如何讓 WordPress 上的照片加載速度更快:6 種關鍵策略
已發表: 2021-06-22苦惱於如何讓照片在您的網站上加載得更快?
圖片可幫助您創建更具吸引力的網站,因此使用它們非常棒。 但是,如果您使用大量圖像,如果不優化它們,您就有可能降低網站速度,這就是為什麼您有興趣學習如何使圖像加載更快是件好事。
值得慶幸的是,您可以實施許多策略來加速您的圖像,無論是否影響其照片質量。
在這篇文章中,我們將分享一份關於如何更快地加載您在網站上使用的圖像的綜合指南。
我們將首先分享六種加快圖像加載速度的關鍵策略。 然後,我們將向您展示如何使用兩個適合初學者的 WordPress 插件在您的 WordPress 網站上實施這些策略。
如何使照片加載更快:六種性能策略
在第一部分中,我們將討論您可以實施的策略,以使您的圖像在您的網站上加載得更快。 然後,在下一節中,我們將向您展示如何在 WordPress 上實施所有這些策略。
您可以將此部分視為“理論”,將下一部分視為“可操作的操作方法”。
如果您想知道是什麼讓圖像加載速度更快,請繼續閱讀! 以下是您可以用來加速您網站上的圖片的六種策略,大致按重要性排序:
- 壓縮照片。
- 調整照片大小。
- 將照片轉換為 WebP 等優化格式。
- 使用內容交付網絡 (CDN) 加快圖像下載時間(尤其是對於遠離您網站託管的訪問者)。
- 延遲加載圖像。
- 啟用瀏覽器緩存以加快後續訪問。
