如何在 WordPress 中正確添加圖像(一步一步)
已發表: 2023-08-03您是否正在尋找向 WordPress 網站或博客添加圖像的正確方法?
通過在 WordPress 中正確添加圖像,您可以提高網站的視覺吸引力、可訪問性和 SEO。 您甚至可以允許用戶上傳自己的圖像並在您的網站或比賽中使用它們。
在本文中,我們將向您展示如何在 WordPress 中正確添加圖像。

在 WordPress 中正確上傳圖片的重要性
有時,用戶直接從源複製圖像並將其粘貼到他們的網站內容中。 不幸的是,這可能會導致頁面緩慢、用戶體驗不佳和 SEO 不佳等問題。
當您將圖像添加到 WordPress 網站時,正確執行非常重要。 這意味著使用正確的文件格式、文件名和替代文本。
我們建議使用用破折號分隔的描述性文字來命名您的圖像。 例如,您可以對旅行博客上的圖像使用文件名“bali-vacation-photo.jpg”。
正確添加圖像還意味著調整圖像大小,以便它們快速加載並在所有設備上看起來都不錯。 例如,某些圖像格式(如 JPEG)比其他圖像格式壓縮程度更高,這意味著這些圖像在服務器上佔用的空間更少,加載時間也更短。
通過使用這些格式以及 WordPress 博客上圖像的圖像壓縮插件,您可以改善網站的用戶體驗。
同樣,通過使用 WordPress 中的圖像塊並針對 SEO 和替代文本正確優化圖像,您可以使搜索引擎更輕鬆地為您的圖像建立索引。
這可以提高您網站的排名並提高殘障人士對網站的可訪問性。
話雖這麼說,讓我們看看如何在 WordPress 中正確添加圖像。 我們將介紹幾種方法,您可以使用下面的快速鏈接跳轉到教程的不同部分:
- 如何在塊編輯器中添加圖像 (古騰堡)
- 如何在經典編輯器中添加圖像
- 如何在媒體庫中添加圖像
- 如何為 WordPress SEO 優化圖像
- 獎勵:允許用戶在 WordPress 中上傳圖像
如何在塊編輯器中添加圖像 (古騰堡)
您可以使用圖像塊輕鬆在 WordPress 塊編輯器中添加圖像。
首先,您需要打開要添加圖像的現有或新頁面/帖子。
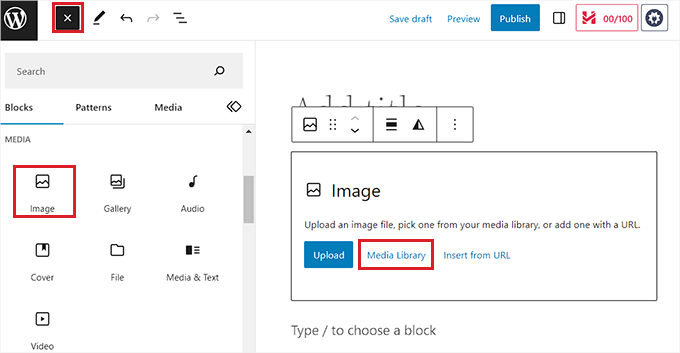
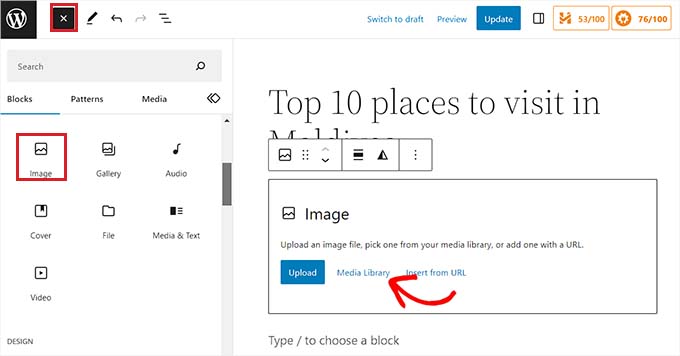
到達那里後,單擊屏幕左上角的“+”按鈕以打開阻止菜單。 從這裡,您必須找到圖像塊並將其添加到帖子或頁面。

