如何使用 WP Rocket 優化 Kinsta WordPress 託管
已發表: 2022-06-06如果您使用 Kinsta 託管您的 WordPress 網站,您已經知道它快速且可靠。 您可能不知道您的網站可以運行得更快,特別是當您將 Kinsta 與 WP Rocket 一起使用時。
回到網絡早期的狂野西部,人們更能容忍較慢的網頁加載時間。 如今,如果您的網站加載速度不快,許多訪問者就會離開。 您可能會在幾秒鐘內失去觀眾和收入。 這就是為什麼選擇一個好的網絡主機對於維護一個讓訪問者與您的內容進行交互的網站至關重要。
除了選擇優秀的網絡主機外,使用緩存插件還可以提升您網站的性能。 在本文中,我們將重點介紹如何通過結合最佳主機和插件來充分利用您的網站。
如果您喜歡提供讓訪問者沮喪地點擊離開的頁面,請立即停止閱讀。 如果您想看到網站加載時間的巨大性能提升,那麼這篇文章就是為您準備的。
Kinsta 和 WP 火箭組合
Kinsta 具有內置緩存功能,可幫助您加快網站速度。 緩存是根據瀏覽器的初始請求存儲站點資源的位置。 這使得頁面加載速度更快,因為相同的資源在後續請求中被重用。
例如,假設您的網站標題中有一個徽標圖像。 當有人第一次訪問您的網站時會加載該徽標文件。 當他們點擊訪問使用相同標題的新頁面時,該徽標文件已經加載。 這意味著服務器必須做更少的工作來拉起它,這使得加載時間更快。
您的網站可能在 Kinsta 上順利託管。 當您將 Kinsta 主機與正確的優化插件結合使用時,您會看到速度顯著提高。
WP Rocket 就是那個插件。

雖然緩存很重要,但這並不是加快網站速度的結束。 WP Rocket 還可以為您處理其他優化,以提高性能。 讓我們安裝 WP Rocket 並檢查使您的網站唱歌的不同設置。

提升您網站的速度
