如何使用 Elementor 和 Element Pack 製作 EMI 計算器
已發表: 2022-01-11如果您有一個電子商務網站,涉及從智能手機到整個公寓的貸款,並且您想要一些東西來為您的網站帶來更多流量。 解決方案是,您必須使用 Elementor 為您的訪問者在您的網站上使用 EMI 計算器。 這將為您的商業信譽帶來難以置信的巨大幫助。
僅提供有關貸款的財務信息對您的訪問者沒有多大幫助,他們會要求您的網站提供全力支持。 他們登陸您的網站並蒐索有助於完成他們對財務問題的所有查詢的功能,包括 EMI 計算器。 如果他們找不到他們需要的東西,那麼他們將不會再留在您的網站上。
使用 Elementor 很容易使用 EMI 計算器,讓訪問者有機會輕鬆計算他們的 EMI。 如果你能滿足你的訪客,他們會回來並帶來更多。 繼續閱讀本文以了解如何操作。
什麼是EMI和EMI計算器?
EMI 表示等額每月分期付款。 它是藉款人在每個月的固定日期向債權人提供的固定每月付款。 這適用於每個月的利息和本金,貸款在大約幾年內全額還清。
EMI 計算器是提供給您的 WordPress 網站的計算器,可幫助您的訪問者輕鬆計算其 EMI,無需任何麻煩。 他們所要做的就是,只需在字段中輸入必要的信息,並在很短的時間內得到 EMI 計算器自動計算的結果。
為什麼 EMI 計算器很重要?
現在的問題是,為什麼使用 Elementor 的 EMI 計算器很重要? 提供與貸款相關的信息,包括使用 Elementor 的 EMI 計算器,對您的訪問者來說非常重要,它對您的網站非常有價值,有助於增加流量。 您的訪客對他們的貸款感到自由和消息靈通,並渴望加入您的商業圈。 這是朝著更好的用戶體驗邁出的一小步。
EMI 是如何工作的?
現在我們已經了解了 EMI 的含義,讓我們看看它是如何工作的。 在靈活的付款安排中,借款人可能會支付他或她選擇的更高金額,而 EMI 則不同。 在 EMI 計劃中,借款人每月只能支付一筆款項。
EMI 使借款人從中獲利的個人財務規劃變得更容易,因為他們確切地知道他們每個月必須為貸款支付多少錢。 它提供一致且可預測的收入流,幫助貸方從貸款利息中受益。
讓我帶您完成使用 Elementor 和 Element Pack 製作 EMI 計算器的簡單分步過程。
為此,你必須——
- 一個WordPress網站
- Elementor 頁面構建器插件
- 元素包專業版
那麼,讓我們開始吧!
Step-1: 拖動 EMI 計算器
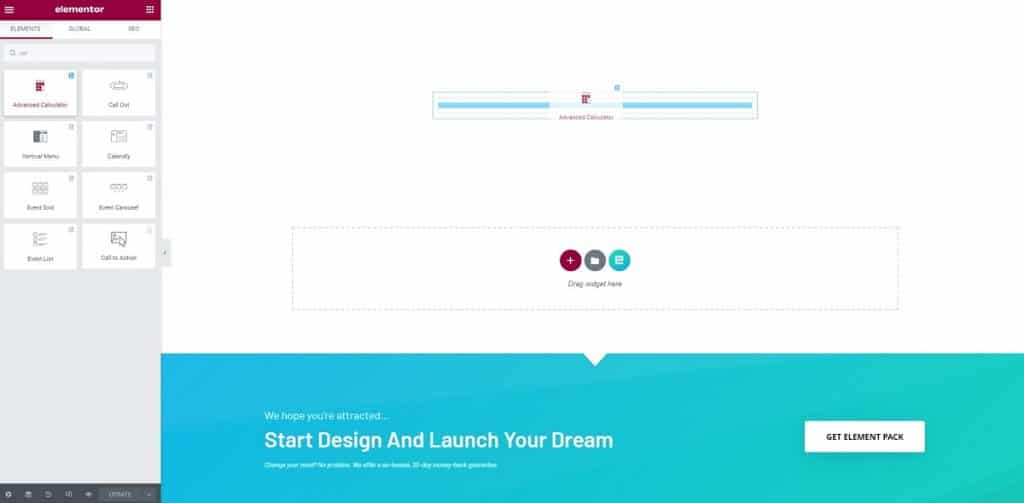
要開始使用 Elementor 和 Element Pack 製作 EMI 計算器,請轉到“管理”菜單,鍵入“計算器”,單擊並拖動文本區域中的“高級計算器”小部件以拖動 EMI 計算器。