前三種策略處理優化圖像文件本身,而後三種策略專注於優化您的網站加載這些圖像文件的方式。
讓我們來看看這些策略如何加快圖像在 WordPress 上的加載速度。
1.壓縮圖像
照片壓縮可讓您在不更改其尺寸的情況下縮小圖像的文件大小。 壓縮通過刪除冗餘/不必要的信息並應用各種算法來減小文件大小來工作。
有兩種類型的壓縮:
- 無損– 文件大小小幅減小而質量沒有變化。
- 有損– 文件大小大大減少,但圖像質量可能會有所損失。 有損壓縮有不同級別——有些甚至可能人眼看不到,而更激進的算法可能會產生明顯的影響。
您可以在我們關於有損與無損圖像壓縮的文章中了解更多信息。
對於大多數網站,您可以使用有損壓縮。 但是,如果您是攝影師或在圖像質量至關重要的其他行業,您可能希望堅持使用無損壓縮。
如果您使用有損壓縮,您可以節省一些非常可觀的費用。 例如,我們使用 Imagify 壓縮了一個簡單的 JPG 圖像。 Imagify 是一個免費的圖像優化工具,我們將在本指南的後面部分介紹。
在測試圖像上使用有損壓縮後,我們能夠將大小從 133.7 KB 縮小到 36.9 KB,而質量幾乎沒有變化——文件大小減少了約 73% :
2.調整圖像大小
上面,我們告訴過您照片壓縮可讓您更改圖像的文件大小而不更改其尺寸。 但在大多數情況下,您確實希望更改圖像尺寸,這是調整照片大小的地方。
在所有條件相同的情況下,圖像的尺寸越大,其文件大小就越大。 文件越大,圖像加載速度越慢。
