如何在 WooCommerce 中提供貨件追蹤(逐步)
已發表: 2023-11-07您是否正在尋找在您的 WooCommerce 商店中添加發貨追蹤的方法?
透過發貨跟踪,客戶可以獲得訂單的即時更新。 這樣,他們就可以追蹤即將發貨的情況並享受無憂的購物體驗。
在本文中,我們將向您展示如何在 WooCommerce 中添加發貨追蹤以提高客戶滿意度。

為什麼應該向 WooCommerce 添加貨運追蹤?
透過為 WooCommerce 添加出貨追蹤功能,您可以提高客戶對您品牌的信任。
當客戶不知道他們的包裹在哪裡時,他們可能會對您的業務感到擔憂和懷疑。 在結帳後向買家提供訂單追蹤可以讓他們放心,他們的商品正在運送途中。
此外,作為店主,在 WooCommerce 中擁有發貨追蹤詳細資訊可以幫助您在任何給定時間準確追蹤包裹的位置。 如果出現問題或延誤,您可以輕鬆地與運輸公司聯繫並將情況告訴您的客戶。 這使您能夠提供更好的客戶服務。
總的來說,WooCommerce 發貨追蹤是一種簡單的方法,可以讓每個人都了解情況並讓您的客戶滿意。
考慮到這一點,讓我們看看如何將追蹤資訊添加到您的 WooCommerce 網站。 以下是我們將在教程中介紹的步驟的快速摘要:
- 步驟 1:安裝並啟動 WooCommerce 外掛程式的高級貨件追蹤
- 第 2 步:配置插件設置
- 步驟 3:將貨件追蹤資訊新增至您的訂單中
- 步驟 4:測試您的訂單追蹤電子郵件通知
- 獎勵:優化您的 WooCommerce 頁面
步驟 1:安裝並啟動 WooCommerce 外掛程式的高級貨件追蹤
在本教程中,我們將使用 WooCommerce 外掛程式的高級出貨追蹤。 它是市場上評價最高的 WooCommerce 運輸外掛程式之一,它可以輕鬆地將追蹤號碼添加到您的客戶帳戶頁面和訂單電子郵件中。
此外,這個免費插件還內建了與 300 多種運輸服務的集成,例如 FedEx、DHL 和 USPS。 也提供 DPD、加拿大郵政和澳洲郵政等國際選項。
我們將在教程中使用該插件的免費版本。 如果您需要更多高級功能,那麼您可以使用高級貨件追蹤專業版計劃。
Pro 計劃附帶自 Printful、ShipStation 和 AfterShip 等平台的第三方附加元件。 此外,它還與 TrackShip 相容,這是一個發貨後平台,可以自動追蹤客戶的訂單狀態。
您可以先安裝並啟動 WooCommerce 外掛程式的高級出貨追蹤。 如需逐步指南,請查看我們有關如何安裝 WordPress 外掛程式的教學。
第 2 步:配置插件設置
現在,我們將配置 WooCommerce 發貨追蹤外掛程式的設定。
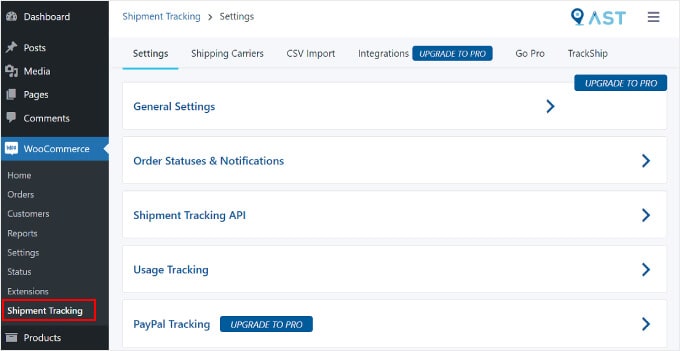
此時,您將看到 WooCommerce 選單中有一個「出貨追蹤」選項。 繼續並點擊它打開插件頁面。