用錢可以買到的最好的緩存插件升級您的 Kinsta 託管的 WordPress 網站並立即看到結果。
獲取 WP 火箭使用 WP 火箭
首先,您需要前往 WP Rocket 獲取插件。 安裝並激活後,導航到 WordPress 儀表板中的設置。 您將看到 WP Rocket 的新菜單項。 單擊它,您將到達設置儀表板。

讓我們逐步瀏覽菜單項並討論不同的配置選項。
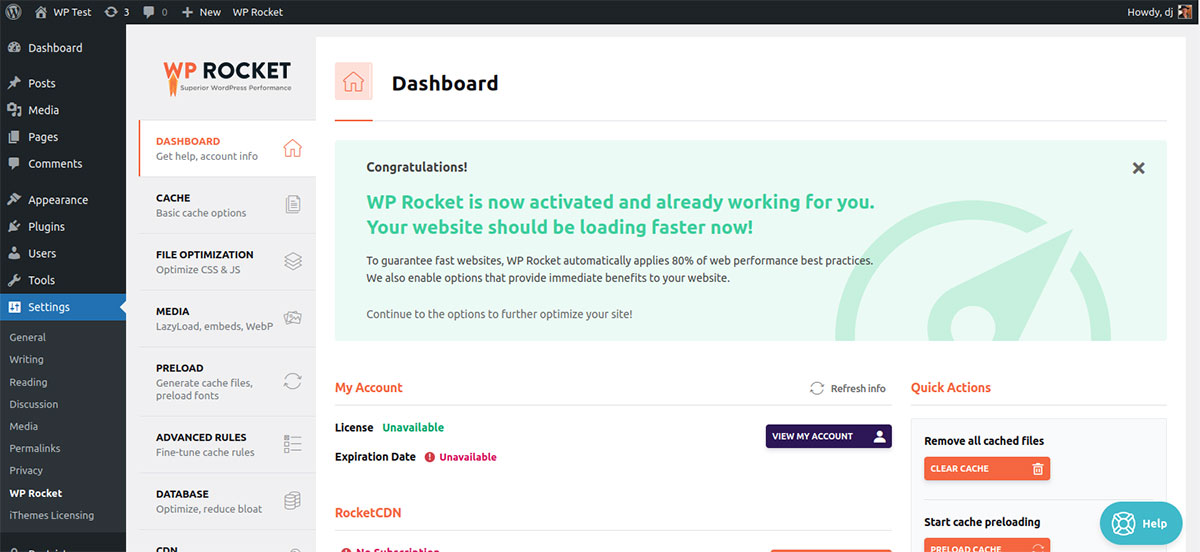
儀表板
此菜單包含您的基本帳戶信息,以及您可以採取的一些快速操作。 向下滾動,您會發現大量資源可幫助您使用 WP Rocket。
緩存
如前所述,Kinsta 內置了自己的緩存功能。 通常,由於衝突,Kinsta 不允許緩存插件運行。 但是,Kinsta 會自動禁用 WP Rocket 的緩存,因此無需擔心衝突——您仍然可以獲得緩存資源的好處。
