如何將您的網站遷移到 Divi 5(公共 Alpha 版)
已發表: 2024-10-10Divi 5 Public Alpha 現已推出,因此您可能會很高興探索其新功能和改進。從 Divi 4 過渡到 Divi 5 涉及幾個重要步驟。這篇文章將幫助您從 Divi 4 順利遷移到 Divi 5 Public Alpha,讓您充分利用 Divi 5 的最新功能。
但請記住,在生產網站上使用 Divi 5 Public Alpha 並不安全;遷移錯誤的可能性很大。讓我們開始將您的網站遷移到 Divi 5!
了解有關 Divi 5 Public Alpha 以及如何下載的更多資訊。
下載 Divi 5 公共 Alpha 版
- 1 Divi 5 公共 Alpha 版中的新增功能
- 1.1簡化的介面以獲得更好的性能
- 1.2增強的速度和性能
- 1.3使用停靠面板和選項卡式面板實現更好的多工處理
- 1.4一鍵編輯,調整更簡單
- 1.5透過右鍵選單快速訪問
- 1.6在設定面板中使用麵包屑輕鬆導航
- 1.7淺色和深色模式可實現自訂舒適度
- 1.8以及更多...
- 2為什麼要遷移到 Divi 5
- 3在您投入之前…
- 4如何遷移到 Divi 5
- 4.1備份您的網站
- 4.2啟動 Divi 5 遷移器
- 4.3分析現有 Divi 4 內容
- 4.4做出明智的決定
- 4.5轉換相容模組
- 4.6管理不支援的模組
- 4.7必要時恢復
- 5 Divi 5:您網站的新時代
Divi 5 公共 Alpha 版的新功能
Divi 5 進行了重大升級,可提高效能並改變您與 Visual Builder 的互動。雖然介面可能感覺很熟悉,但一些改進使網站創建更快、更直觀。
簡化的介面以獲得更好的性能
新版本設計簡潔,沒有不必要的動畫,注重效能和可用性。 Divi 5 透過消除額外的功能和華麗的效果來提供更快的 Visual Builder 體驗。簡化的介面可讓您的內容保持在最前面和中心位置,從而提高工作效率而不會分心。
增強的速度和效能
Divi 5 進行了全面檢修,以提高性能和響應能力。透過減少 JavaScript 負載並採用基於區塊的方法而不是依賴短程式碼,Divi 5 顯著減少了載入時間並更有效地處理複雜的佈局。這會產生更快的 Visual Builder,滿足您的所有設計需求。
使用停靠面板和選項卡式面板更好地進行多任務處理
借助多面板對接和選項卡式面板,現在可以更輕鬆地處理複雜的設計。您可以同時開啟多個設定面板並將它們並排停靠。此設定可讓您同時處理頁面的不同部分,而不會遺失您的位置,從而增強您的多工處理能力。

一鍵編輯讓調整更簡單
Divi 5 的主要功能之一是新的一鍵編輯功能。您無需搜尋小圖示來修改模組設置,而是可以點擊模組上的任意位置來開啟其設置。這項變更最大限度地減少了所需的點擊次數,使設計過程更加流暢,特別是在處理多個模組時。
