如何在上線之前預覽您的 WordPress 網站
已發表: 2022-06-08您想在上線之前預覽您的 WordPress 網站嗎?
在發布之前預覽您的網站可以讓您發現任何錯誤、設計問題、缺少的項目以及拼寫或語法錯誤。
在本文中,我們將向您展示如何在網站上線之前預覽您的網站,並且不會影響用戶體驗。

以下是我們將在本指南中介紹的主題的快速概述。 隨意使用下面的鏈接跳轉到特定部分。
- 使用即將推出模式在啟動前預覽 WordPress 網站
- 允許客戶在上線前預覽 WordPress 網站
- 創建臨時網站以預覽更改
- 發布前預覽帖子和頁面
- 切換前預覽 WordPress 主題
- 預覽 WordPress 主題自定義
- 預覽您的自定義 WordPress 主題 (SeedProd)
- 預覽 WordPress 登陸頁面 (SeedProd)
準備好? 讓我們開始吧。
使用即將推出模式在啟動前預覽 WordPress 網站
如果您正在創建一個新的 WordPress 網站,那麼始終建議您在網站上工作時啟用即將推出的模式。
這使您可以向網站訪問者顯示適當的即將推出的頁面。 您仍然可以登錄 WordPress 管理區域並在您的網站上工作,但您的訪問者將無法看到它。
最好的部分是您將能夠預覽您的網站並在網站上線之前進行所有必要的測試。
為此,您需要 SeedProd。 它是市場上最好的 WordPress 網站構建器,可讓您輕鬆展示漂亮的即將推出的頁面。
在本教程中,我們將使用 SeedProd 的專業版,因此我們可以使用所有模板和高級功能,但還有一個免費版本,您可以使用它來輕鬆創建簡單的即將推出的頁面。
首先,您需要安裝並激活 SeedProd 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
激活後,您需要訪問SeedProd » 設置頁面以輸入您的許可證密鑰。 您可以在 SeedProd 網站上的帳戶下找到此信息。

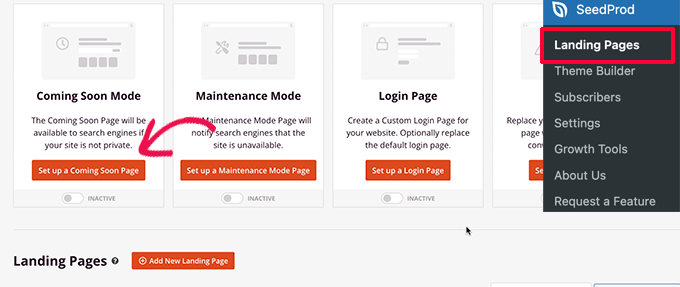
接下來,您需要訪問SeedProd » Landing Pages 。
從這裡,只需單擊“設置即將推出的頁面”按鈕。

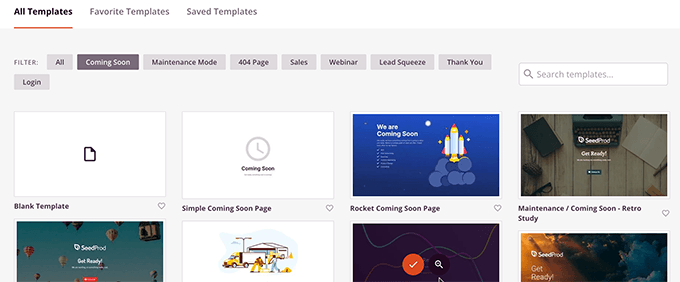
之後,該插件會要求您為即將推出的頁面選擇一個模板。
SeedProd 附帶了幾個漂亮的即將推出的模板,這些模板經過專業設計,可提高轉化率。

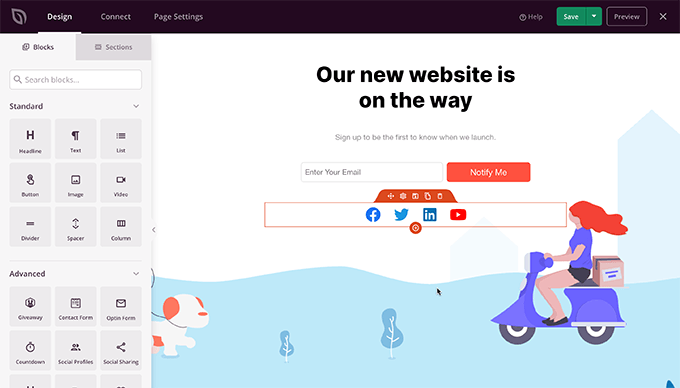
選擇一個模板將啟動 SeedProd 的頁面構建器界面。
頁面構建器是一種直觀的設計工具,您可以在其中簡單地指向並單擊以編輯任何項目或將新項目拖放到您的佈局中。

