如何在 WooCommerce 中製作單一產品網站
已發表: 2022-12-15正在尋找有關如何製作單一產品網站的快速指南?
單一產品網站是企業家、直銷品牌和小企業主的理想選擇。 他們允許您從在線商店銷售數字商品和實體產品。
如果您是一位希望開設單一產品商店的企業主,那麼您來對地方了。 本分步指南將向您展示如何輕鬆製作單一產品網站。
什麼是單一產品網站?
單一產品網站是僅銷售單一產品的電子商務網站。 它沒有像亞馬遜那樣使用完整的電子商務平台來推廣許多不同的產品,而是只列出了一個產品線。
您可以在單個產品網站上銷售任何產品,包括實物商品、數字產品,甚至是專業服務。 它與典型電子商務商店(例如 Shopify 商店)的唯一區別在於產品數量和網站大小。
例如,電子商務網站可能會有更多的網頁,包括帶有類別的商店頁面、用於營銷活動(如 Facebook 廣告)的登錄頁面以及數百種產品描述。
然而,單個產品商店通常只有用於促銷和銷售一種產品的基本頁面。
考慮到上述情況,讓我們深入研究如何啟動您的單一產品網站。
- 如何逐步製作一個產品網站
- 如何使用 SeedProd 自定義您的單一產品網站
如何逐步製作一個產品網站
在開始構建站點之前,您需要通過獲取以下內容來設置其基礎:
- 一個域名
- 虛擬主機
- 證書
您的域名是您在線商店的地址,網絡託管就像您的網站所在的房子。您需要這些才能讓您的目標受眾通過搜索引擎找到您的網站,並讓潛在客戶了解您的產品的更多信息。
由於您要開設在線商店,因此您還需要 SSL 證書來保護消費者的個人數據。
如果這聽起來工作量很大,請不要擔心。 大多數現代網絡託管公司在其託管計劃中提供所有 3 種功能。 以下是我們推薦的 3 家頂級託管服務提供商:
- 藍主機
- 場地
- WP引擎
所有這些公司都針對 WordPress 進行了完全優化。 此外,當您購買虛擬主機時,它們會附帶免費域名和 SSL 證書。
下面我們將向您展示如何使用 Bluehost 設置您的單一產品網站。
第 1 步。設置您的網站託管和域
首先,轉到 Bluehost 網站並單擊“開始” 。

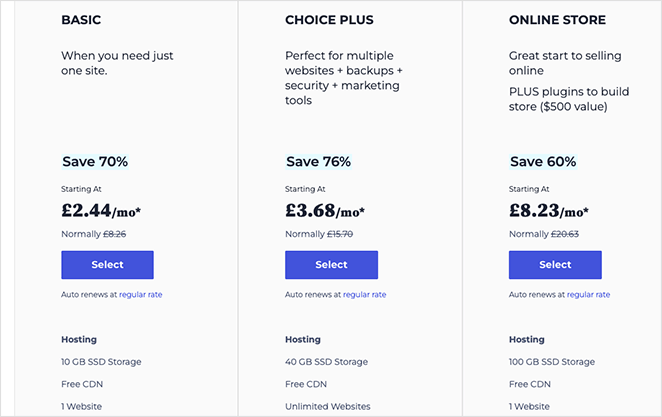
在下一個屏幕上,您可以選擇定價計劃。 我們建議使用 Choice Plus 計劃來獲得附加功能,但如果您剛剛開始,那麼基本計劃現在應該沒問題。

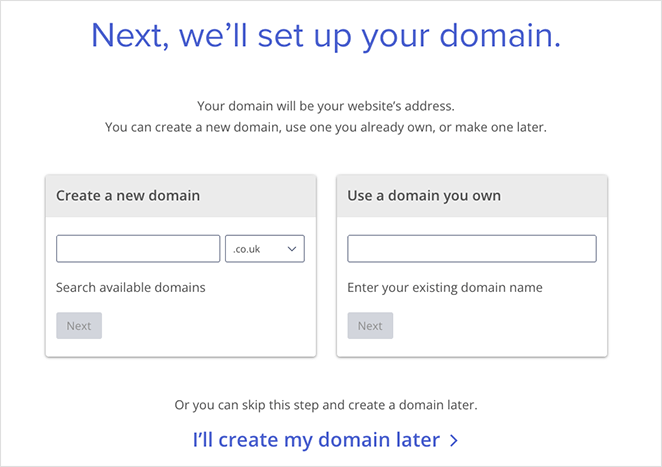
接下來,為您的網站選擇一個域名。 請記住,這將是人們用來在網上找到您的方式,因此在提交之前確保您對自己的域感到滿意。

