如何針對 Web 和性能優化圖像(所有你需要知道的)
已發表: 2023-05-08圖像已成為當今任何網站不可或缺的一部分。 它們在打破長塊的文本、教程和段落方面發揮著至關重要的作用,同時提供了強烈的視覺吸引力。 但是越來越多地使用高質量圖像通常會導致網站速度變慢並損害用戶體驗。
此問題主要發生在電子商務、攝影和活動管理網站中。 根據大量統計數據,我們發現60% 的訪問者離開了加載時間超過 3 秒的網站。 這會嚴重影響網站的轉化率。
幸運的是,有許多方法可以在不影響圖像質量的情況下優化圖像。 在本文中,我們將幫助您探索有關如何優化 Web 圖像和無縫性能的所有可能技巧。 讓我們開始吧!
目錄
- 什麼是圖像優化?
- 優化網站圖像的好處
- 如何優化 Web 圖像:提示和指導
- WordPress 的最佳圖像優化插件
- 關於如何針對 Web 和性能優化圖像的常見問題解答
- 圖像優化的最終要點
什麼是圖像優化?
圖像優化是減小圖像尺寸並以適合任何設備的正確尺寸、格式和分辨率交付圖像的過程。 優化旨在使圖像輕量化,以便快速加載網頁而不會造成任何負面影響。
在線搜索後,您會遇到許多優化網絡圖像的方法。 其中一些最受歡迎的是壓縮、調整大小、更改格式、啟用延遲加載、使用內容交付網絡 (CDN) 等。
- 壓縮會縮小圖像大小,移除額外的數據和元數據。
- 調整大小會減小圖像的尺寸。
- 延遲加載確保圖像僅在需要時加載。
- 內容分發網絡 (CDN)從最近的服務器向用戶分發圖像。
優化網站圖像的好處

優化網站圖片有很多好處。 在下面的列表中查看其中一些最有價值的內容。
- 加快頁面加載速度。
- 減少帶寬消耗。
- 提高 SEO 分數並提高在搜索引擎中的排名。
- 最小化服務器負載並簡化 Web 維護。
- 通過允許您管理有限存儲中的數據來節省成本。
- 幫助提高響應能力和更好的移動性能。
- 提高用戶參與度、會話和轉化率。
如何優化 Web 圖像:提示和指導
圖像優化並不僅僅意味著壓縮和調整圖像大小。 該過程還涉及其他幾個方面和技術。 讓我們在本節中探索有關優化 Web 圖像的最有效方法的必要提示和指導。
1.選擇正確的圖像格式
在裁剪、調整大小或修改任何圖像之前,您必須確定網站的圖像格式。 我們在網站上經常看到一些流行的圖像格式。 他們每個人都有獨特的性格和一組特定的要求。 他們是:
- JPEG –它使用有損壓縮,在不影響質量的情況下壓縮時會丟失一些數據。 JPEG 適用於顏色複雜的照片和圖形。
- PNG –它使用無損壓縮,在壓縮過程中不會丟失數據並保持高質量。 因此,PNG 文件比較大。 PNG 最適合徽標、文本圖形和網絡圖像。
- GIF –如果您想顯示低分辨率的動畫短片,GIF 效果最好。 它使用無損壓縮,但文件的視覺質量不如其他文件。
- SVG –這是一種使用無損壓縮的基於矢量的圖像格式。 它確保高圖像質量並保留文件數據。 SVG 可以很好地處理徽標、圖標和復雜圖形。
注意: GIF 不是從靜態圖像創建的,而是從視頻剪輯創建的。 您將獲得許多在線免費和付費工具,可將視頻剪輯轉換為 GIF。 Ezgif.com 就是這樣一個在線解決方案。
2.壓縮圖像以減少額外的重量
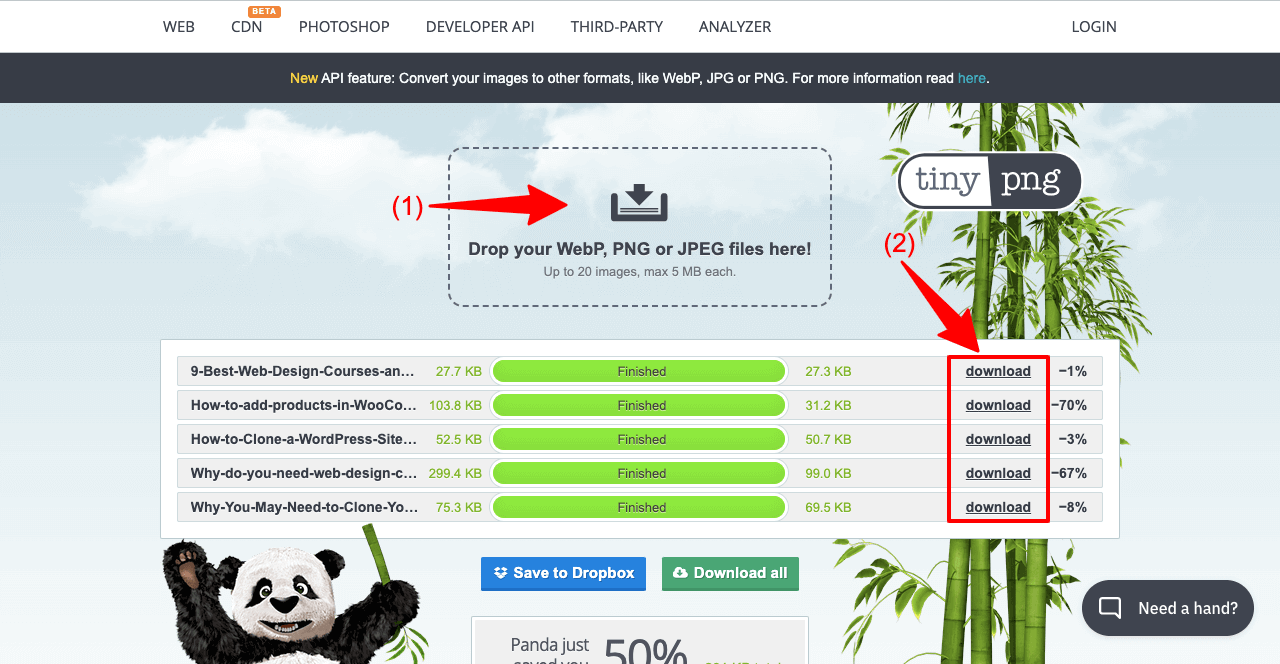
壓縮減少了圖像文件的額外大小和重量,從而節省了加載網頁的帶寬。 一些最流行的圖像壓縮工具是 TinyPNG、Imagify、Optimole 和 WP Smush。 下面介紹如何使用 TinyPNG 壓縮大圖像。
- 轉到 Tinypng.com。
- 單擊刪除您的 WebP、PNG 或 JPEG 文件。
- 它將允許您在此處上傳照片。
- 照片上傳後,會自動壓縮。
- 您將在右側獲得下載選項。
- 單擊它們以下載圖像。

