網站旁的 WordPress 圖示。這會將您重新導向到剛剛建立的 AI 網站的 WordPress 儀表板。

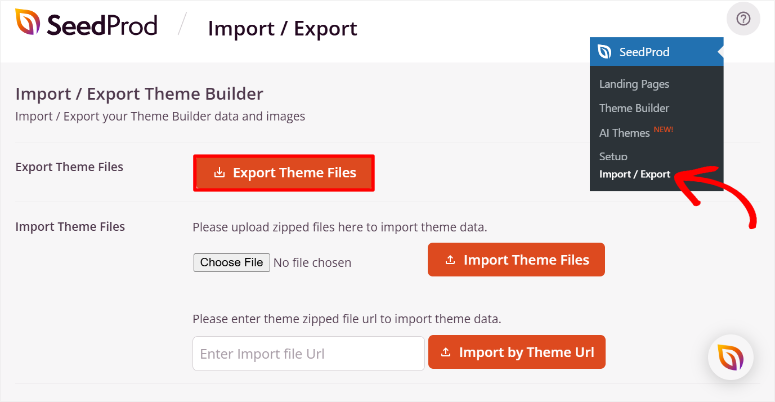
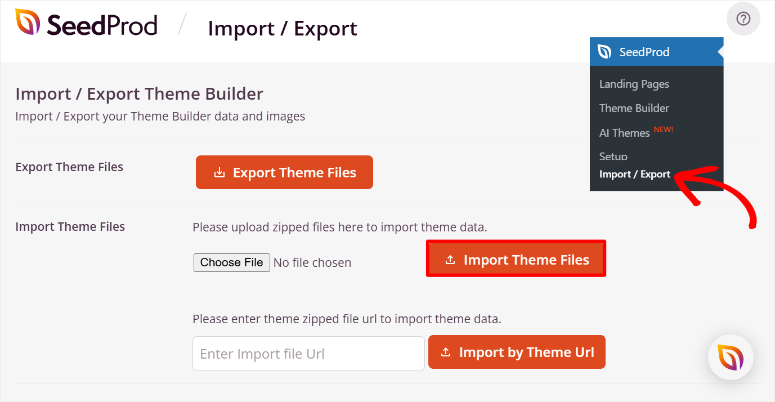
在這裡,導航到SeedProd » 導入/匯出。使用「匯出主題檔案」按鈕將網站檔案儲存到您的電腦。

接下來,前往 WordPress 儀表板,並再次導覽至SeedProd » Import / Export 。這次,您將使用「匯入主題檔案」按鈕上傳先前下載的主題檔案。

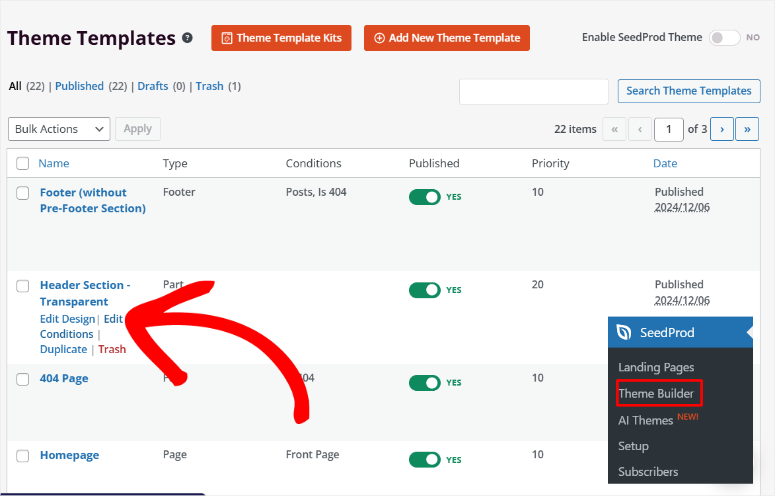
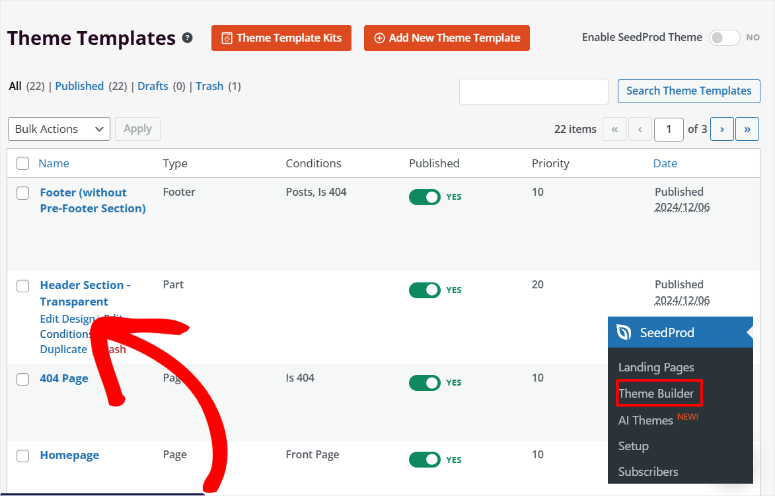
現在,前往 WordPress 儀表板中的SeedProd » 主題產生器。
在此頁面上,您將看到已新增的 SeedProd AI 建立的所有主題部分。您將看到「名稱」、「類型」、「條件」、「發布狀態」、「優先順序」和「日期」部分。如果 SeedProd AI 創建了您不希望出現在網站上的主題部分,請使用「發布」切換按鈕將其關閉。
但是,如果您希望該部分僅在某些情況下出現,請將滑鼠懸停在該部分名稱上並選擇編輯條件。

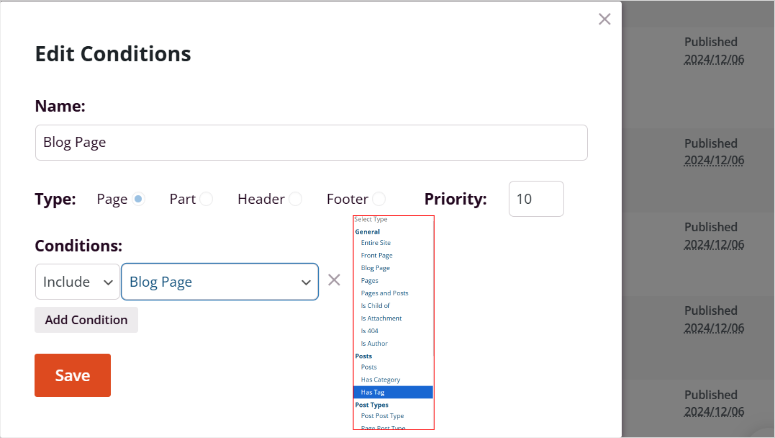
然後,在「編輯條件」彈出視窗中,您可以變更「名稱」、「類型」和「優先順序」部分。
完成後,轉到“條件”部分並使用下拉式選單設定該部分何時出現。在第一個下拉清單中,在「包含」、「排除」和「自訂」之間進行選擇。然後,在下一個下拉清單中,選擇要套用條件的位置。您可以從貼文、貼文類型、頁面、整個網站等中進行選擇。

之後,使用頁面頂部的啟用 SeedProd 主題切換按鈕來啟動新的 AI WordPress 網站。

幹得好!現在您可以使用 SeedProd 建立 AI 網站。接下來,讓我們看看如何自訂它。
第 4 步:自訂 SeedProd AI WordPress 網站
如前所述,Seedprod 是最簡單、最先進的拖放頁面和主題產生器。這意味著您無需編碼經驗即可使用它並創建一個漂亮的網站。現在您已經擁有了 AI WordPress 網站,您可以使用視覺生成器和 AI 功能進行自訂,使其真正獨一無二。
當您想要自訂 WordPress 網站時,有 2 條主要路線可供選擇。首先,您可以自訂主題以進行全域變更。這是在網站範圍內進行變更的好方法,可確保您的網站保持一致。
您也可以自訂影響該特定頁面的特定頁面。
這種方法非常適合自訂各個頁面以滿足獨特的設計或內容需求,而無需更改網站的其餘部分。這兩種選項都可以讓您靈活地實現您想要的外觀和功能。
讓我們先使用 SeedProd 自訂主題檔案。
為此,請前往SeedProd » 主題產生器以存取所有頁面部分。然後,將滑鼠懸停在您想要個人化的主題部分上,然後選擇「編輯設計」。此後,您將被重定向到僅放置部分的拖放建構器。
在本教程中,我們將自訂標題部分,因此這是主題中將出現在視覺化產生器中的唯一部分。