之後,您將轉到結帳頁面,您可以在其中添加付款詳細信息並確認購買。
第 2 步。在您的單一產品網站上安裝 WordPress
當您完成結帳流程後,您將收到一封來自 Bluehost 的電子郵件,其中包含有關登錄您的虛擬主機控制面板的詳細信息。 控制面板允許您管理您的主機設置、域信息、電子郵件收件箱,並登錄您的 WordPress 儀表板。
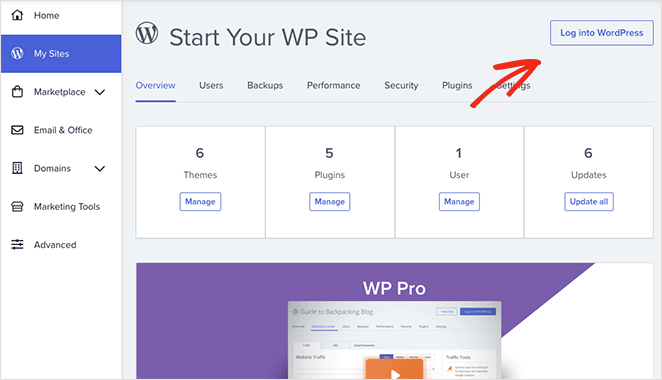
登錄到您的控制面板後,您會注意到 Bluehost 已經自動安裝了 WordPress。 要訪問您的儀表板,請單擊登錄 WordPress按鈕。

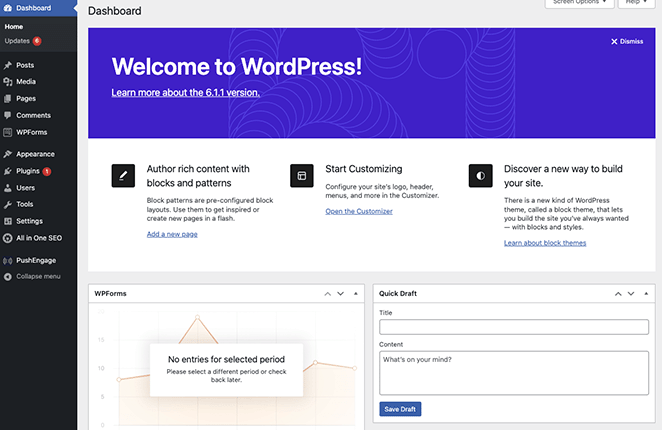
您的 WordPress 儀表板將類似於下面的屏幕截圖:

注意:通過其他託管服務提供商安裝 WordPress 可能涉及不同的步驟。
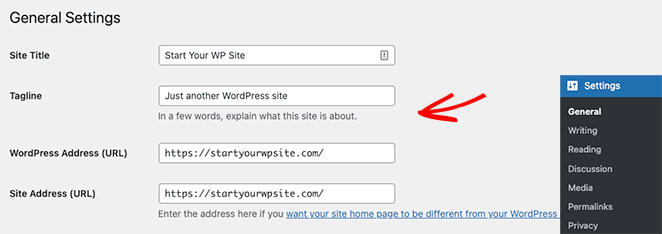
首次登錄 WordPress 儀表板時,您需要更改一些設置。 首先,轉到設置»常規並輸入您的網站標題和標語。

然後確保將您的 WordPress 地址和站點地址更改為 HTTPS 版本,以便在您的網站上使用 SSL。
現在繼續並單擊“保存更改”按鈕。
步驟 3. 安裝 WooCommerce 插件
安裝 WordPress 並配置設置後,您將擁有一個用於在線業務的基本網站。 您可以上傳圖片和創建內容,但需要更多功能才能銷售新產品。
要將這個簡單的網站變成在線商店,我們將安裝 WooCommerce。 這是一個 WordPress 插件,無需聘請開發人員或編寫自定義代碼即可將任何網站變成在線商店。
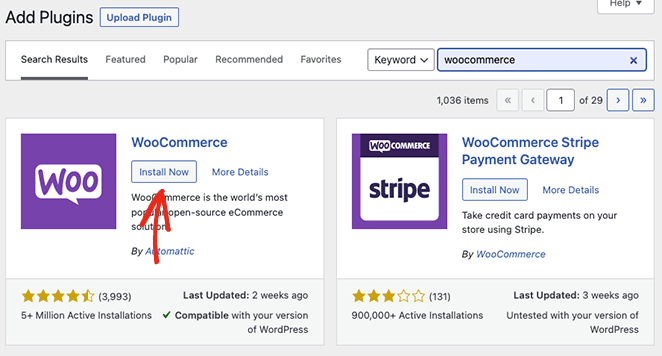
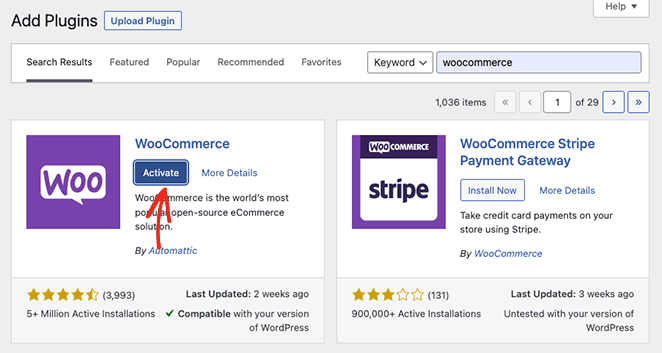
首先,從您的 WordPress 儀表板導航到插件 » 添加新插件並蒐索 WooCommerce。 現在單擊搜索結果中 WooCommerce 列表旁邊的安裝按鈕。

