如何直接從 Ninja Table 打開可填寫表格
已發表: 2021-07-08如果您對 Ninja Tables 有任何經驗,那麼您已經知道如何使用表單條目創建表格。 與 WP Fluent Forms 的集成使它變得超級流暢! 但是直接從表格中填寫表格數據呢? 您很幸運,因為 Ninja Tables 也可以幫助您填寫表格中的表格。
當用戶將 WP Fluent Forms 與 Ninja Tables 連接時,主要是創建一個帶有表單條目的表格。 您只需要通過連接 Fluent Forms 構建一個表單,然後使用它構建一個表格。 之後,在表單中所做的任何更改都將顯示在表格結構中。
但是,填寫和提交表格還有另一個技巧。 用戶可能希望將表數據傳遞給表單並將該特定表單連接到表中的列。
想知道它是如何工作的嗎? 讓我們開始吧!
在表格中填寫表格:使用 Ninja Tables 和 Fluent Forms
將 WordPress 表單條目導入表格很容易。 但是當談到僅使用 WordPress 表格打開與某個人相關的表格時,Ninja Tables Fluent Forms 集成似乎是一種祝福!
假設您有一個表格和一個包含 ID、名字、姓氏和電子郵件的表單。 表格中還有另一列“提交表單”。
“提交表單”列是連接表單的地方,每個表單都針對特定用戶,包括他們的 ID、姓名和電子郵件。 在他們單擊表單鏈接後,他們將被定向到表單。
以下是使用 Fluent Forms 和 Ninja Tables 在表格中填寫表格的方法。
- 步驟 1:創建具有相同輸入區域的表格和表單
- 步驟 2:在連接到表單的表格上添加按鈕鏈接
- 第 3 步:將表格列的值傳輸到每個用戶的表單
- 結果
如果您知道如何創建表單或表格,請跳過第一個跳轉鏈接,直接進入第二個。
這個過程一開始可能有點挑戰性。 我們將引導您完成所有操作。
步驟 1:創建具有相同輸入區域的表格和表單
a)首先,這是在 Ninja Tables 中製作的表格,其中包含 10 個人的 ID、名字、姓氏、電子郵件和提交按鈕列。
提交列現在是空的,因為我們還沒有添加任何按鈕。 如果 ID 號 1 的布奇想要填寫他的表格,他只需單擊此列上的按鈕。
每個表單鏈接都將包含每個人的數據。 因此,他們不必在表單上輸入他們的 ID、姓名或電子郵件地址。
如果您是使用此表插件創建數據表的新手,請瀏覽 Ninja Tables 文檔。
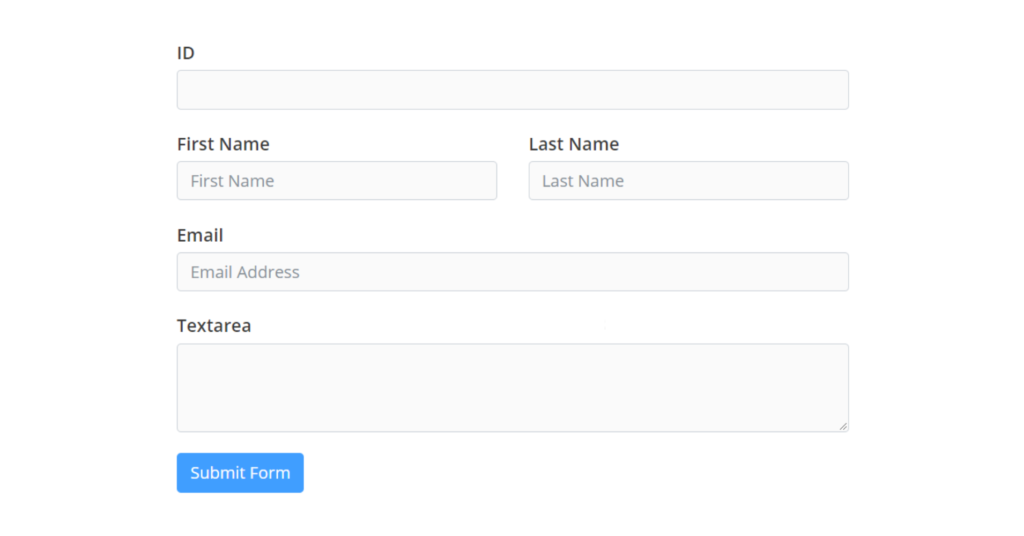
b)其次,我們在 Fluent Forms 中創建了一個具有相同表格列的表格。 有一個文本區域,用戶可以在其中放置任何其他信息並提交表單。

查看 Fluent Forms 文檔以了解如何創建表單。
步驟 2:在連接到表單的表格上添加按鈕鏈接
表中的第一個條目,Butch,希望在表單上準備好他的個人詳細信息,以便繼續提交。
表格是接收者,表格是發送者。
因此,我們需要創建將用戶帶到表單的按鈕鏈接。
- 在這裡要做的第一件事是複製表單的簡碼並將其發佈到 WordPress 頁面上。
- 複製已發布頁面的 URL 並將其粘貼到“提交按鈕”列的 Ninja Tables 轉換值框中。
- 此處使用 HTML 代碼 (< a href= ……….)。
- 我們還將按鈕命名為“填寫表格”。
- <a href="表單頁面的 URL">填寫表單</a>
- 更新後,在預覽窗口中打開表格。
- 最後一列現在有一個“填寫表格”按鈕鏈接,所有都可以點擊。 用戶可以在新窗口中打開並填寫。
但是這個表單仍然是空的,因為我們沒有添加任何命令來獲取用戶的數據。 如果第 8 位用戶 Marisa 想要在表單上提供她的信息並避免打字,則她的表單需要連接到表格。
第 3 步:將表格列的值傳輸到每個用戶的表單
