如何使用 AI 製作 WordPress 網站
已發表: 2023-08-22人工智能正在迅速成為許多行業(包括網頁設計)都在其功能集中添加的工具。 數字設計和營銷看到許多成熟的工具在其產品中添加了人工智能功能。 WordPress 也是如此。 作為最受歡迎的網站構建器之一,您看到更多適用於 WordPress 的 AI 插件也就不足為奇了。 本指南將向您展示如何將人工智能引入您的下一個 WordPress 版本。 首先,讓我們介紹一下為什麼您可能想要使用 AI 來製作 WordPress 網站。
- 1為什麼要使用人工智能來製作 WordPress 網站
- 2如何使用人工智能構建 WordPress 網站
- 2.1使用外部AI工具構建WordPress網站
- 2.2使用 AI 插件構建 WordPress 網站
- 2.3使用 AI 頁面構建器構建 WordPress 網站(推薦)
- 3如何使用 AI 製作 WordPress 網站(一步一步)
- 3.1 1. 用 AI 規劃您的網站 (ChatGPT)
- 3.2 2. 設置您的 WordPress 網站
- 3.3 3. 安裝 WordPress 主題和 AI 頁面生成器 (Divi + Divi AI)
- 3.4 4.為Divi AI添加站點標題和標語
- 3.5 5. 使用 Divi AI 創建您的第一個頁面
- 3.6 6.開始使用 Divi AI 創建網站文案
- 3.7 7. 使用 Divi AI 生成圖像
- 3.8 8. 使用 Divi AI 修改、校對和改進文案
- 4利用人工智能改進您的網站
- 5結論
為什麼要使用 AI 來製作 WordPress 網站
出於多種原因,您可能會想要使用 AI 來製作 WordPress 網站。 其中一些好處包括:
- 變得更高效:人工智能可以幫助您更快地完成簡單和高級任務。 從自動化到內容生成,您可以通過 AI 支持您的 WordPress 網站完成更多工作。
- 保持創新領先地位:使用人工智能可以幫助您的 WordPress 網站嘗試新功能,並處於生態系統技術進步的最前沿。 這些新的見解和補充可以增加流量、銷售額等。
- 降低勞動力和資源成本:有效使用人工智能可以節省資金。 在文案中使用人工智能可以讓您免去聘請文案撰稿人的麻煩。 由 AI 設計工俱生成佈局可以讓您免去聘請 UI 設計師的麻煩。 這些節省的成本可以重新投資到您業務的其他部分。
- 增強您的安全性:安全插件依靠人工智能的力量來更好地保護 WordPress 網站。 像 Quttera Web Malware Scanner 這樣的插件擁有專利的 AI 掃描引擎,現在可以使用機器學習來查找網站中未知和隱藏的 WordPress 惡意軟件。
- 提高您的搜索效果:許多 SEO 插件在其工具集中添加了人工智能功能。 因此,您可以通過擁有一個對搜索引擎表現更好的網站來在 WordPress 網站中利用這些改進。 這可以為您的網站帶來更好的排名和更多的瀏覽量。
考慮到這一點,使用人工智能來幫助構建 WordPress 網站顯然是明智的做法。
如何使用人工智能構建 WordPress 網站
有很多人工智能工具可用於構建和增強網站。 WordPress 之外的一些 AI 網站構建平台(例如 WixADI 或 Hostinger AI)可以從一開始就使用 AI 生成整個網站。 但是,對於許多人來說,一體化網站構建器缺乏 WordPress 的控制力和靈活性。 它仍然是構建網站的最佳 CMS,這是有原因的。
也就是說,WordPress 用戶正在尋找將人工智能集成到 WordPress 中的更簡化的方法。 值得慶幸的是,人工智能驅動的 WordPress 插件、主題和頁面構建器正在不斷增長。 這種類型的集成彌合了 AI 和 WordPress 之間的差距,使在 WordPress 中構建網站變得比以往更容易。
考慮到您可以使用的所有這些人工智能工具,以下是您可以使用人工智能構建 WordPress 網站的幾種方法。
使用外部 AI 工具構建 WordPress 網站
WordPress 之外有無數的 AI 工具可用於構建您的網站。 人工智能編寫軟件和聊天機器人(例如 ChatGPT)可以生成網站(包括 WordPress)可能需要的幾乎任何文本或代碼。 您可以使用它為您的網站創建完整的大綱,為您的頁面和帖子生成副本,並編寫代碼來創建 WordPress 插件或您可能需要的其他自定義功能。 您甚至可以為您的頁面或模板創建完整的 HTML 文檔。 Jasper 和 Surfer SEO 等更強大的 AI 作家可以為 SEO 內容提供幫助。

您還可以使用許多相同的 AI 編寫器來改進網站的現有副本。 您還可以使用 Grammarly 作為瀏覽器擴展來幫助校對和優化 WordPress 編輯器中的文本。
在設計方面,任何人都可以使用人工智能藝術生成器(例如 MidJourney)為您的網站生成令人驚嘆的人工智能圖像。 如果您是一名圖形設計師,您可以利用人工智能驅動的設計工具進行 WordPress 網站所需的照片編輯和圖形設計。
使用 AI 插件構建您的 WordPress 網站
許多 WordPress 插件開始將人工智能融入到他們的軟件中。 這些允許用戶在 WordPress 中使用 AI 進行內容生成和其他 AI 自動化任務。 AI 插件之所以如此出色,是因為它們可以與流行的 WordPress 主題配合使用,這些主題可以處理您網站的設計,讓 AI 生成您的內容並增強您現有的設計。 例如,AI Engine 將 OpenAI 和 ChatGPT 的強大功能引入您的 WordPress 儀表板。

一些人工智能插件更多的是增強現有網站而不是生成新內容。 例如,RankMath 等 SEO 插件可以簡化 SEO 內容的創建,Uncanny Automator 等自動化插件可以為您自動化和管理許多 WordPress 任務。
如需了解更多信息,請參閱以下最佳 WordPress AI 插件列表,以幫助您入門。
使用 AI 頁面構建器構建您的 WordPress 網站(推薦)
WordPress 頁面構建器改變了 WordPress 網站設計的遊戲規則。 甚至 WordPress 也有一個塊編輯器,可以在前端進行完整的站點編輯。 似乎沒有什麼比 Divi、Elementor 和其他出色的頁面構建器提供的拖放視覺編輯體驗更好了。
迄今為止領先的兩個 AI 頁面構建器是 Divi 和 Elementor。 Elementor 是第一個將 AI 集成添加到其頁面構建器中的公司,允許用戶通過易於使用的界面生成文本、圖像、自定義代碼等。

Divi,我們的 WordPress 主題和頁面構建器插件,最近推出了 Divi AI。 它包括,作為構建器內部強大的人工智能助手,Divi AI 使用尖端的生成人工智能在了解網站的現有內容時根據上下文生成文本和圖像。

使用 AI 頁面構建器是使用 AI 構建 WordPress 網站的最佳方法之一,因為它是設計和 AI 內容生成的一體化解決方案。
儘管您可以在 WordPress 中使用各種 AI 工具、插件和頁面構建器,但結合使用外部 AI 工具和本機 AI WordPress 解決方案是有好處的。 通過這種方式,您在構建 WordPress 網站時可以兩全其美。
如何使用 AI 製作 WordPress 網站(一步一步)
在本教程中,我們將深入探討如何使用 AI 構建 WordPress 網站。 為此,我們將使用 ChatGPT 來幫助完成規劃過程。 然後,一旦 WordPress 啟動並運行,我們將使用 Divi AI 來演示 AI 如何輕鬆高效地構建 WordPress 網站。
讓我們開始吧。
1. 使用 AI 規劃您的網站 (ChatGPT)
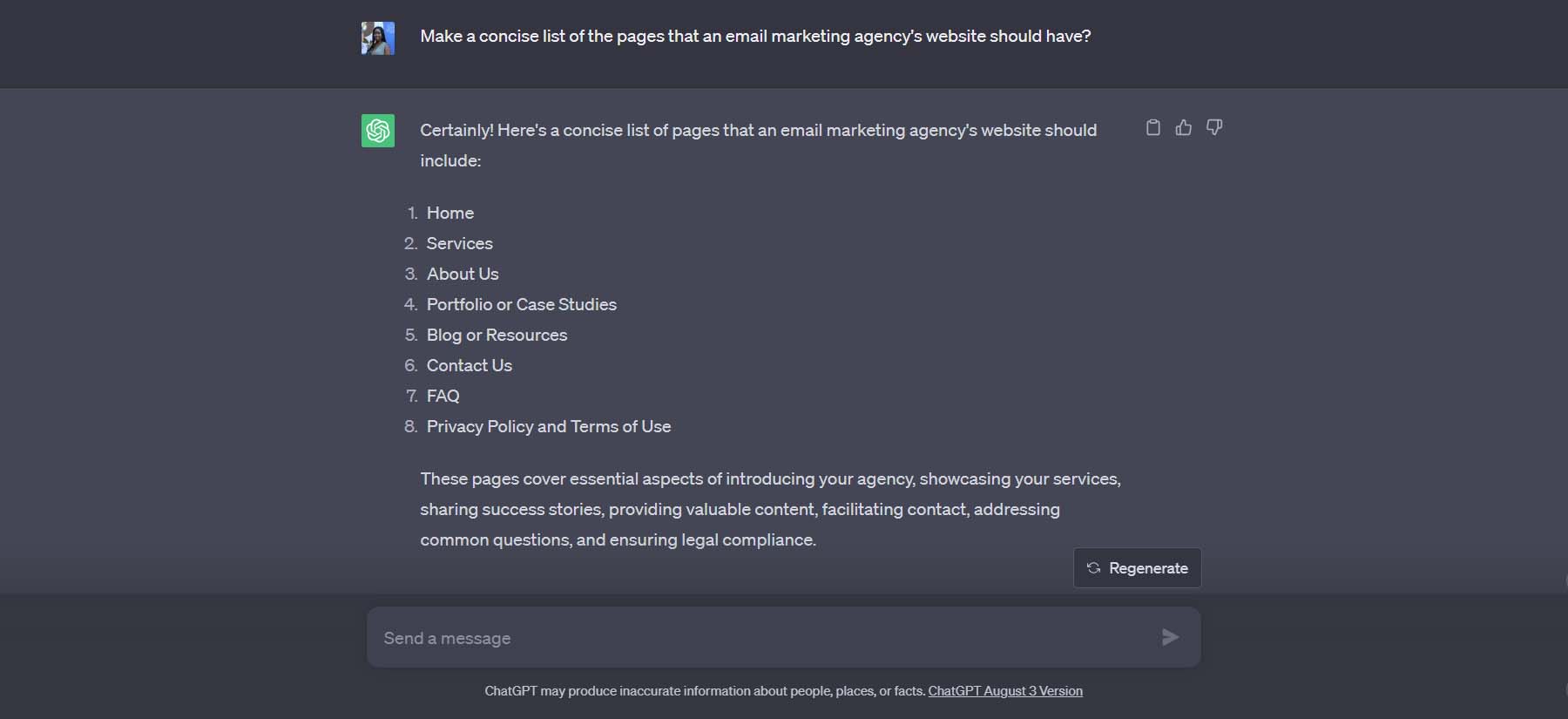
我們將通過在 ChatGPT 中創建一個簡單的大綱來開始構建我們的網站。 為此,請導航至 ChatGPT 。 接下來,輸入提示“製作電子郵件營銷機構網站應具有的頁面的簡明列表?” 。

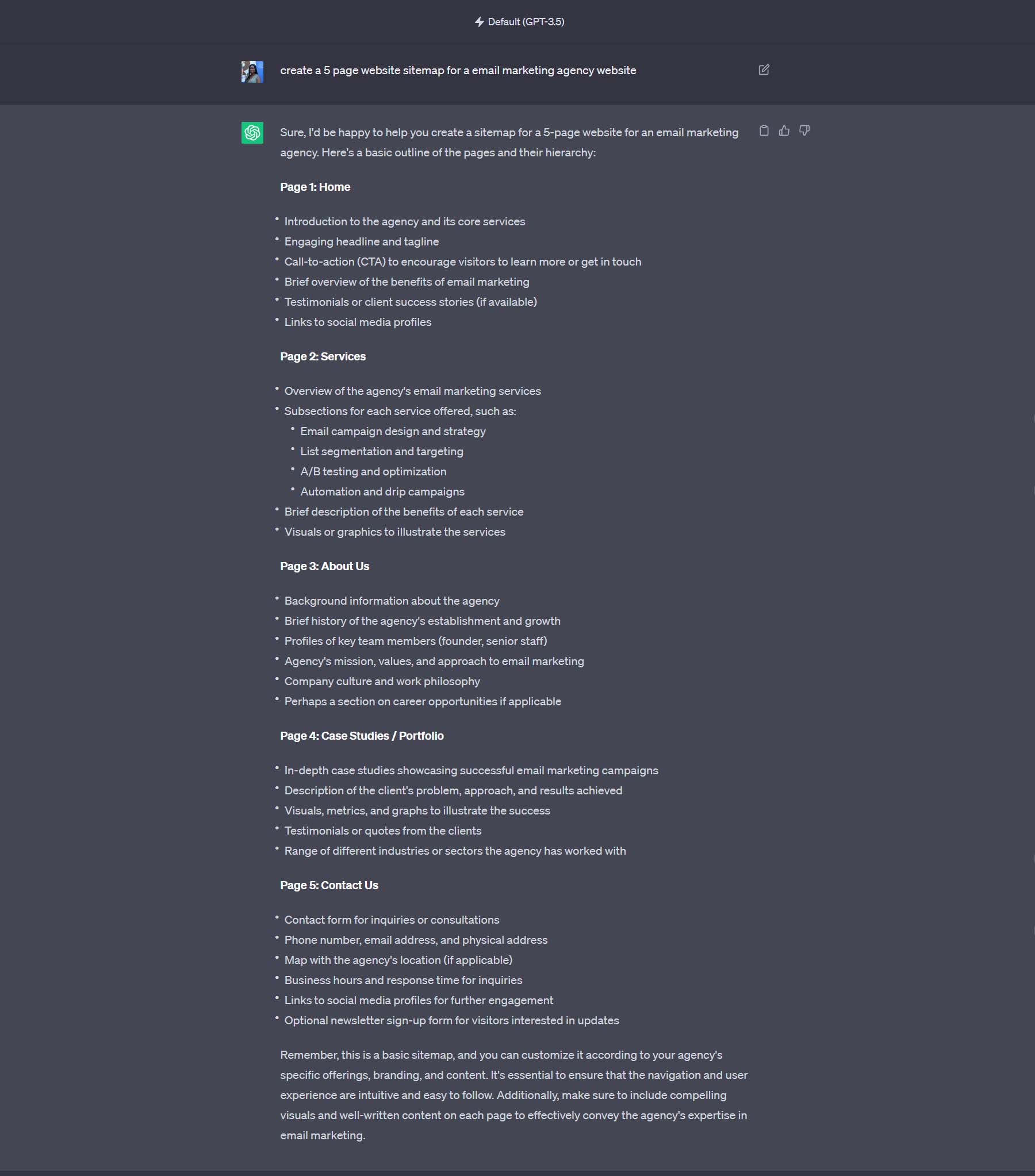
ChatGPT 為我們提供了我們可以在第一個提示中為我們的網站創建的八個頁面的列表。 我們甚至可以更進一步,要求 ChatGPT 概述每個頁面應包含的內容:

請注意,ChatGPT 的人工智能在規劃每個頁面的內容和功能時能夠達到多麼深入的程度。 在構建頁面、選擇模塊以及為每個頁面創建內容時,我們可以利用這些優勢。 我們將為我們虛構的電子郵件營銷機構創建一個五頁的網站,其中包含以下頁面:
- 家
- 關於我們
- 服務
- 投資組合和
- 聯繫我們
根據我們的大綱,我們現在進入網站建設階段。
2. 設置您的 WordPress 網站
在我們進入人工智能驅動的 WordPress 網頁設計這個令人興奮的新世界之前,必須滿足一些先決條件。 首先,您需要為您的網站註冊一個域名。 一個好的域名提供商是NameCheap,但是還有很多域名提供商可供您選擇。
接下來,您需要選擇託管提供商。 這很重要,因此請明智地選擇。 我們推薦 Siteground、Pressable 或 Cloudways。 然而,我們的最佳 WordPress 託管選項列表也是為您的網站找到合適託管選項的絕佳場所。
構建 WordPress 網站的最後一個先決條件是安裝 WordPress。 我們關於安裝 WordPress 的權威指南向您展示了幾種成功安裝 WordPress 的方法。
現在您已經有了域名、安全的網絡主機並安裝了 WordPress,我們可以開始在人工智能的幫助下構建我們的網站。
3.安裝您的WordPress主題和AI頁面生成器(Divi + Divi AI)
現在 WordPress 已安裝,您可以安裝主題了。 在本教程中,我們將使用 Divi 主題,其中包括帶有 Divi AI 的強大 AI 頁面構建器。 (注意:Divi 構建器和 Divi AI 也可以作為插件用於任何 WordPress 主題。)
Divi 和 Divi AI 簡介