他們確實建議您仍然啟用為移動設備啟用緩存框。
文件優化
在您隨意檢查“文件優化”菜單下的複選框之前,了解這些設置可能如何影響您的網站非常重要。 WP Rocket 一路提供指導,因此請利用他們的幫助! 讓我們在此菜單下討論幾個特定領域:CSS 和 JavaScript。
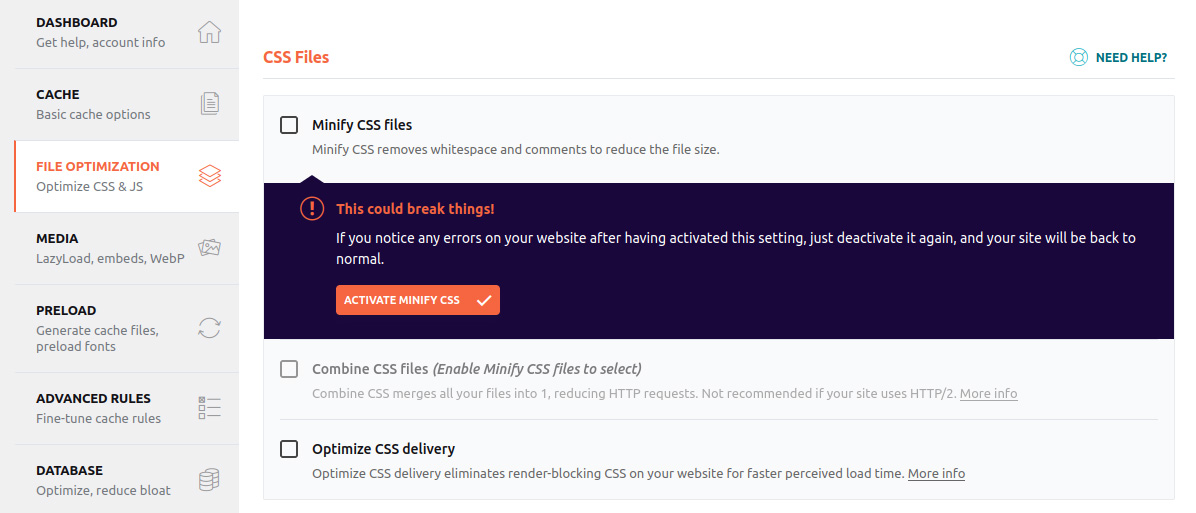
CSS 文件
這是上述幫助的一個很好的例子。 一旦您單擊縮小 CSS 文件的框,您就會收到警告:

如果文件中有未使用的 CSS 代碼或大量註釋,它們將被忽略,這將減少頁面加載時間。 值得啟用,但之後請立即檢查您的網站,以確保一切仍然正常運行。
優化 CSS 交付允許站點僅呈現可見區域的關鍵 CSS。 其他 CSS 被延遲,加載時沒有渲染阻塞。
注意:這些設置不適用於本地託管的站點。