完成此操作後,單擊“媒體庫”按鈕以在屏幕上啟動“選擇或上傳媒體”提示。
如果您想從計算機上傳圖像,可以從這里切換到“上傳文件”選項卡。
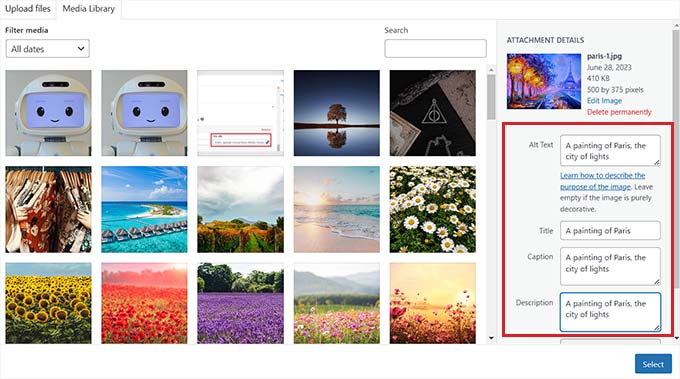
但是,如果您想從媒體庫添加圖像,那麼您也可以通過切換到“媒體庫”選項卡來實現。

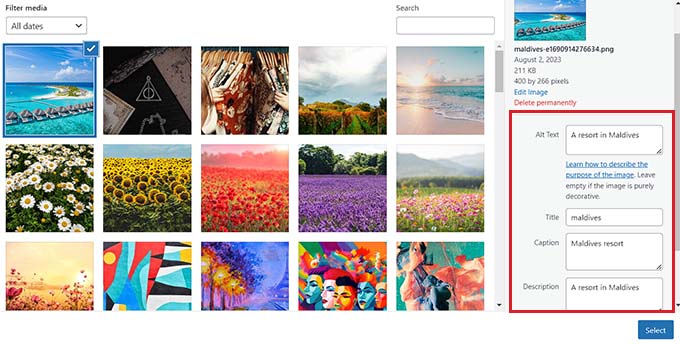
添加圖像後,您需要在左欄中為其添加替代文本。 此替代文本對於圖像搜索引擎優化至關重要,因為它可以幫助搜索引擎理解圖像的上下文。 它還允許使用屏幕閱讀器的人查看有關您的圖像的信息。
您還可以在右欄中添加描述圖像的標題和說明文字。 標題是圖像的可見文本描述,而當用戶將鼠標懸停在圖像上時會出現標題。
有關詳細信息,您可能需要查看我們的初學者指南,了解如何在 WordPress 中為圖像添加標題。
接下來,只需單擊“選擇”按鈕即可將圖像添加到您的頁面或帖子中。

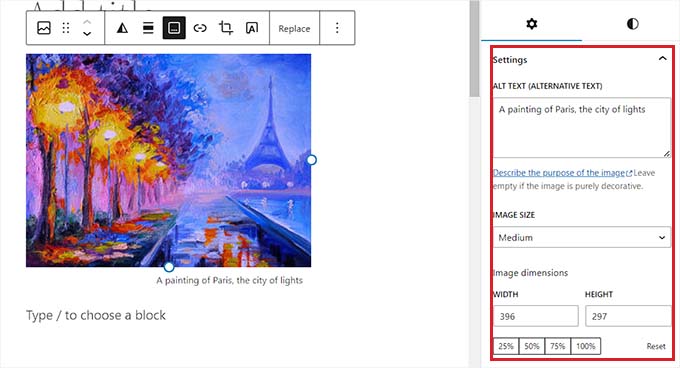
現在您已經上傳了圖像,您可以從右側的塊面板進一步自定義其大小、尺寸、邊框和样式。
有關詳細信息,請查看有關如何在 WordPress 中添加和對齊圖像的教程。