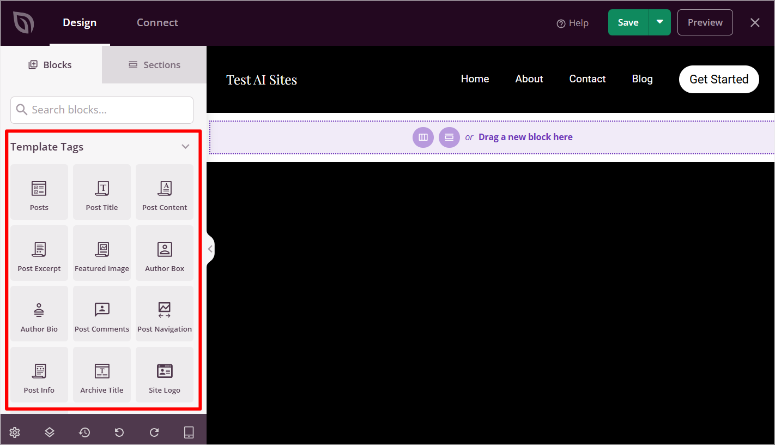
進入視覺主題建構器頁面後,您首先會注意到左側的區塊和部分以及左側的預覽視窗。根據您正在編輯的主題部分,您將首先在“區塊”部分下看到“模板標籤”。
對於標題主題部分,包括網站標誌、貼文、特色圖像等。然後,在此下方,您將獲得標準區塊,其中包括標題、文字、清單按鈕等。在此之下,您將獲得高級、WooCommerce、輕鬆數位下載和保存的區塊。

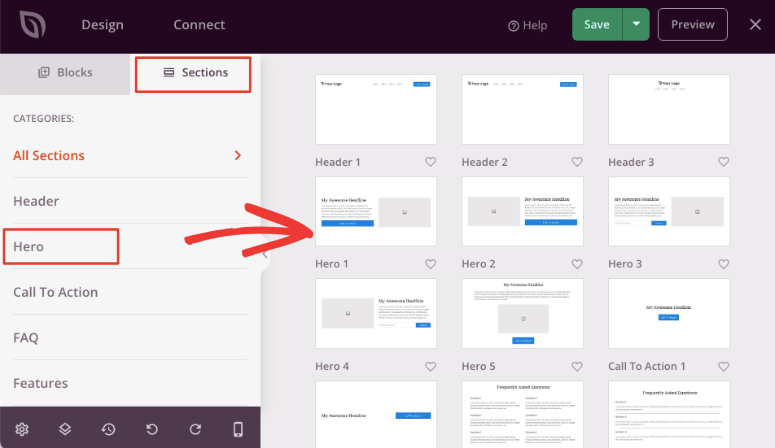
在「區塊」旁邊,您將看到分組區塊的部分,以使網站建立更容易。您可以看到號召性用語、頁首、頁尾、常見問題等部分。

預覽視窗顯示主題部分,就像在即時網站上一樣。要進行更改,只需選擇要更改的內容即可開啟左側的設定。
若要新增區塊或範本標籤,請將它們從左側拖曳到右側的預覽視窗。
您可以手動或使用人工智慧編輯和更改文字和圖像。以下讓我們向您展示如何使用 AI 自訂內容和圖像,同時引導您完成使用 SeedProd 自訂頁面。
接下來,讓我們看看如何在 SeedProd 中自訂頁面。
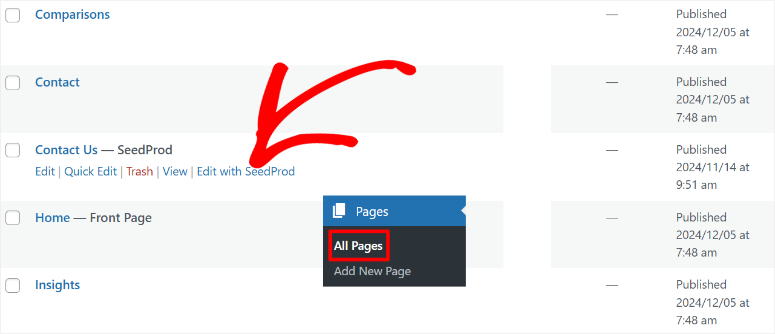
為此,請導覽至 WordPress 儀表板中的頁面 » 所有頁面。在這裡,您將找到所有使用 SeedProd AI 建立的 AI 頁面。
然後,將滑鼠懸停在要自訂的頁面上,然後點擊「編輯」將您重新導向到預設的 WordPress 頁面編輯器。在本教程中,我們將編輯主頁。
然後,在預設的 WordPress 建構器中,選擇「使用 SeedProd 編輯」按鈕。

這將再次帶您進入 SeedProd 拖放建構器。但這一次,所有主頁內容都將被放置,讓您自訂一切。
讓我們先用人工智慧來客製化內容和圖像。
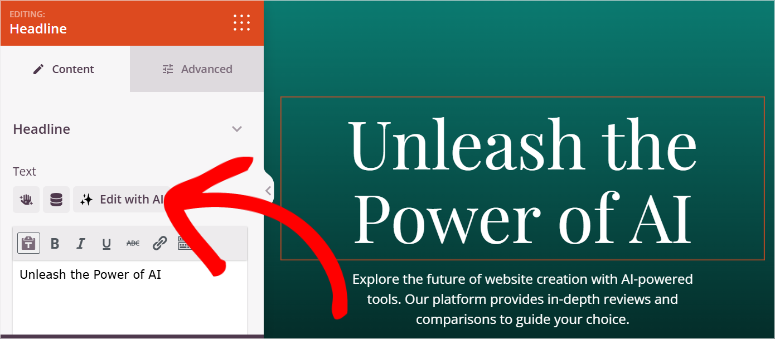
在預覽頁面中選擇一個內容區塊以開啟左側的設定。在選項中,選擇“使用 AI 編輯”以開啟彈出視窗。

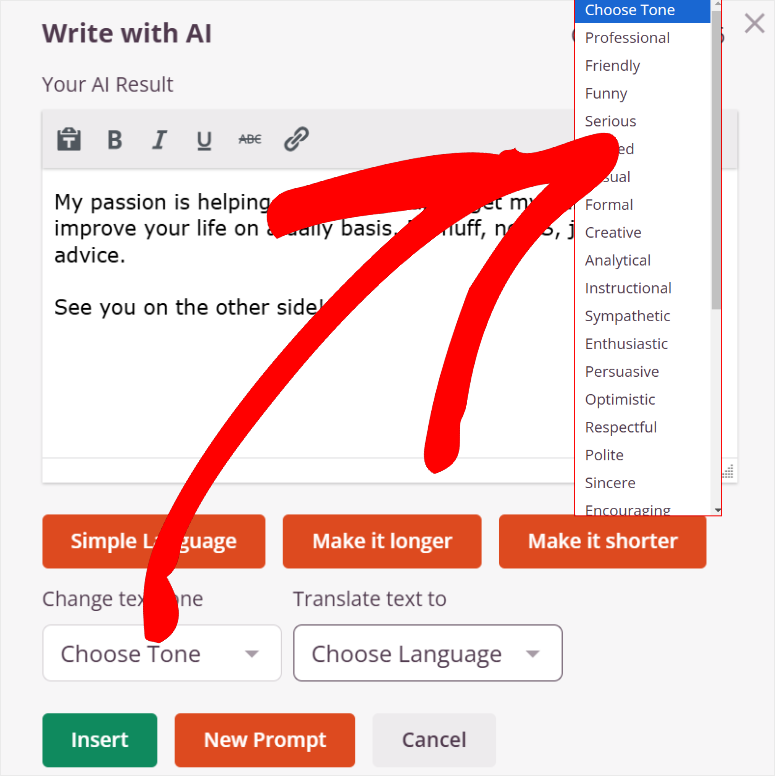
您可以使用 AI 提示使語言變得簡單、更長或更短。除此之外,您還可以將內容翻譯成 50 多種語言,並選擇 20 多種語氣中的一種。您只需單擊一個按鈕即可完成這一切。

