如何在 WordPress 中輕鬆製作價格計算器表格? (一步步)
已發表: 2023-02-20想學習如何輕鬆創建 WordPress 表格價格計算器嗎? 我們會告訴你怎麼做。
有時企業不得不手動計算訂單的總價。 這在過去可能奏效,但在目前的情況下,作用不大。
電商平台越來越大,競爭越來越激烈,一切都必須抓緊時間。 其中包括客戶決定訂購時的價格計算。
價格計算器表格是確保快速處理訂單的好方法。 因此,本文將教您如何輕鬆創建價格計算器表格。
但在此之前,讓我們簡要概述價格計算器 WordPress 表單的好處。
目錄
在 WordPress 表單中使用 WordPress 價格計算器的好處
假設您有一家在線服裝店。 客戶希望從一系列具有不同價格率的產品中進行選擇。
如果可以自動計算總價不是很有幫助嗎?

因此,使用價格計算器表格,客戶和您都不必擔心手動計算。
此外,您可以通過快速的訂購體驗獲得客戶滿意度。 另一方面,企業從自動化訂單處理中獲得優勢。
此外,還有我們在下面列出的更多優勢。
- 它可以幫助您的客戶立即了解他們想要的產品或服務的總價。
- 商家可以了解到銷售數量、銷售收入等銷售數據。
- 它擴大了網站的參與度並吸引了流量。
這些只是我們提到的一些好處。 作為企業主,要享受這些好處,我們鼓勵您在訂單中包含一個價格計算器。
因此,事不宜遲,讓我們按照下面的簡單指南在 WordPress 中創建價格計算器表單。
如何使用 Everest Forms 在 WordPress Forms 中製作計算器?
首先,必須選擇最好的表單構建器插件來幫助您順利創建價格計算器表單。
這就是 Everest Forms 介入的地方。它是一個流行的拖放式表單構建器插件,可讓您構建 WordPress 表單,例如聯繫表單、調查表單、工作申請表單等。
最重要的是,這個功能強大的插件提供支付字段和計算插件,以幫助您處理簡單或複雜的自動價格計算。

由於它支持與各種支付網關的集成,因此通過表格接受付款既快捷又容易。
因此,使用 Everest Forms,您只需幾個簡單的步驟就可以製作任何價格估算表。
第 1 步:安裝並激活 Everest Forms 和 Everest Forms Pro
您需要做的第一件事是安裝並激活 Everest Forms 和 Everest Forms Pro。
您需要插件的高級版本才能解鎖支付字段或安裝計算插件。
因此,從其中一個定價計劃中選擇一個合適的計劃並在您的站點上設置插件。
Calculations 附加組件僅在 Professional 和 Agency 計劃中可用。 因此,如果您打算使用附加組件,請相應地選擇計劃。
如果您需要指導,請參閱我們關於如何正確設置 Everest Forms Pro 的教程。
第 2 步:創建新的價格計算器表格
成功設置插件後,是時候創建一個新的價格計算器表單了。
您可以使用兩種方法執行此操作:使用付款字段或使用計算插件。
我們將向您詳細介紹這兩種方法。 所以,讀到最後!
方法 1:使用付款字段:
Everest Forms 提供了許多預建模板和大量自定義字段。 因此,要創建新表單,要么從頭開始,要么使用預先存在的模板。
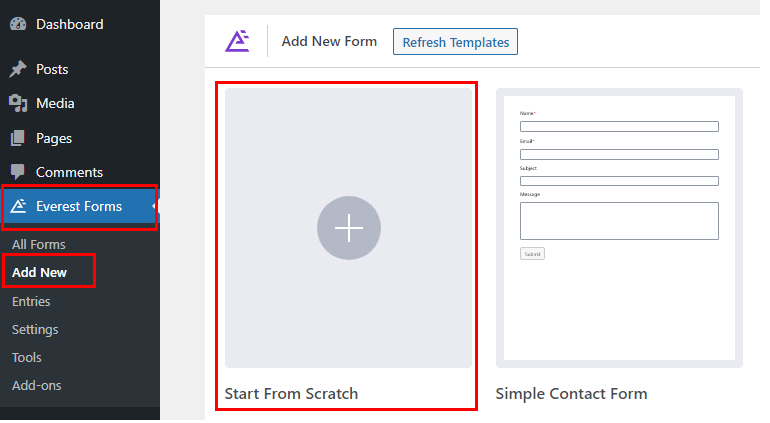
對於預建模板,轉到Everest Forms >> 添加新模板並選擇您喜歡的模板。 如果您希望創建新表單,請單擊從頭開始。
在本教程中,我們將從頭開始創建訂單。 因此,為您命名並單擊Continue 。

