如何使用 Post Grid 小部件使您的 Elementor 博客存檔頁面具有視覺吸引力
已發表: 2020-11-20以非常低的成本以有限的努力設計一個網站——這個夢想隨著開發工具和技術的快速發展而實現。 現在,使用 Elementor 等頁面構建器,您只需單擊幾下即可構建專業的 WordPress 網站。
此外,您會在市場上找到大量 Elementor 附加組件,以提高您的設計技能和自定義選項。 Happy Addons 是您必須在 Elementor 網站上嘗試的最突出且功能最豐富的插件之一。
關於 Happy Addons 最令人驚奇的事實是,它總是試圖為用戶帶來有用和時尚的功能。 今天,我們將向您展示該設計工具的另一個新增功能 - Post Grid 小部件。
下面我們將介紹如何使用 Happy Elementor Addons 在 10 分鐘內構建一個博客存檔頁面。 但在那之前讓我回答你——
什麼是 Elementor 博客存檔頁面?

在訪問博客網站時,您通常會看到已發表文章的列表。 實際上,您正在查看存檔頁面。 存檔頁面通常包括博客預覽、作者姓名、日期、類別、評論編號、社交分享、標籤或任何其他分類。 也許設計佈局可能會根據您的利基和寫作主題而有所不同。
幸運的是,Elementor 減少了您在創建博客存檔頁面方面的麻煩。 因此,現在您只需單擊幾下即可設計存檔頁面。 此外,Happy Post Grid Widget 使這個過程更簡單、更智能,包括一些新功能和設計工具。
介紹 Happy Addons 的 Post Grid 小部件
使用快樂插件的這個專業小部件,您可以以一種有條理而又時尚的方式安排您的博客。 此外,博客預覽的獨特外觀將鼓勵訪問者跳入細節。
使用 HappyAddons Post Grid 小部件擴展您的博客存檔頁面。 它具有預定義的皮膚,因此您可以花費更少的時間來設計您的博客頁面。
此外,您會在 HappyAddons 演示頁面上找到許多預先構建的模板。 這肯定會簡化您的任務。 應用 Happy LiveCopy 功能,直接從演示中在您的網站上使用這些靈感。 在幾分之一秒內,您將準備好您的設計以進行進一步的定制。 這就像餡餅一樣容易。
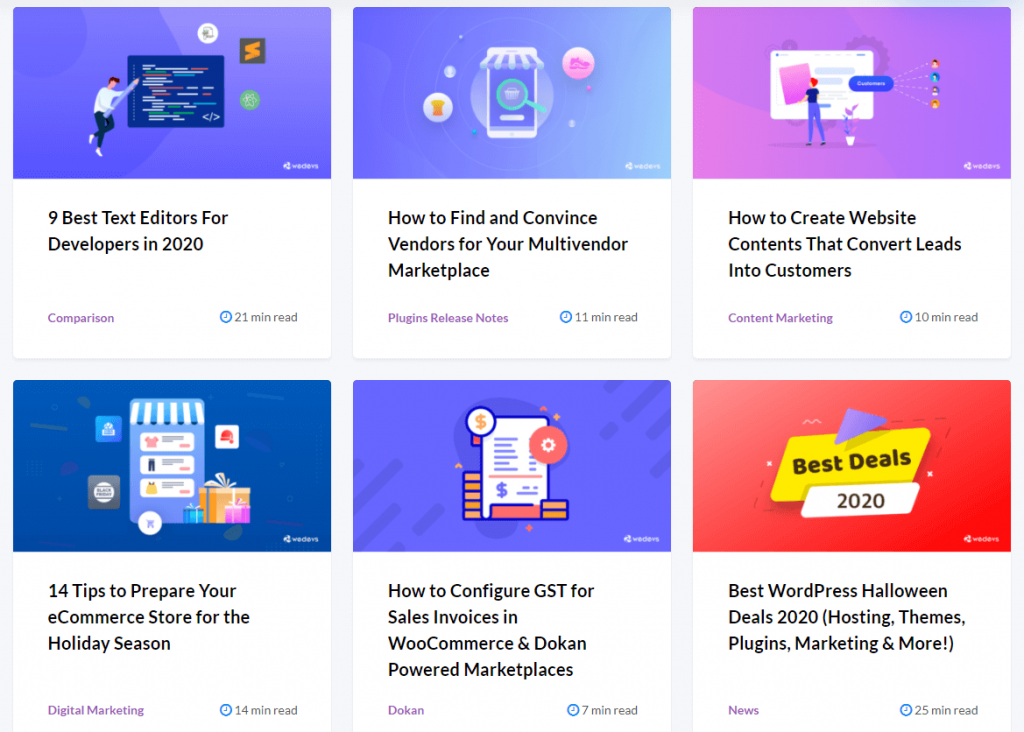
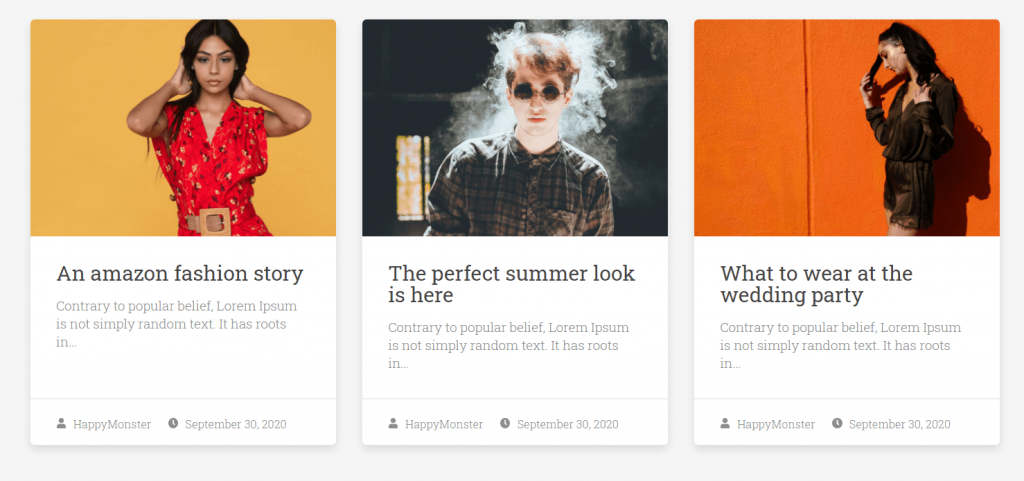
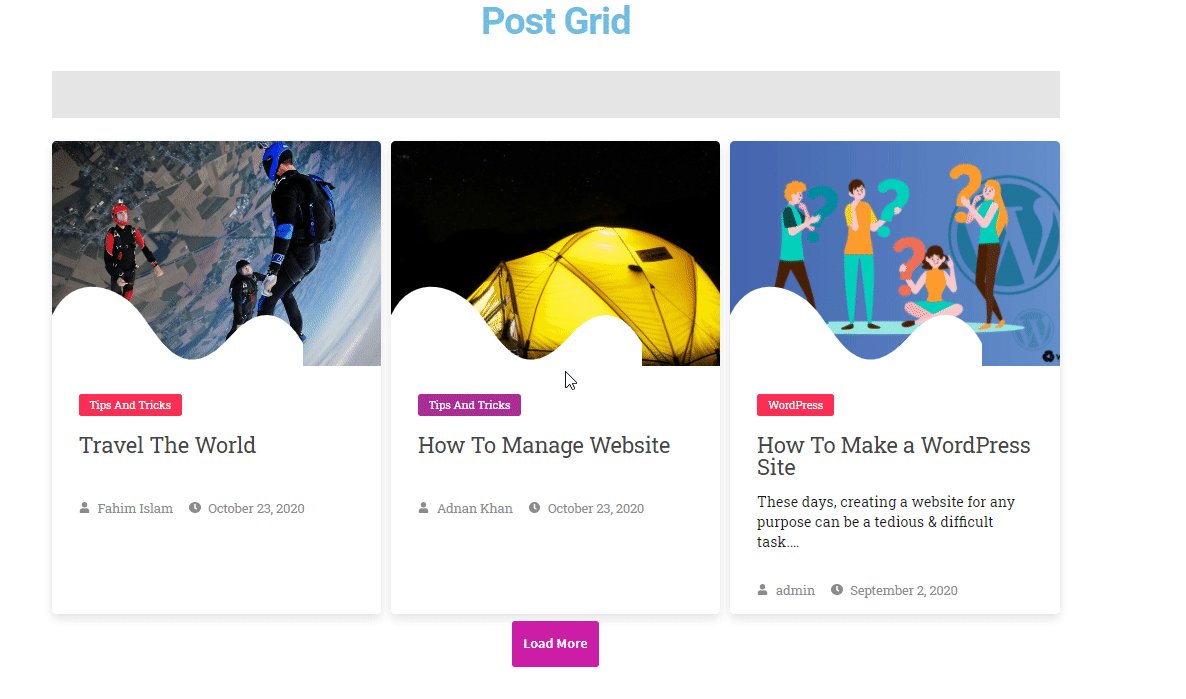
下面有一個例子:

在這裡找到所有的演示設計!
使用帖子網格小部件從頭開始設計博客實現頁面。 根本不會超過10分鐘!
