如何使用 Divi 使您的頁腳保持粘性
已發表: 2021-12-28粘性頁腳是向訪問者顯示重要內容的絕佳方式。 頁腳在滾動時停留在屏幕底部,因此他們始終可以輕鬆訪問內容。 這是聯繫信息、特殊鏈接等的理想選擇。 幸運的是,使用 Divi 創建粘性頁腳很容易。 在本教程中,我們將了解如何使 Divi 頁腳的一個部分具有粘性,並且我們將針對桌面設備和手機設備進行不同的調整。
預覽
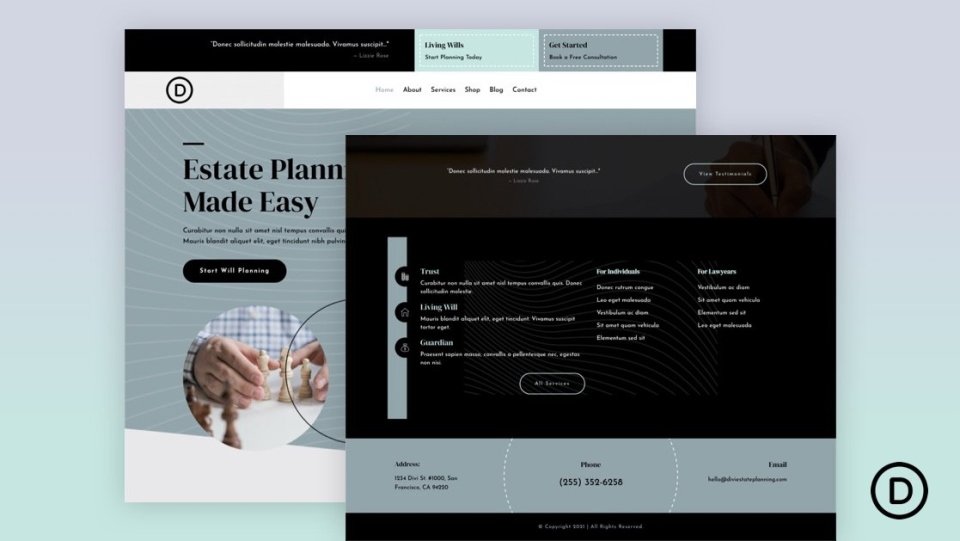
在開始之前,讓我們看一下我們將在本教程中構建的內容。
桌面粘性 Divi 頁腳
這是我們的粘性 Divi 頁腳在桌面上的外觀。
電話粘滯 Divi 頁腳
這是我們的粘性 Divi 頁腳在手機上的外觀。
為什麼使用粘性頁腳?
使用粘性頁腳有幾個優點……
