如何使用 WPForms 個人化 WordPress 表單
已發表: 2024-09-30為您的用戶創建個人化體驗可以在提高參與度和提高表單完成率方面發揮重要作用。
如果您正在管理 WordPress 網站,您可能想知道如何定製表單,使其與訪客更相關,而不增加複雜性。
在本指南中,我將引導您了解一些強大的 WPForms 功能,這些功能可讓您輕鬆建立個人化表單,並解釋它們如何改變您的表單建置並提高使用者滿意度。
立即個人化您的 WordPress 表單!
- 1. 改變表單建構方式的人工智慧選擇
- 2. 定位個性化
- 3. 使用 URL 參數或查詢字串預先填入表單字段
- 4. 對動態表單使用條件邏輯
- 5. 多步驟表單帶來獨特的使用者體驗
- 6. 使用區塊編輯器設定表單樣式
1. 改變表單建構方式的人工智慧選擇
儘管使用 WPForms 建立表單既快速又簡單,但填寫下拉式選單和多項選擇題仍然需要時間。為了讓事情變得更容易,您可以依靠 AI Choices 功能。
您所需要做的就是單擊一個按鈕並描述您需要什麼,WPForms AI 將在幾秒鐘內填寫您的複選框、下拉清單和多項選擇選項!
最棒的是,AI Choices 可供所有人使用,無論您擁有免費或付費 WPForms 授權。使用方法如下:
AI 選擇如何在 WPForms 中發揮作用
使用多項選擇或下拉欄位建立任何類型的表單,或使用我們的預製表單範本之一來節省時間。 WPForms 提供了包含 1,900 多個 WordPress 表單範本的龐大清單。
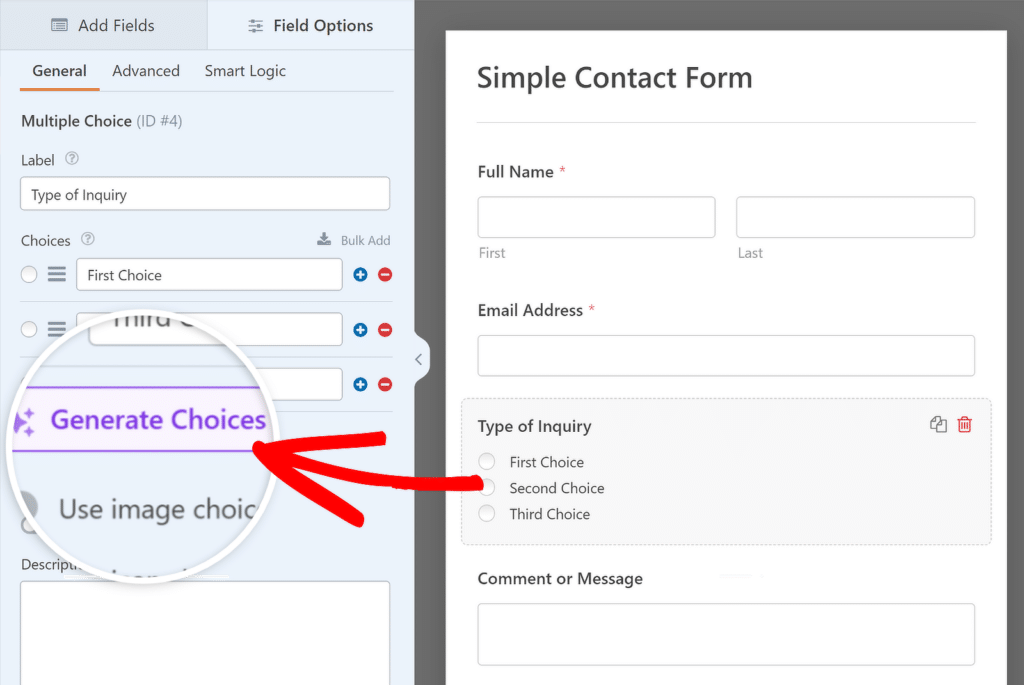
進入表單產生器後,開啟相關多項選擇或下拉欄位的欄位選項。然後,點擊“生成選擇”按鈕開始新增 AI 選擇清單!

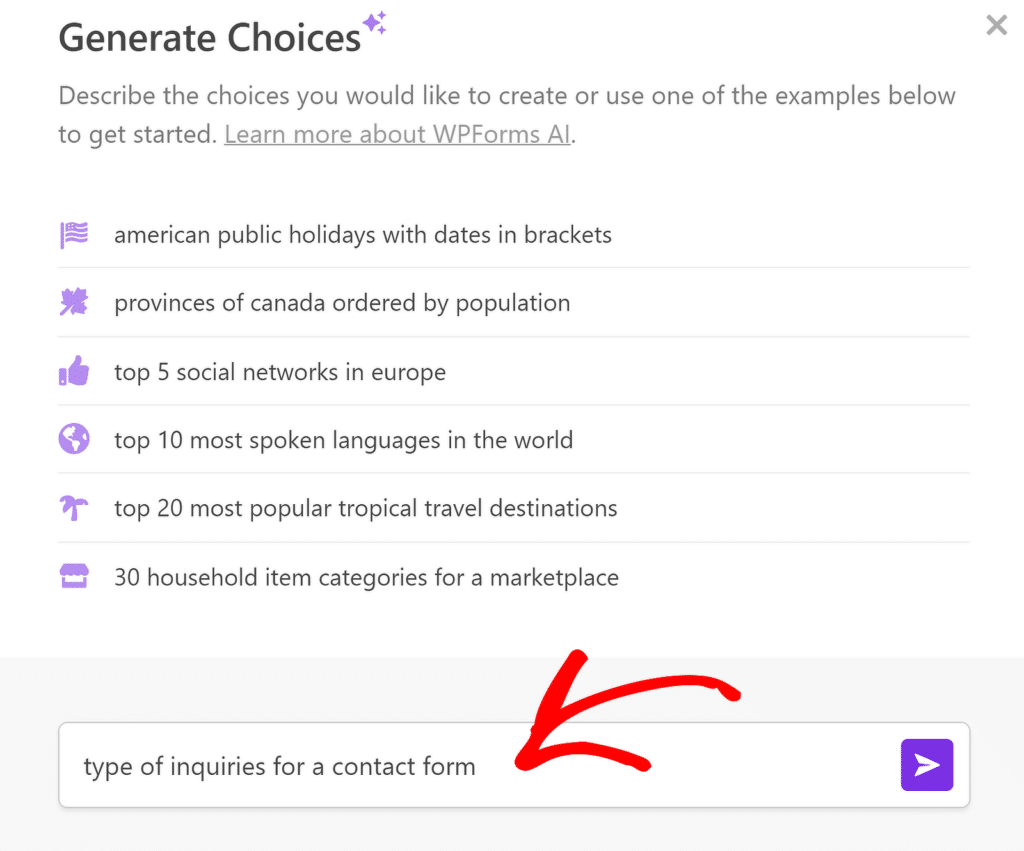
將出現一個彈出窗口,您現在可以用一兩句話添加有關所需清單的詳細資訊。完成後,點擊回車按鈕。