JavaScript 文件
這提供了與上述 CSS 文件相同的功能。 延遲 JavaScript 執行類似於圖像的延遲加載,它們僅在用戶滾動或以其他方式與特定區域中的站點交互時加載。
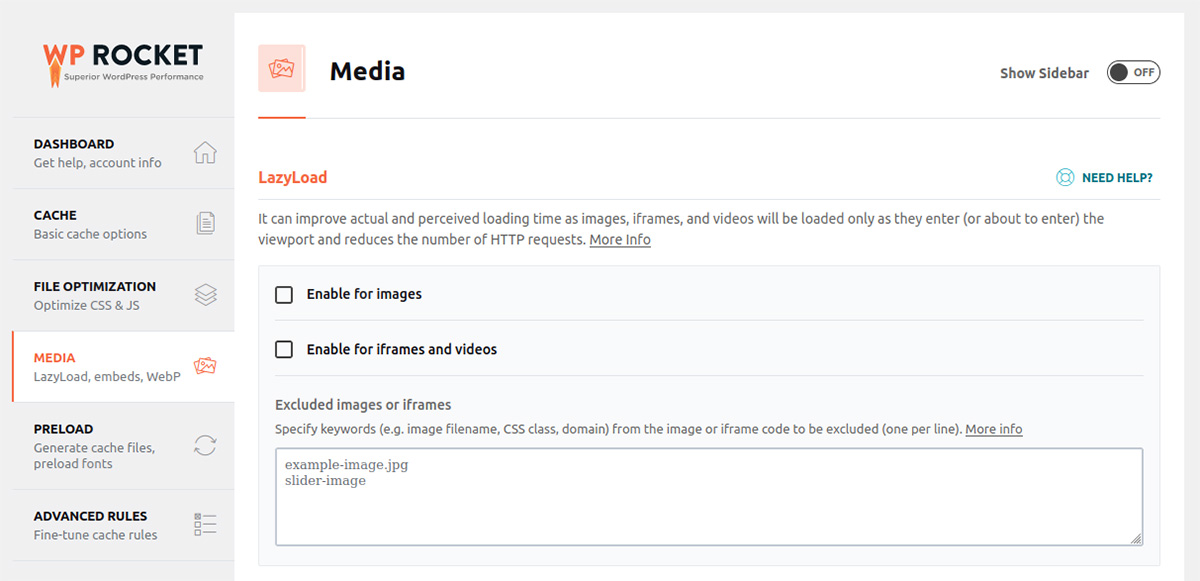
媒體

延遲加載
這是提高網站加載速度的高效組件。 強烈建議啟用 LazyLoad,即使您的網站上沒有過多的照片。
圖像尺寸
如果您曾經訪問過一個網站,並且在加載時頁面上的內容髮生了變化,那麼您就會知道它有多煩人。 圖像尺寸功能會填充圖像的任何缺失的寬度和高度信息。 這允許 HTML 在加載之前為圖像保留空間,因此不會發生移動。
嵌入
這可以防止嵌入到您的網站和從您的網站嵌入。 如果您想嵌入來自 YouTube 或社交媒體的內容,最好不要選中此項。
WebP 兼容性