如果您想完全更改區塊中的內容怎麼辦?
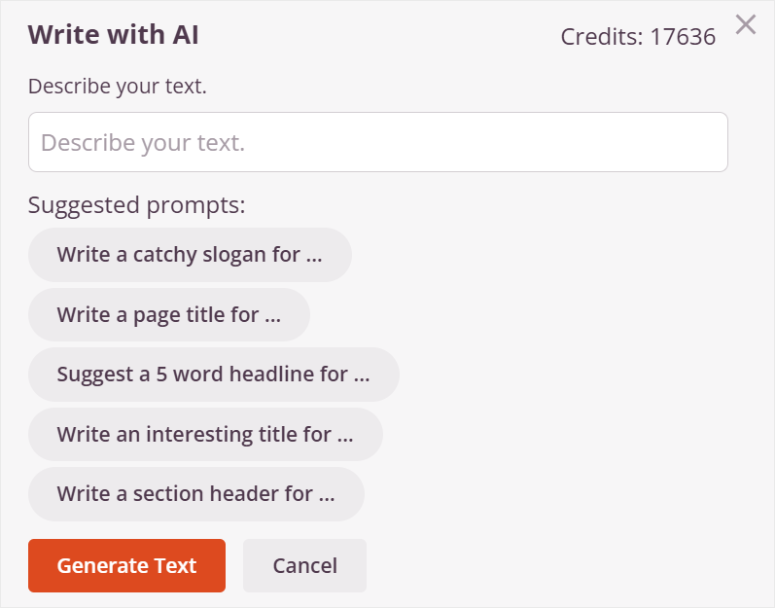
為此,請在彈出視窗中選擇“新提示”。然後,在下一個彈出視窗中,描述您想要的文字或使用顯示的建議提示。
之後,您還可以在下一個彈出視窗中使內容更長、更短或更簡單。

生成 AI 影像怎麼樣?
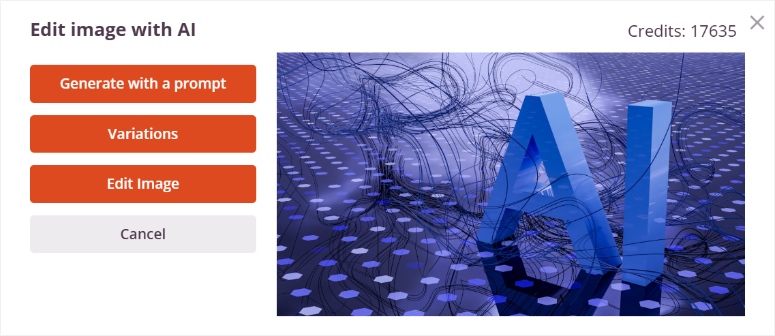
為此,請新增圖像區塊或選擇在網站建置期間預先新增的 AI 影像區塊之一。然後,在設定中選擇“使用 AI 編輯”以開啟彈出視窗。

在這裡,您可以選擇“使用提示生成”、“變體”或“編輯圖像”。

請參閱這篇文章,以了解有關使用 SeedProd 添加 AI 圖像的所有資訊。
一旦您對更改感到滿意,請點擊頂部的「儲存」以使變更生效。
就是這樣!現在您可以使用 WordPress 建立完整的 AI 網站並自訂主題檔案和單一頁面。
使用 Divi 建立完整的 AI 網站

Divi 是一款優雅的主題產品,可讓您透過簡單的拖放建構器來建立您的網站。它透過 370 多個全站點套件使構建變得輕鬆,您可以進一步自訂這些套件以滿足您的需求。
因此,Divi 可以幫助您建立任何類型的網站,而無需編碼經驗。但是,現在,他們已將人工智慧整合到網站建立流程中,提供一鍵網站建立功能。
在這裡查看最新的 Divi 評論。
然後,您可以使用 Divi 拖放建構器來自訂您的網站。讓我們向您展示如何操作。
步驟 1:將 Divi 安裝到 WordPress
現在,您可以將 Divi Page Builder 作為獨立插件獲取,該插件僅隨可視化生成器一起提供。這可以幫助您使用人工智慧設計單一頁面或整個網站。但是,我們想向您展示如何使用人工智慧建立具有自訂主題的整個網站。
因此,我們將在本教程中使用 Divi 主題和頁面產生器計劃。

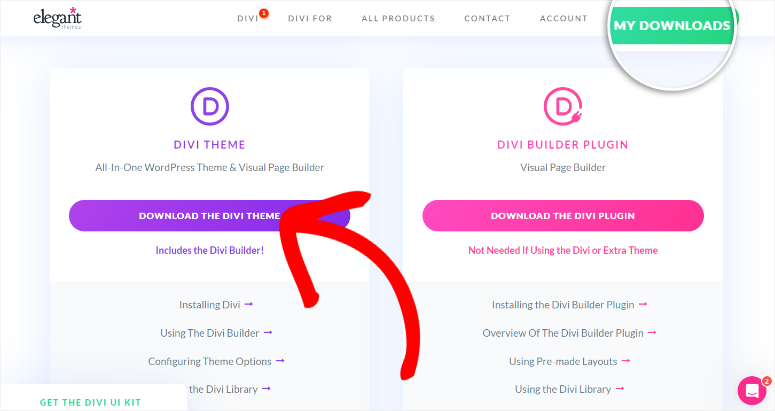
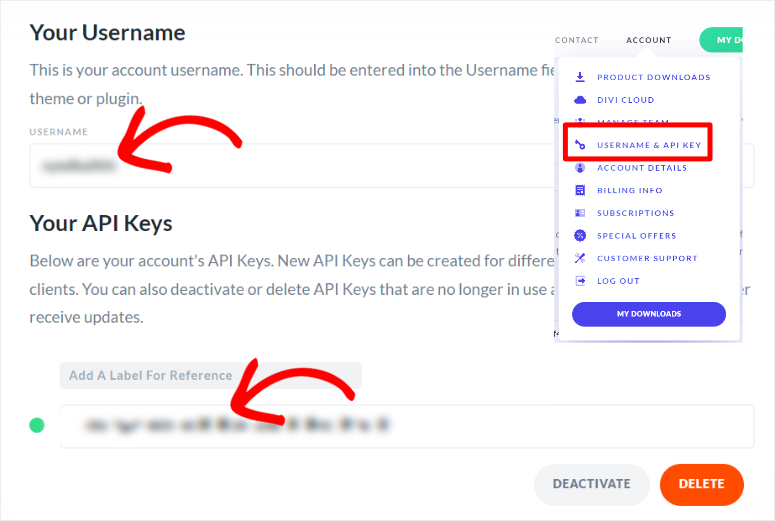
首先,請前往 Divi 的官方網站並購買套餐。然後,進入 Divi 儀表板並選擇帳戶 » 產品下載。
在這裡,將主題 ZIP 檔案下載到您的 PC。

然後,前往 WordPress 儀表板並導航至外觀 » 上傳主題。像安裝其他主題一樣安裝並啟動 Divi 主題和頁面產生器。
請記住,如果您僅購買頁面建立器,請將其作為插件安裝。
安裝後,Divi 會要求您登入帳戶以將其連接到 WordPress。這也將在您的 Divi 帳戶中建立一個新金鑰。

