如何製作 WordPress 攝影網站(只需 9 個簡單步驟)
已發表: 2021-11-25每個專業攝影師都需要一個作品集來展示給潛在客戶——展示你的作品的最佳位置是在你的網站上。
但是,如果您沒有自己的攝影網站怎麼辦? 好吧,是時候建造一個了!
在這篇文章中,我們將向您展示如何通過 9 個簡單的步驟製作您自己令人驚嘆的 WordPress 攝影網站。 準備好? 讓我們開始吧!
1. 註冊虛擬主機服務並保護您的域
第一步是註冊網絡託管服務併購買您的域名。
您的虛擬主機提供了將您的網站發佈到 Internet 所需的服務器和服務,以便其他人可以訪問它。
您的域就是您的網址。 這是人們為了訪問您的網站而在其 URL 瀏覽器中鍵入的內容(例如https://www.yourdomain.com )。
您的域名可以是您想要的任何名稱,但是,如果您是一名自由攝影師,一個安全的選擇就是堅持使用您的名字(例如https://www.angelikakollin.com/ )。
理想情況下,您將要選擇包含免費域名並預裝 WordPress 的網絡託管服務,例如 Bluehost 或 Dreamhost 共享 WordPress 託管計劃。
2.安裝WordPress
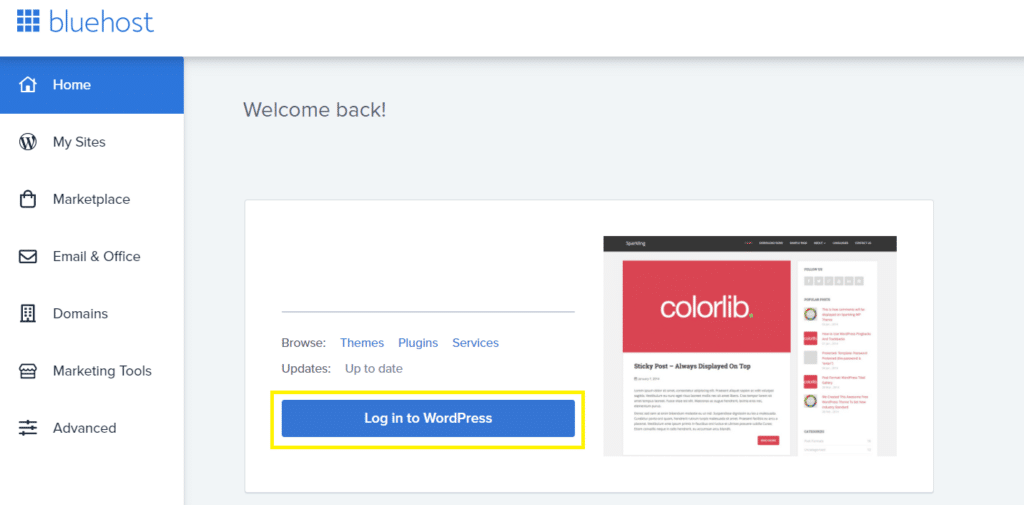
下一步是安裝 WordPress。 WordPress 是一個免費的開源 CMS,它提供了實際構建站點所需的工具。
根據您註冊的網絡主機,可能已經預安裝了 WordPress。 如果是這樣,請繼續並通過您的網絡主機儀表板訪問它。

