如何使您的 WordPress 網站可訪問
已發表: 2019-07-28
網站所有者通常過於重視用戶界面 (UI)/用戶體驗 (UX) 設計或搜索引擎優化 (SEO),以至於他們幾乎忽略了為用戶提供一流的網站訪問權限。 在他們對其他事情心不在焉的關注背後,網站可訪問性應該是冒險進行 SEO 或改進 UX 之前的首要考慮因素。
擁有一個可訪問的網站會吸引大多數觀眾。 如果您的網站易於使用且用戶友好,那麼肯定會增加網站訪問者的數量。
什麼是 WordPress 可訪問性?
WordPress 可訪問性是一種構建用戶友好型網站的方法,特別是對於那些主要依賴輔助技術的殘障互聯網用戶。 他們主要是有聽力/視力障礙的人和老年人。 此外,請考慮上網速度慢或受限的用戶以及擁有小屏幕設備的用戶。
為什麼可訪問性很重要?
網站可訪問性最重要,因為如今超過一半的人口嚴重依賴互聯網。 此外,美國 54% 的殘疾人是頻繁使用的用戶,因此擁有一個可訪問的網站對他們非常有幫助。 如果您的網站不容易訪問,則可能會導致法律問題。
可訪問網站很重要的其他原因:
1. 擁有可訪問的網站(儘管有一些例外)是一項基本人權
在創建 WordPress 網站時,首先要記住的是使其盡可能易於訪問,因為根據《聯合國殘疾人權利公約》,它是一項基本人權。
2. 可訪問的網站更常被用戶訪問
擁有可訪問網站的另一個好處是它允許更多訪問者瀏覽和訪問您的網站。 一旦訪問者喜歡您的頁面的可訪問性,他們就會向其他人推薦它,這將為您帶來更多的訪問者,並更有可能將他們轉化為客戶。
3. 可訪問的網站可能具有更高的 SEO 排名
一個可訪問的網站更容易被搜索引擎發現,尤其是當它具有正確標記的鏈接、圖像和表單時。 它將使您受益,因為它會使您的排名更高。
如何使您的 WordPress 網站可訪問
WordPress 鼓勵製作用戶友好的網站。 它支持導航鏈接,允許用戶跳轉到主菜單欄和搜索欄或直接轉到主要內容。 我們列出了 WordPress 是最佳站點構建器的原因,並且易於訪問是
隨著 2016 年 3 月 WordPress 可訪問性指南的發布,WordPress 儀表板通過以下改進變得更易於訪問:
- 用於內容編輯和格式化的各種鍵盤快捷鍵
- 每次安裝 WordPress 時都可用的可訪問性主題
- 主題客戶改進,以及媒體庫改進
那麼,讓您的 WordPress 網站可訪問的最佳方法是什麼? 使用可訪問性就緒的主題。
但是,如果您當前的主題不遵循可訪問性指南,您可以採取一些方法來確保您的網站對任何人都非常友好。
1.安裝輔助功能插件
WP Accessibility Plugin 獲得五星級評級,被超過 20,000 名用戶使用。

此插件添加的輔助功能包括:

- 啟用跳過鏈接
- 添加帶有用戶定義目標的跳過鏈接
- 向 HTML 屬性添加語言和文本方向屬性
- 為可聚焦元素的鍵盤焦點狀態添加輪廓
- 添加一個工具欄,在主題的高對比度、大字體和去飽和(灰度)視圖之間切換
- 為圖像添加長描述
- 強制執行圖像上的 alt 屬性
WP Accessibility Plugin 還修復了一些可訪問性問題,其中包括:
- 從鏈接中刪除目標屬性
- 如果缺少標籤,則向標準 WordPress 表單字段添加標籤
- 將帖子標題添加到標準的“閱讀更多”鏈接
- 從插入內容的圖像中剝離標題屬性
如果你想擁有一個可訪問的網站,那麼使用這個插件是必須的。 它使您能夠確保您不會跳過任何內容以使您的網站可供查看者訪問。 另外,這個插件是最簡單的,因為您不必再更改主題了。
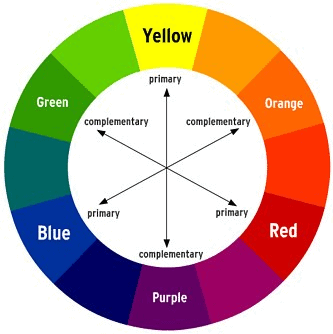
2.改善您網站的顏色組合

