您必須看到的 9 個最佳聯繫我們頁面示例
已發表: 2021-02-19正在尋找“聯繫我們”頁面示例以獲得創建您自己的靈感的示例?
網站的聯繫頁面在將訪問者轉變為客戶方面發揮著重要作用。
因此,讓我們來看看一些出色的聯繫頁面示例,這樣您就可以發現可以在您的網站上使用以增加在線收入的想法。
聯繫頁面應該如何顯示?
在我們看一些很棒的聯繫我們頁面示例之前,我們想討論一下聯繫頁面應該是什麼樣子。 在構建自己的頁面時,有一些關鍵的聯繫我們頁面最佳實踐供您考慮。
在考慮聯繫頁面的外觀時,請記住以下提示:
- 不要使用分散注意力的側邊欄:努力不要在頁面上塞滿那些會分散您希望訪問者做的事情的注意力。 將其重點放在聯繫表格上。
- 限製表單字段:確保您的聯繫表單只要求提供重要的詳細信息。 包含大量必填字段的表單要求填寫地址和電話號碼等信息,這會使轉化率大幅下降。
- 代表您的品牌:第一次接觸是與您的訪客和您的品牌建立關係的開始。 您聯繫我們 頁面設計和風格將成為您的潛在客戶對您的小型企業的第一印象的一部分。
- 寫下您想要的詳細信息:當有人登陸您的聯繫我們頁面時,他們需要您寫下您希望他們做什麼的說明。
接下來,讓我們看看在聯繫我們頁面上寫什麼。
你在聯繫頁面上寫什麼?
雖然它因您的利基和您從事的業務類型而異,但您的聯繫頁面上有一些您想要的東西。
- 邀請您填寫聯繫表格。
- 與您的品牌基調相匹配的副本。
- 社交媒體詳細信息以與您的訪問者建立聯繫。
- 額外的詳細信息和必要的聯繫方式,例如接聽電話時的業務電話號碼,以及經營店面時的地址或地圖。
您在聯繫頁面上寫什麼完全取決於您,但您可以遵循所有或部分建議。
但是,如果您將所有內容都從聯繫頁面中刪除而只包含一件事,那麼它應該是您的聯繫表格。
因為如果有人要訪問聯繫頁面,他們希望您為他們提供與您聯繫的方式!
問問自己我可以說些什麼而不是聯繫我們? 通常,“聯繫我們”是一種簡單明了的方式來解釋您希望訪問者做什麼。 但是,如果它符合您的品牌,您可以隨意使用措辭。
關於您可以說些什麼而不是“聯繫我們”的一些想法包括:
- 給我們留言
- 保持聯繫
- 伸手
- 讓我們聊天
- 與我們交談
- 聯繫我們
但是,我們不會在您的聯繫頁面上說“給我們發電子郵件”。 直接在您的網站上提供您的聯繫信息似乎很誘人。 但這可能會使人們感到困惑,並且對於任何規模的企業來說,使用電子郵件而不是聯繫表格通常不是最好的主意。
現在您已經對“聯繫我們”頁面應該是什麼樣子以及應該在“聯繫我們”頁面上寫什麼有了一些想法,讓我們看一些不同的示例,以了解更多關於“聯繫我們”頁面世界中可能的想法.