首先,沒有足夠內容來填充屏幕高度的頁面默認會有一個浮動頁腳。 粘性頁腳將頁腳鎖定在屏幕底部,防止其浮動。 這使頁面看起來更好,並且不會分散讀者的注意力。
另一個優勢是,它是一個很好的地方,可以讓用戶觸手可及地使用行動號召或信息。 聯繫信息、銷售廣告、橫幅廣告等可以放置在粘性頁腳中。 電話號碼對電話特別有用,因為您可以使它們可點擊。
下載 Divi 頁腳
首先,您需要一個與 Divi Theme Builder 一起使用的頁腳模板。 您可以構建自己的模板或從優雅主題博客獲取免費模板。 優雅主題提供免費的頁眉和頁腳模板,與 Divi 中提供的許多免費佈局包相匹配。 您可以通過在博客中搜索“免費頁腳”或“頁腳模板”來找到頁腳模板。 下載您的模板並解壓縮文件。

對於我的示例,我正在使用免費的 Divi 遺產規劃佈局包的頁眉和頁腳模板。 我還使用 Estate Planning 佈局包中的登錄頁面作為頁面內容。
上傳您的 Divi 頁腳

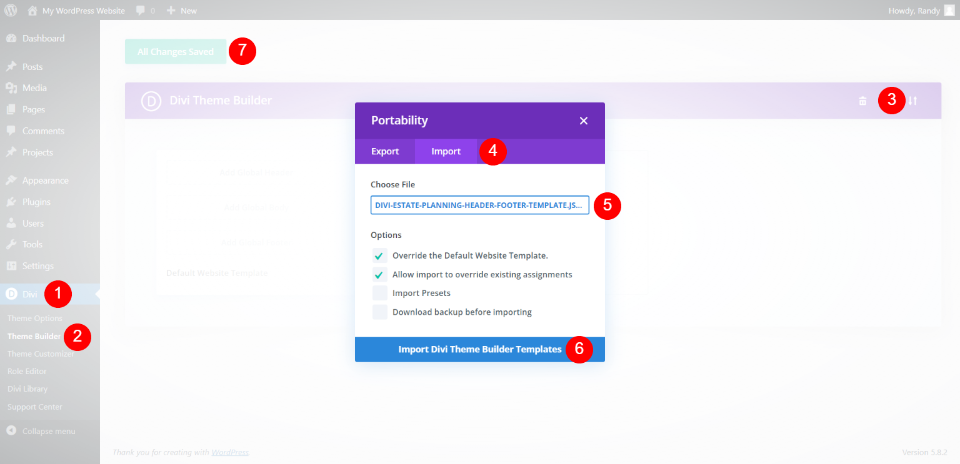
要上傳您的頁腳模板,請轉到 WordPress 儀表板中的Divi > Theme Builder 。 單擊右上角的Portability圖標,然後在打開的模式中選擇Import 。 接下來,單擊選擇文件並導航到計算機上的 JSON 文件並選擇它。 最後,單擊模態底部的Import Divi Theme Builder Template按鈕。 等待模板上傳並保存您的設置。
您可以從後端的主題生成器或前端的可視化生成器中編輯模板。
使您的 Divi 頁腳具有粘性

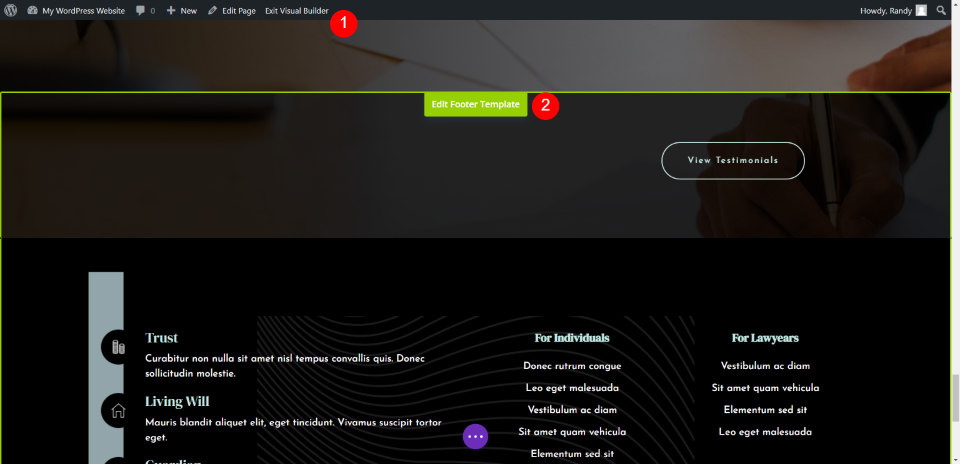
我在前端工作,所以我可以實時看到結果,以確保它與網站的主體一起工作。 在前端,選擇Enable Visual Builder並向下滾動到頁腳,然後選擇Edit Footer Template 。