要使您的網站易於訪問,您必須做的另一件事是提高顏色對比度。 將正確的顏色混合到您的頁面將幫助有視覺障礙的觀眾看到更多內容。
確保盡量減少使用淺灰色文本、淺色背景的淺色文本,因為這樣會降低視覺效果。 相反,請嘗試在淺色背景上使用深色文本。
3. 為所有圖片添加 ALT 標籤
在圖像中添加 Alt 文本將幫助您改善 SEO。 除此之外,在圖像旁邊添加 Alt 文本將幫助難以分析圖像的觀眾依賴描述。
從媒體庫上傳時,您可以輕鬆添加替代文本。 您還可以使用 SEO Optimized Images Plugin 將 SEO 友好的 alt 和標題屬性插入到要上傳到您網站上的圖像中。 或者你可以使用

4.使用標題使您的內容系統化
在您的網站上添加標題是系統組織網站內容的最佳方式。 它將幫助您的觀眾更多地了解您的 WordPress 網站上內容的順序。
5.使您的鏈接和菜單鍵盤友好
一些網站瀏覽者依賴使用他們的鍵盤來瀏覽網站。 在開發您的網站時,請確保您的菜單項對鍵盤友好,以幫助殘障觀眾使用鼠標訪問您的網站。
6.適當地標記您的表單字段
確保您的表單域正確放置在實際域之外。 當表單字段位於主要內容中時,一些用戶無法訪問文本。
7. 為您的視頻和播客添加文字記錄和隱藏式字幕
如果您想將視頻和播客添加到您的網站,則必須上傳成績單。 這是為了讓有聽力障礙的觀眾可以通過閱讀您添加的文字記錄來解讀視頻內容。
如何測試您的網站可訪問性
所以,你已經完成了我提到的步驟。 接下來你要做的就是測試它是否真的是一個用戶友好的網站。
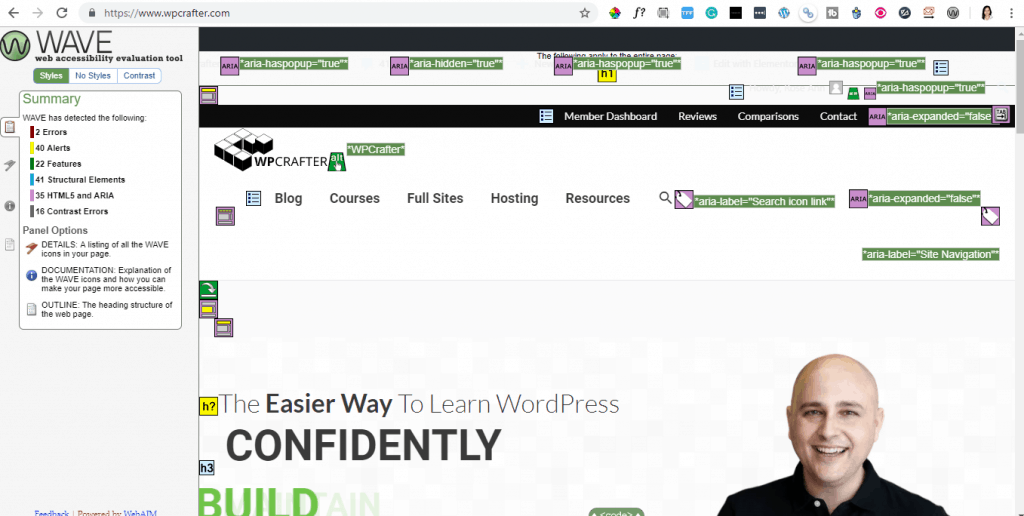
由於有很多工具可以幫助檢查您的網站是否已經滿足可訪問性標準,因此您還可以使用名為 WAVE 評估工具的 Google Chrome 擴展程序。

WAVE 工具將幫助您確定哪些項目需要修訂。 通過工具將圖標註入您的頁面,該工具將指出需要改進的內容,以實現標準的可訪問 WordPress 網站。
擁有一個可訪問的 WordPress 網站可以帶來很多好處。 首先,它可以幫助您增加網站流量並提高排名。 其次,您將能夠鼓勵殘疾觀眾毫無問題地閱讀您的頁面。