3.根據需要的尺寸適當調整圖像大小
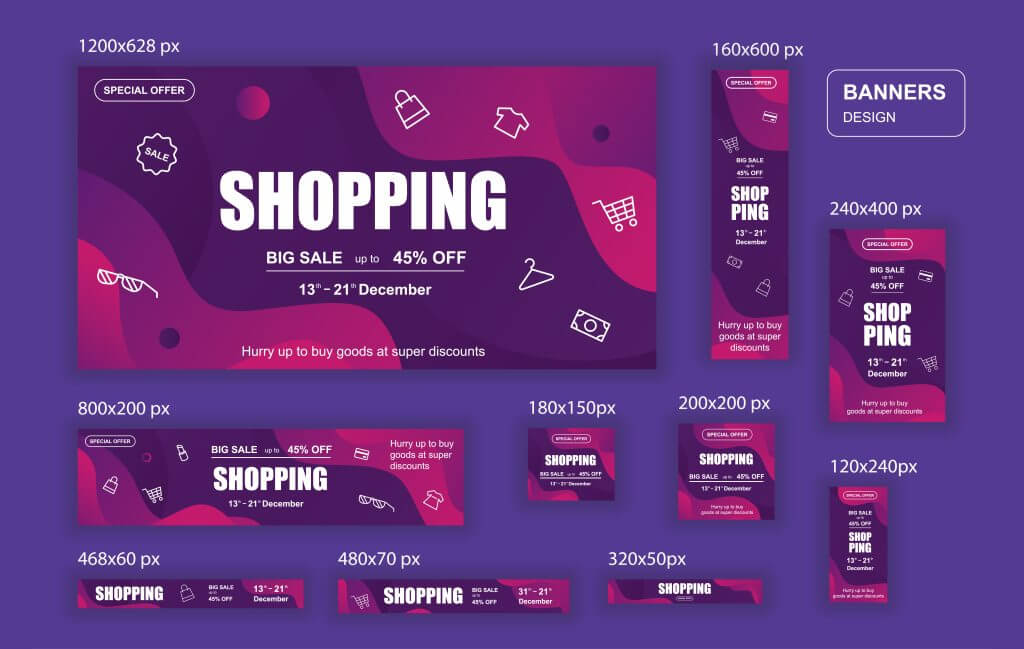
在設計網站和創建新帖子時,您必須在不同的網頁部分添加圖片以使您的內容引人注目。 它們可能是特色圖片、內聯橫幅、側橫幅和信息圖表。 但是,它們的大小和尺寸在每種情況下都不會相同。
在需要較小尺寸的位置上使用較大的圖像會導致嚴重的問題並停止正確顯示圖像。 為了幫助您,我們在下圖中提供了一組常用的圖像尺寸和尺寸。 您可以將它們作為參考。

