如何為 WordPress 優化圖像
已發表: 2022-04-07您是否知道在將圖像上傳到 WordPress 之前對其進行優化會影響您的網站速度?
開始寫博客時,許多初學者上傳圖片而沒有針對網絡進行優化。 這些大圖像文件會降低您的網站速度。
您可以通過在常規博客過程中使用圖像優化最佳實踐來解決此問題。
在這篇文章中,我們將向您展示如何為 WordPress 優化圖像,並展示為 WordPress 優化圖像的最佳在線工具。
什麼是圖像優化?
圖像優化是在保持圖像質量的同時以盡可能短的文件大小壓縮和交付圖像的方法。
雖然這個過程看起來很複雜,但現在實際上非常簡單。 您可以使用其中一個圖像優化插件將圖像壓縮高達 80%,而不會自動犧牲圖像質量。
為什麼為 WordPress 優化圖像很重要
優化 WordPress 網站上的圖像非常重要。 以下是四個原因:
- 提高網頁速度:未經優化的圖像會使您的網頁體積龐大,加載時間更長。 通過在不犧牲質量的情況下優化大圖像,您可以加速 WordPress。
- 增強用戶體驗:等待頁面加載的時間比正常時間長,這對網站訪問者來說很煩人。 對於加載時間超過三秒的網站,跳出率非常高。
- 更好的搜索引擎優化:谷歌和其他搜索引擎獎勵快速加載的網站並懲罰慢速網站。 如果您的圖像經過優化並且您的網站速度很快,那麼您更有可能在搜索引擎結果頁面上排名靠前。
- 節省磁盤空間:通過優化您的 WordPress 圖像,您將能夠更好地利用您的託管資源。 如果您的圖像文件佔用更少的空間,您將有更多空間向您的網站添加其他類型的內容和功能。
為 WordPress 優化圖像的 10 種簡單方法
準備學習為 WordPress 優化圖像的簡單方法。
1. 壓縮你的 WordPress 圖片
您可以通過壓縮它們來減小圖像的文件大小。 壓縮的圖像文件將在您的 WordPress 網站上加載得更快,從而提高其整體性能。
在 WordPress 中壓縮圖像的最簡單方法是使用圖像壓縮插件。 這些插件通常不僅僅使用壓縮來優化圖像。
或者,您可以使用圖像編輯軟件或 TinyPNG 等免費工具手動壓縮大圖像,然後再將它們提交到 WordPress。
TinyPNG 不僅適用於 PNG 文件。 支持其他圖像文件類型,例如 WebP 和 JPEG。 只需上傳您要壓縮的圖像,該工具將自動減小其大小。 該工具還可以同時壓縮多個文件。