A. 向表單添加付款字段
點擊Continue後,將打開一個新的表單生成器。
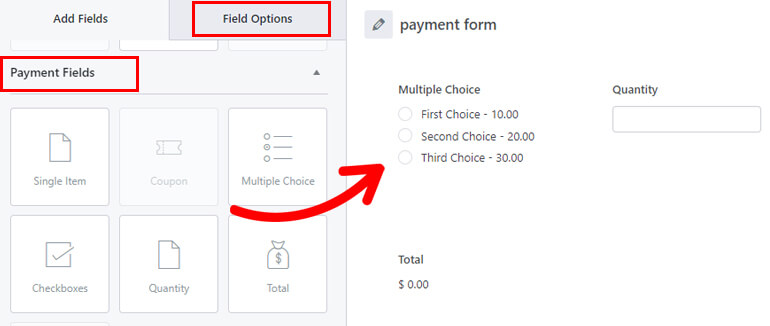
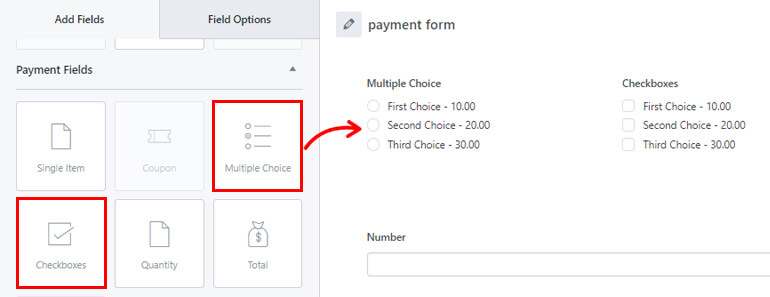
在屏幕左側,向下滾動以找到Payment Fields 。 只需將您需要的字段(例如Checkbox 、 Total 、 Multiple Choice等)拖放到表單中即可。

添加付款字段可幫助您在表單中收集與付款相關的詳細信息。
您添加的付款字段取決於您銷售的產品。 例如,您可以將以下付款字段添加到表單中:
- 多項選擇:讓用戶選擇您銷售的產品之一。
- 數量:讓他們決定購買多少件他們選擇的產品。
- 合計:通過計算所選產品的價格和數量來顯示總價。
瞧! 您已經準備好一個簡單的價格計算器表格!
您可以根據需要添加更多字段,例如Checkboxes 、 Single Item和其他常規字段。 最後,單擊保存按鈕。
B. 自定義字段選項
添加完所有字段後,您還可以自定義各個字段選項。
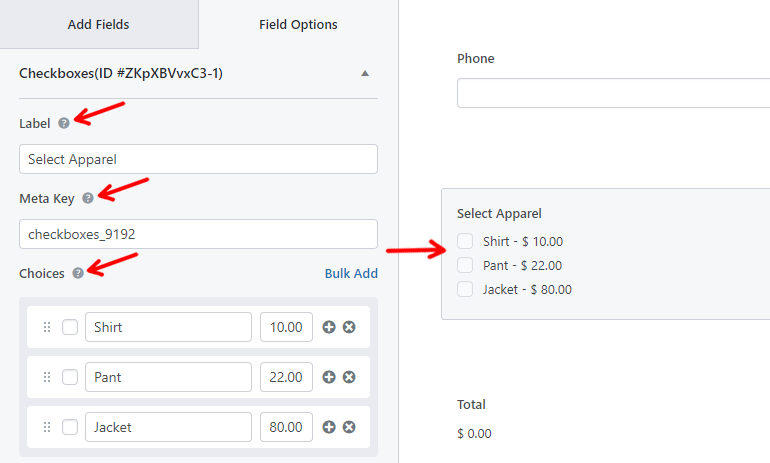
例如,讓我們以復選框字段為例。 此字段允許您的用戶同時選擇一個或多個選項。
並且當您點擊它時,您可以進一步自定義以下選項:
- Label :您可以指定下面的選項是什麼。
- 元鍵:此功能可幫助您從數據庫中檢索保存的值並顯示它。
- 選擇:您可以添加選擇項目及其價格。
- Use Image Choices : 您可以選中此字段以添加產品的圖片選項。
在這裡,我們給出了標籤並添加了選項以及選項的價格。

