如何下 WooCommerce 測試訂單
已發表: 2022-10-12建立網站或在線商店來銷售商品有很多好處,包括通過在線交易接收付款的簡單性。 賣家和客戶都從這些交易中受益,因為它們既安全又方便。
客戶必須首先訂購產品才能使程序正常工作。 因此,您還必須保證在您的 WooCommerce 商店下的任何訂單都已成功履行。 如果這失敗了,您不僅有失去客戶信任的風險,還可能面臨法律訴訟的風險。
但是您如何知道結帳程序是否正常運行? 潛在客戶在購買時有任何問題嗎? 要測試您的網站並留住潛在客戶,請使用 WooCommerce 測試模式。
在本文中,我們將向您展示如何設置 WooCommerce 測試模式以幫助您增強在線業務。
使用 WooCommerce 測試模式的優勢
自動化測試是軟件開發中普遍接受的最佳實踐,但它的重要性經常被忽視,使得個別工程師難以掌握和理解它的重要性。 本節將說明測試何時以及如何具有優勢,以及這些優勢是什麼,正如研究所證明的那樣。
WooCommerce 從 WordPress 測試文檔中汲取靈感,以與更大的社區和生態系統相協調,但它也根據 WooCommerce 提供高質量商家體驗的目標定制了該指南。
在您的商店中輕鬆設置 WooCommerce 測試模式
每個店主或電子商務經理都需要在某個時候測試他們的商店是否正常運行。 經常測試結帳流程以確保沒有任何問題或故障會阻止您的客戶購買,這一點至關重要。 默認情況下,WooCommerce 具有使用免費的 WooCommerce Stripe 擴展檢查測試模式的功能。
大多數 WooCommerce 商店都使用 Stripe,它通過 WooCommerce Stripe 支付網關插件鏈接到 WooCommerce。
在下 WooCommerce 測試訂單之前,將 Stripe 設置為測試模式,方法是將產品添加到購物車並照常完成結帳流程。 確保提前在 Stripe 設置中配置了 Stripe 測試 API 密鑰。
第 1 步:將您的 WooCommerce 商店置於測試模式
Stripe 的內置測試模式使下達測試訂單變得簡單。 啟用測試模式可讓您在商店中購物而無需花錢。
它使用虛擬卡數據模擬實時結帳過程,因此不會扣除任何款項。
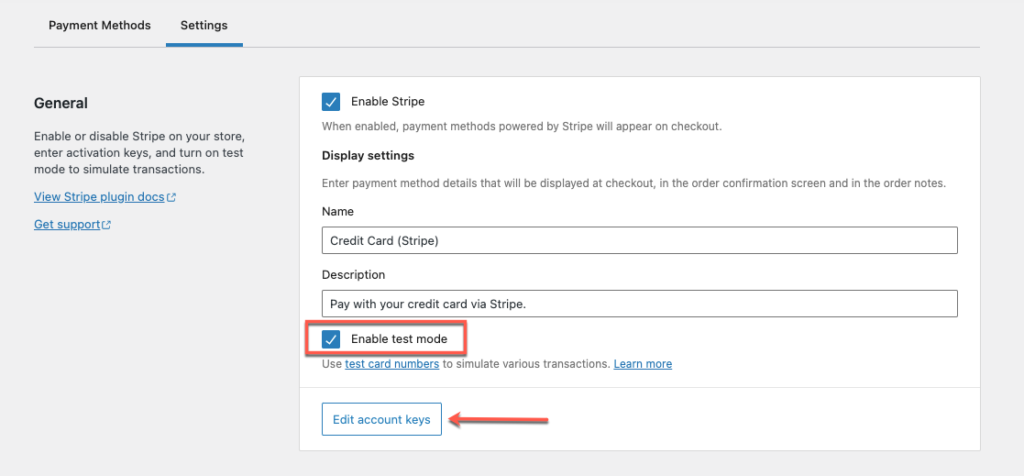
要啟用測試模式,請轉到WooCommerce >設置>付款>條紋。