2.調整圖像大小
為 WordPress 優化圖像的另一種簡單方法是調整其像素尺寸。 值得慶幸的是,此功能包含在 WordPress 核心中。
默認情況下,WordPress 使用四種不同大小的同一圖像:
- 縮略圖(150 x 150 像素)
- 中(最大 300 x 300 像素)
- 大(高達 1024 x 1024 像素)
- 全尺寸(原始圖像尺寸)
話雖如此,您可以更改它們以滿足您的需要。
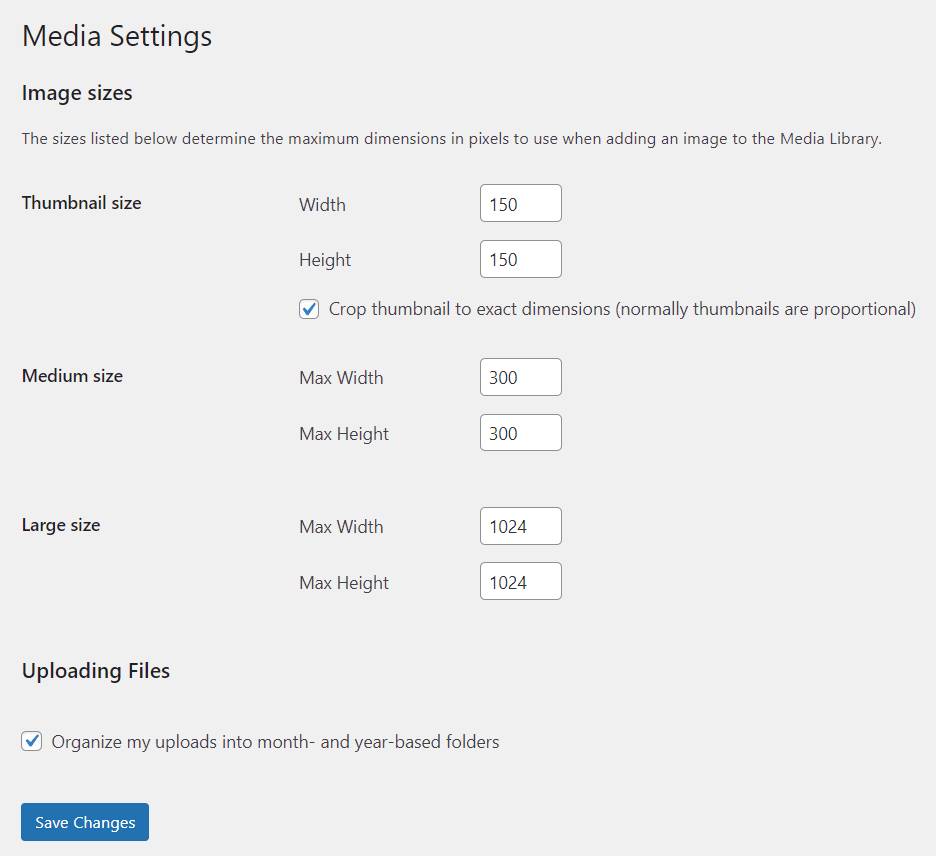
以下是如何通過媒體庫更改默認 WordPress 圖像大小:
- 打開 WordPress 儀表板並轉到Settings -> Media 。
- 輸入每個尺寸的首選最大寬度和高度。
- 單擊保存更改。

3. 通過 CDN 提供圖像
內容交付網絡 (CDN) 可以通過優化圖像等方式幫助 WordPress 站點更快地加載並解決帶寬問題。 它通過將圖像從最近的服務器傳送到訪問者的位置來工作。
使用 CDN 是一個不錯的選擇,尤其是當您的網站每個月都有大量流量和活動時。
4.使用延遲加載
另一種防止圖像拖慢網站速度的方法是使用延遲加載。 如果你有大量圖片的文章或頁面,一次顯示它們可能不是一個聰明的主意。
當用戶向下滾動頁面時,延遲加載功能會慢慢顯示。 每次用戶滾動時,都會在用戶屏幕的可視區域顯示一批新的圖像,從而使服務器能夠更好地響應所有請求。
5. 智能裁剪
智能裁剪涉及從圖像中刪除不需要的空間或背景,並僅保留感興趣的區域。
裁剪可以手動完成,也可以藉助像 Optimole 這樣的插件來完成,它可以檢測圖像中的熱點並刪除不需要的部分。
6. 將 GIF 轉換為視頻
您還可以將 GIF 轉換為視頻以節省存儲空間並顯示較輕的文件。 如果您在 Optimole 中啟用此功能,它將開始自動轉換您上傳的任何 GIF 文件。
您可以使用各種在線工具將 GIF 轉換為 MP4,然後再將其上傳到您的 WordPress 網站。 為什麼要轉換? 因為 GIF 文件比視頻文件大得多。
7. 為圖像添加 Alt 標籤
如果您在將圖像上傳到 WordPress 時通常將“ Alt Tex t”選項留空,那麼您將錯失提高網站 SEO 價值並幫助其在搜索引擎中獲得更好排名的機會。
替代文本,也稱為 alt 文本或 alt 標籤,是訪問者在搜索引擎無法在網站上加載圖像時看到的簡短描述。 它為訪問者提供了他們正在查看的內容的上下文。
Alt 標籤還用於描述無法讀取圖像像素的搜索引擎的圖像。 相反,他們閱讀了替代文本。
8.給每張圖片一個描述性的文件名
哪個文件名最能描述圖像:“IMG01.jpg”或“2022-honda-civic”? 毫無疑問,這是第二個。 這就是使您的網站在 Google 上排名更高的原因。