對於網站,您應該嘗試將圖像大小調整為您正在使用的確切大小。 例如,如果您網站的內容區域為 800 像素寬,您需要將圖像大小調整為 800 像素(或者可能將其翻倍至 1,600 像素,以考慮 Retina 屏幕等高分辨率顯示器)。
節省多少? 這是一個快速測試示例,我們只是在不添加任何壓縮的情況下調整了圖像大小:

如果您將壓縮與調整大小結合起來,您可以在圖像大小上實現一些令人難以置信的縮小。 例如,在使用 Imagify 壓縮調整大小的圖像後,我們將其進一步縮小到 101 KB。
因此,僅通過調整圖像大小和壓縮圖像,我們將其從 380 KB 降至 101 KB,質量幾乎為零(假設您在網站上顯示它)。
3. 將照片轉換為 WebP
WebP 是一種來自 Google 的現代圖像格式,它可以提供比 JPEG 或 PNG 更小的文件大小,而不會降低質量。
平均而言,WebP 圖像比同類 JPEG 圖像小 25-34%,比同類 PNG 圖像小 26%。
為了從這些尺寸節省中受益,您可以在將圖像上傳到 WordPress 站點時將它們轉換為 WebP。
要了解有關此格式的更多信息,請查看我們的 WebP 圖像完整指南。
4. 使用內容交付網絡 (CDN)
CDN 本質上只是一個遍布世界各地的全球服務器網絡。 如果您將 WordPress 站點配置為使用 CDN,您可以在此服務器網絡上託管您站點的所有照片(和其他靜態文件)。
然後,您網站的訪問者將能夠從離他們最近的網絡位置下載照片,而無需直接從您網站的託管服務器下載照片。
