如何在 WooCommerce 中打印運輸標籤
已發表: 2022-04-20
在本文中,我們將討論如何在 WooCommerce 中打印運輸標籤並使用 2 個易於集成且易於客戶和店主使用的插件。
什麼是運輸標籤?
運輸標籤是粘貼在包裝物品上的一條詳細信息,用於識別交貨目的地和產品特定說明。 運輸標籤通常包括客戶姓名、地址詳細信息、條形碼、運輸標籤號、跟踪號、運輸服務詳細信息等。
如何在 WooCommerce 中打印運輸標籤
您可以使用額外的 WooCommerce Shipping 服務打印運輸標籤。

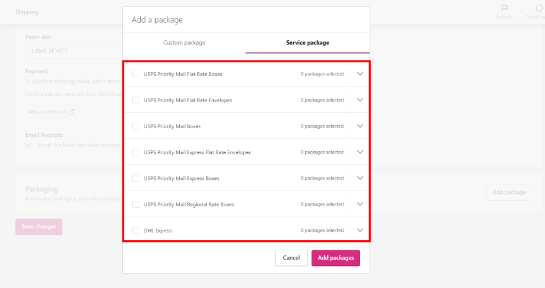
您可以安裝 WooCommerce 商店中提供的上述免費插件。 現在,要訪問默認的 WooCommerce 運輸服務,您可以導航到WooCommerce > 設置 > 運輸 > WooCommerce 運輸 >然後單擊添加包裹按鈕。 在這裡,您可以看到默認只提供USPS和DHL的服務。 要集成更多快遞公司,您需要安裝其他插件,我們將在本文後面討論。

現在,讓我們討論如何通過 WooCommerce Shipping 服務打印 USPS 和 DHL 的運輸標籤。
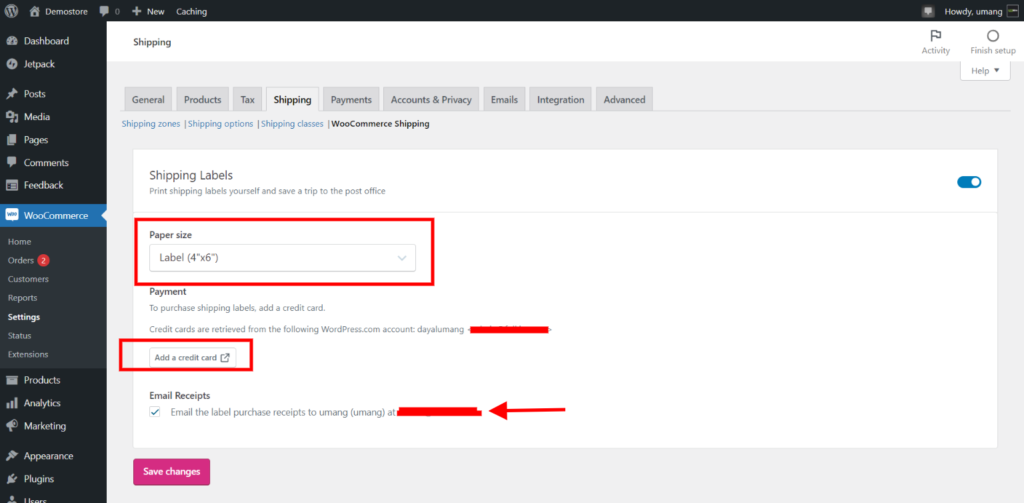
設置好您的運輸合作夥伴後,您可以訪問WooCommerce > 設置 > 運輸 > WooCommerce 運輸部分。

