如何在 WordPress 中減少 HTTP 請求
已發表: 2022-11-17 發出更多 HTTP 請求的網站往往加載速度較慢。 優化您的服務器以減少 HTTP 請求將提高您的網站性能和整體加載速度。
發出更多 HTTP 請求的網站往往加載速度較慢。 優化您的服務器以減少 HTTP 請求將提高您的網站性能和整體加載速度。
在本指南中,您將學習如何優化您的網站以減少 HTTP 請求。 在此之前,讓我們解釋一下 HTTP 請求的含義以及為什麼應該減少服務器處理的請求數。
內容:
- 什麼是 HTTP 請求?
- 減少 HTTP 請求的好處
- 如何分析站點的 HTTP 請求
- 在 WordPress 中減少 HTTP 請求的技巧
- 結論
什麼是 HTTP 請求?
HTTP 是超文本傳輸協議的縮寫。 它是服務器相互通信的方式(即瀏覽器和網絡服務器)。
網站包含各種元素,例如圖像文件、JavaScript 和 CSS 文件。 這些文件協同工作以確保網站正確顯示。 如果其中一個元素未正確加載,則會影響網站的設計和功能。
要加載頁面,Web 瀏覽器必須從 Web 服務器下載所有文件。 為此,瀏覽器需要向服務器發出 HTTP 請求。
服務器負責檢索請求的頁面。 所以如果需要加載 40 個文件,服務器將發出 40 個單獨的 HTTP 請求。
您網站上的文件越多,您的服務器必鬚髮出的 HTTP 請求就越多。
減少 HTTP 請求的好處
您需要在服務器上發出更少的請求,因為它可以減少服務器響應時間。 如果服務器必鬚髮出許多 HTTP 請求,它會減慢您的網站。
大多數網站的默認設置要求服務器先下載所有必要的文件,然後才能在用戶的網絡瀏覽器上顯示它們。
有些請求本質上是“阻塞”的。 這意味著在阻塞請求完成之前,其他請求不會執行。
緩慢的網站會影響用戶體驗,這可能會導致您網站的跳出率很高。 此外,當您的跳出率很高時,它會影響您的網站在搜索引擎上的排名。 因此,您需要通過減少 HTTP 請求來優化您的網站速度。
在我們繼續之前,您需要了解一般的經驗法則。 如果您的服務器上有更多文件需要加載,則會導致更多 HTTP 請求。 此外,如果您的服務器上有大文件,則會導致響應時間變長。
要在 WordPress站點上發出更少的 HTTP 請求,您需要減少服務器處理的文件數量。 但僅此一項可能無法完全優化您的網站速度。 您還需要減小服務器上的文件大小,以便它可以按時處理請求。
如何分析站點的 HTTP 請求
現在您知道什麼是 HTTP 請求以及減少服務器處理的請求數量的好處。
在繼續之前,您需要測試您的網站以了解它當前生成的請求數。 事先了解這一點會讓您知道您將從本指南中應用的技巧是否對您的網站發出的請求數量有很好的影響。
有很多用於測試 HTTP 請求的在線工具。 GTmetrix 和 Pingdom 速度測試工具可以分析您的網站加載時間。 其中一些測試工具還可以突出顯示加載速度較慢的文件並提出可能的修復建議。
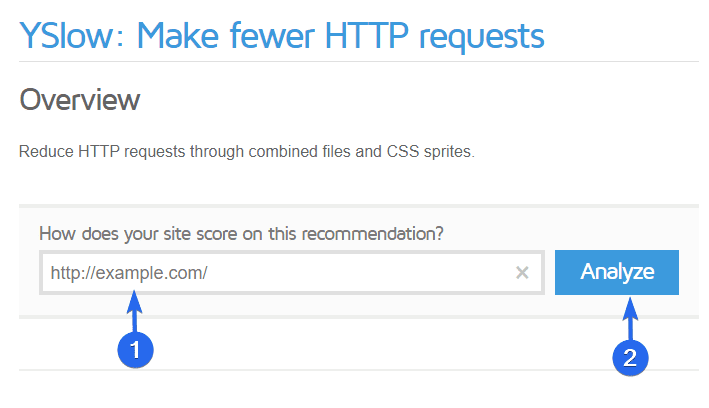
對於這個例子,我們將使用 GTmetrix 工具來分析一個測試網站。 首先,前往 GTmetrix 網站並輸入您的網站地址。 之後,單擊“分析”。

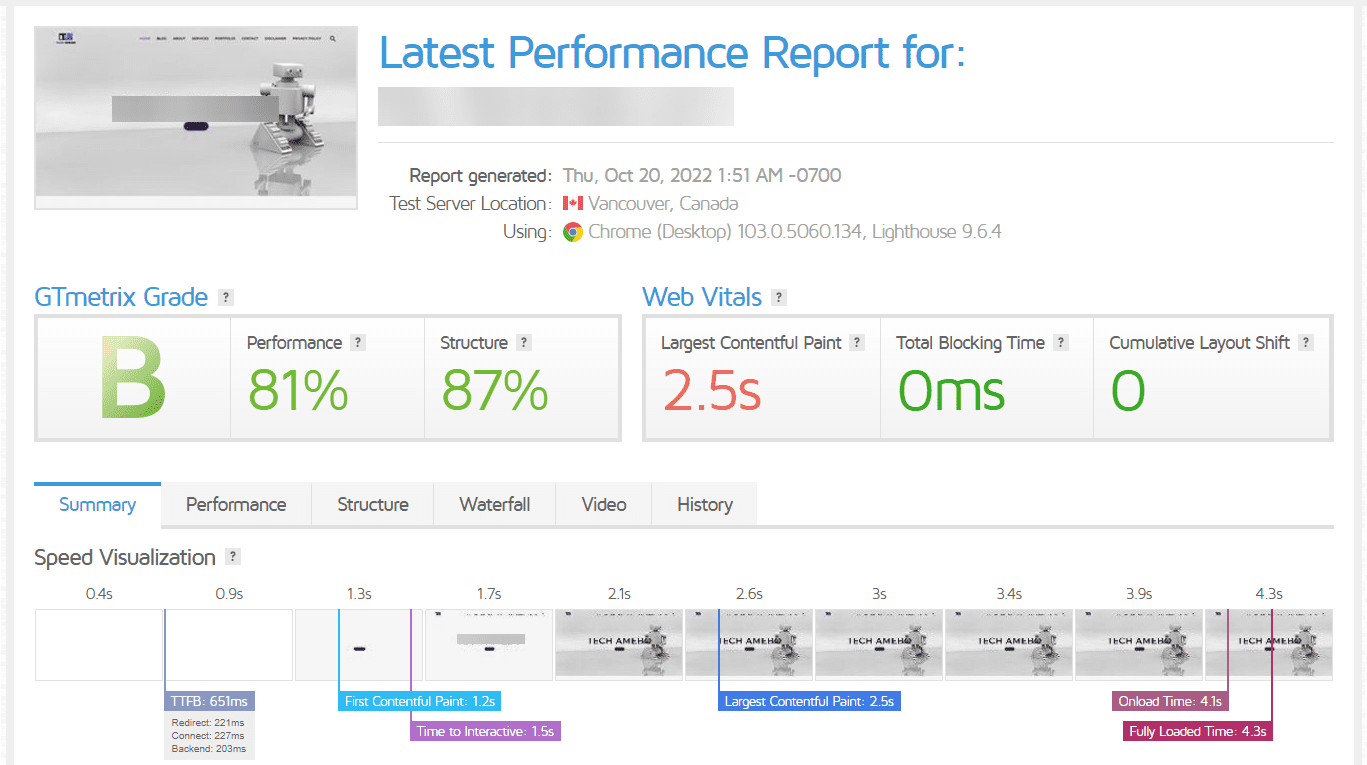
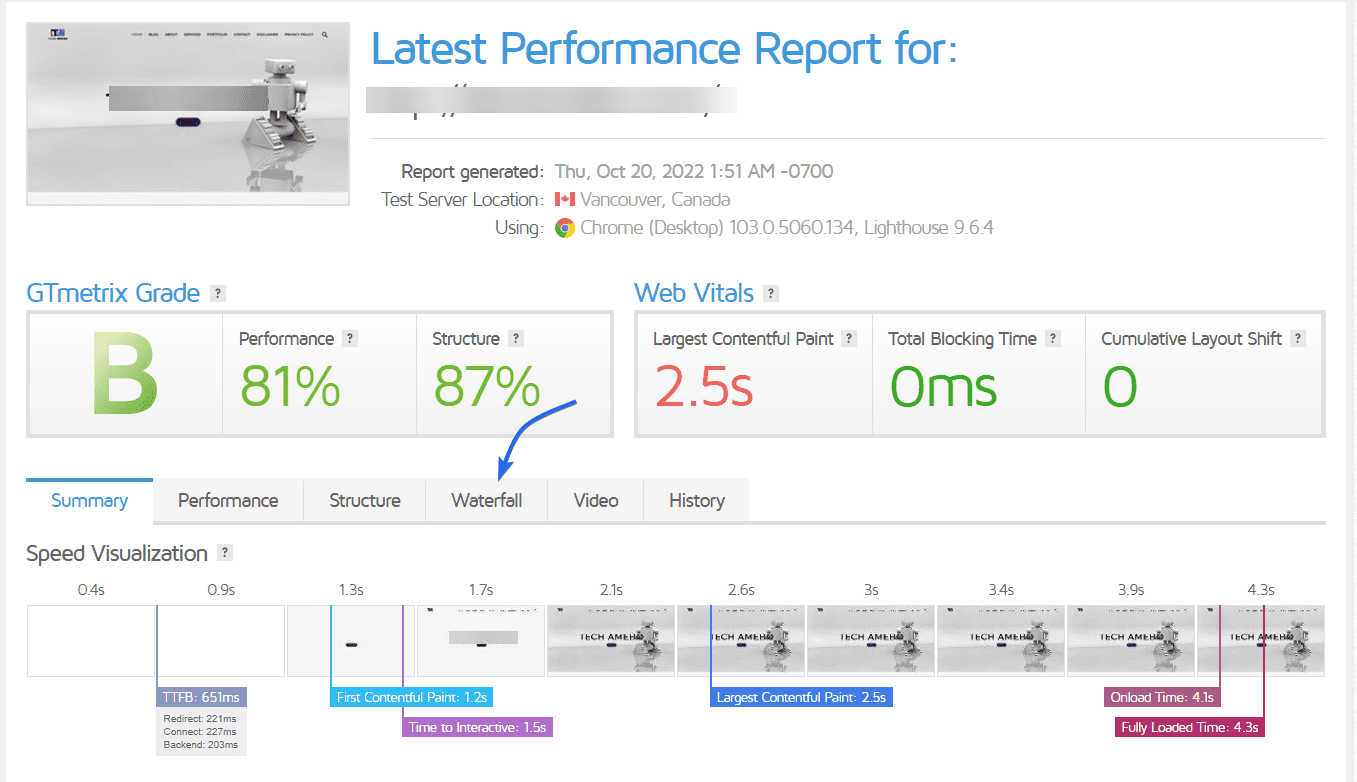
該工具將分析您的網站性能,包括第一個字節的時間和整體加載速度。

