如何從 Shopify 轉移到 WooCommerce(正確的方式!)
已發表: 2022-06-30
您想要一種從 Shopify 遷移到 WooCommerce 的簡單方法嗎? 想要確保您的在線商店及其內容在您搬家時保持完好?
遷移網站的最大問題之一是您可能會破壞您的網站。 您最終將花費數小時嘗試解決問題。
但別擔心,本指南將逐步引導您完成整個過程。 只需按照以下步驟正確將您的網站從 Shopify 移動到 WooCommerce。
在開始本教程之前,讓我們 100% 確定您想要進行轉變。
您應該從 Shopify 遷移到 WooCommerce 嗎?
Shopify 是構建電子商務商店的一體化解決方案。 它負責託管、安全、緩存等,因此您永遠不必擔心這些技術方面。 對於初學者和對網站建設不太了解的人來說,這非常容易。
您只需支付月費或年費。 他們的基本計劃起價為每月 29 美元,您可以以每月 79 美元的價格升級到 Shopify 計劃或每月 299 美元的高級 Shopify 計劃。
除了這個成本之外,使用 Shopify 還要付出更大的代價。 由於他們為您處理所有技術方面的問題,這意味著您失去了對網站自定義的大量控制權。
現在 WooCommerce 讓您可以完全控制如何修改您的網站,但您需要有自己的網絡託管計劃。 除此之外,WooCommerce 插件是免費使用的。 您只需安裝 WordPress 和 WooCommerce 插件即可開始使用您的在線商店。
因此,從長遠來看,進行轉換將是有益的,因為您將節省成本,並且您將在如何自定義和管理商店方面獲得更大的靈活性。
有關這方面的更多信息,請閱讀:Shopify 與 WooCommerce——這是最好的電子商務平台。
在我們開始之前,您需要知道的是 Shopify 沒有一種簡單的方法來導出 WordPress 支持的文件格式的數據。 因此,您可能能夠導出您的網站,但您將無法在 WooCommerce 中使用該文件。
為了解決這個問題,我們的姐妹關注點 WPBeginner 構建了一個插件,可以幫助您輕鬆地從 Shopify 遷移到 WooCommerce。 將 Shopify 導入 WooCommerce 就像一個魅力。
話雖如此,讓我們直接進入教程。
如何從 Shopify 轉移到 WordPress
第 1 步:設置您的 WooCommerce 網站
您可能想知道為什麼設置 WooCommerce 排在首位。 嗯,想搬新家,首先得有個新家才能搬進去,對吧? 這就是我們在第一步中要做的——為您的網站建立一個新家。
與 Shopify 不同,WooCommerce 是一個自託管平台,這意味著您需要自己處理網絡託管。 那麼什麼是網絡託管?
網絡託管使您可以訪問將存儲您的網站文件和數據庫的網站服務器。 如果沒有服務器,您將無法讓您的網站在 Internet 上運行。 而且網絡服務器很昂貴,所以幾乎每個人都不是自己購買,而是從網絡主機租用服務器空間。
我們建議使用 Bluehost。 他們是最可靠的網絡託管服務提供商,有專門為 WooCommerce 設計的計劃。

我們已經與 Bluehost 達成了一項協議,我們的用戶可以在他們的網絡託管計劃中獲得獨家優惠。 您可以以每月 2.75 美元的價格開始使用,Bluehost 將免費為您提供域名和 SSL 證書。
索取此獨家 Bluehost 折扣 »
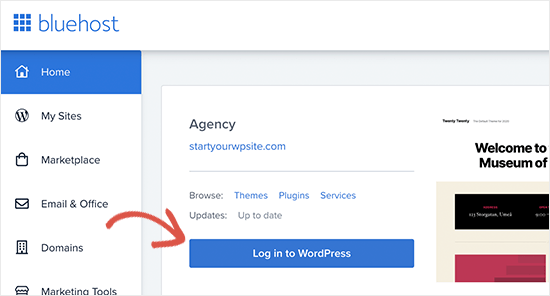
註冊您的主機帳戶後,Bluehost 會自動為您安裝 WordPress。 您可以從託管帳戶儀表板訪問 WordPress 管理面板。
只需單擊“登錄 WordPress”按鈕。