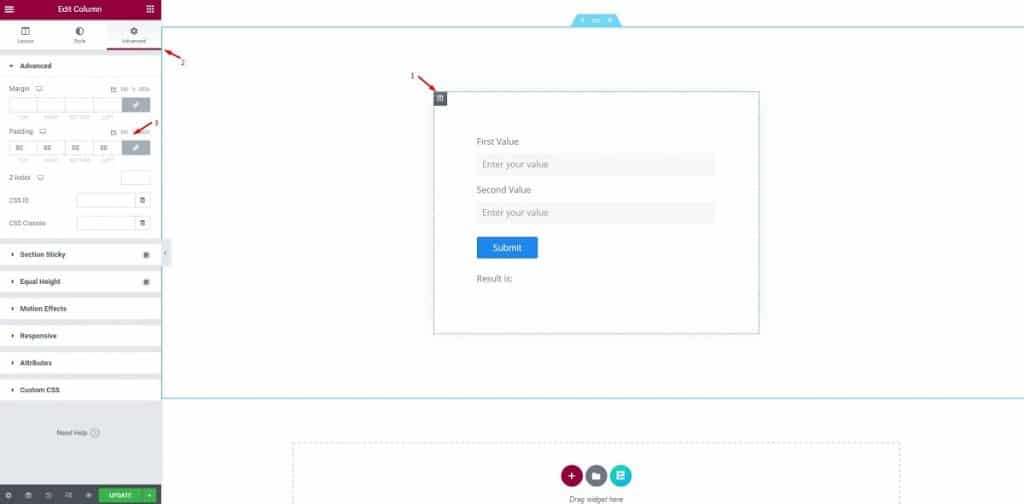
然後,單擊列圖標,進入“高級”菜單,將填充更改為 80。

這不是針對小部件,而是將操作區域限制在合適的窗口中。 這有助於您清楚地了解小部件的默認外觀。
Step-2: 計算器表格設置
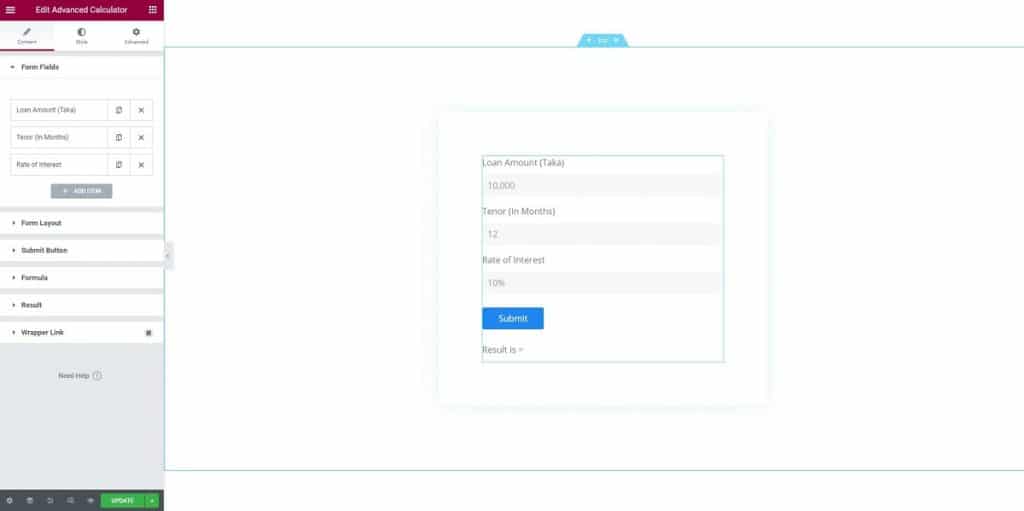
在此步驟中,您可以看到使用 Elementor 準備好的完整 EMI 計算器。 我們在製作之初就提供了全部內容,因為我們想讓您知道計算器表格的組成部分。

