如何讓您的 Divi 號召性用語模組具有響應能力
已發表: 2023-12-18號召性用語模組是 Divi 的原生模組,可協助引導您的網站瀏覽者在您的網站上做出正確的決定。 行動響應能力對於讓更多人訪問您的網站至關重要。 使用 Divi,可以自訂本機和第三方模組的許多方面。 自訂設計、間距和響應能力等元素是使用 Divi 建立下一個網站的一些好處。 在這篇文章中,我們將從免費的 Divi Charter Boat Layout Pack 中獲得靈感,並逐步創建響應式號召性用語模組。
- 1如何創造響應式號召性用語模組
- 1.1安裝頁面模板
- 1.2新增號召性用語模組
- 1.3設計號召性用語模組的樣式
- 1.4使號召性用語模組具有響應能力
- 1.5使號召性用語模組響應正文
- 2結論
如何創建響應式號召性用語模組
在開始之前,我們需要安裝 Divi Charter Boat Layout Pack 的登陸頁面佈局。 對於本教程,我們將從 Divi 網站上的全新頁面開始。 讓我們開始吧!
安裝頁面模板
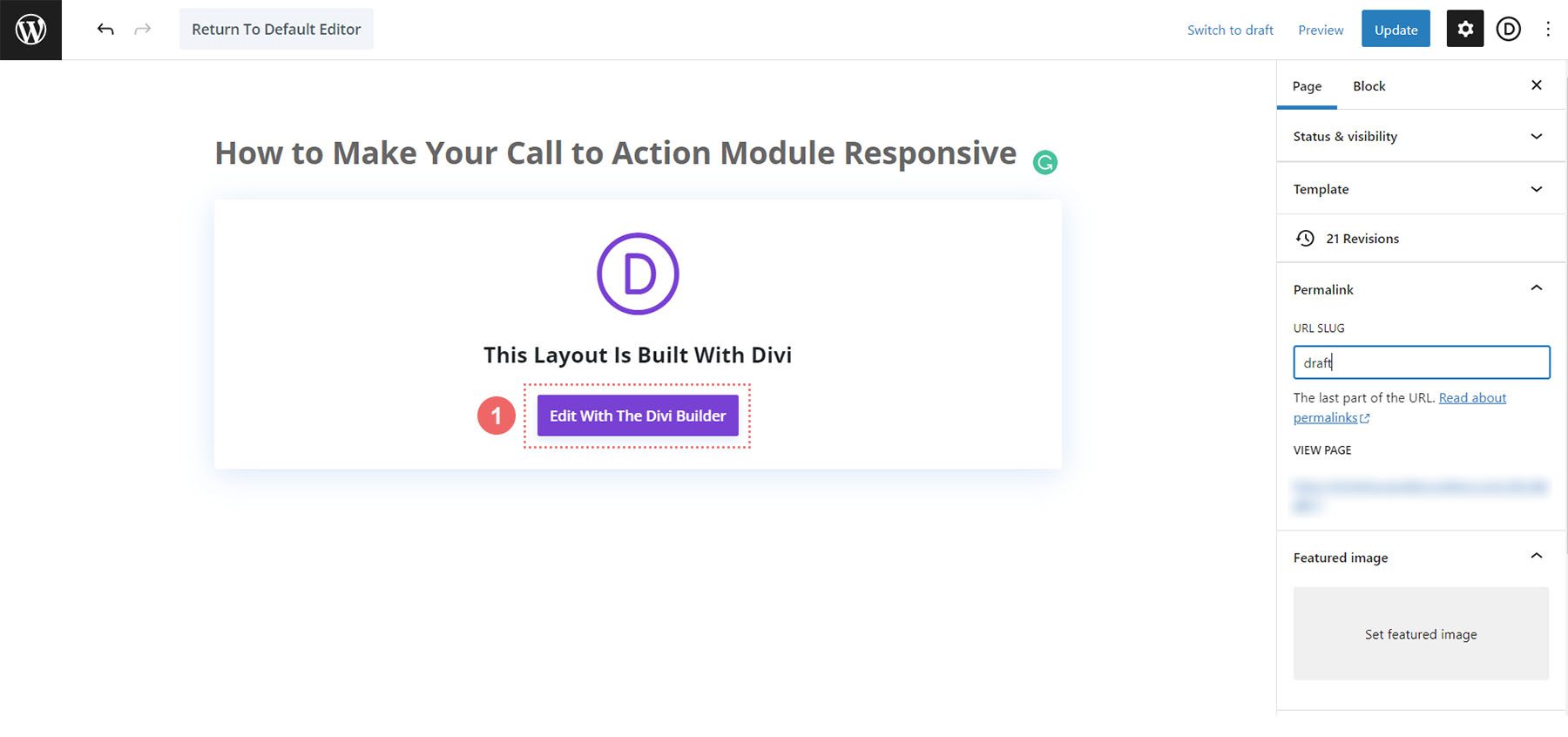
建立新頁面後,我們透過點擊頁面中心的紫色「編輯與 Divi Builder」按鈕來啟動 Divi Builder。

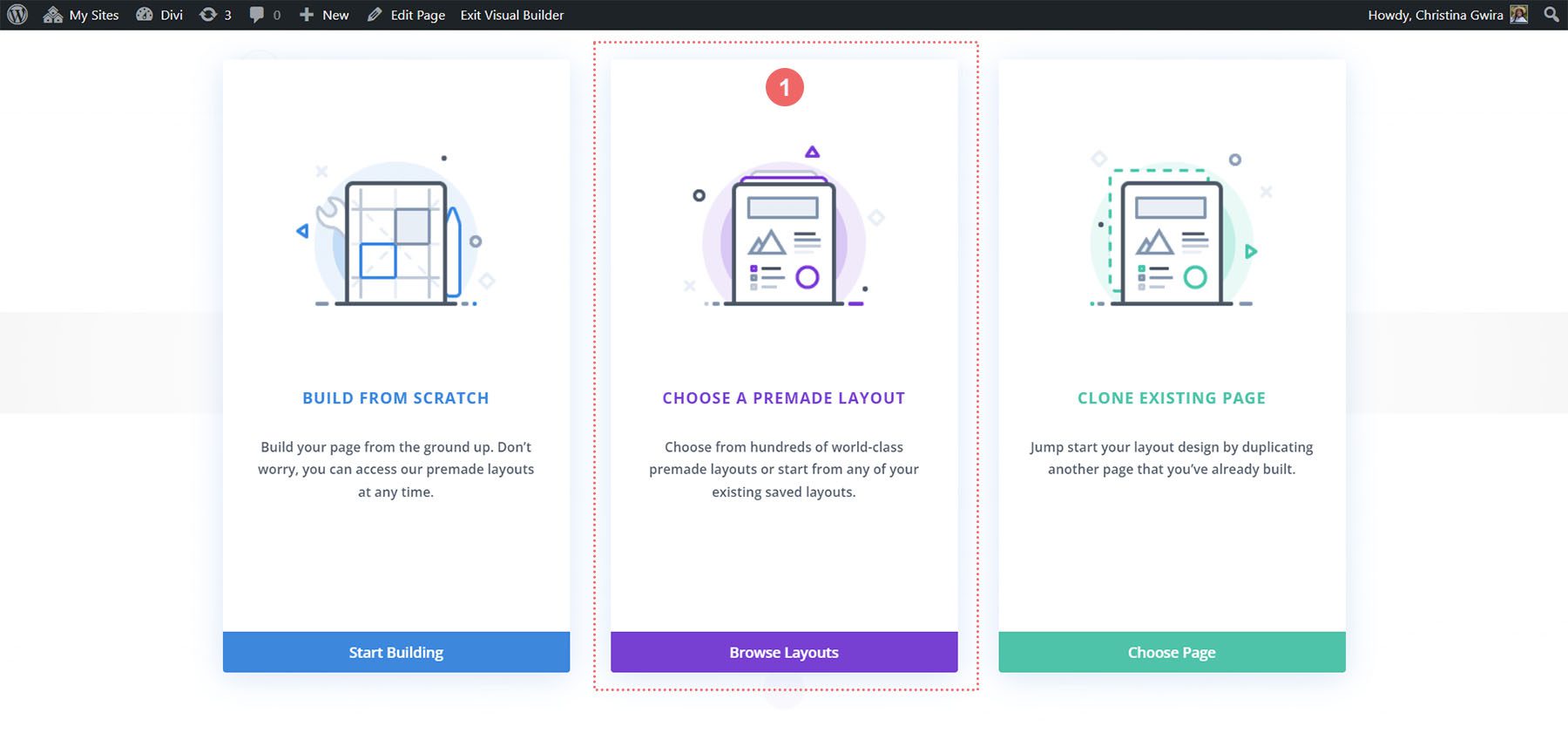
啟動 Divi Builder 後,我們將看到以下頁面。 選擇中間選項「選擇預製選項」以存取 Divi 隨附的預製佈局。