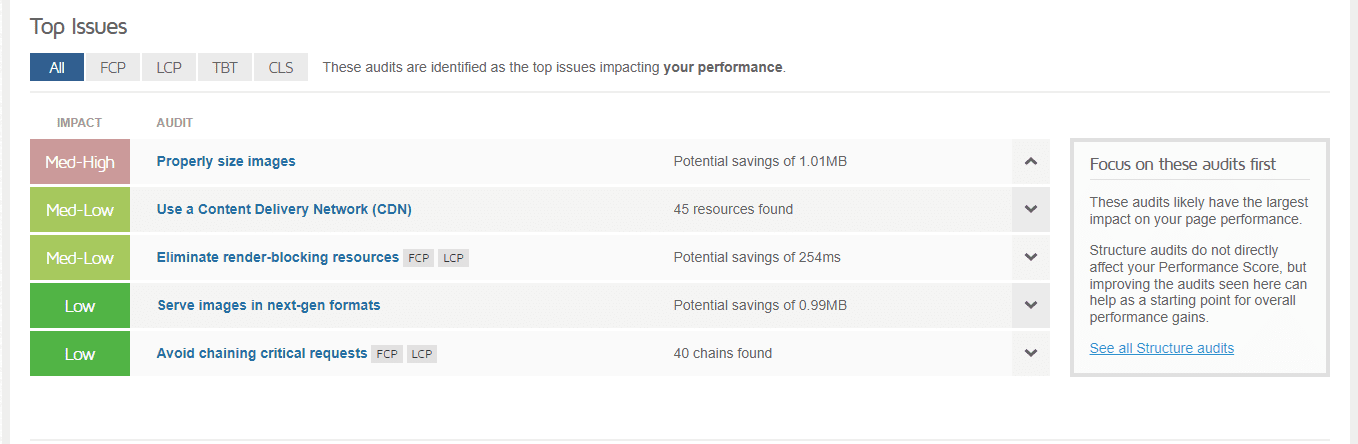
向下滾動到“熱門問題”部分。 您會看到影響網站性能和加載速度的問題。 從這裡,您還可以看到問題的可能解決方案。

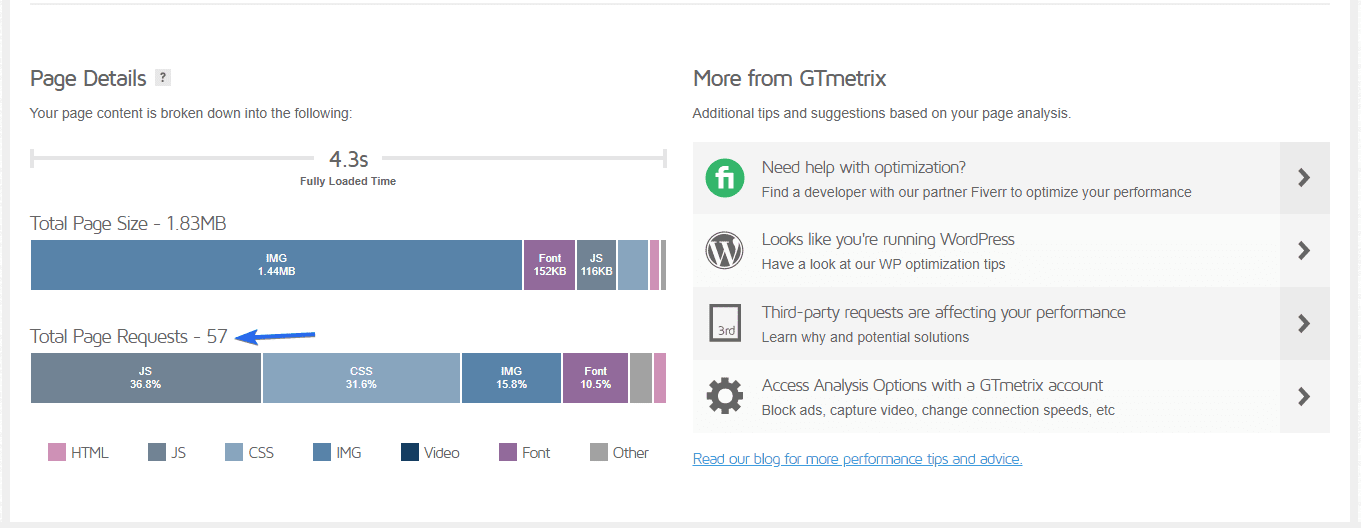
進一步向下滾動到“頁面詳細信息”部分,您將看到整體頁面加載速度和請求總數。 此示例中的網站在加載頁面時發出了大約 57 個請求。 我們可以減少請求的數量來提高網站的性能。

