如何在 Divi 的全角菜單模塊中優化響應式徽標大小
已發表: 2022-08-31Divi 的全角菜單模塊使 Divi 用戶可以對其設計進行大量控制。 這包括使任何徽標完全響應的能力。 一組控件,Logo Width 和 Logo Max Width,可以很好地協同工作來指定 logo 大小。 只需進行一些調整,任何 Divi 用戶都可以確保他們的徽標在任何屏幕上都能正常工作。 在這篇文章中,我們將看到如何在 Divi 的全角菜單模塊中優化 Divi 的響應式徽標大小。
讓我們開始吧。
關於我的示例全角菜單模塊設置
在開始之前,讓我們看一下我的示例及其設置。 我們可以看到標頭的徽標很大。 這是一個方形標誌。 我們還將了解如何調整其他尺寸和形狀的設置。 這給了我們一個起點,我們將看到如何調整它。 它還將顯示為什麼我們需要調整它。
這是我的設置:
- 標誌:150×150
- 背景顏色:#f4f4f4
- 樣式:左對齊(當它有助於演示設置時,我還將顯示內聯居中徽標)
- 下拉菜單方向:向下
- 使菜單鏈接全角:否
- 菜單字體:Arvo
- 文字顏色:黑色
- 字體大小:16px
- 填充:2vh 頂部和底部
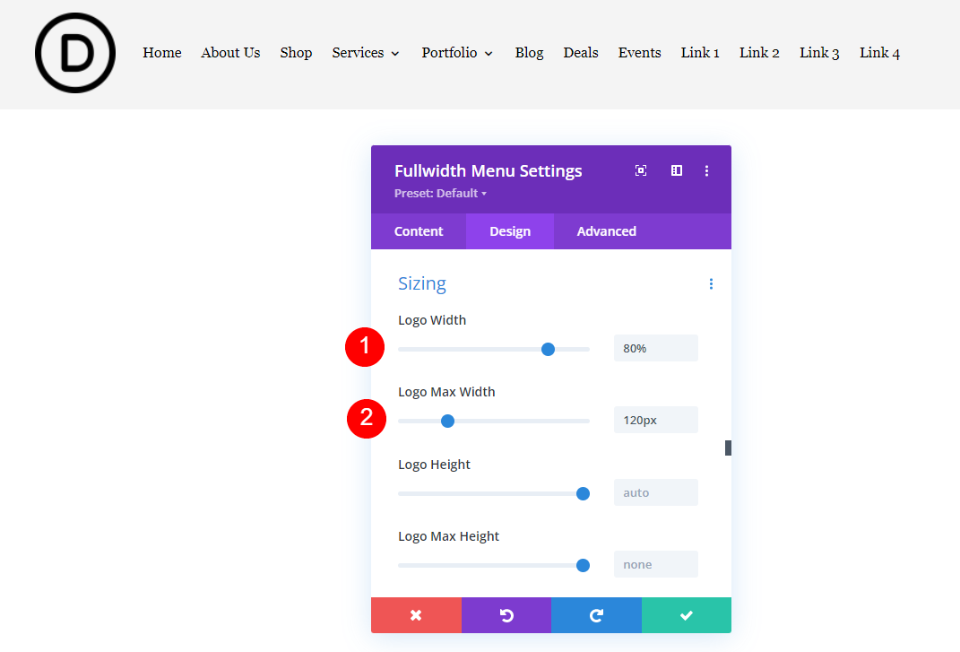
這是在桌面上看到的標題。