您可以在即將推出的頁面中添加電子郵件註冊表單和社交媒體按鈕,這樣您的用戶甚至可以在發布之前就關注您的品牌。
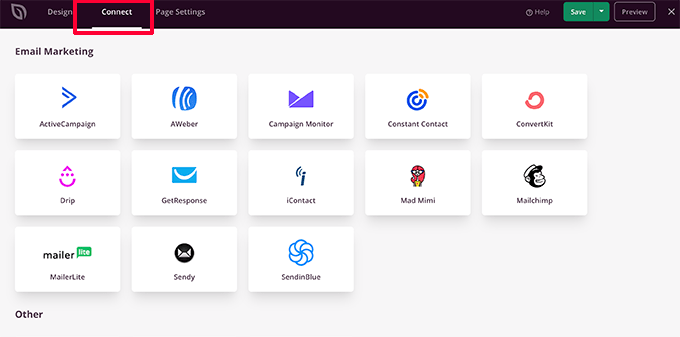
完成頁面設計後,您需要切換到連接選項卡。 從這裡,您可以與您的電子郵件營銷服務集成以增加您的列表並在您的網站上線時通知人們。

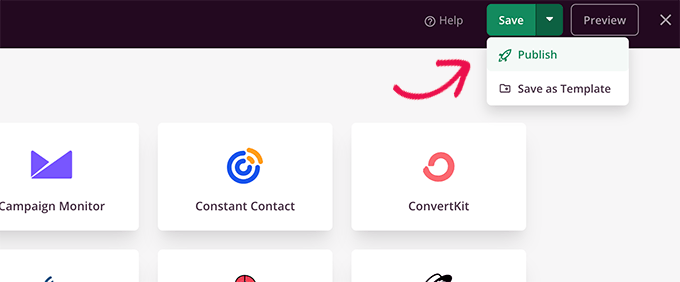
完成後,您可以單擊“保存”按鈕來存儲您的更改。
然後,選擇發布以使您即將推出的頁面可供使用。 別擔心,它還沒有在您的網站上激活。 我們將在下一步中這樣做。

您現在可以關閉頁面構建器界面,該界面將帶您返回SeedProd » Landing Pages頁面。
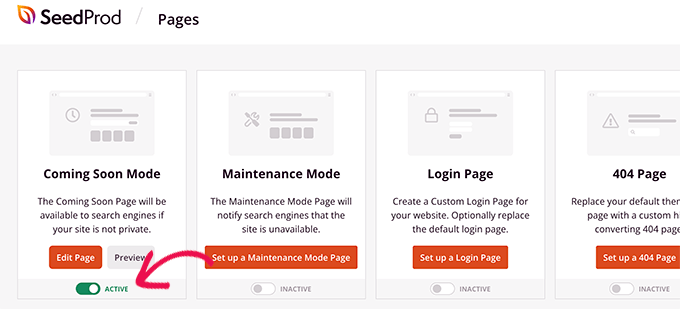
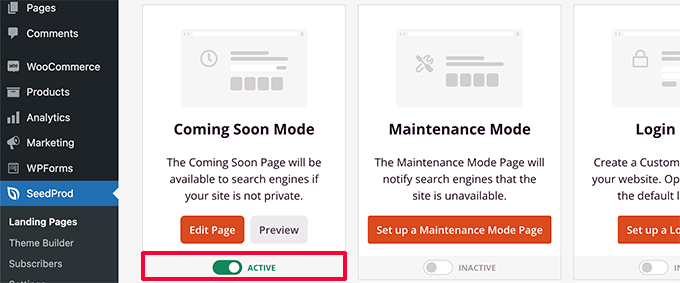
從這裡,您需要單擊下面的“即將推出”頁面框切換到“活動”。 這將確保您的所有網站訪問者都將看到您即將推出的新頁面,而不是您的實際網站。

您現在可以退出 WordPress 管理區域或以隱身模式訪問您的網站。
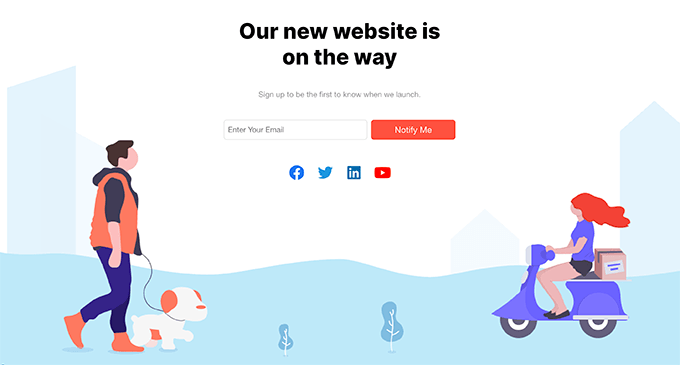
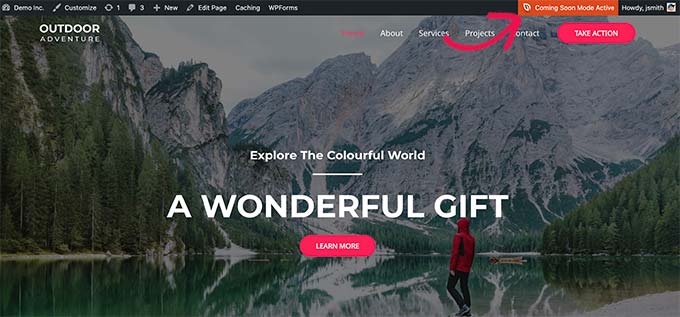
您將在您的網站上實時看到即將推出的頁面。