就這樣,您就可以使用 Divi 了。
第 2 步:使用 AI 建立您的網站
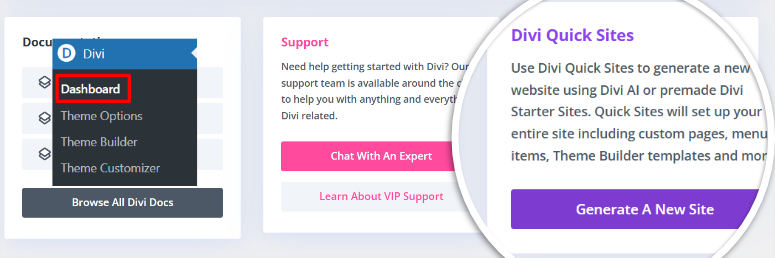
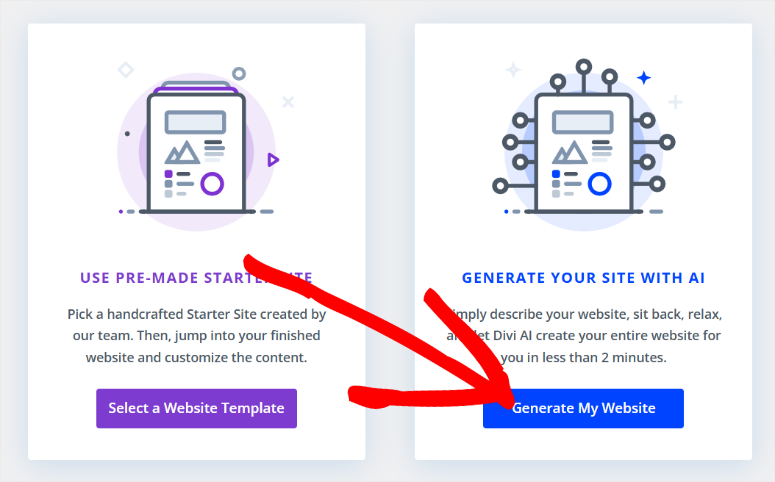
接下來,前往Divi » 儀表板並選擇產生新站點。

在下一頁上,您可以選擇使用“選擇網站模板”來建立網站。但在本教程中,我們將選擇「產生我的網站」。

然後,在下一個彈出視窗中,輸入網站名稱和網站口號,並向 Divi AI 輸入網站的描述。
提示:如果您想要更好的描述匯入 Divi AI,我們建議您使用 ChatGPT。告訴 ChatGPT 您想要建立的站點,它將建立正確的描述。
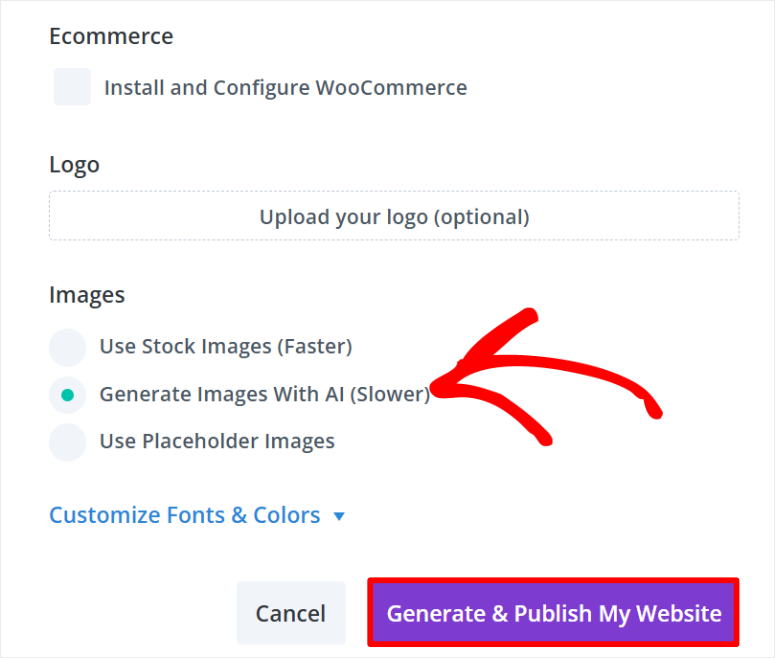
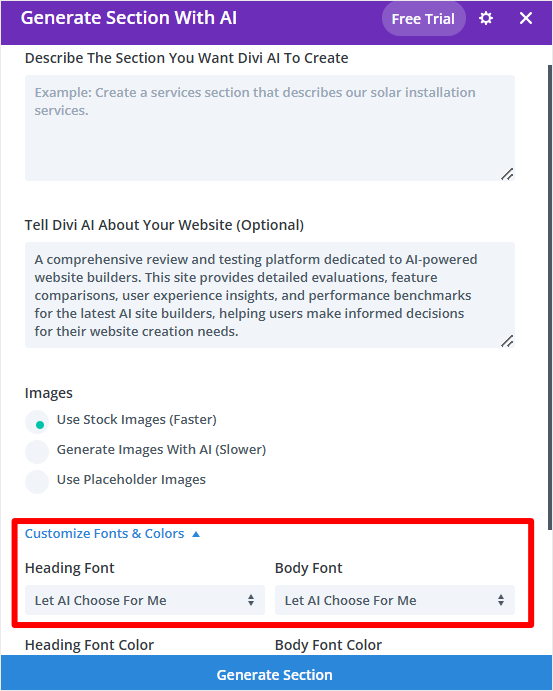
將網站描述貼到「告訴 Divi AI 關於您的網站」下後,捲動到電子商務部分。如果您想產生 AI 電子商務商店,請在此處選取「安裝並設定 WooCommerce」。

然後轉到“圖像”並使用複選框在“使用庫存圖像”之間進行選擇,這將確保您的網站使用 AI 更快地構建。如果您打算插入自己的照片,請勾選「使用佔位符影像」方塊。
但對於我們的網站,我們將選擇「使用人工智慧產生圖像」。由於生成 AI 圖像需要更多的處理能力,因此此選項需要更多的時間來為您建立網站。
但這將確保我們的網站完全由人工智慧構建,並堅持本教學的主要目標。

最後,點擊「產生並發佈網站」。
給 Divi AI 幾分鐘的時間來產生您的網站。完成後,Divi 將重新加載頁面,並為您提供查看新 AI 創建的 WordPress 網站的選項。

就是這麼簡單。
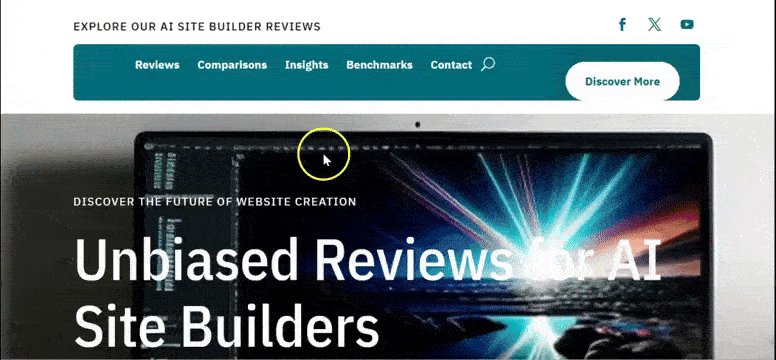
每個網站都會有所不同,具體取決於您提供的 Divi AI 描述。例如,Divi 根據我們為 AI 網站提供的描述建立了多個頁面和頁面部分。
它會自動嵌入 YouTube 視頻,這需要一些編碼經驗才能完成。除此之外,它還創建了服務、評論、部落格和社區論壇頁面。
Divi AI 還設計了頁面部分,例如「聯絡我們」表單、頁尾註釋、頁首、社交媒體圖示等。
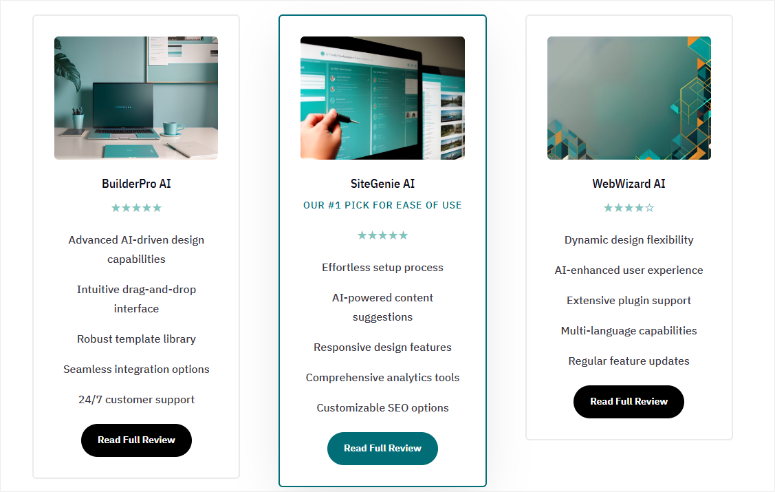
每個連結都會將我們帶到一個填充良好的頁面,其中已經填充了頁面模組、內容和圖像。例如,Divi Ai 產生第一手評論、星級、報價、常見問題部分等。