最佳聯繫我們頁面示例
以下是我們精選的最佳聯繫我們頁面示例供您查看。
1.WPForms

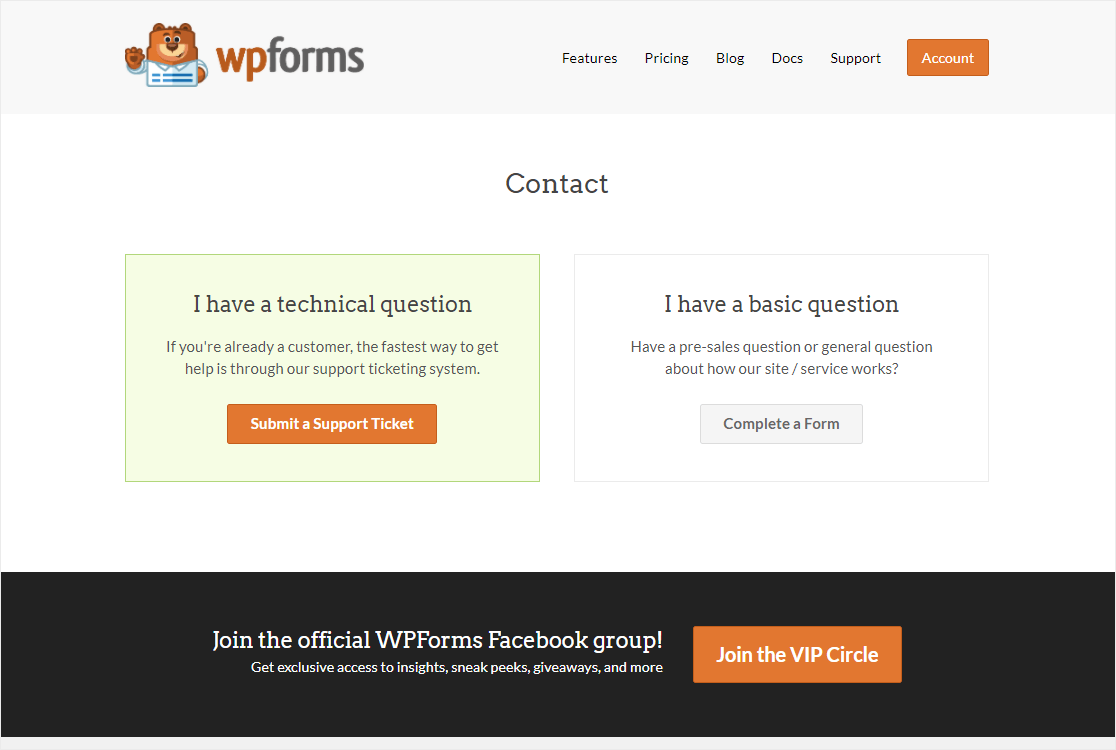
我們想從 WPForms 聯繫我們頁面開始,因為我們認為它是小型企業聯繫我們頁面的一個很好的例子。
我們聯繫我們頁面的上方折疊部分分為兩個部分:一個用於可能有技術問題的現有客戶,另一個用於預售查詢。
聯繫表單默認是隱藏的。 只有在單擊“完成表單”按鈕後才會顯示。 通過隱藏表單,它減小了頁面的大小。 它還確保只有新的潛在客戶使用聯繫表格,因為它只有在有人點擊預售“完成表格”按鈕時才會出現。
這有助於更快地細分人群並將他們帶到正確的地方,從而使我們的業務和人們更容易聯繫。
另外,在頁面底部,有一個帶有 CTA 的鏈接,可以加入 WPForms VIP Circle。
如何創建這樣的聯繫頁面
- 創建僅在單擊按鈕時出現的聯繫表單彈出窗口。
- 在 WordPress 中創建 wiki 知識庫,為現有客戶提供客戶服務
2. 瑪麗·弗萊奧

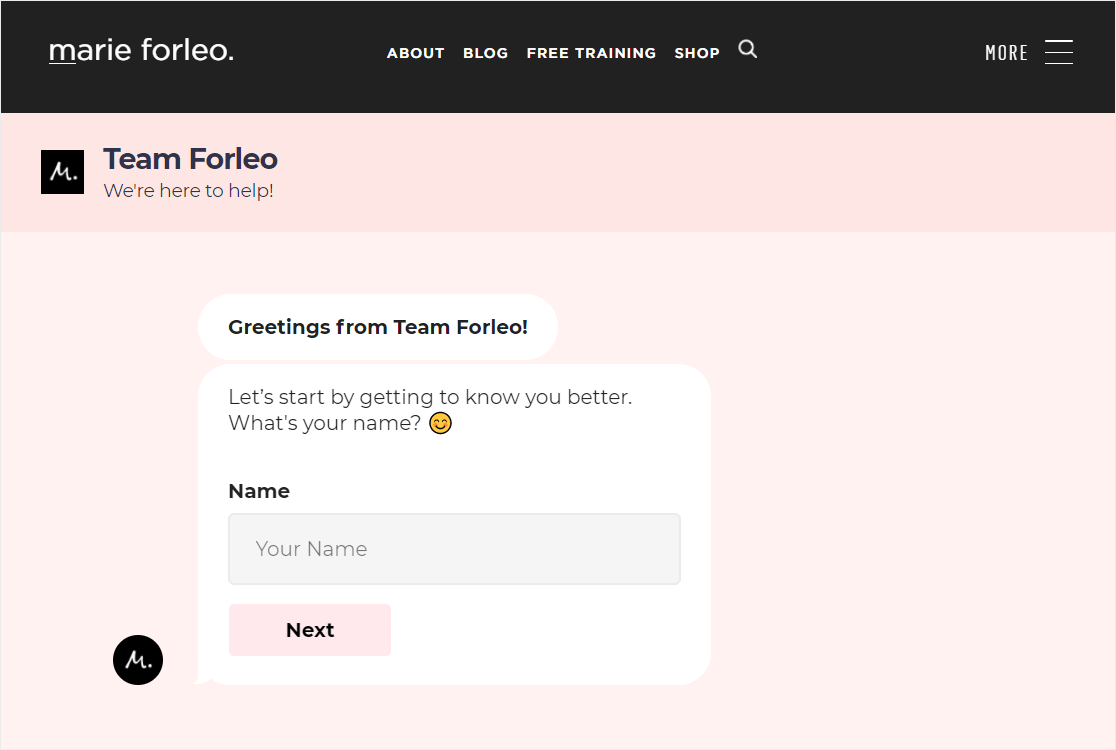
Marie Forleo 網站上引人注目的聯繫我們頁面充當了該網站支持部分的面孔。 它將請求發送到人們可能能夠找到答案的地方,而無需不必要地聯繫他們。 它不僅能讓人們更快地獲得幫助,而且看起來也非常時尚。