粘性 Divi 頁腳部分設置

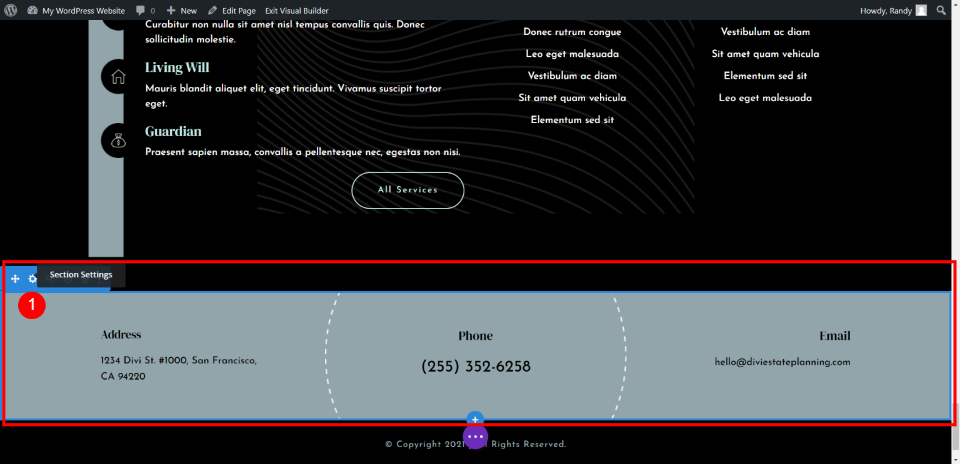
我們將使頁腳的一部分變粘。 此部分包括地址、電話和電子郵件信息。 我們會在它處於粘性狀態時將其縮小,並且我們將對桌面和頁腳進行不同的調整。 將鼠標懸停在我們要粘貼的部分上,然後選擇設置圖標。

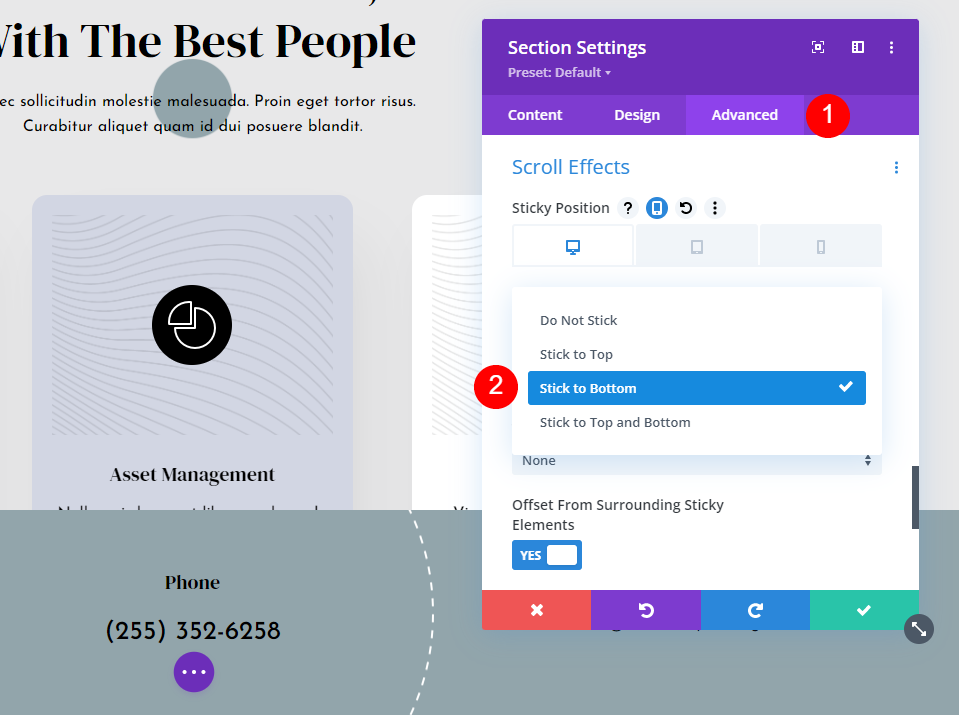
選擇Advanced選項卡並向下滾動到Scroll Effects 。 第一個設置是Sticky Position 。 單擊下拉框並選擇Stick to Bottom 。 這將啟用整個部分的粘性選項。

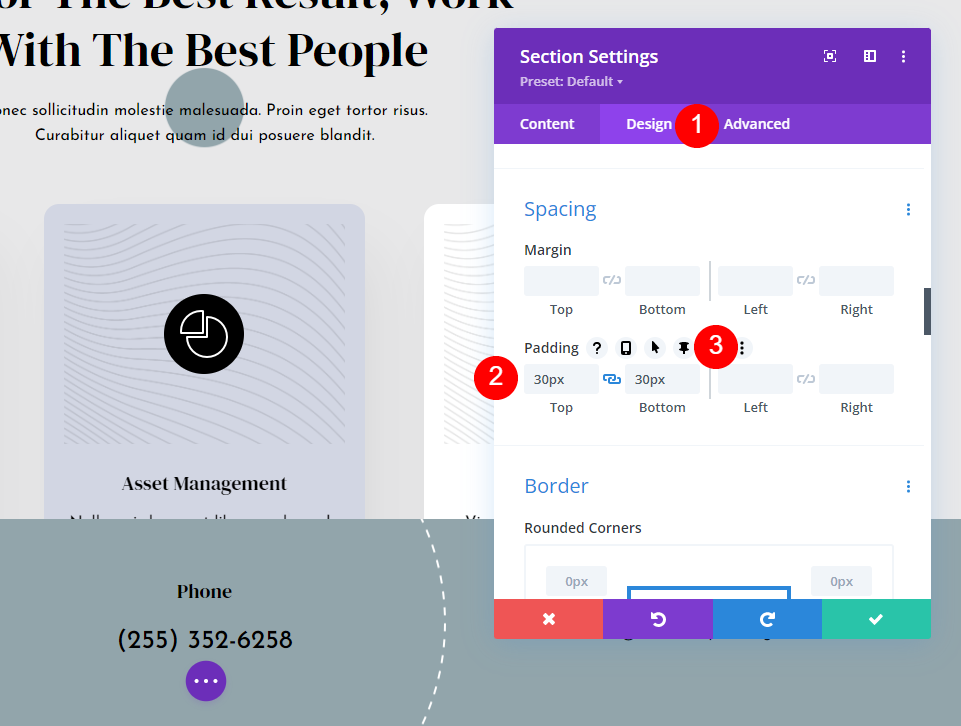
