如何在 WordPress 中設置多選下拉字段(簡單方法)
已發表: 2020-10-26您是否需要在 WordPress 中添加多選下拉字段? 多選下拉菜單是讓用戶從列表中選擇 1 個以上選項的好方法。
在本文中,我們將向您展示一種簡單快捷的方法來製作您自己的多選下拉菜單。 您無需編寫任何代碼即可創建下拉菜單並將其添加到您的網站。
立即創建您的 WordPress 表單
如何在下拉列表中選擇多個選項?
使用 WPForms,您可以將任何下拉列表設置為多選下拉列表。
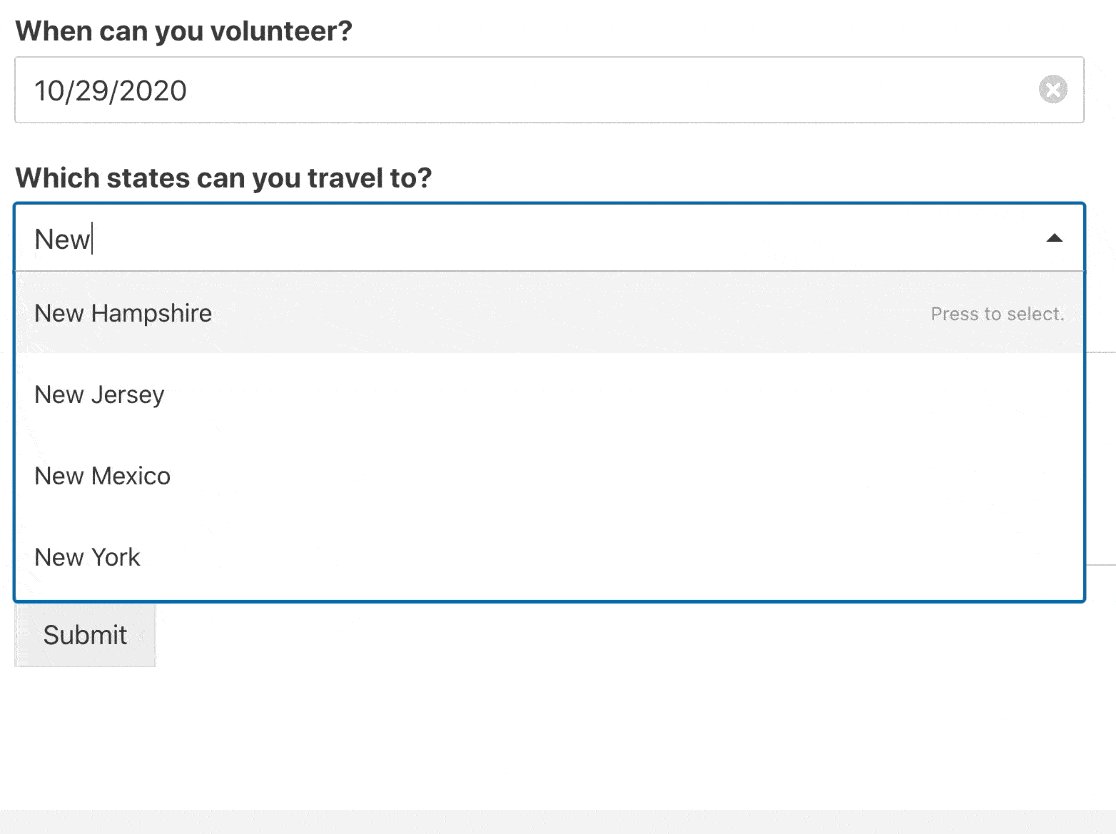
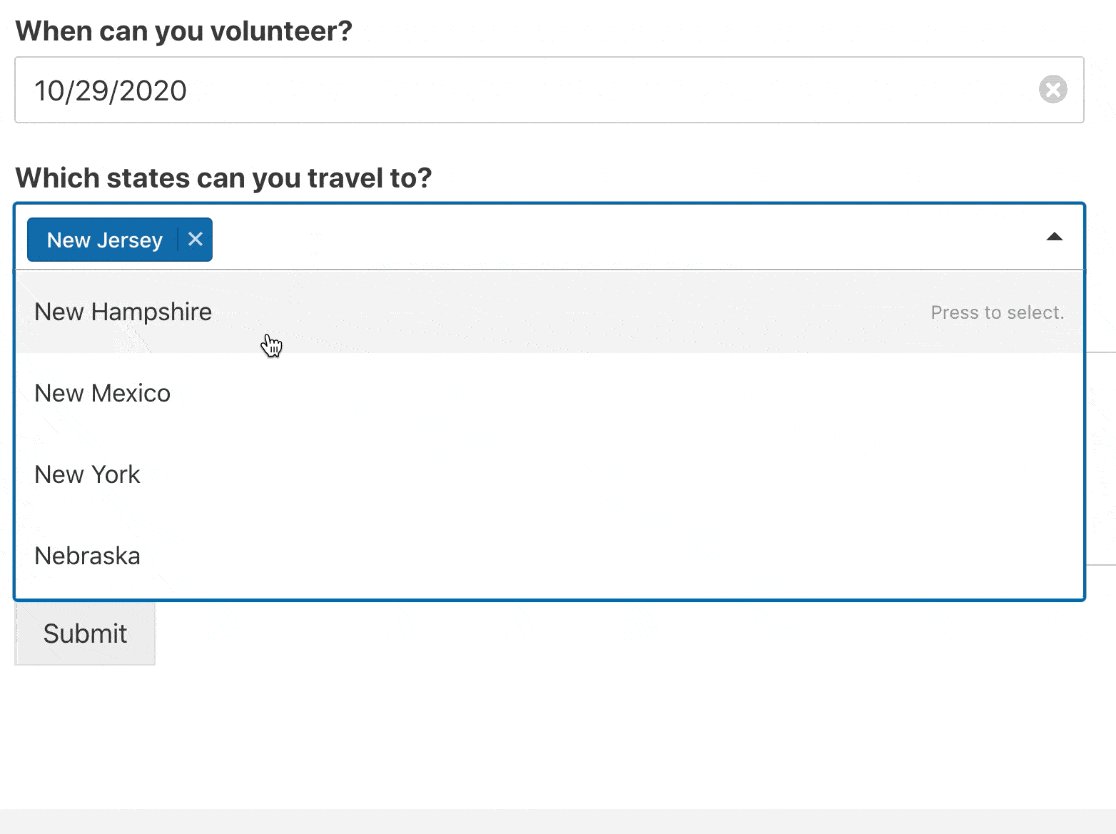
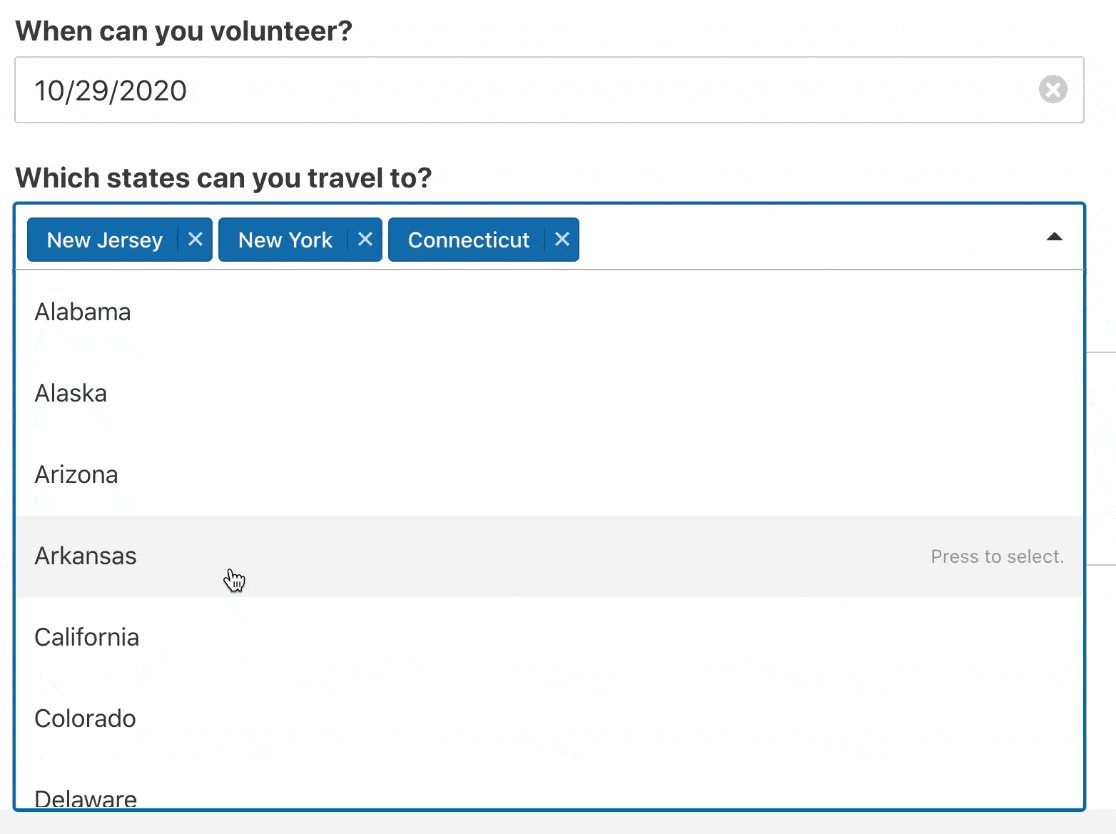
當您的訪問者單擊列表中的項目時,下拉菜單將保持打開狀態,以便他們可以進行更多選擇。