如何創建這樣的聯繫頁面
- 嘗試使用對話營銷的形式以獲得出色的用戶體驗
- 一種友好的語氣,帶有“結交新朋友”的措辭,與文案中的品牌相匹配
- 使用聊天機器人和實時聊天
- 刪除帶有登陸頁面的分散注意力的側邊欄
3. 快速發芽
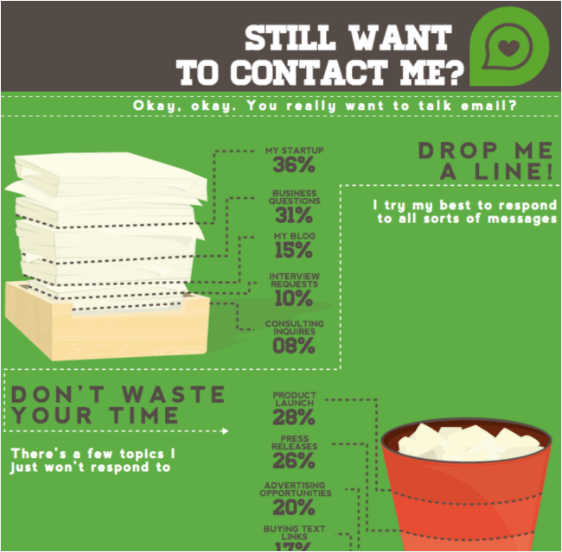
這個很長(但充滿個性)聯繫我們頁面的頂部以信息圖開頭。

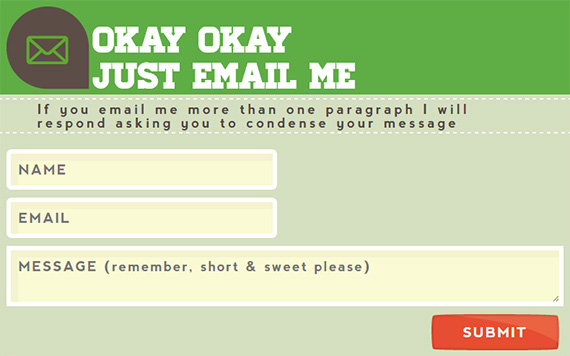
向下滾動到頁面底部,您將看到這個簡潔、機智的聯繫表單區域。

該表格還指示訪問者將信息簡短,不要超過一個段落。
如果您希望在您的小型企業網站上消除特定類型的查詢,QuickSprout 的聯繫我們頁面是您可以遵循的一個很好的例子。
如何創建這樣的聯繫頁面
- 向您的讀者提供有關他們可以期望多長時間的響應時間+為什麼的信息。
- 自定義佔位符文本以確保訪問者正確填寫表單。
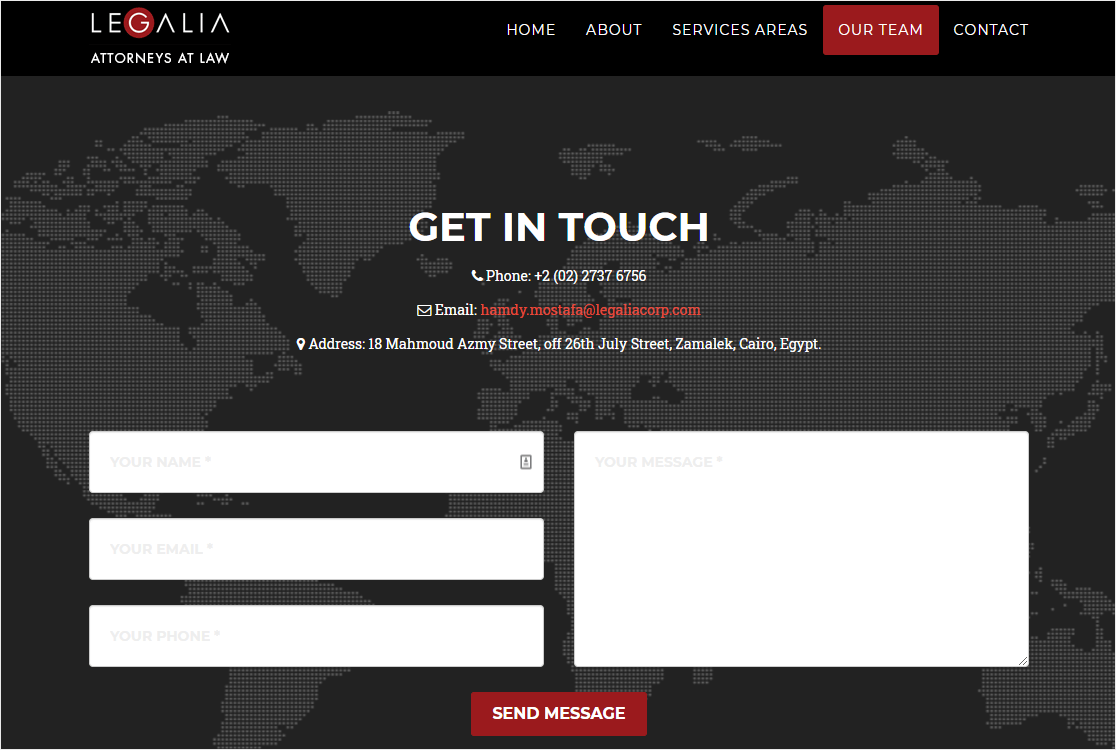
4. 法律

為了使聯繫表格看起來很簡短,Legalia 在他們的聯繫頁面上使用了多欄表格,這肯定有助於降低他們的表格放棄率。 他們還提供了其辦公室實際地址的詳細信息,並包括其他有用的信息,例如他們的電話和電子郵件地址。