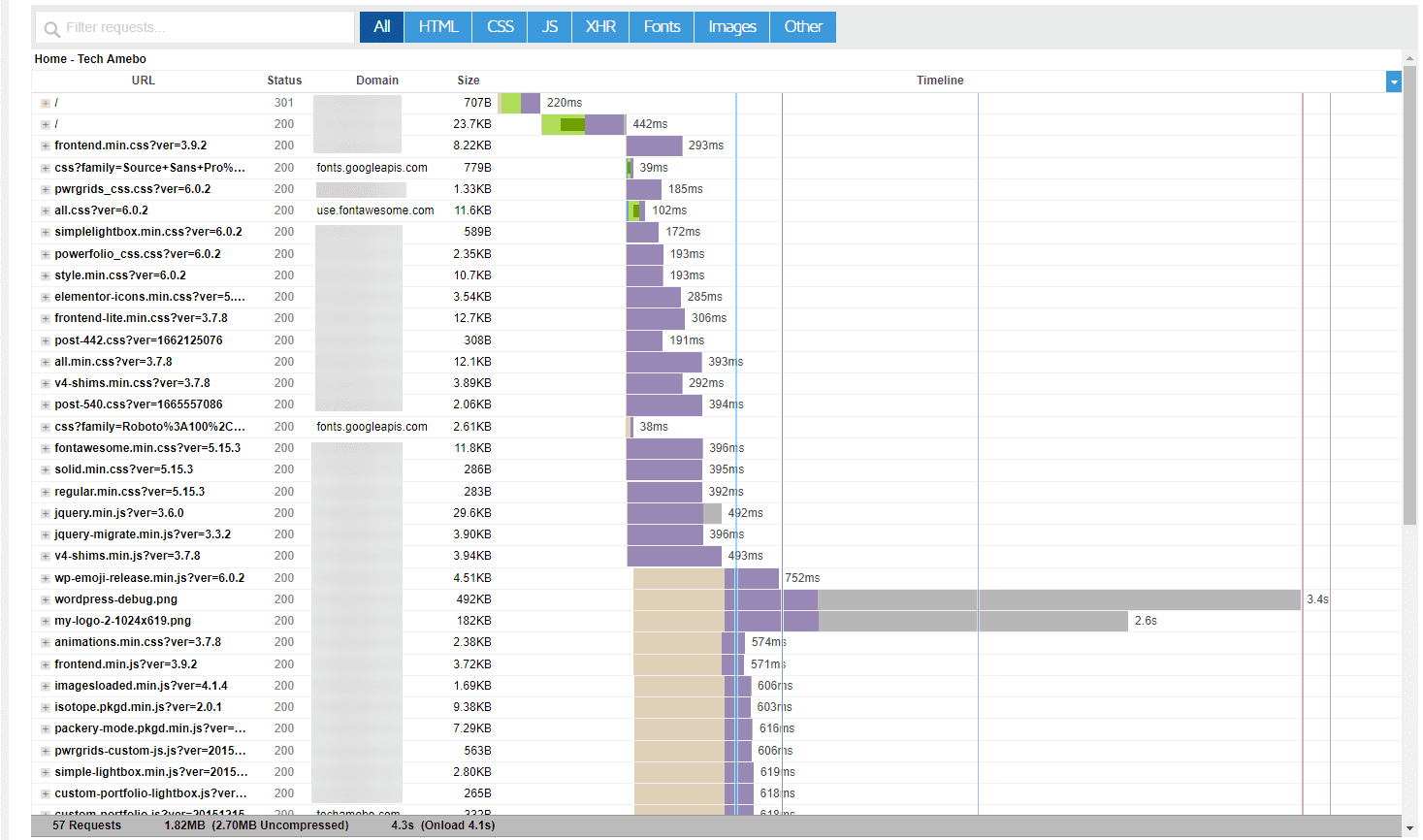
您可以從Waterfall選項卡訪問有關單個請求的詳細報告。

在這裡您將看到每個請求的詳細處理時間。

在下一節中,我們將分享有關如何減少請求的技巧。 實施提示後,我們將重新分析此示例站點以了解我們取得的改進。 讓我們開始吧。
在 WordPress 中減少 HTTP 請求的技巧
現在您知道什麼是 HTTP 請求以及如何分析服務器發出的請求數。 接下來,我們將向您展示優化網站和縮短服務器響應時間的 10 種方法。
- 安裝 WordPress 緩存插件
- 縮小 CSS 和 JavaScript 文件
- 結合 CSS 和 JavaScript 資源
- 優化您的圖像(刪除不需要的圖像)
- 啟用延遲加載
- 使用 CDN
- 用較輕的插件替換較重的插件
- 刪除未使用的插件和主題
- 減少第三方腳本
- 延遲渲染阻塞 JavaScript
安裝 WordPress 緩存插件
在我們開始優化之前,您需要在您的網站上安裝一個緩存插件。 使用緩存插件,您可以實現我們在本指南中分享的大部分技巧。
有許多免費和付費插件可用。 默認情況下,WP Rocket 等高級插件會優化您網站的某些部分。 但是,它是高級選項,在線初學者無法使用。
我們將使用一個在功能和特性方面接近的免費插件。 要按照本指南中的步驟進行操作,您需要在您的網站上安裝 LiteSpeed Cache 插件。
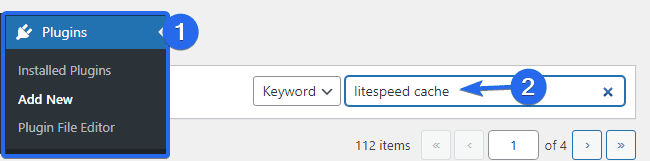
為此,請登錄到您的 WordPress 管理儀表板,然後轉到插件 >> 添加新插件。 在搜索框中,輸入“litespeed 緩存”。

接下來,您需要單擊“立即安裝”按鈕開始安裝。

安裝完成後,按鈕變為“激活”。 單擊此按鈕以激活插件。
縮小 CSS 和 JavaScript 文件
CSS 和 JavaScript 文件對於美化您的網頁並使其具有交互性至關重要。 但是,這些文件通常很大,會增加服務器處理請求所需的時間。
提供站點資源的縮小版本可大大減小文件的大小。 一些主題和插件已經使用了縮小的腳本。 但是您仍然需要啟用此選項以進一步優化您網站的資源。
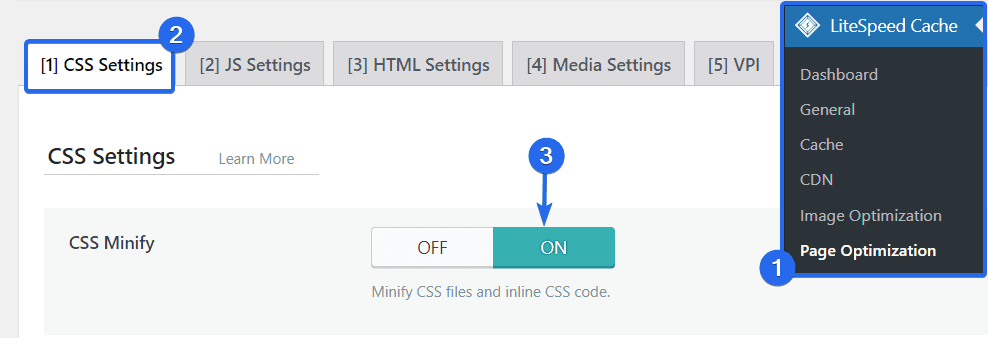
首先,轉到LiteSpeed Cache >> 頁面優化。 您需要在“CSS 設置”選項卡上啟用“縮小 CSS ”選項。