在此頁面上,有幾個您需要配置的區域。
設定
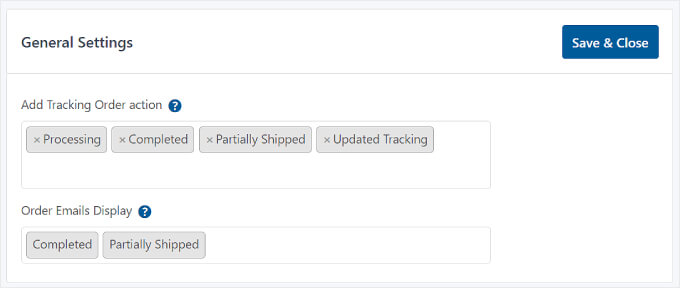
此標籤包含多個設定來自訂您的 WooCommerce 訂單追蹤功能。 一是「常規設定」。
在「新增追蹤訂單操作」部分中,您可以選擇要在 WooCommerce 訂單頁面上顯示的訂單狀態類型。
透過“訂單電子郵件顯示”,您可以選擇哪些訂單狀態電子郵件將包含要傳送給客戶的追蹤 URL。 追蹤資訊也會顯示在客戶的「查看訂單」或「我的帳戶」頁面上。
對於專業版用戶,您還可以建立自訂訂單狀態。

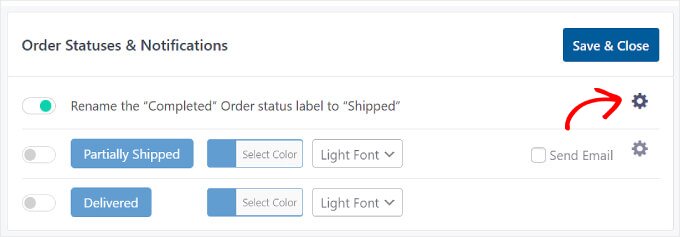
下面是「訂單狀態和通知」。 在這裡,您可以變更訂單完成時狀態是否為「已完成」或「已出貨」。
若要編輯訂單狀態電子郵件通知的外觀,您可以按一下「將「已完成」訂單狀態標籤重新命名為「已出貨」」旁的齒輪圖示。

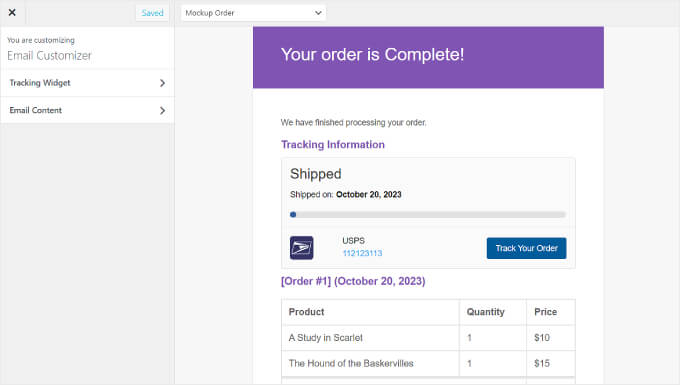
然後,您將到達“電子郵件自訂器”,它看起來像 WordPress 主題自訂器。
在這裡,您可以修改 WooCommerce 訂單和出貨電子郵件範本的設計和內容。

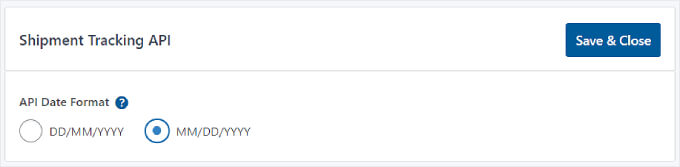
接下來是「貨運追蹤 API」。
此功能可讓您更新第三方服務的追蹤號碼並從外部系統完成訂單。 此設定可讓您在從其他平台更新追蹤資訊時調整出貨日期格式。
除非您使用專門的第三方平台來管理您的運輸,否則無需更改此設置,可以保持原樣。