如何創建這樣的聯繫頁面
- 使用多欄表格來節省空間。
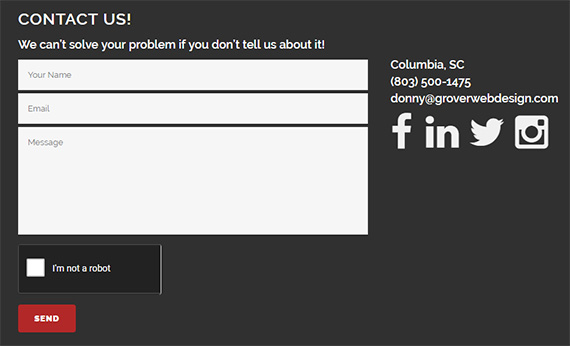
5.格羅弗網頁設計

本網站使用帶有 CAPTCHA 功能的簡單聯繫表來防止垃圾郵件提交。 最好的事情是用戶只需選擇一個複選框即可輕鬆通過驗證碼。
聯繫我們頁面還包括實際地址、電子郵件地址以及指向其社交媒體資料的鏈接。
如何創建這樣的聯繫頁面
- 將 hCaptcha 或 reCAPTCHA 添加到您的表單以防止垃圾郵件條目。
- 使用表單中的 HTML 字段添加社交媒體圖標。
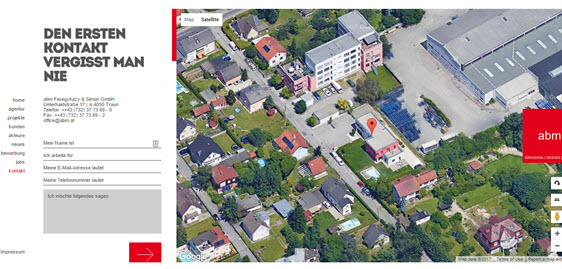
6. 登厄斯滕

如果您的業務依賴於來到實體位置的客戶,您可能需要在聯繫我們頁面上使用地圖,就像 Den Ersten 聯繫我們頁面所做的那樣。 通過這種方式,您可以向客戶展示如何联系您並幫助他們輕鬆導航到您的商店。
他們還在他們的頁面上使用了一個簡短而漂亮的聯繫表,非常適合。
如何創建這樣的聯繫頁面
- 將地圖添加到您的聯繫表單。
- 將圖像添加到您的表單以炫耀您的辦公室或您的團隊。
- 通過使用條件邏輯隱藏字段,直到需要時縮短您的表單。