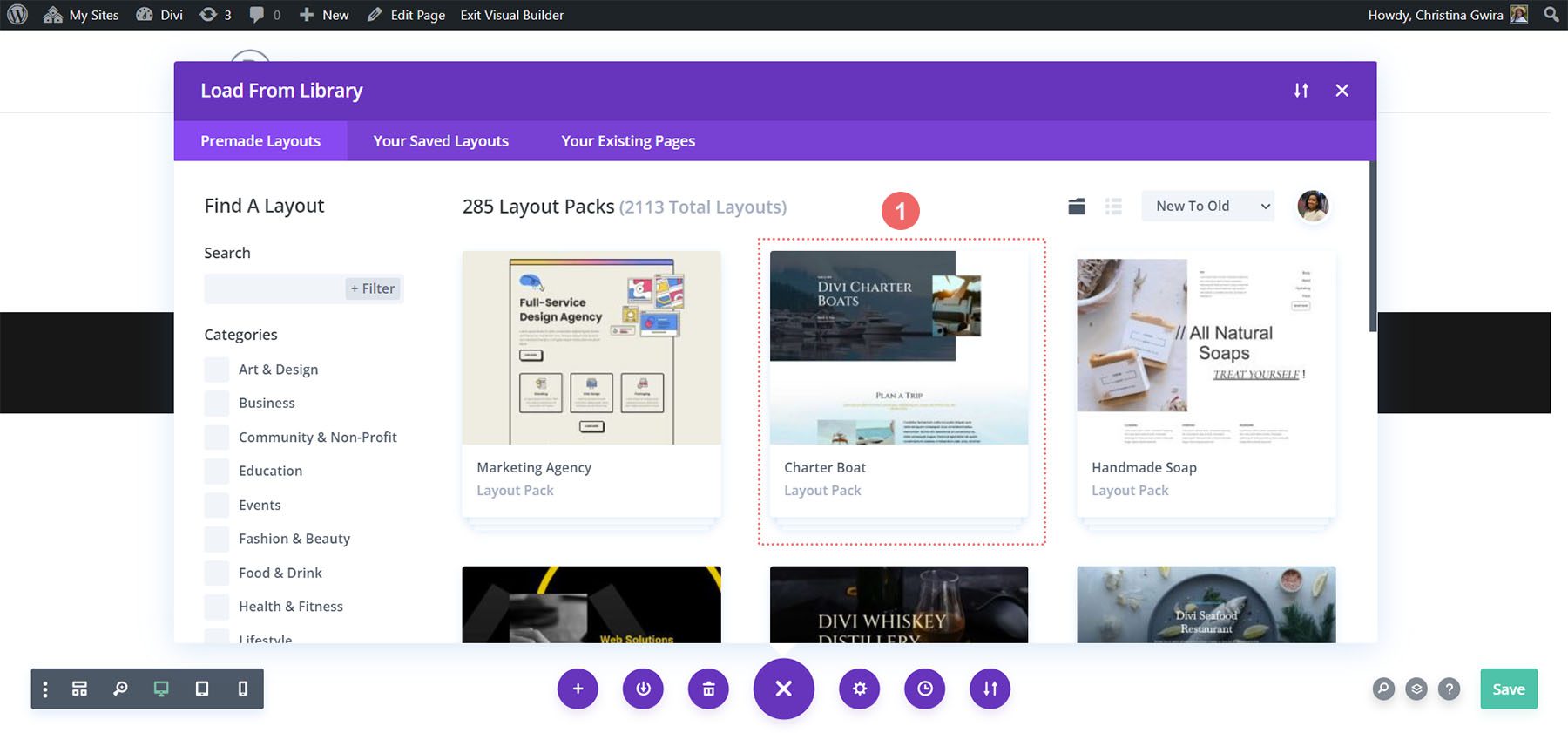
接下來,我們將從佈局庫中選擇包船佈局。

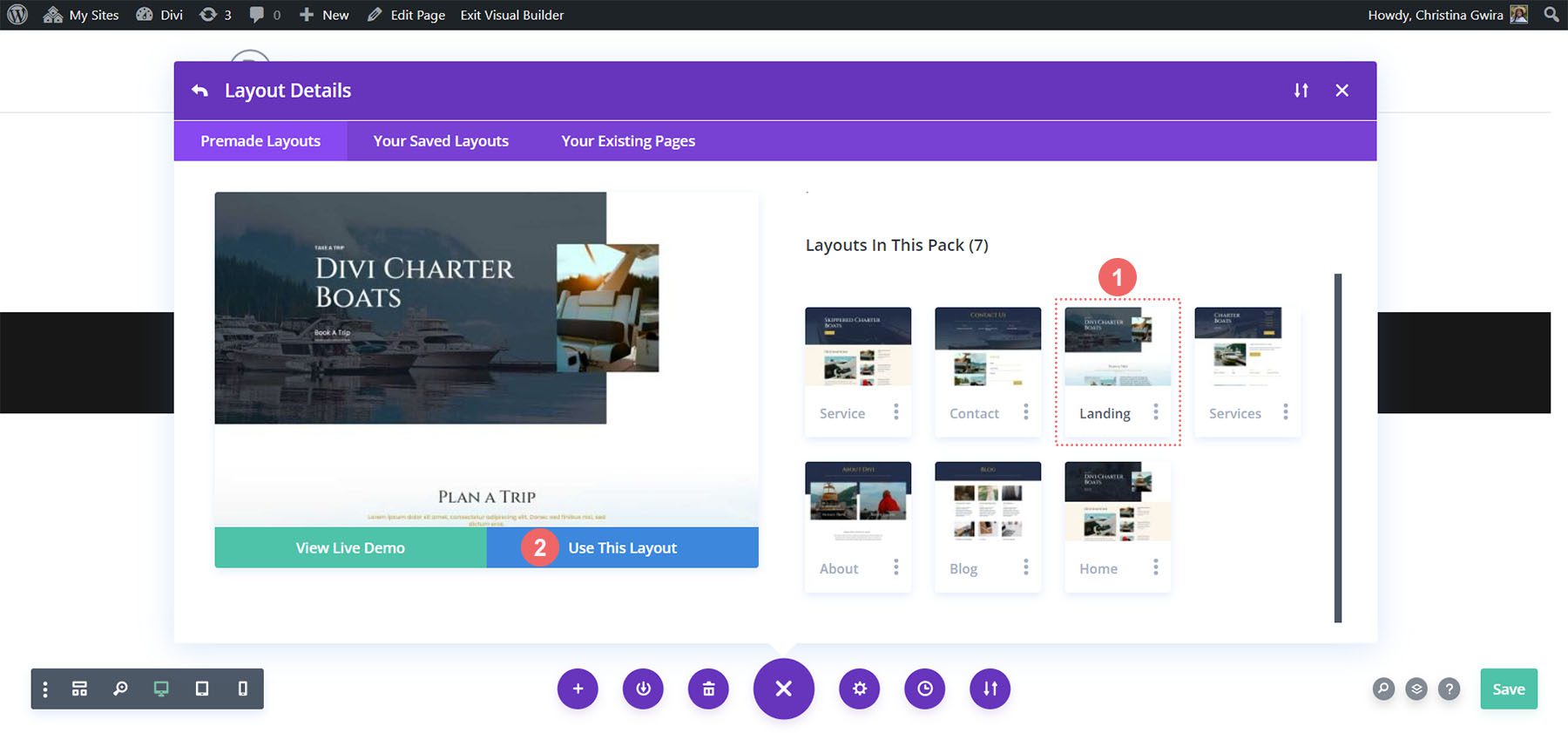
然後,我們將選擇登陸頁面佈局。 在佈局縮圖的底部,選擇藍色的「使用此佈局」以將此佈局載入到 Divi Builder 中。

當佈局載入時,您將看到一個進度條。

佈局載入後,儲存您的佈局,然後讓我們開始做正事吧!

新增號召性用語模組
我們將在佈局的以下部分建立響應式號召性用語模組:

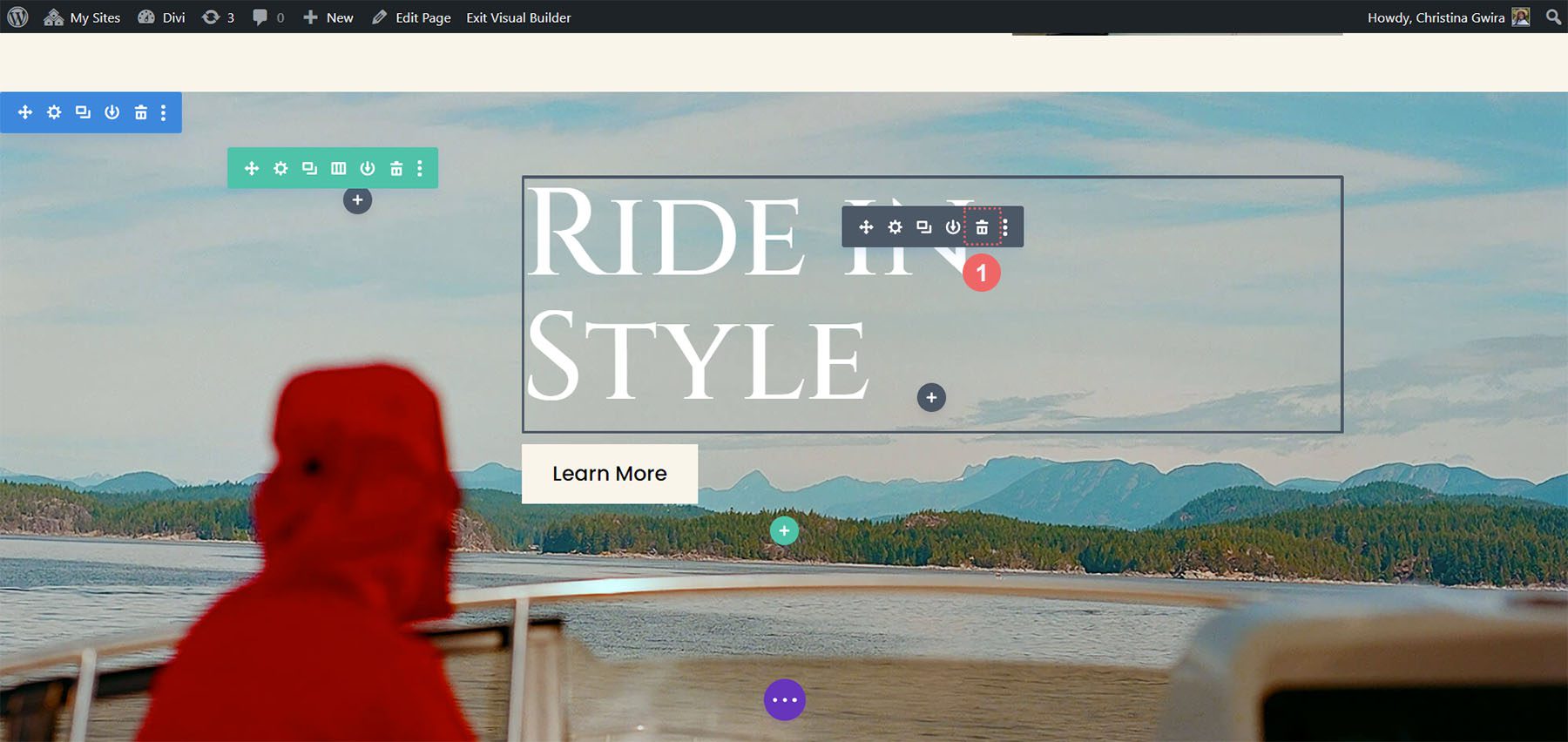
我們的響應式號召性用語模組將取代本節中的文字和按鈕模組。 首先,讓我們刪除這些模組。 將滑鼠懸停在每個模組上並選擇垃圾桶圖示以刪除每個模組。

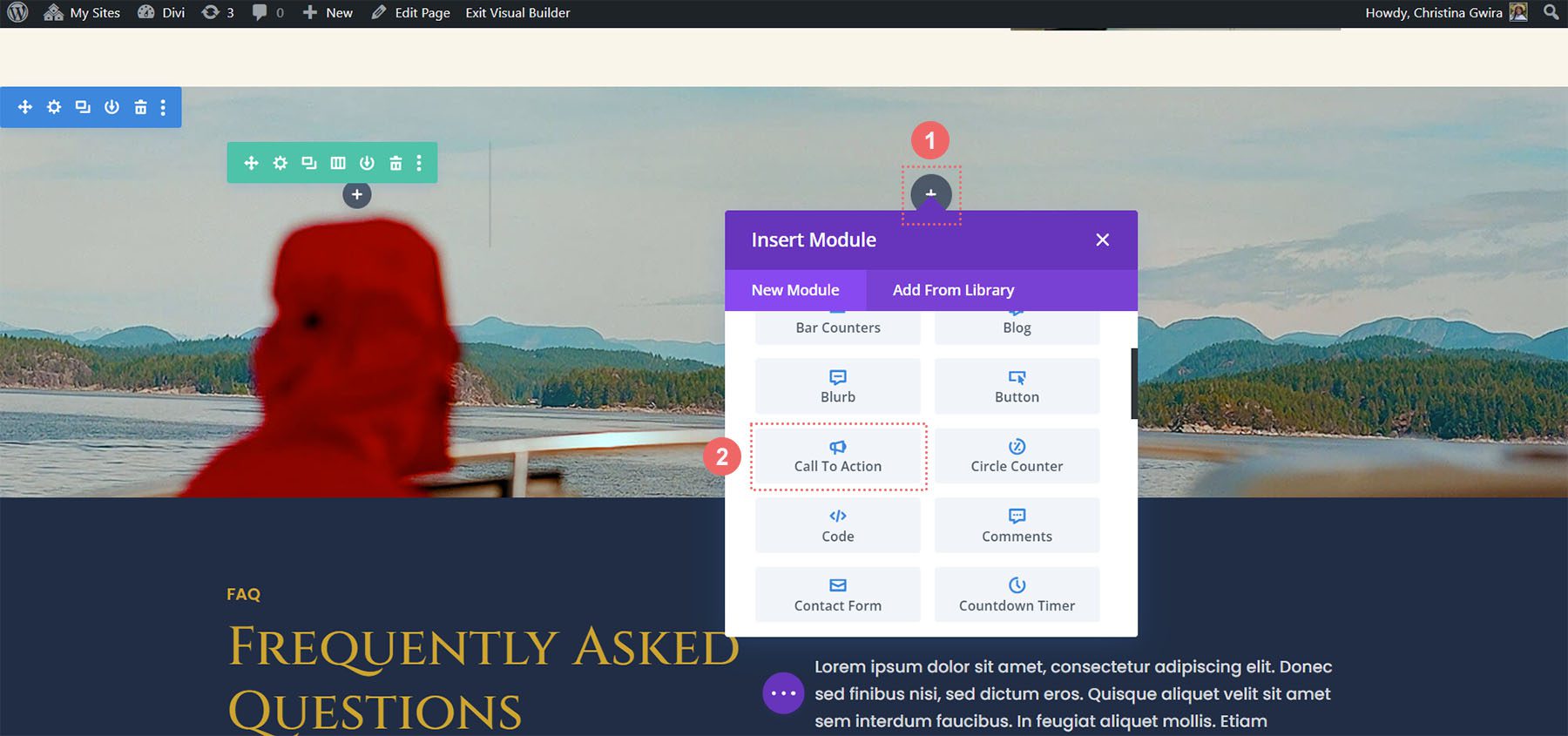
一旦這些模組被刪除,我們就可以開始讓我們的號召性用語回應。 首先,我們點擊灰色加號圖示來查看 Divi 模組庫。 接下來,我們點擊“號召性用語”模組。