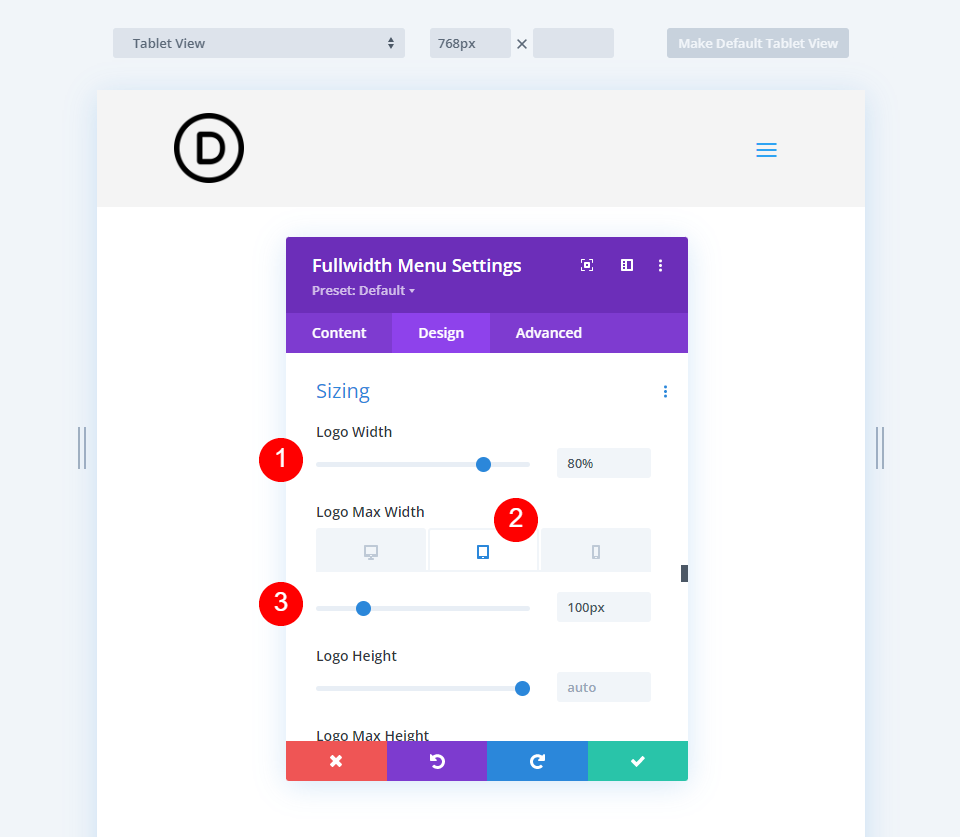
這是平板電腦上的標題。 標誌的大小更加突出。

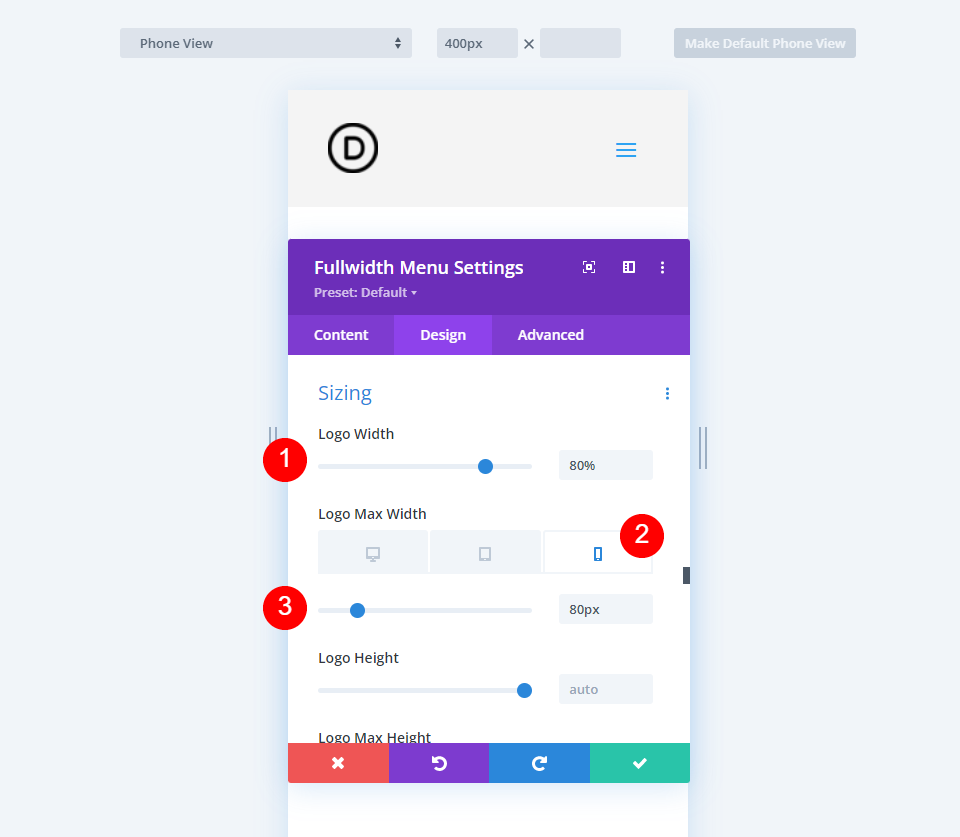
最後,這是電話視圖。 這使得標題太大了。

這些示例很好地說明了為什麼全角菜單模塊中的徽標需要響應。
關於徽標大小
推薦的徽標大小因網絡而異。 最推薦的尺寸通常在 250×100 到 250×150 之間。 我們在 Divi 佈局中包含的徽標通常在 160×50 或 225×100 範圍內,但有些根據它們的形狀有很大不同。
我使用的是 150×150 的標誌,我將展示一些不同尺寸標誌的示例。 您需要根據徽標的圖像大小調整設置。
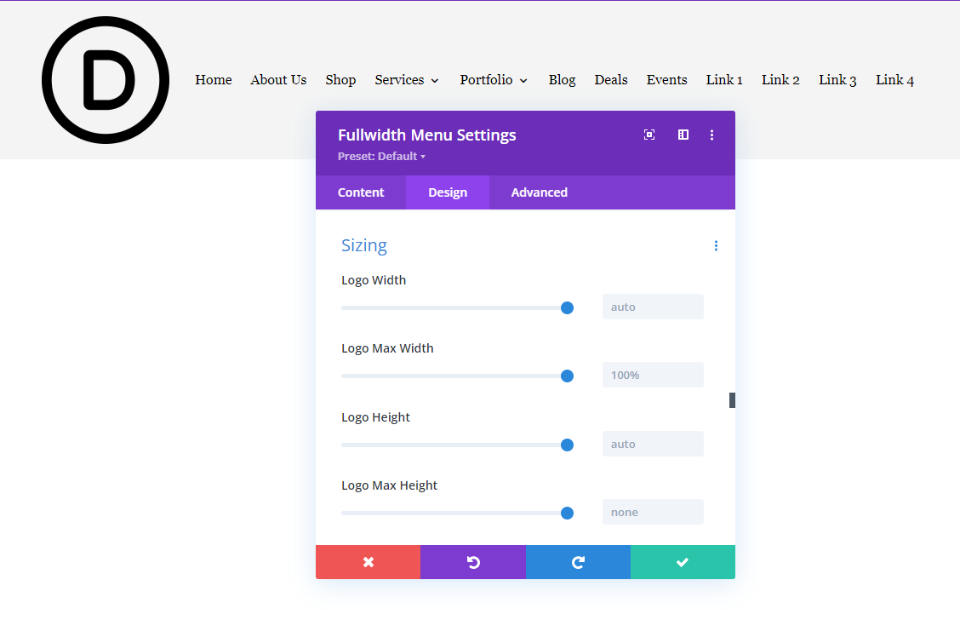
全角菜單模塊徽標大小設置
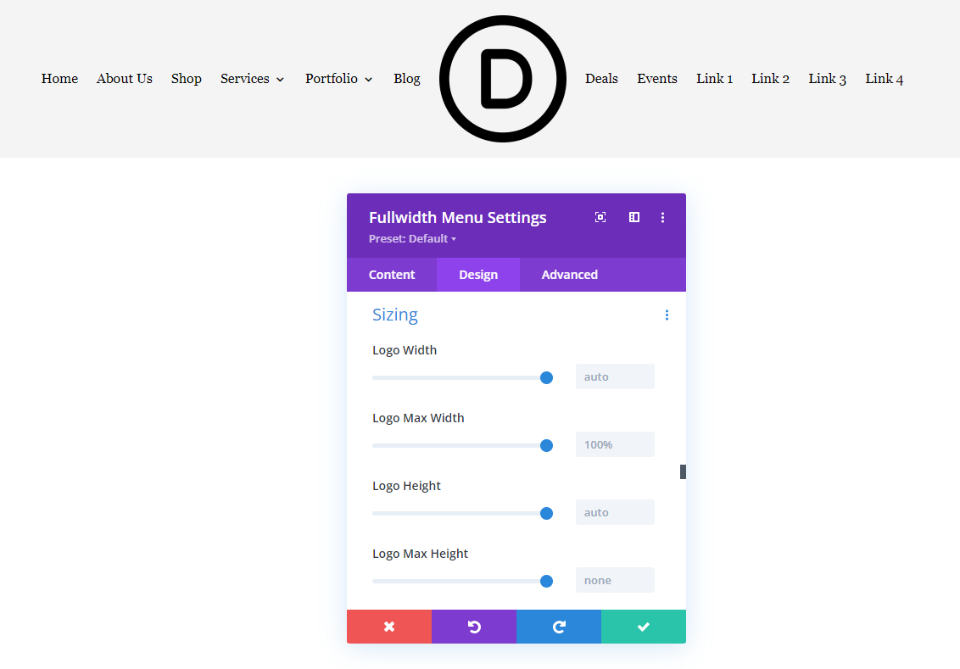
Sizing 部分下有 10 個設置。 其中四個設置以徽標為目標。
設置包括:
- 徽標寬度 – 最大寬度的百分比。 默認值為自動。
- 徽標最大寬度 - 設置寬度不能超過的最大寬度(以像素為單位)。 默認值為 100%。
- 徽標高度 – 最大高度的百分比。 默認值為自動。
- 徽標最大高度 - 設置高度不能超過的最大高度(以像素為單位)。 默認值為 100%。