在這裡,您可以在 Label、Legal 和 Letter 三個現有選項中設置默認打印標籤格式。
稍後,您可以添加信用卡並將其保存以備將來交易。

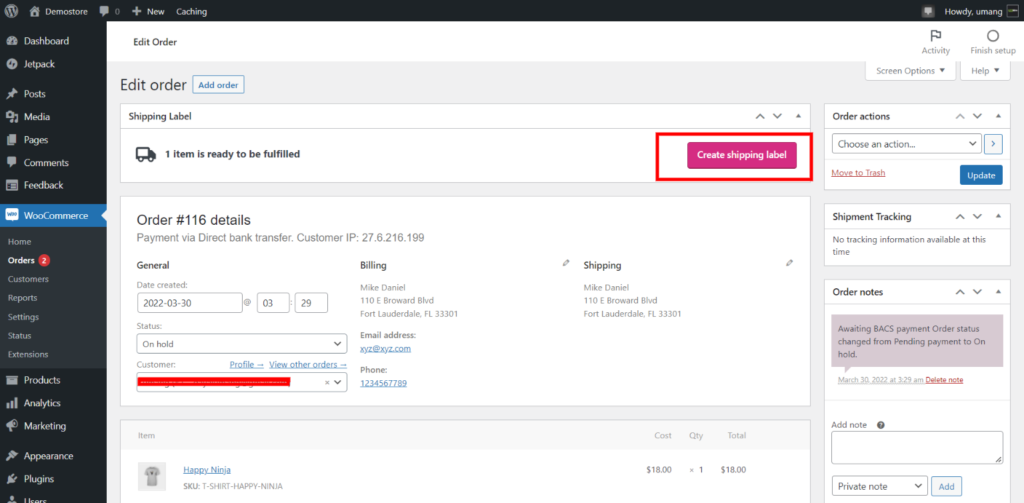
保存這些更改後,您可以從 WooCommerce 商店訂購產品進行測試。 在結帳頁面中,您可以在比較 DHL 和 USPS 的運費後選擇可用的運輸服務。 現在,前往WooCommerce > 訂單頁面並打開最新訂單。 在頂部,您會找到一個創建運輸標籤按鈕。 單擊此選項。

