如何在 WordPress 中預先載入關鍵請求?檢查我的簡單指南!
已發表: 2024-10-10
如何在WordPress中預先載入關鍵請求?這是你的問題嗎?那麼,您想修復 Google PageSpeed Insights 工具給的這個建議嗎?讓我指導您解決此問題,以便您可以提高網站的效能。
什麼是預先載入關鍵請求,如何在 WordPress 中完成?如何透過這個與速度相關的因素來提高核心 Web Vitals 分數?如果這些問題在您腦海中響起,請放鬆。
預載關鍵請求並不複雜。簡單來說,這意味著告訴瀏覽器在頁面載入期間優先考慮特定資源,例如圖像、字體等。這可確保您的用戶立即獲取信息,不會造成延誤。
當您滿足讀者的需求時,Google 將祝福您在 SERP(搜尋引擎結果頁)中排名靠前。這就是為什麼我們應該啟用預先載入關鍵請求。下面,我將解釋這是如何實現的以及如何做到這一點。那麼,就讓我們來詳細了解一下吧!
WordPress 上的「預先載入金鑰請求」是什麼意思?
您必須了解瀏覽過程的工作原理才能理解預先載入金鑰請求。因此,當我們造訪某個頁面時,瀏覽器會向伺服器發送一系列請求,以獲取圖像、樣式表、字體和腳本等資源。
然後,伺服器回應這些請求,但需要一段稱為「首字節時間」(TTFB) 的特定時間。伺服器回應後,我們的瀏覽器渲染檔案以顯示在螢幕上,並且預先載入關鍵請求現在可以工作。
透過預先載入關鍵請求,我們告訴瀏覽器首先渲染特定文件,例如字體、圖像、影片等,以便訪客可以輕鬆存取內容。我希望你現在清楚了;讓我們進一步研究這個主題!
預載關鍵請求重要嗎?
您可能想知道預先載入金鑰請求是否重要。答案是肯定的!為什麼他們不會呢?
正如我所解釋的,預先載入告訴我們的瀏覽器比其他文件更早載入特定文件,從而使用戶能夠快速獲取所需的資訊。這反過來又改善了用戶體驗,這是Google在確定網站排名時考慮的最重要因素之一。
我希望您知道“Google 的核心排名系統希望獎勵提供良好頁面體驗的內容。”
如何在 WordPress 中預先載入關鍵請求?手動解決方案
在 WordPress 上預先載入關鍵請求有兩種方法。第一個是手動的,使用網站標題中的預先載入屬性,另一個使用外掛程式。
儘管這兩種選擇都有效,但我認為使用插件可以更好地節省時間,特別是當您獲得相同的結果時。不過,別擔心──選擇權在你手中。為了給您幫助,我將詳細分享這兩種方法。
以下是用於在 WordPress 網站上預先載入關鍵資源的腳本。將這些程式碼新增至 HTML 部分,預先載入金鑰請求流程將開始。
預載影像:
<link rel="preload" as="image" href="URL_of_your_image" as="image">預先載入 Google 字體:
<link rel=”preconnect” href=”https://fonts.gstatic.com” crossorigin /> <link rel=”preload” as=”style” href=”$fontURL&display=swap” /> <link rel=”stylesheet” href=”$fontURL&display=swap” media=”print” onload=”this.media='all'” /> <noscript> <link rel=”stylesheet” href=”$fontURL&display=swap” /> </noscript>預先載入 CSS:
<head> <link rel="preload" href="/path/to/your/library.js" as="script"> </head>預先載入 JavaScript:

<head> <link rel="preload" href="ui.js" as="script" /> </head>使用外掛程式在 WordPress 中預先載入關鍵請求
我已經嘗試了很多預先載入金鑰請求的插件。儘管許多人聲稱可以完成這項任務,但實際上很少人能真正做到這一點。
例如,WPRocket 提供了預先載入連結和字體的功能,而 Litespeed 快取僅預先載入連結。
這就是我選擇 Perfmatters 的原因。它預先載入連結、圖像、CSS、JSS 以及所有內容,以提供更好的使用者體驗。
首先,安裝預載插件。請記住,它是付費的,因此您必須選擇訂閱方案才能存取。
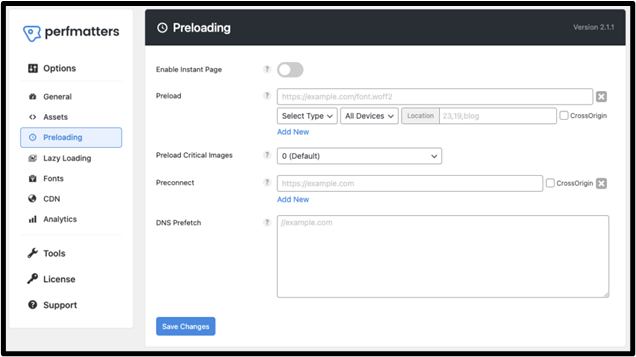
啟動外掛程式後,在儀表板中選擇“ Perfmatters ”,然後選擇第三個選項“預先載入”。

此頁面上有不同的選項,例如啟用即時頁面、預先載入、預先載入關鍵圖像等。
- 啟用即時頁面:此功能可讓您的瀏覽器在背景預取和預先渲染網頁。當用戶將滑鼠懸停在連結上或點擊連結時,下一頁將立即加載,從而創造無縫的體驗。
- 預先載入:預先載入選項可讓您指定應先載入哪些資源,從而使您能夠控制網站的優先順序。在「選擇類型」下,您可以預先載入圖像、字體、影片等。您也可以靈活選擇設備類型。
- 預先載入關鍵圖像:使用此選項,您可以選擇要預先載入的關鍵圖像數量,通常在0 到5 之間。過載。
常見問題解答
預載是好是壞?
預加載通常是好的。透過啟用圖像、字體和腳本的預先加載,您可以確保訪客快速加載頁面,從而帶來良好的使用者體驗。
如何在 WordPress 中預先載入字型?
您可以透過將腳本新增至 HTML 部分或使用 Perfmatters 或任何其他外掛程式來手動在 WordPress 中預先載入字體。對於手動過程,請將此程式碼貼到頁面的<head>部分:
<link rel=”preconnect” href=”https://fonts.gstatic.com” crossorigin /> <link rel=”preload” as=”style” href=”$fontURL&display=swap” /> <link rel=”stylesheet” href=”$fontURL&display=swap” media=”print” onload=”this.media='all'” /> <noscript> <link rel=”stylesheet” href=”$fontURL&display=swap” /> </noscript>預載的缺點是什麼?
預先載入的唯一缺點是過度使用此功能會使頁面載入速度變慢。這是因為瀏覽器必須載入的資源越多,它就會變得越不堪重負。最好的解決方案是僅啟用必要的預載元素。
總結
在 WordPress 上預先載入關鍵請求肯定會透過取得字體和腳本等基本資源來提高頁面速度。由於它們加載得更早,並且您為訪客提供了更快的交互,因此更容易提高網站的 SEO 效能。
對於您的問題“如何在 WordPress 中預先載入關鍵請求?”,我給了兩個答案。使用手動方法和一個很棒的插件。但是,決定取決於您。我建議使用 Perfmatters 等插件來更快地完成工作。
您也可以使用 WPRocket 或其他預先載入插件,例如 Nitropack。但是,在選擇任何計劃之前,請檢查它可以預先載入的功能和元素。另外,請確保它在您的預算之內。如果您需要協助加快您的網站速度,只需發送電子郵件即可!