寬度設置一起使用,高度設置一起使用,但是寬度和高度不應該一起使用。 這些設置讓我們可以很好地控制徽標的寬度或高度。 當與桌面、平板電腦和手機設置一起使用時,無論用戶的屏幕大小如何,我們都將始終擁有一個完美響應的徽標。
在本教程中,我們將重點關注徽標寬度和徽標最大寬度。 使用寬度設置時,高度應設置為自動,最大高度應設置為 100%。
標誌寬度和標誌最大寬度
徽標寬度設置將徽標的寬度設置為最大寬度值的百分比。 Max Width 值通常以像素或 vw 為單位設置。 高度縮放以匹配,隨著尺寸的變化保持徽標的形狀。
例如,如果最大寬度設置為 50 像素,寬度設置為 80%,則徽標將顯示 40 像素的寬度。
通過設置寬度的最大像素數,然後將徽標的寬度設置為每個屏幕尺寸的最大值的百分比,我們可以確保徽標始終完美響應。
寬度和最大寬度示例
讓我們看幾個好的和壞的例子來展示標誌的響應能力。 此示例顯示了默認的兩個寬度設置。 我選擇了 Inline Centered Logo 來顯示徽標兩側的寬度。

不好的例子
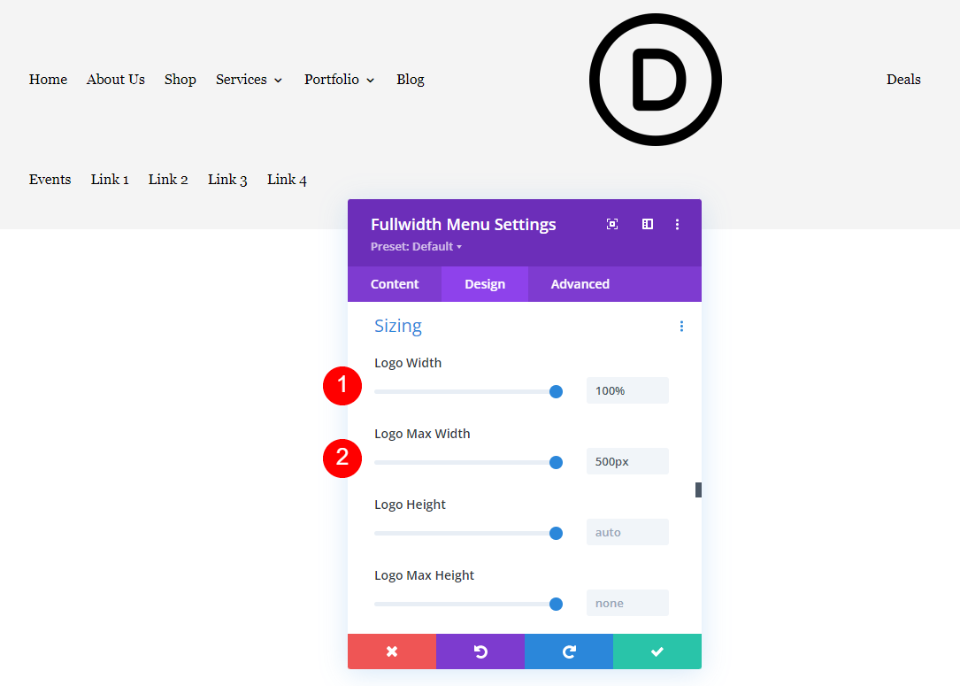
現在,讓我們看一個不好的例子。 我誇大了數字以使其更明顯。 如果我們增加最大寬度並將寬度設置為 100%,它會將菜單鏈接推離徽標。 這在平板電腦和手機上看起來會更糟。
- 標誌寬度:100%
- 最大寬度:500px

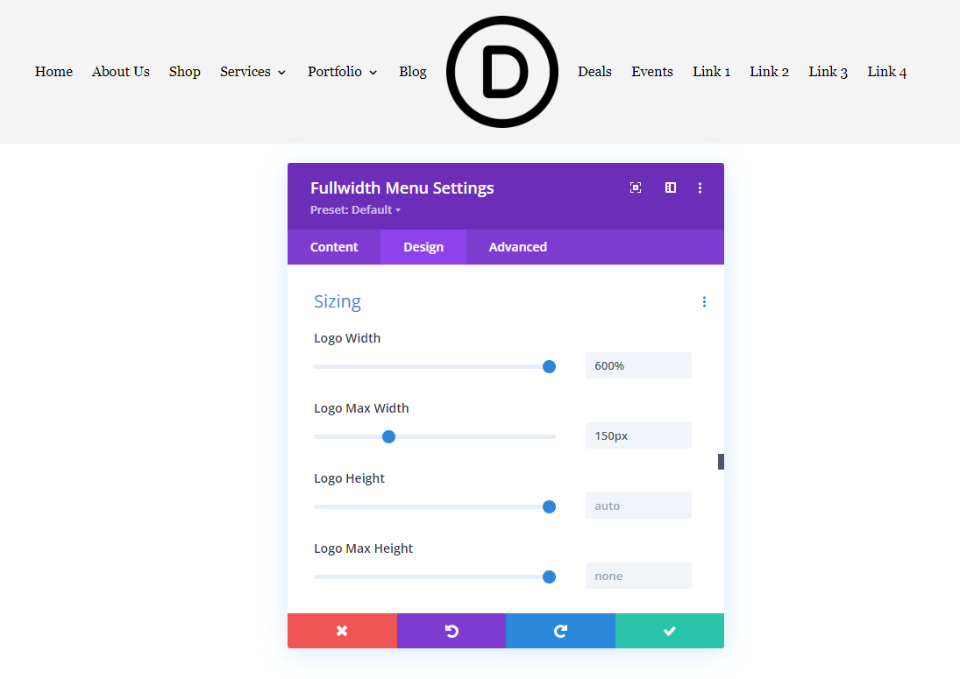
我們可以使用最大寬度來限制寬度。 在此示例中,我將最大寬度設置為 150 像素,將寬度設置為 600%。 寬度不能顯示高於最大寬度,即 150 像素。 這有助於我們限制可能的寬度,並幫助我們設計徽標大小以提高響應能力。
- 標誌寬度:600%
- 最大寬度:150px

