如何在 Divi 5(公共 Alpha 版)中掌握響應式編輯
已發表: 2024-10-09在網頁設計中,響應式設計不是可選的,而是必不可少的。由於大多數用戶在較小的螢幕上造訪網站,因此使內容響應對於提供最佳用戶體驗至關重要。 Divi 長期以來一直支持響應式編輯,但隨著 Divi 5 Public Alpha 的發布,這個過程變得更加強大和高效。
Divi 5 引入了幾項關鍵改進,使響應式編輯比以往任何時候都更容易:
- 無縫裝置切換讓您可以輕鬆在桌面、平板電腦和行動視圖之間快速切換。
- 視覺斷點在您進行更改時提供即時回饋,使您能夠針對每種螢幕尺寸完善您的設計。
- 透過畫布縮放,您可以透過調整畫布來查看設計在多個裝置上的外觀,從而無需猜測即可優化佈局。
在這篇文章中,我們將探索這些令人興奮的功能,並向您展示在 Divi 5 中使您的網站完全響應是多麼簡單。
了解有關 Divi 5 Public Alpha 以及如何下載的更多資訊。
下載 Divi 5 公共 Alpha 版
- 1為什麼響應式設計很重要?
- Divi 4 到 Divi 5 響應式編輯的2 個差異
- 2.1 Divi 4 中的響應式編輯
- 2.2 Divi 5 中的響應式編輯
- 3如何在 Divi 5 (Public Alpha) 中掌握響應式編輯
- 3.1 1.熟悉響應式編輯介面
- 3.2 2. 學習使用特定於設備的控件
- 3.3 3.利用視覺斷點
- 3.4 4. 使用動態縮放選項