您仍然可以登錄您的 WordPress 管理區域並繼續在您的網站上工作。
登錄後,您還可以預覽您的實時網站。

完成網站工作後,您只需轉到SeedProd » Landing Pages頁面即可關閉您即將推出的頁面。
只需單擊“活動”滑塊即可將其設置回非活動狀態。

SeedProd 還允許您在使用實時預覽在您的網站上工作時輕鬆地將您的網站置於維護模式。
允許客戶在上線前預覽 WordPress 網站
如果您在客戶網站上工作,那麼有幾種方法可以讓客戶在上線之前輕鬆預覽 WordPress 網站上的更改。
然而,最簡單的方法是使用我們剛剛在上面展示的用 SeedProd 創建的即將推出的頁面。
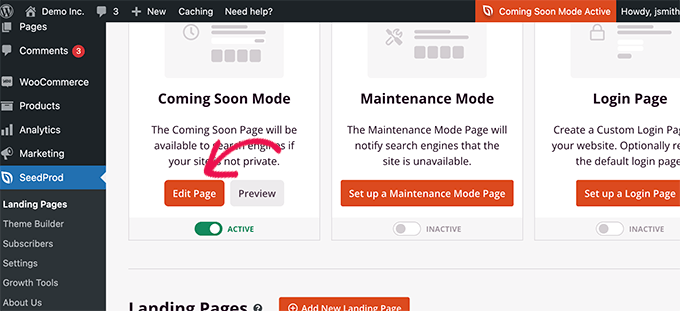
將“即將推出”模式打開後,您需要單擊“編輯頁面”按鈕。

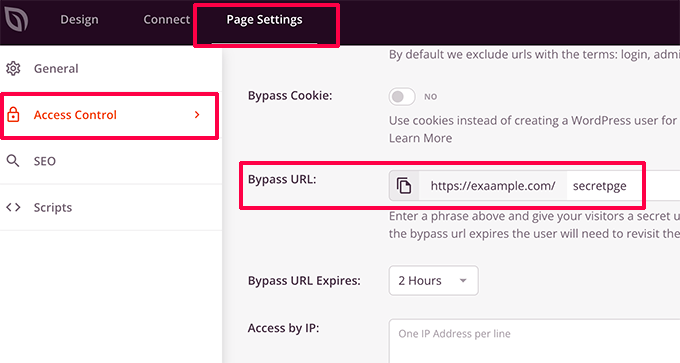
在頁面構建器屏幕上,您需要切換到頁面設置選項卡。
然後,單擊訪問控制部分。

從這裡,您可以創建繞過 URL 並選擇 URL 過期持續時間。 不要忘記保存您的更改。
您的客戶現在可以使用秘密 URL 繞過即將推出的頁面並預覽網站。
如果您的網站已經上線,並且您想在上線之前與您的客戶分享更改,那麼我們將在下一步中介紹。
創建一個 WordPress 登台網站以預覽更改
創建臨時網站是網絡專業人士的標準最佳實踐,因此您可以在將更改應用到實時網站之前測試和預覽任何更改。
登台網站是您網站的私人克隆。 它對主要公眾隱藏,因此它為您提供了在實時服務器上測試和預覽更改的優勢。
許多頂級 WordPress 託管公司都提供一鍵式登台網站。 您只需單擊一個按鈕即可創建一個臨時網站,並輕鬆地將您所做的任何更改與您的實時網站同步。
為了本文的目的,我們將向您展示如何在 Bluehost 上創建臨時網站。
Bluehost 是世界上最大的託管公司之一,也是官方推薦的 WordPress 託管服務提供商。 他們為所有 WordPress 客戶提供一鍵式登台站點功能。
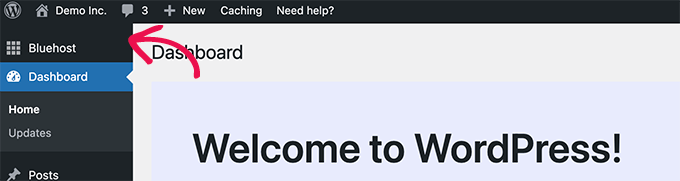
首先,您需要確保在您的網站上安裝並激活了 Bluehost 插件。 如果它已經被激活,那麼您會在 WordPress 管理菜單的頂部看到一個 Bluehost 菜單項。