Divi 是最受歡迎的 WordPress 主題之一。 它的人工智能功能 Divi AI 在其視覺構建器中工作,為 WordPress 網站帶來高級提示選項、副本編輯和圖像生成。 Divi AI 的關鍵功能之一是它能夠理解網頁上已有的副本。 這使得您網站的人工智能內容在創建時能夠考慮到上下文。 Divi AI 足夠聰明,可以理解模塊、部分和頁面中編寫的內容,並利用這種理解來創建適合您網頁領域的新副本。
Divi AI 路線圖有望在短期內實現代碼生成、完整佈局生成、圖像編輯等功能。 所以請繼續關注,見證魔法的展開! 因此,我們將向您展示如何使用 Divi 和 Divi AI 製作帶有 AI 的 WordPress 網站。
安裝Divi + Divi AI
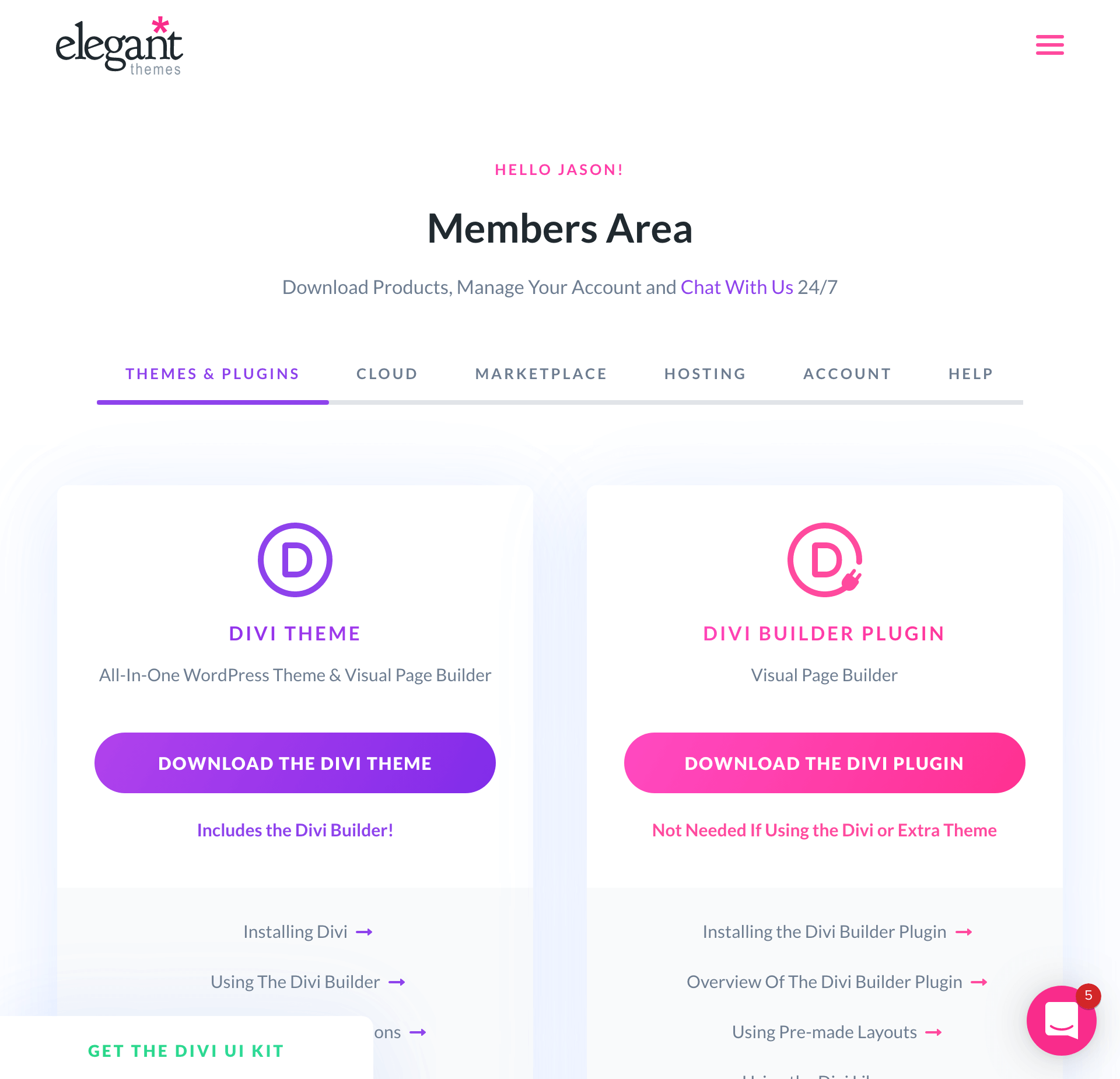
在使用 Divi 之前,您需要訂閱會員資格。 然後您可以從會員區下載主題或插件。

Divi AI 已經與 Divi 集成,因此您無需下載任何其他內容。 您可以在有限的試用期內免費使用 Divi AI,但到了試用期後您可以輕鬆升級。
下載 Divi 後,您可以像安裝 WordPress 儀表板中的任何其他 WordPress 主題一樣安裝它。 有關更多詳細信息,您可以按照本指南進行操作。 Divi安裝完畢後,我們就可以開始創建我們的網站並為我們的網站創建內容。
4.為Divi AI添加站點標題和標語
在 WordPress 中設置網站標題和標語是訓練 Divi AI 的重要第一步。 通過這樣做,您可以為 Divi AI 提供有關您網站的更多背景信息。 當您在構建 WordPress 網站時尋求創建內容、生成圖像等時,這將有助於更好地通知 Divi AI。
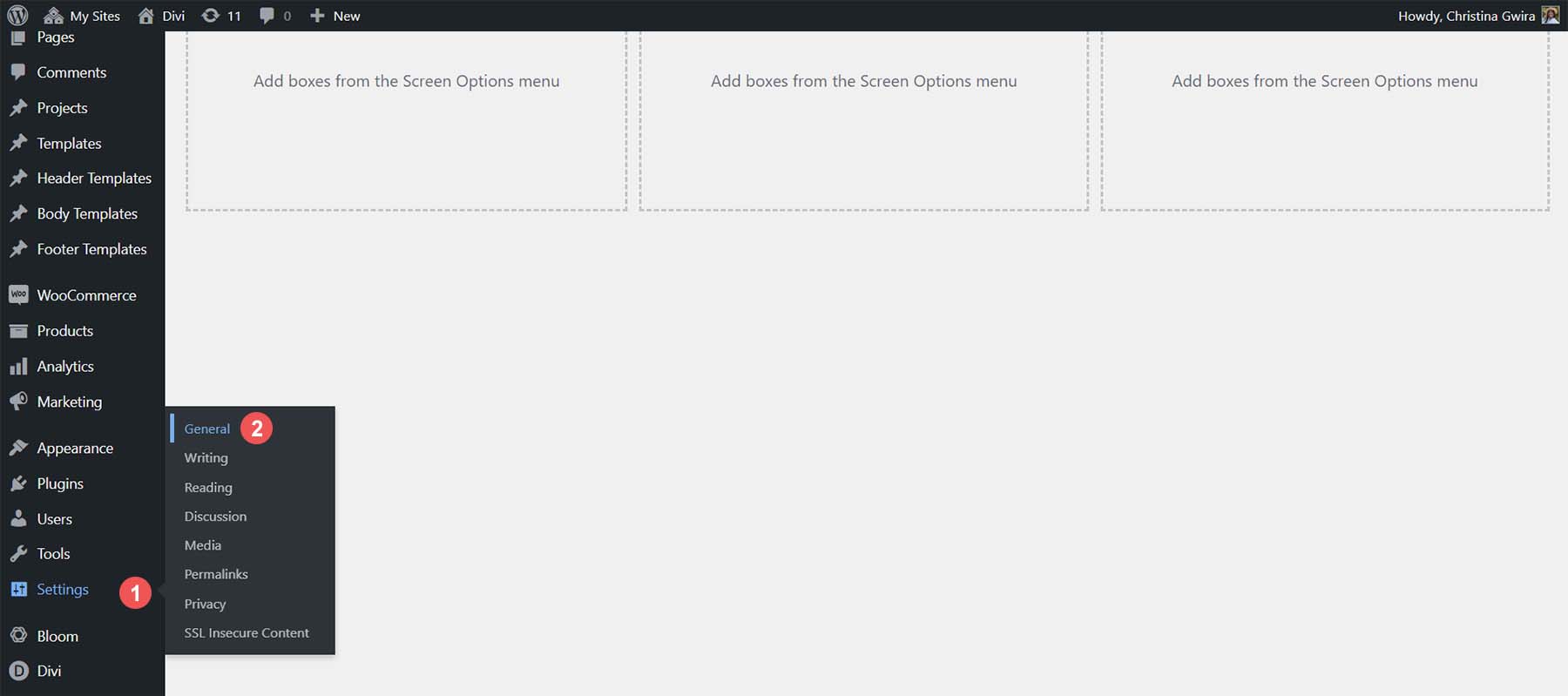
首先,讓我們指定網站名稱和口號。 在 WordPress 儀表板中,將鼠標懸停在“設置”菜單項上。 然後,從彈出菜單中單擊“常規” 。

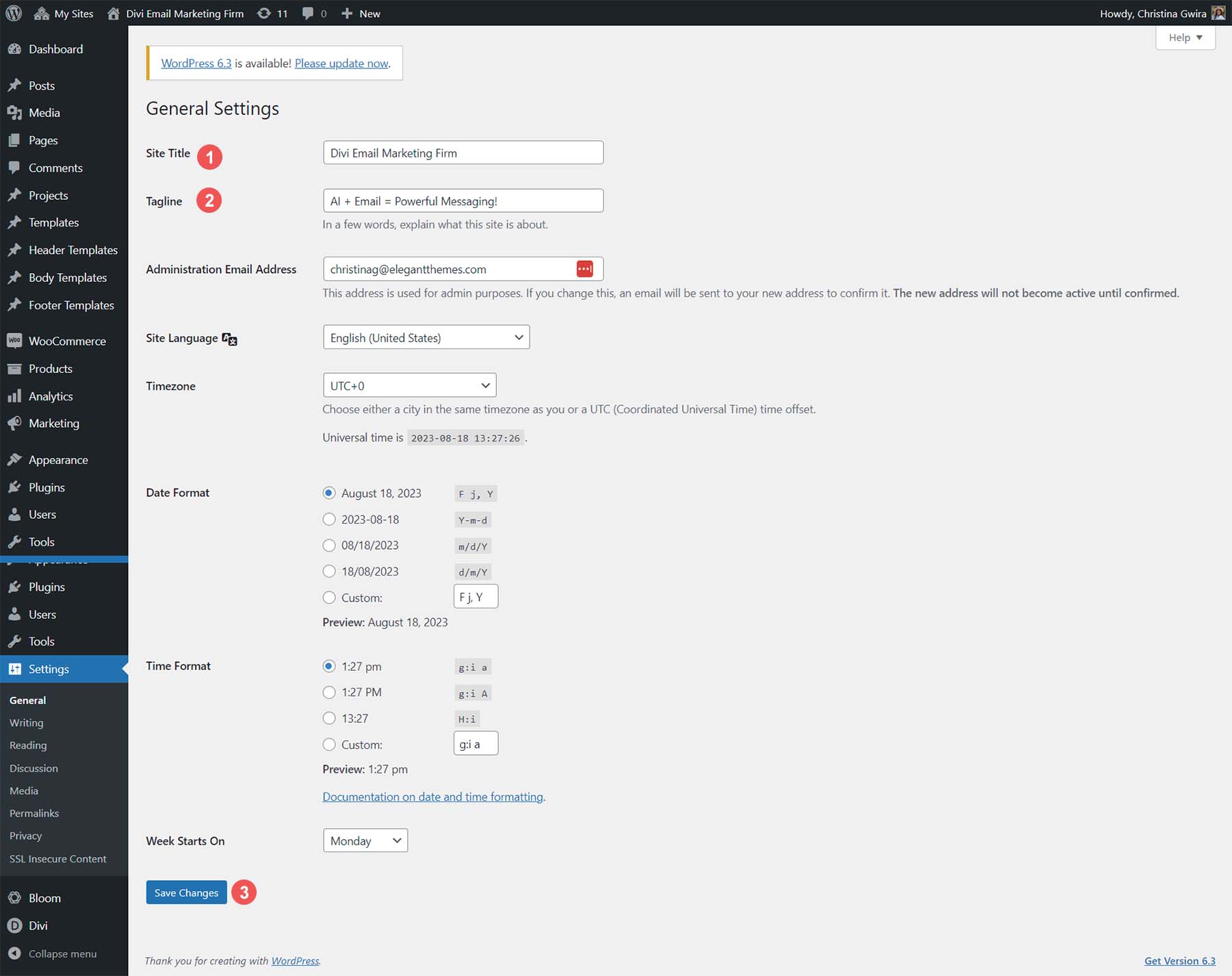
從那裡,為您的網站指定標題和標語。 您還可以在此處添加網站語言、設置管理員電子郵件等。 完成後,單擊屏幕底部的藍色“保存更改”按鈕。

有了這個,我們就可以開始構建我們網站的頁面了。
5. 使用 Divi AI 創建您的第一個頁面
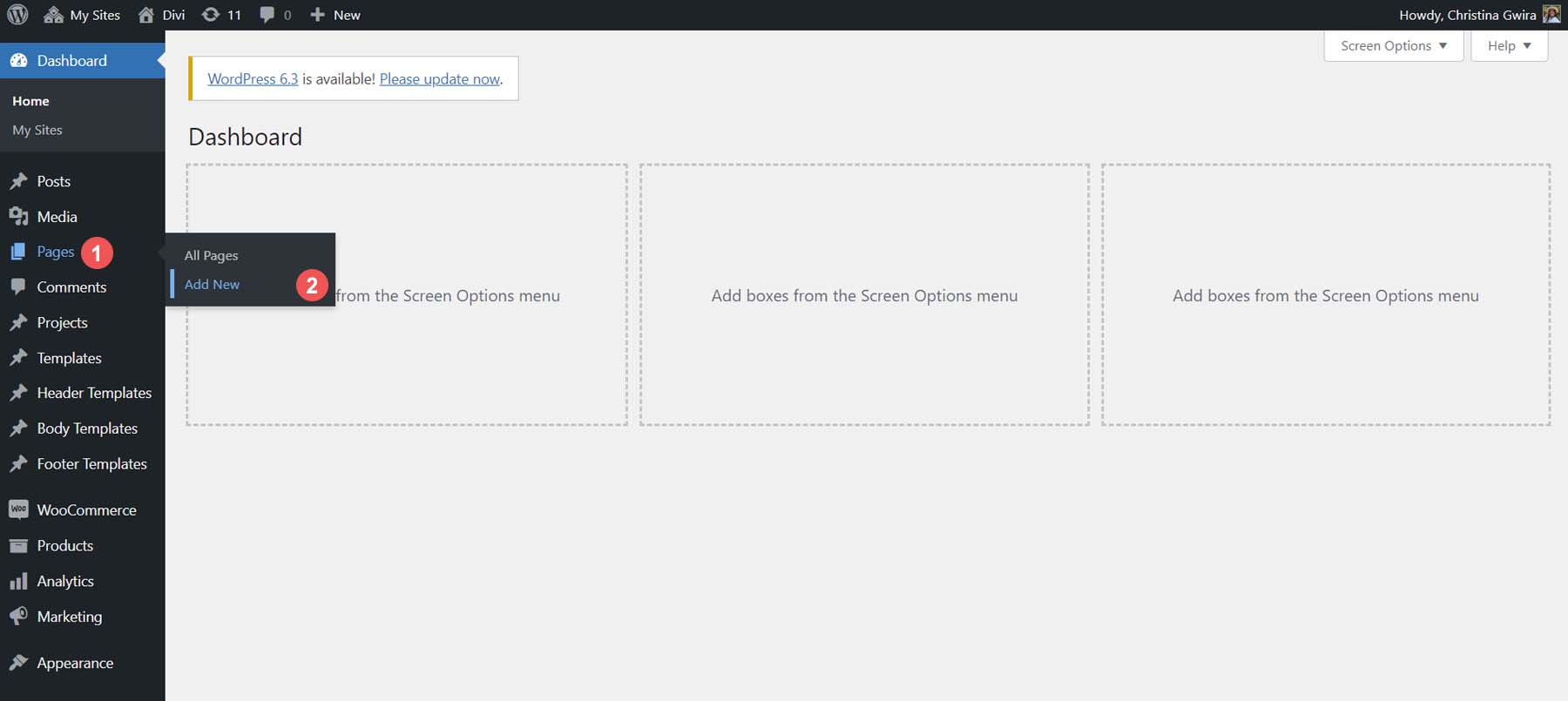
配備了來自 ChatGPT 的頁面名稱後,我們現在將開始創建網站的空白頁面。 將鼠標懸停在頁面菜單上。 然後,單擊“添加新文本”鏈接。