此下拉菜單還允許您搜索選項。 因此它非常適合長列表,例如國家/地區的下拉列表。
我們將向您展示自己製作多選下拉菜單的簡單方法。
如何在 WordPress 中設置多選下拉字段
讓我們來看看我們將在本教程中完成的步驟。
- 安裝 WPForms 插件
- 創建您的表單
- 在表單中添加多選下拉字段
- 在您的網站上發布您的表單
好的,讓我們開始安裝我們將要使用的插件。
第 1 步:安裝 WPForms 插件
WPForms 是 WordPress 最好的表單構建器。 使用拖放構建器為您的網站創建任何表單非常容易。
要開始製作表單,您需要在 WordPress 中安裝並激活 WPForms 插件。 如果您在這一步需要幫助,請查看此安裝插件的初學者指南。
搞定? 讓我們繼續創建您的第一個表單。
第 2 步:創建表單
現在我們將製作一個基本表單並為其添加一個下拉列表。
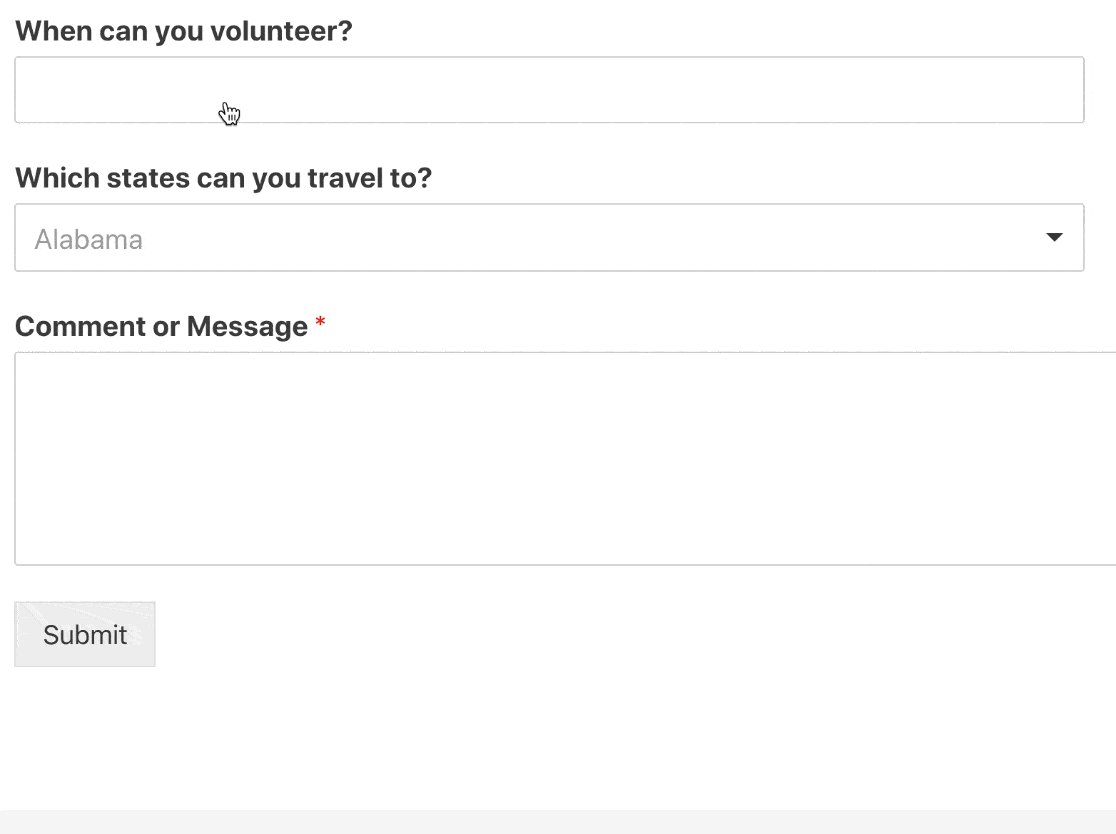
在這個例子中,我們將製作一個帶有日期選擇器和下拉菜單的志願者表單。
WPForms 有一個很棒的志願者申請表格模板。 但是對於這個例子,我們將使用簡單的聯繫表單作為起點。
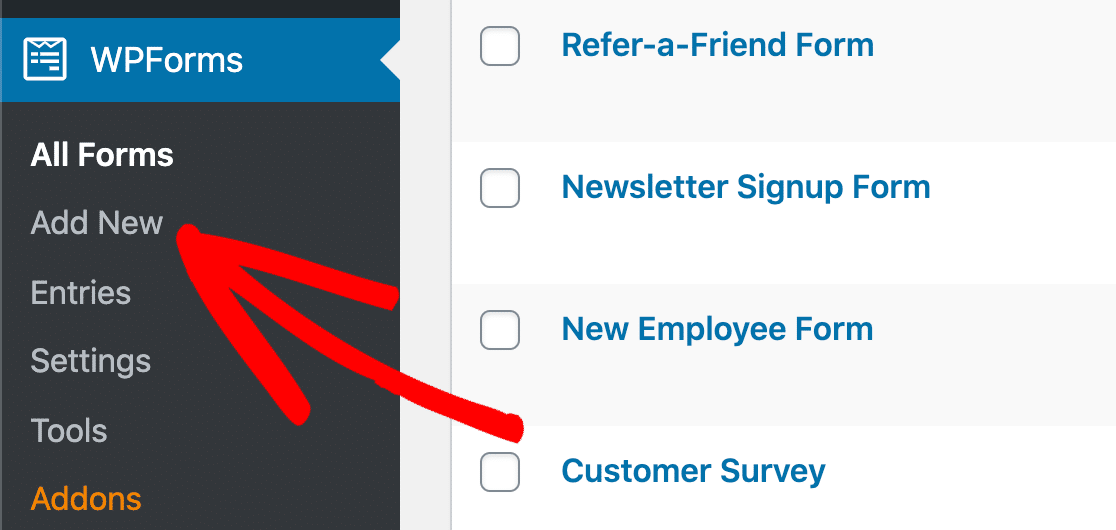
首先,打開您的 WordPress 儀表板,然後單擊WPForms » Add New 。

