如何重新設計您的網站
已發表: 2024-10-21投入重新設計可能會讓人不知所措,而且如果沒有明確的計劃,很容易迷失方向。這就是為什麼擁有可靠的策略和正確的工具(例如 Divi)至關重要。我們在這裡引導您完成規劃並完成一流的網站重新設計。我們還將提供一些方便的提示,以確保您的新網站達到您品牌的目標。
讓我們開始吧!
- 1什麼是網站重新設計?
- 1.1為什麼要重新設計您的網站?
- 1.2應該重新設計還是更新?
- 2重新設計您的網站:什麼時候是適當的時間?
- 2.1當您的網站看起來過時時
- 2.2品牌不一致
- 2.3新產品或服務
- 2.4即將到來的里程碑
- 2.5轉換率下降
- 3重新設計您的網站:需要考慮的事項
- 3.1預算
- 3.2行動優先方法
- 3.3內容策略與管理
- 3.4品牌一致性
- 3.5搜尋引擎優化(SEO)
- 3.6與行銷工具集成
- 3.7可擴展性
- 4如何重新設計您的網站
- 4.1選擇正確的堆疊
- 4.2規劃您的發布策略
- 4.3繪製輪廓/線框
- 4.4規劃網站的導航
- 4.5規劃引人入勝且 SEO 友善的內容
- 4.6跨裝置徹底測試
- 4.7收集發布後回饋並採取行動
- 5改造、重新啟動、成功
什麼是網站重新設計?
重新設計您的網站涉及更新和改進其外觀、功能和使用者體驗,以符合您當前的業務目標和受眾需求。這包括更新視覺設計、改進導航、優化行動使用以及提高網站速度和效能。
該過程還涉及更新您的技術、修改內容以及確保與現代瀏覽器和設備的兼容性。目標是創建更具吸引力和用戶友好的線上形象,準確反映您的品牌,支持您的行銷策略並滿足訪客的需求。
執行良好的重新設計將提高參與度並幫助您實現業務目標。
為什麼要重新設計您的網站?
您需要重新設計您的網站以保持實用性和相關性。隨著用戶品味的變化,新設計可以簡化導航、加快網站速度並確保其在所有裝置上都能正常運作。透過更新您的網站,您可以融入現代設計趨勢,使您的品牌看起來更值得信賴。
隨著業務的發展,您的網站應反映新產品、服務和目標,為受眾提供準確的資訊。此外,重新設計可以提高網站的搜尋引擎可見度,吸引更多訪客。
在此過程中,您還可以修復技術問題並增強安全性,確保為使用者提供更安全的體驗。深思熟慮的網站重新設計可以提高參與度、增加轉換率並支持您的業務目標。
您應該重新設計還是刷新?
網站重新設計和更新旨在提高您的線上形象,但它們的範圍和深度有所不同。網站刷新涉及現有設計和內容的細微更新。這可能意味著更改配色方案、更新圖像、調整字體或刷新書面內容,以使網站保持最新狀態,而不改變其基本結構。對於需要快速更新以保持現代外觀而無需大量投資或停機的企業來說,這種方法是理想的選擇。
另一方面,網站重新設計是一種更全面的檢修,可以解決網站的美觀和功能方面的問題。此過程通常包括重新考慮網站的後端、改進導航、增強用戶體驗以及整合新技術或功能。
重新設計還可能涉及更新內容策略、優化搜尋引擎以及確保與最新設備和瀏覽器的兼容性。雖然刷新可以提供即時的視覺更新,但重新設計可以提供更深刻的改進,可以顯著提高效能、使用者參與度和實現業務目標的整體效率。
重新設計您的網站:什麼時候是適當的時間?
