如何讓你的博客看起來像一個網站(10 個專家提示)
已發表: 2022-06-02你有沒有問過這樣的問題,“如何讓我的博客看起來像一個網站?”
博客具有獨特且易於識別的佈局。 但是,隨著您的業務增長,您可能希望對您的博客進行改造,並將其變成一個功能齊全的網站。
學習如何將您的博客轉換為網站一開始可能聽起來很棘手,但如果您按照本文中的提示進行操作,您可以立即讓您的博客看起來像一個網站。
您可以將博客用作網站嗎?
博客和網站的不同目的往往會令人困惑。 博客旨在以易於理解的佈局展示您的最新博客文章,而網站旨在讓訪問者了解您的品牌或業務。
一些博主認為他們需要從頭開始創建一個全新的網站。 但事實是,您可以將現有的博客用作網站,只需進行一些簡單的調整。
底線:是的,您可以將博客用作網站,而無需從頭開始創建新網站。
為什麼讓你的博客看起來像一個網站?
使您現有的博客看起來像一個網站的原因有很多。 許多博主改變了他們的網站,因為他們已經超越了簡單的博客設置,並希望擴展他們提供的信息。
也可能是當您開始寫博客時,您並沒有打算通過您的網站獲利。 幾年後,您可能會開發需要登錄頁面、產品頁面和其他網站功能來推廣它們的產品。
同樣,您可能會開始提供自由職業者服務,例如文案,這需要引人注目的主頁、服務頁面和推薦信。

無論您出於何種原因,將您的博客變成一個網站都是幫助您的企業在日益擁擠的市場中脫穎而出並成長的絕佳方式。
如何讓我的博客看起來像一個網站
如果您問自己“如何讓我的博客看起來像一個網站”,那麼您來對地方了。 按照以下提示將您的 WordPress 博客轉變為您的觀眾會喜歡的現代且專業的網站。
- 1. 從正確的設置開始
- 2.創建徽標和網站圖標
- 3.建立專業的主頁
- 4.創建一個關於頁面
- 5.自定義您的博客主題
- 6.讓你的博客響應
- 7.添加電子商務功能
- 8. 保持一致的設計
- 9.添加潛在客戶生成表格
- 10. 整合社交媒體功能
1. 從正確的設置開始
最好的博客和網站從堅實的基礎開始:
- 自定義域名
- 快速網絡託管
如果您的 WordPress 博客已經有了這些,則可以跳過此提示,但如果您還沒有,我們建議您閱讀本節。
許多人開始在 Blogger 或 WordPress.com 等免費博客服務上寫博客。 這是有道理的,因為您不需要為任何博客功能或託管您的網站付費,但這也可能意味著您被困在一個域名上,例如:yourblog.wordpress.com/。
像這樣的域名看起來不專業,因此如果您希望您的觀眾認真對待您,我們建議您獲得一個自定義域名。
您的網站託管也是如此。
遷移到自託管 WordPress 解決方案可讓您更好地控制內容和網站設置。 您不僅擁有自己的內容,還可以為您的網站添加更多功能,例如安全性、定期備份、電子郵件營銷等。
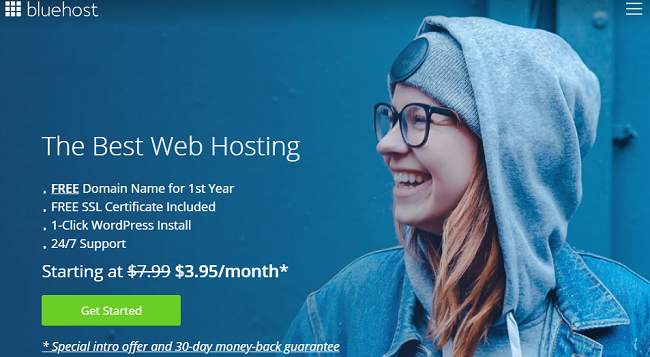
幸運的是,許多 WordPress 託管服務提供商在一個軟件包中提供網站託管和自定義域。 我們最喜歡的解決方案是 Bluehost。

