如何從桌面查看 WordPress 網站的移動版本
已發表: 2023-05-19您想預覽您的 WordPress 網站的移動版本嗎?
預覽移動佈局有助於您了解您的網站在移動設備上的外觀。 當您的網站處於開發階段甚至上線時,通常更容易在台式計算機上查看移動版本。 然後,您可以快速進行更改並查看其效果。
在本文中,我們將向您展示如何從桌面查看 WordPress 網站的移動版本。

為什麼你應該預覽你的移動佈局
超過 50% 的網站訪問者將使用手機訪問您的網站。 大約 3% 的人將使用平板電腦。
這意味著擁有一個在移動設備上看起來很棒的網站非常重要。
事實上,移動是如此重要,以至於谷歌現在在其網站排名算法中使用移動優先索引。 這意味著 Google 將使用您網站的移動版本進行索引。 您可以通過閱讀我們的 WordPress SEO 終極指南了解更多信息。
即使您使用的是響應式 WordPress 主題,您仍然需要檢查您的網站在移動設備上的外觀。 您可能想要創建針對移動用戶的需求進行優化的不同版本的關鍵著陸頁。
重要的是要記住,大多數移動預覽不會完全完美,因為有太多不同的移動屏幕尺寸和瀏覽器。 您的最終測試應該始終是在實際移動設備上查看您的網站。
也就是說,讓我們看看如何在桌面上查看 WordPress 網站的移動版本。
我們將介紹兩種不同的方法來測試您的網站在使用桌面瀏覽器的移動設備上的外觀。 您可以單擊下面的鏈接跳轉到任何部分:
- 方法 1:使用 WordPress 的主題定制器
- 方法 2:使用 Google Chrome 的 DevTools Device Mode
- 獎勵:如何在 WordPress 中創建特定於移動設備的內容
視頻教程
如果您更喜歡書面說明,請繼續閱讀。
方法 1:使用 WordPress 的主題定制器
您可以使用 WordPress 主題定制器來預覽您的 WordPress 網站的移動版本。
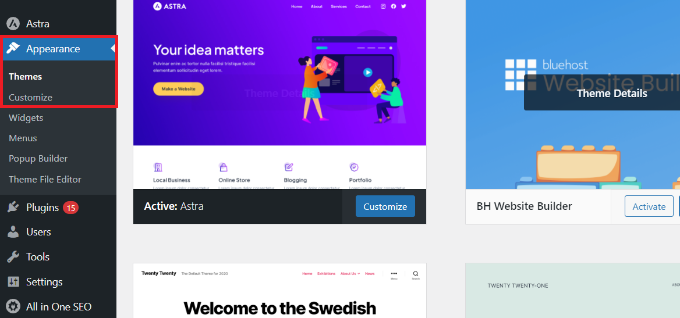
只需登錄到您的 WordPress 儀表板並轉到外觀 » 自定義屏幕。

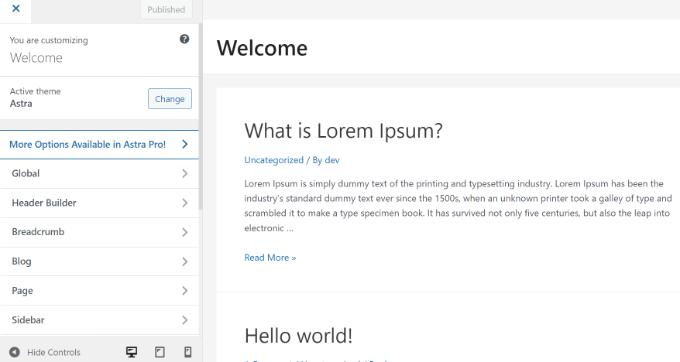
這將打開 WordPress 主題定制器。 對於本教程,我們將使用 Astra 主題。
根據您使用的主題,您可能會在左側菜單中看到略有不同的選項。

