如何在單擊鏈接或圖像時打開 WordPress 彈出窗體
已發表: 2023-02-22你想創建一個彈出窗口,當訪問者點擊你網站上的鏈接或圖像時出現嗎?
這是增加電子郵件列表的行之有效的方法。 它更有效,因為它從用戶採取的行動開始。 熱門網站經常使用它來提供選擇激勵以吸引更多訂閱者。
在本文中,我們將逐步展示如何通過單擊鏈接或圖像打開 WordPress 彈出窗口。

什麼是“點擊”彈出式表單?
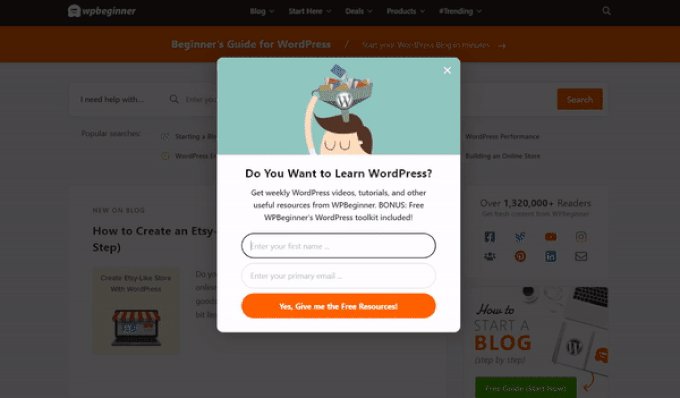
單擊彈出窗體是當用戶單擊您的 WordPress 網站上的鏈接、按鈕或圖像時打開的燈箱彈出窗體。
通常,彈出窗口會在用戶到達或即將離開時出現在網站上。 點擊彈出表單由用戶交互觸發。
我們還在 WPBeginner 上使用點擊彈出窗口來增加我們的電子郵件列表。 例如,當用戶單擊所有社交圖標旁邊的邊欄中的電子郵件圖標時,將出現一個彈出窗口。

為什麼單擊彈出式表單如此有效?
單擊彈出窗體是有效的,因為它使用了強大的 Zeigarnik 效應。 這是一個心理學原理,表明自己開始操作的用戶更有可能完成它。
當有人點擊鏈接或按鈕觸發您的彈出窗口時,他們已經表現出興趣。 當表單彈出窗口出現時,他們將更有可能使用它。
例如,您可以使用點擊彈出窗口來提供鉛磁鐵。 這可以是免費的可下載資源,例如電子書或 PDF 文件,用戶可以用電子郵件地址換取這些資源。
但是,還有其他方法可以在您的網站上使用點擊彈出窗口。 例如,您可以要求用戶索取優惠券代碼、了解有關產品的更多信息、填寫調查問卷等。
話雖如此,讓我們來看看如何輕鬆地為您的網站製作點擊燈箱彈出窗口。
在 WordPress 中創建點擊彈出窗口
創建點擊彈出窗口的最簡單方法是使用 OptinMonster。 它是 WordPress 和潛在客戶生成軟件的彈出式插件。
首先,您需要註冊一個 OptinMonster 帳戶。 您需要 Pro 帳戶(或更高級別),因為它包含 MonsterLinks™ 功能,可讓您創建點擊彈出窗口。
只需訪問 OptinMonster 網站並單擊“立即獲取 OptinMonster”按鈕即可開始使用。

接下來,您需要在您的 WordPress 網站上安裝並激活 OptinMonster 插件。 如需幫助,請參閱我們關於如何安裝 WordPress 插件的分步指南。
這使您可以將您的 OptinMonster 帳戶連接到您的 WordPress 網站。
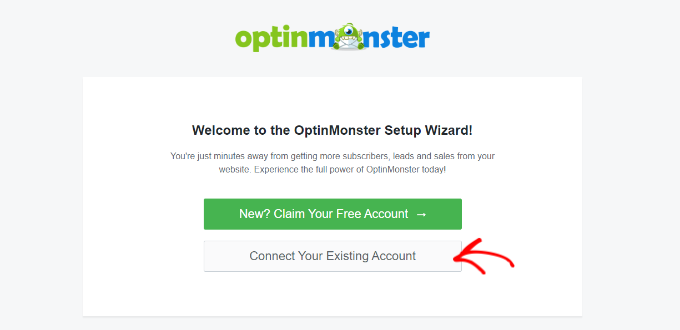
激活插件後,您需要連接您的帳戶。 您應該會自動進入 WordPress 儀表板中的歡迎頁面。
繼續並單擊“連接您現有的帳戶”按鈕。