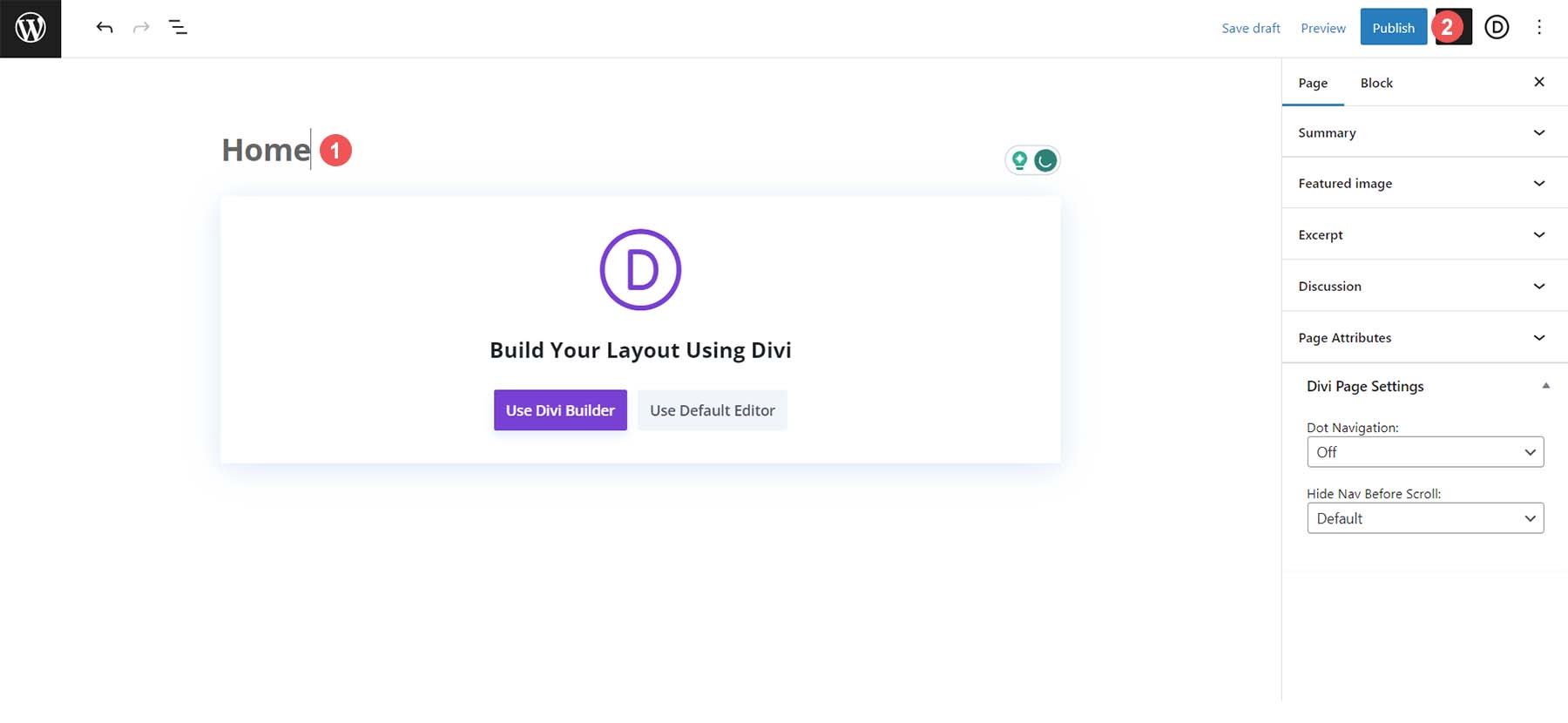
接下來,輸入頁面的名稱,在本例中為“主頁” 。 最後,單擊屏幕右上角的藍色“發布”按鈕。

對網站站點地圖中的其他頁面重複此過程。
從佈局庫安裝佈局
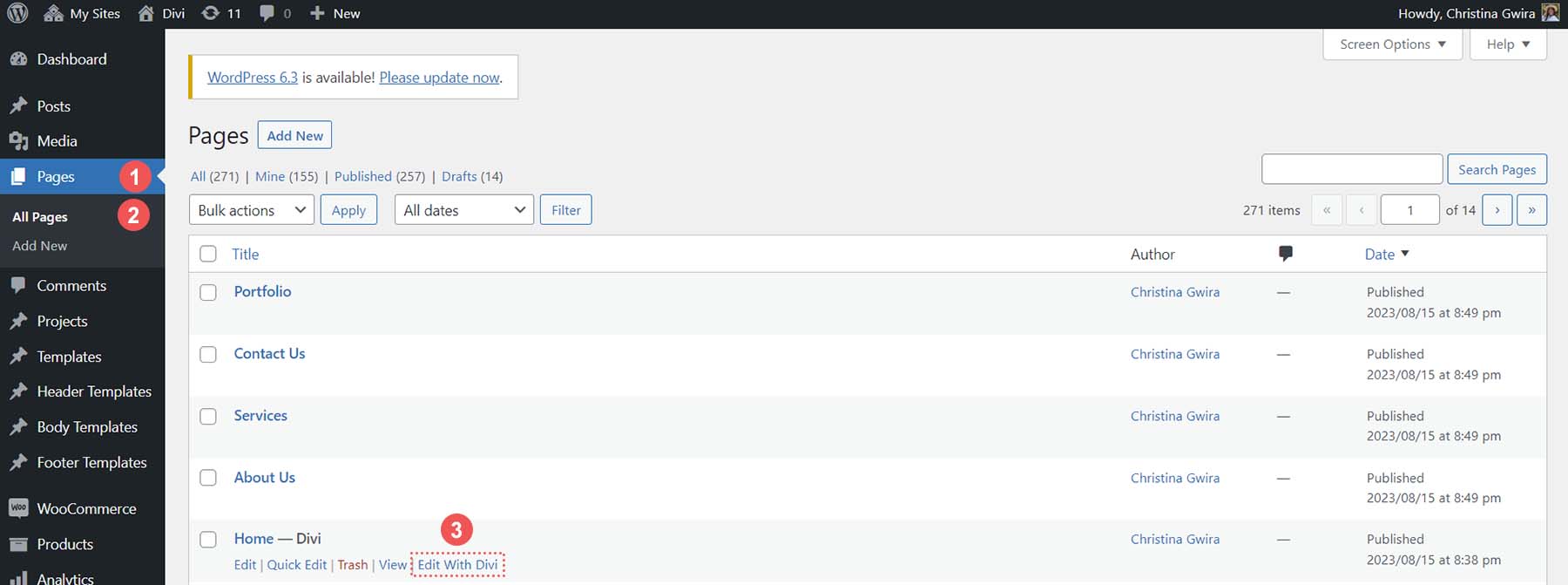
現在所有頁面都已創建,我們準備將第一個預製 Divi 佈局添加到主頁。 再次導航到我們創建的主頁,將鼠標懸停在“頁面”菜單項上。 然後,單擊“所有頁面”鏈接。 您將看到我們網站的新頁面列表。 當您將鼠標懸停在主頁的行上時,會出現一個文本鏈接菜單。 單擊“使用 Divi 編輯”文本鏈接以激活 Divi Builder。

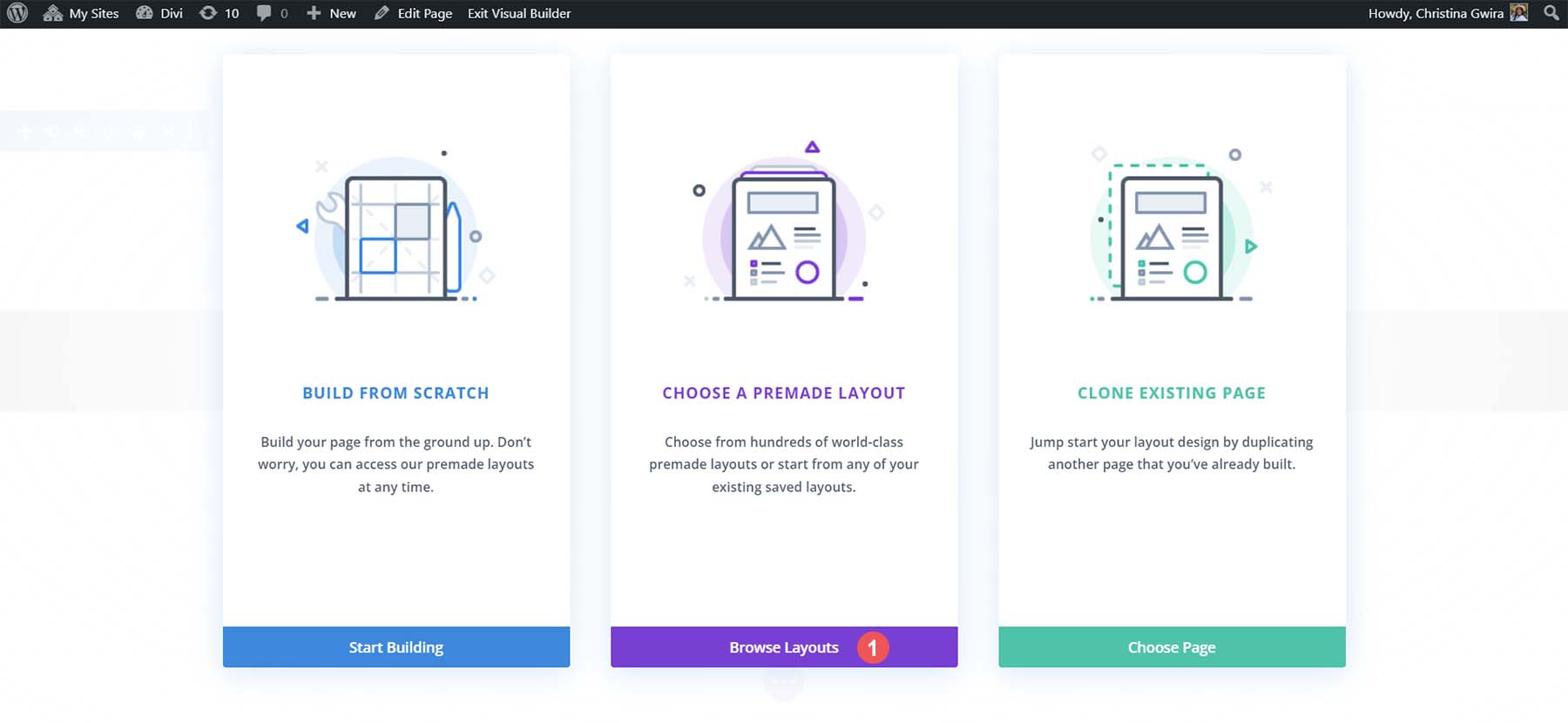
我們現在面臨三個選擇。 我們將通過單擊顯示“瀏覽佈局”的紫色按鈕來選擇第二個選項“選擇預製佈局”。

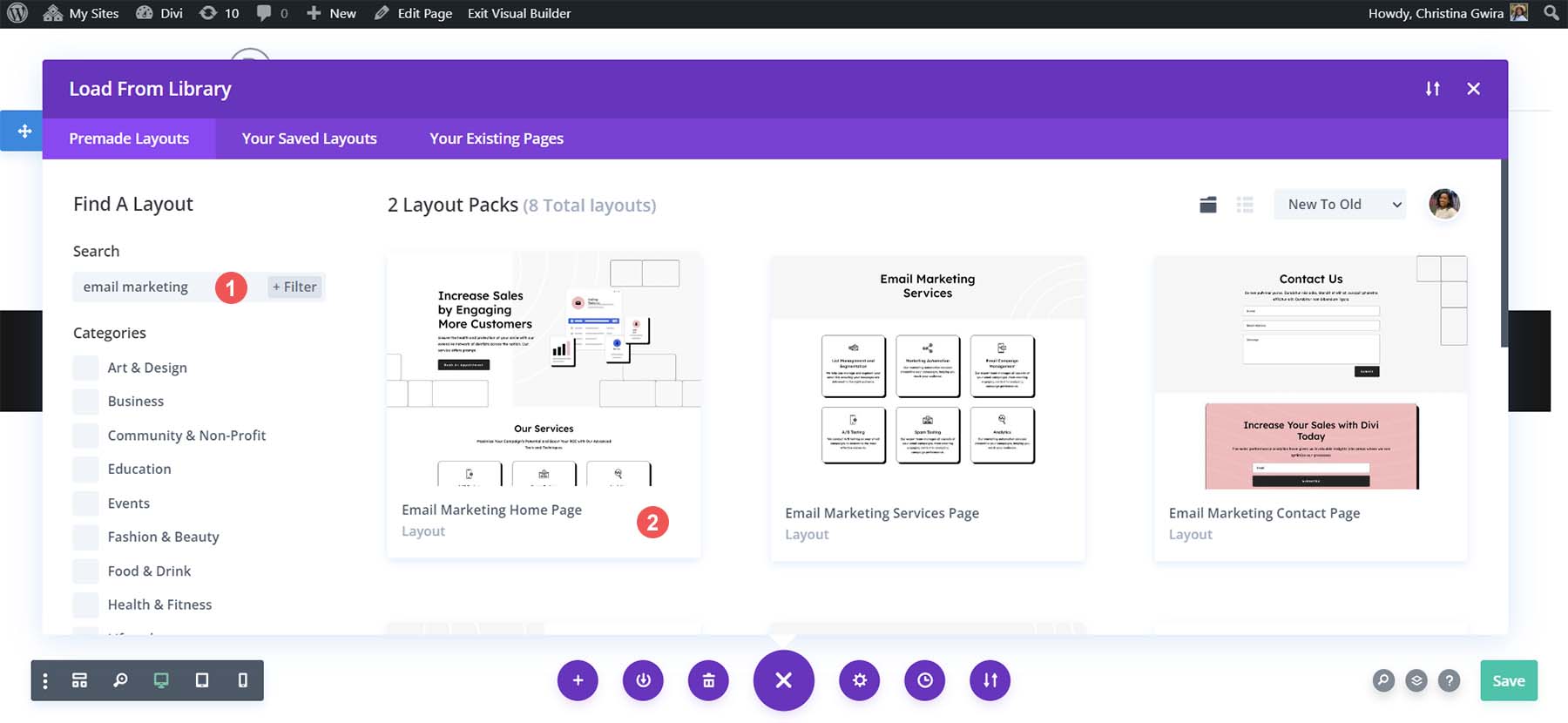
除了作為 WordPress 的強大 AI 工具之外,Divi 還提供了不斷增長的預製模板和佈局集合,您可以將它們用於各個領域。 在搜索框中,輸入搜索詞 電子郵件營銷。 然後,選擇並安裝電子郵件營銷主頁佈局。