插件安裝完成後,單擊“激活”按鈕。

一旦 WooCommerce 在您的網站上處於活動狀態,它將啟動一個簡單的設置嚮導。 只需按照步驟操作,直到嚮導完成。
在安裝嚮導的某一時刻,WooCommerce 可能會要求您選擇一個 WordPress 主題。 您可以選擇其他 WordPress 主題,例如 Astra 或 Divi,或者保留您當前的免費主題。
我們將堅持使用當前的 WordPress 主題,因為稍後我們將使用拖放式網站構建器 SeedProd 對其進行自定義。
第 4 步。配置您的付款設置
下一步是為您的在線商店設置支付選項。 這將允許您接受希望購買您的產品的用戶的付款。
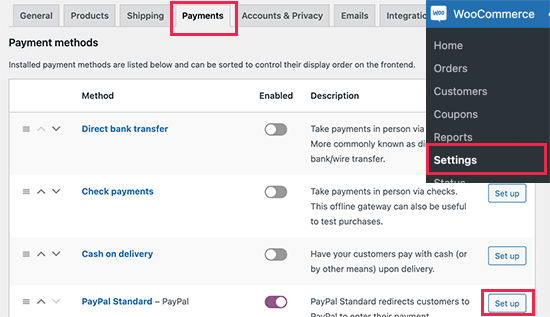
WooCommerce 提供多種支付網關,設置起來非常簡單。 要找到它們,請轉至WooCommerce » 設置,然後在“支付”選項卡下,找到最適合您業務的支付選項。

付款處理器就位後,您就可以將單個產品添加到新的在線商店了。
第 5 步。在 WooCommerce 中創建您的單一產品
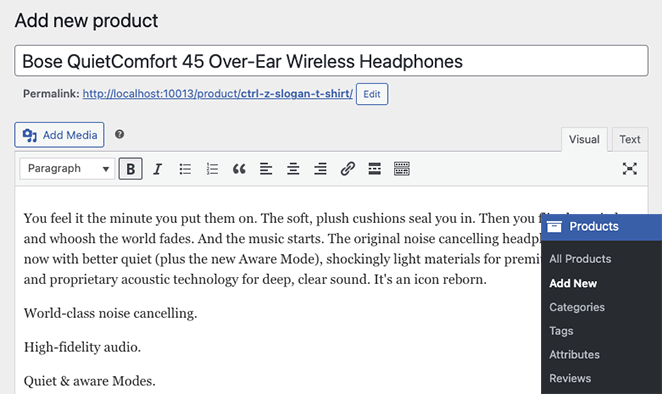
在 WooCommerce 中添加新產品非常容易。 首先,從您的 WordPress 管理員轉到產品 » 添加新產品,您可以在其中添加產品詳細信息。
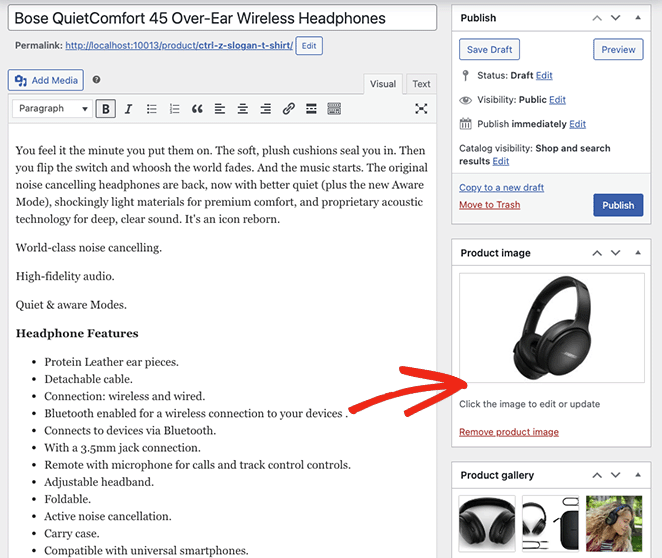
讓我們從添加產品標題和描述開始。