好的例子
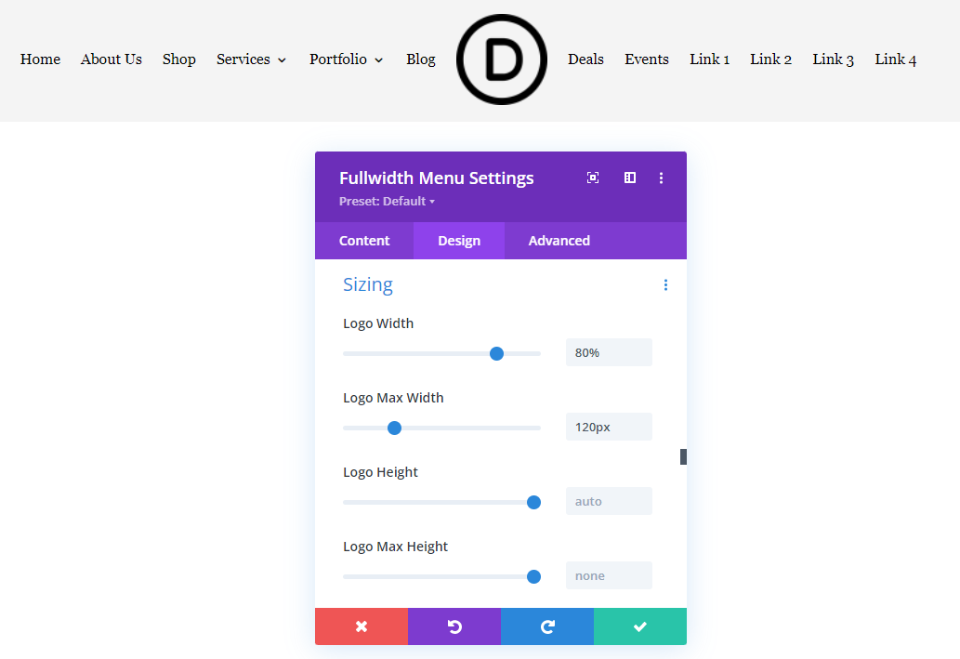
接下來,讓我們看一個很好的例子。 首先,我建議將寬度保留為默認值並調整最大寬度,直到找到適合您的徽標的像素範圍。 我已將寬度設置為最大寬度的 80%,即 120 像素。 該標頭中的徽標看起來好多了。
- 標誌寬度:80%
- 最大寬度:120px

為了獲得最佳響應效果,我們需要將平板電腦和手機設置為不同的最大像素寬度。 這是桌面、移動設備和手機的左對齊徽標。 我們將為桌面設置 120 像素,為平板電腦設置 100 像素,為手機設置 80 像素。
- 標誌寬度:80%
- 最大寬度:120px 桌面、100px 平板電腦、80px 手機
這是桌面版本。

這是表格版本。 我為徽標最大寬度選擇了平板電腦選項並將其設置為 100 像素。 這看起來比默認設置好得多。

最後,這是 80px 的手機版本。 徽標現在可以完美響應所有三個屏幕選項。


響應式徽標大小示例
到目前為止,我們已經看到了一個方形徽標。 現在,讓我們看看幾種不同類型的徽標,看看如何使用寬度和最大寬度設置。 我將修改一些免費的 Divi 標題以包含全角菜單模塊並添加徽標。
您可以進行這些設置以確保您擁有響應式徽標。 讓我們看一個如何在網站前端使用它們的示例。
第一個響應式徽標示例
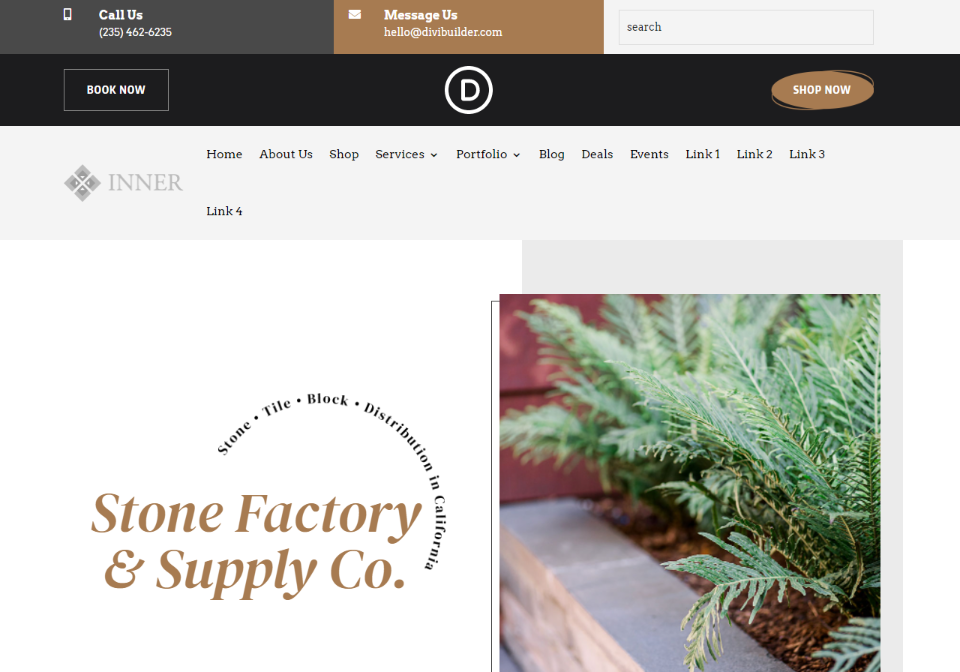
對於此示例,我使用 Divi 中提供的免費 Stone Factory Layout Pack 中的登錄頁面。 我正在使用免費的頁眉和頁腳模板的修改版本。
這是內部標誌。 它是 161×50,是一個寬而短的標誌。 這是我當前的設置:
- 標誌:161×50
- 背景顏色:#f4f4f4
- 樣式:左對齊
- 下拉菜單方向:向下
- 使菜單鏈接全角:否
- 菜單字體:Arvo
- 文字顏色:黑色
- 字體大小:16px
默認設置太寬,使菜單鏈接換行到下一行。