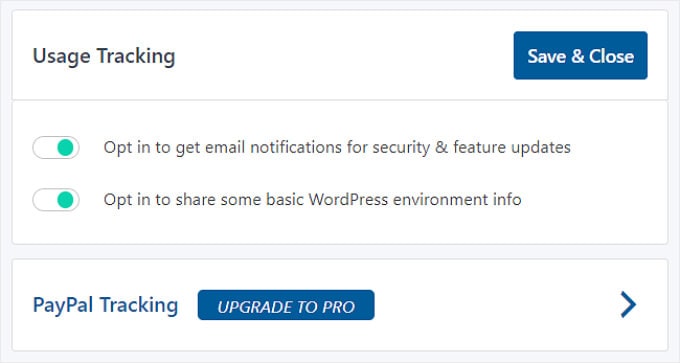
在該設定下,您將找到“使用情況追蹤”選單。
在此部分中,您可以選擇取得有關安全性和功能更新的電子郵件通知,並與外掛程式的開發人員分享一些基本的 WordPress 環境資訊。

在底部,您將看到,如果您升級到高級貨運追蹤的專業版,您還可以啟用 PayPal 訂單追蹤。 當訂單標記為「已出貨」或「已完成」時,此功能會自動將訂單追蹤代碼和狀態從 WooCommerce 傳送到 PayPal。
編輯完每個貨件追蹤設定後,只需點擊「儲存並關閉」按鈕即可。
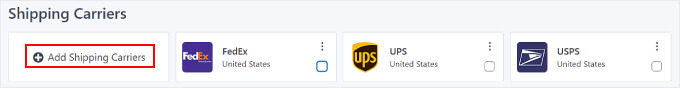
承運商
在「運輸承運商」標籤中,您可以找到 300 多家已與高級貨運追蹤外掛程式整合的運輸供應商。
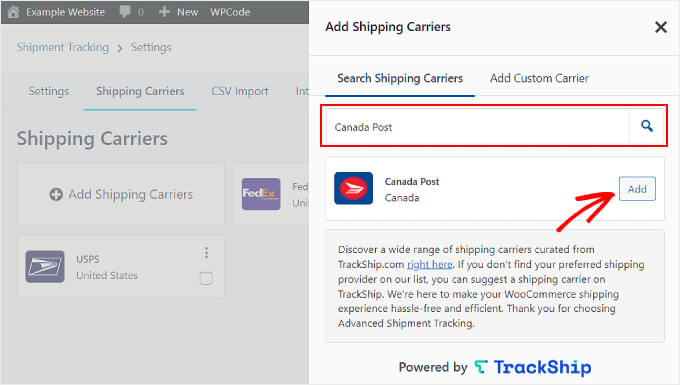
若要將運輸服務新增至 WooCommerce,只需按一下「新增運輸承運商」即可。

頁面左側將出現一個視窗。
繼續並在搜尋欄中輸入您的承運商名稱,然後按一下“新增” 將它們插入您的清單中。

在此階段,最好查看您的 WooCommerce 網站的結帳頁面上是否已經有運費計算器。 此功能可以幫助訪客輕鬆計算訂單的運費。
如果您需要協助,請參閱我們的指南,以了解如何將運費計算器新增至您的 WordPress 網站。
步驟 3:將貨件追蹤資訊新增至您的訂單中
配置完插件的所有設定後,讓我們開始在 WooCommerce 中向您的訂單添加發貨追蹤詳細資訊。
有兩種方法可以做到這一點,我們將介紹這兩種方法。
將貨件追蹤資訊新增至單一訂單
如果您的庫存較少,則可以將貨件追蹤資訊插入單一訂單中。

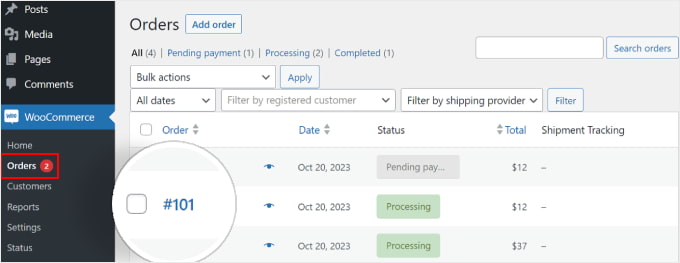
為此,只需前往WooCommerce » 訂單。 現在,您將看到訂單清單中有「狀態」和「出貨追蹤」欄位。
然後,選擇要新增追蹤號碼的訂單。 在此範例中,我們將使用訂單 #101。