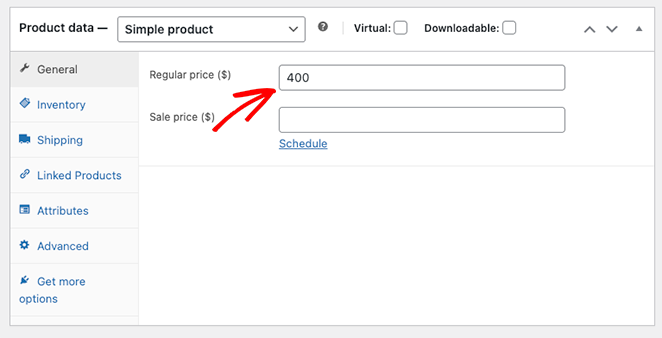
接下來,向下滾動頁面,直到看到“產品數據”框。 您可以在此處輸入正常價格、促銷價和其他產品屬性。

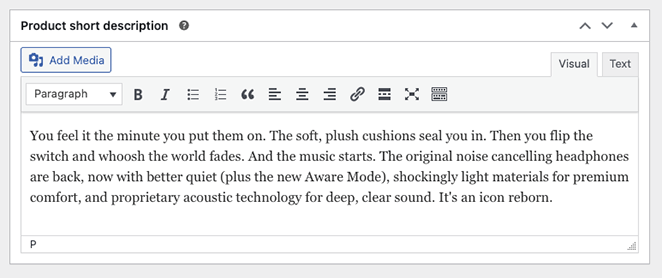
在此之下,您可能還想添加產品的簡短描述。

添加產品詳細信息後,您可以上傳產品照片。 我們還建議使用以下選項添加產品照片庫,以便為購物者提供盡可能多的信息。

如果您對自己的產品感到滿意,請點擊發布。
您的單一產品網站現在已準備好吸引您的理想客戶。
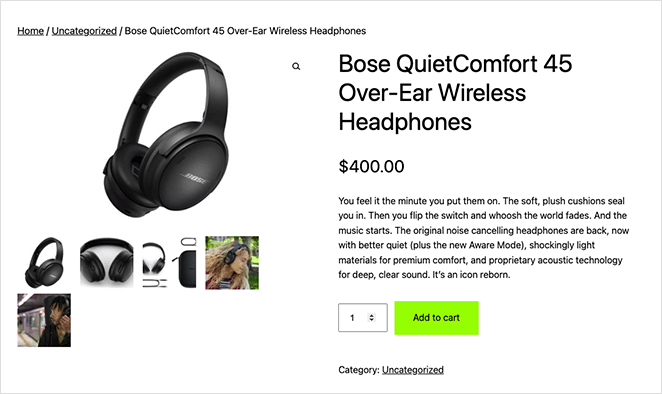
根據您使用的 WordPress 主題,您的產品頁面將類似於以下示例:

如果您對單一產品網站的整體外觀和感覺感到滿意,那麼一切就緒。 但是,如果您想將您的網站變成一個高轉化率的單一產品商店,添加您自己的定制是個好主意。
接下來我們將向您展示如何操作,別擔心; 這並不難。
如何使用 SeedProd 自定義您的單一產品網站
所以你想定制你的一個產品網站。 雖然許多 WooCommerce 插件可以幫助您獲得完美的外觀,但最好的解決方案是 SeedProd。