設計號召性用語模組的樣式
隨著我們的號召性用語模組就位,我們現在可以開始設計它了。
新增內容和網址
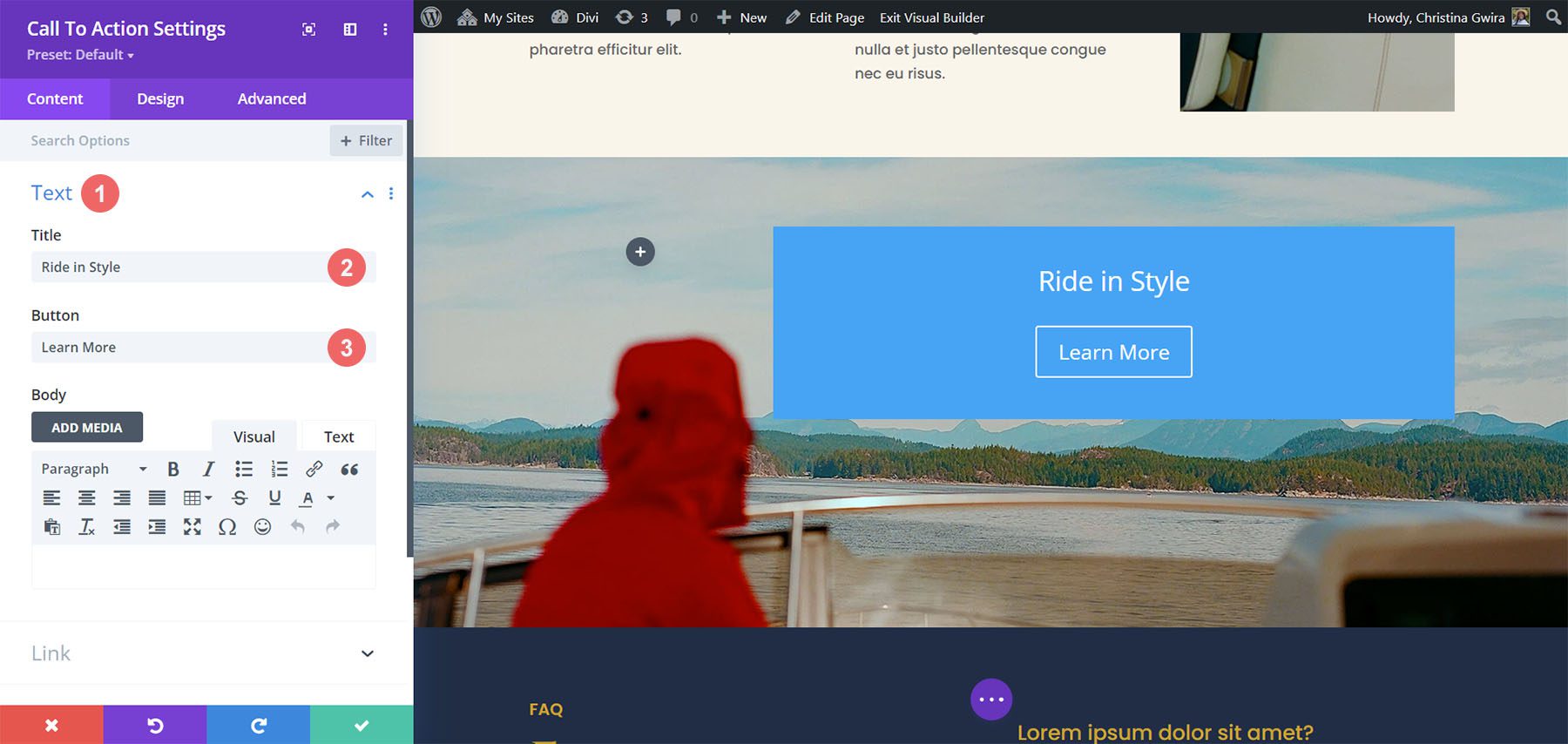
首先,我們為模組添加內容。 在「文字」標籤中,根據需要新增號召性用語標題、按鈕和正文文字。 在重新建立上一節時,我們不會加入正文。

新增按鈕連結 URL
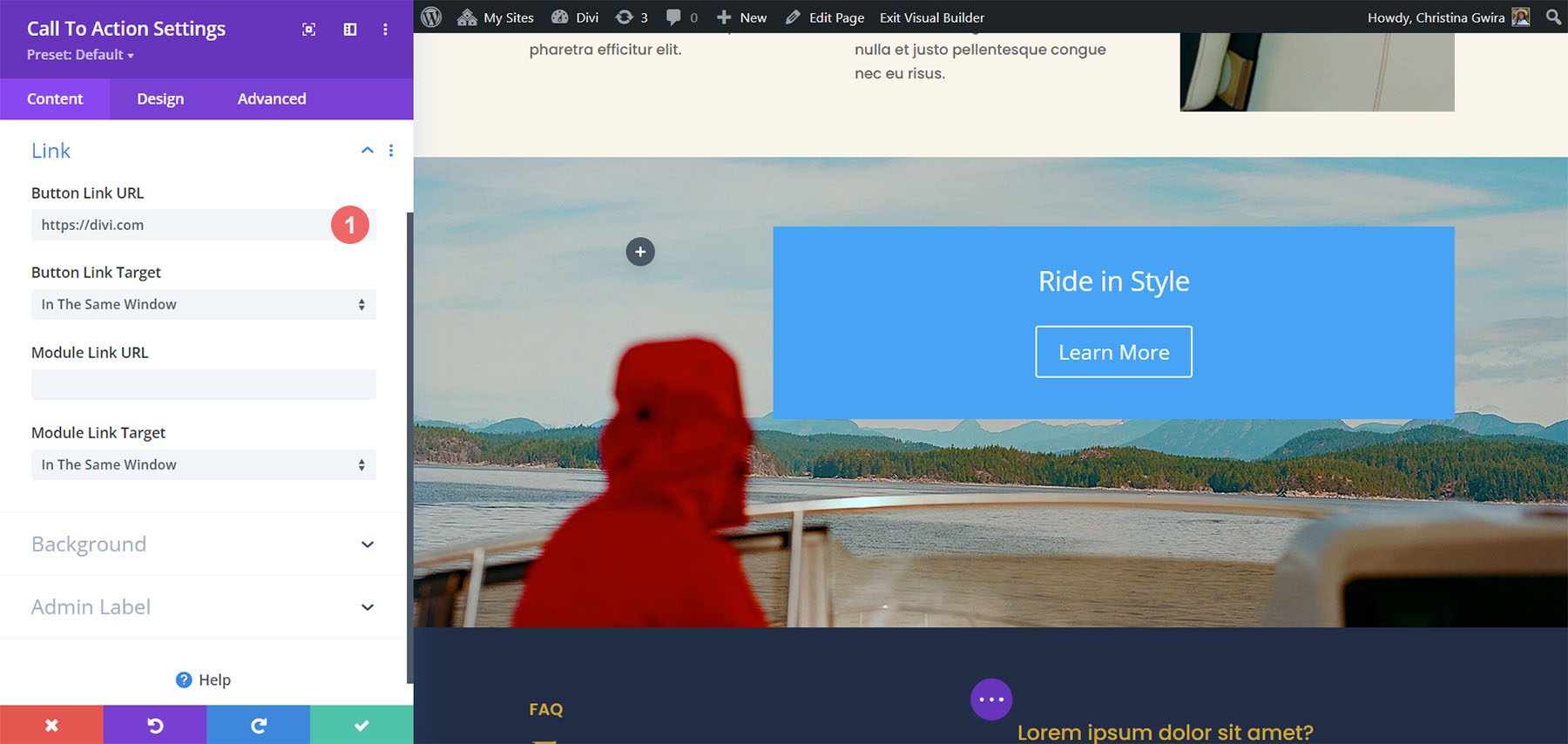
接下來,向下捲動到「連結」標籤。 新增您想要將號召性用語模組按鈕連結到的頁面的 URL 。