WebP 是一種圖像格式,可提供壓縮,使圖像比典型的 PNG 文件小 26%。 在啟用此功能之前,您需要將圖像轉換為 WebP。

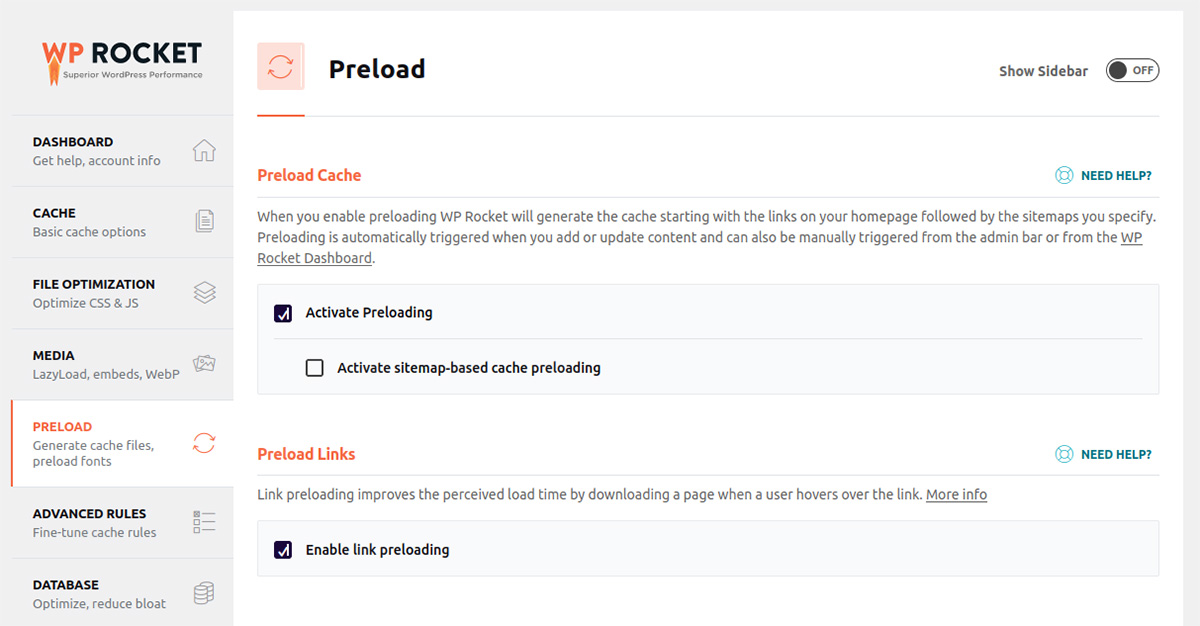
預載

當您激活 Preload 下的功能時,WP Rocket 將開始緩存您網站上鍊接的內容。
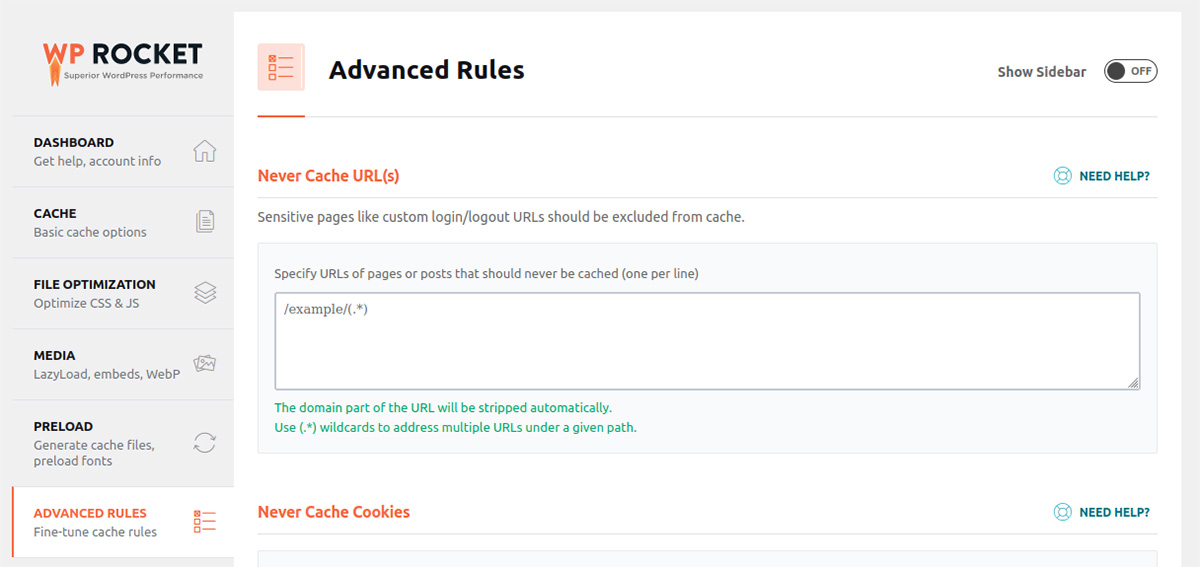
高級規則

如果您的站點上有任何自定義登錄頁面,您需要禁用它們的緩存以提高安全性。 在“高級規則”菜單下,您可以輸入要從緩存中排除的特定 URL——這也可以防止任何 WP Rocket 優化在這些頁面上運行。
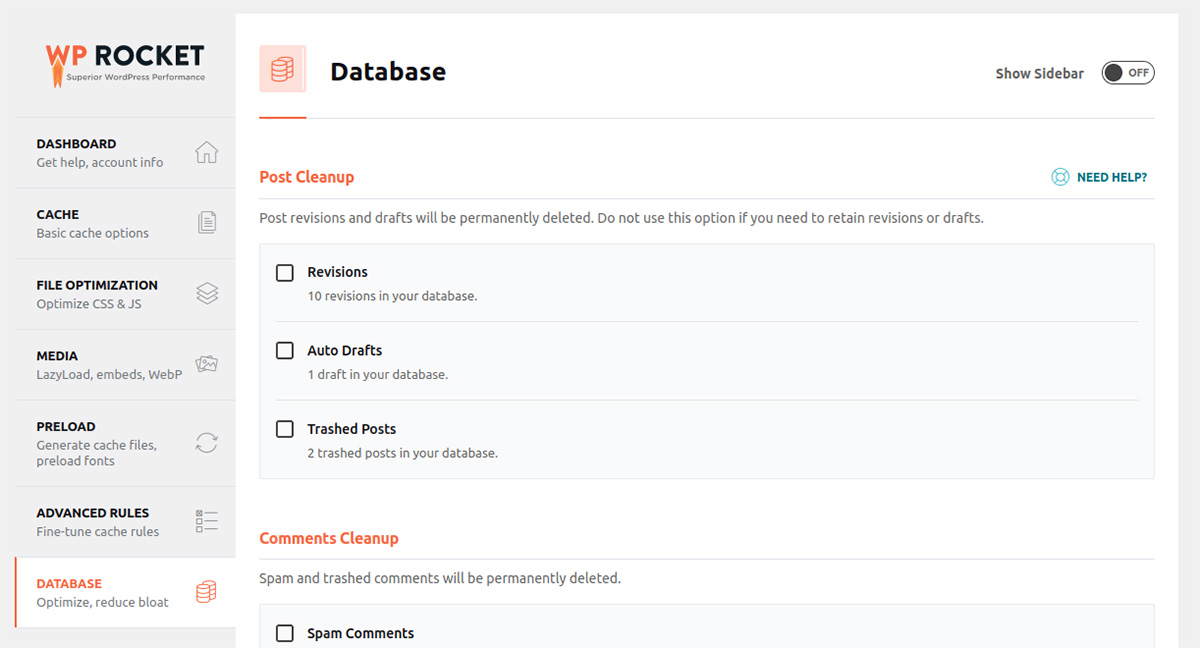
數據庫

數據庫部分下有一些方便的功能,但您需要謹慎。 確保在運行清理之前進行完整備份。
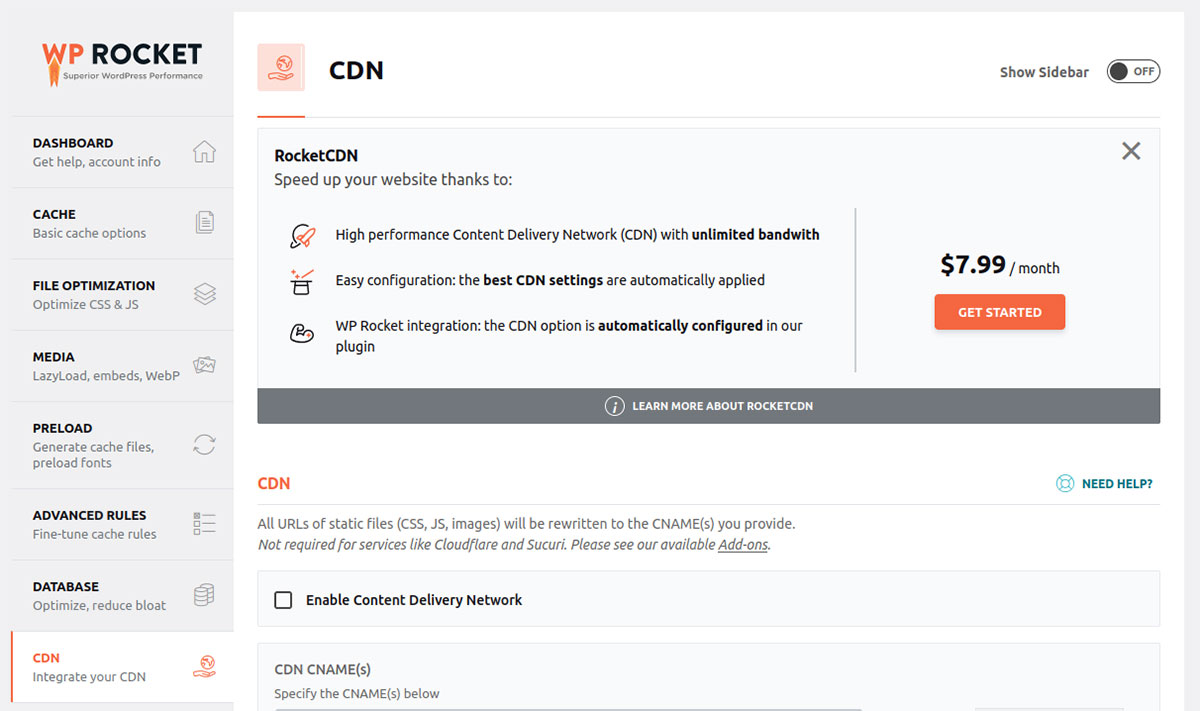