接下來,轉到Design選項卡並向下滾動到Spacing 。 它應該已經有頂部和底部的填充,但如果它不存在,則為每個添加 30px。
- 內邊距:30px,頂部和底部
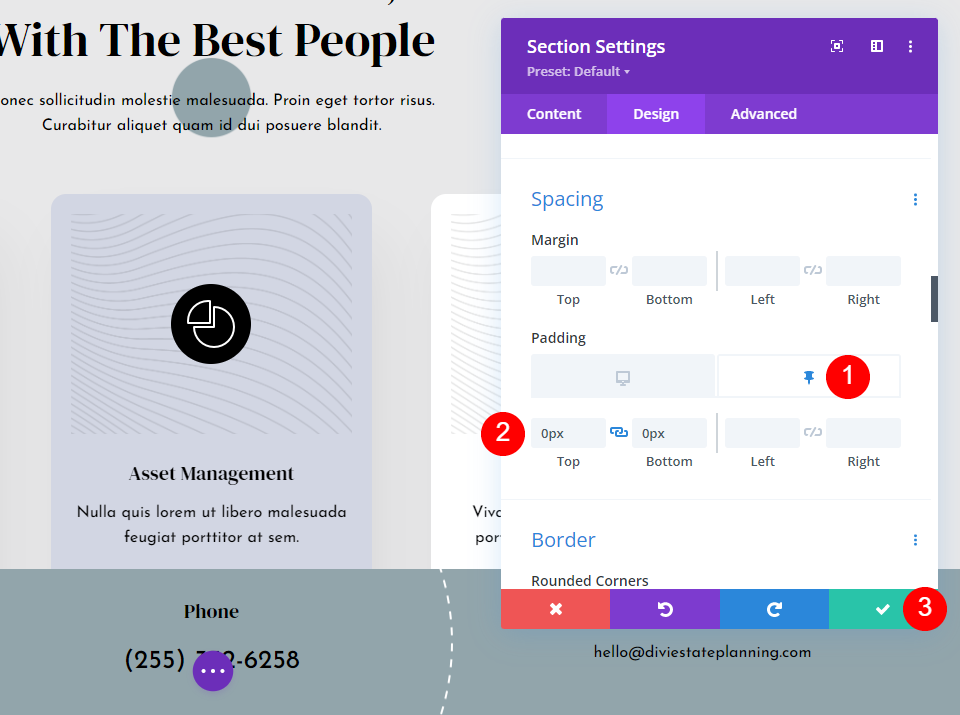
將鼠標懸停在字段上以顯示幾個選項。 單擊圖釘圖標。 這將打開此設置的粘性調整。


您將看到一個桌面圖標和一個圖釘圖標。 桌面圖標將處於活動狀態。 單擊圖釘圖標以調整該部分的粘性狀態的填充。 為頂部和底部添加 0px。
- 粘性填充:0px,頂部和底部。
您已經可以看到該部分比以前短了。 這將允許該部分在其部分之外時看起來更小,然後在它鎖定在頁腳中時增長到其正常大小。 這就是我們需要為桌面設置做的所有事情。 平板電腦會自動遵循這些設置。
粘性 Divi 頁腳列設置

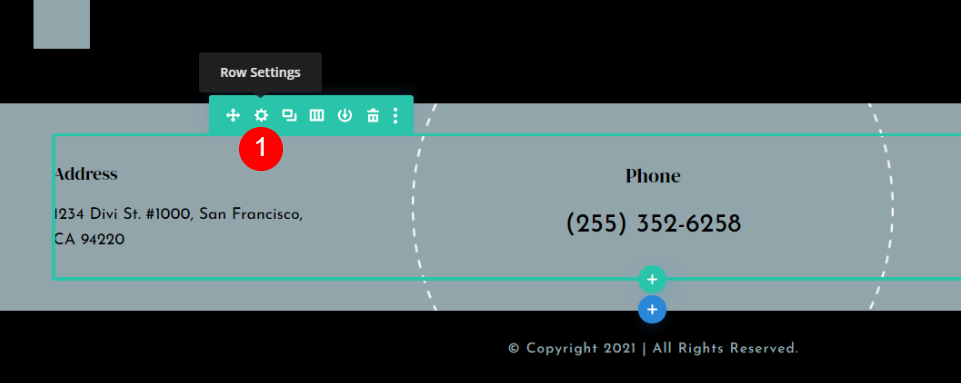
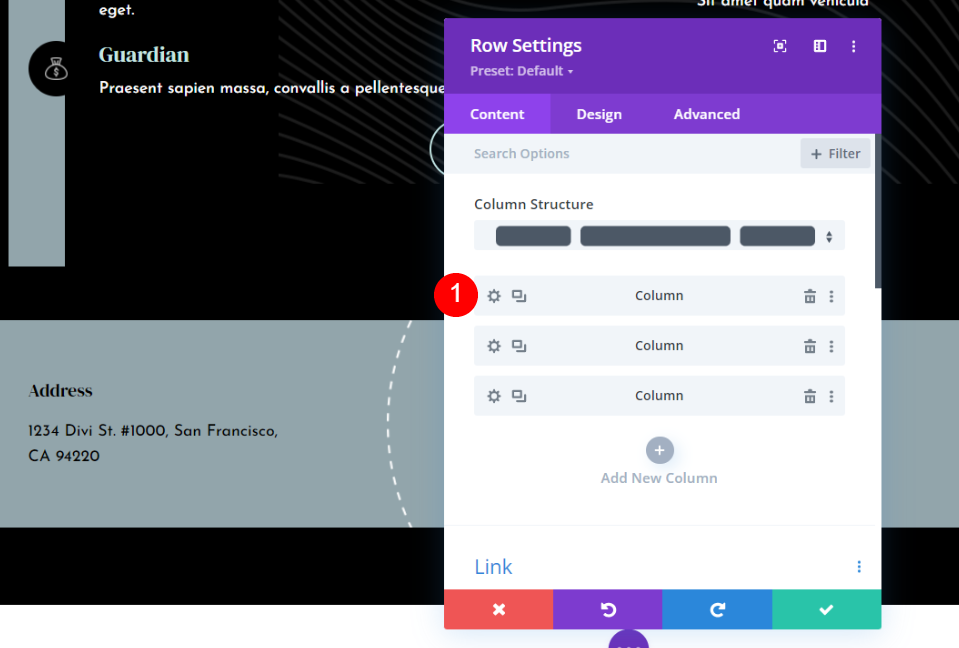
