如何針對移動設備優化圖像(2022 年)
已發表: 2021-08-26圖片是您網站上最重要的資產之一,應該成為您的內容策略不可或缺的一部分。 它們不僅可以幫助您講述故事並與您的客戶進行交流,而且不僅僅是文字。 但是,如果您沒有使用正確的圖像尺寸怎麼辦? 如果這些圖像沒有針對移動屏幕(現在最流行的訪問互聯網方式)進行優化怎麼辦? 如何確保您的圖片在適當的時間加載?
我們有一些優化圖像和衡量性能的最佳實踐。
這篇文章將向您展示如何解決所有這些討厭的圖像問題,以便它們在任何設備上看起來都很棒並且不會影響您的性能。
為什麼為移動設備提供優化的圖像
1. 圖像會影響您的 WordPress 網站的性能
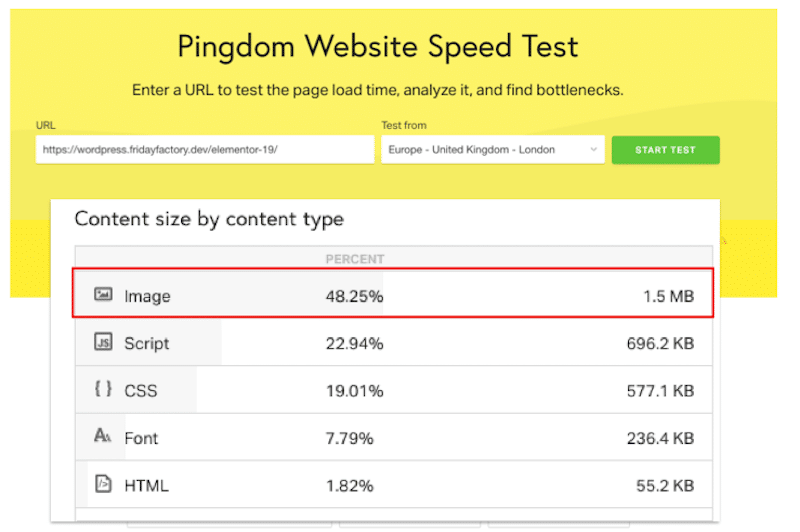
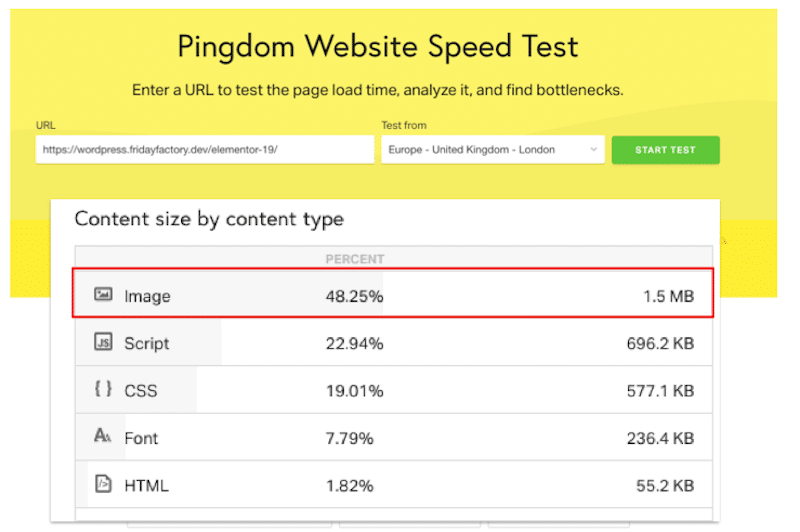
圖像會佔用大量磁盤空間和帶寬,如下面的示例所示,其中圖像佔據了我內容大小的 48.25%。

對於移動頁面,速度和大小很重要。 我們在 2022 年,僅僅擁有移動設備是不夠的。 您品牌網站的移動速度應該成為優先事項。 每個營銷人員都需要“移動速度預算”,因為移動設備是最常用的平台:人們使用手機進行搜索、瀏覽和購物的次數比以往任何時候都多。
但隨著品牌繼續為其網站投資高質量的圖像,他們也冒著降低網站速度的風險。 雖然圖像可能會使網站在視覺上更具吸引力和吸引力,但它們會減慢移動加載時間,從而導致轉化次數減少並錯失創收機會。
Google 進行了一些研究,發現一秒鐘可以影響多達 20% 的轉化。 如果加載時間超過三秒,則有二分之一的訪問者會離開您的移動網站。 這可能是一大筆錢直接流向你的競爭對手。

谷歌客戶解決方案總裁 Mary Ellen Coe 也解釋說,企業應將移動網站速度視為增長動力。 訪問者將更熱衷於在適合移動設備的 WordPress 網站上參與和購物。
更重要的是,讓我們看看圖像性能究竟如何影響整體性能得分。
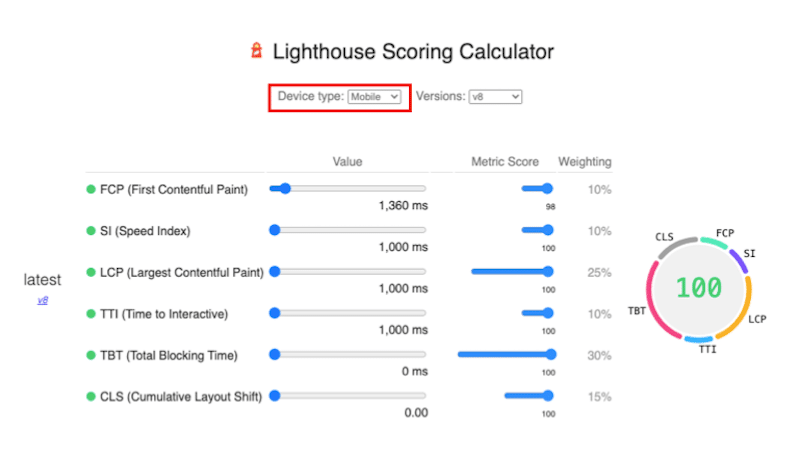
為了衡量移動性能,Lighthouse 考慮了以下六個指標:

您可能想知道“圖像重量與加載時間”問題在這些 KPI 中的哪個位置。 這個問題將不明確提及。 相反,您可以在 Lighthouse 報告中找到與圖像相關的移動性能改進機會,即:
- 適當大小的圖像(實現響應式圖像)
- 有效地編碼圖像
- 延遲離屏圖像(實現延遲加載)
- 以下一代格式提供圖像,盡可能使用 WebP
- 將視頻格式用於動畫內容,將 GIF 轉換為視頻格式
提示:通過優化和壓縮圖像,您將解決 Lighthouse 的建議,並使六個 KPI 更接近綠色區域。 這將對您的整體表現等級產生積極影響。
2. 手機上的圖像與桌面上的圖像有不同的影響
每天,越來越多的人使用智能手機訪問互聯網,這意味著如果您的網站沒有優化,您將錯失數百萬(甚至數十億)潛在客戶。 優化不僅會讓您比尚未這樣做的競爭對手更具優勢,而且它還有許多好處,例如通過讓一切變得更快、更容易使用來改善用戶體驗——這反過來又提高了客戶滿意度。
與台式機或筆記本電腦相比,移動設備的屏幕尺寸更小,這意味著圖像需要按比例縮小以適合屏幕提供的空間。 當圖像大小未正確調整時,會導致內容難以在小屏幕上閱讀,從而降低用戶體驗。
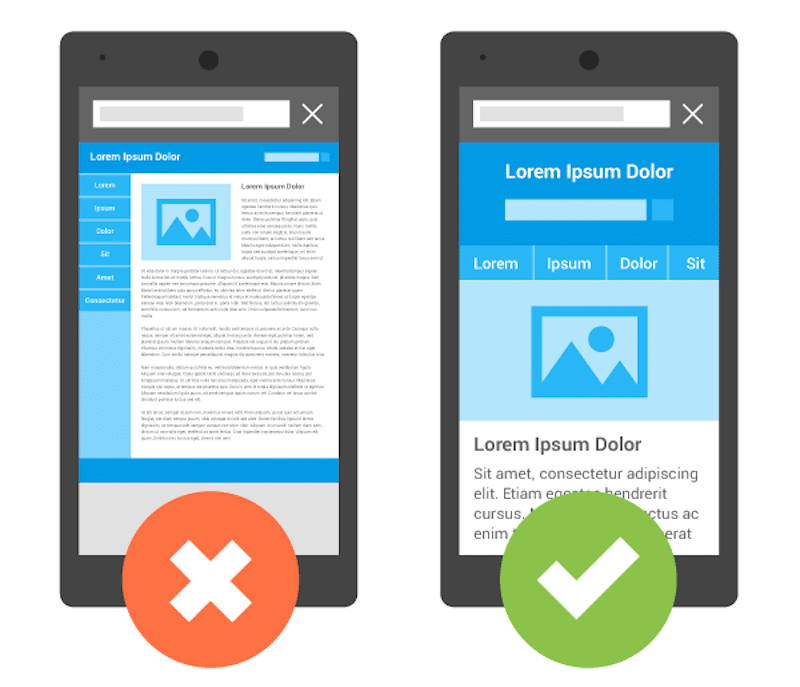
下圖完美地說明了每種設備的設計偏好:

左:文字小難讀,左上角的小圖沒有吸引力。
右:內容完全適合屏幕。 主圖像的比例也很好。 我們覺得我想閱讀更多內容並繼續滾動。
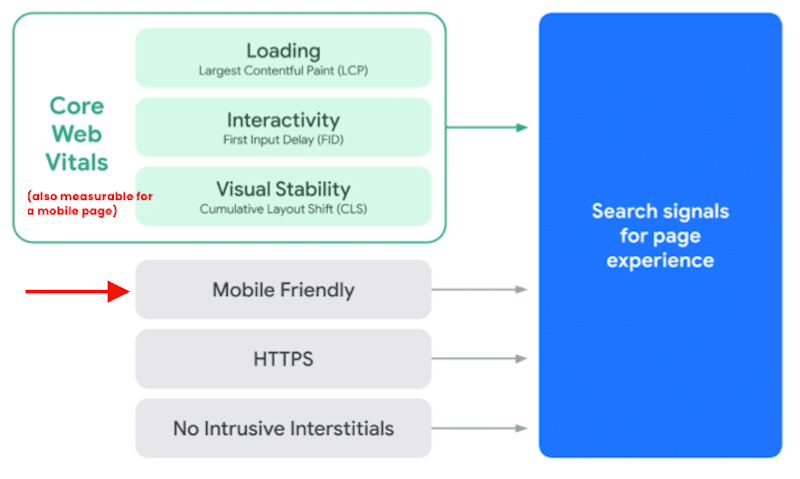
此外,您是否聽說過新的 Google 頁面體驗更新?
谷歌頁面體驗更新是最新的 SEO 排名因素。 它包括一組 KPI,衡量用戶如何看待與您的網頁交互的體驗。 你猜怎麼著? 它包括移動友好性! 您將提供的頁面體驗決定了您在 Google 上的排名位置,這使其成為優化移動設備內容的另一個重要原因。

這就是為什麼您的網站設計比以往任何時候都更重要的原因 也適用於移動設備。
想知道您的網站在移動設備上是否快速? 想知道哪些圖像對您的表現影響最大? 這將我們帶到下一部分。
如何衡量圖像對移動設備的影響
您可以使用四種流行的性能工具來衡量圖像對移動速度的影響,即:
- Google PageSpeed Insights (PSI)
- GTmetrix
- 王國
- 谷歌搜索控制台
對於所有這些,只需輸入一個 URL 即可測試頁面加載時間,運行分析並找到瓶頸。 讓我們對它們中的每一個進行概述。
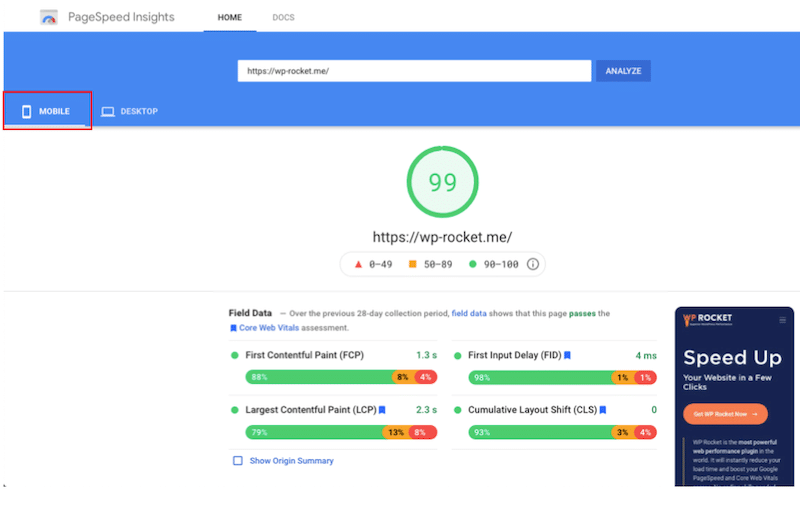
1. 谷歌 PageSpeed Insights
PageSpeed Insights 是 Google 推出的一款免費工具,用於衡量您的 WordPress 網站在移動設備和桌面設備上的性能。 這些報告基於 Lighthouse 技術,並建議如何提高頁面的性能。