現在,讓我們逐部分分解它。
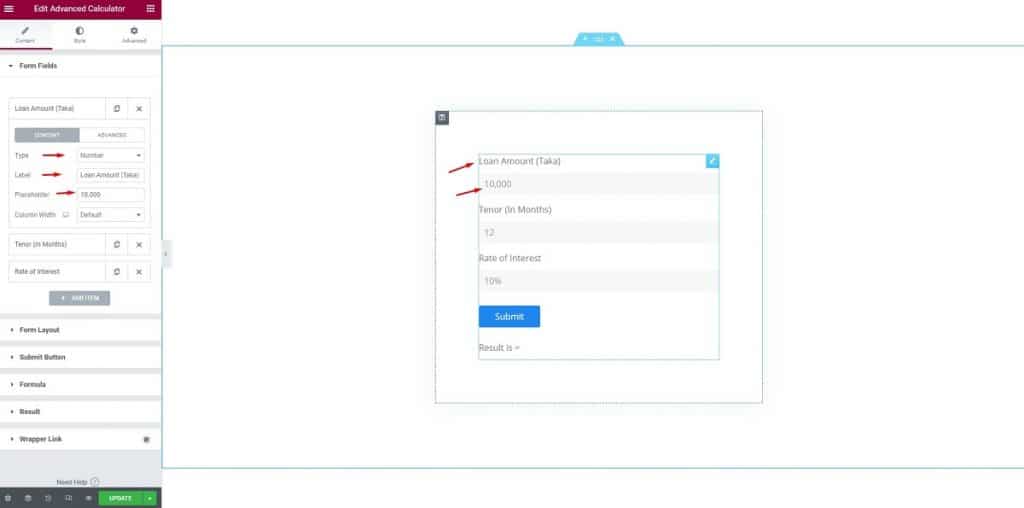
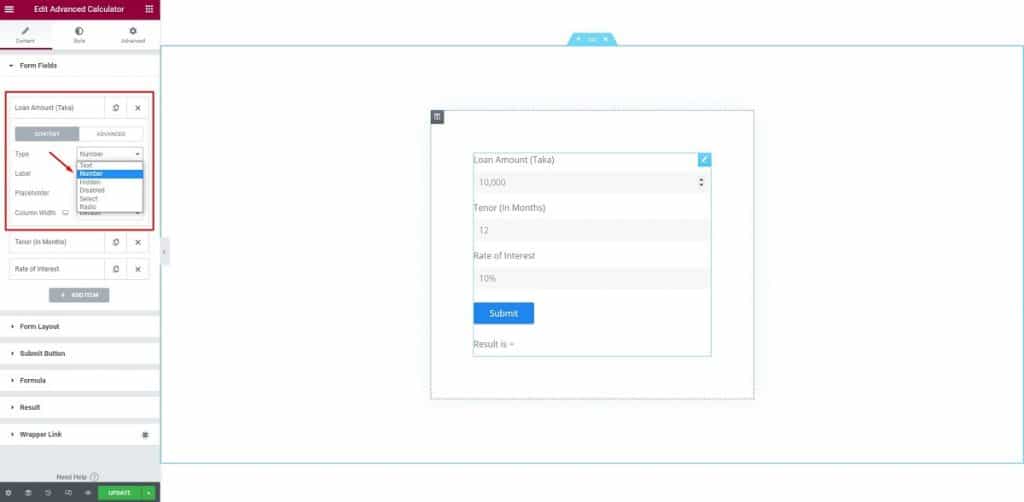
轉到內容選項卡並單擊第一個表單字段。 您將在那裡看到一些選項,包括類型、標籤、佔位符和內容寬度。

對於第一個字段,我們從字段類型選項中選擇數字。 然後如你所見,我們將“Loan Amount (Taka)”作為標籤,10,000 作為佔位符,對列寬沒有做任何事情。

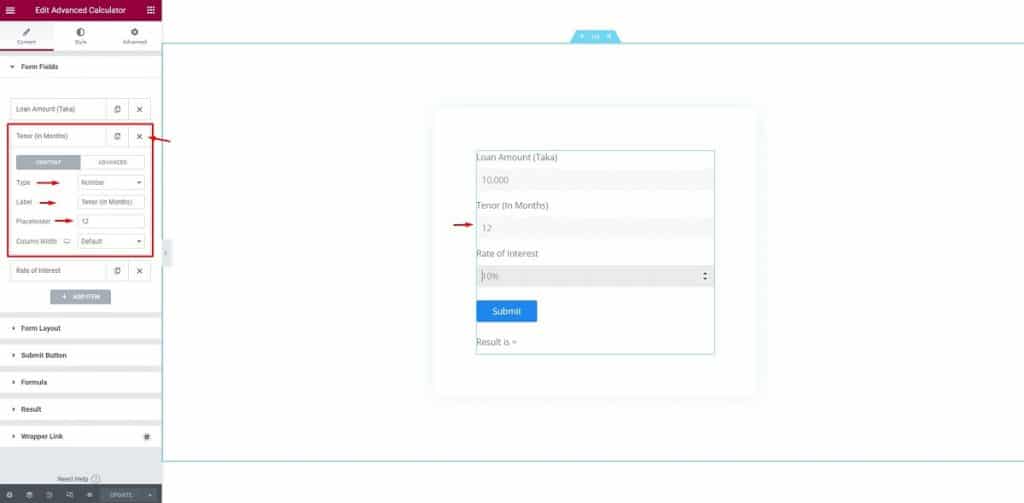
在那之後,我們進入了下一個領域。 在這裡,您可以將標籤編輯為“Tenor (In Months)”,然後將類型保留為數字並將佔位符更改為 12(12 個月)。