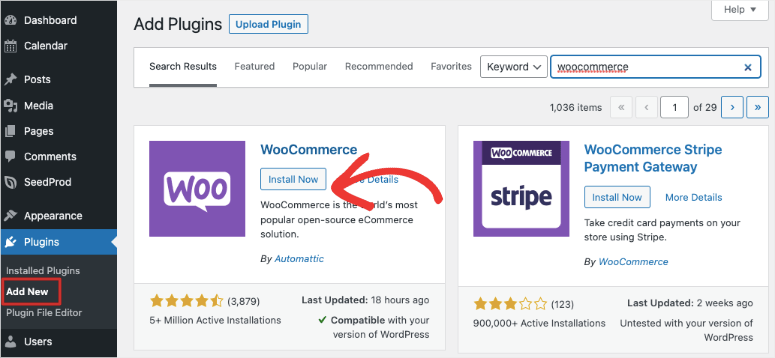
現在您應該會看到您的 WordPress 管理員,您將在其中管理您的網站。 從左側的菜單中,轉到插件»添加新頁面。
您會在頂部看到一個搜索欄,您可以在其中搜索“WooCommerce”。

看到它出現在搜索結果中後,單擊立即安裝按鈕,然後單擊激活按鈕。
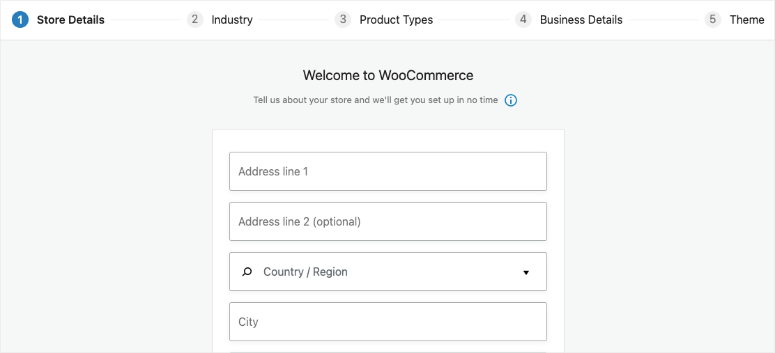
接下來,WooCommerce 將啟動設置嚮導。 這允許您輸入您的商店信息並設置支付網關。

我們建議您遵循設置嚮導,以確保您涵蓋了基礎知識。
第 2 步:導出 Shopify 數據
當您嘗試將 Shopify 網站遷移到 WooCommerce 時,丟失歷史數據和破壞您的網站的風險很高。 很多時候,用戶不得不從頭開始重新創建他們的產品。 您可以支付為您處理它的遷移服務。 但這些服務很昂貴。
導出 Shopify 數據的最佳方式是使用免費的 Shopify to WooCommerce 導入工具。
它將以標準化格式導出您的數據,以便當您將其導入 WooCommerce 時,您的數據保持不變。 最好的部分是它是免費的!
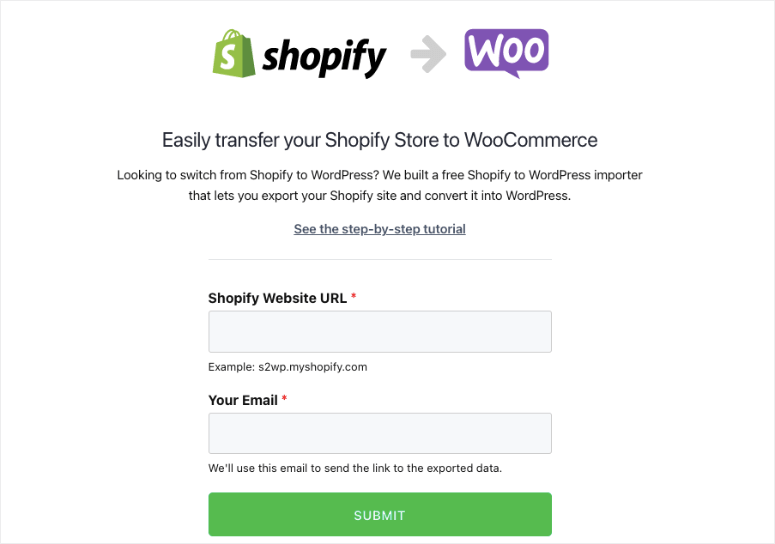
要開始使用,請訪問 Shopify to WooCommerce 網站並輸入您的 Shopify 網站 URL 和電子郵件地址。