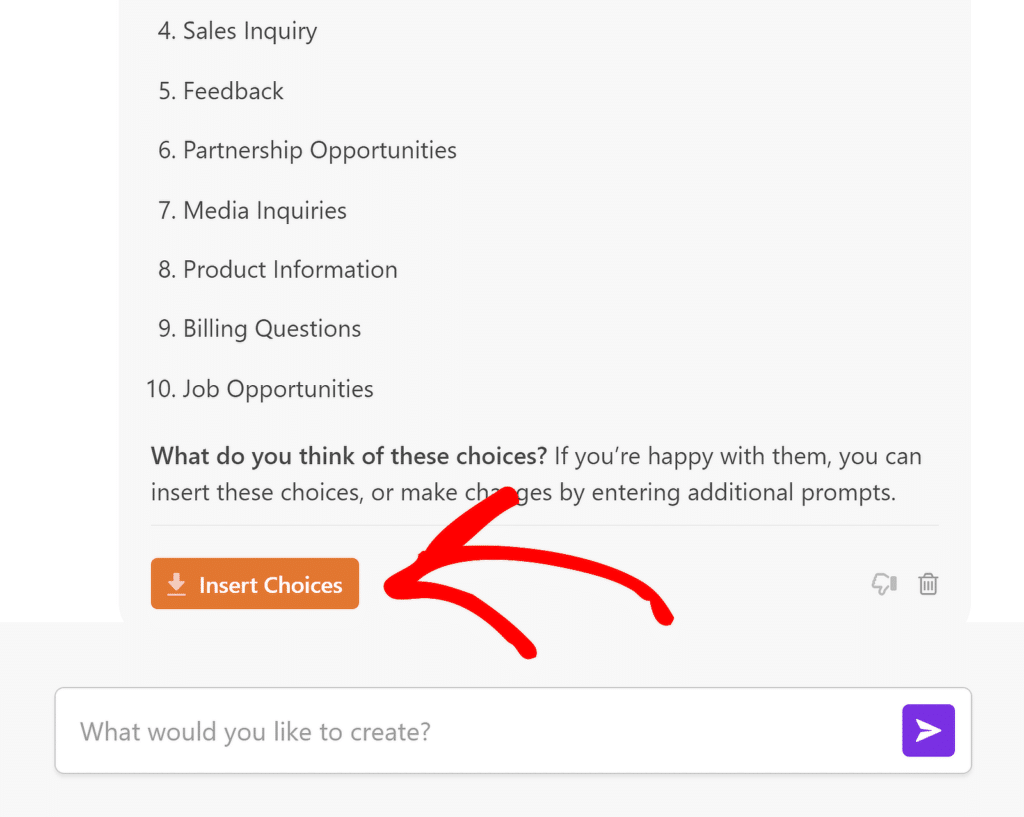
WPForms AI 助理現在將產生一個選擇清單。您無需複製和貼上它們 - 點擊“插入選項”按鈕,它們將自動添加到您的表單中。