4. 為圖像寫一個簡潔且相關的替代文本
請注意,搜索引擎無法讀取圖像。 他們依靠替代文本來理解圖像上的圖形內容並抓取它們。 因此,無論何時向您的網站添加圖像,請務必向其添加相關且關鍵字豐富的替代文本。 這也可以為您提供 SEO 好處。
編寫替代文本時需要記住幾個關鍵點。 他們是:
- 撰寫反映圖像上下文的簡明而有意義的文本。
- 不要包含不必要的細節和鏈接。
- 用戶正確的大小寫、標點符號和語法。
- 確保標題與圖片內容不矛盾。
5.使用有意義的縮略圖
縮略圖是圖像的較小版本,表示一組密切相關的大圖像。 例如 – 電子商務網站、投資組合網站和畫廊。 在電子商務網站中,縮略圖用於表示主頁和類別頁面上的單個產品頁面。
如果您訪問任何攝影網站,您會看到縮略圖用於說明圖片庫的類別。 縮略圖最大的好處就是可以在有限的空間內展示大量的產品信息和圖片。
觀看下面的視頻。 這是電子商務網站的主頁,顯示其商店中所有產品的縮略圖。
以下是使用縮略圖時必須遵循的一些最佳做法:
- 使用一致的縮略圖圖像大小。
- 以網格或圖庫格式顯示它們。
- 使縮略圖可點擊。
- 使用高質量的圖像。
- 在不同的設備上測試它們以檢查響應能力。
6.啟用延遲加載
延遲加載是一種延遲圖像加載的技術,直到您滾動網頁查看它們。 例如,假設一個電子商務頁面共有 15 張圖片,其中 5 張位於頂部。 當用戶登陸頁面時,最初只會加載前五個圖像。
當用戶向下滾動頁面時,剩餘的圖像會繼續一張一張地加載並進入視野。 這減少了初始加載時間並改善了用戶體驗。 另外,它可以避免您的網站在必要時消耗帶寬。
7.使用圖像站點地圖