最後,單擊“更新”或“發布”按鈕來存儲您的設置。
您現在已經在古騰堡編輯器中正確添加了圖像。
如何在經典編輯器中添加圖像
如果您還在使用WordPress中舊的經典編輯器,那麼您可以使用此方法。
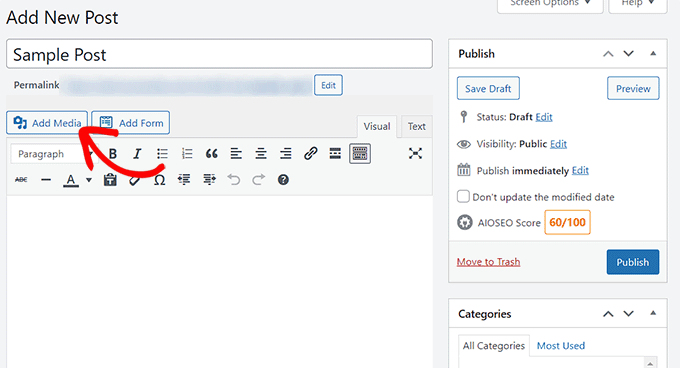
首先,您需要從 WordPress 儀表板訪問要添加圖像的頁面或帖子。 到達那里後,只需單擊“添加媒體”按鈕即可啟動媒體庫。

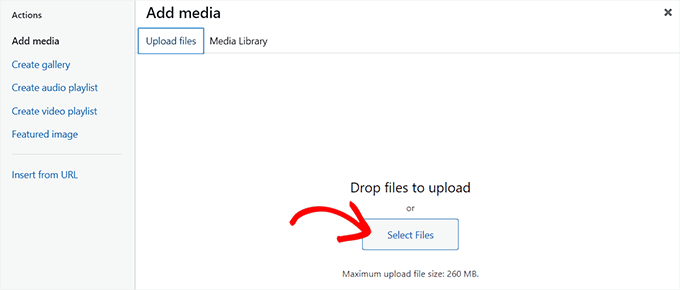
之後,您可以切換到“上傳文件”選項卡以從計算機上傳圖像。
或者,要從媒體庫添加圖像,只需切換到“媒體庫”選項卡即可。

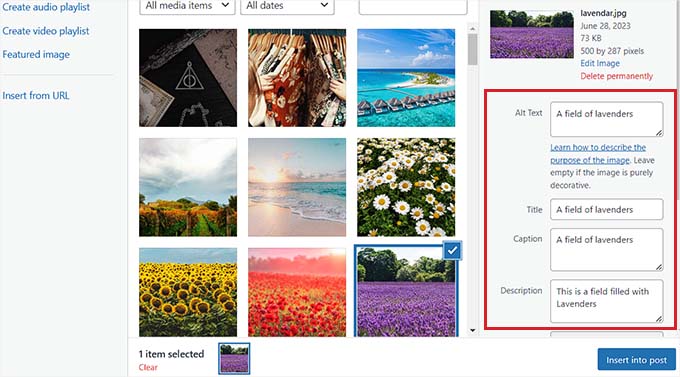
添加圖像後,您需要為其添加替代文本和標題。 如果您願意,您還可以添加說明和標題。
您可以簡單地描述所有這些選項的圖像。 這將有助於搜索引擎索引您的圖像並提高您網站的可見度。
接下來,繼續並單擊“插入帖子”按鈕。

現在,圖像將添加到您的 WordPress 帖子或頁面中。
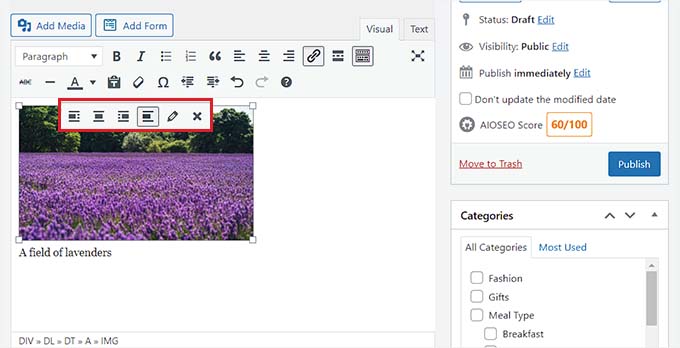
從這裡,您可以使用圖像上方的對齊圖標更改其對齊方式。 您還可以通過單擊鉛筆圖標進一步編輯圖像。