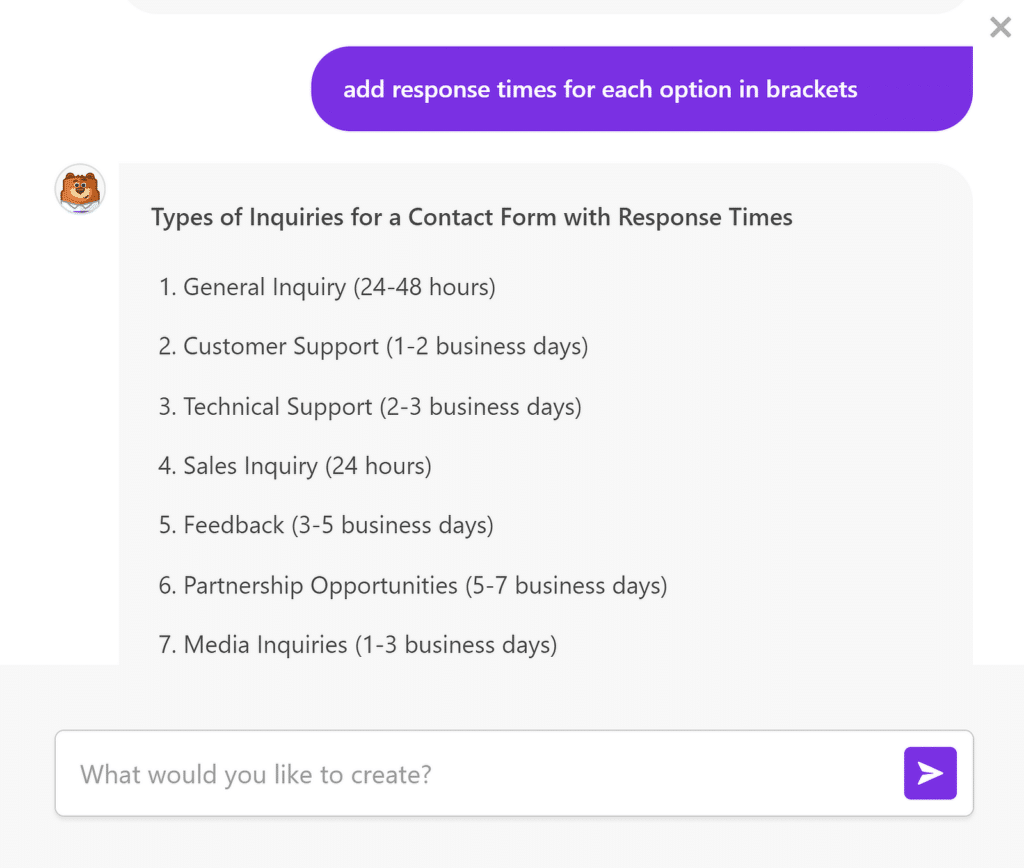
以前需要幾個小時才能完成的事情現在只需要幾秒鐘。您可以重新排列清單、刪除選項或新增更多詳細資訊。可能性是無限的!
更不用說,如果您對產生的結果不滿意,您可以隨時要求 WPForms AI 改進回應,直到您滿意為止。

2. 定位個性化
WPForms Geolocation Addon 是一個非常有用的工具,用於捕獲和使用訪客的位置來個性化表單欄位。
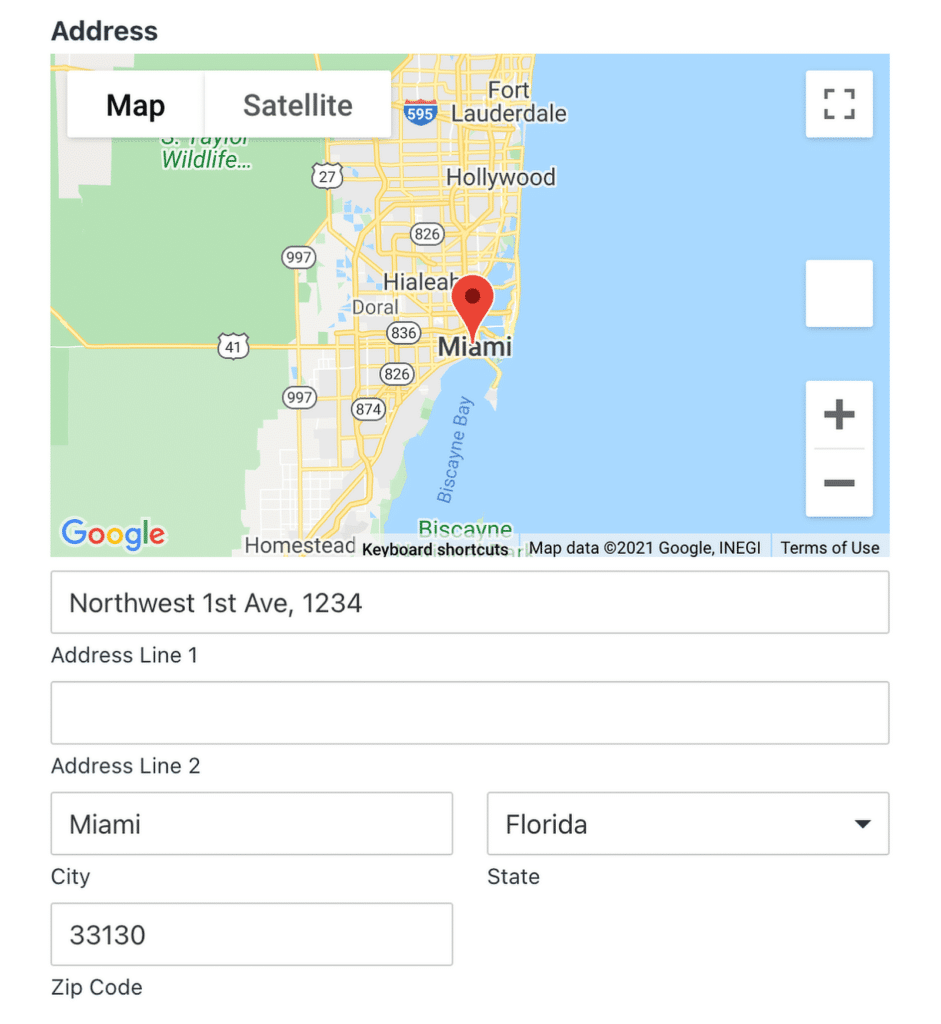
透過與 Google 地圖集成,此功能可以自動偵測使用者的城市、州和國家/地區,從而允許您根據使用者的位置自訂表單體驗。
例如,您可以在下拉清單中自動設定預設國家/地區或州,使用戶可以更輕鬆地填寫表單,而無需手動選擇其位置。
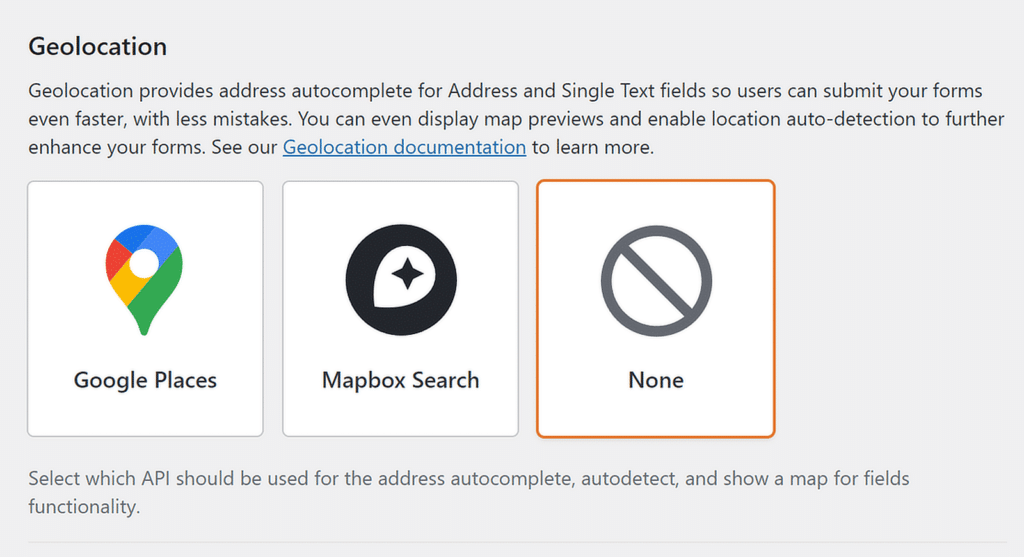
地理定位在 WPForms 中的工作原理
要在 WPForms 中設定地理位置,您需要安裝並配置地理位置外掛程式。以下是入門步驟的快速概述:
首先,請確保您有 WPForms Pro,因為地理定位外掛程式僅在 Pro 計劃中可用。然後,安裝並啟用插件。