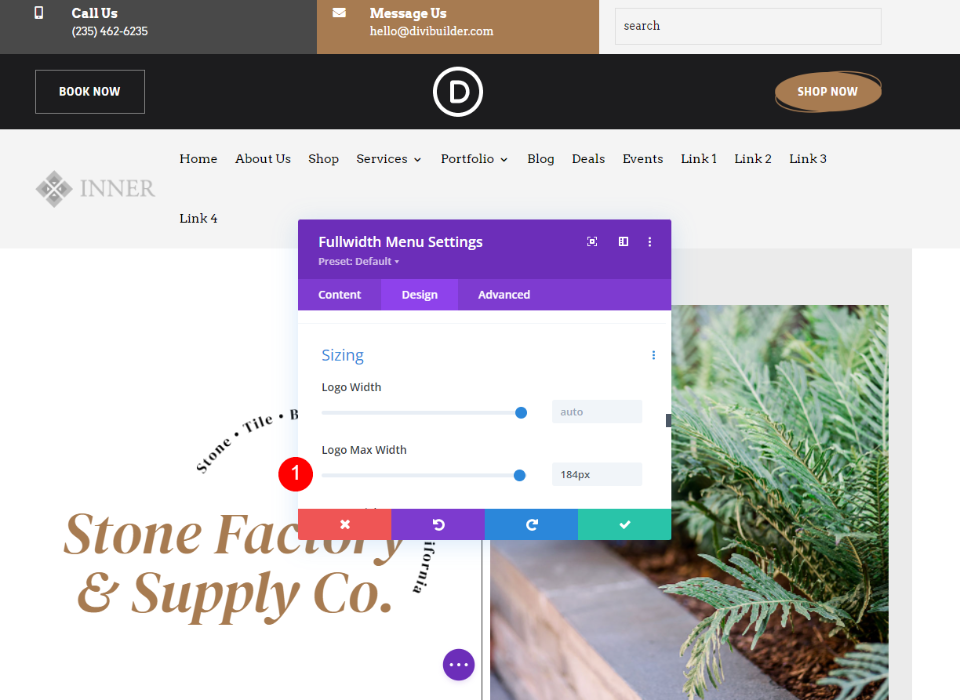
優化 First Responsive Logo 尺寸
現在,讓我們使用我們討論過的尺寸選項來優化徽標。 我會在我們進行時顯示設置。 184px 的最大寬度會導致菜單換行,但 183 很好。
- 標誌寬度:自動
- 最大寬度:184px

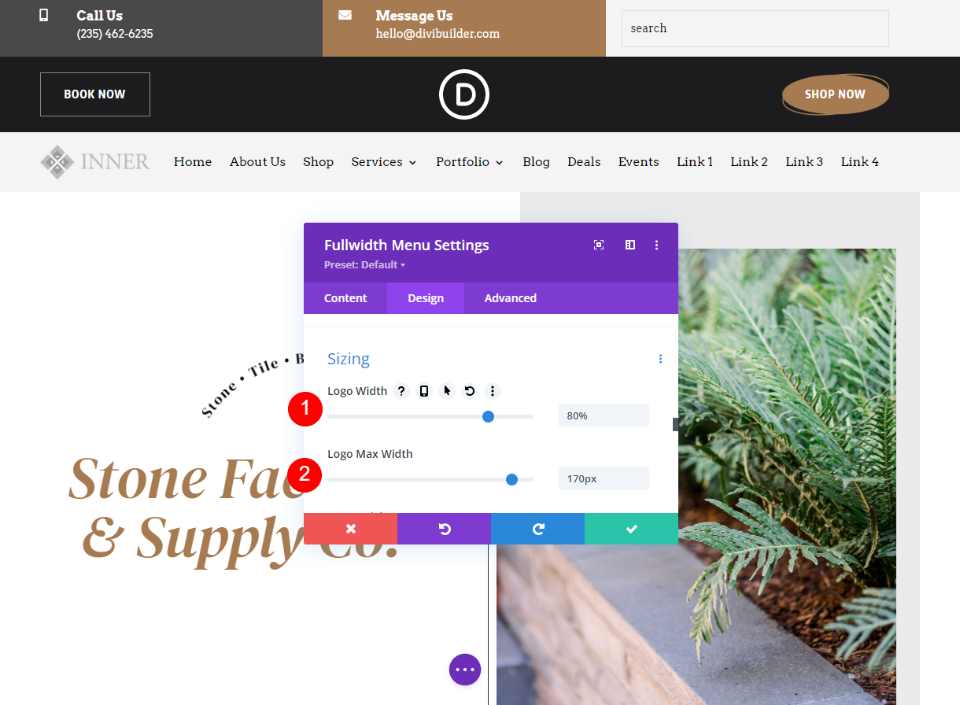
180 到 145 像素之間的最大寬度看起來非常適合台式機,因此我將使用它作為暫定範圍並將上限設置為 170 像素。 我將寬度設置為 80%,所以在這個尺寸下它總是看起來很棒。
- 標誌寬度:80%
- 最大寬度:170px