PSI 有助於衡量核心網絡生命力,這是一組谷歌認為對網頁整體用戶體驗很重要的特定因素。
您不會看到任何明確說明移動圖像優化的指標。
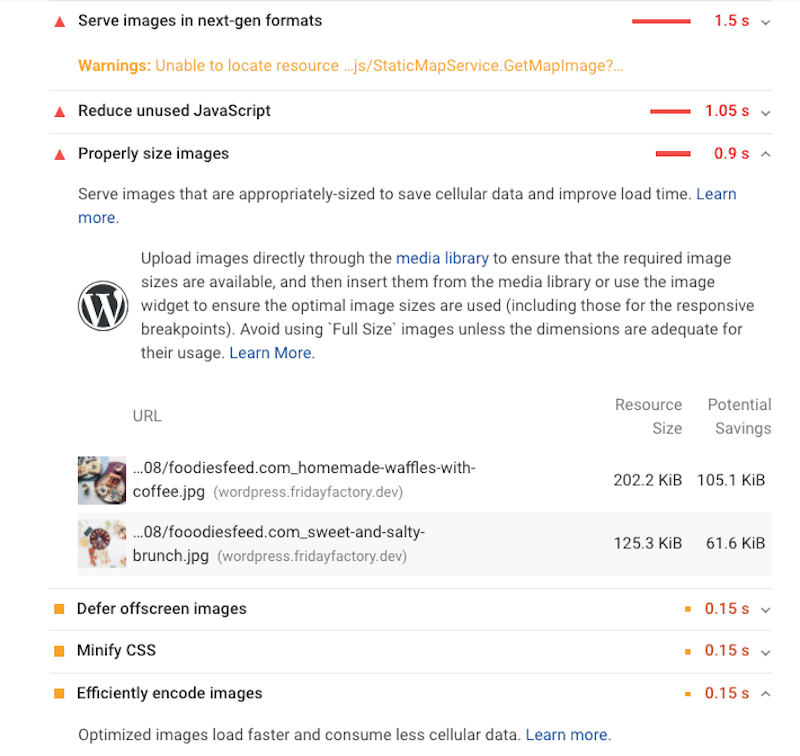
相反,Lighthouse 會根據移動性能最佳實踐檢查您的頁面,並提供圖像優化列表:

想了解更多關於改進 Lighthouse 指標的信息嗎? WP Rocket 寫了一份關於如何改進 Core Web Vitals 的詳細指南。
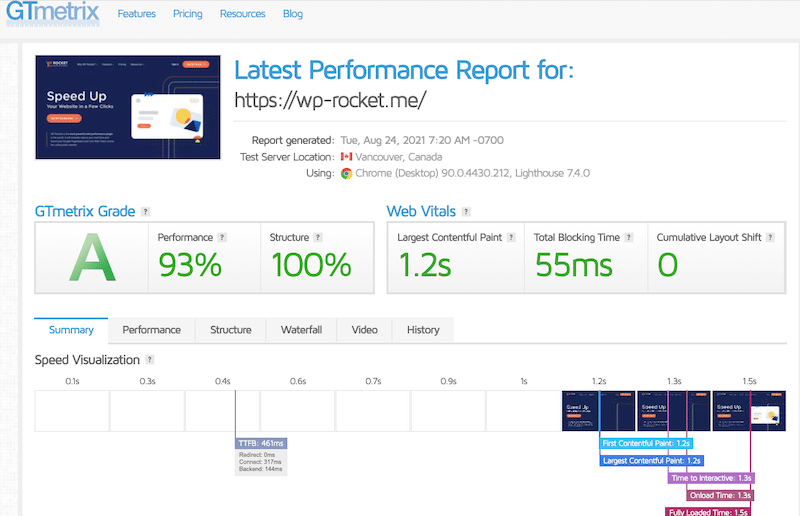
2.GTmetrix
GTmetrix 也是由 GT.net 創建的網站性能分析工具。 GTMetrix 的使命是分析您網站的性能,並為您提供一系列可操作的提示來改進它。

GTmetrix 測量的主要 KPI 與 PSI 類似:我們找到了一個整體成績、三個核心 Web Vitals 和其他 Lighthouse 指標。 此外,您還可以注意到完整加載時間和 TTFB 指標。
GTmetrix 告訴你頁面內容是如何分解成圖片、視頻、JS、CSS 等的。
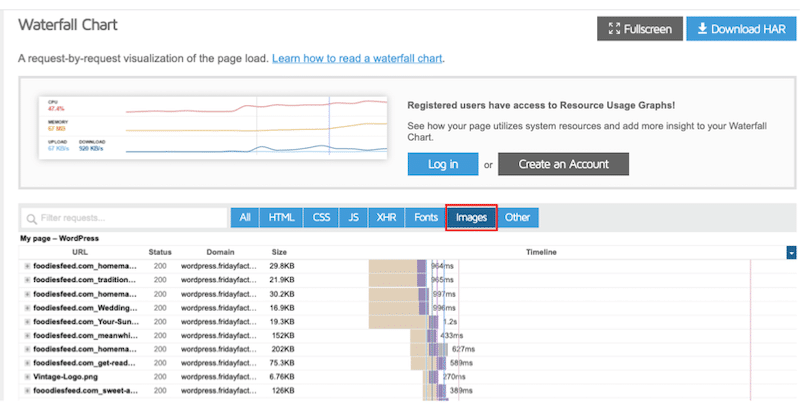
然後,要確定哪些圖像需要優化,您可以使用瀑布部分。 選擇“圖像”選項卡以檢查哪些圖像最需要壓縮或調整大小。

