如何在 WordPress 中縮小 CSS、HTML 和 JavaScript?
已發表: 2023-04-10想像一下,如果您的網站只需進行一些調整就可以超越其當前性能並達到最佳速度,這種可能性會是怎樣的。 解決方案在於了解 WordPress 的minify CSS技術的強大功能,該技術可以為您的網站速度創造奇蹟。
通過採用縮小的概念,您可以縮小 CSS 、HTML 和 JavaScript 文件,從而提高您網站的速度性能,進而提升您的用戶體驗。 值得注意的是,網站速度不僅為您的訪問者提供了無與倫比的便利,而且在確定您的搜索引擎排名方面也起著至關重要的作用。

什麼是 CSS 縮小?
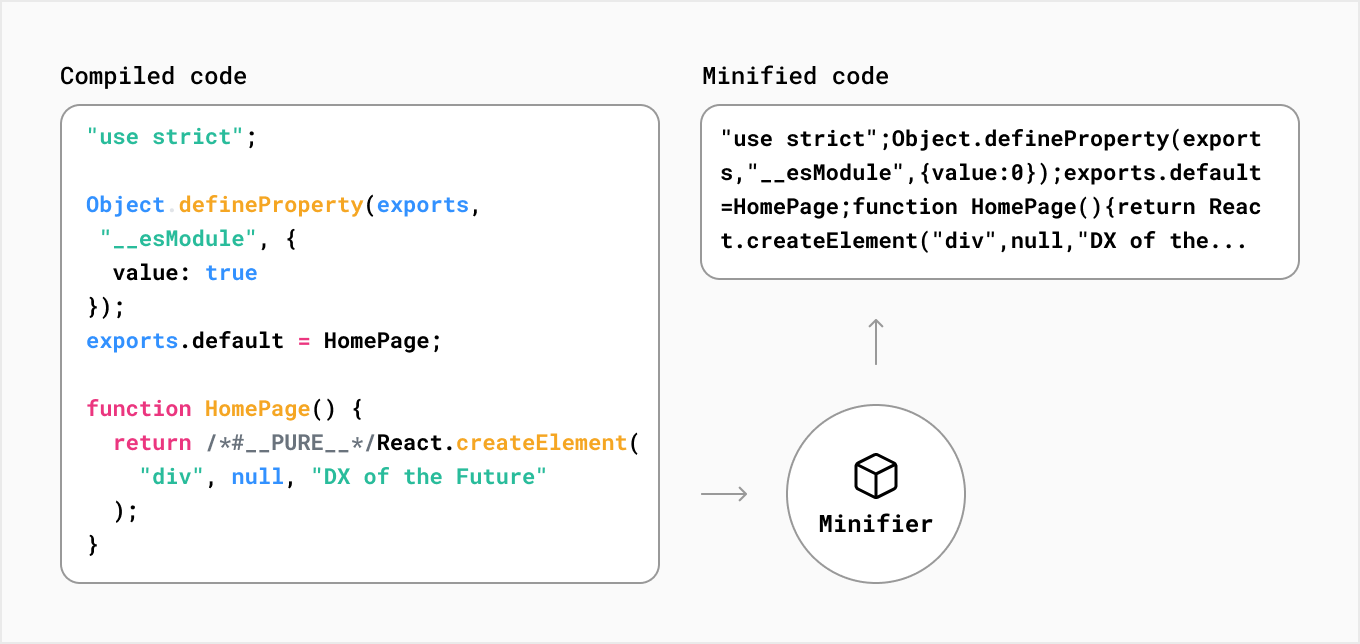
CSS 縮小意味著從 CSS 文件中刪除不必要的代碼,這會使文件變小而不影響它在瀏覽器中的工作方式。 這個過程有助於瀏覽器更快地下載和處理 CSS 文件,從而使網頁加載速度更快,並為用戶提供更好的體驗。
對於 HTML 和 JavaScript 文件,這意味著刪除空格、換行符和註釋。 縮小會減小這些文件的大小,使它們的下載和執行速度更快。 通過刪除不必要的數據,縮小使瀏覽器更容易處理文件,從而提高網站的性能。

為什麼要在 WordPress 中縮小 CSS、HTML 和 JavaScript?