如何在您的 WordPress 網站中設計博客存檔頁面
這些是創建存檔頁面的先決條件:
- 一個WordPress網站
- 元素(免費)
- HappyAddons(免費和專業版)
假設您已成功配置 WordPress 站點並安裝了所有必需的插件,包括 Elementor 和 HappyAddons。 如果您是第一次在 Elementor 中工作,請查看此初學者指南以輕鬆開始。
首先使用您的個人憑據登錄到 WordPress 儀表板。 現在,導航到 Pages → Add New。
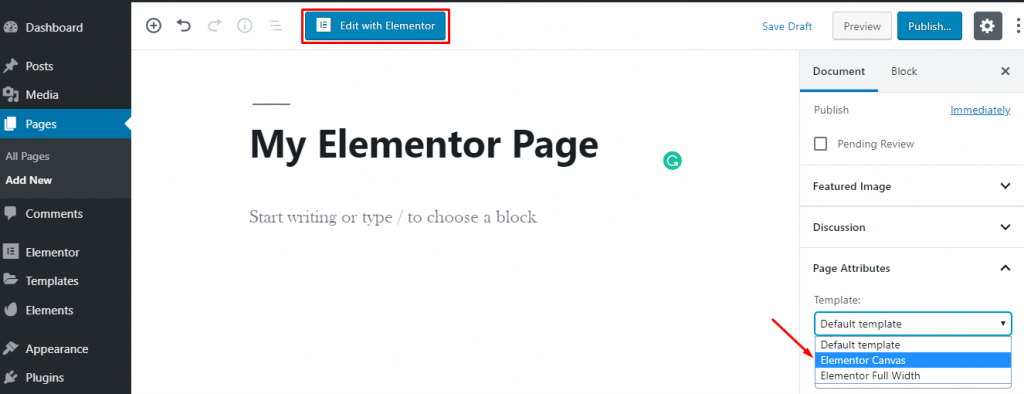
接下來,輸入頁面標題並從右側模板下拉列表中選擇 Elementor Canvas 選項。
最後,單擊“使用 Elementor 編輯”按鈕並開始使用最強大的頁面構建器。