通過減少圖像文件需要傳輸的物理距離,它們將為您的訪問者加載更快。
如果您的網站的受眾分佈在廣泛的地理區域(例如多個國家或大洲),則快速 CDN 尤其有用。
但是,如果您的網站僅針對特定地理位置的人(例如您當地的城市),那麼您可能不會注意到使用 CDN 的圖像加載時間有多大改善。
5. 延遲加載圖片
延遲加載 WordPress 網站的圖片可以限制照片對網站整體加載時間的影響。
本質上,延遲加載讓您等待加載訪問者可見視口之外的圖像。 相反,您的網站只會在訪問者開始向下滾動時“及時”加載圖像。
即使頁面上有很多圖像,這也會導致更快的初始加載時間。
6.啟用瀏覽器緩存
瀏覽器緩存不會使照片在人們第一次訪問您的網站時加載得更快。 但它會為後續訪問立即加快圖像加載速度。
如何? 好吧,瀏覽器緩存讓您告訴訪問者的瀏覽器將您網站的圖像存儲在訪問者的本地計算機上(在瀏覽器緩存中)。
一旦訪問者在第一次訪問時下載了圖像,他們將能夠在後續訪問時從本地瀏覽器緩存中加載這些圖像,這將導致更快的加載時間。
如何使用 WordPress 插件加速圖像加載
現在,讓我們來看看如何實施六種策略來更快地在 WordPress 網站上加載圖像。
您只需要兩個插件即可設置所有內容:
- Imagify – 您將使用它來優化圖像文件本身。
- WP Rocket – 您將使用它來優化您的網站向訪問者提供這些圖像文件的方式。
Imagify – 壓縮、調整大小和轉換為 WebP