如前所述,重新設計您的網站可以增強用戶體驗、實現品牌現代化並保持競爭力。讓我們探討一下表明是時候重新設計您的線上形象的關鍵跡象:
當您的網站看起來過時時
過時的網站可能會損害您的品牌信譽和用戶信任。當訪客看到舊的圖形、過時的佈局和沈悶的配色方案時,他們可能會認為您的企業在趨勢和技術方面落後了。舊的設計還會使用戶難以導航並快速找到必要的資訊。
這可能會導致潛在客戶流失並降低參與度。定期檢查網站的外觀和功能可以使其保持現代化、有吸引力且易於使用。這種方法可以增強您品牌的專業性,展示您對品質的承諾,並向您的訪客/客戶傳達您的組織與時間同行的訊息。
品牌不一致
所有平台(包括您的網站)的品牌一致性對於建立穩固且可識別的身份至關重要。不匹配的顏色、字體或訊息可能會讓訪客感到困惑並削弱您的品牌影響力。具有凝聚力的設計策略可以幫助您的網站反映品牌的價值觀、個性和使命,從而培養受眾的信任和忠誠度。
如果您的網站和其他行銷資料不同,這可能會損害您的可信度並造成脫節的使用者體驗。網站重新設計提供了一個機會來協調所有品牌元素,確保您的線上形象統一並有效地傳達您的品牌精髓。
新產品或服務
推出新的重要產品或服務是邁出的一大步,可能是重新設計網站的絕佳機會。您的網站應清楚地展示和宣傳這些新增內容,提供詳細資訊和簡單的導航,以幫助使用者理解並參與您的產品。
重新設計可讓您添加特殊部分、更好的視覺效果和互動功能,以突出新產品的優勢和獨特賣點。更新網站的架構可以改善整體使用者體驗,使訪客更容易找到和存取最新的產品或服務。
即將到來的里程碑
這在某種程度上是上述觀點的延續:對即將到來的里程碑(例如周年紀念日、收購或重大活動)的預期和規劃可能是重新設計網站的策略性原因。新穎的設計可幫助您有效地將這些重大事件傳達給觀眾,從而創造興奮感和參與度。
您可以透過合併主題元素、橫幅或專用部分來突出這些里程碑,為訪客提供相關且及時的資訊。此外,重新設計的網站可以增強功能,以支援與里程碑相關的特殊促銷或互動功能。
透過讓您的網站設計與關鍵業務活動保持一致,您可以加強行銷力度,並在重要時期增強您的品牌形象。
轉換率下降
如果您發現轉換率下降,可能是時候重新設計您的網站了。轉換率顯示您的網站鼓勵訪客購買商品、訂閱電子報或與您聯繫的程度。有幾個因素可能會導致轉換率較低:使用者體驗不佳、號召性用語不明確、載入時間緩慢或無法建立信任的過時設計元素。
徹底的重新設計可以透過改進導航、優化頁面佈局和增強可用性來解決這些問題。使用數據驅動的設計策略還可以使用戶旅程更具吸引力和說服力,幫助您將更多訪客轉變為客戶。
重新設計您的網站:需要考慮的事項
考慮讓您的網站煥然一新嗎?這不僅僅是選擇新的顏色或字體。精心策劃的重新設計可以為您的線上形象注入新的活力並促進您的業務發展。這是您應該記住的。
預算
重新設計網站時,制定明確的預算是至關重要的一步。它可以幫助您涵蓋專案的所有方面——從設計和開發到內容創建和行銷——而不會超支。明確的預算可以讓您專注於基本功能並有效地分配資源,避免可能導致專案偏離正軌的意外成本。
它還可以讓您在財務範圍內更輕鬆地選擇合適的工具、技術和專業服務。此外,了解您的預算可以改善與設計師和開發人員的溝通,使他們能夠提出適合您財務需求的解決方案。
行動優先方法
當您在手機上瀏覽網頁時,您可能已經注意到某些網站的運作效果更好。隨著越來越多的人使用手機上網,設計網站時考慮到行動用戶至關重要。
想想看 - 無論某人使用什麼設備,您都希望您的網站看起來不錯並且運作良好,對吧?這就是行動優先設計的用武之地。
首先專注於行動用戶可以讓您的網站對每個使用智慧型手機和平板電腦的人來說更加用戶友好。像谷歌這樣的搜尋引擎更喜歡行動裝置友善的網站,這可以幫助更多的人在網路上找到你。這可能會讓他們在您的網站上停留更長時間,甚至可能將他們變成客戶。
內容策略與管理