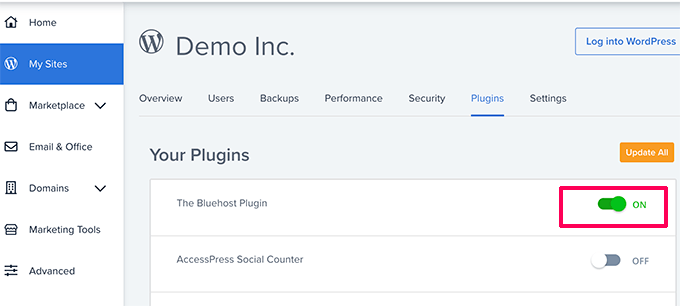
如果您看不到 Bluehost 菜單,那麼您可以登錄到您的 Bluehost 託管帳戶控制面板,然後單擊“管理站點”按鈕。
在站點管理區域下,只需切換到插件選項卡並激活 Bluehost 插件。

一旦你確定你已經安裝了 Bluehost 插件,你就可以創建你的登台站點了。
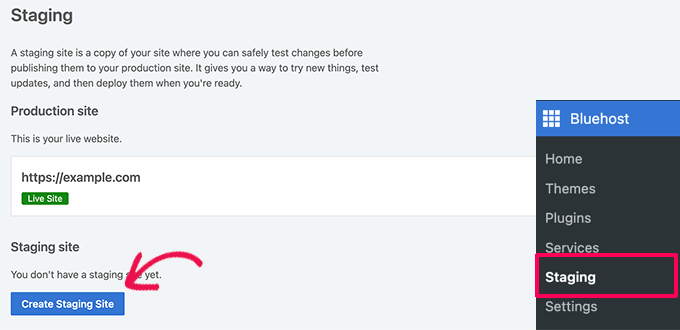
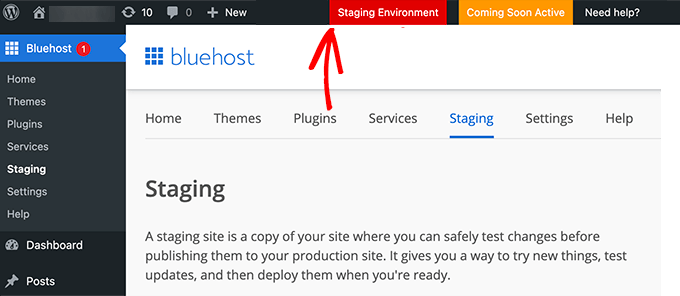
從 WordPress 管理區域,轉到Bluehost » Staging頁面,然後單擊 Create Staging Site 按鈕。

然後該插件將生成您的登台網站。
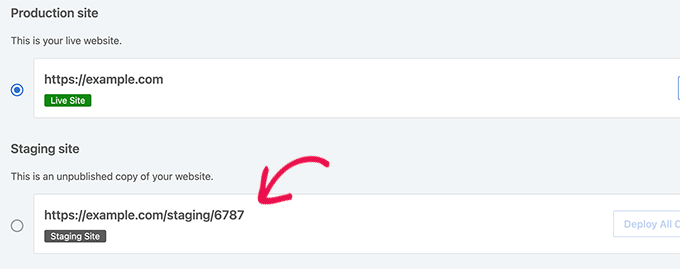
完成後,您只需單擊暫存站點即可切換到它並開始處理它。

您現在可以在您的臨時網站上工作,並在您的網站的實時預覽中查看您的更改。
為了幫助您區分實際站點,您將在 WordPress 管理欄中看到紅色的“暫存環境”通知。

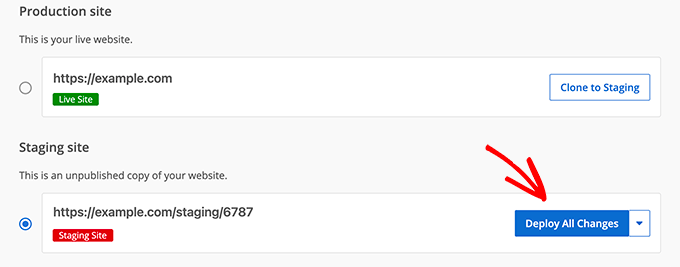
在登台網站上完成預覽更改後,您可以轉到登台網站上的Bluehost »登台頁面。
從這裡,您需要單擊 Deploy All Changes 按鈕。

有關其他託管環境的更多詳細信息和說明,請參閱我們關於如何為 WordPress 創建臨時站點的詳細指南。
發布前預覽 WordPress 帖子和頁面
WordPress 使用直觀的塊編輯器,自動使用您的主題樣式來顯示您的帖子和頁面的實時預覽。