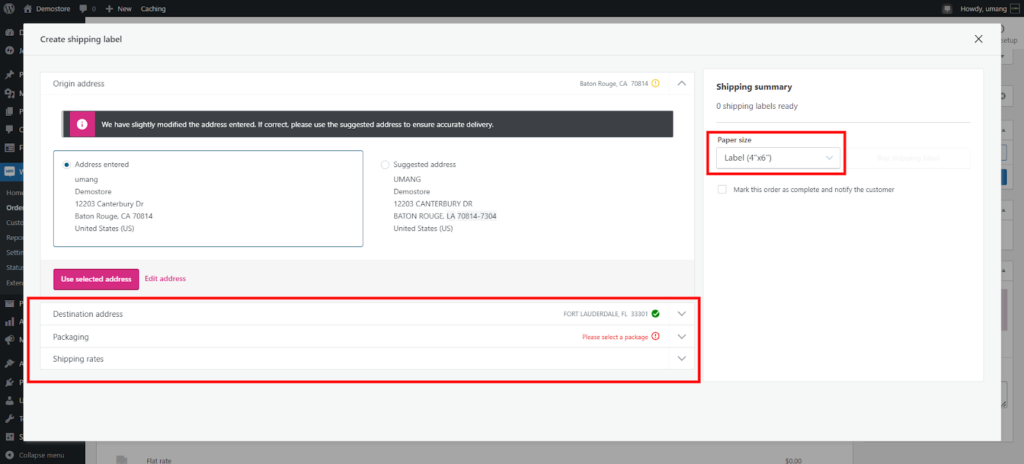
- 這將打開一個新屏幕,您可以在其中確認收貨地址。
- 選擇一個包裝選項。
- 最後,從可用選項中選擇運費。
完成上述所有步驟後,您可以從右側欄中選擇紙張尺寸併購買運輸標籤。
如何使用插件在 WooCommerce 中打印運輸標籤?
如果您考慮將其他快遞運輸公司與您的 WooCommerce 商店集成,您可以輕鬆地為 FedEx、UPS、加拿大郵政等設置運輸服務和打印標籤。打印標籤插件允許您在結帳頁面上包含多個快遞選項,並且客戶有靈活選擇所需的運輸合作夥伴來接收訂單。
要在 WooCommerce 上為您的產品打印運輸標籤,我們將使用 2 個插件。
- ELEX WooCommerce DHL 快遞
- 適用於 WooCommerce 的 ELEX EasyPost(FedEx、UPS、加拿大郵政和 USPS)運輸和標籤打印插件
ELEX WooCommerce DHL 運輸插件
該插件旨在在購物車和結帳頁面上顯示運輸服務和費率。 您可以簡單地將這個插件與您的 WooCommerce 商店集成,並為所有訂單生成運輸標籤。 此外,客戶和 WooCommerce 店主可以靈活地從訂單頁面跟踪貨物。
如何安裝和激活插件?
從 ELEXtensions 成功購買插件後,您可以訪問WP 儀表板 >插件 > 添加新的. 使用上傳新按鈕。 成功安裝插件後,您可以單擊激活按鈕開始使用此插件。
要獲得有關如何設置 ELEX DHL 運輸插件的完整信息,請遵循這篇詳細的文章。
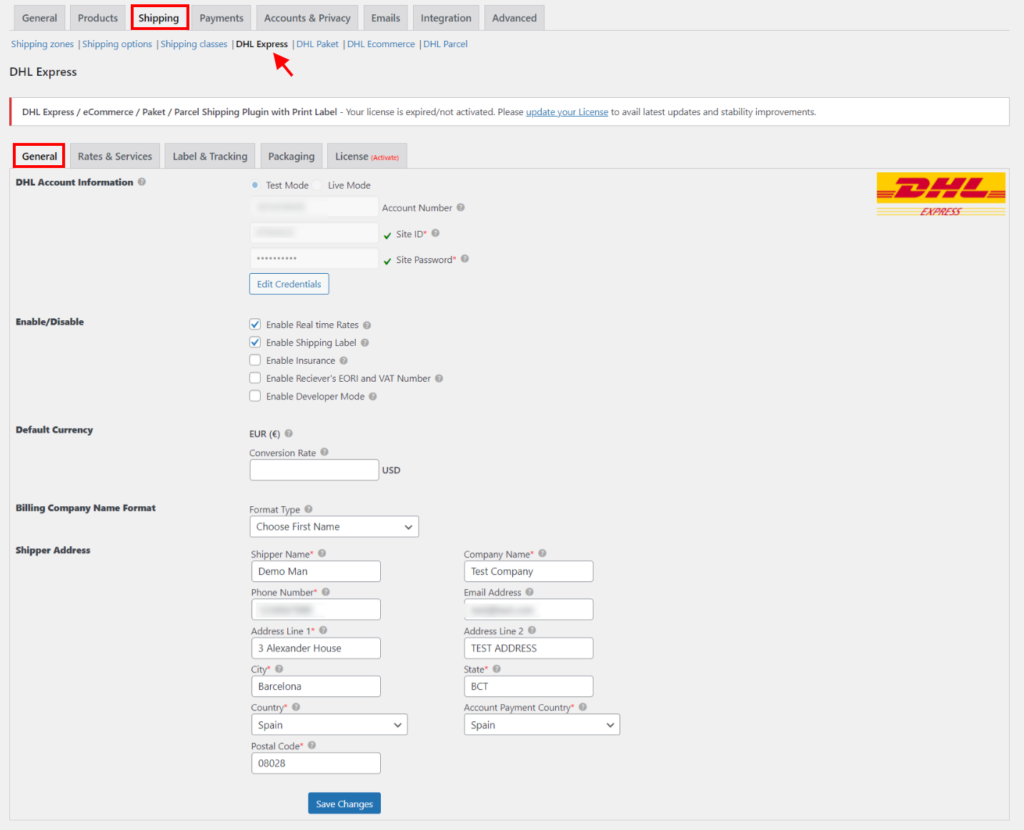
要啟用實時設置,請轉到WooCommerce > 設置 > 運輸 > DHL Express 。 轉到常規選項卡並輸入您的帳號、站點 ID 和站點密碼。 現在,啟用 2 個選項:實時費率和運輸標籤。

完成後,您可以輸入您的商店地址並保存這些設置。 這些選項將允許您在結帳頁面上顯示 DHL 實時費率。
如何使用 ELEX WooCommerce DHL Express 打印運輸標籤?
讓我們前往您的 WooCommerce 商店並下訂單。