或者,如果您手動插入客戶訂單,則可以點擊頂部的「新增訂單」按鈕。
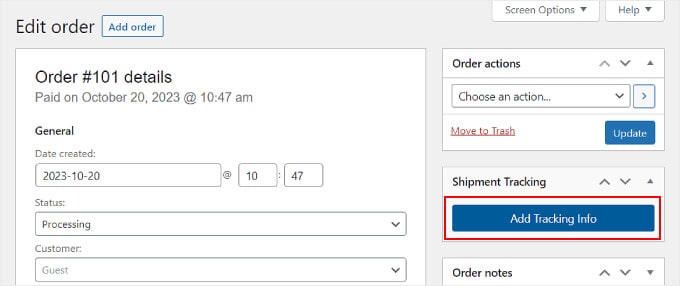
之後,您將在訂單頁面的右側看到“發貨追蹤”部分。 繼續點擊“新增追蹤資訊” 按鈕。

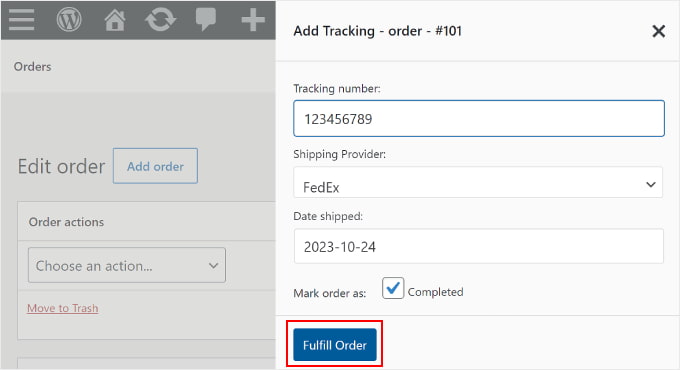
現在,訂單頁面的右側會出現一個視窗。 您可以在追蹤號碼、運送提供者和出貨日期欄位中插入適當的資訊。
如果訂單已出貨,只需勾選「已完成」或「已出貨」方塊。 否則,你可以不管它。
就是這樣! 現在您所需要做的就是點擊“履行訂單”按鈕。

如果您勾選「已完成」或「已出貨」方塊,則按一下「履行訂單」按鈕將自動向客戶發送訂單電子郵件通知。 該電子郵件包含一個追蹤連結。
在某些情況下,您可能不想勾選“已完成”或“已發貨”框,因為包裹尚未發送。
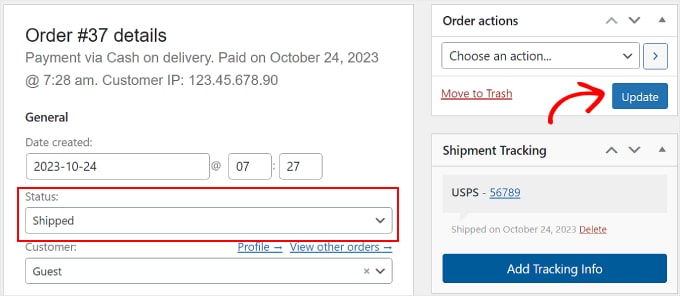
在這種情況下,如果您想向客戶發送電子郵件通知其訂單已送達,則只需返回同一訂單即可。
然後,在「訂單號詳細資料」部分中,按一下「狀態」下拉式選單並將其變更為「已完成」或「已出貨」。 之後,按一下“訂單操作”部分內的“更新”按鈕。