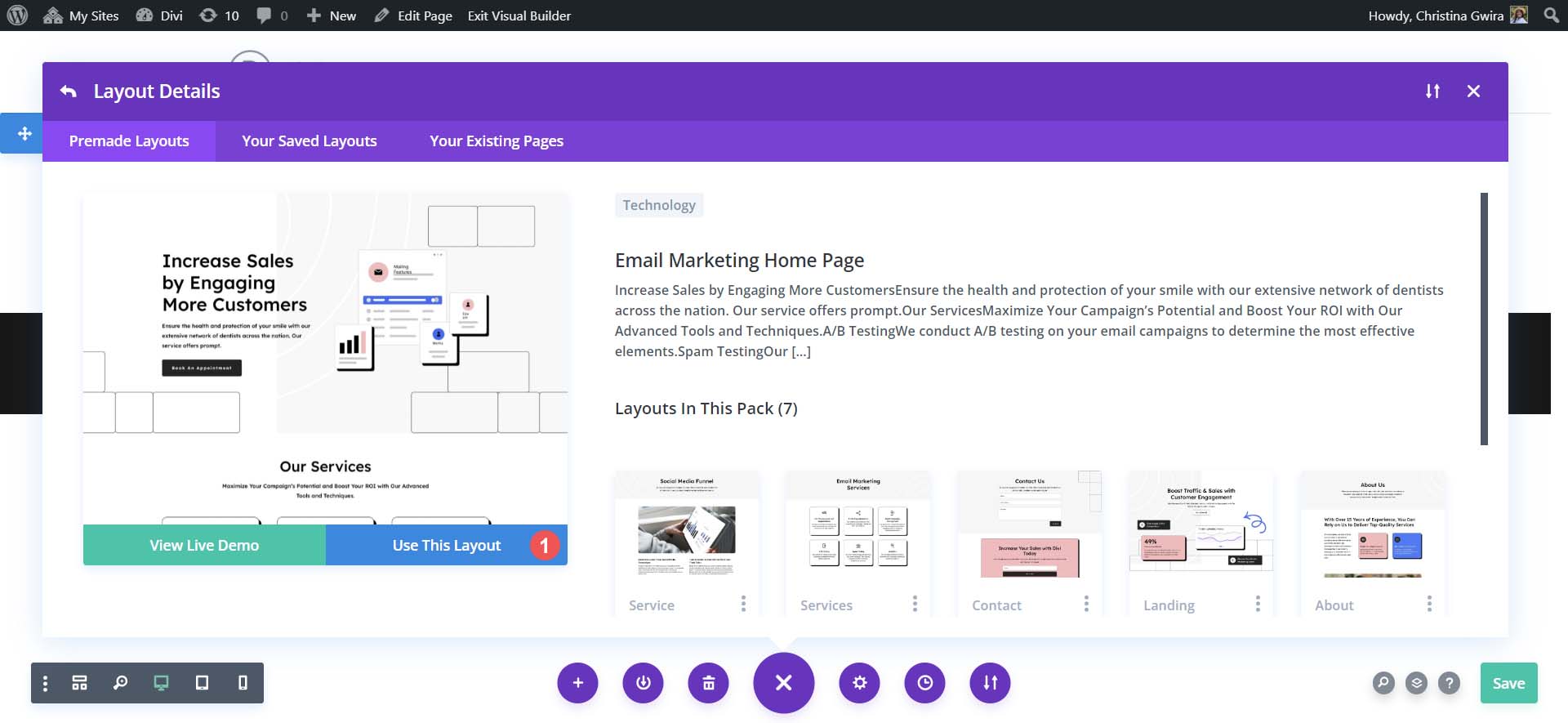
最後,選擇藍色的“使用此佈局”按鈕開始安裝過程。 取消選擇彈出的導入預設模式框。

要完成佈局安裝過程,請單擊右下角的綠色“保存”按鈕保存頁面。

您可以使用 Divi 免費提供的預先創建的佈局,對網站的其他頁面重複此過程,為您的機構創建時尚且專業的網站。
6.開始使用 Divi AI 創建網站文案
儘管佈局帶有設計,但其中包含的副本是樣板且重複的。 然而,它為我們使用人工智能創造更好的內容提供了一個很好的起點。 我們將首先為主頁的各個部分創建新標題。 首先,我們從英雄部分開始:

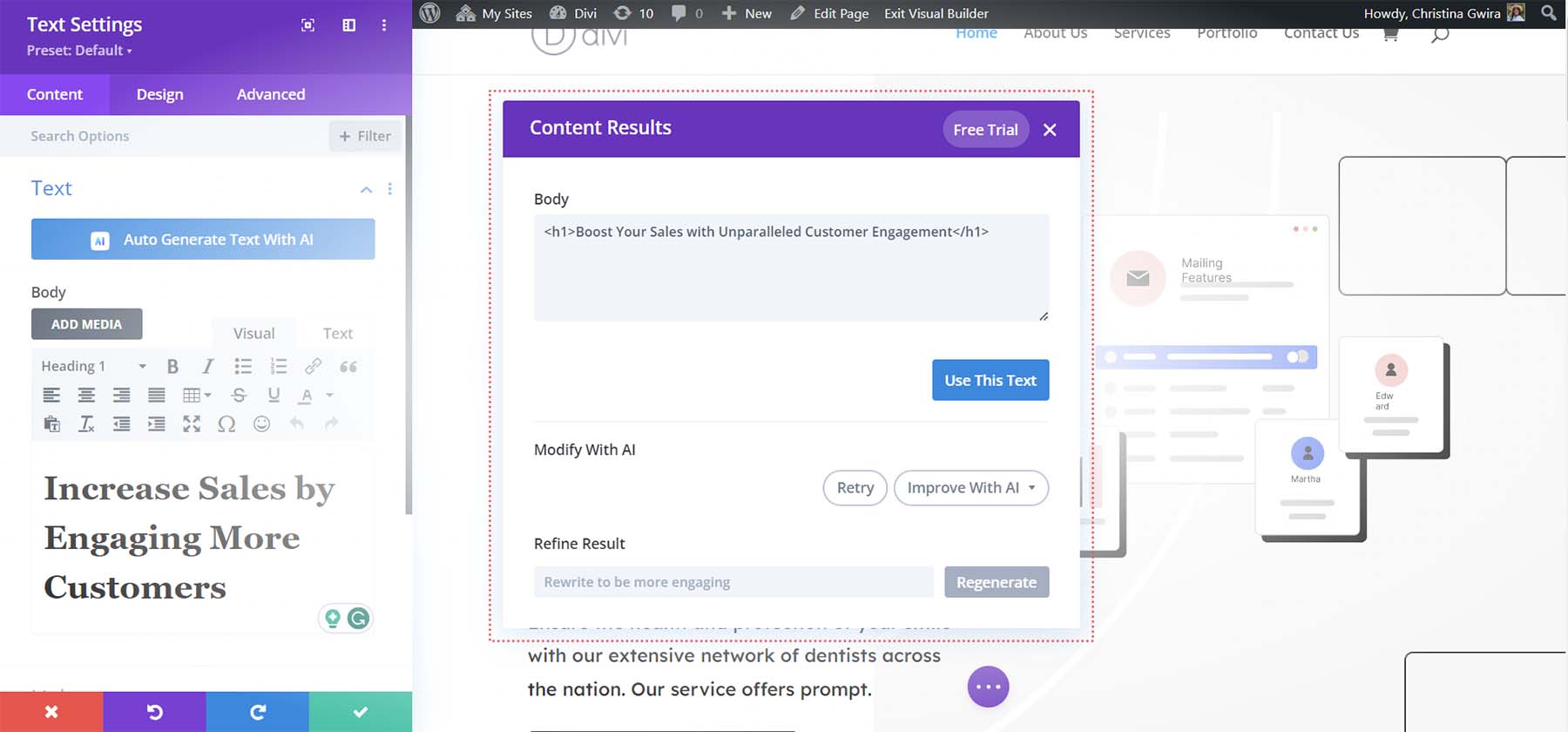
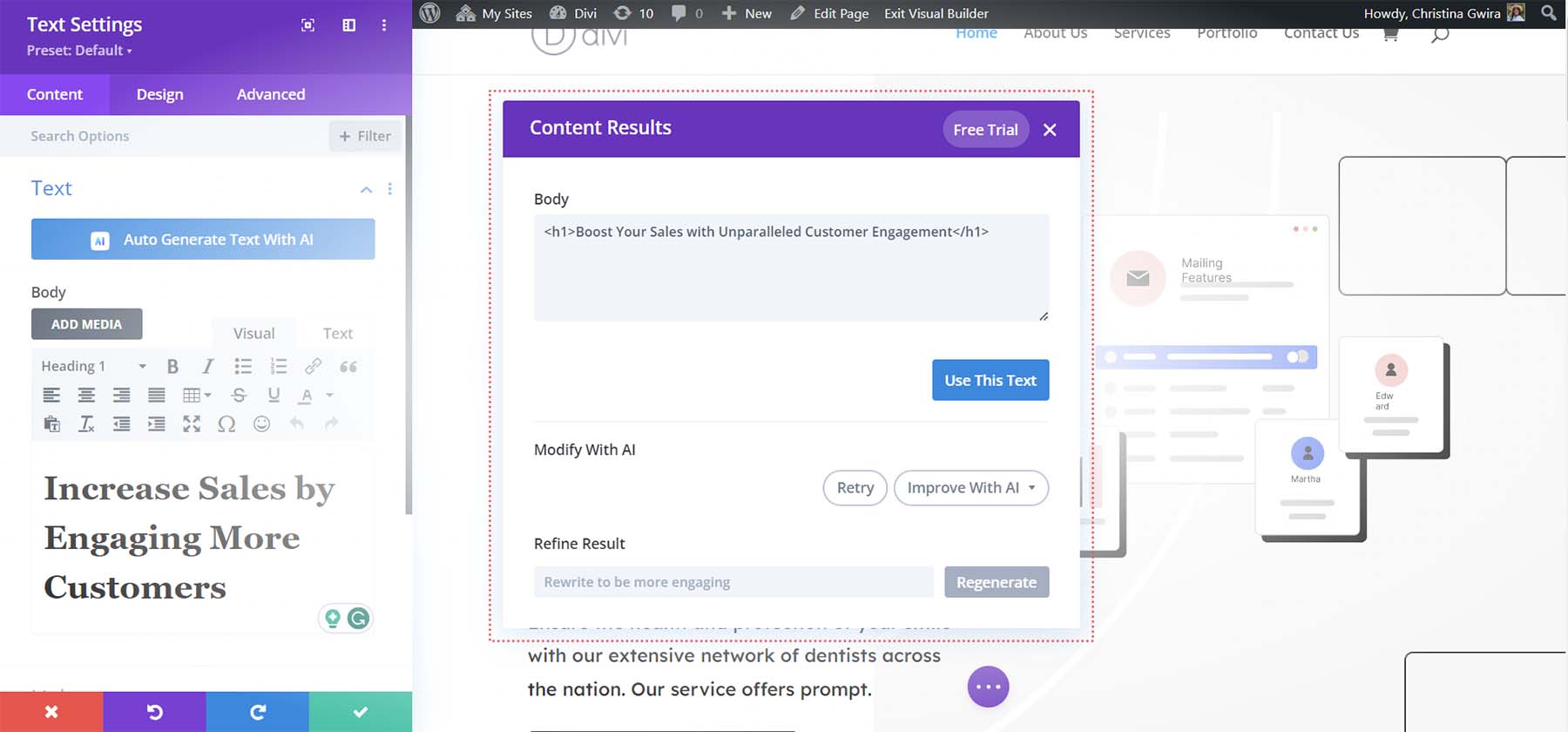
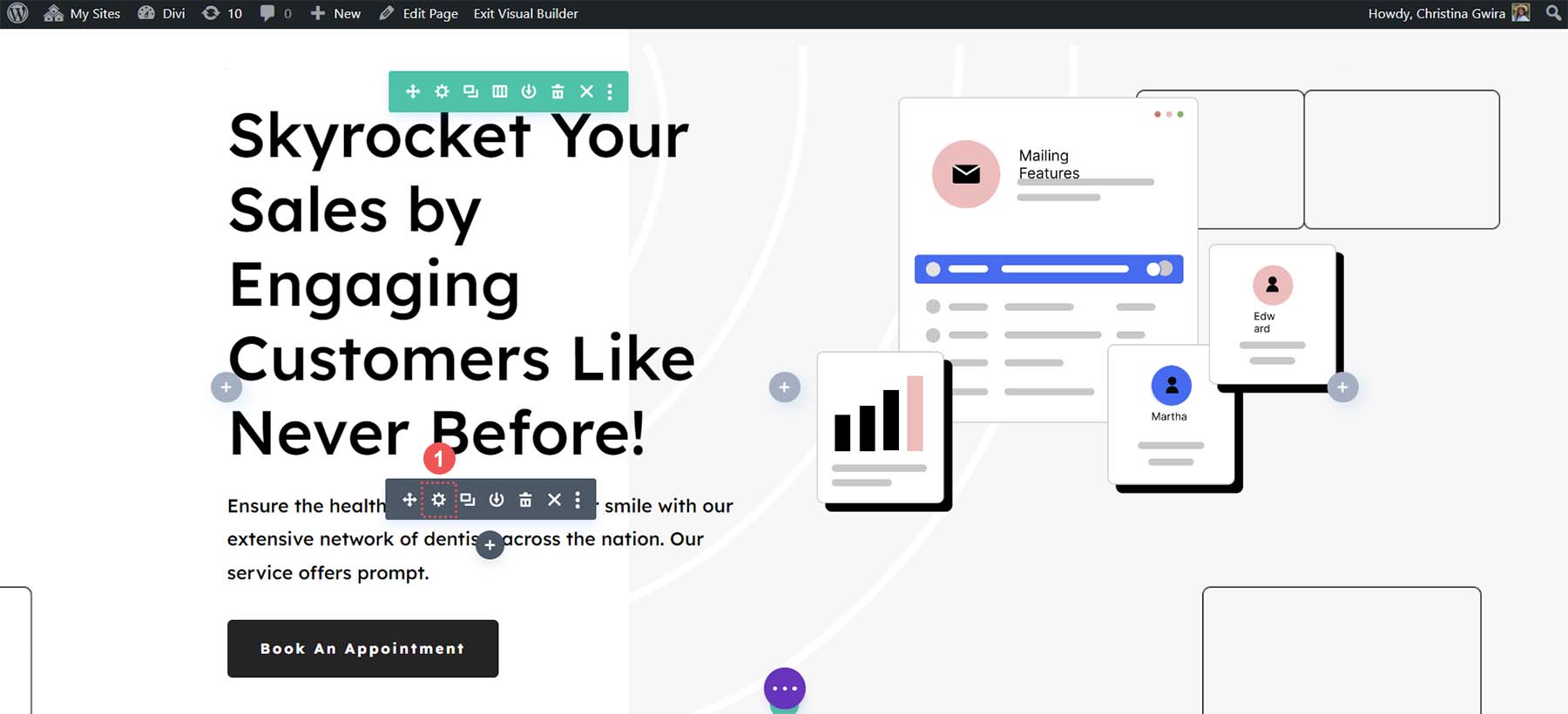
借助 Divi AI,讓我們以隨意、務實的語氣創建一個不同的標題。 首先,單擊包含英雄部分標題的文本模塊上的齒輪圖標。