基本配置完成。 讓我們逐步向您展示 Post Grid Widget 的使用:
第一步:將小部件添加到您的博客存檔頁面
現在,將小部件添加到您要自定義的頁面。
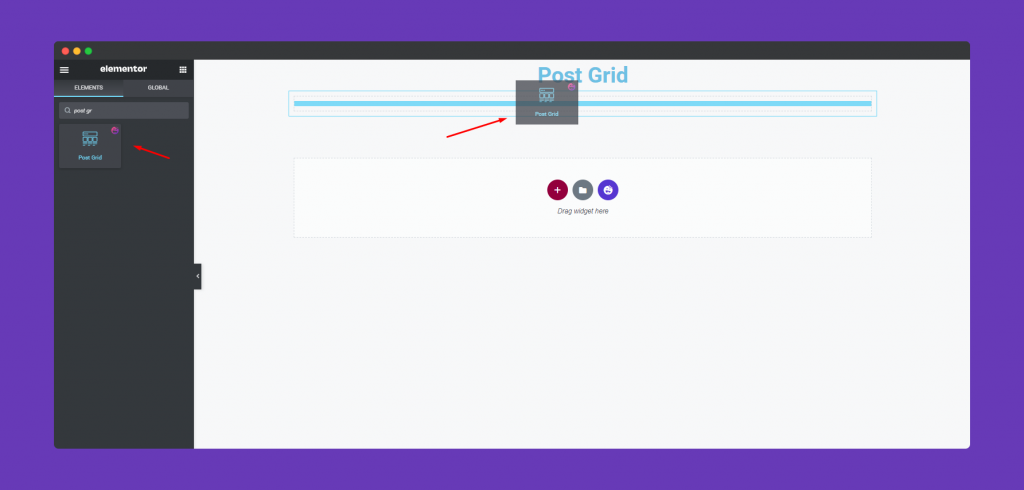
進入 Elementor 編輯器後,從左側編輯面板中搜索所需的小部件。 然後只需將小部件拖放到屏幕上。

添加小部件後,您的所有博客文章將立即出現在您的編輯器上。 不僅如此,您還將獲得此特定小部件的許多自定義選項。

第二步:使用不同的設計模式來風格化你的小部件
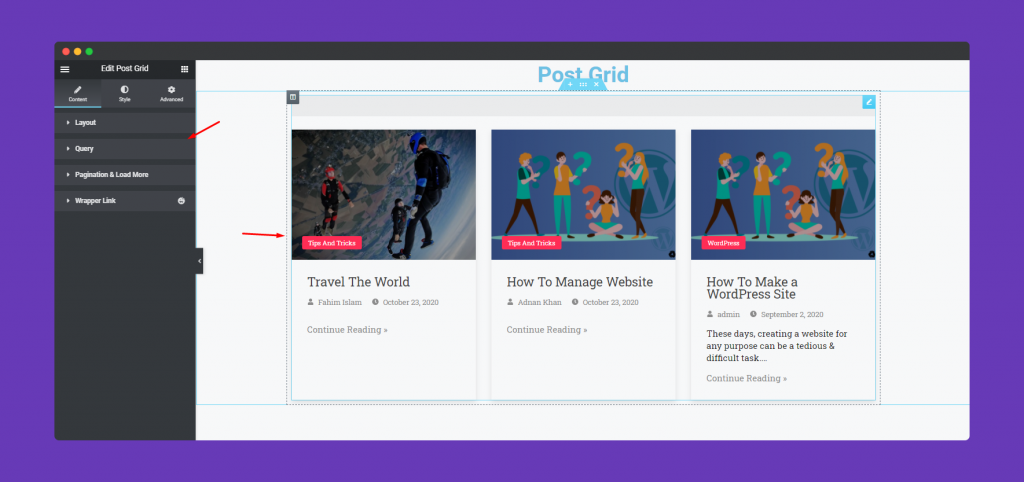
在左側欄中,您會發現 4 個專門為 Post Grid Widget 設計的自定義選項。 他們是:

- 佈局:您可以選擇 7 種不同的皮膚,以確保您的博客文章視圖具有更好的外觀。