注意:要在 GTMetrix 上運行特定的移動測試,您需要 Pro 版本。 只有這樣,您才能通過真正的硬件解決方案訪問移動測試。
3. Pingdom
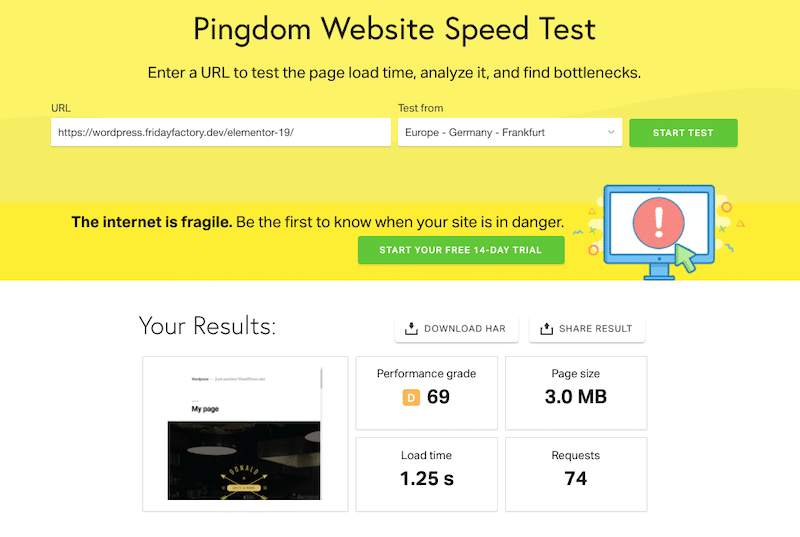
Pingdom 可以報告網站是否由於網絡分裂或世界任何地方的 DNS 服務器故障而關閉。 它監控您網站的健康狀況及其性能(等級從 A 到 F)。

除了整體性能等級外,衡量的主要 KPI 是頁面大小、HTTP 請求數和加載時間。
有趣的部分之一是“按內容類型劃分的內容大小”。 從那裡,您可以看到頁面上佔用最多空間的內容:圖像、代碼等。

注意:就像 GTmetrix 一樣,您需要 Pro 版本才能在移動設備上測試您的網站。
4.谷歌搜索控制台
儘管它本身與性能無關,但 Search Console 的移動設備友好測試工具是一種測試您網站上的網頁是否適合移動設備的簡單方法。

測試結果包括以下要素:
- 該頁面在移動設備上對 Google 的顯示效果的屏幕截圖
- 可能影響訪問者在移動設備上訪問您網站的任何移動設備可用性問題的列表,例如小字體(難以在移動設備上閱讀)或使用 Flash(大多數移動設備不支持)。
您將獲得“是”或“否”響應,並提供可用於解決問題的更多資源和報告。
| 不適合移動設備的網站 | 適合移動設備的網站 |
既然您已經擁有了在移動設備上識別任何與圖像相關的問題的工具,那麼您可以與您的開發人員分享一些具有技術意識的技巧。
注意:這些圖像優化技術將使您的品牌受益。 您可以保留高質量的圖像,同時最終為訪問者創造更快的移動體驗。
如何為移動設備優化和加載較小的圖像
本節將向您展示如何針對移動設備優化圖像並提高性能。 您需要了解有關圖像優化以及如何在移動設備上使用較小圖像的所有信息。
1. 調整大小並提供針對移動設備優化的圖像
幫助您的網站在移動設備上更輕、更快的最簡單方法是優化圖像大小和分辨率。 問題是,您可能希望在不影響質量的情況下提供小圖像,對嗎? 在這種情況下,您應該應用兩種高級策略:為移動設備調整大小和壓縮圖像。
讓我們從調整照片大小開始。
將圖像上傳到頁面時,您可以直接在 WordPress 上指定像素數。 例如,您可以設置一個新的尺寸,例如 400×300,而不是 1200×800。
如何縮小手機中的圖片尺寸?
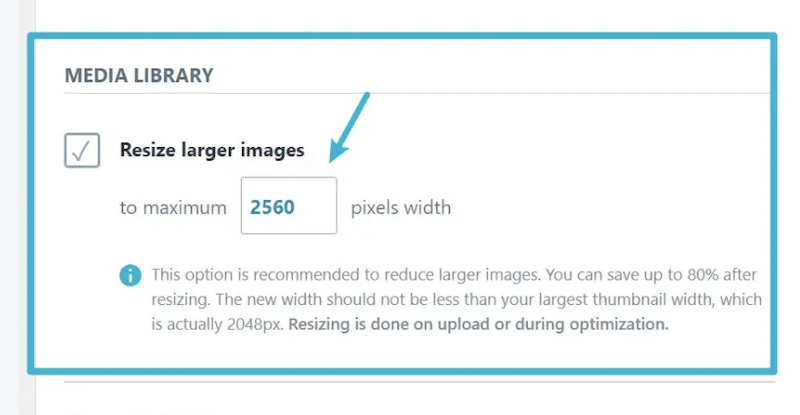
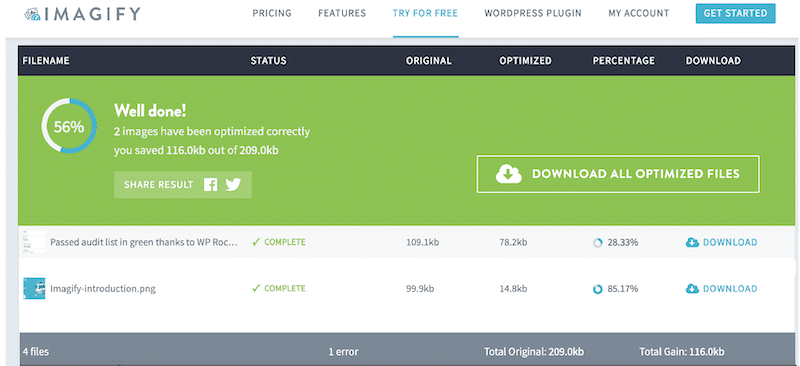
自動方式:使用像 Imagify 這樣的插件在線調整多個圖像的大小。 使用 Imagify,您需要做的就是安裝插件並檢查一些選項,例如要將圖像調整為的最大分辨率:

要在移動設備上批量優化您的圖像,只需轉到您的 Imagify 儀表板:媒體 → 批量優化,這樣您就可以一鍵優化您網站的所有圖像。
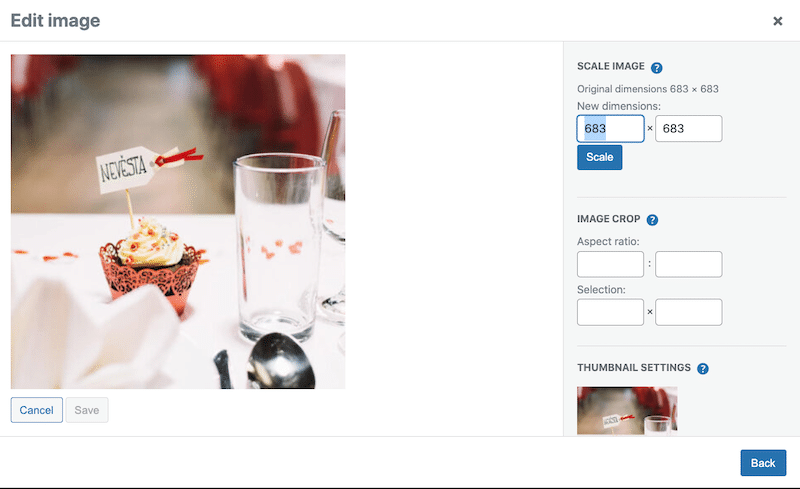
手動方式:使用 WordPress 庫或本地 Windows/Mac 工具等編輯器來調整圖片大小。 如果您有很多圖像,這可能會很耗時。

如何為移動設備創建多個設計版本?
一個很好的建議——如果你的網絡項目還沒有開始——是直接為手機構建你的整個網站。 在較小的屏幕上更容易發生摩擦,因為您可以在較小的屏幕上放置許多內容:圖像、文本、視頻、號召性用語等等。
事實上,將設計基於移動設備然後將其應用到桌面版本而不是反過來更容易。
要擁有移動優先的設計,您應該優先考慮重要的菜單選項,讓所有內容都易於點擊,包括圖像和畫廊,突出主要 CTA 並提供可用的過濾器功能。
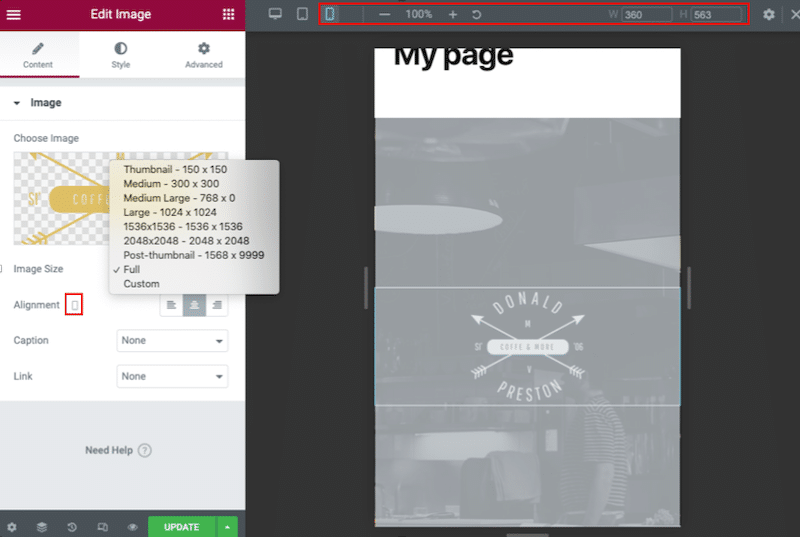
解決方案:使用 WordPress 頁面構建器,允許您為桌面和移動設備創建不同的設計。 讓我們看一個使用 Elementor 的示例,我們可以在移動設備上顯示不同的圖像尺寸:

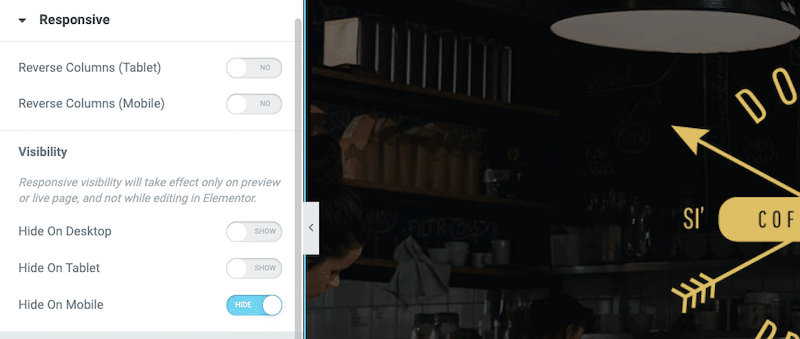
還有一個專用的“響應式”選項卡,允許您選擇停用移動設備上的任何部分(包括圖像):


如何找到適合移動設備的最佳圖像文件大小?
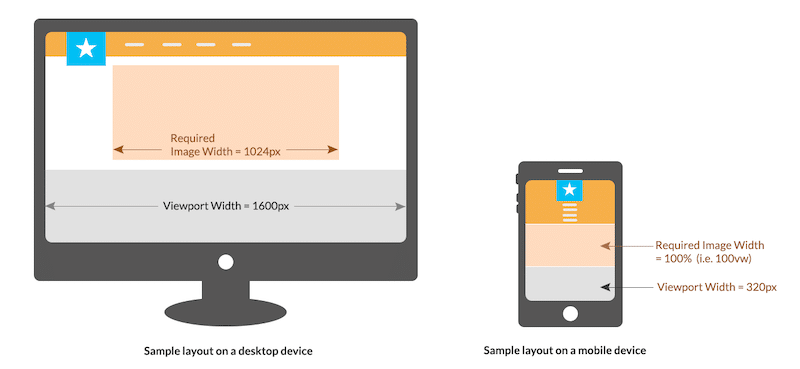
關於移動設備上的最佳文件大小沒有一成不變的規則。 我們只是希望瀏覽器在訪問者在桌面或移動設備上的任何地方加載正確的圖像。 有兩個標準需要考慮:
- 台式機 (1280 px) 平板電腦 (640 px) 和移動設備 (320 px) 的視口尺寸
- 圖像相對於視口的大小
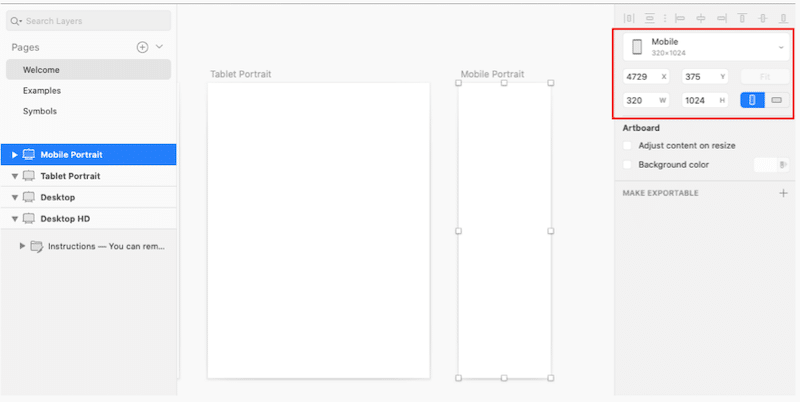
一些設計工具(如 Sketch)隨附線框和預製模板,可用於每台設備。 下面,我們選擇了手機人像模板,可以看到,默認自帶320*1024的尺寸。