可靠的內容策略對於成功的網站重新設計至關重要。它可以幫助您的網站傳達品牌訊息並吸引目標受眾。首先檢查和組織您當前的內容,發現差距,並創建符合您的業務目標的新材料。另外,請考慮內容的基調,這會根據您的行業和目標受眾而有所不同。
良好的內容管理包括設定內容日曆、優化搜尋引擎以及在所有頁面上保持一致的基調和風格。添加圖像、影片和資訊圖表等多媒體元素可以提高用戶參與度並使資訊更易於存取。
規劃您的內容時要考慮到使用者旅程,在每個階段提供有價值的信息,以引導訪客採取所需的操作。透過專注於內容策略和管理,您可以建立一個吸引訪客、保持他們興趣並鼓勵持續互動的網站。
品牌一致性
重新設計網站時,保持品牌外觀和感覺始終一致非常重要。這不僅僅是為了看起來漂亮,而是為了與訪客建立信任並確保他們立即認出您。
當您進行重新設計時,請確保一切都符合您品牌的風格指南。並且不要忘記您的寫作方式 - 您的語氣應該反映您的品牌個性並直接與您的目標受眾交談。
堅持一致的品牌形象可以創造出人們會記住的強大的線上形象。這有助於建立信譽並吸引回頭客。
搜尋引擎優化(SEO)
重新設計網站時,搜尋引擎優化 (SEO) 對於提高可見度和吸引自然流量至關重要。這涉及優化關鍵字、元標記、標題和圖像替代文字以提高搜尋排名。
重新設計可讓您重新建立網站,以增強搜尋引擎的可抓取性和可索引性。這也是提高網站速度、行動響應能力和用戶體驗的機會——所有這些都是關鍵的 SEO 因素。
實作正確的 URL 結構和設定重新導向有助於維持現有的搜尋排名。透過在重新設計中優先考慮 SEO,您可以提高可見度、推動目標流量並支持業務成長。
與行銷工具集成
將行銷工具整合到網站重新設計中對於成功至關重要。這種整合增強了行銷工作的追蹤、分析和優化。連接 CRM、電子郵件平台和分析工具可改善資料管理和客戶參與度。
將您的網站連結到社群媒體、行銷自動化和內容管理系統可簡化工作流程並確保一致的平台訊息傳遞。正確的整合可以實現準確的用戶行為跟踪,從而做出明智的、數據驅動的決策。
透過使重新設計的網站與當前和未來的行銷工具相容,您可以改進策略、提高行銷活動效果並實現更高的投資回報率。這種方法創建了一個強大的行銷中心,可以適應新技術,最大限度地發揮線上影響力,並支持長期業務成長目標。在重新設計網站的同時整合行銷工具是實現這一目標的好方法。
可擴展性
創建以可擴展性為核心的網站對於支援未來成長和適應不斷變化的業務需求至關重要。確保您的網站能夠管理增加的流量、整合新功能並擴展其功能而不犧牲效能或使用者體驗至關重要。
此過程包括選擇靈活的平台、採用模組化設計原則以及建立支援成長的強大後端基礎設施。此外,為可擴展性做好準備意味著規劃未來的內容添加、融入新技術,並確保網站的架構可以輕鬆調整以適應變化。
可擴展的網站也考慮了國際化的可能性,當您的業務接觸到全球受眾時,允許使用多種語言和區域內容。透過在重新設計中強調可擴展性,您可以建立強大且適應性強的線上形象,可以與您的公司一起發展,促進長期成功和永續發展。
如何重新設計您的網站
正如我們必須已經確定的那樣,重新設計您的網站可以使您的線上形象煥然一新並獲得更好的性能。現在,讓我們來看看確保您的新網站滿足您的目標並取悅訪客的實際步驟:
選擇正確的堆疊
技術堆疊是一組用於建立和運行網站的工具和框架,包含前端和後端技術。雖然有許多網站建立工具可用,但 WordPress 以其無與倫比的多功能性脫穎而出。


使用 WordPress,您可以完全控制網站的設計和自訂。您可以從各種主題和外掛程式中進行選擇,以創建一個看起來很棒並且在搜尋引擎中表現良好的網站。其 SEO 友善的功能和廣泛的 SEO 插件使網站優化變得簡單。
WordPress 最好的方面之一是,除了託管成本和特定外掛之外,它是免費和開源的。這是其廣泛採用的重要因素——目前全球 43% 以上的網站(約 11 億個網站)都由它提供支援!