搜索引擎抓取圖像文件名。 這就是為什麼對於圖像優化,一個描述性的、關鍵字豐富的圖像文件名是必不可少的。 包括與您的網站或博客文章相關的關鍵字,如果可能,將主要關鍵字放在文件名的開頭。
9.優化社交分享圖片
當談到 WordPress 的圖像優化時,不要忘記社交媒體。 當您(或訪客)在 Facebook 上分享您的博客文章時,您的特色圖片以及標題和元描述都會顯示出來。 特色圖片必須在社交媒體上正確呈現,以吸引人們查看您的帖子。
如果您不這樣做,Facebook 將在您的帖子中顯示不正確的圖像。 如果圖像尺寸錯誤,圖像可能會被切掉。 為避免此類社交媒體錯誤,請為各種社交網絡使用以下圖像尺寸:
- 臉書: 1200 x 628 像素
- 推特: 1024 x 512 像素
- Google+: 800 x 1200 像素
您還可以使用 WordPress SEO 插件(如 Yoast SEO)來優化您在 WordPress 中用於社交媒體的圖像。 它允許您調整社交媒體設置,以便您的內容和圖像在各種社交媒體平台上正確顯示。
10. 使用圖片站點地圖
確保搜索引擎(例如 Google)在抓取您的頁面時可以看到您的圖片。 你打算怎麼做? 只需將您的圖像包含在您的站點地圖中。
通過這樣做,Google 會收到圖像的元數據,從而增加其出現在圖像搜索結果中的機會。 您所要做的就是提供相關數據,例如圖像類型、主題、標題、標題、地理位置和許可。
要創建圖像站點地圖,您可以使用 Google 站點地圖生成器或 Yoast SEO WordPress 插件。
優化 WordPress 圖像的最佳在線工具
這裡有一些最好的。
1. 小PNG

TinyPNG 是無需使用插件即可優化 WordPress 圖像的最佳在線工具。 它壓縮PNG和JPEG圖像。
TinyPNG 使用量化方法來減少圖像顆粒。 但是,它不會降低圖像的質量。 結果,圖像的大小將大大減小。
圖像尺寸最多可減少 70%,而不會損失質量。 TinyPNG 也可用於優化 GIF。
2. Kraken.io

Kraken.io 是市場上最快的圖像優化工具,其獨特的算法可幫助您節省空間和帶寬。 您的網站將加載更快,並通過優化的圖像提供更好的用戶體驗。 Kraken 在不降低質量的情況下盡可能減小圖像的大小。
3.JPEG.io

JPEG.io 是您可以在不使用插件的情況下為 WordPress 優化圖像的另一個工具。 JPEG.io 支持多種圖像格式,包括 JPEG、PNG、GIF、SVG、BMP、EPS、WEBP、TIFF 和 PSD。
您可以使用它提供的拖放功能來上傳您的圖像。 此外,您還可以使用 Dropbox 和 Google Drive 來保存您的圖像。 上傳的圖像將被壓縮而不會丟失其大小。
4.壓縮JPEG

我們列表中的另一個圖像優化工具是 Compress JPEG。 您可以使用此工具一次上傳和優化多達 20 張圖像。 該過程完成後,您可以一次全部下載,也可以一個一個下載。
除了壓縮圖像,您還可以更改圖像的格式。 例如,您可以將 PNG 轉換為 JPG 或將 SVG 轉換為 PNG。
5. Compressor.io

Compressor.io 是優化 WordPress 圖像的絕佳工具。 使用 Compressor.io,您可以將圖像壓縮高達 90%,從而加快您網站的加載時間。
此工具支持 GIF、PNG、JPEG 和 SVG。
最後的想法
如果您不保存針對網絡優化的圖像,您應該立即開始。 它將對您網站的速度產生重大影響,您的用戶會喜歡它。
更不用說,更快的網站更適合 SEO,而且您很可能會看到您的搜索引擎排名有所提高。
除了圖像優化之外,可以極大地幫助您加快網站速度的兩件事是使用 WordPress 緩存插件和使用 WordPress CDN。
或者,您可以使用託管 WordPress 託管服務,該服務通常包括緩存和 CDN 作為軟件包的一部分。
我們希望這篇文章可以幫助您了解如何為 WordPress 優化圖像。 如果您喜歡這篇文章,您可能還想閱讀:
- WordPress的最佳圖像優化插件
- 在 2022 年加速您的 WordPress 網站
- 提高網站排名的 WordPress SEO 技巧