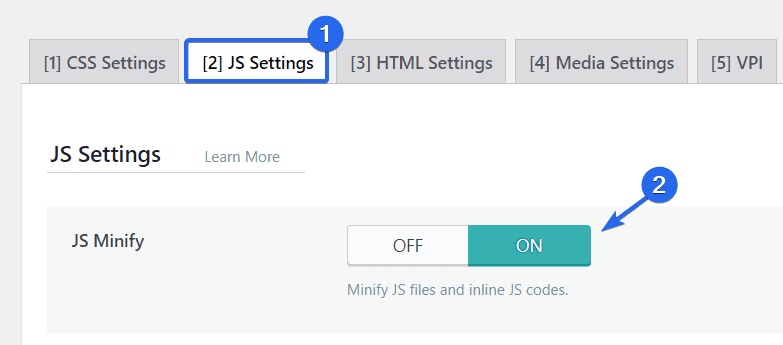
此外,單擊JS 設置選項卡並啟用JS 縮小選項。

結合 JavaScript 和 CSS 資源
WordPress 主題和插件有其獨立的 CSS 樣式表和 JavaScript 文件。 每次加載頁面時,您的服務器都必須在向用戶顯示頁面之前單獨下載所有文件。
隨著您繼續在您的網站上安裝插件,您的網站需要增加的 HTTP 請求數量。 要解決此問題,您需要合併所有 CSS 和 JavaScript 文件,以便您的服務器合併多個請求。
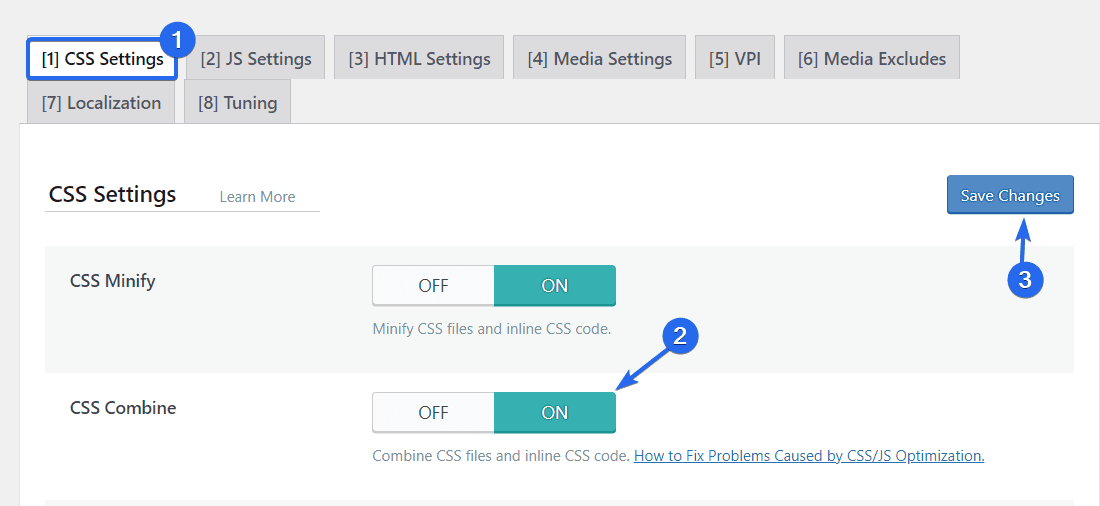
在 LiteSpeed 緩存頁面優化設置上,導航到CSS 設置選項卡並啟用顯示為“CSS Combine”的選項。

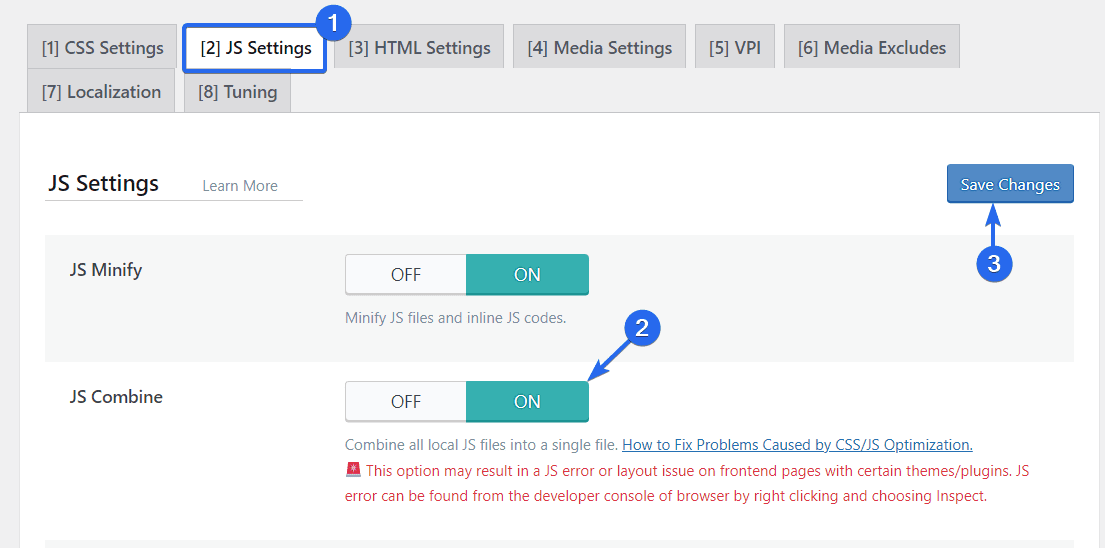
同樣,導航到JS 設置選項卡並啟用JS 組合選項。

注意:您會看到一條警告,上面寫著; “此選項可能會導致某些主題/插件的前端頁面出現 JS 錯誤或佈局問題。 可以通過右鍵單擊並選擇 Inspect 從瀏覽器的開發人員控制台中找到 JS 錯誤。 ”
它本質上意味著組合 JS 文件可能會導致與您的某些插件的兼容性問題。 因此,我們建議您在保存更改後訪問您的網站前端,以測試是否一切正常。 如果不是,您可以禁用此選項並繼續執行下一個優化提示。
優化圖像(刪除不需要的圖像)
圖像和視頻等媒體文件使網站具有視覺吸引力。 但是,如果您不優化您的媒體文件,則會影響您的用戶體驗。
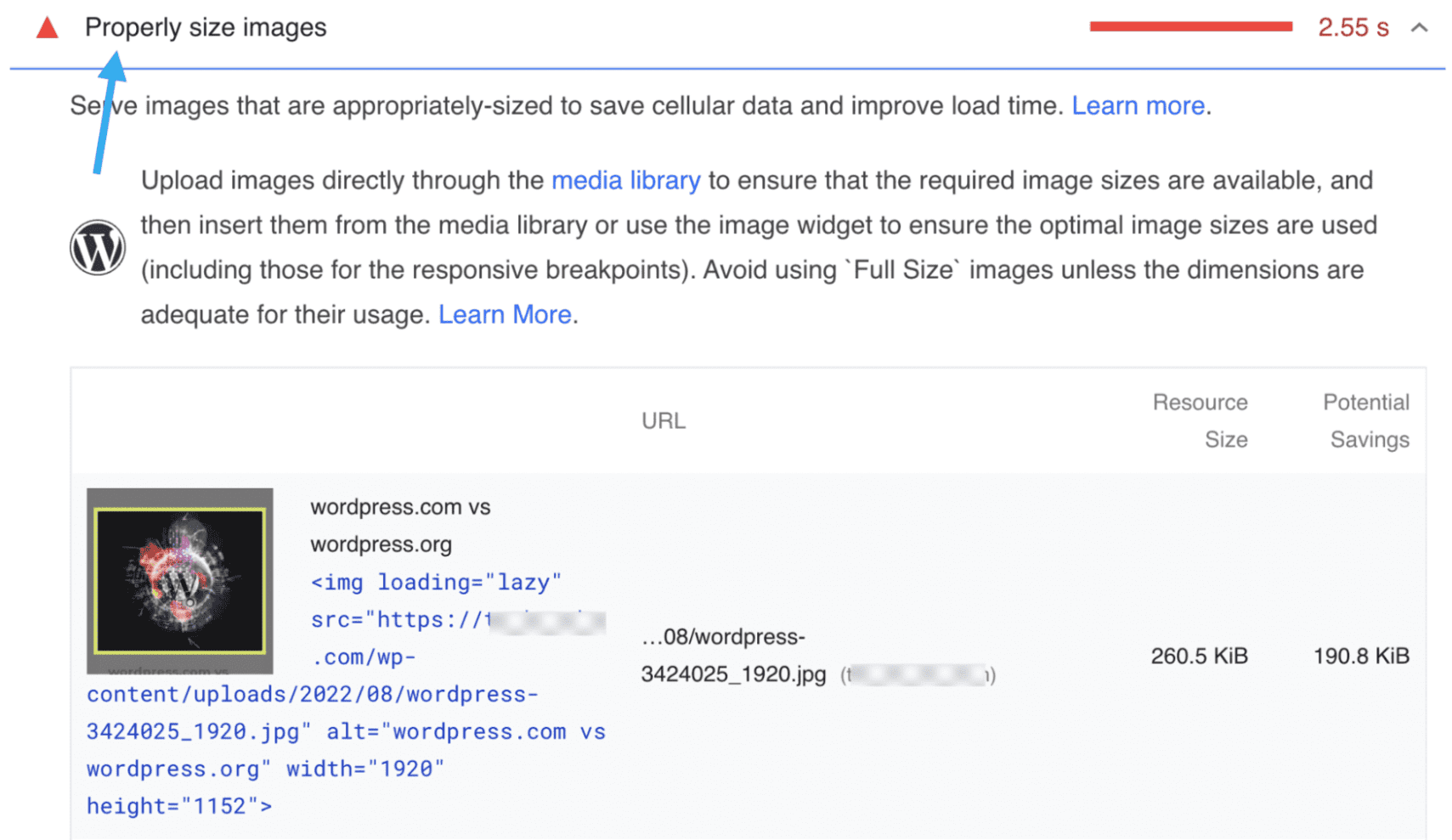
上傳高分辨率圖像意味著它們將需要更多存儲空間。 而當服務端需要發起請求時,會導致加載時間過長。 下面是使用 PageSpeed Insights 工具測試示例網站的示例。