作為一般規則,您還可以遵循 ImageKit 的響應式設計:

2.壓縮移動圖像
調整大小後,壓縮圖像是您在為移動設備加載較小圖像時應遵循的第二種高級技術。
為移動設備壓縮圖像僅意味著減小其文件大小。 這是通過在不損失任何質量的情況下最小化圖像的字節大小來實現的。 兩全其美!
這裡有一些快速有效的解決方案來壓縮您的移動圖像。
- 使用 WordPress 插件:
- Optimole – 提供壓縮、延遲加載和高級裁剪
- Imagify – 一鍵優化和壓縮您的圖像。 Imagify 會減小文件大小但不會影響質量,如下所示:
| 沒有 Imagify 的原始圖像 文件大小: 335 KB | 使用 Imagify Ultra 模式壓縮圖像 新文件大小: 45 KB 節省百分比: 86.57% |
2.直接在桌面上使用Imagify :只需拖放圖像即可壓縮它。

3. 為移動設備選擇有效的圖像格式
選擇適當的文件格式將對減小移動設備上的圖像大小產生積極影響。 JPG 並不總是答案。 盡量使用 WebP 格式。 這種現代格式比 JPEG 或 PNG 文件平均節省約 25% 的存儲空間。 WebP 格式的另一個優點是 WordPress 庫現在支持它(即使您總是必須先將圖像轉換為 WebP)。
如果您想了解更多信息,請閱讀我們的詳細指南,了解如何將圖像轉換為 WebP 格式。
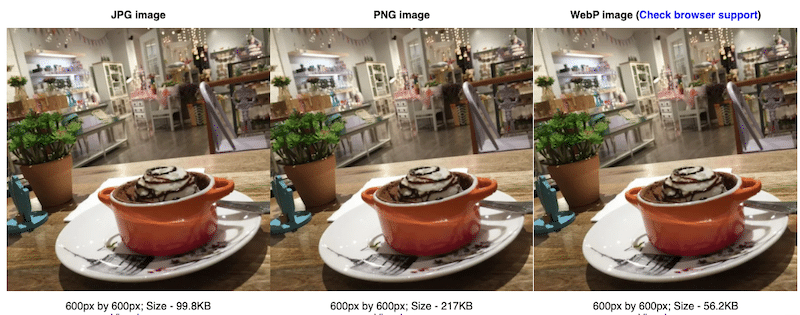
讓我們看一個實際的例子。 下面的三個圖像具有相同的分辨率:600 x 600 像素。 但是,讓我們根據每種格式分解尺寸:
- JPG 為 99.8KB
- PNG為217KB
- WebP 為 56.2KB (這使其成為最輕的文件格式,而不會影響移動設備的質量)。

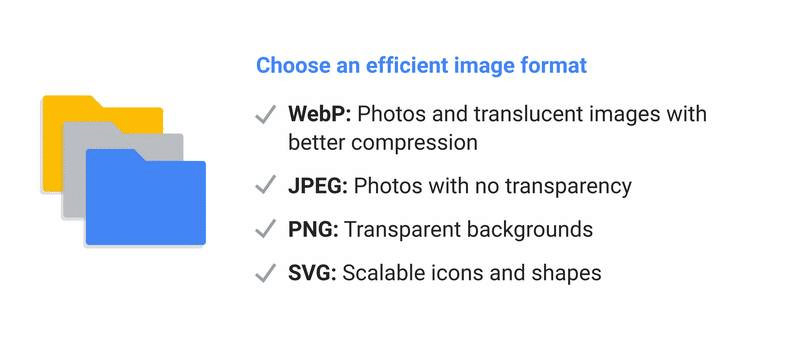
總而言之,Google 根據您在移動設備上使用的圖像類型列出了最有效的格式:

谷歌選擇正確格式的清單 – 來源:與穀歌一起思考
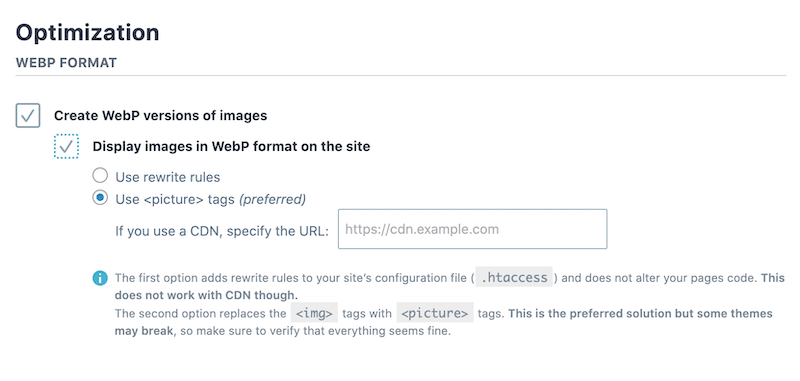
在移動圖像上使用 WebP 格式的解決方案:如果您想直接從 WordPress 將網站圖像轉換為 WebP,請使用 Imagify 插件。
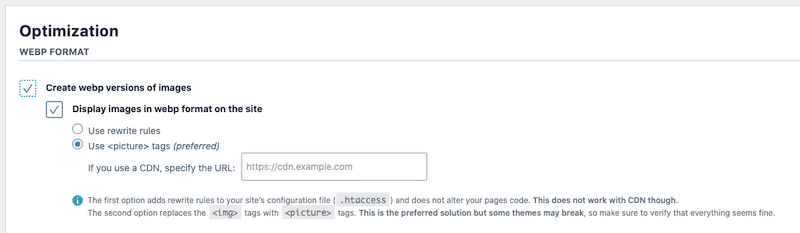
為此,請轉到設置 → 想像並滾動到“優化 WebP 格式”部分:

4.實現延遲加載
在您的圖像上實施延遲加載將有助於您的移動頁面加載更快。 為什麼? 因為延遲加載延遲了移動設備上不需要的大元素(如圖像)的加載。
這也將解決來自 Google PageSpeed Insights 的“推遲您網站上的屏幕外圖像”的建議。
實現延遲加載腳本的解決方案:
- 使用其中一個免費的 WordPress 插件:
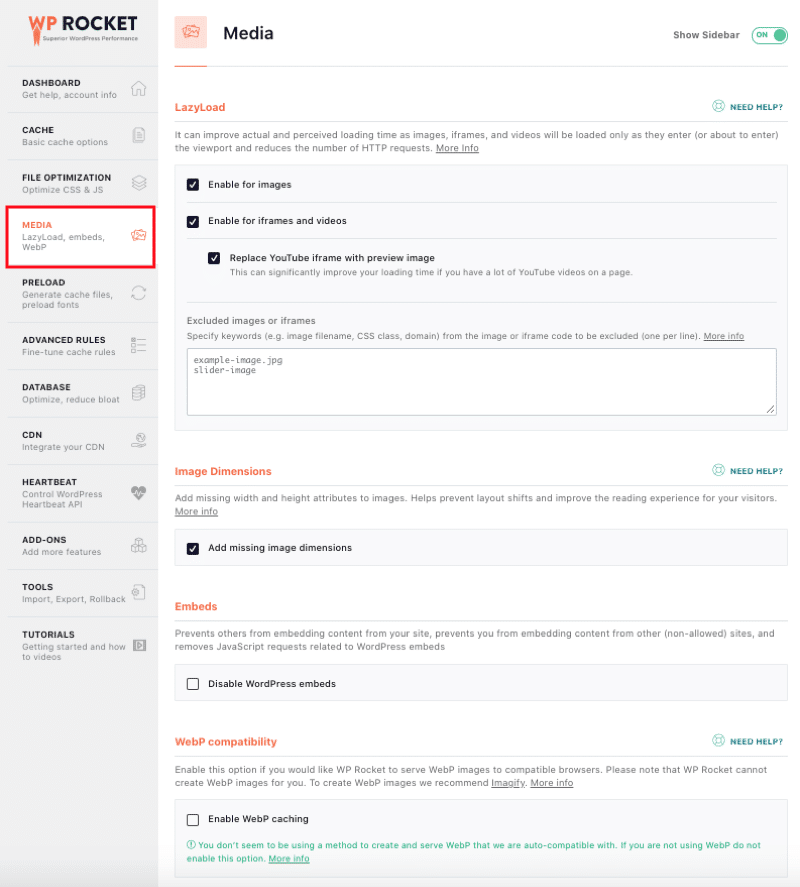
- WP Rocket 的延遲加載 – 您甚至可以選擇不想“延遲加載”的圖像。 該插件僅在訪問者可見時才會在頁面上顯示圖像和 iframe,從而節省大量 HTTP 請求!
- 優品
- 自動優化
2. 使用可以提高整體性能的高級插件:
- WP Rocket 緩存插件,具有 CSS 和 JS 優化,當然還有集成的延遲加載功能:

5. 使用 CDN
圖像內容交付網絡 (CDN) 是優化移動設備圖像交付的必備條件。 根據 web.dev 的說法,切換到圖像 CDN 可以節省 40-80% 的圖像文件大小!
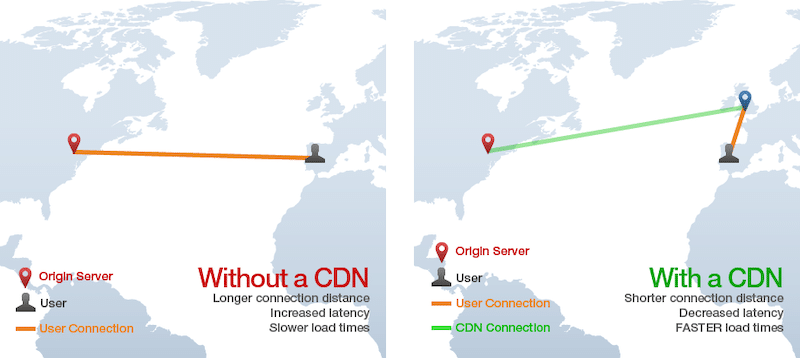
GTmetrix 很好地說明了 CDN 原理。 如您所見,CDN 在用戶和原始服務器之間創建了更短的連接距離。 例如,由於倫敦的邊緣服務器,這種更快的連接是可能的。

實施 CDN 的解決方案:使用 RocketCDN 和/或 Cloudflare 之類的服務,這樣每個人都可以快速訪問您的內容,無論他們身在何處。
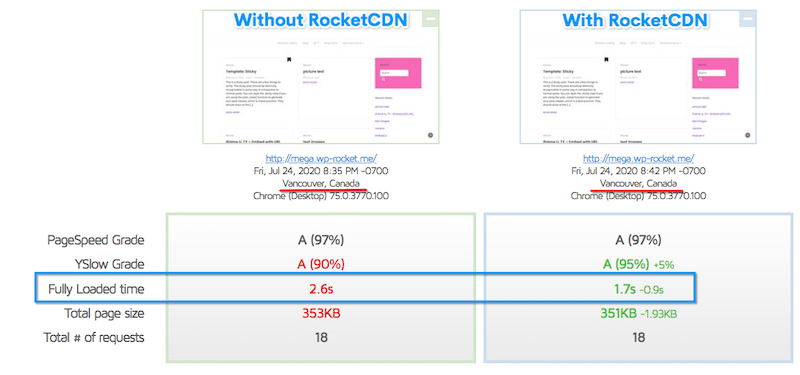
RocketCDN 將幫助您的圖像在桌面和移動設備上更快地交付。 我們在 GTmetrix 上進行了測試,可以看到由於 RocketCDN,我們節省了一些加載時間(幾乎 1 秒)。