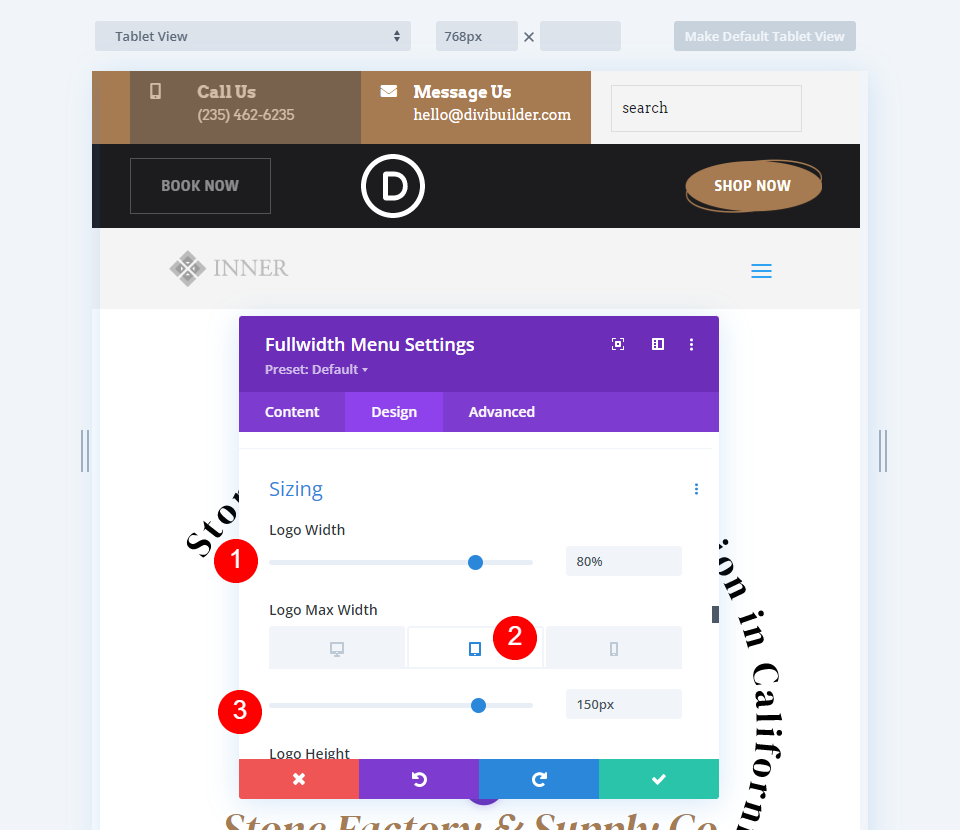
對於平板電腦,我使用 170 像素的最大寬度作為起點並將其減小到 150 像素。 我將寬度設置為 80%。
- 標誌寬度:80%
- 最大寬度:150px

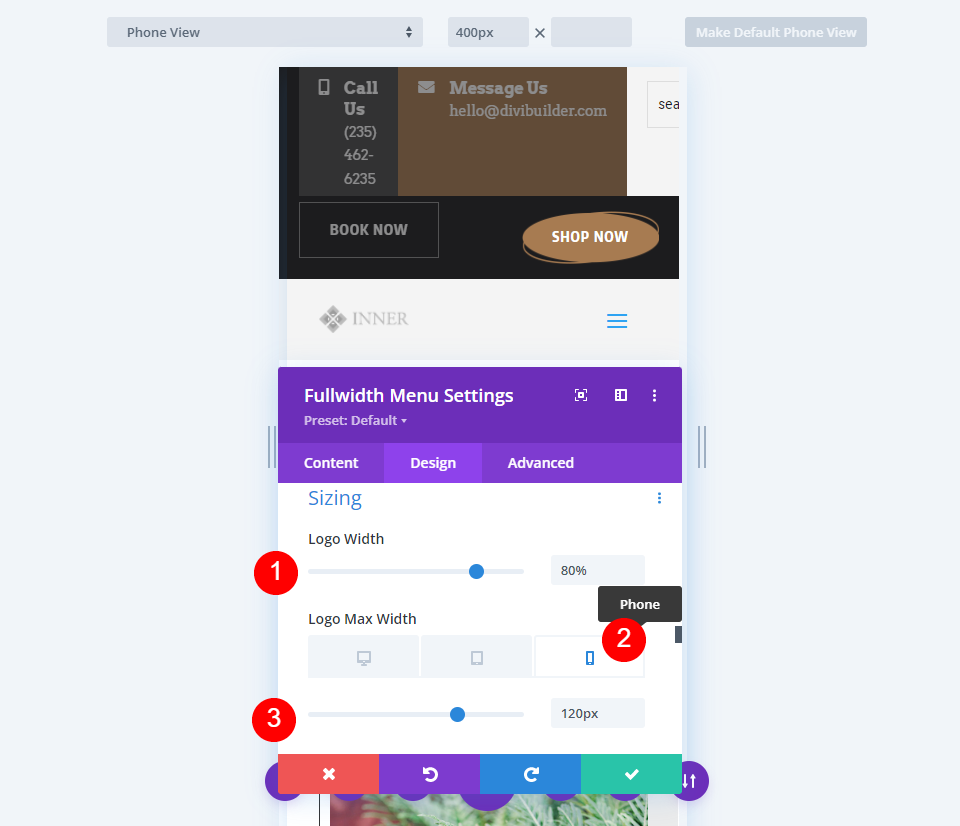
對於手機版本,我將最大寬度減小到 120 像素。 和以前一樣。 我已將徽標寬度保留為 80%。
- 標誌寬度:80%
- 最大寬度:120px

第二個響應式徽標示例
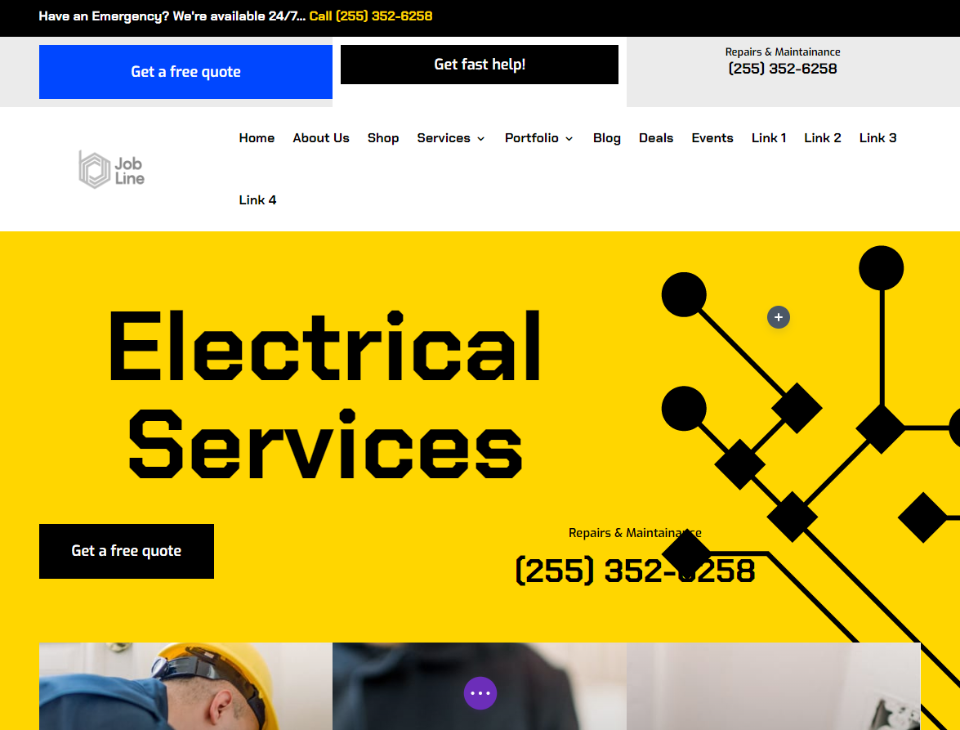
對於這個,我正在使用 Divi 中提供的免費電氣服務佈局包。 我正在使用免費的頁眉和頁腳模板的修改版本。 這使用了 Job Line 徽標。 它是 226×100,使它成為一個寬而短的標誌,比我們上一個例子大。 這是我當前對全角菜單模塊的設置:
- 標誌:226×100
- 背景顏色:白色
- 樣式:左對齊
- 下拉菜單方向:向下
- 使菜單鏈接全角:否
- 菜單字體:Chakra Petch
- 風格:粗體
- 文字顏色:黑色
- 字體大小:16px
與上一個示例一樣,默認設置太寬,使菜單鏈接換行到下一行。