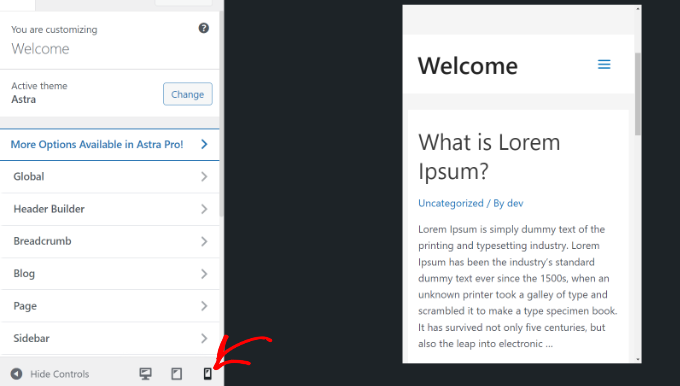
在屏幕底部,只需單擊移動圖標。
然後您將看到您的網站在移動設備上的外觀預覽。

當您尚未完成博客創建或博客處於維護模式時,這種預覽移動版本的方法特別有用。

您現在可以對您的網站進行更改,並在將它們上線之前檢查它們的外觀。
方法 2:使用 Google Chrome 的 DevTools Device Mode
Google Chrome 瀏覽器有一套開發人員工具,可讓您在任何網站上運行各種檢查,包括查看其在移動設備上的外觀預覽。
只需在您的桌面上打開 Google Chrome 瀏覽器並訪問您要查看的頁面。 這可能是您網站上某個頁面的預覽,甚至可能是您競爭對手的網站。
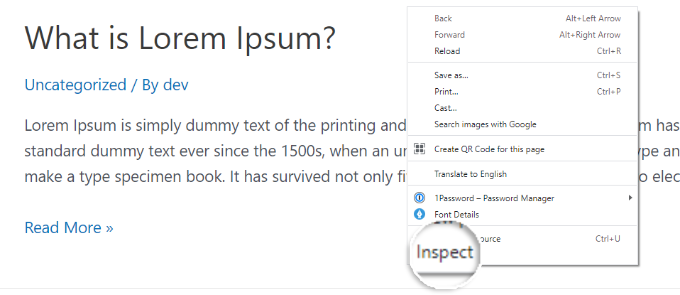
接下來,您需要右鍵單擊頁面並選擇“檢查”選項。

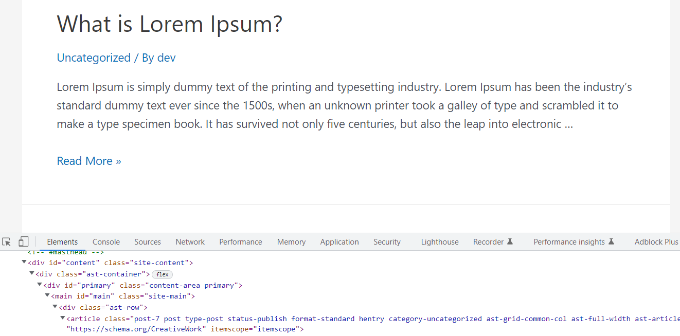
一個新的面板將在屏幕的右側或底部打開。
它看起來像這樣:

在開發人員視圖中,您將能夠看到您網站的 HTML 源代碼、CSS 和其他詳細信息。
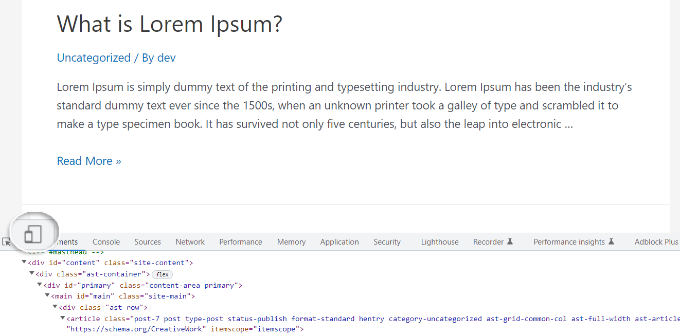
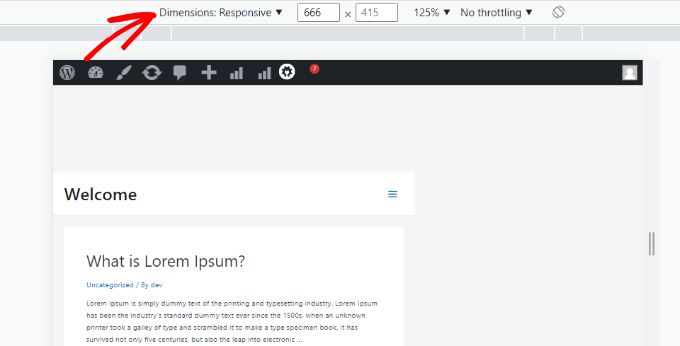
接下來,您需要單擊“切換設備工具欄”按鈕以更改為移動視圖。