Imagify 是一個易於使用的 WordPress 插件,可以處理我們列表中的前三個優化技巧。
配置後,它將使用以下策略自動優化您上傳到 WordPress 的所有圖像:

- 使用無損、中等有損或激進的有損算法壓縮圖像。
- 將圖像大小調整到某些最大尺寸。
- 將圖像轉換為 WebP 並將其提供給訪問者。
您還可以通過單擊批量調整和壓縮站點的現有照片。
首先,從 WordPress.org 安裝並激活免費的 Imagify 插件。 激活插件後,它會提示您輸入 API 密鑰,以便您將 WordPress 站點連接到 Imagify 優化服務。
要獲取您的 API 密鑰,您可以註冊一個免費的 Imagify 帳戶。 您將能夠永久免費優化每月 20 MB 的圖像(每月約 200 張圖像)。
如果您需要超過這些限制,500 MB(約 5,000 張圖像)的付費計劃每月收費 4.99 美元,無限使用每月收費 9.99 美元。 您可以在無限制的 WordPress 網站上使用付費計劃。
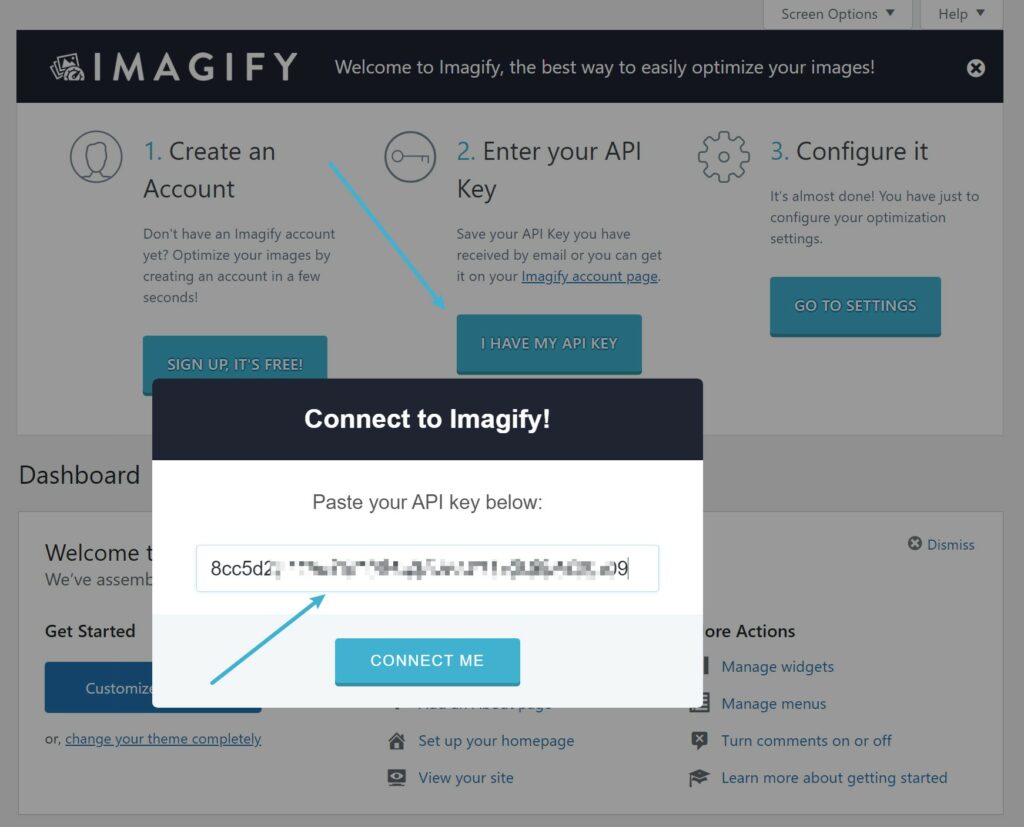
獲得 API 密鑰後,您可以將其粘貼到框中,然後單擊Connect Me :

然後,轉到設置 → 想像來配置您的圖像優化設置。
在頂部,您可以選擇所需的壓縮級別。 還有一個視覺比較可以幫助您測試不同的級別:
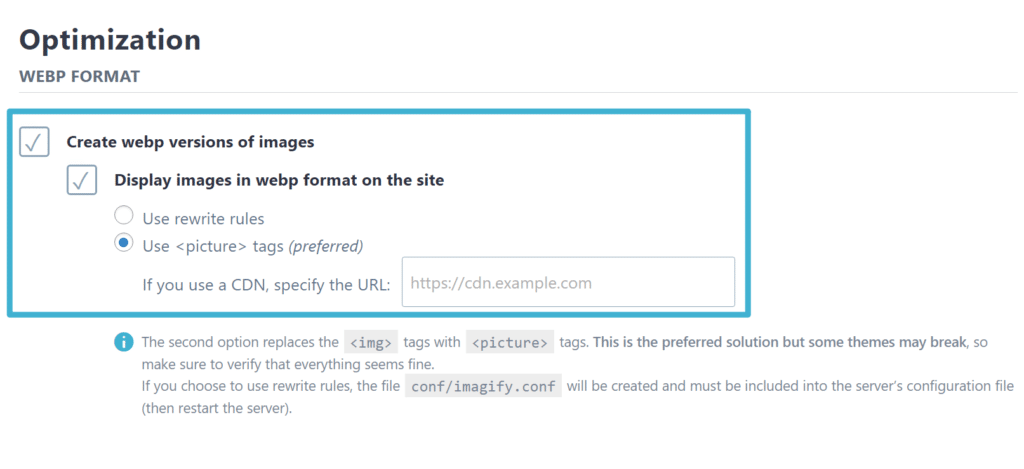