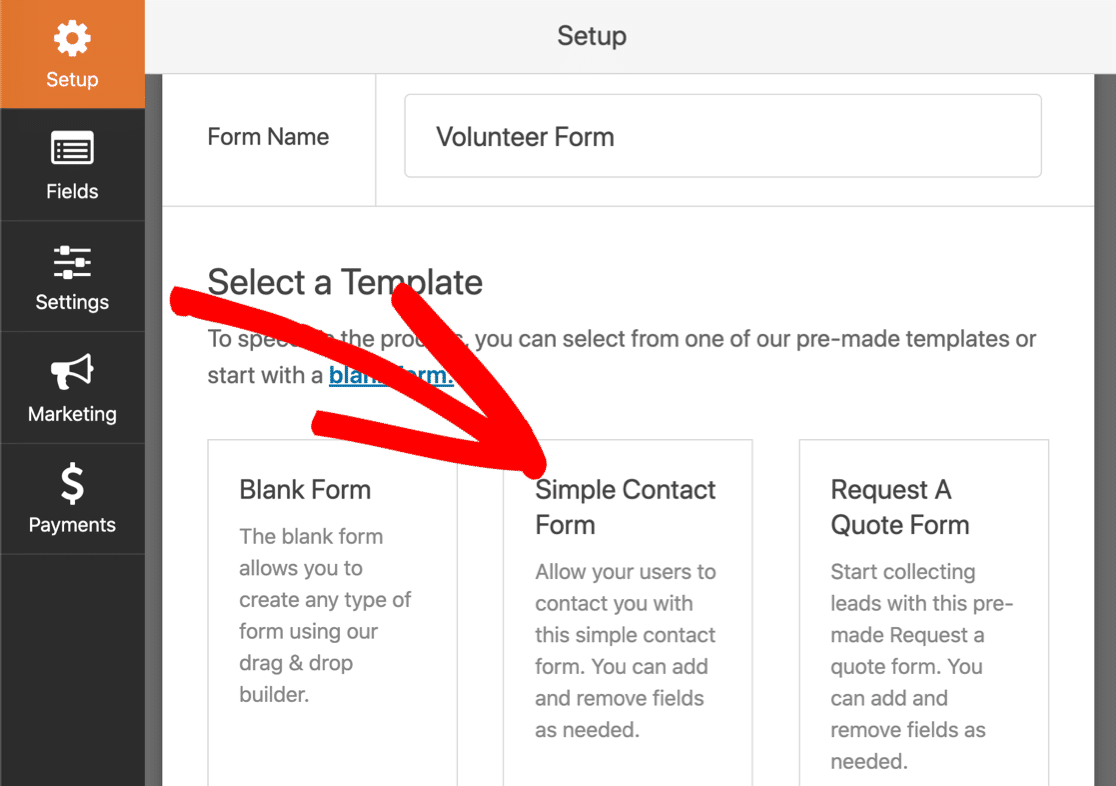
繼續並在頂部為您的表單輸入名稱。 然後單擊 Simple Contact Form 模板以在瀏覽器中打開它。

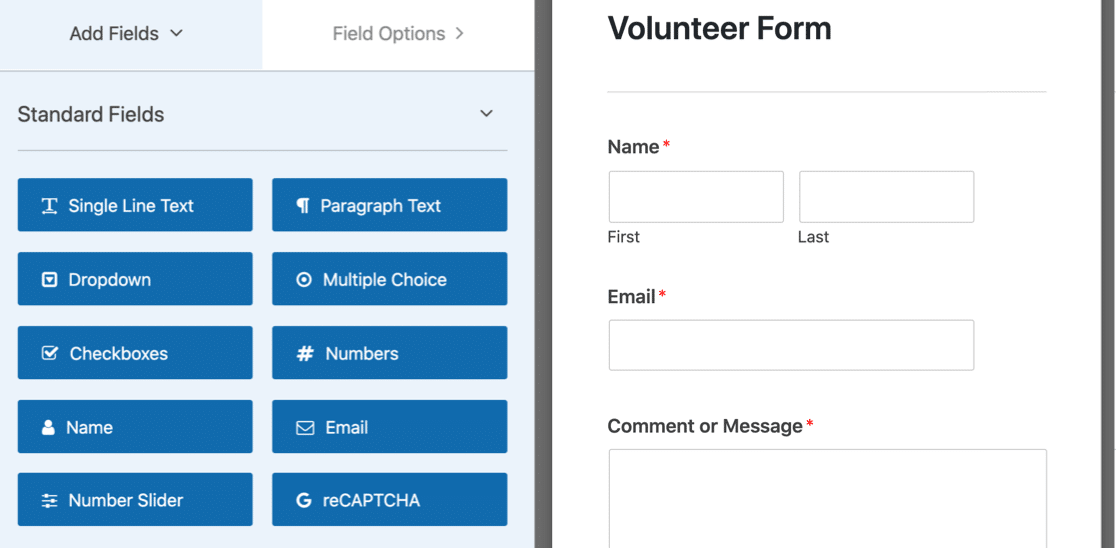
現在模板已打開,您將看到我們已經有 3 個字段:
- 姓名
- 電子郵件
- 評論或留言