- 3.5 5. 使用畫布縮放來預覽設計
- 4 Divi 5 是響應式網頁設計的遊戲規則改變者
為什麼響應式設計很重要?
響應式設計可確保您的網站在所有裝置(從桌上型電腦到手機)上看起來很棒且功能良好。這對於用戶體驗、參與度和搜尋引擎優化 (SEO) 至關重要。
無法輕鬆閱讀或瀏覽您的內容的訪客更有可能離開。透過投資響應式設計,您將縮短頁面載入時間,可能會增加轉換率,並提高您在搜尋引擎結果頁面 (SERP) 中的位置。
現在我們了解了響應式設計的重要性,讓我們探討 Divi 5 如何讓過程更輕鬆、更快。
Divi 4 到 Divi 5 響應式編輯的差異

當我們從 Divi 4 過渡到 Divi 5(目前處於 Public Alpha 階段)時,使用者將擁有一種新的、改進的響應式設計方式。 Divi 4 為響應式編輯奠定了堅實的基礎,但 Divi 5 將其提升到了一個完全不同的水平。 Divi 的新版本提供了先進的功能和更流暢的工作流程來處理特定於設備的佈局。
讓我們更詳細地研究一下 Divi 4 和 Divi 5 在響應式設計方面的主要差異。
Divi 4 中的響應式編輯
在 Divi 4 中,響應式編輯依賴模組層級的裝置標籤(桌面、平板電腦和行動裝置)之間的切換。該系統雖然有效,但要求使用者頻繁地在視圖之間切換,這有時會讓人感覺很複雜。例如,在為較小裝置編輯文字模組時,您必須前往設計標籤並點擊響應式圖示以調整較小螢幕的字體大小。