如果向下滾動,您可以讓 Imagify 自動將圖像轉換為 WebP並將它們顯示給訪問者。 對於 WebP 圖片,我們推薦使用 <picture> 標籤方法:

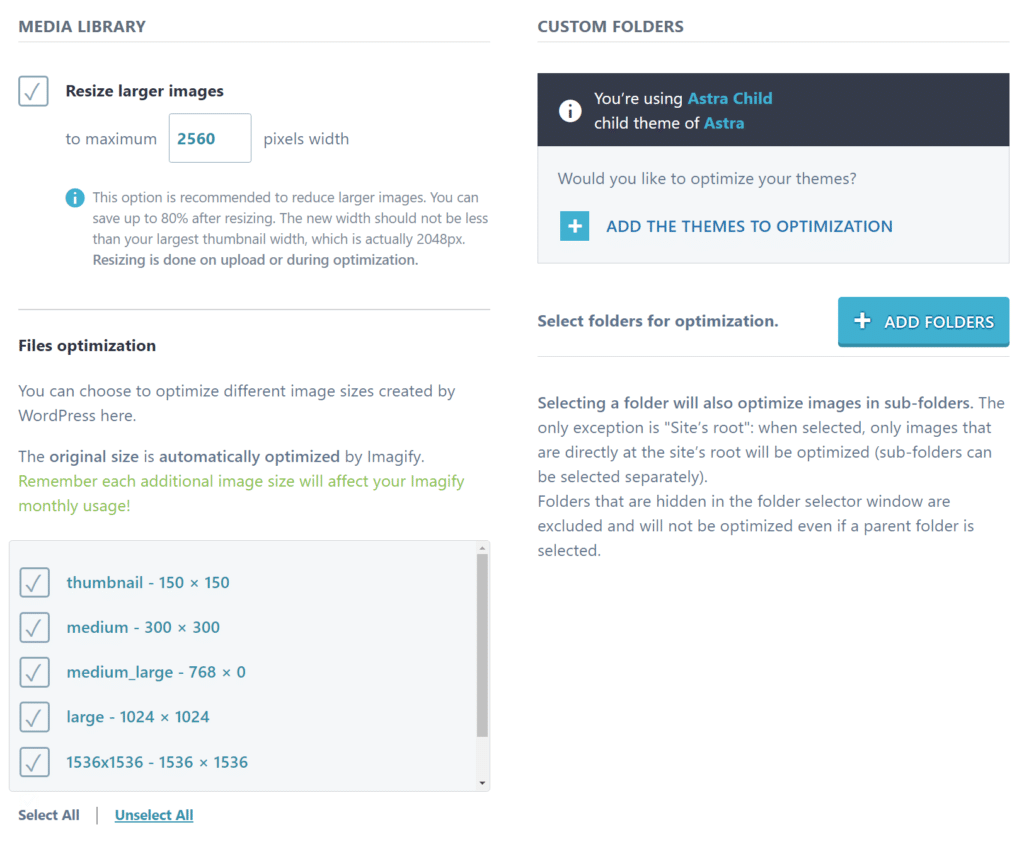
在此之下,您可以告訴 Imagify 將大圖像的大小調整到某個最大尺寸(基於寬度)。 同樣,我們建議將其設置為您網站內容區域的寬度(或者如果您想為 Retina 屏幕提供更高分辨率的圖像,則可以將其設置為兩倍):

就是這樣! 現在,Imagify 將自動優化您上傳到 WordPress 的所有新圖像。
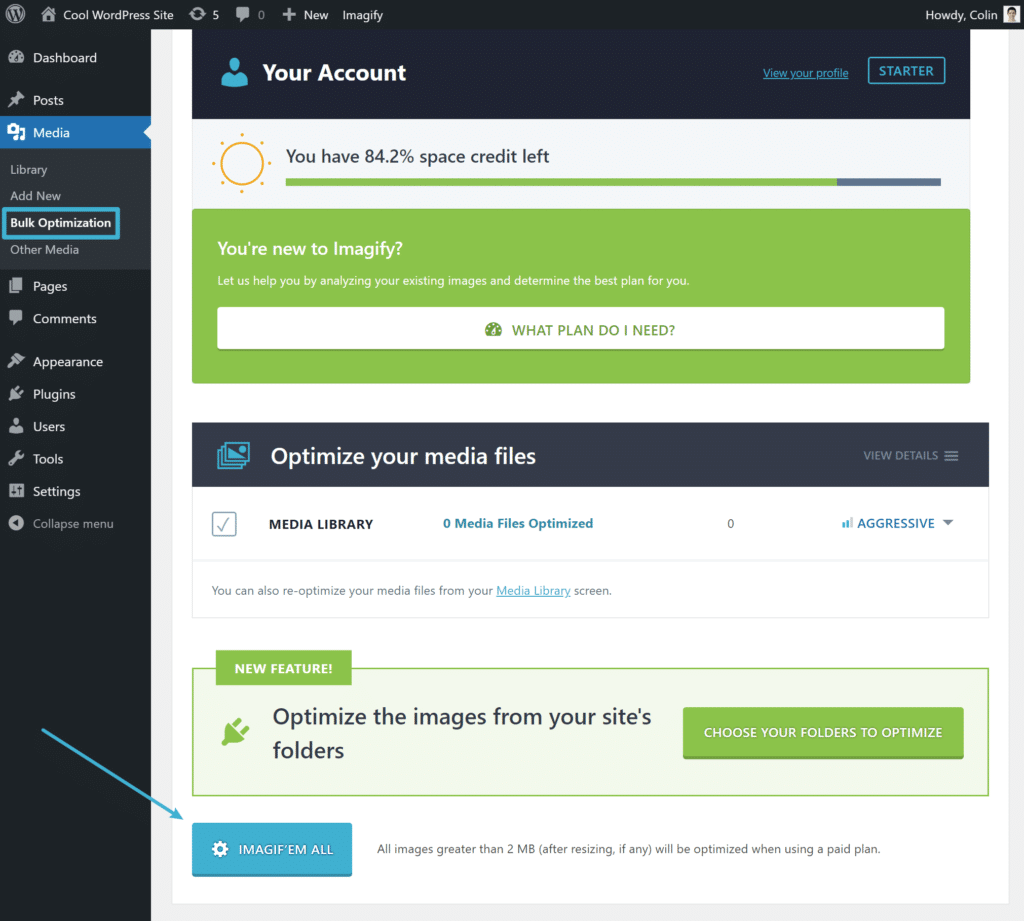
如果您的網站上有很多現有圖像,您可以通過轉到媒體 → 批量優化來讓 Imagify 批量優化它們:

WP Rocket – 瀏覽器緩存、延遲加載和 CDN
WP Rocket 是一個完整的 WordPress 性能插件,可以加速您的整個網站並實施我們討論過的其他照片優化策略。 這包括:
- 實現瀏覽器緩存。
- 延遲加載圖像。
- 連接到 CDN。
除此之外,它還可以幫助改進非圖像性能,例如頁面緩存、代碼優化等等。
要進行設置,您首先要購買並安裝 WP Rocket。
一旦激活它,它將自動啟用頁面緩存和瀏覽器緩存。 要訪問其他設置,請轉到儀表板中的設置 → WP Rocket。
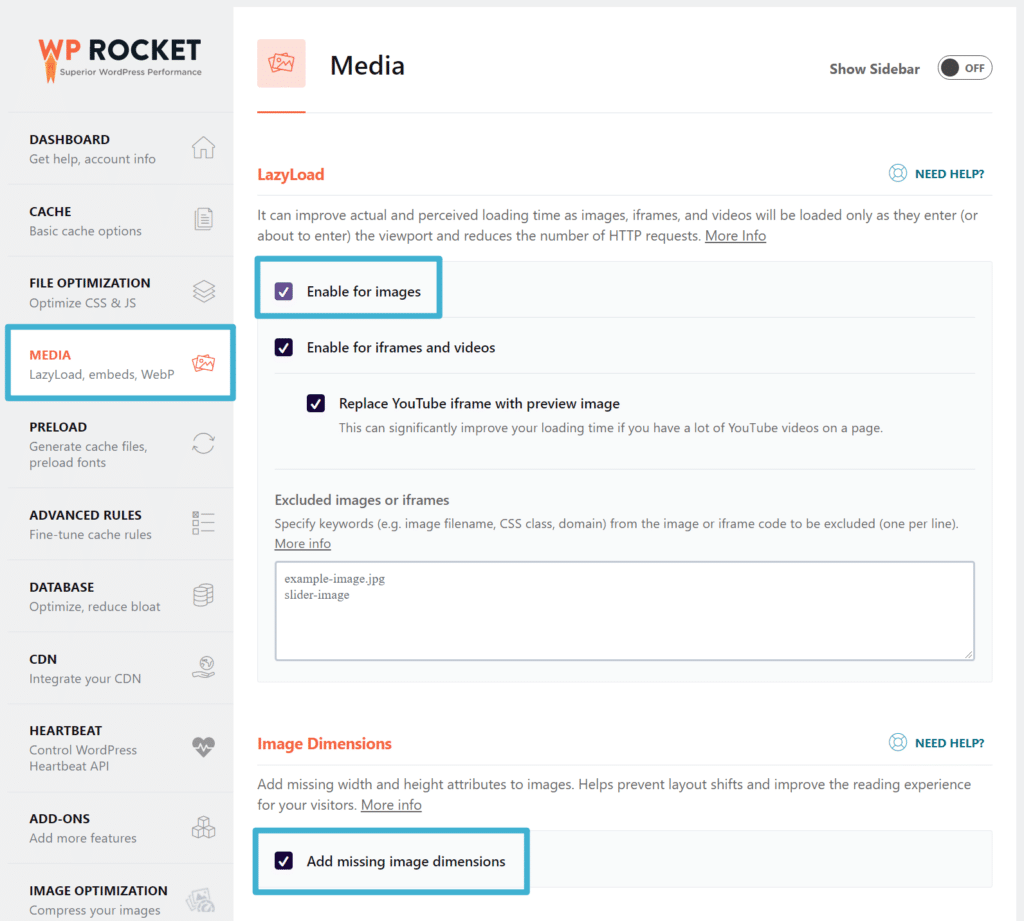