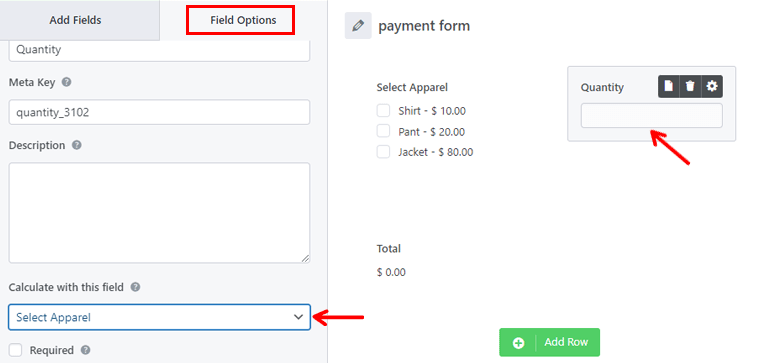
接下來,要計算其總值,請單擊“數量”字段。 現在,您將看到使用此字段選項進行計算。
只需從下拉列表中選擇“選擇服裝” 。 這樣做會將所選商品的價格乘以用戶輸入的數量。

完成所有更改後,請記住保存您的表單。
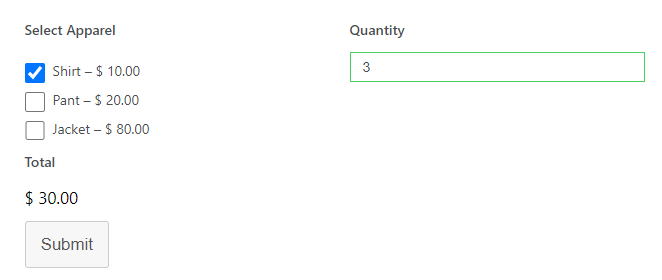
當用戶選擇所需產品並輸入數量時,表單會自動計算總金額。 然後它會在總計字段中顯示最終價格。

就這樣,您的簡單價格計算器表格就準備好了!
如需更全面的指南,請查看有關如何創建帶或不帶付款的訂單的文章。
方法 2:使用計算插件:
現在,使用 Everest Forms 創建新價格計算器表單的下一個方法是使用計算插件。

如果您想執行合計字段無法執行的更複雜的計算,您可以嘗試此方法。

在這裡,我們將流程分解為 3 個子步驟,讓您更容易理解。
A. 安裝並激活計算插件
安裝插件的高級版本後,您可以訪問計劃中提供的 Everest Forms 附加組件。
如果您購買了代理或專業計劃,您將獲得對計算附加組件的完全訪問權限。
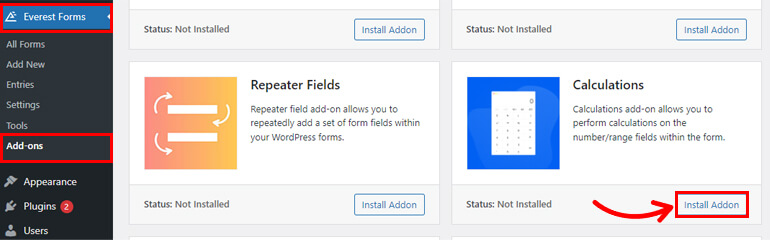
因此,轉到Everest Forms >> Add-ons並蒐索Calculations插件。 然後,像之前安裝 Everest Forms 一樣簡單地安裝並激活它。