但是,它可能無法讓您清楚地了解帖子或頁面在您的網站上的標題、側邊欄和頁面上的所有其他內容的外觀。
幸運的是,塊編輯器還允許您在不發布的情況下預覽帖子或頁面。

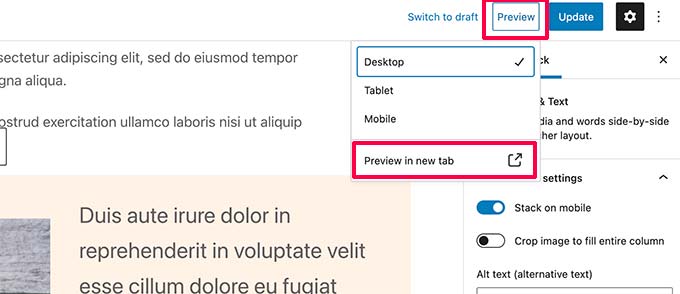
只需單擊右上角的預覽按鈕。

您可以在台式機、平板電腦和移動設備預覽選項之間進行選擇,但這些只會向您顯示內容編輯器內的預覽。
選擇設備類型後,您需要單擊“在新標籤中預覽”選項才能在您的網站上查看完整預覽。
然後,WordPress 將在上線之前向您顯示您的帖子或頁面的預覽。
如果您想允許其他人獨家訪問您未發布的帖子之一,請參閱我們的指南,了解如何在 WordPress 中允許公開帖子預覽。
切換前預覽 WordPress 主題
通常,如果您激活 WordPress 主題,它會立即在您的網站上上線。
如果您不使用臨時網站,那麼您的用戶將看到沒有任何自定義的新主題。
如果您可以在網站上激活 WordPress 主題之前預覽它,那不是很好嗎?
幸運的是,WordPress 允許您在激活主題之前預覽它。
只需安裝您要預覽的 WordPress 主題。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 主題的指南。
安裝主題後,您只需單擊實時預覽鏈接。

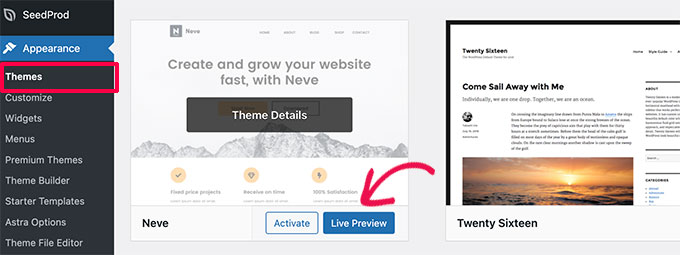
或者,您可以轉到外觀»主題頁面並將鼠標懸停在已安裝的主題上。
您將看到一個用於啟動實時預覽的按鈕。

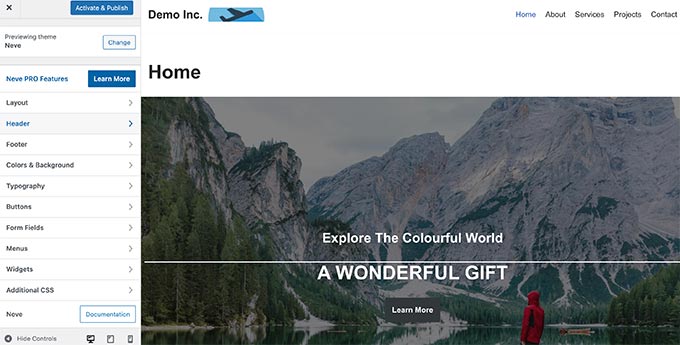
然後 WordPress 將啟動主題定制器。
在這裡,您將看到包含當前內容的主題的實時預覽。

主題定制器將使用您現有的內容和導航菜單。 您可以從左側面板嘗試不同的主題設置。
您可以退出主題定制器而不激活主題。 但是,它不會保存您的任何自定義設置。
如果您對主題的外觀感到滿意,那麼您可以通過單擊菜單頂部的“激活和發布”按鈕來激活它。
需要幫助切換主題? 請參閱我們的教程,了解如何正確切換您的 WordPress 主題。
預覽 WordPress 主題自定義
想要更改您的 WordPress 主題,但不確定它們在您的實時網站上的外觀?
在應用這些更改之前,WordPress 提供了不同的方式來預覽您的 WordPress 主題。
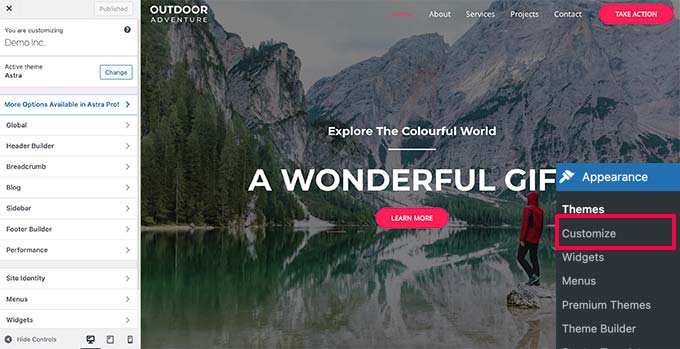
對於大多數 WordPress 主題,您可以使用主題定制器預覽您的更改。 只需轉到外觀 » 自定義頁面即可啟動主題定制器。