圖像站點地圖(也稱為 XML 站點地圖)是一個文件,其中列出了網站上所有圖像的 URL,包括其他信息,例如 alt-tag、標題和文件類型。 這使 Google 等搜索引擎能夠發現和抓取新的網站內容并快速將其編入索引。
出於許多食物原因,站點地圖很重要。 如果您正在運行一個全新的網站,搜索引擎將需要時間來抓取您的信息並將其編入索引,這可能需要幾天到幾週的時間。 但是通過添加站點地圖,您可以大大減少這個時間。
此外,還有一些網絡類型(報紙、雜誌、門戶網站)的每日帖子必須每天編入索引。 在這裡,站點地圖也可以為您提供幫助。 查看如何創建 XML 站點地圖並將它們添加到搜索引擎。
8. 使用內容分發網絡 (CDN)
內容分發網絡 (CDN) 是位於不同位置的服務器網絡,用於存儲網站信息,包括文本、圖像、視頻、GIF 和其他文件。 當有人訪問該網站時,內容分發網絡會從最近的位置分發信息。
使用內容分發網絡可以顯著提高頁面加載速度。 存儲在多個服務器上的內容可幫助您節省額外的帶寬消耗。 這使網站能夠處理巨大的流量壓力而不會造成任何問題。
除此之外,CDN 還提供一些安全功能,例如 DDoS 保護和 SSL 加密。 這些可以使網站免受惡意攻擊。
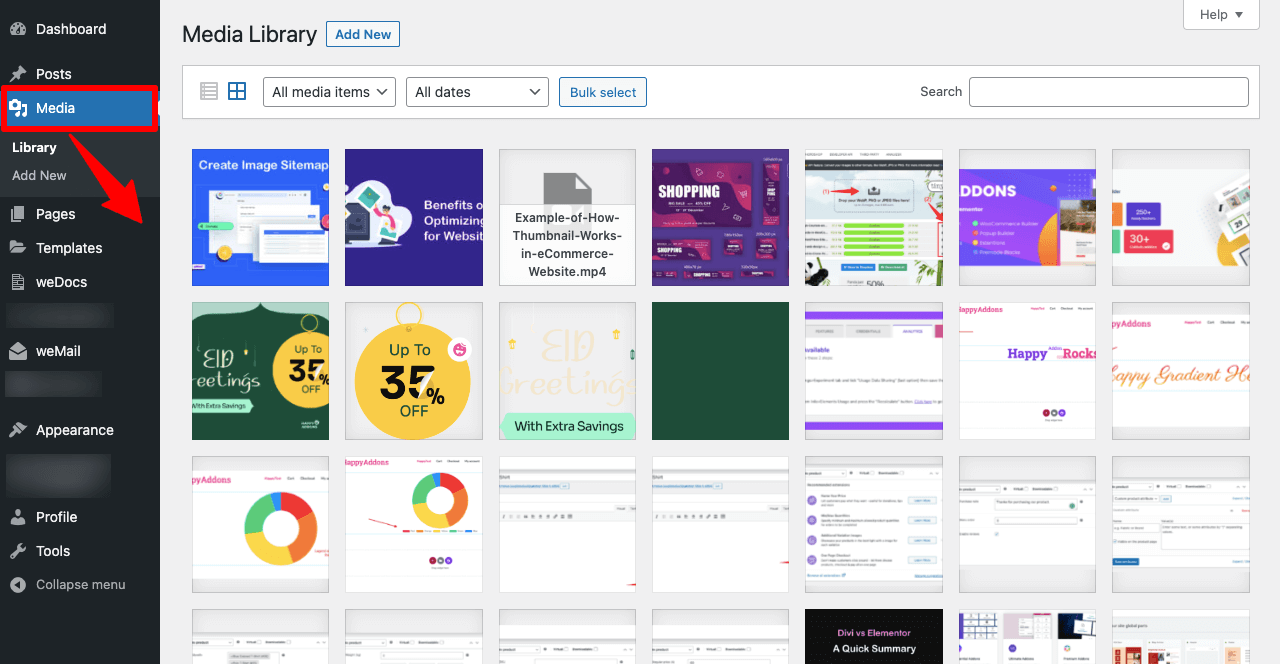
9. 從媒體庫中清除不需要的圖像
隨著時間的推移,網站的媒體庫可能會被不再有用的圖像弄得亂七八糟。 這將佔用您寶貴的空間,減慢您的網站速度。 從媒體庫中清除不需要的文件可以幫助您更好地組織圖像文件、節省存儲空間並提高網站性能。

以下是您應該重點從媒體庫中清理的文件類型。
- 重複圖像
- 未在任何帖子或頁面上使用的圖像
- 圖形質量低的圖像
- 適當未優化的圖像
10. 使用 WordPress 插件
希望您從上面的討論中了解圖像優化所涉及的眾多因素。 手動完成所有這些事情是不可能的。 例如,啟用延遲加載和使用內容分發網絡。
您會在網上找到許多評價良好的插件,它們可以單獨處理所有這些任務。 通過減少許多手動工作,這可以為您節省大量時間。 此外,如果您已經有一個充滿許多未優化圖像的正在運行的網站,您就無法從頭開始優化它們。
因為這樣做會嚴重影響您在搜索引擎結果頁面上的網絡性能。 在這種情況下,使用插件是最終的解決方案。
WordPress 的最佳圖像優化插件
WordPress 是一個強大且功能豐富的內容管理系統,幾乎可以解決所有與 Web 相關的問題。 本節將向您介紹一些很棒的插件,它們可以在 WordPress 網站上無縫優化圖像。 快速瀏覽一下。
A。 小PNG

大多數已經探索優化至少幾天的人可能都聽說過以下網站:tinypng.com 和 tinyjpg.com。 TinyPNG WordPress 插件通過集成這兩個流行的圖像壓縮網站來自動優化圖像。
此插件會在上傳時自動優化圖像。 它還使用批量優化功能優化媒體庫中已存在的所有圖像。 它將 CMYK 顏色模型轉換為 RGB 以獲得更好的顏色兼容性。
b. 想像

Imagify 是最先進的圖像優化插件之一。 它允許您調整圖像的大小、壓縮和減少圖像的重量——只需單擊一下即可。 如果調整大小和壓縮不符合您的預期,您可以立即將它們恢復到原始版本。

該插件的一個有趣部分是您可以將圖像轉換為下一代圖像文件格式 WebP。 這種格式更輕量級,可通過改進的用戶體驗和 SEO 性能加速 WordPress 網站。
C。 Optimole 的圖像優化和延遲加載