刪除背景顏色
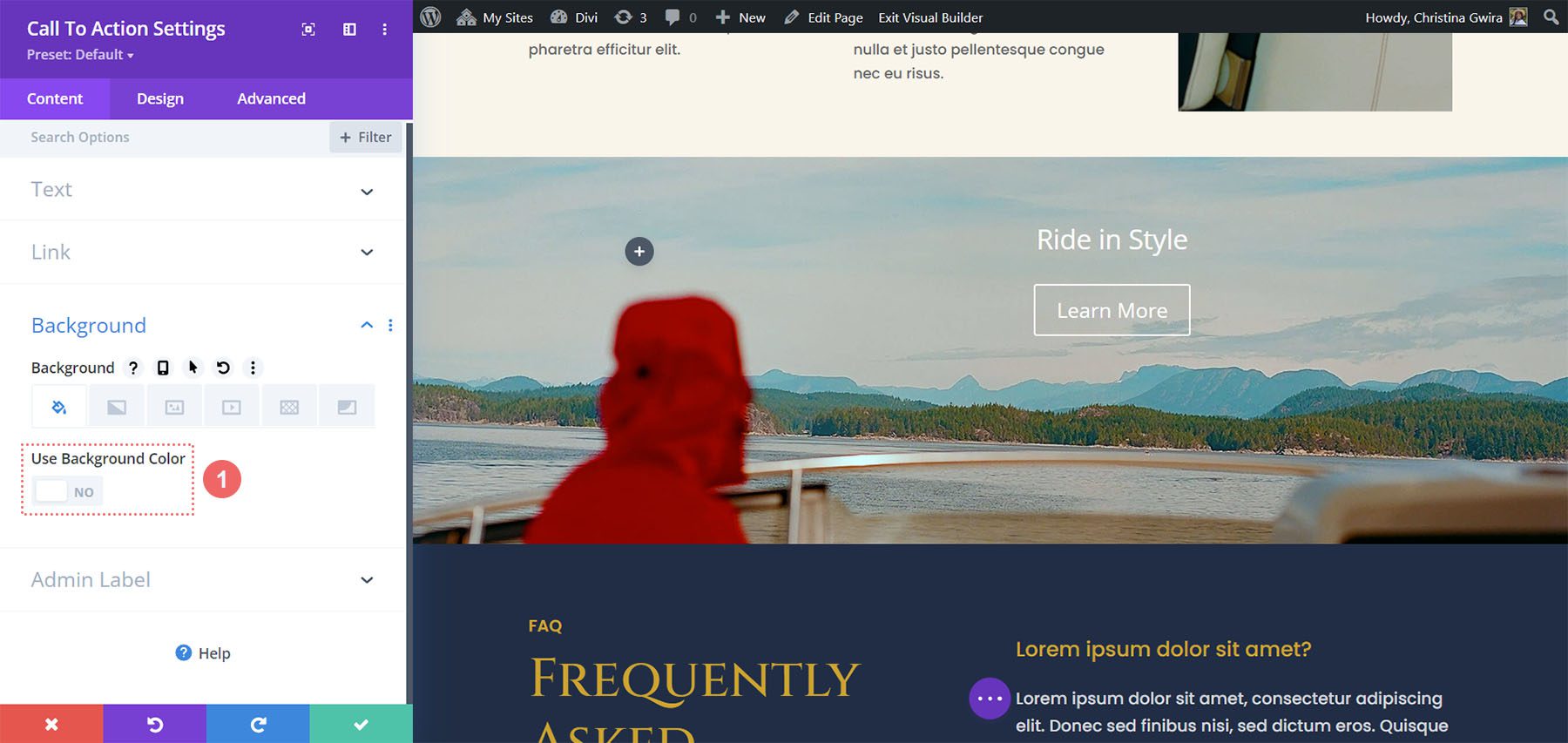
接下來,向下捲動到“背景”標籤。 取消勾選“使用背景顏色”開關。

設定文字樣式
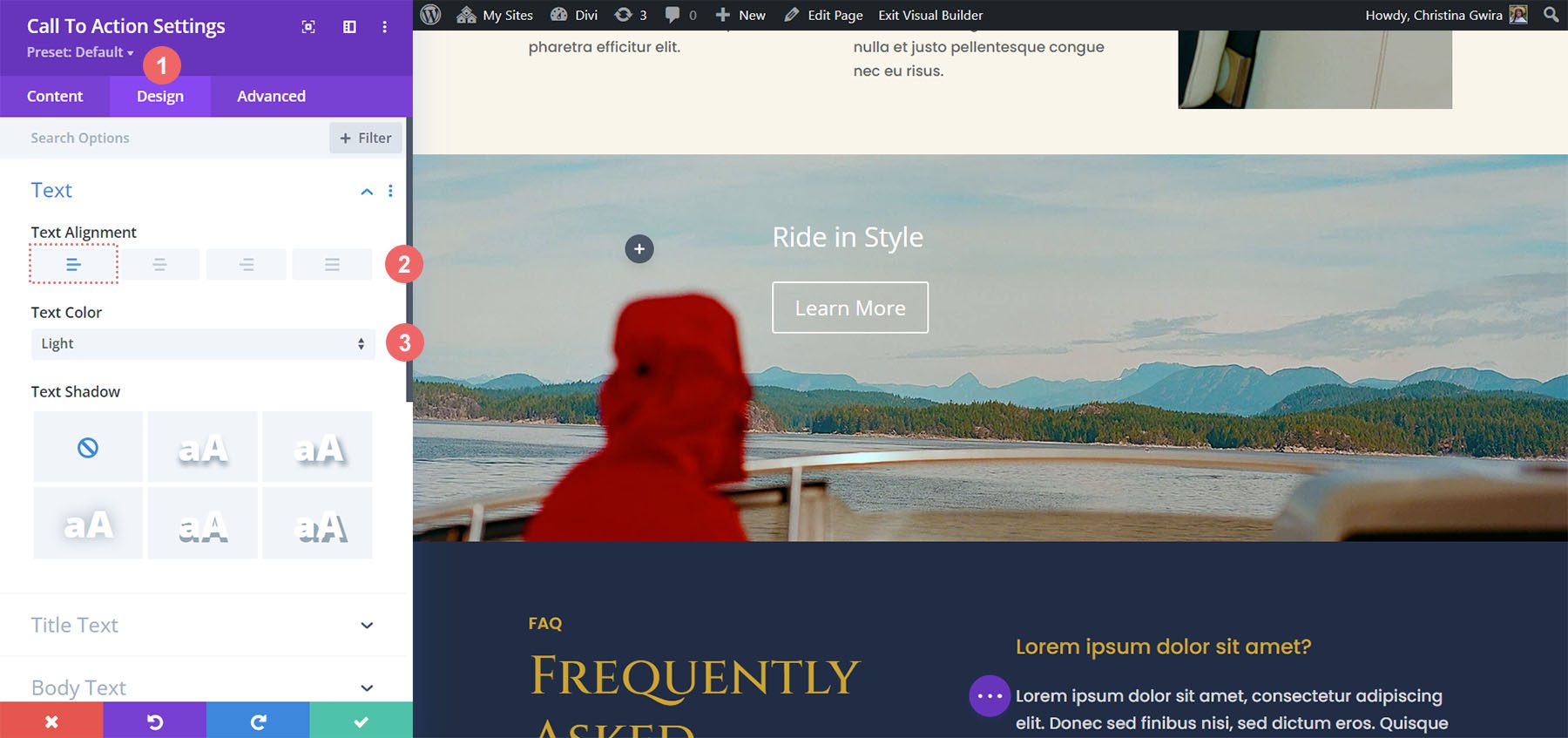
添加內容並刪除背景顏色後,我們現在可以轉到“設計”選項卡。 按一下“文字”選項卡,將對齊方式設為“右”,並將“文字顏色”設為“淺” 。

樣式標題文本
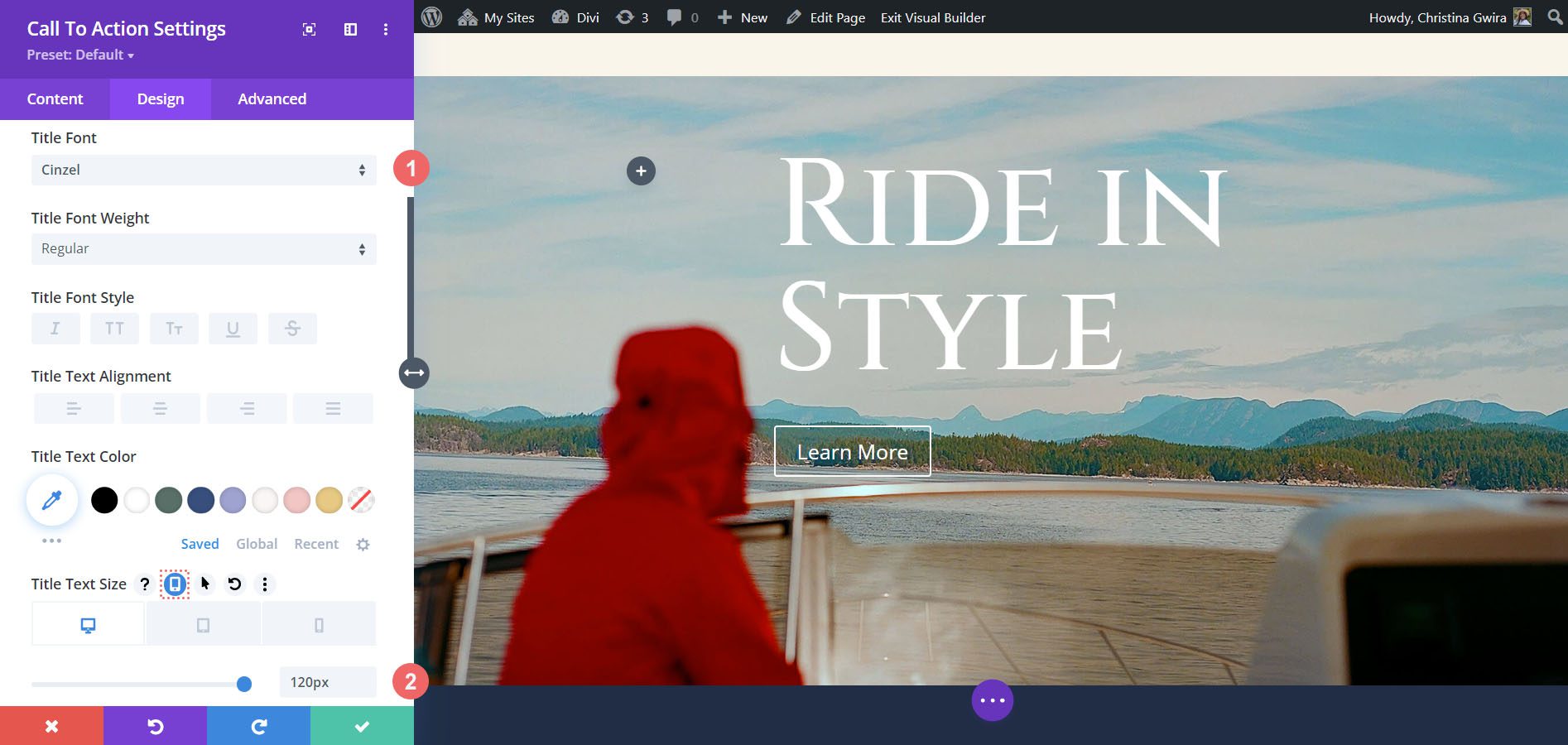
接下來,向下捲動到「標題文字」標籤。 我們開始透過使用和啟動標題文字大小的響應式設定來製作響應式號召性用語模組。 我們透過將滑鼠懸停在選項標題上並點擊出現的移動圖示來執行此操作。 這將打開設置,供您輸入桌面、平板電腦和行動選項的選擇。

使用以下設定設定模組標題文字的樣式,以符合版面配置包的樣式。
標題文字設定:
- 標題字體: Cinzel
- 標題文字大小:
- 桌面: 120 像素
- 平板電腦: 75 像素
- 手機: 48 像素

設計號召性用語按鈕
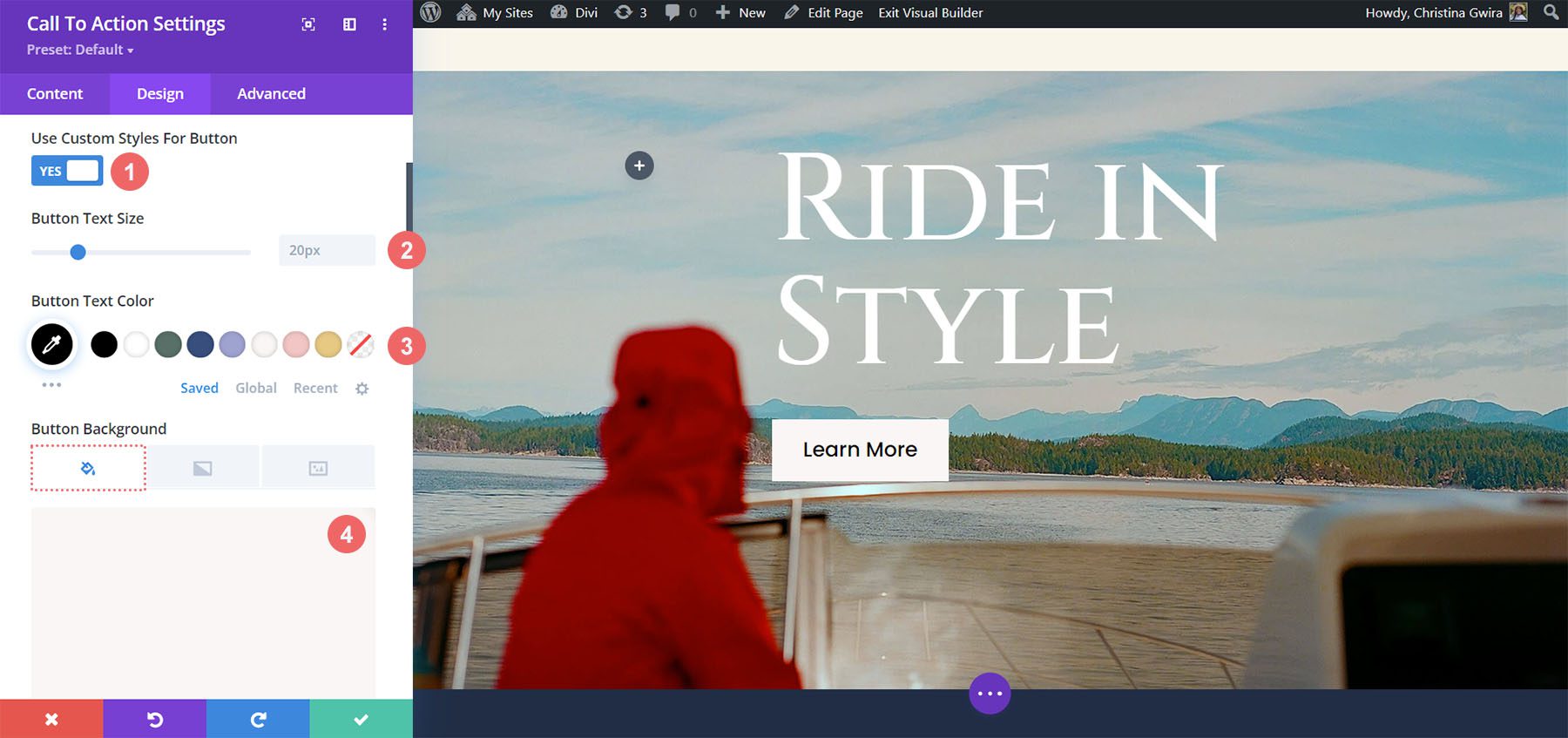
設定標題文字樣式後,我們現在將向下捲動到「按鈕」選項卡,開始將樣式新增至「號召性用語」模組的按鈕。 首先,按一下「使用按鈕的自訂樣式」 。 然後,我們開始使用以下設定來設計按鈕的樣式。
按鈕設計設定:
- 使用按鈕的自訂樣式:是
- 按鈕文字顏色: #000000
- 按鈕背景顏色: #f9f6f5