將您的貨件追蹤資料批次匯入到您的訂單中
如果您有大量庫存,那麼最好為您的訂單建立一個包含追蹤資訊的電子表格 CSV 檔案。 然後,您可以將此文件批次匯入到高級貨件追蹤外掛程式中。
這樣,您就不必手動輸入每個已發貨商品的訂單追蹤詳細資訊。
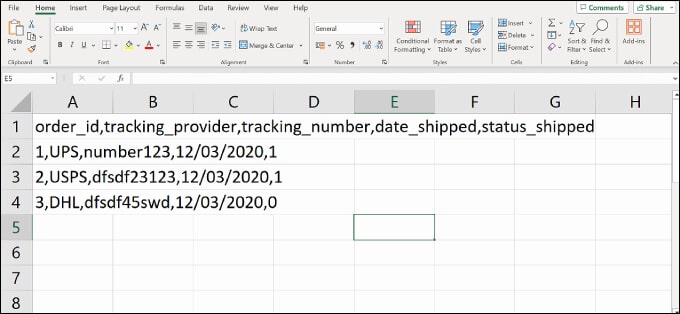
在我們繼續使用此方法之前,請確保您擁有的 CSV 檔案包含以下運輸追蹤資訊:
- 訂單編號
- 運送服務
- 追蹤號碼
- 訂單交貨日期
- 已出貨狀態,1表示訂單已出貨,0表示未出貨
以下是該插件為其用戶提供的 CSV 檔案範例:

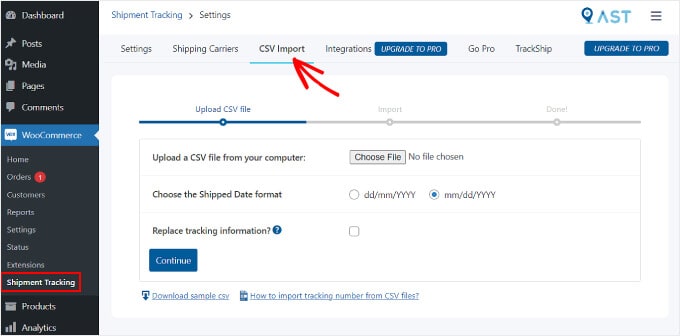
若要將 CSV 檔案匯入插件,請導覽至WooCommerce »貨運追蹤。
然後,只需切換到“CSV 導入”選項卡即可。

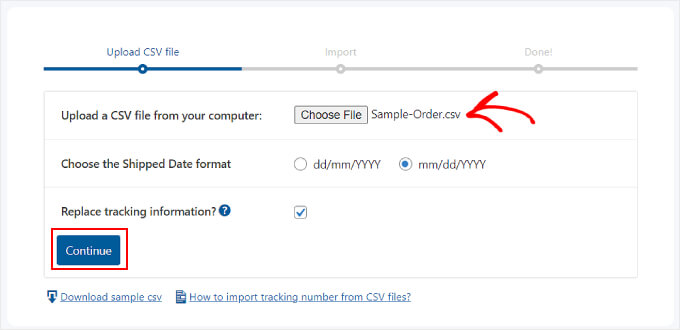
在這裡,您可以單擊“選擇檔案” 按鈕並選擇您的電子表格。 然後,只需選擇一種日期格式。
如果您想替換所有訂單的現有跟踪詳細信息,請勾選“替換跟踪信息?” 盒子。
否則,您可以保留設定不變。 該插件將在訂單追蹤頁面上已有的數據旁邊添加新的追蹤資訊。
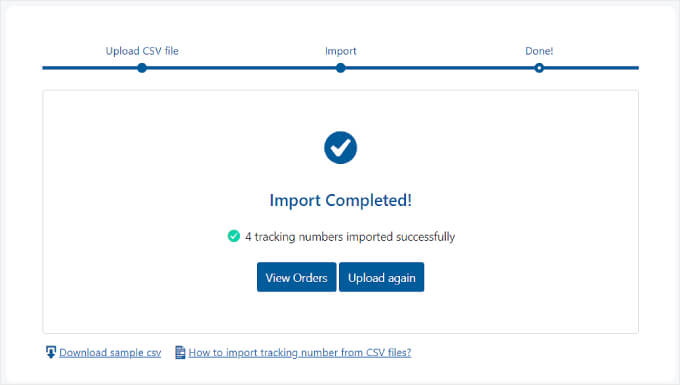
完成後,您可以點擊“繼續” 按鈕開始匯入檔案。