啟動外掛程式後,您可以透過前往WPForms » 設定並選擇地理位置標籤來配置其設定。然後,請按照本指南中的步驟將您的表單與 Google 地方資訊關聯。

以下範例顯示了當啟用地址和地圖自動完成選項以允許使用者更快地提交表單時,您的表單可能會如何向使用者顯示!

3. 使用 URL 參數或查詢字串預先填入表單字段
使用 URL 參數或查詢字串使用 WPForms 預填表單欄位是改善使用者體驗的好方法,特別是對於回訪者而言。它允許您將資料直接傳遞到表單中,從而節省使用者重新輸入資訊的時間。
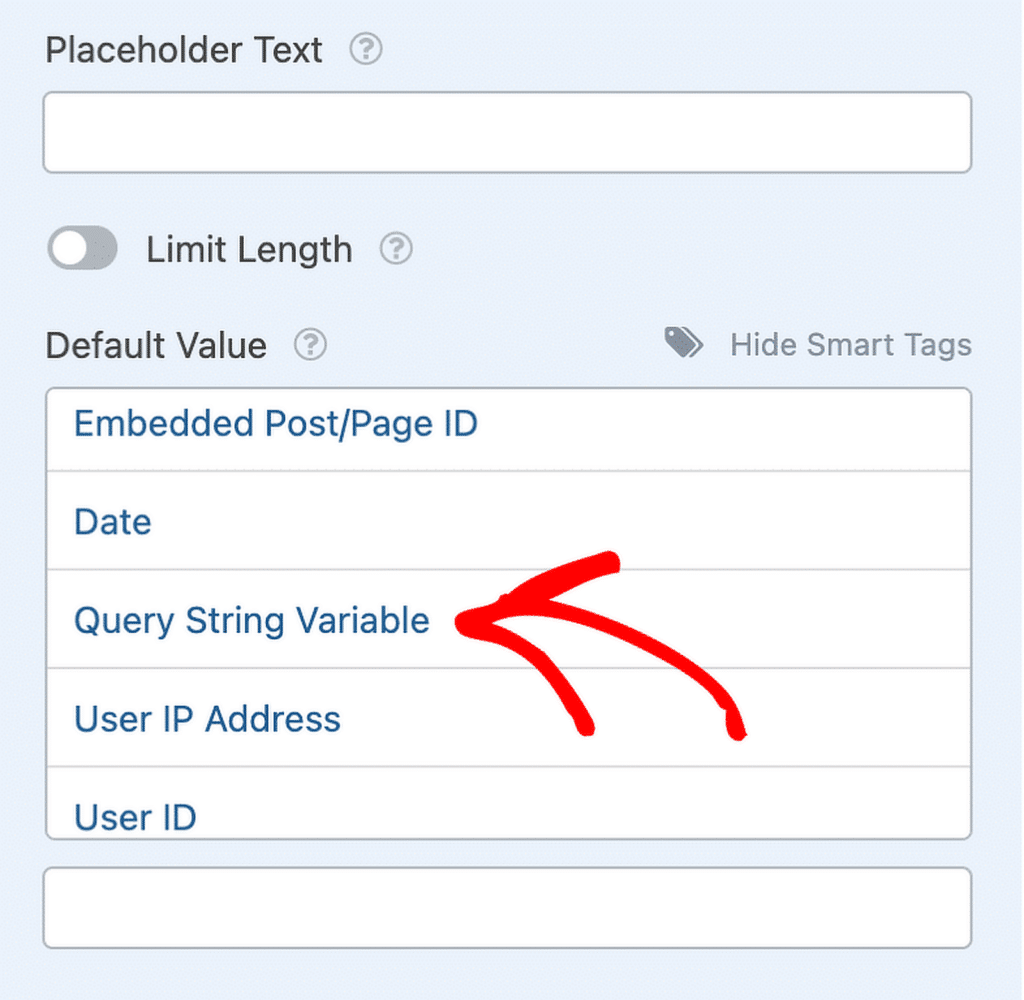
使用查詢字串自動填入文字字段
查詢字串是添加到 URL 的小段信息,通常位於問號 (?) 之後。它們用於將資料從一個頁面傳遞到另一個頁面。
在 WPForms 中,當使用者造訪具有該特定 URL 的頁面時,查詢字串可以自動填寫表單欄位。
對於返回您的網站或點擊電子郵件或廣告中的特殊連結的用戶來說,這是個人化表單的好方法。
例如,如果您希望預先填入使用者名字段,您可以建立如下所示的 URL:
https://yourwebsite.com/form-page/?name=John
在本例中,「name」是表單字段,「John」是使用者存取頁面時自動出現在該字段中的值。