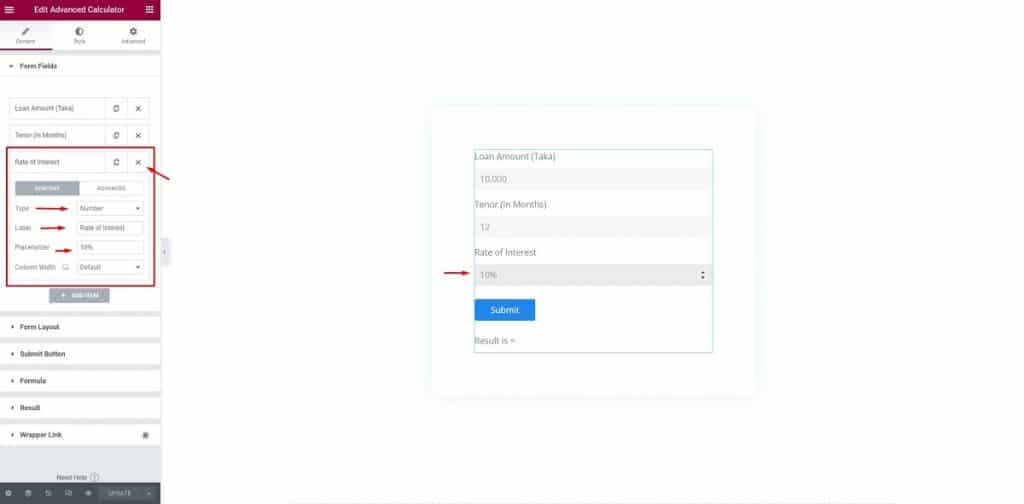
對於“利率”字段,我們只需通過在佔位符旁邊添加一個百分比圖標來進行基本更改。

有了這個,我們的表單設置就完成了,可以使用 Elementor 製作一個 EMI 計算器。 現在進行下一步。
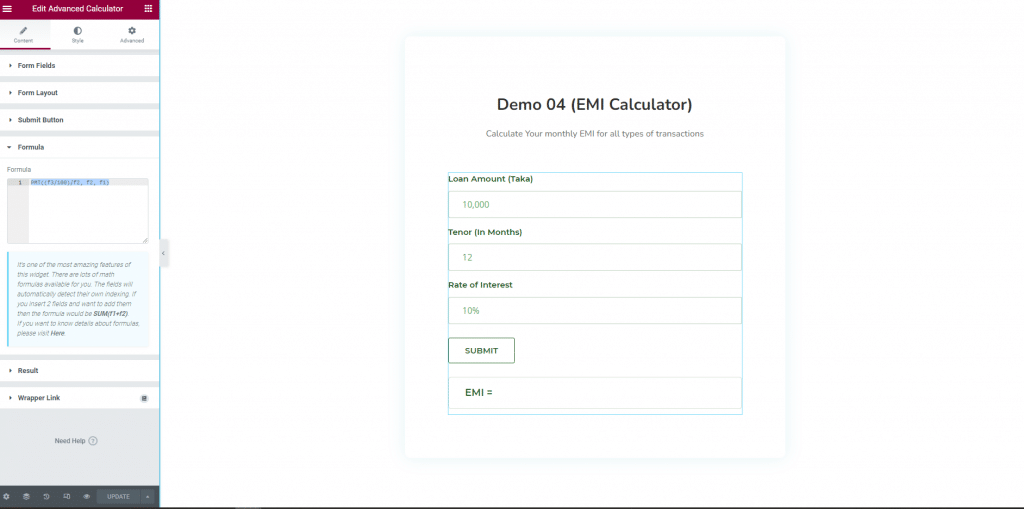
第 3 步:公式
在這一步中,您必須設置公式才能使使用 Elementor 的 EMI 計算器真正起作用。 這是此功能的主要和關鍵點。 點擊“公式”部分,在公式部分輸入公式。 公式為:PMT((f3/100)/f2, f2, f1)