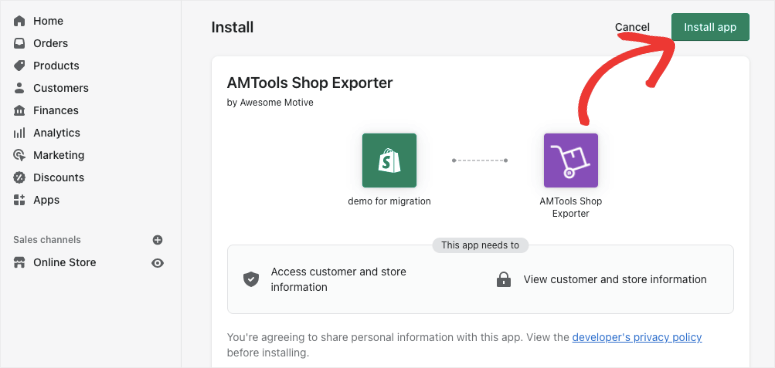
當您單擊提交按鈕時,您將被重定向到您商店的 Shopify 管理部分。 系統將提示您安裝應用程序,該應用程序將自動生成 Shopify API 密鑰以進行數據遷移。 只需單擊底部的安裝應用程序按鈕即可繼續。

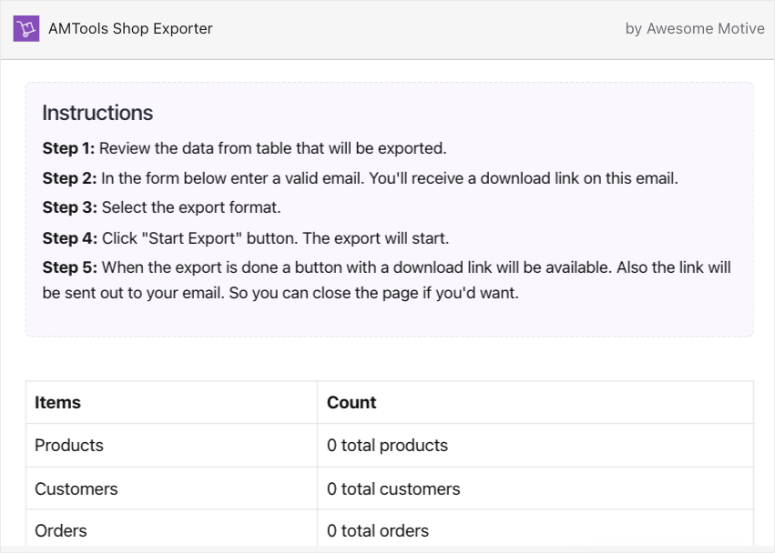
在下一個屏幕上,該應用程序將向您顯示它將使用 Shopify API 導出的數據。 目前,它會導出您的所有產品數據、產品類別、客戶數據和訂單。

不幸的是,該應用程序不會導出您的 Shopify 頁面或博客文章(在撰寫本文時)。 但別擔心,手動導入 WordPress 很容易。
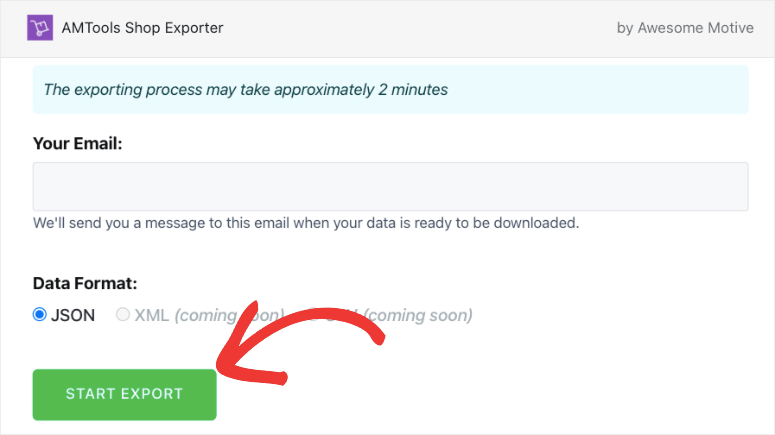
您需要提供一個電子郵件地址,您將在其中收到下載導出文件的鏈接。