WordPress 主題怎麼樣?
如前所述,WordPress 的優勢在於其主題和外掛。主題是網站的構建塊,而 Divi 是最通用的選擇之一。借助其用戶友好的 Visual Builder,您可以拖放來設計令人驚嘆的網頁,而無需任何編碼技能。

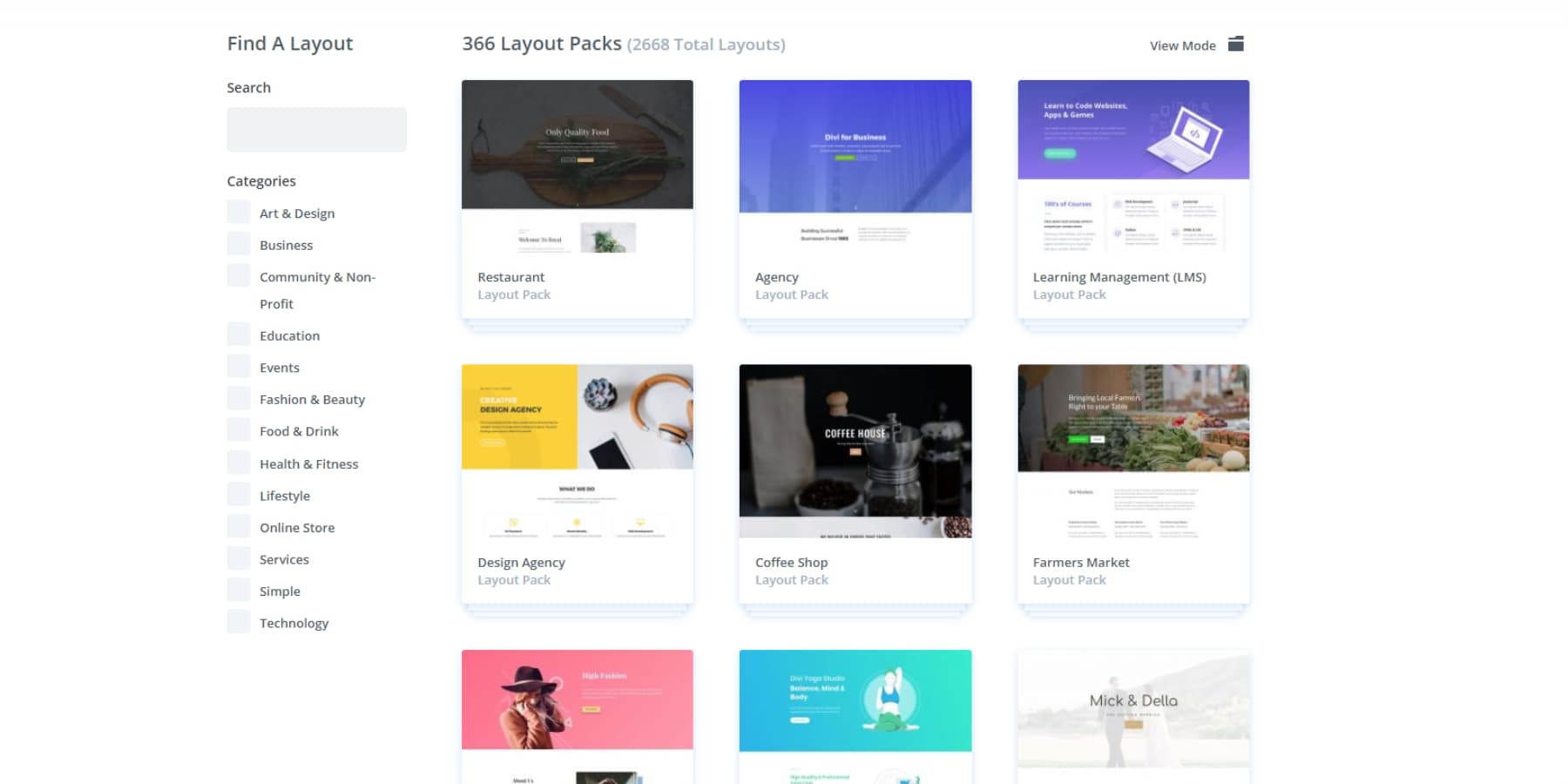
您還可以存取 200 多個模組,為您提供無盡的創意選擇。擔心創意不夠?別這樣! Divi 提供超過 2000 個預製佈局和網站包,因此您無需從頭開始。

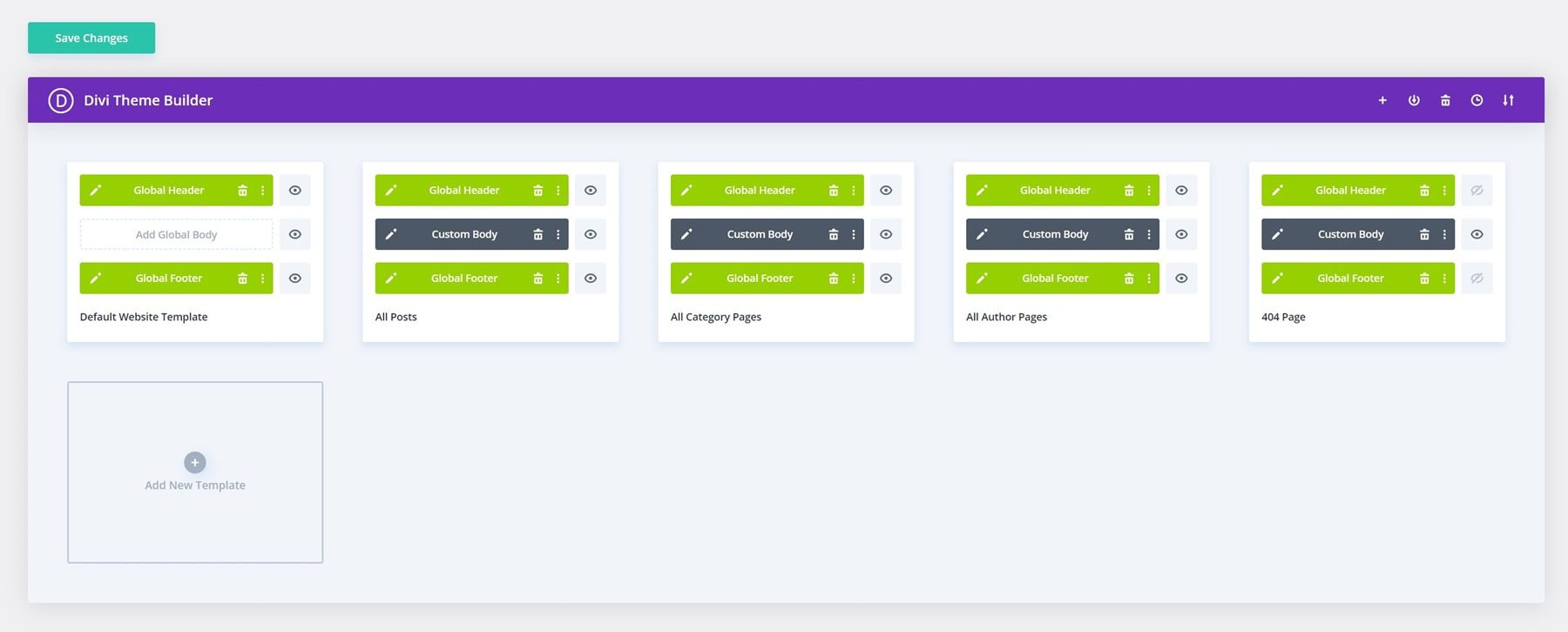
主題生成器功能改變了遊戲規則。它可以讓您控制網站的每個部分,從頁眉和頁腳中的最小細節到完全自訂的部落格文章範本和存檔頁面。

這還不是全部…
Divi 是網站重新設計的一體化解決方案。以迪維人工智慧為例。這款由人工智慧驅動的設計助手可以編寫品牌文字、生成逼真的圖像、編寫相容的程式碼,甚至創建部分和編輯圖像 - 所有這些都只需一個簡單的文字提示即可。
使用 Divi Quick Sites,您可以透過其人工智慧驅動的建構器為您建立整個網站。只需提供一些有關您業務的詳細信息,Divi AI 將充當您的網頁設計師、文案和攝影師,在幾分鐘內建立一個完整的網站。與預製模板不同,它會產生獨特的佈局、精心編寫的內容以及適合您業務的自訂圖像。
Divi Quick Sites 可以處理一切 — 從設定主頁和選單到安裝主題產生器範本和新增全域色彩。它還透過安裝 WooCommerce 來支援電子商務,以自訂您的商店、購物車和結帳頁面。
如果您不想使用人工智慧,您可以從 Divi 的眾多預製入門網站之一開始。我們的團隊用獨特的照片和插圖手工設計了這些網站。選擇適合您業務的設計,輸入網站標題和徽標等基本訊息,然後指定頁面列表。快速站點將處理其餘的事情。您的網站將在不到一分鐘的時間內準備就緒。
一切都已為您設定好,包括網站頁面、選單、主題產生器範本、主題自訂器設定和預設。每個模板都有一個完整的設計系統,具有數十個 Divi 預設以及全域字體和顏色。當您新增模組時,它們會與您網站的其餘部分相符!一旦您的網站設定完畢,即可進入建立器並自訂您的內容。