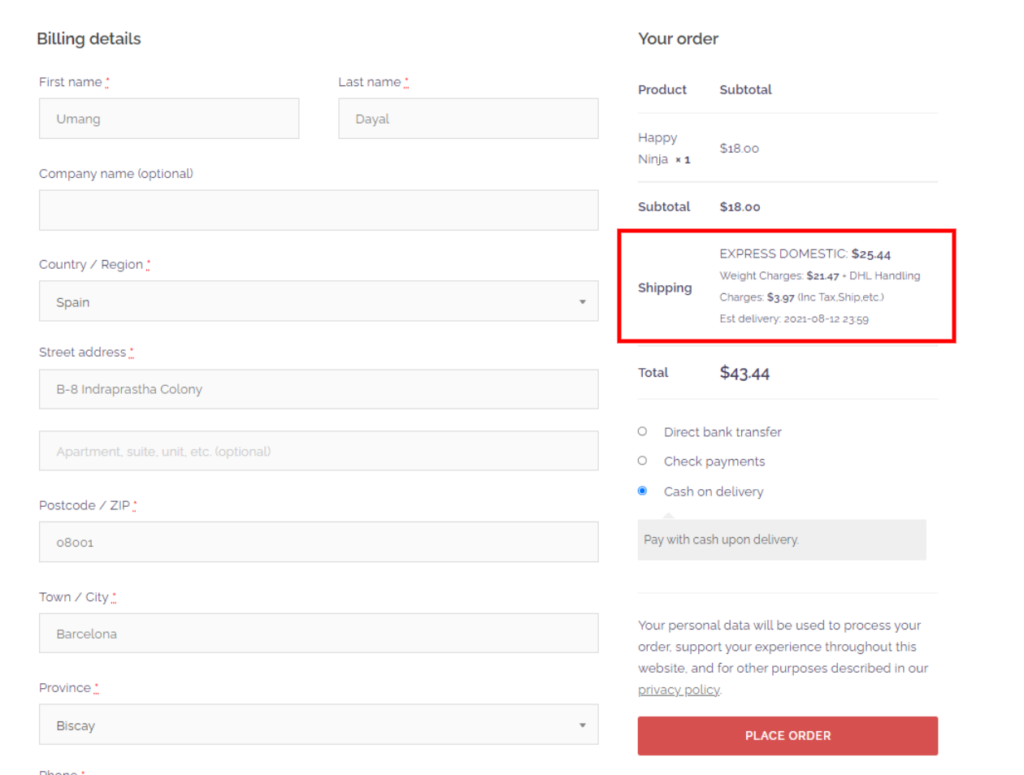
從您的 WooCommerce 商店中,選擇一個產品並將其添加到購物車,然後進入結帳頁面。 要下訂單,請使用您的 WooCommerce 商店已激活的任何付款方式。 該插件將顯示運輸詳細信息以及客戶的相應費率。 單擊“下訂單”按鈕。

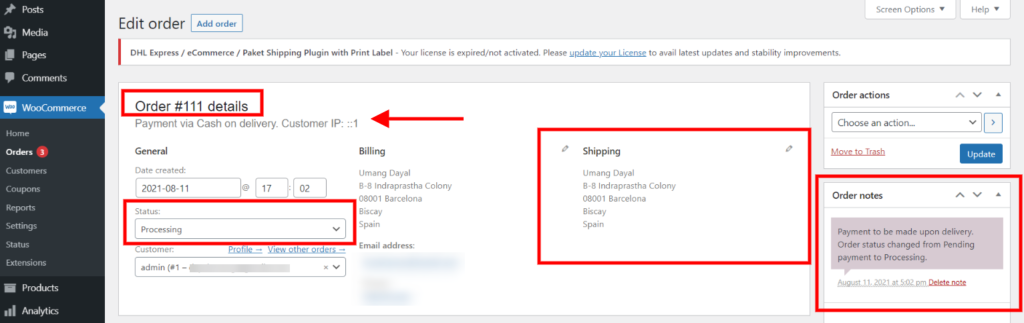
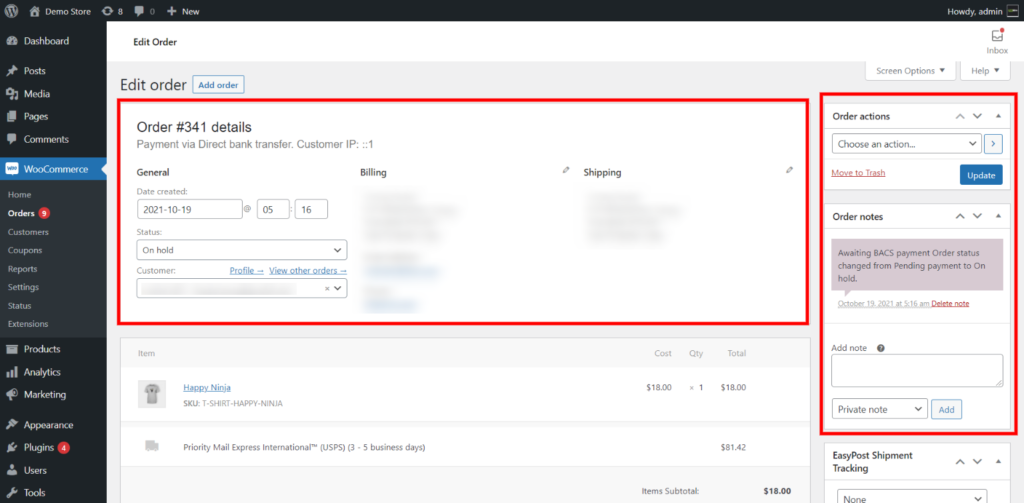
下訂單後,您將被重定向到訂單完成屏幕。 要完成發貨或修改訂單,您可以訪問WooCommerce > 訂單。 根據您的訂單 ID 或客戶名稱選擇訂單,您將看到如下所示的單個訂單頁面選項。