如果一切順利,狀態將變為已激活。
B. 向價格計算器表格添加字段
表單創建過程與之前的方法類似。 只需單擊從頭開始或選擇您的表單模板。
之後,將必要的字段拖放到付款表格中。 例如,讓我們在表單中添加一個多選字段或複選框。

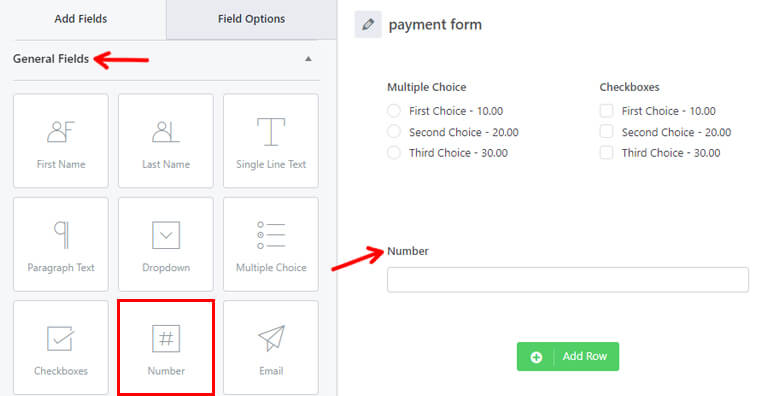
現在,我們將Number字段添加到表單中,而不是Total字段。 我們將使用前兩個字段來計算總價,該總價將顯示在“數字”字段中。

表格完成後,點擊保存按鈕。
C. 為成本字段啟用計算
添加所有必填字段後,您必須為要顯示總價的字段啟用計算。
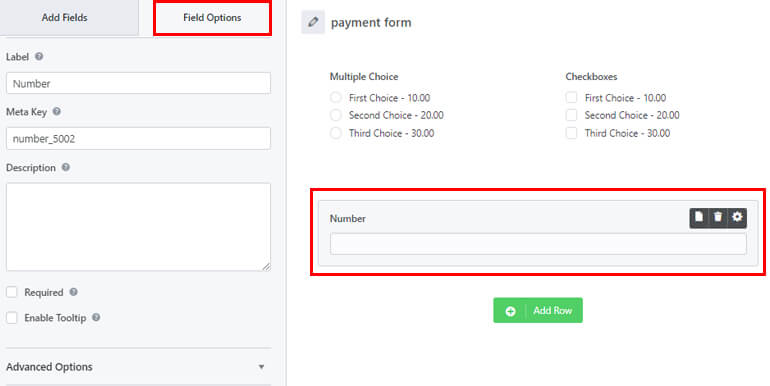
因此,單擊數字字段,其字段選項將出現在左側。

從這裡,您可以自定義字段的Label 、 Meta-key 、 Description等。 您還可以自定義高級選項。 與此同時, 您可以啟用條件邏輯。
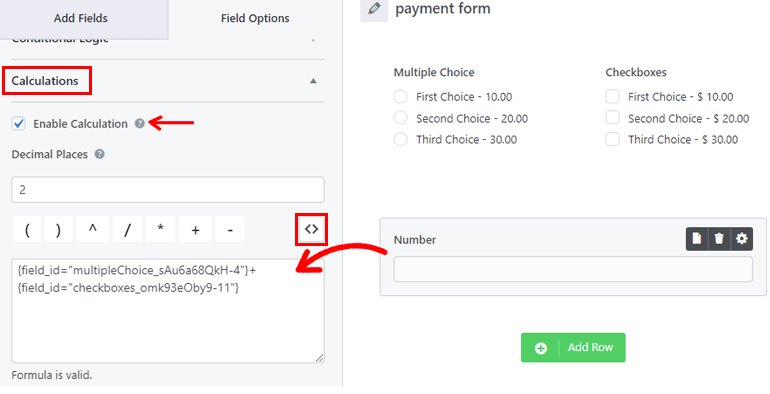
但最重要的是,您必須為該字段啟用計算。 為此,向下滾動直到找到“計算”選項。 您需要做的就是勾選複選框。