獲取迪維
託管怎麼樣?
要透過 WordPress 為您的網站充分利用 Divi,您需要出色的託管,因為 WordPress 是自架的。選擇伺服器提供者、配置環境和安裝 WordPress 可能很棘手,特別是如果您不精通技術的話。但是,當您使用 SiteGround 託管網站時,它會預先安裝 WordPress 和所有必要的工具,使操作變得更加容易。

SiteGround 是頂級 WordPress 託管提供者之一。它提供出色的正常運行時間、快速的載入速度和強大的備份功能。它還擁有出色的 24/7 客戶支持,並為 WordPress 用戶提供許多資源。
使用 SiteGround,您可以輕鬆使用 Divi 並快速啟動您的 WordPress 網站,並準備好所有設定。它們提供免費 SSL 憑證、備份、專門快取以及與流行插件的兼容性等功能,使 SiteGround 成為託管新網站並為未來做好準備的可靠選擇。
使用 Siteground 啟動 WordPress 網站
選型概覽
讓我們仔細看看這個堆疊如何滿足所有單獨的需求。我們將使用上面部分中需要考慮的事項作為我們的有用指南 -
- 預算:您可以免費開始使用 WordPress.org,但您的主要費用將是 Divi 和 SiteGround 託管。 Divi 年費為 89 美元,一次性費用為 249 美元,可終身訪問無限個站點。將 Divi 與 Divi AI 以及 Divi Pro 中的其他功能結合可以帶來更大的節省。 SiteGround 提供的託管服務起價僅為每月 2.99 美元,是經濟實惠的選擇。
- 行動優先方法: WordPress 和 Divi 從一開始就是響應式的。您只需進行最少的調整即可輕鬆建立在所有裝置上都能正常運作的網站。
- 品牌一致性:透過 Divi 的全域設置,您可以完全控制網站的設計,包括顏色、字體、間距以及網站最後一個像素的更多內容。您可以確保每個元素的品牌一致性。