在屏幕的左角,您可以看到訂單號,以及用於下訂單的付款方式。 在狀態中,您可以看到貨件的進度。 當您將狀態切換為已完成時,客戶將收到一封自動生成的電子郵件,說明他們的產品已發貨。
如有必要,單個訂單頁面允許您自定義帳單和運輸詳細信息。 您還可以在訂單備註中鍵入任何與產品相關的更新以與客戶溝通。
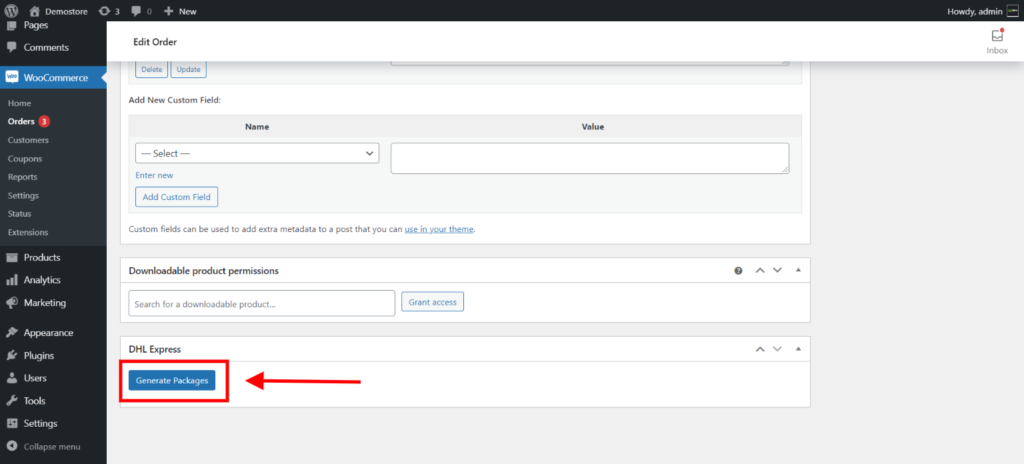
檢查或修改上述客戶和交貨詳細信息後,您可以向下滾動並單擊“生成包裹”按鈕。

此按鈕將允許您查看如下所述的其他信息。

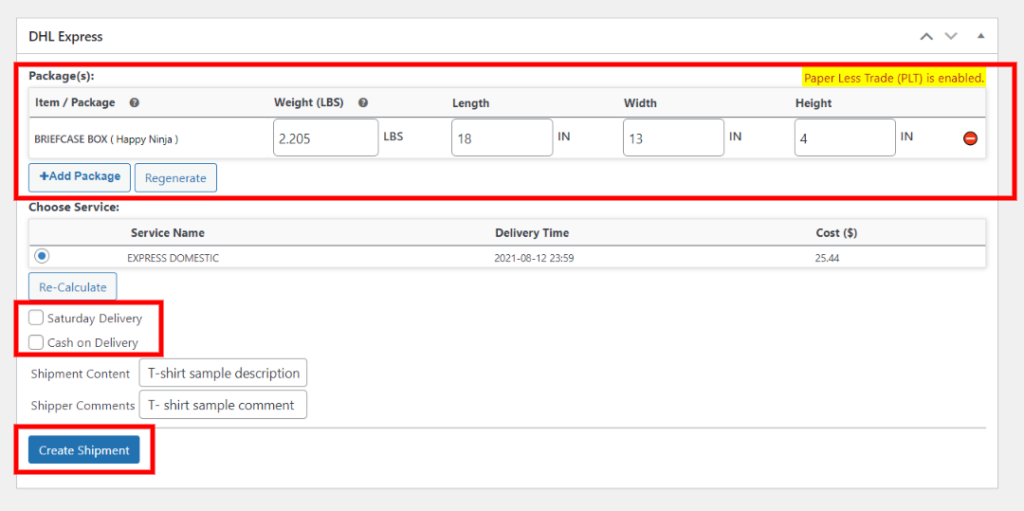
在包裹選項卡中,您可以查看包裹所使用的尺寸,例如重量、寬度、長度和高度。 您甚至可以重新編輯這些尺寸。 您可以查看送貨服務名稱、包裹的送貨時間以及申請運輸的總費用。
檢查完這些詳細信息後,您可以單擊“創建貨件”按鈕。
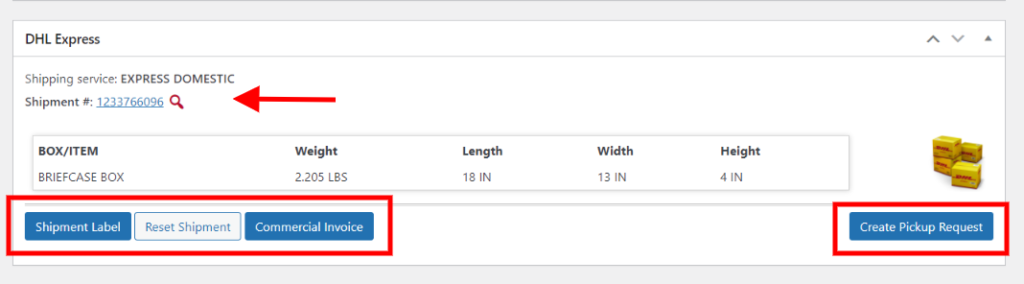
您的貨件已創建,您將看到如下所示的更多詳細信息。