就是這樣!現在您可以使用 Divi 建立 AI 網站。現在,您可以根據自己的喜好自訂頁面和主題。

第 3 步:客製化 AI WordPress 網站
就像 SeedProd 一樣,Divi 允許您自訂主題檔案以新增全域和網站範圍的變更。或簡單地自訂頁面,為各個頁面添加獨特的設計。讓我們帶您了解這兩個問題。
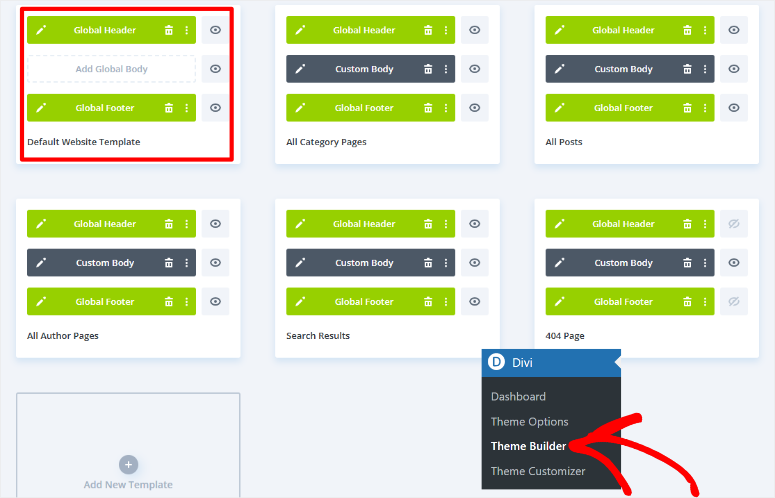
若要使用此網站產生器自訂 AI 產生的主題,請前往 Divi »主題產生器。
在這裡,您可以使用 Divi 主題產生器透過拖放介面自訂網站的整體佈局。主題的每個部分都在該頁面上排列良好,讓您可以快速選擇要更改的內容。
您可以個人化預設網站範本、所有類別頁面、所有作者頁面、404 頁面、所有貼文和搜尋結果。如果主題中缺少任何網站部分,Divi 允許您透過選擇「新增範本」來建立網站部分。

您將使用相同的流程來使用 Divi 自訂任何這些主題部分。但在我們的教程中,我們將在「預設網站模板」中自訂全域標題。
這允許相同的標題出現在 AI 網站上的所有頁面上。
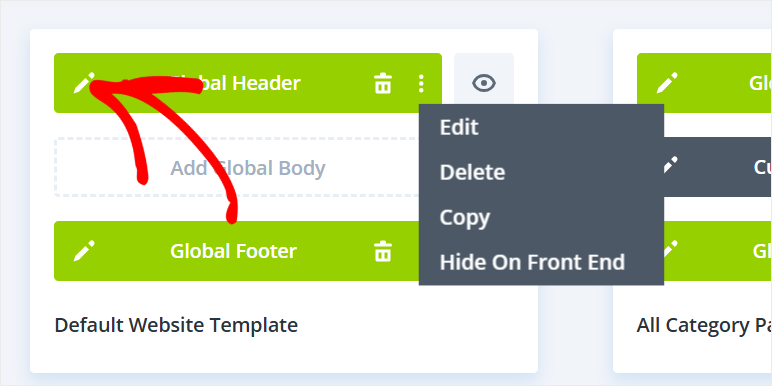
為此,請將滑鼠懸停在選項卡上,這樣您就可以將不同的部分拖放到新位置。如果您不需要,可以透過選擇垃圾桶圖示來刪除主題部分。
若要自訂主題部分,請選擇鉛筆圖示以開啟拖放建構器。

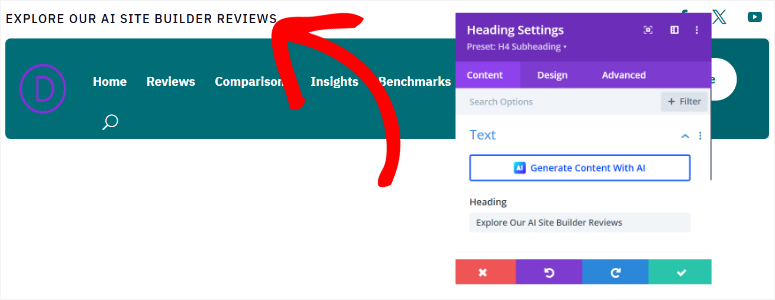
由於我們僅自訂全域標題,因此這就是視覺化建構器中將顯示的所有內容,可讓您更輕鬆地進行編輯。

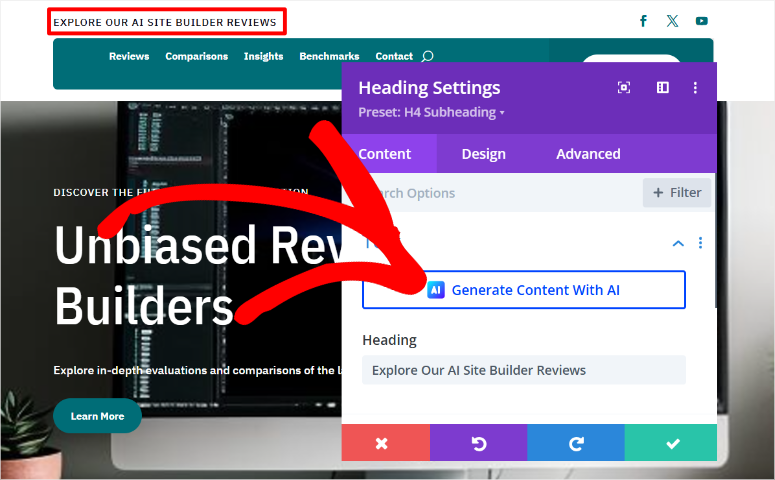
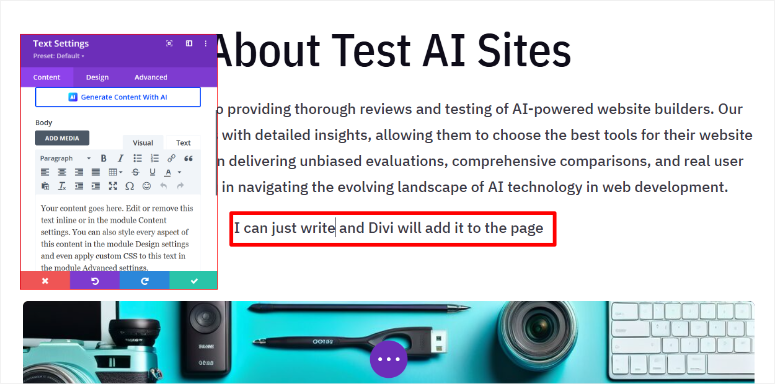
使用 Divi,您可以透過選擇文字部分並輸入您想要的內容來編輯頁面上的內容。除此之外,您還可以使用人工智慧來客製化您想要的任何內容。

若要自訂主題部分的模組,請選擇它以開啟設定彈出視窗。在這裡,您可以自訂文字顏色、字體樣式、字體大小、間距等。您也可以新增指向該部分中的文字或按鈕的連結。
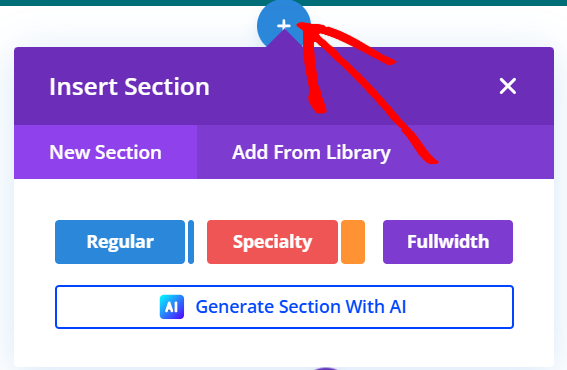
若要新增部分,請選擇標題部分下方的加號 (+)圖示。您可以從庫中添加該部分或使用 AI 生成它。

同樣,您將向 Divi 提供詳細描述以產生您想要的部分。但自從 Divi 已經為你創建了一個人工智慧網站,它就開始學習你需要什麼。
因此,此時,請轉到“自訂字體和顏色”並選擇“讓 AI 為我選擇”。