因此,在 Divi 4 中進行響應式編輯可能會有點乏味。雖然系統運作良好,但每個裝置的視覺預覽不太流暢,需要更多時間和精力來管理響應式編輯。 Divi 4 也在 Visual Builder 的底部提供了圖標,但這主要是為了讓您可以預覽您的設計在各種裝置上的外觀。

即使有了這些控件,打開各個模組以進行響應式調整也是必要的。

Divi 4 為響應式設計提供了堅實的基礎,而 Divi 5 將這些功能提升到了一個新的水平。讓我們深入了解 Divi 5 如何簡化和增強響應式編輯流程。
Divi 5 中的響應式編輯
隨著 Divi 5 Public Alpha 的發布,您將獲得更簡化的響應式編輯流程。新的響應式介面可讓您在裝置視圖之間無縫切換,而無需在設定之間重複切換。佈局保持統一,所有特定於設備的控制項都位於一個易於存取的面板中。
例如,在 Divi 5 中編輯相同的文字模組只需單擊即可。只需單擊平板電腦圖標,然後單擊移動設備圖標即可調整文字。話雖如此,在其中一種模式下,您可以在一個視圖中編輯所有模組 - 只需更少的步驟。

Divi 5 還引入了視覺斷點,顯示當您調整設定時變化如何即時影響各種螢幕尺寸。這使得在設計時更容易視覺化最終輸出,並使桌面、平板電腦和行動視圖之間的流程更加直觀。

您可以快速點擊這些裝置圖示並查看即時預覽,在編輯時提供即時回饋。光是這一點就比 Divi 4 中編輯設計的方式有所改進,但 Divi 5 處理響應式設計的方式還有更多優勢。除了這種無縫切換之外,Divi 5 還引入了其他幾個創新功能,使響應式編輯更有效率:
- 無縫裝置切換:快速點擊裝置圖示即可查看即時預覽,無延遲。
- 佈局調整的進階控制:針對特定於裝置的斷點,以根據特定斷點變更填滿或邊距、調整影像寬度、變更字體大小等。
- 畫布縮放:您可以點擊並拖曳動畫布以顯示裝置在多個螢幕上的外觀(稍後會詳細介紹)。
- 效能改進: Divi 5 可以更好地處理響應式編輯,這要歸功於完全重新設計的框架,旨在使 Visual Builder 效能更好、更快且無延遲。
與Divi 4 相比,Divi 5 代表了響應式編輯方面的重大飛躍。 。使用 Divi 5,您可以更快、更準確地建立響應式網站。
| 特徵 | 迪維4 | 迪維5 |
|---|---|---|
| 裝置切換 | 需要頻繁切換 | 視圖之間無縫切換 |
| 視覺斷點 | 無即時斷點 | 即時斷點可實現更準確的編輯 |
| 畫布縮放 | 沒有任何 | 多設備動態縮放 |
| 表現 | 可能會落後於複雜的設計 | 提高速度和效率 |
如何在 Divi 5(公共 Alpha 版)中掌握響應式編輯
掌握 Divi 5 中的響應式編輯需要了解調整設計以適應多種螢幕尺寸的關鍵工具和功能。在深入研究這些工具之前,熟悉 Divi 5 的響應式介面非常重要,該介面已得到增強,可提高效率和設計品質。這是有關如何掌握它們的逐步指南。
1.熟悉響應式編輯介面
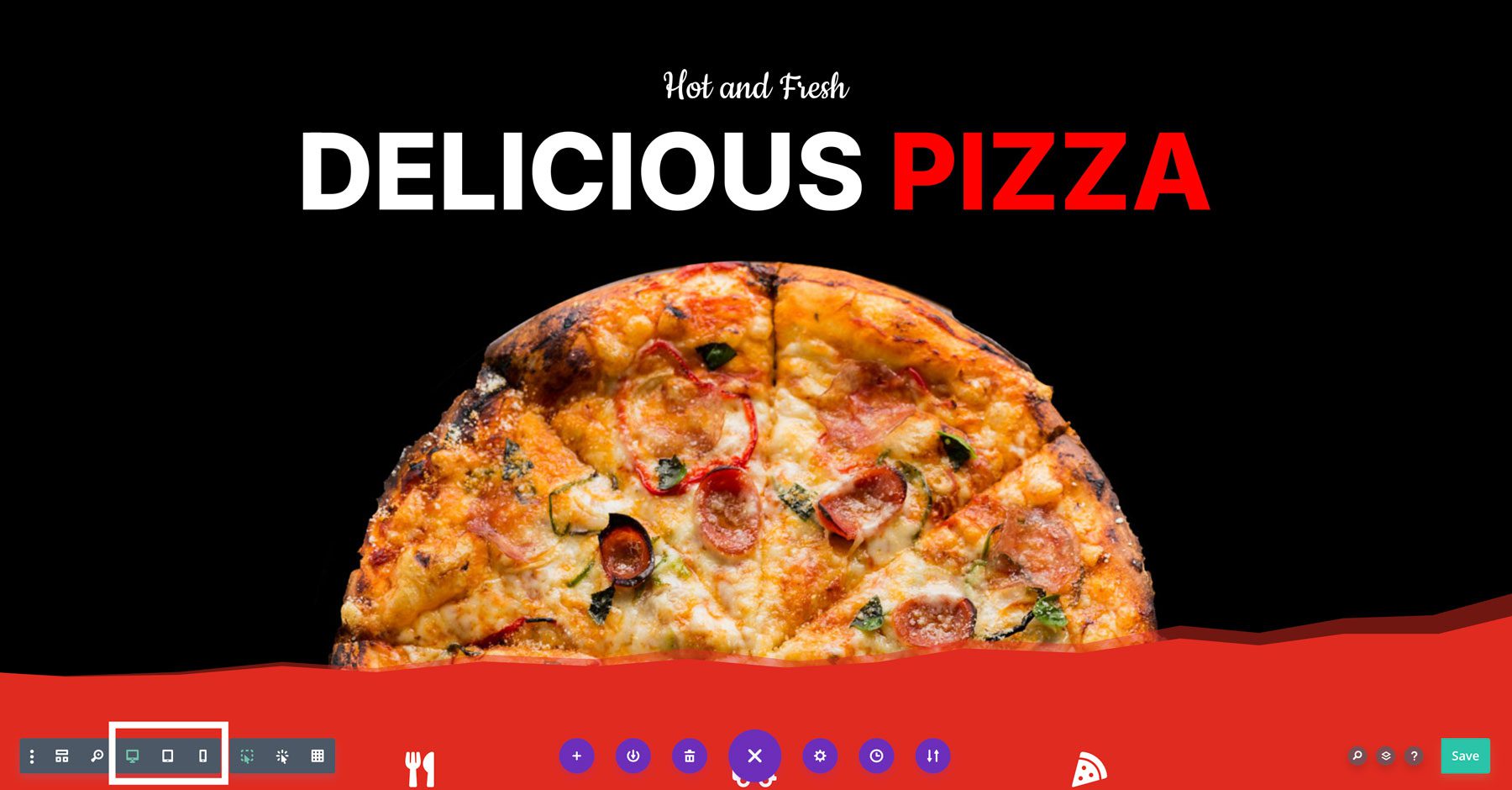
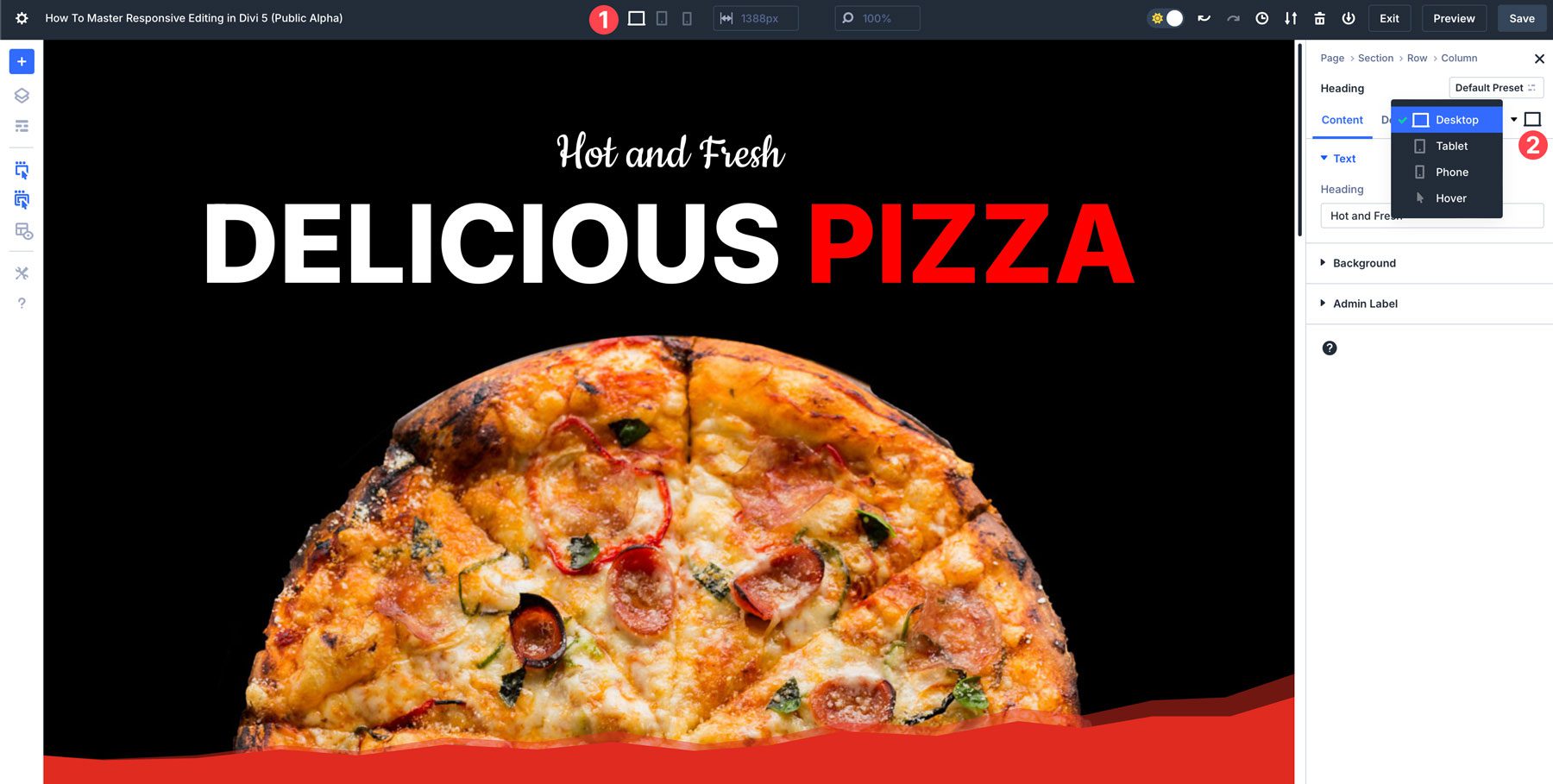