如果沒有,您可能需要手動安裝它。 同樣,最好的方法是通過您的網絡主機。 大多數託管服務提供商提供有關如何通過 cPanel 和 Softaculous 之類的工具安裝 WordPress 的說明。
您還可以通過從 WordPress.org 將 WordPress 下載到您的計算機來在本地安裝 WordPress。 但是,我不推薦它,因為您必須手動將該站點上傳到您的託管 cPanel。
3.選擇一個輕量級主題
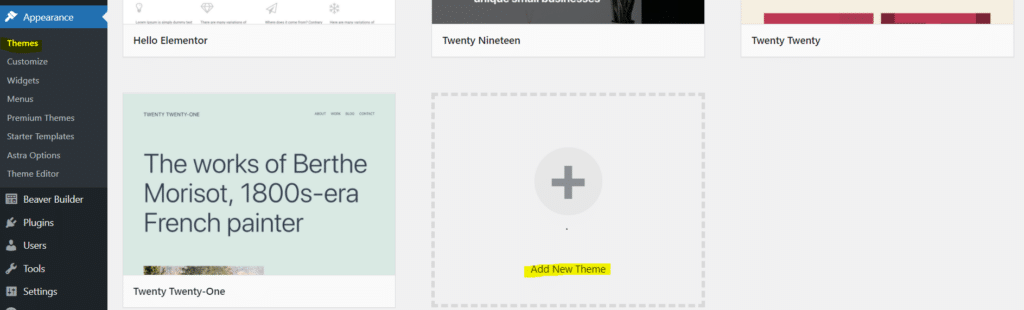
進入 WordPress 後,第一步就是選擇您的主題。 為此,請導航至外觀>主題並單擊添加新主題。

然後,您可以瀏覽主題類別以選擇您喜歡的主題類別。 我們建議選擇與 WordPress 頁面構建器兼容的輕量級主題。 一些流行的選項包括OceanWP 、 Astra 、 GeneratePress和 WordPress 的默認主題(目前是Twenty Twenty-1 )。 您還可以查看最快的免費 WordPress 主題列表,並根據您的需要選擇最好的。
在本教程中,我們將使用Twenty Twenty-1 。 如果您選擇不同的選項,接下來的步驟仍基本相同,但可能會有一些細微差別。
一旦你找到了你喜歡的,點擊安裝。
4.自定義總體佈局
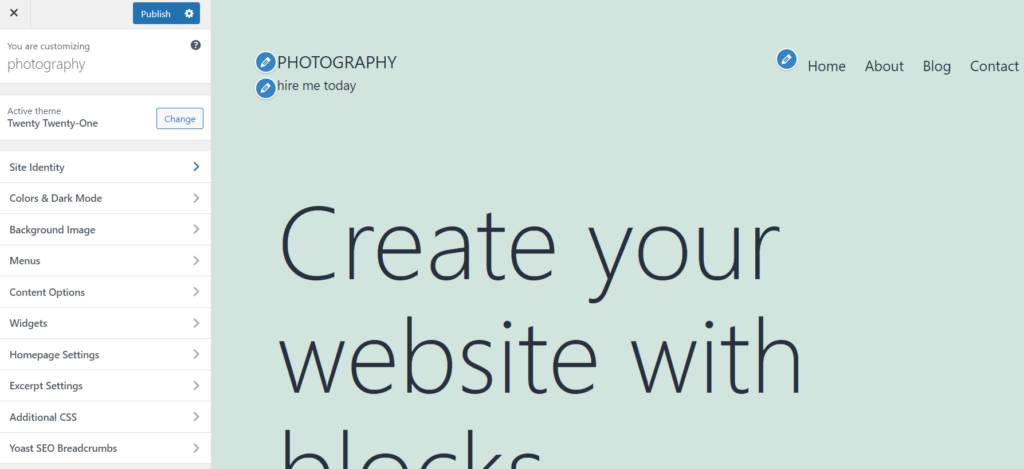
安裝主題後,打開定制器(外觀>定制)。