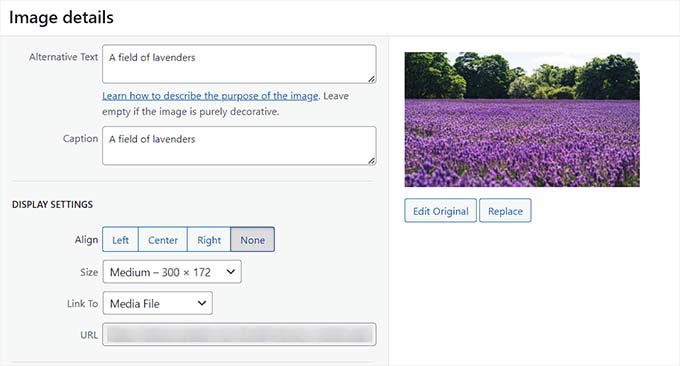
這將在屏幕上打開“圖像詳細信息”提示,您可以在其中更改大小並添加圖像標題屬性、CSS 類、對齊方式等。
完成後,只需單擊“更新”按鈕即可保存所做的更改。

之後,只需單擊“發布”或“更新”按鈕即可保存您的帖子。
如何在媒體庫中添加圖像
如果需要,您還可以直接將圖像添加到媒體庫中。 請記住,將圖像添加到媒體庫後,您仍然需要打開帖子或頁面並插入圖像塊。
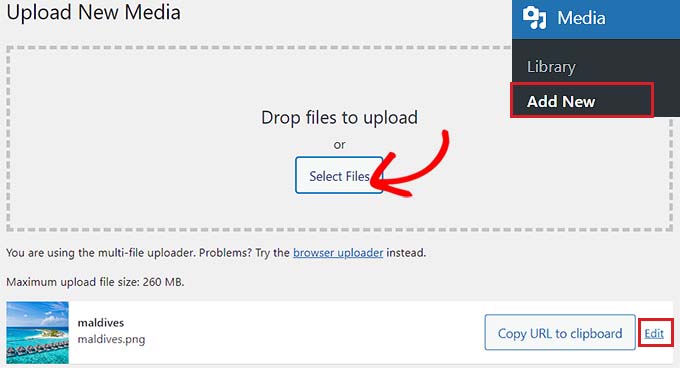
要從媒體庫添加圖像,您必須從 WordPress 管理區域訪問媒體 » 添加新頁面。
到達那里後,單擊“選擇文件”按鈕從計算機上傳圖像。 然後,單擊圖像旁邊的“編輯”鏈接。

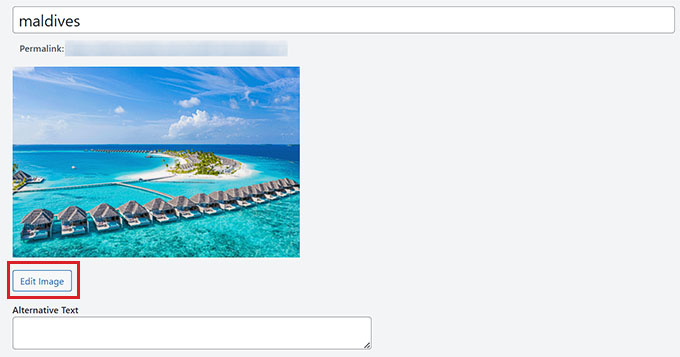
這將帶您進入“編輯媒體”頁面,您可以在其中開始更改圖像的標題。 之後,您可以通過向下滾動來添加替代文本、標題和說明。
完成此操作後,您還可以單擊“編輯圖像”按鈕。

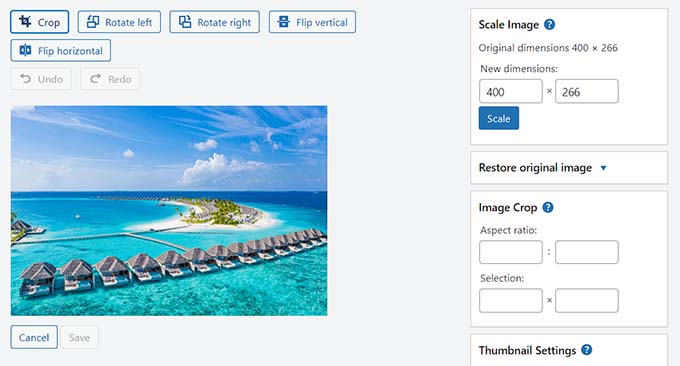
這將引導您進入另一個頁面,您可以在其中根據您的喜好裁剪、縮放、旋轉或翻轉圖像。 有關詳細說明,請參閱我們的初學者指南,了解如何在 WordPress 中進行基本圖像編輯。
一旦您滿意,只需單擊“更新”按鈕即可保存更改。