選擇“啟用測試模式”選項。 下一步是通過單擊“編輯帳戶密鑰”按鈕複製和粘貼您的 Stripe 帳戶的測試可發布密鑰和密鑰。
然後,將新的 Test Publishable Key 和 Test Secret Key 複製並粘貼到您的 WooCommerce Stripe 設置中。 從下拉框中,選擇“保存更改”按鈕。
第 2 步:找到您的測試可發布密鑰和密鑰
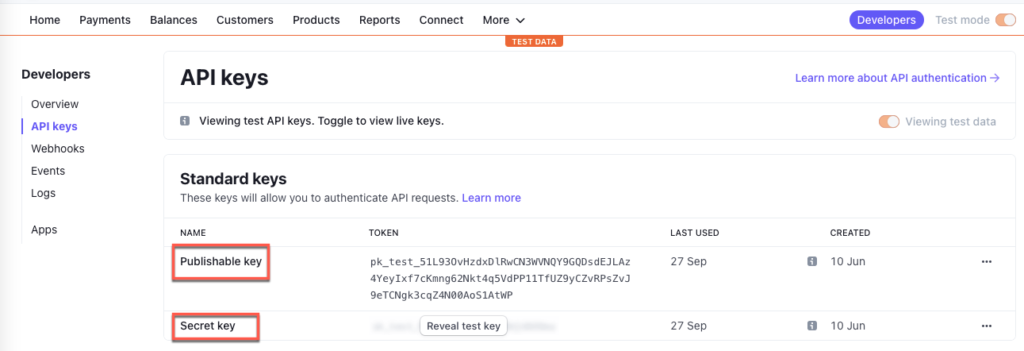
登錄到您的 Stripe 企業帳戶,然後從左側導航菜單中選擇開發人員。

開發人員 > API 密鑰可通過菜單訪問。 在右上角,切換測試模式或實時模式訪問按鈕。
您的帳戶將包含兩組 API 密鑰:Live 和 Test。 要訪問兩者,請單擊左側菜單中的切換開關。 從下拉框中,選擇“查看測試數據”。 測試密鑰必須稱為“測試文本”。
將您的 Stripe 帳戶密鑰的測試密鑰令牌複製並粘貼到相關的 WooCommerce 字段中。 保持啟用測試模式,然後單擊Save 。
第 3 步:發送測試訂單

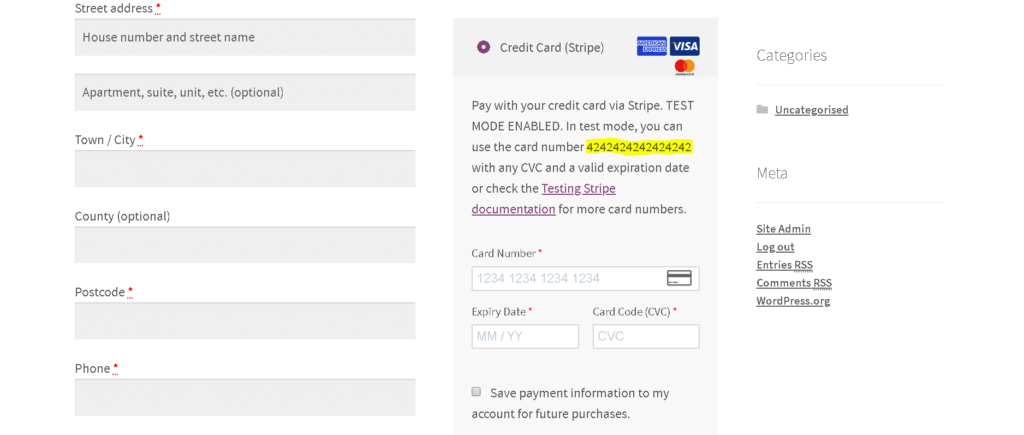
現在是簡單的部分。 將一些東西添加到您的購物車中,然後像您是客戶一樣轉到結帳頁面。 您應該像往常一樣看到您的結帳頁面,並進行了一些小的調整。
Stripe 結帳框應指示它處於測試模式,並要求您輸入測試卡號 - 4242424242424242。您可以使用以當前日期開頭的任何到期日期以及任何安全代碼。