要啟用延遲加載,您可以轉到“媒體”選項卡並選中該框以延遲加載圖像(和視頻,如果需要)。 您還可以讓 WP Rocket 添加缺失的圖像尺寸,這是另一個有用的優化技巧:

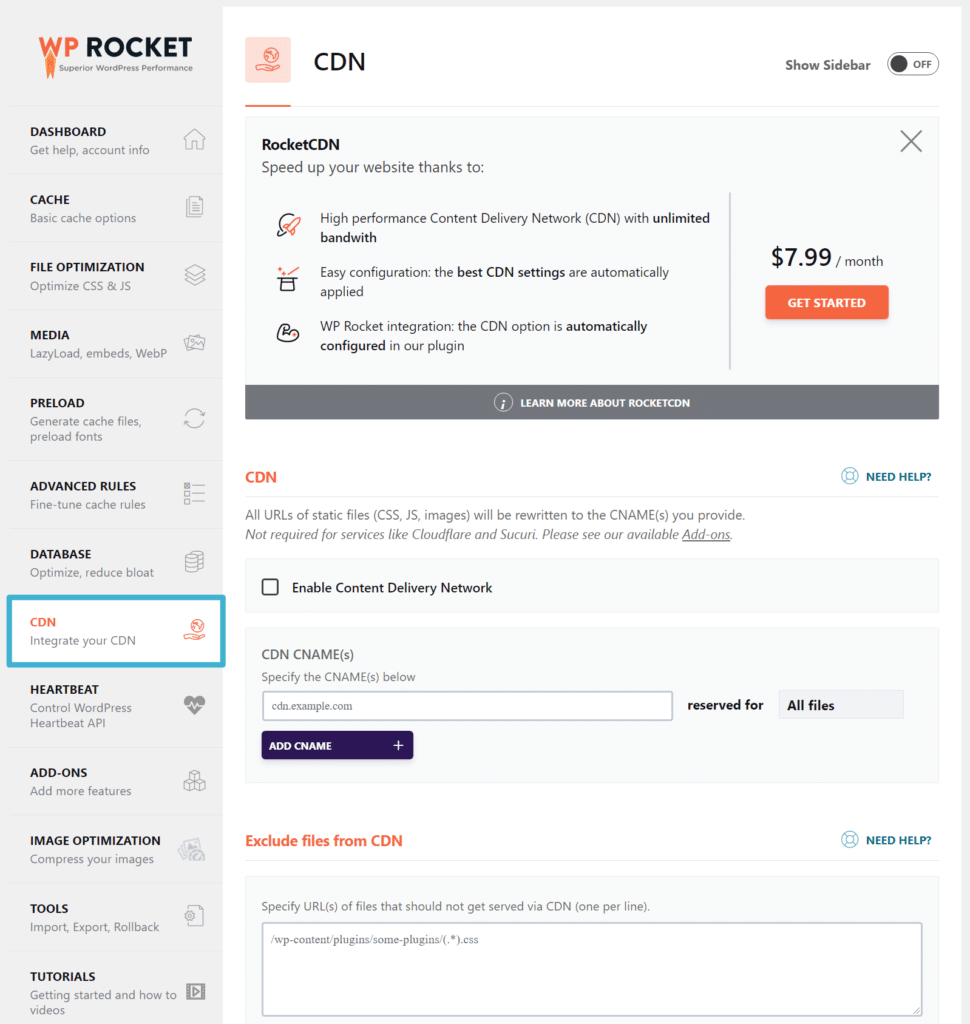
要設置 CDN ,您可以轉到 CDN 選項卡。 最簡單的入門方法是使用 RocketCDN 服務,每月只需 7.99 美元即可獲得無限帶寬。 或者,WP Rocket 還可以幫助您與 Bunny CDN、KeyCDN 或 StackPath 等其他服務集成。

如果您確實使用了 CDN,並且您將 Imagify 配置為使用 <picture> 標記方法提供 WebP 圖像,則您需要返回 Imagify 的設置(設置 → Imagify)並在 WebP 設置框中輸入您的 CDN URL。
今天讓您的圖像加載更快
如果您在網站上使用大量照片,那麼優化它們以使您的網站快速加載非常重要。
在這篇文章中,我們介紹了多種加快照片加載速度的方法。
首先,您應該優化圖像文件本身。 使用 Imagify,您可以壓縮、調整大小並轉換為 WebP,以確保您的圖像文件大小盡可能小。
然後,您還可以使用 WP Rocket 通過 CDN、瀏覽器緩存和延遲加載等策略來優化您在網站上使用和加載圖像的方式。
您對如何使您的 WordPress 網站更快地加載圖像還有任何疑問嗎? 讓我們在評論中知道!