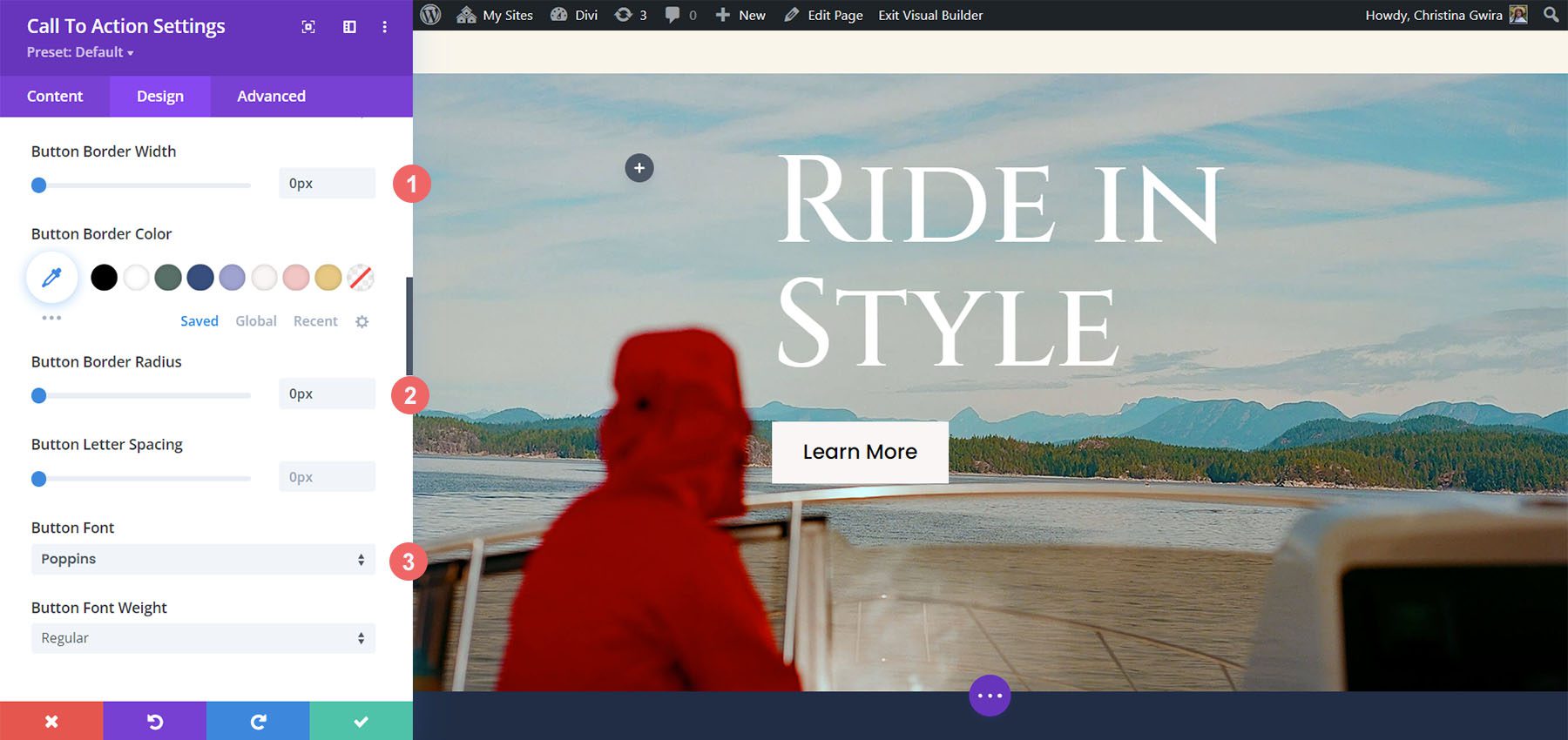
我們繼續向下滾動按鈕設置,並使用以下設置向按鈕添加其他樣式。
按鈕設定:
- 按鈕邊框寬度: 0px
- 按鈕邊框半徑: 0px
- 按鈕字型: Poppins

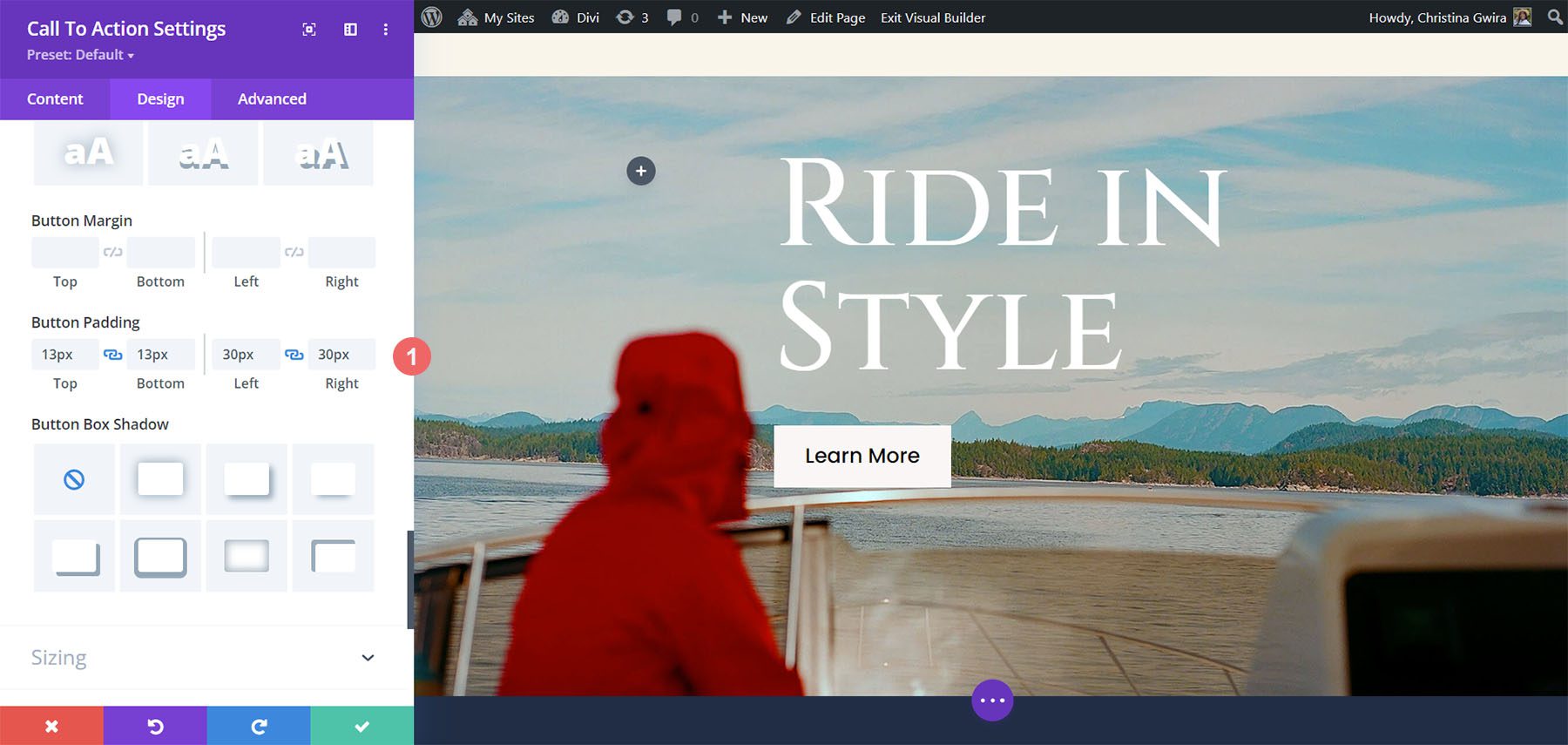
我們按鈕的最終樣式設定將是在周圍添加填充。
按鈕設定:
- 頂部和底部內邊距: 13px
- 左右內邊距: 30px

使號召性用語模組具有響應能力
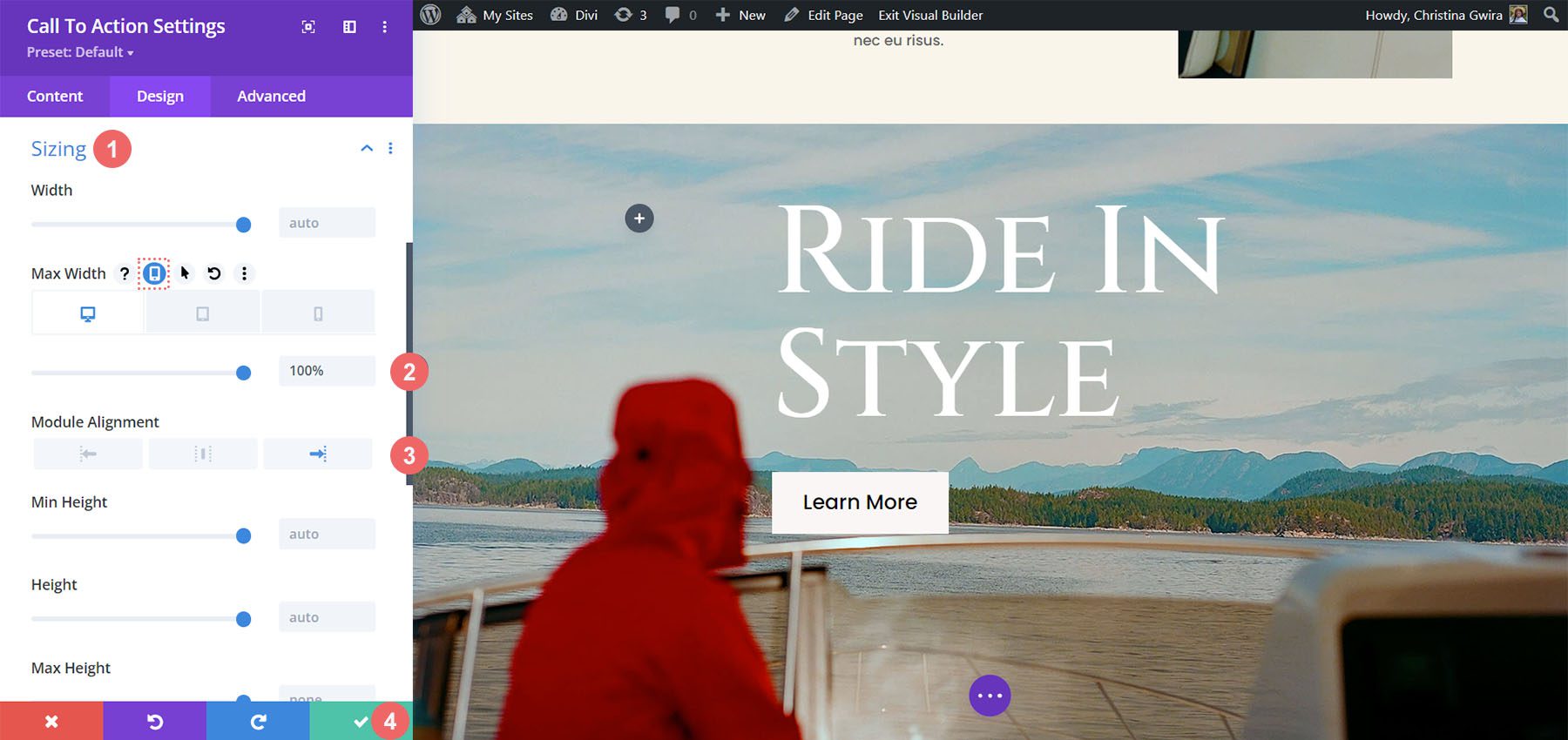
現在我們已經對模組進行了樣式編輯,現在我們可以專注於使該部分和模組真正響應。 首先,我們向下捲動到“大小調整”標籤。 我們將為“最大寬度”選項啟動移動響應選項。 然後,我們將為桌上型電腦、平板電腦和行動裝置使用以下設定。
最大寬度設定:
- 桌上型電腦: 100%
- 平板電腦: 55%
- 手機: 65%
我們還在桌面、行動裝置和平板電腦上將模組對齊設定為右對齊。