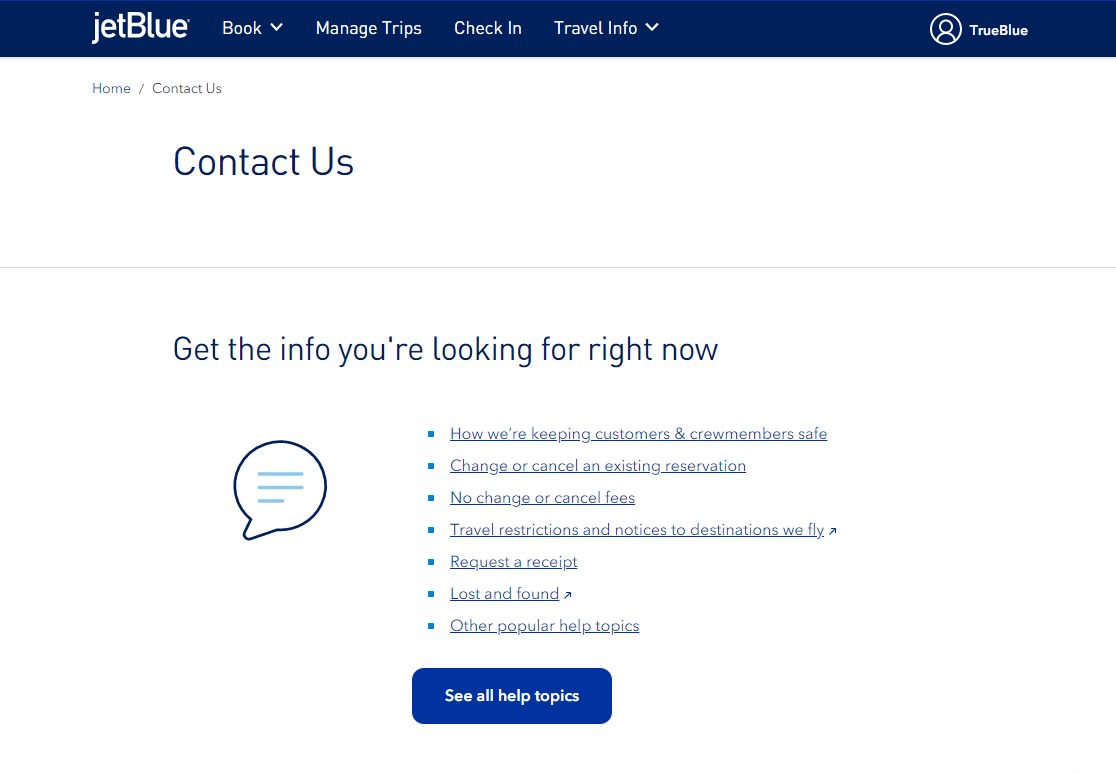
7. 捷藍航空

JetBlue 的聯繫我們頁麵包含指向熱門幫助主題和答案的直接鏈接。 如果用戶無法找到問題的答案,他們可以通過電子郵件或電話輕鬆聯繫。
他們頁面的主要缺點是 JetBlue 不使用聯繫表。 對於急需聯繫其支持團隊以幫助回答您的問題的用戶來說,這可能會令人沮喪。
如何創建這樣的聯繫頁面
- 使用插件在您的網站上創建常見問題解答或知識庫。
8. 調音

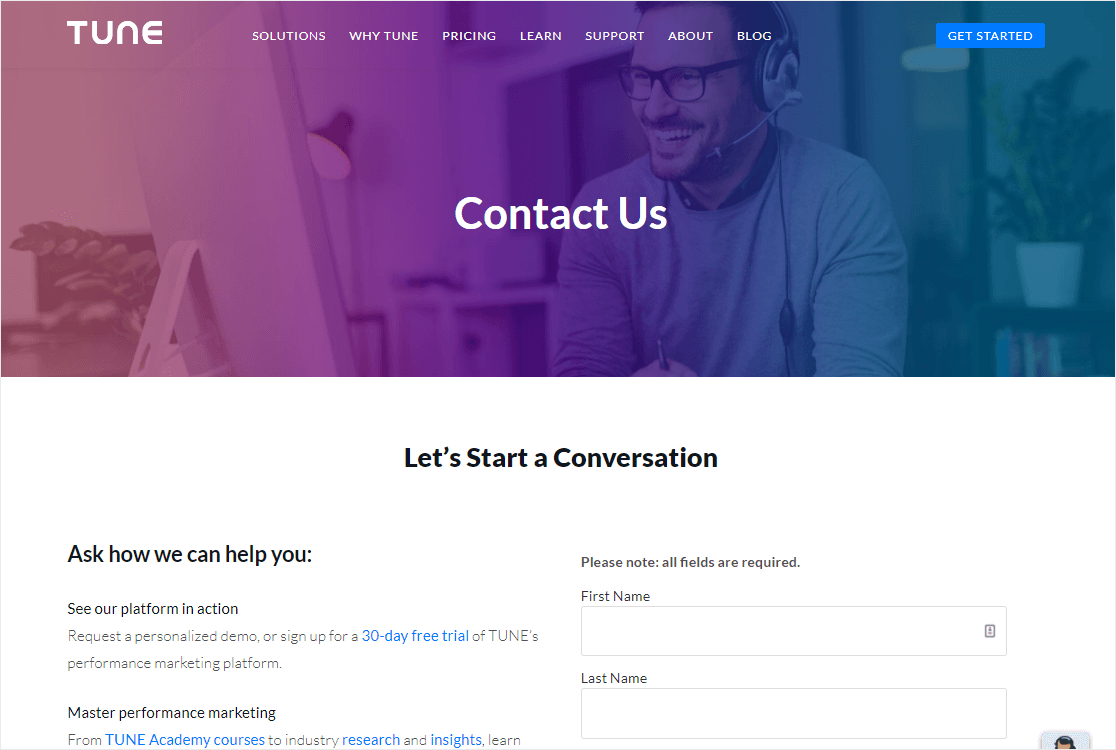
我們最佳聯繫我們頁面示例列表中的另一個領導者是 Tune。
Tune 在其標題中的聯繫我們頁面頂部有一個美麗的英雄形象。 在英雄形象正下方的左側,他們描述了他們的公司,並解釋了為什麼新的潛在客戶應該使用右側發布的表格與他們聯繫。
聯繫表針對新的潛在客戶,因此他們可以輕鬆發送預售查詢。 在他們的表格下方,他們還有一個針對現有客戶的號召性用語。
此頁面的缺點是一些現有客戶也可能使用聯繫表進行與支持相關的查詢,而不是通過支持頁面提交。
如何創建這樣的聯繫頁面
- 確保優化您的標題圖像以加快加載速度。
- 使用請求報價模板快速創建售前表單