讓我們添加一個日期字段,以便填寫表單的人可以選擇他們想要提供幫助的日期。
首先,將日期/時間字段從表單構建器的左側拖到右側。 然後在日期/時間字段上單擊一次以打開設置。
我們將在這裡自定義 2 個基本設置:
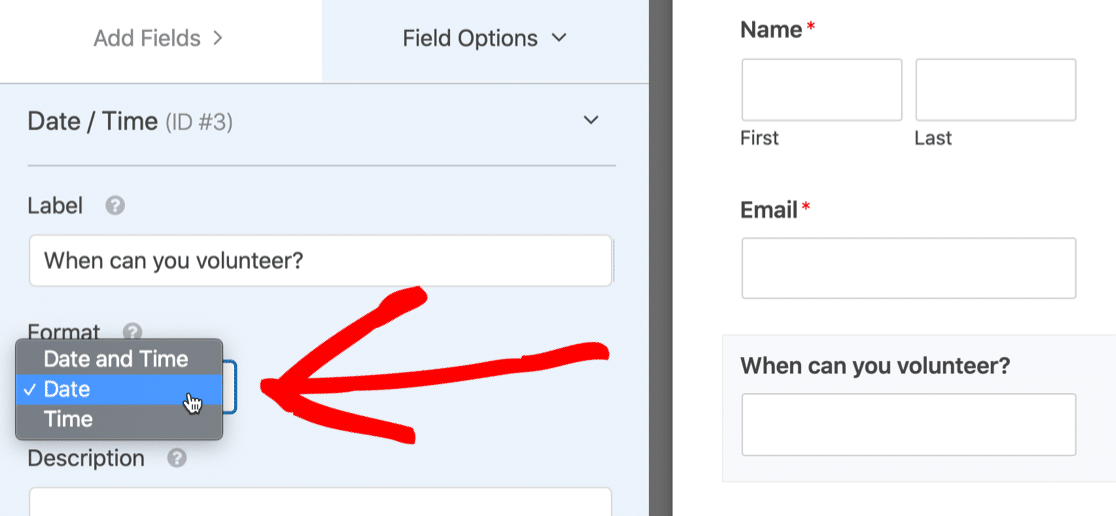
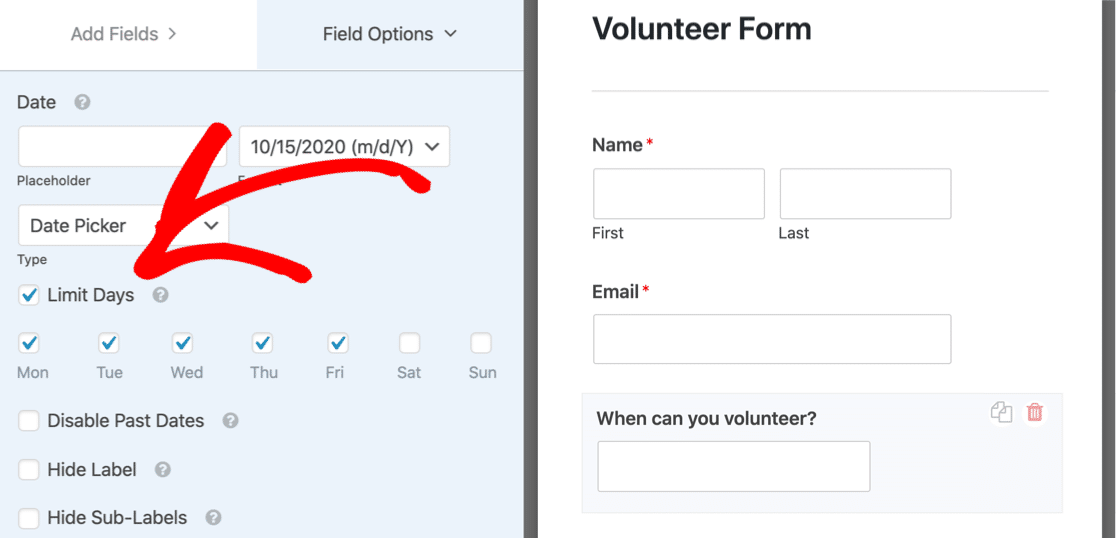
- 更改標籤文本以適合您的表單
- 使用下拉菜單將其更改為僅日期字段。

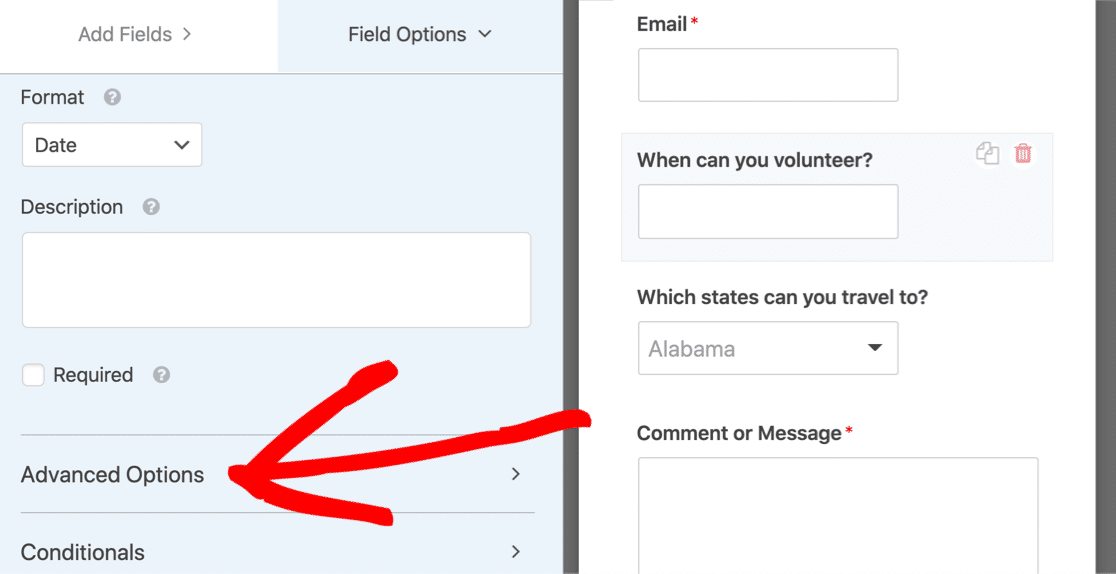
現在向下滾動到高級選項並單擊它以展開設置。

我們只需要工作日的志願者,所以讓我們點擊限制天數,讓周末變灰。 為此,只需選擇週一至週五:

好了,大功告成,我們可以點擊Save 了。
讓我們繼續添加我們的多選下拉菜單。
第 3 步:向表單添加多選下拉字段
在這一步中,我們將添加一個下拉字段,然後對其進行自定義以接受多項選擇。
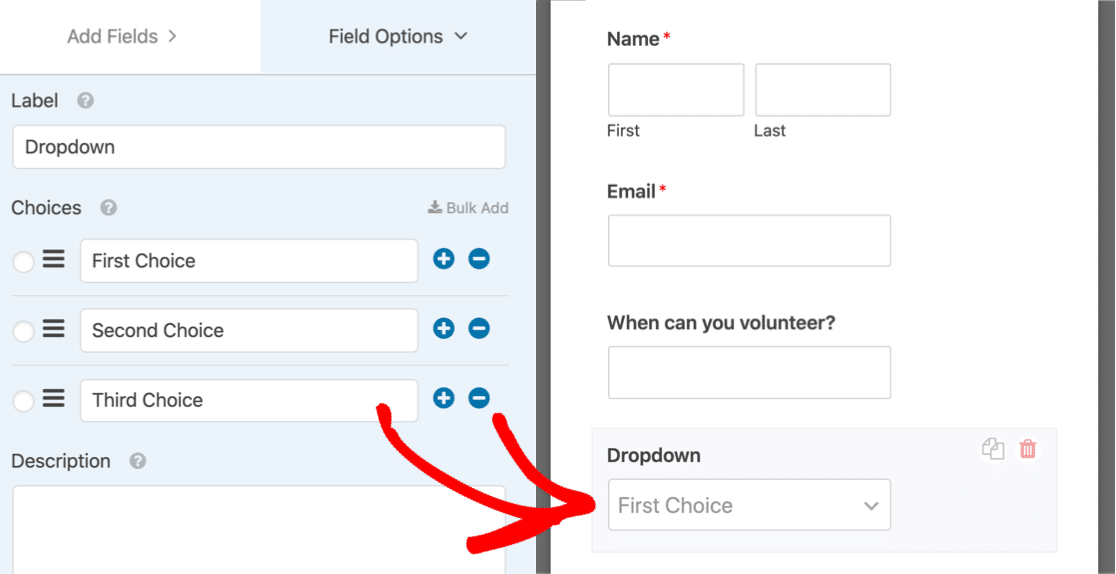
首先,讓我們將下拉列表拖到表單上。 然後單擊該字段,以便在左側打開設置。

如果需要,您可以從 WordPress 的其他部分(例如您的帖子或產品)自動填充下拉列表。 您可以在本文中了解如何使用動態字段選擇。
但是,如果您想對列表進行硬編碼,WPForms 可以輕鬆實現。 它帶有一些有用的下拉字段預設列表。 為了加快速度,我們將使用其中一個預設添加美國州的列表。
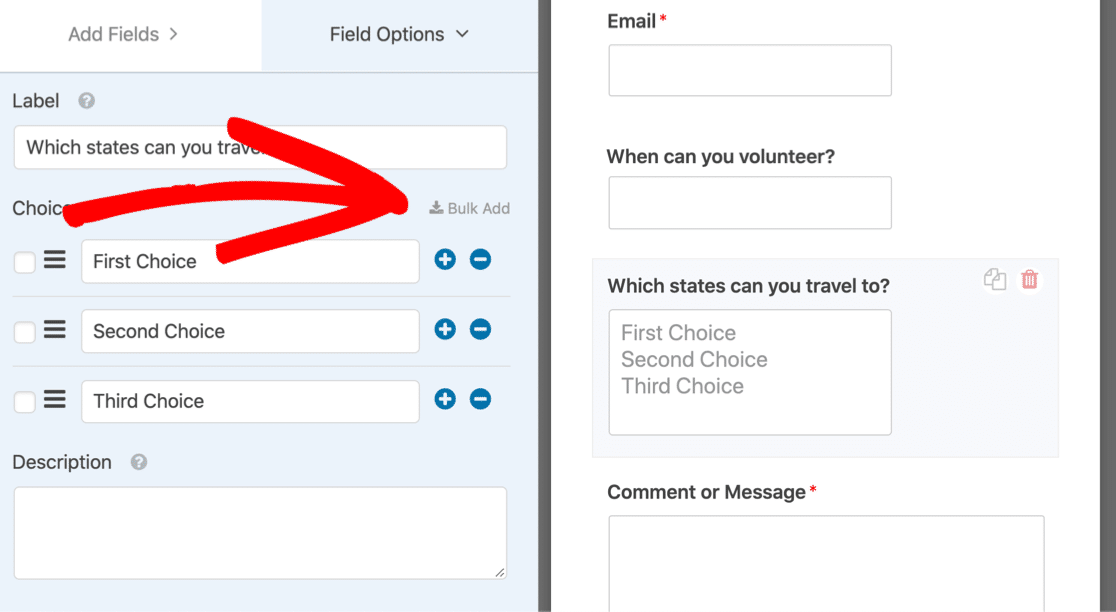
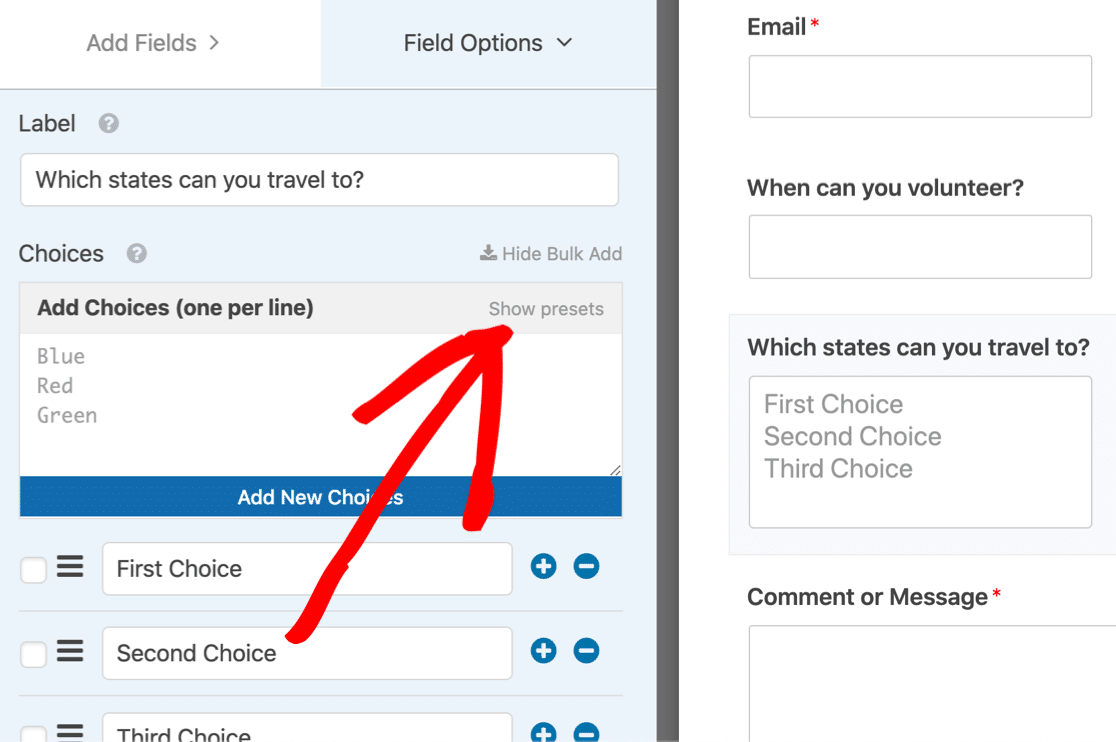
首先,繼續並單擊下拉字段設置中的批量添加。