縮小 CSS、HTML 和 JavaScript 文件有幾個好處,包括:
- 更快的網站速度:通過縮小文件,您可以減小它們的大小,從而提高網站速度。
- 改善用戶體驗:更快的網站速度可以帶來更好的用戶體驗,從而提高參與度和轉化率。
- 改進的搜索引擎優化:網站速度是搜索引擎的重要排名因素,因此更快的網站可以帶來更高的搜索引擎排名。
- 減少帶寬使用:通過減小文件大小,您可以減少使用的帶寬量,從而降低託管成本。
壓縮 CSS、HTML 和 Javascript 的 3 種簡單方法
有幾種方法可以在 WordPress 中縮小 CSS、HTML 和 JavaScript,包括使用插件和手動編輯文件。 讓我們詳細討論所有方法。
方法 1:使用 WordPress 插件
WordPress 存儲庫中有幾個插件可以縮小 CSS、HTML 和 JavaScript 文件。 一些流行的插件是:
WP 最快的緩存

WP Fastest Cache是一個流行的緩存插件,它還可以縮小 CSS 和 JavaScript 文件。 它會自動縮小文件並創建網站的緩存版本以加快加載速度。 按照以下步驟縮小
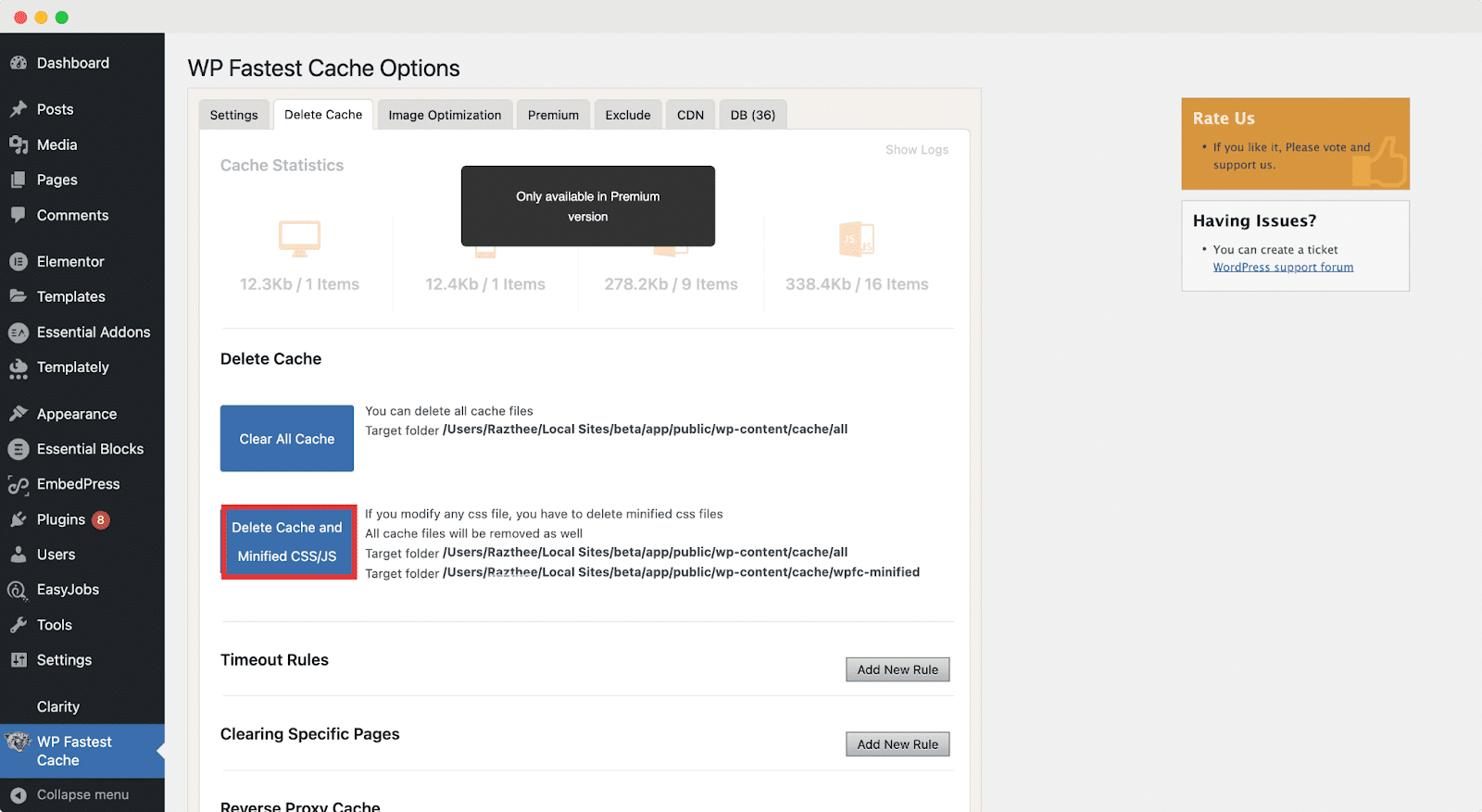
第 1 步:在您的 WordPress 網站上安裝並激活 WP Fastest Cache 插件。