Divi 5 大大改進了響應式編輯網頁的方式。第一步是熟悉介面和可用的工具。您可以透過兩種方式在 Divi 5 中進行響應式編輯:透過Builder 頂部的裝置圖示或位於每個部分、行和模組中的特定於模組的控制項。對於大多數人來說,編輯設計最簡單的方法是使用建構器頂部的圖示。但是,在某些情況下,您可能需要對單一模組進行快速變更。

2. 學習使用特定於設備的控件
Divi 5 利用裝置特定的控制項來針對不同的螢幕尺寸進行客製化設計。使用模組時,您可以調整桌面、平板電腦和行動裝置視圖中每個元素的外觀,而不會影響其他元素。
了解如何修改每個視點的內邊距、邊距和對齊方式,以確保佈局在較小的螢幕上完美。
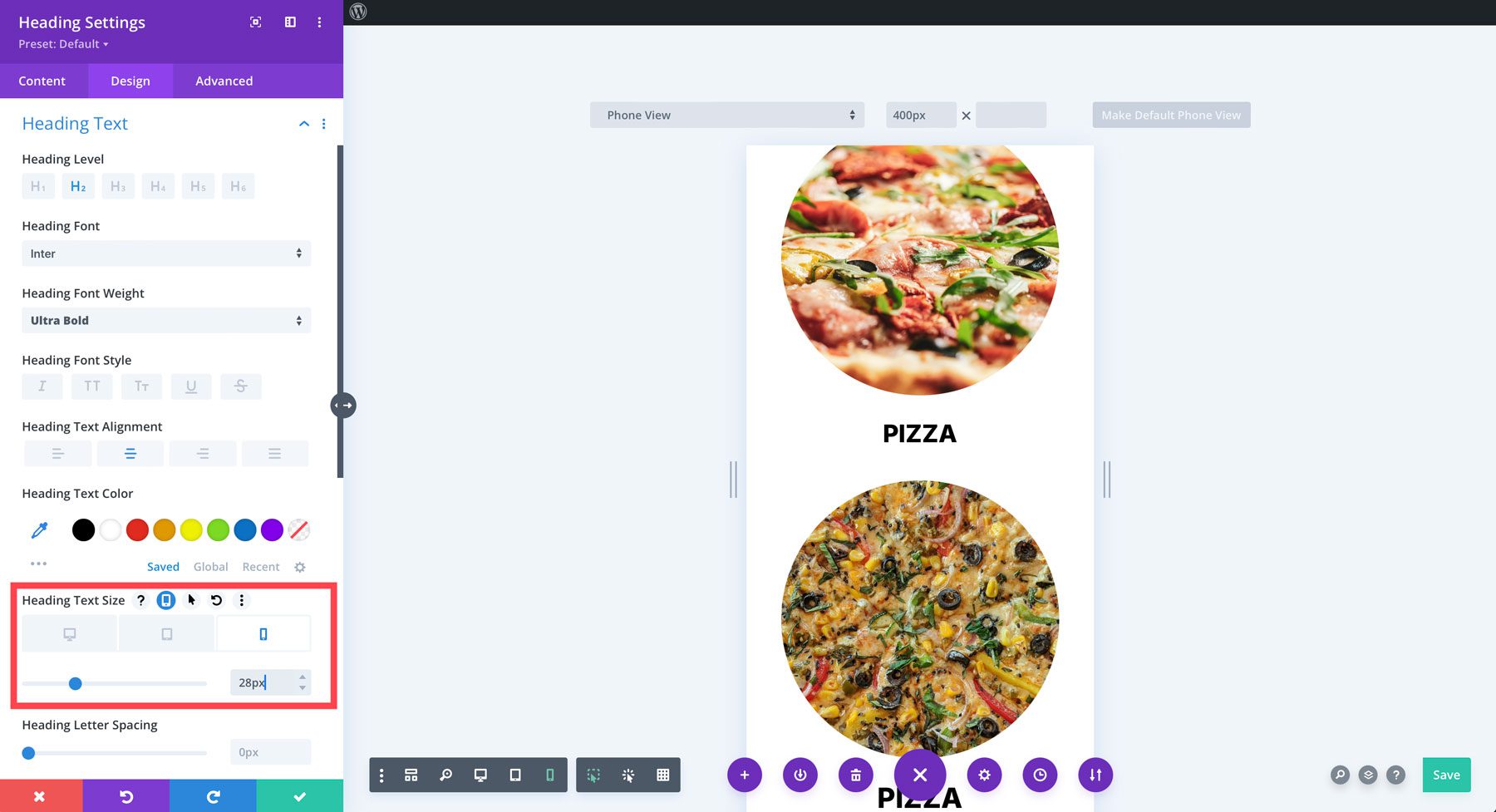
使用文字設定來控制不同螢幕尺寸的字體大小和屬性。例如,當在桌面上使用大標題時,幾乎總是需要針對較小的螢幕進行調整。在行動視圖中工作時,您可以輕鬆複製模組的樣式並將其應用到類似的模組,以節省時間並保持設計一致。
3.利用視覺斷點
Divi 5 引入了視覺斷點,可讓您根據特定的螢幕寬度閾值調整元素。這些斷點不僅可用於預設平板電腦或行動裝置設定。 Divi 5 的斷點可協助您即時調整較小或較大螢幕的佈局。
例如,iPhone 14 的螢幕寬度(390 像素)與三星 Galaxy S7(360 像素)不同。因此,最好使您的佈局適應最小的螢幕尺寸,以確保每個人都可以訪問您的網頁並且沒有錯誤。預設情況下,Divi 5 的移動斷點為 467px。