Bluehost 是官方認可的 WordPress 託管合作夥伴,為任何規模的網站提供域和託管包。 他們的計劃附帶免費的 SSL、CDN、一鍵式 WordPress 安裝、免費域名、24/7 支持以及許多其他強大的功能,可幫助您快速輕鬆地開始。
查看此 Bluehost 評論以獲取更多信息。
如果您從 Blogger 切換到 WordPress 或從 WordPress.com 切換到 WordPress.org,也可以查看這些有用的指南。
2.創建徽標和網站圖標
建立完美的基礎後,您將需要一個高質量的博客徽標和網站圖標。 您的徽標是人們看到的第一件事,它將幫助他們在未來識別您的博客。

同樣,您的 Favicon 是一個圖標,可幫助用戶在打開多個瀏覽器選項卡時找到您的網站。 您可以在標識您網站的任何內容旁邊找到網站圖標,包括書籤、選項卡、工具欄應用程序、RSS 提要、歷史結果和搜索欄。

儘管網站圖標不直接負責搜索引擎優化,但它們是提高排名的重要工具。
您可以在預算內創建美觀的徽標和網站圖標。 有許多免費工具,例如 Canva,帶有可自定義的模板來幫助您入門。
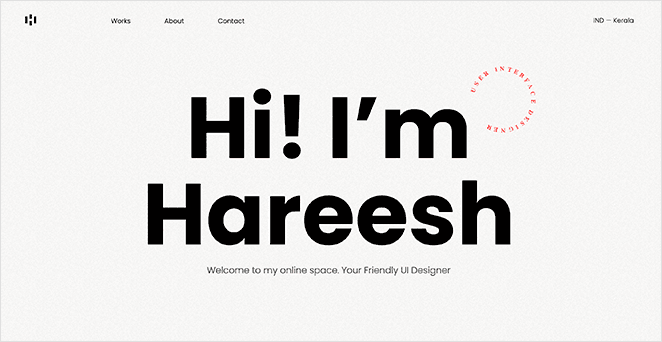
3.建立專業的主頁
創建主頁是讓您的博客看起來更像網站的絕佳方式。 訪問者將看到一個有吸引力的頁面,而不是典型的博客提要和側邊欄,其中包含他們需要的有關您的品牌的所有信息。

大多數主頁具有以下佈局:
- 帶有導航菜單的標題
- 帶介紹的英雄部分
- 功能或服務
- 推薦和評論
- 呼籲採取行動
- 博客文章示例
- 帶有聯繫方式的頁腳
您在主頁上包含的內容很大程度上取決於您的博客或業務類型。
在 WordPress 中創建主頁就像創建一個全新的頁面並將其設置為您網站的首頁一樣簡單。 您還可以使用頁面構建器來自定義您的主頁設計,而無需僱用開發人員。
這是創建涵蓋這兩個選項的 WordPress 主頁的分步指南。
4.創建一個關於頁面
建立一個“關於”頁面是另一種讓你的博客看起來更像一個網站的結構的可靠方法。
關於頁面是訪問者了解更多關於您或您的業務的地方。 他們通常使用不同的名稱,例如“從這裡開始”、“使命”和“我們的故事”,但它們都做同樣的事情:告訴訪問者你是誰以及他們為什麼應該選擇你的企業。
訪問者第一次登陸您的網站時並不認識您。 有了關於頁面,您就不再那麼陌生,使用戶更有可能閱讀您的博客文章、加入您的電子郵件列表或購買您所銷售的產品。

關於頁面通常包括:

- 您的業務歷史以及您開始的原因
- 為什麼你的品牌是獨一無二的
- 你的團隊的照片
- 你的核心價值觀
- 為什麼用戶應該選擇你
按照這些分步說明為您的網站創建一個關於頁面。
5.自定義您的博客主題
您可能以免費的 WordPress 主題開始您的博客,這是有道理的。 免費主題為您提供運行博客所需的一切,而無需擔心成本。
但是,免費的 WordPress 主題通常缺乏使博客看起來像網站所需的更高級的設計功能。 這就是為什麼在過渡時最好選擇高級 WordPress 主題或創建自定義主題的原因。
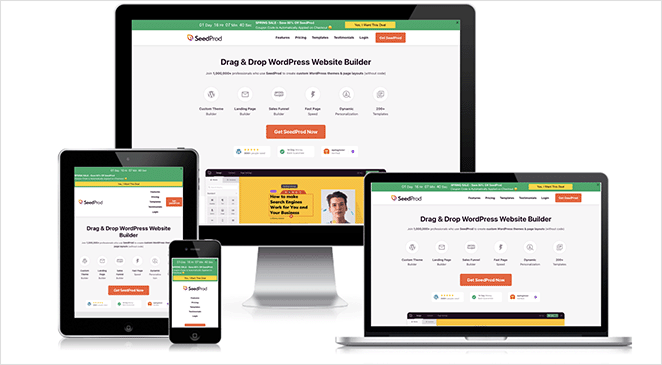
創建一個自定義的 WordPress 主題通常需要雇傭一名網頁設計師,成本高達數千美元。 如今,您可以使用像 SeedProd 這樣的頁面構建器插件來做同樣的事情,而無需編寫任何 HTML 代碼。