啟用複選框後,您將進一步看到更多選項。 在這裡,您可以設置要在結果中顯示的小數位數。
您還將在下方看到可用於計算的表達式和運算符。
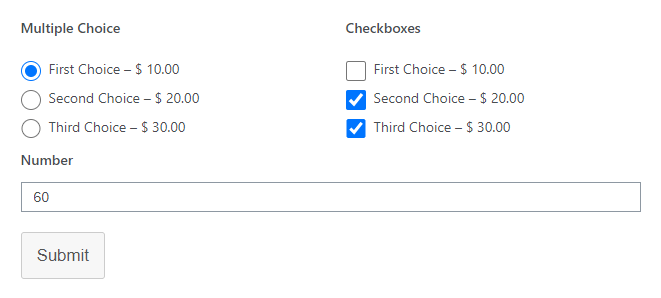
現在,單擊<>圖標並選擇您要用來計算價格的第一個字段。 接下來,添加適當的運算符,然後選擇第二個字段。
因此,如果要將兩個字段的值相加計算總價,可以使用+運算符。 然後結果將顯示在“數字”字段中。
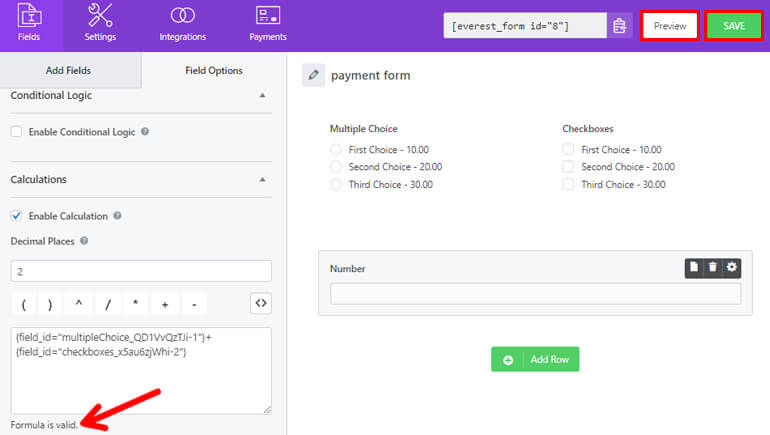
您可以通過框下方的消息查看您使用的公式是否有效。

就是這樣; 您的表格現在將自動計算產品的總價。 點擊保存按鈕保存更改。
您可以使用“保存”按鈕旁邊的“預覽”按鈕檢查表單是否正常工作。

然而,上面的例子只是一個簡單的價格計算。 該插件可讓您使用多個字段和運算符執行更高級的計算。 您甚至可以使用附加組件創建 BMI 計算器、利息計算器等。
第 3 步:配置價格計算器表單設置
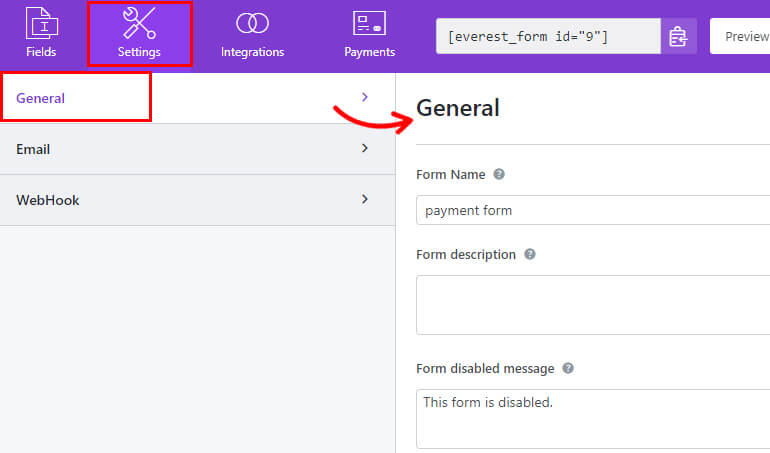
在此步驟中,我們將配置表單設置。 您可以在“字段”選項卡旁邊找到“設置” 。 您可以配置三個選項:
一般的
在常規設置下,您可以進行如下更改:

- 表單名稱:此字段可讓您編輯表單的名稱。
- 表格說明:您可以添加表格動機的簡短說明。
- 表單禁用消息:在這裡,您可以編輯禁用表單後顯示的消息。
- Successful Form Submission Message :編輯您希望在買家成功提交表單後顯示的文本。
- 重定向至:選擇是否希望將客戶重定向至同一頁面、自定義頁面或外部 URL。
- 佈局設計:此字段使您能夠選擇預製佈局。 您可以選擇默認佈局或經典佈局。
- 表單類:它允許您為表單添加 CSS 類。
- 提交按鈕文本:根據您的喜好編輯提交按鈕文本。 例如,您可以使用發送、申請等短語代替提交。
- 提交按鈕處理文本:這允許您設置在處理表單提交時顯示的按鈕文本。
- 提交按鈕類:有了這個,您可以為提交按鈕添加 CSS 類名。
那不是全部。 您可以使用 Everest Forms 配置更多設置,例如條件邏輯。 此外,您還可以啟用反垃圾郵件蜜罐來防止您的表單上出現垃圾郵件。
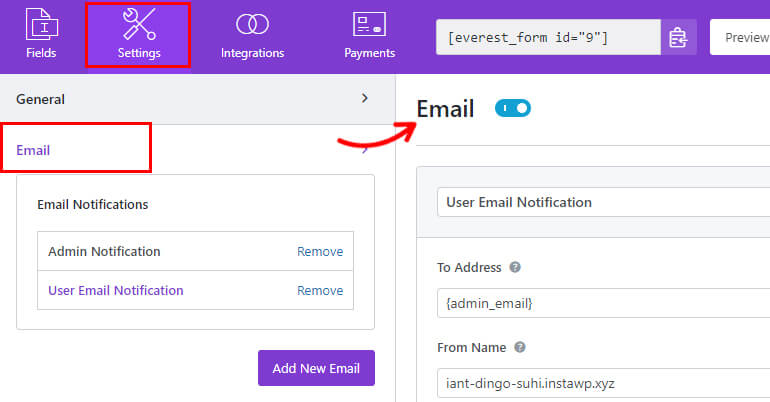
電子郵件
此選項允許您配置表單通知。 這樣,當您的客戶提交表格時,您會收到通知。
此外,如果有關部門收到他們的表格,你甚至可以通知他們。
使用 Everest Forms,您可以設置無限制的電子郵件通知。 例如:
- 管理員電子郵件通知
- 用戶郵件通知

您可以使用添加新電子郵件按鈕創建任意數量的通知。
之後,自定義可用選項,如收件人地址、發件人姓名、發件人地址、電子郵件主題等。您就完成了!
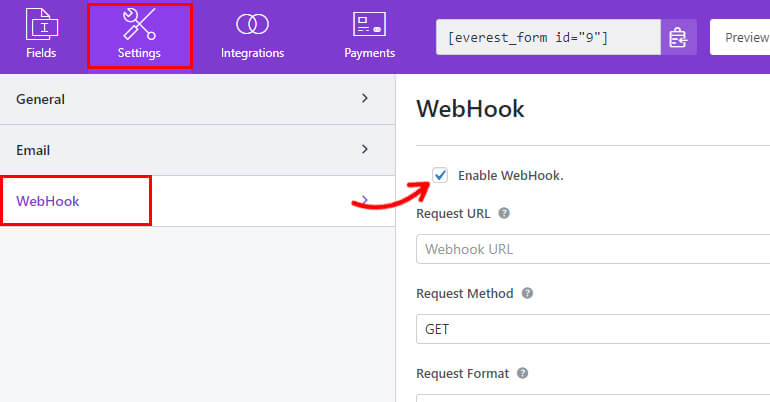
網鉤
您可以使用 webhook 功能將表單的數據發送到任何外部 URL。
要配置WebHook設置,請導航至設置 >> WebHook並單擊啟用 WebHook 。