這將帶您返回“編輯媒體”頁面,您必須再次單擊“更新”按鈕才能存儲您的設置。
您現在已成功將圖像添加到媒體庫中。
接下來,訪問您想要從 WordPress 管理側邊欄添加此圖像的帖子。 到達那里後,單擊“+”按鈕將圖像塊添加到帖子中。
接下來,您需要選擇“媒體庫”按鈕。

這將在屏幕上啟動“選擇或上傳媒體”提示,您將在頂部的媒體庫中看到您上傳的圖像。
選擇圖像後,您將看到其標題、替代文本、說明文字和說明已從媒體庫頁面添加到其中。
現在,只需單擊“選擇”按鈕即可將圖像上傳到塊編輯器。

最後,單擊“發布”或“更新”按鈕來存儲您的設置。

如何為 WordPress SEO 優化圖像
將圖像添加到帖子/頁面後,針對搜索引擎對其進行優化也至關重要。 不幸的是,WordPress 不提供任何內置的高級圖像 SEO 功能。
這就是 WordPress 多合一 SEO (AIOSEO) 的用武之地。
它是市場上最好的 WordPress SEO 插件,可以非常輕鬆地為搜索引擎優化內容(包括圖像)。
首先,您需要安裝並激活AIOSEO插件。 有關更多說明,請參閱我們有關如何安裝 WordPress 插件的分步指南。
注意: AIOSEO也有免費版本。 但是,您需要該插件的專業版才能解鎖圖像 SEO 功能。
激活後,您必須配置設置嚮導。
有關更多詳細信息,請參閱我們的指南,了解如何正確設置 WordPress 的多合一 SEO。

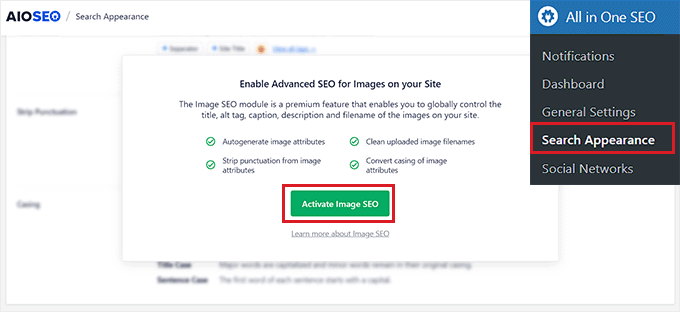
接下來,從 WordPress 管理側邊欄前往All in One SEO » Search Appearance頁面,然後切換到“Image SEO”選項卡。
之後,向下滾動並單擊“激活圖像 SEO”按鈕以解鎖該功能。

您現在可以看到圖像 SEO 設置。 在這裡,您會注意到標題、替代文本、說明文字、描述和文件名的不同選項卡。
配置自動圖像標題
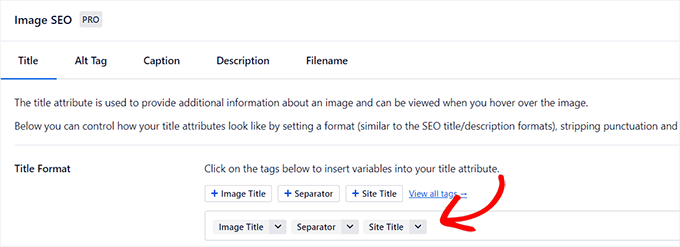
切換到圖像 SEO 頁面上的“標題”選項卡後,您可以開始使用智能標籤為圖像創建標題格式。
然後,這些智能標籤將自動為您的圖像生成標題屬性。 這是訪問者將鼠標懸停在您的圖像上時會看到的內容。
例如,如果您希望每個圖像標題屬性都使用圖像標題和網站標題,則可以在“標題格式”字段中添加這些智能標記。