- 搜尋引擎優化 (SEO): WordPress 對 SEO 友好,並提供 Rank Math 等外掛程式來進行簡單的內容優化。 Divi 的簡潔程式碼和響應式設計增強了網站效能以及與 SEO 外掛程式的兼容性。結合 Siteground 的優化託管,這些工具有助於創建在搜尋引擎中排名靠前的適合行動裝置的網站。
- 與行銷工具整合:大多數行銷工具與領先的內容管理系統 WordPress 無縫整合。 Divi 也與超過 75 種產品和服務連接。 Divi 是一款開源產品,提供各種鉤子、過濾器和全面的模組 API。這使您和您的開發人員可以自訂平台並無縫整合其他服務。
- 可擴展性: WordPress 可讓您根據需要建立任意數量的貼文、頁面和產品。 Divi 也沒有這樣的限制,也不限制您可以使用它的網站數量。唯一的限制是您的託管計劃,但使用 SiteGround,您可以在必要時進行升級,使其成為成長的絕佳選擇。
當您將 WordPress、Divi 和 Siteground 結合起來時,您將創建一個出色的基礎,滿足您下一次網站重新設計的所有標準。
成為迪維會員
規劃您的發布策略
仔細規劃您的網站啟動可以幫助一切順利進行。首先為您的新網站設定明確的目標。您想要更多的訪客、更好的銷售還是出色的外觀?接下來,建立一個時間表。決定重新設計的每個部分何時進行,從設計到發布日。
如果您有團隊合作,請與您的團隊交談,以便每個人都知道他們的角色。這有助於避免錯誤和延誤。讓您的受眾了解即將發生的變化。使用電子郵件、社交媒體或部落格文章來激發他們的興趣並告訴他們將會發生什麼。
確保使用 UpdraftPlus 等外掛程式備份目前網站。這樣,如果出現問題,您可以快速恢復。此外,這還可以讓您為發布期間可能出現的任何問題做好準備。
精心規劃您的啟動策略可確保順利過渡到新網站。這種精心的準備工作可以幫助您的網站順利上線並讓訪客滿意。
草繪輪廓/線框
在深入設計之前,繪製輪廓或建立線框至關重要。此步驟可協助您視覺化新網站的佈局和結構。一個好的線框應該包括標題、導覽選單、內容區域和頁腳等關鍵元素。
使用 Divi Quick Sites,您甚至可以產生網站的線框。只需描述您的業務,添加徽標,然後選擇“使用佔位符圖像”選項。它可以在短短幾分鐘內為您開發整個線框,包括從頁眉到頁腳、頁面到模板的所有內容。