完成所有這些設定後,透過點擊模組設定模式方塊底部的綠色複選標記圖示來儲存設定。
使號召性用語模組響應正文
讓我們看看如何透過加入正文文字來進一步擴展 Divi 號召性用語模組的反應能力。
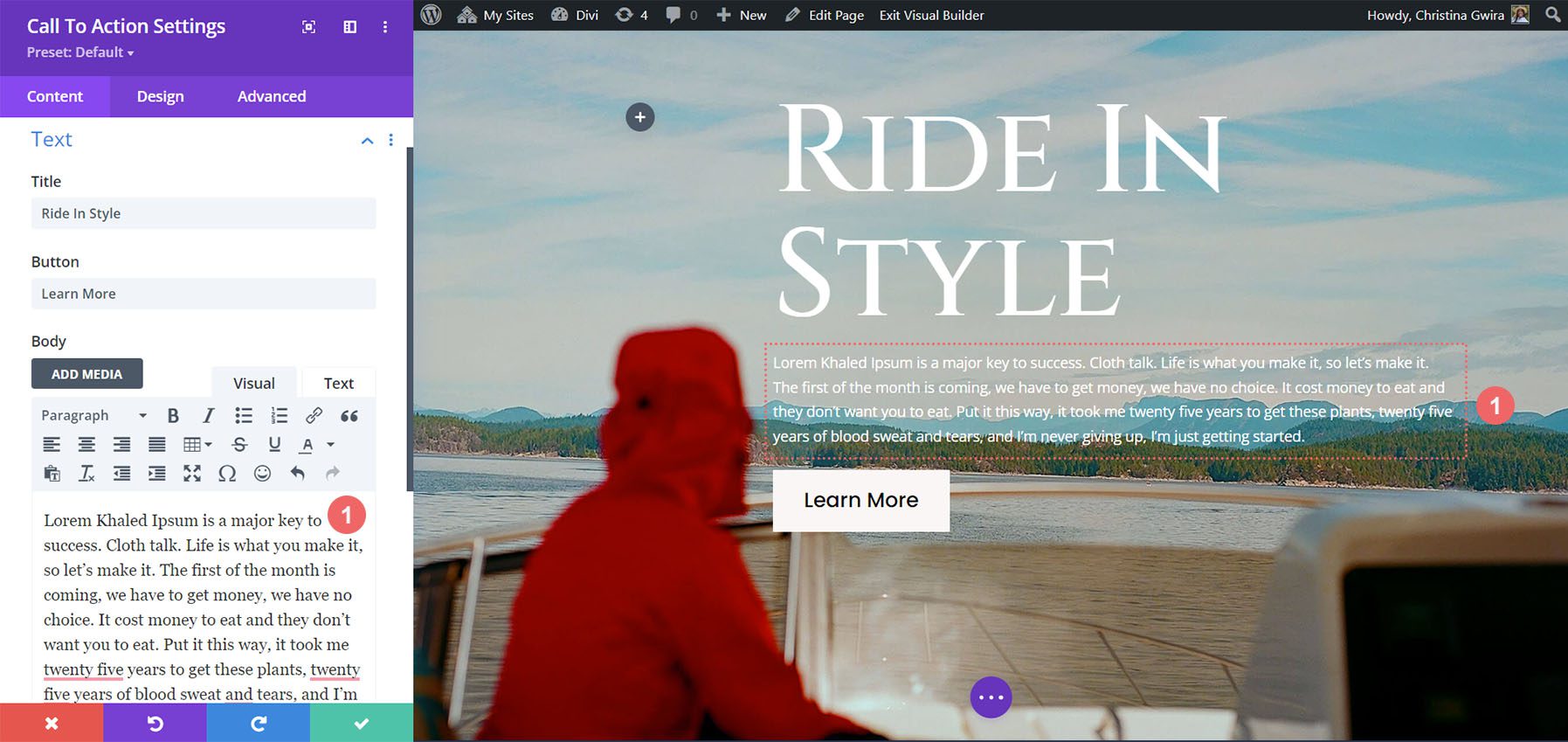
添加正文
首先,讓我們為模組添加一些正文文字。

正文樣式
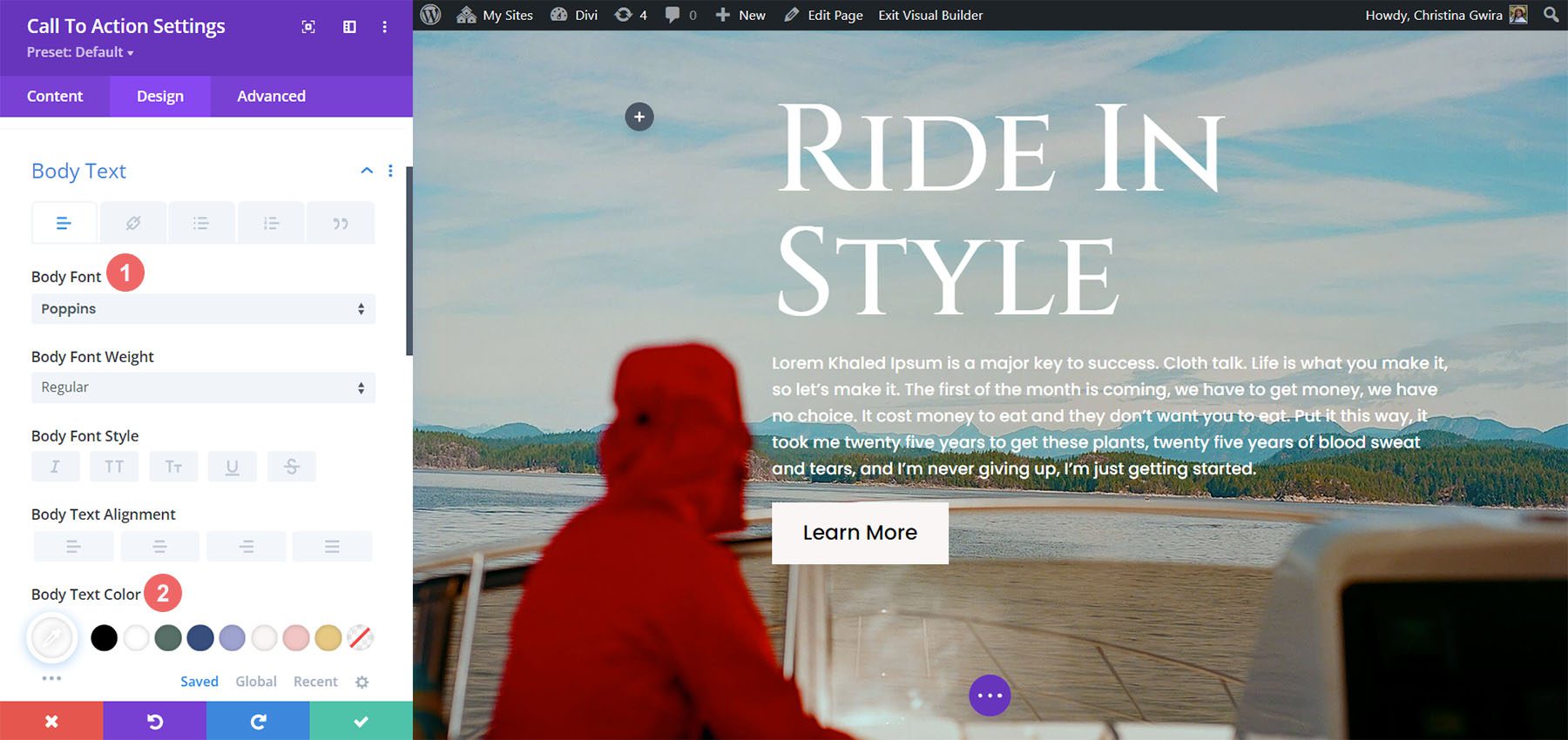
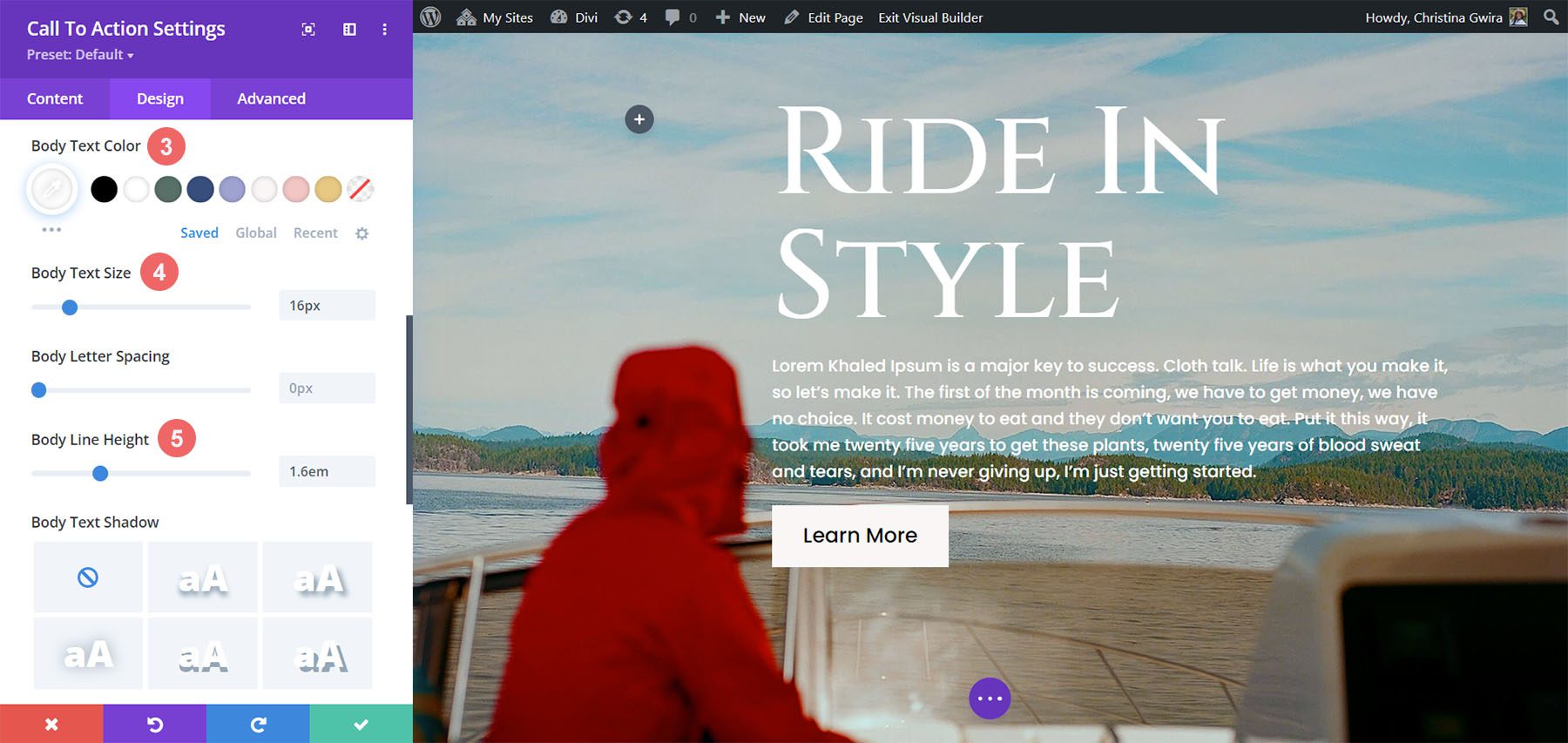
添加正文後,讓我們開始設計它的樣式。 首先,我們轉到“設計”選項卡。 接下來,我們點擊“正文”標籤。 之後,我們使用以下設定:
正文設定:
- 正文字體: Poppins
- 正文顏色: #ffffff