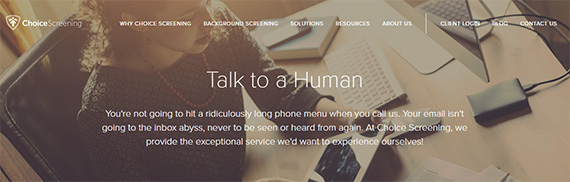
9. 選擇篩選

在您的“聯繫我們”頁面上使用真人圖像是讓您的品牌看起來更具風度的最佳方式之一。
除了顯示圖像之外,Choice Screening 還使用了一個標題,上面寫著“與人交談”。 他們向客戶保證他們的電子郵件會被一個人看到和閱讀,不會被埋在他們的收件箱中。
他們還在頁面上使用了一個包含許多字段的大型聯繫表格,以從提交表格中剔除不合格的潛在客戶,並呼籲與人類交談。
如何創建這樣的聯繫頁面
- 使用允許全角標題圖像的 WordPress 主題(如 Zerif)。
- 添加副本,讓您的訪問者放心,他們的消息將被及時閱讀和回复。
- 考慮創建一個多頁表單來獲取您需要的所有信息,而不會嚇跑訪問者。
使用 WPForms Pro 設置您的聯繫頁面
我們希望這篇文章向您展示了一些很酷的聯繫我們頁面示例,您可以將其作為創建自己的頁面的靈感。
如果您已準備好在聯繫我們頁面開始使用 WPForms,您應該查看 WPForms Pro。 它具有大量驚人的功能,包括但不限於:
- 電子郵件營銷集成 –設置您的 WordPress 表單以自動將聯繫頁面查詢發送到您在 Constant Contact、AWeber、Mailchimp 等中的電子郵件列表。