我們將對手機的頁腳設計進行一些更改。 將鼠標懸停在該行上並單擊設置圖標。

接下來,我們將對其中的兩列進行調整。 單擊第一列的設置圖標。

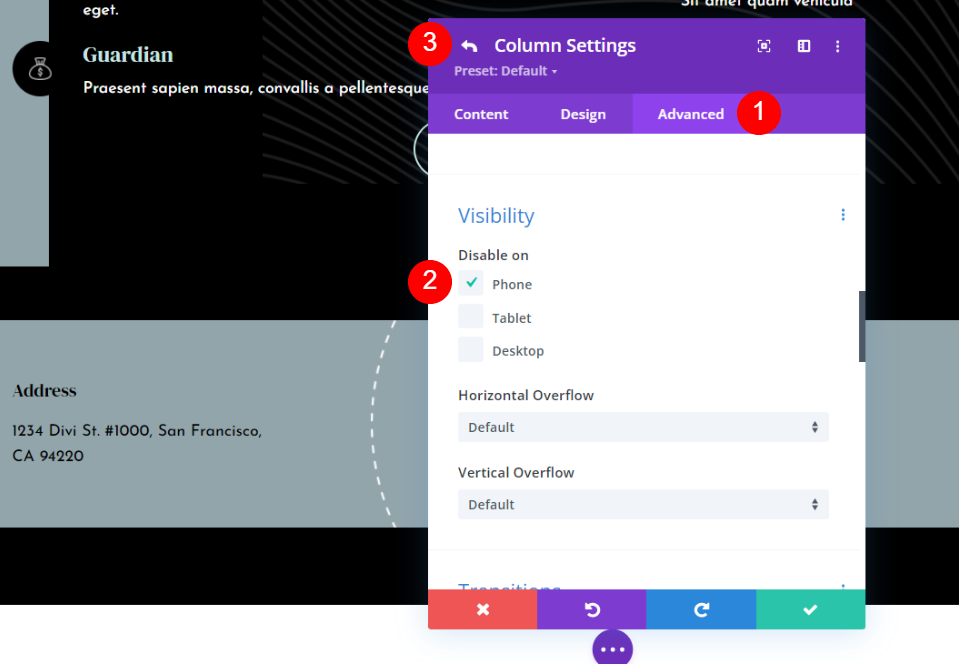
選擇Advanced選項卡並向下滾動到Visibility 。 在Disable On下,檢查Phone 。 我們將在平板電腦上啟用它,因為它與台式機一樣工作。 單擊模式左上角的後退箭頭。
- 禁用:電話

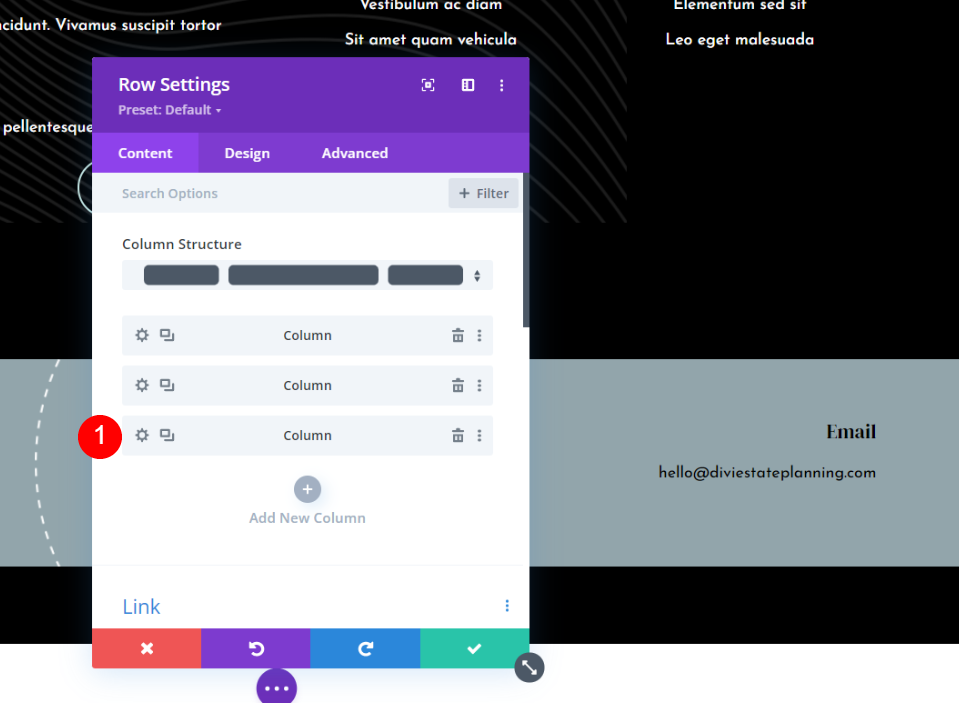
接下來,單擊第三列的設置圖標。

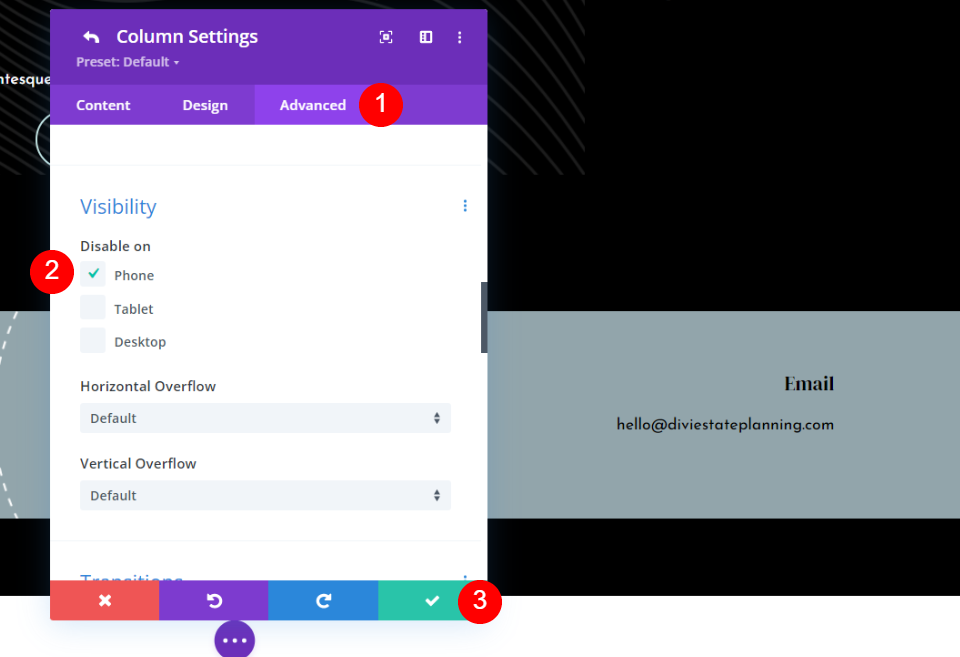
轉到Advanced選項卡,滾動到Visibility ,然後在Phone上禁用它。 單擊底部的綠色複選標記或單擊頂部的返回箭頭。