上傳完成後,您將收到以下通知。
如果某些匯入失敗,您可以使用先前單獨新增訂單追蹤資訊的方法。

步驟 4:測試您的訂單追蹤電子郵件通知
為了確保貨件追蹤順利進行,最好預覽和測試您的 WooCommerce 電子郵件以查看該外掛程式是否有效。
如果您想這樣做,您可以像普通客戶一樣前往您的線上商店下訂單。 您應該使用自己的電子郵件地址,以便您可以看到電子郵件通知的樣子。
專家提示:直接從 WordPress 發送的電子郵件有時會遺失或最終進入客戶的垃圾郵件資料夾。 為了防止這種情況,您可以查看我們的指南,以了解如何解決 WordPress 不發送電子郵件問題以及如何解決 WooCommerce 不發送訂單電子郵件問題。
然後,返回 WordPress 管理面板,找到您的虛假訂單,並按照步驟 3 中的說明添加虛假追蹤資訊。您可以使用隨機數字,例如「123456789」。
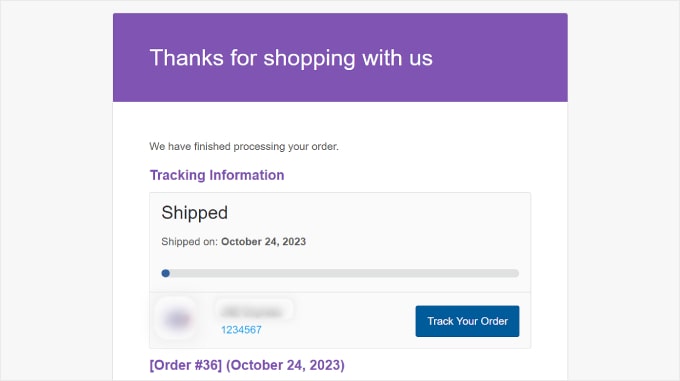
如果您將訂單狀態設為“已完成”或“已發貨”,並且您收到一封包含訂單追蹤連結的電子郵件,則表示追蹤有效。
電子郵件應如下所示。 如果您點擊「追蹤您的訂單」按鈕,它將引導您造訪運送提供者的網站。

獎勵:優化您的 WooCommerce 頁面
為客戶提供訂單追蹤連結只是優化 WooCommerce 客戶旅程的一種方法。 但是,不要忘記改進線上商店的其他部分,例如電子商務店面的設計。
使用者友善且具有視覺吸引力的網站可以讓客戶更輕鬆地瀏覽您的商店並購買商品。 這不僅可以提高客戶滿意度,還可以鼓勵重複購買。
雖然 WooCommerce 附帶預設商店頁面,但並非所有頁面都適合您的業務需求。
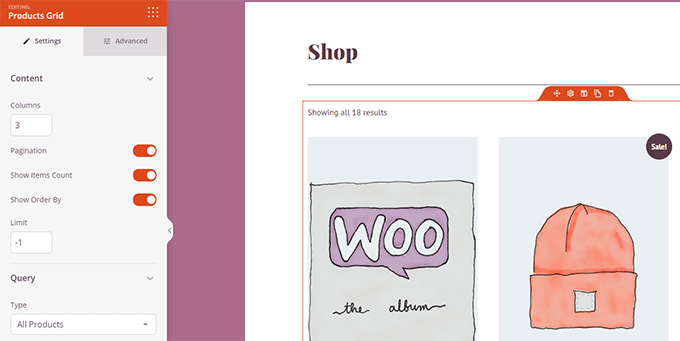
這就是 SeedProd 的用武之地。它是最好的 WordPress 頁面建立器插件,可以輕鬆設計您的 WooCommerce 線上商店。

透過 SeedProd,您無需任何技術經驗即可輕鬆瀏覽您的 WooCommerce 網站。 您可以使用方便的拖放工具和頁面範本輕鬆自訂結帳、產品頁面、登陸頁面等。
如果您需要實踐指南,請參閱我們的教學課程,以了解如何在沒有程式碼的情況下編輯 WooCommerce 頁面。
我們希望本文能夠幫助您在 WooCommerce 網站上設定貨件追蹤。 您可能還想查看我們最好的 WooCommerce 外掛程式清單以及如何建立 WooCommerce 彈出視窗以促進銷售的指南。
如果您喜歡這篇文章,請訂閱我們的 WordPress 影片教學 YouTube 頻道。 您也可以在 Twitter 和 Facebook 上找到我們。