- 查詢:從這裡選擇帖子類型——帖子、頁面、手動選擇。
- 分頁和加載更多:從此處提供的 4 種不同選項中選擇您想要的分頁樣式
- Wrapper Link:使用這個令人驚嘆的 Happy Addons 功能添加指向任何部分、列、小部件的鏈接。
簡而言之,您將獲得為您的設計賦予獨特外觀的所有元素。 這是你的限制——這只是你的想像力。
第三步:讓您的網站設計更具吸引力
在 Elementor 中,您可以自定義設計的每一個微小細節。 使用 HappyAddons,您可以將自定義範圍擴大到無限。
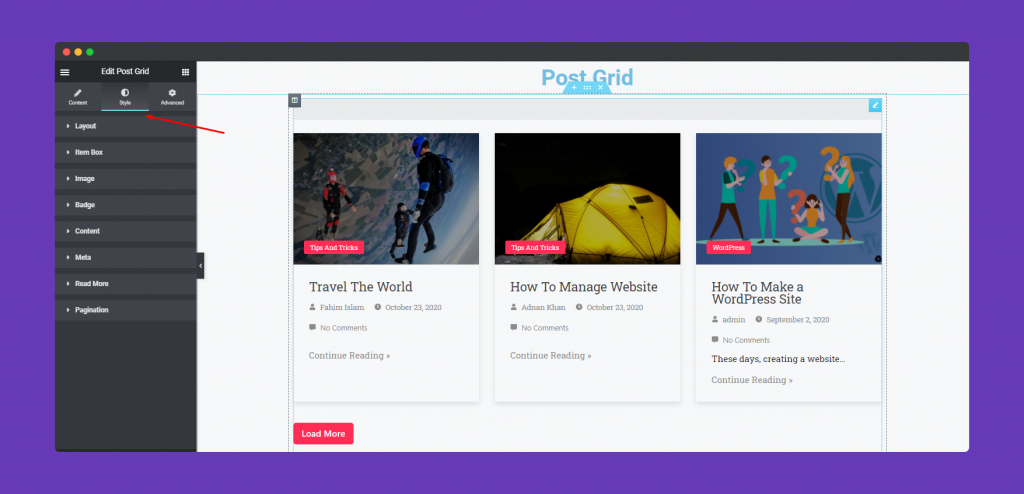
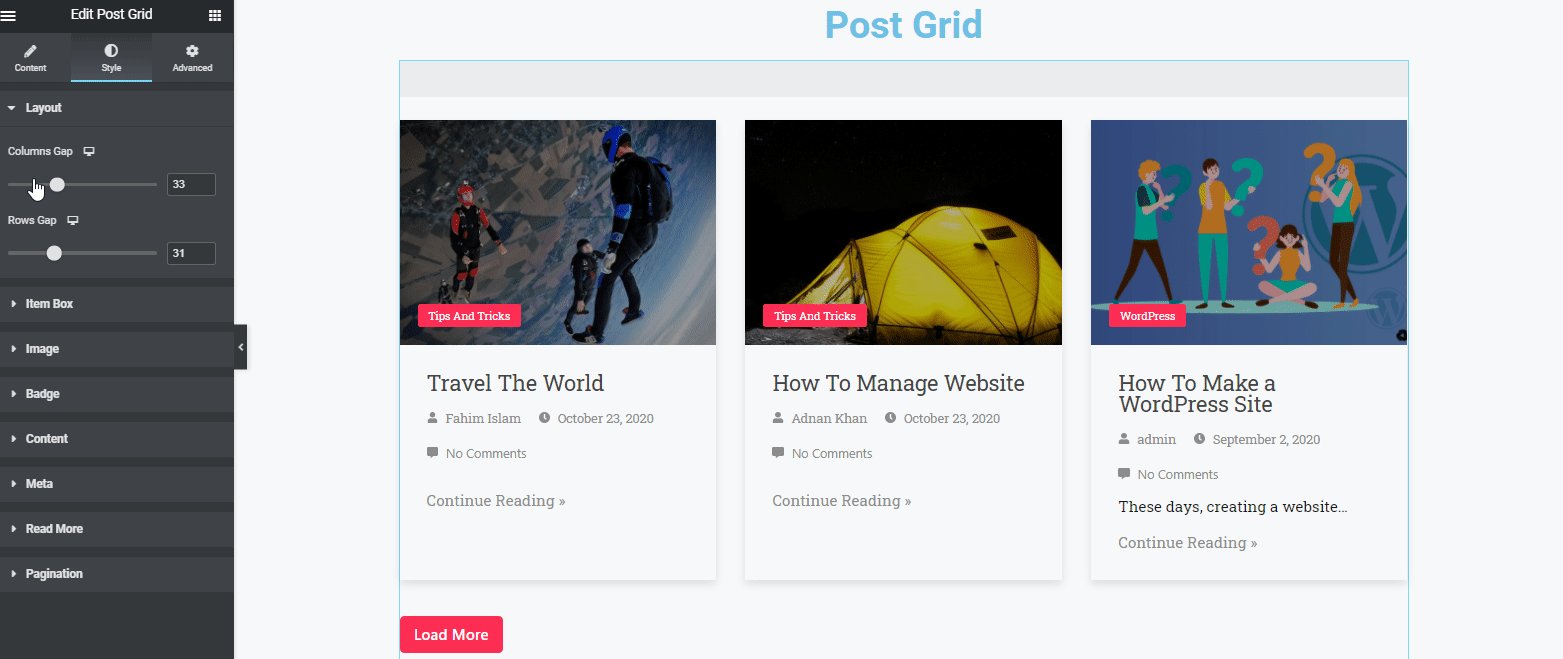
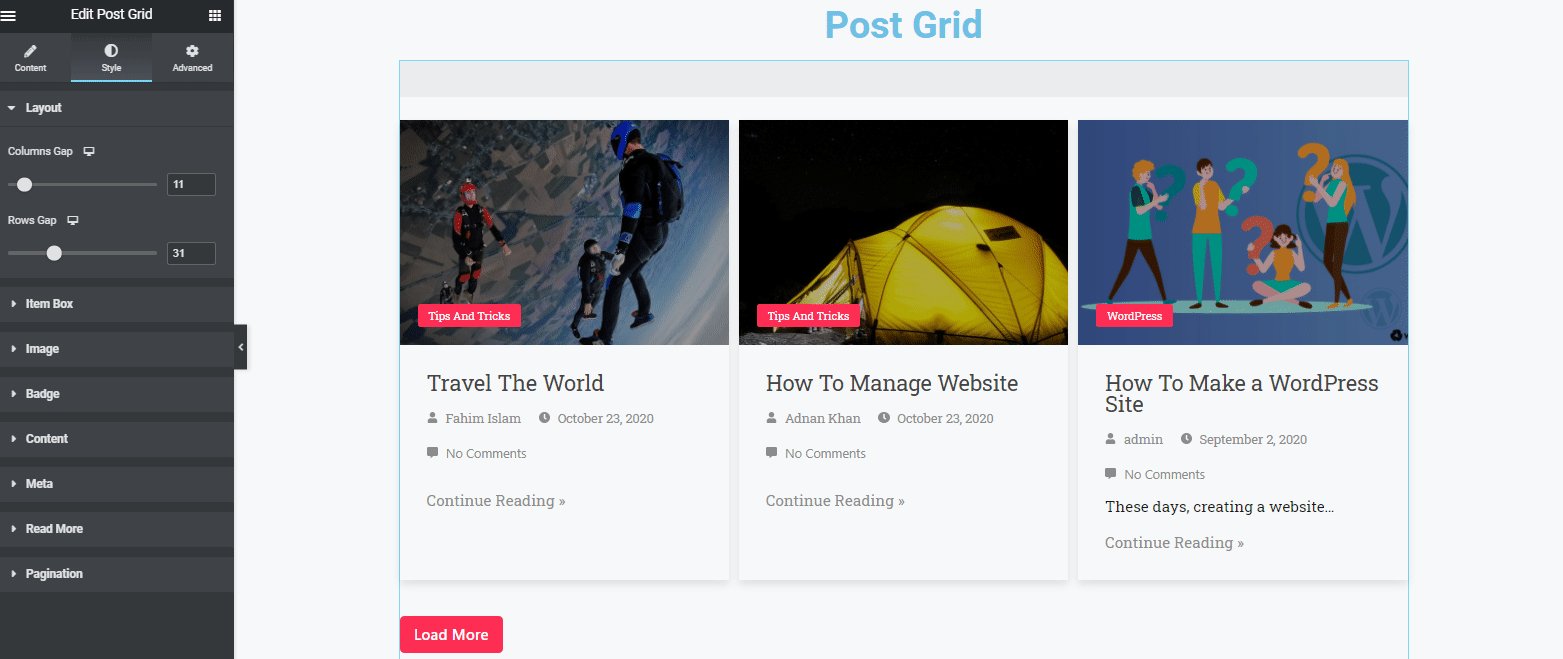