正文設定:
- 主體尺寸: 16px
- 車身線條高度: 1.6em

使正文具有響應性
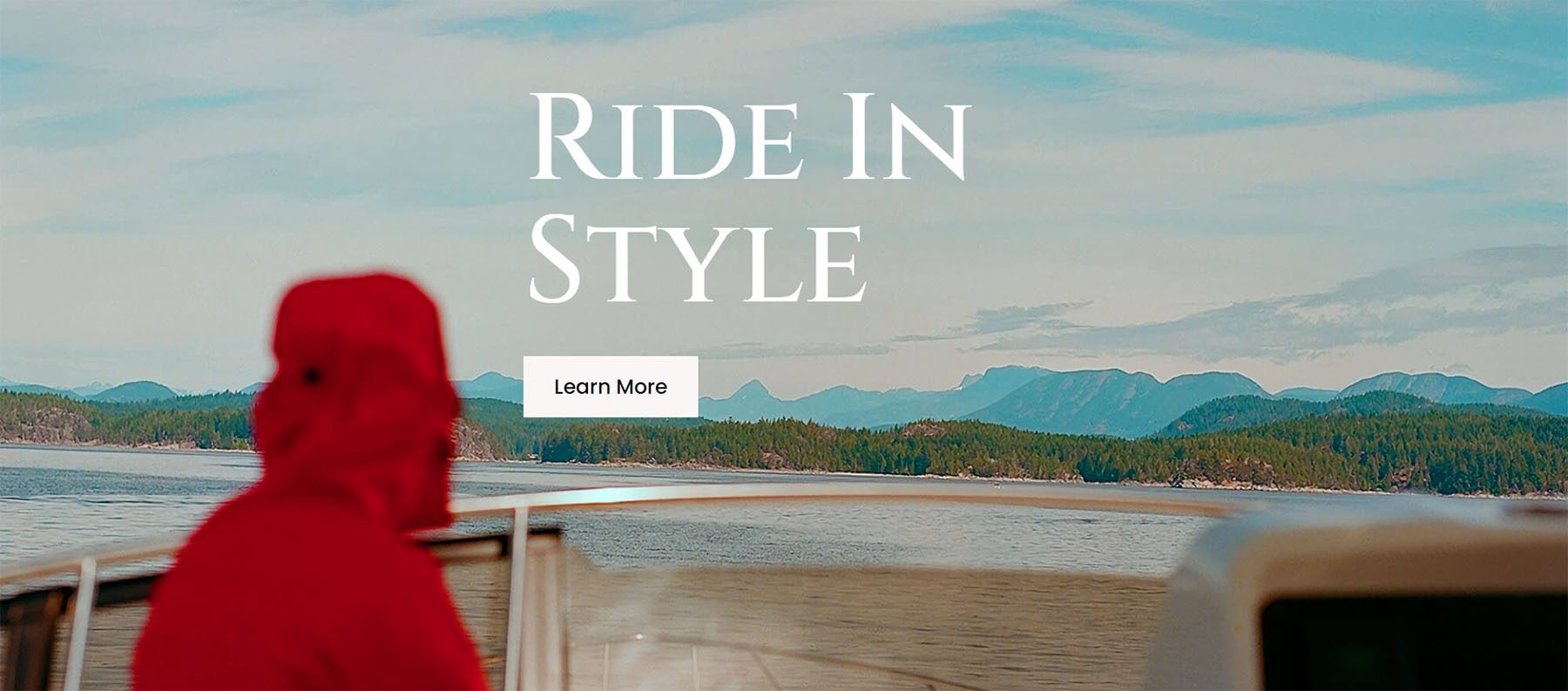
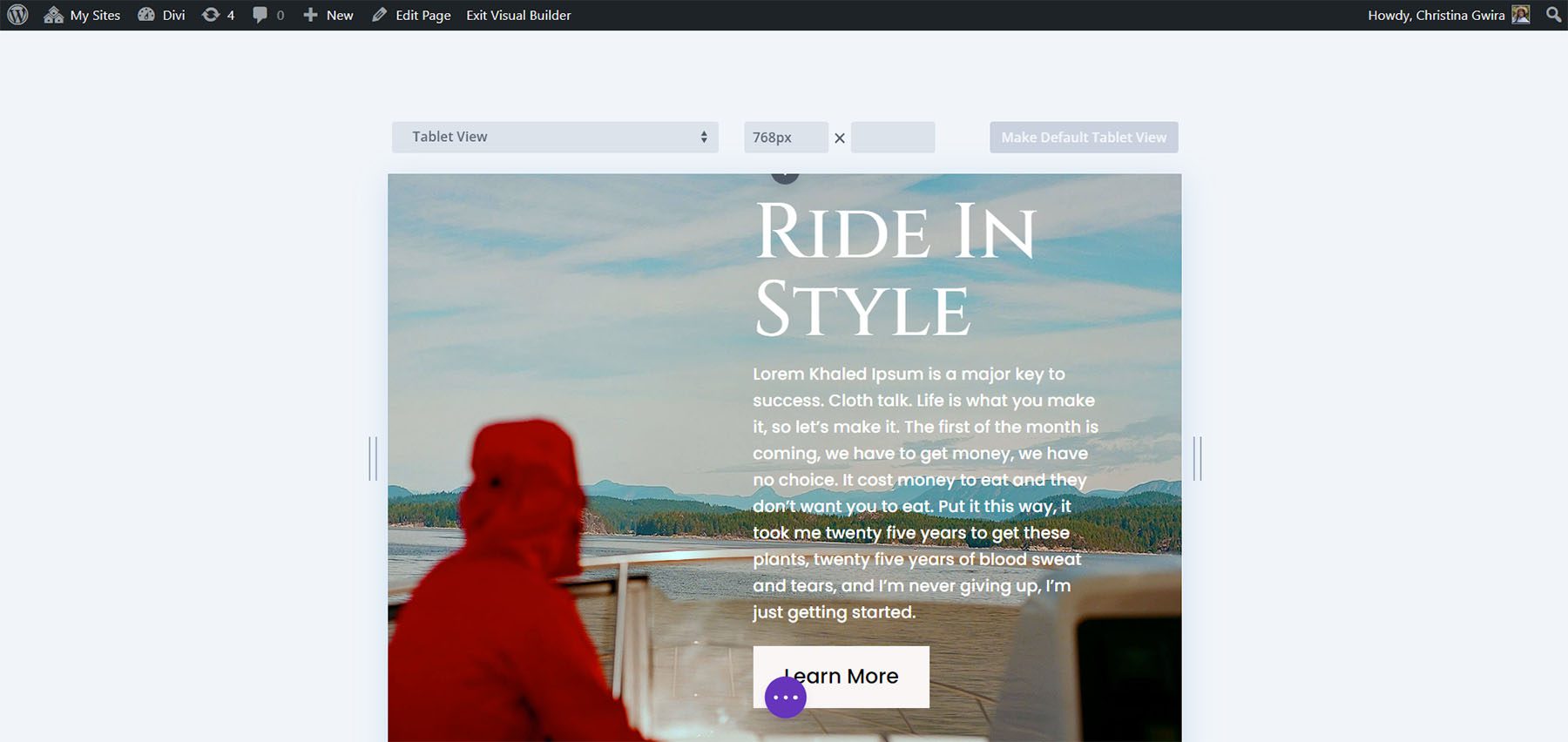
讓我們看看我們的作品在行動裝置上的樣子以及正文。

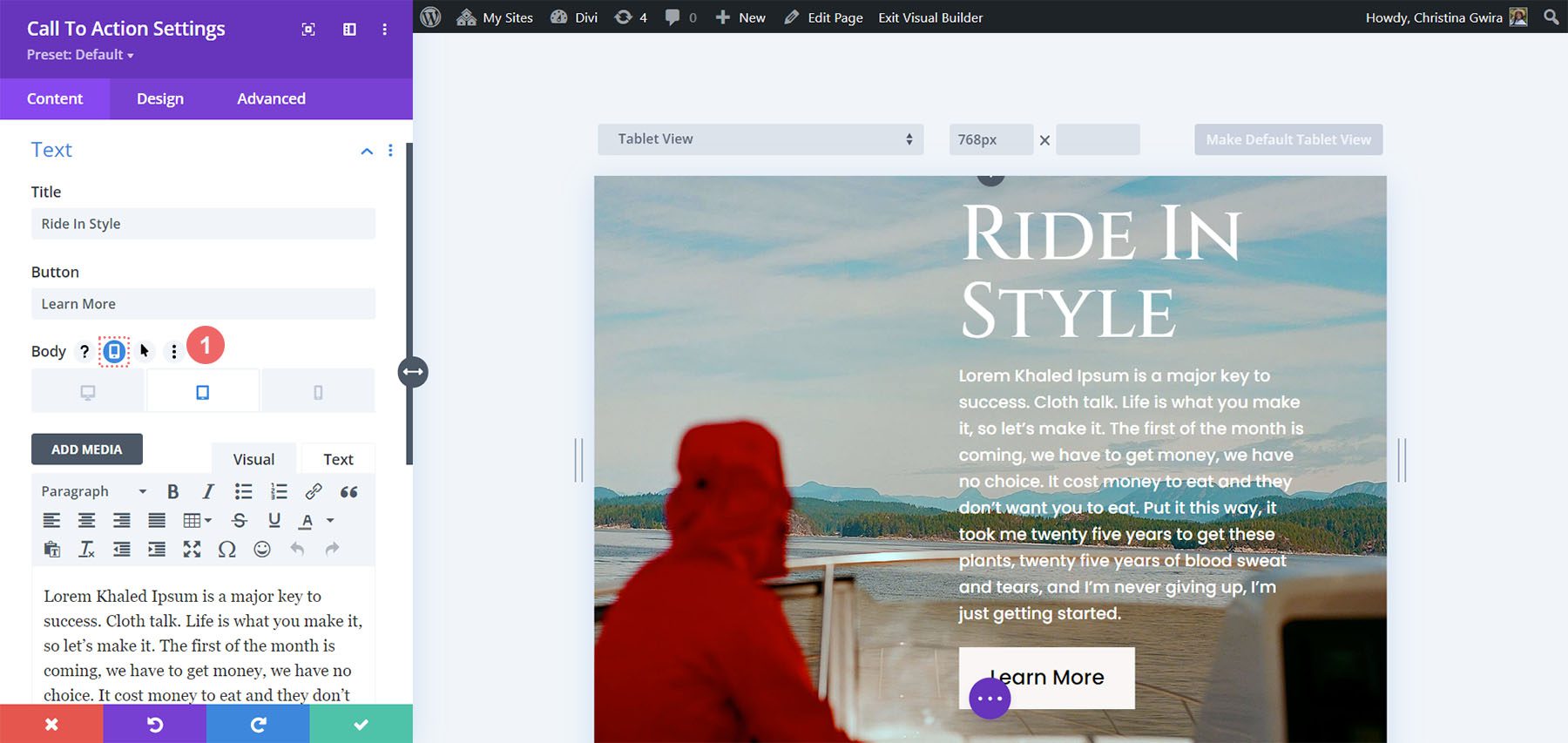
讓我們在行動裝置上隱藏正文以使視圖更加平衡。 為此,我們導航到「號召性用語」模組中的「內容」標籤。 然後,將滑鼠懸停在正文標題上。 將滑鼠放在那裡,然後點擊手機圖示。 這將啟動正文的移動響應設定。