我們建議壓縮媒體文件以優化您的圖像,然後再將它們上傳到您的 WordPress 網站。 Compressor.io 等工具可用於壓縮圖像文件。
您還可以使用圖像優化插件來壓縮您網站上的現有圖像。 為此,我們建議使用 Smush 插件。

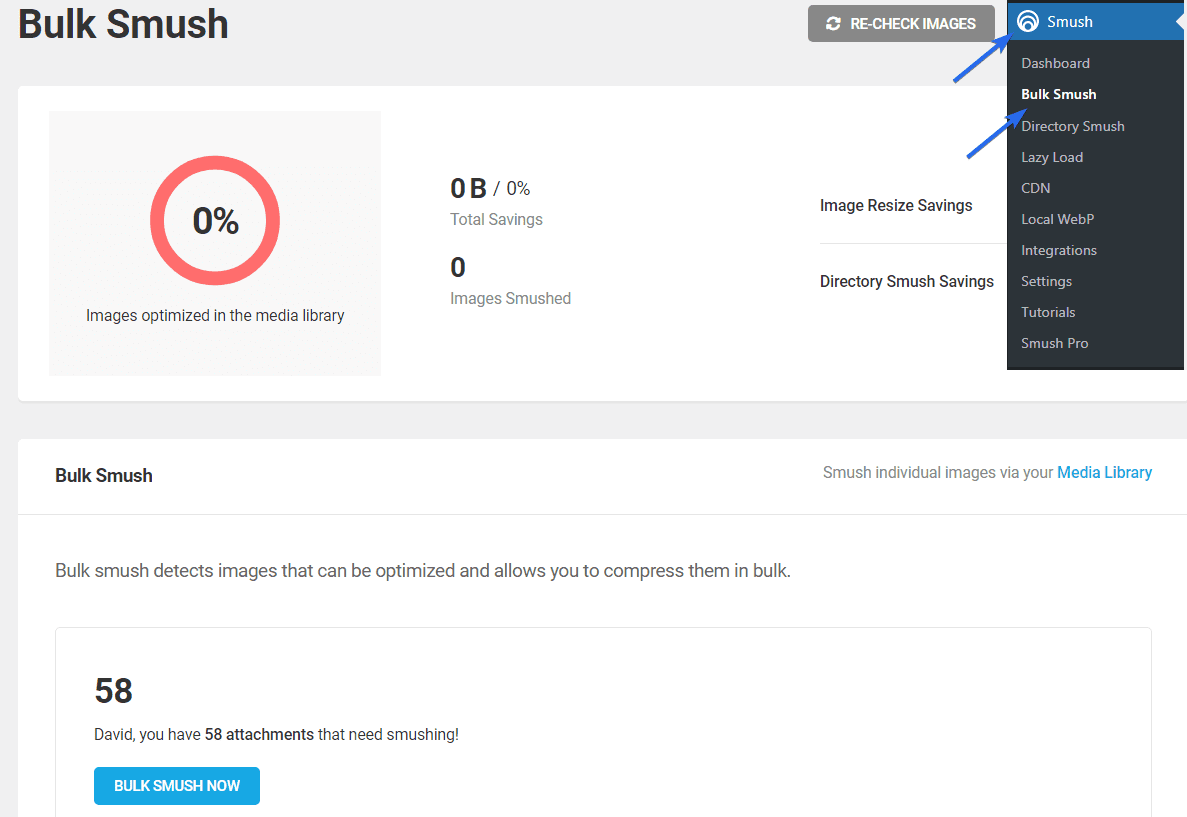
在您的網站上安裝並激活插件後,您需要通過Smush >> Bulk Smush訪問插件的設置頁面。 您會在“Bulk Smush”部分看到需要壓縮的圖像數量。

要開始優化您的圖像,您需要單擊“ Bulk Smush Now”按鈕。

插件可能需要一段時間才能完成該過程。 完成後,插件將優化大圖像,減小文件大小。

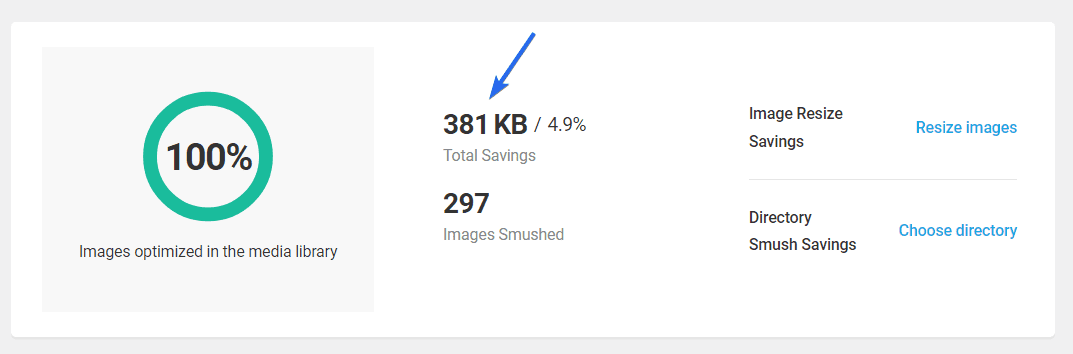
該插件還將顯示您通過優化圖像節省的存儲空間量。

刪除未使用的圖像
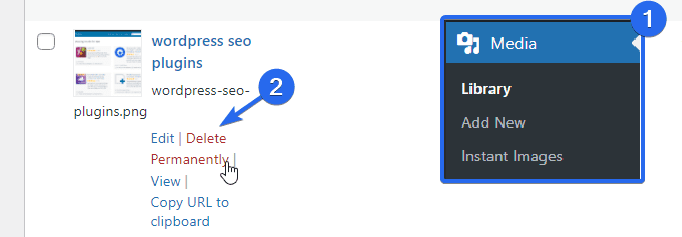
如果您有不再在您的網站上使用的媒體文件,您需要將它們從您的網站中刪除。 要從您的站點刪除圖像,請轉至媒體 >> 庫。