等一下! 使用 Elementor 製作 EMI 計算器還有很多工作要做。
第四步:佈局設置
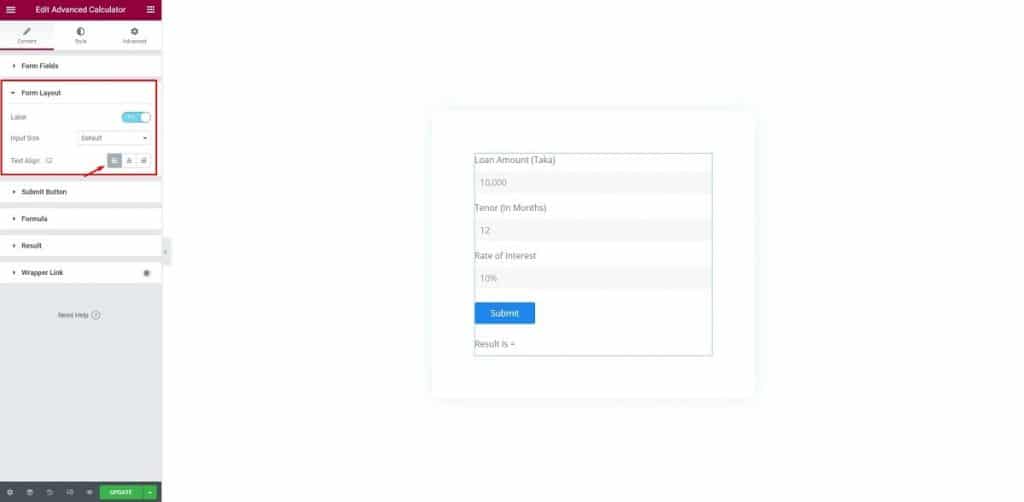
在此步驟中,您需要設置佈局。 單擊“表單佈局”菜單,對於“表單佈局”字段,更改標籤,輸入大小,設置文本對齊編輯。

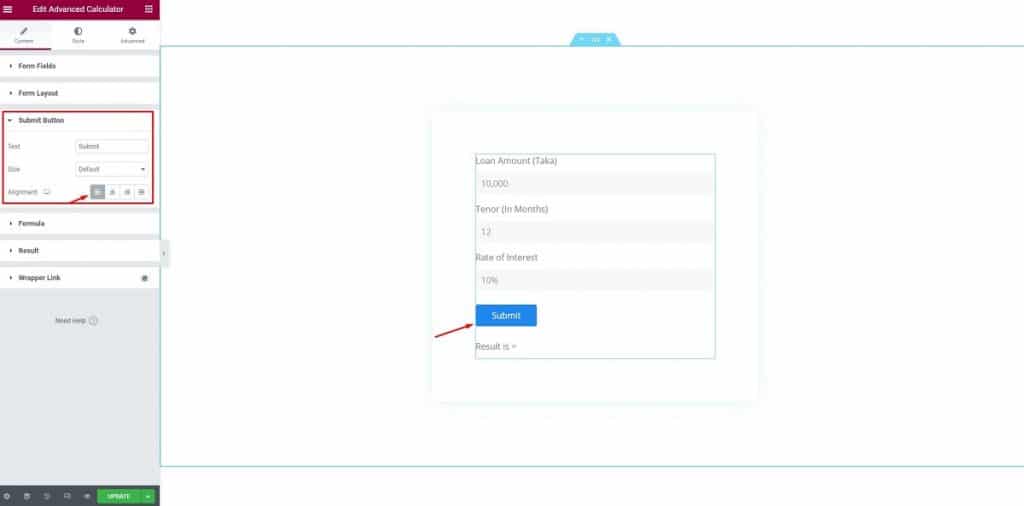
之後,單擊“提交按鈕”,文本選擇“提交”,大小選擇“默認”,將對齊方式設置為左對齊。

沒有更多的等待。 最後一步就在眼前! 您幾乎可以使用 Elementor 製作 EMI 計算器
第五步:風格
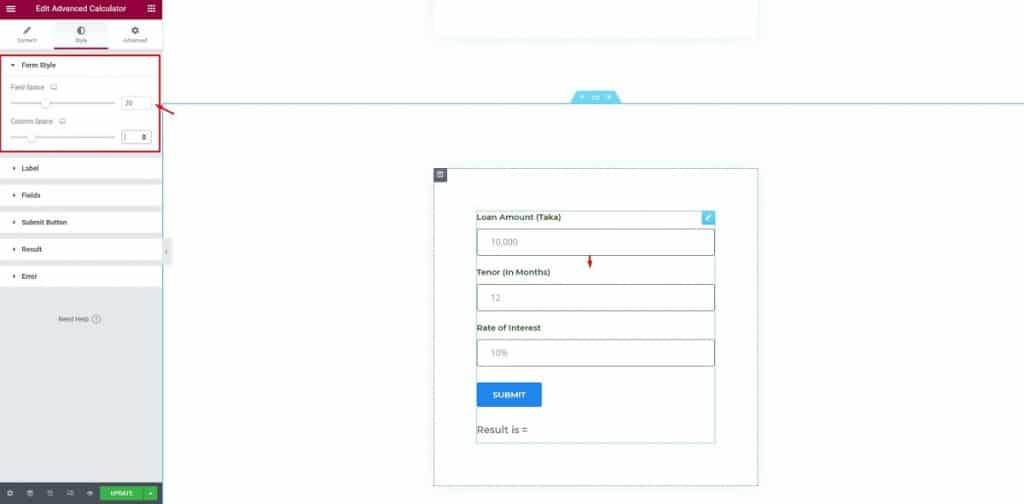
在這一步中,我們將編輯樣式。 開始吧。 首先,單擊“樣式”按鈕,單擊“表單樣式”,更改字段空間和列空間。