SeedProd 是 WordPress 的最佳網站構建器。 它允許您創建自定義 WordPress 主題、登錄頁面和靈活的網站佈局,而無需聘請 Web 開發人員。
您可以從預製的網站模板開始,然後使用拖放頁面編輯器直觀地自定義您的主題,包括您的:
- 頁眉和頁腳
- 靜態頁面,例如 about/contact/services
- 主頁
- 博客頁面
- 側邊欄
- 和更多
其多功能頁面部分可立即幫助您創建常見問題解答、號召性用語和英雄區域。 當您的網站正在開發中時,您還可以將您的網站隱藏在即將推出或維護頁面後面。
您可以查看這個完整的教程,使用 SeedProd 創建自定義 WordPress 主題。
6.讓你的博客響應
使您的博客具有移動響應能力是另一種使其看起來像網站的絕佳方式。 由於越來越多的人使用移動設備進行瀏覽,他們希望網站能夠無縫適應不同的屏幕尺寸。
如果您的網站沒有響應,潛在客戶可能會因為難以導航而離開,從而導致潛在客戶和銷售流失。
您可以通過使用移動響應 WordPress 主題和安裝移動友好的 WordPress 插件來解決這個問題。 這些工具將通過添加諸如用於導航的漢堡菜單、更大的按鈕尺寸以及適應不同屏幕的佈局等功能來改善您網站的用戶體驗。

如果您不確定從哪裡開始,可以查看本指南以使您的網站適合移動設備。
7.添加電子商務功能
從您的博客銷售產品是使其看起來更像網站的另一種方式,但要做到這一點,您需要添加額外的特性和功能。
例如,您可能需要創建:
- 產品頁面
- 購物車
- 結帳頁面
- 添加到購物車按鈕
- 客戶帳戶儀表板
這似乎是一項艱鉅的工作,但它是改善用戶體驗和產生銷售或被動收入的絕佳方式。
您可以通過將 PayPal 付款表單添加到您的網站來從小處著手。 然後隨著您網站的增長,您可以使用 WooCommerce 等插件擴展並安裝高級電子商務功能。
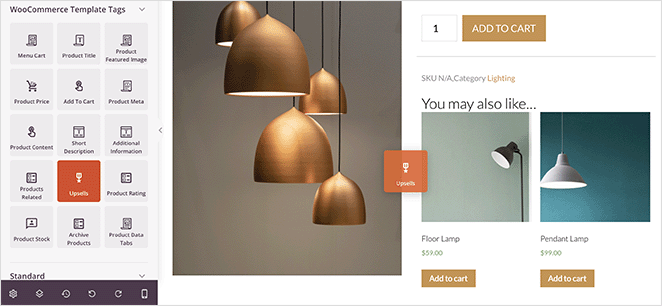
您還可以使用 SeedProd 的頁面構建器插件輕鬆自定義您的 WooCommerce 頁面。 它允許您添加用戶友好的功能,例如推薦產品、產品網格、菜單購物車圖標、追加銷售和產品評級,以提高訂單價值。