從這裡您可以嘗試不同的主題選項、更改菜單、自定義小部件、添加自定義 CSS 等等。
這使您可以預覽主題更改,而無需將它們實際應用到您的網站。
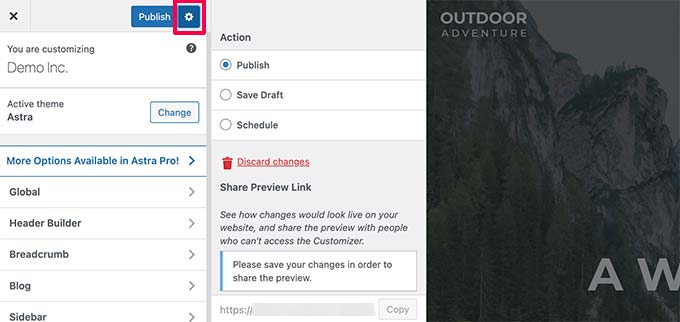
一旦您對所做的更改感到滿意,您可以單擊“發布”按鈕應用這些更改。 或者,您還可以單擊齒輪圖標將更改保存為草稿、安排更改並與客戶共享預覽鏈接。

現在,使用完整站點編輯器的某些較新的 WordPress 主題可能無法使用此方法。
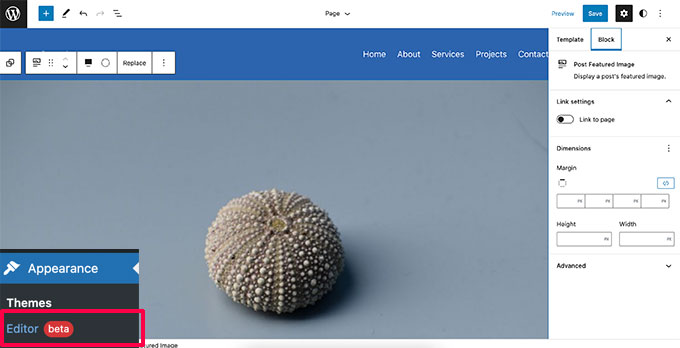
如果您使用的是完整的站點編輯器主題,那麼您可以通過訪問外觀 » 編輯器菜單來啟動編輯器。

完整的站點編輯器允許您使用塊編輯您的 WordPress 主題。 您可以通過網站的實時預覽來編輯單個模板文件。
但是,與主題定制器不同,您將無法將更改保存為草稿。 當您保存更改時,這些更改將生效,如果您不保存就退出,這些更改將丟失。
預覽您的自定義 WordPress 主題
您想創建一個帶有實時預覽的完全自定義的 WordPress 主題嗎?
SeedProd 是最好的 WordPress 網站構建器,它允許您使用帶有實時預覽的拖放界面創建自定義 WordPress 主題。
首先,您需要安裝並激活 SeedProd 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
激活後,您需要訪問SeedProd » 設置以輸入您的許可證密鑰。 您可以在 SeedProd 網站上的帳戶下找到此信息。

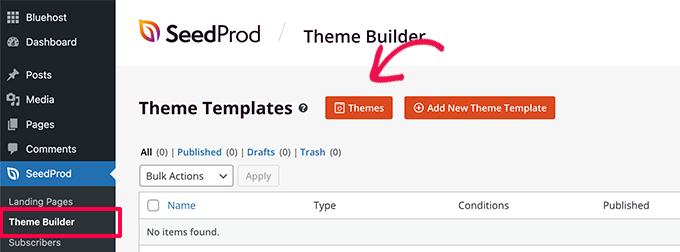
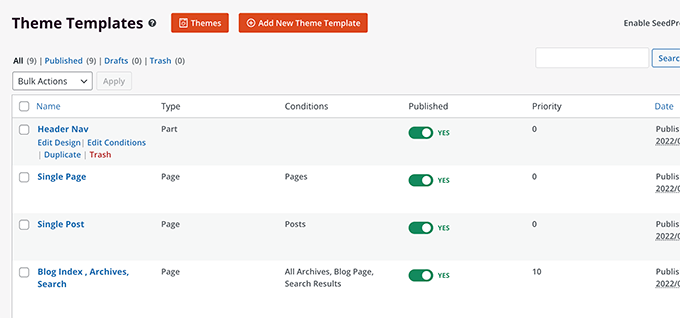
接下來,您需要訪問SeedProd » Theme Builder頁面。
從這裡,單擊主題按鈕。

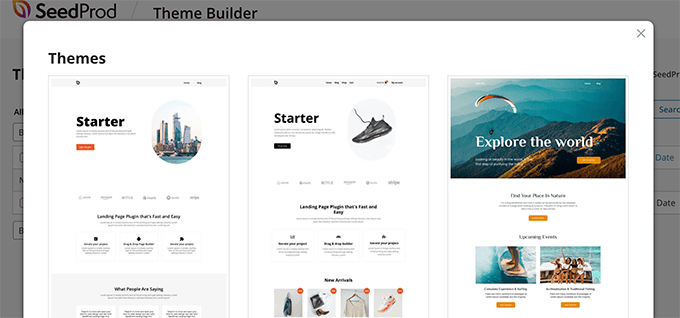
這將彈出一個彈出窗口,您可以在其中選擇一個主題作為起點。
SeedProd 帶有一堆漂亮的主題,您可以自定義它們。