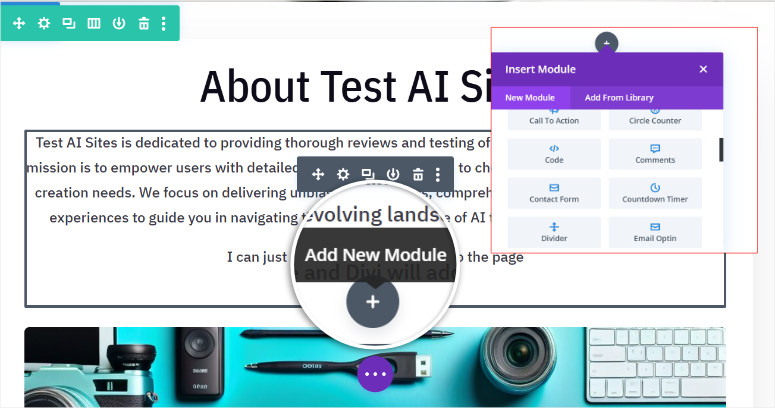
建立新部分後,您可以再次使用加號 (+) 圖示向其中新增模組。您可以新增號召性用語、部落格、評論、聯絡表單、倒數計時器等模組。
一旦您對主題更改感到滿意,請點擊頁面底部的儲存將其應用到您的網站。
接下來,讓我們看看如何使用Divi自訂頁面。
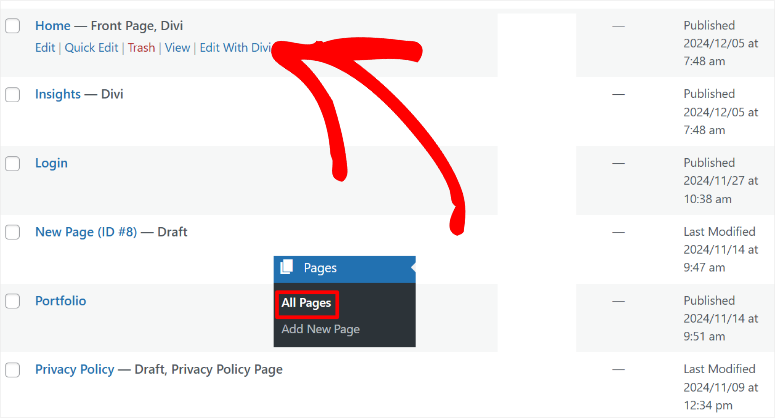
為此,請前往 WordPress 儀表板中的頁面 » 所有頁面。在這裡,您將找到 Divi AI 在網站建立過程中產生的所有頁面的清單。
讓我們編輯本教學的主頁。為此,請瀏覽頁面列表並找到標有“主頁”-“首頁”、“Divi”的頁面。
然後,將其懸停並選擇“使用 Divi 編輯”以開啟拖放頁面建立器。

為了保持一致性,您將使用與自訂主題部分相同的程序來編輯頁面。因此,您將使用加號 (+) 圖示新增模組。然後,當您在頁面上選擇模組時,您可以使用設定彈出視窗來編輯它們。

再次,您可以手動新增內容或使用人工智慧生成內容。除此之外,您還可以重新產生網站建置期間創建的 AI 圖像。

請參閱這篇關於如何在 WordPress 中建立 AI 圖像的文章以了解更多資訊。
當您對頁面變更感到滿意時,請使用頁面底部的「儲存」按鈕使它們生效。
就是這樣。現在您可以使用 Divi 創建帶有 AI 的完整 WordPress。您還可以透過將 Divi AI 功能與其拖放建構器結合來自訂它。
使用 Bluehost 建立完整的 AI 站點

正如您所注意到的,上述兩種方法是創建人工智慧網站的優質方法。但是,如果您不想支付額外費用,您可以使用託管公司來建立人工智慧網站。這意味著您只需承擔網域和託管費用。
在這裡查看最新的 Bluehost 評論。
在本教學中,我們將使用 Bluehost 建立一個 AI 網站。
Bluehost 是最好、最實惠的 WordPress 主機公司之一。除此之外,如果您使用我們的 Bluehost 優惠券,您可以每月 1.99 美元獲得。
好消息是其他 WordPress 公司也提供人工智慧網站建立功能,如果您使用我們的鏈接,您可以獲得驚人的優惠。這些託管公司包括 Hostinger、GoDaddy、Squarespace、DreamHost、SiteGround 等。
那麼,如何使用 Bluehost 來建立一個具有 AI 功能的網站呢?
首先,您需要從 Bluehost 購買託管計劃。如果您沒有域名,請不要擔心;您也可以使用 IsItWP 優惠券獲得一個免費網域。接下來,請造訪 Bluehost 官方網站並找到適合您的方案。
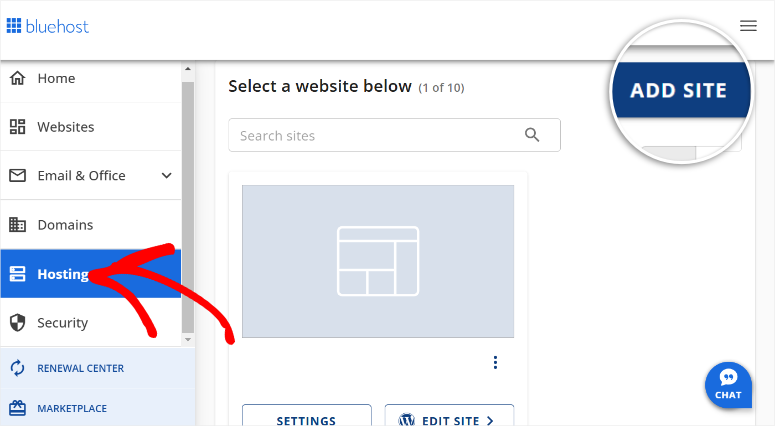
之後,登入您的 Bluehost 帳戶並前往Hosting » Add Site 。