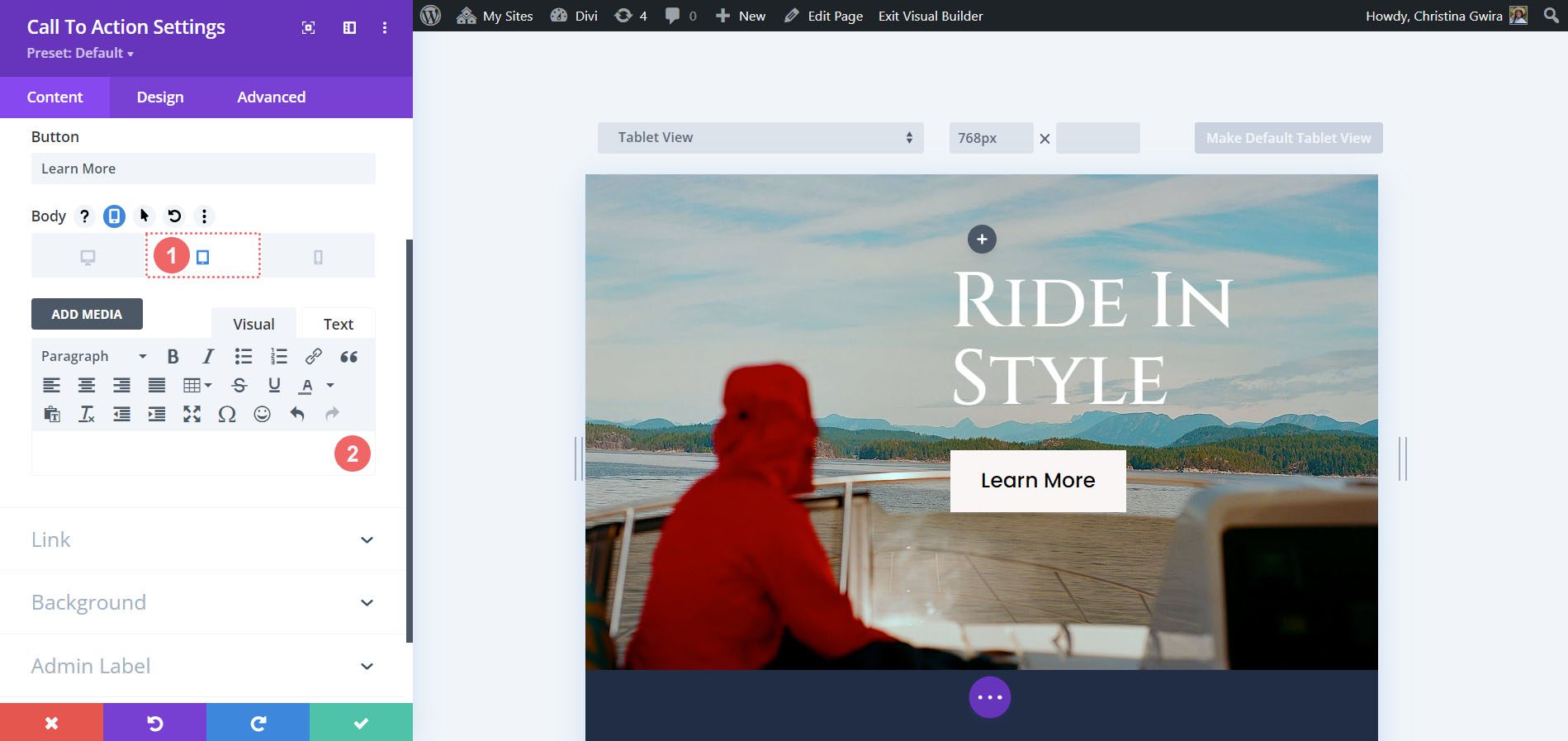
我們希望平板電腦和行動裝置視圖隱藏正文。 我們點擊平板電腦圖示並刪除正文來執行此操作。 我們對行動裝置也做了同樣的事情。

我們希望將完整的正文文字保留在桌面視圖中。
更改平板電腦和手機的背景
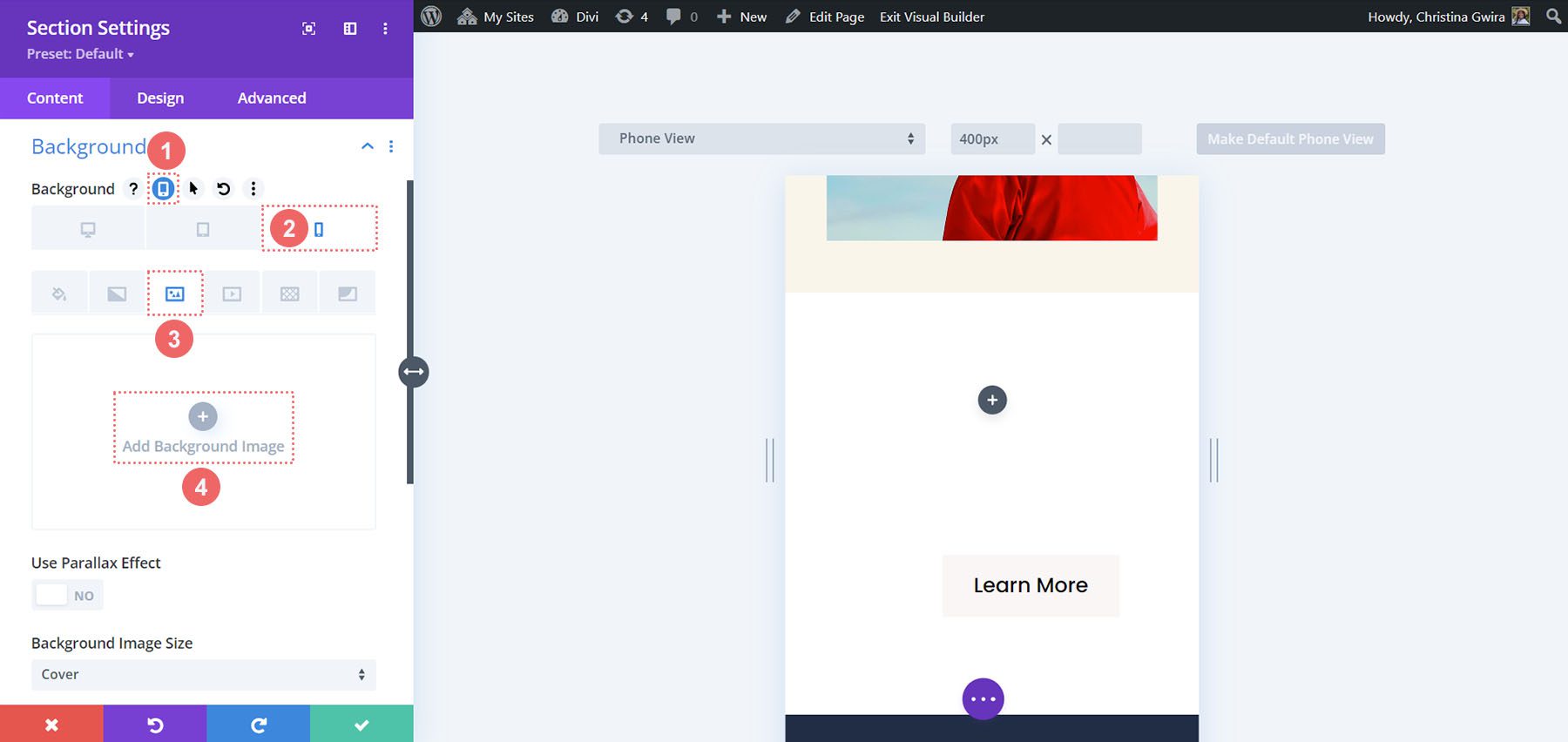
讓我們更進一步,修改移動視圖的背景。 為此,我們將在該部分使用行動裝置的替代背景。 首先,我們輸入部分設定。 向下捲動,我們點擊“背景”標籤。 正如我們對正文所做的那樣,我們將滑鼠懸停在背景標題上,然後單擊移動圖示。 現在,我們點擊移動圖示以附加移動視圖的另一個背景圖像。 然後,我們點擊“新增背景圖像”圖示。

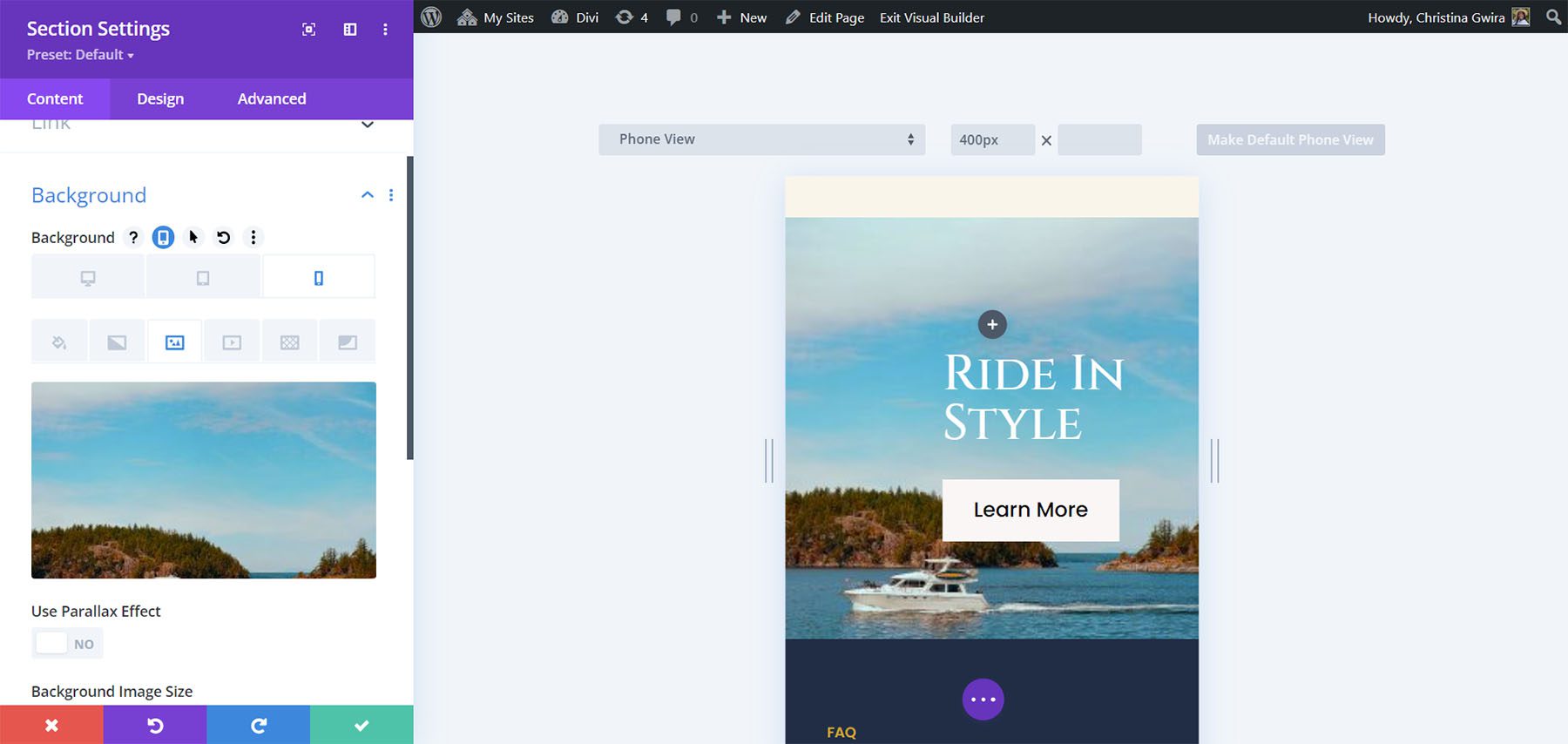
我們從佈局包中選擇一張比之前的照片更適合行動裝置的影像。

透過這項變化,我們可以清楚地看到行動裝置上的號召性用語。
綜上所述
與所有原生 Divi 模組一樣,您可以自訂許多選項。 從顏色到間距,從填充到移動響應能力,Divi 為您提供了使您的網站變得美觀並可供網站的各種用戶訪問的能力。 如果您正在為下一個網頁設計專案尋找創意,您可以使用 Divi 佈局來激發您的靈感。 將響應能力作為網站的一部分,可以讓人們在行動裝置、平板電腦或桌面裝置上享受您的網站。 今天就嘗試一下本教程,並在下面的評論部分向我們展示您的想法。