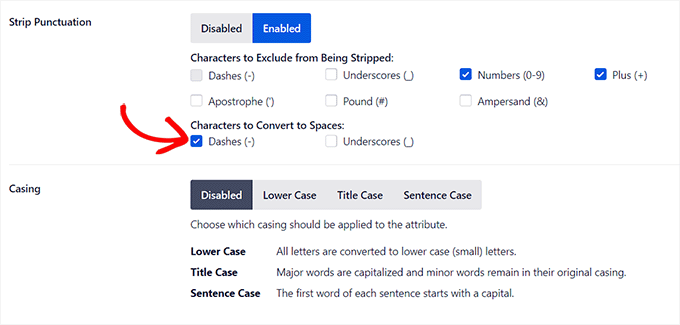
之後,如果您希望 AIOSEO 在從文件名創建圖像標題時自動刪除一些字符,您還可以啟用“刪除標點符號”選項。
例如,如果您在保存“an-example-image”等圖像文件時使用破折號,則可以在“要轉換為空格的字符”部分中選擇“破折號 (-)”選項。
完成此操作後,AIOSEO 將自動刪除這些破折號並將其轉換為空格,使圖像標題成為“示例圖像”。

之後,向下滾動到“外殼”部分。
從這裡,您可以為您的標題選擇大小寫選項。 我們建議選擇句子大小寫或標題大小寫,以使您的標題更具可讀性。
配置自動 Alt 標籤
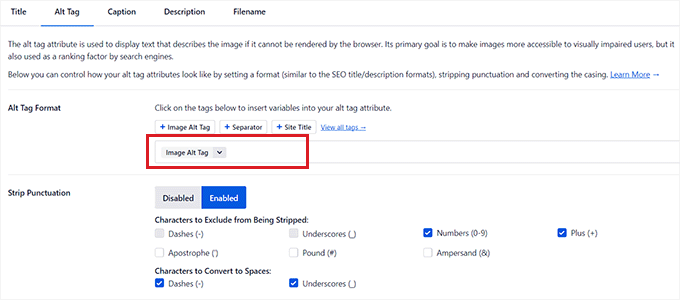
配置標題設置後,從頂部切換到“Alt Tag”選項卡。
從這裡,您可以使用“替代標籤格式”選項旁邊的智能標籤來自動為所有圖像生成替代文本。
之後,如果您希望將破折號 (-) 或下劃線 (_) 等字符轉換為空格,您還可以啟用“去除標點符號”設置。

同樣,如果您不希望 AIOSEO 在創建替代文本時刪除某些字符(例如數字或加號 (+)),那麼您可以在“要排除的字符”部分中選中這些選項的框。
您還可以為替代文本選擇大小寫。
配置自動標題和描述
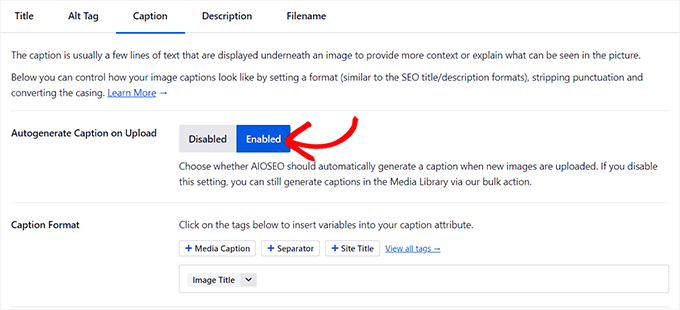
要為圖像生成自動標題,請切換到“標題”選項卡。
從這裡,確保啟用“上傳時自動生成字幕”選項。 然後,您可以選擇將用於為圖像生成標題的智能標籤。

接下來,您還可以使用“去除標點符號”功能來排除或包含標題中的字符,並為其選擇大小寫。
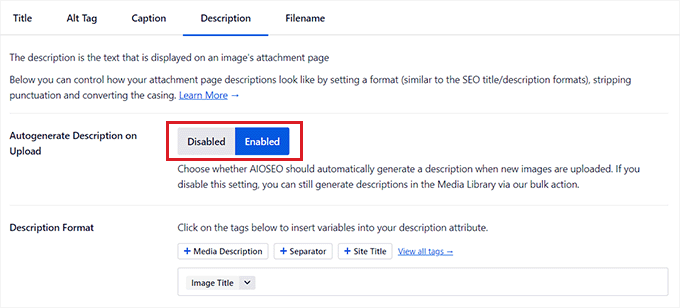
完成後,您需要從頂部切換到“描述”選項卡。
從這裡,確保啟用“上傳時自動生成描述”選項。 您還必須選擇要用於生成自動圖像描述的智能標籤。