6.不要忽視來自移動設備的慢速連接
優化圖像的另一個原因是考慮仍在使用 3G 的移動用戶。 您應該為此類用戶創建較小的圖像。 由於連接速度較慢,圖像可能更難以快速顯示。 要正確調整圖像大小,請壓縮它們並為首屏以下的圖像實現延遲加載。
使用 Imagify 優化移動圖像
如果您的手機上有許多圖像,手動調整大小和壓縮每張圖像可能會很耗時。 想像一下,除此之外,您是否希望將它們全部轉換為 WebP 格式以提高性能?
這正是 Imagify 進入遊戲的時候!
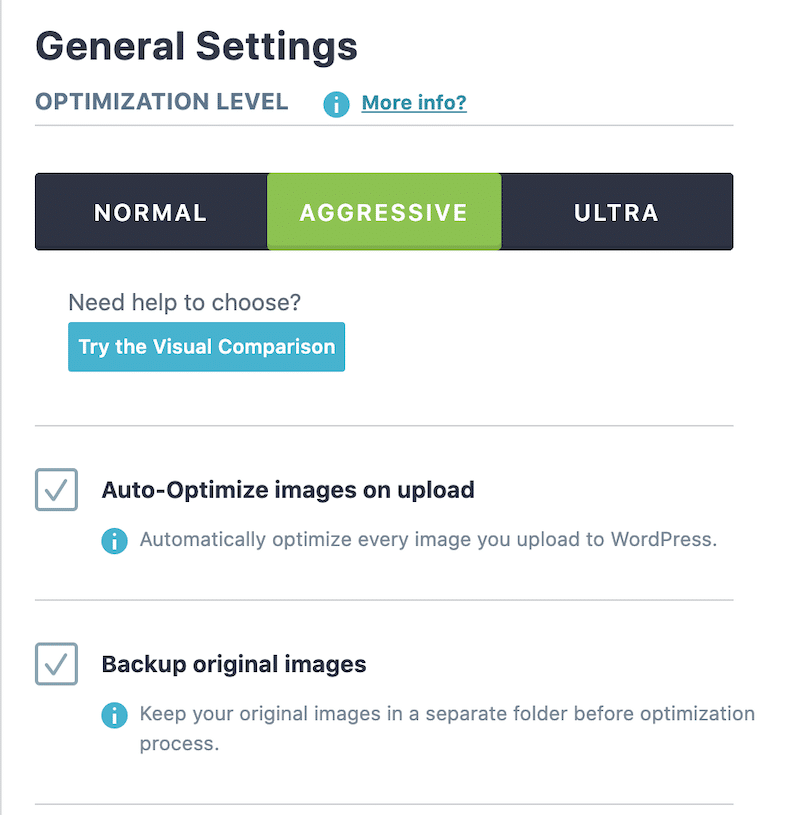
首先,Imagify 允許您在移動設備上調整和壓縮現有圖像和新圖像。 批量壓縮發生在三個不同的級別:正常、激進和超強:

根據您使用的模式,您可以節省大量圖像的文件大小。 請記住,您將能夠在不損失質量的情況下減小圖像的大小!
然後,Imagify 讓您只需選中這兩個框即可將它們全部轉換為 WebP 格式。 這將使移動(和桌面)中的圖像文件大小更小。

幾週前,我整理了一份可以用來加速 WordPress 網站的最佳圖像優化插件列表。 讓我與您分享我使用 Imagify 得到的有趣結果:
- 我使用 Imagify 和這個 450 KB 的圖像運行速度審核:

這些是關於 Imagify 如何幫助縮小移動圖像的關鍵結論:
- 壓縮後我的圖像看起來仍然很棒
- 我們節省了 55% 的文件大小
| 原始尺寸 | 使用 Imagify 優化後的大小 | 節省 (%) |
| 450 KB | 203 KB | 55% |
此外,Imagify 修復了 PSI 標記的一些問題。 在使用插件之前和之後查看我們與圖像相關的問題:
| 我在想像之前的診斷部分 | 我在 Imagify 之後通過了審核 |
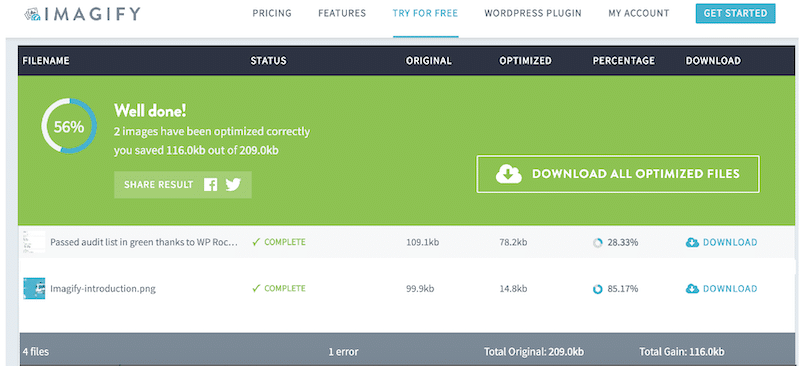
如果您不使用 WordPress 怎麼辦? 沒關係。 Imagify 還有一個基於 Web 的應用程序來批量調整大小和壓縮圖像。 只需拖放您的圖像:Imagify 將壓縮它們,它們將在接下來的 24 小時內可供下載。
在使用基於 Web 的 Imagify 應用程序時,我注意到了兩件事:
- 我的一張 PNG 圖像已調整大小並壓縮了 85% (使用超壓縮模式)
- 另一個減少了 30% (使用普通模式)

就像使用 Imagify WordPress 插件一樣,您可以每月免費優化 20 MB 的圖像,每月 4.99 美元的 500 MB 數據,以及無限計劃每月 9.99 美元的無限圖像。
包起來
為移動網站優化圖像是提高轉化率的一種簡單且經濟高效的方法。 一旦您的圖像得到有效優化,請確保它們具有正確的格式,並使用延遲加載腳本在正確的時間交付。
為了使速度優化可持續,站點速度必須成為整個公司的重要指標,並成為其 KPI 列表的一部分。 現在是世界各地的企業利用 Imagify 和 WP Rocket 等工具在所有設備(包括智能手機和平板電腦)上快速建立網站的時候了。
Imagify 對最多 20 MB 的數據是免費的。 帶它去試駕,在評論部分告訴我們你的想法!