請查看本指南,了解如何使用查詢字串自動填入文字欄位。
在 WPForms 中設定預填表單
設定預填表單欄位的另一種方法是讓訪客先填寫基本表單,然後在按一下「提交」按鈕時將該資訊傳遞到第二個表單。
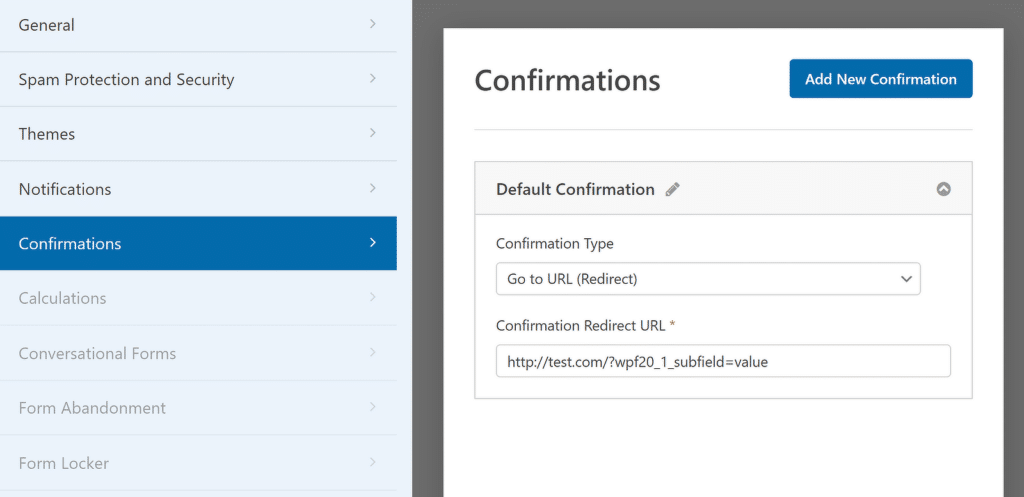
為此,您需要將確認類型設定為轉到 URL(重定向)並配置欄位以使用查詢字串填充。
例如,您可以將以下 URL 新增至重定向 URL 以啟用動態欄位填入:
- ?wpf:這標誌著 WPForms 預填功能的查詢字串的開始。
- 表單 ID:指示資料將轉到哪個表單(在本例中,表單 ID 為 20)。
- 欄位 ID:這標識您要定位的表單中的哪個欄位(此處,欄位 ID 為 1)。
- 子欄位識別碼(可選):如果您要定位多部分欄位的特定部分,例如「位址」欄位中的城市(例如,標記為「子欄位」),則可以使用此識別碼。
- =:等號告訴系統該欄位的值從哪裡開始。
- 值:這是您要在欄位中自動填入的資料。值中的任何空格都需要替換為 %20 才能在 URL 中正常運作。

4. 對動態表單使用條件邏輯
WPForms 中的條件邏輯是一項強大的功能,可讓您根據使用者先前的輸入來控制使用者看到的欄位。

例如,如果您正在收集回饋,如果使用者表示不滿意,您可以提出更詳細的後續問題。
另一個例子是為不同的客戶類型定製表單 - 如果使用者選擇“企業”而不是“個人”,您可以動態調整表單以顯示與業務相關查詢相關的欄位。
設定條件邏輯
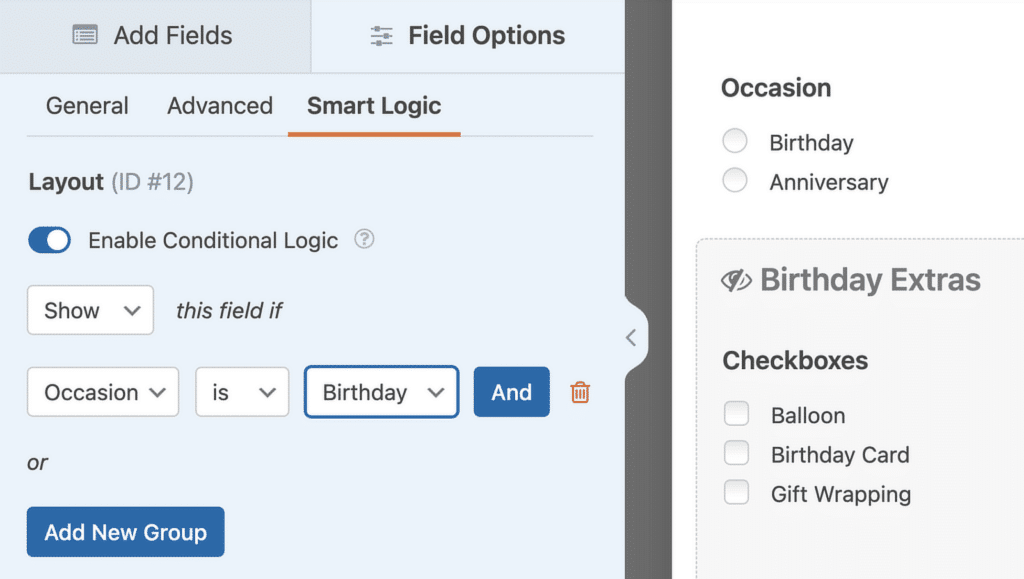
在 WPForms 中使用條件邏輯的最實用方法之一是根據使用者的選擇使欄位顯示或消失。
為此,首先打開表單產生器並點擊您要控制的欄位。這將打開“字段選項”面板,您可以在其中找到“智慧邏輯”選項卡。
透過點擊此選項卡,您可以啟用該欄位的條件邏輯。您可以將條件邏輯應用於表單的整個部分,而不僅僅是單一欄位。