透過右鍵選單快速存取
Divi 5 引入了右鍵單擊上下文選單,讓您可以立即存取各種設定。例如,您可以快速複製樣式或進行調整,而無需導航多個選單。右鍵單擊任何模組或部分可提供立即複製設計設定或調整配置的選項。
在設定面板中使用麵包屑輕鬆導航
設定面板中的麵包屑使嵌套設定的導航變得更加簡單。此功能顯示了透過不同層返回的清晰路徑,可幫助您在複雜的模組中保持方向,而不會迷失方向。
淺色和深色模式帶來客製化舒適感
Divi 5 包括淺色和深色模式,以適應不同的工作環境。您可以在建構器設定中在這些模式之間切換,這有助於減少眼睛疲勞並提高長時間設計會話期間的可用性,無論您喜歡明亮還是昏暗的工作空間。
還有更多…
Divi 5 透過將響應式編輯、懸停效果和黏性定位等功能直接整合到設定面板中,使這些功能更易於應用。這可以消除額外的步驟,從而節省您的時間,並使預設、懸停、黏性和反應狀態之間的切換變得更加簡單。
畫布縮放可讓您更有效地針對各種螢幕尺寸進行設計。您可以直接在建構器中調整畫布大小,而不是調整瀏覽器視窗大小或切換視圖。這可以實現響應式佈局的即時調整,並確保您的設計在任何裝置上看起來都很棒。 Divi 5 中的這些增強功能使您的設計流程更有效率並提高工作品質。透過簡化任務並提供更有條理的工作空間,Divi 5 讓您更輕鬆地創建響應靈敏、具有視覺吸引力的網站。
為什麼要遷移到 Divi 5
切換到 Divi 5 Public Alpha 可以顯著改善您的設計工作流程並提高生產力。您會注意到效能顯著提高,載入時間更快,操作更流暢。這意味著您可以花更少的時間等待,花更多的時間工作,從而更快地完成專案。
新介面用戶友好且易於導航,減少了您搜尋選單和設定所花費的時間。這種簡化的方法可讓您專注於創意任務,而不會陷入技術問題的困境,從而提高整體效率。
Divi 5也支援更好的多工處理,讓管理複雜的專案變得更加容易。當進行需要頻繁調整的詳細設計時,這種增加的靈活性是非常寶貴的。您可以無縫處理多個任務,確保更有效的工作流程。
此外,長時間編輯過程中的舒適度也得到了改善,有助於您保持專注並減輕眼睛疲勞。增強的可用性使您可以長時間工作而不會感到不適。創建響應式設計變得更加簡單,節省您的時間並確保您的網站在所有裝置上看起來都很棒。
在你潛入之前…
在升級到 Divi 5 之前,請記住它仍處於 alpha 階段。不要將其安裝在實時站點上!相反,請在本機或暫存區域進行測試,因為您可能會遇到錯誤、效能問題和不完整的功能。請注意,Divi Marketplace 模組可能尚未與 Divi 5 相容。
Divi 5 使用新的儲存格式。遷移器將為您遷移的內容建立備份,以便您在需要時恢復它。雖然 Divi 5 透過向後相容模式支援舊模組,但可能存在一些限制。