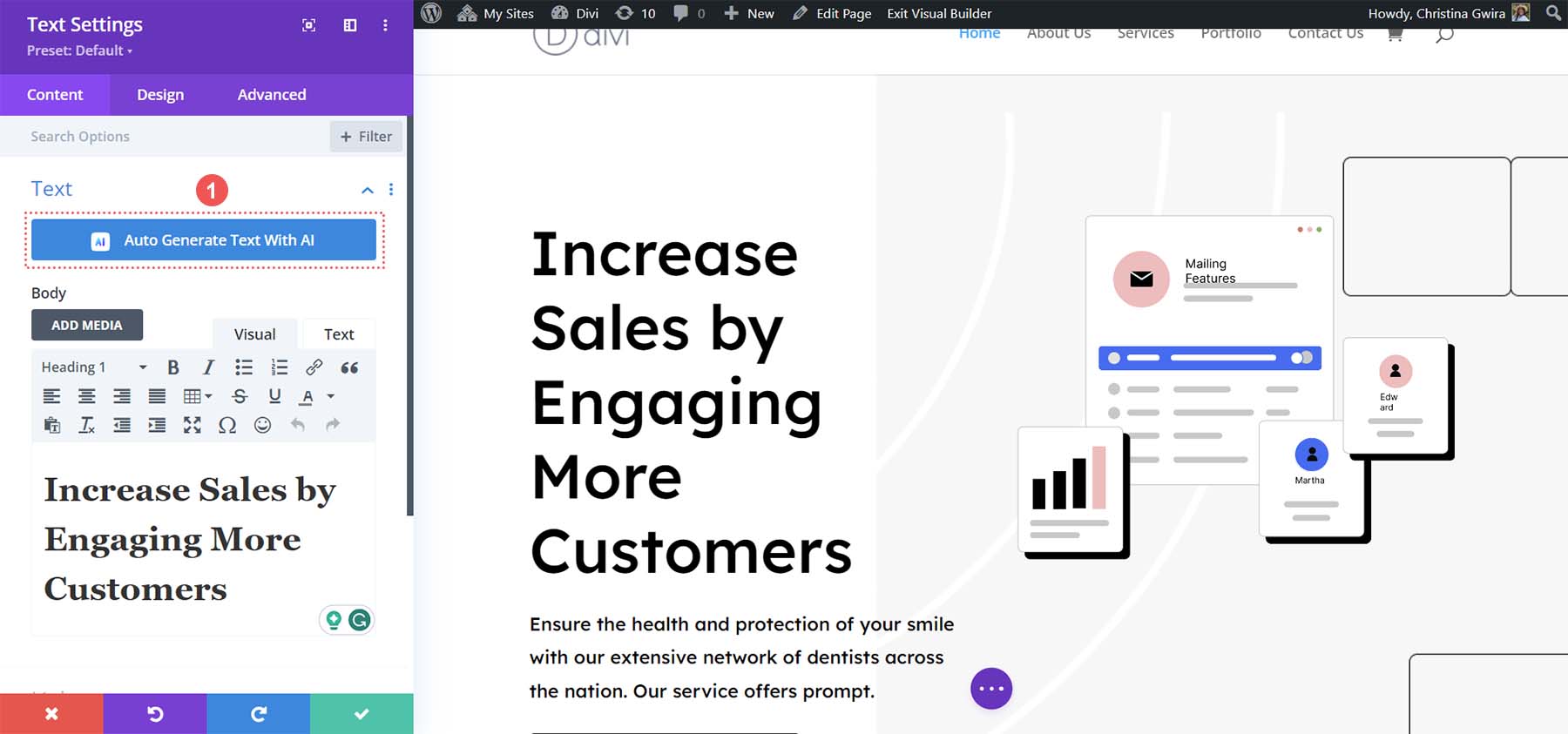
接下來,單擊新的藍色“使用 AI 自動生成文本”按鈕,在 Visual Builder 中激活 Divi AI。

立即,Divi AI 可以為我們的英雄部分標題提供另一種選擇。

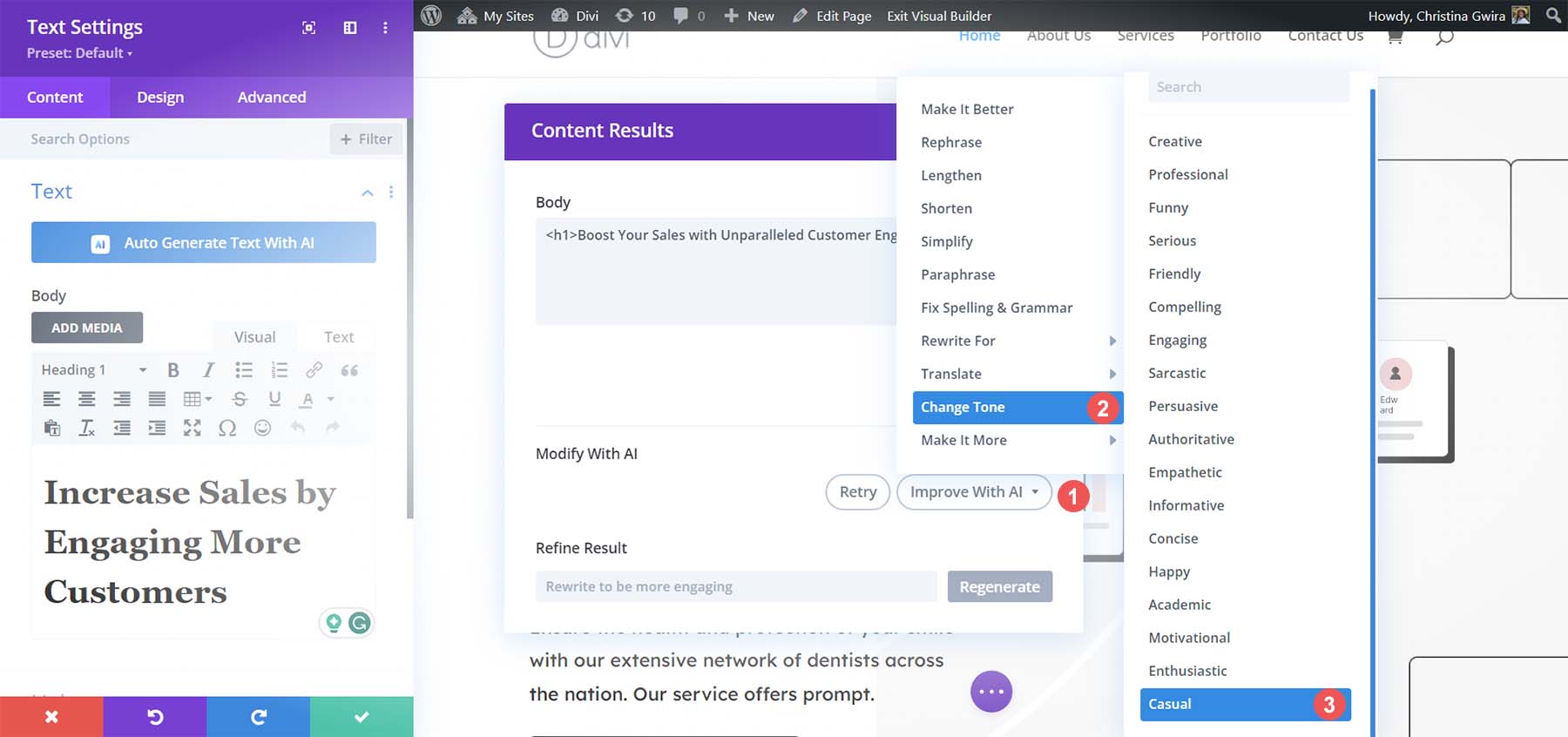
雖然這是一個不錯的選擇,但讓我們看看是否可以使用 Divi AI 來增強它。 單擊 Divi AI 模式框中的“使用 AI 改進”即可執行此操作。 我們有很多關於我們可以如何處理新英雄標題的選項。 讓我們單擊“更改語氣”並從提供的選項列表中選擇“休閒語氣” 。

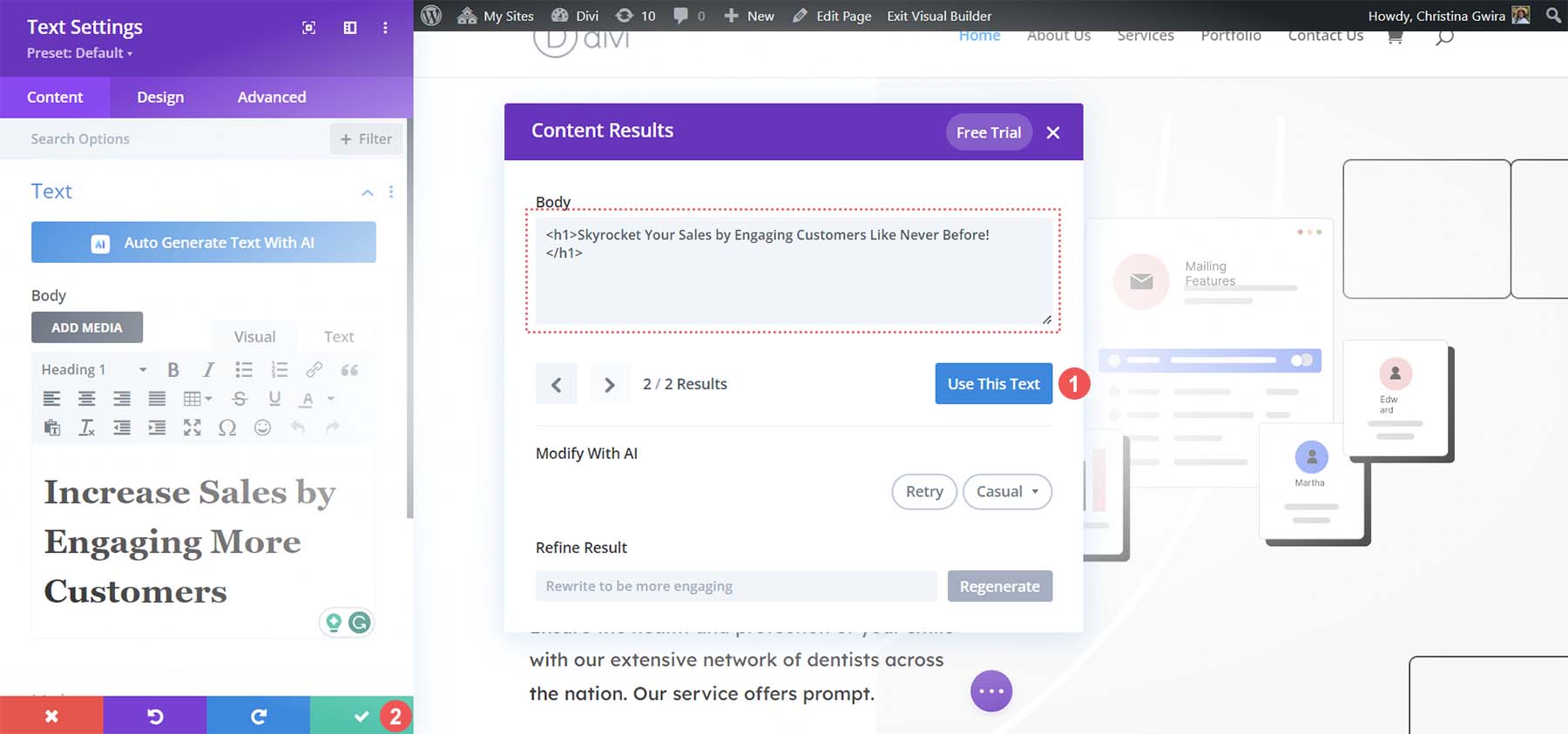
我們的新英雄標題現在如下:

當我們比較這兩個版本時,我們發現這個新版本比第一個版本有一種不同的、更受歡迎的感覺,第一個版本感覺陳舊和千篇一律。 現在,讓我們對頁面上的其他標題執行相同的過程。 要保存新副本,請單擊藍色的“使用此文本”按鈕。 接下來,單擊綠色複選標記“保存”按鈕。

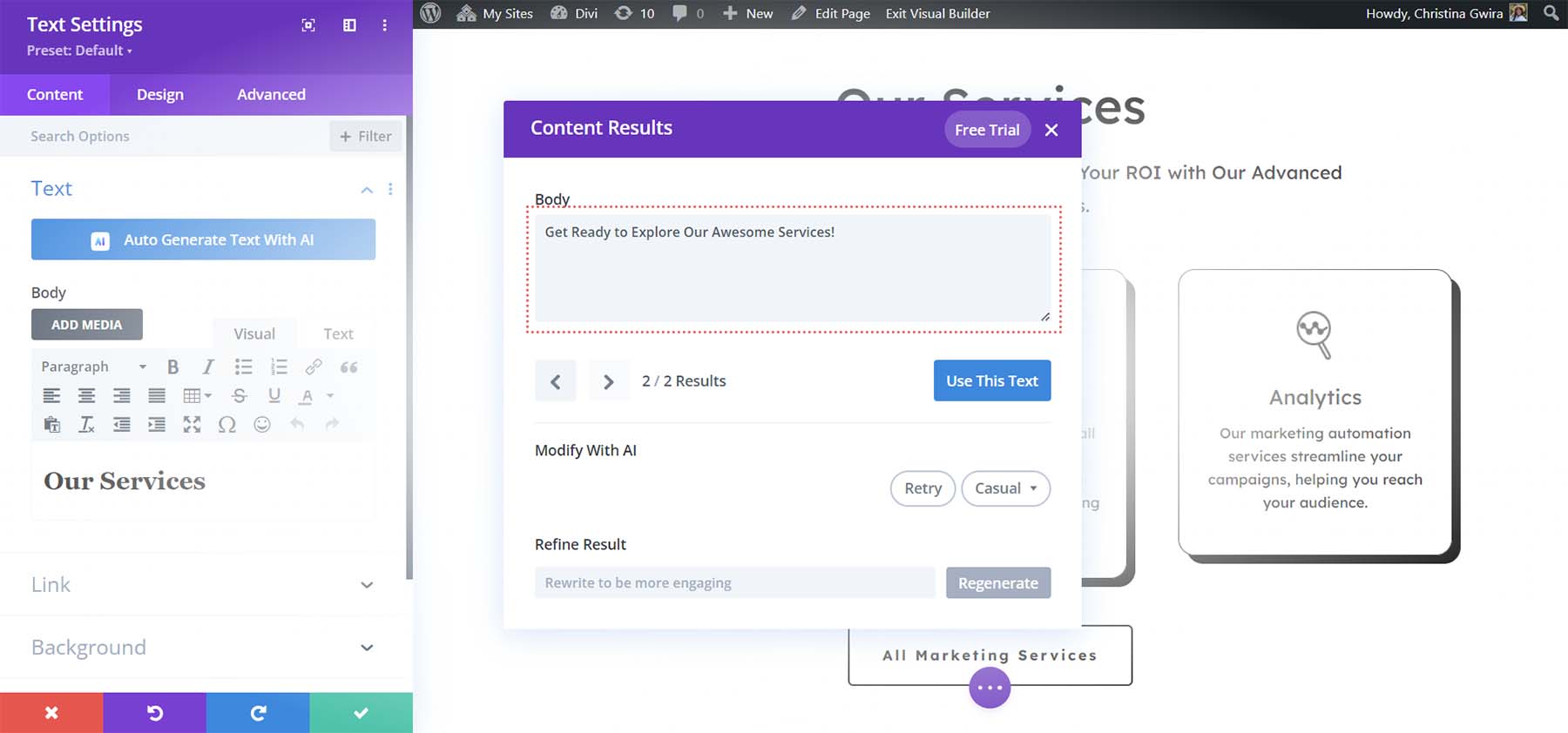
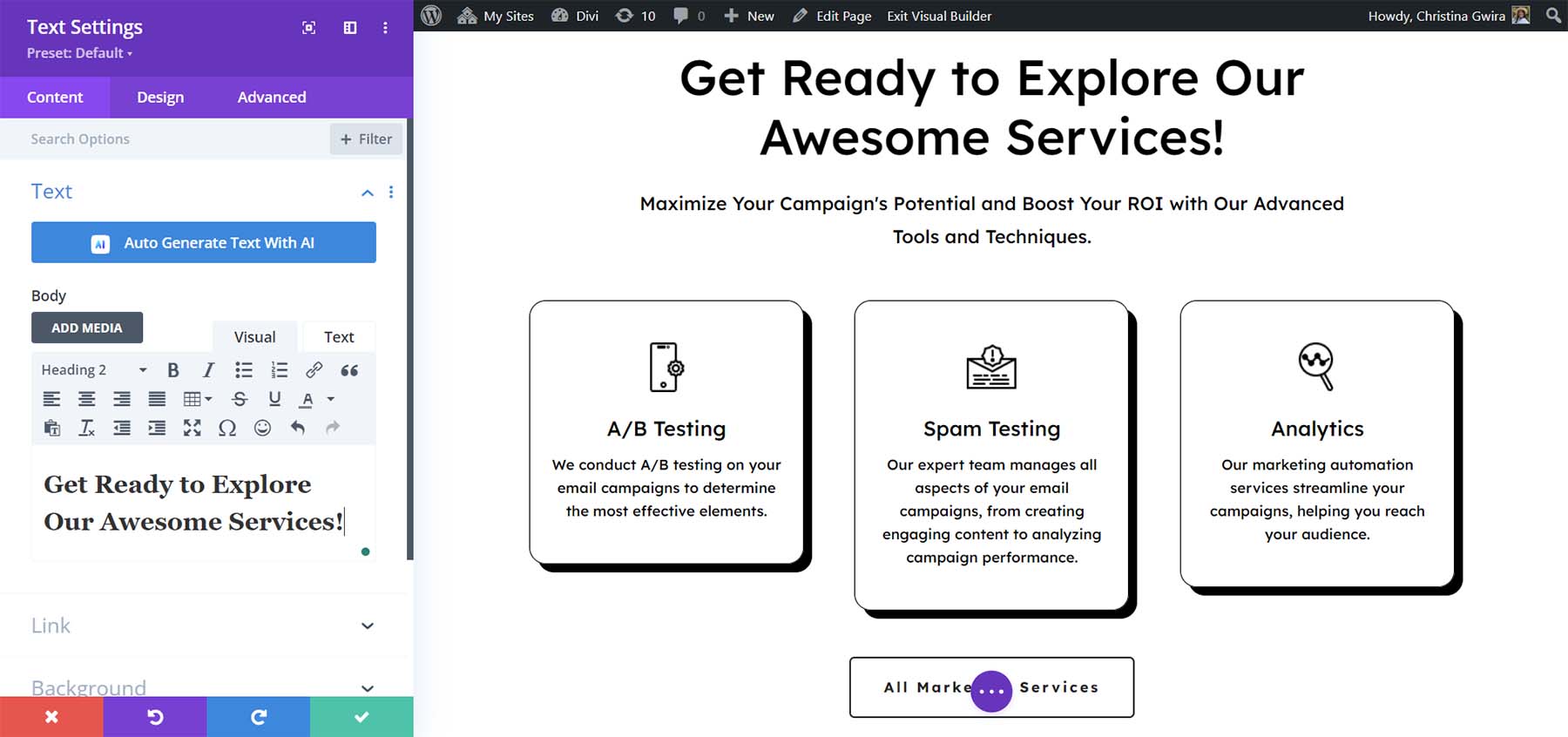
我們將對頁面上的其餘標題使用相同的休閒語氣。 對於我們的下一部分,標題為我們的服務,我們使用 Divi AI 來添加更多背景和活力:

本節的標題現在是“準備好探索我們出色的服務!”