發送者表已準備就緒,現在是連接接收者表單的時候了。
- 打開表單以編輯每個輸入字段的“高級選項”。
- 從下拉列表中更改默認值,然後為所有字段選擇“按 GET 參數填充”。
- 自動生成的短代碼 {get.numeric-field}、{get.first_name}、{get.last_name} 和 {get.email} 將獲取表數據。
- 複製參數名稱並將其粘貼到表單的 URL 上。
- 例如,我們採用了numeric-field 。 用問號和等號將其添加到 URL 上,然後按 Enter。
“GET Parameter”所做的就是從表格中取出數據並將其顯示在表格上。
- 由於我們為 ID 字段添加了值 5,因此表單的 ID 字段將顯示 5。您可以使用表單中的任何其他內容進行測試。
- 對所有字段重複該過程後,URL 如下所示。
-https://sandbox.wpninjathemes.com/4243-2/?numeric-field=5&first_name=Abe&last_name=Burton&[電子郵件保護]
這是按下回車按鈕後的表單 -
1. ID=5
2.名字=安倍
3.姓=伯頓
4. [電子郵件保護]
- 我們已復制新 URL 並將其粘貼到轉換值中,替換之前的 URL。
然後點擊“更新”。
- 但是這個鏈接只有靜態數據,與用戶無關。 因此,每個用戶的所有表單都將具有與 GET 參數一起使用的相同 ID、名稱和電子郵件。
簡而言之,每個人都會看到相同的表格。

- 為了使其動態化,我們將使用 Ninja Tables 參考簡碼。 這些代碼將準確地傳遞每一行的值。
我們更改了以下內容-
1. numeric-field=5 變成numeric-field={{row.id}}
2. first_name=Abe 成first_name={{row.firstname}}
3. last_name=伯頓改成last_name={{row.lastname}}
4. [電子郵件保護] 進入電子郵件={{row.email}}
這就是所有要做的!
現在表單將帶來來自每個用戶的數據並顯示不同的用戶信息。 更新它並檢查預覽。
結果
這是我們從表中打開的用戶 ID 7 的表單。 該用戶現在只需在文本區域中放一些東西並提交表單。
當您第一次嘗試時,這一切似乎有點棘手。 此外,沒有關於此功能的文檔。 但是,如果您按照這些步驟進行操作,則非常簡單。
嘗試自己單擊演示表單。
| ID | 名 | 姓 | 電子郵件 | 提交按鈕 |
|---|---|---|---|---|
| 1 | 布奇 | 湯卓 | [電子郵件保護] | |
| 2 | 安倍 | 方切特 | [電子郵件保護] | |
| 3 | 橄欖 | 格心 | [電子郵件保護] | |
| 4 | 賓夕法尼亞 | 桑迪弗 | [電子郵件保護] | |
| 6 | 豐益 | 阿西 | [電子郵件保護] | |
| 7 | 溫 | 披風布 | [電子郵件保護] | |
| 8 | 卡特琳娜 | 杜根 | [電子郵件保護] | |
| 9 | 伯尼斯 | 惠克比 | [電子郵件保護] | |
| 10 | 瑪麗莎 | 康納丁 | [電子郵件保護] |
尾註
作為 WordPress 表格插件和表單構建器插件的用戶,有時您必須將這兩者合併以使您的觀眾感到舒適。 幸運的是,Ninja Tables 和 WP Fluent Forms 的相關性已經超越了創建表單和表格。 也可以填寫與表格數據相關的表格!
Ninja Tables 功能確實很智能且有用。 超越其主要功能主要針對高級用戶。 所以,我們希望這篇文章能指導你正確。
每次更新,都會有更多的秘密要揭開。 跟上我們,讓我們知道您是否還想學習其他東西。