每兩週檢查您的 WordPress 儀表板是否有更新,並積極參與測試和提供回饋。使用聊天圖示回報問題,幫助我們的團隊快速解決問題。某些功能最初可能會缺失,但將在整個 alpha 階段添加,以確保全面的最終版本。
如何遷移到 Divi 5
️ 僅在本地或臨時站點上測試遷移系統。在此階段,很可能出現遷移錯誤。
升級到 Divi 5 帶來了許多新功能和效能提升,可以顯著改善您網站的設計和功能。憑藉其先進的工具和更高的靈活性,Divi 5 可以創建動態、響應靈敏且具有視覺吸引力的網站。將 Divi 網站遷移到 Divi 5 非常簡單:
備份您的網站
首先透過完整的備份來保護您的網站。如果遷移過程中出現任何問題,此預防措施可讓您復原網站。使用 WordPress 備份外掛程式或託管提供者的備份工具來建立全面的備份。
啟動 Divi 5 遷移器
備份完成後,存取遷移工具。前往 WordPress 儀表板,找到 Divi 選單,然後選擇新的「遷移器」選項開始該過程。
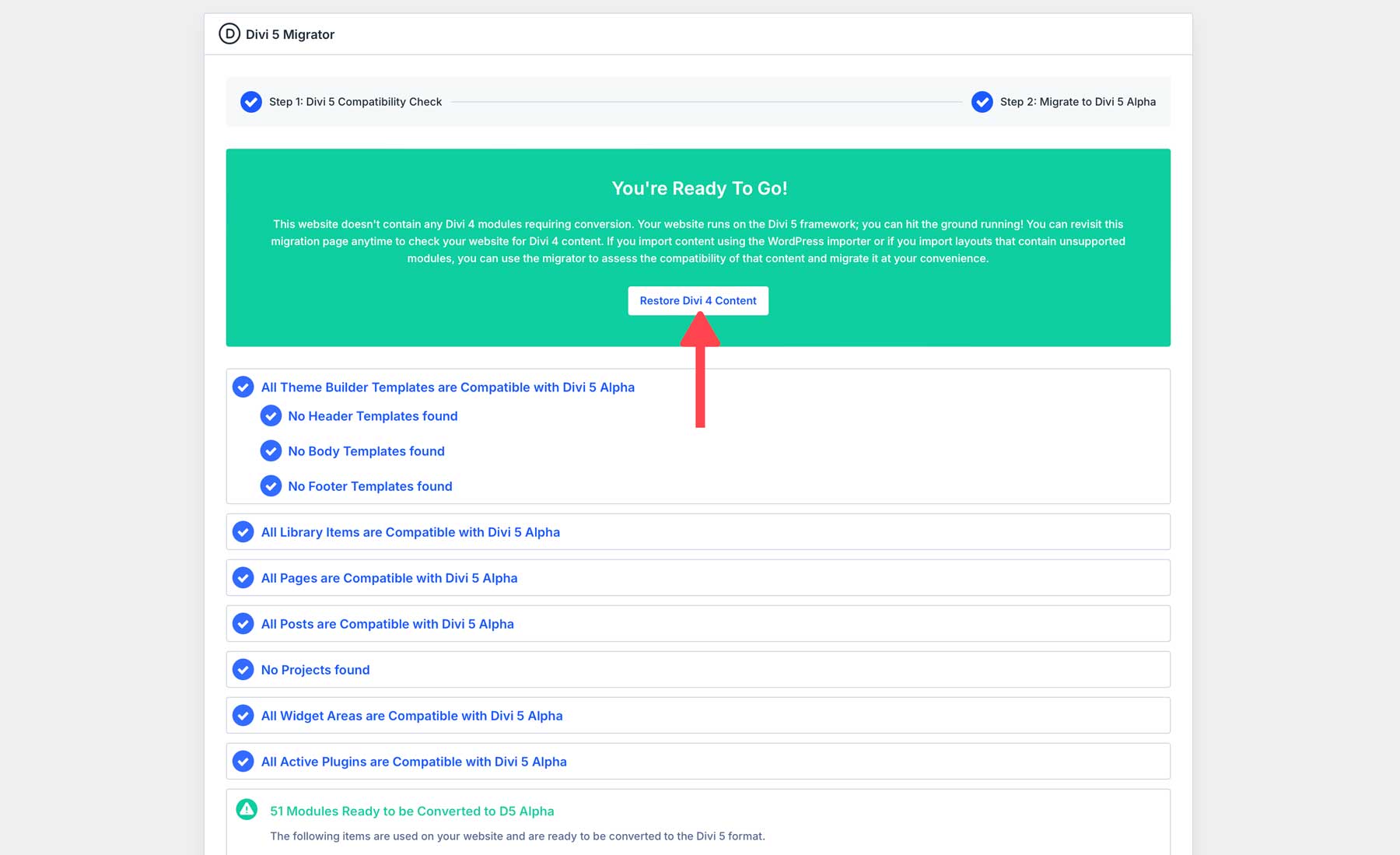
分析現有 Divi 4 內容
遷移器將掃描您的網站是否有 Divi 4 元素,評估哪些模組與 Divi 5 相容並識別那些不相容的模組。此分析可協助您確定網站的哪些部分在升級過程中需要額外關注。
做出明智的決定
查看遷移者的報告以決定是否繼續。如果 Divi 5 尚未支援基本模組,您可以選擇延遲遷移。相反,如果支援的模組滿足您的需求,您可以繼續升級。
轉換相容模組
繼續操作後,工具會將所有 Divi 4 相容模組轉換為 Divi 5 格式,從而相應地更新您網站的內容。由於 Divi 5 內建的向後相容性模組,不受支援的模組將被封裝在一個獨特的短程式碼中,透過舊系統保留其功能,儘管這些部分不會完全受益於 Divi 5 的效能增強。
管理不支援的模組
不受支援的模組將在舊框架內運行,確保您的網站保持功能。然而,這些區域不會體驗到 Divi 5 的全部效能提升,並且在完全整合之前編輯功能將受到限制。
必要時恢復
如果遷移遇到問題,遷移器可讓您快速還原到原始內容。它會保留所有遷移內容的備份,讓您只需單擊即可將網站還原到遷移前的狀態,從而確保您的內容保持安全。

Divi 5:您網站的新時代
升級到 Divi 5 帶來了許多增強功能,可以簡化您的設計流程並提高網站效能。透過一鍵編輯、右鍵選單和停靠面板等功能,您的工作流程變得更加有效率和愉快。在上線之前,請務必在臨時環境中徹底測試所有內容,以確保相容性和功能。
您對探索 Divi 5 感到興奮嗎?立即開始遷移並釋放網站設計的全部潛力。如果您遇到任何問題或有回饋,請隨時透過支援管道聯繫。此外,定期檢查您的 WordPress 儀表板以了解最新動態。
下載 Divi 5 公共 Alpha 版