Optimole 具有完全自動化和大量功能,可為圖像優化提供一體化解決方案。 它可以清理沉重的圖像和膨脹的頁面,而不會絲毫影響質量。 Optimole 適用於所有類型的圖像,並支持 WebP 和 Retina。
您還可以享受雲圖像庫支持和全球 CDN。 您可以啟用延遲加載、智能裁剪和水印。 Optimole 與 Elementor 和所有其他流行的 WordPress 插件兼容。
d. 粉碎

Smush 一直是速度和質量的基準圖像優化插件。 它會仔細掃描您上傳的所有圖像,並在將它們添加到媒體庫之前刪除不必要的數據。 Smush 可以優化圖像,比常規圖像多兩倍。
您還可以啟用延遲加載、批量優化、圖像大小調整、不正確尺寸檢測以及向 WebP 的轉換。 Smush 與 Gutenberg 塊和多站點集成兼容。
e. 短像素圖像優化器

ShortPixel 是一款輕量級且易於使用的圖像優化插件,可為您提供鬆散和無損的圖像優化。 您可以將圖像轉換為 JPG、PNG、GIF、WebP 和 AVIF 格式。 ShortPixel 還允許您優化 PDF 文件。
除了智能裁剪外,該插件還使用 ShortPixel 的 AI 引擎生成以主題為中心的縮略圖。 您可以將 CMYK 設置為 RGB 顏色格式。 它適用於 WooCommerce、Gravity Form、NextGEN gallery 和許多其他頂級插件。
關於如何針對 Web 和性能優化圖像的常見問題解答
我們在 Quora、Reddit、Ask.com 和 Answer 等各種平台上看到網絡用戶提出有關圖像優化的不同類型的問題。 在這裡,我們將回答一些我們幾乎隨處可見的精選問題。
SEO 的最佳圖像尺寸是多少?
根據 Google 的說法,大圖像應為 1200 像素寬,並通過 AMP 啟用最大圖像預覽以獲得良好的 SEO 分數。
壓縮圖像以獲得良好 Web 性能的最佳做法是什麼?
1. 確定適合您網站的圖像格式(JEPG、PNG、JPG、WebP)
2.不要將圖像分辨率降低到最低要求以下
3. 從圖像中刪除隱藏的背景、不必要的圖層和元數據
4. 永遠不要為尺寸妥協
5. 使用鬆散或無損方法並在測試站點上對圖像進行實驗
如何在 WordPress 網站上啟用圖像延遲加載?
WordPress 存儲庫中提供了大量插件,您可以通過它們在幾分鐘內啟用圖像延遲加載。 Smush 就是這樣一個插件。
1. 從WP Dashboard > Plugins > Add New安裝並激活 Smush 插件
2. 您會在設置嚮導中找到“啟用延遲加載”選項
3. 開啟功能並保存。
什麼是圖像元數據以及如何在 WordPress 中對其進行編輯?
圖像元數據是指在捕獲或準備圖像時嵌入到圖像中的信息。 例如,相機型號名稱、拍攝時間、位置、像素、大小以及用於修改圖像的圖像工具。
將圖像上傳到媒體庫後,單擊特定圖像。 它將打開一個包含附件詳細信息的彈出窗口,您將在其中獲得編輯圖像元數據的選項。
瀏覽器緩存會影響圖像優化嗎?
是的,瀏覽器緩存會對圖像優化產生重大影響。 當有人訪問一個網站時,他的瀏覽器會保存該網站上可用的各種資源,以便他再次訪問該網站時可以快速加載該網站。
如果圖像沒有得到很好的優化,緩存內存將總是需要額外的時間來加載網頁。 但是,如果您稍後在某些時候優化圖像,則在用戶清除瀏覽器之前它們不會產生任何積極影響。 因為瀏覽器會一直依賴舊內存。
圖像優化的最終要點
如今的用戶在網上搜索任何內容時都比較沒有耐心,他們會尋求即時解決方案。 根據 Portant 的說法,最大的電子商務轉換發生在需要 0-3 秒加載的頁面上。 如果需要更長的時間,轉換率開始下降並提高跳出率。
因此,無論您如何努力製作圖像豐富的內容,如果您不能正確優化圖像,您將在競爭激烈的在線空間中落後於其他網站。 在本文中,我們試圖涵蓋可用於圖像優化的所有最新提示和指南。
現在,是時候將它們應用到您的身上,讓我們知道您對它們的反饋了。 如果您需要更多幫助,我們要求您在評論框中說明您的問題。
訂閱我們的新聞
獲取有關 Elementor 的最新消息和更新