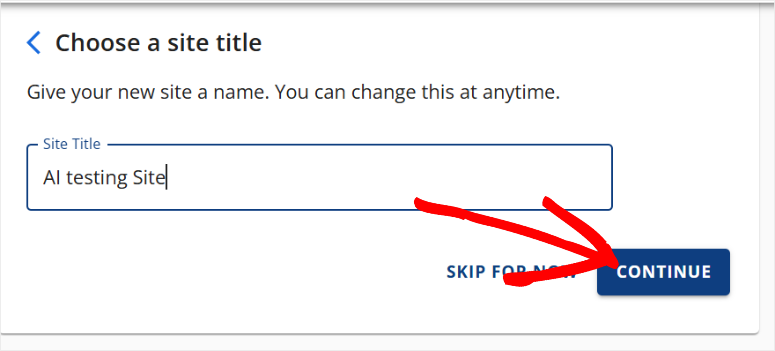
之後,新增您的網域並為您的網站選擇網站標題。點擊繼續進入下一步。

接下來,輸入您的網域並點擊繼續,讓 Bluehost 安裝 WordPress。

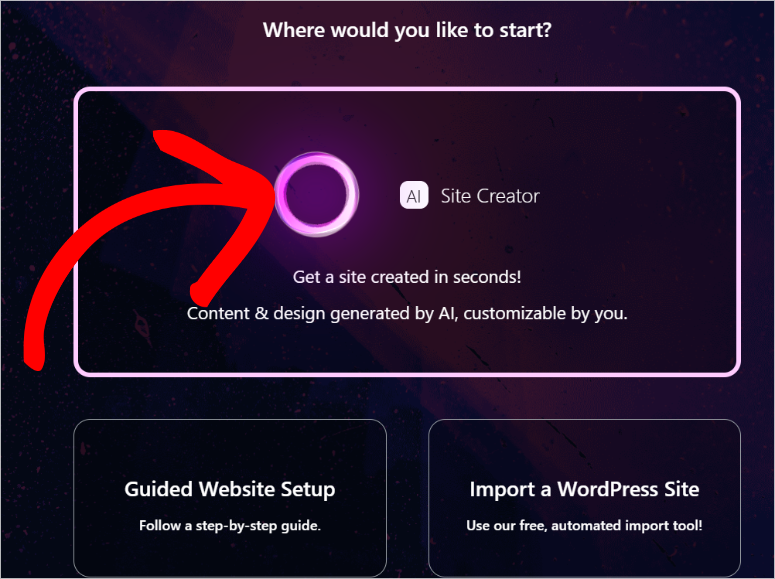
在下一個畫面上,選擇 AI Site Creator 開始網站生成過程。

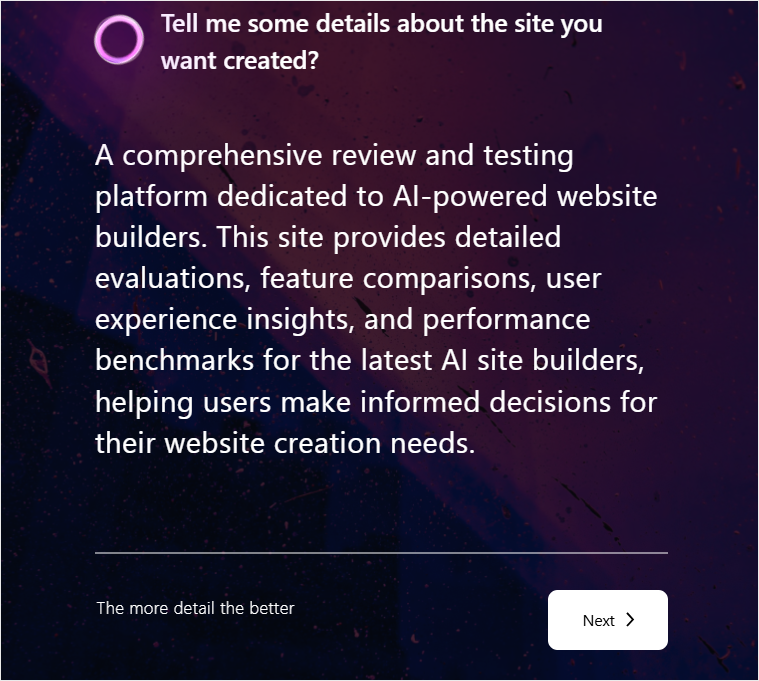
我們將再次在本 Bluehost 教學中使用 AI 網站描述。

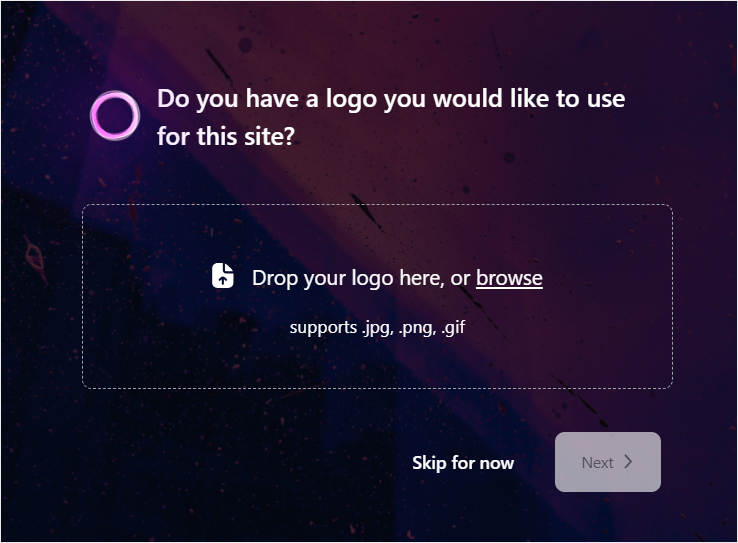
如果您有徽標,請將其上傳到下一頁並選擇“下一步”。

在下一頁上,描述您要在文字區域上建立的網站。我們將再次使用上面使用的描述來確保一致性。完成後,點擊「下一步」開始 AI 網站建置流程。
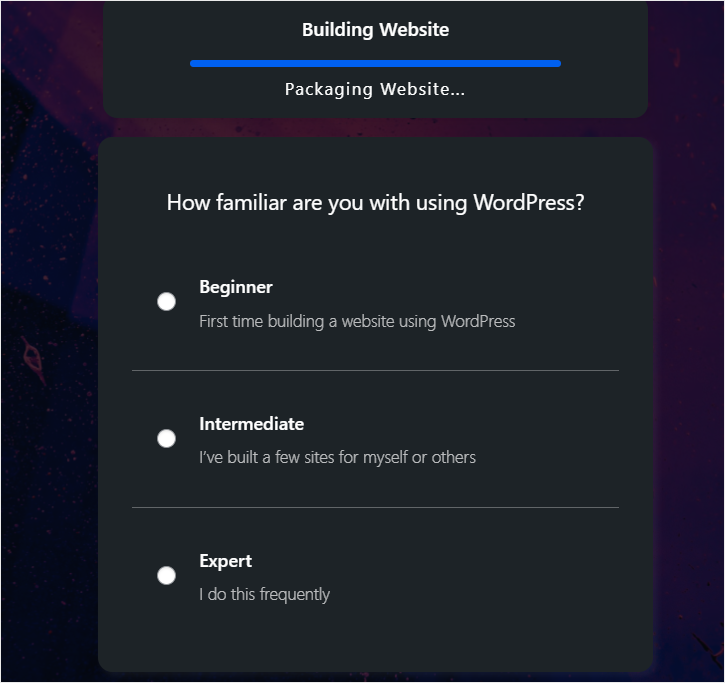
當您的網站是在背景使用 AI 生成時,請使用複選框告訴 Bluehost 您對 WordPress 的熟悉程度。您可以選擇初級、中級和專家。

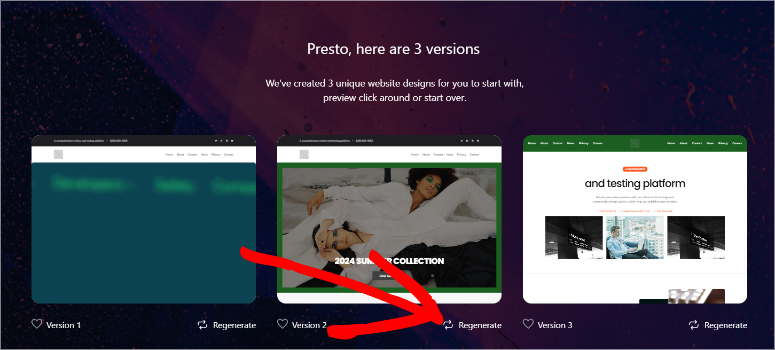
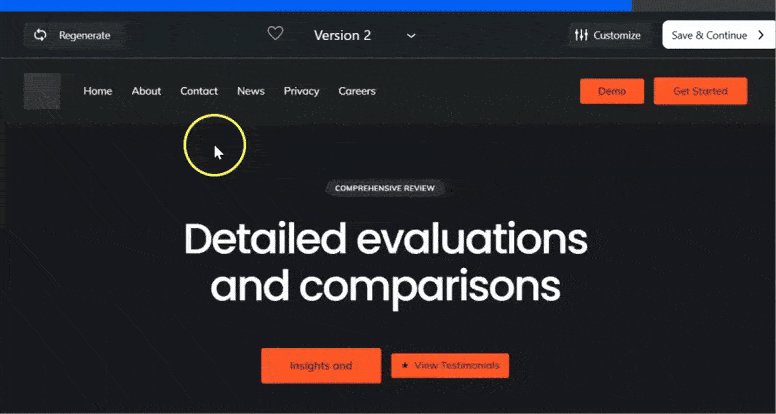
現在,Bluehost 將使用您提供的描述來產生 3 個版本的 AI 網站。如果您不喜歡任何選項,請選擇版本下方的「重新產生」按鈕。