優化第二個響應式徽標大小
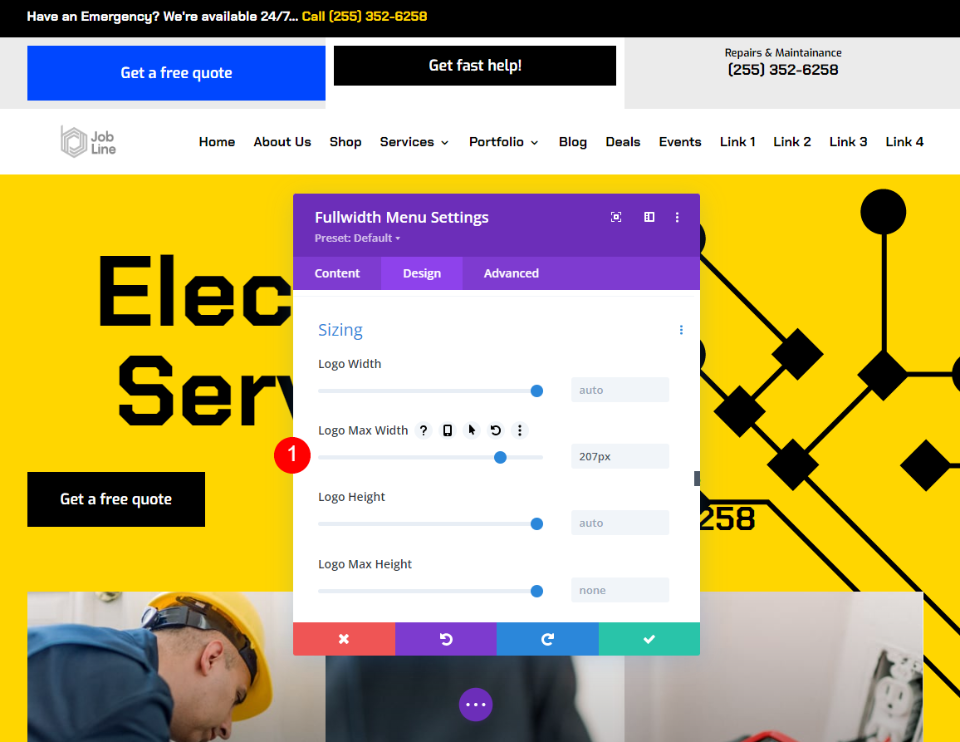
現在,讓我們使用我們討論過的尺寸選項來優化我們的第二個徽標。 我會在我們進行時顯示設置。 這個標誌看起來很棒,最大寬度在 190 像素到 207 像素之間。
- 標誌寬度:自動
- 最大寬度:207px

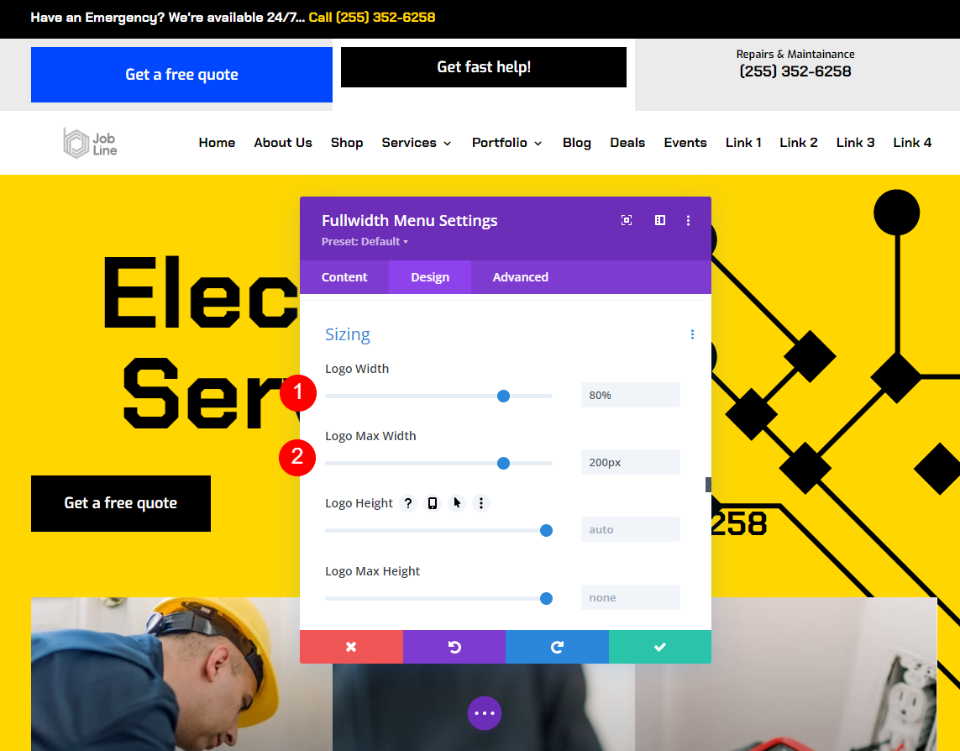
我將使用 200px 作為最大寬度。 我將寬度設置為 80%,所以在這個尺寸下它總是看起來很棒。
- 標誌寬度:80%
- 最大寬度:200px