- 禁用:電話
關閉模式並保存您的更改。
可點擊的電話號碼

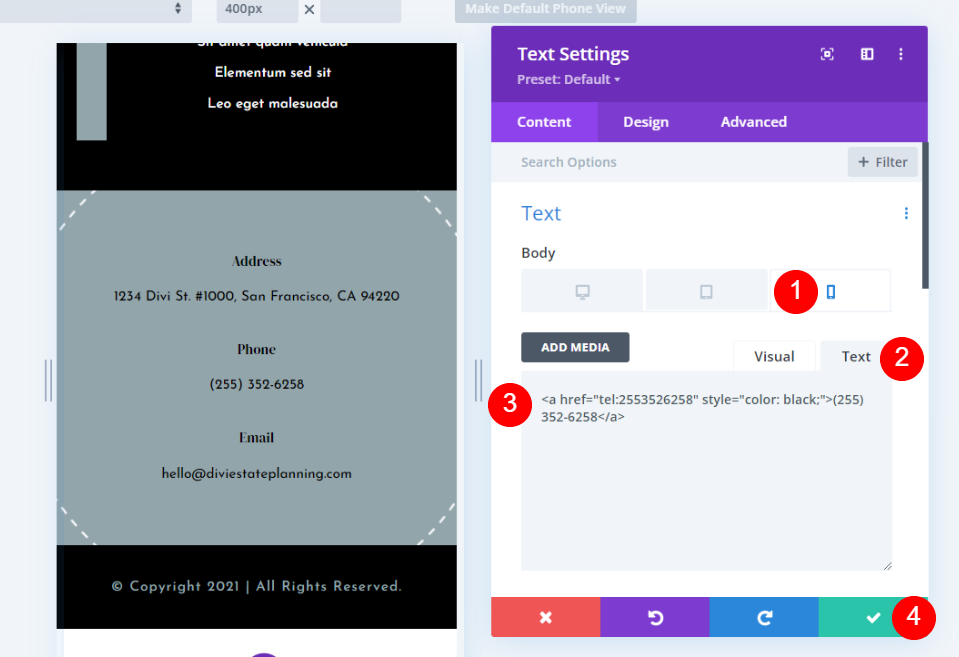
由於此粘性頁腳的電話版本只會顯示電話號碼,因此我想讓它可點擊。 這利用了留在屏幕上的電話號碼並創建了行動號召。 單擊具有電話號碼的文本模塊的設置。

我們將只為手機提供可點擊的號碼。 台式機和平板電腦將無法點擊。 如果您希望它在桌面上可單擊,請跳過單擊該圖標。
選擇電話圖標。 在正文內容編輯器中選擇文本選項卡並粘貼此 HTML 以獲得可點擊的電話號碼:
<a href="tel:2553526258" style="color: black;">(255) 252-6258</a>
對於我的示例,我使用的是模板附帶的數字。 只需用您自己的號碼更改號碼即可。 由於可點擊鏈接會自動更改為默認鏈接顏色,因此我還添加了一些內聯 CSS 以將可點擊鏈接的顏色更改為黑色。 通過添加名稱或十六進制代碼更改顏色。
您還可以將標題從“電話”更改為“點擊通話”或類似名稱。
最後,關閉您的設置並保存您的佈局。
結果
這是我們的粘性 Divi 頁腳在桌面和手機上的外觀。
桌面粘性 Divi 頁腳
這是我們的粘性 Divi 頁腳在桌面上的外觀。
電話 Divi 粘滯頁腳
這是我們的粘性 Divi 頁腳在手機上的外觀。 電話號碼可在此頁腳上單擊。
結束的想法
這就是我們如何使用 Divi Builder 的粘性選項使您的 Divi 頁腳具有粘性的看法。 只需單擊一下即可將整個頁腳或頁腳的任何元素設置為粘性。 頁腳狀態選項允許元素在粘性時看起來不同。 這為粘性頁腳打開了許多設計選項。
我們希望收到你的來信。 您是否使用 Divi 的粘性選項使您的 Divi 頁腳具有粘性? 請在下面的評論中告訴我們您的體驗。