4.使用動態縮放選項
響應式網站受益於動態縮放,Divi 5 支援創建流暢的佈局。不要使用固定像素值,而是嘗試使用百分比 (%)、視窗寬度 (vw) 和視窗高度 (vh) 來調整部分和行的大小。這樣,設計元素將隨著螢幕尺寸的變化而按比例縮放。
例如,您網站上的圖像在桌面上可能看起來很完美,但在行動裝置上卻顯得太大。您可以使用 Divi 5 的設定來調整影像的寬度,以確保其尺寸正確,同時在畫布上為它們提供充足的空間。
5.使用畫布縮放來預覽設計
在 Divi 5 中,畫布縮放是響應式設計的一個很好的工具。它可以讓您查看您的設計在各種螢幕尺寸上的顯示方式,同時保持視覺完整性。透過按比例縮放元素並保持設計一致性,畫布縮放可以改善使用者體驗並且沒有任何延遲。
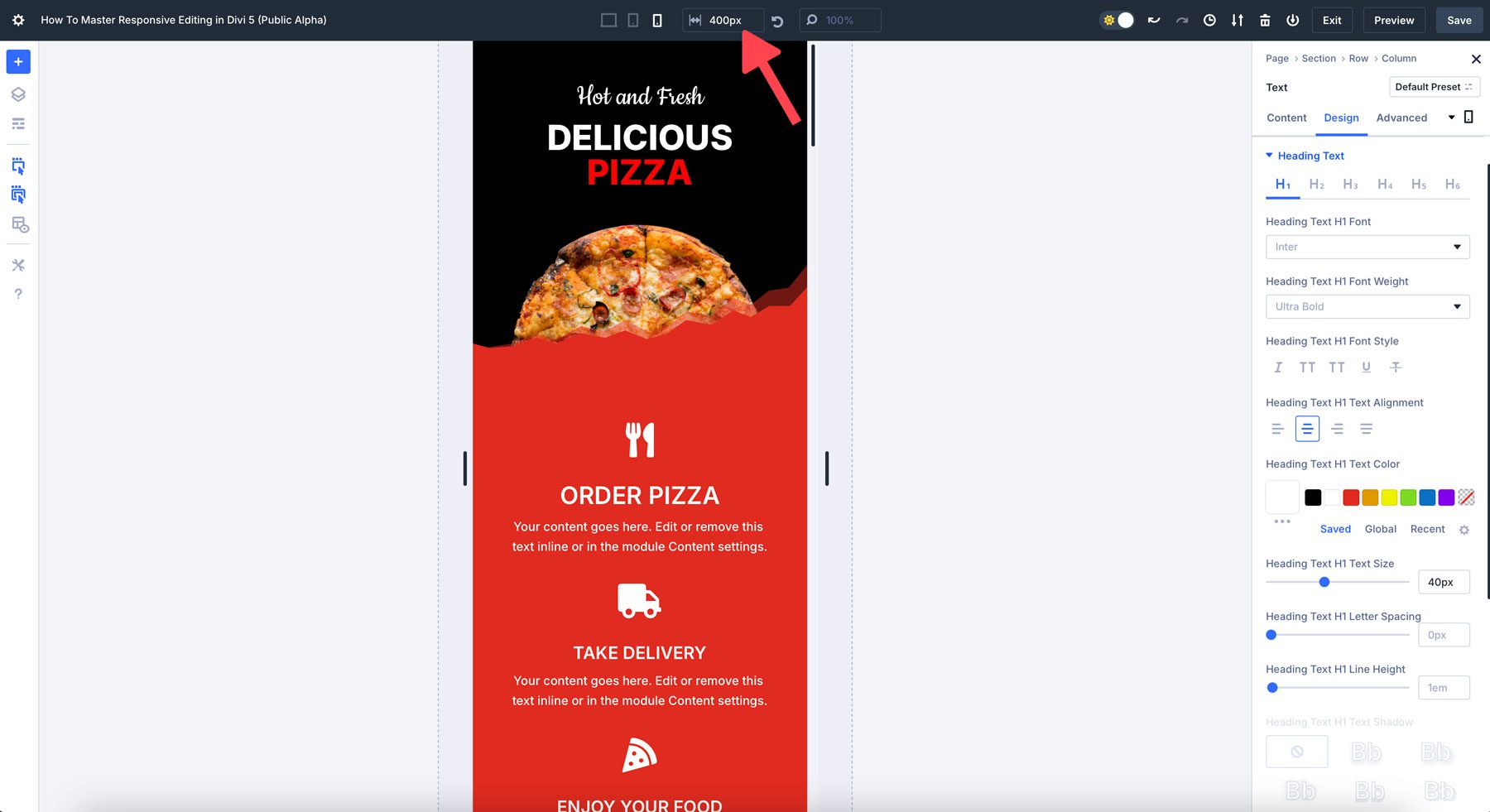
例如,在行動視圖中工作時,您可以將畫布邊緣向下拖曳至 300 像素寬,以預覽您的網站在各種行動裝置上的外觀。
Divi 5 是響應式網頁設計的遊戲規則改變者
借助 Divi 5 增強的響應式編輯功能,創建適合行動裝置且視覺一致的網站從未如此簡單。從無縫設備切換到強大的畫布縮放,Divi 5 使設計師能夠快速且有效率地製作令人驚嘆的、完全響應式的網站。準備好將您的網頁設計提升到新的水平了嗎?立即深入了解 Divi 5 Public Alpha,親自體驗響應式編輯的未來。
下載 Divi 5 公共 Alpha 版