更新完所有標題後,讓我們繼續討論頁面內容。
創建正文內容
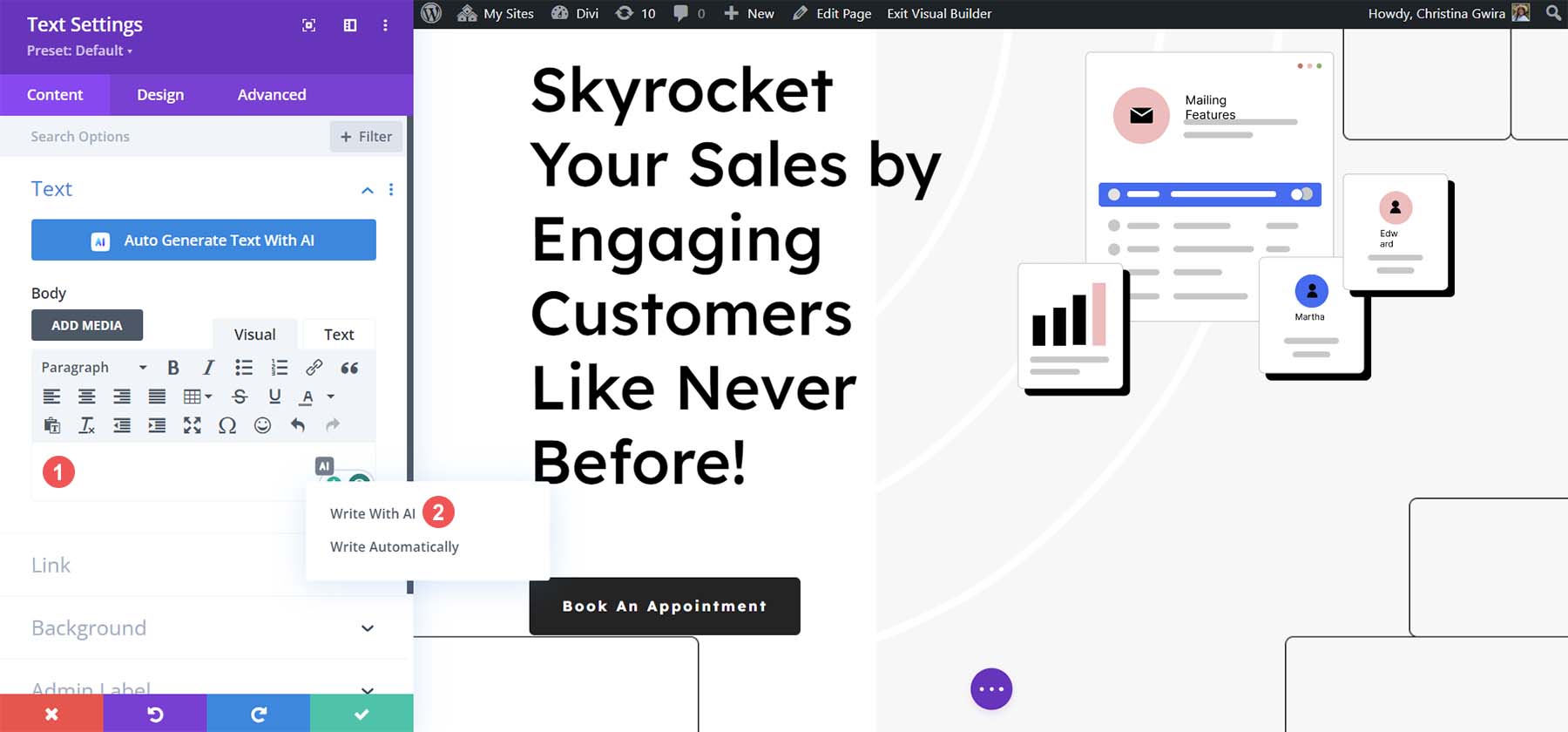
要使用 Divi AI 創建內容,我們將在頁面的各個文本模塊中編輯文本。 我們還將使用 Divi AI 強大的上下文功能來確保我們的文本在使用 AI 生成文本時可以基於其他模塊構建。 我們將從新頁面標題下的句子開始。 單擊標題下方英雄部分中文本模塊的齒輪圖標。

接下來,刪除文本模塊中的當前文本。 最後,單擊 Divi AI 圖標以提供Write with AI 選項。

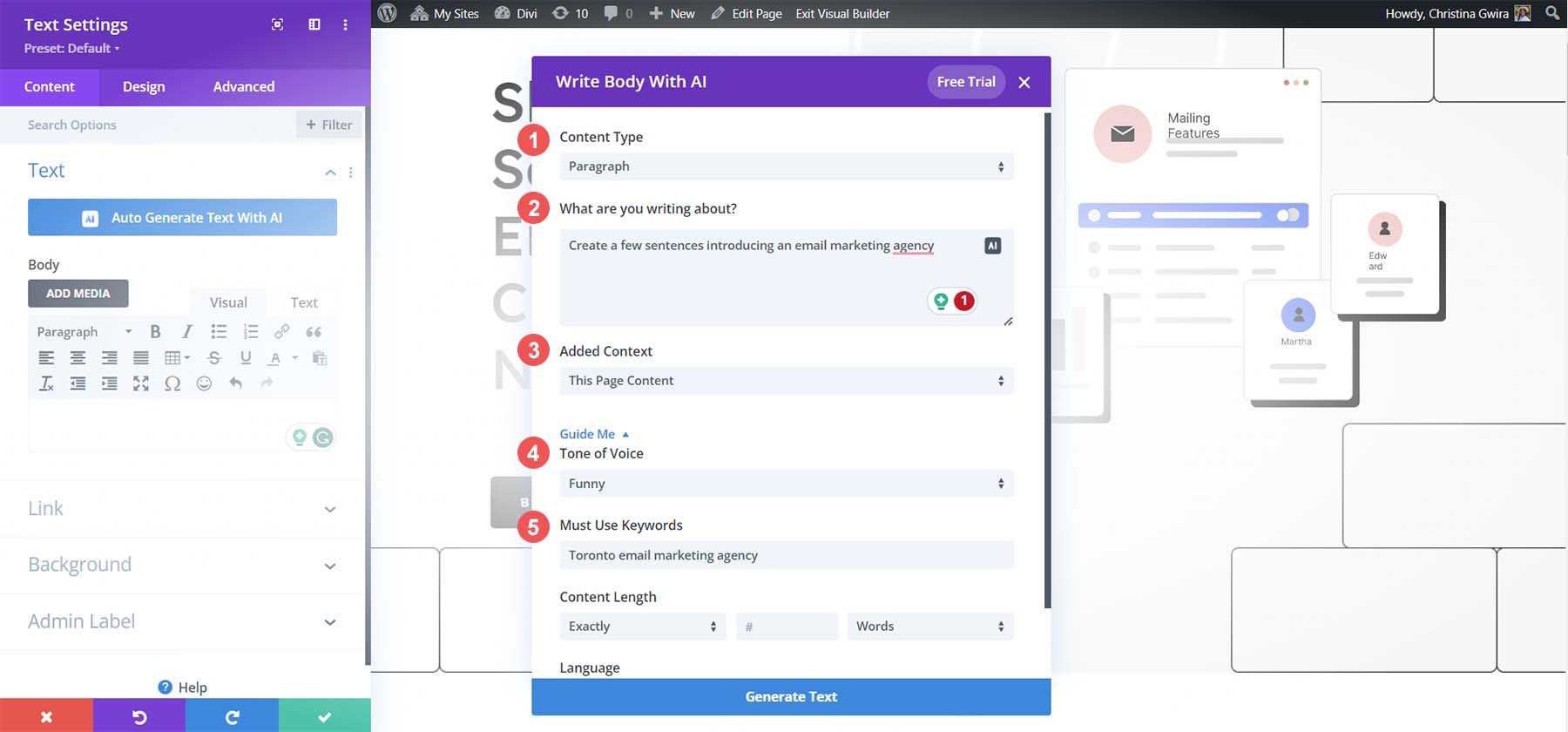
現在,我們看到了幾個選項,我們可以使用它們讓人工智能為我們的引導文本創建內容:
- 內容類型:我們讓 Divi AI 知道我們正在創建一段文本
- 你在寫什麼? :我們添加了提示, “創建一些介紹電子郵件營銷機構的句子。”
- 添加了上下文:此頁面內容將用於建議 Divi 的 AI 如何生成此段落文本。
- 語氣:我們希望該引導文本有趣,以與我們為章節標題所採用的隨意語氣相匹配
- 必須使用關鍵詞: SEO是文案的重要一步,因此我們添加了長尾關鍵詞,這將有助於我們在城市中的排名

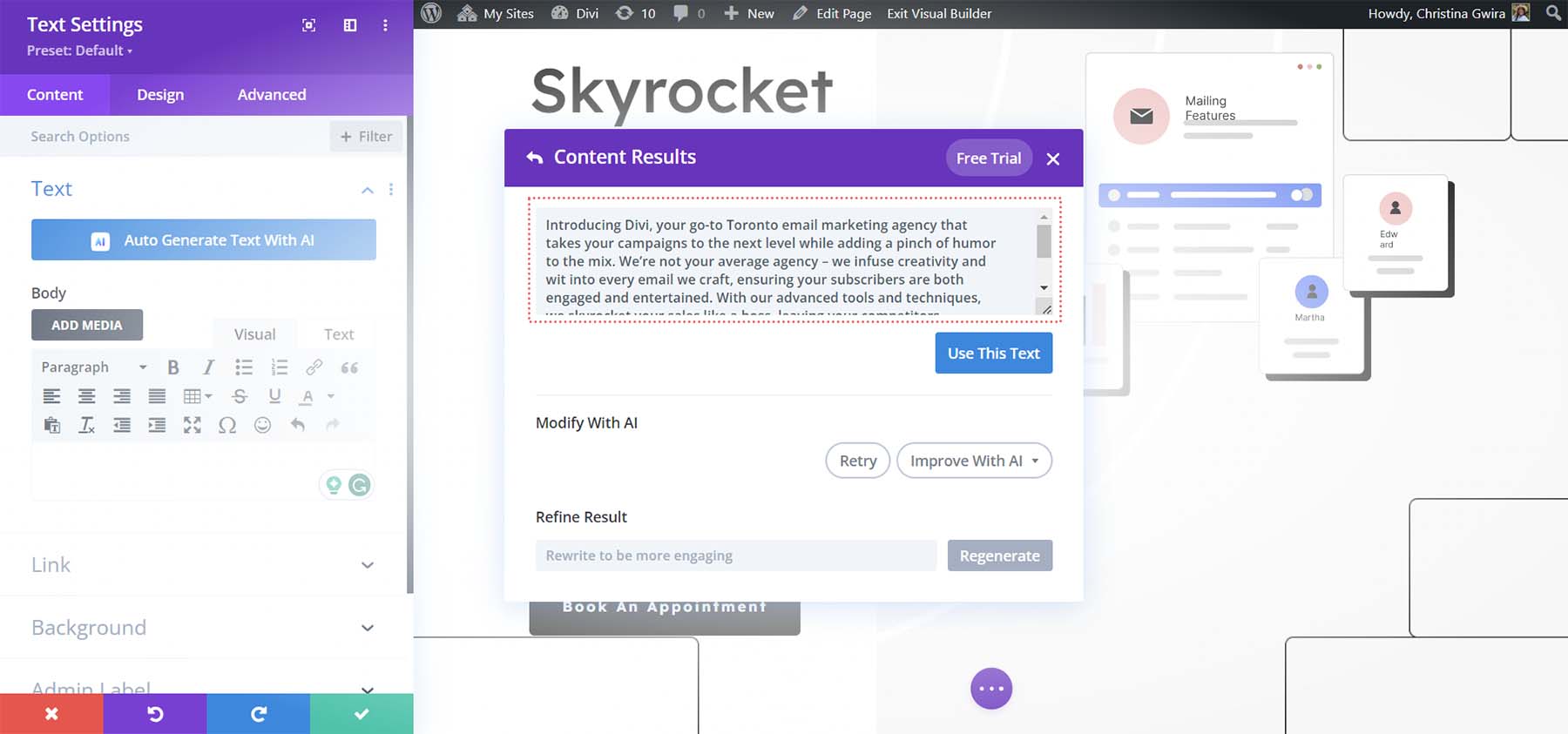
輸入這些內容後,單擊“生成文本” 。 現在,我們將看到 Divi AI 為我們的主頁創建的段落:

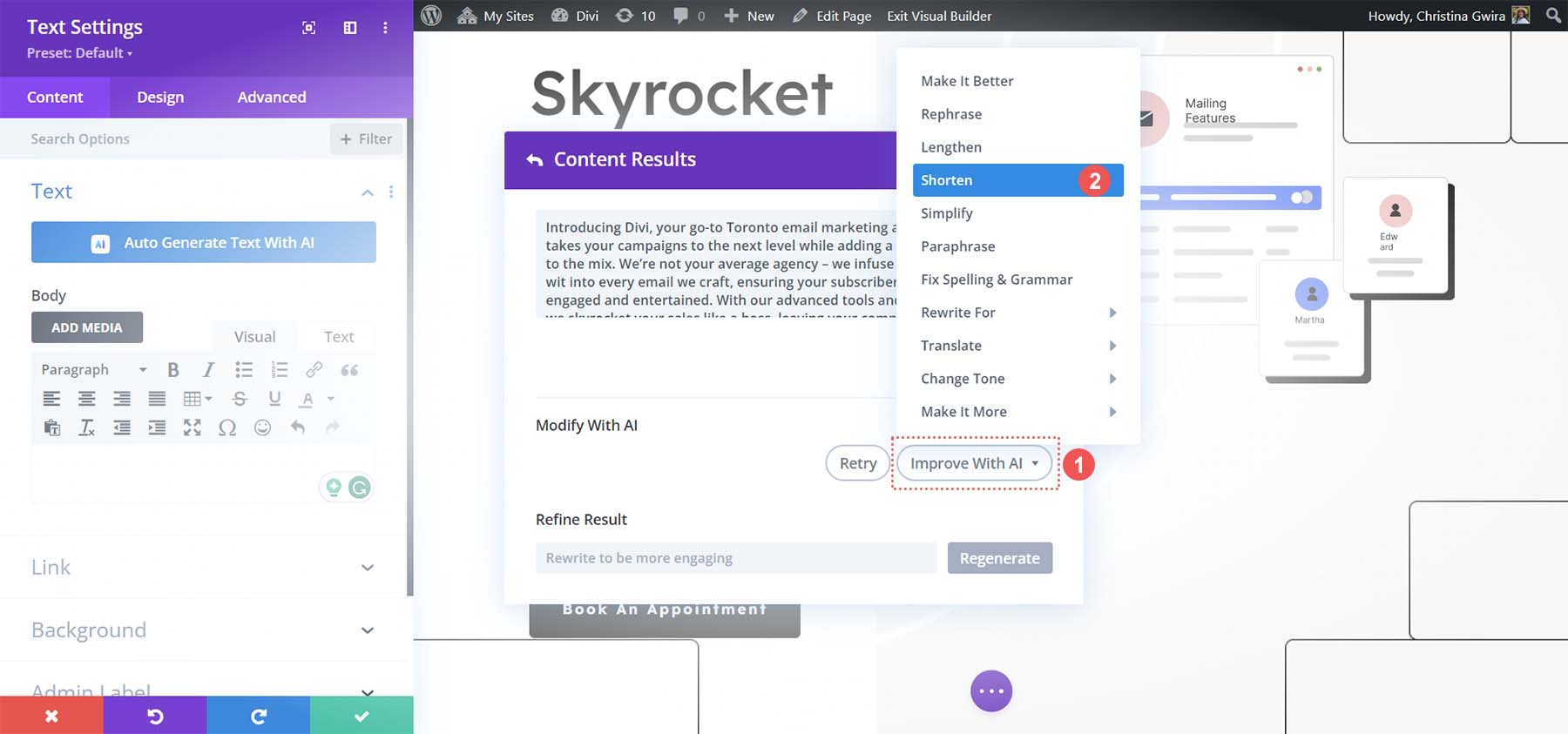
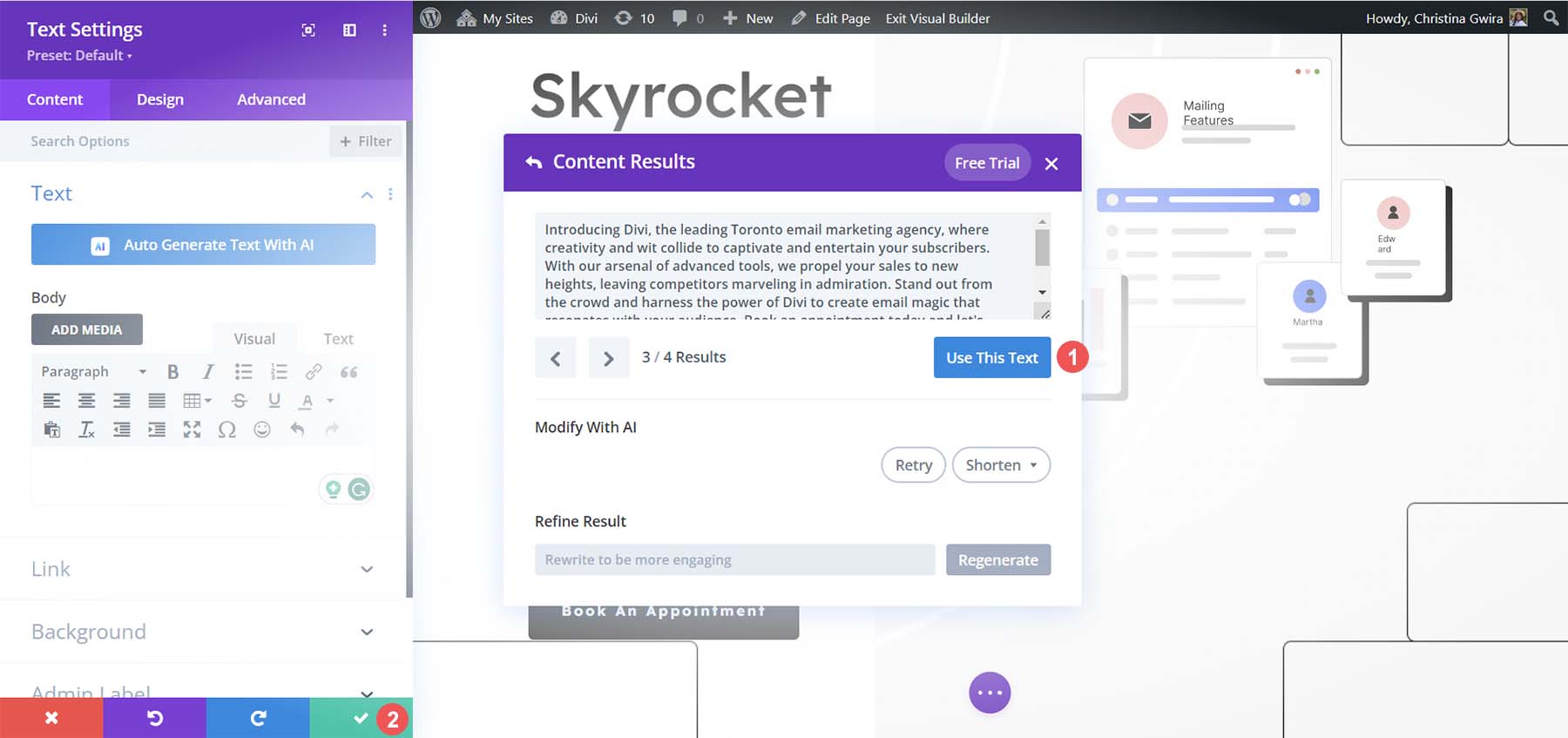
雖然這是一個很棒的初稿,但它有點長。 所以,我們將使用 Divi AI 來改進這一段。 首先,我們單擊“使用 AI 進行改進” 。 然後,我們點擊縮短。

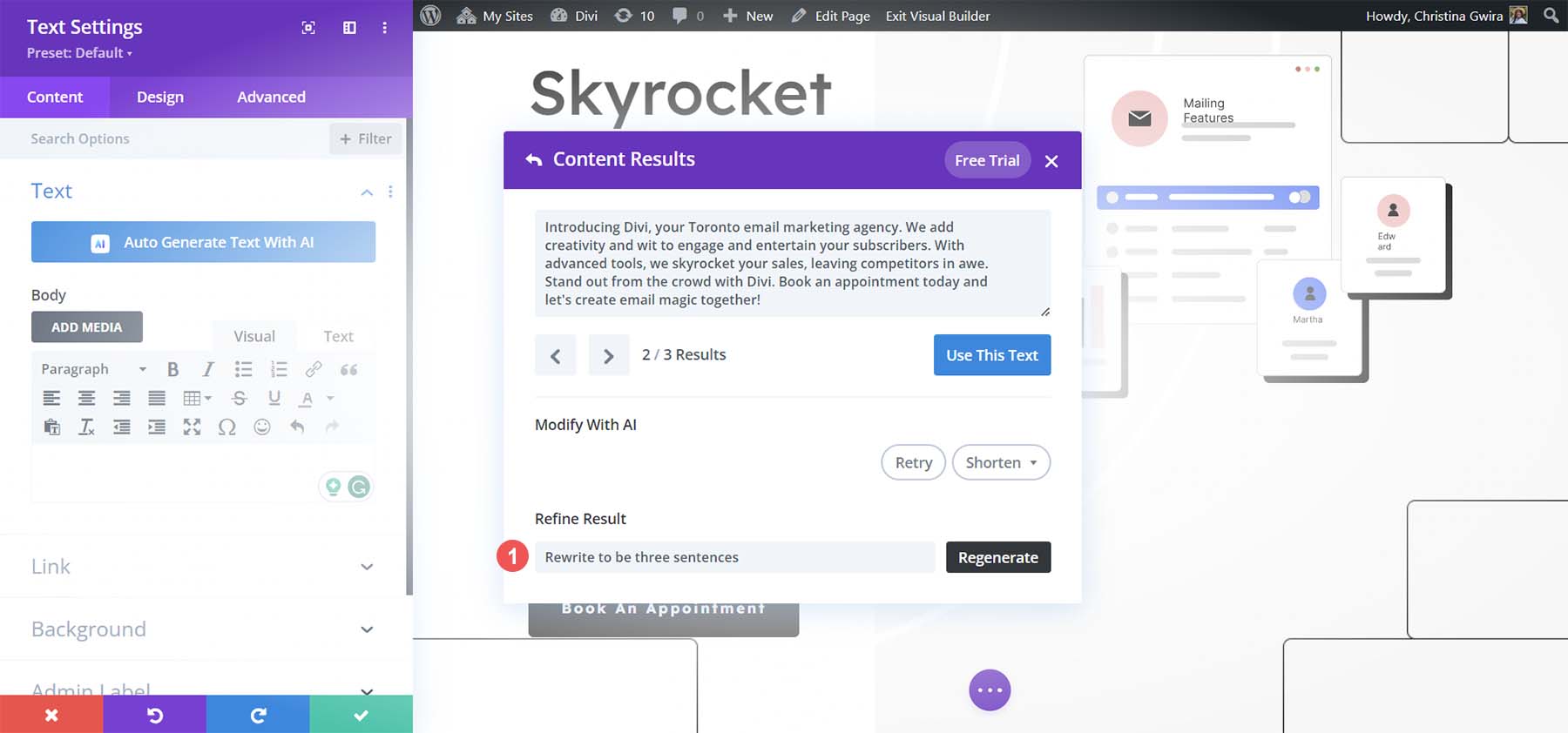
請注意 Divi AI 如何刪減我們的段落並使其更加簡潔。

就位新的介紹段落後,我們通過單擊藍色的“使用此文本”按鈕,然後單擊綠色的複選標記按鈕來保存我們的文本模塊,以保存我們的工作。

使用類似的過程來更新整個頁面的各種文本模塊。 Divi AI 有許多快速操作,您可以採取這些操作來進一步優化您的文案。
7. 使用 Divi AI 生成圖像
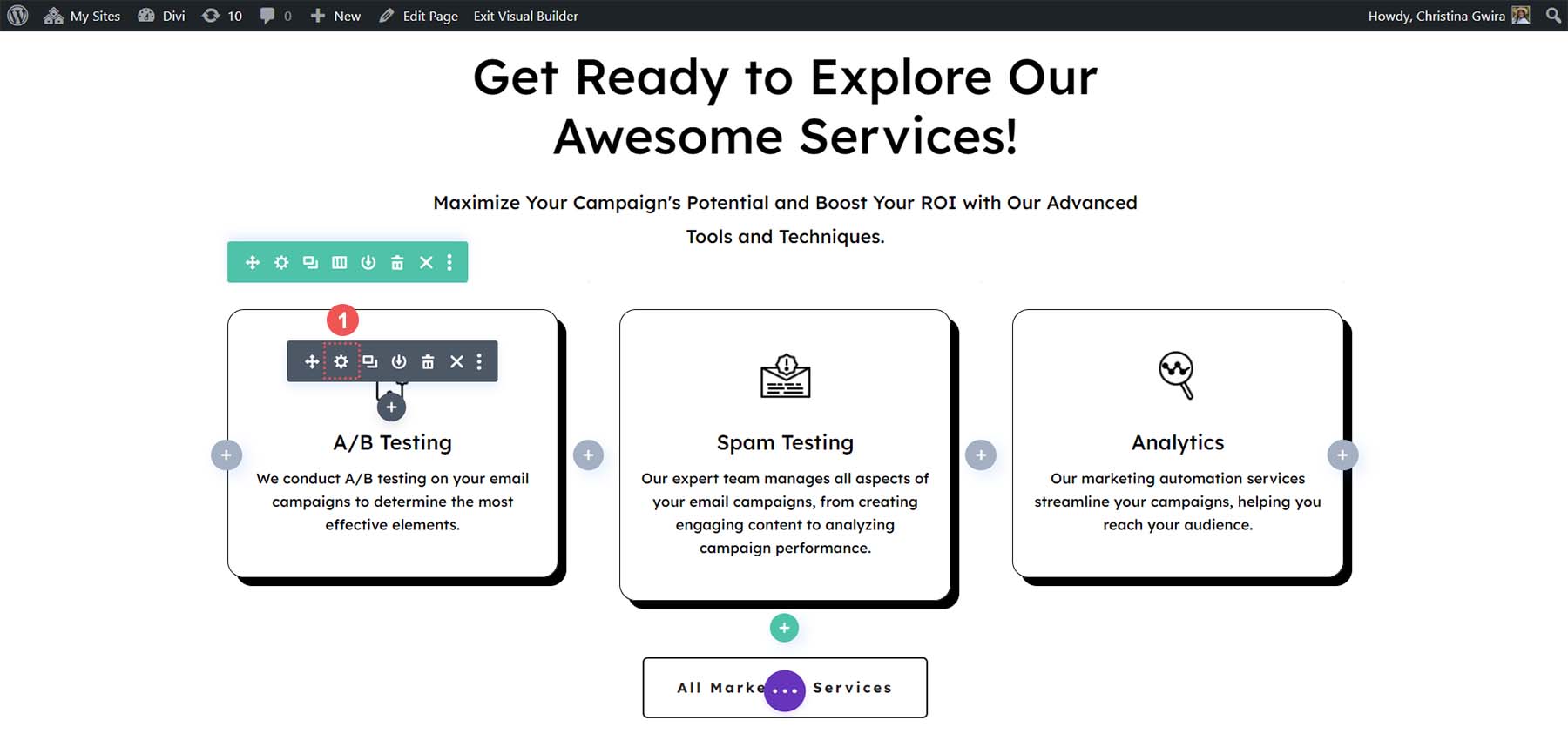
Divi AI 不僅僅適用於文案。 它還可以處理圖像! 我們將更新主頁服務部分中使用的圖標。 首先,單擊第一個圖像模塊的齒輪圖標。

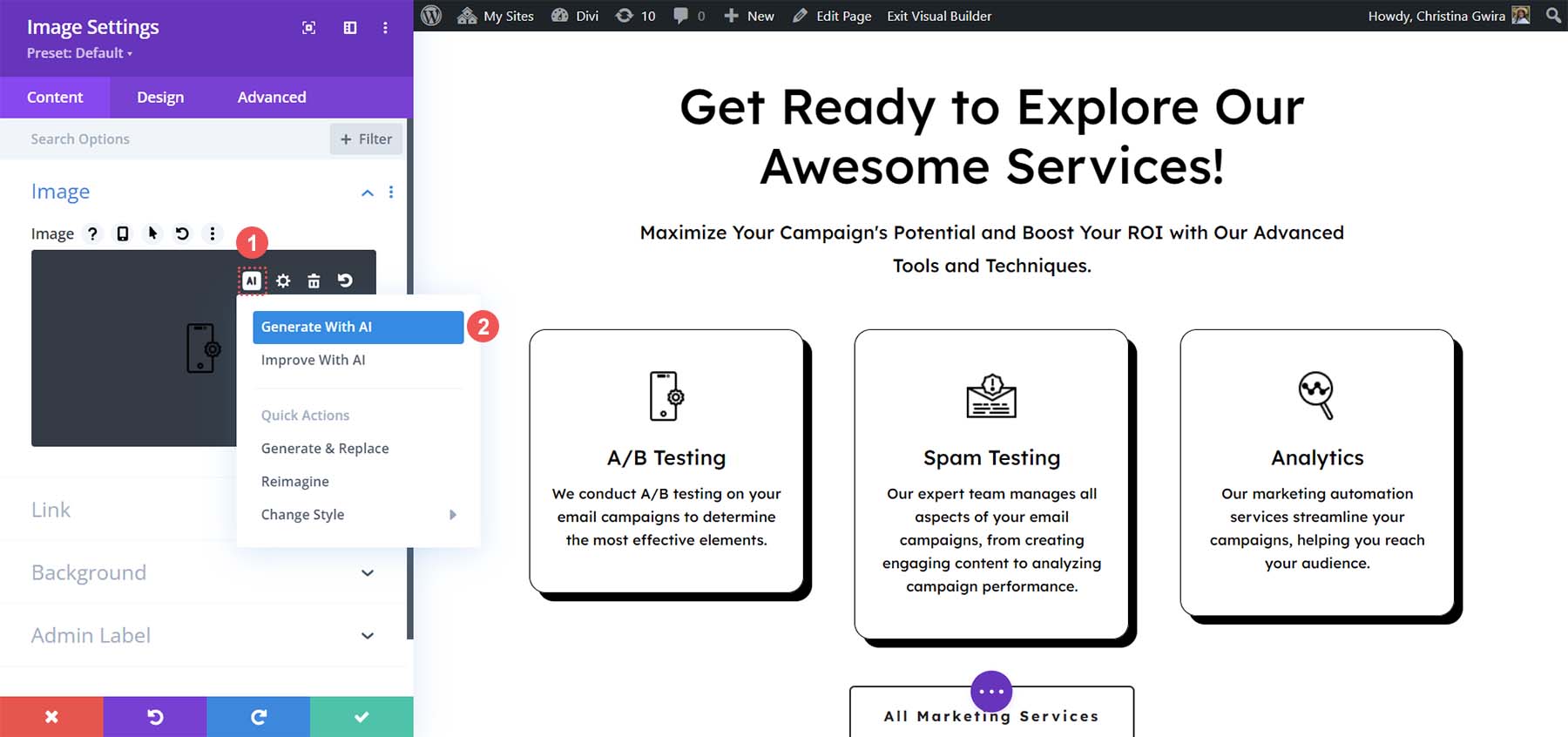
接下來,單擊 Divi AI 圖標。 接下來,單擊“使用 AI 生成” 。 這就是樂趣的開始!