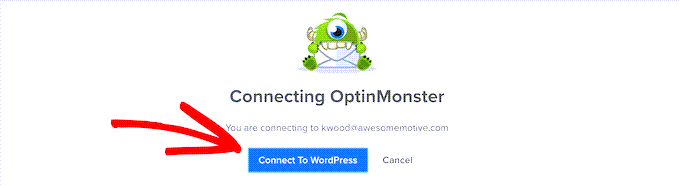
之後,將打開一個新窗口。
您可以單擊“連接到 WordPress”按鈕將您的網站添加到 OptinMonster。

將 OptinMonster 帳戶連接到 WordPress 網站後,您可以創建點擊彈出窗口。
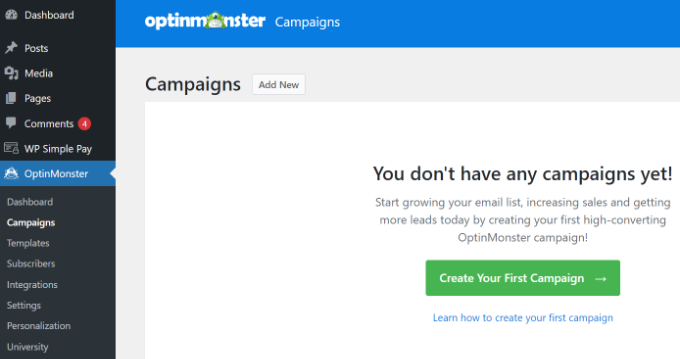
只需從您的 WordPress 儀表板轉到OptinMonster » 活動,然後單擊“創建您的第一個活動”按鈕。

您將被直接帶到 OptinMonster 網站。
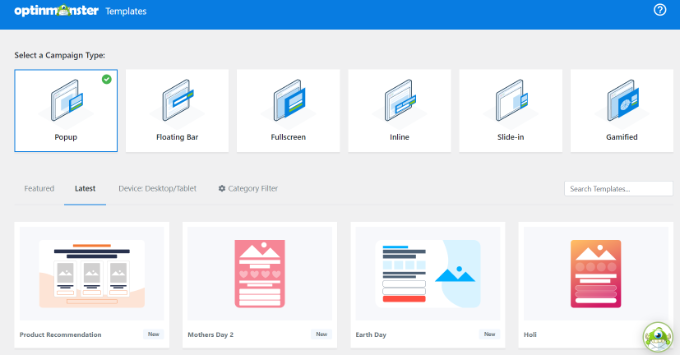
Campaign Type 應該已經設置為 Popup。 如果沒有,只需單擊 Popup 將其選中。 接下來,您需要選擇一個廣告系列模板。

稍後您將能夠準確地修改模板。 我們將在本教程中使用“基本”模板。
只需將光標移到模板上,然後單擊“使用模板”按鈕。
現在,系統會提示您輸入廣告系列的名稱。 這只是給你的。 用戶將看不到它。
只需輸入名稱並單擊“開始構建”即可創建彈出窗口。
OptinMonster 將自動在拖放活動構建器中加載模板。
您可以編輯默認文本並在模板中添加或刪除元素。 只需將塊從左側的菜單中拖放到模板上即可。
您還可以通過單擊並使用左側的菜單選項來刪除表單中的任何元素。 例如,我們將從表單中刪除“姓名”字段。
首先,您需要點擊屏幕底部的“選擇”選項卡。 之後,單擊該字段將其選中,您將在左側欄中看到可用選項,包括將其刪除的選項。
設計彈出窗口後,下一步就是設計 Success 視圖,人們在填寫表單後會看到該視圖。