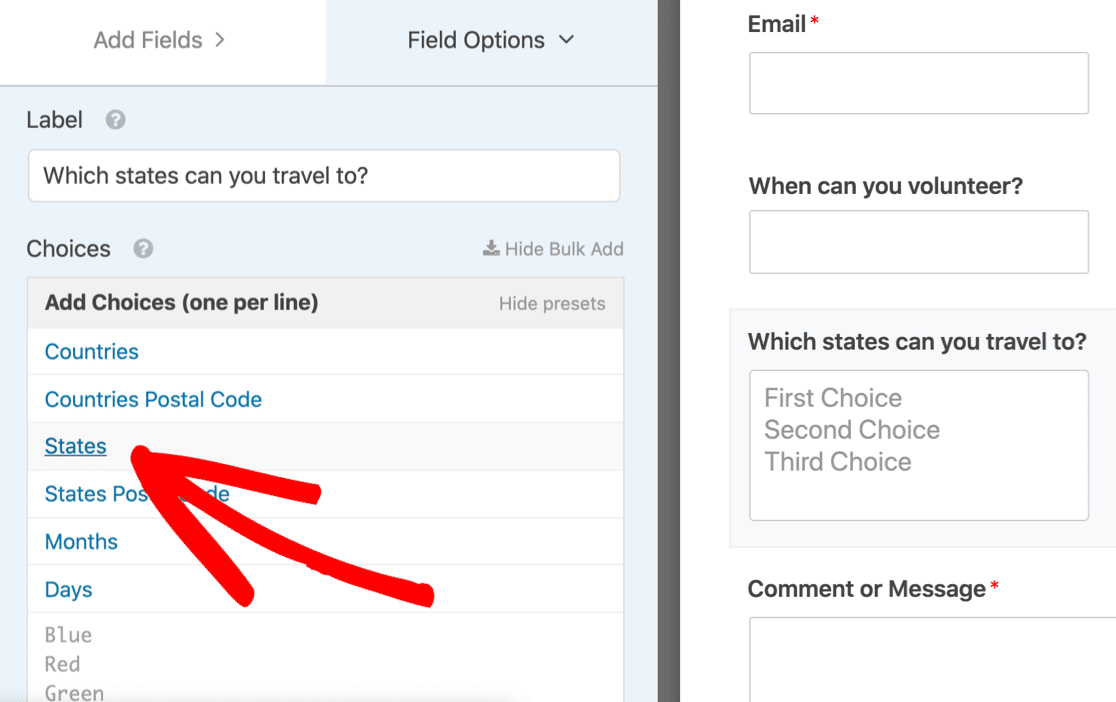
然後單擊“顯示預設”以打開所有可用的預設列表。


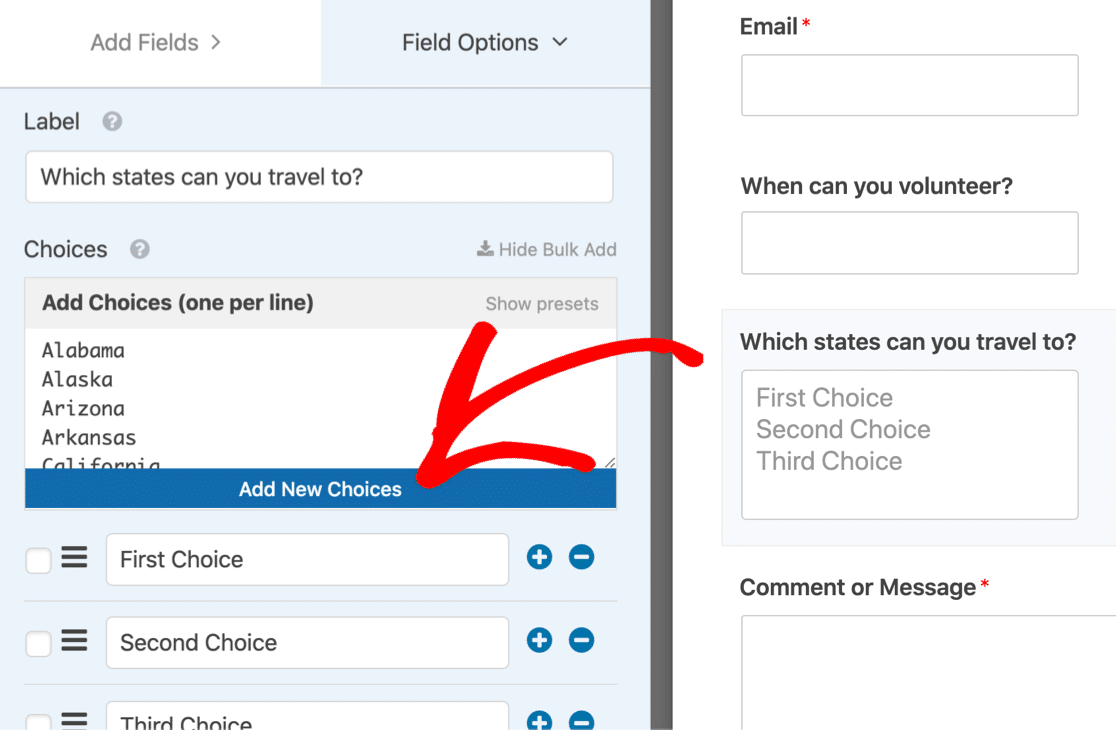
現在讓我們單擊“州”以自動獲取我們可以添加到多選下拉列表中的美國州列表。

您將看到完整的狀態列表會自動填充到“選擇”框中。 單擊添加新選項將它們添加為答案選項。

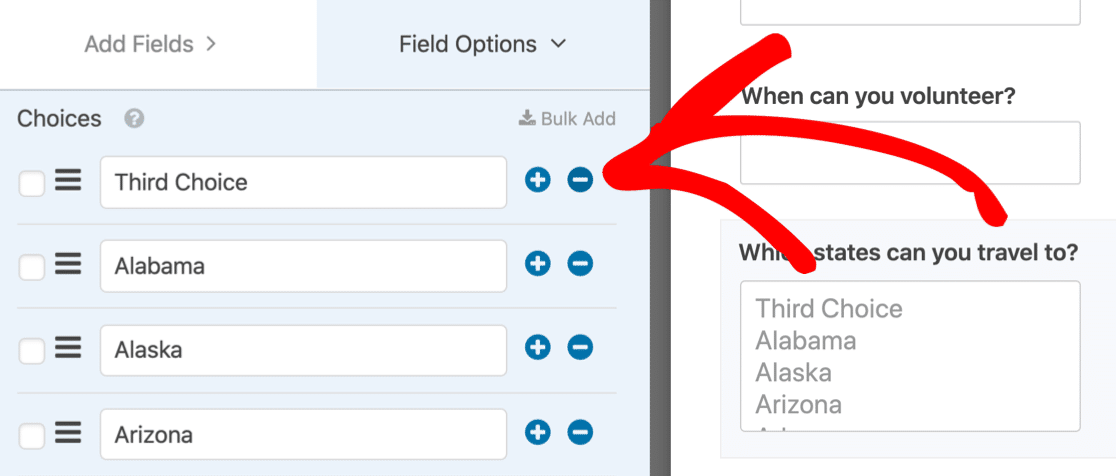
您是否注意到下拉字段有 3 個默認答案? 不要忘記單擊這些默認選項旁邊的減號以將其刪除。