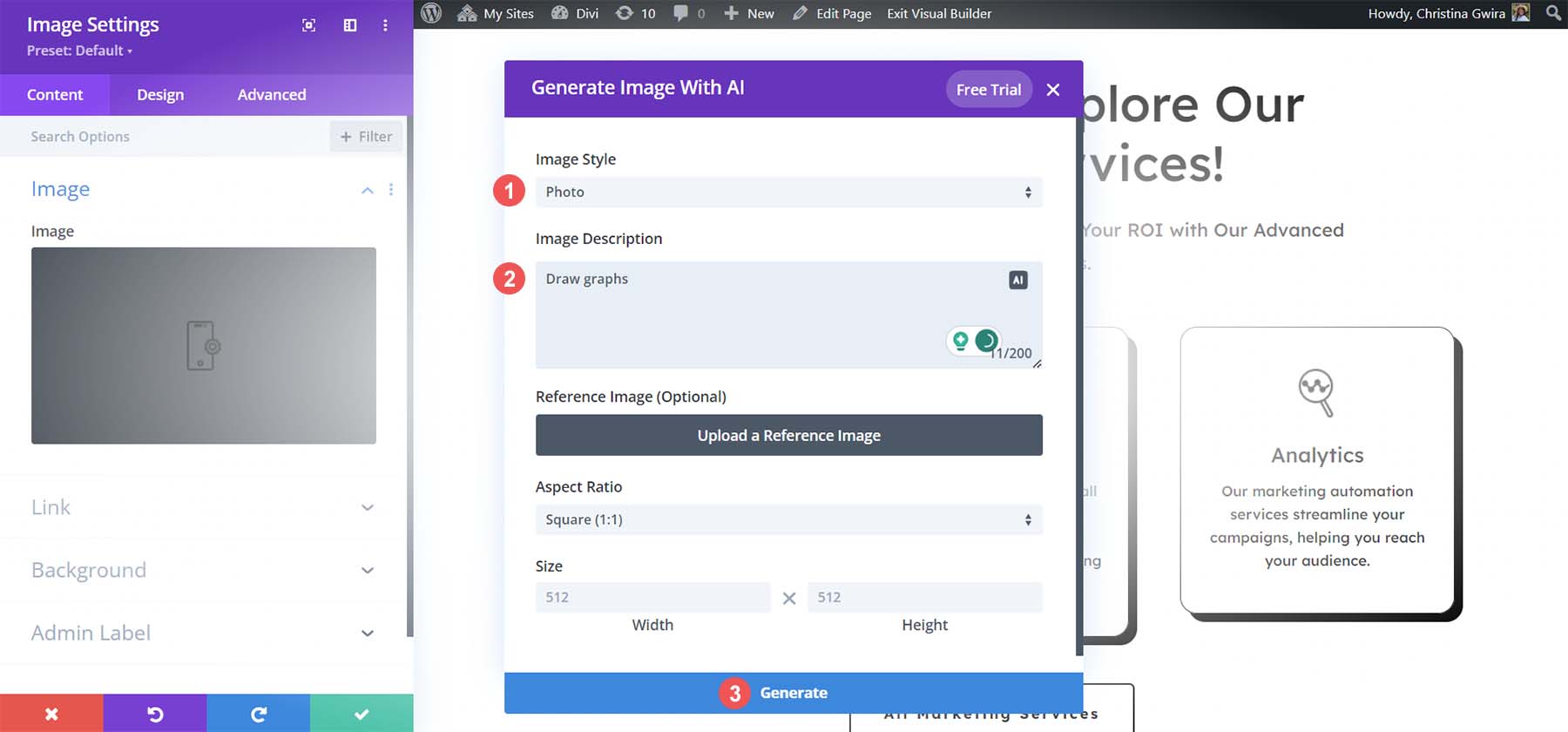
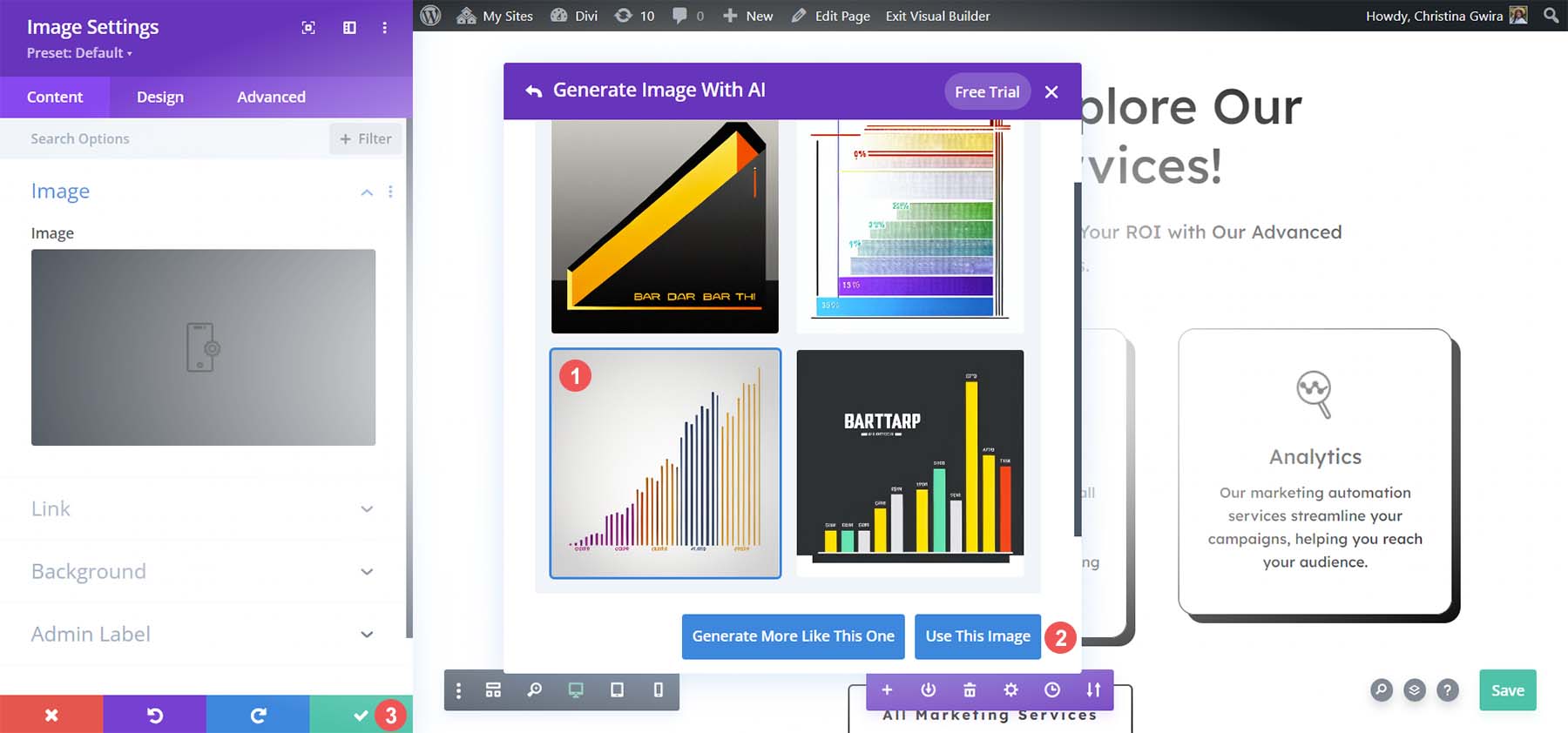
現在,我們可以向 Divi AI 提供各種提示,為我們的網頁創建令人驚嘆的新圖像。 我們將圖像樣式設置為 photo 。 Divi AI 有十多種不同的圖像風格可供您使用。 接下來,我們添加圖像描述。 您還可以添加參考照片並設置圖像的長寬比或特定像素大小。 我們將所有這些保留為默認值。 最後,我們點擊生成。

Divi AI 將為我們生成四個選項。 單擊最能引起您共鳴的選項。 如果您對選擇不滿意,請單擊“生成更多類似”按鈕。 一旦您滿意,然後單擊藍色的“使用此圖像”。 最後,單擊綠色複選標記按鈕輸入人工智能生成的新圖像。

對頁面上的其他圖像模塊執行此操作,並享受各種樣式、尺寸和提示的樂趣,您可以將它們組合在一起,為您的網站創建獨特的藝術作品。
8. 使用 Divi AI 修改、校對和改進文案
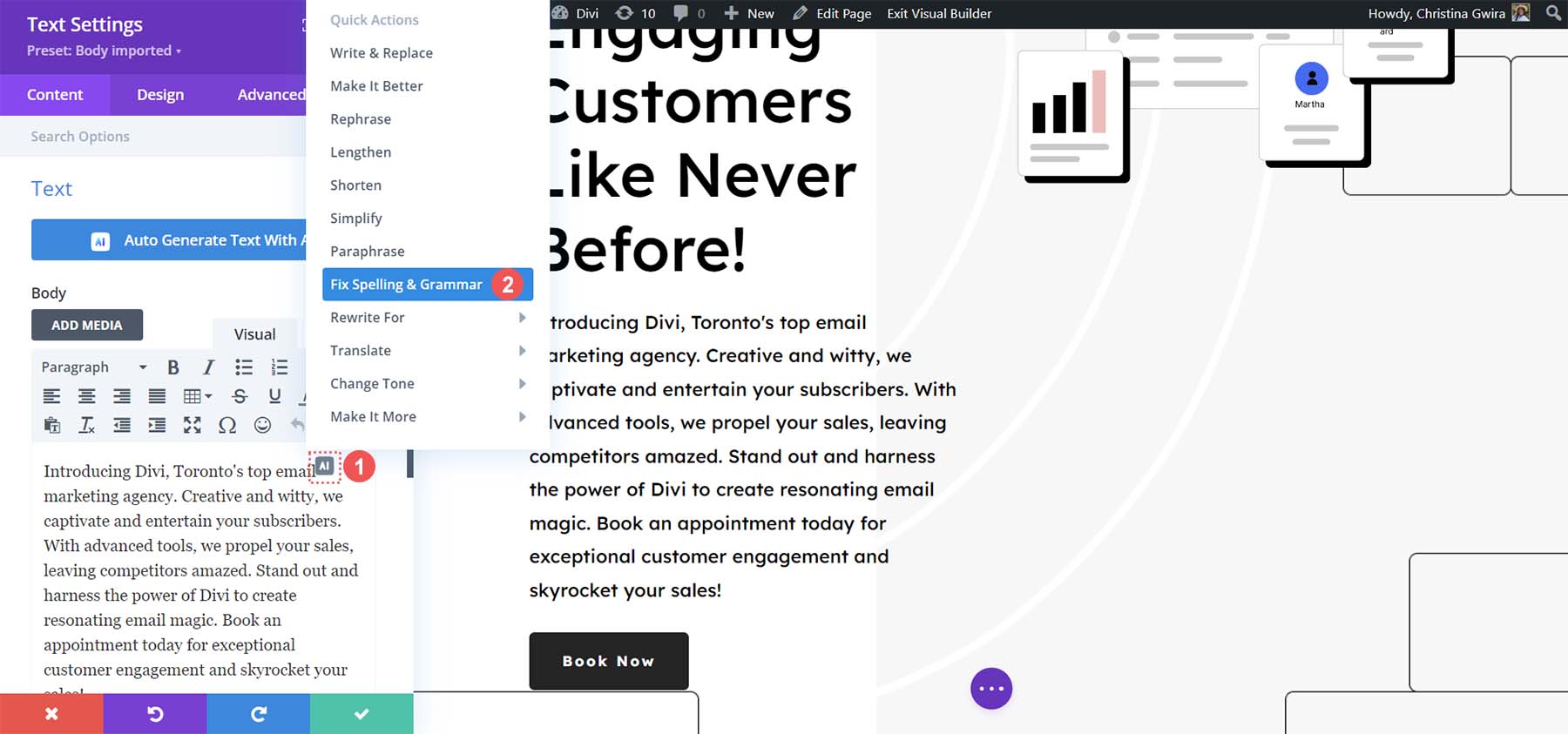
目前,我們已經介紹瞭如何通過 ChatGPT 使用 AI 規劃您的網站從頁面到內容。 我們還回顧瞭如何使用 Divi AI 創建副本以及如何為我們的網頁創建新的數字藝術作品。 對網站的其他頁面繼續此過程,混合和匹配不同的提示、快速操作等等! 網站完成後,您可以使用 Divi AI 校對和檢查頁面內容的拼寫和語法。

此外,在創建文章和博客文章等長篇內容時,與人類讀者進行事實檢查和校對至關重要。
利用人工智能改進您的網站
現在您已經完成了 WordPress 網站頁面的創建,在網站建設過程中使用 AI 後仍有一些事情需要做和考慮::
- 使用插件添加附加功能: WordPress 的強大之處在於其詳盡的插件庫。 從預訂插件到安全插件,WordPress 擁有一切 — 研究您需要使用哪些插件來為您的網站帶來附加功能。 此外,還可以考慮添加人工智能驅動的 WordPress 插件,將人工智能帶入網站的日常運行中。
- 針對搜索引擎優化您的網站:執行現場 SEO 任務(例如優化內容、創建元描述等)是很好的。 這有助於在 Google、Bing 和其他搜索引擎上找到您的網頁。 您可以使用大量 AI SEO 工具來幫助您完成此任務,以及可以促進此過程的 WordPress 插件。
- 檢查生成圖像的質量:人工智能手可能是一個有趣的模因,但可能會損害您的品牌。 獲得人工智能生成的圖像後,請仔細檢查其質量並確保它們符合您的品牌價值觀。
- 校對和事實檢查 AI 生成的副本:即使是像 ChatGPT 這樣的大公司,也對其提供的信息的準確性和有效性存在不少爭議。 在網站上線之前仔細閱讀您的網站,並檢查可能遺漏的拼寫和語法錯誤。
- 請記住將預製和原始資產以及內容與 AI 相結合: AI 是一種可以幫助您創建內容、製作藝術和構建網站的工具。 使用人工智能的最佳方式是將其與人類創造的人造內容相結合。
考慮到這些事情,您就可以構建一個漂亮的、人工智能驅動的 WordPress 網站了!
結論
用人工智能構建 WordPress 網站很快就會變得司空見慣。 雖然目前沒有一種工具可以完全從頭開始構建 WordPress 網站,但您可以創建自己的 AI 技術堆棧來做到這一點。 規劃、文案、圖像等都是網站建設的各個方面,現在都有強大的人工智能工具來幫助他們的流程。 因此,了解這些工具如何更好地幫助您構建下一個 WordPress 網站並不是一個壞主意。 您將如何使用人工智能來構建 WordPress 網站? 您認為我們遺漏了哪些步驟? 請在下面的評論部分告訴我們!
要了解有關 Divi 和 Divi AI 的更多信息,請查看我們的 Divi AI 頁面和入門教程。