內容分發網絡

您網站的速度部分取決於服務器和用戶之間的距離。 在 CDN 上運行您的網站將使您的網站快速加載,無論訪問者位於何處。 CDN 是一項付費功能,但當您訂閱時,WP Rocket 已經為您配置好了一切。
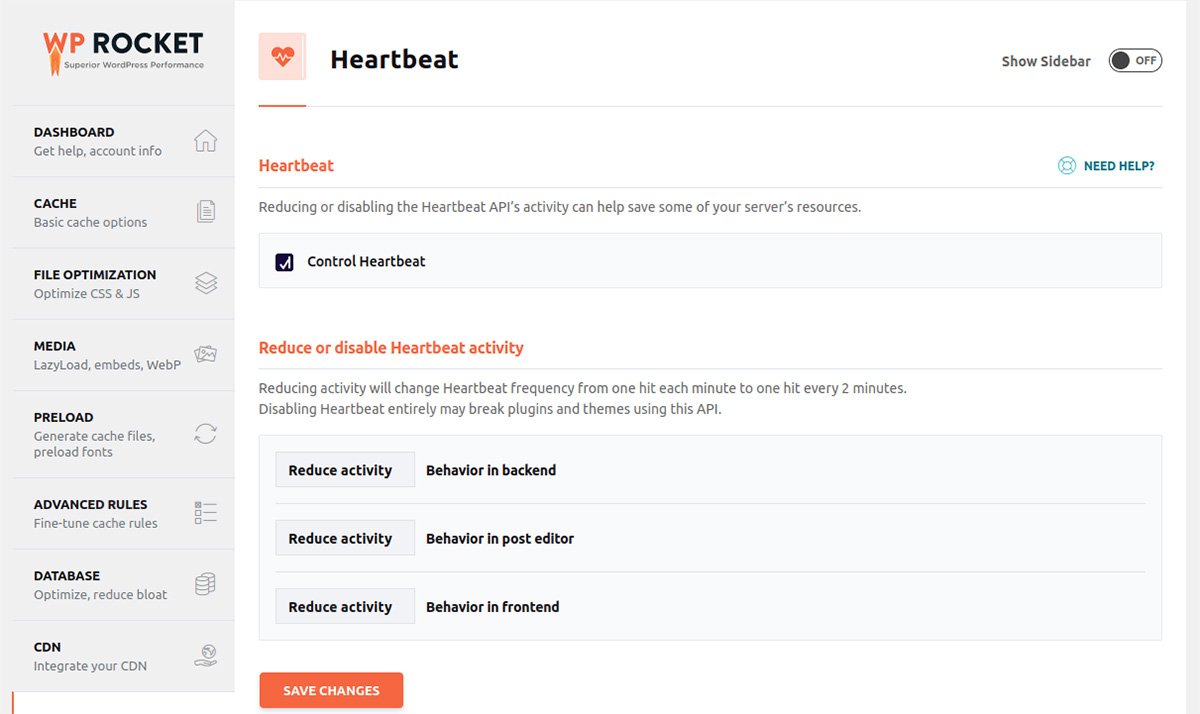
心跳 API

電子商務插件顯示的自動保存、儀表板通知和實時數據等活動佔用了服務器資源。 Heartbeat API 讓您可以直接控制 Heartbeat 活動。
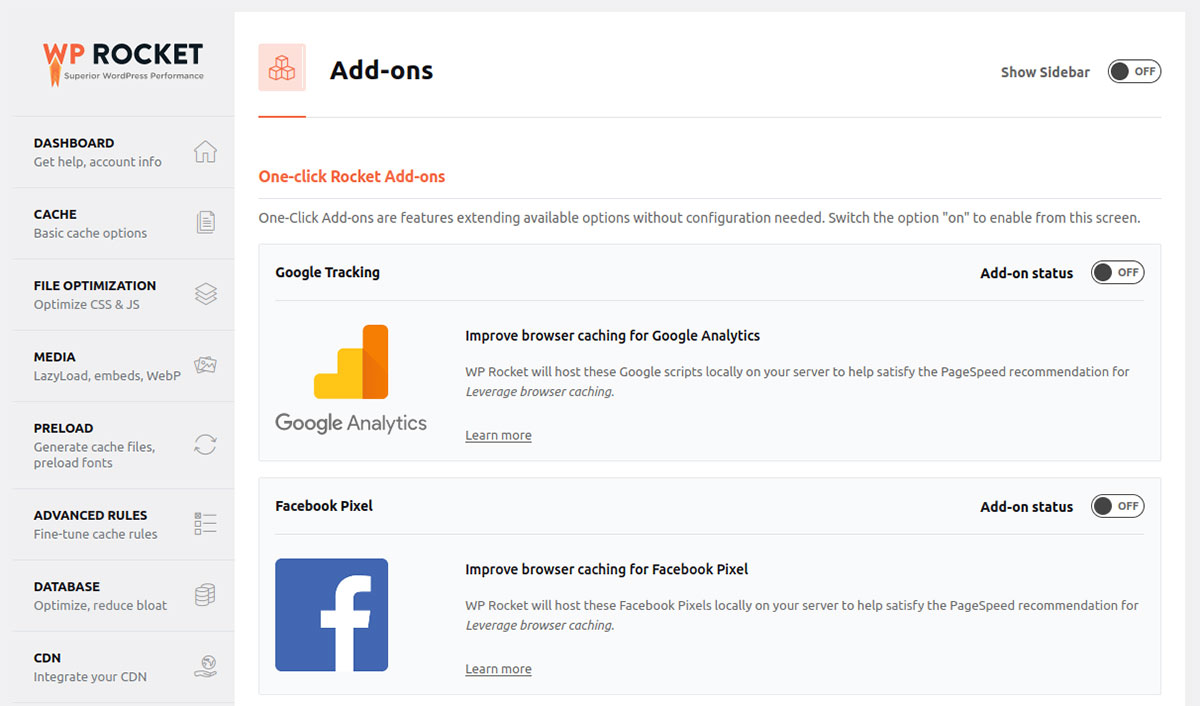
附加組件

一鍵式 Rocket 插件可改進瀏覽器緩存,以幫助滿足針對 Google Analytics、Facebook 等的 PageSpeed 建議。
