7 個易於遵循的 WordPress 圖片優化技巧
已發表: 2024-08-22優化良好的圖像可以讓您的讀者保持參與,增強用戶體驗,甚至帶來更多的自然流量。另一方面,使用未優化的圖像會降低您的網站速度。這也會影響您的搜尋引擎排名。
像谷歌這樣的搜尋引擎優先考慮快速加載的頁面。優化的圖像可減小檔案大小,從而加快頁面載入時間並提高排名。
如果您想知道如何優化 WordPress 網站的圖像,請繼續閱讀本文。我們將討論有關 WordPress 中圖像優化的所有內容。
那麼,就讓我們開始吧!
為什麼應該優化 WordPress 網站的圖片
優化圖片對於您的 WordPress 網站至關重要,因為它直接影響您網站的效能。當您的圖片經過優化後,它們的載入速度會更快,這意味著您的整個網站的載入速度也會更快。
這很重要,因為沒有人喜歡等待緩慢的網站,尤其是您的訪客。
另外,速度更快的網站往往在 Google 等搜尋引擎上排名更高,因此優化圖像可以幫助提高 SEO。它還可以節省您的儲存空間和頻寬,使您的網站整體更有效率。簡而言之,優化圖像可以輕鬆實現更好的使用者體驗和網站效能。
如何在 WordPress 中優化圖片

WordPress 圖片優化很簡單。您可以手動或使用插件來完成。在這一部分中,我們將重點放在如何手動優化 WordPress 圖像。話雖這麼說,我們稍後還將在本部落格中討論最好的 WordPress 圖片優化器外掛程式。
我們將整個 WordPress 圖片優化過程分為 3 個階段。每個階段都有幾個步驟。
我們的主要目標是引導您完成有關 WordPress 中圖像優化的所有內容,從修復文件格式到編寫替代文字以獲得更好的搜尋排名。
所以,事不宜遲,讓我們深入探討吧!
第一階段 – 上傳圖像之前
在第一階段,我們有3個步驟:
- 修復文件格式
- 重命名影像
- 壓縮影像
快速瀏覽清單後,現在讓我們來探索如何遵循和實作這些技巧!
01.修復文件格式
選擇正確的文件格式是優化 WordPress 網站圖片的第一步。不同的格式有不同的優勢,因此選擇正確的格式可以在影像品質和檔案大小方面產生很大的差異。
對於大多數用途, JPEG 是一個不錯的選擇,因為它在品質和檔案大小之間提供了良好的平衡,尤其是對於照片而言。如果您的影像有很多細節和顏色,請選擇 JPEG。
另一方面,PNG 更適合具有透明背景的圖像,或者如果您需要更清晰、更詳細的圖像(例如徽標或圖標) 。請記住,PNG 檔案通常比 JPEG 檔案更大。
還有 WebP,一種更新的格式,效率更高。它提供了卓越的品質和較小的檔案大小,但並非所有瀏覽器都支援它。因此,值得考慮的是您的受眾是否主要使用可以處理 WebP 的瀏覽器。
02.重新命名影像
在將圖片上傳到 WordPress 之前對其進行重命名可能看起來只是一個小細節,但它可能會對您網站的 SEO 和組織產生重大影響。
不要使用“IMG_1234.jpg”之類的通用名稱,而是為圖像提供描述性的、富含關鍵字的名稱,以表明圖像中的內容。
例如,如果您有一個紅蘋果的圖像,請將其命名為“ red-apple.jpg ”,而不是“DSC4567.jpg”。這使搜尋引擎更容易理解圖像的內容,從而有助於提高網站在搜尋結果中的可見度。
重命名圖像還可以幫助您保持井井有條。當您稍後需要查找特定圖像時,使用描述性名稱可以更輕鬆地找到它,從而節省您的時間和挫折感。因此,在上傳圖像之前,請務必花點時間用清晰、相關的名稱重新命名圖像。
03. 壓縮影像
壓縮圖片是針對 WordPress 優化圖片最有效的方法之一。大圖像檔案會減慢您的網站速度,使訪客等待頁面載入的時間更長,這對使用者體驗或 SEO 不利。
上傳之前,使用圖像壓縮工具來減小檔案大小而不犧牲品質。有許多免費工具,例如 TinyPNG、JPEGmini 或線上壓縮器,可以輕鬆縮小影像。目標是找到一個平衡點,讓您的圖像看起來不錯,但不會佔用太多空間。
較小的圖像檔案意味著更快的載入時間,更快的載入時間意味著更快樂的訪客。此外,它還可以幫助您節省儲存空間和頻寬,特別是在您上傳大量影像時。因此,請務必壓縮圖片以保持 WordPress 網站順利運作。
第二階段 – 上傳圖像後