第 2 步:轉到 WP Fastest Cache 設置頁面。 這可以通過導航到設置 → WP 最快緩存在 WordPress 儀表板中找到。
第 3 步:在設置頁面上,單擊“縮小”選項卡。
第 4 步:向下滾動到“ CSS Minify Settings ”部分並打開“ Minify CSS ”選項。
第 5 步:您可以通過選擇“高級選項”按鈕來自定義縮小選項。
第 6 步:單擊頁面底部的“提交”按鈕保存更改。
在 WP Fastest Cache 中啟用 CSS 縮小選項後,該插件將自動縮小 WordPress 網站上的所有 CSS 文件。

W3 總緩存

W3 Total Cache是另一個流行的 WordPress 插件,它提供了一種簡單有效的方法來縮小您網站上的 CSS 文件。 以下是使用 W3 Total Cache 縮小 CSS 的步驟:

第 1 步:在您的 WordPress 網站上安裝並激活 W3 Total Cache 插件。
第 2 步:轉到 W3 Total Cache 設置頁面。 這可以通過導航到 Performance → General Settings 在 WordPress 儀表板中找到。
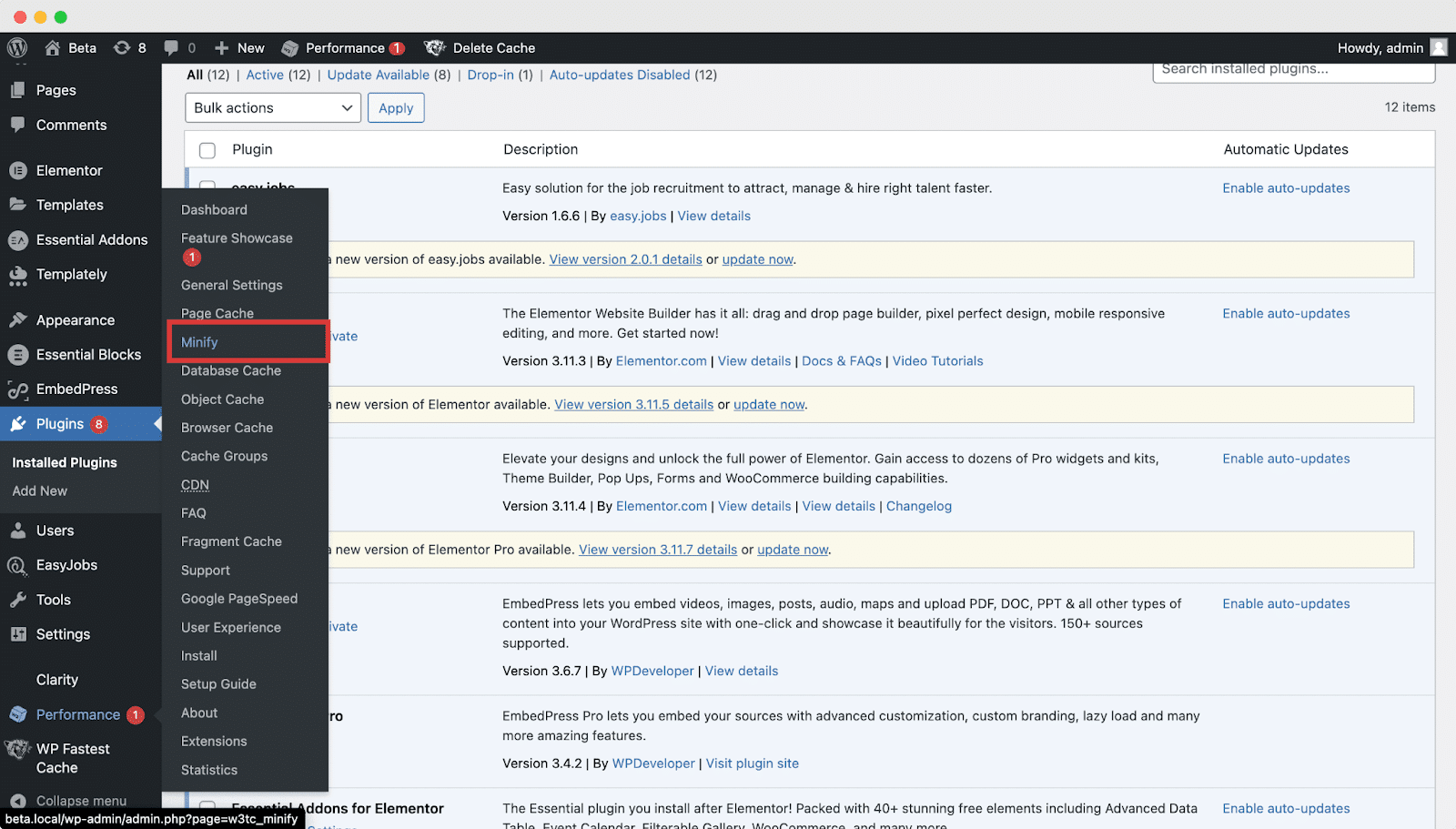
第三步:點擊“縮小”選項卡。

第 4 步:在“縮小模式”下,選擇“手動”,然後單擊“保存設置和清除緩存”按鈕。