SeedProd 是一個拖放式網站構建器,具有完全的 WooCommerce 兼容性。 您可以使用它來自定義您的任何商店頁面,而無需觸及一行代碼。
這個強大的頁面構建器還可以讓您:
- 從頭開始構建自定義 WordPress 主題
- 在啟動之前將您的網站隱藏在即將推出的頁面後面
- 將 WooCommerce 置於維護模式
- 使用選擇表單收集電子郵件地址
- 使用 Stripe 付款按鈕接受付款
- 以及更多。
按照以下步驟使用 SeedProd 自定義您的單一產品 WooCommerce 網站。
步驟 1. 安裝 SeedProd 插件
要獲得完整的 WooCommerce 支持,您需要獲取 SeedProd Elite 計劃並將插件下載到您的計算機。 然後繼續在您的 WordPress 網站上安裝並激活 .zip 文件。
如果您對此感到困惑,請嘗試使用本指南安裝 WordPress 插件。
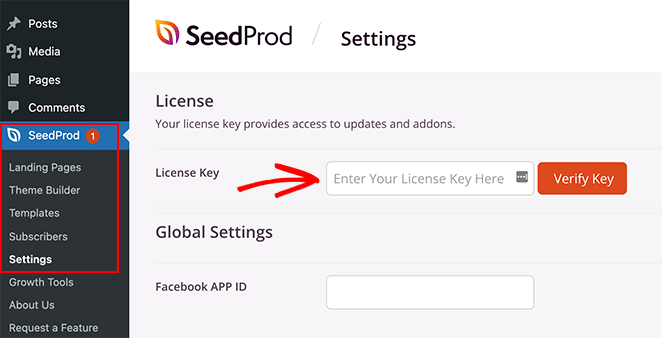
接下來,前往SeedProd » 設置並粘貼您的 SeedProd 許可證密鑰,您可以在您的帳戶儀表板中找到它。

最後,單擊“驗證密鑰”按鈕繼續。
第 2 步。選擇 WooCommerce 模板套件
對於這一步,我們將為我們的單一產品網站選擇一個新設計。 它將覆蓋現有的 WordPress 主題並將其替換為您可以使用 SeedProd 的可視化編輯器自定義的主題。
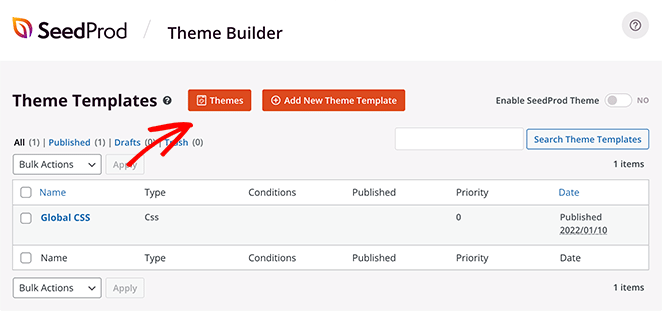
您可以通過轉到SeedProd » Theme Builder並單擊Theme Template Kits按鈕來完成此操作。 這將打開預製設計庫,您可以將其用作新主題的起點。

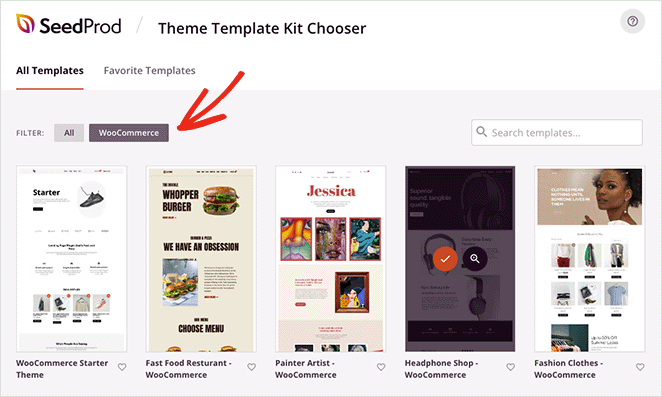
讓我們單擊WooCommerce選項卡以僅顯示與 WooCommerce 商店相關的主題。

從那裡滾動瀏覽設計,直到找到您喜歡的設計,然後單擊橙色複選標記圖標進行選擇。
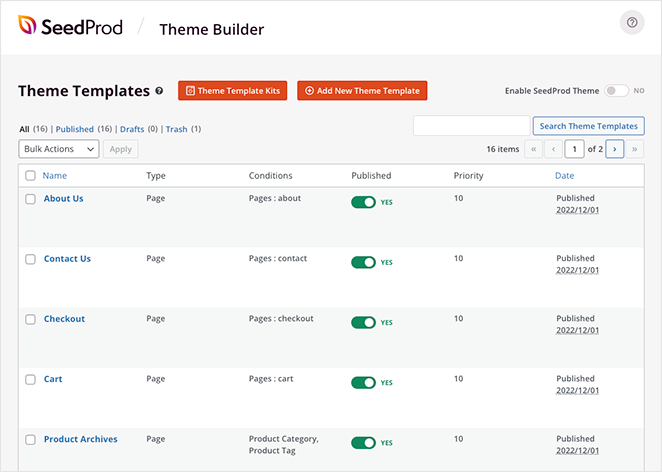
SeedProd 只需幾秒鐘即可導入模板,之後,您將看到如下頁面:

這些都是構成您的 WordPress 主題的各個部分。 您可以單擊其中任何一個來自定義設計並優化它們以獲得最大轉化率。
刪除不需要的任何頁面同樣容易。 例如,我們不需要商店頁面,因為我們只銷售一種產品。
讓我們從編輯您的主頁開始。
第 3 步。自定義您的單一產品網站主頁
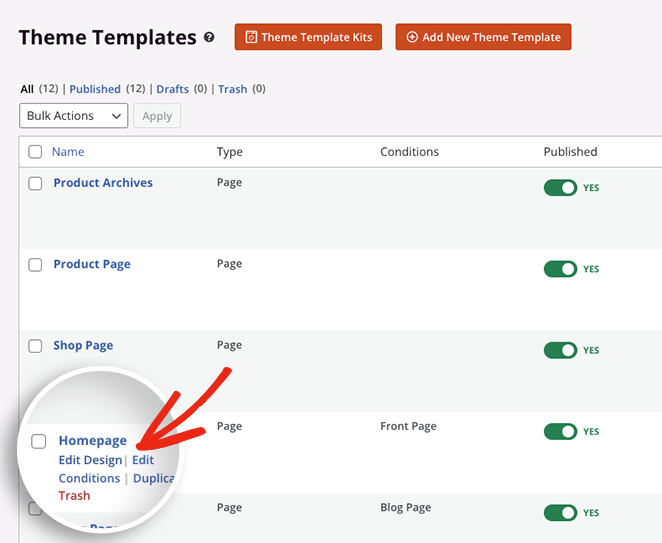
要自定義您的主頁,向下滾動直到您看到主頁標題,然後單擊編輯設計鏈接。

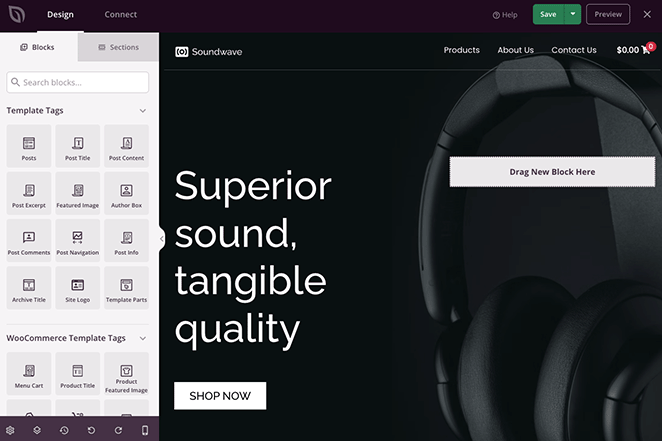
在接下來的屏幕上,您將看到 SeedProd 的頁面構建器,您可以在其中自定義設計的任何部分。

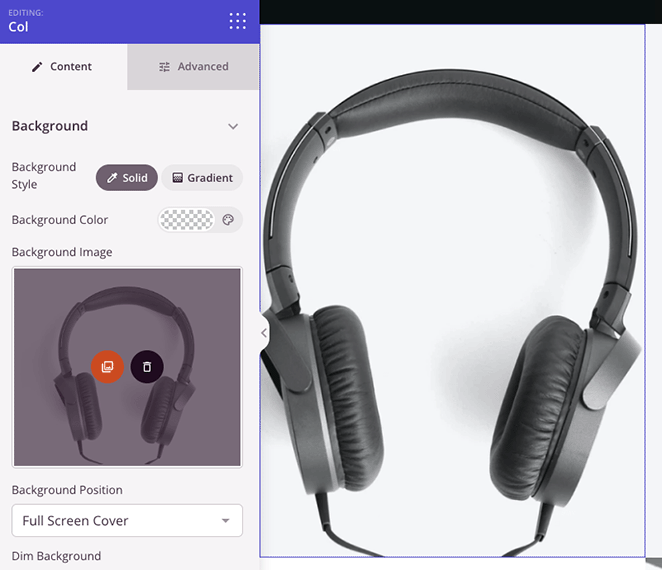
只需單擊任何塊即可編輯其設置、自定義顏色並添加您自己的內容。 例如,您可以添加高質量的英雄形象來激發潛在客戶。