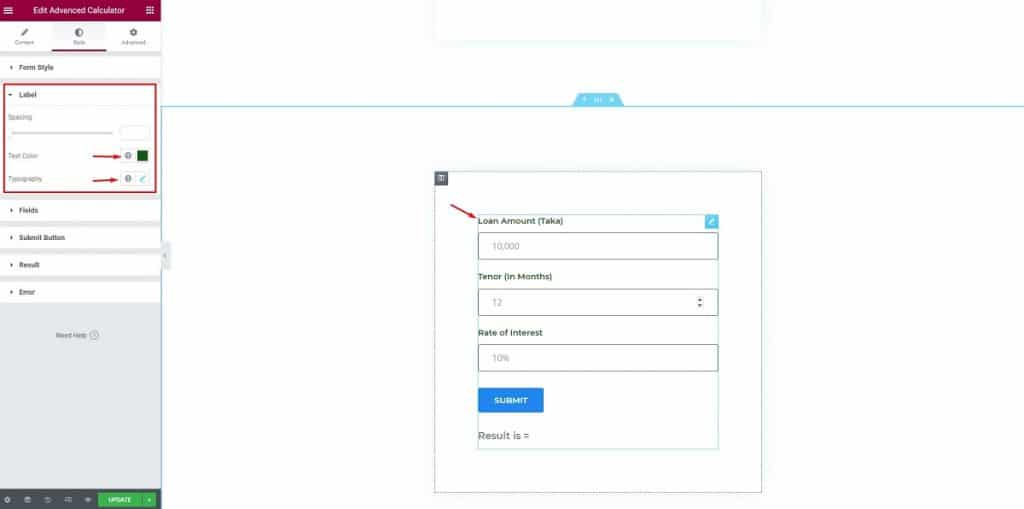
之後,單擊“標籤”,保持間距不變,更改文本顏色,更改排版。

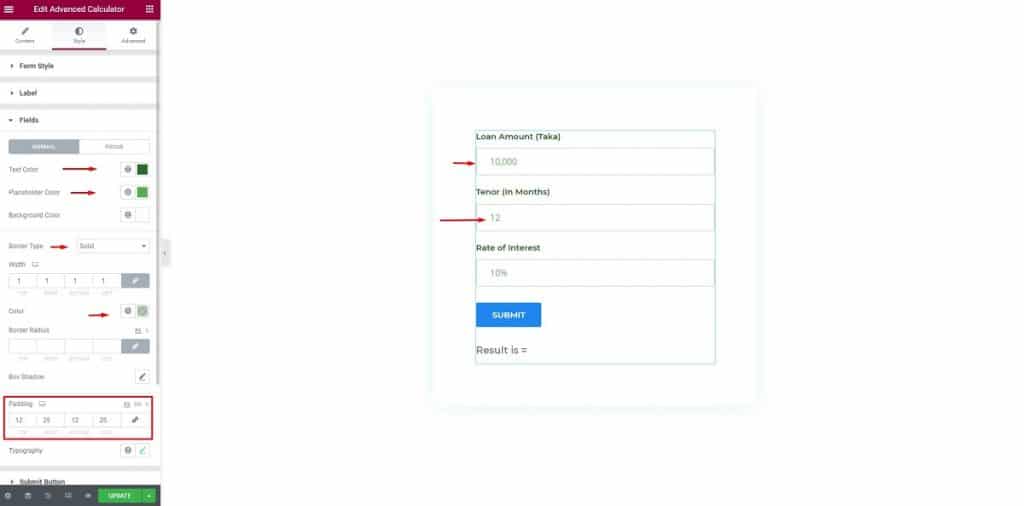
之後,更改字段的選項。 更改文本顏色,佔位符顏色,邊框類型,邊框顏色,更改框陰影的填充。