只需單擊選擇一個主題,SeedProd 就會為您生成所有主題模板文件。
您現在可以單擊這些主題文件中的任何一個以在主題構建器中對其進行編輯。

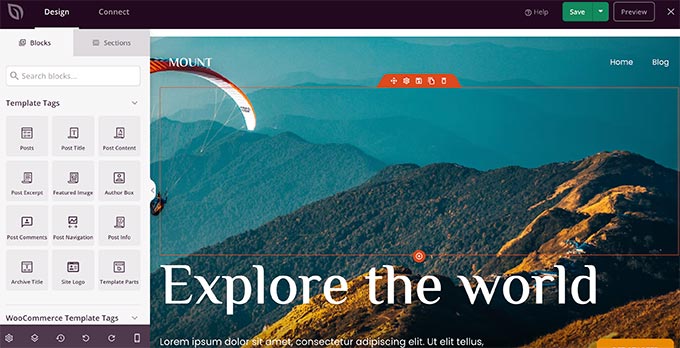
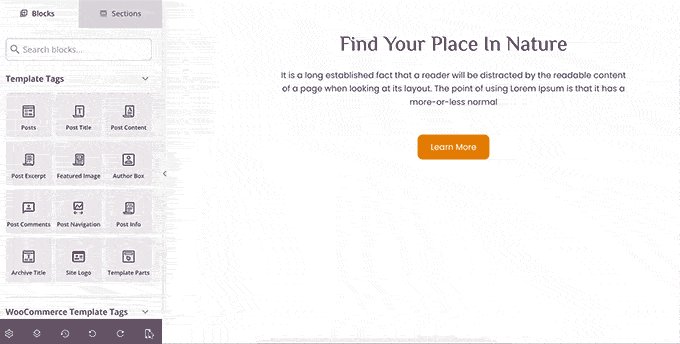
SeedProd 帶有一個直觀的拖放構建器,它使用塊和部分來創建漂亮的佈局。
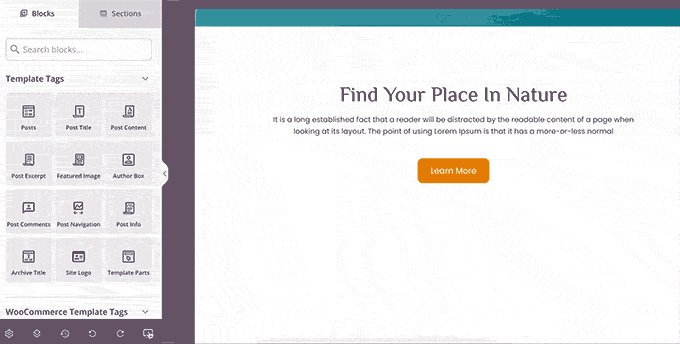
您可以從左欄中將塊添加到您的設計中。 在您的右側,您會看到主題模板的實時可編輯預覽。

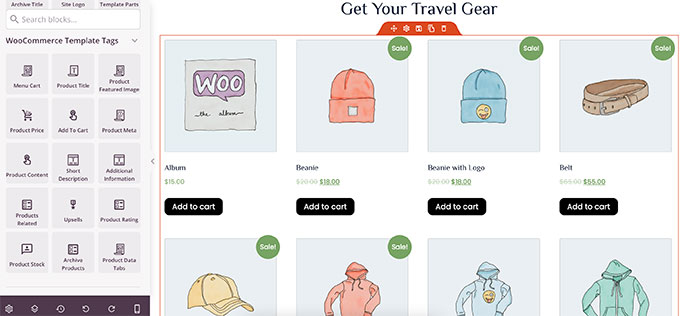
SeedProd 還完全支持 WooCommerce。
這意味著您可以設計和預覽您的在線商店,包括產品頁面、結帳頁面等。

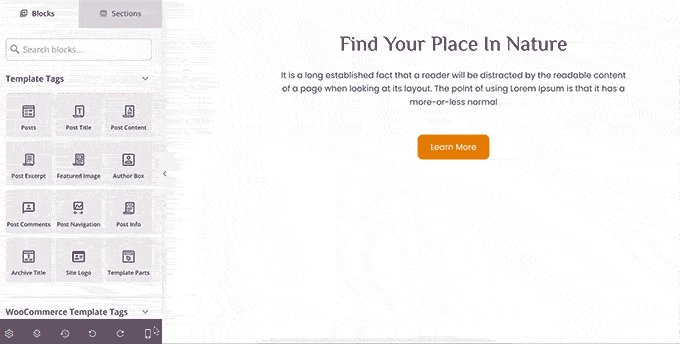
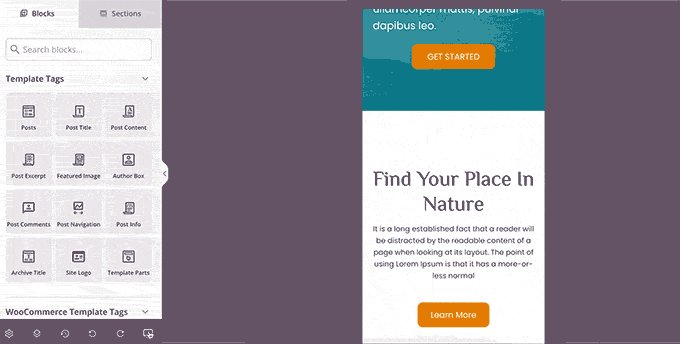
想要預覽您的移動設備主題?
只需單擊底部欄的移動圖標,SeedProd 就會顯示您主題的移動預覽。