啟動後,條件邏輯可讓您根據使用者與表單的互動方式顯示或隱藏欄位。您甚至可以設定高級規則以根據輸入自動執行操作。
例如,您可以讓使用者選擇他們喜歡的付款方式、自訂通知或根據回應自動路由潛在客戶。
5. 多步驟表單帶來獨特的使用者體驗
透過將表單分解為多個步驟,您可以創建更用戶友好的體驗,讓人們一次專注於一個部分。
這對於需要詳細資訊或有各種問題的表格特別有用。當呈現較小的、易於管理的零件時,使用者不會感到不知所措。
在 WPForms 中設定多步驟表單
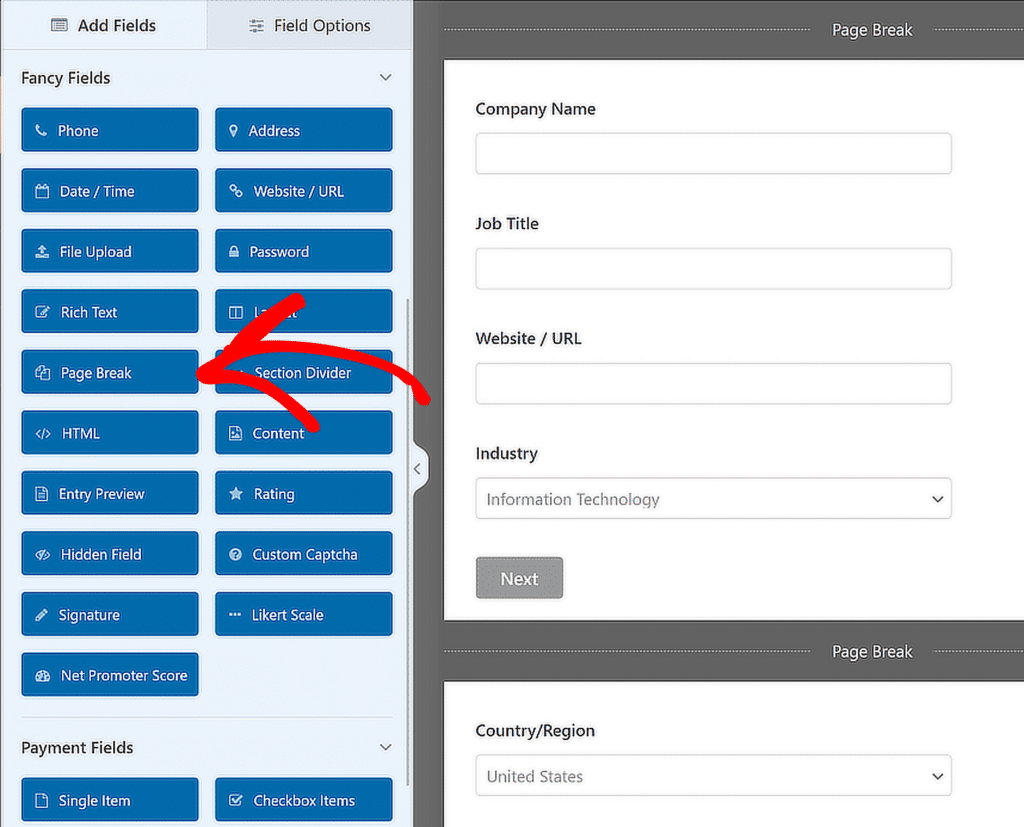
要在 WPForms 中建立多步驟表單,您將首先在表單產生器中照常建立表單。您可以將表單分成多個部分或“步驟”,而不是一次用太多欄位讓使用者不知所措。
這是使用分頁符號欄位完成的。只需拖放要將表單分成不同部分的欄位即可。