這個大綱可以作為設計師和開發人員的路線圖,確保每個人都在同一頁上。
規劃網站的導航
良好的導航使您的網站易於使用。首先查看目前網站的選單。看看什麼有效,什麼無效。您還可以查看分析以確定哪些頁面最重要並且應該很容易找到。
為您的選單和連結使用清晰的標籤。這可以幫助訪客找到他們需要的東西而不會感到困惑。將您的內容組織成邏輯部分。將相似的頁面分組在一起,以便用戶可以自然地瀏覽您的網站。
新增麵包屑和搜尋欄等功能。麵包屑向使用者顯示他們在您網站上的位置,而搜尋欄可協助他們快速找到特定資訊。確保您的導航在所有裝置(尤其是手機和平板電腦)上看起來都不錯。
使用 Divi 的主題產生器,在每個頁面上保持一致的導航並不困難。它允許您在整個網站中應用一致的頁眉和頁腳,幫助用戶四處移動而不會迷路。不確定從哪裡開始使用 Divi 標頭?前往我們的市場,找到由專業人士設計的精美頁首和頁尾。
測試您的菜單以確保它們運作良好且易於使用。透過仔細規劃網站的導航,您可以讓訪客輕鬆找到他們想要的內容。這可以讓他們保持參與並鼓勵他們在您的網站上停留更長時間。
規劃引人入勝且 SEO 友善的內容
您網站的內容應該吸引訪客並在搜尋引擎上排名良好。首先找出您的受眾正在搜尋什麼。您可以使用 Semrush 等關鍵字研究工具。使用自然適合您的寫作的簡單關鍵字。
創建有趣且有用的內容。寫出清晰、簡短的句子,並使用標題來分解文字。添加圖像和視頻,使您的網站更具吸引力且易於理解。這就是 Divi AI 可以幫助您以一半的時間編寫合適的內容的地方,而代價則是否則的話。
組織您的內容,以便訪客可以快速找到他們需要的內容。使用清單和要點來突出顯示重要資訊 - 連結到網站上的其他頁面和有用的外部資源。
確保您的內容定期更新。新鮮的內容可以讓訪客回訪並幫助您的網站保持相關性。檢查您的所有資訊是否準確且最新。專注於有吸引力且 SEO 友善的內容可以使您的網站對訪客和搜尋引擎更具吸引力。這可以幫助您接觸更多人並實現您的目標。
跨裝置徹底測試
在不同裝置上測試您的網站可確保為每個人提供出色的體驗。首先在電腦、平板電腦和智慧型手機上檢查您的網站。尋找網站在每台裝置上的外觀或運作方式是否有任何問題。幸運的是,您可以在 Divi 的編輯器中執行此操作,因此您無需四處奔波。