單擊“開始導出”按鈕繼續。
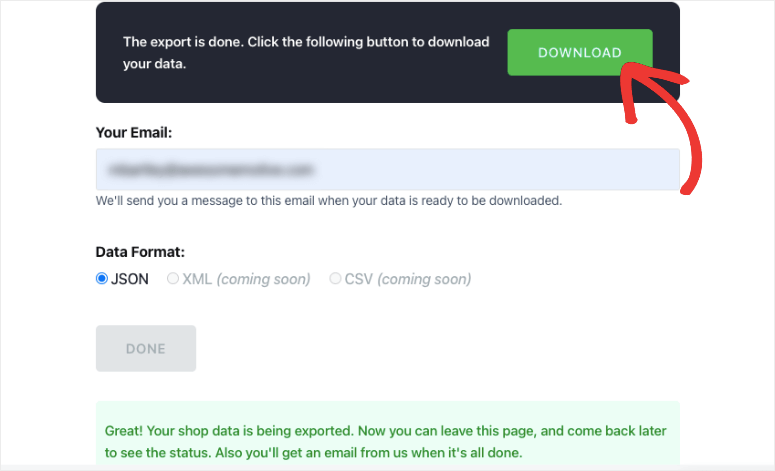
該應用程序將向您顯示遷移過程的進度。 完成後,將出現一個下載按鈕。 您還將收到一封電子郵件,其中包含下載文件的鏈接。

您現在可以繼續將導出文件下載到您的計算機上。

第 3 步:在 WooCommerce 中導入 Shopify 數據
您需要做的下一件事是將數據導入您的 WordPress 網站。 我們將使用相同的插件來做到這一點。
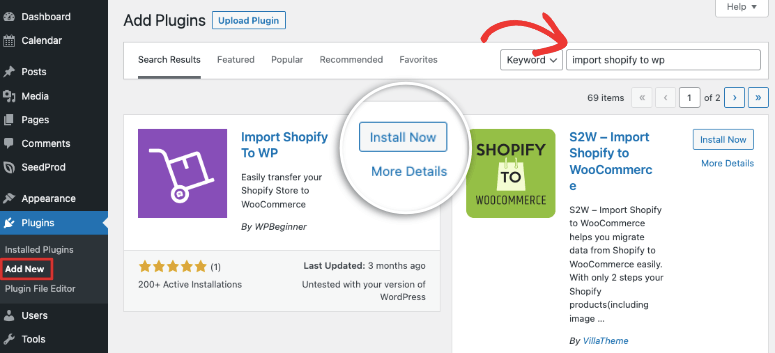
在您的 WordPress 管理面板中,轉到插件»添加新頁面。 搜索並安裝 Import Shopify to WP 插件。

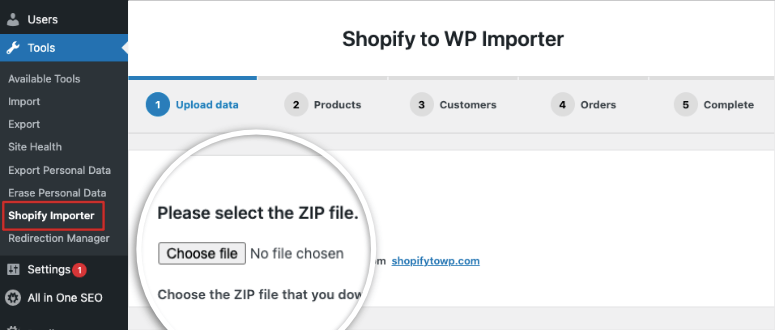
安裝並激活它後,導航到 WordPress 菜單中的工具 » Shopify Importer 。
在此頁面上,您將獲得一個選擇 zip 文件的選項。 從您之前下載的計算機中選擇導出文件。