貨件編號:生成一個自動貨件編號,可用於跟踪您的貨件位置和整體進度。 單擊此選項可重定向到 DHL 官方網站並查看您的貨件詳細信息。
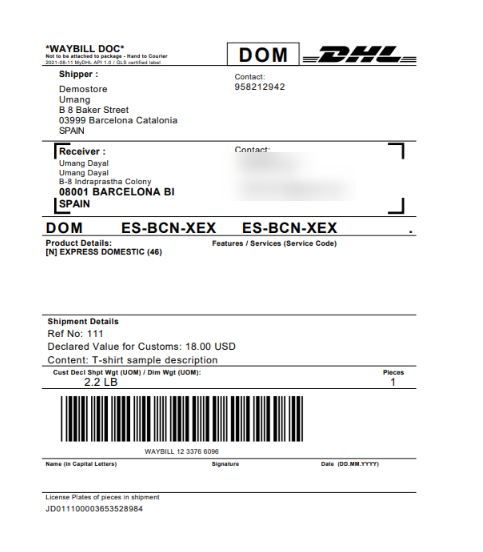
這個插件允許您創建商業發票。 在出口期間,企業或個人提供海關文件,作為出口物品、製造國以及所有各方參與運輸過程的證明。 簡單來說,商業發票是一種官方文件,可作為客戶和買方之間的銷售證明。
如果您想重複上述過程,您可以點擊重置發貨按鈕。
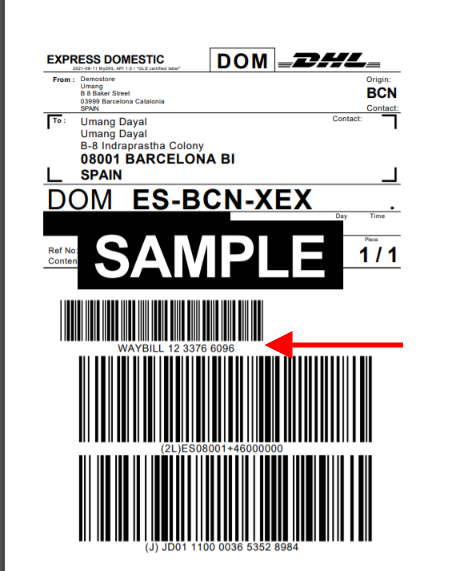
發貨標籤:單擊此選項,您將被重定向到一個新頁面,您可以在其中看到您的 WooCommerce 發貨標籤。


在運輸標籤中,您可以看到所有運輸詳細信息,例如收件人的聯繫方式和送貨地址、運輸服務代碼、條形碼和特定產品的詳細信息。 此外,在貨件詳情中,您可以查看參考編號、海關信息以及與包裹相關的任何具體說明。 運輸標籤還將包括產品重量和包裹中包含的總件數。
適用於 WooCommerce 的 ELEX EasyPost 運輸和標籤打印插件
此插件允許您集成主要的快遞服務,如 USPS、UPS、FedEx 和加拿大郵政,並在購物車和結帳頁面上顯示它們的費率和服務。 使用上述過程安裝插件並激活它。 稍後,您可以設置和自定義插件。
如何使用 ELEX EasyPost 插件打印運輸標籤?
在 WooCommerce 商店下訂單並從您的 WordPress 儀表板訪問訂單頁面。 轉到WooCommerce > 訂單 > 選擇已下訂單(檢查訂單 ID/日期)。 這會將您重定向到單一訂單頁面。