8. 保持一致的設計
一致性是使您的博客看起來像一個網站的另一個重要因素。 一致的設計使您的網站更容易記住,考慮到有多少網站,這一點至關重要。
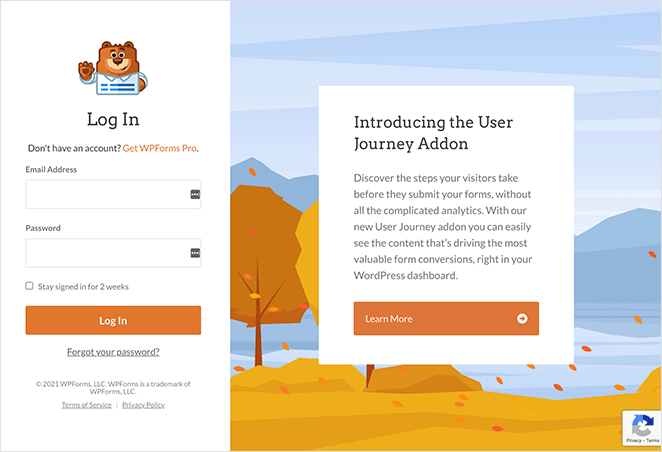
例如,WPForms 始終具有相同的橙色配色方案。

即使您的網站應該有類似的設計方案,它也應該脫穎而出。 以下是一些調整您的網站設計以使其看起來獨一無二的想法:
- 為您的博客頁面創建不同的佈局
- 更改您的網站橫幅圖片
- 使用獨特的字體組合
- 添加醒目的網站導航
- 為不同頁面創建自定義側邊欄
查看這些適合移動設備的網站設計示例以獲取靈感。
9.添加潛在客戶生成表格
創建一個看起來像網站的博客是提高潛在客戶開發工作的有效方法,因為如果用戶有足夠的信息,他們自然會想要了解更多信息。
您可以通過戰略性地向您的網站添加表單來利用受眾的好奇心。 例如,您可以將聯繫表單添加到您的聯繫頁面,將時事通訊註冊表單添加到您的博客側邊欄,並將選擇表單添加到您的主頁。
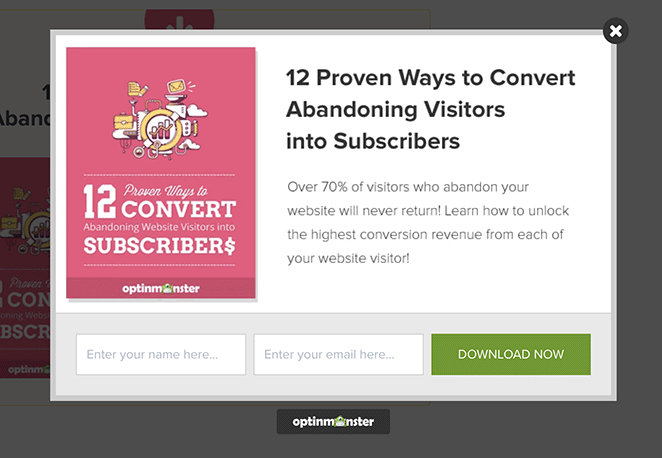
我們特別喜歡 OptinMonster 的這個示例,它在單擊鉛磁鐵報價後會在彈出窗口中打開。 因為用戶可以免費獲得一些東西,所以他們更有可能輸入他們的電子郵件地址。

10. 整合社交媒體功能
社交媒體集成是您會在最成功的網站上看到的另一個流行功能。 這是提高品牌知名度並向目標受眾推廣內容的有效方式。
有很多方法可以將社交媒體功能添加到您的網站,但這裡有一些最有效的策略:
- 使用社交媒體分享按鈕進行內容推廣
- 包括社交資料圖標以增加您的關注者
- 嵌入社交媒體提要以增加網站參與度
在您的網站上嵌入社交媒體內容的最佳方式是使用 Smash Balloon。

這套功能強大的社交媒體插件讓您無需代碼即可將 Twitter、Instagram、YouTube 和 Facebook 的社交媒體訂閱源直接添加到您的 WordPress 網站。 您可以從多個響應式佈局中進行選擇並過濾您的提要,以顯示您博客的特定主題,以保持用戶的參與度。
您甚至可以將您的社交資料整合到一個社交媒體牆中,該牆會定期更新新內容。

按照本指南單擊幾下即可將社交媒體供稿添加到您的網站。
下一步
我們希望本指南可以幫助您了解如何使您的博客看起來像一個網站。 您可能還喜歡這篇關於社交媒體潛在客戶生成策略的帖子,以產生更多流量和潛在客戶。
謝謝閱讀。 請在 YouTube、Twitter 和 Facebook 上關注我們,獲取更多有用的內容來發展您的業務。