- 無限表格– 根據您的網站需要創建盡可能多的表格,而不僅僅是聯繫表格。
- 對話形式– 使用極具吸引力的對話形式通過互動營銷給客戶和潛在客戶留下深刻印象。
- 登陸頁面– 通過在您的聯繫我們頁面上創建無干擾的表單頁面來獲得更多潛在客戶。
- 安全表單– 使用不同的反垃圾郵件選項保護表單,例如自定義驗證碼、hCaptcha 或 Google reCAPTCHA v2 或 v3。
- 調查和民意調查- 了解您的客戶更想要什麼,並使用漂亮的報告儀表板,讓您導出這些無價的數據。
- ……還有更多
使用 WPForms,您可以輕鬆地以自定義方式更改表單的外觀。 您可以閱讀如何在 WordPress 中設置聯繫表單的樣式。 誰知道呢,也許您最終會成為其他人最喜歡的聯繫我們頁面示例之一!
有時,您會希望在創建表單和設置所有內容時限制對 WordPress 的訪問。 要了解如何執行此操作,請查看我們的指南,了解如何在您的 WordPress 網站準備就緒之前隱藏它。 您還可以看到 WPForms 如何作為 Caldera Forms 替代品進行衡量。
你在等什麼? 立即開始使用最強大的 WordPress 表單插件。
如果您喜歡這篇文章,請在 Facebook 和 Twitter 上關注我們以獲取更多免費的 WordPress 教程。