好的,這就是我們在下拉字段中設置的所有答案選項。
我們現在需要做的就是告訴 WPForms 我們希望這是一個多選字段。
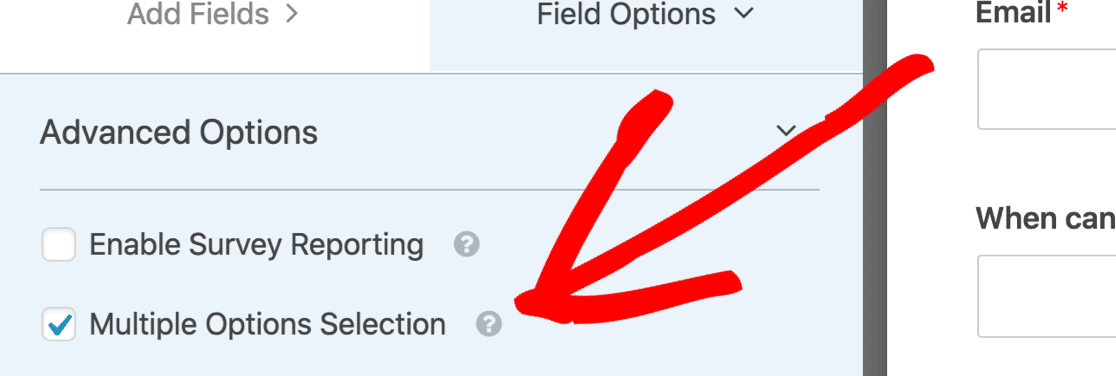
為此,我們將在左側向下滾動並展開Advanced Options 。
讓我們在本節中選擇多選項選擇。

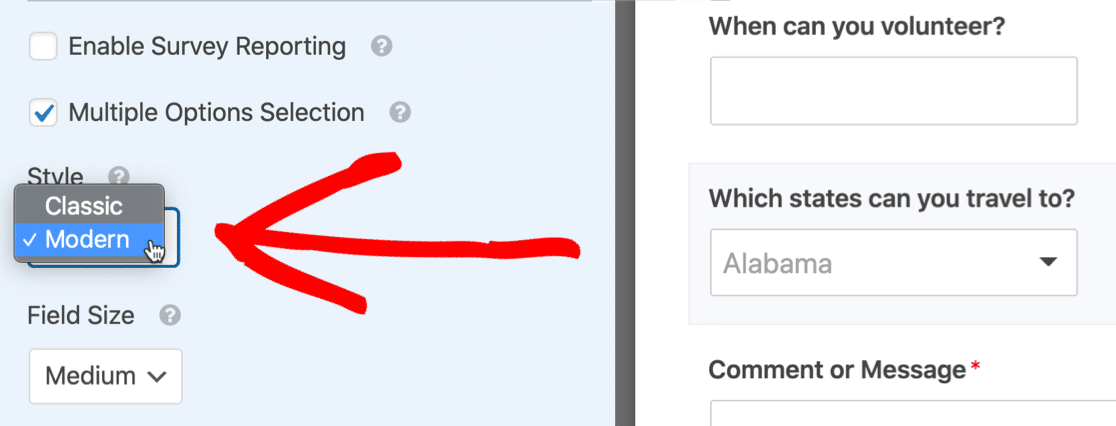
在下面還有另一個重要的變化。
讓我們將此字段的樣式更改為現代下拉列表。

你想知道為什麼我們把這個領域改為現代風格嗎?
此字段更適用於多選下拉列表的原因有 3 個:
- 現代風格字段顯示一行,並帶有箭頭以展開列表。 所以它比 Classic 樣式更緊湊,它總是顯示 4 行。
- 現代風格字段讓您無需按住鍵盤上的任何鍵即可單擊多個條目。 對於經典字段,您的訪問者需要按住鍵盤上的 Control 或 Command 鍵才能一次選擇 1 個以上的條目。
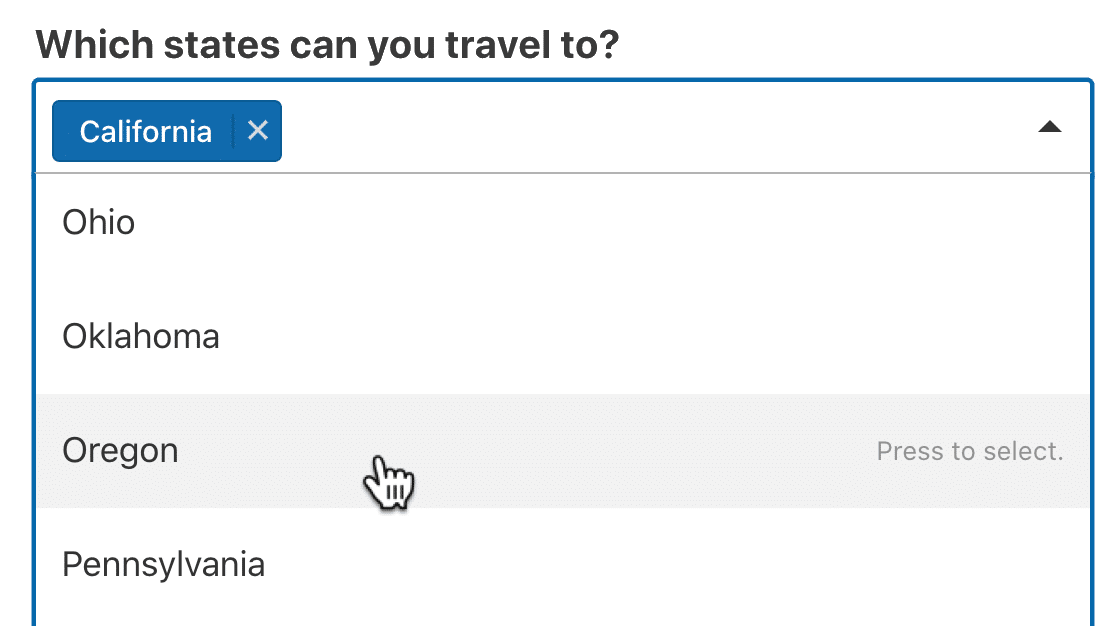
- 正如我們在上面提到的, Modern syle 多選下拉菜單有一個搜索框,可以輕鬆快速地找到您想要的項目。
好的,所以我們按照我們想要的方式設置了下拉菜單。 讓我們通過單擊表單構建器頂部的“保存”按鈕來保存到目前為止的進度。
現在我們可以發布表單了。 這是最後一步,只需幾分鐘。
第 4 步:在您的網站上發布您的表單
現在我們已經完成了表格,是時候在您的 WordPress 網站上發布它了。
WPForms 可讓您在任何地方發布表單。 您可以將它們添加到:
- 帖子
- 頁面
- 側邊欄
- WordPress 頁腳。
在這個例子中,讓我們為表單創建一個新頁面。
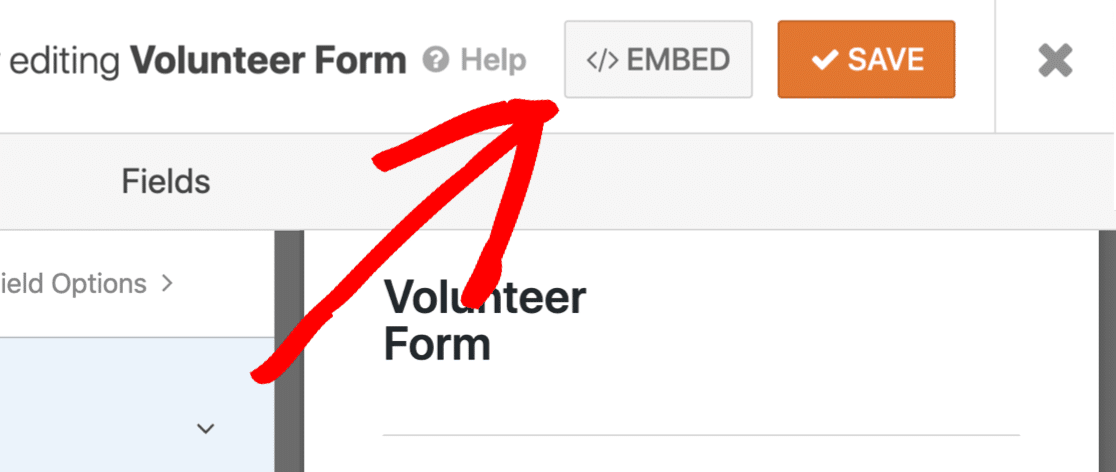
首先,單擊表單構建器頂部的嵌入。