從這裡,您可以對您的網站設計進行大量更改。 目前,我們建議只執行以下操作:
- 更改您的標題圖像。 如果您使用的是二十一二十一主題,請單擊標題媒體並隱藏圖像(或將其替換為您自己的圖像或視頻)。
- 編輯您的網站標題和標語。 單擊站點標識選項卡並將站點的標題和標語更改為您想要的任何內容。 您還可以上傳圖標(顯示在瀏覽器 URL 中)和徽標。
- 改變你的字體。 您還可以對整個站點中使用的字體進行全局更改。 您可以更改特定元素,包括標題、段落、鏈接等。
5. 安裝插件
接下來,我們需要安裝一些插件。 插件是您可以在 WordPress 上激活的第三方擴展,以擴展您網站的功能。
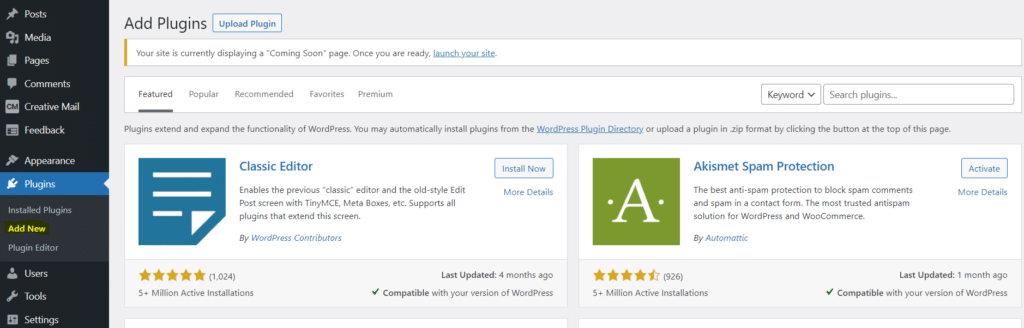
您可以從插件頁面安裝它們。 在您的 WordPress 儀表板中,單擊Plugins > Add New 。

從那裡,搜索、安裝和激活以下內容:
- 全寬模板。 我們將使用它來修改我們的主頁,使其以全寬顯示。
- 視覺組合。 我們將使用它來創建我們的攝影作品集。
- 選擇表格。 我們將使用它來收集電子郵件並建立一個強大的電子郵件列表。
- 想像一下。 Imagify 將自動優化您上傳的所有圖像並將它們轉換為 WebP 以最小化文件大小和頁面加載速度。 這可以幫助提高您的 SEO,因為頁面加載速度是一個重要的排名因素。 只需確保選中設置頁面上的“上傳時自動優化圖像”框即可。 你可以免費試用,看看這個插件是多麼的簡單和有效。
作為(付費)獎勵,我們還建議您嘗試WP Rocket ,該性能插件將有助於加快您的網站速度並通過幾次點擊提高您的 Core Web Vitals 分數。

6. 創建您的主頁
接下來,我們將添加一個主頁。 這部分很簡單。 只需返回您的 WordPress 儀表板並導航到Pages > Add New 。
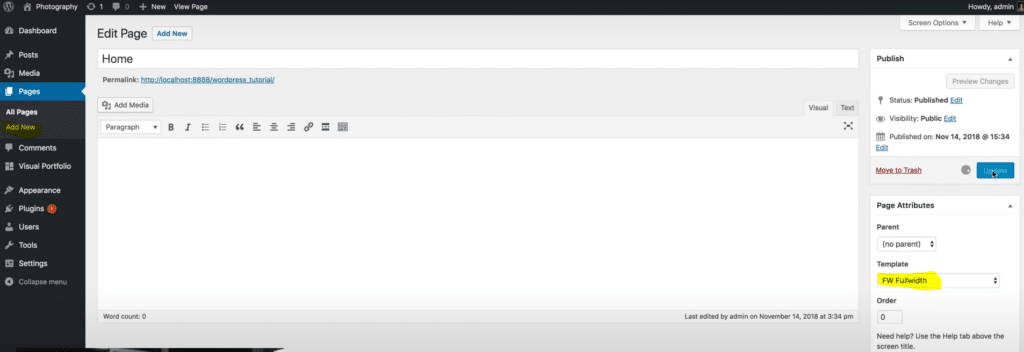
將標題輸入為“主頁”或類似名稱。 在右側的Page Attributes部分下,單擊Template並選擇FW Full Width ,然後單擊Publish 。