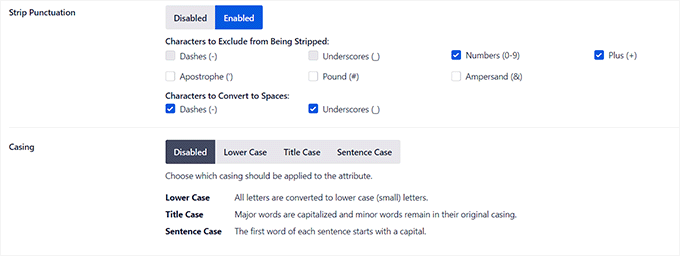
接下來,您還可以使用“去除標點符號”功能在描述中包含/排除下劃線、撇號或數字等字符。
之後,只需為您的圖像描述選擇一個外殼即可。

配置自動文件名
正如我們之前提到的,我們建議為您的圖像文件提供 SEO 友好的文件名。 您可以在上傳圖片之前執行此操作,或者 AIOSEO 可以自動為您執行此操作。
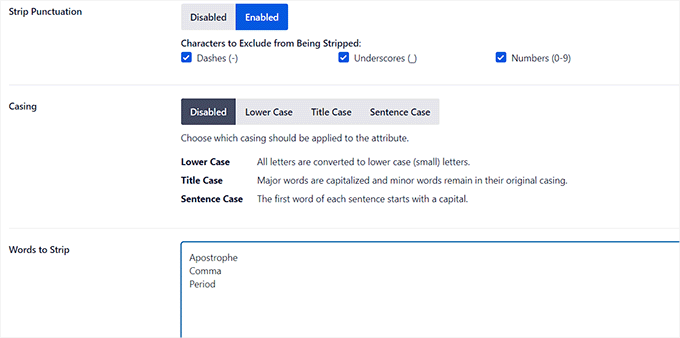
從頂部切換到“文件名”選項卡後,您會注意到 AIOSEO 已經為您配置了“刪除標點符號”設置。
但是,如果您希望 AIOSEO 在創建標題或替代文本時從圖像文件名中刪除更多字符,則可以在“要刪除的單詞”框中鍵入這些字符。

之後,您還可以選擇文件名的大小寫。
完成後,不要忘記單擊“保存更改”按鈕來存儲您的設置。
您現在已經成功優化了 SEO 圖像,AIOSEO 將自動為您的所有圖像生成標題、替代文本、說明文字和描述。
有關更詳細的說明,請參閱我們關於如何優化搜索引擎圖像的初學者指南。
獎勵:允許用戶在 WordPress 中上傳圖像
您可能還希望允許用戶將自己的圖像上傳到您的 WordPress 網站。 如果您正在舉辦比賽或運行接受用戶生成圖像的攝影網站,這會派上用場。
為此,您可以使用 WPForms,這是市場上最好的聯繫表單插件。 它配備了一個拖放構建器,可以非常輕鬆地創建您想要的任何類型的表單,包括圖像提交表單。
首先,您需要安裝並激活 WPForms 插件。 有關詳細信息,請參閱我們有關如何安裝 WordPress 插件的說明。
激活後,從 WordPress 儀表板轉到WPForms » 添加新屏幕以啟動表單生成器。
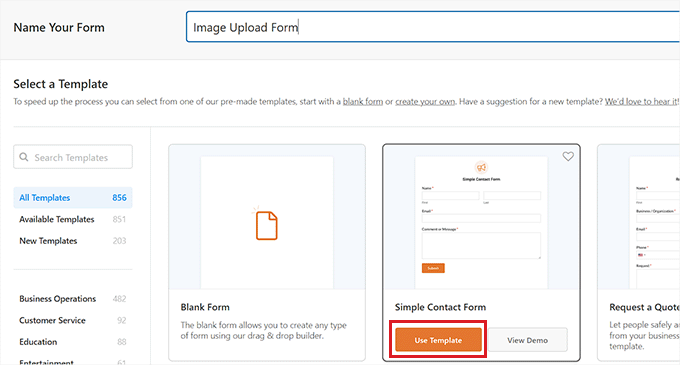
在這裡,您需要輸入表單的名稱,然後單擊“簡單聯繫表單”模板下的“使用片段”按鈕。