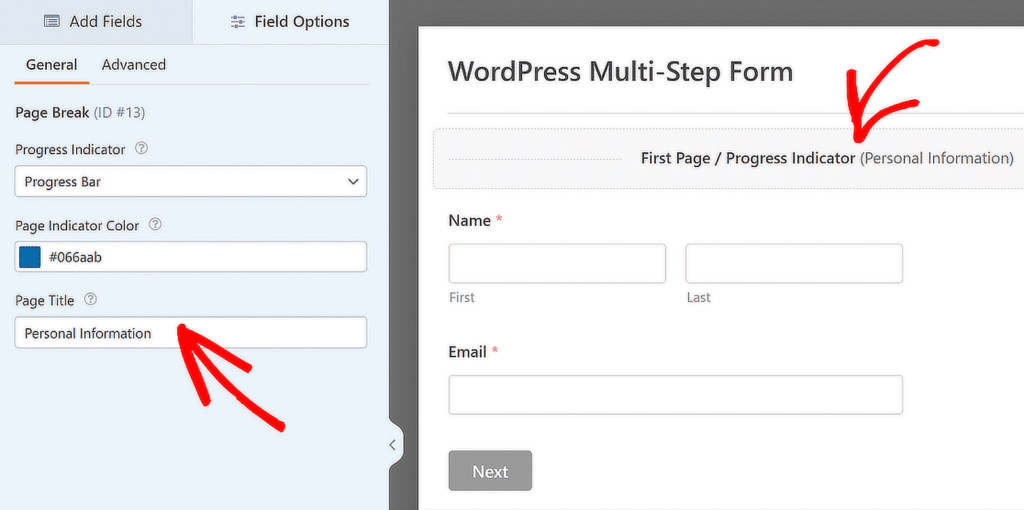
新增分頁符號後,您可以使用獨特的標題或描述自訂每個步驟,幫助使用者了解他們在流程中的位置。
您也可以設定進度條,引導使用者完成表單的每個部分,讓體驗更加流暢、不那麼令人畏懼。

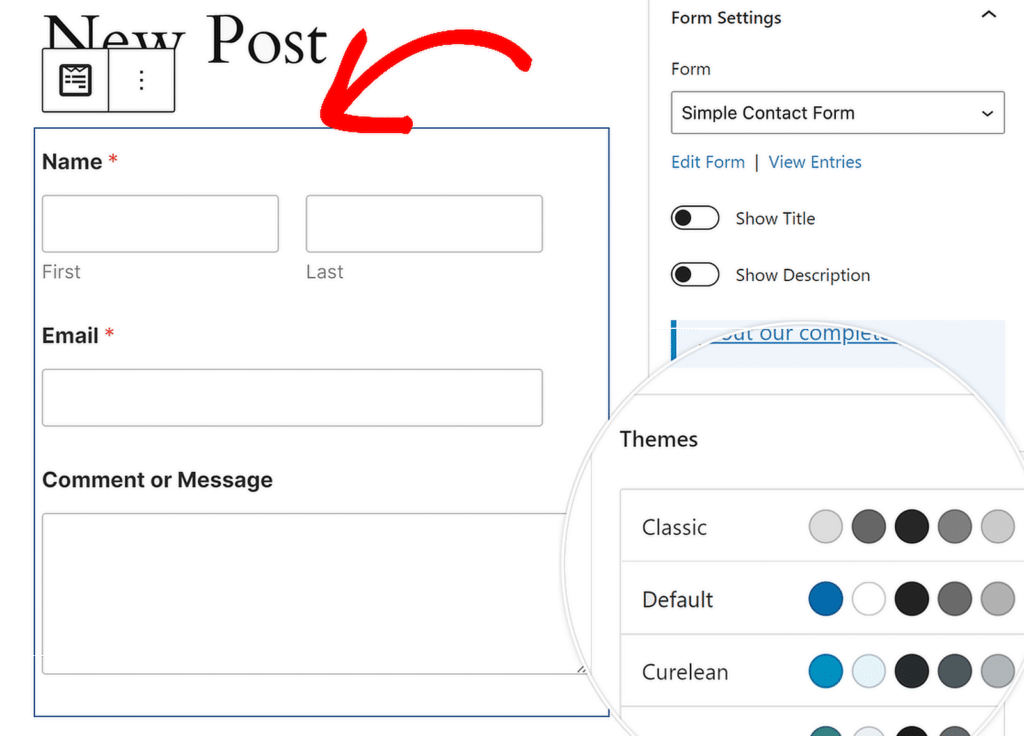
6. 使用區塊編輯器設定表單樣式
如果您想為表單提供個人化的外觀和感覺,WPForms 可以與 WordPress 區塊編輯器無縫整合。這允許您設定表單的樣式,而無需編寫任何自訂程式碼。
透過使用清晰的標題分解各個部分、調整間距以及添加自訂字體或按鈕,您可以使表單更直觀、更容易完成。
使用區塊編輯器自訂表單
首先將表單直接嵌入到區塊編輯器中,您可以在其中輕鬆預覽和編輯佈局。透過使用編輯器中的WPForms 區塊,您可以完全控製表單在頁面上的顯示方式。

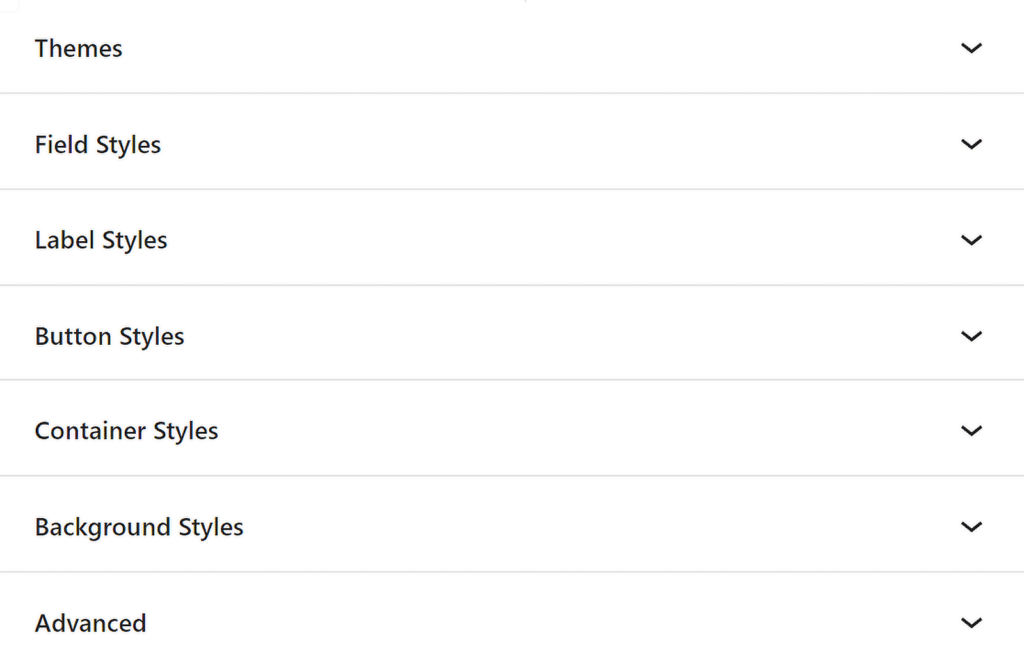
WPForms 區塊設定可讓您變更顏色主題、表單欄位、標籤、按鈕以及容器和背景樣式。