只需切換到屏幕頂部的“成功”視圖即可。
您可以像編輯選擇視圖一樣編輯成功視圖。 例如,您可能想要更改文本或包含下載鉛磁鐵的鏈接。
將您的彈出窗口連接到您的電子郵件列表
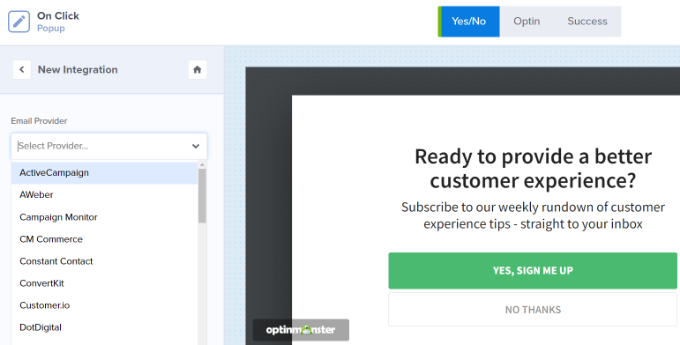
對彈出窗口感到滿意後,單擊屏幕頂部的“集成”選項卡。 您需要將 OptinMonster 鏈接到您的電子郵件營銷服務,以便您可以將人員添加到您的電子郵件列表中。
在這裡,單擊屏幕左側的“+ 添加新集成”按鈕。
接下來,您可以從下拉列表中選擇您的電子郵件提供商。
從這裡,只需按照說明將其連接到 OptinMonster。

將彈出窗口設置為在單擊時出現
現在,您需要將彈出窗口配置為在用戶單擊鏈接時出現。
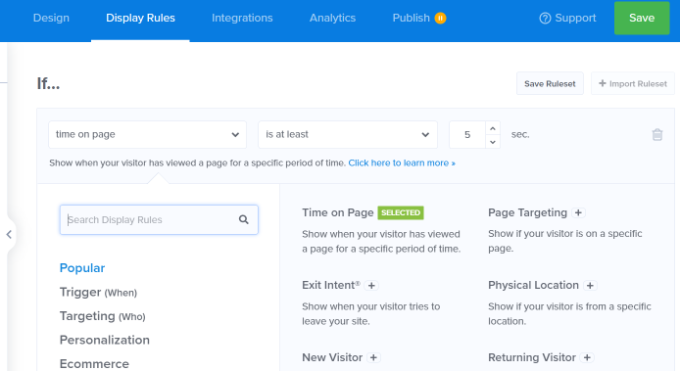
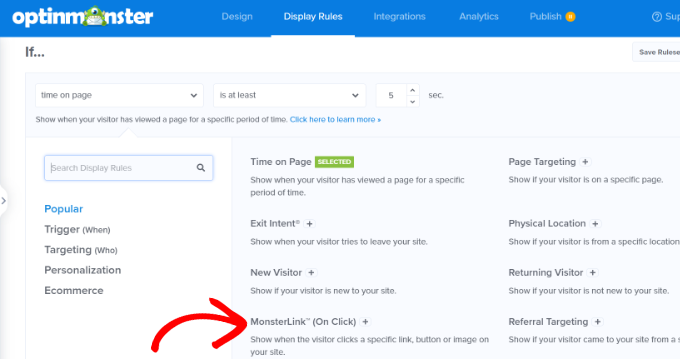
繼續並單擊屏幕頂部的“顯示規則”選項卡。

OptinMonster 設置的默認顯示規則是“頁面停留時間”。 這意味著默認彈出窗口將在用戶查看該頁面一定時間後出現。
但是,您可以單擊下拉菜單並選擇“MonsterLink™”(單擊時)選項。