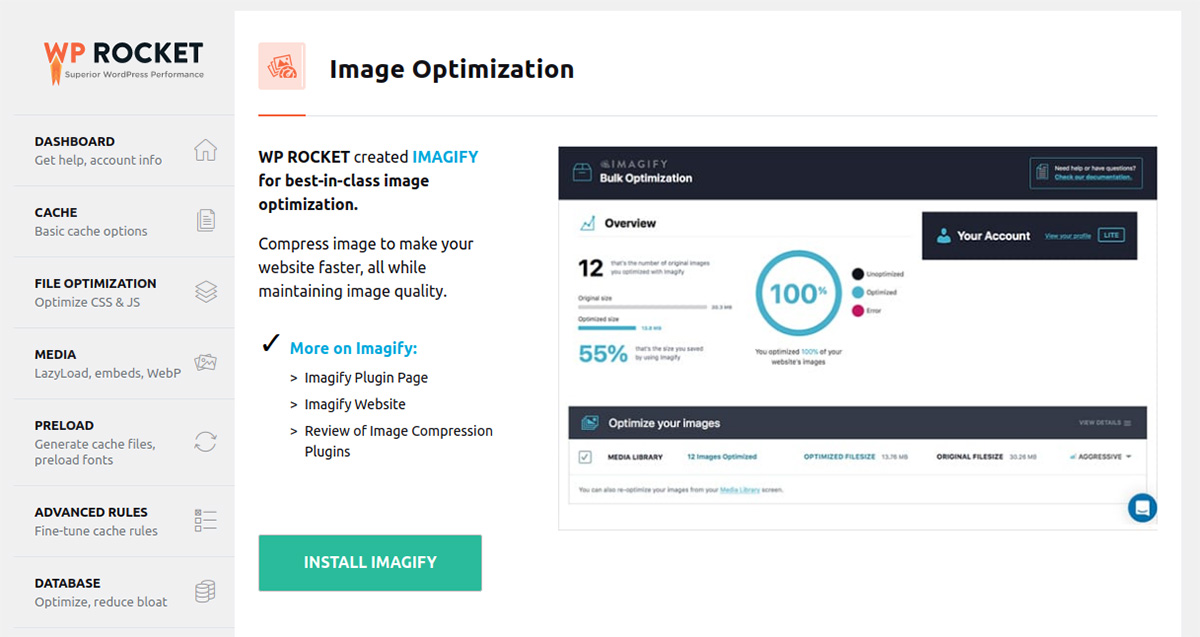
圖像優化

還記得我們如何談論 WebP 圖像壓縮嗎? 在 Image Optimization 菜單下,您可以安裝Imagify ,這是一個壓縮圖像的插件,因此您可以利用 WebP。
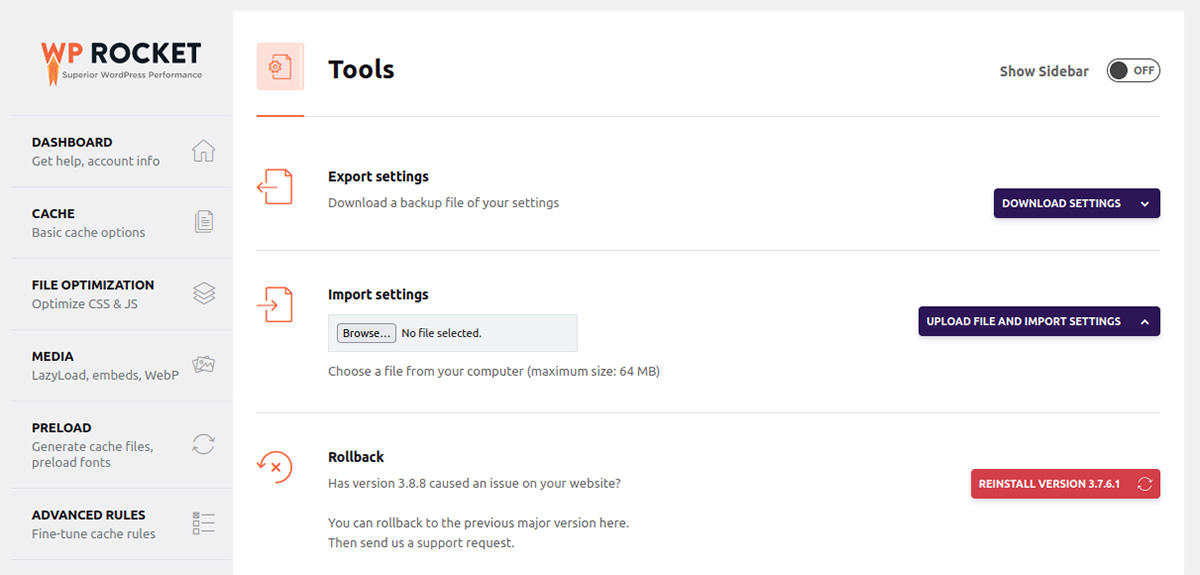
工具

工具菜單允許您導入和導出 WP Rocket 設置。 如果您在另一個站點上安裝了 WP Rocket,並且您想節省配置所有內容的時間,這會很方便。
Kinsta 和 WP Rocket 攜手並進
如果您使用 Kinsta 託管您的網站,那麼您已經準備好讓頁面加載速度比其他方式更快。 當您使用 WP Rocket 插件並對其進行配置以實現最佳優化時,您的網站速度將獲得巨大的提升。
你有使用 WP Rocket 的經驗嗎? 在評論中分享您對最佳配置的建議!