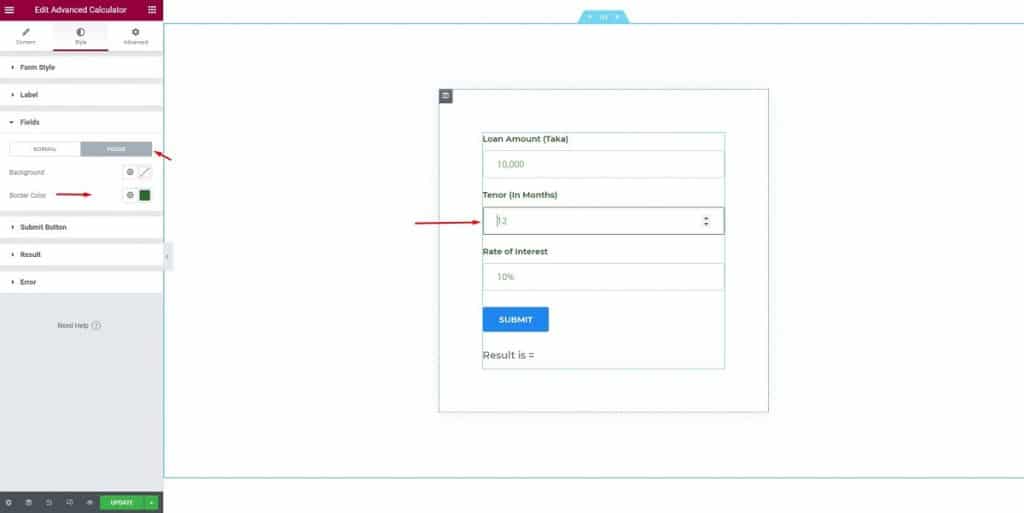
然後,在“字段”菜單中,單擊焦點欄,更改背景和邊框顏色。

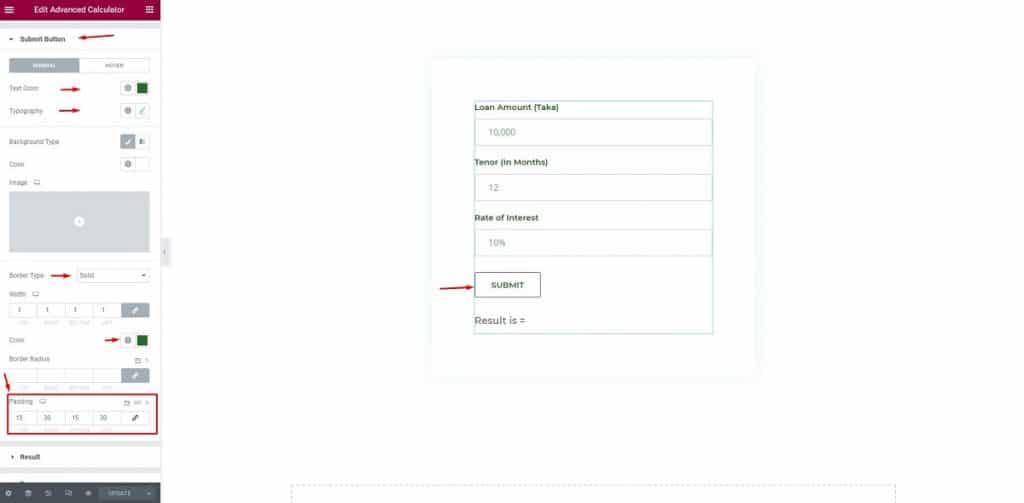
然後,選擇“提交按鈕”,更改文本顏色、排版、填充。

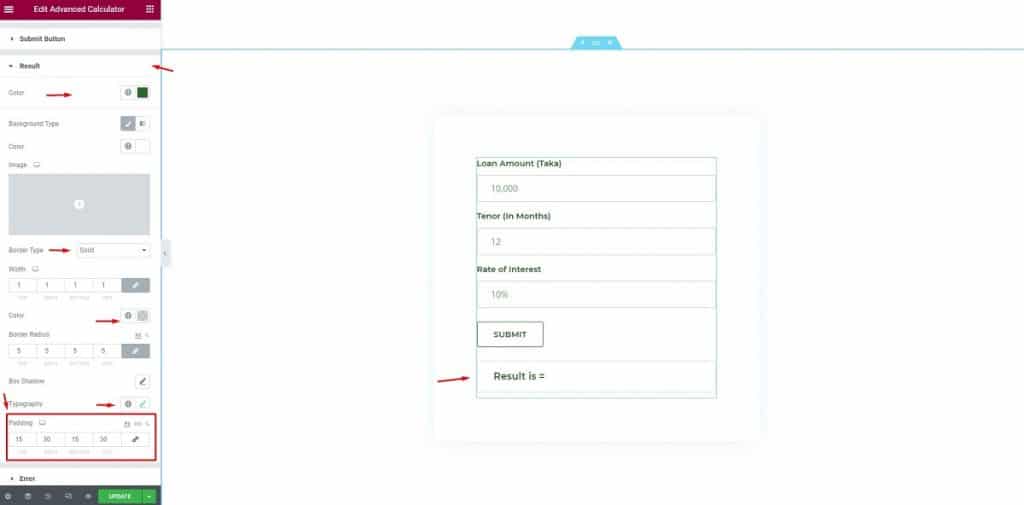
之後,單擊“結果”菜單,更改字體的顏色、邊框類型、邊框顏色、填充。
差不多了! 您即將完成使用 Elementor 製作 EMI 計算器