完成後,再次打開定制器並選擇Homepage Settings 。 將設置更改為顯示靜態頁面並從主頁下拉列表中選擇您剛剛創建的頁面,然後單擊發布。
7. 創建你的攝影作品集
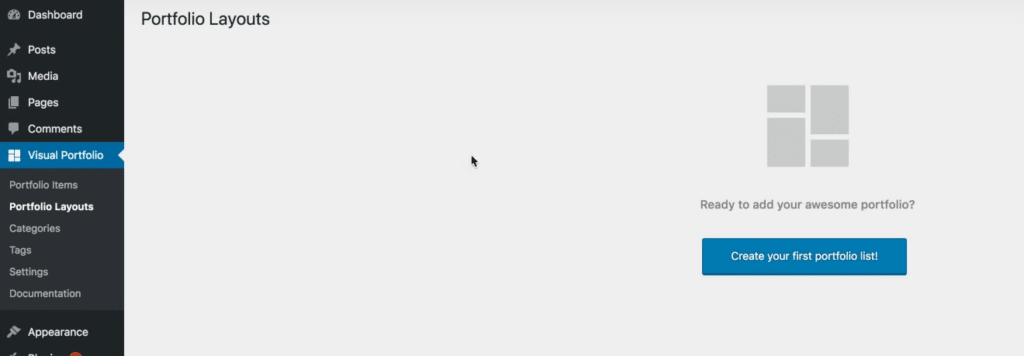
接下來,我們將建立我們的攝影作品集。 從您的 WP 儀表板中,導航到Visual Portfolio > Portfolio Layouts ,然後單擊創建您的第一個投資組合列表。

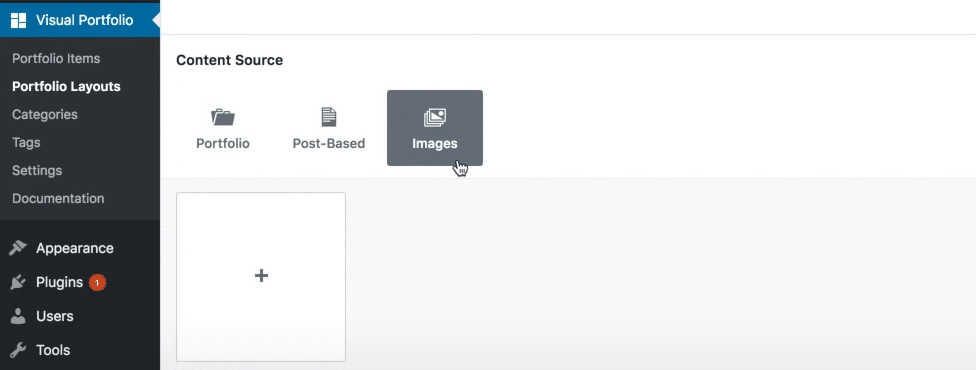
在Content Source下,點擊Images並點擊加號按鈕上傳您想要包含在您的投資組合中的任何照片。

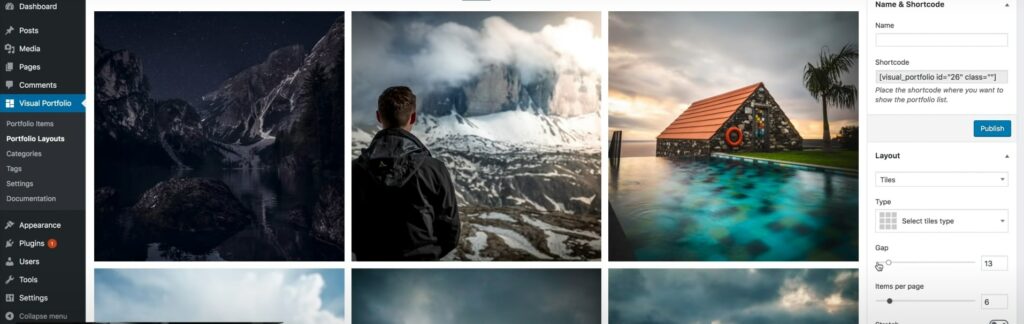
將它們上傳到 Visual Portfolio 後,您可以單擊它們以打開 Visual Portfolio 網格的預覽。 您還將在右側看到一些樣式選項。