完成主題編輯後,您可以單擊右上角的保存按鈕並退出構建器。 然後,您可以根據需要編輯其他模板。
當您準備好部署自定義主題時,只需打開主題構建器頁面上的“啟用 SeedProd 主題”切換。

您的自定義主題現在將上線。 這意味著它將取代您現有的 WordPress 主題。
要了解有關 SeedProd 自定義主題構建器的更多信息,請參閱我們的教程,了解如何在不編寫任何代碼的情況下創建自定義 WordPress 主題。
啟動前預覽 WordPress 登陸頁面
登陸頁面是營銷活動中使用的專門頁面。 這些頁面針對轉化和銷售進行了高度優化。
一些 WordPress 主題帶有登錄頁面模板,您可以使用塊編輯器對其進行自定義。
但是,如果您需要更多設計選項,那麼您將需要 SeedProd。 它是最好的 WordPress 登陸頁面構建器,可讓您輕鬆為您的網站創建漂亮的登陸頁面。
SeedProd 附帶了數十個專業設計的登錄頁面模板,可幫助您入門。 此外,您的目標網頁在所有屏幕尺寸上看起來都同樣出色。
首先,您需要安裝並激活 SeedProd 插件。 激活後,您需要訪問SeedProd » 設置頁面以輸入您的許可證密鑰。 您可以在 SeedProd 網站上的帳戶下找到此信息。

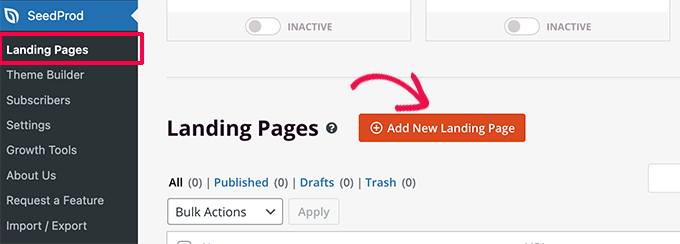
接下來,前往SeedProd » Landing Pages頁面。
要開始設計您的頁面,請單擊“添加新登錄頁面”按鈕。

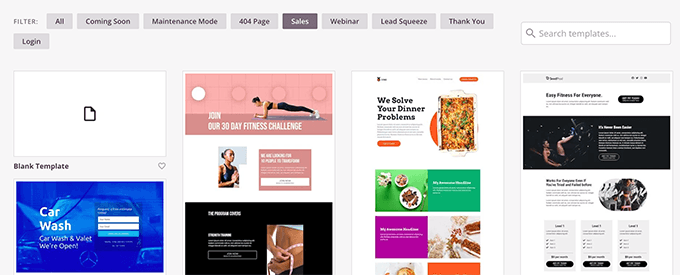
接下來,您需要選擇一個模板。
您可以使用幾個高度優化的模板作為起點,也可以從空白模板開始。

這將彈出一個彈出窗口,您需要在其中輸入登錄頁面的名稱並選擇 URL slug。
然後單擊“保存並開始編輯頁面”按鈕繼續。

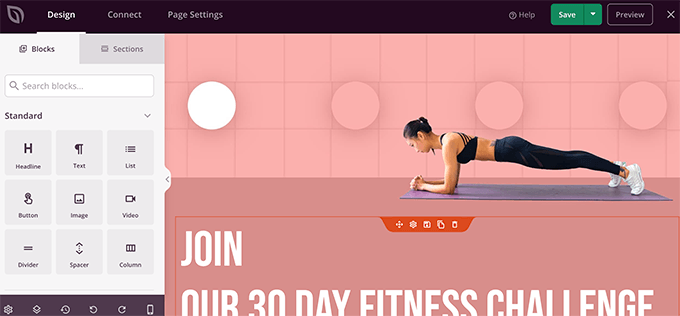
這將啟動頁面構建器界面。
它是一個拖放式設計工具,您可以在其中設計帶有實時預覽的頁面。

完成登錄頁面的編輯後,您可以單擊“保存”按鈕並選擇“發布”以使其在您的網站上生效。
要了解更多信息,請參閱我們關於如何在 WordPress 中創建登錄頁面的教程。
我們希望本文能幫助您了解如何在上線之前預覽您的 WordPress 網站。 您可能還想查看我們關於使用 WordPress 塊模式的指南或查看我們完整的 WordPress SEO 指南來推廣您的網站。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您也可以在 Twitter 和 Facebook 上找到我們。