這將在表單生成器中加載表單模板,您將在其中註意到右側的預覽和左側列中的可用字段。
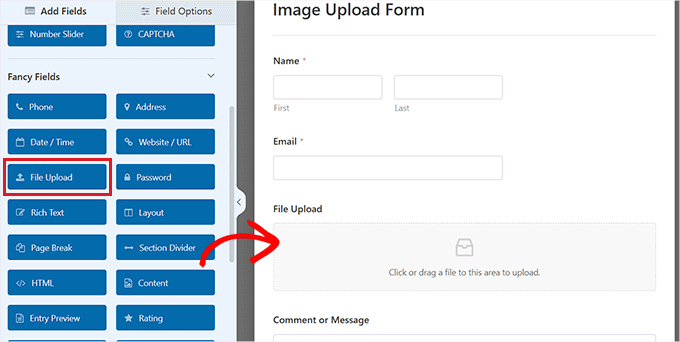
從這裡,繼續將文件上傳字段拖放到表單上,然後單擊它以進一步自定義其設置。

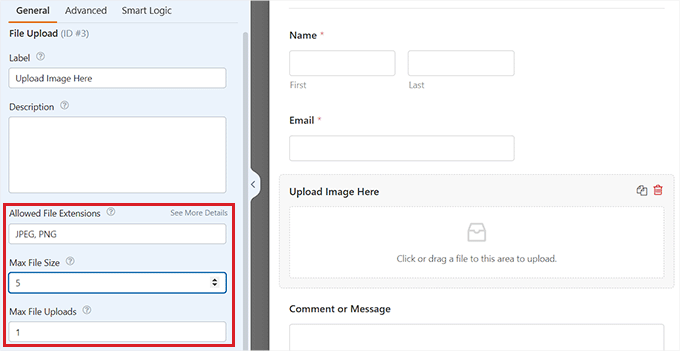
從這裡,您可以更改字段的標籤和描述,甚至可以指定允許的擴展名。
例如,如果您只想允許 JPEG 和 PNG 文件,則必須在“允許的文件擴展名”字段中輸入這些選項。 請記住用逗號分隔每個擴展名。
之後,您還可以在左欄中配置最大圖像文件大小和上傳數量。

有關更詳細的說明,您可能需要查看我們有關如何允許用戶在 WordPress 中上傳圖像的教程。
完成後,只需單擊“保存”按鈕即可存儲您的設置。
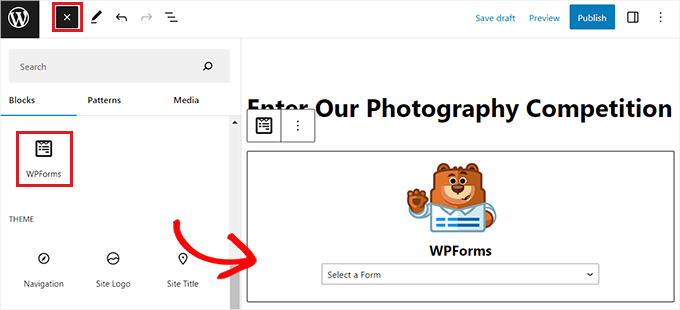
接下來,打開要添加圖像上傳表單的頁面/帖子。 到達那里後,單擊屏幕左上角的“+”按鈕以打開阻止菜單
從這裡,您需要將 WPForms 塊添加到頁面/帖子中。

只需從下拉菜單中選擇您創建的圖像文件上傳表單即可。
最後,單擊“更新”或“發布”按鈕來存儲您的設置。 現在,您可以訪問 WordPress 網站以查看正在運行的表單,並且訪問者將能夠使用該表單提交他們的圖像。
我們希望本文能幫助您了解如何在 WordPress 中正確添加圖像。 您可能還想查看我們的初學者指南,了解如何更改 WordPress 中的塊高度和寬度,以及我們的專家為圖形設計師挑選的最佳 WordPress 主題。
如果您喜歡這篇文章,請訂閱我們的 WordPress 視頻教程 YouTube 頻道。 您還可以在 Twitter 和 Facebook 上找到我們。