之後,您應該會在顯示規則中看到您的 MonsterLink™。
您可以單擊按鈕複製您的 MonsterLink™ 代碼。 你馬上就會需要這個。
使您的點擊彈出窗口生效
接下來,您可以轉到頁面頂部的“已發布”標籤,將廣告系列的狀態從“草稿”更改為“發布”。
完成後,點擊屏幕頂部的“保存”按鈕並關閉活動生成器。
接下來,您將看到廣告系列的“WordPress 輸出設置”。 您可以點擊“狀態”下拉菜單並將其從“待定”更改為“已發布”。 完成後,單擊“保存更改”按鈕。
將您的 MonsterLink 添加到您的 WordPress 網站
現在,您需要將特殊的 MonsterLink™ 添加到您的站點。 如果您之前沒有復制它,您可以通過返回廣告系列的“顯示規則”設置來獲取它。
首先,您需要創建一個新的帖子或頁面,或者編輯您要添加鏈接的帖子或頁面。
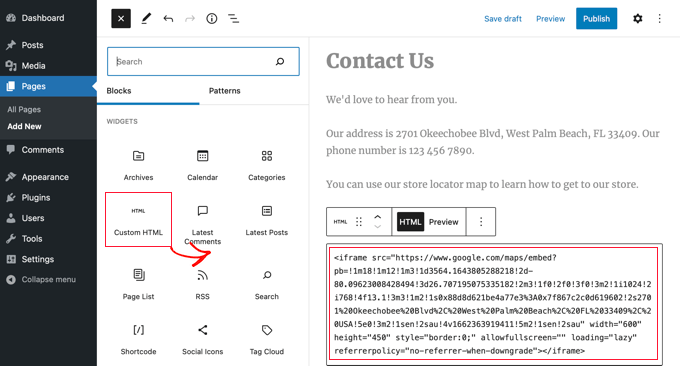
MonsterLink™ 是 HTML 代碼,因此您需要將其粘貼到自定義 HTML 塊中。
當您在 WordPress 內容編輯器中時,單擊 (+) 按鈕添加自定義 HTML 塊。

現在,將您的 MonsterLink™ 複製到該塊中。 它應該看起來像這樣:
<a href="https://app.monstercampaigns.com/c/mcqdabfqzia6zdiosiz0/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a>
您可以更改“立即訂閱!”字樣到您要用於鏈接的任何文本。
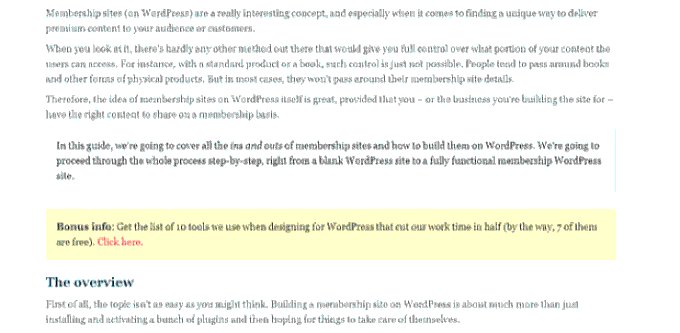
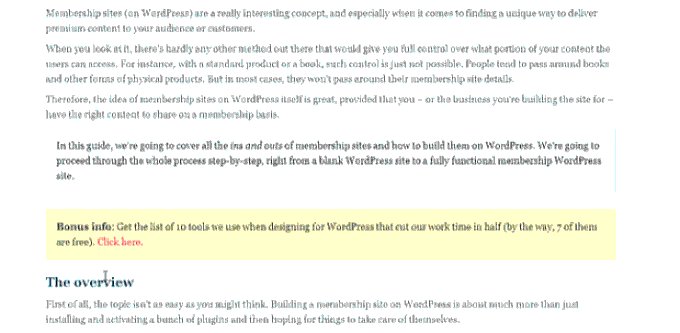
放置鏈接後,您可以預覽您的頁面或發布以確保其正常工作。
這是我們的鏈接。 請注意,我們對文本應用了一些樣式以創建一個帶有較大文本的框,以幫助宣傳鉛磁鐵:

提示:您不僅限於使用 MonsterLinks™ 的文本鏈接。 您還可以將 MonsterLink 與您網站上的號召性用語按鈕、圖像、橫幅或導航菜單一起使用。
我們希望本教程能幫助您了解如何在點擊時觸發 WordPress 彈出表單。 您可能還想查看我們關於如何加速您的 WordPress 網站的教程和我們的終極 WordPress SEO 指南。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