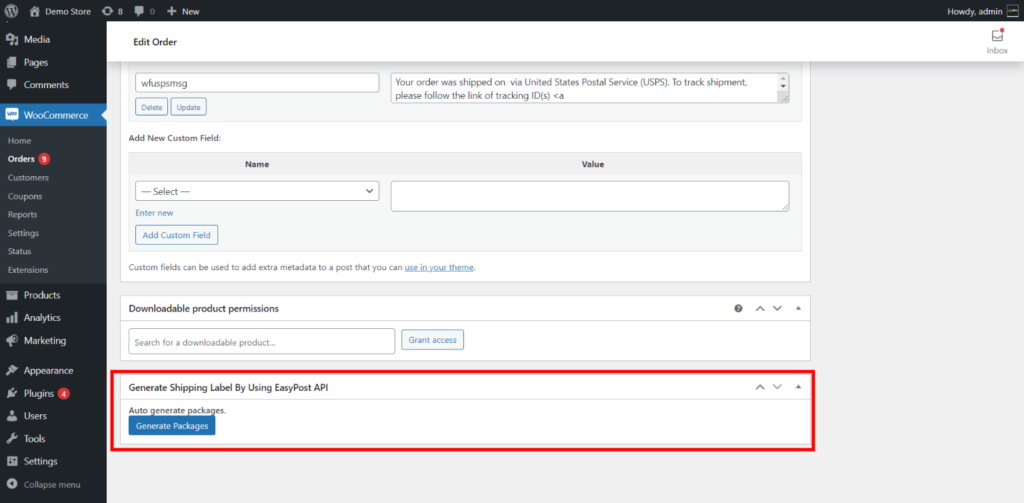
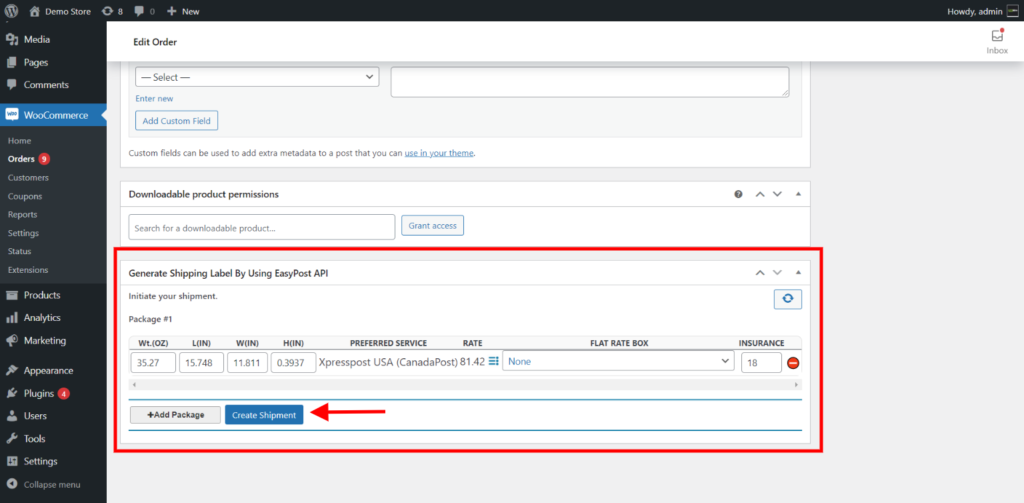
您可以修改計費和交付信息、訪問客戶的聯繫信息以及查看和編輯訂單備註或通信。 在頁面上向下滾動並轉到 EasyPost 選項卡使用 EasyPost API 生成運輸標籤。