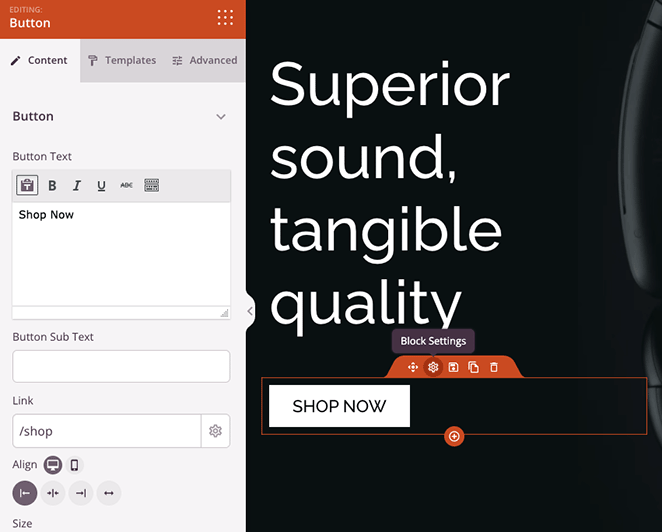
或者您可以編輯號召性用語 (CTA) 按鈕以直接鏈接到您的產品頁面。

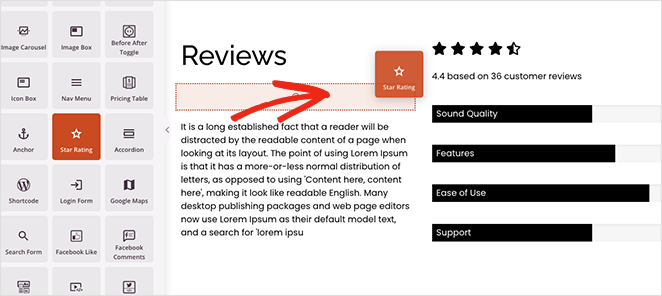
您甚至可以拖過星級評分和推薦塊以添加有價值的社會證明,這是在線銷售時增加信任度的絕佳方式。

當您對自定義設置感到滿意時,請單擊屏幕右上角的“保存”按鈕。
第 4 步。自定義您的單一產品頁面
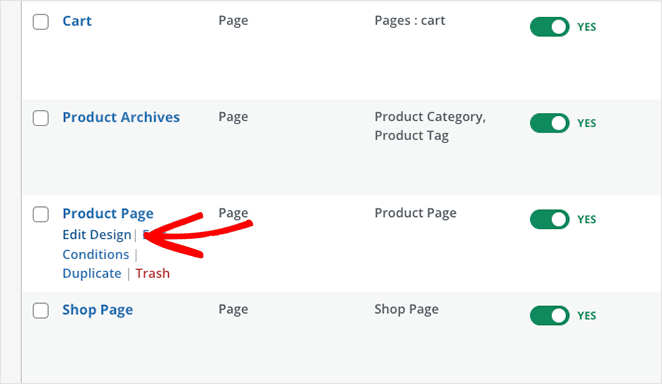
現在讓我們對我們的主要產品頁面進行一些類似的更改。 返回主題構建器,然後找到產品頁面模板並單擊編輯設計鏈接。

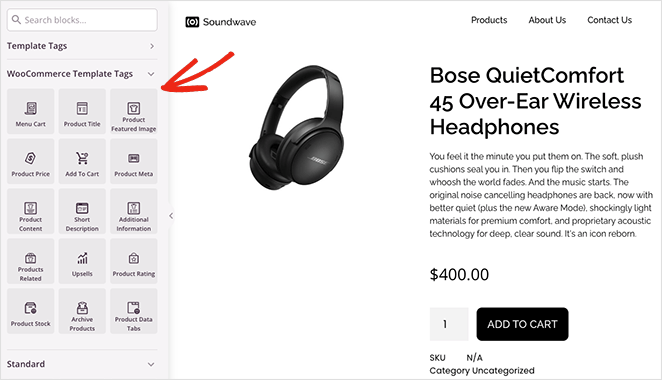
在此屏幕上,您可以使用 SeedProd 的 WooCommerce 模板標籤來自定義您的產品詳細信息。

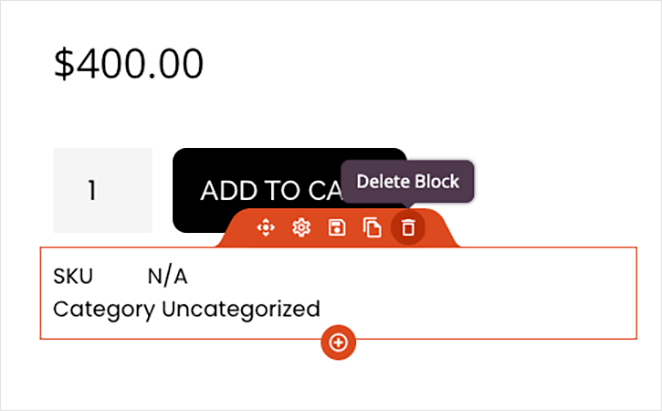
讓我們從刪除產品類別開始。 此功能僅在您銷售多種產品時才真正有用。 刪除它將簡化頁面,使其更清晰、更易於瀏覽。