為了樣式化您的 Post Grid 小部件,請點擊樣式按鈕。

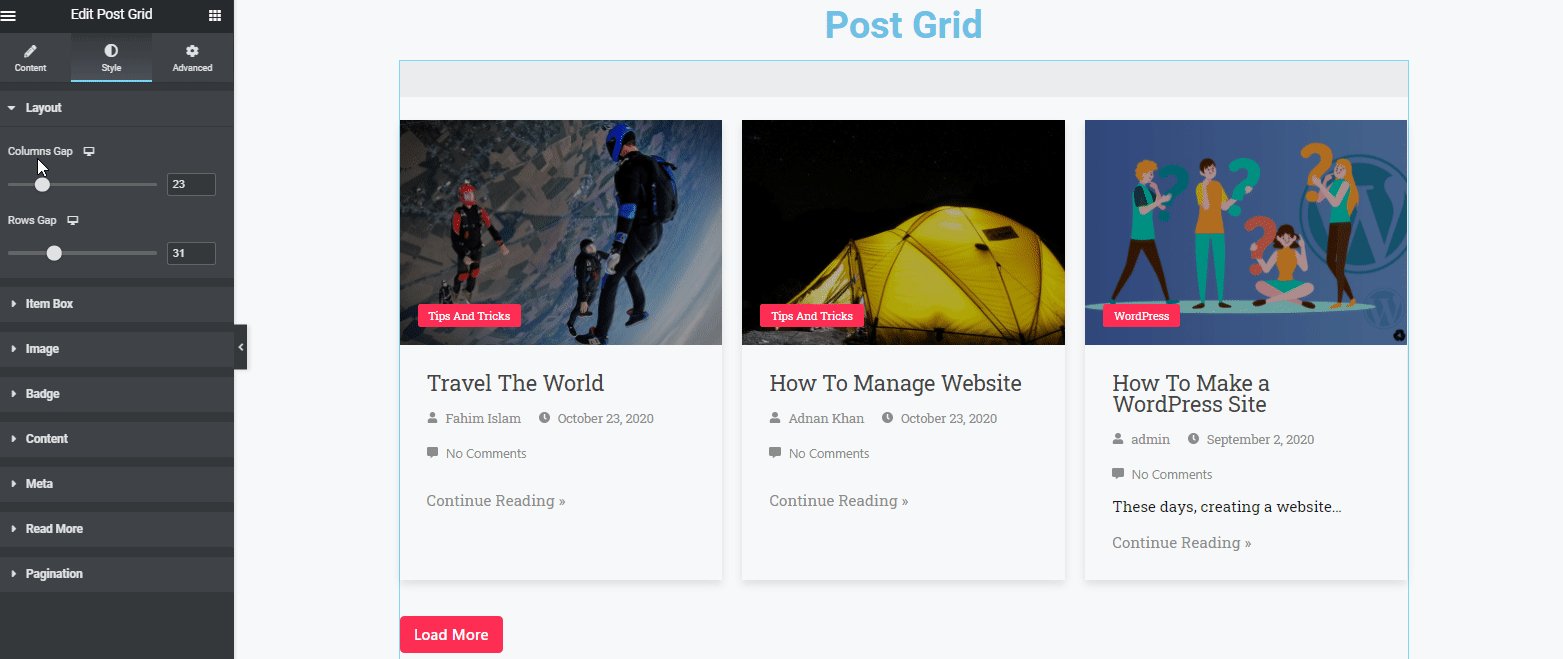
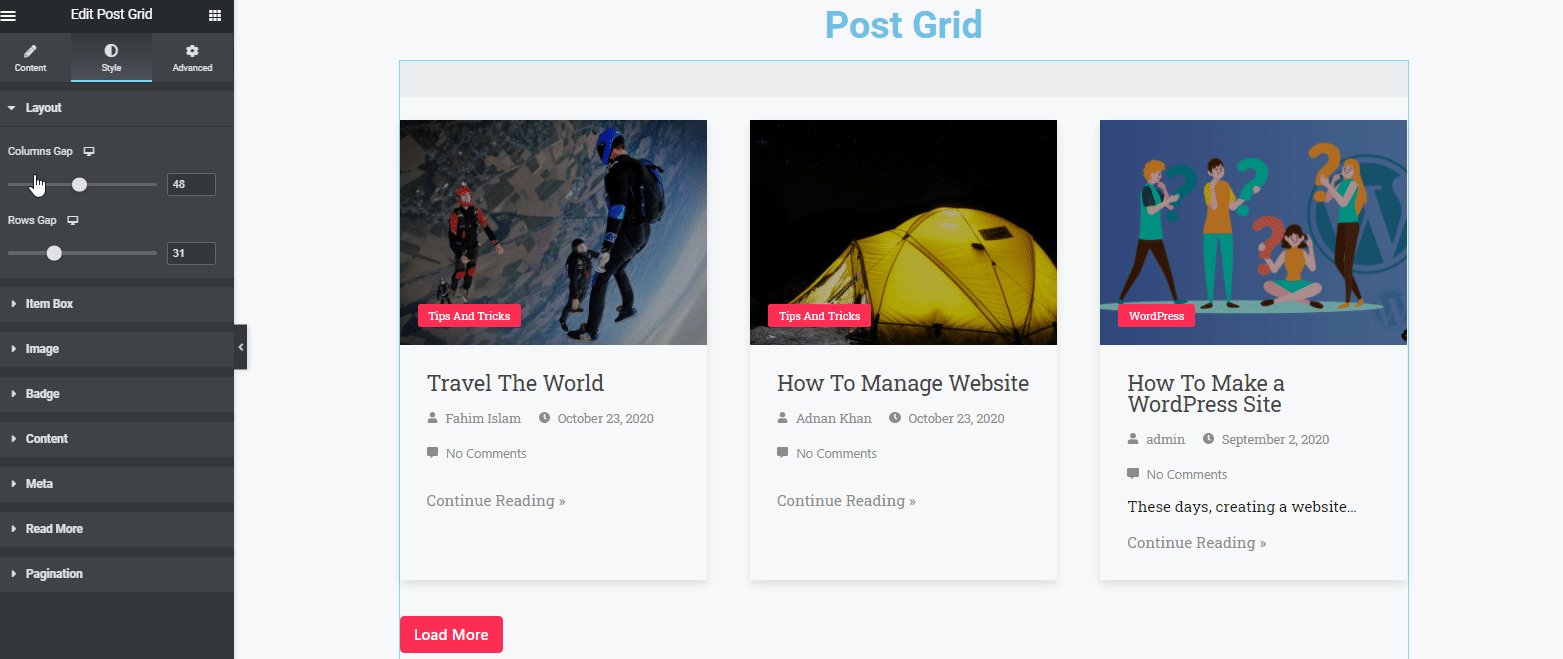
為列和行提供更合適的大小。

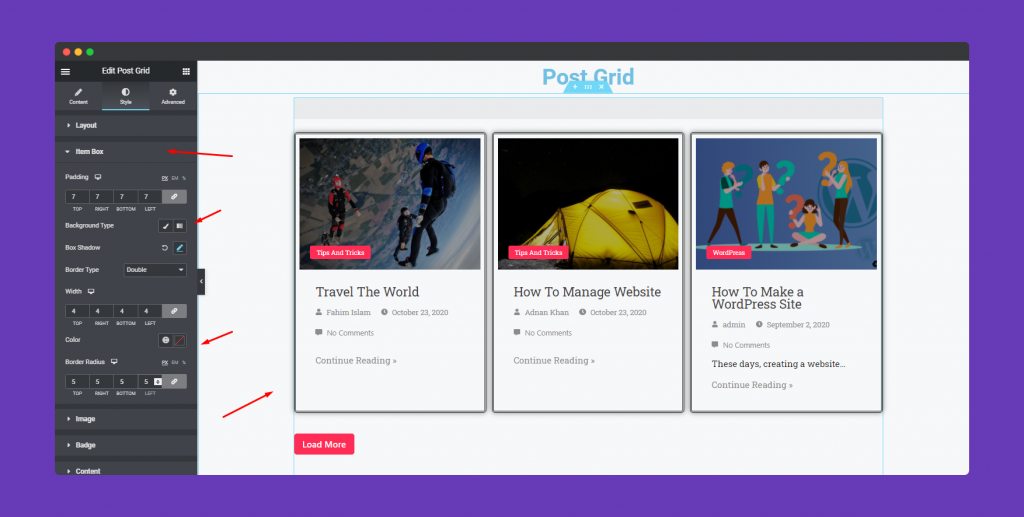
此外,您可以從項目框部分自定義其他詳細信息。 如-margin、padding、box-shadow、border、border-type、border-radius、height、width等。

同樣,您會發現多種選項可以對徽章、內容、元、按鈕等進行樣式化。通過利用這些資源,您可以在現實中塑造您的想法。
借助 Elementor 和 Happy Addons 的二重奏,您將獲得很多選擇來描繪您的設計。 從那裡您可以根據您的要求選擇任何組合。