接下來,找到您要刪除的圖像,將鼠標懸停在圖像上並選擇永久刪除。
啟用延遲加載以減少 HTTP 請求
延遲加載是一種允許網絡圖像僅在圖像位於用戶視口中時加載的技術。 這意味著您的服務器將加載其他重要資源並延遲加載圖像,直到需要它們為止。
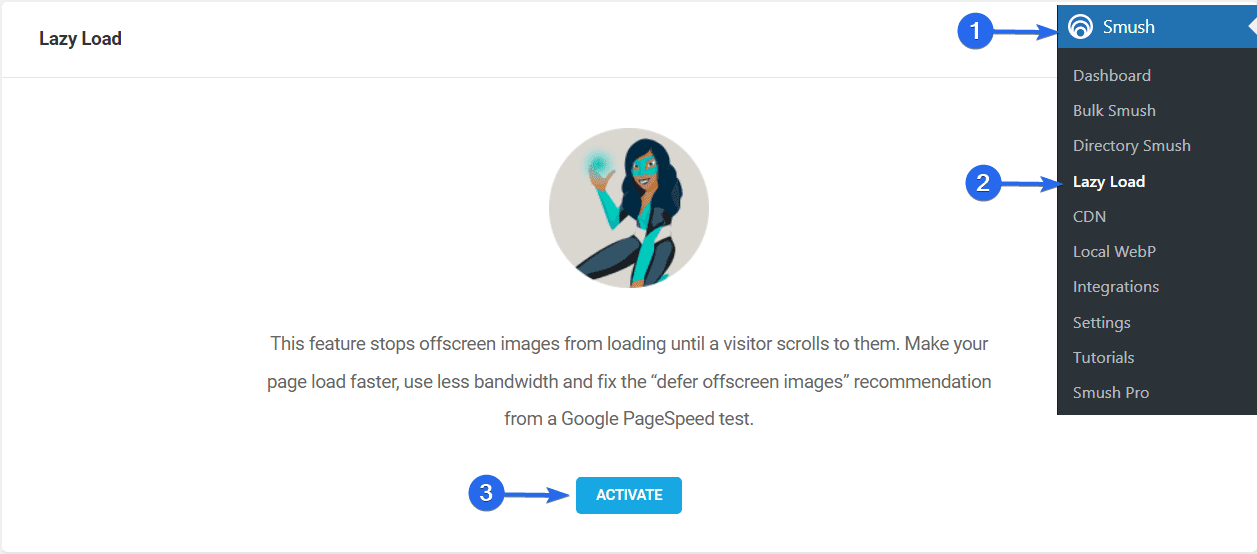
我們將使用 Smush 插件來實現延遲加載。 首先,轉到Smush >> Lazy Load ,然後單擊激活按鈕以在您的網站上啟用延遲加載。

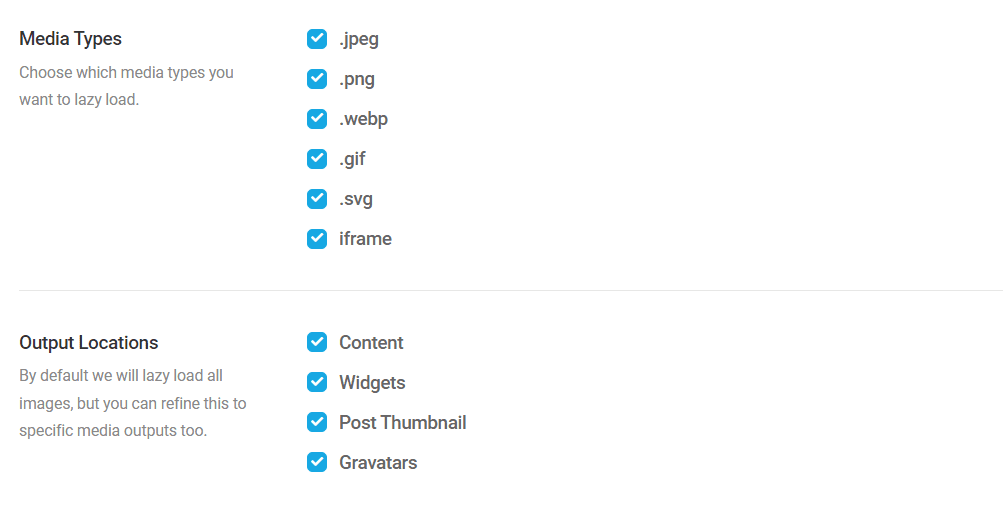
我們將使用插件選擇的默認選項。

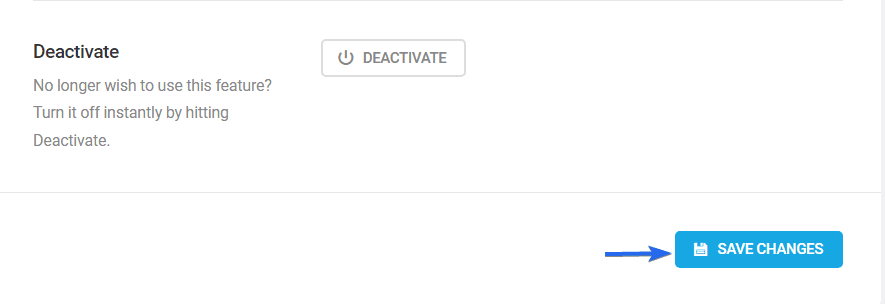
向下滾動並單擊保存更改以更新您的更改。

使用 CDN 減少 HTTP 請求
CDN 是內容分發網絡的縮寫。 它是一種網絡性能工具,充當您的服務器和用戶瀏覽器之間的中間人。
他們通過根據用戶的位置為用戶提供您網站的緩存版本來提高您的網站性能。
此外,由於有多個服務器,CDN 可以更快地處理請求。 用戶的瀏覽器在靠近服務器時響應速度更快。
有許多可用的 CDN 提供商,例如 MaxCDN 和 Cloudflare。 其中一些為在線初學者提供免費服務。
您可以查看我們的教程以了解如何在 WordPress 中設置 Cloudflare 。 該指南還解釋瞭如何使用 Cloudflare 獲取和配置免費 SSL。
用較輕的版本替換重型插件
如果您使用需要大量資源才能運行的插件,則會影響您的網站性能。
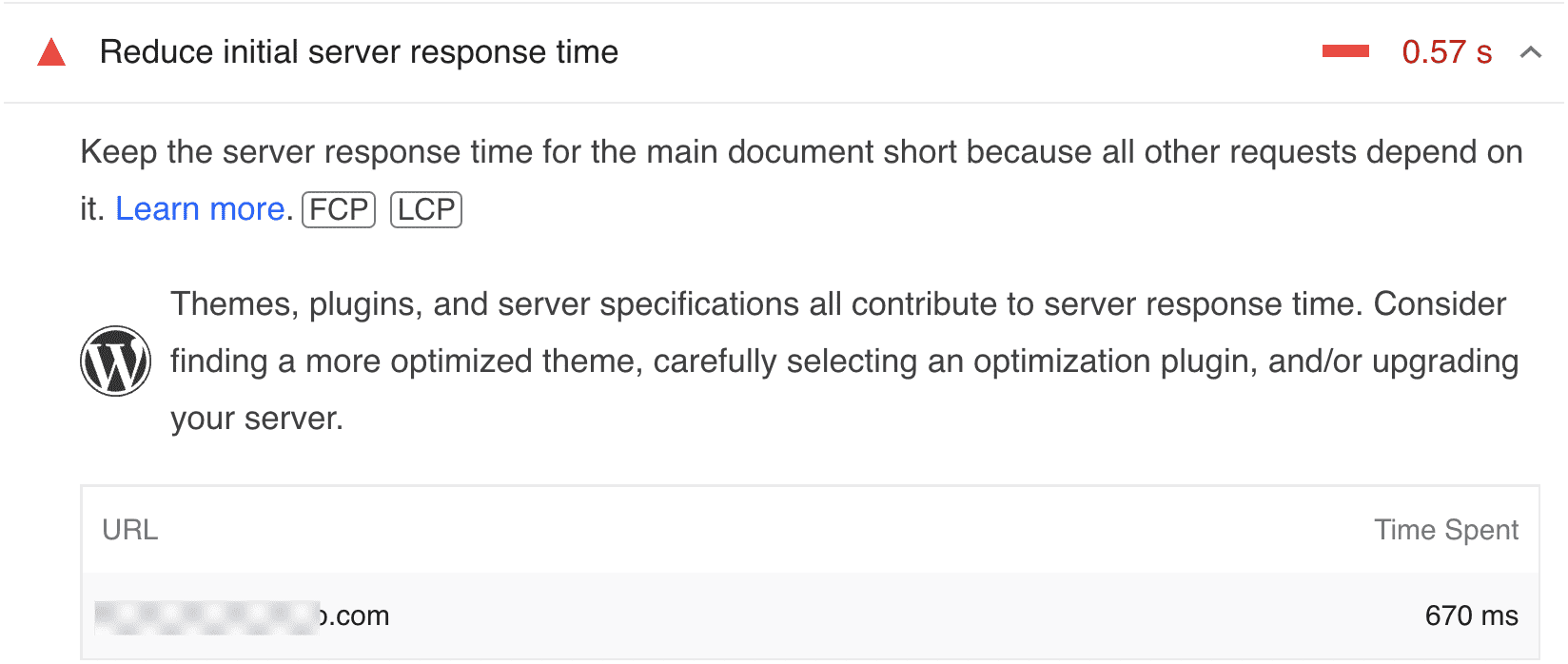
我們使用 Google 的 PageSpeed 工具測試了同一網站的 Core Web Vitals。 這是谷歌的建議。