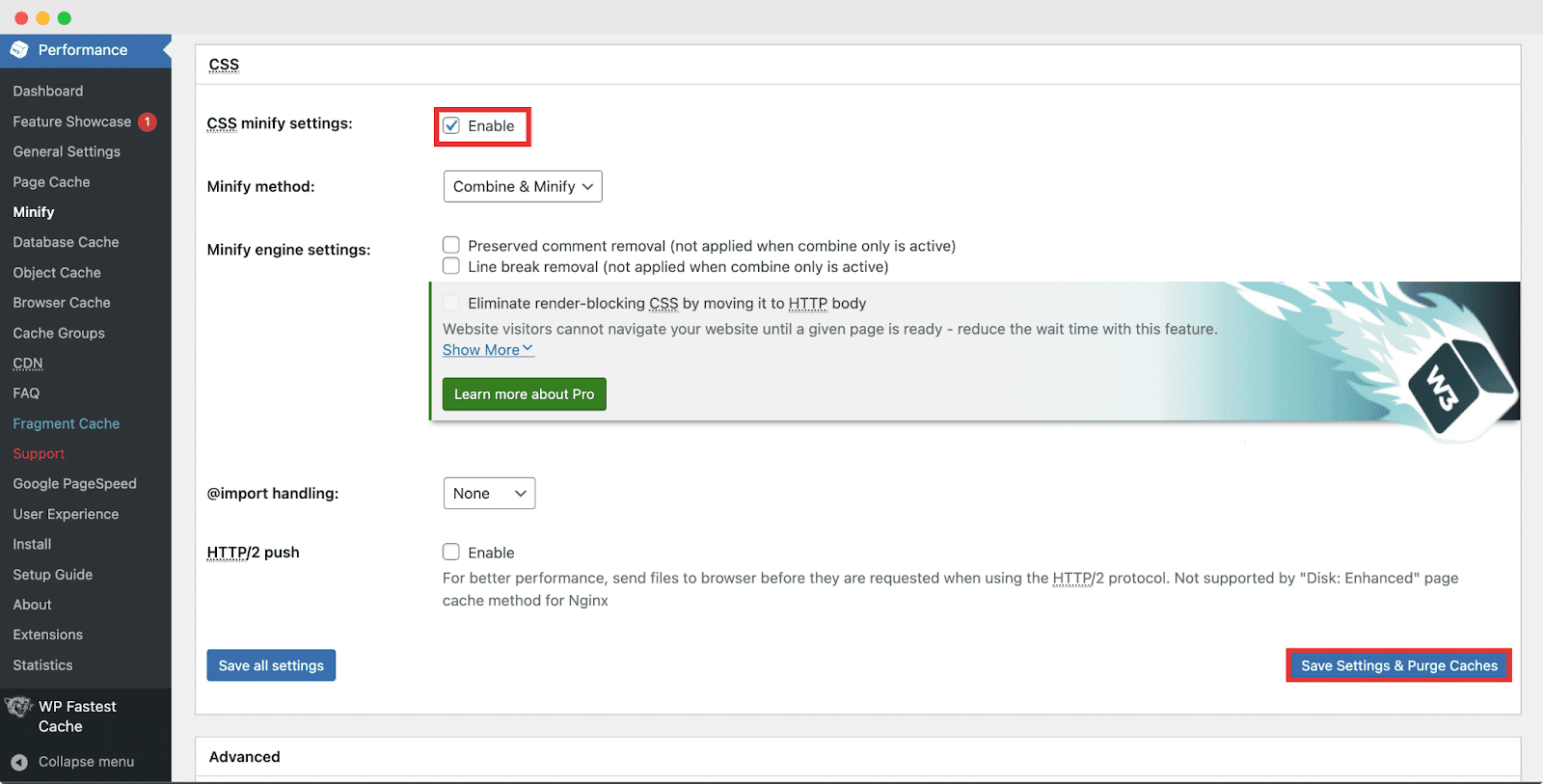
第 5 步:向下滾動到“ HTML & XM L”部分並啟用“ Minify HTML markup ”選項。
第 6 步:接下來,向下滾動到“ JS ”部分並啟用“縮小 JS 文件”選項。
第 7 步:最後,向下滾動到“ CSS ”部分並啟用“縮小 CSS 文件”選項。
第 8 步:單擊頁面底部的“保存設置和清除緩存”按鈕。

方法 2:使用在線工具手動縮小文件
有幾種可用的在線工具可以縮小 CSS、HTML 和 JavaScript 文件。 一些流行的工具是
CSS Minifier: CSS Minifier 是一個簡單的工具,可以縮小 CSS 文件。 只需將您的 CSS 代碼複製並粘貼到該工具中,它就會為您縮小它。
HTML Minifier: HTML Minifier 是一個免費的解決方案,可以縮小 HTML 文件。 您可以將您的 HTML 代碼複製並粘貼到縮小的高級儀表板中,它會為您縮小它。
JavaScript Minifier:這是粉絲最喜歡的縮小器,可以縮小 CSS 和 JavaScript 文件。 過濾代碼縮小的選擇,它會自動完成剩下的工作。
方法 3:使用文本編輯器縮小 Javascript 或 HTML 文件