嘗試不同的網頁瀏覽器,例如 Chrome、Firefox、Safari 和 Edge。每個瀏覽器可能會以不同的方式顯示您的網站,因此請確保它在所有瀏覽器上都能正常運作。檢查所有連結、按鈕和表單是否正常運作。確保圖像加載快速且視頻播放流暢。測試網站的速度以確保每個人都能快速加載。確保使用 WP Rocket 等快取外掛程式以獲得一致的效能。
請朋友或團隊成員使用您的網站並提供回饋。他們可能會發現您沒有註意到的問題。在啟動之前利用他們的意見進行改進。透過徹底測試,您可以及早發現並解決問題。這可以確保您的網站適合每個訪客,無論他們如何訪問。
收集發布後回饋並採取行動
網站上線後,傾聽訪客的意見。請他們透過調查或回饋表分享他們的想法,並考慮他們的意見和建議。
使用 Google Analytics 等工具來了解人們如何使用您的網站。查看哪些頁面受歡迎以及訪客離開的位置等資訊。這些數據可以幫助您了解哪些內容有效以及哪些內容需要改進。快速回覆回饋。解決任何問題並根據使用者的需求進行更改。不斷更新您的網站,使其保持新鮮和有價值。
透過社群媒體和電子郵件與受眾保持互動。讓他們知道您重視他們的意見並正在努力改進網站。透過收集回饋並根據回饋採取行動,您可以不斷改進您的網站,這有助於您滿足訪客的需求並實現您的業務目標。
改造、重新啟動、成功
改造您的網站是遊戲規則的改變者,可以改變使用者體驗,提高參與度,並將您的數位形象與您的業務願景同步。發現設計陳舊、轉換率下降或品牌不一致等危險訊號就意味著是時候進行更新了。
當您開始這次改造時,請牢記您的預算,優先考慮適合行動裝置的設計,確定您的內容策略,並且不要忘記搜尋引擎優化 - 這些是成功改造的支柱。輸入 Divi,這是一個多功能主題,它可以消除創建引人注目的網站的麻煩,並檢查所有框。 Divi AI 將其提升到了一個新的水平,並且可以節省時間,可以毫無限制地快速生成品牌內容和獨特的視覺效果。
這與 WordPress 的強大功能相結合,將幫助您建立一個令訪客驚嘆並將點擊轉換為客戶的網站。準備好徹底改變您的線上形象了嗎?立即深入 Divi,釋放您網站的全部潛力!
獲取迪維