谷歌建議使用優化的主題和插件來減少初始服務器響應時間。
解決此問題的最佳方法是尋找具有輕量級設計的替代插件。
但是,如果更換插件會影響您網站上的重要功能,請繼續使用該插件並聯繫插件的開發人員以告知他們性能問題。
刪除未使用的插件和主題
儘管處於非活動狀態,但當用戶訪問您的網站時,您未積極使用的主題和插件中的某些資源仍會加載。
理想情況下,您不應在站點上留下非活動文件。 除了增加 HTTP 請求外,它們還經常佔用服務器空間,這會影響您的網站加載時間。
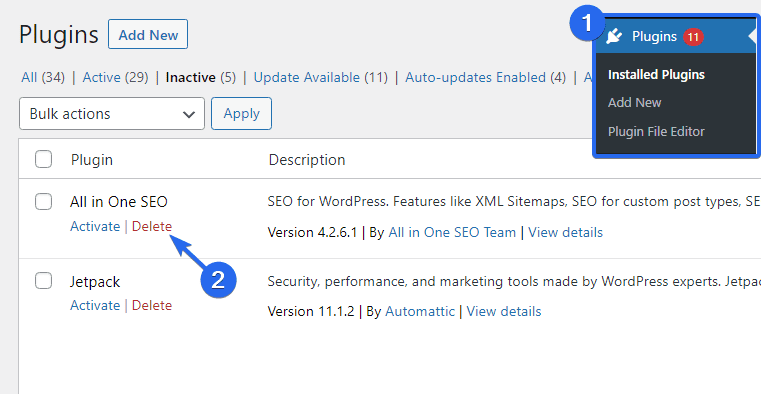
要刪除插件,請登錄到您的 WordPress 儀表板,然後轉到插件 >> 已安裝的插件。 接下來,單擊“非活動”選項卡。

之後,單擊非活動插件下方的刪除以將其從您的網站中刪除。
按照相同的過程從您的網站中刪除其他未使用的插件。
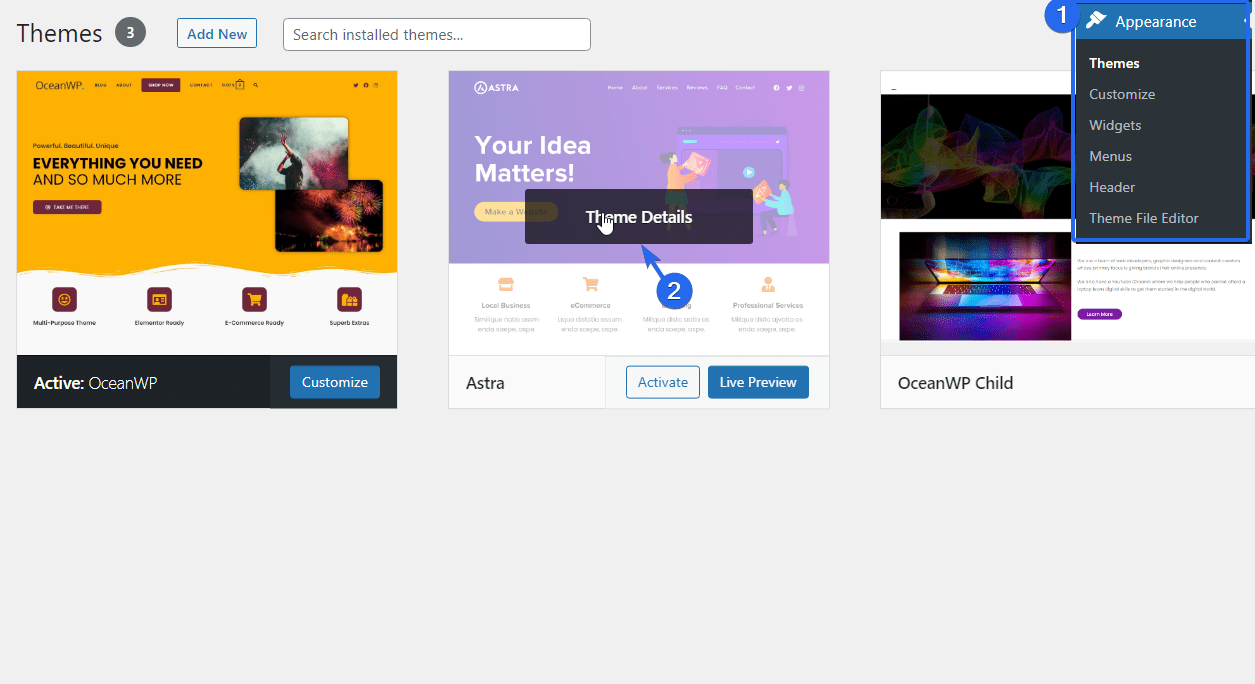
要從您的網站刪除主題,請轉到外觀 >> 主題以打開主題頁面。 接下來,將鼠標懸停在非活動主題上並選擇Theme Details 。