如果您更喜歡使用文本編輯器縮小文件,則可以使用代碼編輯器,例如Sublime Text或Atom 。 讓我們討論如何使用 Sublime Text 縮小文件。
要縮小 CSS 文件,請按照以下步驟操作。
第 1 步:在 Sublime Text 中打開您的 CSS 文件。
第 2 步:按 Ctrl + A (Windows) 或 Command + A (Mac) 選擇所有代碼。
第 3 步:按 Ctrl + Shift + P (Windows) 或 Command + Shift + P (Mac) 打開命令面板。
第 4 步:鍵入“ Minify ”,您喜歡的代碼段將被縮小。
通過縮小 CSS、HTML 和 JavaScript 文件來提高網站性能
總之,縮小 CSS、HTML 和 JavaScript 文件是提高 WordPress 網站性能和速度的一項基本任務。 通過減小文件大小並刪除不必要的代碼,您可以顯著縮短頁面加載時間並提供更好的用戶體驗。
在此博客中,我們討論了兩個流行的 WordPress 插件——WP Fastest Cache 和 W3 Total Cache——以及如何使用它們來縮小 CSS 文件以及清除網站上不必要的緩存。 這兩個插件都提供了一個用戶友好的界面和用於自定義縮小設置的選項。
你覺得這個博客有用嗎? 不要忘記訂閱我們的博客以閱讀更多博客。 我們很樂意邀請您加入我們的Facebook 社區,在這裡您可以與他人分享您的知識和觀點。