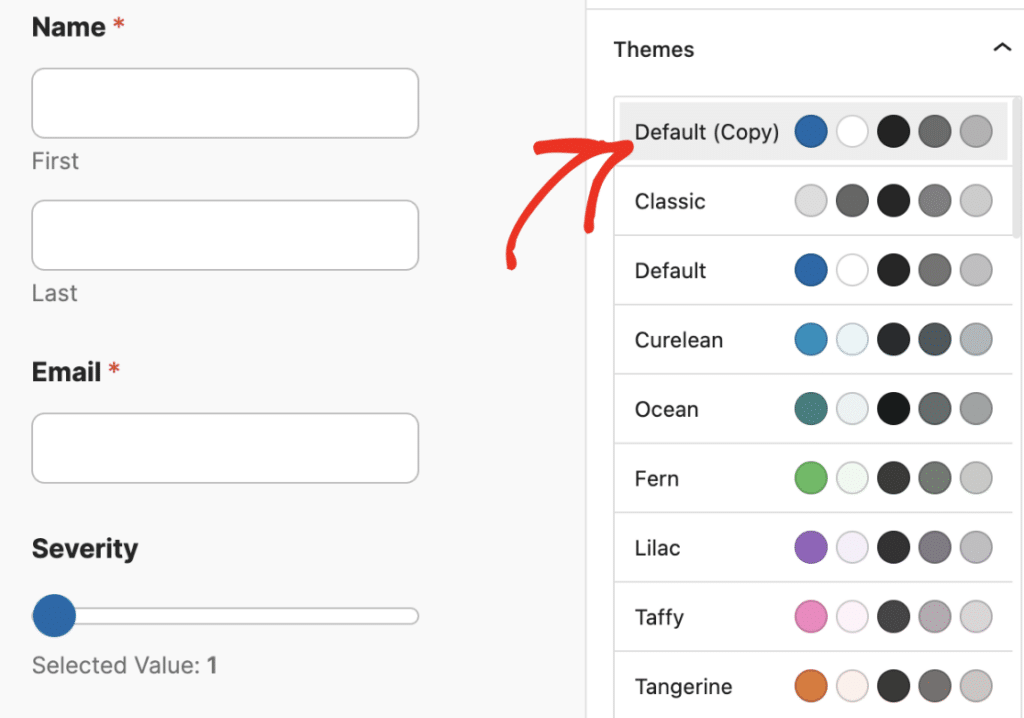
您將特別欣賞預先建置的表單主題,只需點擊幾下即可在表單中套用一致的樣式。
如果您希望保持一致的外觀,而又不想花太多時間手動設定每個元素的樣式,那麼這些主題特別有用。

常見問題 — 如何使用 WPForms 個人化 WordPress 表單
個人化 WordPress 表單是我們讀者感興趣的熱門話題。以下是一些關於它的常見問題的解答:
如何在 WordPress 中建立自訂表單?
要在 WordPress 中建立自訂表單,您可以使用 WPForms 外掛程式。安裝外掛後,請前往WPForms » Add New 。從那裡,要么選擇一個模板,要么從頭開始。
透過將欄位拖曳到適當位置來自訂表單,然後配置設定。最後,使用短代碼或區塊編輯器將表單嵌入到任何頁面上。
如何更改 WordPress 中表單的設計?
您可以使用表單主題輕鬆變更使用 WPForms 建立的表單的設計。嵌入表單後導航到區塊編輯器,然後選擇與您的網站風格相符的主題。您也可以使用 WPForms 區塊來調整顏色、字體和佈局。
如何在 WPForms 中建立自訂智慧標記?
在 WPForms 中建立自訂智慧標記需要一些程式碼。您需要使用wpforms_smart_tag_process連接到 WPForms 並編寫一個定義標籤行為的函數。
設定後,您可以在表單欄位或通知中使用自訂智慧標記來動態插入使用者資訊。請查看本指南,以了解有關建立自訂智慧標籤的更多資訊。
您可以自訂 WPForms 嗎?
是的,WPForms 是高度可自訂的。您可以使用條件邏輯來個人化使用者體驗,使用表單主題來調整設計,以及使用各種外掛程式來自訂表單體驗。
WPForms 還提供高級功能,例如預先填寫表格、地理位置和智慧標籤,以進行進一步自訂。
接下來,探索這些隱藏的 WPForms 功能
WPForms 包含一些不立即顯而易見的工具和選項,但可以顯著改善您的工作流程和您建立的表單。 請查看本指南,了解您可能忽略的功能。
立即建立您的 WordPress 表單
準備好建立您的表單了嗎?立即開始使用最簡單的 WordPress 表單產生器外掛。 WPForms Pro 包含大量免費模板,並提供 14 天退款保證。
如果本文對您有所幫助,請在 Facebook 和 Twitter 上關注我們,以獲取更多免費的 WordPress 教學和指南。