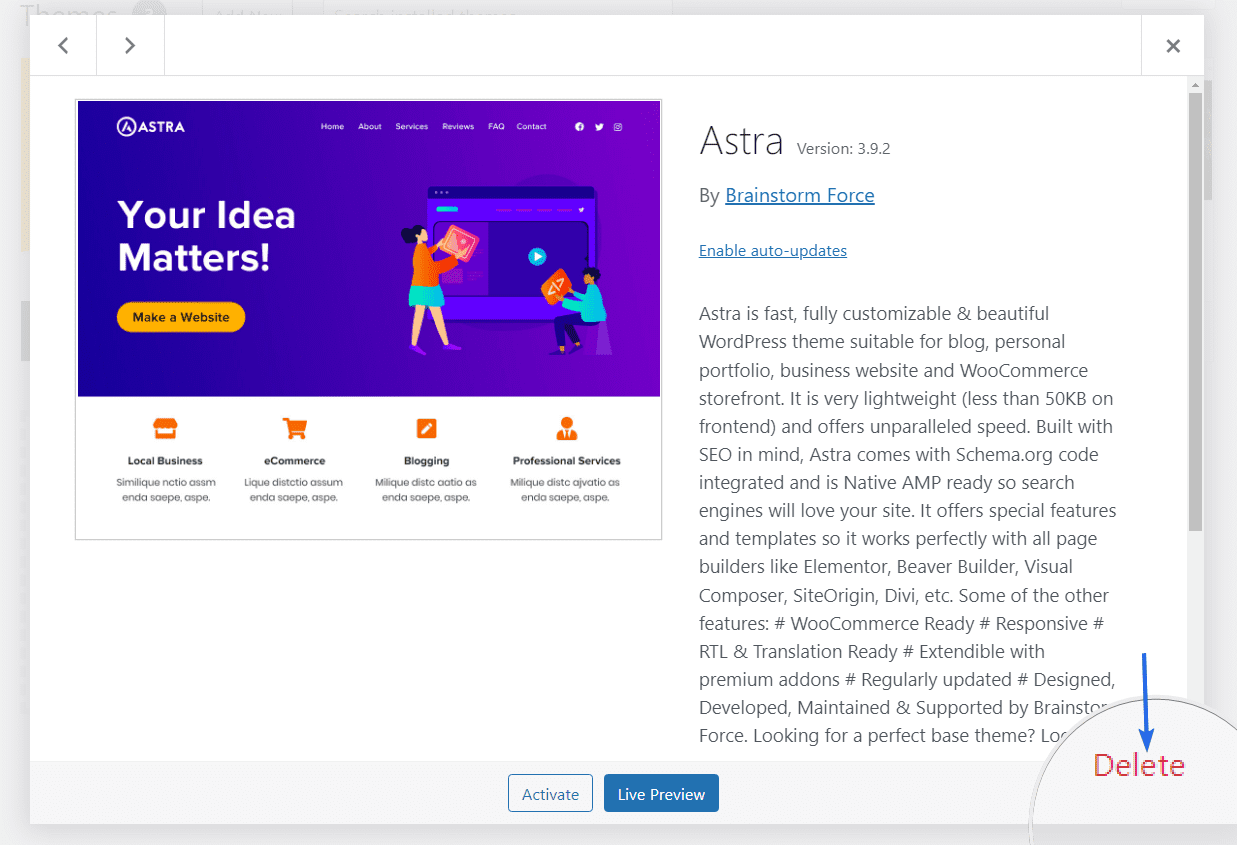
在下一頁上,單擊位於頁面底部的刪除。

對儀表板上的其他非活動主題重複相同的過程。
減少第三方腳本
第三方腳本是您添加到主題的<head>標記中的代碼片段,用於將功能從外部腳本導入您的網站。 這些可能包括來自 Google Analytics、Google Font、Facebook Pixel 或第三方廣告網絡的腳本。
如果第三方腳本很重,會增加您網站的 HTTP 請求數和加載時間。
假設您向您的網站添加了一個腳本來驗證 Web 服務上的域所有權。 驗證完成後,如果這些腳本對您的網站性能不是必需的,您應該刪除它們。
但是,某些第三方腳本對您的網站性能至關重要。 刪除這些腳本可能會影響您的網站設計或功能。
如果腳本是必需的,您可以通過兩種方式處理它們。 您可以使用 Google 跟踪代碼管理器延遲呈現阻塞資源或從外部加載腳本。
Google Tag Manager 提供了一個存儲空間來託管第三方資源,而不是直接將它們添加到您的網站。 您只需將 Google 跟踪代碼管理器代碼添加到您的網站。
添加代碼後,您就可以將其他腳本添加到您的 Google Tag 帳戶,它會在您的網站上正常運行。
我們將在下面的部分中解釋更多關於延遲 JS 的內容。
延遲渲染阻止腳本
呈現阻止腳本是阻止網頁快速加載的資源,例如 JavaScript 和 CSS 代碼。 這些腳本包含大文件,服務器必須等待它們加載後才能顯示網頁。
解決這個問題的方法是在第一次請求時推遲加載腳本。 延遲類似於延遲加載圖像。
當您延遲呈現阻止腳本時,您的服務器將僅在用戶開始在頁面上交互時加載資源。 這將減少您的服務器為加載網頁而發出的請求數。
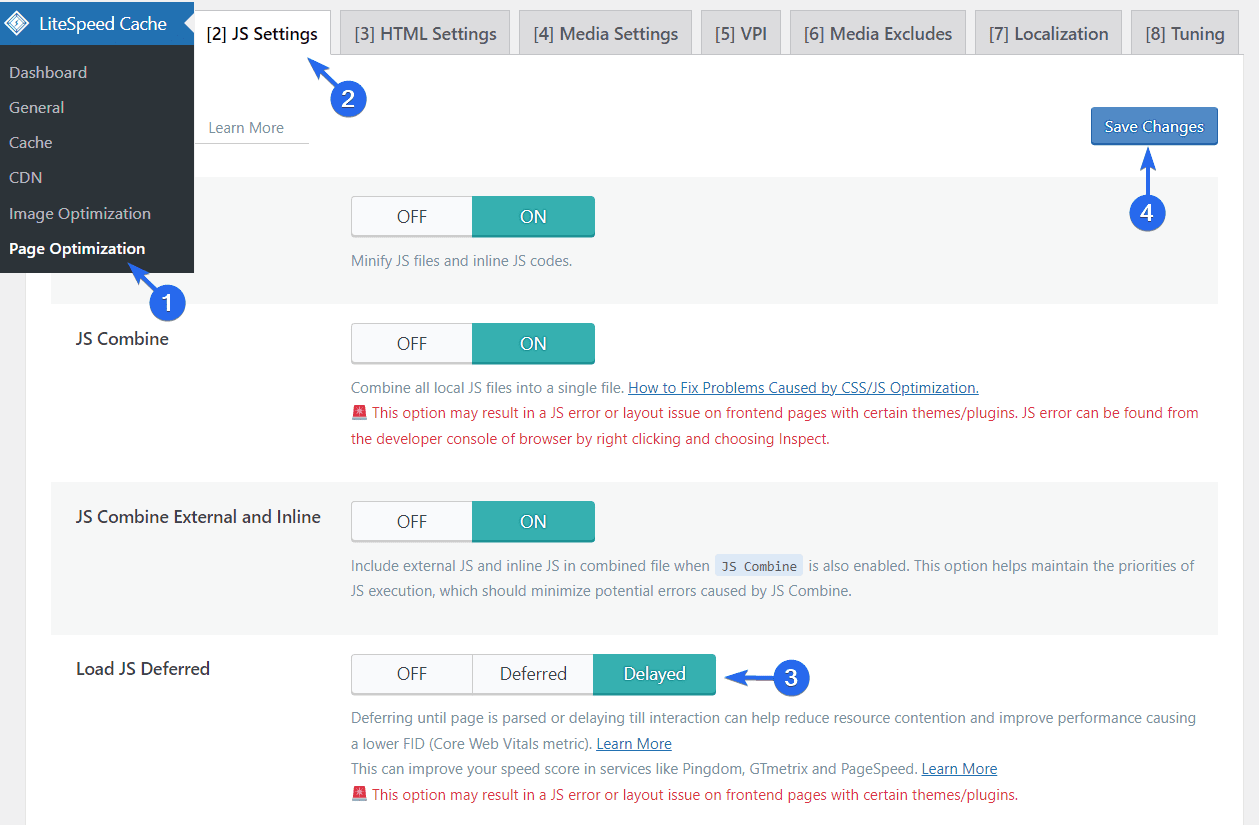
LiteSpeed Cache 插件具有此功能。 要啟用它,請轉至LiteSpeed Cache >> Page Optimization 。 之後,單擊“ JS 設置”選項卡並向下滾動到“延遲加載 JS”部分。

我們建議選擇延遲選項。 一旦用戶開始滾動,此選項將加載渲染阻塞資源。 這樣它就不會影響初始頁面加載時間。
注意:您會看到一條警告,上面寫著; “此選項可能會導致某些主題/插件的前端頁面出現 JS 錯誤或佈局問題。”
我們建議您在保存更改後訪問您的網站前端,看看它是否會影響您網站的佈局。 如果此設置與您的主題不兼容,我們建議將其關閉,以免影響您的用戶體驗。
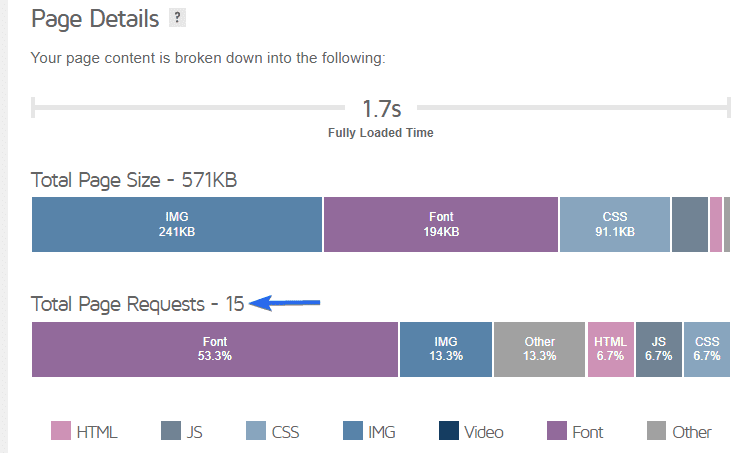
實施本指南中的提示後,使用 GTmetrix 工具再次分析您的網站,以查看您的服務器發出的請求數。 這是使用 GTmetrix 測試同一網站的結果。

我們已將頁面大小和 HTTP 請求總數從 57 減少到 15。請求數量大約減少了 73%。
結論
您網站上的微小變化會極大地影響您的整體網站速度。 如果用戶花更少的時間等待您的內容加載,他們就會停留更長時間。
在本指南中,我們解釋了 HTTP 請求的工作原理以及您需要優化網站以減少請求的原因。 然後,我們分享了 10 種減少服務器處理請求數量的方法。
減少 HTTP 請求是加快站點速度的一種方法。 有關更多信息,請查看我們的 WordPress 速度優化指南。