在這個階段,我們將主要關注上傳圖片後應該做什麼。有兩件事要注意:
- 延遲載入圖片
- 避免圖像 URL 重定向
讓我們詳細了解一下!
01.延遲載入圖片
延遲載入是一種智慧技術,可透過延遲圖片載入直到需要時來幫助您的 WordPress 網站載入得更快。
延遲加載不是一次性加載頁面上的所有圖像,而是僅加載用戶可見的圖像,其餘圖像在用戶向下滾動時加載。
這不僅可以加快頁面載入時間,還可以減輕伺服器的壓力並節省頻寬。對於訪客來說,這意味著他們幾乎可以立即開始與您的內容進行交互,而無需等待每個圖像加載。
您可以使用免費的 WordPress 外掛(例如 LazyLoad)來完成您的工作。
02.避免圖像 URL 重定向
圖像 URL 重新導向可能會減慢您的網站速度並對您的 SEO 產生負面影響。當圖像 URL 被重定向時,這意味著瀏覽器必須採取額外的步驟來尋找和載入圖像,這可能會增加頁面完全載入所需的時間。
為了避免這種情況,請確保您的圖像直接連結到正確的 URL 。如果您移動或重新命名了圖像文件,請更新內容中的圖像 URL,而不是依賴重定向。另外,如果您要將網站遷移到新的網域或結構,請注意確保所有圖像 URL 都相應更新。
透過避免不必要的重新導向,您可以幫助您的頁面載入速度更快,並確保為訪客提供更流暢的體驗。這個簡單的步驟還可以有助於更好的搜尋引擎優化,因為搜尋引擎喜歡載入速度更快的頁面。
第三階段 – 為搜尋引擎優化影像

這是最後也是最後的階段。這裡我們將討論:
- 插入替代文本
- 正確放置帶有標題的圖像
讓我們一起進入討論吧!
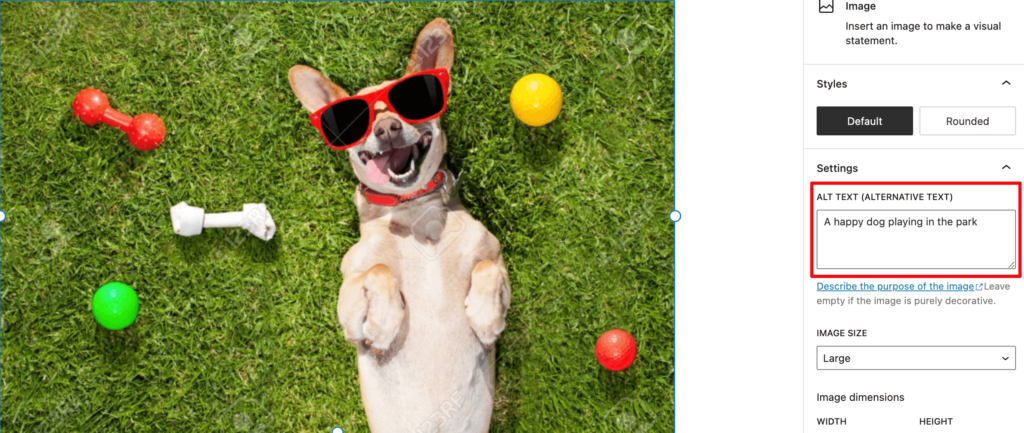
01.插入替代文本
替代文字就像為您的圖像賦予聲音。這是對圖像中內容的簡短描述,並且由於以下幾個原因而非常重要:

- 輔助功能:視障人士使用螢幕閱讀器瀏覽網路。替代文字可以幫助他們理解圖像中的內容。
- 搜尋引擎:搜尋引擎使用替代文字來了解您的圖像的內容,這可以幫助它顯示在圖像搜尋結果中。
- 如果圖像無法加載:如果圖像由於某種原因無法加載,則會顯示替代文字。
如果您不知道如何正確編寫替代文本,讓我們分享一些技巧,幫助您編寫滿足搜尋引擎和讀者需求的高品質替代文字:
- 簡潔且具描述性
- 聚焦於影像的主要主題
- 使用人們可能搜尋的關鍵字
- 避免重複圖片檔案名稱
例如,使用“快樂的狗在公園裡玩耍”而不是“image123.jpg”。

02.正確放置有標題的圖像
好的,你已經得到了一張很棒的圖片,它已經過優化,並且有很棒的替代文字。現在我們來談談字幕吧!
標題就像是圖像的小助手。它提供了額外的資訊、背景或一點幽默。就像電影字幕一樣,它增強了體驗。
以下是正確的做法:
- 保持簡潔:不要寫小說。通常幾句話就足夠了。
- 增加價值:告訴你的讀者一些關於圖像的新的或有趣的事情。
- 搭配你的語氣:如果你的貼文很有趣,那就讓標題變得有趣。如果事情很嚴重,那就認真對待。
好的標題可以使您的圖像更具吸引力。所以,不要害怕發揮創意!
獎勵:2024 年最適合您的 WordPress 圖片優化器
如果您想使用 WordPress 圖片優化器來順利優化 WordPress 網站的圖像,您可以使用以下任何外掛程式:
- 想像
- 斯馬什
- 短像素
除了優化圖像之外,這些插件還可以用作速度優化解決方案。因此,您可以使用上述任何插件來完成這兩項工作。讓我們詳細探討一下它們!
一)想像

Imagify 是一個功能強大的圖像優化插件,可以非常輕鬆地壓縮圖像而不損失品質。它提供不同程度的壓縮(正常、激進和超級),因此您可以在檔案大小和影像品質之間選擇適當的平衡。
Imagify 還支援 WebP 轉換,這有助於進一步減小檔案大小。此外,它直接整合到 WordPress 媒體庫中,因此您可以在上傳或批次上傳圖像時對其進行最佳化。
II) 斯馬什

Smush 是 WordPress 最受歡迎的圖片優化外掛程式之一,以其易用性和有效性而聞名。它會在您上傳圖像時自動壓縮圖像,並為您網站上已有的圖像提供大量優化。
Smush 還包括延遲載入等功能,透過僅在圖片進入視圖時載入圖片來縮短頁面載入時間。 Smush 具有免費和高級版本,是一款靈活的工具,可滿足廣泛的用戶需求。
III) 短像素

ShortPixel 是另一個在 WordPress 上優化圖片的絕佳選擇。它支援有損和無損壓縮,讓您可以控制影像尺寸的縮小程度。 ShortPixel 還提供自動 WebP 轉換,並且還可以優化您的 PDF。
其突出的功能之一是能夠壓縮儲存在任何目錄中的圖像,而不僅僅是媒體庫,這對於更高級的用戶來說非常有用。

結論
圖片優化對於任何 WordPress 網站都非常重要。現在您知道為什麼應該優化圖像以及如何優化網站的圖像。因此,切勿將任何未優化的圖像上傳到您的網站,以確保更好的效能。
話雖這麼說,如果您需要放大任何圖像以在您的網站上使用,您可以透過關注我們有關放大圖像的部落格來實現,而不會降低品質。
現在,如果您想分享與本文相關的任何回饋,請隨時使用下面的評論框。我們始終感謝讀者的回饋。謝謝。