要創建貨件包裹,請單擊生成包裹按鈕。 這將生成與產品相關的信息,例如產品尺寸、運輸服務名稱、包裹費率等。

對詳細信息感到滿意後,您可以單擊“創建貨件”按鈕。 此選項將通過 EasyPost 確認您的貨件。 現在,您可以訪問包裹的跟踪 ID 和打印標籤。

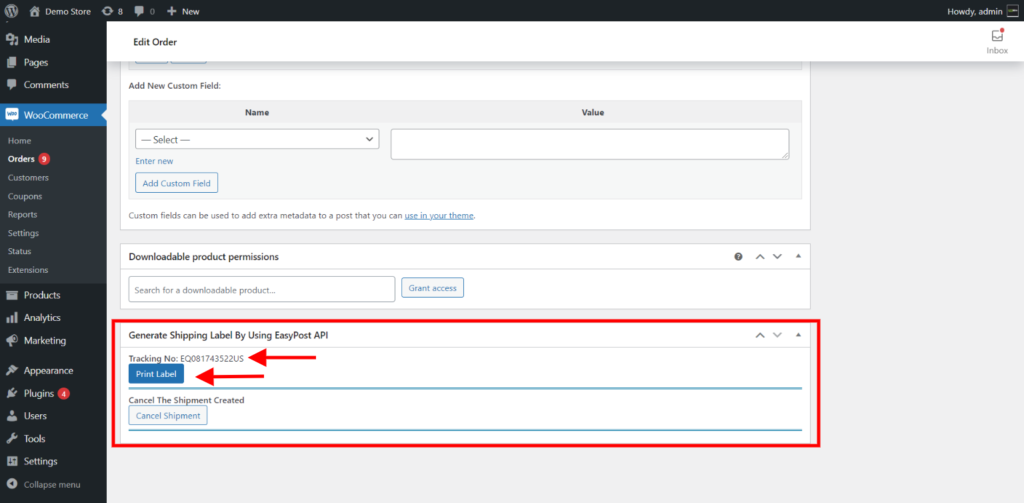
您將看到運單號和運輸標籤按鈕。 您可以單擊“打印標籤”按鈕打開一個新選項卡窗口,您可以在其中查看所有與包裹相關的詳細信息。

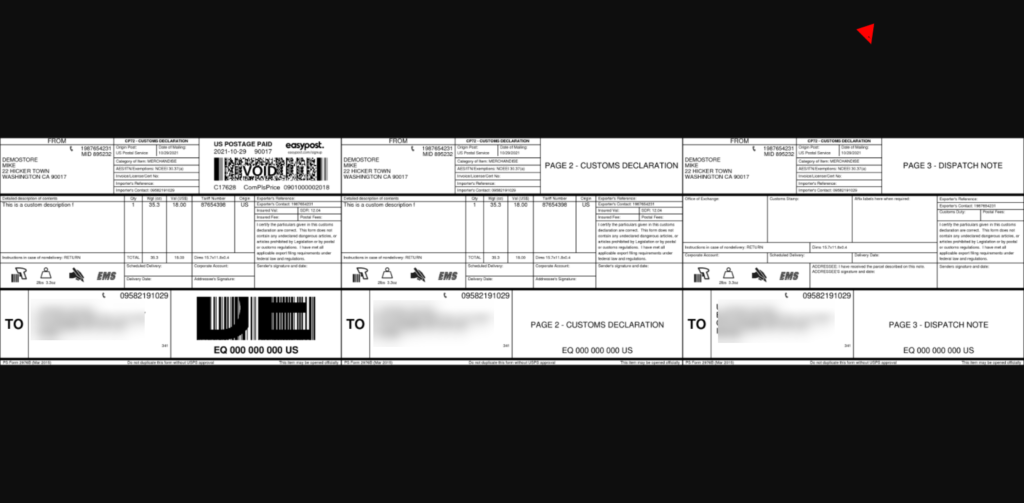
此標籤包括客戶的賬單地址、條形碼和交付產品的指定信息。
如果您正處於啟動 WooCommerce 商店的初始階段,您可以嘗試免費版本的 ELEX EasyPost 插件。 它包括基本功能,例如訪問 FedEx、UPS 和 USPS 的實時費率、添加自定義標題、設置備用費率以及在住宅或商業之間選擇實時費率。 此外,您還可以使用批量標籤打印插件同時生成多個包裝,甚至可以將它們集中打印在一個 PDF 文件中。
運輸標籤可讓您區分其他運輸物品並保留已運輸物品的書面記錄。 按照上述步驟了解如何在 WooCommerce 中打印運輸標籤。 如果您仍有任何疑問,可以使用下面的評論部分進行任何相關查詢。
進一步閱讀
- 10 個用於價格、標籤和跟踪的最佳 WooCommerce 運輸插件
- 10 個更有效地顯示 WooCommerce 運費計算器的最佳插件