如果設置正確,則您剛剛進行了測試付款。 一旦訂單被確認,交易將被執行。
第 4 步:測試不同支付處理器的信用卡

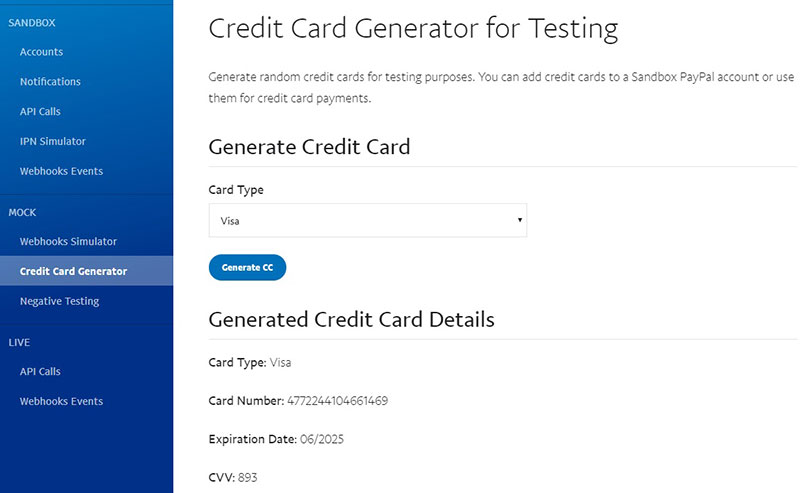
由於測試卡僅適用於 Stripe,因此仍需要測試其他支付網關,例如 PayPal。 這是通過使用虛擬信用卡號或信用卡號生成器來實現的。
下面提供了信用卡號和沙盒/測試模式選擇,用於測試目的。 一些最著名的 WooCommerce 支付處理器提供了這些。
- PayPal 測試卡號常見問題解答
- 獲取信用卡號碼
- 信用卡號碼生成器和驗證器
- 淨測試卡號
- FirstData / Payeezy 測試信用卡號碼
- Klarna 測試信用卡(注:只提供一張測試卡)
另外兩個優秀的 WooCommerce 測試模式插件
WooCommerce 條紋支付網關

WooCommerce 的 Stripe 付款插件是一個免費插件,可讓您在 WooCommerce 中接受 Stripe 付款。 接受信用卡和借記卡付款,以及支付寶、Apple Pay、Google Pay 和其他方式。
WooCommerce 的條紋支付插件包括以下功能:
- 客戶可以保存他們的信用卡信息。
- 接受 SEPA、Afterpay/clearpay、微信支付、Klarna、Sofort 和 iDEAL 付款。
- 提供用於查看交易的儀表板。
- 允許全部和部分退貨
- 客戶應在付款後自動收到電子郵件收據。
要訪問 WooCommerce Stripe 網關的高級功能,您可以安裝並激活此插件的高級版本。
此外,如果您正在尋找如何使用 WooCommerce 條帶支付網關為您的 WooCommerce 商店設置條帶結帳,您可以參考文章。
WooCommerce 的 PayPal Express Checkout 插件

WooCommerce 的 WebToffee PayPal Express Checkout 支付網關類似於 WooCommerce 的 Stripe 支付插件,但它適用於 PayPal 而不是 Stripe。 它使 WooCommerce 的用戶能夠將 PayPal Express Checkout/PayPal Smart Checkout 與其網站集成。
WooCommerce 的 WebToffee PayPal Express Checkout 支付網關包括以下功能:
- 客戶可以使用信用卡、借記卡、PayPal Credit、Pay later offer 和 PayPal money 付款。
- PayPal 智能按鈕讓客戶可以使用其國家/地區選擇的付款方式進行付款,這些付款方式由 PayPal 支持人員自動識別。
- PayPal 的替代支付方式允許客戶使用他們的銀行賬戶、錢包或其他本地支付方式進行支付。
- 智能結賬按鈕個性化。
通過安裝和激活此插件的高級版本,您將可以訪問 WooCommerce PayPal 插件的高級功能。
如果您想知道如何使用 PayPal 快速結賬插件在您的 WooCommerce 商店設置 PayPal 結賬,請參閱本文。
包起來
最受歡迎的電子商務插件是 WooCommerce,但它只有你做的好。 如果您繼續測試您的 WooCommerce 商店以確保一切正常,您將能夠盡您所能進行銷售。
此外,我們敦促您閱讀如何在 WooCommerce 中啟用智能結賬,它為像您這樣的聰明人提供了寶貴的建議。
你覺得這篇文章有用嗎? 請在評論部分提供您的意見。