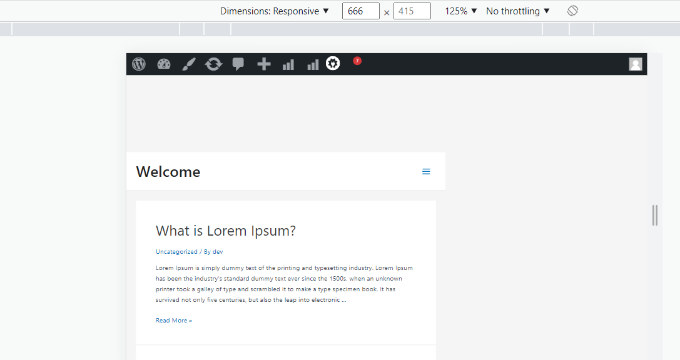
您會看到您網站的預覽縮小到手機屏幕大小。
您網站的總體外觀也會在移動視圖中發生變化。 例如,菜單會折疊,其他圖標會移到菜單的左側而不是右側。

當您將鼠標光標懸停在您網站的移動視圖上時,它將變成一個圓圈。 這個圓圈可以用鼠標移動,以模仿移動設備上的觸摸屏。
您也可以按住“Shift”鍵,然後單擊並移動鼠標來模擬捏住手機屏幕來放大或縮小。
在您網站的移動視圖上方,您會看到一些其他選項。

這些設置讓您可以做一些額外的事情。 您可以檢查您的網站在不同類型的智能手機上的外觀。
例如,您可以選擇 iPhone 等移動設備,然後查看您的網站在該設備上的顯示效果。
您還可以模擬站點在快速或慢速 3G 連接上的性能。 您甚至可以使用旋轉圖標旋轉手機屏幕。
獎勵:如何在 WordPress 中創建特定於移動設備的內容
您的網站採用響應式設計非常重要,這樣移動訪問者才能輕鬆瀏覽您的網站。
然而,僅僅擁有一個響應式站點可能還不夠。 移動設備上的用戶通常尋找與桌面用戶不同的東西。
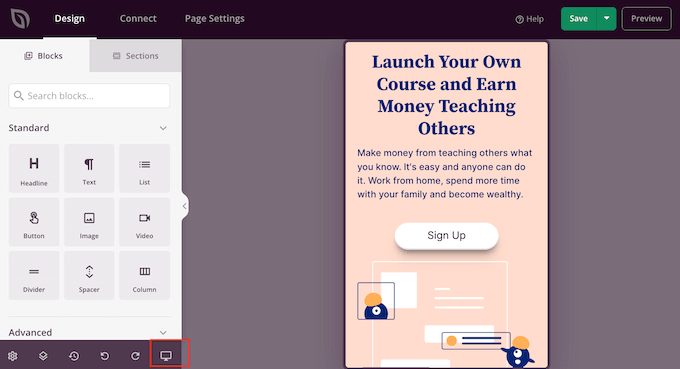
許多高級主題和插件可讓您創建在桌面和移動設備上顯示不同的元素。 您還可以使用 SeedProd 等頁面構建器插件在移動視圖中編輯您的登錄頁面。

您應該考慮為您的潛在客戶生成表單創建特定於移動設備的內容。 在移動設備上,這些表格應該要求提供最少的信息,最好只是一個電子郵件地址。 它們還應該看起來不錯並且易於關閉。
有關更多詳細信息,您可以查看我們關於如何在 WordPress 中創建登錄頁面的指南。
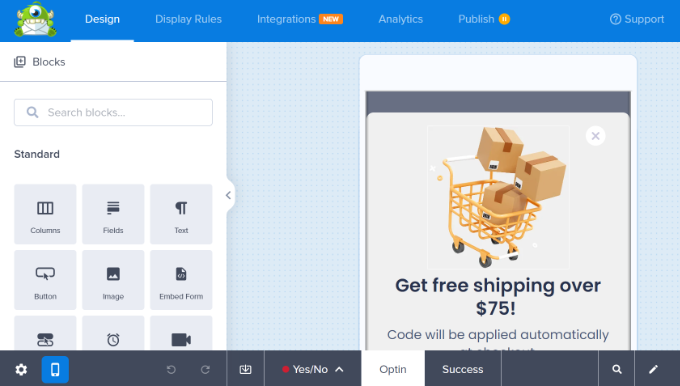
創建特定於移動設備的彈出窗口和潛在客戶生成表單的另一種好方法是使用 OptinMonster。 它是市場上最強大的 WordPress 彈出插件和潛在客戶生成工具。

OptinMonster 具有特定的設備定位顯示規則,可讓您向移動用戶和桌面用戶顯示不同的活動。 您甚至可以將其與 OptinMonster 的地理定位功能和其他高級個性化功能相結合,以獲得最佳轉化率。
您可以查看我們的指南,了解如何創建可轉換的移動彈出窗口以獲取更多信息。
我們希望本文能幫助您了解如何預覽網站的移動佈局。 您可能還想查看我們的專家精選最佳插件,以將 WordPress 網站轉換為移動應用程序,並了解如何增加博客流量。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