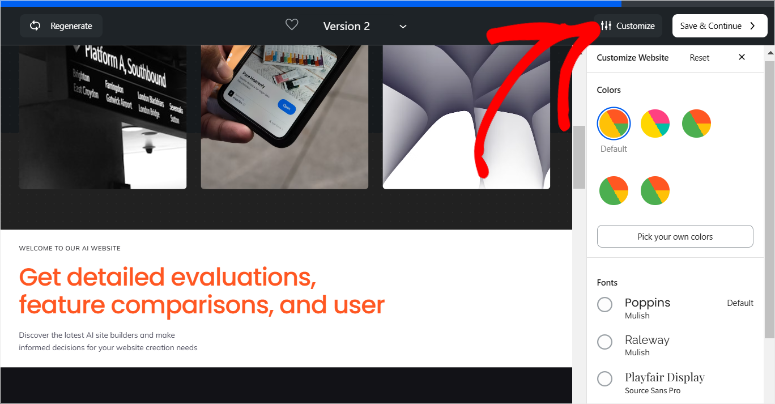
然後,在預覽視窗中,查看 Bluehost AI 是否添加了您想要的所有內容。您也可以透過選擇頁面頂部的「自訂」來變更顏色和字體。

選擇選項後,點擊「儲存並繼續」以完成網站建立過程。

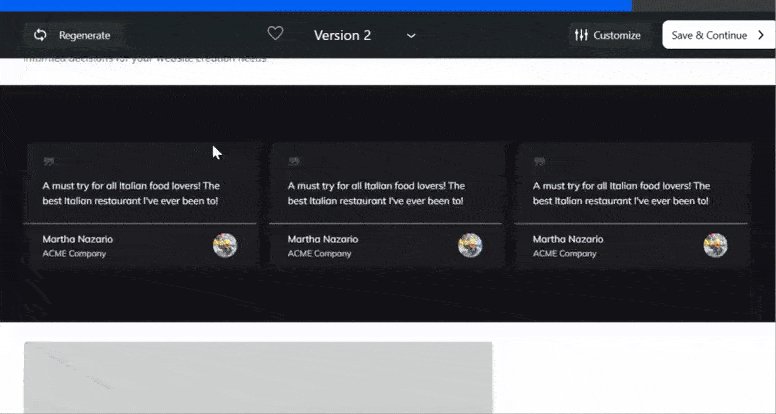
用AI生成的Bluehost網站也相當不錯。標題包含主頁、關於我們、服務、聯絡我們、演示和入門。它為網站生成了人工智慧內容。但與上面提到的其他 2 個選項不同的是,它使用庫存圖像而不是 AI 圖像。
它還包括社交媒體圖標和底部網站頁面的連結。

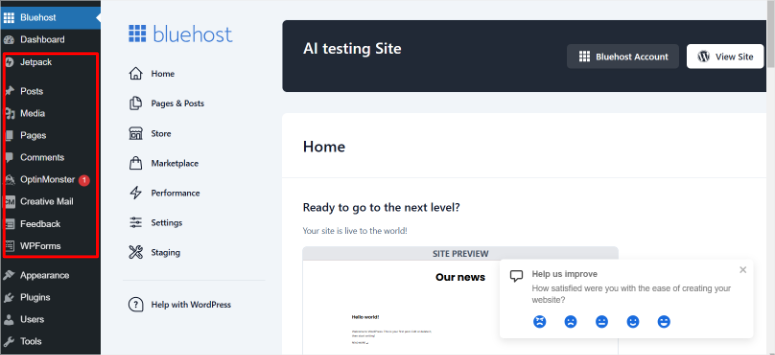
當您對 Bluehost AI 網站感到滿意時,請點擊「儲存」繼續前往新的 WordPress 儀表板。
使用 Bluehost,當您安裝 WordPress 時,它會預先安裝重要的插件,例如 WPForms、OptinMonster、Jetpack、Yoast SEO 等。

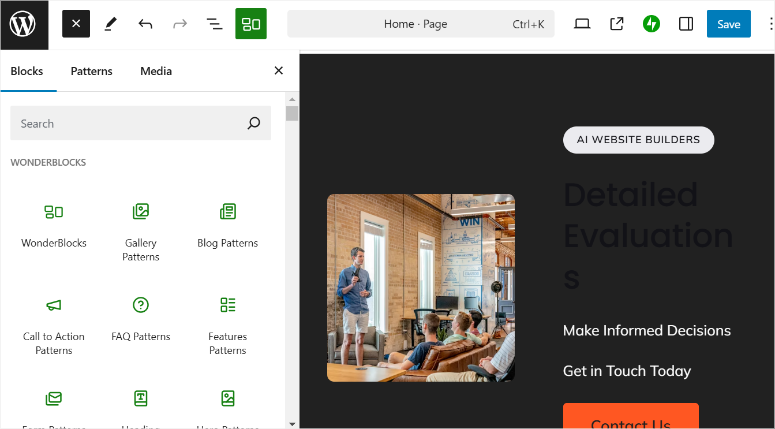
它還預先安裝了 Wonder Blocks,可讓您自訂 AI 頁面以滿足您的需求。但如果您更熟悉其他頁面建立器,例如 SeedProd、Divi、Thrive Architect 等,您也可以安裝它們。

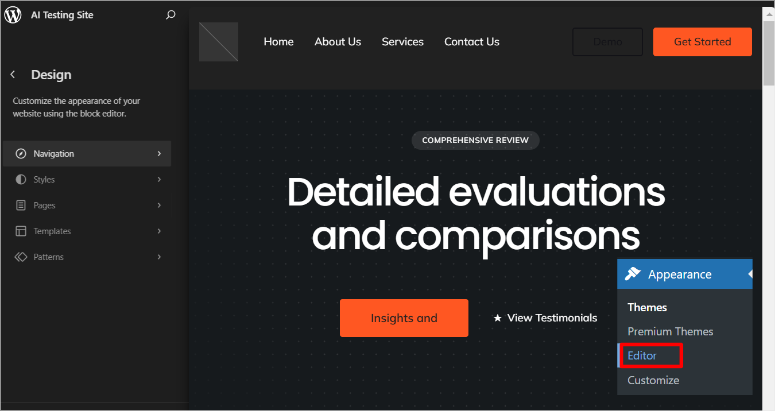
要編輯主題,請前往外觀»編輯器,這將帶您進入預設的 WordPress 主題編輯器。在這裡,您可以變更導航、樣式、頁面、範本、模式等。

恭喜!現在您可以使用這三種方法中的任何一種來建立完整的 AI 網站。選擇您認為容易的一項,使過程更加順利。如果您有任何疑問,請查看下面的常見問題。
常見問題:如何使用 AI 建立 WordPress 網站
我可以用人工智慧建立一個完整的網站嗎?
是的,您可以使用 SeedProd、Divi 等 AI 建置工具或 Bluehost 和 Hostinger 等託管平台建立完整的網站。這些解決方案可讓您透過提供網站描述和首選項來快速產生功能齊全的 AI 網站。他們透過自動創建主題、頁面、圖像和內容來簡化流程,同時提供進一步客製化網站的工具。
AI網站建置有多快?
人工智慧網站建置速度快得令人難以置信。例如,使用 SeedProd,您可以透過輸入簡單的提示在 60 秒內產生完整的 WordPress 網站。這種效率使您幾乎可以立即建立功能齊全的網站,與傳統方法相比節省了大量時間。
創建網站的最佳人工智慧網站是什麼?
SeedProd 是創建人工智慧驅動的 WordPress 網站的最佳工具。它透過拖放建構器將簡單性和強大功能結合在一起。您可以使用 300 多個可自訂範本和高級 AI 功能,在幾秒鐘內產生根據您的喜好量身定制的網站。
我可以自訂使用 AI 建立的 WordPress 網站嗎?
絕對地! SeedProd 和 Divi 等網站建立器可讓您完全使用直覺的拖放編輯器自訂 AI 產生的 WordPress 網站。您可以修改主題、頁面佈局和內容區塊,以確保您的網站完全符合您的品牌和特定要求。
我們希望您喜歡學習如何使用人工智慧建立網站。請查看這篇關於讓您的工作更輕鬆的最佳 WordPress AI 外掛的文章,以了解 AI 還能如何幫助您。
除此之外,這裡還有其他可能有興趣閱讀的文章。
- 9 個最佳 WordPress 匯入匯出插件
- 如何在 WordPress 中建立動態登陸頁面
- 如何無需任何程式碼即可輕鬆建立自訂 WordPress 主題
第一篇文章列出了 9 個最好的 WordPress 匯入匯出外掛。下一篇文章將引導您了解如何建立動態登入頁面。上一篇文章向您展示如何建立自訂 WordPress 主題。