這將顯示您需要配置的所有選項,以便 webhook 正常工作。 因此,為表單設置Request URL 、 Request Method 、 Request Format和Request Header 。
根據您的要求配置所有設置後,單擊保存按鈕。
第 4 步:將您的表格發佈到網站
使用 Everest Forms,您可以輕鬆地將表單嵌入到網站中,而無需編寫任何代碼。
只需導航到Posts/Pages >> Add New 。

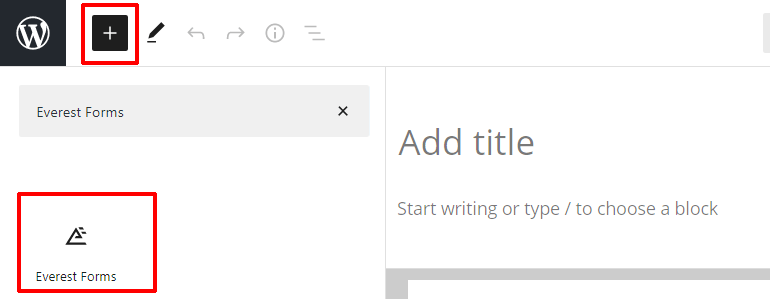
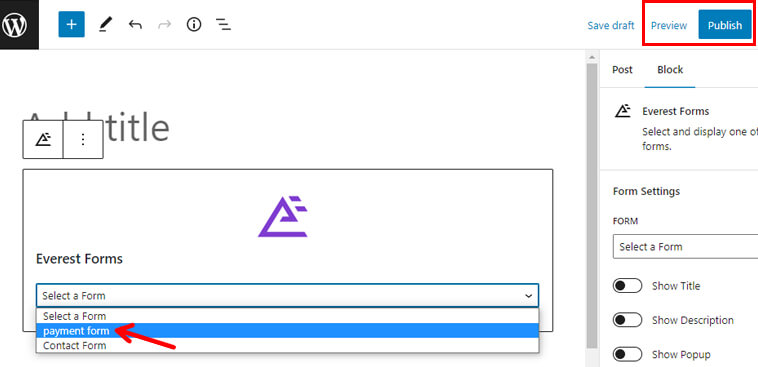
然後,單擊添加塊 (+)按鈕並將Everest Forms塊添加到頁面/帖子。

完成後,從下拉列表中選擇您在前面的步驟中創建的表單。

如果您想在發布前查看您的表單在前端的外觀,請單擊“預覽”按鈕。
最後,如果您的表單準備就緒,您可以點擊發布按鈕。
就是這樣,您已經為您的網站成功創建並發布了價格計算器表格。
總結起來!
這總結了我們關於如何在 WordPress 中輕鬆製作價格計算器表格的指南。
上面,我們提到了使用 Everest Forms 創建價格計算器表單的兩種超級簡單的方法。
- 使用付款字段
- 使用計算插件
您可以使用您認為合適的任何方法。
使用這個用戶友好的插件,您可以做更多的事情,例如安排表單提交日期和時間、使用查詢字符串自動填充表單字段等等。
如果您喜歡我們的內容,您可以在我們的博客上閱讀更多與 WordPress 相關的內容。 對於簡單的視頻教程,您可以訂閱我們的 YouTube 頻道。
此外,如果您有任何疑問,請通過 Facebook 和 Twitter 聯繫我們。