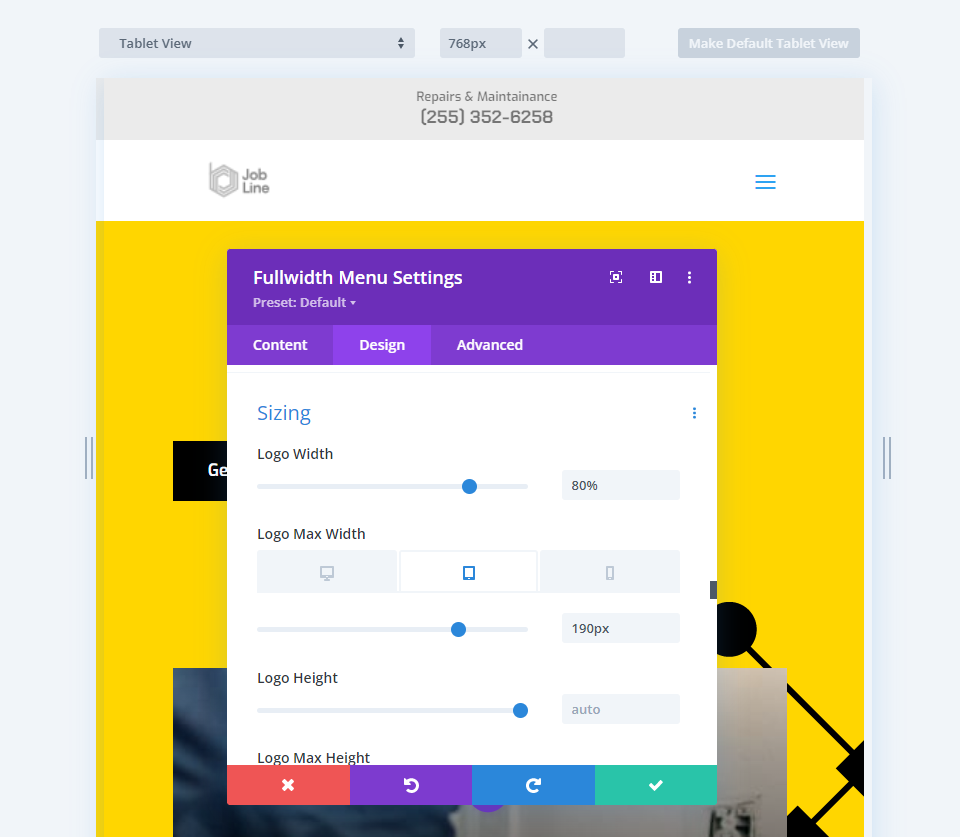
對於平板電腦,我使用 200 像素的最大寬度作為起點並將其減小到 190 像素。 我將寬度設置為 80%。
- 標誌寬度:80%
- 最大寬度:190px

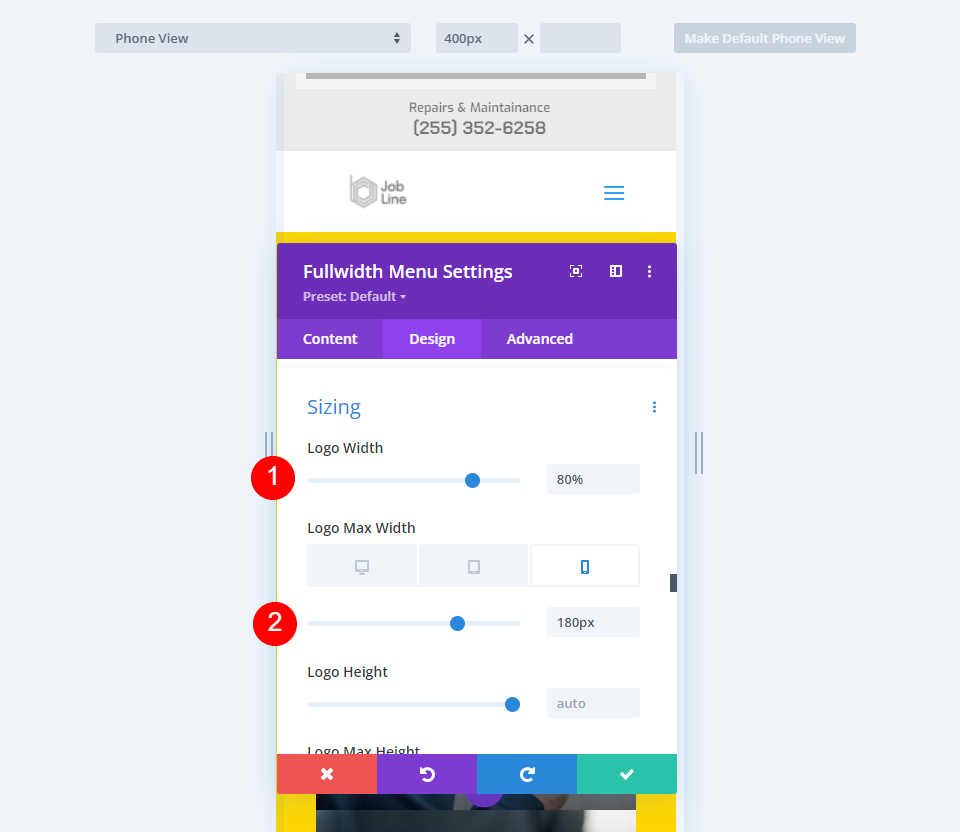
對於手機版本,我將最大寬度減小到 180 像素。 和以前一樣,我將徽標寬度設置為 80%。
- 標誌寬度:80%
- 最大寬度:180px

結束的想法
這就是我們如何在全角菜單模塊中優化 Divi 的響應式徽標大小的看法。 寬度和最大寬度設置可以很好地協同工作,幫助您找到最佳尺寸並將徽標限制為適用於任何屏幕的該尺寸。 確實需要進行一些調整才能獲得所需的調整,但調整很簡單。 只需進行一些調整,即可讓您的 Divi 徽標完美響應任何屏幕。
我們希望收到你的來信。 您是否在 Divi 的全角菜單模塊中優化了您的徽標大小? 讓我們在評論中知道。