接下來,單擊“上傳”按鈕繼續。
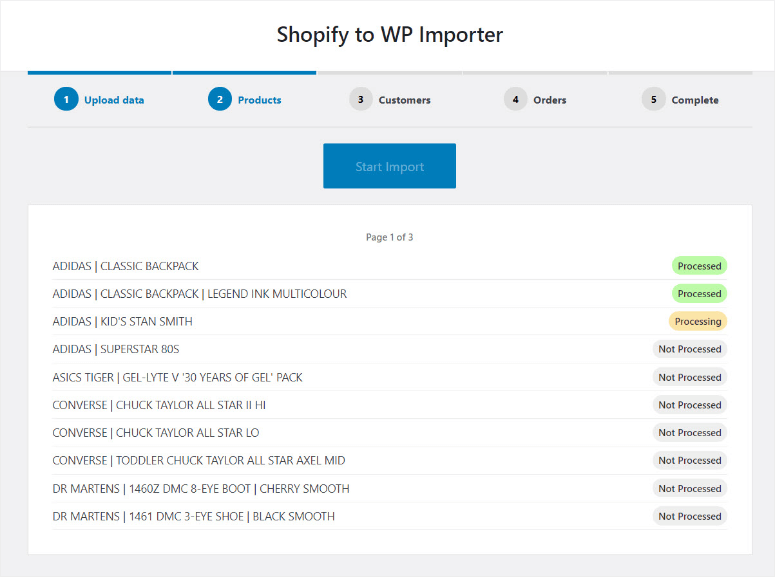
現在,該插件將顯示上傳文件中存在的導出產品列表。 單擊“開始導入”按鈕開始該過程。

當插件完成繁重的工作時,您可以坐下來幾分鐘。 通常只需一兩分鐘,如果您願意,您可以離開該頁面。 該插件將繼續運行導入過程。
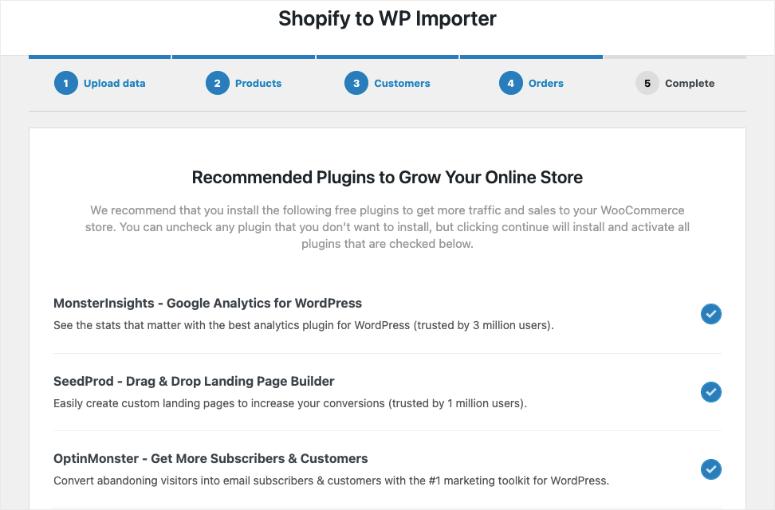
完成後,該插件會向您顯示一個推薦插件列表,您需要這些插件來發展您的 Woocommerce 商店。 這些是免費插件,將為您自動安裝。 如果您不需要這些工具,則可以取消選中該框,因為單擊“繼續”按鈕。