從那裡,您可以添加、刪除和自定義元素,包括:
- 產品圖片
- 產品描述和簡短描述
- 產品數據標籤
- 產品庫存
- 產品評級
- 和更多。
請記住單擊頂角的“保存”按鈕以保存您的更改。
繼續定制您的單一產品網站,直到您對其外觀感到滿意為止。 如果您需要幫助,這裡有一些您應該考慮編輯的其他頁面,其中包含有關如何操作的分步教程:
- 編輯您的 WooCommerce 結帳頁面
- 自定義您的 WooCommerce 購物車
- 製作自定義 WooCommerce 感謝頁面
第 5 步。發布您的單一產品網站
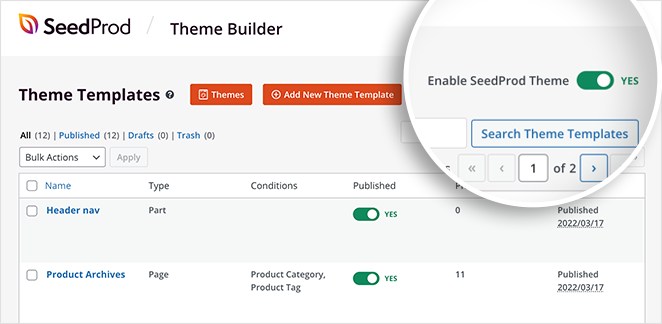
使用 SeedProd 發布您的新 WooCommerce 主題輕而易舉。 從您的 WordPress 儀表板,轉到SeedProd » Theme Builder並打開Enable SeedProd Theme開關,直到它顯示“是”。

幾秒鐘後,您將看到一條成功消息,並且可以訪問您的單一產品商店以查看它的實際效果。
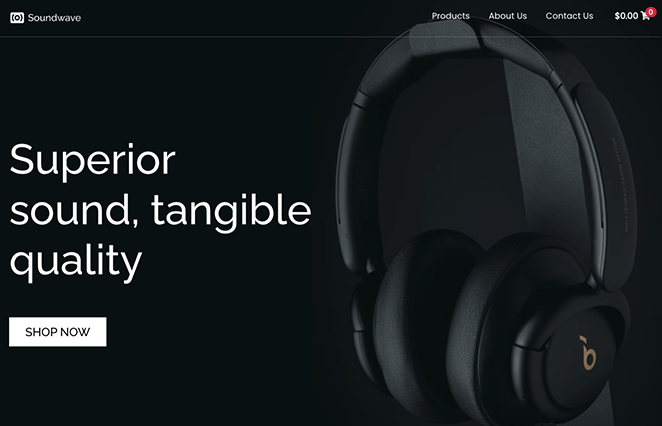
這是我們的一個產品網站主頁的示例:

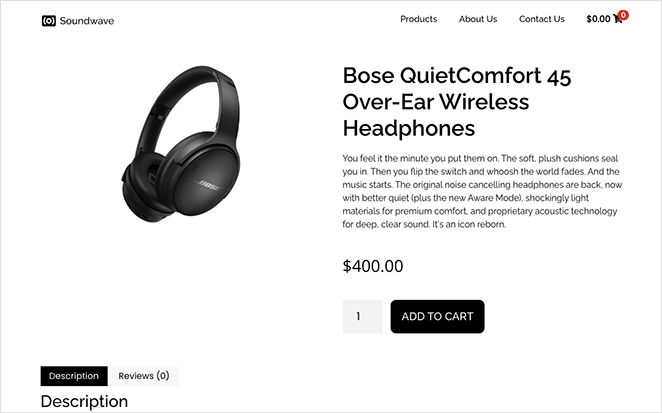
這是我們單一產品頁面的示例:

你有它!
您現在已經成功創建和定制了一個產品網站,並且不需要任何復雜的編碼。
準備好使用自定義 WooCommerce 網站來促進銷售了嗎?
您可能還喜歡這些 WordPress 教程和提示:
- 11 個最佳常見問題解答頁面:您可以復制的示例和想法
- 如何在不丟失 SEO 的情況下重新設計網站
- 如何將自定義 WordPress 社交媒體圖標添加到您的網站
謝謝閱讀。 請在 YouTube、Twitter 和 Facebook 上關注我們,獲取更多有助於您發展業務的內容。