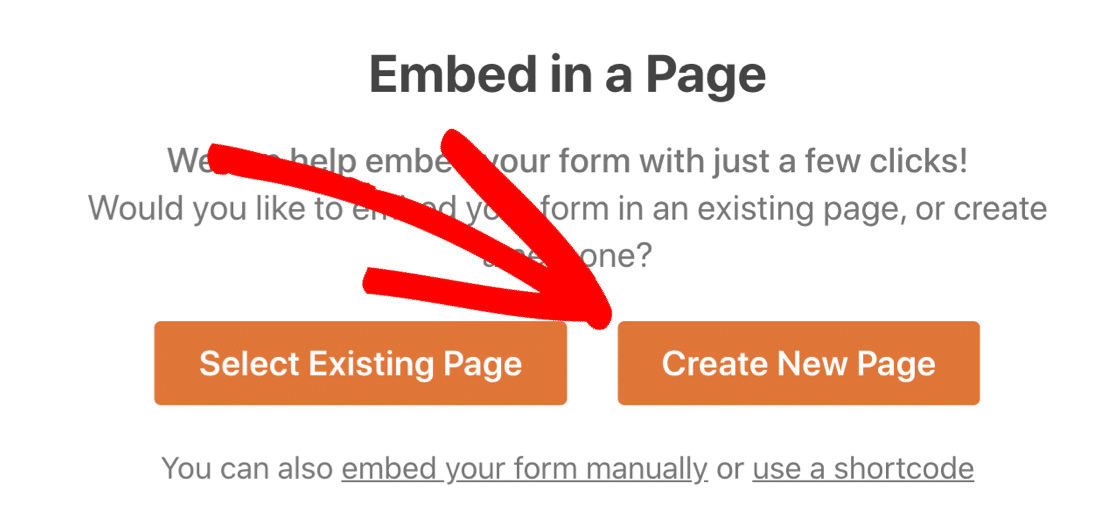
現在讓我們繼續並單擊Create New Page 。

為您的頁面鍵入一個名稱,然後單擊“開始吧” 。

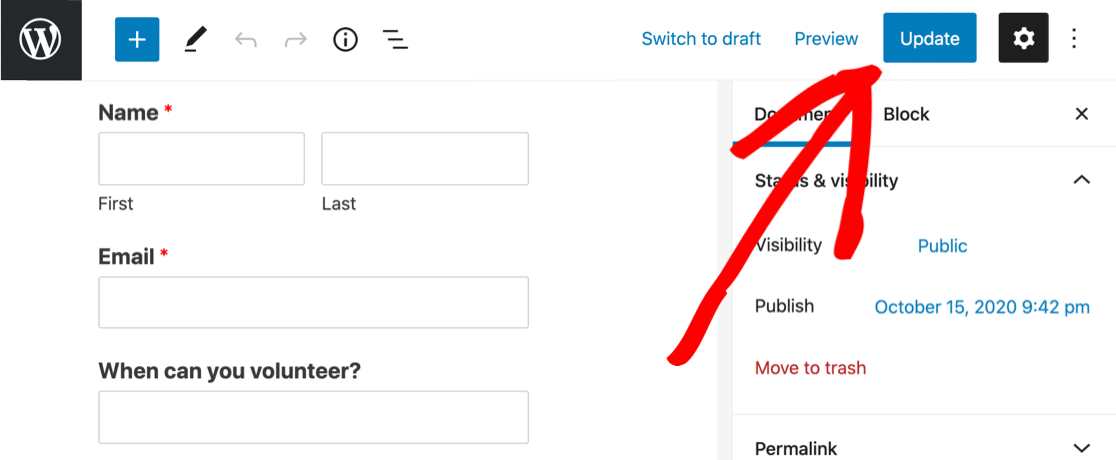
WordPress 將打開新頁面並顯示表單的預覽。 單擊右上角的藍色發布或更新按鈕。

現在您的多選下拉菜單已上線並可以使用。

就是這樣! 您學習瞭如何在 WordPress 中輕鬆製作多選下拉菜單。
立即創建您的 WordPress 表單
下一步:將表單拆分為頁面
如果您正在尋找使表單更緊湊的方法,請考慮將其拆分為多個頁面。 這可以使長表單更容易處理。
要了解如何向表單添加分頁符,請閱讀我們的多步驟表單製作指南。
準備好構建您的表單了嗎? 立即開始使用最簡單的 WordPress 表單構建器插件。 WPForms Pro 包含許多免費模板,並提供 14 天退款保證。
如果本文對您有所幫助,請在 Facebook 和 Twitter 上關注我們,以獲取更多免費的 WordPress 教程和指南。