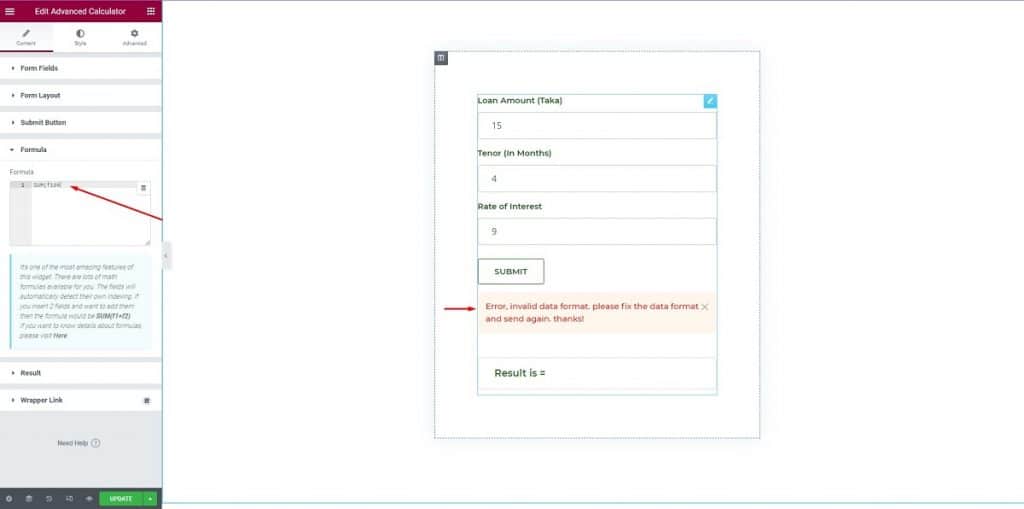
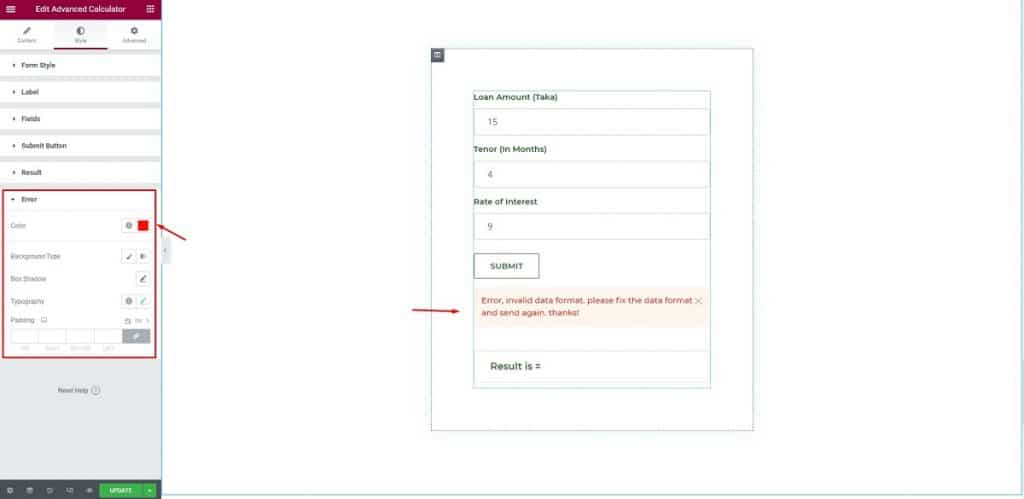
如果您的訪問者輸入錯誤信息,則會出現此通知。

在這裡,改變顏色,背景類型,排版,保持填充不變。 而已! 使用 Elementor 製作 EMI 計算器就完成了。

恭喜! 全做完了! 您已完成使用 Elementor & Element Pack 製作 EMI 計算器。
結論
我已經討論了使用 Elementor 和 Element Pack 製作 EMI 計算器的簡單分步過程。 我希望這將有助於您為您的網站帶來更多流量。
感謝您保持聯繫並耐心閱讀本文。 再見!
本文發表在 BDThemes。