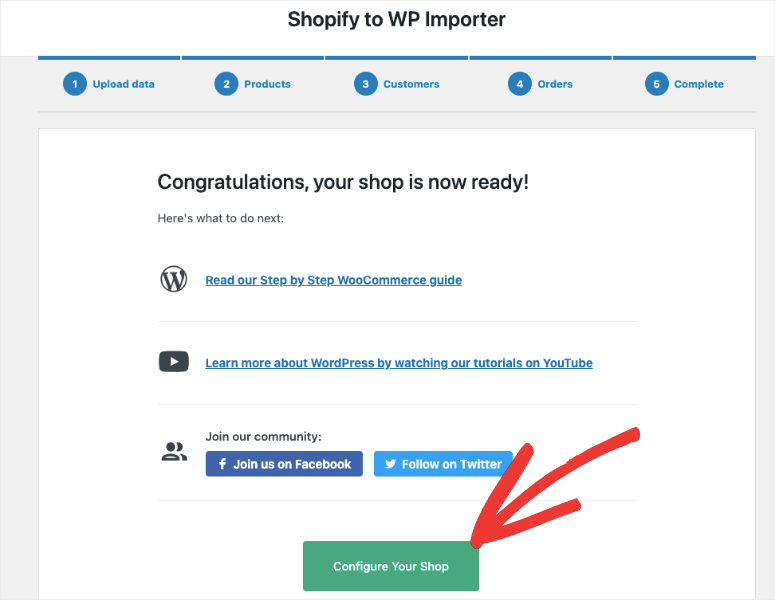
您現在可以查看您導入的產品、訂單、訂單狀態和 WooCommerce 產品類別,以確保所有內容都已導入。 在最後一頁,您將看到設置 WooCommerce 的博客和視頻指南。

當您單擊“配置您的商店”按鈕時,該插件將自動將您重定向到 WooCommerce 配置頁面。

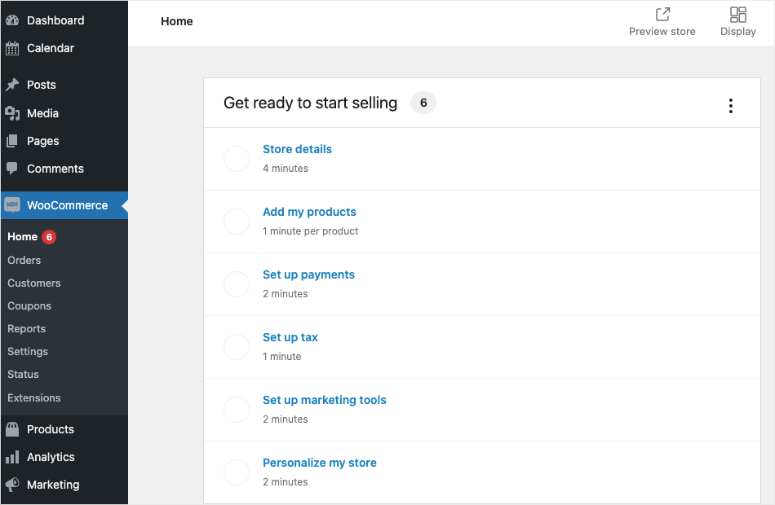
您可以按照設置嚮導在此處配置您的商店。
第 4 步:重定向您的舊網站
現在您已經完成了網站的導入,下一步是設置從 Shopify 到 WooCommerce 的正確重定向。
如果有人嘗試訪問您的舊 Shopify 網站,重定向會自動將他們發送到您的新 WooCommerce 商店。 這樣,如果他們最終訪問了錯誤的網站,您就不會失去任何客戶。
注意:如果您的商店有 Shopify 品牌域名(例如:yourstore.myshopify.com),您將無法使用單獨的重定向。 您需要編輯 Shopify 網站並添加指向新商店的鏈接。
將您的域從 Shopify 轉移到 WooCommerce
如果您的 Shopify 商店使用的是自定義域名,例如“isitwp.com”,那麼您可以輕鬆地將重定向添加到您的 WooCommerce 商店。
為此,您需要更改域的 DNS 設置。 這有點技術性,但也不難做到。 您的新託管服務提供商將為您提供您需要在域設置中輸入的 DNS 服務器地址。 它們通常看起來像這樣:
ns1.bluehost.com
ns2.bluehost.com
如果您使用 Shopify 購買了您的域名,這意味著它將在 Shopify 中註冊。 您可以登錄您的 Shopify 帳戶並轉到在線商店 » 域來管理您的 DNS 設置。
對於其他域名註冊商,請參閱 WPBeginner 關於如何輕鬆更改 DNS 名稱服務器的這篇文章。
在 WooCommerce 中更新 URL
在任何網站遷移中,您可能會發現描述中的 URL 仍指向您的舊網站。 在這種情況下,它可能在鏈接到您的 Shopify 品牌域的產品描述中。 您可以輕鬆地批量更新所有這些 URL,而不必一一查找。
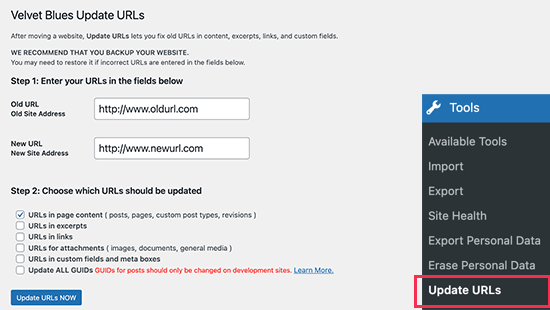
我們建議使用 Velvet Blues 更新 URL 插件。
在您的站點上安裝並激活它時,您需要訪問工具 » 更新 URL頁面。 在這裡,您可以輸入您的 Shopify 商店 URL 作為舊 URL,輸入您的 WooCommerce 域名作為新 URL。