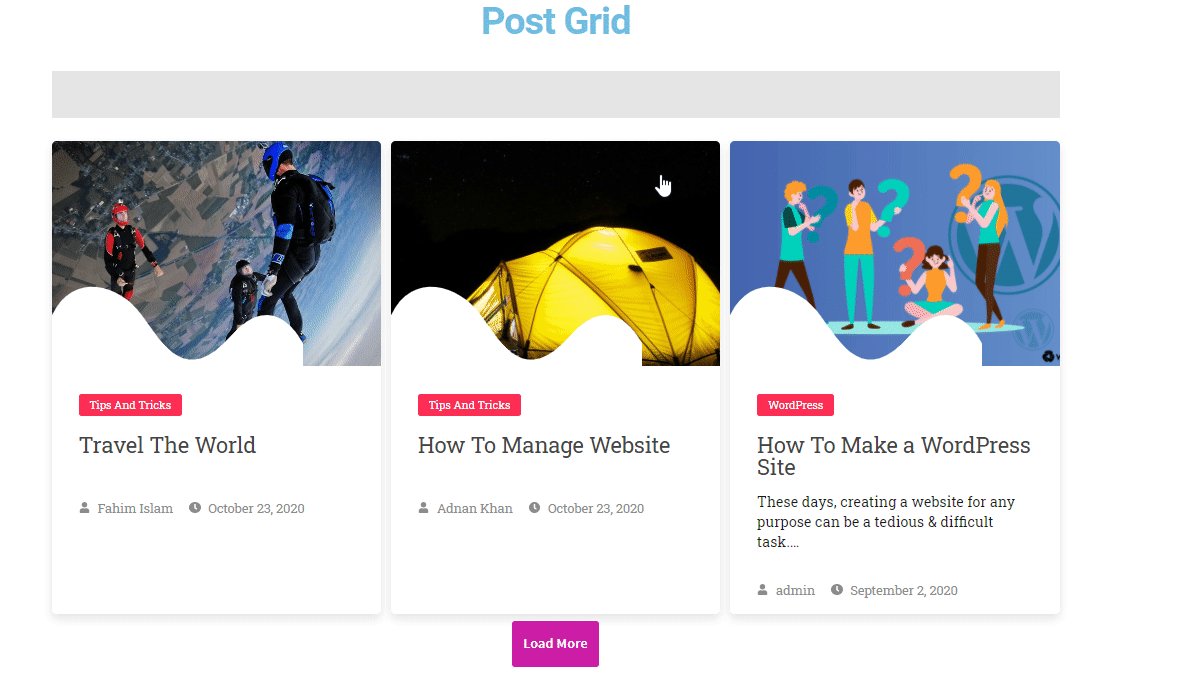
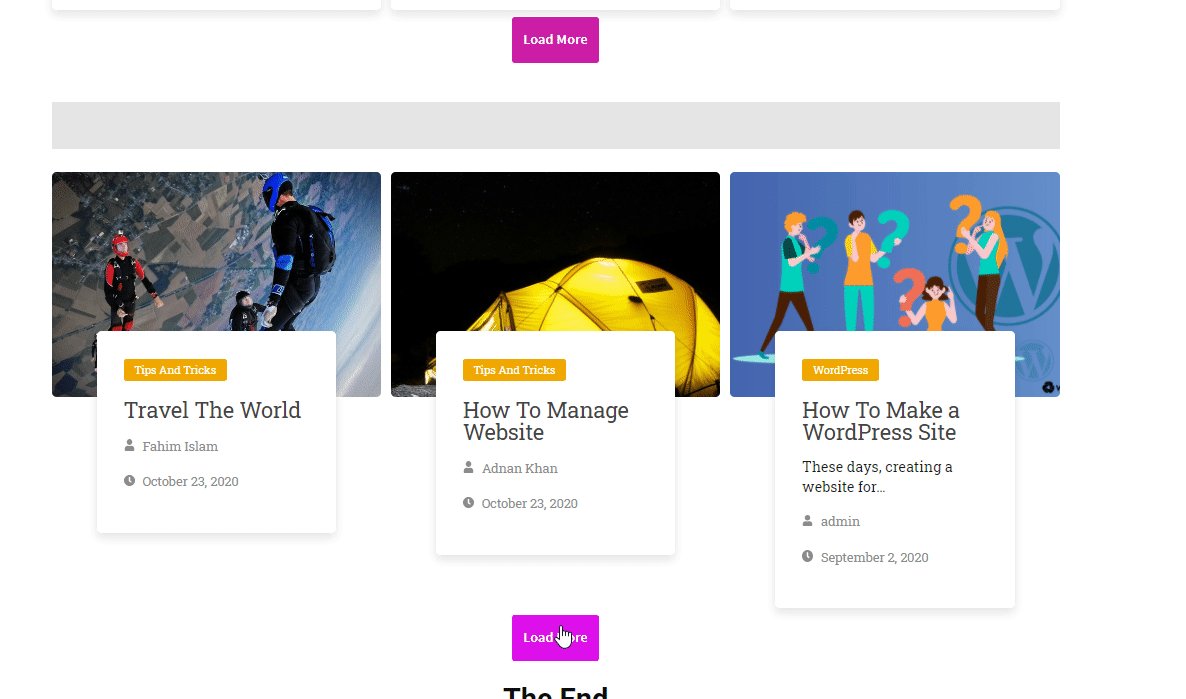
這是我們在所有定制後得到的最終外觀:

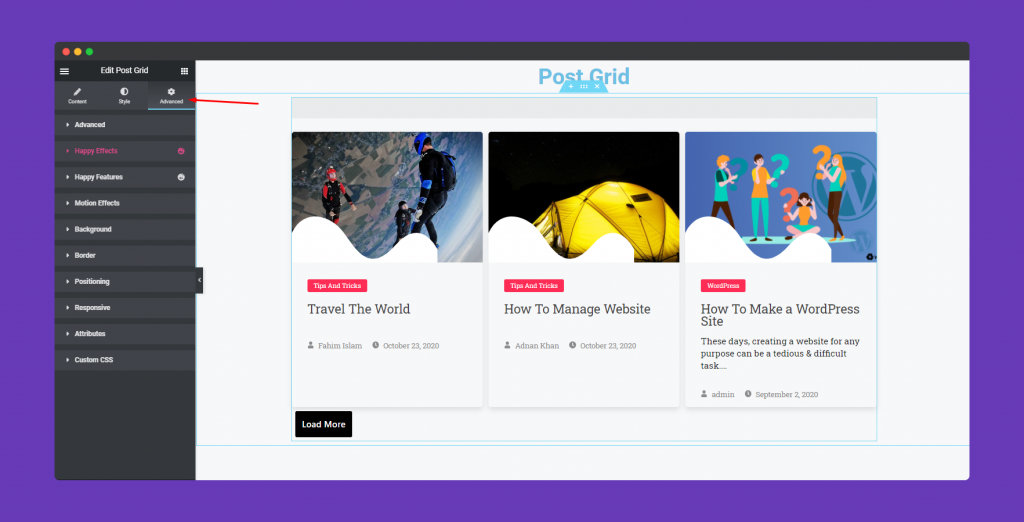
獎勵:通過快樂的效果將您的網站設計提升到一個新的水平
Happy Addons 是自推出以來吸引 Elementor 用戶的最有前途的 WordPress 插件之一。 其廣受歡迎的原因是 - 始終包括根據用戶需求的有用和獨特的功能。
單擊“高級”選項卡可探索一些非凡的快樂功能,如運動效果、快樂效果、背景,或使其響應更靈敏、更有趣。 但是,“高級”是 Elementor 的默認功能。 但是使用 HappyAddons,您將獲得 Elementor 所沒有的一些額外優勢。

您可以將這些效果應用於您想要的任何 Elementor 小部件!
查看 HappyAddons Post Grid Widget 的完整文檔以獲得更好的理解。
通過給您的網站一個高效的外觀中獎!
Elementor 使整個 Web 開發過程比以往更容易。 它加快了工作流程並減少了壓力。 此外,Happy Addons 可以幫助您為您的網站自動化令人驚嘆的設計。
上面我們向您展示瞭如何在幾分鐘內設計一個漂亮的 Elementor 博客存檔頁面。 同樣,您可以在 WordPress 中創建任何類型的現代設計,而無需真正成為專業人士。
如果您對 Elementor 的網站設計或 HappyAddons 的工作流程有任何進一步的疑問,請使用下面的評論部分!