我們建議使用 3×3 網格形式的Tiles佈局。 您可能還希望縮小間距,以便投資組合網格中的每個圖像之間沒有空格,並將每頁的項目數設置為 9。
進行您想要的任何其他設計更改,然後單擊Publish 。 從頁面右上角獲取簡碼,然後返回儀表板。
8. 將您的投資組合添加到您的主頁
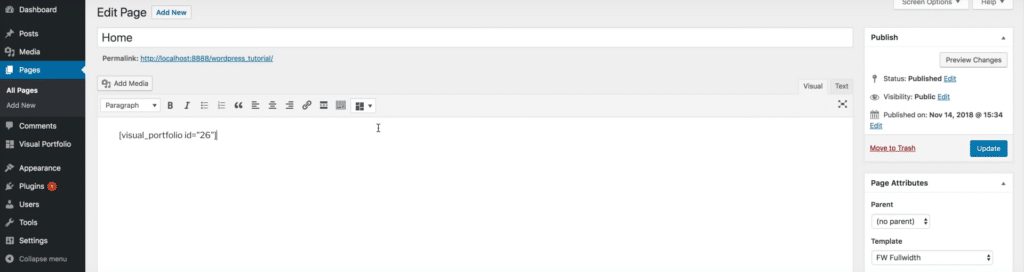
現在我們已經製作了我們的作品集,我們將把它添加到我們的主頁。 導航到頁面>所有頁面並選擇您的主頁。 將短代碼粘貼到編輯器中,然後單擊Update 。

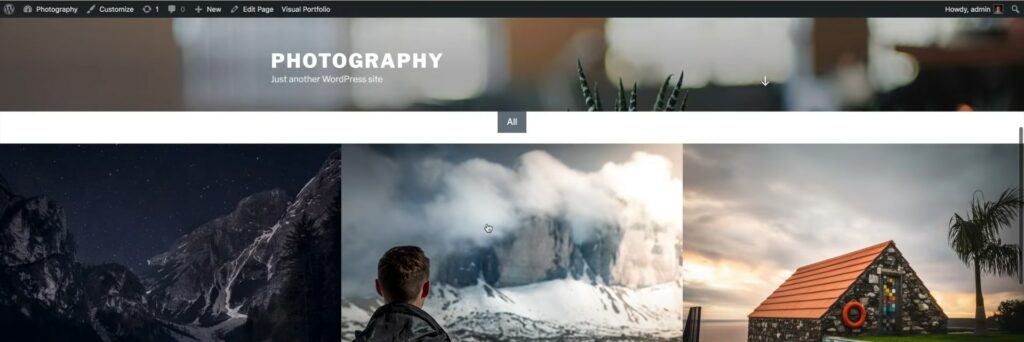
然後,您可以單擊預覽以查看您的主頁的外觀。 如果您做對了所有事情,您應該會在您的網站標題下方看到一個漂亮的全幅作品集。

如果您想對您的作品集進行任何更改,您可以返回到 Visual Portfolio 插件頁面並重新排序、刪除或添加新圖像。
9. 創建其他頁面並調整設計(可選)
您現在擁有一個非常棒的單頁攝影網站,但您可能還想添加更多頁面。 為此,您可以返回頁面 > 所有頁面。 我們建議添加:
- 關於頁面。 包括有關您是誰、您的經驗和資格等信息,並添加您自己的照片。
- 聯繫頁面。 添加聯繫表格供客戶用來與您取得聯繫。
- 一個服務頁面。 添加一個定價表,其中列出了您的不同攝影服務和套餐。
通過進行您想要進行的任何其他更改(例如添加 cookie 同意橫幅和隱私政策、進行設計更改、安裝其他插件等)來完成您的網站的構建,然後您就完成了。
恭喜——您現在擁有了一個很棒的 WordPress 攝影網站!
我們希望您發現本指南對您有所幫助。 祝你好運!