然後,在頁面底部,只需單擊立即更新 URL按鈕,它將修復您網站上的所有鏈接。
更新您的 URL 後,您可以從您的站點卸載該插件。
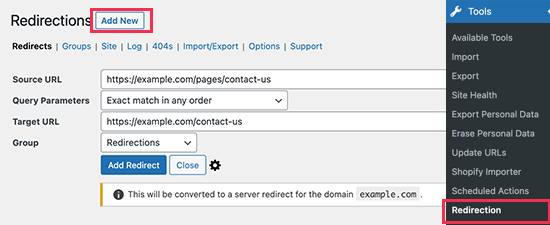
要為博客文章和頁面設置重定向,我們建議使用重定向插件。
激活後,您需要訪問工具 » 重定向頁面。 只需按照設置嚮導中的說明設置插件。
該插件使用起來非常簡單。 要添加您的第一個重定向,請單擊添加新按鈕。 在源 URL 字段中輸入帖子或頁面的 URL,然後在目標 URL 字段中輸入新 URL。

不要忘記單擊“添加重定向”按鈕以保存您的更改。
有關設置重定向的詳細提示,請查看本指南,了解如何在 WordPress 中設置重定向。
遷移後步驟
導入網站後,您可能會發現您的網站看起來有所不同。 這是因為 WordPress 默認主題已啟用。
您可以使用新的 Woocommerce 主題自定義您的商店。 請參閱我們的列表:為您的在線商店提供 60 多個最佳 WooCommerce 主題。
您還可以自行重新創建 Shopify 商店的風格。 然而,這可能是一項艱鉅的任務。 相反,您可以使用大量拖放式網站構建器來自定義您的網站。 查看 SeedProd,它帶有內置的即將推出和維護模式、預製的網站主題以及非常易於使用的構建器。
接下來,您還需要重新配置您的 Wooommerce 設置。 在您的 WooCommerce 儀表板中,您可以設置以下選項:
- 付款和運輸選項
- 安全設定
- 電子郵件通知選項
- 產品設置
- 稅收選擇
您可以將其重置為舊的 Shopify 設置或重新開始。 您會看到 WooCommerce 有更多選擇,並為您的設置提供了很大的靈活性。 在我們的指南中了解有關此內容的更多信息:如何創建有利可圖的在線商店 - 一步一步。
而已。 您已成功將 Shopify 商店移至 WooCommerce。 您現在可以按照您想要的方式自定義您的商店。 現實一點,您在開始時可能會遇到一些問題,以使您的網站看起來正確並贏得新平台。 但從長遠來看,你會受益。
接下來,我們為您挑選了這些必讀資源:
- 如何保護您的 WooCommerce 網站(步驟 + 安全工具)
- 10 個最佳 WooCommerce 報告插件(免費和付費)
- 用於安全交易的 6 個最佳 WooCommerce 支付網關
第一篇文章非常重要,因為您現在需要自己照顧您的網站安全。 該指南將為您提供保護您的網站免受黑客攻擊所需的正確步驟。 最後 2 個列表將幫助您發展網站並與客戶建立信任。
